Содержание
Слои и режимы наложения в Photoshop
Работа со слоями – одна из мощнейших возможностей фотошопа. Ни одна серьезная ретушь не обходится без работы со слоями.
Режимы наложения слоев – большая и сложная тема. В этой статье вы можете ознакомиться с режимами наложения слоев и их описанием. Cтатья в первую очередь будет интересна новичкам и тем, кто только начал изучать тему слоев в фотошоп, так же она будет полезна в качестве шпаргалки по режимам наложения.
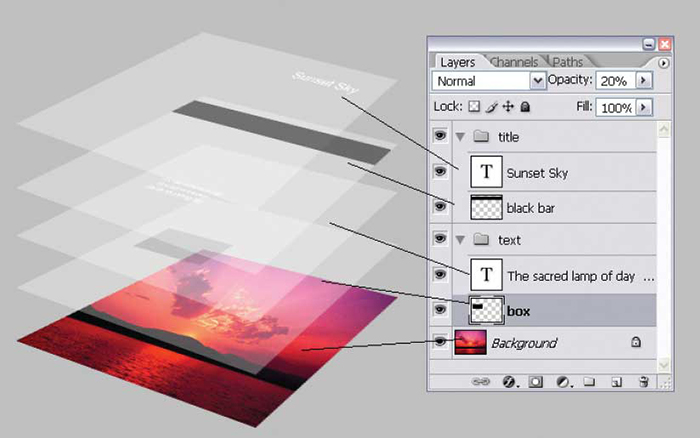
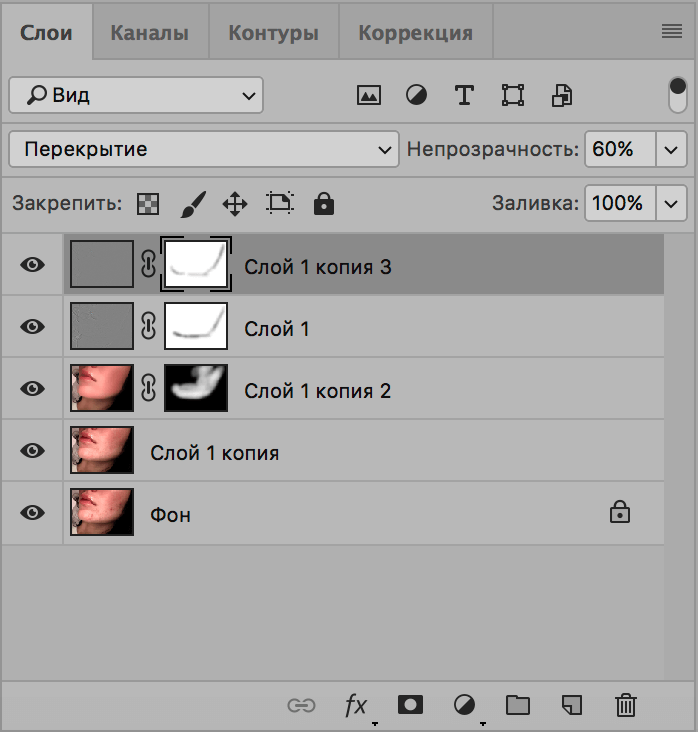
Для начала разберем панель слоев.
Над слоями меню выбора режима наложения, непрозрачность (Opacity) и заполнение (Fill).
Примечание. Мне часто задают вопрос – чем Opacity отличается от Fill. Ответ такой – Fill влияет на прозрачность только пикселей слоя, а вот Opacity влияет на непрозрачность пикселей и эффектов слоя.
Идем дальше. В меню Lock вы можете выбрать что заблокировать на данном слое:
- Заблокировать прозрачные участки – вы сможете изменять только участки заполненные пикселями.

- Заблокировать пиксели изображений – предотвращает изменение пикселей с помощью инструментов рисования.
- Заблокировать позицию – предотвращает перемещение пикселей.
- Заблокировать слой целиком.
Нижняя часть панели:
- Создание связи между слоями – вы можете связать два и больше слоев или групп друг с другом. В отличии от выбора нескольких слоев, связанные слои сохраняют свою связь пока вы её не отмените.
- Применение эффектов к слоям – открывает выбор эффектов и их контролироль.
- Добавление маски к слою – создается обычная, белая маска, а если зажать Alt и нажать на кнопку, создается непрозрачная маска.
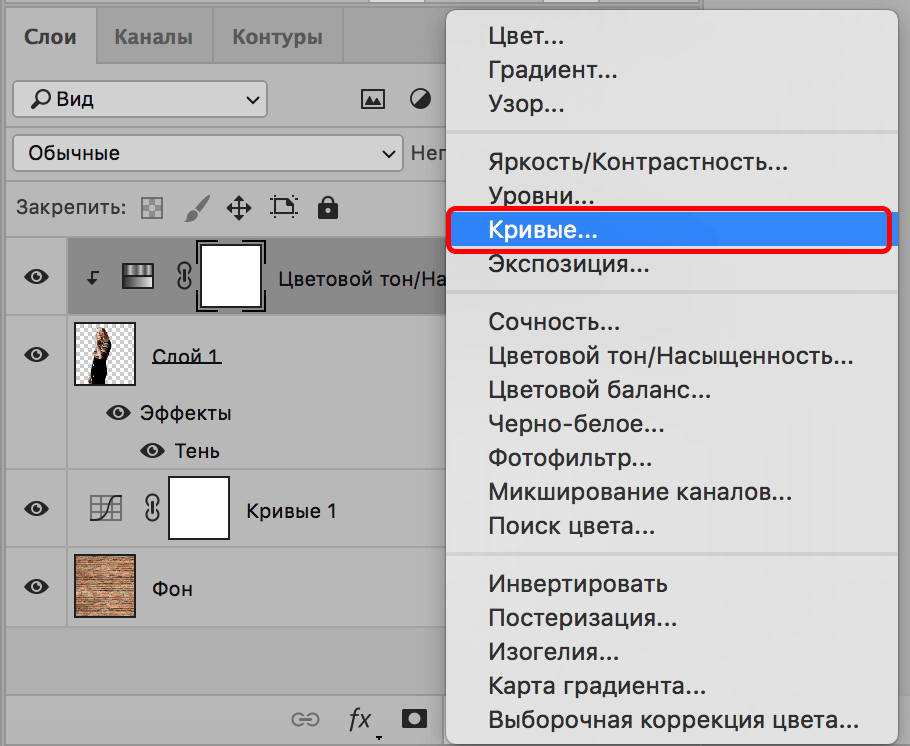
- Создание корректирующего слоя – в отличии от обычной коррекции, скажем Curves – корректирующий слой можно изменить в любой момент.
- Создание папки для слоев – очень удобно когда работаете с большим количеством слоев, группировать их.

- Создание нового слоя.
- Удаление слоя.
Теперь перейдем непосредственно к режимам наложения слоев.
Режимы наложения слоев
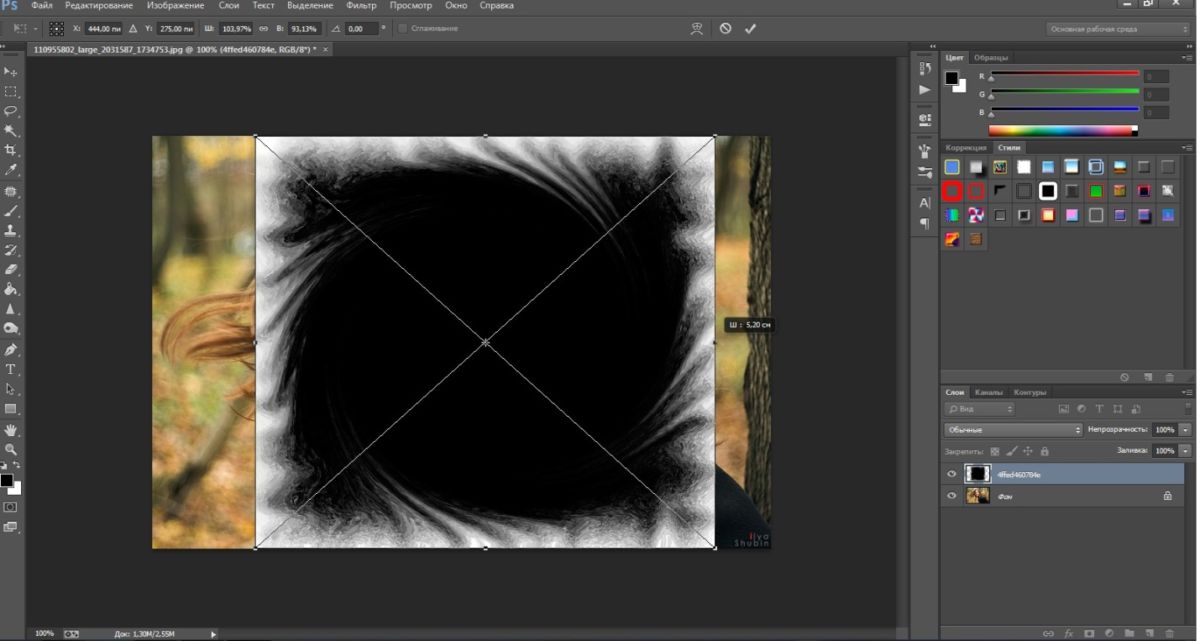
Изначально мы имеем такую пейзажную картинку. Вверху у нас слой с 50% непрозрачностью, ниже два слоя с 100% непрозрачностью. Два непрозрачных для того, чтобы можно было видеть разницу на фоне неба и на фоне травы.
Basic – Основная группа
Normal – Пиксели верхнего слоя непрозрачны и потому закрывают нижний слой. Изменение прозрачности верхнего слоя сделает его полупрозрачным и заставит смешаться с другим слоем.
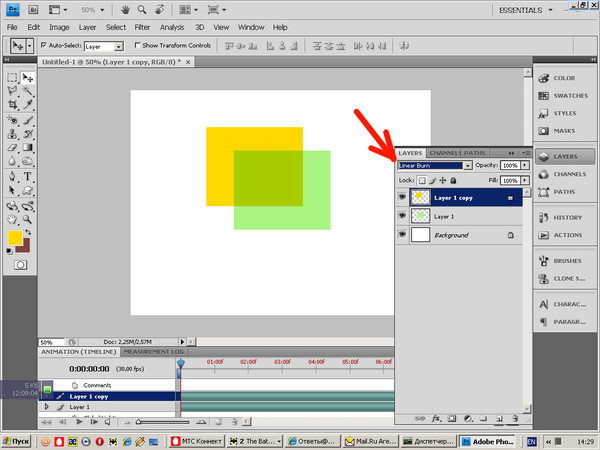
Dissolve – Комбинирует верхний слой с нижним используя пиксельный узор. Эффекта не будет, если верхний слой имеет 100% непрозрачность. Уменьшите прозрачность для проявления эффекта.
Darken – Группа затемнения
Darken – Сравнивает два источника и заменяет значения светлых пикселей значениями темных.
Multiply – Затемняет все изображение. Полезен при необходимости увеличить плотность светов и средних тонов. Multiply похож на просмотр напросвет двух наложенных друг на друга слайдов. Если верхний слой белый – изменений не произойдет.
Color Burn – Позволяет получить более темное изображение с увеличенной контрастностью. Если верхний слой белый – изменений не произойдет.
Linear Burn – Более “сильная” комбинация режимов наложения Multiply и Color Burn, темные пиксели преобразуюся в черные. Если верхний слой белый – изменений не произойдет.
Darker color – Похож на режим Darken, за исключением того, что работает на всех слоях сразу, а не на одном. Когда вы смешиваете два слоя, видимыми останутся только темные пиксели.
Lighten – Группа осветления
Lighten – Режим противоположный режиму Darken, затемняет темные пиксели более светлыми.
Screen – Осветляет все изображение. Используйте его для осветления темных областей изображения, а так же для проявления деталей в недодержанных изображениях.
Color Dodge – Действие режима Color Dodge похоже на Screen, но заметно сильнее в светлых областях за счет проявления более насыщенных и контрастных цветов нижнего слоя. Основан на работе инструмента Dodge, который имитирует недодержку в фотографическом процессе.
Linear Dodge (Add) – Комбинация режимов Screen и Color Dodge; светлые значения преобразуются в белые. Если верхний слой черный – эффекта не будет.
Lighter Color – Сравнивает значения всех каналов обоих слоев и отображает более светлые пиксели.
Contrast – Группа увеличения констрастности
Overlay – Затемняет темные пиксели (Multiply) и осветляет (Screen) светлые, что приводит к увеличению контрастности без усечения теней и светов. Если верхний слой 50% серый – эффекта не будет.
Если верхний слой 50% серый – эффекта не будет.
Soft Light – Комбинация режима Dodge, который осветляет светлые пиксели, и режима Burn, который затемняет темные пиксели. Увеличивает контрастность чуть меньше чем режимы Overlay и Hard Light. Если верхний слой на 50% серый – эффекта не будет.
Hard Light – Использует тот же метод, что и режим Overlay, но эффект более сильный. Если верхний слой светлее 50% серого, то верхний слой осветяется через Screen, а если темнее – то затемяется через Multiply. Если верхний слой на 50% серый – эффекта не будет.
Vivid Light – Если верхний слой светлее 50% серого, то верхний слой осветяется через уменьшение контраста (Color Burn), а если темнее – то затемняется через увеличение контраста (Color Dodge) . Если верхний слой на 50% серый – эффекта не будет.
Linear Light – Похож на режим Vivid Light. Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее – то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Если верхний слой светлее 50% серого, то верхний слой осветяется через увеличение яркости (Linear Burn), а если темнее – то затемняется через уменьшение ярокости (Linear Dodge). Если верхний слой на 50% серый – эффекта не будет.
Pin Light – Комбинирует режимы Darken и Lighten для замены значений пикселей. Если верхний слой светлее чем 50% серый, пиксели осветляются через режим Lighten, а если темнее 50% серого – затемняются режим Darken. Если верхний слой на 50% серый – эффекта не будет.
Hard Mix – Осветляет светлые пиксели и затемняет темные пиксели до пороговых значений. Это приводит к чрезвычайной постеризации. Свечение верхнего слоя смешивается с цветом нижнего.
Comparative – группа сравнения
Difference – Представляет идентичные пиксели как черные, похожие – как темно-серые, а противоположные – как инвертированные. Если верхний слой черный – изменений не будет. Практическое применение этого режима можно увидеть в статье про замену фона.
Практическое применение этого режима можно увидеть в статье про замену фона.
Exclusion – Похоже на режим Difference, однако обеспечивает меньшую контрастность. Наложение на черный цвет не приводит к каким-либо изменениям, а наложение на белые пиксели – к инверсии сравниваемых значений, что приводит к их отображении серым цветом.
HSL – Группа компонентов изображения
Hue – Комбинирует свечение (Luminance) и насыщенность (Saturation) нижнего слоя с цветовым тоном (Hue) верхнего.
Saturation – Комбинирует свечение (Luminance) и цветовой тон (Hue) нижнего слоя с насыщенностью (Saturation) верхнего слоя.
Color – Комбинирует тон (Hue) и насыщенность (Saturation) верхнего слоя и свечение (Luminance) нижнего слоя.
Luminosity – Противоположный режиму Color. Комбинирует Luminance (cвечение) верхнего слоя и Hue (цвета) и Saturation (колебание цвета) нижнего слоя.
Источник: fototips.ru
Параметры наложения и стили слоя в Photoshop / Skillbox Media
Дизайн
#Руководства
15
Для создания многих эффектов в дизайне используются параметры наложения и стили слоя в Photoshop. Рассказываем, как ими пользоваться.
Vkontakte
Telegram
Скопировать ссылку
vlada_maestro / shutterstock
Жанна Травкина
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
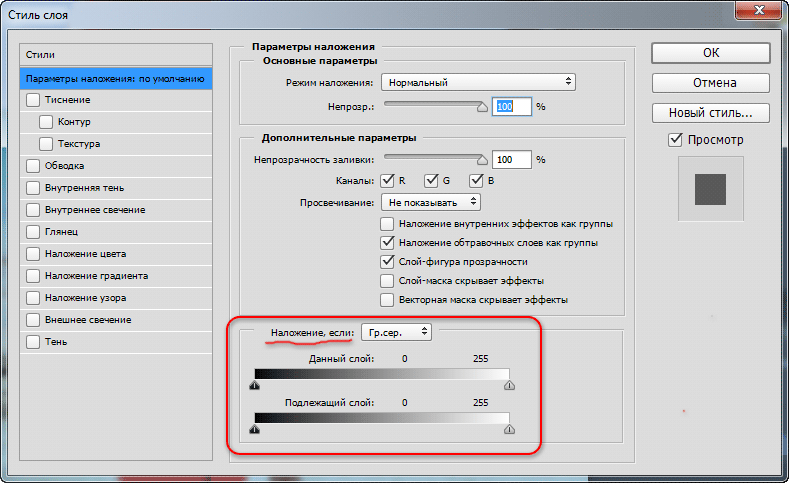
С помощью этих инструментов можно сделать тени и обводку для кнопок, изменить цвет иконки, добавить эффекты к простым объектам. Чтобы разобраться с параметрами наложения в Photoshop, достаточно понять, что делает каждый из них, и немного попрактиковаться.
Это готовые комбинации параметров наложения, каждый из которых можно редактировать. Хоть на первый взгляд это кажется очень удобным решением, на деле мало кто ими пользуется: профессионал просто создаст нужный эффект, а не будет тратить время на исправление уже имеющегося. Но если вам они приглянулись, поищите наборы в сети — среди предустановленных не так много полезного.
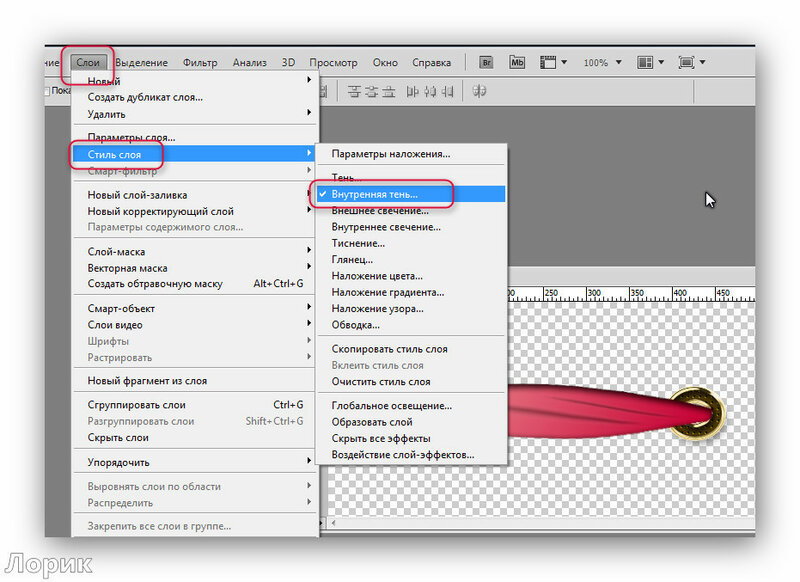
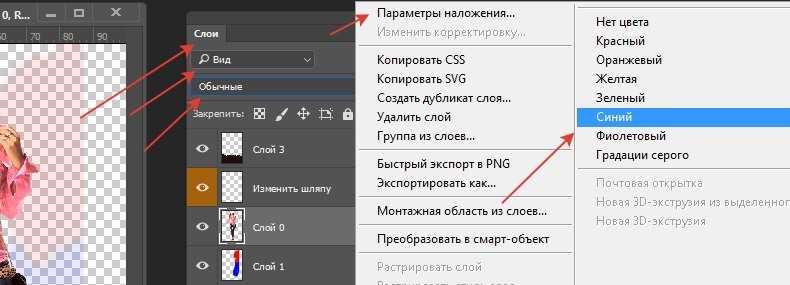
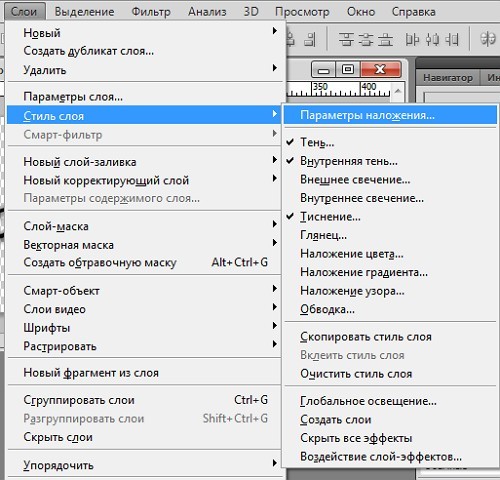
Самые удобные способы вызвать панель:
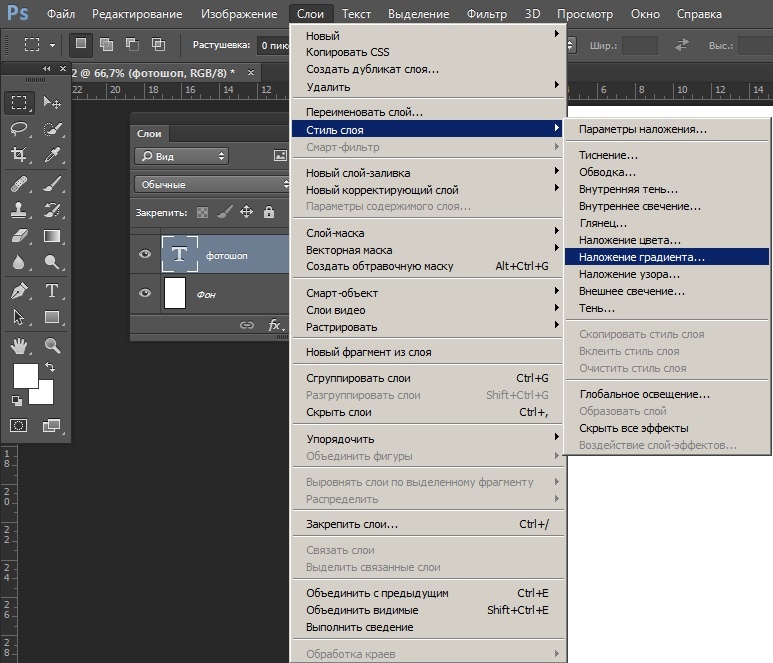
- Нажать правой кнопкой мыши на слой в списке и выбрать Параметры наложения/Blending Options.
- Открыть Стили/Styles во вкладке Окно/Window.

Каждый из добавленных стилей будет появляться в списке слоев — их можно скрывать, нажав на значок «глаза», удалять, дублировать и применять к другим слоям.
Как работать со стилями слоя
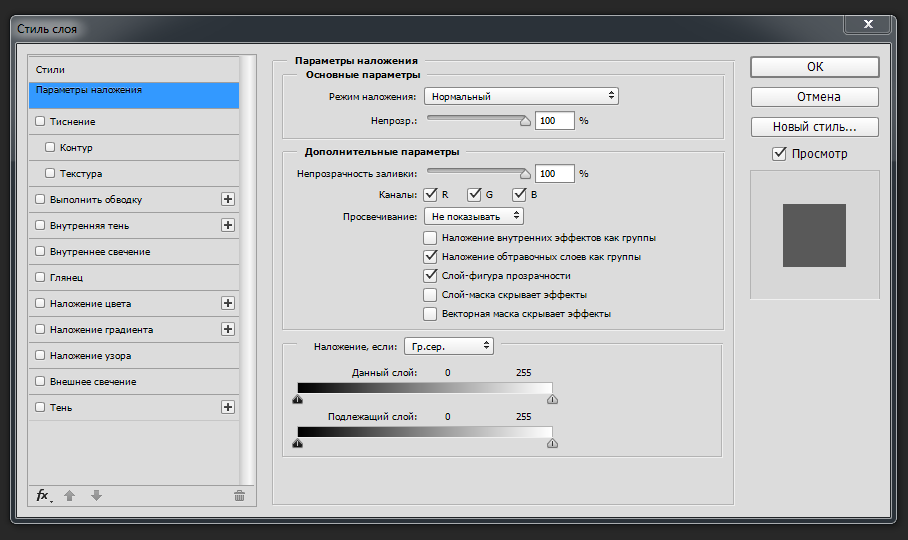
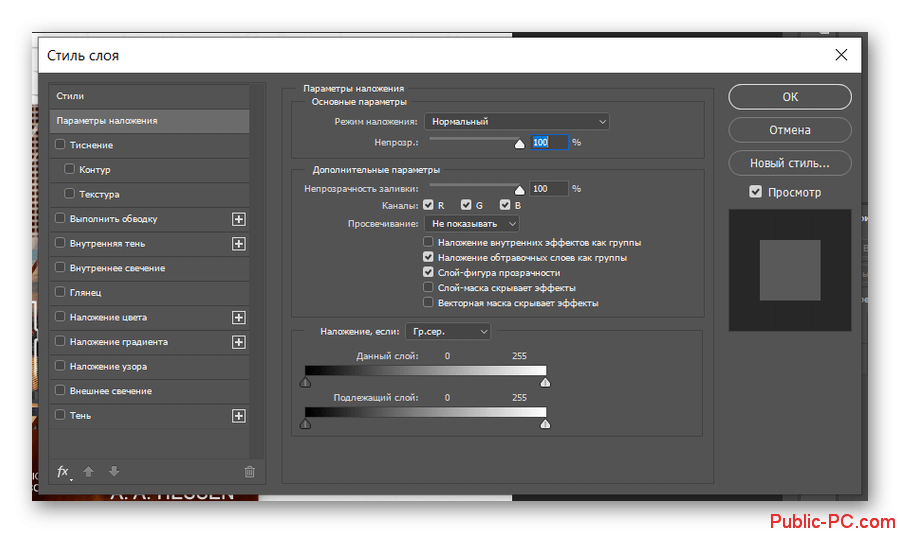
Параметры наложения — отдельные эффекты, с помощью которых можно создать свой стиль слоя. Всего в Photoshop их десять — более чем достаточно для решения ежедневных задач. Разберитесь в том, как они работают, и у вас появится больше возможностей для создания красивых элементов интерфейса.
Считается самым сложным стилем наложения из-за количества настроек: можно выбрать стиль тиснения, его глубину, направление, размер, выставить угол и высоту, а также непрозрачность и режим наложения тени. Иногда получается интересный эффект, если в конце убрать у объекта заливку. Чаще всего этот режим применяется, чтобы создать эффект объема.
Типичная ошибка новичков — в попытке разобраться с Тиснением/Bevel & Emboss они создают объект на белом фоне, а в этом случае изменения видны не всегда.
Как работает Тиснение/Bevel & Emboss
Можно не только задавать ее размер и цвет, но и регулировать другие настройки: непрозрачность, режим наложения и положение. А еще — выбрать в качестве обводки не оттенок, а градиент. Инструмент очень простой, даже новичок быстро разберется с его функциями. Чаще всего его используют для создания иконок и блоков на сайте.
Как сделать обводку в Параметрах наложения/Blending Options
Простой способ сделать объект более объемным — создать тень внутри него. С помощью настроек регулируются непрозрачность, режим наложения, размер и смещение, а еще — угол, под которым должна падать тень. Использовать этот режим надо аккуратно, чтобы финальное изображение выглядело максимально естественно.
Как создать Внутреннюю тень/Inner Shadow
Создает эффект подсветки объекта по краям или из центра. У инструмента много настроек, но о большинстве из них мы уже упоминали.
Как работает Внутреннее свечение/Inner Glow
Чаще всего используется для создания бликов и эффекта объема. Настроек у параметра не так много: режим наложения, непрозрачность, угол, смещение, размер и контур. В случае с Глянцем/Satin всегда имеет смысл попробовать разные виды контуров: может получиться отличный эффект.
Настроек у параметра не так много: режим наложения, непрозрачность, угол, смещение, размер и контур. В случае с Глянцем/Satin всегда имеет смысл попробовать разные виды контуров: может получиться отличный эффект.
Как работает инструмент Глянец/Satin
Эти параметры нужны при работе с иконками и простыми векторными формами: всего за пару кликов можно изменить цвет, настроить градиент или узор. Но самое удобное — в любой момент можно открыть настройки, щелкнув по стилю слоя, и внести изменения.
Изменение цвета иконок в Параметрах наложения/Blending Options
Очень похож на Внутреннее свечение/Inner Glow. Разница лишь в том, где создается эффект — внутри объекта или за его пределами.
Как работает Внешнее свечение/Outer Glow
Один из самых часто используемых инструментов в Параметрах наложения в Photoshop. Позволяет создать тень у объекта, отрегулировать ее цвет, непрозрачность, угол, размер и многое другое. Обратите внимание, что в рамках одного файла у всех объектов будет одинаковая тень: если вы измените настройки одного из них, автоматически изменятся остальные.
Как создать тень с помощью Параметров наложения/Blending Options
Если вам нравится работать в Photoshop, на курсе «Рекламная Графика» можно не только научиться основам, но и прокачать свои навыки в ретуши и создании окружения.
Vkontakte
Telegram
Скопировать ссылку
Научитесь: Рекламная графика
Узнать больше
В Сан-Антонио прошла выставка дизайнерских скворечников
24 апр 2023
Дизайнерка придумала, как рассказать 950-летнюю историю британской монархии с помощью одного шрифта
24 апр 2023
Шигеру Бан сделал выставку светильников Фрэнка Ллойда Райта в туннеле из бумажных труб
21 апр 2023
Понравилась статья?
Да
Режим наложения Overlay в Photoshop
Автор сценария Стив Паттерсон.
Мы рассмотрели режим наложения «Умножение», который затемняет изображения, что отлично подходит для восстановления теней и исправления переэкспонированных фотографий. Мы рассмотрели режим наложения «Экран», который осветляет изображения, идеально подходит для осветления светлых участков и исправления недоэкспонированных фотографий.
Следующим в нашем обзоре основных режимов наложения для редактирования фотографий в Photoshop является режим наложения, который одновременно умножает темные области и экранирует светлые области, режим наложения.
Как мы видели в самом начале нашего обсуждения, режим «Наложение» является частью группы режимов наложения «Контраст», наряду с другими режимами наложения, такими как «Мягкий свет», «Жесткий свет», «Яркий свет», «Линейный свет» и так далее. Каждый из этих режимов наложения предназначен для повышения контрастности изображения, но режим «Наложение» на сегодняшний день является самым популярным и часто используемым, и вам обязательно нужно его знать.
Давайте снова воспользуемся нашим простым двухслойным документом, на этот раз, чтобы увидеть, как работает режим Overlay. Опять же, у нас есть фоновый слой, заполненный сплошным синим цветом, и прямо над ним у нас есть слой, содержащий горизонтальный градиент от черного к белому, а также черный квадрат, белый квадрат и квадрат, заполненный 50% серым цветом:
Наш простой двухслойный документ Photoshop.
Конечно, как мы уже говорили ранее, все выглядит так, как сейчас, потому что верхний слой с именем «Градиент и квадраты» в настоящее время установлен в режим наложения «Нормальный»:
Палитра «Слои», показывающая оба слоя, причем для верхнего слоя установлен режим наложения «Нормальный».
Чтобы быстро напомнить, мы видели, что при изменении режима наложения слоя «Градиент и квадраты» на режим наложения «Умножение» все стало темнее. Белые области исчезли из поля зрения, черные области остались неизменными, а все остальное слилось со сплошным синим цветом на фоновом слое, что дало нам более темный результат. Когда мы установили для слоя режим наложения «Экран», все стало светлее. Черные области исчезли, белые области остались без изменений, а все остальное слилось с сплошным синим цветом, что дало нам более светлый результат.
Когда мы установили для слоя режим наложения «Экран», все стало светлее. Черные области исчезли, белые области остались без изменений, а все остальное слилось с сплошным синим цветом, что дало нам более светлый результат.
Режим наложения «Перекрытие» одновременно умножает темные области и экранирует светлые области, поэтому темные области становятся темнее, а светлые — светлее. Все, что находится на слое с 50% серым цветом, полностью исчезает из поля зрения. Это приводит к повышению контрастности изображения, поэтому одним из наиболее распространенных применений при редактировании фотографий является быстрое и легкое улучшение контрастности сильно выцветших изображений. Давайте посмотрим, что произойдет, когда я изменю режим наложения слоя «Градиент и квадраты» на «Перекрытие»:
Изменение режима наложения слоя «Градиент и квадраты» на «Перекрытие».
Исходя из того, что мы только что узнали, если для слоя «Градиент и квадраты» установлено значение «Наложение», квадрат 50% серого вместе с областью в середине градиента непосредственно между черным и белым должны полностью исчезнуть из поля зрения. Все, что темнее 50% серого, должно стать еще темнее, а все, что светлее 50% серого, должно стать еще светлее. Давайте посмотрим на наш документ и посмотрим, что произошло:
Все, что темнее 50% серого, должно стать еще темнее, а все, что светлее 50% серого, должно стать еще светлее. Давайте посмотрим на наш документ и посмотрим, что произошло:
Документ Photoshop после изменения режима наложения слоя «Градиент и квадраты» на «Перекрытие».
Действительно, 50% серый квадрат вместе с областью в середине градиента исчез, в то время как все, что слева от центра в градиенте, смешалось с синим цветом внизу, чтобы стать темнее, в то время как все, что справа от центра в градиенте градиент смешался с синим цветом, чтобы стать светлее.
Что здесь странно, так это то, что вы, вероятно, ожидали, что черные и белые квадраты, наряду с черными и белыми областями градиента, останутся неизменными, а черный останется черным, а белый останется белым, поскольку я сказал, что режим Overlay умножает темные области и экранирует светлые области. Когда мы смотрели на режим наложения Multiply, черные области оставались черными, а когда мы смотрели на режим наложения Screen, белые области оставались белыми. Тогда имело бы смысл, что все черное должно оставаться черным, а все белое должно оставаться белым. Тем не менее, мы можем видеть в нашем документе выше, что это не так. Черный квадрат и черная область градиента слева на самом деле немного осветлились и стали темно-синими, а белый квадрат и белая область градиента справа немного потемнели и стали светло-голубыми. Что случилось с этим?
Тогда имело бы смысл, что все черное должно оставаться черным, а все белое должно оставаться белым. Тем не менее, мы можем видеть в нашем документе выше, что это не так. Черный квадрат и черная область градиента слева на самом деле немного осветлились и стали темно-синими, а белый квадрат и белая область градиента справа немного потемнели и стали светло-голубыми. Что случилось с этим?
В чем тут дело, такая мелочь называется «фаворитизм». Правильно, фаворитизм — это не то, что случается только с вашей семьей или коллегами. Он также жив и здоров внутри Photoshop. В режиме наложения «Наложение» Photoshop фактически отдает предпочтение нижележащему слою или слоям, а не слою, для которого вы установили режим «Наложение». Другими словами, в нашем случае Photoshop придает меньшее значение слою «Градиент и квадраты», который является слоем, для которого установлен режим наложения, и большее значение сплошному синему фоновому слою под ним. Вот почему синий цвет, так сказать, «победил» над черно-белыми цветами, которые мы ожидали увидеть.
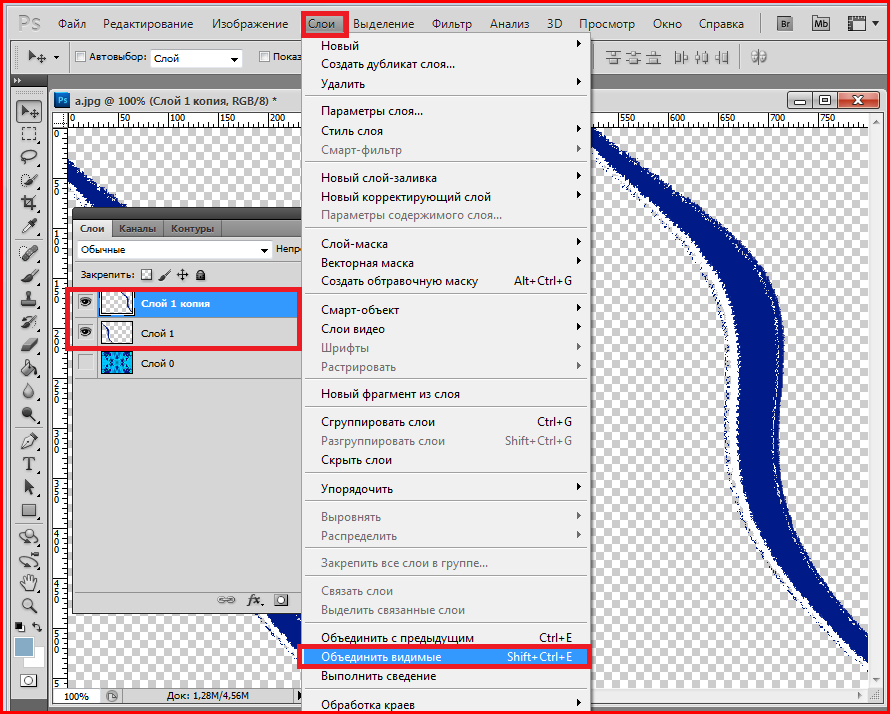
Посмотрите, что произойдет, если я поменяю порядок слоев в палитре слоев так, чтобы слой «Градиент и квадраты» был внизу, а сплошной синий цвет — над ним. Теперь Photoshop фактически не позволяет нам перемещать фоновый слой, поэтому сначала мне нужно переименовать его. Для этого я просто удерживаю клавишу Alt (Win) / Option (Mac) и дважды щелкаю непосредственно по слову Background в палитре слоев, что говорит Photoshop переименовать слой в «Слой 0». Теперь, когда слой больше не называется «Фон», я могу его перемещать. Я продолжу и перемещу «Слой 0», который является нашим сплошным синим слоем, прямо над слоем «Градиент и квадраты». Я также собираюсь сбросить слой «Градиент и квадраты» обратно в режим наложения «Нормальный», и на этот раз я установлю сплошной синий слой на «Наложение»:
Сплошной синий слой теперь находится над слоем «Градиент и квадраты», для слоя «Градиент и квадраты» снова установлен режим наложения «Нормальный», а для сплошного синего слоя установлен режим «Перекрытие».
На этот раз, поскольку это сплошной синий цвет, для которого установлено значение «Наложение», Photoshop будет отдавать предпочтение слою «Градиент и квадраты» под ним. Это должно означать, что черные и белые области на слое «Градиент и квадраты» должны оставаться черными и белыми. Давайте посмотрим, как это выглядит:
Черные и белые области на слое «Градиент и квадраты» теперь остаются черно-белыми, поскольку Photoshop теперь придает меньшее значение сплошному синему слою над ним.
Конечно же, именно это и произошло. Черные области по-прежнему остаются черными, а белые области по-прежнему белыми, в то время как 50% серых областей по-прежнему скрыты от глаз. Режим Overlay, кажется, теперь имеет гораздо более сильный эффект с гораздо более очевидным усилением контраста, и все потому, что мы поменяли порядок наложения двух слоев. Мы по-прежнему используем тот же самый режим наложения Overlay, но поскольку мы узнали, что Photoshop всегда отдает предпочтение слою или слоям ниже слоя, для которого установлено значение Overlay, мы смогли еще больше усилить эффект контраста.
В большинстве случаев весь этот «фаворитизм» с режимом Overlay не будет проблемой, но все же полезно знать.
Реальный пример режима наложения Overlay
Давайте посмотрим, как легко можно использовать режим наложения Overlay для улучшения контрастности изображения. Здесь у нас есть еще одно старое фото, сильно выцветшее как в светах, так и в тенях:
Старая фотография, выцветшая как в светах, так и в тенях.
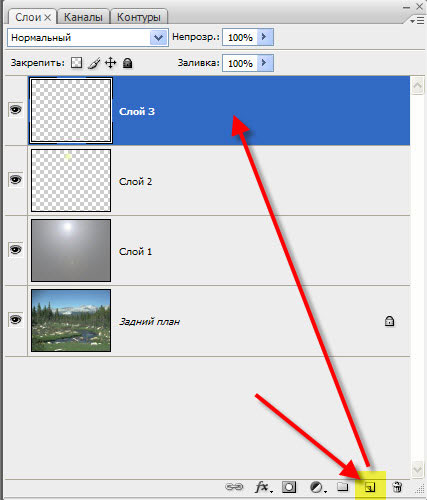
Точно так же, как я делал, когда мы рассматривали режимы наложения «Умножение» и «Экран», я собираюсь добавить корректирующий слой «Уровни» над изображением, щелкнув значок «Новый корректирующий слой» в нижней части палитры «Слои» и выбрав «Уровни» в меню «Слои». список:
Добавление корректирующего слоя «Уровни» над изображением.
Опять же, нет необходимости вносить какие-либо изменения в диалоговое окно «Уровни», поэтому, когда оно появится, я просто нажму «ОК», чтобы выйти из него. Photoshop идет дальше и добавляет корректирующий слой «Уровни» над фоновым слоем. Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим наложения «Нормальный», поэтому я собираюсь изменить режим наложения моего корректирующего слоя «Уровни» на «Наложение»:
Как мы знаем, по умолчанию Photoshop устанавливает для всех новых слоев режим наложения «Нормальный», поэтому я собираюсь изменить режим наложения моего корректирующего слоя «Уровни» на «Наложение»:
Изменение режима наложения корректирующего слоя на Overlay.
Теперь, если мы посмотрим на изображение, мы увидим, что, просто добавив этот корректирующий слой «Уровни» и изменив его режим наложения на «Перекрытие», мы уже добились заметного улучшения контрастности. Темные области теперь темнее, а светлые области светлее:
Контрастность изображения улучшается после изменения режима наложения корректирующего слоя на Перекрытие.
Я думаю, что мы можем еще больше улучшить контраст, и мы можем сделать это, просто продублировав корректирующий слой, что я и сделаю, нажав Ctrl+J (Win)/Command+J (Mac). Это дает мне дубликат корректирующего слоя «Уровни», и, поскольку мой исходный корректирующий слой был установлен в режим наложения «Перекрытие», дубликат также автоматически устанавливается в «Перекрытие»:
Палитра «Слои», показывающая дубликат корректирующего слоя «Уровни», для которого также установлен режим наложения «Перекрытие».
А теперь, если мы снова посмотрим на изображение, то увидим, что контрастность увеличилась еще больше. На самом деле, на данном этапе второй корректирующий слой слишком сильный. Мы начинаем терять некоторые детали в самых ярких и самых темных областях:
Контраст теперь слишком сильный после дублирования корректирующего слоя.
Чтобы точно настроить контрастность, я могу просто уменьшить непрозрачность дубликата корректирующего слоя. Я уменьшу его примерно до 60%:
Понижение непрозрачности дубликата корректирующего слоя «Уровни».
Вот еще раз фотография после снижения непрозрачности для уменьшения контраста:
Окончательный результат после восстановления бликов и теней на изображении с помощью режима наложения Overlay.
Вот как легко восстановить тени и блики на фотографии и повысить контрастность изображения, используя всего лишь корректирующий слой «Уровни» (или два) и режим наложения «Перекрытие».
Это подводит нас к концу нашего обзора третьего основного режима наложения для редактирования, ретуширования и восстановления фотографий в Photoshop. Далее мы рассмотрим наш четвертый основной режим наложения, который не имеет ничего общего с тенями, бликами или контрастом — режим наложения «Цвет»! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
Далее мы рассмотрим наш четвертый основной режим наложения, который не имеет ничего общего с тенями, бликами или контрастом — режим наложения «Цвет»! Или вернитесь на главную страницу, чтобы выбрать другой режим наложения!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как использовать наложения Photoshop (простое пошаговое руководство)
Йорис Херманс
А-
А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.
Вы хотите добавить дополнительное измерение к своим фотографиям?
В Photoshop вы можете перетащить наложение на изображение. Это мгновенно выведет ваши фотографии на новый уровень.
В этой статье я покажу вам, как начать работу с Photoshop Overlays.
Creative Enhancement
Shutterstock Light Overlays
Ищете руководство по улучшению ваших фотографий с помощью наложений Photoshop? В этом магазине вы найдете 120 бесплатных световых накладок, которые могут добавлять текстуры и уникальные визуальные эффекты.
Магазин Предложения
Проверить цену на
Купить у
Недоступно
[ExpertPhotography поддерживается читателями. Ссылки на продукты на ExpertPhotography являются реферальными ссылками. Если вы воспользуетесь одним из них и купите что-нибудь, мы немного заработаем. Нужна дополнительная информация? Посмотрите, как все это работает здесь.]
Что такое наложения Photoshop?
Наложение — это изображение, которое добавляется к вашей фотографии в качестве дополнительного слоя. Наложения Photoshop могут создать дополнительное измерение или добавить текстуру к вашим фотографиям.
Наложения Photoshop могут создать дополнительное измерение или добавить текстуру к вашим фотографиям.
Десятилетия назад, когда еще не существовало Photoshop, фотографы пытались добавить подобные эффекты. Они переэкспонировали изображения и царапали негативы булавками или другими грубыми материалами.
Сегодня наложить наложение можно за считанные минуты. Просто перетащите и отрегулируйте режим наложения и непрозрачность, чтобы создать тонкий эффект.
Где найти наложения
Наложения Photoshop доступны по всему Интернету. Есть сайты, предлагающие накладки для продажи.
Многие другие веб-сайты также предлагают оверлеи бесплатно.
Как использовать наложения Photoshop
Наложения Photoshop очень просты в использовании. Они сами по себе являются изображениями, поэтому вам не нужно их устанавливать или помещать в специальные папки.
Вы можете сохранять оверлеи в любом месте.
Я буду использовать Photoshop Overlay для имитации мечтательного светового эффекта.
Отсюда:
Сюда:
Вы можете скачать то же бесплатное наложение, которое я использовал для этого примера, здесь.
Шаг 1. Сохраните и разархивируйте
Сохраните файл наложения в легкодоступном месте на вашем компьютере. Обычно это файл .zip.
Найдите файл на своем компьютере и дважды щелкните, чтобы разархивировать.
Шаг 2. Откройте фотографию
Найдите фотографию, которая, по вашему мнению, нуждается в эффекте Photoshop Overlay. Для этого примера лучше всего подойдет мечтательный портрет или фотография заката.
Откройте фотографию в Photoshop.
Шаг 3. Добавьте наложение Photoshop
Откройте папку, в которой вы сохранили файл наложения, и разархивируйте его.
Найдите понравившееся наложение и перетащите его на фотографию.
Он автоматически появится в новом слое.
При необходимости измените размер или положение и дважды щелкните фото для подтверждения.
В этом примере я использовал два наложения друг на друга.
Шаг 4: Изменение режима наложения
Нам нужно изменить режим наложения слоев Overlay, чтобы эффект хорошо сочетался с фотографией.
Щелкните раскрывающееся меню «Режим наложения» и выберите «Экран».
Шаг 5: Измените цвет наложения
Выглядит уже хорошо, но иногда вам может понадобиться изменить цвет наложения, чтобы он больше соответствовал вашей фотографии. Это зависит от цвета вашего фона.
Выберите слой с наложением.
Перейдите в меню «Изображение» > «Коррекция» и выберите «Оттенок/Насыщенность…». Появится новое окно.
Перетащите ползунок «Оттенок» влево или вправо, чтобы изменить цвет наложения.
Вы также можете перетаскивать другие ползунки, чтобы настроить насыщенность или изменить яркость наложения. Поэкспериментируйте с ползунками, чтобы увидеть, что работает для вас.
Теперь сохраните фото и все. Вот результат.