Содержание
Использование сеток и направляющих в Photoshop
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Позиционирование с помощью направляющих и сетки
Направляющие и сетка помогают точно расположить изображения или элементы.
Направляющие представляют собой непечатаемые линии, покрывающие изображение, которые могут быть перемещены или удалены. Помимо этого, их можно закрепить, чтобы предотвратить их случайное перемещение.
Быстрые направляющие помогают выравнивать фигуры, фрагменты и выделенные области. Они отображаются автоматически при рисовании фигуры, выделении или создании фрагмента. При необходимости быстрые направляющие можно скрыть.
Сетка полезна для симметричного расположения элементов. Сетка по умолчанию представляет собой непечатаемые линии, но может также отображаться в виде точек.
Направляющие и сетки действуют сходным образом.
Выделенные области, границы выделенных областей и инструменты привязываются к направляющим и сетке при перетаскивании на расстояние в пределах 8 экранных пикселов (не пикселов изображения) от них. Направляющие также привязаны к сетке при перемещении. Эту возможность можно включать и выключать.
Расстояние между направляющими, так же как и видимость направляющих и сетки и привязка, может быть разным для разных изображений.

Размер ячеек сетки, так же как и стиль направляющих, одинаковы для всех изображений. Цвет направляющих теперь зависит от конкретного изображения.
Отображение или скрытие сетки, направляющих или быстрых направляющих
Выполните одно из следующих действий.
Выберите команду меню Просмотр > Показать > Сетка.
Выберите команду меню Просмотр > Показать > Направляющие.
Выберите Просмотр > Показать > Быстрые направляющие.
Выберите Просмотр > Вспомогательные элементы. С помощью этой команды также можно показать или скрыть края слоя, края выделенных областей, целевые контуры и фрагменты.
Показать направляющую
Если линейки не отображаются, выберите команду «Просмотр» > «Линейки».
Примечание.
Для наибольшей точности просматривайте изображение
в масштабе 100 % или используйте панель «Инфо».
Чтобы создать направляющую, выполните одно из следующих действий.
В подменю «Просмотр» > «Направляющие» > «Новая направляющая» в диалоговом окне выберите ориентацию («Горизонтальная» или «Вертикальная»), введите положение и цвет и щелкните «OK».
Перетащите курсор от горизонтальной линейки, чтобы создать горизонтальную направляющую.
Перемещение для создания горизонтальной направляющей
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от вертикальной линейки, чтобы создать горизонтальную направляющую.
Перетащите курсор от вертикальной линейки, чтобы создать вертикальную направляющую.
Удерживайте нажатой клавишу «Alt» (в Windows) или «Option» (в Mac OS) и перетащите курсор от горизонтальной линейки, чтобы создать вертикальную направляющую.
Удерживайте нажатой клавишу «Shift» и перетащите курсор от горизонтальной или вертикальной линейки, чтобы создать направляющую, привязанную к меткам линейки.
 При перетаскивании направляющей курсор превращается в двойную стрелку.
При перетаскивании направляющей курсор превращается в двойную стрелку.
Если нужно закрепить все направляющие, выберите в подменю«Просмотр» > «Направляющие» команду «Закрепить направляющие» (необязательно).
Перемещение направляющей
Выберите инструмент «Перемещение» или удерживайте нажатой клавишу Ctrl (Windows) или Command (macOS), чтобы активировать инструмент «Перемещение» и выбрать или переместить несколько направляющих.
Наведите курсор на направляющую (курсор превратится в
двойную стрелку).Переместите направляющую одним из следующих способов.
Перетащите направляющую, чтобы переместить ее.
Превратите горизонтальную направляющую в вертикальную или наоборот, удерживая клавишу «Alt» (в Windows) или «Option» (в Mac OS), нажимая левую кнопку мыши и перетаскивая направляющую.

Выровняйте направляющую по меткам линейки, удерживая клавишу «Shift» при перетаскивании. Направляющая привязывается к сетке, если сетка видна и выбрана команда Просмотр > Привязать к > Линиям сетки.
Теперь вы можете выбрать направляющие (одну или несколько) для изменения. Для выбора нажмите на направляющую, и появится двойная стрелка.
- Чтобы выбрать одну направляющую, нажимайте на нее, пока не появится двойная стрелка. Для редактирования направляющей перейдите в подменю «Просмотр» > «Направляющие» > «Изменить выбранные направляющие». Также можно нажать правой кнопкой мыши по выбранной направляющей, чтобы просмотреть контекстное меню.
- Чтобы выбрать несколько направляющих, нажмите на одну направляющую и используйте сочетание клавиш Shift + Alt (в Windows) или Shift + Option (в Mac), чтобы выбрать другие направляющие. После выбора нескольких направляющих можно выполнять и другие действия, включая перемещение, щелчок правой кнопкой мыши, двойной щелчок и просмотр.
 Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.
Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.- Чтобы переместить одну направляющую, выберите ее и перетащите по холсту в нужное место.
- Чтобы переместить несколько направляющих, выберите направляющие, которые необходимо переместить, и удерживайте клавиши Shift + Alt (в Windows) или Shift+ Option (в Mac), пока не появится двойная стрелка. Теперь нажмите на направляющие и перетащите их по холсту в нужно место.
- Отпустите клавиши и продолжайте перетаскивать направляющие по холсту.
- Удерживайте клавишу Shift и переместите направляющую, чтобы привязать ее к меткам линейки. С помощью фигур или выделенной области выберите несколько направляющих (вертикальных и горизонтальных) и привяжите их к краю фигуры. Чтобы узнать больше о привязке, ознакомьтесь с информацией о линейках в Photoshop.
Размещение направляющих
Вы также можете ввести определенное местоположение для размещения вашей направляющей. После размещения на холсте ее можно перемещать или изменять ее цвет и ориентацию.
После размещения на холсте ее можно перемещать или изменять ее цвет и ориентацию.
Введите определенное местоположение для направляющей
Удаление направляющих из изображения
Выполните одно из следующих действий.
- Чтобы удалить одну направляющую, перетащите ее за пределы окна изображения.
- Чтобы удалить все направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить направляющие».
- Чтобы удалить выбранные направляющие, выберите команду «Просмотр» > «Направляющие» > «Удалить выбранные направляющие».
Настройка установок направляющих и сетки
Выполните одно из следующих действий.
Выберите команду Редактирование > Установки > Направляющие, сетка и фрагменты (в Windows).

(macOS) Выберите команду Photoshop > Установки > Направляющие, сетка и фрагменты.
В полях Цвет выберите цвет направляющих и сетки. Если выбран цвет Заказное, щелкните цветовое поле, выберите цвет и нажмите кнопку ОК.
В полях Стиль выберите цвет направляющих и сетки.
В поле Линия через каждые введите значение расстояния между направляющими. В поле Внутреннее деление на введите размер каждого деления в сетке.
При необходимости измените единицы измерения для этого параметра. Если выбрать параметр %, будет создана сетка, разделяющая изображение на равные участки. Например, при выборе параметра 25 % будет создана равномерная сетка 4 х 4.
Нажмите кнопку ОК.
Усовершенствования, касающиеся направляющих
Обновления в выпуске Photoshop 23.4 (июнь 2022 г.)
Последние усовершенствования функции «Направляющие» позволяют настраивать функциональные возможности направляющих на уровне документа для оптимизации творческой работы.
Это предусматривает возможность окрашивания и изменения направляющих с помощью новых сочетаний клавиш и новое контекстное меню.
Вы также можете удалять направляющие с помощью клавиши Удалить и выбрать несколько направляющих для их изменения и перемещения.
Загрузите последнюю версию Photoshop, чтобы опробовать это интересное улучшение!
Обновите Photoshop
Окрашивание направляющих
Новые диалоговые окна (как показано далее) позволяют раскрасить одну или нескольких выбранных направляющих, что значительно упрощает идентификацию и визуальное восприятие направляющих.
Выберите «Просмотр» > «Направляющие» > «Макет новой направляющей».Выберите «Просмотр» > «Направляющие» > «Новая направляющая».Диалоговое окно «Изменить выбранные направляющие»
Чтобы выбрать варианты цвета для направляющих, выберите «Просмотр» > «Направляющие» > «Макет новой направляющей».
Выберите один из вариантов цвета по умолчанию или создайте собственные цвета.
 Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.
Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.Выберите цвет по умолчанию в диалоговом окне «Макет новой направляющей»Создайте собственные цвета с помощью Палитры цветов (цвет направляющих)
Примечание.
Кроме того, можно создавать различные цвета макетов направляющих для каждой монтажной области.
Измените направляющие
Чтобы изменить направляющие, выберите несколько направляющих, щелкнув «Option» + Shift (Mac) или Alt + Shift (Win). Щелкните правой кнопкой мыши и выберите в контекстном меню команду «Изменить выбранные направляющие».
Контекстное меню «Изменить выбранные направляющие» в Photoshop
Измените параметры «Ориентация» и «Цвет» и нажмите кнопку «OK».
Диалоговое окно «Изменить выбранные направляющие» в Photoshop
Можно также перейти в подменю «Просмотр» > «Направляющие» для вывода диалогового окна «Изменить выбранные направляющие».

Примечание.
Выберите инструмент «Перемещение» и используйте указатель мыши, чтобы обозначить нужную направляющую. Затем используйте комбинации клавиш option + shift (двойной щелчок) на компьютере Mac или Alt + Shift (двойной щелчок) на ПК с системой Windows, чтобы открыть диалоговое окно «Изменить выбранные направляющие».
Удаление направляющих
Выберите направляющие (одну или несколько), как указано в разделе «Переместить направляющую».
Чтобы удалить направляющие, перейдите в подменю «Просмотр > «Направляющие» и выберите «Очистить выбранные направляющие». Вы также можете выбрать направляющие и удалить их из контекстного меню, выпадающего по щелчку правой кнопкой мыши.
Кроме того, вы можете выбрать несколько направляющих, нажав option + shift (в Mac) или Alt + Shift (в Win) и клавишу Delete.
Эффективная работа с быстрыми направляющими
Быстрые направляющие удобны в ряде сценариев, к примеру:
Совпадающие расстояния между объектами
Больше по теме
- Как выравнивать и распределять объекты между собой по мере рисования в Photoshop
- Позиционирование элементов с привязкой
- Выделение фрагментов веб-страницы
- Линейки
- Указание колонок для изображения
- Позиционирование с помощью инструмента «Линейка»
- Отображение или скрытие непечатных вспомогательных элементов
- Выравнивание объектов с помощью направляющих
Вход в учетную запись
Войти
Управление учетной записью
Как наложить сетку на фото на андроид
Способы наложения фото друг на друга на Android
Одним из самых простых методов обработки фото является создание коллажа из нескольких заранее созданных изображений. На платформе Android, несмотря на большое количество возможностей, по умолчанию отсутствуют средства для обработки снимков подобным образом. В ходе данной инструкции мы расскажем о наложении фотографий друг на друга при помощи нескольких специальных приложений.
На платформе Android, несмотря на большое количество возможностей, по умолчанию отсутствуют средства для обработки снимков подобным образом. В ходе данной инструкции мы расскажем о наложении фотографий друг на друга при помощи нескольких специальных приложений.
Наложение фото друг на друга на Android
В настоящее время в Google Play Маркете легко найти множество приложений, позволяющих произвести обработку фото посредством создания коллажа. Однако большинство из них имеют массу недостатков, будь то водяные знаки на финальном изображении, множество рекламных объявлений или ограниченное количество инструментов. Мы же уделим внимание программам, практически лишенным отрицательных качеств. К тому же, вы всегда можете сами ознакомиться с лучшими фоторедакторами для Android в отдельном обзоре у нас на сайте.
Вариант 1: Photoshop Express
Программа Adobe Photoshop, как известно, является лучшим графическим редактором, портированным на многие платформы, включая Android. В случае с данной операционной системой для использования доступен выпуск Express, предоставляющий лишь малую часть функций полноценной версии. При этом создать коллаж разрешено без приобретения лицензии или активации пробного периода.
В случае с данной операционной системой для использования доступен выпуск Express, предоставляющий лишь малую часть функций полноценной версии. При этом создать коллаж разрешено без приобретения лицензии или активации пробного периода.
- После загрузки и открытия программы обязательно выполните авторизацию любым удобным способом.
Теперь вы будете перенаправлены на страницу с основным редактором коллажей. Через панель в нижней части страницы можно поменять расположение и размер картинок.
Примечание: В зависимости от количества файлов доступные шаблоны могут отличаться.
По необходимости переключитесь на третью вкладку на нижней панели, чтобы удалить, заменить или добавить новые кадры в уже созданный коллаж.
Данное средство хоть и предоставляет весьма ограниченное количество дополнительных функций, при этом является наиболее стабильным средством для создания коллажа. В процессе использования Photoshop Express вы не столкнетесь ни с рекламой, ни с ограничениями на время работы ПО.
В процессе использования Photoshop Express вы не столкнетесь ни с рекламой, ни с ограничениями на время работы ПО.
Вариант 2: PicsArt
Рассмотренный в предыдущем способе метод хоть и подходит для создания коллажа, однако его нельзя назвать полноценным наложением фото друг на друга. Если вам нужно объединить два и более снимка, позиционируя и редактируя каждое фото на свое усмотрение, одним из лучших вариантов будет PicsArt.
- Загрузив и открыв приложение, произведите авторизацию или регистрацию учетной записи. Этот этап можно пропустить, однако для большего удобства следует добавить учетную запись PicsArt на устройстве.
Нами были упущены дополнительные инструменты, так как в отличие от предыдущего варианта, в этом случае их количество превышает несколько десятков. Рекомендуем вам самостоятельно ознакомиться с ПО, к тому же работает оно без рекламы, водяных знаков и ограничений на время, но с некоторыми премиум-возможностями.
Вариант 3: PixelLab
Через приложение PixelLab можно произвести наложение фото друг на друга, используя мощный редактор, предоставляющий множество фильтров для обработки изображений и текста. В данном случае предлагается воспользоваться рядом шаблонов, однако большая часть работы зависит от ваших требований к результату.
- Запустив ПиксельЛаб, в нижней части редактора выберите один из подходящих шаблонов. Лишние элементы вроде текста можете удалить, используя значки на верхней панели.
Примечание: Вы можете создавать изображения для редактора напрямую, задействовав фотокамеру на устройстве.
Главным минусом PixelLab является недостаток инструментов для редактирования отдельных фото, но при этом полностью отсутствует реклама и какие-либо ограничения по функциям. К тому же ПО изначально нацелено на реализацию несколько других задач.
Вариант 4: Snapseed
Последним и наименее функциональным редактором в рамках данной статьи выступает Snapseed, предоставляющий множество функций на бесплатной основе, но позволяющий произвести объединение картинок всего лишь одним способом. Однако, несмотря на недостатки, этот продукт оптимизирован несколько лучше, чем названные выше аналоги.
Однако, несмотря на недостатки, этот продукт оптимизирован несколько лучше, чем названные выше аналоги.
- Откройте Снэпсид нажмите кнопку «Открыть» в левом верхнем углу экрана и выберите файл из галереи. После этого в основной рабочей области должна будет появиться выбранная картинка.
После выбора картинки для наложения она появится поверх уже созданного фона. Изображение можно перемещать и масштабировать на свое усмотрение.
Это приложение позволяет работать со всеми инструментами бесплатно, не навязывая при этом рекламу и не требуя регистрации учетной записи. Отличный вариант на случай, когда двойной экспозиции достаточно для достижения нужного эффекта.
Заключение
Мы уделили внимание способам, отличающимся по предоставляемым функциям и имеющим непохожий друг на друга интерфейс. Каким приложением пользоваться в итоге, вы должны решить для себя сами, уделив особое внимание личным требованиям. При этом не стоит забывать про альтернативные решения, в том числе про специальные онлайн-сервисы.
Мы рады, что смогли помочь Вам в решении проблемы.
Помимо этой статьи, на сайте еще 12567 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Как наложить сетку на изображение андроиде. Как наложить километровую сетку на карту
Недавно наткнулся на сайт и был сильно поражен как он оформлен. На внутренних страницах акцент был сделан на большие изображения покрытые необычной сеткой. Ну я как всегда попытался повторить этот эффект и он оказался очень простым. Далее показано как сделать такой эффект наложения сетки на фотографию
Исходники для выполнения урока:
Открываем фотографию в программе Photoshop
Самый простой способ это наложение узора на саму фотографию. Создаем новый документ с размерами 3px на 3px и выбираем Transparent для фоновой заливки. Увеличьте масштаб изображения до тех пор пока мы увидим такой квадратик=) я увеличивал до 1600%
Увеличьте масштаб изображения до тех пор пока мы увидим такой квадратик=) я увеличивал до 1600%
Теперь рисуем узор как на изображении. Используйте Rectangle Marquee Tool (M), для того чтобы создать прямоугольное выделение. Затем заливаем его Edit → Fill , устанавливаем черный цвет в выпадающем меню. Далее выберите Edit → Define Pattern и вводим имя узора(называем произвольно=))
Сейчас мы добавим наш узор на саму фотографию. Возвращаемся к фотографии (файл с узором можно удалить). Идем в меню Layer → Layer Style → Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.
Мы создали эффект наложения узора из сетки , но, я предполагаю, что изображение станет еще лучше если мы добавим слегка эффект виньетки. Создаем в палитре слоев новый слой выше над всеми предыдущими и активируем инструмент Gradient Tool (G). Выберираем градиент от прозрачного к черному. Протягиваем наш градиент от центра к углу. Изменяем режим смешивания слоя на Overlay и устанавливем непрозрачность слоя на 20% .
Протягиваем наш градиент от центра к углу. Изменяем режим смешивания слоя на Overlay и устанавливем непрозрачность слоя на 20% .
2015-01-21 в 23:55
В статье я расскажу и покажу что необходимо чтобы наложить сетку на карту google либо яндекс карту. Это может пригодиться тем кто занимается картографией либо только начинает. А так же тем, кто осуществляет прочесы по лестной и иной местности во время поиска заблудившегося человека либо другого поиска на больших территориях. Таким образом будет осуществляться прочес квадрат за квадратом, которые и образует наша сетка. Карту с сеткой можно распечатать на принтере, а можно и загрузить в туристический навигатор к примеру Garmin .
И так, для того чтобы нарисовать сетку нам необходимо 3 программы:
Загрузили, установили. Теперь приступаем. Сперва запускам SASPlanet. Выбираем какую карту будем использовать, яндекс спутник, google земля либо другое. Я выбираю яндекс.
Теперь необходимо выбрать слой информации. Этот слой будет показывать названия городов, болота в лесу, дороги и прочее. По мне так самая информативная это Гибрид Wikimapia, поэтому это мой выбор.
Этот слой будет показывать названия городов, болота в лесу, дороги и прочее. По мне так самая информативная это Гибрид Wikimapia, поэтому это мой выбор.
Теперь производим выделение необходимой нам области.
Появится окно. Нам необходимо загрузить все слои, и спутник и гибрид по отдельности. Выбираем тот же тип карты и тот же тип гибрида. Так же здесь необходимо выбрать масштаб карты. Чем больше масштаб, тем лучше качество будет на выходе. Но не более того что выдал спутник. Выбирая масштаб, тут же видим из скольких кусочков будет склеена основная карта с сеткой на выходе. Но до этого еще далеко.
Таким же образом загружаем гибрид. В таком же масштабе что и карту.
После загрузки, следуем в Операции — Операции с выделенной областью — Предыдущее выделение. Вкладка Склеить. Этим мы склеим то что загружали в начале. Поэтому необходимо выбрать все параметры точно так же. Та же карта, тот же гибрид, масштаб. Выбрать место загрузки и название сохраняемого файла. Называйте файл либо на латинице либо цифрами. Ozi не понимает файлы с русскими буквами в названии и отказывается работать. Не забудьте поставить птичку возле формата.map. Это надо будет для Ozi.
Называйте файл либо на латинице либо цифрами. Ozi не понимает файлы с русскими буквами в названии и отказывается работать. Не забудьте поставить птичку возле формата.map. Это надо будет для Ozi.
SASPlanet сворачиваем, запускаем Ozi. Выбираем Файл — Загрузить из файла — Загрузить файл карты.
Выбираем наш файлик формата.map.
Открылась наша карту что мы делали в программе SASPlanet. Не сворачивая Ozi, запускаем программу Grid. Иначе Grid не запустится. Менять ничего не стоит, разве что под Ваши потребности можете поменять размеры сетки по ширине и высоте. При поиске заблудившихся людей приняты размеры сетки 500х500 метров.
Точно так же проводим но только с правым нижним углом. и так же должны появится координаты правой нижней точки.
Закрываем Grid, он нам теперь не понадобится. Открываем программу Ozi Explore и видим нашу прочесываемую местность уже с сеткой.
Некоторые на этом моменте и останавливаются, сохраняют и выводят это на печать. Но мне больше по глазу да и удобнее завершить все в программе SASPlanet поэтому идем дальше. Открываем SASPlanet, нажимаем кнопку управление метками.
Но мне больше по глазу да и удобнее завершить все в программе SASPlanet поэтому идем дальше. Открываем SASPlanet, нажимаем кнопку управление метками.
Появляется окно где нажимаем кнопку импорт.
Здесь необходимо выбрать файл с форматом gpx
Когда выбрали файл откроется окно параметров импорта. Тут можно выбрать толщину линий сетки, размер иконок с нумерацией точек. Тут уже можете сами поэксперементировать.
Закрываем окно управления метками и видим нашу долгожданную сетку, опять. Теперь открываем пункт Операции — Операции с выделенной областью — предыдущее выделение, вкладка Склеить. Все устанавливаем так же как и ранее. Важный момент, необходимо поставить птичку напротив «Накладывать отображаемые метки». И для начала сохраняем (склеиваем) это все в формате JPEG. Можно перезаписать прежний файл jpg.
Снова открываем пункт Операции — Операции с выделенной областью — предыдущее выделение, вкладка Склеить. Но уже выбираем формат файла kmz для навигаторов garmin , и сохраняем в ту же папку под тем же именем.
Ну вот и все, вот что у нас получилось.
Будут вопросы, задавайте. Актуальные цены на туристические навигаторы вы можете посмотреть .
Не пропустите обновления! Подписывайтесь на нашу группу
Сетка может оказать существенную в реконструкции изображения после того, как с ним были проведены какие-то операции, и оно оказалось . Откройте инструмент «Reconstruct», он позволит по желанию отменить изменения, первоначальный вид изображения или наоборот применить искажение на другие объекты. Кроме того, искажать объект может раздел Liquify. Сетка позволит вам отслеживать изменения и искажения в любом созданном объекте, а также вы можете в любой момент сохранить сетку с формой преобразованного объекта, чтобы впоследствии можно было применить ее на него. Точно так же вы можете сохранить сетку для нормального неискаженного объекта, чтобы восстановить его параметры после неудачных действий.
Сетка станет вашим незаменимым помощником, если вы работаете с нечеткими изображениями, в которых сложно уловить конкретные . Она позволит более точно отмечать зоны тех или иных изменений. Кроме того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сможете увидеть искажения на сетке в чистом виде.
Она позволит более точно отмечать зоны тех или иных изменений. Кроме того, если в настройках сетки снять галочку у пункта «Показывать изображение», вы сможете увидеть искажения на сетке в чистом виде.
- компьютер;
- фотошоп любой версии;
- фантазия.
Теперь можно расположить календарную . Чтобы было не слишком мелко для чтения, расположим полгода на одной стороне, а вторую половину – на второй. С помощью инструмента «Текст» набираем год. Здесь же можно шрифт увеличить, поменять непрозрачность или цвет, изменить положение. По краям делаем для красоты.
В конце концов, можно спрятать и приступить к печати. Для печати выбираем формат А4 и ставим галочку на флажке «Реальный размер». Это очень важно. Если мы галочку не поставим, у нас может не вместиться календарь на лист А4. Это все.
Старайтесь не работать на слое Background, так как некоторые изменения на нем могут оказаться необратимыми. Всегда лучше подстраховать себя новым слоем.
Если Вы допустили ошибку, всегда можно воспользоваться функцией «History».
- Как сделать календарь в фотошопе
Существует множество приемов художественной фотосъемки, позволяющих получить необычные визуальные эффекты . Один из них — «рыбий глаз ». Он достигается использованием широкоугольного объектива при коротких фокусных расстояниях. Поэтому его нельзя воспроизвести на любительских камерах. Однако сделать эффект «рыбий глаз » можно в редакторе Adobe Photoshop из обычной фотографии.
- — установленный Adobe Photoshop;
- — файл изображения.
Откройте исходное изображение в Adobe Photoshop, выбрав пункт «Open. » в меню File. При помощи текстового поля, расположенного в нижней части окна документа, или инструмента Zoom Tool установите подходящий масштаб просмотра. Он должен позволять производить манипуляции со всей областью изображения, предназначенной для обработки.
Создайте основной слой из фонового. В главном меню выберите пункты Layer, New, «Layer From Background. «. Нажмите на кнопку OK в появившемся диалоге Layer.
«. Нажмите на кнопку OK в появившемся диалоге Layer.
Выделите область изображения, к которой нужно применить эффект «рыбий глаз ». Используйте инструменты Rectangular Marquee Tool или Elliptical Marquee Tool. Если должно быть обработано все изображение целиком, пропустите этот шаг.
Активируйте режим обработки изображения при помощи внесения искажений. В меню последовательно выберите пункты Edit, Transform и Warp. После этого в окне документа отобразится сетка для управления параметрами эффекта.
Измените тип применяемого искажения на «рыбий глаз ». Кликните по выпадающему списку Warp, расположенному в верхней панели инструментов. Выберите элемент Fisheye. Сетка управления в окне документа изменит свой вид (останется только один маркер).
Примените эффект «рыбий глаз » к обрабатываемому изображению. Перемещайте мышью маркер сетки управления до момента достижения необходимого уровня искажения.
При необходимости внести дополнительные изменения в изображение, например, придать области искажения округлую форму, выберите в списке Warp пункт Custom. Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Перемещайте узлы сетки для получения необходимого эффекта. Примените внесенные изменения, кликнув на любую кнопку инструментальной панели и нажав OK в появившемся диалоге.
Если это необходимо, доработайте изображение с внесенным эффектом «рыбьего глаз а». Например, инвертируйте текущее выделение, нажав Ctrl+I, очистите фон, нажав Del, а затем залейте его нужным цветом при помощи инструмента Paint Bucket Tool. Произведите кадрирование инструментом Crop Tool.
Сохраните результат работы в файл. Воспользуйтесь пунктом «Save As. » или «Save for Web & Devices. » раздела File главного меню. При сохранении особое внимание уделите выбору формата и степени сжатия данных. Если с изображением предполагается дальнейшая работа, сохраните его копию в формате PSD.
Профессиональные редакторы растровой графики, такие как Adobe Photoshop, предоставляют сегодня мощнейшие средства для изменения фотографий. Создаваемые эффекты выходят за рамки привычной реальности. Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
Например, в фотошопе можно сделать клыки , представив персонажа фотографической композиции в образе вампира.
- — Adobe Photoshop;
- — файл с фотографией для обработки.
Откройте фотографию, на которой нужно сделать клыки , в Adobe Photoshop. Выберите «Open. » в разделе File главного меню или осуществите совместное нажатие клавиш Ctrl+O. Укажите файл в появившемся диалоге. Нажмите «Открыть».
Выберите один из зубов, на основе которого будет сформирован клык. Активируйте инструмент Zoom Tool. Установите удобный для работы масштаб просмотра данного фрагмента изображения.
Создайте область выделения вокруг зуба. Это удобно делать при помощи Magnetic Lasso Tool или Polygonal Lasso Tool. Если необходимо, откорректируйте выделение в режиме быстрой маски или с помощью пунктов раздела Modify меню Select.
Скопируйте изображение зуба на новый слой (параллельно с его созданием). Последовательно выберите пункты меню Edit, Copy и Edit, Paste. Можно также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
Можно также воспользоваться комбинациями клавиш Ctrl+C и Ctrl+V.
Активируйте режим деформации изображения. Нажмите клавиши Ctrl+Shift+D или воспользуйтесь пунктом Reselect меню Selection, чтобы восстановить предыдущую область выделения. Последовательно выберите пункты Edit, Transform и Warp главного меню. Вокруг изображения зуба появится сетка.
Сделайте клык из зуба. Перемещайте узлы сетки для достижения нужной формы. После окончания преобразования дважды кликните мышью в центр сетки или выберите любой инструмент на панели и нажмите Apply в диалоге запроса.
Осуществите сопряжение изображений трансформированного и исходного зубов, находящихся в разных слоях. Активируйте инструмент Eraser Tool. Кликнув по элементу управления Brush в верхней панели, выберите кисть подходящего типа, диаметра и жесткости. Параметр Opacity установите в значение 10-20%. Обрабатывайте инструментом Eraser Tool краевые области изображения верхнего слоя до тех пор, пока между ним и фоновым изображением не исчезнут видимые границы.
Добрый день, друзья. В прошлых статьях мы с вами разбирали, как создавать карты для навигаторов «Андрозик» и «OziExplorer», а также вкратце сделали . На этом занятии мы научимся создавать километровую сетку и накладывать ее на наши карты.
К сожалению, в стандартных программах (в той же SasPlanet) нет функции наложения километровой сетки на карту. А такая сетка зачастую бывает очень необходима — нужно ли сориентироваться и определить расстояние между какими-либо объектами на карте, определиться с участками для охоты, быстро определить площадь обследуемого участка леса и т.д. Такая сетка будет нелишней и егерям, и лесникам, и простым охотникам и фотоохотникам, такой километровкой пользуются спасатели и поисковики во время поисков заблудившихся людей. Одним словом — нужная вещь.
Учимся создавать километровую сетку
Для того, чтобы наложить километровую сетку, ее сначала необходимо создать. Для работы нам потребуется три программы:
- Sasplanet (на сегодняшний день последняя стабильная версия 160707 .
 Программа распространяется бесплатно (на сайте sasgis.org ). У меня она в последнее время перестала нормально подгружать спутниковые карты (не знаю, почему), поэтому для создания спутниковых карт я пользуюсь версией 141212.
Программа распространяется бесплатно (на сайте sasgis.org ). У меня она в последнее время перестала нормально подгружать спутниковые карты (не знаю, почему), поэтому для создания спутниковых карт я пользуюсь версией 141212. - для компьютера (на данный момент вроде бы последняя актуальная версия — v.3.95.6f ).
- Программа Grid.exe
Последнюю версию программы Grid.exe можно скачать с сайта Lizaalert.org (http://lizaalert.org/forum/viewtopic.php?t=2041) Огроменное спасибо ребятам за проделанную работу). Замечу, что разработчик программы постоянно дорабатывает ее, поэтому последнюю версию лучше качать с третьей страницы темы (пятый пост от 23 апреля 2015 года).
Создание карты
Здесь нам потребуется программа Sasplanet. Программа скачивается с сайта и не требует установки (просто запускается файл SASPlanet.exe). Как создавать карты с помощью этой программы, я уже писал в , поэтому сейчас в подробности вдаваться не буду. Открываем программу SasPlanet, выбираем участок местности, карту которого мы хотим создать и создаем карту. Я в последнее время люблю спутниковую карту от Bing Maps (очень хорошая детализация) с наложенной на нее картой Гибрид (Wikimapia) — на ней отображаются названия населенных пунктов, границы болот и озер, лесные дороги и т.п.
Я в последнее время люблю спутниковую карту от Bing Maps (очень хорошая детализация) с наложенной на нее картой Гибрид (Wikimapia) — на ней отображаются названия населенных пунктов, границы болот и озер, лесные дороги и т.п.
Итак, карта готова (мы получили два файла: Setka.jpg и Setka.map). Далее запускаем программу OziExplorer и открываем через нее созданную нами карту (Файл — Загрузить из файла — Загрузить файл карты ) и выбираем наш файла формата .map . После загрузки помещаем карту на экране так, чтобы была видна вся карта.
Создаем километровую сетку
Далее, не закрывая программу OziExplorer, открываем программу Grid. Здесь все настройки оставляем как есть. Мне удобнее сделать разбивку сетки с шагом не 1км, а 500 метров. Напротив пунктов «Выберите шаг ячейки сетки по ширине/высоте» я выбираю из выпадающего списка значение 500м . Также в выпадающем списке я выбираю «по двум угловым точкам». мы будем создавать нашу сетку по двум угловым точкам. В этом же окне можно выбрать обозначение точки левого верхнего угла сетки. По умолчанию стоит «А1».
В этом же окне можно выбрать обозначение точки левого верхнего угла сетки. По умолчанию стоит «А1».
Потом нажимаем кнопку «Далее» и переходим на следующее окно. Здесь мы выбираем «Левый верхний угол сетки» и нажимаем на кнопку «Выбрать из «OziExplorer». Открываем свернутый OziExplorer и кликаем мышкой в левый верхний угол сетки. После клика мы увидим, как в программе Grid
То же самое делаем для правого нижнего угла сетки. В правой части окна программы Grid появятся данные для правого нижнего угла сетки. После нажимаем кнопку «Далее». На следующем окне ничего не меняем и нажимаем кнопку «Создать». Если посмотреть на настройки этого окна, то мы увидим, что здесь можно выбрать галочками формат генерируемых файлов. По умолчанию программа создает текстовый файл с информацией, файл точек и треков (треки — это линии сетки, а точки — узлы пересечения линий сетки), и общий файл «Точки и треки GPX». Когда полоска над кнопкой «Создать» дойдет до конца, нажимаем кнопку «Далее».
На следующем экране нажимаем кнопку «Сохранить», выбираем папку, куда сохранятся наши файлы (выбираем паку с нашей созданной картой), даем название нашему файлу (например, setka.gpx) и сохраняем. После того, как наш файл сетки сохранится, программу Grid можно закрывать.
Открываем программу OziExplorer и видим, что на нашу карту уже наложена сетка с нужным шагом.
Наложение сетки на карту
На этом этапе уже можно вывести карту на печать. Но если мы хотим залить нашу карту с наложенной сеткой в навигатор, необходимо совершить еще некоторые действия. После этого открываем программу SasPlanet, нажимаем кнопку «Управление метками». В открывшемся окне нажимаем кнопку «Импорт».
В открывшемся окне «Параметры импорта» мы можем настроить параметры сетки — толщину и цвет линий, цвет и размер текста, вид иконок и т.п. После того, как вы выбрали все параметры, необходимо нажать кнопку «Начать».
Исходные материалы для урока
Шаг 1
Запустите программу Фотошоп и откройте свою фотографию. Я использовал эту фотографию с сайта Flickr.
Я использовал эту фотографию с сайта Flickr.
Шаг 2
Самый простой способ, который я смог придумать, чтобы создать стиль оформления сеткой, заключается в наложении узора, сделанного специально в программе Фотошоп. Создайте новый документ размером 3px на 3px и выберите Transparent для фоновой заливки. Увеличьте масштаб изображения до 1600%.
Шаг 3
Теперь нарисуйте узор, как на изображении ниже. Используйте Rectangle Marquee Tool (M), чтобы создать прямоугольное выделение. Затем залейте его Edit ? Fill , установите черный цвет в выпадающем меню. Далее выберите Edit ? Define Pattern и введите имя для узора.
Шаг 4
В этом шаге мы добавим сетчатый узор на фотографию. Возвращаемся к исходной фотографии (дополнительный файл с узором можно удалить, он нам больше не нужен). Идем в меню Layer ? Layer Style ? Pattern Overlay. Выбираем узор, созданный в предыдущем шаге, и понижаем Оpacity приблизительно до 60%.
Шаг 5
Мы создали эффект наложения узора из сетки, но, я думаю, что изображение только выиграет, если мы добавим еще и легкий эффект виньетки. Создайте в палитре слоев новый слой над всеми предыдущими и активируйте Gradient Tool (G). Выберите градиент от прозрачного к черному (левый флажок — прозрачный; правый — черный). Протяните градиент от центра к краю (углу). Измените режим смешивания слоя на Overlay и установите непрозрачность слоя на 20%.
Создайте в палитре слоев новый слой над всеми предыдущими и активируйте Gradient Tool (G). Выберите градиент от прозрачного к черному (левый флажок — прозрачный; правый — черный). Протяните градиент от центра к краю (углу). Измените режим смешивания слоя на Overlay и установите непрозрачность слоя на 20%.
Как вставить фото в фото на телефоне
Наложить одну фотографию на другую, используя стандартный функционал смартфона, работающего на операционной системе Android, нельзя.
Как наложить фото на фото на Андроиде встроенными способами
Методы редактирования в устройствах не развиты, так сильно, как специализирующие на редактировании фото приложения. Однако в ОС Android есть функция, которая схожа с накладыванием фотографий — создание коллажей.
Чтобы создать один файл с несколькими изображениями нужно:
- Зайти в «Google Фото».
- Перейти в меню «Для вас». Значок находится в нижней панели интерфейса.
- Выбрать опцию «Коллаж».
- Отметить интересующие фотографии.

- Нажать на кнопку «Создать».
В результате в фотоплёнке устройства будет сохранён только что созданный коллаж.
Важно, чтобы воспользоваться функционалом «Google Фото» обязательно необходимо авторизоваться в системе смартфона. В противном случае программное обеспечение просто запретит пользователю любые действия с изображениями.
К сожалению, никак менять местами фотографии, выбранные для коллажа, нельзя. Так же, как и редактировать их размер.
Как наложить фото на фото в телефоне — 10 лучших приложений
Помимо встроенных вариантов можно найти множество приложений, которые обладают функционалом накладывания фотографий друг на друга. Однако их настолько много, что приходится разбираться в каждом программном обеспечении отдельно, чтобы выбрать программу, которая подходит под конкретную ситуацию.
Photoshop Express
Это мобильное приложение разработано знаменитой студией Adobe, производящей дизайнерский софт для персональных компьютеров. Photoshop Express выбрала в себя основной функционал компьютерной версии, поэтому пользователь без труда может накладывать одну фотографию поверх другой, а также редактировать оба слоя для получения нужного изображения.
Photoshop Express выбрала в себя основной функционал компьютерной версии, поэтому пользователь без труда может накладывать одну фотографию поверх другой, а также редактировать оба слоя для получения нужного изображения.
Наложить сетку на изображение
Как на изображение наложить сетку, чтобы одна ячейка имела размеры 64*32, и чтобы каждая ячейка нумеровалась
Добрый день. Подскажите пожалуйста. Имеется изображение 320*640 Необходимо на это изображение.
Наложить на координатную сетку название областей.
Подскажите пожалуйста, возможно ли наложить на координатную сетку название областей? Т.е.например.
Наложить координатную сетку на карту местности
Добрый день есть 4 задачи. 1.Наложить на карту местности координатную сетку 2.Отображать на.
Как наложить полупрозрачное изображение
Посмотрите программу. Существует ли какая-либо возможность средствами Visual Basic или API.
Сообщение от Tester64
Сообщение от GRAFMC
Наложить на кнопку изображение и background
Создал динамичные кнопки, но вот как на них наложить background и наложить изображение(так же.
Как наложить текст на изображение
Есть скрипт для смены изображения при наведении курсора . Как наложить текст на изображение ? .
Наложить бинарную маску на RGB изображение
Доброго времени суток! Не подскажите, как наложить бинарное изображение на цветное, чтобы изменить.
Как наложить на отцентрованное изображение текст?
Как отцентровать картинку ico3.jpg и наложить текст на нее так, чтобы он был почти в самом низу.
GD наложить одно изображение на центр другого
Доброго времени суток, пытаюсь наложить одно изображение на центр другого и что то выходит по итогу.
Наложить одно изображение на другое с заполнением
Неподскажите, как сделать так чтобы изображение накладывалось на другое пока оно не.
Решено – Как быстро и легко добавить сетку на фото
- Дом
- Киномейкер
- Решено — Как быстро и легко добавить сетку к фотографии
Кора | Подписаться |
Последнее обновление
Можно ли добавить линии сетки к фотографии? Как добавить сетку на фото на компьютере без установки сторонних программ? Этот пост покажет вам, как наложить сетку на изображение в Paint и Paint 3D. Если вы хотите создать видео с изображениями, здесь рекомендуется MiniTool MovieMaker.
Paint и Paint 3D — это базовые графические редакторы для Windows 10. Если вам нужно добавить сетку на фотографию, попробуйте их. Всего в несколько кликов вы можете нанести сетку на изображение. Но как добавить сетку к фотографии с помощью двух приложений? Просто посмотрите на следующую часть.
Как добавить сетку на фото в Paint?
Шаг 1. Введите Paint в поле Введите здесь для поиска и щелкните его, чтобы открыть эту программу.
Шаг 2. Нажмите кнопку View , затем установите флажок «Сетка», чтобы добавить сетку на холст.
Шаг 3. Перейдите к файлу > Откройте , чтобы найти целевую папку и выберите свое изображение, затем нажмите Открыть , чтобы загрузить фотографию в Paint.
Шаг 4. Сетка останется на вашей фотографии.
Читайте также: Простое руководство по добавлению логотипа на фото онлайн
Как добавить сетку на фото в Paint 3D?
По сравнению с Paint, Paint 3D не предлагает опцию линий сетки. Поэтому нужно подготовить нужную вам прозрачную сетку. Вы можете попробовать Pngtree, Freepick и т. д. Если вы хотите бесплатно скачать прозрачные линии сетки, здесь рекомендуется FreeiconsPNG. Все изображения бесплатны для личного использования.
Вот как разместить сетку на изображении в Paint 3D.
Шаг 1. Введите Paint 3D в строке поиска и откройте его или откройте это приложение в меню «Пуск».
Шаг 2. Нажмите кнопку Menu , затем выберите Browse files , чтобы открыть целевое изображение.
Шаг 3. Нажмите кнопку Menu еще раз и выберите опцию Insert .
Шаг 4. Найдите загруженную сетку и щелкните Открыть , чтобы добавить сетку к изображению.
Шаг 5. Перетащите сетку, чтобы настроить ее так, чтобы она идеально подошла к фотографии, или нажмите кнопку Обрезать , чтобы обрезать изображение, чтобы оно содержало текущую сетку.
Как добавить сетку к фото онлайн?
MockoFUN — это онлайн-инструмент для графического дизайна, который позволяет создавать логотипы, редактировать фотографии и текст в режиме онлайн. Но как поставить сетку на картинку с MockoFUN? Вот руководство.
Шаг 1. Откройте веб-сайт MockoFun и войдите в систему.
Шаг 2. Выберите ЗАГРУЗКИ > Загрузите изображения , чтобы открыть фотографию.
Шаг 3. Перейдите к Элементы > Эффекты > Сетка , чтобы выбрать одно изображение сетки и настроить размер сетки.
Шаг 4. Сохраните и загрузите фотографию.
Также читайте: 5 фоторедакторов Emoji, которые помогут вам добавить стикеры к фотографиям
Как добавить сетку к фотографии на Android или iPhone?
Чтобы добавить сетку к фотографии на Android, вы можете попробовать Drawing Grid Maker. После открытия картинки на ней нужно задать количество строк и столбцов, цвет сетки и толщину линии. А если вы пользователь iPhone, лучший инструмент — это Grid # — Добавить сетку на изображение. Это приложение имеет 5 типов сеток, а также позволяет настраивать ширину линий.
После открытия картинки на ней нужно задать количество строк и столбцов, цвет сетки и толщину линии. А если вы пользователь iPhone, лучший инструмент — это Grid # — Добавить сетку на изображение. Это приложение имеет 5 типов сеток, а также позволяет настраивать ширину линий.
Заключение
В этом посте рассказывается, как добавить сетку к фотографии на компьютере, и о двух приложениях, которые помогут вам добавить сетку к фотографии на телефоне. Если вам нужно добавить сетку на фото, рекомендуется первый способ.
- фейсбук
- твиттер
- ссылкав
- реддит
Об авторе
(БЕСПЛАТНО) Добавить сетку к фото онлайн: 5 способов творческого использования сетки
УЧЕБНЫЕ ПОСОБИЯ
Инструмент для рисования сетки онлайн бесплатно
Хотите добавить сетку к фотографии онлайн ? Воспользуйтесь нашим бесплатным онлайн-инструментом для рисования сетки !
Создайте макет сетки всего за несколько простых шагов, используя онлайн-конструктор сеток MockoFun . Как поставить сетку на картинку онлайн? Все, что вам нужно сделать, это добавить наложение сетки для изображения.
Как поставить сетку на картинку онлайн? Все, что вам нужно сделать, это добавить наложение сетки для изображения.
Вы когда-нибудь задумывались, как увеличить рисунок в масштабе? Метод сетки является одним из наиболее часто используемых методов масштабирования чертежей. Итак, используйте сетку, чтобы легко увеличить рисунок.
На предварительном изображении вы можете увидеть, как выглядят линии сетки на фотографии.
Как сделать картинку на компьютере без установки сложного программного обеспечения. Вы можете сделать это онлайн с помощью нашего графического редактора сетки.
1. Добавьте сетку к фотографии онлайн с помощью MockoFun
В этом уроке я покажу вам
, как добавить сетку к фотографии .
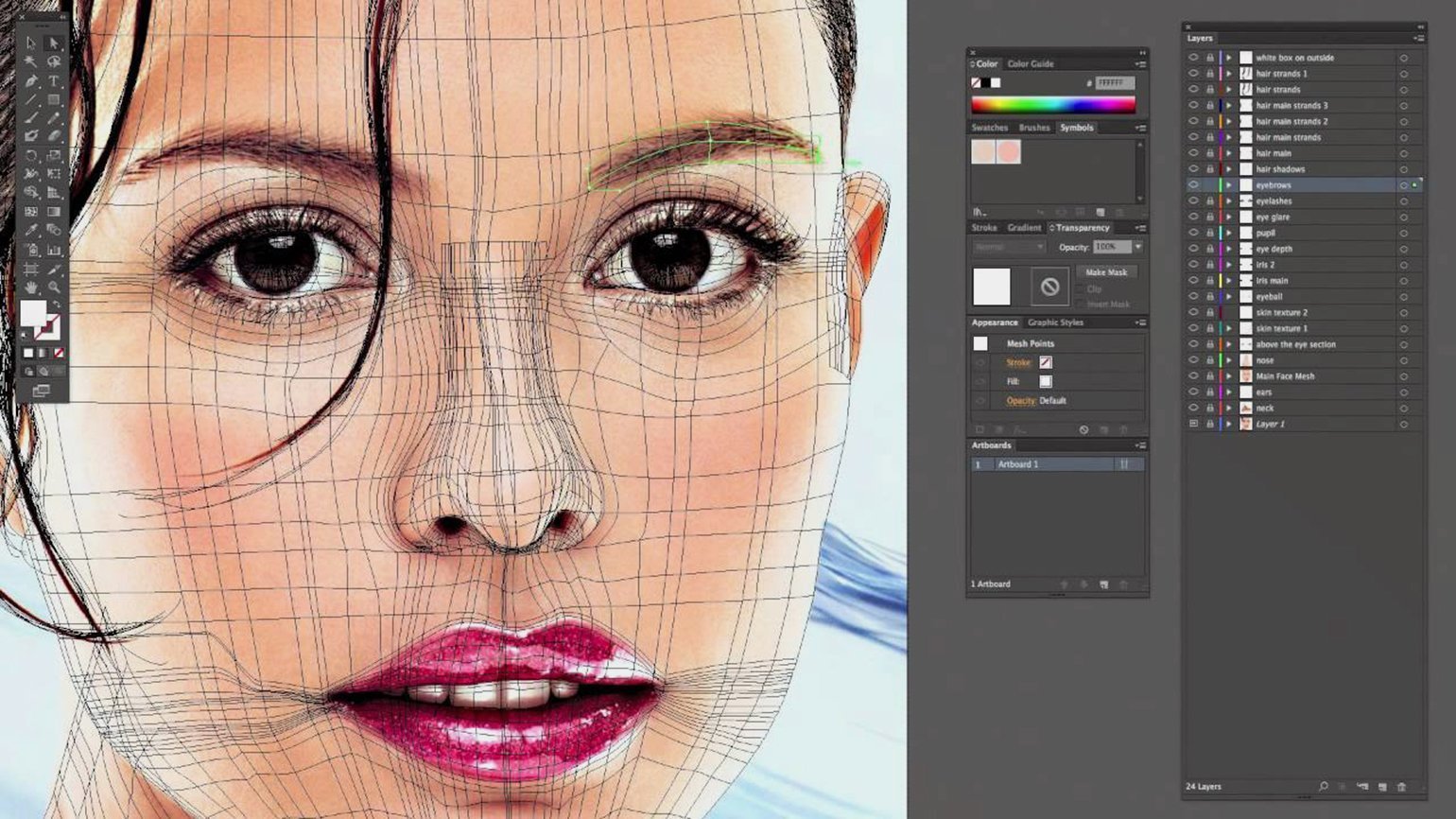
Но зачем вообще нужно добавлять сетку к изображению?
Используйте этот простой метод для получения правильных пропорций при копировании или увеличении изображения с фотографии.
После того, как вы нанесете на фото сетку, будет намного проще точно воспроизвести изображение. Создав равнопропорциональную сетку на бумаге для рисования, вы можете копировать изображение квадрат за квадратом.
Создав равнопропорциональную сетку на бумаге для рисования, вы можете копировать изображение квадрат за квадратом.
Вы можете распечатать цифровую фотографию и добавить линии сетки вручную. Но есть лучшие и гораздо более простые способы сделать то же самое.
Итак, как рисовать по фотографии с помощью системы сетки
MockoFun ?
Сначала откройте исходную фотографию в новом документе.
Выберите изображение из Elements > Photos или Загрузите свою фотографию.
# Способ 1: H как создать сетку изображения онлайн
Перейдите в Элементы > Эффекты > Сетка и выберите изображение сетки из списка.
У нас есть много линий сетки для рисования. Используйте одно из изображений сетки PNG . Если вы выбрали текстуру сетки с белым фоном, установите режим наложения Умножение .
Таким образом, вам не нужен сложный инструмент сетки, чтобы добавить прозрачную сетку к вашим изображениям.
У вас есть возможность изменить цвет изображения сетки png/текстуры сетки.
Перейдите в раздел Фильтры > Раскраска фотографий и добавьте фильтр DuoTone . Установите Mix Amount на 1 и установите Shadows Color , скажем, на красный. Нажмите кнопку «Применить», чтобы увидеть результат.
Если вы хотите переместить фотографию за шаблон сетки, перейдите к Layers и просто щелкните значок Lock , чтобы заблокировать слой сетки.
# Метод 2: Добавить сетку к изображению онлайн
Вот второй метод для создателя сетки пропорций.
Перейдите в Elements > Shape > Geometric и добавьте прямоугольную форму . Измените размер прямоугольника, чтобы он покрыл весь холст.
Примените текстуру сетки к прямоугольнику:
- Перейдите в меню Color и в Текстура Поиск в поле «сетка».
- Выберите квадратную сетку . В списке у вас также есть треугольная сетка.

На самом деле это бесшовная текстура сетки , которую можно применить в качестве шаблона сетки точно так же, как в Photoshop. Вы можете установить размер сетки в зависимости от количества ячеек (полей), которые вы хотите добавить.
Photoshop по сравнению с MockoFun
Программное обеспечение для графического дизайна, такое как Photoshop , может упростить процесс, позволяя вам делать фотографии в виде сетки. Однако Сетка Photoshop НЕ предназначена для печати. Если вы являетесь пользователем Photoshop , попробуйте этот генератор сетки действие Photoshop , чтобы создать сетку. Или используйте эти сетки-кисти, сетку PNG или накладываемое изображение сетки.
Если у вас нет Photoshop , растрируйте бумагу онлайн с помощью приложения для художников, например MockoFun . Сетка фото онлайн быстро и легко с таким количеством опций, которые я объясню далее.
Несмотря на то, что некоторые люди считают это мошенничеством, метод сетки используется даже лучшими художниками.
Рисование сложных объектов исключительно на глаз без пропорциональных разделителей, вспомогательных линий или сетки может быть очень сложным. Итак, в MockoFun у нас есть несколько простых способов добавить печатную сетку к вашему изображению:
- Квадратный узор сетки
- Бесшовная текстура сетки
- Наложение сетки
- Сетка PNG (прозрачная сетка)
- Перспективная сетка и изометрическая сетка
- Треугольная сетка
- Круговая сетка
- Сетка по правилу третей PNG
9000 3 линии векторной сетки
Все эти изображения в виде сетки позволяют легче рисовать все виды объектов более или менее сложных. В любом случае, все они полезны в качестве сетки для рисования.
Для узора сетки можно изменить размер сетки, но нельзя изменить цвет. В списке узоров есть 2 варианта цвета строп: черный и белый.
2. Распечатайте бумагу с сеткой, сделанную с помощью MockoFun
Итак, у вас есть фотография сетки онлайн с MockoFun ! Что делать дальше? Следующим шагом является печать изображения или использование его в качестве эталона с экрана.
На самом деле важно:
- Распечатать изображение сетки или,
- Перенести его на бумагу для рисования 35 скрыть фото слой. Затем Загрузите изображение сетки в виде файла сетки PDF. Вы можете уменьшить Opacity до 0,05, если хотите, чтобы линии были менее заметными.
СОВЕТ. Если вы решите перенести сетку на бумагу для рисования, используйте линейку и просто добавьте равное количество клеток.
После этого можно приступать к рисованию предмета. С создателем сетки пропорций намного проще рисовать изображения, состоящие из множества элементов.
Как стереть линии сетки с поверхности рисования?
Стереть линии сетки — самая сложная часть. Вы должны использовать ластик и аккуратно удалить линии.
Обычно я использую этот экшен для штриховой графики Photoshop для оцифровки рисунков. Вы также можете использовать его, чтобы превратить фотографии в штриховые рисунки.
Фото-линии сетки
3.
 Easy Grid Drawings for Kids
Easy Grid Drawings for KidsРисование с помощью линий сетки
С MockoFun Вы также можете легко рисовать сетки для детей. В галерее Elements у вас есть множество векторных фигур и иллюстраций, которые вы можете использовать для создания рисунков сетки для детей.
Здесь вы найдете множество фигур и иллюстраций:
- Элементы > Иллюстрации > Птицы и животные / Природа / Транспорт и транспорт
- Элементы > Фигуры > Птицы и животные / Природа / Транспорт и транспорт
Рисование квадратами
Если вы хотите рисовать квадратами , вам также понадобится бумага для рисования с квадратами. Квадратные сетки для рисования так популярны среди детей и малышей, которые любят рисовать.
4. Миллиметровая бумага онлайн и миллиметровка для печати
Вы ищете миллиметровую бумагу онлайн? MockoFun имеет множество бесплатных печатных миллиметровок, которые вы можете скачать.
 Вот некоторые из наиболее часто используемых типов миллиметровой бумаги:
Вот некоторые из наиболее часто используемых типов миллиметровой бумаги: -
Декартова диаграмма Миллиметровая бумага -
Точечная бумага и точечная сетка -
Изометрическая миллиметровка -
Диаграммная бумага журнала -
Полярная диаграммная бумага -
Пиксельная сетка -
Координатная бумага -
Текстура чертежа и наложение чертежа
Создайте сетку онлайн всего за несколько простых шагов и сделайте свою собственную бумагу с сеткой для печати.
- Выберите наложенное изображение сетки из Элементы > Эффекты > Сетка (Нажмите кнопку Открыть как новый документ , чтобы открыть полноразмерное изображение).
- Используйте фильтры > Двухцветный фильтр для изменения цвета миллиметровой бумаги и цвета линий
- Ширина и Высота (пиксели или %)
- (дополнительно) Используйте кнопку Обрезка , чтобы настроить размер бумаги сетки
- (дополнительно) Сохраните бумагу сетки как шаблон в ваши шаблоны MockoFun Галерея для последующего использования
- Загрузите изображение в виде миллиметровой бумаги для печати (доступны форматы JPG , PNG или PDF для печати)
Создайте шаблон сетки чертежа или пустую сетку всего за несколько простых шагов.
 Сделать бесплатные рабочие листы для рисования сетки с MockoFun очень просто!
Сделать бесплатные рабочие листы для рисования сетки с MockoFun очень просто!Итак, с MockoFun сделать диаграмму онлайн или нарисовать линии довольно просто. Используйте текстовый онлайн-редактор , чтобы добавить текст на миллиметровку. Создайте фон сетки любого размера с помощью нашего онлайн-конструктора сетки.
Заметки на сетке помогают рисовать прямые линии, создавать рисунки и наброски, писать от руки по прямой линии, сохранять пропорции и многое другое. Используйте PNG-изображение генератора сетки, чтобы создавать онлайн-картинки сетки с прозрачным фоном.
Textures4Photoshop — хорошее место, где можно бесплатно скачать текстуру сетки, сетку png и другие изображения из математической бумаги.
5. Сетка по правилу третей
Правило третей в фотографии — это тип композиции, в котором изображение равномерно делится на трети по горизонтали и по вертикали. Затем предмет изображения помещается на пересечение этих разделительных линий или вдоль одной из самих линий.

Создайте шаблон правила третей с помощью MockoFun и примените его к своей фотографии. Сетка правила третей находится в категории Elements > Effects > Grid . Элементы векторной сетки легко настраиваются. Используйте параметр Цвет , чтобы изменить цвет линий и цвет точек пересечения.
6. Дизайнерская сетка
В графическом дизайне сетка представляет собой структуру (обычно двумерную), состоящую из ряда пересекающихся прямых (вертикальных, горизонтальных и угловых) или изогнутых линий ( сетки строк), которые используются для структурирования контента. (Источник: Википедия)
Итак, каждое программное обеспечение для графического дизайна имеет систему сетки дизайна, которую можно использовать для структурирования контента и выравнивания элементов дизайна, таких как текст, кнопки, фотографии и т. д.
MockoFun также имеет систему сетки; просто добавьте слой с наложением сетки. Наша сетка дизайна — это не только руководство, но и сетка для печати.

Существуют различные категории систем сетки, но нет строгих правил относительно того, что может быть сеткой, а что нет. Итак, решать вам. Любые руководства, которые помогут вам создать дизайн макета и сформировать окончательный дизайн, в порядке.
7. Фотосетка онлайн
Говоря о сетках и фотографиях, знаете ли вы, что MockoFun также полезен для создания фотосетки онлайн ?
Создайте сетку онлайн, используя эти готовые шаблоны фотоколлажей, или создайте фотоколлаж с нуля. Для этого перейдите в Elements > Frames > Vignette & Mask , и вы найдете множество фотосеток для работы.
MockoFun — программа для создания фотосеток для создания шаблонов фотоколлажей, досок настроения и т. д. Загрузите программу для создания фотосеток бесплатно.
8. Сетка с цифрами
Создать сетку с цифрами или цифровую сетку, которую можно распечатать, очень просто.
 Выберите изображение для печати сетки 10×10 из категории Эффекты > Сетка .
Выберите изображение для печати сетки 10×10 из категории Эффекты > Сетка .Затем просто добавьте текст из текстового меню и создайте пользовательскую сетку для печати чисел.
Таким же образом создайте алфавитную сетку. Выберите изображение для печати сетки 6×6 из категории Эффекты > Сетка .
Затем добавьте текст из текстового меню и создайте собственную алфавитную диаграмму для печати. Выберите шрифт, который вам нравится, из списка 800 бесплатных шрифтов в Интернете. Установите размер, цвет и даже добавьте графические элементы, картинки и т. д.0135 . Распечатанная сетка алфавита, например, весьма полезна для детей.
9. Создание Pixel Art
Используйте наш Фильтр Pixelate , а сетка Pixel для создания искусства сетки и другого редактирования линейных фото (примечание: Грид и пиксельная арт не идеально подходит). Но у нас есть множество изображений с наложением линий на выбор.

10. Рисование сетки [за и против]
Рисование сетки – это техника рисования, которая включает в себя наложение png сетки поверх исходных фотографий. Затем вы используете эту сетку , чтобы сделать точную копию того, что вы хотите нарисовать. Некоторые люди говорят, что рисование методом сетки слишком долго не поможет вам улучшить свои навыки.
Вот некоторые плюсы и минусы использования метода рисования сетки.
ПЛЮСЫ:
- Сетка для рисования — полезный инструмент рисования для начинающих
- С помощью шаблона сетки можно сделать легкие рисунки на сетке для детей
- Вы можете использовать сетки для более точного рисования сложных объектов
- Используйте наложение сетки для сохранения пропорций объекта рисования
- Масштабирование рисунков с использованием метода сетки или метода прямоугольника
- Используйте сетку, если вам необходимо нарисовать чрезвычайно точную копию объекта или предмета
- Этот метод полезен для технического черчения, строительных чертежей, для рисования геометрических фигур в 2D или 3D и т.
 д.
д.
ПРОТИВ:
- Рисование только с наложением сетки может фактически поставить под угрозу развитие вашего рисования от руки в долгосрочной перспективе
- Вы полагаетесь на сетку, а не на глаза, поэтому вы, вероятно, не сможете рисовать по памяти
- Когда вы используете сетку поверх фотографии, вы фокусируетесь на сетке, а не на самом объекте
- Вместо этого используйте сетку перспективы . Это поможет вам следовать линиям перспективы, чтобы создать иллюзию трехмерного объекта на двухмерной поверхности
В заключение
Теперь вы знаете как добавить сетку на фото , как напечатать сетку на фото и как сделать прозрачную сетку для рисования . Шаблон рисования сетки полезен, чтобы помочь учащимся понять концепцию воспроизведения изображения с помощью метода рисования сетки.
- Как сделать сетку на бумаге? Вы можете либо распечатать сетку, либо нарисовать ее вручную с помощью линейки.

- Как совместить фотографию онлайн? Используйте онлайн-генератор сетки, который добавит эффект наложения сетки поверх вашей фотографии.
С MockoFun вы можете делать все это онлайн. Это бесплатно и просто в использовании. Итак, получайте удовольствие от MockoFun !
😎 Начните сейчас [БЕСПЛАТНО]
ТЫ ЗНАЕШЬ, ЭТО ВЕСЕЛЬЕ. ЭТО МОКОФАН.
Дайте волю своему творчеству и создавайте потрясающие дизайны. Вам не нужно быть графическим дизайнером, чтобы создать что-то потрясающее!
Добавить сетку к фото онлайн (бесплатно)
Изучите MockoFun с помощью этих кратких руководств для начинающих. Это очень просто!
Как выделить текст в Интернете
Вы хотите выделить текст в Интернете? Используйте MockoFun , это бесплатно и просто!
Создайте отличный выделенный текст за одну минуту.Шрифты для подписи
Скачайте лучшие шрифты для подписи бесплатно. Создатель подписи онлайн с бесплатными шрифтами подписи онлайн.




 При перетаскивании направляющей курсор превращается в двойную стрелку.
При перетаскивании направляющей курсор превращается в двойную стрелку.
 Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.
Сочетание клавиш для быстрого выбора нескольких направляющих — щелчок с удержанием клавиш Shift + Alt.
 Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.
Вы всегда можете вернуться назад и изменить цвета после создания макета направляющей.
 Программа распространяется бесплатно (на сайте sasgis.org ). У меня она в последнее время перестала нормально подгружать спутниковые карты (не знаю, почему), поэтому для создания спутниковых карт я пользуюсь версией 141212.
Программа распространяется бесплатно (на сайте sasgis.org ). У меня она в последнее время перестала нормально подгружать спутниковые карты (не знаю, почему), поэтому для создания спутниковых карт я пользуюсь версией 141212.

 Easy Grid Drawings for Kids
Easy Grid Drawings for Kids Вот некоторые из наиболее часто используемых типов миллиметровой бумаги:
Вот некоторые из наиболее часто используемых типов миллиметровой бумаги:  Сделать бесплатные рабочие листы для рисования сетки с MockoFun очень просто!
Сделать бесплатные рабочие листы для рисования сетки с MockoFun очень просто!

 Выберите изображение для печати сетки 10×10 из категории Эффекты > Сетка .
Выберите изображение для печати сетки 10×10 из категории Эффекты > Сетка .
 д.
д. 
