Содержание
Модульная сетка как основа хорошего дизайна. Часть 1 | by Vera Fesianava
В этой статье рассказывается о создании 12-ти колоночной сетки для журнала.
Модульные сетки представляют собой основу для всех сфер графического дизайна, но больше всего они важны в редакционном дизайне.
Использование модульной сетки связано с одним из самых основных принципов дизайна — выравнивания. Периодическое печатное издание, созданное на базе модульной сетки, легче воспринимается человеком, так как его дизайн основывается на законах пропорции. Применение такой разметки позволяет упорядочить различные элементы страницы, придавая ее оформлению целостность и ясность. В то же время, модульная сетка позволяет быстро и правильно организовать работу над разворотами журнала, придать соразмерность графическим и текстовым блокам, контролировать поля.
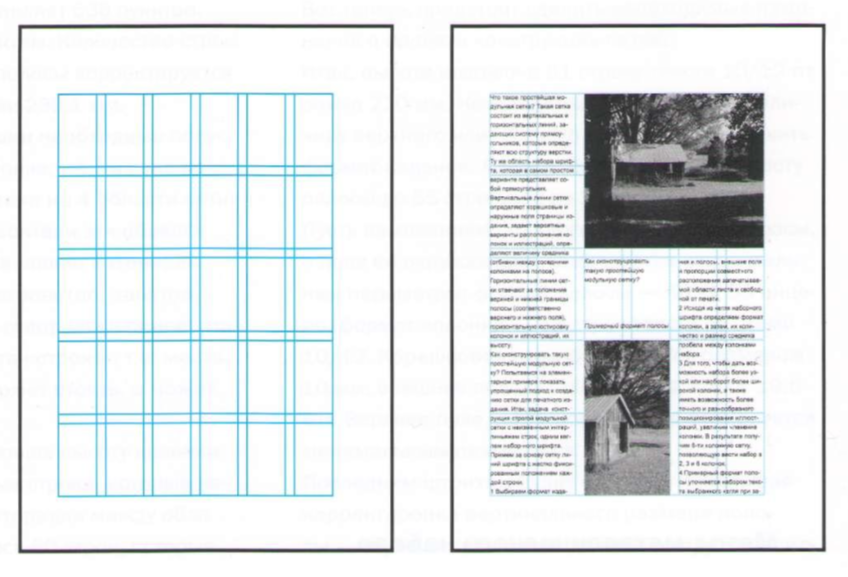
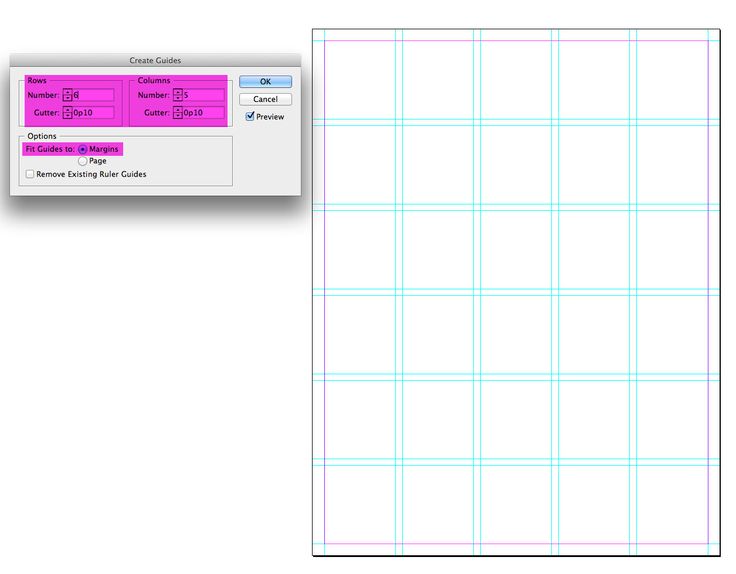
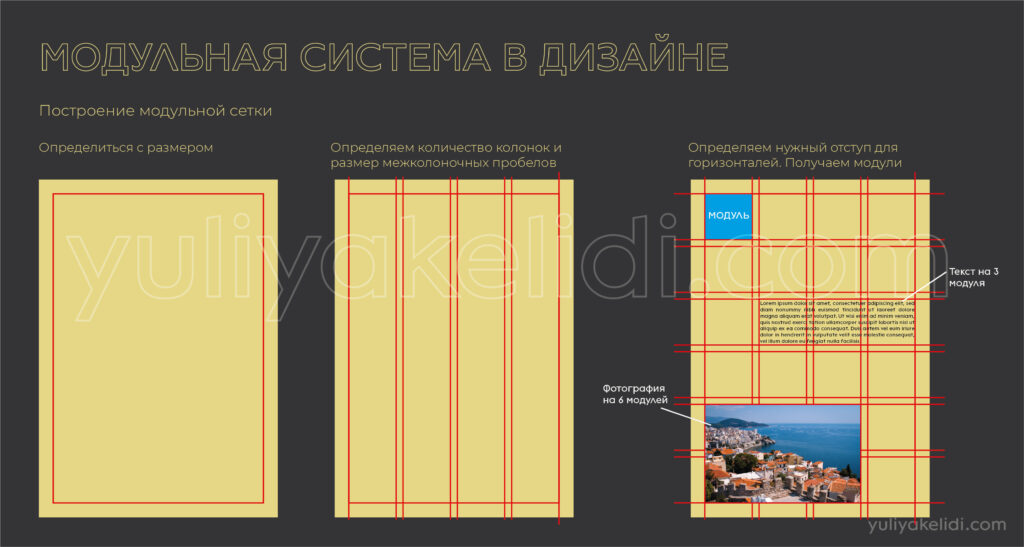
Сетка представляет собой систему непечатаемых вертикальных и горизонтальных линий, разделяющих страницу. К этим линиям «привязываются» основные элементы страницы (текстовое наполнение, иллюстрации, декоративные объекты и т. д.). Сетка строится на мастер-странице (шаблон, который применяется ко всем создаваемым страницам, автоматически дублирующий все необходимые компоненты). Сначала задают поля, затем определяется размер и количество автоматических колонок. Следующий шаг: при помощи вертикальных и горизонтальных направляющих линий добавляются дополнительные линии привязки.
д.). Сетка строится на мастер-странице (шаблон, который применяется ко всем создаваемым страницам, автоматически дублирующий все необходимые компоненты). Сначала задают поля, затем определяется размер и количество автоматических колонок. Следующий шаг: при помощи вертикальных и горизонтальных направляющих линий добавляются дополнительные линии привязки.
Итак, рассмотрим сетку журнала Свет Евангелия, который издавался ежеквартально в течение 20 лет (с 1990 по 2010 годы) в Ровно (Украина).
Как и многие печатные издания, журнал СЕ создавался на базе модульной сетки. Но с 1990 по 1993 годы в журнале не было компьютерного макета. Сейчас даже трудно представить себе, что тогда журнал делался, в общем-то, почти вручную. Хотя в редакции уже были первые компьютеры, и даже лазерный принтер имелся. Но набирали и распечатывали только текстовые полосы. Макет журнала выклеивался вручную — с помощью бумаги, клея и ножниц — заголовки, рисунки, текстовые полосы. И все-все страницы технический редактор (т.е. я) вымеряла линейкой по миллиметрам…
И все-все страницы технический редактор (т.е. я) вымеряла линейкой по миллиметрам…
В 1994 году редакция приобрела программу Adobe PageMaker 5.0. Технический редактор Вера Фесянова и дизайнер Олег Моргун разработали компьютерный макет журнала СЕ с трех-колоночной модульной сеткой.
В основу сетки журнала был положен прямоугольник текстового поля, отделенный от краев страницы полями и разделенный направляющими на 3 колонки с промежутком 5 мм между колонок.
Модульная сетка журнала Свет Евангелия, 1994.
Это очень простой макет, но его также можно разнообразить, добавив некоторые элементы. Например, растянуть заголовок или картинку на две колонки. На страницах с помощью вертикальных и горизонтальных координат размещаются текст и иллюстрации. Простота и четкость разворотов усиливается контрастом в размерах изображений.
Развороты СЕ # 1’95. Для блока текста с 2 колонками (разворот справа) пришлось вручную делать дополнительную разметку станицы — с помощью дополнительных вертикальных направляющих (голубого цвета) обозначен центральный промежуток между двумя колонками. Развороты СЕ #2’96 и #1’97.
Развороты СЕ #2’96 и #1’97.
Даже такая простая сетка позволяла формировать разные по ширине блоки — в три, две или одну колонки. Вертикальные направляющие по центру промежутка между колонками добавлены вручную, чтобы было легче выровнять информационные блоки с фотографиями.
Журнал развивался, и нам хотелось, чтобы дизайн становился лучше, более динамичным. На некоторых разворотах мы размещали разноплановые материалы, объединенные одной темой. Например, новости из разных мест. И нужно было их размещать так, чтобы текст из разных материалов визуально разделялся. Мы пробовали 6-колоночную сетку, но она не отвечала поставленной задаче.
И тогда (в 1998 году) нашему техническому редактору Вере Фесяновой пришла мысль сделать 12 колонок на странице. И это оказалось очень удачной идеей. Мы получили гибкий макет с функциональной моделью модульной сетки для большого количества разной информации и элементов.
Сетка журнала СЕ # 1’98.
В этой модульной сетке легко позиционировать и выравнивать элементы дизайна:
a. колонки помогают точно расположить блоки текста, заголовки статей, иллюстрации, фотографии и другие графические и информационные объекты.
b. соблюдаются равномерные интервалы между элементами.
c. рационально используется свободное пространство, которое облегчает чтение текста и восприятие всей композиции.
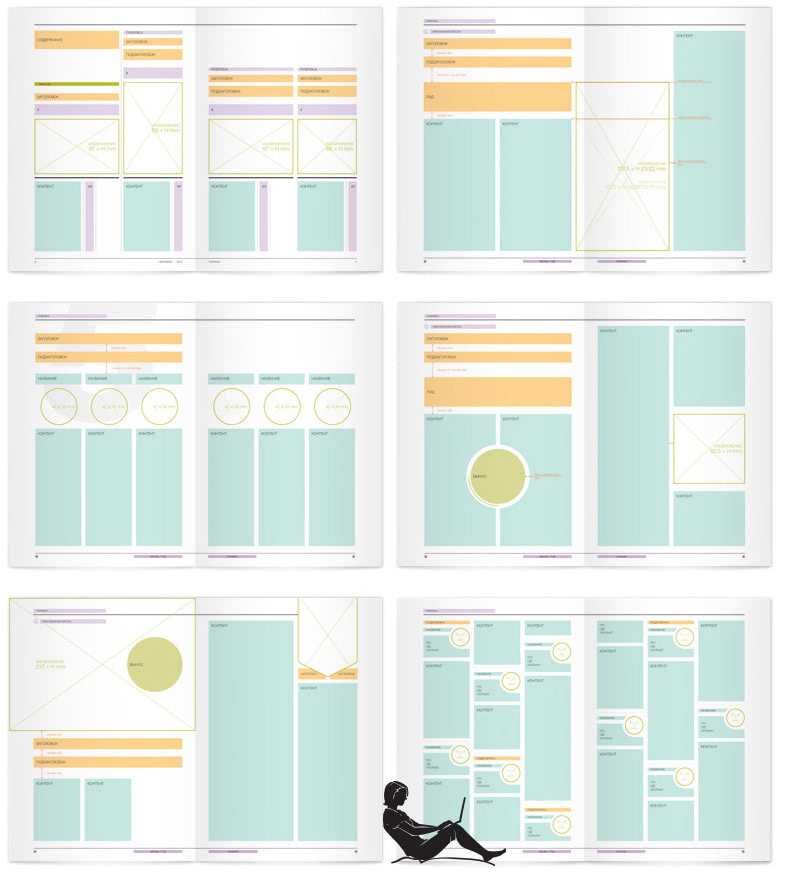
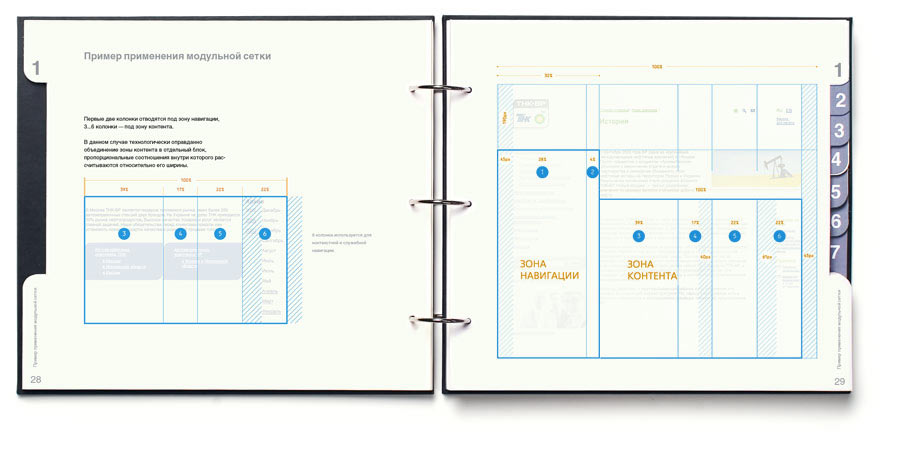
Разворот СЕ #2’98. Графические элементы легко выравнивается в 12-колоночной сетке.
Фотография на правой странице выходит за пределы центральной колонки и легко выравнивается горизонтально в сетке соседних колонок.12-колоночная сетка журнала Свет Евангелия.
Затемненные участки на странице слева показывают, как с помощью этой сетки можно получить 5 типов деления на колонки. Широкие боковые поля также добавляют возможности при выборе колонок и размеров фотографий (страница справа).
Особенность 12-колоночной модели в том, страницу можно легко разделить на модули по 2, 3, 4 и 6 колонок, связанных с сеткой всего документа. Так мы можем играть с шириной и формой колонок, рассматривая текстовые блоки как отдельные модули, и смешивать количество столбцов в каждой истории. Например, если текст и изображения будут располагаться в двух узких колонках, а пояснительная информация — в широкой колонке, или наоборот.
Так мы можем играть с шириной и формой колонок, рассматривая текстовые блоки как отдельные модули, и смешивать количество столбцов в каждой истории. Например, если текст и изображения будут располагаться в двух узких колонках, а пояснительная информация — в широкой колонке, или наоборот.
Развороты СЕ #2’98 и #2’2000.
Помещаемый на страницах материал может быть графически неоднороден, но по сетке удобно располагать как прямоугольные фотографии, так и иллюстрации неправильной формы.
Разворот журнала СЕ #3’2004.
Здесь материалы внизу визуально отделены от основного материала не только цветовыми фоновыми плашками, но разной шириной колонок текста.
Основной материал заверстан в 3 колонки на обеих страницах разворота.
Текстовый материал слева внизу растянут на 2 колонки,
внизу справа — текст заверстан в 2 колонки по ширине трех.Разворот СЕ #2’2009.
Модульная система вёрстки — метод, при помощи которого можно структурно упорядочить компоновку всего материала на журнальных страницах, придать соразмерность всем его элементам.
Главная задача, которой отвечает данная 12-колоночная модульная сетка, является нахождение естественного месторасположения для всех требуемых компонентов дизайна для того, чтобы общая композиция была гармонична и приятна по восприятию. И нет никакого противоречия со свободой в творчестве: правильная модульная сетка — это основа хорошего дизайна.
Эта модель 12-колоночной модульной сетки применялась также в других журналах. В каждом журнале модель сетки адаптировалась для конкретных целей и макетов, но принцип вёрстки оставался прежним — построение красивой и грамотной композиции по модульной сетке.
Интересно, применима ли модульная сетка в детском журнале? Об этом можно прочитать в части 2.
Заметили что-то несуразное, оставьте заметку на полях. Вопросы? Комментарии? Напишите внизу.
You can read English version here >
Спасибо. Если интересно, то здесь следующий рассказ о технике Diotone: Great Design Solutions.
Модульная сетка макета с нуля: анализ, расчет и построение
Краткая предыстория.

Казалось бы, набросать сетку — дело пяти минут. Всё разжёвано до нас, и бутстрапы есть на любой вкус, и «Аннушка уже пролила своё масло…». Но на практике у дизайнеров частенько возникают вопросы. Многих вводят в ступор даже небольшие отступления от привычных 12-колоночных сеток, потому что им не до конца понятны принципы построения.
Когда-то эту тему хорошо раскрывал цикл статей Алексея Черенкевича, но тексты пропали из открытого доступа. И хотя их ещё можно найти в архивах, сами тексты за прошедшие годы несколько устарели.
Словом, в очередной раз отвечая на вопрос по модульной сетке и не найдя ни одной подходящей ссылки, решил как-то обобщить в заметке всё, что размазывалось по десяткам комментариев на разных сайтах.
Как работает сетка.
Любой макет содержит элементы. И порой их очень много. Между элементами возникают оптические связи и притяжения, которые подчиняются теории близости и, в частности, правилу внешнего и внутреннего.
Сетка помогает соблюдать это правило, не вычисляя каждое расстояние и размер в отдельности. Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
Вы закладываете ключевые закономерности один раз, при построении сетки, а затем просто придерживаетесь их.
В отличие от колоночной, модульная сетка задает вертикальный ритм и основные пропорции элементов, поддерживая их во всем макете. Это удобная, гибкая и довольно простая система. При условии, что вы достаточно вникли в ее принципы.
Чем определяется структура сетки.
Модульная сетка строится в двух направлениях: горизонтальном и вертикальном. Грубо говоря, это комбинация колонок и рядов с разлиновкой макета на строки.
Последнее интуитивно понятно всем пожилым аксакалам, которым доводилось с помощью карандаша и линейки сотнями чертить горизонтальные линии на листах для рефератов. Впрочем, не удивлюсь, если студенты делают это до сих пор.
Итак, если вам нужно построить сетку с нуля, вы будете отталкиваться от двух вещей. Во-первых, от контента, который нужно разместить в макете: текстов, иллюстраций, таблиц, перечней, медиафайлов. Во-вторых, от пропорций и площади носителя: бумажного листа, экрана, холста или чего-то более экзотического.
Если контент простой и неизменный, и известен вам заранее, то проще всего будет отталкиваться именно от него. Если же контент сложный и непредсказуемый (например, user-generated — пользовательский), то сетка в большей степени будет определяться форматом носителя и общими принципами типографики и композиции.
Начало построения. Вертикальный ритм.
Когда речь идёт о сайтах или печатной продукции, дизайн во многом зависит от типографики и свойств текста. Поэтому построение сетки удобно начинать с вертикального ритма.
В первую очередь вам нужно нащупать два взаимосвязанных ключевых параметра: базовую высоту строки и базовый размер шрифта. Проще говоря (хи-хи), базовые интерлиньяж и кегль. И вот эта простенькая задача постоянно вводит людей в ступор. «Как мне узнать нужную высоту строки?», «А какой шрифт брать?», «А сколько строк нужно делать для буклета? А для визитки?» и т.п.
Вариант «А». Подход «от строки».
Если у вашего носителя фиксированный размер и вам уже известен весь ключевой контент, то интерлиньяж можно прикинуть заранее.
Для этого нужно представить, что каждый элемент дизайна, включая отступы, занимает по высоте некоторое количество абстрактных строк. Потом сложить все строки вместе и разделить на них высоту макета. А затем каждую абстрактную строку разбить на N реальных строк, соответствующих нужному интерлиньяжу — так, чтобы в них адекватно поместился заданный текст.
Простой, но подробный пример с картинкой.
Допустим, вам нужно сверстать на листе А4 список лучших работников месяца. Их у вас трое. Для каждого сотрудника вы делаете блок-карточку: слева фото, справа текст. Фотография крупнее, поэтому высота карточки равна ее высоте. Кроме того, на листе нужно разместить шапку с заголовком, а внизу — блок контактной информации [профсоюза гениев].
Вы анализируете задачу и мысленно прикидываете относительные высоты всех элементов. Вы предполагаете, скажем, что будущая шапка по высоте займет примерно половину высоты фотографии. А в подвале окажется много всего, и он получится где-то равным фотографиям по высоте. Плюс-минус лопата. Вы пересчитаете это снова, если понадобится.
Плюс-минус лопата. Вы пересчитаете это снова, если понадобится.
Если теперь принять высоту шапки за одну «строку», получится, что весь ваш контент занимает 9 абстрактных «строк». Если вам трудно абстрагироваться от интерлиньяжа, назовите эти «строки» рядами или горизонтальными блоками. Предположим, вы еще захотите добавить по 1/2 строки воздуха перед верхним и нижним краями листа. Итого, ваш макет нужно делить на 10 строк:
В результате вы делите ваш носитель (лист A4) по высоте на 10 «строк». Получаются блоки высотой около 3 сантиметров. Очевидно, что это слишком крупная разлиновка, чтобы верстать по ней тексты, контактную информацию и прочие мелочи.
Вы смотрите на свои текстовки и понимаете, что возле каждой фотографии у вас получается описание где-то на 10—12 строчек текста. То есть, каждый блок нужно разделить еще на 5—6 частей. Предположим, вы перестраховываетесь и берете большее значение, чтобы по одной строчке ушло на отступы. Бинго. Теперь ваш макет представляет собой 10 блоков по 6 строк в каждой. То есть 60 строк. С учетом высоты листа (~300 мм), каждая строка получилась высотой ~5мм. Всё, можно прототипировать прототип, а затем дизайнить дизайн.
То есть 60 строк. С учетом высоты листа (~300 мм), каждая строка получилась высотой ~5мм. Всё, можно прототипировать прототип, а затем дизайнить дизайн.
А как же быть с размером шрифта? О, теперь всё очень просто! По всё той же логике «правила внешнего и внутреннего», интерлиньяж должен составлять примерно 150—200% от высоты кегля. То есть размер вашего шрифта будет в 1,5—2 раза меньше высоты строки. А это от 2,5 до 3,3мм. Этот размер несложно подобрать в пунктах или даже просто на глаз.
Подчеркну, что не обязательно вымерять тысячные доли с калькулятором. У вас есть глазомер и чувство пропорции — их должно быть достаточно. И даже если они пока не развиты, спустя сотню-другую макетов вы сможете попадать в сетку пальцем с точностью до 1-2 пикселей, даже при скрытых направляющих и отключенной привязке. И не забывайте, что человеческий глаз воспринимает размеры и расстояния с поправками на физиологию. Поэтому и сама сетка — не догма, а лишь грубое подспорье в расчетах. Последнее слово всегда за оптической компенсацией. К этой теме вернёмся ниже.
К этой теме вернёмся ниже.
Ещё момент. Бывает так, что после всех расчетов выясняется, что шрифт слишком крупный или интерлиньяж слишком мелкий. В этом случае вы либо делаете перерасчет сетки, либо просто используете пропорциональные значения. Как правило, компромиссный вариант — это половинный или полуторный интерлиньяж.
Вариант «Б». Подход «от кегля».
Далеко не всегда у вас будет предсказуемый контент и фиксированный холст. В веб-дизайне вы куда чаще работаете с тотальной неопределенностью.
Иногда это похоже на художественную лепку из соплей. Высота вашего макета условно бесконечная, ширина — плавающая, основной контент пользовательский, встраиваемые виджеты предоставлены артелью «Пупкин и сыновья», а реальные тексты страниц заказчик собирается показать вам где-то примерно за день до запуска сайта. Но это не точно.
В таких условиях, очевидно, нет смысла пытаться определять количество строк. Зато можно танцевать от обратного: от размера шрифта (кегля). И это даже проще.
И это даже проще.
Всё, что вам нужно, это выбрать для проекта базовый кегль, который будет достаточно крупным, чтобы хорошо читаться, и при этом достаточно компактным, чтобы в строку основных текстовых блоков помещались 7—8 слов. Строго говоря, для русского языка достаточно и 5—6 слов, потому что в среднем у нас, конечно, длиннее и тверже. Но это ориентир, а не догма. Опираться нужно на конкретный макет, конкретный шрифт плюс собственное зрение и опыт.
В общем случае, ваш базовый кегль для десктопных версий сайта окажется в диапазоне от 14 до 22 пикселей. Причем тенденция идёт в сторону укрупнения.
Для педантов отмечу: таки да, для кегля уже изобретены относительные единицы измерения, и это прекрасно. Но если мы углубимся в это здесь, то старость наступит незаметно, и первую сетку наш юный читатель достроит примерно к тому моменту, когда в полной мере прочувствует бесперспективность своих отчислений в пенсионный фонд. Поэтому и здесь, и далее по тексту «px» — простые квадратные пиксели. Без учёта ретин, без учета адаптивностей, а также «без колонок, без усилка и без защиты от дурака, которого ты здесь валяешь».
Без учёта ретин, без учета адаптивностей, а также «без колонок, без усилка и без защиты от дурака, которого ты здесь валяешь».
Сразу ответ на частый вопрос: «базовый» не означает «самый мелкий». В любом макете почти всегда будут и менее заметные надписи: сноски, примечания, подстрочники и т.п. Здесь же речь идет о том шрифте, которым вы будете набирать основную массу текста. Вспомните любой текстовый редактор. Вы открываете новый файл и начинаете печатать каким-то «просто шрифтом», лишенным какого-либо специального форматирования — это и есть базовый шрифт, basefont. Если вам нужно сделать надпись помельче, никто не запрещает использовать мелкий кегль, это нормально.
Итак, определились с базовым шрифтом. Что дальше? А дальше — интерлиньяж. По уже упомянутым традициям современной типографики он составит 150—200% от кегля. А иногда и более.
(Подчеркну: речь о современных реалиях. Просьба не попрекать Брингхерстом и другими классиками книжной типографики — они, безусловно, взорвали свой танцпол, но с тех пор мир немного изменился. Те 120—180% всё-таки рассчитывались для книг, да ещё и в латинице).
Те 120—180% всё-таки рассчитывались для книг, да ещё и в латинице).
Таким образом, ваш базовый интерлиньяж почти всегда окажется где-то в диапазоне от 22 до 40 пикселей.
По личному опыту, для простых коммерческих сайтов довольно удобен базовый интерлиньяж 15px. (Подразумевается 30px, но на уровне верстки удобнее сразу работать с половинчатым, т.к. он дает хорошие отступы в 15px и 45px. Важно понять, что в контексте модульной сетки 15 и 30 суть одно и то же — вы просто работаете либо с половинным значением «тридцатки», либо с целым значением «пятнашки»). Хотя при всей любви к классическим модульным сеткам, не отрицаю плюсы той же трендовой 4-пиксельной сетки для UI-дизайна. Сетки разные нужны, сетки разные важны. Это инструмент, а не религия.
Результат по вертикали.
Теперь, когда у нас есть базовый интерлиньяж, мы можем разлинеить макет и следовать, наконец-то, вертикальному ритму. Это значит, что каждый элемент дизайна будет занимать по высоте некоторое число строк. С ритмом становится удобно и легко работать. Не нужно вычислять точные значения в пикселях. Вы меряете всё строками. Заголовок первого уровня — 4 строки, иллюстрация — 8 строк, аватар — 3 строки, кнопка — 3 строки, меню — 5 строк, отступ — 1 строка и т.п. (Надеюсь, вы понимаете, что это фигуральный пример, а не рецепт успеха).
С ритмом становится удобно и легко работать. Не нужно вычислять точные значения в пикселях. Вы меряете всё строками. Заголовок первого уровня — 4 строки, иллюстрация — 8 строк, аватар — 3 строки, кнопка — 3 строки, меню — 5 строк, отступ — 1 строка и т.п. (Надеюсь, вы понимаете, что это фигуральный пример, а не рецепт успеха).
К слову, жесткий ритм особенно удобен для верстки с CSS-препроцессорами. Верстальщику достаточно заменить одну переменную с базовым интерлиньяжем, чтобы весь сайт пропорционально уменьшился или увеличился. Это не означает, что на этом его работа закончится, но избавит от тонны рутинных операций по адаптации каждого компонента дизайна в отдельности.
Колонки и межколоночный интервал.
От чего зависит число колонок.
В первую очередь, от контента. Здесь всё проще, чем с высотой. Если речь идёт о печатной продукции, вы в подавляющем большинстве случаев можете предположить число колонок еще на стадии первых черновиков.
Например, если вы верстаете блок про времена года, вашим магическим числом наверняка будет 4. Вы можете сгруппировать их в один ряд или в два. При этом число колонок получится кратным либо двум, либо четырем. То есть есть смысл опираться на числа 2, 4, 6, 8, 12 или 16.
Вы можете сгруппировать их в один ряд или в два. При этом число колонок получится кратным либо двум, либо четырем. То есть есть смысл опираться на числа 2, 4, 6, 8, 12 или 16.
Усложним. Предположим, под блоком с временами года у вас идёт блок с тремя рекламными объявлениями. Очевидно, для этой части макета удобнее было бы число колонок, кратное трем: 3, 6, 12… Но сетка в 3 колонки явно неудачна для времен года. Поэтому нужно искать для них какой-то общий знаменатель. Предыдущий абзац подсказывает, что вам нужна сетка на 6 или 12 колонок.
*Еще пример. Вам нужно сверстать типовой блок-визитку, состоящий из логотипа/аватара (слева) и контактной информации (справа). Сколько нужно колонок? Давайте прикинем.
Если мы хотим сделать равновесную композицию, то можно обойтись даже двумя колонками. В этом случае выравнивание лого будет центральным, а текст придется размещать на глаз. А можно предположить, что текст по ширине занимает места примерно вдвое больше, чем логотип, и соответственно сделать блок в три колонки. А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*
А можно пойти еще дальше и заложить в сетку еще и отступы. Допустим, слева и справа будет поля по 1 колонке, логотип займет 2 колонки, текст 4, плюс 1 колонка отступа между лого и текстом — итого 8 колонок.*
Вот таким нехитрым образом вы рассуждаете, продумывая сетку. Если контента много, а глаз не намётан, можно с первого раза пролететь и по мере проработки деталей макета понять, что сетка не годится. Это нормально. Ничего страшного.
Когда речь идёт об отдельно взятом макете, подогнать дизайн под новую сетку нетрудно. Если же проект большой и предполагает изобилие страниц или макетов с единой канвой (сайт, брошюра, книга и т.д.), лучше заложить в сетку некоторый запас прочности и хорошенько протестировать ее со случайным контентом из разных страниц. Запас прочности, как правило, достигается кратным увеличением числа колонок: например, вам сейчас нужно только 3, а вы закладываете 6 или 9.
Отмечу один нюанс. Если вы делаете нечто с выраженной центральной композицией и активно используете горизонтальное выравнивание по центру, выгоднее сделать число колонок нечетным. Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной — на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором — 6 или 12.
Это позволит равномернее распределять отступы и контент. Совет касается и внутреннего дробления колонок. В примере выше, если у вас было 3 колонки и вам понадобилось их детализировать, при центральной композиции вы разобьете каждую колонку еще на 3, а вот при симметричной — на 2 или 4. В итоге, в первом случае колонок станет 9, а во втором — 6 или 12.
Почему все любят 12-колоночные сетки.
Тут всё просто. Число 12 делится на: 12, 6, 4, 3, 2, 1. Поэтому сетка получается гибкой и позволяет органично верстать блоки почти любого количества или ширины. Более того, отбрасывая по краям макета 1 или 2 колонки в качестве полей, вы получаете в центре блок, который делится ещё и на 10, 5 или 8.
Из личного опыта добавлю, что очень удобно рисовать адаптивные макеты, отталкиваясь от ширины в 1200 пикселей, особенно без межколоночных интервалов. Вы получаете 12 колонок с приятной шириной ровно в 100 пикселей и постоянно оргазмируете от круглых чисел в процессе работы. И когда вам нужно поместить на макет плашку кнопки, вы не тянете границы прямоугольника туда-сюда, а мгновенно и не задумываясь вбиваете размер: 300 на 60 и кликаете на макет. К слову, полезно приучить себя позиционировать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
К слову, полезно приучить себя позиционировать элементы не мышкой и стрелками, а вбиванием цифры отступов по иксу и игреку — макеты станут опрятнее.
Если контент не подразумевает верстку встык, бывает удобно сделать 24 колонки и работать с ними так же, как с межколоночным интервалом, просто отступая при необходимости полную колонку в 50px. Это создает вокруг контента достаточно воздуха, и макет смотрится дорого. Если же требуется интервал помельче, берется ровно половина колонки, то есть 25px. Все расчеты на лету, числа удобные.
Межколоночное расстояние (gutter).
Зачем и когда нужно делать отступы между колонками?
Мы не всегда делаем мозаику. Чаще всего контент не верстается встык — между двумя блоками должно быть какое-то расстояние, чтобы они не слиплись и не перекрыли друг друга.
Кроме того, для снятия нагрузки с глаза зрителя бывает нужен воздух, белое пространство. Когда в макете мало места и много информации (в газете, например), увеличение межколоночного интервала становится практически единственным способом хоть как-то размежевать текстово-графическую кашу.
В большинстве случаев, межколоночный интервал значительно меньше ширины колонки. Его размер тоже определяется особенностями контента. Если вы верстаете интерфейс, где много классических элементов управления, узкое межколоночное расстояние служит удобным разделителем. Например, между поисковой строкой и кнопкой, или между чекбоксом и его лейблом. (Хотя в целом здесь есть смысл подумать о «квадратной» сетке: 4px или иной, вообще без всяких колонок, и для этого тоже есть причины). Если же вы верстаете страницу с крупными текстовыми блоками, организованными всего в 2—3 колонки, то межколоночное расстояние имеет смысл сделать большим, чтобы дать контенту максимум воздуха.
Как уже говорилось выше, из личного опыта, очень многие вещи можно сверстать с нулевым межколоночным расстоянием при большом числе колонок. В этом случае за отступ принимается ширина целой колонки и все маргиналии получаются крупными, характерными для «благородной» типографики.
Только пусть вас не подкупает приятное слово «благородный» — в коммерческом сегменте такой дизайн не всегда хорош. В целом, чем активнее и агрессивнее схема продаж, чем голоднее и злее маркетологи заказчика, тем плотнее будет верстка и тем меньше там останется воздуха. Предельный (или, скорее, запредельный) случай — газеты бесплатных объявлений а ля «Из рук в руки», где занятая площадь напрямую определяет заработок. Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
В целом, чем активнее и агрессивнее схема продаж, чем голоднее и злее маркетологи заказчика, тем плотнее будет верстка и тем меньше там останется воздуха. Предельный (или, скорее, запредельный) случай — газеты бесплатных объявлений а ля «Из рук в руки», где занятая площадь напрямую определяет заработок. Разумеется, там не нужны эстетические изыски с гигантскими полями. С тем же успехом можно просто залезть в карман учредителю и позаимствовать оттуда пару сотен долларов до следующей зимы. Разницы никакой, а согласовывать меньше.
Модуль.
Собственно, вот таким непростым путём мы с вами добрались до определяющего понятия «модуль», в честь которого и названа модульная сетка. Обычно с него начинают, но судя по вопросам дизайнеров, такой подход не работает. Так что же это вообще такое и зачем оно нужно?
По сути, это просто пропорция. Ширина модуля равна ширине колонки, а высота — нескольким строкам. Скольким именно? Зависит от вашего дизайна и от эффекта, которого вы хотите добиться.
*Несколько лет назад мне довелось делать сайт, посвященный пилонам — шестам для танцев. Естественно, модуль там был сильно вытянут по вертикали. Я использовал соотношение ширины и высоты почти 1:3. Во-первых, потому что подавляющее большинство иллюстраций было портретной ориентации и тоже вытянуто. Во-вторых, потому что сам продукт и весь стиль предполагал некоторую долю фаллической символики. Модуль определяется и контентом, и композицией, и стилем.
Если вы делаете нечто «стабильное», то наоборот: есть смысл подумать о модуле, чуть вытянутом по горизонтали. Если же вы верстаете огромную длинную таблицу, которая служит основным контентом в макете, то очевидно, что за модуль нужно принимать одну или две базовых строки этой самой таблицы. Словом, думайте.*
В принципе, никто не мешает вам строить и более сложные сетки. В них, например, могут чередоваться модули разной высоты. Главное, чтобы в этом была какая-то логика и закономерность, сохраняющая вертикальный ритм.
Допустим, вы делаете портал. У вас есть меню высотой в 3 строки, затем следует баннер главной новости высотой в 9 строк, затем ряд каких-то цифр (курсов валют, погоды и др) в 3 строки, затем ряд из нескольких новостей второго плана на 9 строк. То есть весь контент чередуется: 3-9-3-9-3-9-3… На практике этот прием редко оправдан, он не очень-то гибок. Но стоит держать в голове, что ритм может быть сложным.
У вас есть меню высотой в 3 строки, затем следует баннер главной новости высотой в 9 строк, затем ряд каких-то цифр (курсов валют, погоды и др) в 3 строки, затем ряд из нескольких новостей второго плана на 9 строк. То есть весь контент чередуется: 3-9-3-9-3-9-3… На практике этот прием редко оправдан, он не очень-то гибок. Но стоит держать в голове, что ритм может быть сложным.
Сетка в сетке.
Да, бывает и такое. Когда проект сложный и многокомпонентный, вы можете использовать несколько вложенных сеток. Простейший пример: общая раскладка макета (layout) использует гигантские колонки с крупным текстом, а внутри одной из них лежит форма калькулятора с кучей элементов управления, сверстанных по квадратной сетке в 4px. В этом нет ничего особенно криминального.
Более того, когда речь идёт о сайтах, часть вашего контента может быть вообще посторонней и встраиваемой: плееры, онлайн-карты, виджеты, платежные фреймы и т.д. Миллион вариантов. У этих элементов будут свои внутренние сетки, которые вы не контролируете. И это тоже нормально.
И это тоже нормально.
Что вы можете сделать, так это соблюсти правило внутреннего и внешнего для контейнеров, содержащих эти блоки. Конкретнее, дать вокруг достаточно воздуха (в том числе и по вертикали), чтобы они не лепились к остальному контенту, выглядели обособленно и не перетягивали посторонние элементы в свою визуальную зону. Все расстояния и пропорции в вашем макете относительны, поэтому, грубо говоря, вы можете сбалансировать чужой контент «снаружи» почти с тем же успехом, как если бы меняли размеры его содержимого «внутри».
Оптическая компенсация.
Дизайнерам-перфекционистам бывает трудно понять этот момент. Сетка — это просто методология для упрощения расчетов. Это не символ веры, не закон мироздания, и не панацея. Более того, математические пропорции по чисто физиологическим причинам не являются идеальными для человеческого восприятия. Сетка не учитывает возникновение оптических иллюзий и искажений.
Поэтому, если ваш глаз сообщает вам, что какой-то элемент нужно сдвинуть на пару пикселей правее направляющей сетки, вы можете сделать это. (Не факт, что верстальщик заметит и сохранит ваш оптический костыль, но всё же).
(Не факт, что верстальщик заметит и сохранит ваш оптический костыль, но всё же).
Отдельный важный момент: элементы в сетке выравниваются по визуальной массе, а не по габаритным границам. Это значит, что (в идеале) круг, выровненный по левому полю, почти всегда окажется на несколько пикселей левее квадрата, который выровнен по тому же полю. А мелкий подстрочник под крупным заголовком почти всегда нужно смещать вправо, потому что оптически левый край первой буквы заголовка окажется правее, чем «по расчетам». Это частности оптической компенсации.
Таких тонкостей довольно много. Но важно понимать, что в случае с веб-дизайном вы почти никогда не получите идеальную картинку. Веб-верстка зачастую формализована, она опирается на формульные зависимости фреймворков, чтобы гибко адаптироваться под разные устройства и платформы. И адекватно масштабировать ваше 3-пиксельное смещение заголовка с учетом всех особенностей сглаживания, антиалиасинга и прочих ругательных слов практически невозможно. Это нужно воспринимать философски.
Это нужно воспринимать философски.
Резюме.
Пожалуй, изя всё. Текст и без того объемный, особые выводы не нужны: тут либо вникать, либо нет. В любом случае, спасибо за ваше внимание и интерес к основам дизайна и типографики. Успехов.
Modular Grid: Полное руководство для начинающих
Хотите создавать удобные и эстетичные веб-сайты? Используйте модульные сетки. Модульная сетка — это инструмент организации визуального пространства.
Давайте посмотрим, почему модульная сетка так популярна и как ее использовать.
Зачем использовать модульную сетку
Модульные сетки пришли в веб-дизайн из типографики. Они используются во всех печатных материалах для организации информации на странице. В начале 20 века в веб-дизайне начали использовать модульные сетки.
Веб-сайт, созданный с помощью примера модульной сетки из Pinterest
Причины, по которым мы так активно используем их в веб-дизайне в настоящее время:
- Модульная сетка снижает вероятность ошибок при перемещении элементов между страницами.

- Модульная сетка помогает выравнивать элементы. Это упрощает добавление новых и поддержку старых.
- Веб-сайты, построенные с использованием модульной сетки, выглядят более эстетично.
- Навигация по веб-сайтам, построенным с использованием модульной сетки, упрощается.
- Адаптивный дизайн веб-сайта проще сделать с сайтами, построенными с помощью модульной сетки.
Как использовать модульную сетку
Модульная сетка — это инструмент, а не метод проектирования. Таким образом, прежде чем использовать сетку, вам нужна концепция будущего сайта.
Когда концепция будет готова, опишите все блоки страниц сайта и элементы блоков.
Откройте или создайте модульную сетку в редакторе изображений.
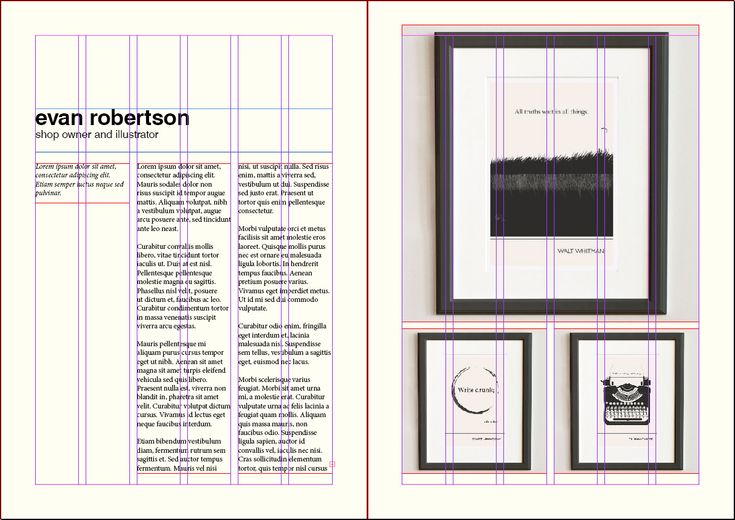
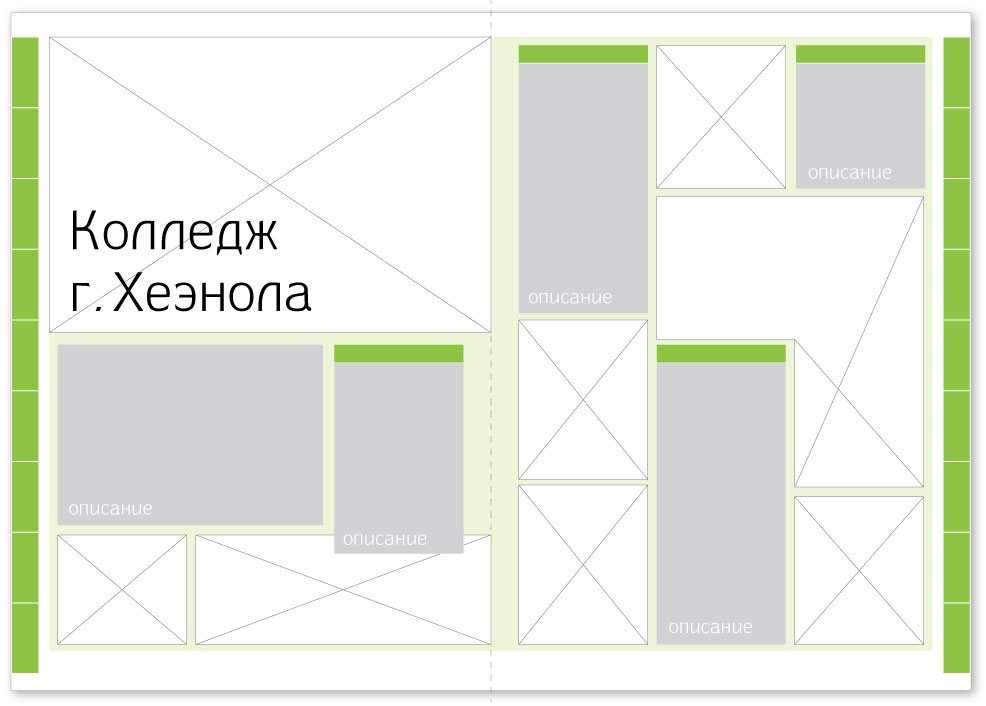
Рисование блоков на модульной сетке.
Подсказка: левая и правая границы блоков всегда начинаются и заканчиваются на столбцах, а не на желобе. Границы всегда совпадают с границами столбцов, как показано выше.
Верхний и нижний края блоков всегда совпадают со строками шрифтовой сетки, поэтому горизонтальный ритм будет равномерным и эстетичным.
Макет сайта готов!
Где взять модульную сетку
Получить его можно двумя способами: нарисовать сетку самостоятельно или воспользоваться генераторами сеток.
Как нарисовать модульную сетку
Определение ширины рабочей области
Подсказка: общая ширина рабочей области составляет 960 пикселей. Но в настоящее время есть много пользователей широкоэкранных мониторов, пользователей планшетов и пользователей смартфонов. Так, команда, создавшая интерфейсный фреймворк Bootstrap, рекомендует увеличить общую ширину рабочей области:
- 1200px и выше для широкоформатного монитора
- 970px и выше для монитора по умолчанию
- 768 пикселей и выше для экрана планшета в портретной ориентации
- 767 пикселей и меньше для экрана телефона на планшет
- 480px и меньше для экрана телефона
Помните, что ваш сайт всегда должен иметь адаптивный дизайн. Таким образом, вы всегда должны рисовать несколько модульных сеток для устройств с разными размерами экрана.
Таким образом, вы всегда должны рисовать несколько модульных сеток для устройств с разными размерами экрана.
Выберите количество столбцов
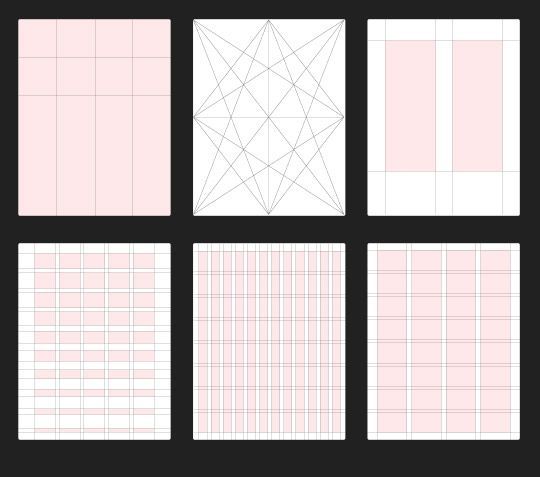
В веб-дизайне обычно используется модульная сетка с 12 столбцами. Другие возможные модульные сетки используют 16 и 24 столбца.
Рассчитать ширину столбцов и полей и нарисовать их
Столбцы — это вертикальные прямоугольники, разделяющие страницу на части. Желоб — это расстояние между колоннами.
Пример: У вас есть рабочая область размером 1200 пикселей, и вы решили использовать 12 столбцов.
1200 пикселей / 12 = 100 пикселей для каждого столбца
Подсказка: Для различной ширины рабочей области используйте разные ширины столбцов и полей.
Добавьте промежутки шириной 30 пикселей. Теперь это 12 колонок шириной 70 пикселей и 11 отступов шириной 30 пикселей.
100px = 70px + 30px
Подсказка: Отступ не может быть меньше размера базового шрифта.
Добавьте 15 пикселей к левому полю для крайнего левого столбца и повторите для правого поля для крайнего правого столбца. Вычислить:
1200 пикселей = (70 пикселей * 12) + (30 пикселей * 11) + (15 пикселей * 2)
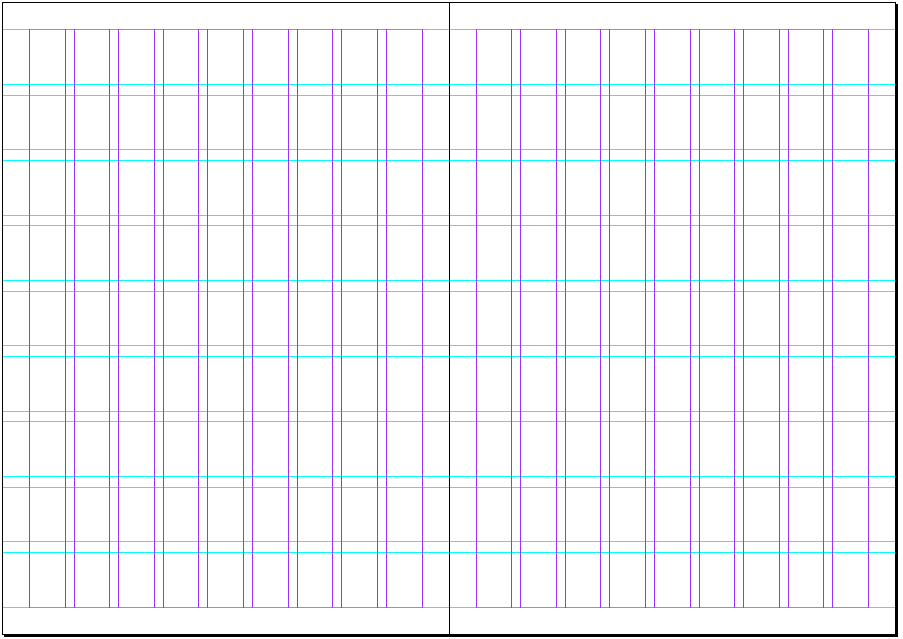
Нарисовать сетку шрифтов
Сетка шрифтов — это горизонтальные строки, которые определяют вертикальный ритм и расположение шрифта. Расстояние между строками шрифтовой сетки равно высоте строки основного шрифта.
Пример: Если вы используете шрифт 15 пикселей для основного текста, высота строки и расстояние между строками будут 24 пикселя.
Подсказка: Чтобы рассчитать высоту строки, используйте типографский калькулятор золотого сечения.
Объединить строки сетки шрифтов в группы
Объединить строки сетки шрифтов в группы из 3 или более строк. Теперь у вас есть горизонтальные столбцы с расстоянием между ними, равным одной строке. Эти столбцы добавляют горизонтального ритма модульной сетке.
С этого момента у вас есть полная модульная сетка, и вы можете ее использовать.
Генераторы модульных сеток
Шаблон модульной сетки
Онлайн-генератор модульных сеток: используйте его, чтобы получить подробную сетку и загрузить ее как шаблон Photoshop.
Подсказка: Есть некоторая путаница в настройках сетки Modular Grid Pattern:
- Базовая линия – расстояние между строками сетки шрифта
- Ширина модуля – ширина столбца
- Количество модулей – количество столбцов
- Высота модуля – количество строк шрифтовой сетки, объединенных в группу
Вы можете загрузить расширение Modular Grid Pattern для Photoshop с этого сайта. Расширение позволяет создавать сетки прямо в Photoshop.
Вы не можете настроить поля в шаблоне модульной сетки. Всегда помните об этом и добавляйте поля к сетке в Photoshop.
Калькулятор сетки
Онлайн-калькулятор модульной сетки: позволяет создавать модульную сетку без сетки шрифтов. Отличительной особенностью Grid Calculator является то, что он позволяет правильно рассчитать ширину столбца.
Отличительной особенностью Grid Calculator является то, что он позволяет правильно рассчитать ширину столбца.
Подсказка: Установите максимальную ширину рабочей области и количество столбцов, полей и промежутков. Калькулятор сетки вычисляет ширину столбца и показывает текущую ширину рабочей области. Если вы используете правильные свойства, ширина страницы будет равна максимальной ширине рабочей области. Если нет, Grid Calculator покажет это.
После создания вы можете скачать свою сетку в виде картинки в формате PNG или в виде файла для Photoshop или Illustrator.
960 Система решеток
Готовая модульная решетка на 9 человекШирина рабочей области 60px. Загрузите его и используйте с Photoshop, Fireworks и другими редакторами изображений.
Gridpark
Онлайн-генератор модульных сеток, который позволяет создавать адаптивную сетку.
Используя его, вы можете установить количество столбцов, отступы столбцов, желоб и ширину рабочей области после того, как вы установите точку останова, из которой вы будете строить сетку для разных размеров экрана.
В веб-дизайне точка останова — это точка, в которой изменяется макет содержимого вашего сайта, чтобы предоставить пользователю наилучший возможный макет в зависимости от размера экрана устройства.
Когда вы создаете несколько сеток для разных экранов, вы можете загрузить их все в виде файлов PNG, CSS, LESS, SCSS и JavaScript.
дизайн приложения
дизайн
основы дизайна
руководство по дизайну
+ 17
Модульная конструкция: полное руководство для начинающих
Сейчас существует множество дизайнов в стиле блоков и карт. Для дизайнеров они одновременно модны и функциональны. Внешний вид оптимизирован и прост, а с точки зрения дизайна веб-сайта он отлично работает в адаптивных средах.
В основе этой дизайнерской тенденции лежит модульная конструкция. И независимо от того, что вы думаете, это не ново. Модульный дизайн уходит своими корнями глубоко в теорию дизайна и уже давно используется многими дизайнерами. Сегодня мы углубимся в предысторию и практическое применение модульной конструкции!
Сегодня мы углубимся в предысторию и практическое применение модульной конструкции!
The Ultimate Designer Toolkit: более 2 миллионов ресурсов
Envato Elements дает вам неограниченный доступ к более чем 2 миллионам профессиональных дизайнерских ресурсов, темам, шаблонам, фотографиям, графике и многому другому. Все, что вам когда-либо понадобится в вашем наборе инструментов для проектирования.
Графика
Значки, векторы и многое другое
Шрифты
Без засечек, рукописный шрифт и многое другое
Шаблоны презентаций
PowerPoint и Keynote
Исследуйте ресурсы дизайна
Что такое модульная конструкция?
Модульная конструкция — это метод, при котором все построено с использованием шаблона блочной сетки. Каждый из элементов конструкции вписывается в модули по прямоугольным лекалам.
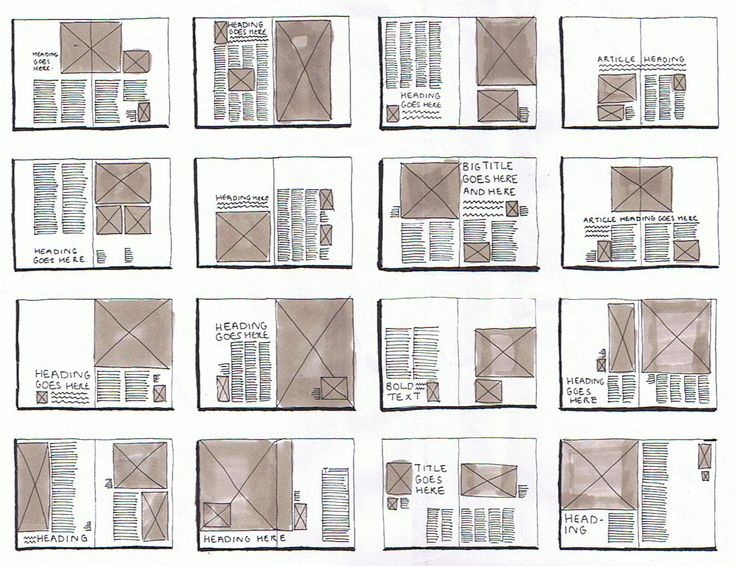
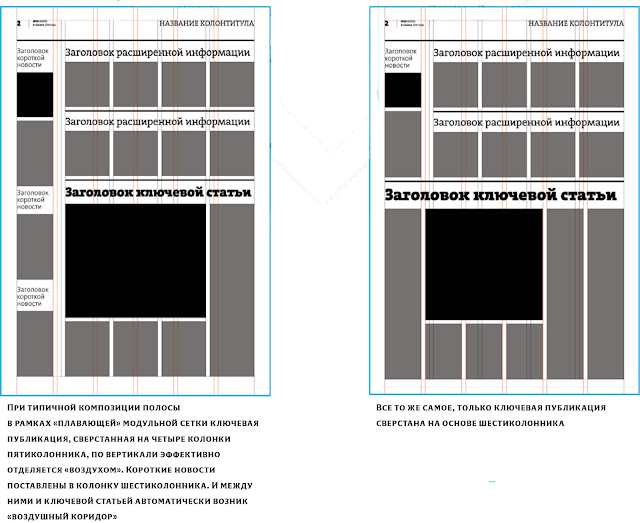
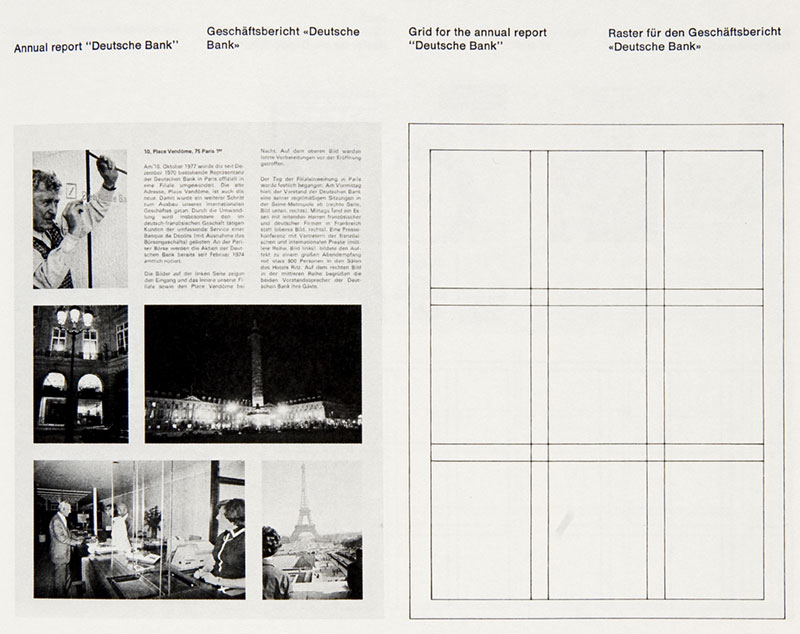
Модульная конструкция существует уже давно. На разных этапах его популяризировали дизайнеры газет, когда они создавали модули для компонентов каждой статьи в дневном выпуске газеты. Но модули популярны и для других стилей дизайна, потому что использование отдельной сетки — хороший способ организации контента и управления им.
Но модули популярны и для других стилей дизайна, потому что использование отдельной сетки — хороший способ организации контента и управления им.
Модульная сетка особенно удобна для проектов, в которых имеется обилие контента или много фрагментов контента, которые могут быть не связаны друг с другом на лицевой стороне, но появляются в дизайне вместе (вот почему этот стиль был так популярен для газет с таким количеством не связанных друг с другом материалов). части на большом холсте).
В области дизайна веб-сайтов модульный дизайн является популярным вариантом из-за гибкости модульной сетки. С модульными концепциями легко работать при разработке адаптивных фреймворков, а формат сетки особенно хорошо работает с некоторыми другими тенденциями, такими как карты и минимализм.
Модульный дизайн требует некоторого внимания к началу проектов, но на самом деле это просто система проектирования на основе сетки, которая работает как любая другая сетка. Это работает для любого типа проекта или стиля. И это поможет вам проектировать с организацией и гармонией.
И это поможет вам проектировать с организацией и гармонией.
Корни в других областях
Модульный дизайн — это концепция, предназначенная не только для графических дизайнеров. Все, от архитектуры до дизайна интерьера и способа сборки компьютеров или даже автомобилей, может быть модульным по своей природе. (И любое из этих мест может быть хорошим источником вдохновения для модульного графического дизайна.)
В других областях определение модульного дизайна немного шире, но все же может применяться в теории графического дизайна. Модульная конструкция включает в себя элементы, которые визуально сочетаются друг с другом, как блоки, например, кабинки в офисе или кирпичная стена снаружи здания. Элементы модульной конструкции также сделаны взаимозаменяемыми, например, детали, которые можно использовать в том или ином компьютере, или автомобильный аккумулятор определенного типа, который работает в нескольких автомобилях. В физической практике модульный дизайн часто заставляет людей думать о дизайне в стиле Lego, где части могут быть соединены вместе или отделены друг от друга.
Модульность в полиграфическом дизайне
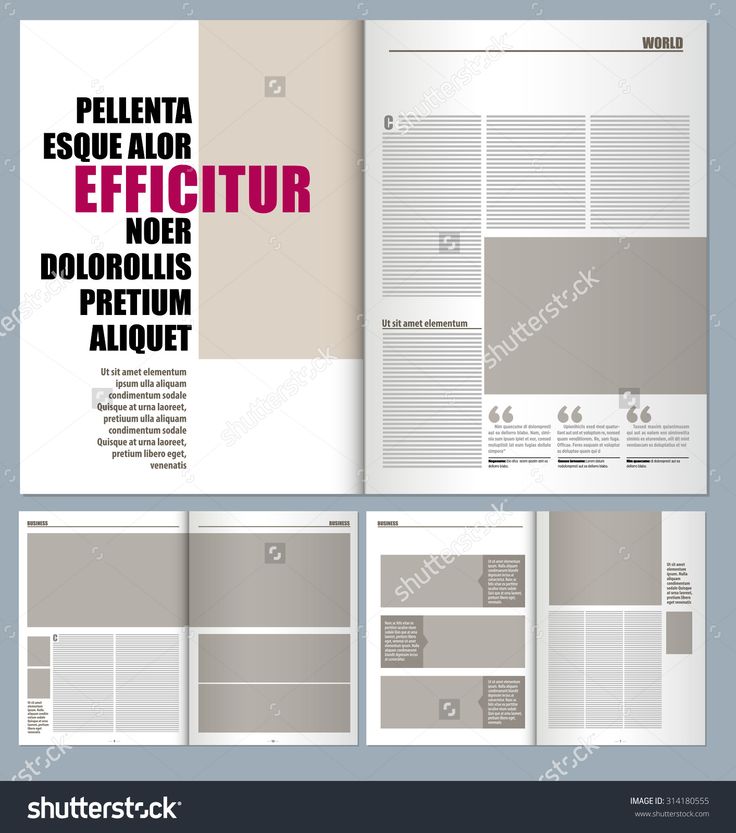
Модульный дизайн для печатных проектов начинается с сетки. Сетка и вложенные в нее модули определяют каждый выбор дизайна, который вы делаете. Сетка помогает вам определить, где разместить элементы, интервалы и как выровнять текст.
К счастью, использование этой сетки не так ограничено, как вы можете себе представить. Поскольку вы можете рисовать в пределах линий сетки в любом количестве шаблонов или комбинаций, фактические возможности практически безграничны.
Этот тип сетки можно настроить практически в любом типе программного обеспечения для графического дизайна, которое вы хотите использовать, и он состоит из горизонтальных и вертикальных линий сетки и желобов (направляющих интервалов). После того, как сетка размещена на холсте, она должна выглядеть как ряд «блоков» — хотя они не обязательно должны быть квадратными — и тонких блоков (которые являются желобом или открытым пространством, направляющими).
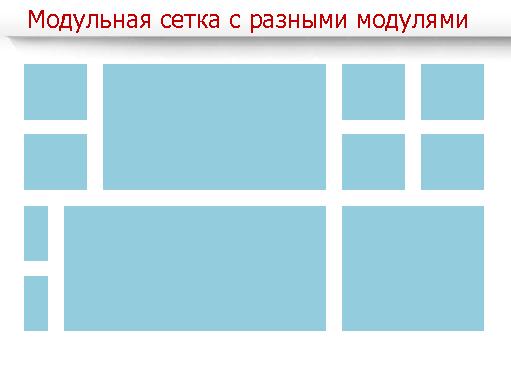
Принцип работы прост. Каждый бит контента живет внутри блоков, и между элементами должно быть расстояние между элементами. Вы можете смешивать и сочетать блоки разных форм и размеров, но все остается в гармоничном дизайне с горизонтальным и вертикальным потоком.
Каждый бит контента живет внутри блоков, и между элементами должно быть расстояние между элементами. Вы можете смешивать и сочетать блоки разных форм и размеров, но все остается в гармоничном дизайне с горизонтальным и вертикальным потоком.
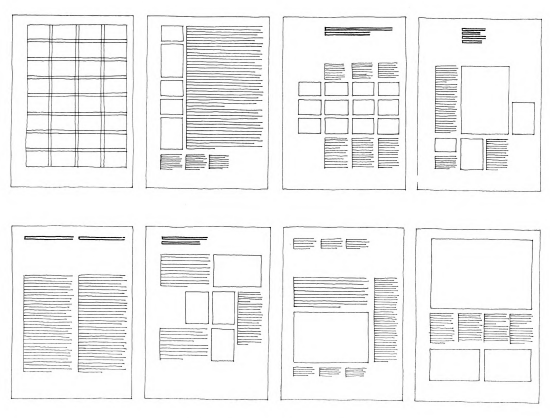
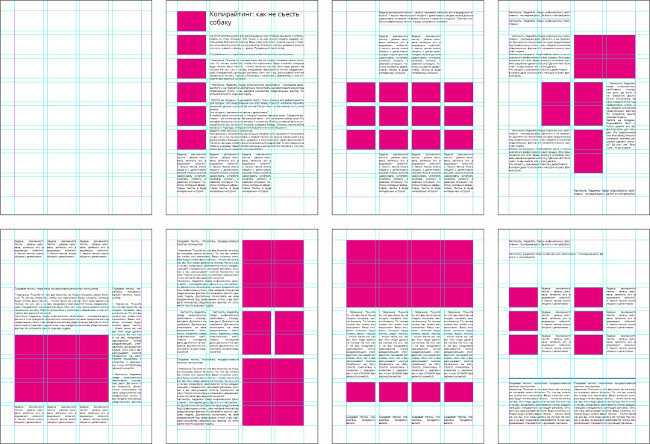
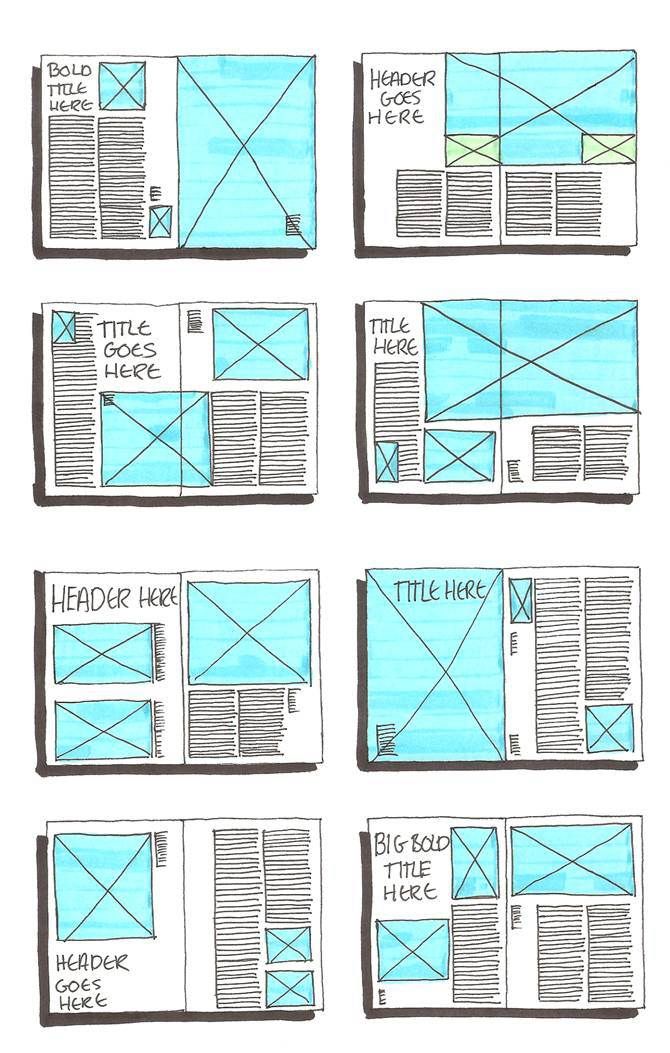
Вот несколько комбинаций фото-изображения, чтобы дать вам представление о том, как блоки сетки работают вместе:
Модульность в веб-дизайне
Первое, с чем вы столкнетесь, говоря о модульном дизайне веб-сайтов, — это сопротивление тому, что это скучно. Вы можете преодолеть это прямо сейчас. Любой дизайн может быть скучным или интересным, но сама по себе сетка этого не определит.
Modular — популярный вариант дизайна веб-сайта прямо сейчас, потому что он соответствует некоторым другим довольно модным элементам. Дизайнеры снова вернули его в разговор с плоским дизайном и набором множества цветных блоков в качестве шаблона дизайна, Windows использовала модульный интерфейс для дизайна «Metro» Windows.
Но это также отличный инструмент для создания множества других типов веб-сайтов. Как и в случае с модульным дизайном для печати, концепция основана на вертикальной и горизонтальной сетке на холсте. В чем разница, так это в прокрутке и точках останова для разных разрешений экрана. (Здесь вы можете поколдовать с CSS, а мы сосредоточимся исключительно на визуальном аспекте.)
Как и в случае с модульным дизайном для печати, концепция основана на вертикальной и горизонтальной сетке на холсте. В чем разница, так это в прокрутке и точках останова для разных разрешений экрана. (Здесь вы можете поколдовать с CSS, а мы сосредоточимся исключительно на визуальном аспекте.)
Когда дело доходит до модульного дизайна для веб-сайтов, мы в первую очередь думаем о стиле WYSIWYG для проектирования, аналогичном тому, что вы часто встречаете в премиальных темах веб-сайтов. Готовые блоки уже подходят друг к другу — так же, как идея создания автомобилей и компьютеров — так что каждый блок вписывается в общую структуру, и вам даже не нужно думать о модульности конструкции.
Это простой путь к модульности.
Также есть вариант «сделай сам». Модульные сетки веб-сайтов, как правило, имеют более крупные блоки, чем сетки печати, и разбивают экран на удобоваримые части. Самый простой способ представить это в формате двух колонок, который делит экран пополам по вертикали (с желобом). Горизонтальные деления часто являются глубиной прокрутки, что является особенно популярным вариантом при работе с анимацией прокрутки параллакса.
Горизонтальные деления часто являются глубиной прокрутки, что является особенно популярным вариантом при работе с анимацией прокрутки параллакса.
Одно из лучших простых (и наглядных) определений того, как работает модульный дизайн для веб-сайтов, принадлежит Кристоферу Батлеру из Newfangled:
10 Ресурсы модульного дизайна
Теперь, когда вы готовы начать свой первый проект модульной конструкции, вот еще несколько ресурсов, которые помогут вам в этом.
- Шаблон модульной сетки: модульные сетки, которые можно настроить и загрузить.
- «Модульный и немодульный дизайн: разговор продолжается», Марио Гарсия
- All Mod Everything от Architizer: примеры для вдохновения
- «Создание модульных систем компоновки», Джейсон Санта-Мария
- Книга по сеткам и макетам: «Основы макета: 100 принципов дизайна для использования сеток»
- Сетки и экспериментальная типографика (загружаемый PDF)
- Комплексная модульная сетка от Карла Герстнера: если вы действительно хотите получить массу удовольствия от того, как мыслить и разрабатывать модульную сетку
- Griddle: CSS для гибкой и модульной системы сеток для современных браузеров
- Как создать модульную сетку в Adobe Illustrator
- Модульные темы от ThemeForest
Заключение
Пусть вас не пугают масштабные идеи модульного дизайна.