Содержание
определение, особенности и принципы создания
Начинающие дизайнеры наверняка слышали про такую вещь, как мокап. Сегодня мы научимся с ним работать, ведь мокап – это действительно эффективный способ дополнить фирменный стиль, а также увидеть свои наработки на живом продукте.
Что же такое мокап?
Мокап (англ. mock-up) – это полноразмерная модель какого-либо дизайна, используемая для демонстрации и оценки стиля еще не выпущенного продукта. Это может быть либо макет 3D-модели, либо PSD-файл с фотографией. Цель у макета одна: наложить на шаблон ваш дизайн.
Давайте рассмотрим примеры мокапов.
Здесь мы видим мокапы книг. К примеру, вы разработали дизайн обложки книги. Дабы не тратить много времени, сил и денег на создание готового образца, вы можете наложить дизайн на макет и посмотреть, органично ли будет смотреться обложка до печати.
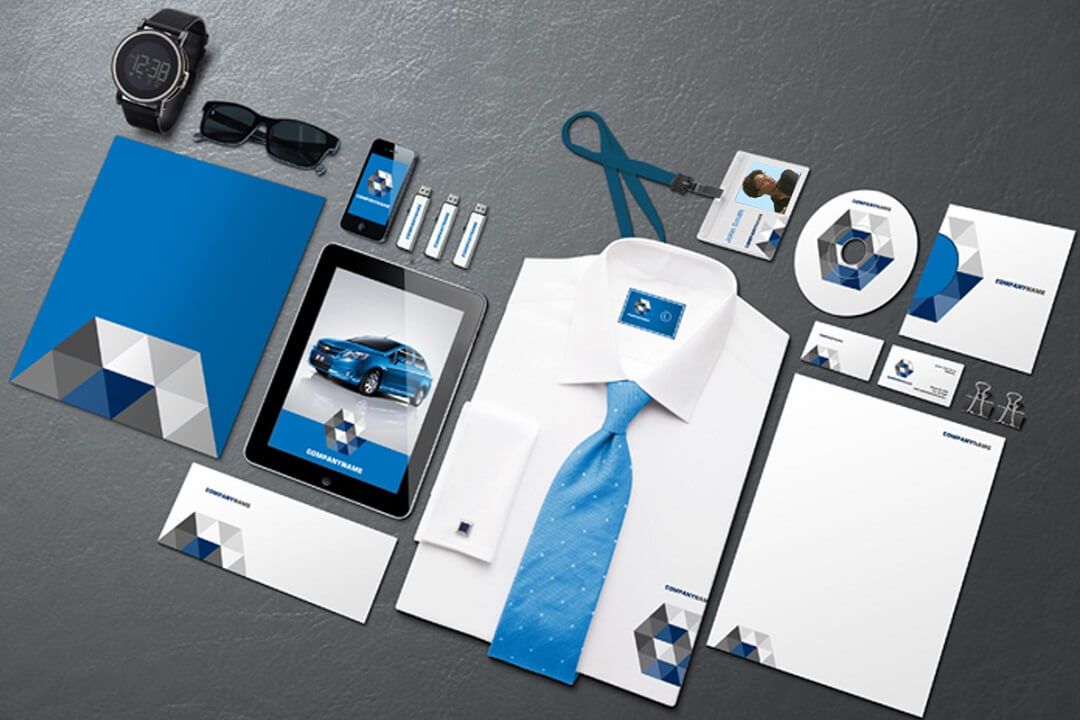
Здесь же у нас мокапы листовок. Как вы можете заметить, большинство мокапов обычно представляют собой какой-либо продукт на однотонном фоне. Но не все мокапы такие.
Но не все мокапы такие.
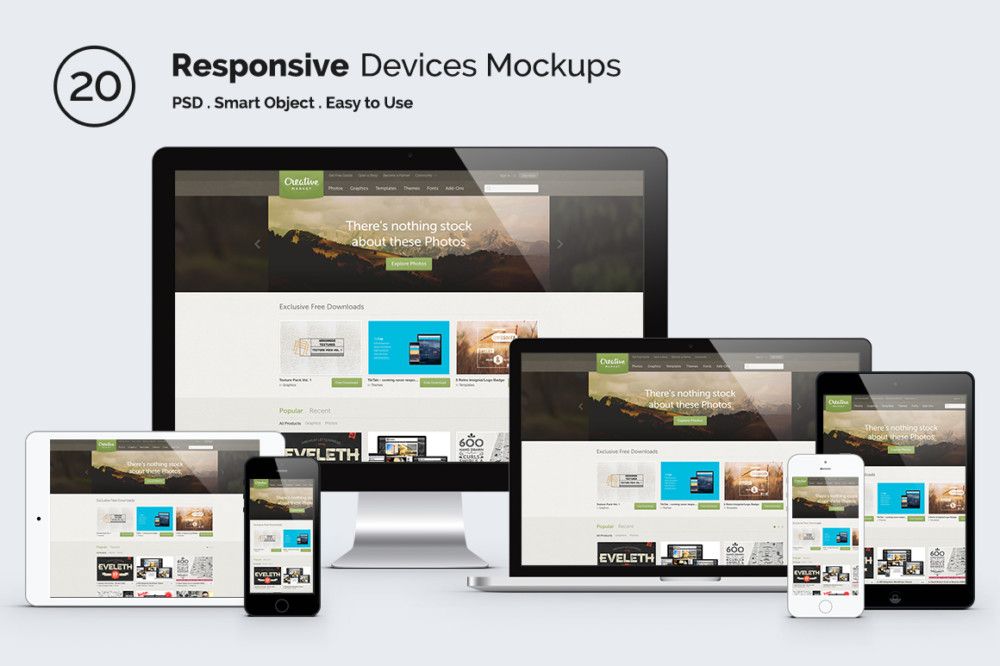
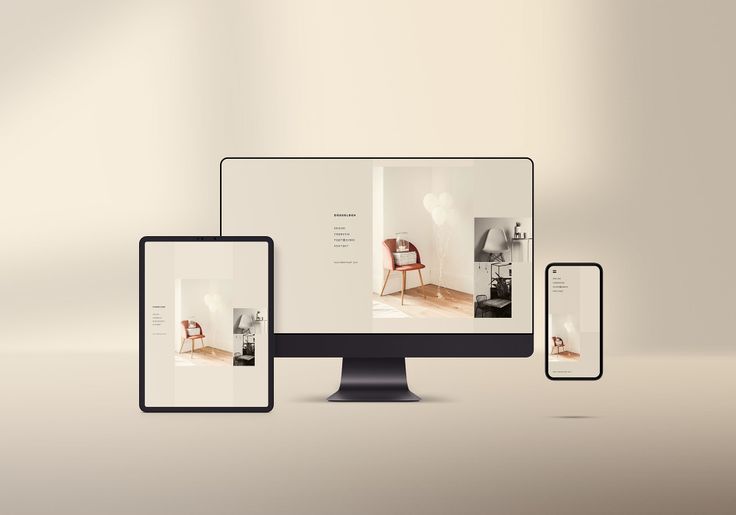
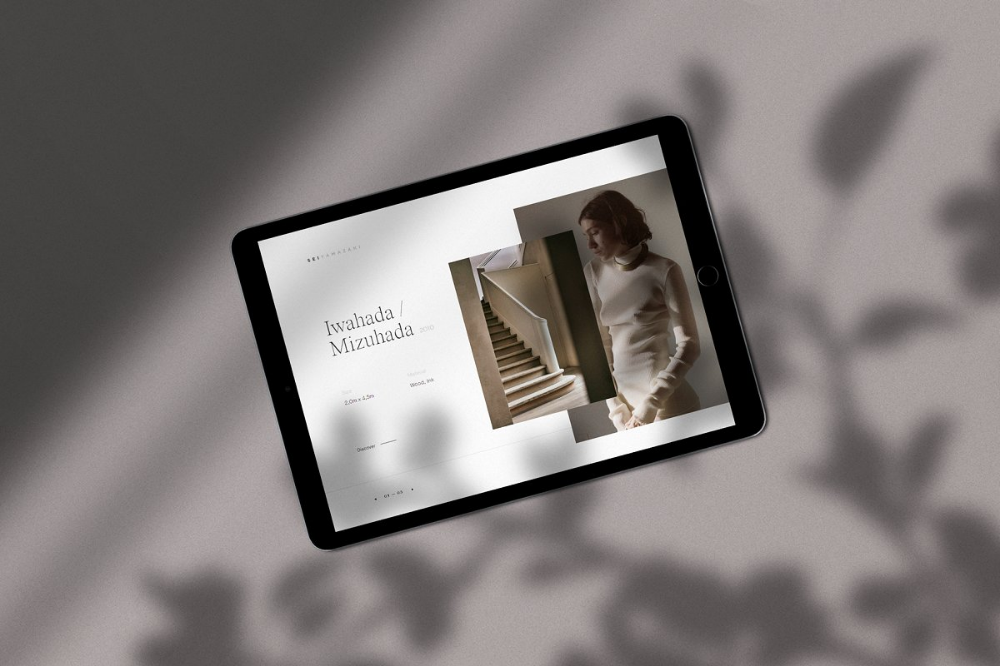
Мокапы различных гаджетов тоже очень ценятся: зачастую их используют для визуализации веб-сайтов/приложений.
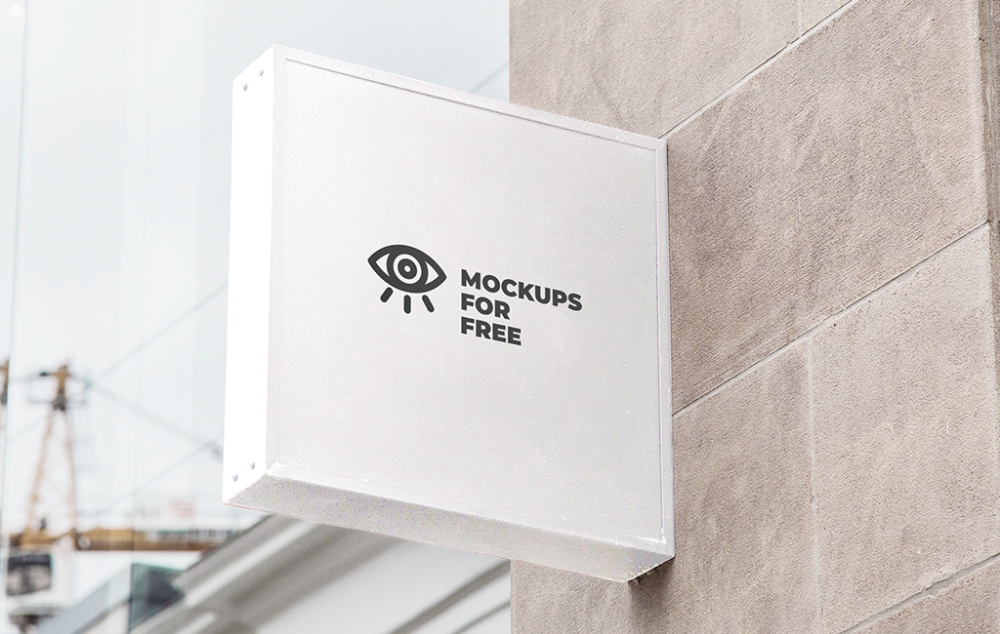
А вот такие макеты используют бизнесмены, которые планируют открывать магазины или кафе.
Как видите, мокапы бывают разными. Давайте разберемся, где эти мокапы искать и как правильно использовать!
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Лучшие библиотеки мокапов
Я отобрал 5 лучших сайтов с богатыми библиотеками мокапов. Итак, знакомьтесь:
- PSD Freebies – сайт с огромной коллекцией качественных мокапов (с него я и буду брать примеры).
- CSS Author – сайт со множеством мокапов, разделенных по категориям.
- Mockup world – каталог качественных мокапов (представлено множество платных вариантов).
- Mockups-design – мокапы для рекламной продукции (для визиток, флаеров и т.
 п.).
п.).
- Mockup download – еще один хороший ресурс с платными и бесплатными шаблонами для дизайн-проектов.
Работаем с мокапом в Photoshop
Давайте скачаем мокап по этой ссылке.
Я выбрал мокап обложки книги. Страничку мокапа нужно пролистать до конца и нажать на кнопку «Download».
В архиве у нас лежит .psd файл, его и открываем в Фотошопе (я использую «CC 2020»).
Нам нужно найти слой, на котором находится элемент для редактирования. Обычно такие слои выделяют и называют по-особенному. В данном примере слой назван довольно логично – «[YOUR IMAGE HERE]».
Два раза нажимаем на миниатюру возле имени слоя левой кнопкой мыши. Вуаля – дизайн обложки нашей книги открылся в новом проекте!
В этот слой мы можем добавлять все, что нам заблагорассудится. К примеру, я вставил сюда обложку книги «1984» Джорджа Оруэлла.
Теперь жмем Файл -> Сохранить, а затем открываем основной проект с мокапом.
Теперь у нас есть макет книги с нашим дизайном! И выглядит он вполне убедительно: нет никаких проблем с освещением или текстурой, это действительно настоящая книга!
Давайте рассмотрим другой пример. Я решил взять мокап магазинной вывески, в котором можно менять логотип.
Открываю проект.
Здесь у нас редактируются обе вывески, но мне интересна верхняя, так что я методом исключения выясняю, в какой группе слоев находится шаблон для изменения логотипа.
С названием слоев у нас та же песня (оба мокапа с одного сайта).
Открываю шаблон в новом проекте двойным кликом по миниатюре слоя.
Я считаю, что здесь уместно смотрелся бы логотип «Леруа Мерлен», поэтому решил его сюда вставить.
Сохраняем файл и открываем основной проект. Готово!
Вот мы и разобрались со спецификой мокапов, рассмотрели лучшие библиотеки шаблонов и научились работать с ними в Photoshop.
это что такое простыми словами и зачем он нужен
Когда я работал в веб-студии, наш дизайнер для презентации будущего сайта делала макет его будущего вида на разных устройствах. Затем на встрече при присутствии менеджера она демонстрировала макеты клиентам. Это и были мокапы, о которых мы сейчас поговорим.
Затем на встрече при присутствии менеджера она демонстрировала макеты клиентам. Это и были мокапы, о которых мы сейчас поговорим.
Что такое мокап
Это разновидность графического контента в виде PSD-файла со смарт-объектами и слоями. Простыми словами, мокап — это 3D-модель какого-либо объекта для демонстрации его дизайна еще до физического воплощения.
Смарт-объекты — это слои с данными изображения из векторных или растровых изображений.
В дальнейшем на такой шаблон можно наложить свою айдентику, создать дизайн упаковки и увидеть, как продукт отвечает рекламным запросам.
Присоединяйтесь к нашему Telegram-каналу!
- Теперь Вы можете читать последние новости из мира интернет-маркетинга в мессенджере Telegram на своём мобильном телефоне.
- Для этого вам необходимо подписаться на наш канал.
Зачем нужны мокапы
- Демонстрация заказчику проекта в том виде, в каком его сможет увидеть и протестировать конечный пользователь.

- Сокращение и упрощение коммуникативной цепочки между исполнителем и заказчиком.
- Перенос собственных идей и наработок на «боевые» объекты и тестирование их жизнеспособности. Например, можно посмотреть, как корешок будущей книги будет смотреться на книжной полке: ярко выделяться среди остальных изданий или безнадежно теряться.
- Допроизводственная дополнительная проверка прототипа и то, как смотрится дизайн при увеличении или уменьшении размеров объектов. Также можно еще на мокап-тестировании увидеть, что на блокнотах логотип хорошо различим, текст читается, а на ручках он же сливается в одно желто-зеленое пятно с закорючками.
- Ускорение работы с шаблонами. Например, у вас маркетплейс и надо показать одно и то же платье в карточке товара в восьми вариантах цвета. Согласитесь, куда проще на лету их «перекрасить» и «прифотошопить» другой фасон, чем нанимать фотографа, устраивать фотосессию и потом все это обрабатывать.
Читайте также:
Как продвигать товары на маркетплейсах: практические советы
Примеры мокапов
Скажем так: о них нужно не рассказывать, а показывать.
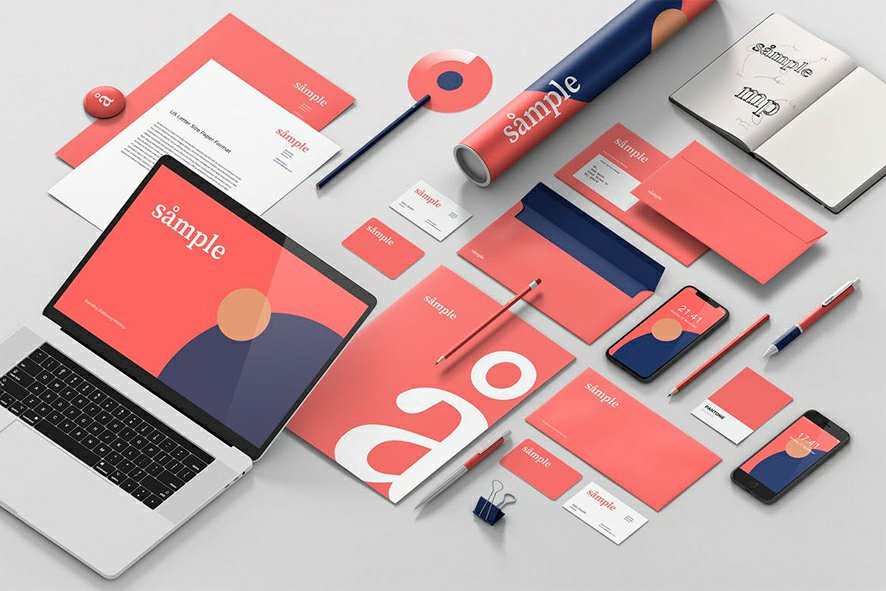
Визитки
Надо быть уверенным, что ваша визитка даст о вас верное реноме — как текстом, так и дизайном.
Лаконичный темный и светлый дизайн. Смотрите, какой будет ваша визитка!
Книги
При их подготовке важно понимать, каким будет внешний вид, ведь от этого тоже зависят продажи. Простой пример — творение Максима Ильяхова и Людмилы Сарычевой «Пиши, сокращай» многие называют «Оранжевая книга».
Оцените дизайн обложки, объем издания и то, как будут выглядеть ее внутренности
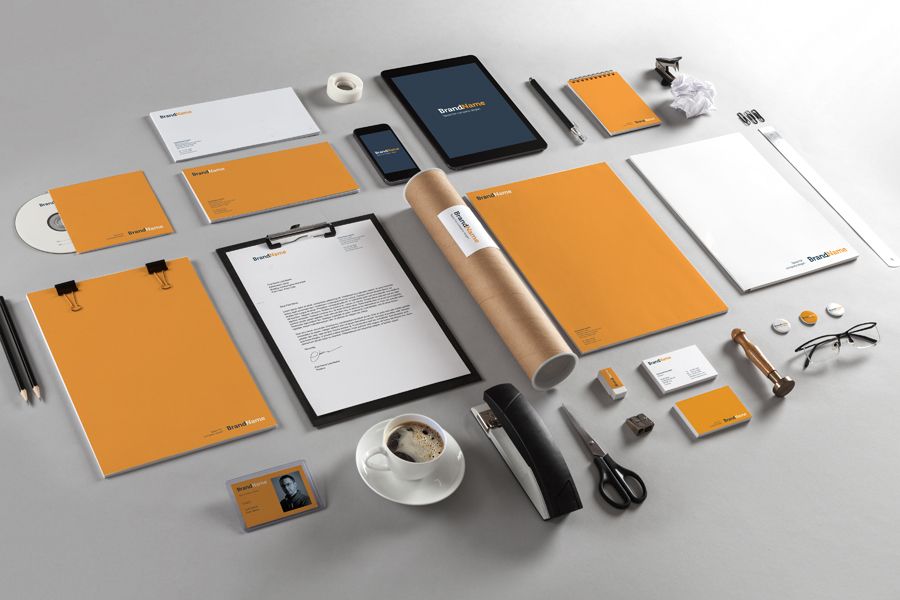
Канцелярские принадлежности
Такая демонстрация важна для людей, которые даже в этой сфере ценят бредовость. Тяжело спорить, что, например, на мокапы Parker вы обратите большее внимание, чем на никому не известную китайскую пластмассу.
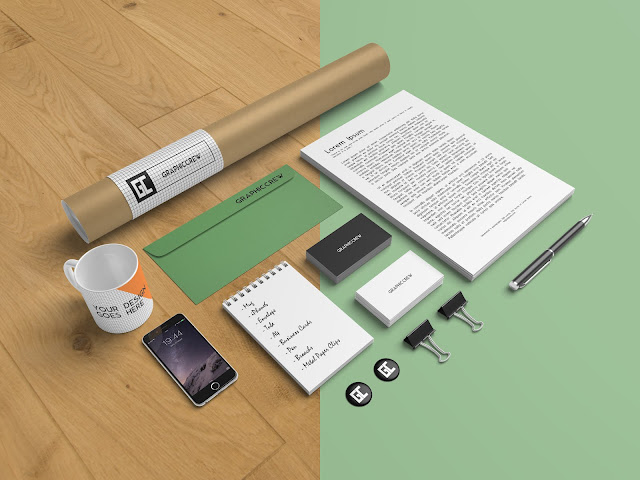
Оптимально, когда в рамках одного мокапа показаны, ручки, блокноты, конверты и прочая «канцелярщина». Все в едином стиле!
Кружки
Все просто: я например, хочу кружку с любимым киногероем и до покупки смогу оценить, как изображение будет выглядеть на изогнутой поверхности.
Смотрим, из чего мы будем пить чаек-кофеек долгими зимними вечерами!
Журналы
Приятно взять только что вышедший из типографии журнал,вдохнуть запах краски… Но и посмотреть на то, как будет сверстаны его полосы на макете — не менее интересно!
Красиво и типографически верно оформленный журнальный разворот —половина успеха!
Гаджеты
Считаю, что такие мокапы крайне важны для верстальщиков, которые приводят свое видение и видение веб-дизайнера в жизнеспособную форму. И, конечно, клиенту тоже надо это показать!
Так вы узнаете, как будет выглядеть сайт на смартфоне, планшете и ноутбуке. И кактусы 🙂
Музыкальные носители
Те, кто постарше, покупали CD не только из-за музыки, хоть это главное, но и чтобы посмотреть состав песен, кто принимал участие в записи, почитать тексты и т. п. С мокапом это можно сделать без покупки 🙂
Меломаны всегда интересуются, что будет напечатано на самом компакте, на лицевой, тыловой и внутренней сторонах обложки
Читайте также:
Что такое CMS: как работает, как выбрать CMS для сайта
Как правильно выбрать мокап
Это нетривиальный вопрос. Дело в том, что то, что вы выдаете в качестве прототипа будущего предмета, может в корне не совпадать с видением заказчика или конечного пользователя.
Дело в том, что то, что вы выдаете в качестве прототипа будущего предмета, может в корне не совпадать с видением заказчика или конечного пользователя.
Оправдывайте ожидания!
Итак, когда мы выбираем мокап, необходимо:
- Смотреть на пропорции и размеры объектов. Это вроде и банально, но иногда из головы вылетает, что дизайн на листах A4 — вовсе не то, что на A5, и что полиграфические стандарты в разных регионах отличаются между собой. Отсюда вывод: показывать размеры именно те, о которых заявил клиент.
- Прорабатывать блики, тени и отражения, чтобы они подчинялись законам физики и геометрии. Если мокап хороший, а дизайнер — профессионал, все будет выглядеть так, как в реальности. В противном случае можно будет применить «костыли» в виде верного «Фотошопа» или вовсе все переделать заново.
- Делать картинки предельно реалистичными. Бывает, что даже не профессионал поймет, что перед ним дурно сделанная компьютерная графика, которая имеет отдаленное отношение к действительности.
 Напомним, что речь у нас идет не о дизайнах, а о мокапах!
Напомним, что речь у нас идет не о дизайнах, а о мокапах! - Следить за трендами и актуальностью создаваемых изображений. Как-то в нашей студии веб-дизайнер разработала мокап и предварительно показала ее начальнице. Та сначала ничего не заметила, но спустя некоторое время попросила его переделать. Дело в том, что еще и аккаунт-менеджер посмотрел и увидел, что присутствуют устаревшие версии iPhone и iPAD. Век живи, век учись, что называется!
Читайте также:
Мобильные версии сайтов 2021: интересные тенденции и неожиданные выводы
Топ-5 лучших мокап-библиотек
К радости дизайнерского сообщества и тех, кому по каким-то причинам надо демонстрировать мокапы в интернете, есть библиотеки, где их можно найти и скачать на платной или бесплатной основе.
«Бесплатные мокапы»
Сайт:https://freemockup.ru/
Главная страница с бесплатными мокапами
Файлы разнесены по пяти типам устройств (все — Apple), брендингу (логотип, футболки, фирменный стиль), предметам (одежда, обувь, компьютеры, бумага, блокнот) и виду (сверху, изометрия и перспективным).
Все мокапы отсортированы по категориям. Радует, что везде русский язык.
MOCKUP DOWNLOAD
Сайт:https://mockupdownload.ru/
Главная страница Mockup Download
Файлы отсортированы по 20 категориям. Есть раздел с FAQ. Также есть раздел с новинками. Плюс — возможность скачать с сайта руководства «Как сделать Mockup с помощью программы Photoshop (Фотошоп)».
PSD MOCKUP.RU
Сайт:https://psdmockup.ru/
Главная страница PSD MOCKUP.RU
Здесь вы найдете не только бесплатные мокапы, собранные в категории, но и PSD-макет, почитаете статьи и узнаете о проекте. Сервис уверенно говорит о себе: «PSDmockup.ru — самая большая и самая удобная в поиске база мокапов в рунете».
Mockupworld
Сайт:https://www.mockupworld.co/
Главная страница Mockupworld
Это уже зарубежный сервис, где файлы распределены по таким категориям как Paper & Books, Posters & Pictures, Signs & Billboards, Packaging, iPhone, iPad, MacBook, iMac, Apple Watch, Android Devices и др.
Интересен раздел «No Photoshop». Если вы перейдете в него в него, то увидите, что здесь предлагают использовать мокапы прямо в вашем браузере.
CSSAuthor
Сайт:https://cssauthor.com/mockups/
Главная страница CSSAuthor
Бесплатные мокапы более чем в 100 категориях — Figma Mockup, Advertising, Apparel, Apple Product, Device, Food Mockup, Holiday, Miscellaneous, Packaging и др. По заявлению сервиса, общее число файлов — более 10 000.
Заключение
Оптимальным действием после прочтения этой статьи для вас будет скачивание понравившегося мокапа и, возможно, работа с ним в плане применения ваших идей и видения. Удачи!
Создание сайтов
- Разработка эффективных сайтов для продаж в интернете.
- Создаем сайты с нуля любой сложности, от сайтов визиток до интернет-магазинов и крупных порталов.
Что такое мокап? (+Как создать мокап в 2022 году)
Любой, кто участвовал в процессе разработки веб-сайта или приложения, осознает ценность создания мокапа.
Тем не менее, рабочий процесс веб-дизайна может быть пугающим для любого, кто не является дизайнером или продакт-менеджером. Чтобы добавить путаницы, некоторые этапы процесса проектирования часто путают друг с другом или неправильно обозначают.
В конечном счете, это руководство поможет вам точно понять, что такое макет, как он вписывается в процесс проектирования, как он используется и кому нужно понимать больше, чем основы макета.
Что такое макет?
Макет — это статичный дизайн веб-страницы или приложения, который включает в себя многие элементы окончательного дизайна, но не является функциональным. Макет не так совершенен, как живая страница, и обычно содержит некоторые данные-заполнители.
Полезно разобрать каждую часть этого определения.
В качестве «статического дизайна» макет не обладает функциональностью живого веб-сайта. Хотя макет будет включать, например, цветную кнопку CTA, он не будет открывать форму при нажатии, в отличие от веб-сайта (или прототипа веб-сайта; подробнее об этом позже). Мокап может отображать обложку в верхней части страницы, но у него не будет активной карусели, как на веб-сайте.
Мокап может отображать обложку в верхней части страницы, но у него не будет активной карусели, как на веб-сайте.
Макет — это не первый этап разработки веб-сайта, поэтому он находится на пути к завершению, но ему еще есть куда двигаться. Мокап может включать замещающий текст (например, «lorem ipsum») или изображения, но он предназначен для того, чтобы дать довольно хорошее представление о том, как страница будет выглядеть , но не как она будет вести себя .
Для чего нужны мокапы?
В конечном счете, макет служит визуальным наброском веб-страницы или приложения. Он создан, чтобы вдохнуть жизнь в идею или каркас и позволяет дизайнеру проверить, как различные визуальные элементы работают вместе.
Мокапы дают заинтересованным сторонам на странице возможность увидеть, как эта страница будет выглядеть, а также внести предложения по изменению макета, цвета, изображений, стилей и т. д. Если вам интересно, как будет выглядеть страница с использованием вторичного цвета, вы можете проверить, как это будет выглядеть, создав вторую версию макета. Точно так же, если вы хотите внести изменение, например добавить заголовок при центрировании изображения, ваш макет может позволить команде увидеть, как может выглядеть это потенциальное изменение.
Точно так же, если вы хотите внести изменение, например добавить заголовок при центрировании изображения, ваш макет может позволить команде увидеть, как может выглядеть это потенциальное изменение.
Страница должна быть создана для определенной цели с учетом конкретной цели. Макеты дают команде возможность увидеть, как эта цель может быть достигнута с помощью макета, созданного дизайнером пользовательского интерфейса с помощью каркаса, и как этот макет можно воплотить в жизнь, используя их стандарты бренда и визуальное творчество.
Где макеты используются в процессе веб-дизайна?
С точки зрения этапов, макеты создаются примерно в середине процесса веб-дизайна. С точки зрения времени, они все еще находятся на ранних стадиях проектирования.
Свободный процесс проектирования выглядит следующим образом:
- Идея
- Каркас
- Макет
- Прототипирование
- Ввод в действие
Цель, этап создания макета страницы, в конечном итоге заключается в создании макета страницы или каркаса. и используя теорию дизайна, чтобы создать страницу, которая достигнет этой цели. Макет используется, чтобы взять этот макет и сделать его более надежным и реалистичным.
и используя теорию дизайна, чтобы создать страницу, которая достигнет этой цели. Макет используется, чтобы взять этот макет и сделать его более надежным и реалистичным.
После того, как заинтересованные стороны пришли к соглашению о визуальных аспектах макета, он переходит к стадии прототипирования, где требуется реальная разработка, чтобы превратить макет в почти функциональную версию страницы. Конечно, все это происходит до того, как страница будет запущена и протестирована с реальными пользователями или посетителями.
В чем разница между макетом и каркасом?
Макет появляется после каркаса в процессе проектирования и основывается на дизайне каркаса. Мокапы, очевидно, более надежны и ближе к готовому продукту, чем каркас.
Есть несколько важных отличий, которые помогут вам сделать каркасы и макеты прямыми:
- Каркасы черно-белые; макеты в цвете
- Каркасы используются для функциональности; макеты предназначены для визуализации
- Вайрфреймы просто показывают элементы страницы; макеты обеспечивают содержание
По аналогии каркас представляет собой план дома. Он показывает в двух измерениях и черно-белом планировку дома и то, как комнаты взаимодействуют друг с другом.
Он показывает в двух измерениях и черно-белом планировку дома и то, как комнаты взаимодействуют друг с другом.
Если каркас — это чертеж, то макет — это двухмерная визуализация стоящего дома. На ней указан цвет сайдинга и стиль отделки. Он предлагает поперечное сечение гостиной, в комплекте с обоями и гранитом для камина.
Эти изображения можно быстро изменить, чтобы показать другие обои или более темный деревянный пол. Точно так же мокап может показать заинтересованным сторонам различные визуальные эффекты страницы без изменения ее структуры.
Вот более подробное описание вайрфреймов и мокапов и их основных отличий.
В чем разница между макетом и прототипом?
Макеты предшествуют прототипам, которые представляют собой симуляции того, какой будет живая страница. В то время как макет представляет собой статическое изображение, прототип предлагает большую часть функциональности живого веб-сайта, демонстрируя заинтересованным сторонам что-то очень близкое к реальному пользовательскому опыту.
Возвращаясь к архитектурному сравнению, если макет — это изображение, установленное на экране компьютера или планшете, то прототип — это трехмерная программа виртуальной реальности, позволяющая пройтись по дому. Изображение позволяет увидеть, как цвета сочетаются друг с другом, или планировку отдельной комнаты; компьютерная программа позволит вам имитировать ходьбу из одной комнаты в другую, чтобы испытать открытую планировку или увидеть, насколько тесным кажется коридор.
Точно так же прототип позволяет заинтересованным сторонам поставить себя на место реального пользователя и максимально приблизить их к реальному опыту, прежде чем опубликовать страницу.
Как создавать макеты
Понимание того, что такое макет и для чего он используется, — это одно. Совсем другое дело — создать мокап, полезный в процессе разработки.
Для начала вам потребуется какое-нибудь программное обеспечение для создания макета. Какой тип и какой продукт будет зависеть от того, какие инструменты вы уже используете, каков ваш бюджет, кому еще нужен доступ к макету и многое другое.
Существуют специальные инструменты для создания каркасов, и некоторые из этих инструментов также позволяют создавать макеты. Тем не менее, вообще говоря, стандартно использовать два отдельных инструмента.
Другой вариант — использовать общий инструмент графического дизайна для создания макетов. Adobe Illustrator обычно является инструментом, который вы будете использовать для их создания. Этот продукт векторного дизайна является отраслевым стандартом для дизайнеров всех видов, и он использовался для создания более чем достаточного количества макетов. Его распространенность в отрасли предоставляет множество шаблонов, руководств и многого другого для неопытного дизайнера.
Наконец, существуют инструменты, разработанные специально для создания мокапов. Некоторые продукты специально продаются на стадии макета, но эта категория программного обеспечения неясна. Продукты часто продаются либо в виде макетов и каркасов, либо в виде макетов и прототипов. Выбор продукта может быть трудным, но использование сайта обзора программного обеспечения или получение рекомендаций от коллег-разработчиков может помочь вам ориентироваться в этом пространстве программного обеспечения.
Заключение
Этап макета в разработке веб-сайта иногда остается позади; это может показаться несущественным по сравнению с вайрфреймингом и прототипированием. Тем не менее, для любой команды разработчиков важно разбить создание макета на отдельный этап.
Создавая макеты и повторяя созданные дизайны, команда позволяет себе намеренно выбирать дизайн для данной страницы. Это позволяет заинтересованным сторонам в нескольких ролях анализировать эстетику данной страницы, давать отзывы и делать страницу как можно лучше.
Что такое макет — последний уровень дизайна пользовательского интерфейса
Содержание
- Что такое макет пользовательского интерфейса?
- Для чего нужны мокапы?
- Когда использовать макеты пользовательского интерфейса
- Anatomy of a Mockup
- Content Layout
- Color & Contrast
- Typography
- Spacing
- 3 Types of Mockups
- Graphic Design Software
- Mockup Tools
- Code
- Best Practices to Создавайте макеты
- Подход Mobile-First
- Избегайте смены инструментов
- Используйте библиотеку компонентов или набор пользовательского интерфейса
- Не изобретайте колесо
- Используйте минималистский подход
- Используйте инструменты дизайна
- Правильно называйте файлы и слои
- 3 совета по совместной работе с разработчиками над макетами
Разработка макетов пользовательского интерфейса является важной частью процесса проектирования. Это визуальное представление или скриншот того, как будет выглядеть окончательный веб-сайт или продукт. Это первый раз, когда дизайнеры видят, как их идеи воплощаются в жизнь с помощью цвета, типографики и контента.
Это визуальное представление или скриншот того, как будет выглядеть окончательный веб-сайт или продукт. Это первый раз, когда дизайнеры видят, как их идеи воплощаются в жизнь с помощью цвета, типографики и контента.
К концу этой статьи вы поймете, что такое макет пользовательского интерфейса, его анатомию и рекомендации по разработке макетов пользовательского интерфейса. Мы также определяем три способа создания мокапов дизайнерами, а также плюсы и минусы каждого из них.
Независимо от того, используете ли вы набор пользовательского интерфейса, систему дизайна или начинаете с нуля, инструмент проектирования на основе кода UXPin позволяет быстро создавать и редактировать макеты. Подпишитесь на бесплатную пробную версию и узнайте, как UXPin может оптимизировать рабочий процесс проектирования.
Что такое макет пользовательского интерфейса?
Макет пользовательского интерфейса — это визуальное представление конечного цифрового продукта или веб-сайта, включая макет/иерархию, цвет, типографику, значки и другие элементы пользовательского интерфейса. Несмотря на то, что макеты представляют собой высокоточные проекты, они статичны и не имеют никакой функциональности, такой как скриншот.
Несмотря на то, что макеты представляют собой высокоточные проекты, они статичны и не имеют никакой функциональности, такой как скриншот.
Для чего нужны мокапы?
Макеты являются важной частью процесса дизайнерского мышления, поскольку они отвечают на важные визуальные вопросы (такие как расположение, цвет и иерархия) и позволяют дизайнерам приступить к высокоточному прототипированию.
Мокапы также служат визуальным ориентиром для инженеров, чтобы начать этап разработки. С UXPin разработчики могут использовать Spec Mode для анализа размера каждого макета, интервалов, сетки/макета, цветов и типографики.
Мокапы также обеспечивают:
- Значимые отзывы заинтересованных сторон: Благодаря более высокой точности макеты требуют меньше контекста, чем низкоточные каркасы и эскизы, что дает заинтересованным сторонам точное представление о конечном продукте.
- Реалистичная перспектива: Мокапы выявляют проблемы, которые могли быть незаметны при низкоточном каркасном построении, например проблемы с доступностью, неудачный выбор цвета или проблемы с компоновкой.

- Гибкость: Легче вносить изменения в макет пользовательского интерфейса с помощью инструмента проектирования, чем редактировать код. Если дизайнеры работают с системой дизайна или библиотекой компонентов пользовательского интерфейса, внесение изменений так же просто, как замена компонентов или изменение макета.
Когда использовать макеты пользовательского интерфейса
Макеты обычно следуют каркасам и бумажным прототипам (этап низкой точности) в процессе проектирования; Тем не менее, это не всегда так. Дизайнеры, использующие устоявшиеся дизайн-системы или наборы пользовательского интерфейса, часто следуют рукописным заметкам для создания макетов, полностью пропуская этап лоу-фай.
Пропуск фазы низкой точности и переход сразу к макетам — это продвинутая техника, требующая большого опыта и знакомства с продуктом, поэтому мы всегда рекомендуем следовать традиционной методологии «бумага»> «каркасы»> «макеты»> «интерактивные прототипы».
Завершение сначала бумажного прототипирования и вайрфрейминга позволяет определить такие важные аспекты, как количество экранов, макеты, CTA, потоки, навигация и информационная архитектура.
Со всеми этими компонентами создание макетов и переход к высокоточному прототипированию становится намного проще и быстрее.
Анатомия макета
Макет содержимого
Макет заменяет блоки и линии каркаса реальным содержимым, таким как изображения, компоненты пользовательского интерфейса и текст. Этот контент часто диктует макет (например, F-шаблон или Z-шаблон), поскольку дизайнеры решают, как расставить приоритеты и вписать все в ограничения экрана.
Дизайнеры обычно используют фиктивные изображения и текст для первой итерации макета, которые они заменяют, когда начинают прототипирование и тестирование.
Цвет и контрастность
Цвет играет решающую роль в брендинге, группировке контента, иерархии и доступности, тогда как контраст жизненно важен для удобочитаемости, удобства использования и доступности.
Благодаря встроенным функциям специальных возможностей UXPin дизайнерам никогда не придется использовать внешние инструменты для имитации дальтонизма или оценки контрастности по стандартам WCAG.
Цвет и контраст также могут влиять на ценность бизнеса. Например, если CTA не выделяется или имеет неправильный цвет, это может негативно повлиять на конверсию.
Типографика
Дизайнеры никогда не должны упускать из виду важность типографики. Макеты — это первая возможность для дизайнеров визуализировать выбор шрифта в контексте остальной части пользовательского интерфейса.
Мокапы позволяют вам исследовать размер типографики, шрифт, стиль и интервалы, не говоря уже о структурном использовании для согласованности, например, о том, как стилизовать подписи.
Интервалы
Интервалы и пробелы — важные характеристики дизайна. Пространство улучшает читаемость и помогает определить визуальную иерархию. Дизайнеры часто используют пустое пространство, чтобы привлечь внимание к важным элементам пользовательского интерфейса, таким как призыв к действию или изображение продукта.
3 типа макетов
Существует три основных инструмента для создания макетов: программное обеспечение для графического дизайна, приложения для создания макетов и кодированные макеты. Каждый тип макета имеет свои преимущества и недостатки.
Программное обеспечение для графического дизайна
Некоторые дизайнеры до сих пор предпочитают создавать макеты с помощью программного обеспечения для графического дизайна, такого как Photoshop. Проблема программного обеспечения для графического дизайна заключается в том, что вы не можете добавлять анимацию или взаимодействие, поэтому вам нужно воссоздать макеты в другом приложении, чтобы начать прототипирование.
Инструменты для макетов
Специализированные инструменты для создания пользовательского интерфейса, такие как UXPin, предоставляют дизайнерам возможность быстро создавать макеты, особенно если у них есть библиотека компонентов или система проектирования.
С помощью UXPin вы можете перетаскивать компоненты из своей системы дизайна или одной из наших встроенных библиотек дизайна для создания макетов. Дизайнеры также могут создавать макеты для разных размеров экрана, таких как мобильные устройства (iOS/Android), планшеты или настольные компьютеры.
Дизайнеры также могут создавать макеты для разных размеров экрана, таких как мобильные устройства (iOS/Android), планшеты или настольные компьютеры.
Код
Некоторые технически подкованные дизайнеры создают макеты с использованием HTML, CSS и Javascript. Преимущество мокапов кода в том, что при передаче дизайна не возникает сюрпризов. Если дизайнеры не могут воссоздать идею или визуальный элемент в коде, они могут попробовать что-то еще, прежде чем передать это разработчикам.
Недостатком кода является то, что на его сборку, исправление ошибок и внесение изменений уходит много времени.
Благодаря интеграции MUI UXPin вам не нужно изучать код, чтобы проектировать в коде. Дизайнеры могут перетаскивать компоненты MUI React для создания макетов и полнофункциональных прототипов. Подпишитесь на бесплатную пробную версию и начните разрабатывать код, используя библиотеку компонентов UXPin и MUI.
Рекомендации по созданию макетов
Вот несколько рекомендаций по дизайну пользовательского интерфейса и созданию макетов. Эти принципы применимы к веб-дизайну, дизайну продукта, мобильным приложениям и другим цифровым пользовательским интерфейсам.
Эти принципы применимы к веб-дизайну, дизайну продукта, мобильным приложениям и другим цифровым пользовательским интерфейсам.
Подход Mobile-First
Дизайн Mobile-First отдает приоритет контенту, уменьшая количество ненужных функций и компонентов. Масштабирование с рабочего стола вниз часто приводит к несоответствиям или дизайнерам, идущим на компромиссы, чтобы соответствовать меньшим размерам экрана.
Избегайте переключения инструментов
Благодаря комплексным инструментам сквозного проектирования, таким как UXPin, нет необходимости переключать приложения с каркасного моделирования на макеты и прототипирование. Переключение приложений может привести к ошибкам и несоответствиям.
Использование библиотеки компонентов или комплекта пользовательского интерфейса
Использование комплекта пользовательского интерфейса или библиотеки компонентов может помочь дизайнерам создавать, тестировать и повторять макеты намного быстрее, чем проектирование с нуля. Когда у вас есть макет, который работает, вы можете настроить компоненты в соответствии с требованиями вашего бренда и продукта.
Когда у вас есть макет, который работает, вы можете настроить компоненты в соответствии с требованиями вашего бренда и продукта.
Не изобретайте велосипед
Стандартные отраслевые шаблоны пользовательского интерфейса и шаблоны дизайна UX улучшают взаимодействие с пользователем, сокращая время обучения вашего продукта или веб-сайта. Например, большинство веб-сайтов электронной коммерции используют схожие шаблоны и макеты пользовательского интерфейса, чтобы снизить когнитивную нагрузку и заставить клиентов быстрее оформлять заказ.
Принятие минималистского подхода
Загроможденные пользовательские интерфейсы выглядят непривлекательно и отрицательно сказываются на пользовательском опыте. Дизайнеры всегда должны искать способы уменьшить количество элементов пользовательского интерфейса и текста, чтобы выделить наиболее важный контент.
В «Руководстве по интерактивному вайрфреймингу» (эти принципы также применимы к мокапам) профессор дизайна Том Грин описывает ориентированную на пользователя процедуру принятия решения о том, что оставить, а что убрать:
Используйте инструменты дизайна
Инструменты дизайна имеют множество функций, которые упрощают проектирование и создание прототипов. Всегда читайте документацию, чтобы изучить ярлыки и использовать функции для создания лучших макетов.
Всегда читайте документацию, чтобы изучить ярлыки и использовать функции для создания лучших макетов.
Например, функция «Компоненты» UXPin позволяет последовательно сохранять и повторно использовать элементы в пользовательском интерфейсе, а Auto-Layout позволяет автоматически изменять размер, подгонять и заполнять дизайн.
Правильно назовите файлы и слои
Легко потеряться в файлах дизайна с несколькими страницами, компонентами, активами и слоями. Принятие стандартного для организации соглашения об именах помогает поддерживать организованность макетов (и всего проекта), значительно упрощая передачу, адаптацию и передачу дизайна.
Дизайнеры также должны использовать стандартизированный метод хранения файлов и документации, чтобы члены группы всегда знали, где искать. UXPin позволяет командам хранить вашу систему дизайна, документацию, ресурсы и файлы дизайна в одном инструменте, предоставляя всей организации доступ к проекту в любое время.
3 совета по совместной работе с разработчиками над макетами
макеты пользовательского интерфейса являются важными документами для разработчиков, поскольку они определяют, как воссоздать дизайн в коде.

 п.).
п.).
 Напомним, что речь у нас идет не о дизайнах, а о мокапах!
Напомним, что речь у нас идет не о дизайнах, а о мокапах!