Содержание
Топ-21 актуальных в 2021 году шрифтов для сайта
Новый год не за горами, и каждому из нас хочется верить, что 2021 не будет чинить никаких преград для запуска новых проектов. Дизайнеры «Логомашины» делятся подборкой из 21 шрифта для сайта, которые будут актуальны в наступающем году.
Контент – король сайта, который нуждается в правильном оформлении, и шрифты в этом играют не последнюю роль.
Мировые бренды транслируют тенденции и все больше используют простые шрифты на своих онлайн-страницах. В 2021 году дизайнеры по всему миру продолжат стремиться к минимализму и будут использовать уже когда-то известные начертания, чтобы ничего не отвлекало пользователя от содержания: например, Helvetica, Montserrat или Manrope. Даже всеми нелюбимый Times New Roman в 2021 году неожиданно станет сносным.
Еще один яркий тренд наступающего года – широкие шрифты: с их помощью гораздо удобнее управлять вниманием зрителя, делая акценты на самых важных пунктах. Этот тренд зародился в ответ на использование тонких линий и изящных шрифтов без засечек.
Мы отобрали 21 шрифт с доступной кириллицей, которые смело можно добавить в «избранные» прямо сейчас.
70+ ресурсов с бесплатными иконками, логотипами и шрифтами
Гротескные шрифты без засечек
Они универсальны и могут использоваться в любом разделе сайта.
- Montserrat
Гладкий шрифт без засечек, который специально создан для использования в интернете. В свое время на его создание авторов вдохновили старые плакаты и вывески в районе Montserrat Буэнос-Айреса.
Категория: бесплатный.
- Manrope
Шрифт без засечек от Pixel Surplus, разработанный в 2018 году. Он хорошо читается как в верхнем, так и в нижнем регистре.
Категория: бесплатный.
- Roboto
Шрифт разработан внутри компании Google дизайнером интерфейсов Кристианом Робертсоном (Christian Robertson). Используется по умолчанию в Google+, Google Play, YouTube и других сервисах компании.
Категория: бесплатный.
- Helvetica
Классика гротеска, которая не потеряет актуальности ни в 2021, ни 2025 году. Этот шрифт используется в логотипах компаний Lufthansa, Jeep, WhatsApp.
Категория: платный.
- Akzidenz Grotesk
На рынке он появился еще в 1896 году, но никогда терял не актуальности: именно он задал направление, в котором появились современные экранные шрифты.
Категория: платный.
- Right Grotesk
Обладает множеством мелких деталей, плавными изгибами, умеренным контрастом и слегка необычной анатомией. Шрифт может быть как громким главным героем, так и скромным актером второго плана.
Категория: платный.
- Stolzl
Шрифт построен на комбинации контрастных форм, которая создает эффект напористости.
Категория: платный.
- MADE Evolve Sans
Это футуристичный тонкий шрифт в двух вариантах: один декоративный, а другой подойдет для основного текста.
Категория: платный для коммерческого использования, бесплатный для личного использования.
- Druk
Шрифт намеренно спроектирован со странной шириной, ведь главная черта Druk – выразительность.
Категория: платный.
- Dx Rigraf
Разрабатывался как вариативный шрифт, который может использоваться как в заголовке лендинга, так и в основном тексте раздела «О компании».
Категория: платный.
Сколько стоит хороший дизайн: 7 критериев оценки и подводные камни работы с дизайнером
Антиква
Это шрифты с засечками. Они выразительны и могут точно передать настроение.
- Playfair
Высококонтрастный шрифт с засечками, который напоминает шрифты конца XVIII века. Изначально создавался для заголовков, но разнообразие начертаний дает возможность набирать и небольшие тексты.
Изначально создавался для заголовков, но разнообразие начертаний дает возможность набирать и небольшие тексты.
Категория: бесплатный.
- Relaate 0.7
Яркий декоративный шрифт с необычными пропорциями, который хорошо будет смотреться в заголовках.
Категория: платный.
- Monesta
Создает ощущение мягкости и утонченности. Разработчики сделали упор на удобстве использования и выразительности.
Категория: платный.
- Yeseva One
Автор шрифта – Джованни Лимонад – посвятил Yeseva One своей жене. Шрифт получился очень выразительным, на грани с декоративностью.
Категория: бесплатный.
- Literata
Шрифт с засечками, который выполнен в виде старинной антиквы. Подходит как для основного текста, так и для заголовков.
Категория: бесплатный.
Декоративные шрифты
Подойдут для заголовков и других текстов, на которые нужно поставить акцент.
- G Display
Современный геометрический шрифт с угловатыми элементами. Довольно необычный: подойдет не под каждый проект.
Категория: бесплатный.
- Stravinsky TRIAL
Шрифту удалось соединить сильный вертикальный контраст шрифтов XVIII века и прямые углы с формами современных гротесков.
Категория: платный.
- Angry
Угловатый шрифт с необычными пропорциями. Наклонные линии создают динамику и подчеркивают уникальность.
Категория: бесплатный.
- Blackest
Этот шрифт создан на основе более классического варианта. Обратный контраст добавляет причудливости и оригинальности.
Категория: платный для коммерческого использования, бесплатный для личного использования.
- Kharkiv Tone Regular
Концептуальный шрифт для бренда города Харьков. Дизайнер соединила архитектуру города и уличную культуру граффити.
Категория: бесплатный.
- Neue Machina
Сильный геометрический шрифт, вдохновленный эстетикой робототехники и машин прошлого.
Категория: платный.
Разработаем уникальный дизайн с учетом целей и задач компании.
Тренды дизайна были и остаются весьма противоречивыми: появляется один тренд, и параллельно с ним модным становится его противоположность. Именно поэтому и в подборке шрифтов на 2021 классические гротескные шрифты соседствуют с яркой антиквой и акцидентными шрифтами.
Важно помнить, что, какими бы модными ни были те или иные шрифты, сначала необходимо думать об особенностях аудитории, которая будет заходить на ваш сайт. Мы желаем вам в 2021 году, чтобы забота о пользователях всегда была хотя бы на долю процента выше желания следовать трендам.
Когда дизайн не «попал» в бизнес: 5 плохих логотипов
Шрифт для сайта, лучшие шрифты для сайта, русские шрифты без засечек
25.03.2017
Олег
Здравствуйте, уважаемые читатели! Сколько среди нас дизайнеров и верстальщиков веб-страниц? Уверены, что не так мало. Это не простая работа, которая требует концентрации и последовательности действий. Желая создать хороший ресурс, мы обращаем внимание на языки программирование и прочие дополнения.
Содержание:
Немаловажным критерием является шрифт для сайта. От его броскости и мягкости зависит популярность будущего ресурса. Оформление должно быть особенным, притягивающим, но, ни в коем случае не отталкивающим. Мы подобрали основные советы по выбору этого критерия и составили список самых популярных шрифтов.
На чем основывается правильный выбор
Используя даже самые красивые варианты можно легко переусердствовать. Во всем необходимо знать меру. Нельзя использовать сразу несколько вариантов, правильные комбинации уместны, но и в этом нужно знать толк. Особенно, если на странице будет находиться немалое количество причудливых логотипов и заголовков.
Во всем необходимо знать меру. Нельзя использовать сразу несколько вариантов, правильные комбинации уместны, но и в этом нужно знать толк. Особенно, если на странице будет находиться немалое количество причудливых логотипов и заголовков.
Специалисты рекомендуют подобрать лучшие шрифты для сайта, по мнению самого дизайнера. Это позволит умело их скооперировать и избежать излишней вычурности. Выбранный вариант должен быть удобным, приятным и гармоничным. Всегда думайте о гармонии.
При выборе шрифта особое внимание уделяется специфике ресурса.
Помните об умеренности, этот критерий позволяет правильно подбирать и регулировать контрасты. Множество вариантов могут вызвать чувство беспорядка и хаоса. Заходя на такой сайт, хочется быстрее его покинуть, даже в том случае, если представленная информация соответствует поиску потенциального клиента.
Всегда делайте ставку на статистику. Экспериментировать и делать уклон на оригинальность – это хорошо, но не во всех случаях оправдано. Многие посетители не оценят ваших трудов. Главной задачей дизайнера является выбор оптимального шрифта, который будет положительно восприниматься рядовыми посетителями.
Многие посетители не оценят ваших трудов. Главной задачей дизайнера является выбор оптимального шрифта, который будет положительно восприниматься рядовыми посетителями.
Всегда стремитесь к гармонии и не забывайте о классике. Стандартные шрифты Times New Roman, Arial или Helvetica никто не отменял. Не забывайте выделять и форматировать подобранные варианты, но и в этом деле все предельно контролируйте.
Анатомия шрифтов
Хорошей и уместной альтернативной стандартным вариантам выступают шрифты без засечек. Они широко применяются в области дизайна. Красивый и стильный внешний вид стандартных вариантов не делает их уникальными.
Serif — шрифты с засечками, sans-serif — без засечек.
Поверьте, использование Arial или Georgia – это банально. Необходимо обращать внимание и на другие варианты. Не бойтесь экспериментировать. Вы можете создать свой уникальный пользовательский шрифт без особых проблем.
Наконец, избавьтесь от мысли о том, что бесплатные и популярные шрифты, гораздо, хуже стандартных вариантов. Именно пользовательские типажи делают сайт уникальным. Вы легко можете придумать свою личную вариацию.
Именно пользовательские типажи делают сайт уникальным. Вы легко можете придумать свою личную вариацию.
Рассмотрим лучших их лучших
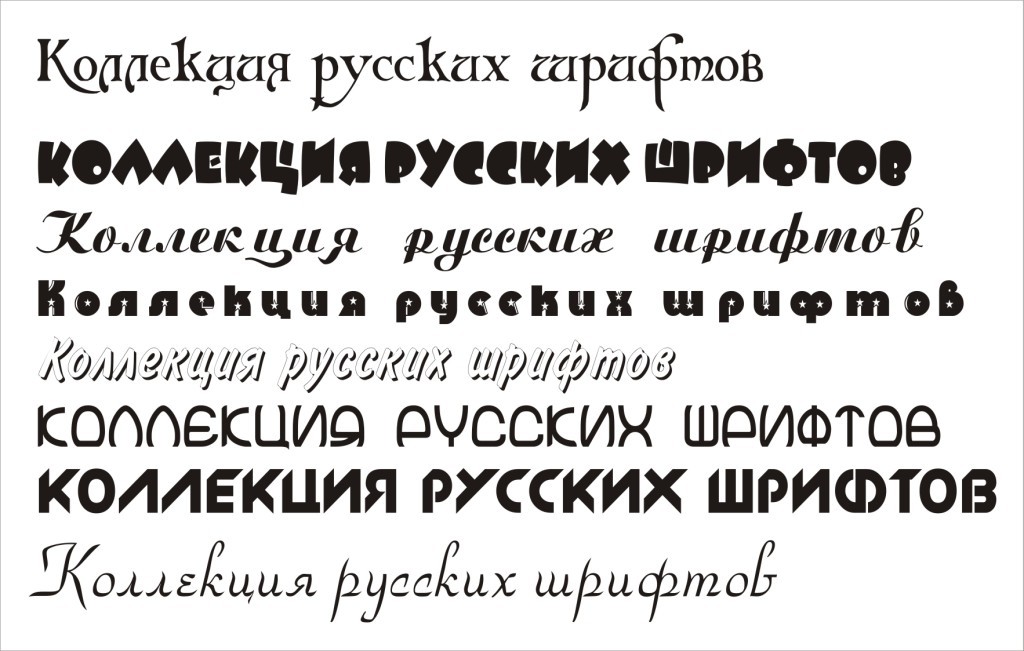
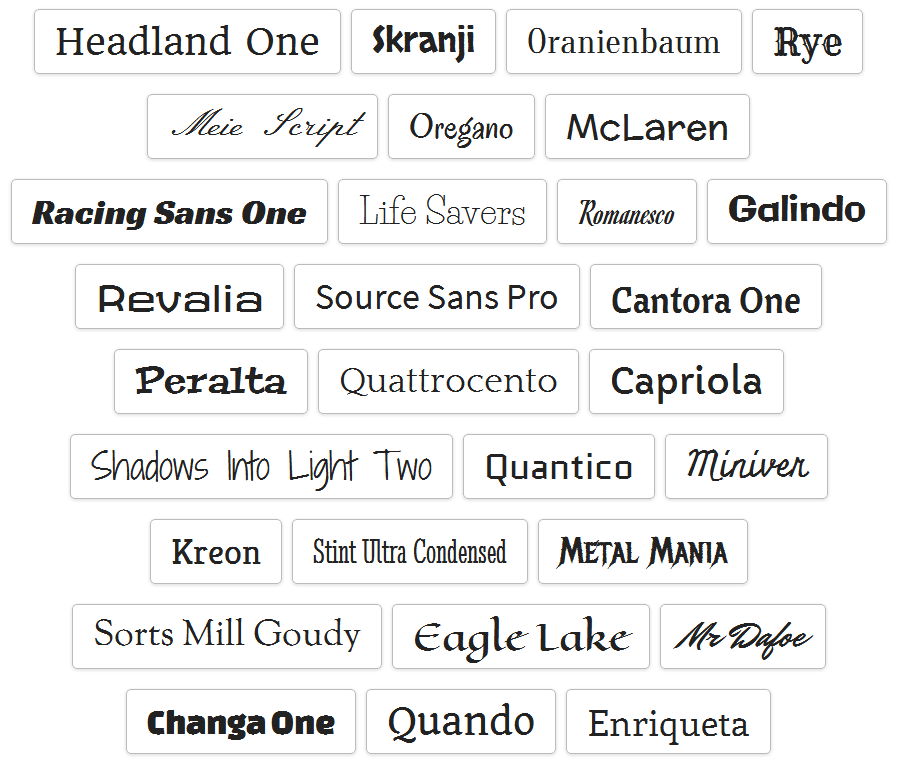
Кириллические шрифты хорошего качества
Качественные кириллические шрифты отыскать довольно сложно. Однако на сегодняшний день их не так мало. Мы подобрали для вас уникальный список оформлений, они подойдут под любое «мероприятие» и даже для особого случая.
Nord – его главное преимущество заключается в круглых краях и уникальных элементах. Он прекрасно подойдет для подчеркивания заголовков, шрифт выпускается в четырех вариациях Light, Medium, Regular и Bold.
Lora — прекрасный вариант для оформления основного текста.
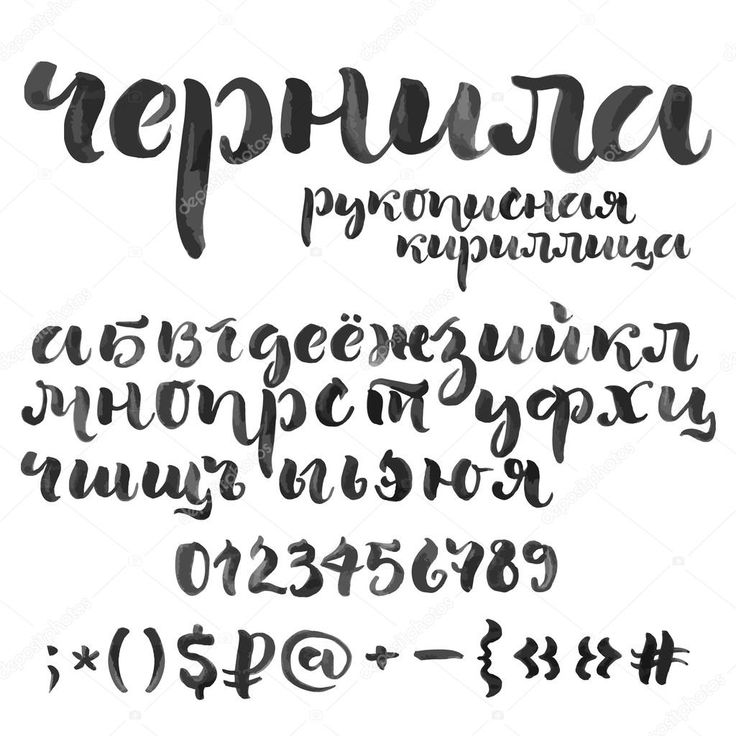
Mateur – рукописный шрифт, идеально сочетается с иллюстрациями. Часто используется для их оформления
Lato – обладает уникальной синхронизацией, в его арсенале находится около 150 языков.
Sangha – это настоящее воплощение индийских мотивов. Встретить данный шрифт можно на тематических сайтах посвященных тематике Востока.
Встретить данный шрифт можно на тематических сайтах посвященных тематике Востока.
Arvo — относится к варианту типа Terminal. Он применяется для отображения кода на странице.
Frenchpress – этот тип подойдет исключительно для особых случаев. Его применяют для оформления пригласительных и билетов.
Proba Pro — доступен только в бесплатной версии Regular и Italic. Его использование позволит добиться качественного оформления на любом ресурсе.
Intro Condensed — считается уплотненной вариацией всеми известного Intro. Разработчики рекомендуют применять его для заголовков и плакатов. Вариации Black и Light находятся в бесплатном доступе.
Poiret One — это элегантный шрифт, которому нет равных. Он уместно сочетается на веб-страницах.
Латиница в моде
Русские шрифты без засечек пользуются особой популярностью. Однако найти их в свободном доступе сложно. Больше привилегий у англоязычных сотрудников. Латиница открывает безграничные возможности по оформлению ресурсов.
Латиница открывает безграничные возможности по оформлению ресурсов.
Многие создатели шрифтов делают их доступными как для общего, так и коммерческого пользования. Однако для получения полного комплекта расширений необходимо доплачивать. Мы собрали для вас самые популярные вариации из мира латиницы.
Volkorn – является одним из первых вариантов в основе которого лежат засечки. Популярен в вариации Google Fonts.
Kaushan Script – считается самым аккуратным и читабельным шрифтом рукописного типа. Его можно применять как для оформления веб-страниц, так и печатных материалов.
Stroke — желаете создать неповторимый слоган или заголовок? Непременно используйте Stroke.
Montserrat – идеальное решение для заголовков.
Oswald – представитель классического шрифта без засечек. Он прекрасно выглядит на любых типах устройств.
Jura – поражает своей элегантностью и округлыми формами. Идеальное оформление для основного текста.
Идеальное оформление для основного текста.
Exo 2 – технологический тип, прекрасное дополнение к большинству текстовых элементов на странице.
Pompiere – умеренная элегантность и серьезность.
Aclonica – яркость, уместная для запоминающихся заголовков.
Museo – прекрасно выглядит в любом размере, подходит для отображения пунктов меню. Доступен только в варианте Museo Sans 500 и Museo Sans.
Как видите, шрифтов множество и каждый из них уникален. Вы можете выбрать как из представленных вариаций, так и создать свой оригинальный тип оформления.
До встречи в следующей статье!
Скачать все шрифты
330
Похожие записи:
Пожалуйста, рад, что статья оказалась полезной для вас.
 Подписывайтесь на обновления ресурса 🙂
Подписывайтесь на обновления ресурса 🙂Спасибо за ответ
Шрифт без засечек — простой, ровный, легко читаемый шрифт. Как логотип на этом сайте 🙂
Скачиваете по ссылке —> распаковываете —> двойным кликом мыши устанавливаете —> выбираете его в редакторе при написании текста
И если скачать по вашей ссылке все шрифты, то потом как их использовать?
org/Comment» itemscope=»»>
Олег, поясните, что такое — шрифт без засечек? А вообще, статьи у вас очень понятные и интересные.
Некоторые кириллические (русские) шрифты выглядят некорректно | Форум поддержки Firefox
Эта тема была заархивирована.
Пожалуйста, задайте новый вопрос, если вам нужна помощь.
и.г.000
Некоторые кириллические (русские) шрифты выглядят некорректно.
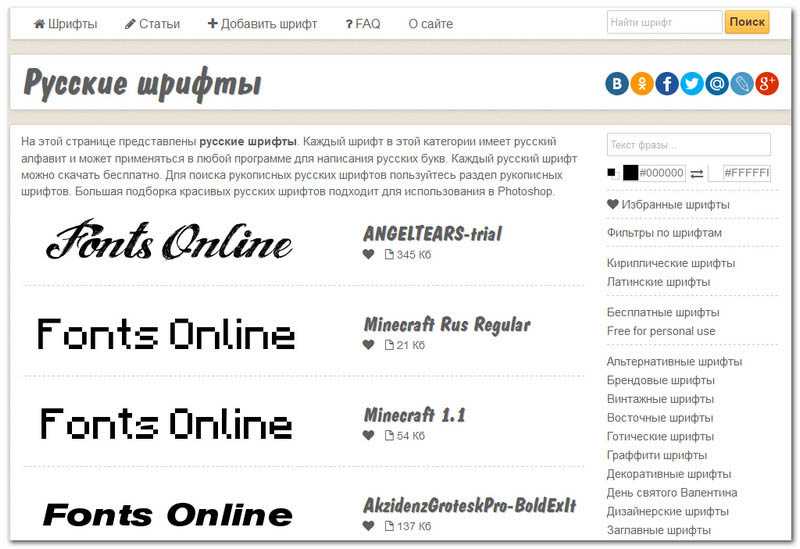
Просто какой-то сайт с русскими шрифтами. Больше всего отлично выглядит.
Похоже, что Firefox не знает какой-то конкретный шрифт. Другие браузеры EI и Chrome могут корректно отображать одну и ту же страницу.
Другие браузеры EI и Chrome могут корректно отображать одну и ту же страницу.
Как я могу решить проблему?
Спасибо.
Некоторые кириллические (русские) шрифты выглядят некорректно.
Просто какой-то сайт с русскими шрифтами. Больше всего отлично выглядит.
Похоже, что Firefox не знает какой-то конкретный шрифт. Другие браузеры EI и Chrome могут корректно отображать одну и ту же страницу.
Как я могу решить проблему?
Спасибо.
Выбранное решение
Все ответы (7)
ФредМакД
Предоставьте публичные (без пароля) ссылки, которые мы можем
проверить. Пожалуйста, не вводите личную информацию !
Введите about:preferences#content 
Среди шрифтов и цветов нажмите кнопку Advanced .
Внизу включите Разрешить веб-сайтам выбирать свои собственные.
Информация о шрифтах — обнаружена через флэш-память
http://browserspy.dk/fonts-flash.php?detail=1
кор-эль
- 10 ведущих участников
- Модератор
Можете ли вы прикрепить скриншот?
- https://support.mozilla.org/en-US/kb/how-do-i-create-screenshot-my-problem
- используйте тип сжатого изображения, например PNG или JPG, для сохранения снимка экрана
Это может быть связано с недавним переключением в Firefox 52+ с Cairo на Skia для рендеринга холста/контента.
Firefox 52+ изменен с Cairo на Skia для рендеринга холста/контента.
- https://www.mozilla.org/en-US/firefox/52.0/releasenotes/
- Если Direct2D в Windows не используется, Skia используется для рендеринга контента
Вы можете изменить эти настройки gfx.*.azure.backends на странице about:config , чтобы вернуться к старому отображению шрифта, поменять порядок skia,cairo на cairo,skia или удалить skia и оставить cairo.
- gfx.canvas.azure.backends = direct2d1.1,cairo,skia
- gfx.content.azure.backends = direct2d1.1,cairo,skia
Вы можете открыть страницу about:config через адресную строку.
Вы можете принять предупреждение и нажать «Я буду осторожен», чтобы продолжить.
- http://kb.mozillazine.org/about:config
и.г.000
Владелец вопроса
 08.17, 23:26
08.17, 23:26
мой скрин
оттуда http://leshaigraet.ru/vote-about-stream/
Изменено
и.г.000
Владелец вопроса
кор-эль сказал
Вы можете изменить эти настройки gfx.*.azure.backends на странице about:config , чтобы вернуться к старому отображению шрифта, поменять порядок skia,cairo на cairo,skia или удалить skia и оставить cairo.
- gfx.canvas.azure.backends = direct2d1.1, каир, скиа
- gfx.content.azure.backends = direct2d1.1,cairo,skia
у меня не сработало
Изменено  , 4:31:35 по тихоокеанскому времени
, 4:31:35 по тихоокеанскому времени
и.г.000
Владелец вопроса
FredMcD сказал
Предоставьте общедоступные (без пароля) ссылки, по которым мы можем
проверить. Пожалуйста, не вводите личную информацию !Введите about:preferences#content
в адресной строке.
Напротив шрифтов и цветов, нажмите кнопку Advanced .
Внизу включите Разрешить веб-сайтам выбирать свои собственные.Информация о шрифтах — обнаружена через флэш-память
http://browserspy.dk/fonts-flash.php?detail=1
Да
Попробовал в первую очередь — работает. Если я отключу «Разрешить веб-сайтам выбирать свои собственные» — я смогу правильно видеть веб-страницу. Но я думаю, что это не очень хорошее решение, потому что я скучаю по индивидуальному дизайну веб-страниц.
Если я отключу «Разрешить веб-сайтам выбирать свои собственные» — я смогу правильно видеть веб-страницу. Но я думаю, что это не очень хорошее решение, потому что я скучаю по индивидуальному дизайну веб-страниц.
Насчет «Обнаружено через Flash» — все шрифты вижу правильно
(спасибо за интересную ссылку)
Изменено
кор-эль
- 10 ведущих участников
- Модератор
Этот веб-сайт использует загружаемый шрифт под названием «Open Sans Regular», как вы можете видеть в Инспекторе.
- https://developer.mozilla.
 org/en/Tools/Page_Inspector
org/en/Tools/Page_Inspector - https://developer.mozilla.org/en/Tools/Page_Inspector/How_to/View_fonts
- devtools.fontspector.enabled = истина
Ранее сообщалось о проблемах с этим конкретным шрифтом.
и.г.000
Владелец вопроса
Выбранное решение
кор-эль сказал
Этот веб-сайт использует загружаемый шрифт под названием «Open Sans Regular», как вы можете видеть в Инспекторе.
- https://developer.mozilla.org/en/Tools/Page_Inspector
- https://developer.mozilla.org/en/Tools/Page_Inspector/How_to/View_fonts
- devtools.fontspector.enabled = истина
Мы видели проблемы, о которых сообщалось ранее с этим конкретным шрифтом.
Еще раз спасибо кор-эль
Я использовал «Проверить элемент», щелкнув правой кнопкой мыши. Пришел к такому же выводу — Моя проблема в системном шрифте «Open Sans Regular». Я нашел его в папке системных шрифтов, он хорошо выглядит и файл читается правильно. В любом случае я загружаю новый файл шрифта из Интернета и заменяю (переустанавливаю) свой файл ttf.
— и проблема решена Теперь .
P.S. Я действительно не знаю, в чем конкретный смысл этого решения. Теперь я немного сожалею, что не сделал копию своего старого файла Open Sans Regular TTF. Но, как я уже сказал, на первый взгляд, это выглядело хорошо.
Изменено
Чтение и запись кириллицы
Чтение и запись кириллицы
Эта страница поможет вам настроить компьютер для чтения кириллицы, которая используется для письма и печати на русском языке. Windows Кириллица
Если вы используете Windows 98 или 95b (обновление до Windows), все, что вам нужно для чтения кириллицы, предоставляется Microsoft. Просто откройте панель управления и дважды щелкните «Установка и удаление программ». В этом файле выберите вкладку «Установка Windows» и дважды щелкните «Поддержка многоязычности». Установите флажок «Поддержка кириллицы» и нажмите «ОК». Убедитесь, что вы не сняли флажки с других свойств, иначе они будут удалены из Windows. Нажмите «ОК» и вставьте свою Windows 95b или Windows 98 в соответствующий дисковод.
После установки поддержки вернитесь в «Панель управления» и дважды щелкните «Клавиатура». Выберите вкладку «Язык» и нажмите кнопку «Добавить». В раскрывающемся меню выберите «Русский» и выберите горячую клавишу для переключения между английским и русским языками, например. «Cntl + Shift» переключает клавиатуру, когда вы удерживаете «Control» и нажимаете «Shift».
Нажмите «ОК». Возможно, вам придется снова вставить диск с Windows. Когда эта операция будет завершена, у вас должен появиться маленький значок в правом нижнем углу экрана (правая сторона панели задач) «RU». Если вы нажмете на нее, появится окно переключения с «русским» и «английским». Они переключаются между английской и русской клавиатурой. Windows поддерживает только стандартную русскую клавиатуру, а не буквенно-буквенную клавиатуру учащегося. Вы также можете переключить его с помощью выбранной вами комбинации горячих клавиш.
Другие системы
Для того, чтобы читать кириллицу, нужно всего лишь установить шрифты KOI8-R на свой компьютер и в браузер. Если у вас нет шрифтов KOI8-R, вы можете загрузить их по адресу Yamada Language Center и следовать инструкциям по их установке на свой компьютер. Для этой страницы вам понадобится только обычный шрифт пропорциональной ширины, но если вы исследуете Интернет на русском языке, вам также понадобится шрифт Courier фиксированной ширины.
Если вы используете Windows, вы можете загрузить именно тот шрифт, который использовался для создания этих страниц, нажав ЗДЕСЬ . Если вы установите его на 10 pt., вы должны получить очень точное соответствие шрифтам в графике. Компьютеры Macintosh выглядят лучше, если шрифты ER Bukinist установлены на 12 пунктов. Они доступны ЗДЕСЬ . Если вы используете другую платформу, установите размер шрифта 10 пт. должен дать вам наилучшее совпадение со словами действия, встроенными в текст.
Настройка кодировки документа
После установки шрифтов KOI8-R на компьютер необходимо также настроить Netscape Navigator или MS Internet Explorer 5.0 для доступа к ним. Чтобы настроить Netscape Navigator 4.5, необходимо выполнить три шага:
Откройте меню «Правка» и выберите «Настройки» и «Шрифты», а затем выберите «Кириллица» в окне «Для кодировки документа».
Если у вас есть многоязычная поддержка, вы можете использовать шрифт Times New Roman или Arial в качестве пропозиционального шрифта. Если вы не используете многоязычную поддержку, выберите шрифты KOI8-R (новый русский или ERBukinist) для «пропорционального шрифта» и KOI8-R Courier (Courier Cyrillic или Bukinist) для выбора «шрифта фиксированной ширины» в Папка «Шрифты».
В разделе «Вид» откройте «Набор символов» и установите для него значение «Кириллица (KOI8-R)»
Наконец, вернитесь к «Набору символов» и нажмите «Установить по умолчанию», если вы хотите, чтобы этот шрифт изначально появлялся в Навигаторе каждый раз, когда вы его открываете.
Для MS Internet Explorer 5.0 выберите «Свойства обозревателя» в меню «Инструменты». Внизу страницы выберите «Шрифты» и выберите подходящий шрифт для вашего языкового сценария «кириллица». MSIE должен сделать все остальное за вас. Возможно, вам придется установить «Кодировку» в разделе «Вид» для «Кириллицы (KOI-8)» для некоторых страниц; однако все страницы в этой грамматике должны автоматически отображаться в шрифтах KOI8.
Однако, в то время как страница может появиться в KOI8 автоматически, клавиатура может не работать без ручной установки кодировки страницы на «Кириллицу (KOI8)».
Письмо на русском языке
Если вы хотите выписывать упражнения по эталонной грамматике, помимо установки шрифтов KOI8-R, вам необходимо (1) установить кириллицу и (2) настроить браузер на кодировку документов KOI8-R.
Клавиатуры KOI8-R
Для установки буквенно-буквенной кириллической клавиатуры учащегося необходимо приобрести ее или загрузить из Интернета. Следуйте инструкциям по его установке. Если вы используете Windows 95/98, загрузите комплект клавиатуры Bucknell KOI8 здесь. Он основан на Tavultesoft Keyboard Manager Летнего института лингвистики. В пакете Bucknell есть стандартная русская раскладка клавиатуры и учебная побуквенная раскладка, где русским буквам соответствуют латинские буквы с таким же или похожим звучанием.

 Подписывайтесь на обновления ресурса 🙂
Подписывайтесь на обновления ресурса 🙂 org/en/Tools/Page_Inspector
org/en/Tools/Page_Inspector

 Нажмите «ОК». Возможно, вам придется снова вставить диск с Windows. Когда эта операция будет завершена, у вас должен появиться маленький значок в правом нижнем углу экрана (правая сторона панели задач) «RU». Если вы нажмете на нее, появится окно переключения с «русским» и «английским». Они переключаются между английской и русской клавиатурой. Windows поддерживает только стандартную русскую клавиатуру, а не буквенно-буквенную клавиатуру учащегося. Вы также можете переключить его с помощью выбранной вами комбинации горячих клавиш.
Нажмите «ОК». Возможно, вам придется снова вставить диск с Windows. Когда эта операция будет завершена, у вас должен появиться маленький значок в правом нижнем углу экрана (правая сторона панели задач) «RU». Если вы нажмете на нее, появится окно переключения с «русским» и «английским». Они переключаются между английской и русской клавиатурой. Windows поддерживает только стандартную русскую клавиатуру, а не буквенно-буквенную клавиатуру учащегося. Вы также можете переключить его с помощью выбранной вами комбинации горячих клавиш.
 Если у вас есть многоязычная поддержка, вы можете использовать шрифт Times New Roman или Arial в качестве пропозиционального шрифта. Если вы не используете многоязычную поддержку, выберите шрифты KOI8-R (новый русский или ERBukinist) для «пропорционального шрифта» и KOI8-R Courier (Courier Cyrillic или Bukinist) для выбора «шрифта фиксированной ширины» в Папка «Шрифты».
Если у вас есть многоязычная поддержка, вы можете использовать шрифт Times New Roman или Arial в качестве пропозиционального шрифта. Если вы не используете многоязычную поддержку, выберите шрифты KOI8-R (новый русский или ERBukinist) для «пропорционального шрифта» и KOI8-R Courier (Courier Cyrillic или Bukinist) для выбора «шрифта фиксированной ширины» в Папка «Шрифты». Однако, в то время как страница может появиться в KOI8 автоматически, клавиатура может не работать без ручной установки кодировки страницы на «Кириллицу (KOI8)».
Однако, в то время как страница может появиться в KOI8 автоматически, клавиатура может не работать без ручной установки кодировки страницы на «Кириллицу (KOI8)».