Содержание
Что такое лигатура в типографии и публикации?
Две или более буквы, объединенные в один символ, образуют лигатура, В типографии некоторые лигатуры представляют собой определенные звуки или слова, такие как лигатура AE или æ diphthong. Другие лигатуры в первую очередь предназначены для того, чтобы сделать тип более привлекательным на странице, например, fl и figigatures. В большинстве случаев лигатура доступна только в наборах расширенных символов или специальных экспертных наборах шрифтов, отличных от OpenType. Новые шрифты OpenType часто содержат расширенные символы, но не все шрифты содержат все возможные лигатуры.
Лигатуры, используемые для улучшения внешнего вида типа, обычно представляют собой пары символов или триплеты, которые имеют функции, которые имеют тенденцию перекрываться при совместном использовании. Лигатура создает более плавный переход или соединение между символами путем соединения перекладин, удаления точек над i или изменения формы символов.
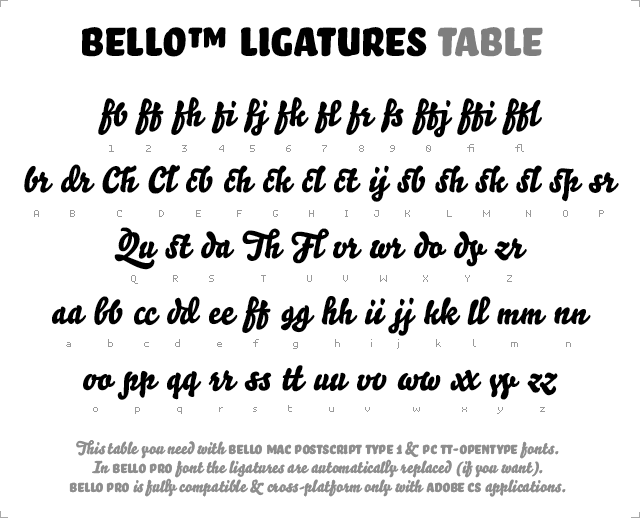
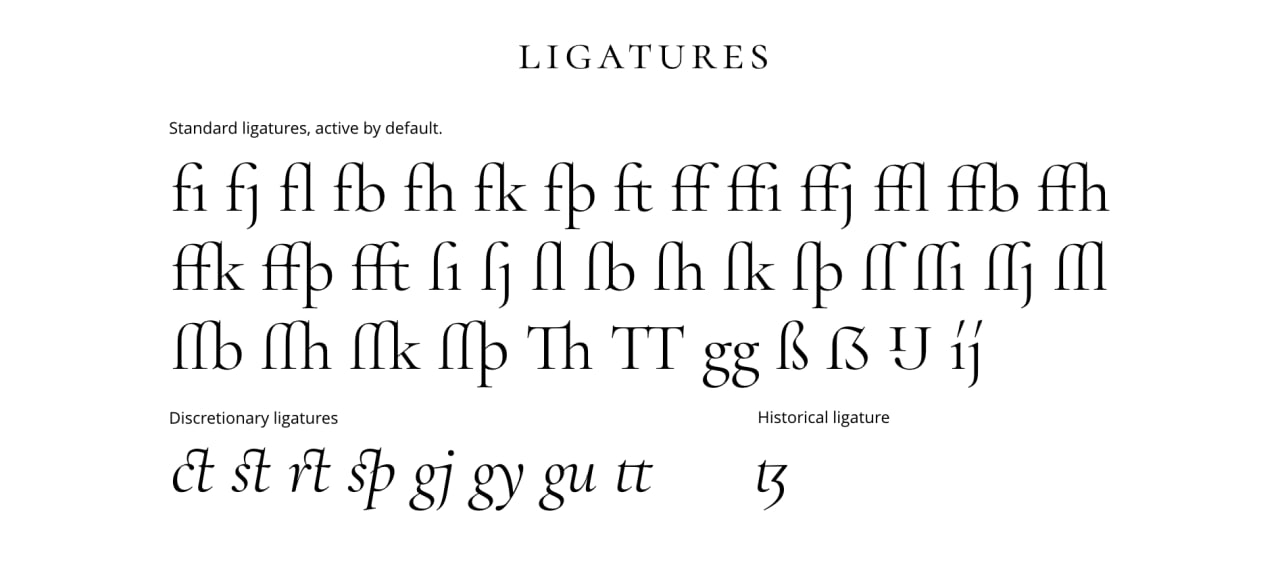
- Стандартные лигатуры может включать в себя fi, fl, ff, ffi, ffl, ft. Цель этих лигатур состоит в том, чтобы сделать определенные части письма, которые имеют тенденцию к тому, чтобы сбить друг друга более привлекательно.
- Дискреционные лигатуры может включать ct, fs, st, sp. Они имеют тенденцию быть более декоративными по своему характеру и часто предоставляют Старый мир или старомодный взгляд на текст.
- Необычные или необычные лигатуры могут быть включены в качестве стандартных или дискреционных и включать комбинации, такие как fj, fk, ij и многие другие, которые менее широко используются.
- Длинные лигатуры обычно являются дискреционными лигатурами, обнаруженными в некоторых шрифтах. Длинные s выглядят как f, отсутствующие справа от перекладины. Этот длинный s объединяется с h, l, i, t или другим s, чтобы сформировать лигатуры, общие в письменной форме 18-го века. При попытке воссоздать подлинный документ 18-го века вам могут понадобиться эти длинные лигатуры, которые имеют некоторые специальные правила использования.

Лигатуры можно отключить и включить в меню «Текст», «Тип» или «OpenType» программного обеспечения макета страницы. В некоторых случаях у вас может быть возможность использовать только стандартные лигатуры или как стандартные, так и дискреционные лигатуры, найденные в шрифте. С включением этой функции вы все, что вы делаете, введите буквы (например, fi), и она будет автоматически заменена соответствующей лигатурой, если она доступна в этом шрифте. Кроме того, вы можете отключать лигатуры и вставлять лигатуры только в определенных местах (например, копировать и вставлять из карты символов Windows).
В некоторых редких случаях шрифт может включать стандартную лигатуру, которую другой шрифт обозначает как дискреционный. Это может вызвать некоторые проблемы, если вы хотите включить стандартные лигатуры в свое программное обеспечение, но не хотите, чтобы это нормально показательное.
Они могут отображаться как один символ, но каждая буква доступна для редактирования. Если вы хотите изменить штраф (с лирикой) на Fine, вам нужно только изменить f на заглавную букву. Я преобразую в пунктирную форму. При использовании лигатур изменение трекинга может не влиять на расстояние отдельных частей лигатуры, что приводит к нечетному расстоянию. Однако в некоторых программах, если отслеживание становится достаточно экстремальным, программа может заменить лигатуру нормальными символами.
Я преобразую в пунктирную форму. При использовании лигатур изменение трекинга может не влиять на расстояние отдельных частей лигатуры, что приводит к нечетному расстоянию. Однако в некоторых программах, если отслеживание становится достаточно экстремальным, программа может заменить лигатуру нормальными символами.
Аня, расскажи про фичи
Фичи — это дополнительно прописанные правила внутри шрифта. Полный список фич огромен, потому что они отвечают не только за типографические изыски, как в большинстве европейских языков, но и за правописание в восточных языках.
Глобально фичи делятся на две группы: позиционирование глифа и замена глифа.
Позиционирование
Позиционирование — это команда об изменении местоположения глифа.
В позиционирование входит кернинг. Мы говорим программе: если я наберу глиф А, а после неё V, сдвинь глиф V к А на 75 единиц.
Глифы A и V на своих местах
Глиф V приближен к глифу А на 75 единиц
Мы можем сдвинуть глиф не только влево или вправо, но и вверх и вниз:
Глиф V приближен к глифу А на 75 единиц и поднят наверх на 75 единиц
Разные виды позиционирования и кернинга нужны в восточных языках. Например, в письме, которое идёт справа налево, нужно подстраивать правый глиф к левому, а не наоборот. В арабской письменности можно встретить опускающиеся и поднимающиеся глифы в зависимости от того, с каким соседним глифом они связаны.
Например, в письме, которое идёт справа налево, нужно подстраивать правый глиф к левому, а не наоборот. В арабской письменности можно встретить опускающиеся и поднимающиеся глифы в зависимости от того, с каким соседним глифом они связаны.
Также позиционирование отвечает за разрядку прописных:
Автоматическая разрядка прописных
Эта фича работает и в вебе, но не в старых версиях браузеров. Поэтому для веба приходится изобретать другие способы разрядки. Например, в Бюросерифе и Бюросансе разрядка прописных прописана кернингом всех прописных между друг другом. Это очень долгий процесс, но для нашей задачи было важно, чтобы разрядка присутствовала на всех носителях.
Кернинг: оптический или метрикой
Если вы нажимаете на кнопку Optical kerning в программе, то машина сделает за вас то, что должны делать человеческие глаза — определит расстояния между знаками на свой вкус. Программы делают это из математического расчёта, и результаты по моему опыту никогда не были хорошими:
Оптический кернинг в Индизайне, шрифт Миньон. Глиф V подвинут к A, но между V и Е возникла дыра. Программа автоматически делает кернинг к любой паре букв, даже если он им не нужен. Это приводит к тому, что белое будет слишком разряженным, как в этом случае, либо наоборот, слишком сжатым
Глиф V подвинут к A, но между V и Е возникла дыра. Программа автоматически делает кернинг к любой паре букв, даже если он им не нужен. Это приводит к тому, что белое будет слишком разряженным, как в этом случае, либо наоборот, слишком сжатым
Родной кернинг. Тройка AVE не залипает, а глифы RIA стоят теснее, чтобы внутреннее белое не распалось. Мне кажется, эта надпись выглядит более цельно с родным кернингом
Metrics, или Auto, — это родной кернинг шрифта, который
с любовью сделал для вас автор. Желательно, чтобы в работе всегда стоял такой кернинг. Если вы делаете небольшую фразу, например, логотип, и с родным кернингом он выглядит плохо, всегда можно подправить его вручную.
В Бюросансе по умолчанию довольно свободные апроши для нормального отображения в наборе. Но если надо им набрать заголовок или логотип, лучше вручную исправлять внутреннее белое. Поправлять кернинг в продуктах Адобе можно кнопками «альт →» или «альт ←». Шаг и кернинга, и трекинга можно настраивать в Preferences
Шаг и кернинга, и трекинга можно настраивать в Preferences
Более тесная надпись лучше считывается как заголовок или логотип
Бывает такое, что родного кернинга нет или он плохо сделан. Если вы пишете длинный полезный текст и видите неравномерный набор, возможно, это сигнал к тому, что нужно менять шрифт.
Замена
Замена — это команда, при которой один глиф будет заменяться другим.
При наличии таких фич мы можем заменить знаки на капитель, на индексы, на альтернативные знаки и т. д. А в восточных языках замена часто играет важную роль для правильного написания слов. Например, в арабском есть по три формы одной буквы — для начала слова, середины и для конца. Без фичи замены программа не сможет распознать, какой именно глиф вам нужен в конкретной ситуации.
Лигатуры
Лигатуры — это соединения двух или более глифов в один знак-глиф. В европейских языках лигатура, в основном, выполняет типографическую роль: чтобы части разных знаков не слипались друг с другом. Ещё до изобретения печати в различных почерках была проблема неудачного соединения букв друг с другом.
Ещё до изобретения печати в различных почерках была проблема неудачного соединения букв друг с другом.
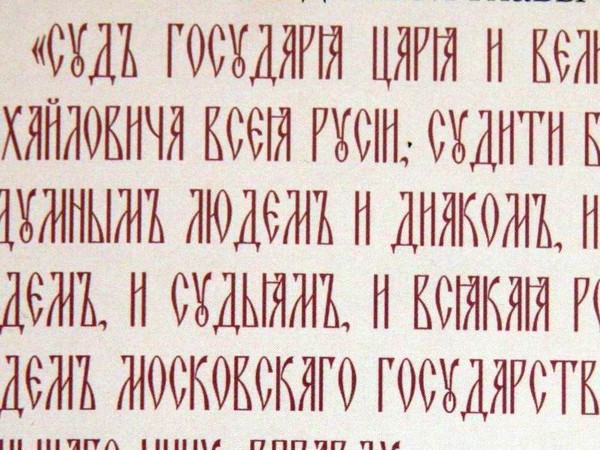
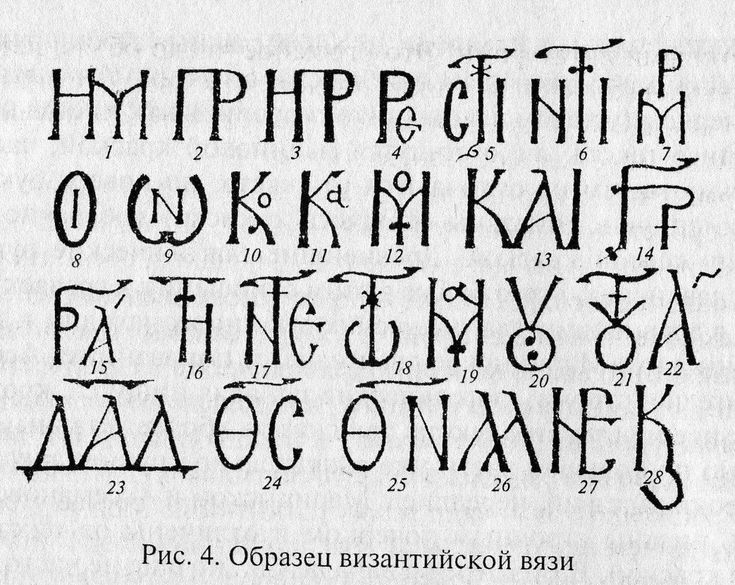
Пример манускрипта, написанного почерком Текстура. Здесь практически каждая пара-тройка букв может быть названа лигатурой, потому что ради сохранения плотности набора приходилось жертвовать белым, а зачастую и читабельностью
С книгопечатанием лигатуры сохранились и их делали отдельными литерами:
Лигатуры, отлитые в металле. Картинка из статьи Ральфа Херманна про лигатуры
В компьютерном шрифте есть два типа лигатур — основные и дискреционные, т. е. «лигатуры по усмотрению».
Основные лигатуры — это, как правило, fi, fl и иногда схожие с ними ffi, ffl, ft, ff. Они считаются основными, потому что чаще всего вне зависимости от рисунка шрифта такие сочетания глифов плохо стоят вместе.
Такие лигатуры вызываются кнопкой Standard ligatures или просто Ligatures в программах, где доступны Опентайп фичи.
В зависимости от версий программ пути могут меняться, но такие лигатуры обычно будут показаны знаком fi или названием
Дискреционными лигатурами могут быть какие угодно остальные пары букв. Часто такие лигатуры можно встретить в почерках-скриптах, основанных на рукописных формах, или приближенных к ним. Дискреционные лигатуры могут сократить ширину набора или приукрасить набор
Шрифт Траян, который распространяется по подписке Адобе Тайпкит
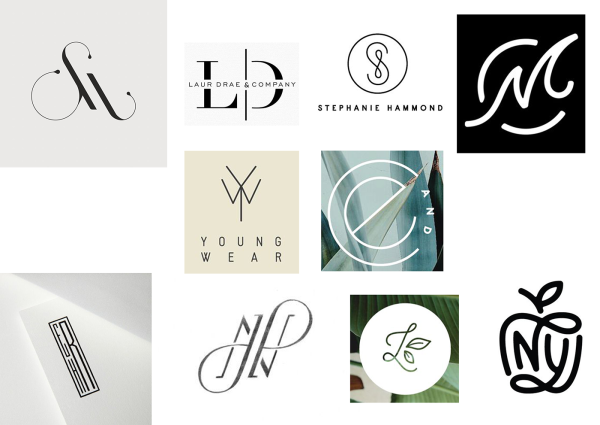
В шрифте нет обычных лигатур, но есть эффектные дискреционные лигатуры NN и TT
В последнее время всё чаще встречаются шрифты, где ради интересного набора созданы менее очевидные, но классные лигатуры.
Шрифт Биг Сити создавался для журнала Большой город, и огромное количество лигатур играло большую роль в оформлении выносов. В Большом городе вообще любили работать с разными шрифтами, и мне кажется, у них это выглядело очень круто. Сейчас этот шрифт можно купить на сайте Type.today
Сейчас этот шрифт можно купить на сайте Type.today
Такие лигатуры включаются по запросу Discretionary Ligatures:
Считается, что лигатура st — это дополнительная, не обязательная лигатура. Поэтому такие лигатуры по запросу можно найти по кнопке со знаком st
Деление лигатур на основные и дискреционные — очень условное. Каждый автор шрифта сам решает, что будет входить в блок основных лигатур, то есть, какие формы он предлагает использовать по умолчанию, а что будет дополнительным предложением. Есть шрифты, в которых все лигатуры будут основными, потому что автор хочет, чтобы ими пользовались всегда.
Но с лигатурами стоит быть аккуратнее в некоторых языках. Важно, чтобы визуальное решение соединить два или три глифа не сказалось на правописании. К примеру, в турецком существуют две разные буквы: i с точкой сверху и ı без точки.
fil — по-турецки «слон», а fırsatları — «возможность»
А стандартная лигатура fi обычно выглядит так:
Если мы поставим такую лигатуру в турецкий, будет ошибка в грамматике. У i пропадет точка, и получится другая буква, а с ней и смысл. Поэтому в хороших шрифтах при наличии таких лигатур прописываются дополнительные правила для некоторых языков.
У i пропадет точка, и получится другая буква, а с ней и смысл. Поэтому в хороших шрифтах при наличии таких лигатур прописываются дополнительные правила для некоторых языков.
Это была вторая часть советов про фичи. В следующем совете я расскажу о цифрах и альтернативных знаках.
Для чего используется лигатура в типографике? – Techstacker
В вашем браузере отключен JavaScript. Чтобы получить наилучший пользовательский опыт на нашем веб-сайте, вы должны включить его 🙂
Узнайте о том, для чего используются лигатуры в типографике, и как включать и выключать их с помощью CSS.
Что такое лигатура?
Лигатура — это специальный символ в шрифте, который сочетает в себе два или более символов, например. «th» или «fi». Слово «лигатура» происходит от латинского слова ligatus, что означает для привязки или для привязки.
Лигатуры были изобретены для решения проблемы набора текста с помощью печатного станка. В старину, когда купели делали из металла. У некоторых персонажей были особенности, из-за которых они сталкивались с другими персонажами.
В старину, когда купели делали из металла. У некоторых персонажей были особенности, из-за которых они сталкивались с другими персонажами.
Чтобы решить эту проблему, были изобретены лигатуры.
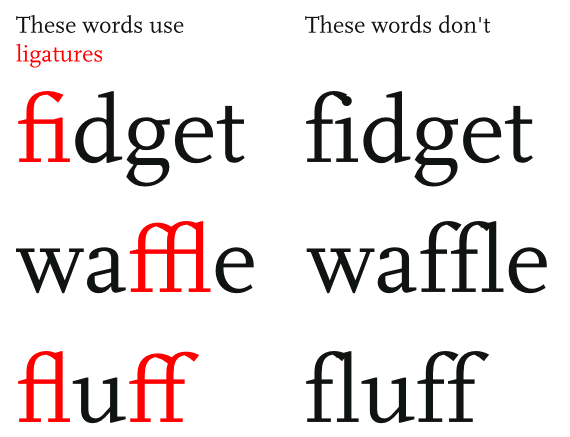
К сожалению, проблема коллизии символов затрагивает и некоторые веб-шрифты. Самый распространенный пример и самый быстрый способ найти коллизии — поставить «f» и «i» рядом друг с другом, как в «рыба», «wi-fi», «фиаско» и т. д.:
фи
Обратите внимание на неловкое столкновение.
Обратите внимание, как точка на i сталкивается с зажимом f.
Визуально он выглядит плохо, и поскольку он кажется неуместным по сравнению с остальным дизайном шрифта, он может даже прерывать процесс чтения, по крайней мере, для людей с чувствительным зрением (например, дизайнеров).
Лигатуры в помощь
Так выглядит тот же шрифт (Alegreya) с включенными лигатурами:
фи
F и я стали одним целым.
Обратите внимание, как два символа f и i объединены в один глиф (глиф — это визуальное представление символа). Это называется лигатурой.
Это называется лигатурой.
Теперь взгляните на два примера fi рядом:
fi
Плохо 👎
фи
Хорошо 👍
Как включить лигатуры с помощью CSS
CSS имеет свойство рендеринга текста, подходящим названием text-rendering . Он принимает несколько вариантов рендеринга текста, в том числе optimizeLegibility , который включает лигатуры (если они доступны).
Вы можете включить лигатуры для каждого текстового элемента на своем веб-сайте, настроив таргетинг на родительский элемент HTML:
html {
рендеринг текста: оптимизация разборчивости;
} Или на отдельных элементах, либо с помощью целевых селекторов элементов:
/* Включает лигатуры для каждого элемента заголовка */
ч2,
h3,
h4,
h5,
h5,
h6 {
рендеринг текста: оптимизация разборчивости;
} Или через пользовательский класс:
/* Добавьте этот класс к элементам, которым нужны лигатуры */
.optimize-разборчивость {
рендеринг текста: оптимизация разборчивости;
} Примечание. В некоторых веб-шрифтах лигатуры включены по умолчанию, что означает, что вам не нужно использовать параметр
В некоторых веб-шрифтах лигатуры включены по умолчанию, что означает, что вам не нужно использовать параметр optimizeLegibility .
Не включайте лигатуры без уважительной причины
Лигатуры — это не только инструмент для исправления коллизий символов, но и стилистический выбор . Некоторые шрифты не имеют проблем с коллизиями, но по-прежнему позволяют включать лигатуры в качестве альтернативного стиля, придающего более олдскульный вид.
Я не включаю лигатуры, если они не нужны, потому что я предпочитаю это i выглядит как i (с видимой точкой), но это вопрос личных предпочтений.
Производительность рендеринга текста
Каждое решение, влияющее на рендеринг в браузере, имеет свою цену. optimizeLegibility может немного снизить производительность скорости рендеринга вашего шрифта при загрузке страницы. Вот почему вы можете захотеть включить лигатуры только для определенных элементов, а не для каждого текстового элемента.
Если по какой-либо причине вы хотите или вам необходимо отключить лигатуры, вы можете использовать рендеринг текста: оптимизация скорости; , который удалит лигатуры и, в свою очередь, немного ускорит визуализацию ваших текстовых элементов. Я не рекомендую это в целом, но каждый случай использования отличается.
Если ваш шрифт имеет проблемы с коллизией символов, думаю стоит включить лигатуры, для весь ваш текст. Это заставляет вас выглядеть более профессионально.
Печатная типография менее щадящая
Проблему конфликта символов обычно легко решить в Интернете, даже постфактум. Печатная типография не предлагает такой роскоши. Будьте осторожны, прежде чем напечатать тысячи постеров к фильмам и поставить в неловкое положение весь отдел дизайна.
Обязательно пройдитесь гребнем по каждой букве и убедитесь, что символы не пересекаются.
Совет: чем больше размер вашего шрифта, тем легче обнаружить коллизии символов. Временно увеличьте масштаб всех ваших текстовых элементов и отправляйтесь на поиски (особенно перед тем, как вы напечатаете что-нибудь). Это также хорошее время, чтобы обратить внимание на потенциальные проблемы с кернингом (неравномерное расстояние между символами).
Временно увеличьте масштаб всех ваших текстовых элементов и отправляйтесь на поиски (особенно перед тем, как вы напечатаете что-нибудь). Это также хорошее время, чтобы обратить внимание на потенциальные проблемы с кернингом (неравномерное расстояние между символами).
Подписаться на информационный бюллетень
font-variant-ligatures — CSS: каскадные таблицы стилей
Свойство CSS font-variant-ligatures определяет, какие лигатуры и контекстные формы используются в текстовом содержимом элементов, к которым оно применяется. Это приводит к более согласованным формам в результирующем тексте.
/* Значения ключевых слов */ шрифт-вариант-лигатуры: нормальный; лигатуры варианта шрифта: нет; лигатуры вариантов шрифта: общие лигатуры; /* <общие-лиг-значения> */ лигатуры вариантов шрифта: нет общих лигатур; /* <общие-лиг-значения> */ шрифтовые варианты-лигатуры: дискреционные-лигатуры; /* <дискреционные-лиг-значения> */ лигатуры вариантов шрифта: недискреционные лигатуры; /* <дискреционные-лиг-значения> */ шрифтовые варианты-лигатуры: исторические-лигатуры; /* <исторические-лиг-значения> */ шрифтовые варианты-лигатуры: нет-исторических-лигатур; /* <исторические-лиг-значения> */ шрифтовые варианты-лигатуры: контекстные; /* <контекстные-альт-значения> */ шрифтовые варианты-лигатуры: неконтекстные; /* <контекстные-альт-значения> */ /* Глобальные значения */ лигатуры варианта шрифта: наследовать; шрифт-вариант-лигатуры: начальный; шрифт-вариант-лигатуры: вернуться; шрифт-вариант-лигатуры: возврат-слой; шрифт-вариант-лигатуры: не установлен;
Свойство font-variant-ligatures указано как одно из значений ключевого слова, перечисленных ниже.
Значения
-
нормальный Это ключевое слово приводит к активации обычных лигатур и контекстных форм, необходимых для правильного рендеринга. Активируемые лигатуры и формы зависят от шрифта, языка и вида письма. Это значение по умолчанию.
-
нет Это ключевое слово указывает, что все лигатуры и контекстные формы отключены, даже общие.
- <общие-лиг-значения>
Эти значения управляют наиболее распространенными лигатурами, такими как
fi,ffi,thили аналогичные. Они соответствуют значениям OpenTypeligaиclig. Возможны два значения:-
общие лигатурыактивация этих лигатур. Обратите внимание, что ключевое словоnormalактивирует эти лигатуры. -
no-common-ligaturesдеактивирует эти лигатуры.
-
- <дискреционные-lig-значения>
Эти значения управляют определенными лигатурами, характерными для шрифта и определенными дизайнером шрифтов. Они соответствуют значениям OpenType
dlig. Возможны два значения:-
дискреционные лигатурыактивация этих лигатур. -
недискреционные лигатурыдеактивация лигатур. Обратите внимание, что ключевое словонормальныйобычно деактивирует эти лигатуры.
-
- <исторические-лиг-значения>
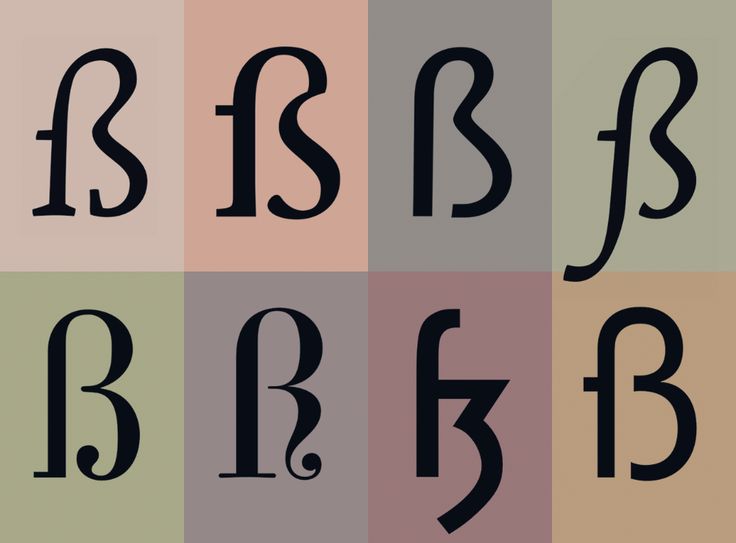
Эти значения управляют лигатурами, которые исторически использовались в старых книгах, например, немецкий диграф tz отображается как ꜩ. Они соответствуют значениям OpenType
hlig. Возможны два значения:-
исторические лигатурыактивация этих лигатур. -
без исторических лигатурдеактивация лигатур. Обратите внимание, что ключевое слово
Обратите внимание, что ключевое слово normalобычно деактивирует эти лигатуры.
-
- <контекстные-альт-значения>
Эти значения определяют, адаптируются ли буквы к своему контексту, то есть адаптируются ли они к окружающим буквам. Эти значения соответствуют значениям OpenType
calt. Возможны два значения:-
contextualуказывает, что должны использоваться контекстные альтернативы. Обратите внимание, что ключевое словонормальныйобычно активирует и эти лигатуры. -
неконтекстныйпредотвращает их использование.
-
| Исходное значение | нормальный |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter и ::first-line . |
| Унаследовано | да |
| Расчетное значение | как указано |
| Тип анимации | дискретный |
шрифт-вариант-лигатуры =
обычный |
нет |
[ <общие-lig-значения> || <дискреционные-лиг-значения> || <исторические-лиг-значения> ||] ">
=
common-ligatures |
no-common-ligatures">
=
дискреционные лигатуры |
без дискреционных лигатур"><исторические значения лиги> =
исторические лигатуры |
без исторических лигатур"><контекстные альтернативные значения> =
контекстные |
без контекста
Установка лигатур шрифтов и контекстных форм
HTML
googleapis.com/css?family=Lora" rel="stylesheet" /> <р> нормальный
если fi ff tf ft jf fj <р> нет
если fi ff tf ft jf fj <р> общие лигатуры
если fi ff tf ft jf fj <р> без общих лигатур
если fi ff tf ft jf fj <р> дискреционные лигатуры
если fi ff tf ft jf fj <р> недискреционные-лигатуры
если fi ff tf ft jf fj <р> исторические лигатуры
если fi ff tf ft jf fj <р> без исторических лигатур
если fi ff tf ft jf fj <р> контекстный
если fi ff tf ft jf fj <р> без контекста
если fi ff tf ft jf fj
CSS
р {
семейство шрифтов: Lora, с засечками;
}
.нормальный {
шрифт-вариант-лигатуры: нормальный;
}
.никто {
лигатуры варианта шрифта: нет;
}
.общие лигатуры {
лигатуры вариантов шрифта: общие лигатуры;
}
.no-общие-лигатуры {
лигатуры вариантов шрифта: нет общих лигатур;
}
.discretionary-ligatures {
шрифтовые варианты-лигатуры: дискреционные-лигатуры;
}
.



 Обратите внимание, что ключевое слово
Обратите внимание, что ключевое слово