Содержание
Узнайте, как нарисовать цветок и сердце в Illustrator
Руководство пользователя
Отмена
Поиск
Последнее обновление
Nov 15, 2022 09:24:55 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Хотите сделать цветочную тему для плакатов, открыток, брошюр и другого? Рассмотрим, как создавать цветок с сердцевидными лепестками, используя основные функции Illustrator.
Прежде чем продолжить путем создания цветка
Загрузить Illustrator
Шаг 1: создайте первый лепесток
Применение инструмента «Эллипс»
Создание лепестка
Просмотрите эти шаги на следующей анимированной иллюстрации:
Создание лепестка в форме сердца
Если вы работаете с версией Illustrator 24.1.2, нажмите клавишу Shift при удалении опорных точек, иначе форма контура изменится.
Шаг 2: создайте структуру цветка
Используйте функции поворота и дублирования
Создание структуры цветка путем поворота и дублирования лепестков
Шаг 3: создайте детали цветка
Создание линий сгиба для лепестков с помощью инструментов «Поворот» и «Эллипс»
- Создайте прямую линию с помощью инструмента Перо, затем выберите ее с помощью инструмента Выбор.
- Выберите Профиль ширины 1 (форма листа) и измените значение параметра Обводка на 5.

- Выберите инструмент Поворот. Удерживая клавишу Alt, щелкните в нижней точке линии, чтобы открыть настройки поворота. Укажите Угол в 12 градусов.
- Нажмите клавиши Ctrl+D или Command+D, чтобы сформировать круговой узор.
Преобразовать штрихи в контур
Теперь у нас есть коллекция штрихов, и мы разберем оформление, чтобы преобразовать штрихи в контур. Для этого выберите все штрихи, затем выберите Объект > Разобрать оформление.
Примечание: в качестве альтернативы, если вы не хотите преобразовывать штрихи в контур, установите параметр Общие > Масштабирование обводки и эффектов.
Преобразование контуров в фигуруСоздание пыльцы с помощью инструментов «Поворот» и «Эллипс»Создание чашелистика с помощью инструмента «Звезда»
Чашелистик — это часть с зелеными листочками, находится в основании цветка.
- Выберите инструмент Звезда на панели инструментов. Нажмите Alt и щелкните, чтобы открыть настройки инструмента «Звезда». Поскольку у нас четыре лепестка, создадим четырехконечную звезду с Radius1 в 25 пунктов и Radius2 в 100 пунктов.
- С помощью инструмента Эллипс создайте небольшой круг в центре фигуры цветка.
Шаг 4: добавьте цвет деталям цветка
Добавьте цвет цветку и его различным компонентам с помощью цветовой панели.
См. также Рисование с помощью заливки и штрихов.
Шаг 5: упорядочьте детали цветка
Необходимые условия
Прежде чем упорядочивать детали, выполните следующие действия:
- Создайте группу лепестков: выберите лепестки, затем щелкните правой кнопкой мыши и выберите пункт Группа.

- Создание составного контура:
- Выберите группу лепестков и создайте ее копию. Отложите ее в сторону.
- Выберите Объект > Составной контур > Создать или нажмите Command+8 или Ctrl+8.
См. также Объединение объектов. - Выберите линии сгиба и составной контур. Выровняйте их с помощью панели Выравнивание (горизонтальное и вертикальное выравнивание, центр). Проследите, чтобы был выбран параметр Выровнять по ключевому объекту. Убедитесь, что составной контур лепестка находится сверху.
Создание группы лепестков и составного контура
Создайте обтравочную маску, чтобы обрезать линии сгиба внутри лепестков:
- Выберите лепестки и складки, затем выберите Объект > Обтравочная маска > Создать.

См. также Редактировать обтравочную маску.
Чтобы настроить видимость объектов, щелкните правой кнопкой мыши объекты и выберите Упорядочить > На задний план (или «На передний план»).
Создание обтравочной маски для обрезки линий сгиба внутри лепестков
Чтобы получить окончательную фигуру для линий сгиба, обрежьте обтравочную маску с помощью функции Обрезать в Pathfinder.
См. также Разрезание, разделение и обрезка объектов
Упорядочить детали, чтобы получился цветок
Порядок расположения деталей
Выберите все детали и выровняйте их с помощью панели Выравнивание (горизонтальное и вертикальное выравнивание, центр). Проследите, чтобы был выбран параметр Выровнять по выделенной области.
Финальное изображение. У вас получилось!
Повторение используемых инструментов и функций
Попробуйте сами
Скачать файлы образца, чтобы попробовать эту работу в конце.![]()
Практика и учеба
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь идеями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
Рисуем цветок лотоса в Adobe Illustrator CS5
В этом уроке представлено пошаговое рисование цветка лотоса в Adobe Illustrator несколькими основными инструментами (Эллипс, Частичное выделение, Карандаш, Сетка и т.д.).
Шаг 1
Создайте документ с параметрами 1200х900 пикселей. Начнем работу с лепестков лотоса: нарисуйте эллипс, воспользовавшись одноименным инструментом (L) (без заливки, размер линии 1, цвет – черный).
Выберите Частичное выделение (A), кликните на точку С, и, удерживая клавишу Shift, кликните на точку D. Теперь нажмите на иконку «Удалить выбранные точки» в панели свойств. Так же, с помощью Частичного выделения, кликните на точку А и потом на иконку «Преобразовать выделенные точки в угол» на панели свойств. Полученная форма должна быть похожа на сильно вытянутую каплю.
Так же, с помощью Частичного выделения, кликните на точку А и потом на иконку «Преобразовать выделенные точки в угол» на панели свойств. Полученная форма должна быть похожа на сильно вытянутую каплю.
Выберите опцию «Преобразование основной точки» (Shift+C) и кликните на точку B, затем тащите ее вправо до тех пор, пока вы не получите форму как на левом нижнем рисунке. Продолжайте использовать Преобразование основной точки, чтобы перетащить две дополнительные точки B: следуйте направлению, показанному на правом нижнем рисунке. Назовем полученную форму «лепесток_1».
Шаг 2
Из первого шаблона лепестка создадим второй. Выберите инструмент Выделение > зажав клавишу Alt, кликните на «лепесток_1» и перетащите его на новую позицию. Скопируйте его (Редактировать > Копировать) и поместите перед первоначальным шаблоном (Редактирование > Поместить спереди).
Выбрав Прямое выделение, кликните на точку B’ (она совпадает с точкой B без апострофа). Теперь мы видим две дополнительные точки 1’ и 2’ (как показано на примере. Зажав Alt, наведите курсор мыши на правую точку 2′, а затем нажмите и перетащите ее влево (как показано на верхнем правом изображении). Таким образом нарисуйте правую часть, путем перетаскивания вправо левой точки 1’, как показано на примере. Назовем полученный результат «лепесток_2».
Зажав Alt, наведите курсор мыши на правую точку 2′, а затем нажмите и перетащите ее влево (как показано на верхнем правом изображении). Таким образом нарисуйте правую часть, путем перетаскивания вправо левой точки 1’, как показано на примере. Назовем полученный результат «лепесток_2».
Шаг 3
Нарисуем лепесток другой формы. Начните с эллипса (без заливки, размер линии 1, цвет – черный), затем выберите опцию Частичное выделение и нажмите на точку С, а потом с нажатой клавишей Shift, кликните на точку D. Удалите эти точки. Наша форма должна выглядеть похожей на левый рисунок посередине.
Когда мы выберем Частичное выделение и кликнем на точку А, то увидим две дополнительные точки 1 и 2. Зажав Alt, наведите курсор мыши на 1, перетащите ее вниз (как показано на пятом изображении). Отпустив Alt, кликните на точку В и появятся две ее дополнительные точки 3 и 4. Снова зажмите Alt наведите курсор на 3, и перетащите ее вверх (как показано на левом нижнем изображении). Проделайте аналогичные операции с точками 2 и 4, следуя направлениям, показанным на правом нижнем примере.
Шаг 4
Полученная нами форма – лишь часть лепестка лотоса. Воспользуемся тем же самым способом, описанном в шаге 2, чтобы нарисовать оставшуюся часть.
Воспользуйтесь опцией Частичное выделение и кликните на точку А’ (она совмещена с точкой А без апострофа). Теперь мы можем видеть две дополнительные точки 1’ и 2’ (см. правое верхнее изображение). Зажав Alt,наведите курсор на 1’, кликните и перетащите ее вниз к 2’. Отпустите Alt, нажмите на точку B’ (она совмещена с точкой B без апострофа), потом снова держите Alt и, наведя курсор на точку 3’, перетащите ее вниз, как показано на левом нижнем рисунке. Назовите полученный результат «лепесток_3».
Шаг 5
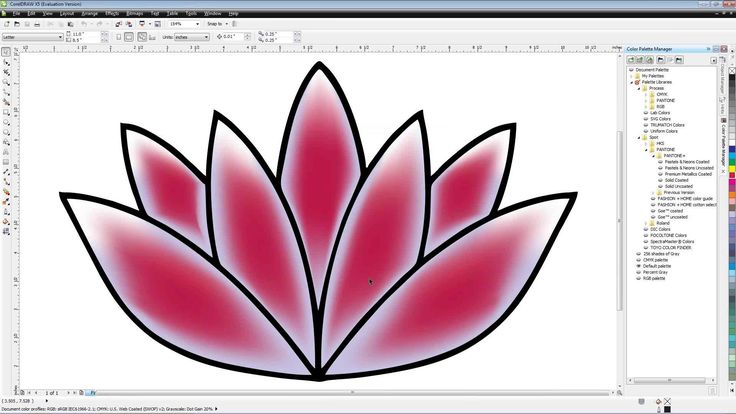
Давайте закрасим первый лепесток. Воспользуйтесь инструментом Выделение, чтобы выбрать объект «лепесток_1» и залить его светло-розовым цветом (#F7B3D1). Затем задействуйте инструмент Сетка и кликните на точку 1.
Теперь нам нужно назначить цвета точкам сетки: для 1 используем заливку цветом #FFFFFF, для 2 и 3 – #ED3694, а для 4 и 5 – #F498C0.
Шаг 6
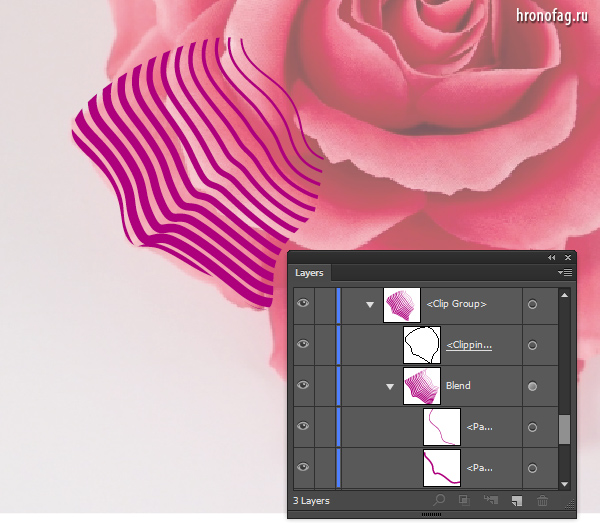
Настал черед второго лепестка. Для облегчения задачи нам нужно скрыть правую и левую части. Используйте Выделение, чтобы выбрать две формы, затем перейдите к опциям Объект > Скрыть > Выделение. Залейте видимую область светло-розовым (#F7B3D1). Создайте градиент с помощью Сетки: кликните на точку 1, залейте ее цветом #EE4498, точку 2 – #EC008C, 3 – #FACFE2 и 4 – #FFFFFF. На данный момент цвета должны выглядеть как на рисунке справа от середины.
Нажмите Объект > Показать все, чтобы снова стали видны левая и правая стороны лепестка. Зальем их светло-розовым (#F7B3D1). Можете тоже закрасить их градиентом.
Шаг 7
Наконец, закрасим третий лепесток. Выделите самую тонкую область, затем нажмите Объект > Скрыть > Выделение, чтобы спрятать нижнюю часть. Кликните на видимую область и залейте ее основным светло-розовым цветом.
Теперь с помощью Сетки добавьте градиент: кликните на точку 1 и залейте ее цветом #EE4097, 2 – #EC008C, а точки 3 и 4 зальем #F496BF и #FFFFFF соответственно.
Шаг 8
Нажмите Объект > Показать все, чтобы сделать нижнюю часть лепестка снова видимой. Выделите эту область и залейте ее цветом #F7B3D1. Можно также применить Сетку. Результат сравните с примером.
Шаг 9
Добавим прожилки нашим лепесткам. Выберите инструмент Ручка (без заливки, размер линии 0,5, цвет – #EC008C) и проведите закругленную линию от точки А в точку В. Продолжите рисовать кривые, ориентируясь на образец. В конце работы выделите все кривые и назначьте им Непрозрачность 10%-15%.
Шаг 10
Таким же способом нарисуем прожилки на втором лепестке, предварительно скрыв его боковые части. Когда вы закончите рисовать кривые, сделайте эти части видимыми и тоже добавьте им прожилки. Сравните результат с примером.
Шаг 11
То же самое проделаем с третьим лепесточком.
Шаг 12
Следуя вышеописанным способам, вы можете нарисовать множество лепестков разнообразных форм.
Шаг 13
Начните собирать из лепестков цветок. Чтобы облегчить себе задачу, разделим лепестки на пять групп.
Чтобы облегчить себе задачу, разделим лепестки на пять групп.
Шаг 14
С помощью Выделения поместим лепестки из группы 1 так, чтобы они накладывались друг друга. Вращайте лепестки, чтобы придать им форму цветка.
Шаг 15
Ориентируясь на пример, разместите лепестки из группы 3.
Шаг 16
Разместите группу 2. При необходимости раздвиньте лепестки, чтобы они выглядели естественнее.
Шаг 17
Лепестки из группы 4 поместите так, как показано на рисунке. Кликните сначала на первый лепесток (с зажатой клавишей Shift), а затем на второй. Нажмите правую клавишу и выберите в контекстном меню Расположение > Поместить назад.
Шаг 18
Последними добавим группу 5. С помощью опции Расположение в контекстном меню, поместим лепестки спереди остальных, как это показано на рисунке.
Шаг 20
Теперь нарисуем стебель. Ручкой (без заливки, размер линии 1, цвет – желто-оранжевый) нарисуем такой же объект, как на примере, и назовем его А. Затем выделим этот объект, скопируем его,вставим под названием А’ и назначим темно-коричневый цвет его линиям. Примените к нему Частичное выделение и немного уменьшите его, как показано на примере.
Затем выделим этот объект, скопируем его,вставим под названием А’ и назначим темно-коричневый цвет его линиям. Примените к нему Частичное выделение и немного уменьшите его, как показано на примере.
Шаг 20
Объект А’ залейте цветом #B27544 (контур должен быть бесцветным), к объекту А без апострофа примените инструмент Градиент и задайте такие же значения, какие вы видите на рисунке.
Шаг 21
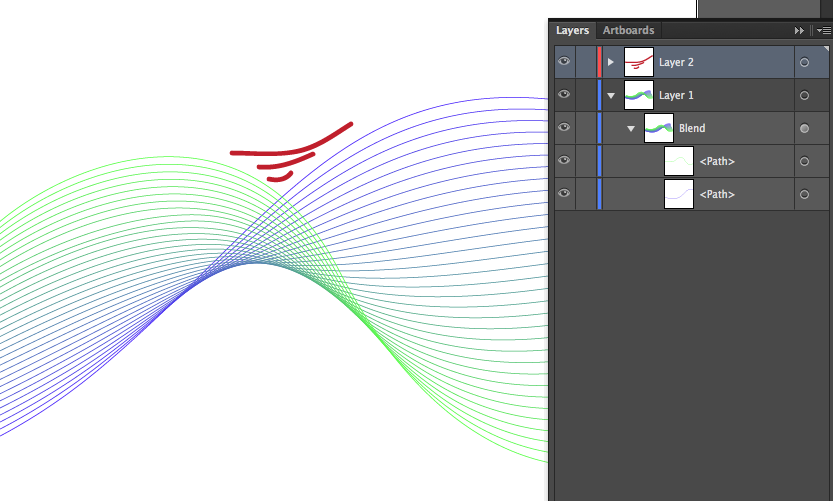
Выделите оба объекта и зайдите в меню Объект > Смешивание > Варианты смешивания. В диалоговом окне установите те же параметры, что и на примере. Затем нажмите Объект > Смешивание > Применить.
Шаг 22
Давайте нарисуем и раскрасим лист лотоса. Ручкой или Карандашом нарисуйте форму, похожую на лист лотоса, и залейте ее зеленым цветом (#35A54E). Затем, выберите Сетку, кликните на точки 1, 2, 3, 4, 5, создав сетку поверх «листа».
Шаг 23
Теперь добавим цвет в точки сетки, ориентируясь на образец.
Шаг 24
Добавим прожилки нашему листу. Назначьте инструменту Ручка параметры, указанные на рисунке, а затем протяните несколько кривых линий от краев к центру листа (их непрозрачность должна составлять 15%). Нарисуйте маленький эллипс в центре листа и залейте его цветом #667F6A.
Назначьте инструменту Ручка параметры, указанные на рисунке, а затем протяните несколько кривых линий от краев к центру листа (их непрозрачность должна составлять 15%). Нарисуйте маленький эллипс в центре листа и залейте его цветом #667F6A.
Шаг 25
Соедините стебли с цветами и листьями.
Шаг 26
Ручкой или Карандашом изобразите фон и залейте его серым #C9D3D8.
Шаг 27
Поместите листы лотоса на фон.
Шаг 28
В центре композиции из трех листьев расположите самый большой цветок.
Шаг 29
Продолжайте формировать композицию из цветков и листьев.
Финальное изображение
С помощью Сетки тонируйте фон.
Узнайте, как создать цветок и сердце в Illustrator
Руководство пользователя
Отмена
Поиск
Последнее обновление:
16 ноября 2022 г. 04:58:06 GMT
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободная трансформация
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Хотите придать цветочную тематику своим плакатам, открыткам, брошюрам и многому другому? Давайте узнаем, как создать цветок с лепестками в форме сердца, используя основные возможности Illustrator.
Прежде чем приступить к созданию цветка
Скачать иллюстратор
Шаг 1. Создайте первый лепесток
Используйте инструмент «Эллипс»
Дизайн лепестка
Посмотрите эту анимированную иллюстрацию, чтобы увидеть, как работают эти шаги:
Создание лепестка в форме сердца
Если вы работаете с В версии Illustrator 24.1.2 нажмите клавишу Shift при удалении узловых точек, иначе форма контура изменится.
Шаг 2. Создание структуры цветка
Использование функций поворота и дублирования
Создание структуры цветка путем вращения и дублирования лепестков
Шаг 3. Создание компонентов цветка
Создание линий сгиба лепестков с помощью инструментов «Поворот» и «Эллипс»
- Создайте прямую линию с помощью инструмента Pen , а затем выберите ее с помощью инструмента Selection .
- Выберите Профиль ширины 1 (форма листа) и измените Ход от до 5 .

- Щелкните инструмент Повернуть . Alt + щелкните в нижней точке линии, чтобы открыть настройки поворота. Укажите Угол как 12 градусов.
- Нажмите Ctrl+D или Command+D , чтобы сформировать круговой массив.
Преобразование штрихов в контур
Теперь у нас есть коллекция штрихов, и теперь мы расширим внешний вид, чтобы преобразовать ваши штрихи в контур. Для этого выделите все штрихи и выберите Объект > Развернуть внешний вид .
Примечание . В качестве альтернативы, если вы не хотите преобразовывать штрихи в контуры, установите параметр Общие > Масштабирование штрихов и эффектов .
Преобразование контуров в формуСоздание пыльцы с помощью инструментов «Поворот» и «Эллипс»Создание чашелистика с помощью инструмента «Звезда»
Чашелистик — это зеленая листовидная опора на основании цветка.
- Выберите инструмент Star на панели инструментов. Нажмите Alt и нажмите, чтобы открыть настройки Star. Поскольку у нас есть 4 лепестка, давайте создадим 4-конечную звезду с Radius1 , как 25px и Radius2 , как 100px .
- Используйте инструмент Эллипс , чтобы создать небольшой круг в центре формы цветка.
Шаг 4. Добавьте цвет компонентам цветка
Добавьте цвет цветку и его различным компонентам с помощью панели «Цвет».
См. также: Краска с заливкой и обводкой.
Шаг 5: Размещение компонентов цветка
Предварительные условия
Прежде чем размещать компоненты, сделайте следующее:
- Создайте группу лепестков : Выберите лепестки, затем щелкните правой кнопкой мыши и выберите Группа .

- Создайте составной путь :
- Выберите группу лепестков и создайте ее копию. Держите это в стороне.
- Выберите Объект > Составной путь > Введите или нажмите Command+8 или Ctrl+8 .
См. также: Объединение объектов. - Выберите линии сгиба и составной контур. Выровняйте их с помощью панели Align (Горизонтальное и вертикальное выравнивание по центру). Убедитесь, что параметр Выровнять по ключевому объекту включен. Убедитесь, что составной контур лепестка находится сверху.
Создание группы лепестков и составного пути
9.
См. также: Редактирование обтравочных масок.
Чтобы управлять видимостью объектов, щелкните их правой кнопкой мыши и выберите Упорядочить > На задний план или На передний план .
Создание обтравочной маски для обрезания линий сгиба внутри лепестков
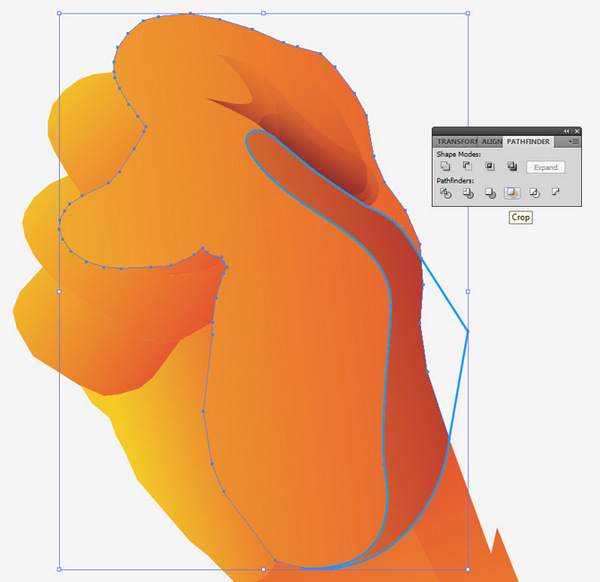
Чтобы получить окончательную форму линий сгиба, обрежьте обтравочную маску с помощью параметра Обрезка в Навигаторе .
См. также: Вырезать, делить и обрезать объекты
Расположить компоненты в виде цветка
Порядок размещения компонентов
Выберите все компоненты и выровняйте их с помощью панели Выровнять (Горизонтальное и Вертикальное выравнивание по центру). Убедитесь, что параметр Выровнять по выделенному включен.
Финальная работа. Ты сделал это!
Обзор использованных инструментов и функций
Попробуйте сами
Загрузите образцы файлов, чтобы опробовать это творение .
Практикуйтесь и учитесь
Поговорите с нами
Мы будем рады услышать от вас.