Содержание
ТОП-20 курсов Frontend-разработчиков — рейтинг обучения в Сравни ру
Лучшие курсы Frontend-разработки
Frontend-разработчик с нуля
Нетология
3.8455 отзывов
Срок обучения
20 месяцев
Рассрочка
4 500 ₽/мес
108 000 ₽
Реклама ООО «Нетология»
Профессия: Frontend-разработчик
ProductStar
4.4166 отзывов
Срок обучения
10 месяцев
Рассрочка
3 940 ₽/мес
94 560 ₽
Реклама ООО «Тривиум»
Веб-разработчик (Стандартный)
Skypro
4.3140 отзывов
Срок обучения
12 месяцев
Рассрочка
4 095 ₽/мес
147 420 ₽
Реклама ОАНО ДПО «СКАЕНГ»
Frontend-разработчик
SkillFactory
3.9479 отзывов
Срок обучения
7 месяцев
Рассрочка
1 757 ₽/мес
63 252 ₽
Реклама ООО «Скилфэктори»
Отзывы о онлайн-школах и курсах
Хекслет
Достиг поставленных целей
Проходил профессию Rails разработчика по индивидуальному плану. В прошлом уже бы… Читать
В прошлом уже бы… Читать
Григорий, г Уфа, Башкортостан
Skillbox
Как круто улучшился Skillbox за 2022 год.
Благодаря тому, что я приобрела объемный курс «Интернет-маркетолог с нуля» поряд… Читать
Светлана, г Челябинск, Челябинская область
SkillFactory
Общее впечатление об онлайн-обучении.
Впервые обучаюсь онлайн, в Курсе Специалист Data Science очень удобный интерфейс… Читать
Чугина Наталья Владимировна, г Краснодар, Краснодарский край
Talentsy
Интересно, познавательно и результативно
Именно так я могу охарактеризовать курсы Talentsy по дизайну интерьеров. Програм… Читать
Аноним, г Москва
Синергия
Большой плюс дистанционного обучения, современный методический материал
Первое моё образование экономическое, со временем я поняла, что хотела бы юридич. .. Читать
.. Читать
Ольга Анатольевна, г Москва
Interra
Отзыв о прохождении обучения на курсе Профессия : Копирайтер-маркетолог
Курс составлен профессиональноУчебный материал преподнесен в доступной и лаконич… Читать
Альфия, г Уфа, Башкортостан
ProductStar
Курсы ProductStar
Прошел свой путь от интерна до мидла с курсами от ProductStar и на каждом этапе… Читать
Артем, г Москва
Учи.Дома
Дети довольны, учителя — молодые, позитивные, школа — одна из лучших.
Двое детей,8 и 12 лет, занимались английским на протяжении старший ребенек 2меся… Читать
Величко Татьяна Алексеевна, г Москва
Geekbrains
Обучение в geekBrains
С чего все началось?Решил стать програмистом. Опыта не было в этой сфере никаког… Читать
Опыта не было в этой сфере никаког… Читать
Алексей, г Москва
Contented
Contented курс «UX/UI дизайнер с 0 до PRO»
Обучаюсь сейчас на курсе «UX/UI дизайнер с 0 до PRO» 2 месяц, пришла на обучение… Читать
Анна, г Санкт-Петербург
Читать все отзывы
Часто задаваемые вопросы по курсам Frontend-разработка
Кто такой Frontend-разработчик?
Frontend-разработчик (frontend developer) — это специалист, который отвечает за создание пользовательского интерфейса сайта, приложения или ПО. Они следят за правильной работой и отражением веб-ресурсов в браузерах и на различных электронных гаджетах.
Основные функции:
- Верстка дизайна сайта, создание шаблонов его будущих страниц с помощью HTML и CSS.
- Настройка работы слайдеров, кнопок, онлайн-форм и прочего запланированного функционала.
- Проверка работы созданного функционала.
- Оптимизация скриптов для ускорения загрузки страниц и т.
 д.
д.
Благодаря им веб-страницы получают красивые интерактивные эффекты: плавные переходы, выскакивающие менюшки, анимационные элементы, всплывающие окна, и др.
Профессия фронтенд-разработчика больше подойдёт творческим людям, которые любят программирование и дизайн одновременно.
Кому подойдут курсы?
Чему я научусь?
Как проходит обучение
Недостатки бесплатных курсов
Преимущества платных курсов
Подойдет ли Frontend-разработка, если плохо знаешь математику?
Сколько зарабатывает Frontend-разработчик?
Сколько времени займет обучение?
Получу ли я диплом или сертификат?
Смогу ли я трудоустроиться после прохождения курсов?
ТОП лучших онлайн-курсов Frontend-разработчиков
1. Курс «Frontend-разработчик с нуля» от Нетология
Курс научит:
- Верстать сайты и приложения для всех типов устройств.
- Решать задачи с использованием JavaScript.
- Оформлять решения, как это делают опытные разработчики.

- Использовать библиотеку React.
| Школа | Нетология3.8455 отзывов |
| Начало курса | 20.01.2023 |
| Длительность курса | 20 месяцев |
| Стоимость курса | 108 000 ₽ |
| Цена в рассрочку | 4 500 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профессиональной переподготовке |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Интернет-магазин обуви, бот для поиска и хранения информации, игра-ходилка, «Крестики-нолики» на JavaScript, веб-сервис торговли криптовалютой, система бронирования ж/д-билетов, веб-менеджер личных финансов, макет сайта, адаптивная мобильная версия сайта. |
2. Курс «Профессия: Frontend-разработчик» от ProductStar
Обучение написанию кода на Javascript, инструментам вёрстки и UX, работе с HTML, CSS и распределённой системой контроля версий. Курсы «Удалёнка» и «Work-life balance» в подарок.
Курсы «Удалёнка» и «Work-life balance» в подарок.
Стоимость курса указана по тарифу «Стандартный», есть возможность выбрать обучение на других тарифах:
- «Продвинутый» — все опции тарифа «Стандартный», а также поддержка менторами вплоть до окончания испытательного срока, расширенный доступ к образовательным программам и трекинг с пошаговым сопровождением.
- «Премиум» — дополнительно включает сопровождение персонального ментора на всех этапах с возможностью выбора ментора и помощь в составлении карьерного плана на несколько лет вперед.
| Школа | ProductStar4.4166 отзывов |
| Длительность курса | 10 месяцев |
| Стоимость курса | 94 560 ₽ |
| Цена в рассрочку | 3 940 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Дипломный проект |
3.
 Курс «Веб-разработчик (Стандартный)» от Skypro
Курс «Веб-разработчик (Стандартный)» от Skypro
Создание и поддерживание части сайта, которую видят пользователи. С помощью языка JavaScript происходит оживление деталей страницы: кнопок, форм, изображений, карточек товаров.
Можно выбрать один из трех тарифов:
- Стандартный.
- Индивидуальный: все опции Стандартного тарифа, а также индивидуальные консультации с наставником и сессии с коучем, гарантия прохождения испытательного срока, курс по дизайну лендингов в подарок, занятия по английскому для IT-специалистов, закрытые живые лекции от лидеров рынка.
- Премиальный: все опции двух предыдущих тарифов, а также индивидуальный план обучения, персональный менеджер 24/7.
| Школа | Skypro4.3140 отзывов |
| Длительность курса | 12 месяцев |
| Стоимость курса | 147 420 ₽ |
| Цена в рассрочку | 4 095 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профпереподготовке |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | 4 лендинга — продающих одностраничных сайта, лендинг с играми на JavaScript, виджет погоды, интерфейс создания и ввода ПИН-кода, форма отправки отзыва с рейтингом заведения, многопользовательская браузерная игра «Камень, ножницы, бумага», программирование приложения для карточной игры, подключение своего проекта к Git, настройка форматтеров и линтеров, собственный бэкенд к проекту, музыкальный сервис, аналогичный «Яндекс. Музыке», собственный бэкенд к проекту, командная разработка сайта онлайн-тренировок, индивидуальный проект — разработка фронтенд-части для сервиса объявлений по типу Avito. Музыке», собственный бэкенд к проекту, командная разработка сайта онлайн-тренировок, индивидуальный проект — разработка фронтенд-части для сервиса объявлений по типу Avito. |
4. Курс «Frontend-разработчик» от SkillFactory
Системная подготовка и полный набор базовых знаний и умений для того, чтобы заниматься практической разработкой визуальной части веб-приложений. Создание адаптивных веб-сайтов с использованием CSS, Flexbox Разработка интерактивных веб-сайтов и приложения на JavaScript и HTML. Умение писать сложные компоненты на React и интерфейсы с авторизацией и подключением к backend.
| Школа | SkillFactory3.9479 отзывов |
| Начало курса | 16.01.2023 |
| Длительность курса | 7 месяцев |
| Стоимость курса | 63 252 ₽ |
| Цена в рассрочку | 1 757 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат, диплом о профессиональной переподготовке |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Сайт-визитка, верстка лендинга по макету, слайдер на JavaScript, канбан-доска на React, финальный проект — клиентская часть веб-приложения для учета краж в сервисе проката велосипедов с подключением по API. |
5. Курс «Frontend-разработчик» от Geekbrains
На курсе вы получите базовые знания и на практике научитесь создавать сайты и приложения, проектировать интерфейсы и работать со сложными инструментами frontend-разработчика. Изучите фреймворки и библиотеки, которые упростят вашу работу.
| Школа | Geekbrains3.61 076 отзывов |
| Начало курса | 09.01.2023 |
| Длительность курса | 12 месяцев |
| Стоимость курса | 144 000 ₽ |
| Цена в рассрочку | 4 000 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Диплом о профессиональной переподготовке, удостоверение о повышении квалификации или свидетельство о прохождении обучения |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | ИТ-проекты: сайты, программы или приложения. |
6. Курс «Frontend-разработчик PRO» от Skillbox
Верстка сайтов на языках HTML и CSS. Работа с фреймворками. Программирование на JavaScript и TypeScript. Разработка серверных приложений на Node.js.
| Школа | Skillbox4.0535 отзывов |
| Длительность курса | 10.5 месяцев |
| Стоимость курса | 170 102 ₽ |
| Цена в рассрочку | 5 003 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Лендинг арт-галереи/платформы для подкастов, интернет-магазин мебели, CRM-система, Frontend-часть банковского сервиса, трекер-задач, сервис заметок на Node.js, сайт строительной компании, сайт туроператора, интернет-магазин электронной техники/премиального белья, Frontend-часть стримингового сервиса на TypeScript. |
7. Курс «Frontend» от Karpov.Courses
Подготовка frontend-разработчиков уровня middle к работе в крупных международных компаниях. Обучение на собственной образовательной платформе. Доступ к выделенному серверу для практики и выкатки проектов. Промокод на бесплатное использование WebStorm на полгода.
| Школа | Karpov.Courses4.317 отзывов |
| Длительность курса | 5 месяцев |
| Стоимость курса | 80 000 ₽ |
| Цена в рассрочку | 20 000 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Игра «Memory Game», мини-проекты «Github Users», «Advanced To-Do List», «Wallet», галерея популярных JavaScript репозиториев «Top JavaScript Repositories», офлайн-проект «Github Users Offline», итоговый проект — новостной портал на React + Redux и TypeScript с адаптивной вёрсткой для мобильных устройств, тёмной темой, доступностью, английской версией, внутренней админкой для партнёрских материалов и деплоем на собственном сервере. |
8. Курс «JavaScript-разработчик» от Бруноям
Освоение профессии frontend-разработчика. Изучение программирования на JavaScript, Node.js, основ React и Typescript. Поддержка наставника в течение одного года после обучения.
| Школа | Бруноям4.142 отзыва |
| Длительность курса | 4 месяца |
| Стоимость курса | 39 900 ₽ |
| Цена в рассрочку | 3 325 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат; удостоверение о повышении квалификации по запросу |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары |
| Проекты в портфолио по итогам обучения | Итоговый проект |
9. Курс «Профессия Frontend-разработчик» от Международная Школа Профессий
Использование HTML и CSS для верстки и стилизации веб-страниц. Создание макета веб-страницы с помощью блочной верстки. Работа с системой контроля версий Git. Разработка пользовательских веб-приложений с помощью JavaScript. Использование библиотеки React.js.
Создание макета веб-страницы с помощью блочной верстки. Работа с системой контроля версий Git. Разработка пользовательских веб-приложений с помощью JavaScript. Использование библиотеки React.js.
| Школа | Международная Школа Профессий4.11 отзыв |
| Длительность курса | 3.5 месяца |
| Стоимость курса | 36 000 ₽ |
| Цена в рассрочку | 4 000 ₽/мес |
| Программа трудоустройства | Отсутствует |
| Документ об окончании курса | Диплом |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
10. Курс «Frontend разработчик» от Loftschool
Изучение Vue.js, React.js, Workflow. Создание SPA-приложений, тестирование приложений.
Возможно индивидуальное обучение с наставником.
| Школа | Loftschool4.1135 отзывов |
| Начало курса | 10. 01.2023 01.2023 |
| Длительность курса | 3 месяца |
| Стоимость курса | 89 000 ₽ |
| Цена в рассрочку | 3 708 ₽/мес |
| Программа трудоустройства | Есть |
| Документ об окончании курса | Сертификат |
| График прохождения курса | Свободный график |
| Учебный процесс | Запись лекций или вебинары, Онлайн занятия с преподавателем |
| Проекты в портфолио по итогам обучения | Выпускные проекты |
Преимущества выбора курсов в Сравни
1. Агрегатор онлайн-курсов
- Освойте современную профессию
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31
- Большой выбор курсов
2. Рейтинги онлайн-школ
Рейтинги онлайн-школ
- ТОП школ по любому направлению
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31
- Рейтинги школ
3. Реальные отзывы учеников
- Выбирайте лучший курс по отзывам реальных учеников
- Дата начала: 2023-01-01
- Дата окончания: 2023-12-31
- Отзывы о школах
курс с нуля в онлайн-школе
Профессия
Записывайтесь, и за 3 месяца вы станете востребованным IT-специалистом
со знанием топовых технологий 2022 года и 2 крутыми проектами в портфолио.
09.01.2023 — 09.04.2023
Что ожидать от обучения?
Знания и навыки
Все необходимые знания для frontend разработчика.
Портфолио
2 впечатляющих современных и технологичных проекта в вашем портфолио.
Сертификат
С оценкой, отражающей уровень ваших знаний и степень отдачи.
Начало карьеры
Мы гарантируем трудоустройство всем хорошистам и отличникам.
Чему Вы научитесь за 3 месяца
1
Vue.js
Разрабатывать одностраничные веб-приложения, используя один из самых востребованных JavaScript-фреймворков — Vue 3.
2
React.js
Для полноценной работы приложения помимо самого React.js, вы изучите, как хранить данные и общаться с сервером.
5
Workflow
Освоите работу с редактором кода, работу в консоли, научитесь работать с системой контроля версий Git и загрузите ваш проект на GitHub Pages.
4
SPA-приложение
Вы научитесь создавать приложения: придумывать структуру для клиентской части, хранить данные и общаться с сервером.
5
Тестирование
Научитесь тестировать ваши проекты: автоматизировать тестирование, находить и исправлять ошибки.
Материалы
для подготовки
курсVue.js
6 недель
курсReact.js
6 недель1 неделя перерыв
Программа включает в себя:
Программа включает:
- 2 больших вебинара с преподавателями
- 12 групповых практик с наставниками
- Обратную связь по проекту от практикующего специалиста
- 46 видеокурсов
- 2 больших выпускных проекта
- Кратчайшие сроки
Через 3 месяца студент, успешно окончивший обучение, готов к началу карьеры. Мы делаем всё, чтобы помочь в этом.
Мы делаем всё, чтобы помочь в этом.
Общение в Telegram-канале с одногруппниками и командой курса
Почему стоит выбрать LoftSchool
Привет! Расскажу о том, чем мы отличаемся от других.
Ковальчук Дмитрий, основатель Loftschool.
1
Безупречная репутация
Мы в деле с 2012 года. Сегодня Loftschool занимает первое место в рейтинге площадок дополнительного образования в ИТ по результатам исследования «Мой круг», Хабр.
2
Ламповая атмосфера
Никаких скучных и занудных “дядек“, как в других школах. В Loftschool вас будут учить в атмосфере rock-and-roll.
3
Кратчайшие сроки
Через 5 месяцев студент, успешно окончивший обучение, начинает карьеру. Мы делаем всё, чтобы помочь в этом.
4
Крутой наставник
У нас самые строгие требования к работе наставников среди всех конкурентов. Вам будет помогать ментор – практикующий специалист из топовой IT-компании.
Наставники Loft – практикующие эксперты в IT отрасли
- Дают знания, а не ответы.
- Любят объяснять и умеют доносить сложную информацию понятным языком.
- Требовательны к качеству вашего кода: вы не сдадите ДЗ, пока ваш код не станет идеальным.
- Хорошо понимают других людей и умеют находить подход к любым ученикам.
- Всегда готовы прийти на помощь.
Даже если ничего не понятно, вы не останетесь один на один со своими проблемами. Наставник всегда будет рядом и не даст вам опустить руки.
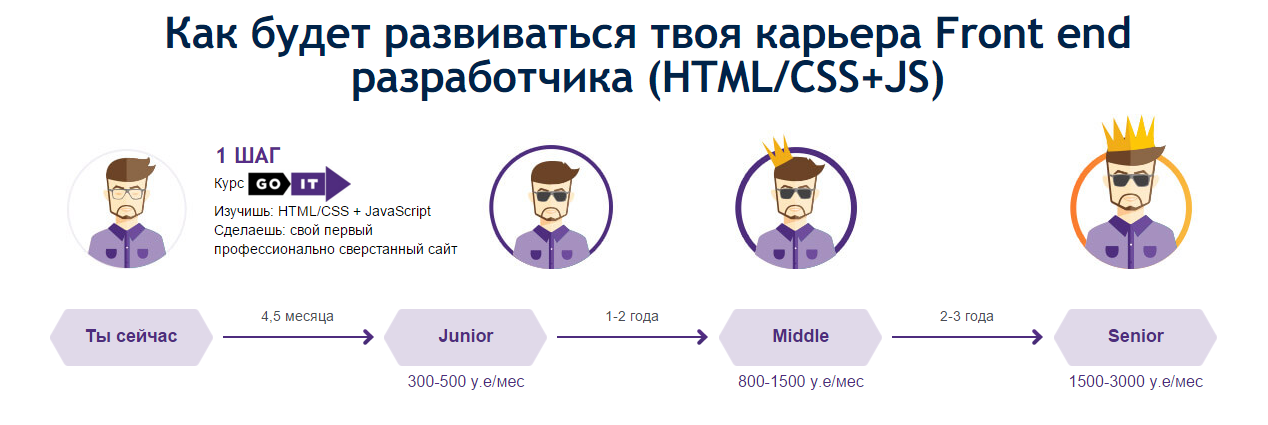
80 000
Frontend разработчик
Средняя зарплата по России
Компании, в которых работают выпускники
Доказательства по перечисленным компаниям вы можете найти в
документе
Наши партнеры по трудоустройству
Ваши будущие сертификаты
По окончании обучения вы получите сертификат. LoftSchool знают и ценят работодатели, поэтому сертификат станет
LoftSchool знают и ценят работодатели, поэтому сертификат станет
вашим дополнительным плюсом при
трудоустройстве в IT-компанию.
Он будет доступен в электронном виде в личном кабинете –
вы легко сможете добавить ссылку на сертификат в резюме
и подтвердить свой уровень подготовки.
Дмитрий Олин
Я работаю frontend-разработчиком, занимаюсь созданием интерфейсов в компании Синергия. Компания себя позиционирует как бизнес-портал, который представляет различные материалы для своих пользователей. Сейчас работаю над практически главным проектом компании – обучающая база, чем-то схожая с Netflix. 60% времени у меня уходит на вёрстку и 40% на написание логической части. Я закончил юридический …
Михаил Бахирев
Я работаю PHP-разработчиком в Петербургском университете путей сообщения. Программистом я стал недавно, хотя и работал в сфере IT до этого – в менеджменте. Занимал должность генерального директора. В качестве вектора я выбрал веб-разработку – меня всегда интересовало создание сайтов. Да и порог вхождения в веб ниже. Я поступил учиться на профессию «веб-разработчик» в Loftschool, но назвать меня…
В качестве вектора я выбрал веб-разработку – меня всегда интересовало создание сайтов. Да и порог вхождения в веб ниже. Я поступил учиться на профессию «веб-разработчик» в Loftschool, но назвать меня…
Максим Никульников
Я работал в логистике и международных перевозках, но сразу понимал, что не хочу заниматься этим всю жизнь. Пробовал погружаться в разные направления, пытался понять что же мне на самом деле интересно. Брал пробные курсы и тренинги в совершенно разных сферах: UX-дизайн, Digital-рисунок, менеджмент проектов. Слушал, что говорят преподаватели, делал задания. Среди всего прочего пробовал погрузитьс…
Игорь Крамарь
Узнал из курса много интересного, научился новым технологиям и сделал ещё один красивый и функциональный сайт для своего портфолио. Но это заслуга больше не моя, я ведь только учился, а людей, которые в этом мне помогли: моего наставника, Ольги Болотовой, верно ведущей на пути к заветной цели стать профессионалом в вебе, её ассистента на этом курсе, Анны Сысоевой, которая тоже работала с моим п. ..
..
Евгений Филиппов
Такое необычное чувство, когда все время читал чьи-то комментарии и думал: ай, ну там воду льют, тут привирают, а тут еще что-то. Так вот, сейчас будет только правда) Курсы в лофтскул это просто БОМБА, причем атомная. Когда берешь свои накопленные деньги в руки и решаешься все таки заплатить за курс, знай, с этого момента ближайший месяц жизни должен очень сильно измениться и только в лучшую ст…
Фёдор Громов
Самому было лень читать длинный отзыв, когда выбирал курс, так что вот отзыв для ленивого) Тебе придётся бороться со своей ленью, это абсолютно точно! Если не готов поглощать огромные объёмы информации в сжатые сроки, если тебе мешает работа или учёба, если у тебя много более важных дел, не стоит сюда соваться!!! Времени придётся уделять кучу, зато багаж знаний и навыков будет получен бесценный…
Артём Климин
Я долго выбирал школу для прохождения курсов, среди огромного множества предложений остановился на Loftschool. Рассудил так: если меня будут обучать технологиям напрямую связанным с веб-разработкой, то сайт школы должен быть сделан очень профессионально. Именно таким и является сайт Loftcshool. Я очень рад, что не ошибся с выбором, пройденный курс доказал высочайшую квалификацию преподавателей …
Рассудил так: если меня будут обучать технологиям напрямую связанным с веб-разработкой, то сайт школы должен быть сделан очень профессионально. Именно таким и является сайт Loftcshool. Я очень рад, что не ошибся с выбором, пройденный курс доказал высочайшую квалификацию преподавателей …
Никита Леушин
Закончил профессию. Перед курсами у меня уже был солидный бэкграунд и опыт работы в сфере IT. Записываясь на профессию, я преследовал несколько целей: Структурирование уже имеющихся знаний, восполнение пробелов и завести новые знакомства среди фронтенд-специалистов. По окончанию курсов, могу сказать, что все свои ожидания я получил сполна. LoftSchool меня привлек своими учебными планами.
Валерий Гордеев
Привет всем! Немного расскажу о себе. Я с детства знал, что хочу в IT. Помню у нас в городе была одна организация «Станция юных техников» в которой были различные кружки для детей, судомодельные, авиамодельные…. Одним из таких кружков был кружок в котором занимались на компьютерах (Правец 8А) может кто помнит такие)), но нас туда не пускали т.к. мы были слишком маленькие и мы с другом стояли у …
Одним из таких кружков был кружок в котором занимались на компьютерах (Правец 8А) может кто помнит такие)), но нас туда не пускали т.к. мы были слишком маленькие и мы с другом стояли у …
Александр Киргетов
Я занимаюсь веб-разработкой уже несколько лет, почти всё время на фрилансе. В какой-то момент я понял, что мне не хватает знаний, и я стал искать курсы по верстке. В одном из комментариев на хабре был объемный пост со ссылками на различные ресурсы, в основном там были видео от Sorax и LoftBlog. Я посмотрел некоторые видео, но серьезно за обучение так и не взялся, а через какое-то время уже твер…
Ваше резюме после обучения
Вы сможете начать работать уже
9 апреля 2023 г.
Frontend разработчик
Опыт
- Менее 1 года.
- Реализовано 2 проекта.
- Опыт работы в коллективе программистов.

Ключевые навыки
- Уверенная работа с Vue.js.
- Уверенная работа с React.js.
- Опыт разработки SPA-приложений.
- Уверенная работа с SVG.
- Кроссбраузерная верстка.
- Уверенная работа с консолью и пакетными менеджерами.
- Работа с Gulp, Webpack, NPM.
- Работа с Git.
- Освоение новых технологий за короткие сроки.
Ответы на часто задаваемые вопросы
Ответы на другие вопросы
Оплата и регистрация
Период обучения: 09.01 — 09.04
Базовый
Работа в группес наставником
Уютный
Индивидуальная работас наставником
В рассрочку
Полная оплата
Предоплата
Юр.
 лицам
лицам
-60%скидка
Профессиональный сертификат Meta Front-End Developer
- Обзор
- Информатика
- Мобильная и веб-разработка
Начните свою карьеру в качестве разработчика интерфейса. Развивайте навыки, необходимые для востребованной карьеры, и получайте сертификат от Meta. Для начала работы не требуется никакого образования или предыдущего опыта.
Инструктор:
Преподает Meta Staff
4,924 оценки
81,946 уже зачислены
7 месяцев
Менее 6 часов обучения в неделю
Английский
Субтитры: Английский
Начальный уровень
Предварительный опыт не требуется.
100% Самостоятельный темп
Учитесь в свободное время
Развивайте навыки, необходимые для работы, обучаясь у лучших
Начните работу в востребованной области разработки программного обеспечения с профессиональным сертификатом от Meta. Изучите основы фронтенд-разработки и получите востребованные навыки программирования, разработав интерфейсное веб-приложение для своего портфолио.
Распространенные названия должностей: Front-End Developer, Web Developer, Full Stack Developer, Front End Engineer, Software Engineer
¹Lightcast™ Отчет о вакансиях (медиана с 0-2 годами опыта), США, 1 сентября/ 21-9/1/22.
$ 100 200
Средний уровень начального уровня.0011
¹Lightcast™ Отчет о вакансиях (медиана с опытом работы 0–2 года), США, 01.09.21–22.09.
Skills you will gain
Cascading Style Sheets (CSS)
HTML
UI/UX design
React
JavaScript
Web Development Tools
Пользовательский интерфейс
Интерфейсная веб-разработка
HTML и CSS
Отзывчивый веб-дизайн
Development Development
Объектно-ориентированное программирование (ООП)
об этом профессиональном сертификате
0 10113
об этом профессиональном сертификате
100010. мир кодирования и создание веб-сайтов в качестве карьеры? Этот сертификат, разработанный экспертами по разработке программного обеспечения в Meta — создателях Facebook и Instagram, подготовит вас к карьере фронтенд-разработчика.
мир кодирования и создание веб-сайтов в качестве карьеры? Этот сертификат, разработанный экспертами по разработке программного обеспечения в Meta — создателях Facebook и Instagram, подготовит вас к карьере фронтенд-разработчика.
По завершении вы получите доступ к доске вакансий Meta Career Programs — платформе поиска работы, которая связывает вас с более чем 200 работодателями, которые взяли на себя обязательство находить таланты через программы сертификации Meta, а также к ресурсам поддержки карьеры, которые помогут вам ваш поиск работы.
В этой программе вы узнаете:
Как программировать и создавать интерактивные веб-страницы с использованием HTML5, CSS и JavaScript.
Востребованные навыки проектирования для создания профессиональных макетов страниц с использованием стандартных инструментов, таких как Bootstrap, React и Figma.
Репозитории GitHub для контроля версий, системы управления контентом (CMS) и способов редактирования изображений с помощью Figma.

Как подготовиться к техническим собеседованиям на должности фронтенд-разработчика.
В конце вы примените свои новые навыки на практике, выполнив реальный проект, в котором вы создадите собственное интерфейсное веб-приложение. Любые сторонние товарные знаки и другая интеллектуальная собственность (включая логотипы и значки), упоминаемые в процессе обучения, остаются собственностью соответствующих владельцев. Если это специально не указано как таковое, использование Coursera сторонней интеллектуальной собственности не указывает на какие-либо отношения, спонсорство или одобрение между Coursera и владельцами этих товарных знаков или другой интеллектуальной собственности.
Applied Learning Project
На протяжении всей программы вы будете участвовать в практических занятиях, которые дают возможность практиковать и применять то, что вы изучаете. Вы будете выполнять практические проекты, которые сможете продемонстрировать во время собеседований и в соответствующих социальных сетях.
В конце каждого курса вы выполните проект, чтобы проверить свои новые навыки и убедиться, что вы понимаете критерии, прежде чем переходить к следующему курсу. Существует 9 проектов, в которых вы будете использовать лабораторную среду или веб-приложение для выполнения таких задач, как:
Редактировать страницу с биографией — используя свои навыки работы с HTML5, CSS и фреймворками пользовательского интерфейса приложение — вы примените свое понимание React, фреймворков, маршрутизации, хуков, упаковщиков и выборки данных.
В конце программы будет проект Capstone, в котором вы объедините свой новый набор навыков для создания интерфейсного веб-приложения.
Чему вы научитесь
Создайте адаптивный веб-сайт, используя HTML для структурирования контента, CSS для обработки визуального стиля и JavaScript для разработки интерактивных возможностей.
Научитесь использовать React в отношении библиотек и фреймворков Javascript.

Изучите Bootstrap CSS Framework для создания веб-страниц и работы с репозиториями GitHub и контролем версий.
Подготовьтесь к собеседованию по программированию, узнайте о лучших подходах к решению проблем и создавайте проекты для портфолио, которыми вы сможете поделиться во время собеседований.
Что такое профессиональный сертификат?
Развивайте навыки, чтобы подготовиться к работе
Независимо от того, хотите ли вы начать новую карьеру или изменить свою текущую, профессиональные сертификаты на Coursera помогут вам подготовиться к работе. Учитесь в своем собственном темпе, в любое время и в любом удобном для вас месте. Зарегистрируйтесь сегодня и откройте для себя новую карьеру с 7-дневной бесплатной пробной версией. Вы можете приостановить обучение или отменить подписку в любое время.
Практические проекты
Примените свои навыки в практических проектах и создайте портфолио, которое продемонстрирует потенциальным работодателям вашу готовность к работе. Вам нужно будет успешно завершить проект(ы), чтобы получить сертификат.
Вам нужно будет успешно завершить проект(ы), чтобы получить сертификат.
Получение профессионального сертификата
Когда вы закончите все курсы программы, вы получите сертификат, которым сможете поделиться со своей профессиональной сетью, а также разблокируете доступ к ресурсам поддержки карьеры, которые помогут вам начать новую карьеру. У многих профессиональных сертификатов есть партнеры по найму, которые признают учетные данные профессионального сертификата, и другие могут помочь вам подготовиться к сертификационному экзамену. Дополнительную информацию можно найти на отдельных страницах профессионального сертификата, где он применяется.
Инструктор
, преподанный Meta Maff
210,229 Ученики
49 Курсы
, предлагаемые
. развивать бизнес. Сертификаты Meta Professional создают возможности для того, чтобы любой человек, независимо от образования, образования или опыта, мог освоить высококачественные навыки, чтобы построить быстрорастущую карьеру — для начала работы не требуется никакой степени или опыта. Meta также предлагает учебные курсы по метавселенной, чтобы информировать людей, бренды, предприятия и профессионалов о возможностях, которые она предоставляет, и о том, что она означает для нашего мира сегодня и в будущем.
Meta также предлагает учебные курсы по метавселенной, чтобы информировать людей, бренды, предприятия и профессионалов о возможностях, которые она предоставляет, и о том, что она означает для нашего мира сегодня и в будущем.
Часто задаваемые вопросы
Какова политика возврата?
Могу ли я просто записаться на один курс?
Этот курс действительно на 100% онлайн? Нужно ли мне лично посещать какие-либо занятия?
Чем занимается фронтенд-разработчик?
Какие компании нанимают разработчиков интерфейса?
К какой работе это меня подготовит?
В чем разница между front-end и back-end разработчиками?
Зачем начинать карьеру во фронтенд-разработке?
Зачем мне получать сертификат разработчика Meta?
Какие ресурсы помогут мне в поиске работы?
Почему Meta создала эту программу?
Что такое доска объявлений Meta Career Programs?
Сколько времени занимает прохождение специализации?
Какие базовые знания необходимы?
Нужно ли мне определенное устройство для прохождения этого курса?
Нужно ли проходить курсы в определенном порядке?
Получу ли я университетский кредит за завершение специализации?
Есть вопросы? Посетите Справочный центр для учащихся.
Станьте фронтенд-веб-разработчиком
Программа Nanodegree
Узнайте, как создавать высококачественные веб-сайты и динамические приложения, чтобы создавать потрясающие возможности для пользователей в Интернете.
Зарегистрироваться сейчас
04 Дни 08 HRS 47 MIN 36 SEC
Front End Web Developer
4 МЕСЯЦ. заключается в том, чтобы вооружить учащихся уникальными навыками, необходимыми им для создания и разработки различных веб-сайтов и приложений. Выпускники этой программы Nanodegree смогут создавать адаптивные веб-сайты с использованием CSS, Flexbox и CSS Grid, разрабатывать интерактивные веб-сайты и приложения пользовательского интерфейса (пользовательский интерфейс) с использованием JavaScript и HTML, а также подключать веб-приложение к данным внутреннего сервера с помощью JavaScript. Студенты также приобретут компетенцию, автоматизируя сборку и развертывание приложений с помощью Webpack и повышая производительность веб-сайтов в автономном режиме с помощью Service Worker.

Предварительные знания
Чтобы повысить ваши шансы на успех в программе Nano Degree для веб-разработчиков переднего плана, мы рекомендуем вам с удобством использовать базовые HTML, CSS и JavaScript (или другой объектно-ориентированный язык программирования).
CSS и макет веб-сайта
Узнайте, как эффективно создавать структуру веб-сайта с помощью семантического HTML и оформлять веб-сайты с помощью CSS и адаптивных макетов. Разработайте понимание различных вариантов использования CSS Grid и Flexbox и структурируйте макет веб-страницы, используя столбцы и строки сетки.
JavaScript и DOM
Используйте JavaScript для управления веб-страницей. Узнайте, что такое объектная модель документа (DOM), и используйте JavaScript и DOM, чтобы определять содержимое страницы и взаимодействия. Получите опыт работы с событиями браузера и управления производительностью веб-сайта, эффективно контролируя создание контента.

Веб-API и асинхронные приложения
Настройте среду Node и Express, чтобы вы могли разрабатывать веб-приложения на своем локальном компьютере и научиться обрабатывать HTTP-запросы и маршруты. Обновляйте и изменяйте элементы веб-сайта динамически, используя асинхронно полученные данные.
Инструменты сборки, Webpack и Service Worker
Разработайте понимание того, как использовать инструменты сборки, такие как Webpack, для автоматизации задач сборки. Создайте переменные CSS с помощью Sass и настройте Webpack для использования таблиц стилей, контролируемых Sass. Узнайте, как кэшировать данные сервера и функции веб-сайта с помощью Service Worker.
Все наши программы включают:
Реальные проекты от экспертов отрасли
Благодаря реальным проектам и иммерсивному контенту, созданному в сотрудничестве с ведущими компаниями, вы овладеете техническими навыками, которые нужны компаниям.

Техническая поддержка наставников
Наши знающие наставники помогут вам в обучении и сфокусированы на том, чтобы отвечать на ваши вопросы, мотивировать вас и держать вас на правильном пути.
Услуги по трудоустройству
У вас будет доступ к обзору портфолио Github и оптимизации профиля LinkedIn, которые помогут вам продвинуться по карьерной лестнице и получить высокооплачиваемую должность.
Гибкая программа обучения
Разработайте план обучения, соответствующий вашей насыщенной жизни. Учитесь в своем собственном темпе и достигайте своих личных целей по графику, который лучше всего подходит для вас.
Добейтесь успеха благодаря персонализированным услугам.
Мы предоставляем услуги, адаптированные к вашим потребностям, на каждом этапе вашего обучения, чтобы обеспечить ваш успех.
- Опытные рецензенты проектов
- Техническая поддержка наставников
Получайте своевременные отзывы о своих проектах.

- Персонализированная обратная связь
- Неограниченные представления и петли обратной связи
- Практические советы и лучшие практики отрасли
- Дополнительные предложенные ресурсы для улучшения
Daniel Silber-Baker
Инструктор 222229.
1010101010101010101010101010101010101010101010101010101010101010101010101010101 и эксперт по образовательному дизайну. Он имеет степень магистра интерактивной телекоммуникационной программы Нью-Йоркского университета, и его профессиональная карьера охватывает некоммерческую, корпоративную и академическую сферы.
Рэйчел Мэннинг
Инструктор
Рэйчел работает веб-разработчиком в Acquia и провела 3 года в качестве разработчика учебной программы для учебного лагеря Silicon Beach. Сторонник непрерывного обучения, она увлечена наставничеством женщин и студентов в области технологий.
Алисса Хоуп
Инструктор
Алисса — разработчик полного стека, которая ранее была ведущим инструктором в учебном лагере по программированию.
 Имея степень в области международных коммуникаций, ее страсть — хорошо выражать мысли, будь то код или письмо.
Имея степень в области международных коммуникаций, ее страсть — хорошо выражать мысли, будь то код или письмо.Ричард Калехофф
Преподаватель
Ричард — разработчик курсов, страстно увлеченный преподаванием. У него есть степень в области компьютерных наук, и сначала он работал в некоммерческой организации, занимаясь всем, от веб-разработки переднего плана до внутреннего программирования и управления базами данных и серверами.
- Зарегистрируйтесь сейчас
- Максимальная гибкость для обучения в своем собственном темпе.
- Отменить в любое время.
для — доступЗарегистрируйтесь сейчас
- Сэкономьте 0 % по сравнению с оплатой по мере использования.
- 4 месяца — среднее время прохождения этого курса.
- Переключиться на месячную цену, если потребуется больше времени.
- Отменить в любое время.
Best Value
ОБЗОР ПРОГРАММЫ – ПОЧЕМУ МНЕ НУЖНА ЭТА ПРОГРАММА?
Зачем мне регистрироваться?
Спрос на веб-разработчиков интерфейса широко распространен во всех отраслях и продолжает расти.
 Овладев ценными навыками, которым обучают в этой программе, вы будете готовы к работе в самых разных компаниях — от стартапов до глобальных организаций. Проекты, которые вы создадите, и портфолио, которое вы разработаете, станут убедительным доказательством вашего профессионализма.
Овладев ценными навыками, которым обучают в этой программе, вы будете готовы к работе в самых разных компаниях — от стартапов до глобальных организаций. Проекты, которые вы создадите, и портфолио, которое вы разработаете, станут убедительным доказательством вашего профессионализма.В программе Front End Web Developer Nanodegree вы:
- Изучите различные шаблоны проектирования JavaScript и приобретете навыки работы с распространенными инструментами разработчика, наборами для тестирования и фреймворками.
- Продемонстрируйте и усовершенствуйте свои навыки, выполнив пять (5) проектов в классе.
- Получайте отзывы экспертов о представленных проектах, а также полезные отзывы, которые помогут вам успешно продвигаться по программе.
- Общайтесь со своим наставником, который предоставит рекомендации, окажет поддержку, ответит на вопросы и направит вас к ценным ресурсам.
К какой профессии меня подготовит эта программа?
Выпускники этой программы станут ценным дополнением к любой команде, работающей в области веб-разработки, разработки приложений, разработки программного обеспечения, цифрового маркетинга и электронной коммерции.
 Возможности существуют в компаниях, начиная от компаний из списка Fortune 500 и заканчивая стартапами.
Возможности существуют в компаниях, начиная от компаний из списка Fortune 500 и заканчивая стартапами.К конкретным ролям относятся:
- Front End Web Developer/Engineer
- UI/UX-разработчик
- Внешний дизайнер
Как узнать, подходит ли мне эта программа?
Если вы заинтересованы в создании и разработке различных веб-сайтов и приложений, а также в создании потрясающих пользовательских интерфейсов, Front End Web Developer — отличная программа для вас!
Перед началом хорошо подготовленный учащийся должен уметь:
- Макет простой веб-страницы с использованием HTML
- Стиль элемента веб-сайта с использованием CSS
- Написание и тестирование программного обеспечения с помощью JavaScript
- Проверка веб-сайтов с помощью инструментов разработчика в современном веб-браузере (Chrome, Firefox или Edge)
- Отладка и устранение ошибок и сбоев в программах JavaScript
Хотите ли вы начать новую карьеру в качестве веб-разработчика интерфейса, укрепить свой текущий набор навыков или просто хотите расширить свои знания, это идеальный способ начать!
В чем разница между программой Front End Web Developer и программой Full Stack Web Developer?
Веб-разработка обычно относится к разным направлениям, таким как веб-разработка переднего плана и веб-разработка с полным стеком.

Как интерфейсный веб-разработчик, вы будете создавать адаптивные, динамические пользовательские интерфейсы в Интернете. Вы будете использовать свои навыки HTML, CSS и JavaScript для управления всеми сценариями на стороне клиента.
Как полноценный веб-разработчик, вы будете принимать активное участие в реализации баз данных взаимосвязей, настройке и развертывании ваших приложений в облаке, а также создании динамических серверных систем программных приложений с использованием языка программирования Python.
Какой бы путь вы ни выбрали, вы будете создавать увлекательные и привлекательные возможности для своих пользователей в Интернете!
РЕГИСТРАЦИЯ И ПРИЕМ
Нужно ли мне подавать заявление? Каковы критерии приема?
Нет приложения. Эта программа Nanodegree принимает всех, независимо от опыта и конкретной подготовки.
Что необходимо для регистрации?
Хорошо подготовленный учащийся может:
- Макет простой веб-страницы с использованием HTML
- Стиль элемента веб-сайта с использованием CSS
- Написание и тестирование программного обеспечения с помощью JavaScript
- Проверка веб-сайтов с помощью инструментов разработчика в современном веб-браузере (Chrome, Firefox или Edge)
- Отладка и устранение ошибок и сбоев в программах JavaScript
- Используйте Git для контроля версий.
 Если у вас нет такого опыта, ознакомьтесь с нашим курсом «Контроль версий с помощью Git».
Если у вас нет такого опыта, ознакомьтесь с нашим курсом «Контроль версий с помощью Git». - Свободно и профессионально общаться на письменном и устном английском языке.
Если я не соответствую требованиям для регистрации, что мне делать?
ОБУЧЕНИЕ И СРОК ПРОГРАММЫ
Как устроена программа Nanodegree?
Программа Front End Web Developer Nano Degree состоит из контента и учебного плана для поддержки 4 (четырех) проектов. По нашим оценкам, студенты могут завершить программу за четыре (4) месяца, работая по 5-10 часов в неделю.
Каждый проект будет рассмотрен сетью рецензентов Udacity. Будет предоставлена обратная связь, и если вы не пройдете проект, вам будет предложено повторно отправить проект, пока он не пройдет.
Как долго длится программа Nanodegree?
Доступ к этой программе Nanodegree действует в течение времени, указанного в платежной карте выше. Если вы не закончите обучение в течение этого периода, вы продолжите обучение с ежемесячной оплатой.


 д.
д.
 Мы делаем всё, чтобы помочь в этом.
Мы делаем всё, чтобы помочь в этом.
 лицам
лицам




 Имея степень в области международных коммуникаций, ее страсть — хорошо выражать мысли, будь то код или письмо.
Имея степень в области международных коммуникаций, ее страсть — хорошо выражать мысли, будь то код или письмо. Овладев ценными навыками, которым обучают в этой программе, вы будете готовы к работе в самых разных компаниях — от стартапов до глобальных организаций. Проекты, которые вы создадите, и портфолио, которое вы разработаете, станут убедительным доказательством вашего профессионализма.
Овладев ценными навыками, которым обучают в этой программе, вы будете готовы к работе в самых разных компаниях — от стартапов до глобальных организаций. Проекты, которые вы создадите, и портфолио, которое вы разработаете, станут убедительным доказательством вашего профессионализма. Возможности существуют в компаниях, начиная от компаний из списка Fortune 500 и заканчивая стартапами.
Возможности существуют в компаниях, начиная от компаний из списка Fortune 500 и заканчивая стартапами.