Содержание
Инструкция по методу горизонтальных и вертикальных направляющих кривых Безье — Оди. О дизайне
Было интересно, почему и зачем их кривые Безье так аккуратно расставлены?
Мы постараемся пролить свет на этот загадочный процесс, выглядящий так бессмысленно.
Важно: эта заметка предполагает хорошее понимание и владением инструментом Перо в Иллюстраторе.
Опорные точки, точки привязки
До недавнего времени я, определенно, принадлежал к клубу «Нафига-это-надо?», и, в тайне, к клубу «Как-они-это-делают?». Однако, я решил узнать, в чем фишка, и, оказывается, соблюдение перпендикулярного расположения направляющих экономит кучу времени и усилий.
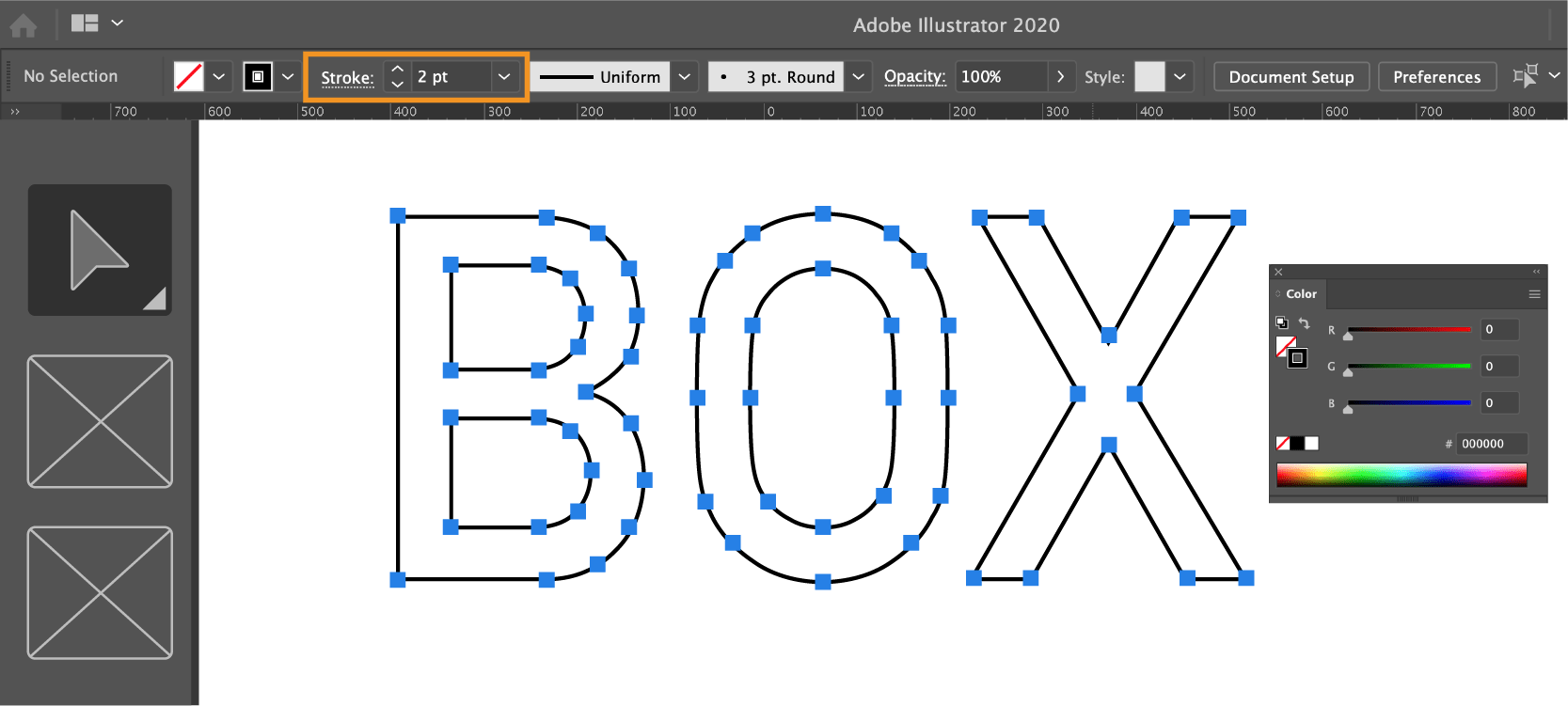
Вот надпись, которую мы нарисовали при подготовке этой инструкции:
Рис. 01
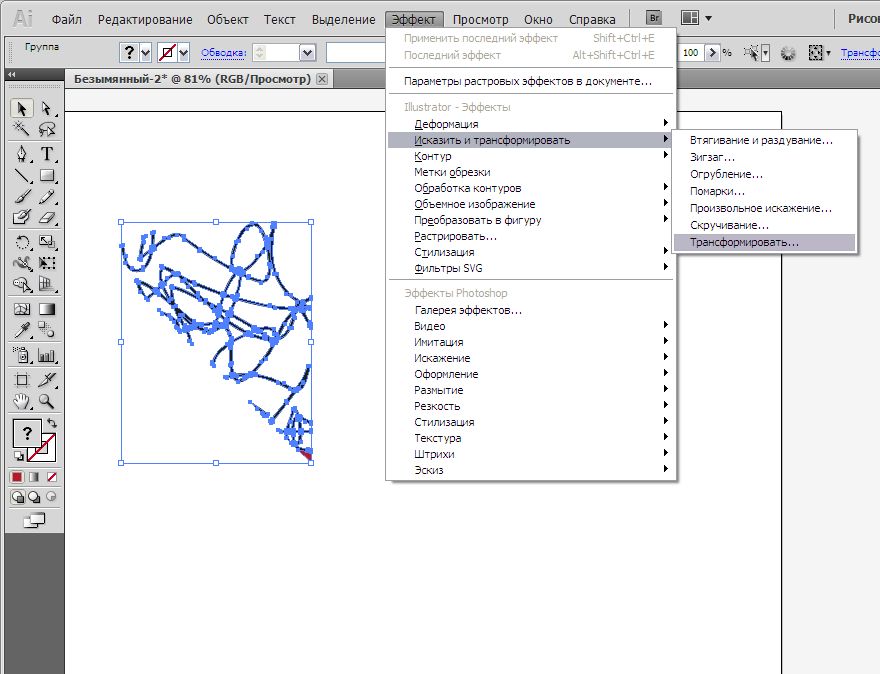
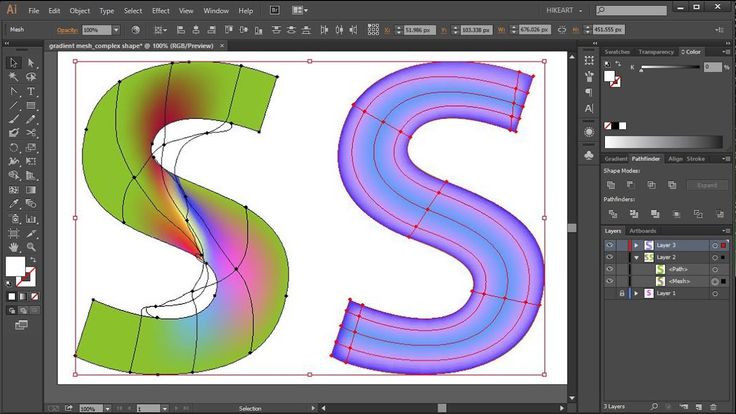
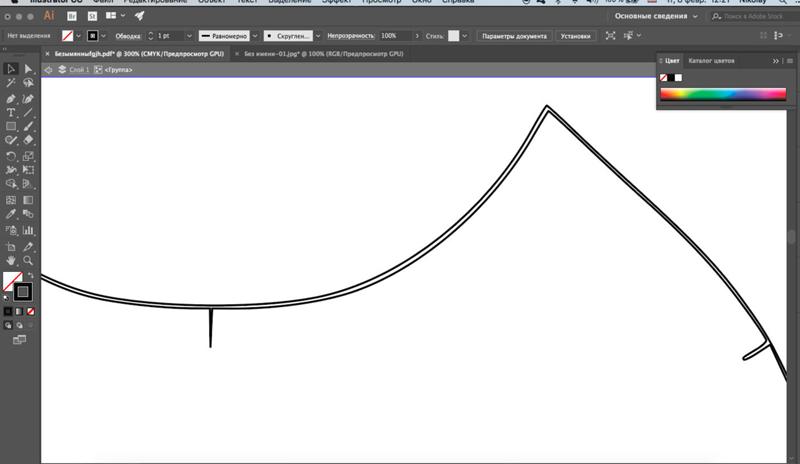
Вот просмотр кривых (outline preview) (⌘Y) в Иллюстраторе:
Рис. 02
На заметку: Чтобы настроить просмотр кривых так, как на рисунке, вам потребуется включить опцию «Показать…» (Show handles…, см. скриншот) в настройках Иллюстратора (
скриншот) в настройках Иллюстратора (⌘K). Теперь вы будете видеть направляющие кривых, когда вы выделяете рисунок.
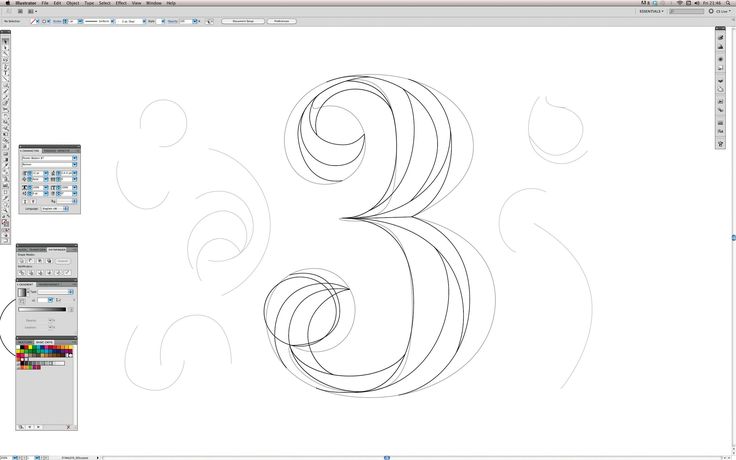
Рис. 03
Заметьте, что что направляющие кривых Безье (за исключением нескольких особых случаев, которые рассмотрим позже) аккуратно выровнены по вертикальным и горизонтальным осям. Давайте посмотрим, почему такой подход — отличная практика.
Меньше вариантов для размещения узлов
Звучит, как нечто не очень крутое, верно? Но это реально удобно. Ходили когда-нибудь в ресторан, меню в котором настолько обширное и исчерпывающее, что оно практически нуждается в собственном ISBN? Я такое ненавижу. Иногда выбор места для узлов может заставить вас чувствовать себя также сложно, как и такое меню. Ваш скетч загружен в Иллюстратор и ждет трассировки, ваш пен тул (Pen Tool) бродит по кривым также, как палец по тому меню — откуда бы начать? Не знаю, как вы, но я чаще всего выбирал блюдо дня, или, как в нашем случае, самую дальнюю точку кривых. Давайте поговорим об этом.
Давайте поговорим об этом.
Размещение узлов
Вот вам секретный соус. Единственный метод, при котором направляющие размещаются аккуратно под углами в 0° и 90° — это размещать узлы с определенной стратегией. Метод может звучать сложно, но однажды поняв его, применять его супер-просто.
Фишка: зажимайте Shift когда тащите направляющие, чтобы они располагались точно вертикально или горизонтально.
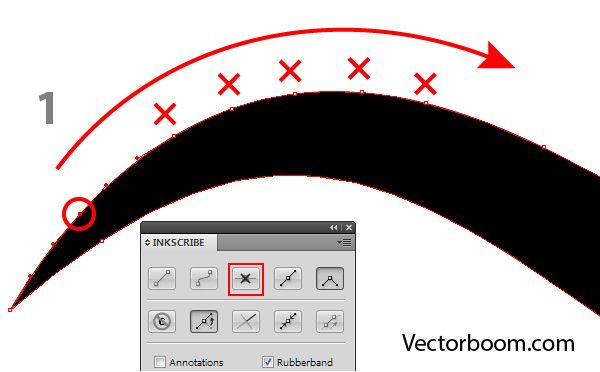
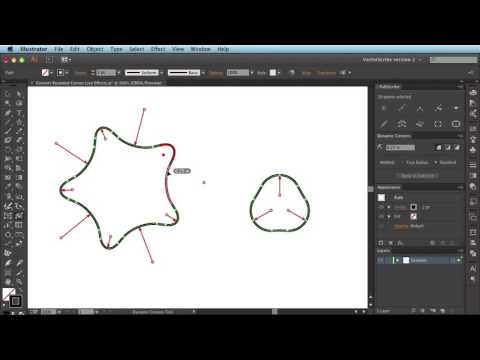
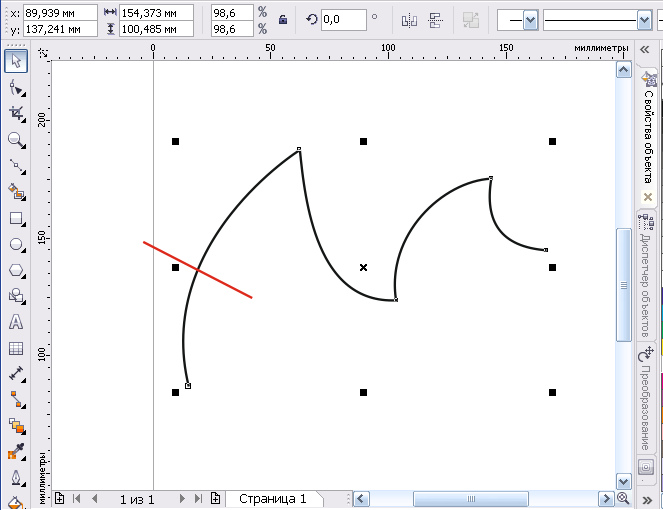
Посмотрите на упрощенную схему на рисунке 4. Красными точками обозначены горизонтальные узлы, синими — вертикальные. Заметьте, что каждая точка размещается на самой дальней точке каждой кривой.
Рис. 04
Рис. 05 поясняет эту модель чуть более детально , и показывает оптимальное место для размещения вашего узла.
Рис. 05
Вы узнаете, что разместили узел неправильно, когда получите вот такую проблему:
Рис. 06 – Перемещение точки в красном кружке (по направлению стрелки) сделает кривую лучше подходящей под эскиз.
Теперь мы знаем, что размещение узлов не носит случайный характер. Ограничение самого себя в технике размещения узлов, описанное выше, позволяет вам думать чуть меньше во время векторизации и передать тяжелую работу от мозга вашей мышечной памяти. Теперь поговорим о направляющих кривых Безье.
Ограничение самого себя в технике размещения узлов, описанное выше, позволяет вам думать чуть меньше во время векторизации и передать тяжелую работу от мозга вашей мышечной памяти. Теперь поговорим о направляющих кривых Безье.
Делаем классные кривые с направляющими кривых Безье
Теперь, когда мы разобрались с узлами, пришло время уделить внимание направляющим. Посмотрите на этот GIF:
Рис. 07
Если вы хоть раз векторизировали леттеринг, иллюстрацию или что-то в этом роде, картинка выше кажется вполне привычным зрелищем. Вы потратите большую часть времени, цепляя эти маленькие красные кружочки на конце направляющих, уговаривая их составить правильную кривую. Здесь нет магии, и чем больше вы практикуетесь, тем лучше будет получаться.
Фантастика с этими ГВНКБ (горизонтальными и вертикальными направляющими кривых Безье) начинается, когда вы ограничиваете их (ага, снова). Ваш мизинец никогда не должен отпускать Shift во время выбора оптимальной длины направляющих. Такое линейное ограничение вариантов очень освежает. Я, буквально, чувствую себя гораздо лучше, когда мне приходит проект с векторизацией.
Такое линейное ограничение вариантов очень освежает. Я, буквально, чувствую себя гораздо лучше, когда мне приходит проект с векторизацией.
Итак, в чем подвох?
Звучит всё это очень клёво, конечно, но есть несколько моментов, к которым нужно присмотреться при использовании ГВНКБ.
Иногда вам не удастся найти самую дальнюю точку кривой для размещения узла.
Иногда линия заканчивается до того, как она достигает подходящей точки (как на Рис.5). Абсолютно нормально в этом случае отпустить Шифт и просто повернуть направляющую на тот угол, который кажется подходящим. Не нужно становиться фашистом Безье, нужно чтобы ваш дизайн настолько круто, насколько возможно.
Продолжай держать свои узлы на привязи.
Этот метод является гораздо более требовательным чем случайное размещение узлов. Если узлы начали сбиваться с правильного пути, ваши кривые становятся всё меньше похожими на Монро, и всё больше — на Человека-слона. Если кривая просто не желает работать (см. Рис.7), попробуйте немного сдвинуть узел.
Рис.7), попробуйте немного сдвинуть узел.
Размещение может показаться тесным или неуклюжим.
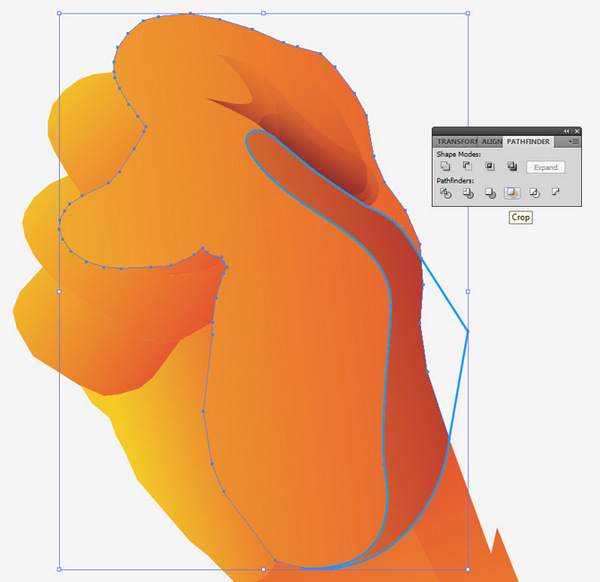
Иногда та самая «дальняя точка» (ДТ) находится очень близко к другой ДТ. Посмотрите на этот бардак:
Рис. 08 – Это часто будет происходить в конечных штрихах букв. Например, вверху «s» в нашем слове ‘Beziers’.
Но не волнуйтесь, это всё часть веселья. Достаточный зум поможет точно настроить все детали, смотрите:
Рис. 09
Это реально стоит немного дополнительного времени в таких местах, как это, когда вы понимаете все остальные выгоды метода.
В итоге, вот почему мы будем использовать ГВНКБ в будущих проектах.
Мы поговорили об упрощении размещения узлов. Если это сохраняет и экономит ваше время, почему бы и нет. ГВНКБ также уменьшает общее количество узлов, которое приходится делать, а это — упрощает работу и уменьшает размер файлов. Кроме этого, ваши кривые в итоге получаются более плавными. И, наконец, из-за меньшего количества решений, которые приходится принимать, весь процесс векторизации ощущается чуть более автоматическим, оставляя вам больше времени, чтобы взять настоящие инструменты и нарисовать больше букв.
И, будем честными, это своего рода развлекуха 🙂
И ещё, вы выглядите как кто-то, кто знает то, что не знают другие дизайнеры, когда публикуете свои работы на Дриббле 😉
Вот несколько примеров применения ГВНКБ различными дизайнерами.
Dave Foster:
Рис. 10
Рис. 11
Рис. 12
…и другие.
Рис. 13 Okay Type
Рис. 14 Neil Secretario
Рис. 15 Luke Dorny
Рис. 16 Алексадр Иванов
Оригинал на английском языке
Уроки Адобе Иллюстратор
Инструмент «Перо кривизны» позволяет с одинаковой легкостью рисовать плавные кривые и сегменты прямых линий. Создавайте собственные формы в своих проектах или определяйте точные пути для легкой тонкой настройки изображений с помощью этого интуитивно понятного инструмента. При этом создавайте, переключайте, редактируйте, добавляйте или удаляйте гладкие или угловые точки, даже не переключая инструменты.
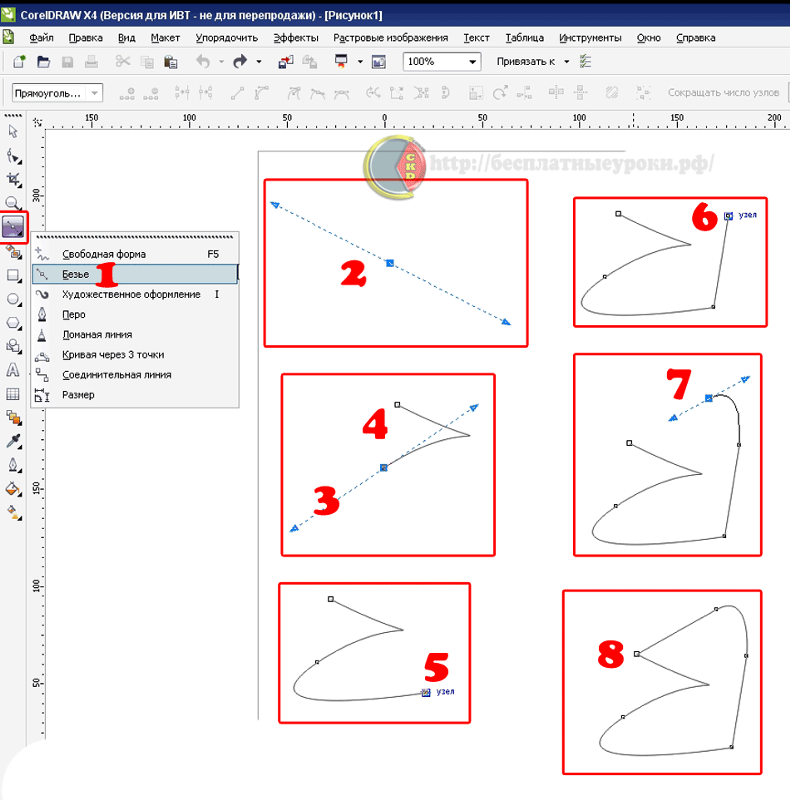
1.В группе инструментов «Перо» выберите инструмент «Перо кривизны».
В группе инструментов «Перо» выберите инструмент
2.Чтобы создать первую опорную точку, щелкните или коснитесь в любом месте документа.
3.Нажмите/коснитесь еще раз, чтобы определить вторую опорную точку и завершить первый сегмент пути. Нажмите один раз (по умолчанию), если вы хотите, чтобы следующий сегмент вашего пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент.
Инструмент «Перо кривизны»
5.(Изогнутый путь) Отпустите кнопку мыши, чтобы отбросить точку привязки и завершить второй сегмент.
6.Нарисуйте дополнительные сегменты и завершите путь.
Оптимизируйте кривую сегмента, пока нажата кнопка мыши
7.Когда вы закончите рисовать, нажмите клавишу Esc .
Советы по работе с инструментом Curvature Pen
- Отбрасывая опорную точку, щелкните один раз, если вы хотите, чтобы следующий сегмент вашего пути был изогнутым. Дважды щелкните, если хотите нарисовать прямой сегмент. Adobe Illustrator создает гладкие или угловые точки соответственно.

- Чтобы преобразовать гладкую узловую точку в угловую или наоборот, дважды щелкните точку.
- Чтобы переместить опорную точку, просто перетащите ее.
- Чтобы удалить точку привязки, щелкните ее, а затем нажмите клавишу Delete . Пока опорная точка удалена, кривая сохраняется и соответствующим образом корректируется по отношению к оставшимся опорным точкам.
Дополнительная точка крепления
Лишняя точка привязки удалена; кривая соответствующим образом отрегулирована
- Перетащите опорную точку, чтобы настроить кривую. Когда вы настраиваете сегмент пути таким образом, смежные сегменты пути автоматически изменяются (эффект резинки).
- Чтобы ввести дополнительную опорную точку, просто щелкните в середине сегмента пути.
Перо
Нарисуйте отрезки прямой линии
Самый простой путь, который вы можете нарисовать с помощью стандартного инструмента «Перо», — это прямая линия, созданная щелчком инструмента «Перо», чтобы создать две опорные точки. Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Продолжая нажимать, вы создаете путь, состоящий из отрезков прямой линии, соединенных угловыми точками.
Щелчок по инструменту «Перо» создает прямые сегменты.
1.Выберите инструмент «Перо».
2.Расположите инструмент «Перо» там, где должен начинаться прямой сегмент, и щелкните, чтобы определить первую опорную точку (не перетаскивайте).
Первый сегмент, который вы рисуете, не будет виден, пока вы не щелкнете вторую опорную точку. (Выберите параметр «Резиновая лента» в Adobe Illustrator для предварительного просмотра сегментов контура.) Кроме того, если появляются линии направления, вы случайно перетащили инструмент «Перо»; выберите «Правка» > «Отменить» и нажмите еще раз.
3.Щелкните еще раз там, где вы хотите, чтобы сегмент заканчивался (удерживая клавишу Shift, чтобы ограничить угол сегмента кратным 45°).
4.Продолжайте нажимать, чтобы установить опорные точки для дополнительных прямых сегментов.
Последняя добавляемая опорная точка всегда отображается в виде сплошного квадрата, указывая на то, что она выбрана. Ранее определенные опорные точки становятся пустыми и снимаются с выбора по мере добавления дополнительных опорных точек.
Инструмент «Перо кривизны»
Рисование кривых с помощью инструмента «Перо»
Вы создаете кривую, добавляя опорную точку, где кривая меняет направление, и перетаскивая направляющие линии, формирующие кривую. Длина и наклон линий направления определяют форму кривой.
Кривые легче редактировать, и ваша система может отображать и печатать их быстрее, если вы рисуете их, используя как можно меньше опорных точек. Использование слишком большого количества точек также может привести к нежелательным выпуклостям на кривой. Вместо этого нарисуйте широко расставленные опорные точки и потренируйтесь формировать кривые, регулируя длину и углы направляющих линий.
Рисование первой точки на кривой
A. Инструмент «Перо позиционирования» B. Начало перетаскивания (нажата кнопка мыши) C. Перетаскивание для продолжения линий направления .
Начало перетаскивания (нажата кнопка мыши) C. Перетаскивание для продолжения линий направления .
4.Расположите инструмент «Перо» там, где должен заканчиваться сегмент кривой, и выполните одно из следующих действий:
- Чтобы создать С-образную кривую, перетащите ее в направлении, противоположном предыдущей линии направления. Затем отпустите кнопку мыши.
Рисование второй точки на кривой
- Чтобы создать S-образную кривую, перетащите ее в том же направлении, что и предыдущую линию направления. Затем отпустите кнопку мыши.
Рисование S-образной кривой
Чтобы резко изменить направление кривой, отпустите кнопку мыши, а затем, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), перетащите точку направления в направлении кривой. Отпустите клавишу Alt (Windows) или Option (Mac OS) и кнопку мыши, переместите указатель в то место, где должен заканчиваться сегмент, и перетащите его в противоположном направлении, чтобы завершить сегмент кривой.
5.Продолжайте перетаскивать инструмент «Перо» из разных мест, чтобы создать серию плавных кривых. Обратите внимание, что вы размещаете опорные точки в начале и конце каждой кривой, а не на ее вершине.
Перетащите линии направления, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы разорвать линии направления опорной точки.
6.Завершите путь, выполнив одно из следующих действий:
- Чтобы замкнуть контур, поместите инструмент «Перо» над первой (полой) опорной точкой. Рядом с указателем инструмента «Перо» появляется небольшой кружок, если он расположен правильно. Нажмите или перетащите, чтобы закрыть путь.
- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте за пределами всех объектов или выберите другой инструмент.
Нарисуйте прямые линии, а затем кривые
1.С помощью инструмента «Перо» щелкните угловые точки в двух местах, чтобы создать прямой сегмент.
2.Расположите инструмент «Перо» над выбранной конечной точкой. Рядом с инструментом «Перо» появляется небольшая диагональная линия или косая черта. Чтобы задать наклон изогнутого сегмента, который вы создадите следующим, щелкните опорную точку и перетащите появившуюся линию направления.
Рисование прямого сегмента, за которым следует изогнутый сегмент (часть 1)
А. Прямой сегмент завершен B. Позиционирование инструмента «Перо» над конечной точкой C. Перетаскивание точки направления.
3.Расположите перо там, где вы хотите установить следующую опорную точку; затем щелкните (и перетащите, если хотите) новую опорную точку, чтобы завершить кривую.
Рисование прямого сегмента, за которым следует изогнутый сегмент (часть 2)
A. Инструмент «Перо позиционирования» B. Перетаскивание линии направления C. Создание нового сегмента кривой.
Нарисуйте кривые, а затем прямые линии
1.С помощью инструмента «Перо» перетащите курсор, чтобы создать первую гладкую точку изогнутого сегмента, и отпустите кнопку мыши.
2.Переместите инструмент «Перо» в то место, где должен заканчиваться изогнутый сегмент, перетащите его, чтобы завершить кривую, и отпустите кнопку мыши.
3.Выберите инструмент «Преобразовать точку» на панели инструментов, а затем щелкните выбранную конечную точку, чтобы преобразовать ее из гладкой точки в угловую.
Нажмите клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы временно изменить инструмент «Перо» на инструмент «Преобразовать точку».
4.Выберите инструмент «Перо» из набора инструментов, поместите инструмент «Перо» там, где должен заканчиваться прямой сегмент, и щелкните, чтобы завершить прямой сегмент.
Нарисуйте два изогнутых сегмента, соединенных углом
1.Используя инструмент «Перо», перетащите его, чтобы создать первую гладкую точку изогнутого сегмента.
2.Переместите инструмент «Перо» и перетащите его, чтобы создать кривую со второй точкой сглаживания; затем нажмите и удерживайте клавишу «Alt» (Windows) или «Option» (Mac OS) и перетащите линию направления к противоположному концу, чтобы задать наклон следующей кривой. Отпустите клавишу и кнопку мыши.
Отпустите клавишу и кнопку мыши.
Этот процесс преобразует точку сглаживания в точку угла путем разделения линий направления.
3.Переместите инструмент «Перо» туда, где должен заканчиваться второй изогнутый сегмент, и перетащите новую точку сглаживания, чтобы завершить второй изогнутый сегмент.
Рисование двух кривых
A. Перетаскивание новой точки сглаживания B. Нажатие Alt/Option для разделения линий направления при перетаскивании и поворота линии направления вверх C. Результат после изменения положения и перетаскивания в третий раз.
Завершить рисование пути
1.Завершите путь одним из следующих способов:
- Чтобы замкнуть контур, поместите инструмент «Перо» над первой (полой) узловой точкой. Рядом с указателем инструмента «Перо» появляется небольшой кружок, если он расположен правильно. Нажмите или перетащите, чтобы закрыть путь.
- Чтобы оставить путь открытым, щелкните, удерживая нажатой клавишу Ctrl (Windows) или Command (Mac OS), в любом месте вдали от всех объектов.

Настройки на панели параметров
При использовании стандартного инструмента «Перо» на панели параметров доступны следующие параметры:
- Автоматическое добавление/удаление, позволяющее добавить точку привязки при нажатии на сегмент линии или удалить точку привязки при нажатии на нее.
- Резиновая лента, которая позволяет просматривать сегменты контура при перемещении указателя между щелчками. Чтобы получить доступ к этой опции, щелкните всплывающее меню справа от значка Custom Shape.
Инструмент «Перо произвольной формы»
Инструмент «Свободное перо» позволяет рисовать так, как если бы вы рисовали карандашом на бумаге. Точки привязки добавляются автоматически по мере рисования. Вы не определяете, где расположены точки, но можете настроить их после завершения пути. Чтобы рисовать с большей точностью, используйте инструмент «Перо».
1.Выберите инструмент «Свободное перо»
2.Чтобы контролировать, насколько конечный путь чувствителен к движению мыши или стилуса, щелкните перевернутую стрелку рядом с кнопками формы на панели параметров и введите значение от 0,5 до 10,0 пикселей для параметра «Подгонка кривой». Более высокое значение создает более простой путь с меньшим количеством опорных точек.
Более высокое значение создает более простой путь с меньшим количеством опорных точек.
3.Перетащите указатель на изображение. При перетаскивании за указателем остается путь. Когда вы отпустите кнопку мыши, будет создан рабочий путь.
4.Чтобы продолжить существующий контур от руки, поместите указатель пера в конечную точку контура и перетащите его.
5.Чтобы завершить путь, отпустите кнопку мыши. Чтобы создать замкнутый путь, перетащите линию в начальную точку пути (при выравнивании рядом с указателем появится кружок).
Рисуйте с помощью опций магнитного пера
Магнитное перо — это опция инструмента «Свободное перо», позволяющая рисовать контур, который привязывается к краям определенных областей изображения. Вы можете определить диапазон и чувствительность поведения привязки, а также сложность результирующего пути. Инструменты «Магнитное перо» и «Магнитное лассо» имеют много общих параметров.
1.Чтобы преобразовать инструмент «Перо произвольной формы» в инструмент «Магнитное перо » , выберите «Магнитный» на панели параметров или щелкните перевернутую стрелку рядом с кнопками формы на панели параметров, выберите «Магнитный» и задайте следующие параметры:
- В поле «Ширина» введите значение в пикселях от 1 до 256.
 Магнитное перо обнаруживает края только в пределах указанного расстояния от указателя.
Магнитное перо обнаруживает края только в пределах указанного расстояния от указателя. - В поле «Контрастность» введите процентное значение от 1 до 100, чтобы указать требуемый контраст между пикселями, чтобы эта область считалась краем. Используйте более высокое значение для низкоконтрастных изображений.
- В поле «Частота» введите значение от 0 до 100, чтобы указать скорость, с которой перо устанавливает опорные точки. Чем выше значение, тем быстрее закрепляется путь.
- Если вы работаете со стилусом, установите или снимите флажок «Нажим пера». Когда выбран этот параметр, увеличение давления пера приводит к уменьшению ширины.
2.Нажмите на изображение, чтобы установить первую точку крепления.
3.Чтобы нарисовать сегмент от руки, переместите указатель или перетащите его вдоль края, который вы хотите обвести.
Самый последний сегмент границы остается активным. При перемещении указателя активный сегмент привязывается к самому прочному краю изображения, соединяя указатель с последней точкой крепления. Периодически магнитная ручка добавляет точки крепления к границе, чтобы закрепить предыдущие секции.
Периодически магнитная ручка добавляет точки крепления к границе, чтобы закрепить предыдущие секции.
Нажмите, чтобы добавить точки крепления, и продолжите трассировку.
4.Если граница не привязывается к нужному краю, щелкните один раз, чтобы вручную добавить точку крепления и предотвратить перемещение границы. Продолжайте обводить край и при необходимости добавляйте точки крепления. Если вы допустили ошибку, нажмите Удалить, чтобы удалить последнюю точку крепления.
5.Чтобы динамически изменять свойства магнитного пера, выполните одно из следующих действий:
- Перетащите, удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы нарисовать путь от руки.
- Щелкните, удерживая клавишу «Alt» (Windows) или «Option» (Mac OS), чтобы нарисовать прямые сегменты.
- Нажмите клавишу с открывающейся квадратной скобкой ([), чтобы уменьшить ширину магнитного пера на 1 пиксель; нажмите клавишу закрывающей квадратной скобки (]), чтобы увеличить ширину пера на 1 пиксель.

6.Завершите путь:
- Нажмите Enter (Windows) или Return (Mac OS), чтобы завершить открытый путь.
- Дважды щелкните, чтобы замкнуть путь магнитным сегментом.
- Удерживая нажатой клавишу «Alt» (Windows) или «Option» (Mac OS), дважды щелкните, чтобы замкнуть контур прямым сегментом.
Самый простой способ сделать изогнутые линии в Illustrator
Одним из многих преимуществ работы с программным обеспечением для векторного дизайна является то, что оно предоставляет инструменты, позволяющие рисовать практически все, что вы хотите. Однако для того, чтобы сделать это, вы должны сначала узнать, как работают эти инструменты, а когда дело доходит до рисования изогнутых линий, все может стать немного сложнее. В этом уроке мы рассмотрим, как можно использовать Curvature Tool для создания изогнутых линий в Illustrator.
В предыдущем уроке мы рассмотрели, как использовать инструмент «Перо» в Illustrator. Инструмент «Перо» позволяет вам рисовать любые линии, которые вы хотите, но он требует некоторого обучения, особенно когда речь идет о рисовании изогнутых линий. Создание плавных, плавных кривых, которые следуют желаемому пути, требует много времени и практики, если вы используете традиционный инструмент «Перо».
Создание плавных, плавных кривых, которые следуют желаемому пути, требует много времени и практики, если вы используете традиционный инструмент «Перо».
К счастью, есть альтернатива. Инструмент Curvature Tool — инструмент, специально предназначенный для рисования изогнутых линий, — позволяет невероятно легко рисовать плавные, плавные линии, которые следуют любой траектории, которую вы хотите. Давайте подробнее рассмотрим, как это работает.
Как сделать кривые линии в Illustrator
В следующем видеоруководстве вы узнаете все тонкости использования инструмента «Изгиб» для рисования изогнутых линий:
vimeo.com/video/669844349?h=2a7c057fd2″ frameborder=»0″ allowfullscreen=»»>
Продолжайте читать письменный учебник.
СодержаниеРисование изогнутых линий
|


 Магнитное перо обнаруживает края только в пределах указанного расстояния от указателя.
Магнитное перо обнаруживает края только в пределах указанного расстояния от указателя.


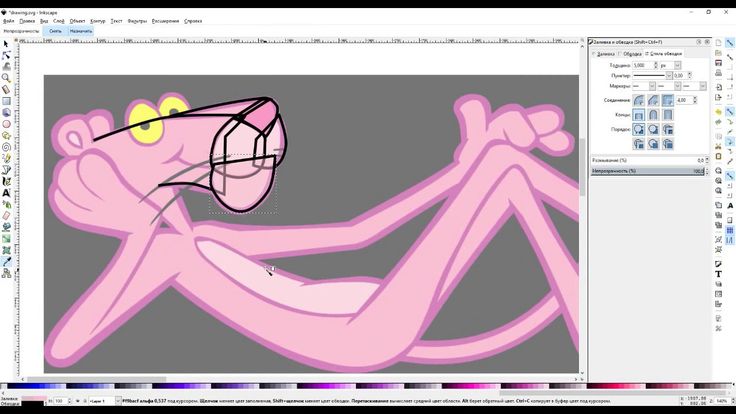
 Чтобы использовать его, просто нажмите на одну из опорных точек: вы можете настроить положение и контур ваших опорных точек.
Чтобы использовать его, просто нажмите на одну из опорных точек: вы можете настроить положение и контур ваших опорных точек.


 Вы можете легко редактировать опорные точки или просто перетаскивать путь к кривым линиям.
Вы можете легко редактировать опорные точки или просто перетаскивать путь к кривым линиям.
