Содержание
Почему, когда смешиваешь красный, зелёный и синий цвета в телевизоре, получается белый, а если то же самое сделать на бумаге, получается коричневый?
Популярное
Сообщества
ЦветыПарадокс
Дмитрий Трухин
·
20,8 K
ОтветитьУточнить
Keine Ahnung
362
Не умею и не люблю формулировать мысли кратко. · 15 февр 2018
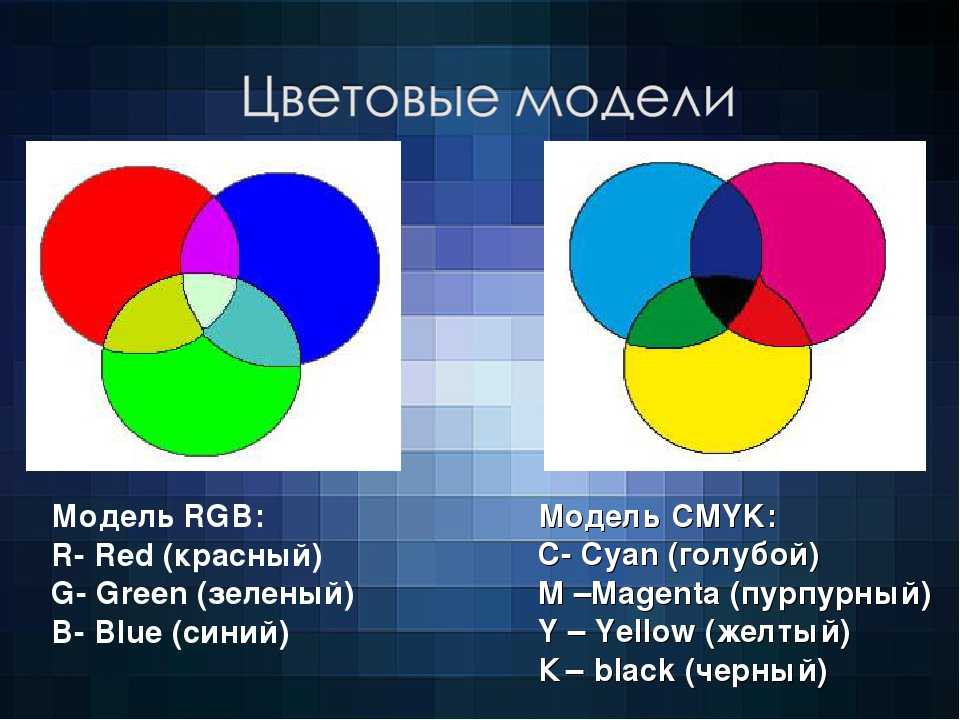
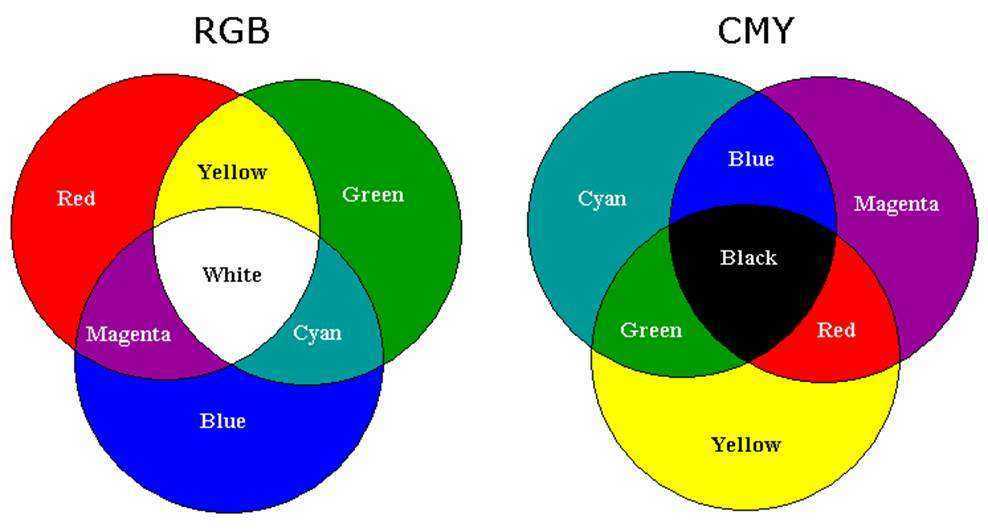
Для начала грубо разделим весь спектр видимого излучения условно на 3 части:
красный (R), зелёный (G) и синий (B).
У нас в глазу как раз есть три вида фоторецепторов, которые называются колбочки, каждый вид воспринимает и реагирует на 1 из этих 3 частей спектра. В глаз (на фоторецептор) попадает свет определённой длины волны — в мозг поступает сигнал о раздражении колбочки, отвечающей за эту длину волны, и мы понимаем, что это за цвет мы увидели.
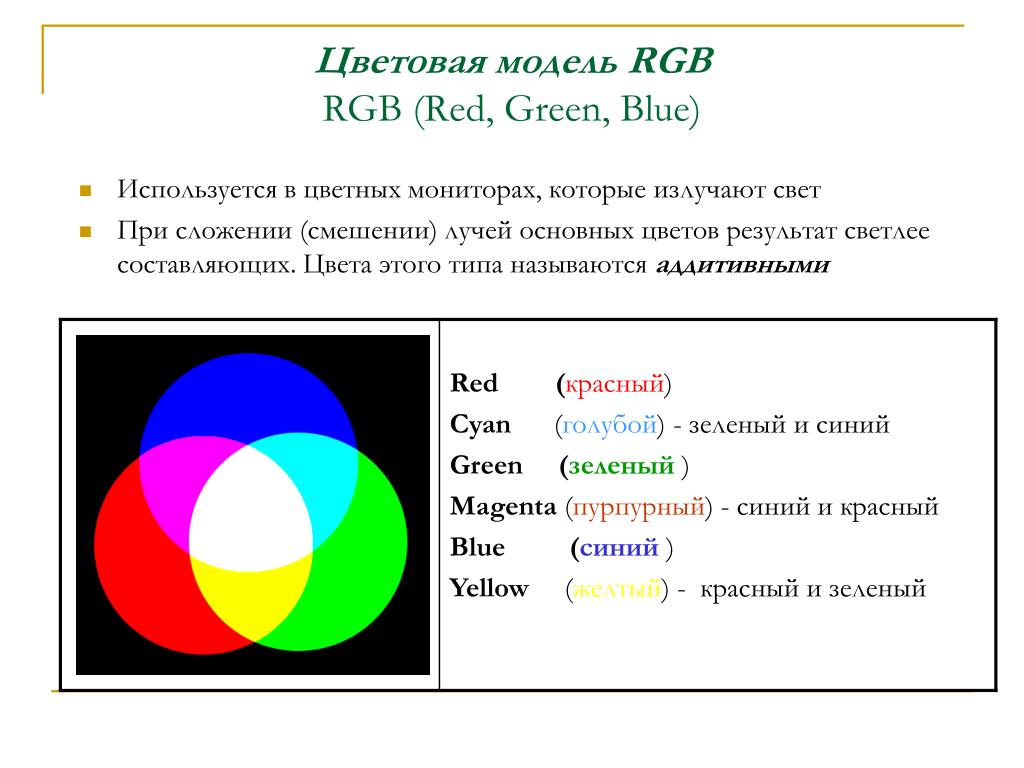
RGB — это про излучаемый (например, экраном телевизора или другим источником света) свет.
Если не излучается ни одна из 3 частей спектра, то света нет никакого, никакой фоторецептор не передаёт информацию — мы видим чёрный.
Если количество красного, зелёного и синего излучается одинаковое, то свет белый.
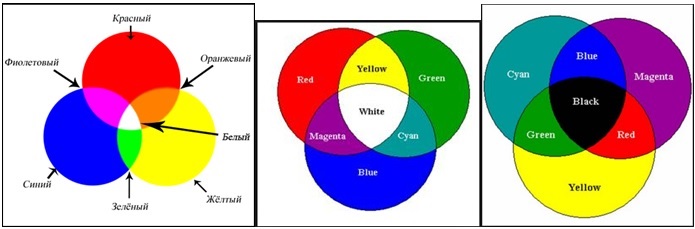
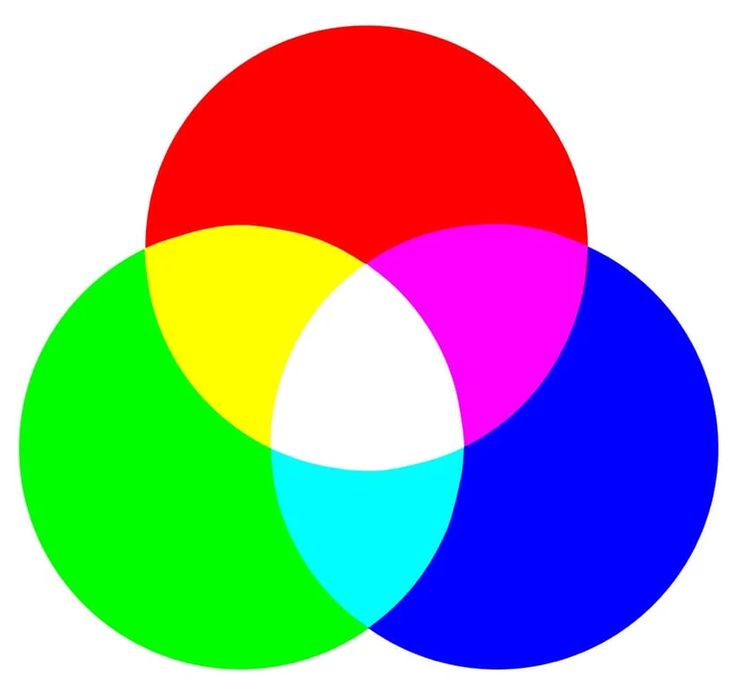
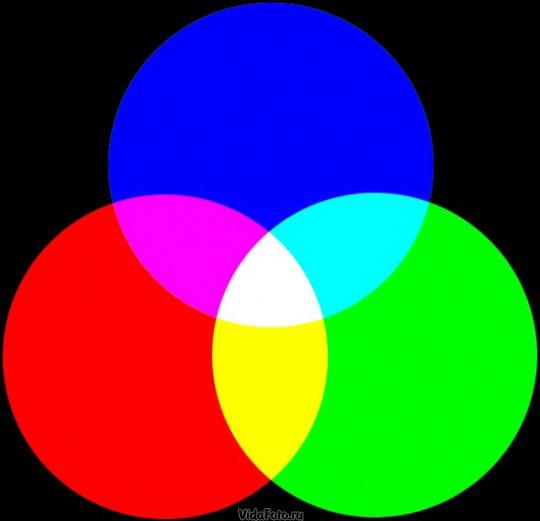
Если излучается R+G — жёлтый (Y), если G+B — голубой (С), если R+B — пурпурный (M).
Это аддитивный синтез цвета — то есть когда к ничему (чёрный) прибавляется свет.
От слова add — прибавлять.
CMYK — это про отражённый (например, от бумаги или краски) свет.
Если поверхность отражает весь свет, все три части спектра — мы видим белую поверхность.
Если поверхность не отражает никакой свет, а поглощает весь его — мы видим чёрный.
Если поглощён R, отражаются G+B=C — видим голубой (С).
Если поглощён G, отражаются R+B=M — видим пурпурный (M).
Если поглощён B, отражаются R+G=Y — видим жёлтый (Y).
Если поглощены R+G=Y — отражается B и видим синий. B — это когда нет Y.
Если поглощены G+B=C — отражается R и видим красный. R — это когда нет C.
Если поглощены R+B=M — отражается G и видим зелёный. G — это когда нет M.
«Свет поглощён» — значит, он вычитается из того спектра, который в итоге попадёт на наши фоторецепторы. Это субтрактивный синтез цвета. От слова subtract — вычитать.
А теперь к делу.
Экран состоит из множества светящихся точек красного, зелёного и синего цвета, и может излучать 1, 2 или все 3 части спектра, таким образом, при разном соотношении «включённых» пикселей можно получить, грубо говоря, весь видимый спектр, как это описано в аддитивном синтезе цвета.
Краска состоит из частиц определённого цвета, то есть частиц, которые поглощают ту или иную часть спектра.
Красная краска поглощает G+B=С и отражает R.
Зелёная краска поглощает R+B=М и отражает G.
Синяя краска поглощает R+G=Y и отражает B.
Смешиваем краски. Все 3 краски вместе поглощают R+G+B, то есть весь спектр — видим чёрный.
Так что, чтобы получить при смешивании белый, нужно не нанести на белую бумагу никакой краски, чтобы никакая часть спектра не была поглощена и отразились все.
Чтобы увидеть чистый голубой, жёлтый и пурпурный, нужны такие краски, которые отражают не сразу 2, а только 1 часть спектра. Красное, зелёное и синее вещество этого не могут. Поэтому для печати используются краски CMY, как это описано в субтрактивном синтезе цвета. Ну а для рисования, чтобы не мучиться и не подбирать например смешиванием в правильной пропорции голубой и жёлтой для получения необходимого зелёного, краски делают уже сразу смешанных цветов, которые больше всего используются.
Важно! Всё это были идеальные, теоретические случаи.
Не бывает идеальных красок, потому что в нашей жизни нет вещества, которое бы поглощало прямо 100% какой-то части спектра. Невозможно изобразить весь видимый спектр красками. Оплошность красок в том, что они не могут передать чистые или идеально светлые цвета. Поэтому идеальный чёрный ни при смешивании красок CMY, ни при смешивании красок RGB не получится, какая-то часть излучения да отразится, так что выйдет какой-нибудь коричневатый (вряд ли синеватый или зененоватый, потому что жёлтая краска ближе к идеальной, чем пурпурная и синяя, хоть и далека от идеала). Поэтому, кстати, в печати помимо CMY используется ещё и чёрная краска (K). Иногда дополнительно к CMYK используются и краски RGB, потому что, например, краска R краснее, чем смесь M+Y.
Оплошность красок в том, что они не могут передать чистые или идеально светлые цвета. Поэтому идеальный чёрный ни при смешивании красок CMY, ни при смешивании красок RGB не получится, какая-то часть излучения да отразится, так что выйдет какой-нибудь коричневатый (вряд ли синеватый или зененоватый, потому что жёлтая краска ближе к идеальной, чем пурпурная и синяя, хоть и далека от идеала). Поэтому, кстати, в печати помимо CMY используется ещё и чёрная краска (K). Иногда дополнительно к CMYK используются и краски RGB, потому что, например, краска R краснее, чем смесь M+Y.
Нет и идеальной бумаги, которая бы отражала 100% падающего на неё света. Оплошность бумаги не только в небесконечной белизне, но ещё и в том, что у неё всегда есть какой-нибудь оттенок.
Нет идеального экрана, который бы только излучал свет и ничего своей поверхностью не поглощал, поэтому чёрный на экране будет сероватым и никогда не будет бесконечно чёрным, как чёрная дыра. Невозможно передать весь видимый спектр при помощи экрана. Оплошность экранов в том, что их пикселы не излучают идеальный красный, зелёный и синий. Для крутого телевизора внедряются технологии RGBW (+белый) или +жёлтый или ещё невесть что.
Оплошность экранов в том, что их пикселы не излучают идеальный красный, зелёный и синий. Для крутого телевизора внедряются технологии RGBW (+белый) или +жёлтый или ещё невесть что.
(Это была попытка объяснить как можно упрощённее и примитивнее, поэтому прошу не сетовать на грубость, терминологию и научные/технические неточности).
Комментировать ответ…Комментировать…
Борис Попов
9,9 K
интеллектуал. дизайнер. меломан. мизантроп. · 29 дек 2016
Потому что это два противоположных метода синтеза цветов.
Аддитивное смешение цветов (разного рода — метод, основанный на сложении цветов непосредственно излучающих объектов. (используется в мониторах и прочих световых устройствах)
Субтрактивное смешение цветов — получение цвета путём вычитания из спектрально-равномерного белого света отдельных спектральных… Читать далее
Николай Новодворский
30 декабря 2016
А где ответ на вопрос «почему»?
Комментировать ответ…Комментировать…
Николай Новодворский
516
Слесарь InDesign · 30 дек 2016
Начать придется с конца и, прежде всего, вспомнить физику:
1. Различаемые цвета это электромагнитные волны определенного диапазона, и цвет предмета зависит от его способности отражать или поглощать определенную часть видимого глазом спектра.
Различаемые цвета это электромагнитные волны определенного диапазона, и цвет предмета зависит от его способности отражать или поглощать определенную часть видимого глазом спектра.
2. В природе не существует черного цвета (потому что «черный» — это объект, поглощающий видимый спектр, так что кажущийся черным… Читать далее
Комментировать ответ…Комментировать…
Тарас Атавин
-58
16 мар 2018
Потому что экран излучает, а краска на бумаге поглощает. Если смешать все цвета, то получим все цвета, то есть белый. А если смешать поглотители всех цветов, то получим отсутствие всех цветов, то есть чёрный. Красный, зелёный и синий — это три горбатых спектра, как их ни смешивай, идеальную сумму всех цветов не получите. Но у нас в глазу три типа рецепторов, значит если… Читать далее
Дмитрий Опалев
30 декабря 2018
Ля, вот так и надо отвечать, самый лучший ответ! А то начали, ***, сиськи мять: аддитивный, субтрактивный. .. Читать дальше
.. Читать дальше
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
Цвета света — красный, зеленый и синий, смешивание цветов
Великий ученый своего времени Ньютон доказал, что цвет — это качество света. Электромагнитное излучение, которое имеет общие свойства как с волнами, так и с частицами, излучаемыми на различных частотах в волновом движении. Любой заданный луч света имеет определенные значения частоты , длины волны и энергии, связанные с ним.
Частота, которая представляет собой количество волн, проходящих фиксированную точку пространства в единицу времени, обычно выражается в единицах Герц (1 Гц = 1 цикл в секунду). Длина волны — это расстояние между соответствующими точками двух последовательных волн и часто выражается в метрах, например в нанометрах (1 нм = 10–9 метров).
Энергию светового луча можно сравнить с энергией небольшой частицы, движущейся со скоростью света, за исключением того, что никакая частица, имеющая массу покоя, не может двигаться с такой скоростью. Понятие «фотон» , используемый для наименьшего количества света любой заданной длины волны, призван охватить эту двойственность, включая характеристики как волны, так и частицы,присущие волной и квантовой механике. Энергия фотона часто выражается в единицах электрон-вольт (1 эВ = 1,602 × 10-12 эрг ). Оно прямо пропорционально частоте и обратно пропорционально длине волны.
Свет — не единственный тип электромагнитного излучения. На самом деле это лишь небольшой сегмент всего электромагнитного спектра, но свет это единственная форма, которую может воспринимать глаз. Длины световых волн варьируются от 400 нм в фиолетовой части спектра до 700 нм в красной части части. Границы видимого спектра не имеют четкого определения, но различаются у разных людей; существует некоторая расширенная видимость для света высокой интенсивности.
При более коротких длинах волн электромагнитный спектр простирается до области ультрафиолетового излучения и продолжается через ренгеновские лучи, гамма-лучи, и космические лучи. Сразу за красным концом спектра находятся длинноволновые инфракрасные лучи (которые можно ощущать как тепло), далее микроволны и радиоволны. Излучение одной частоты называется однотонным. Когда эта частота попадает в диапазон видимого спектра, создается цветовое восприятие насыщенного оттенка.
Законы смешения цветов.
Цвета спектра называются хроматическими цветами; есть также нехроматические цвета, такие как коричневые, пурпурные и розовые. Термин ахроматические цвета иногда применяется к последовательности черный-серый-белый. По некоторым оценкам, глаз может различать около 10 миллионов цветов, каждый из которых происходит от двух типов световой смеси: аддитивной и субтрактивной. Как следует из названий аддитивная смесь включает добавление спектральных компонентов, а вычитающая смесь касается вычитания или поглощение частей спектра.
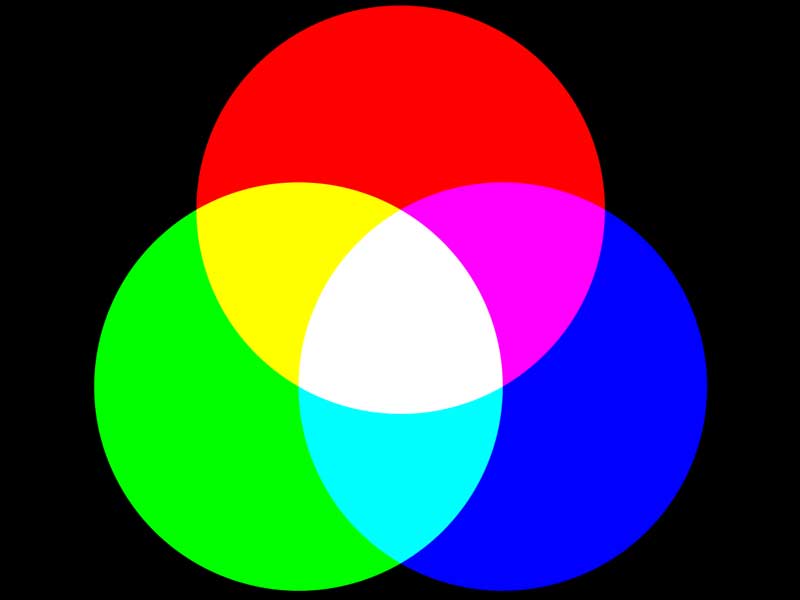
Аддитивное смешение происходит при объединении лучей света. Цветовой круг, впервые разработанный Ньютоном, до сих пор широко используется для целей цветового дизайна, а также полезен при рассмотрении качественного поведения смешивания лучей света. Цветовой круг Ньютона сочетает в себе спектральные цвета красный, оранжевый, желтый, зеленый, голубой, индиго и сине-фиолетовый с неспектральным пурпурным цветом (смесь сине-фиолетовых и красных световых лучей), как показано на рисунке. Белый находится в центре и получается путем смешивания световых лучей примерно одинаковой интенсивности дополнительного цвета (цвета, диаметрально противоположные в цветовом круге), такие как желтый и сине-фиолетовый, зеленый и пурпурный или голубой и красный. Промежуточные цвета можно получить путем смешивания световых лучей, например, смешивание красного и желтого дает оранжевый, красного и сине-фиолетового дает пурпурный и так далее.
Длина световой волны
| цвет | длина волны (нм) | частота (1014 Гц) | энергия (eV) |
|---|---|---|---|
| красный (предел) | 700 | 4. 29 29 | 1.77 |
| красный | 650 | 4.62 | 1.91 |
| Оранжевый | 600 | 5.00 | 2.06 |
| Желтый | 580 | 5.16 | 2.14 |
| Зеленый | 550 | 5.45 | 2.25 |
| голубой | 500 | 5.99 | 2.48 |
| Синий | 450 | 6.66 | 2.75 |
| фиолетовый (предел) | 400 | 7.50 | 3.10 |
Три основных цвета
Основные цвета — это красный, зеленый и синий. Это означает, что путем аддитивного смешивания различных цветов в определенных количествах можно получить почти все другие цвета. Если три основных цвета смешиваются вместе в равных количествах, то получается белый цвет.
Если три основных цвета смешиваются вместе в равных количествах, то получается белый цвет.
Аддитивное смешение можно продемонстрировать физически. Возьмем три слайд-проектора, оснащенных фильтрами. Один проектор излучает луч насыщенного красного света на белый экран, другой синего, а третий зеленого света. Аддитивное смешение происходит там, где лучи перекрываются (и, таким образом, складываются вместе). Там, где красный и зеленый лучи перекрываются, получается желтый. Если добавить больше красного света или уменьшить интенсивность зеленого света, световая смесь станет оранжевой. Точно так же, если зеленого света больше, чем красного, получается желто-зеленый и т.д.
Субтрактивное смешивание цветов включает в себя поглощение и избирательное пропускание или отражение света. Это происходит, когда красители (например, пигменты или красители) смешивают или когда в один пучок белого света вставляют несколько цветных фильтров. Например, если проектор оснащен темно-красным фильтром, фильтр будет пропускать красный свет и поглощать другие цвета. Если проектор оснащен сильным зеленым фильтром, красный свет будет поглощаться, а передаваться будет только зеленый свет.
Например, если проектор оснащен темно-красным фильтром, фильтр будет пропускать красный свет и поглощать другие цвета. Если проектор оснащен сильным зеленым фильтром, красный свет будет поглощаться, а передаваться будет только зеленый свет.
Поэтому, если проектор оснащен как красным, так и зеленым фильтрами, все цвета будут поглощаться, а свет не пропускаться, что приведет к отображению черного цвета. Точно так же желтый пигмент поглощает синий и фиолетовый свет, отражая при этом желтый, зеленый и красный свет (зеленый и красный в совокупности дают больше желтого). Синий пигмент поглощает преимущественно желтый, оранжевый и красный свет. Если смешать желтый и синий пигменты, получится зеленый, поскольку это единственный спектральный компонент, который не сильно поглощается ни одним из пигментов.
Поскольку аддитивные процессы имеют наибольшую гамму, когда основными цветами являются красный, зеленый и синий, разумно ожидать, что наибольшая гамма в вычитательных процессах будет достигнута, когда основные цвета поглощают красный, зеленый и синий соответственно.
Цвет изображения, поглощающего красный свет и пропускающего все остальные излучения, — сине-зеленый, который часто называют голубой. Изображение, которое поглощает только зеленый свет, пропускает и синий, и красный свет, и его цветпурпурный. Изображение, поглощающее синий цвет, пропускает только зеленый и красный свет, а его цвет желтый. Следовательно, вычитающие основные цвета — голубой, пурпурный и желтый.
Нет точного понимания в области цвета традиционно были более запутанными, чем те, которые только что обсуждались. Эту путаницу можно проследить до двух распространенных неправильных названий:
1- субтрактивный первичный голубой, который на самом деле является сине-зеленым, обычно называют синим;
2 — субтрактивный первичный пурпурный цвет обычно называют красным.
В этих условиях вычитающие основные цвета становятся красным, желтым и синим. А также те, чей опыт ограничивается большей частью вычитающими смесями, имеют веские основания удивляться, почему физик настаивает на том, чтобы считать красный, зеленый и синий первичными цветами. Путаница сразу разрешается, когда становится понятно, что красный, зеленый и синий выбраны в качестве аддитивных основных цветов, потому что они обеспечивают наибольшую цветовую гамму в смесях. По той же причине субтрактивные основные цвета соответственно поглощают красный цвет (голубой), поглощают зеленый (пурпурный) и синий поглощающий (желтый).
Путаница сразу разрешается, когда становится понятно, что красный, зеленый и синий выбраны в качестве аддитивных основных цветов, потому что они обеспечивают наибольшую цветовую гамму в смесях. По той же причине субтрактивные основные цвета соответственно поглощают красный цвет (голубой), поглощают зеленый (пурпурный) и синий поглощающий (желтый).
Белый свет
В физике видимый человеческим глазом, когда все длины волн видимого спектра объединяются, подобно черному. Но в отличие от цветов спектра и большинства их смесей, у белого отсутствует оттенок, поэтому он считается ахроматическим цветом. Белый и черный — самые основные цветовые термины языков. Слово «белый» происходит от протогерманского «hwitaz» и древнеанглийского «hwit «. Одно из первых письменных упоминаний термина происходит из древнеанглийской легенды о фениксе, так называемой «Прозы Феникса» (11 век): «Его fet syndon blodreade begen twegen and se bile hwit» («Его ноги оба в крови — красный, а клюв белый»).
Красный свет
Самая длинная волна света. Находится в диапазоне 620–750 нанометров в видимом спектре. В искусстве красный — это цвет на условном круге, расположенный между фиолетовым и оранжевым, а также противоположный зеленому, как его дополнение.
Красный был первым основным цветовым термином, добавленным в языки после черного и белого. Слово «красный» происходит от санскритского «rudhira» и протогерманского «rauthaz». Одно из первых письменных упоминаний этого термина содержится в староанглийском переводе (897 г. н. э .) «Пастырской заботы» папы св. Григория Великого: «On thæs sacerdes hrægle sceoldœn hangian bellan» — «на священнических ризах должны висеть колокольчики и среди колокольчиков красные гранаты»).
Зеленый свет
Свет в диапозоне длин волн 495–570 нанометров, который находится в середине видимого спектра. В искусстве зеленый — это цвет на обычном круге, расположенный между желтым и синим, напротив красного, как дополнение.
Зеленый — основной цветовой термин, добавленный в языки до или после желтого, после черного, белого и красного. Слово « зеленый » происходит от протогерманского «grōni» и древнеанглийского «grene». Одно из первых письменных упоминаний этого термина содержится в манускрипте Кэдмона ( около 1000 г. н. э.): «Адам останавливается / «On GRENE græs, gaste geweorthad» («Адам ступил / На зеленую траву, душа стала достойной»).
Синий свет
Свет 450–495 нанометров в видимом спектре. После фиолетового синий является областью спектра с самыми короткими длинами волн. В искусстве синий — это цвет на условном круге, расположенный между зеленым и фиолетовым и противоположным оранжевым, его дополнением.
Термин «синий» происходит от протогерманского «blæwaz» и старофранцузского «blo» или bleu». Одно из первых письменных упоминаний этого термина взято из южно-английского легендарного сборника жизнеописаний святых ( около 1300 г. н.э.): «Эта другая зелень».
н.э.): «Эта другая зелень».
Измерение цвета
Измерение цвета известно как колометрия. В этой области используются различные инструменты. Самые сложные спектрофотометры анализируют свет с точки зрения количества энергии, присутствующей на каждой спектральной длине волны.
Трудно описать цвет конкретного спектрального распределения энергии. Поскольку глаз воспринимает только один цвет для любого данного распределения энергии, необходимо выразить измерения цвета способом, связанным с восприятием. Существует несколько систем, некоторые из которых описаны ниже.
Измерение тристимулюса и диаграммы цветности
Система тристимулюса основана на визуальном сопоставлении цвета в стандартизированных условиях с тремя основными цветами — красным, зеленым и синим. Три результата выражаются в виде X, Y и Z соответственно и называются значениями тристимулюса.
Значения тристимуля изумрудно-зеленого пигмента составляют X = 22,7, Y = 39,1 и Z = 31,0. Эти значения определяют не только цвет, но и визуально воспринимаемую отражательную способность. Рассчитываются таким образом, что значение Y равно отражательной способности образца (39,1 процента в этом примере) при визуальном сравнении со стандартным белым цветом поверхность стандартным (средним) зрителем при среднем дневном свете.
Значения тристимулюса также могут быть использованы для определения визуально воспринимаемой доминирующей спектральной длины волны (которая связана с оттенком) данного образца; доминирующая длина волны изумрудно-зеленого пигмента составляет 511,9 нм.
Цветные атласы
Вычисление цветности и яркости является научным методом определения цвета, но для быстрого визуального определения цвета объектов часто используется цветовой атлас, такой как «Книга цвета Мансвелла». В этой системе цвета сопоставляются с напечатанными цветными чипами из трехмерного цветного твердого тела, параметрами которого являются оттенок, значение (соответствующее отражательной способности) и цветность (соответствующая чистоте или насыщенности).
Каталог светильников ФОКУС
Какой цвет получается при смешивании красного, зеленого и синего?
Красный, зеленый и синий являются основными цветами в цветовой модели RGB, которая используется для освещения и цифровых дисплеев. Это три совершенно разных цвета, но все они регулярно встречаются в окружающем нас мире.
Что произойдет, если вы попытаетесь смешать эти три цвета вместе, и будет ли результат отличаться в зависимости от используемой цветовой модели? Мы собираемся это выяснить.
Какой цвет краской получается красный, зеленый и синий?
Смешивание красного , зеленого и синего не всегда дает одинаковый результат. Чем больше красок вы смешиваете, тем грязнее будет выглядеть смесь, поэтому эти три цвета обычно создают что-то вроде серого или коричневого .
Поскольку зеленый представляет собой комбинацию желтого и синего, в смеси будет больше синего, чем других основных цветов краски. Таким образом, вполне вероятно, что коричневый/серый цвет, создаваемый этими оттенками, также будет иметь оттенок синего.
Понимание цветовой модели RYB
RYB — это цветовая модель, используемая для физических художественных материалов, таких как краска. Многие люди знакомы с ним, потому что его преподают на ранних уроках рисования. Это форма субтрактивного смешивания, что означает, что при комбинировании оттенков длина волны удаляется для создания нового цвета.
Основными цветами являются красный, желтый и синий. Вы можете смешать два основных цвета, чтобы получить вторичный цвет, такой как зеленый, оранжевый или фиолетовый. Когда все три основных цвета смешиваются вместе, они обычно дают коричневый цвет.
Как сделать цвета светлее или темнее
Независимо от того, какой цвет вы создаете, вы можете настроить его при необходимости. Вот несколько советов, как сделать цвет светлее или темнее.
Вот несколько советов, как сделать цвет светлее или темнее.
Смешивание оттенков
При добавлении белого к цвету создается оттенок. Оттенки кажутся светлее и бледнее, чем цвет. Чем больше белого вы добавите в цвет, тем светлее он будет казаться.
Смешивание оттенков
При добавлении черного к цвету появляются оттенки, которые делают цвет темнее. Черная краска может легко перебить другие цвета, поэтому добавляйте только немного черного за раз при создании оттенка.
Значения коричневого и серого цветов
Созданный вами цвет может иметь разные значения в зависимости от того, как он выглядит. Если он близок к коричневому, он будет символизировать стабильность, честность и комфорт. Коричневый заставляет людей чувствовать себя защищенными, стабильными и заземленными. Некоторые положительные значения коричневого цвета — это признательность, поддержка и мудрость, в то время как некоторые отрицательные значения могут быть скучными, скучными и предсказуемыми.
Если цвет выглядит более серым, это может означать компромисс, контроль и практичность. Серый стабилизирует, расслабляет и успокаивает. Некоторые положительные значения серого включают в себя надежность, зрелость и интеллект, но некоторые отрицательные значения пессимистичны, грустны и нерешительны. Для обоих цветов точное значение зависит от контекста.
Можно ли создать красный, зеленый и синий цвета, используя другие цвета?
Вам не нужно идти в магазин каждый раз, когда у вас заканчивается краска. Если вам нужно больше красной, зеленой или синей краски, вы можете создать ее, смешав вместе другие цвета.
Зеленый легче всего нарисовать красками. Зеленый является вторичным цветом в RYB, поэтому его можно получить путем смешивания синего и желтого. Однако красный и синий являются основными цветами в RYB, поэтому на диаграмме цветовой модели не показано, как их создавать.
Если вы посмотрите на цветовую модель CMYK, которая представляет собой форму субтрактивного смешивания, используемую для чернил, она покажет вам, как сделать красный и синий. Красный можно получить, смешав пурпурный и желтый, а синий можно получить, смешав голубой и пурпурный. Тем не менее, пурпурный и голубой не являются распространенными цветами краски, поэтому будет проще купить больше красной и синей краски.
Красный можно получить, смешав пурпурный и желтый, а синий можно получить, смешав голубой и пурпурный. Тем не менее, пурпурный и голубой не являются распространенными цветами краски, поэтому будет проще купить больше красной и синей краски.
Какой цвет создают красный, зеленый и синий цвета со светом?
Смешивание со светом сильно отличается от смешивания с красками. Когда цвета комбинируются в источниках света, они становятся светлее, а не темнее. Красный , зеленый и синий (RGB) являются основными цветами света, и когда они объединяются, они дают белый . Однако, если вы измените яркость любого из этих цветов, результат больше не будет чисто белым.
Общие сведения о цветовой модели RGB
Как упоминалось ранее, RGB — это цветовая модель, используемая для освещения и цифровых дисплеев. Эта цветовая модель представляет собой форму аддитивного смешения, поэтому при комбинировании цветов длины волн добавляются для создания новых цветов.
Если объединить два основных цвета вместе, вы получите один из вторичных цветов: голубой, пурпурный и желтый. Цветовые смеси могут варьироваться в зависимости от яркости цветов, которые вы смешиваете. Если смешать все три основных цвета при полной яркости, получится белый. В этой цветовой модели отсутствуют темные цвета, такие как коричневый, черный и серый.
Как смешивать цветные огни
Смешивание красок включает в себя смешивание двух разных цветов вместе, но смешивание огней немного отличается от этого. Чтобы смешать два разных цвета света, все, что вам нужно сделать, это направить один свет поверх другого, и он создаст новый свет. Тем не менее, все цвета в цветовой модели RGB также могут быть созданы путем наложения всех трех основных цветов друг на друга с разной яркостью.
Например, можно создать розовый цвет, установив яркость зеленого цвета близко к нулю, яркости синего — примерно половину, а яркости красного — полную. Вы можете сделать оранжевый, установив для синего цвета нулевую яркость, для зеленого — примерно половину, а для красного — полную яркость. Есть так много разных комбинаций, которые можно попробовать, и каждая из них дает немного другой цвет. Таким образом, может быть интересно поэкспериментировать с различными цветовыми сочетаниями, чтобы посмотреть, какие результаты вы получите.
Есть так много разных комбинаций, которые можно попробовать, и каждая из них дает немного другой цвет. Таким образом, может быть интересно поэкспериментировать с различными цветовыми сочетаниями, чтобы посмотреть, какие результаты вы получите.
Белый Цвет Значение
Белый цвет символизирует чистоту, непорочность и совершенство. Он предназначен для обновления, упрощения и баланса. Некоторые положительные значения белого цвета включают добро, надежду и открытость. Отрицательные значения холодны, пусты и далеки. Белый имеет широкий спектр значений, и его можно использовать для всех видов дизайна.
Какой цвет делают красный, зеленый и синий с помощью чернил?
Если смешать красный , зеленый и синий в чернилах для принтера, вы получите черный . Это связано с тем, что все три цвета являются вторичными цветами в цветовой модели CMYK, поэтому они дают тот же результат, что и три основных цвета, смешанные вместе.
Общие сведения о цветовой модели CMYK
CMYK — это субтрактивная цветовая модель, используемая для печати. Первичный и вторичный цвета противоположны RGB. Итак, основными цветами являются голубой, пурпурный и желтый. Затем вторичными цветами являются красный, зеленый и синий.
При объединении всех трех основных цветов в CMYK получается черный цвет. На самом деле буква «К» в CMYK представляет собой черный цвет, потому что он означает «ключевой цвет». Черный часто требуется при печати текста, поэтому чернила для принтера поставляются с черными чернилами в дополнение к трем основным цветам.
Черный Цвет Значение
Черный цвет символизирует силу, изысканность и элегантность. Он может мистифицировать, обезопасить и запугать. Черный цвет имеет широкий спектр положительных и отрицательных значений. Некоторые хорошие значения включают силу, престиж и авторитет. Затем, в некоторых случаях, это может означать депрессию, печаль и пессимизм. Цвета, которые используются вместе с черным, могут внести свой вклад в его значение.
Дизайн с использованием красного, зеленого и синего
Красный, зеленый и синий — три ярких цвета, каждый из которых очень отличается друг от друга. Итак, если вы решите использовать все три в дизайне, вы можете ожидать, что он будет насыщенным и захватывающим. Эти три цвета обычно не используются в дизайне интерьера, если только вы не проектируете игровую комнату или детскую спальню.
Чтобы сделать дизайн менее хаотичным, попробуйте добавить в смесь нейтральные цвета. Использование таких цветов, как белый, коричневый или темно-коричневый, может помочь немного смягчить другие цвета. Использование темных или пастельных оттенков красного, зеленого и синего также может сделать дизайн более приятным для глаз.
Если вам нужен более простой дизайн, вы можете использовать каждый цвет отдельно. При использовании красного цвета вы можете попробовать сочетать его с темно-синим, бирюзовым, оранжевым, фиолетовым или бежевым. Для зеленого вы можете выбрать такие цвета, как синий, желтый, белый или серый. Затем синий лучше всего сочетается с розовым, белым, красным, зеленым или желтым.
Затем синий лучше всего сочетается с розовым, белым, красным, зеленым или желтым.
Если вы хотите разработать логотип, плакат или рекламу, это может быть хорошей возможностью сосредоточиться на ярких контрастных цветах. Красный, зеленый и синий — отличные цвета для яркого дизайна. Чтобы сделать один цвет более заметным, вы можете попробовать использовать его дополнительный цвет, который находится на противоположной стороне цветового круга. Красный и зеленый являются дополнительными цветами друг друга, а синий — оранжевым.
Как одна комбинация может дать несколько цветов?
Когда вы смешиваете красный, зеленый и синий вместе, они дают разные цвета в каждой цветовой модели. Это потому, что основные цвета и процесс смешивания цветов различны в каждой среде. Иногда цветовые смеси дают одинаковый результат в каждой цветовой модели, а иногда — нет.
Смешивание цветов — важная часть понимания теории цвета. Некоторые цветовые комбинации оказываются именно такими, как вы ожидаете, в то время как другие могут вас удивить. Поэтому не бойтесь экспериментировать с широким спектром цветовых смесей. Возможно, вы откроете для себя уникальный новый цвет для использования в своих проектах.
Поэтому не бойтесь экспериментировать с широким спектром цветовых смесей. Возможно, вы откроете для себя уникальный новый цвет для использования в своих проектах.
Значение цвета — Smashing Magazine
- 17 минут чтения
- Дизайн,
Цвета,
Теория цвета,
Принципы дизайна,
Графический дизайн - Поделиться в Twitter, LinkedIn
Об авторе
Кэмерон Чепмен — профессиональный веб-дизайнер и графический дизайнер с более чем 6-летним опытом работы. Она пишет для ряда блогов и является автором The Smashing…
Больше о
Кэмерон ↬
Давайте углубимся в теорию цвета. Мы обсудим значения различных семейств цветов и приведем несколько примеров того, как эти цвета используются.
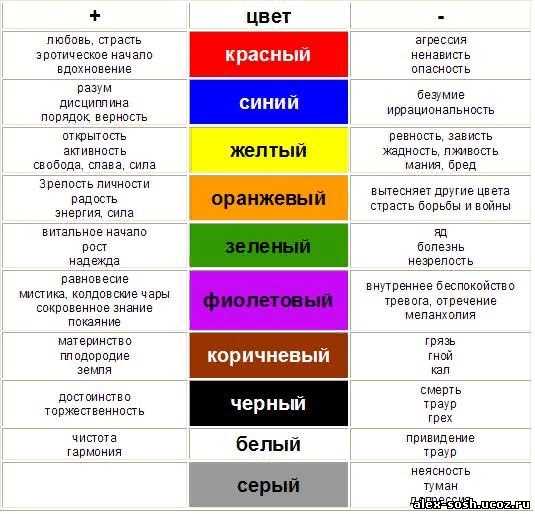
В дизайне мало вещей более субъективных — или более важных — чем использование цвета. Цвет, который может вызвать одну реакцию у одного человека, может вызвать противоположную реакцию у другого из-за культуры, прежних ассоциаций или даже просто личных предпочтений. Получайте обновления по электронной почте о следующих статьях.
Теория цвета сама по себе является наукой и искусством, на котором некоторые строят целую карьеру в качестве консультантов по цвету или иногда консультантов по брендам. Знание того, как цвет влияет на большинство людей, является невероятно ценным опытом, который дизайнеры могут освоить и предложить своим клиентам.
Но это не так. Такая простая вещь, как изменение точного оттенка или насыщенности цвета, может вызвать совершенно другое чувство. Культурные различия могут усугубить эти эффекты: оттенок счастья и воодушевления в одной стране становится удручающим в другой.
Это первая книга из трех частей по теории цвета. Здесь мы обсудим значения различных семейств цветов и приведем несколько примеров использования этих цветов (с небольшим анализом каждого). Во второй части мы поговорим о том, как оттенок, цветность, насыщенность, насыщенность, тона, оттенки и оттенки влияют на то, как мы воспринимаем цвета. А в части 3 мы обсудим, как создавать эффективные цветовые палитры для ваших собственных дизайнов.
Еще после прыжка! Продолжить чтение можно ниже ↓
Теплые цвета
Теплые цвета включают красный, оранжевый и желтый, а также вариации этих трех цветов. Это цвета огня, осенних листьев, закатов и восходов, обычно они заряжают энергией, страстностью и позитивом.
Красный и желтый являются основными цветами, а оранжевый находится посередине (что делает его второстепенным цветом), что означает, что все теплые цвета действительно теплые и не создаются путем комбинирования теплого цвета с холодным. Используйте теплые цвета в своих проектах, чтобы отразить страсть, счастье, энтузиазм и энергию.
Красный (основной цвет)
Красный — очень горячий цвет. Он ассоциируется с огнем, насилием и войной. Это также связано с любовью и страстью. В истории он был связан как с Дьяволом, так и с Купидоном. Красный на самом деле может оказывать физическое воздействие на людей, повышая кровяное давление и частоту дыхания. Было показано, что он также улучшает метаболизм человека.
Красный может ассоциироваться с гневом, но также ассоциируется с важностью (подумайте о красной ковровой дорожке на церемониях вручения наград и мероприятиях со знаменитостями). Красный также указывает на опасность (причина, по которой стоп-сигналы и знаки красные, а предупреждающие надписи часто красные).
За пределами западного мира красный цвет вызывает разные ассоциации. Например, в Китае красный цвет — цвет процветания и счастья. Его также можно использовать для привлечения удачи. В других восточных культурах невесты надевают красный цвет в дни свадьбы. Однако в Южной Африке красный — цвет траура. Красный также ассоциируется с коммунизмом.
Красный цвет стал символом осведомленности о СПИДе в Африке из-за популярности кампании [RED].
В дизайне красный цвет может быть ярким акцентом. Он может иметь ошеломляющий эффект, если его слишком много использовать в дизайне, особенно в чистом виде. Это отличный цвет для использования, когда сила или страсть хотят быть изображены в дизайне. Тем не менее, красный цвет может быть очень универсальным: его более яркие версии более энергичны, а более темные оттенки более мощные и элегантные.
Тем не менее, красный цвет может быть очень универсальным: его более яркие версии более энергичны, а более темные оттенки более мощные и элегантные.
Примеры
Ярко-красный цвет иллюстрации на главной странице сайта Nacache Design придает странице массу энергии и живости. Ярко-розово-красный фон на веб-сайте Ming Lab выглядит манящим и страстным. (2010) Приглушенный красный цвет на сайте Startup Lab энергичен, но не агрессивен. (2010) На веб-сайте Bigsound Buzz используется монохромный дизайн различных оттенков и тонов красного, что в данном случае придает маково-ретро-атмосферу. (2010) На веб-сайте Build in Amsterdam используется ярко-красный акцентный цвет, который сразу привлекает внимание к середине страницы. (2010)
Оранжевый (вторичный цвет)
Оранжевый — очень яркий и энергичный цвет. В своих приглушенных формах он может ассоциироваться с землей и с осенью. Из-за своей связи со сменой времен года оранжевый цвет может символизировать изменение и движение в целом. Оранжевый также тесно связан с творчеством.
Оранжевый также тесно связан с творчеством.
Поскольку апельсин ассоциируется с одноименным фруктом, он может ассоциироваться со здоровьем и жизненной силой. В дизайне оранжевый привлекает внимание, не будучи таким подавляющим, как красный. Его часто считают более дружелюбным и привлекательным, и менее неприятным.
Примеры
Яркая и смелая домашняя страница Bitter Renter в полной мере использует энергию, которую оранжевый цвет может привнести в дизайн. Темно-оранжевый крупный шрифт We Are Not Sisters сразу же производит впечатление. (2010) Тонкое использование оранжевого цвета Milk Street Кристофера Кимбалла в качестве акцентного цвета показывает, что его можно использовать в более элегантных и консервативных дизайнах. (2010) Sbjct смешивает тонкий персиковый цвет с темно-оранжевым для более монохроматического дизайна, в котором все еще много энергии. (2010) Робин Де Ниро также использует очень светлый персиковый фон с двумя оттенками оранжевого для типографики в гораздо более сдержанном дизайне.
Желтый (основной цвет)
Желтый часто считается самым ярким и энергичным из теплых цветов. Он ассоциируется со счастьем и солнечным светом. Однако желтый также может ассоциироваться с обманом и трусостью (назвать кого-то желтым — значит назвать его трусом).
Желтый также ассоциируется с надеждой, что можно увидеть в некоторых странах, когда семьи, чьи близкие находятся на войне, демонстрируют желтые ленточки. Желтый тоже ассоциируется с опасностью, хотя и не так сильно, как красный.
В некоторых странах желтый цвет имеет совсем другое значение. В Египте, например, желтый цвет означает траур. В Японии он олицетворяет мужество, а в Индии это цвет торговцев.
Ярко-желтый цвет в вашем дизайне может придать ощущение счастья и бодрости. Мягкие желтые обычно используются в качестве гендерно-нейтрального цвета для младенцев (а не синего или розового) и маленьких детей. Светло-желтые также дают более спокойное ощущение счастья, чем ярко-желтые. Темно-желтые и золотисто-желтые цвета иногда могут выглядеть старинными и использоваться в дизайнах, где требуется ощущение постоянства.
Примеры
Не-совсем-настоящий-желтый цвет чайника живой и яркий, но не подавляющий. (2010)Deskpass использует немного более темный желтый цвет, что придает ему привлекательный, но слегка приглушенный вид. (2010) В Toyfight используется яркий фон золотарника, но в остальном их дизайн остается простым и понятным. Веб-сайт Milano Contract District простой и минималистичный, и все влияние дизайна исходит от ярко-желтого фона. Susa Ventures использует оттенок золотарника как акцентный цвет в их типографике с большим эффектом.
Прохладные цвета
К холодным цветам относятся зеленый, синий и фиолетовый, они часто более приглушенные, чем теплые цвета. Это цвета ночи, воды, природы, обычно успокаивающие, расслабляющие и несколько сдержанные.
Синий — единственный основной цвет в холодном спектре, а это означает, что другие цвета создаются путем сочетания синего с теплым цветом (желтый для зеленого и красный для фиолетового).
Из-за этого зеленый приобретает некоторые свойства желтого, а фиолетовый — некоторые свойства красного. Используйте холодные цвета в дизайне, чтобы создать ощущение спокойствия или профессионализма.
Используйте холодные цвета в дизайне, чтобы создать ощущение спокойствия или профессионализма.
Зеленый (вторичный цвет)
Зеленый — очень приземленный цвет. Он может представлять новые начинания и рост. Это также означает обновление и изобилие. В качестве альтернативы, зеленый может также представлять зависть или ревность, а также недостаток опыта.
Зеленый обладает многими успокаивающими свойствами, что и синий, но он также включает в себя энергию желтого. В дизайне зеленый может иметь уравновешивающий и гармонизирующий эффект и очень стабилен.
Подходит для дизайна, связанного с богатством, стабильностью, обновлением и природой. Ярко-зеленые более энергичны и ярки, в то время как оливково-зеленые более характерны для мира природы. Темно-зеленые — самые стабильные и олицетворяют достаток.
Примеры
На сайте Memory is Our Homeland используется сине-зеленый оттенок, усиленный желтой типографикой, но не слишком яркий. На сайте Rhythm of Food используется ярко-зеленый цвет, который идеально подходит для сайта, связывающего еду и информацию. Насыщенный темно-зеленый цвет станет отличным акцентным цветом на веб-сайте элегантного ресторана, такого как Le Farfalle Osteria’s. (2010) Веб-сайт Анны Розы Крау имеет мягкий шалфейно-зеленый фон, который работает почти как нейтральный для этого портфолио. Ярко-зеленый фон HelloMind омолаживает и дает ощущение роста (в соответствии с их продуктом для улучшения работы вашего мозга). Studio Лаймово-зеленые акценты Farquhar выглядят эффектно и современно и выделяются своей минималистской компоновкой.
Насыщенный темно-зеленый цвет станет отличным акцентным цветом на веб-сайте элегантного ресторана, такого как Le Farfalle Osteria’s. (2010) Веб-сайт Анны Розы Крау имеет мягкий шалфейно-зеленый фон, который работает почти как нейтральный для этого портфолио. Ярко-зеленый фон HelloMind омолаживает и дает ощущение роста (в соответствии с их продуктом для улучшения работы вашего мозга). Studio Лаймово-зеленые акценты Farquhar выглядят эффектно и современно и выделяются своей минималистской компоновкой.
Синий (основной цвет)
Синий часто ассоциируется с грустью в английском языке. Синий также широко используется для обозначения спокойствия и ответственности. Светло-голубой может быть освежающим и дружелюбным. Темно-синие более прочные и надежные. Синий также ассоциируется с миром и имеет духовные и религиозные коннотации во многих культурах и традициях (например, Дева Мария обычно изображается в синих одеждах).
Значение синего сильно зависит от точного оттенка и оттенка. В дизайне точный оттенок синего, который вы выберете, окажет огромное влияние на восприятие вашего дизайна. Светло-голубой часто расслабляет и успокаивает. Яркий синий может заряжать энергией и освежать. Темно-синий, как и темно-синий, отлично подходит для корпоративных сайтов или дизайнов, где важны прочность и надежность.
В дизайне точный оттенок синего, который вы выберете, окажет огромное влияние на восприятие вашего дизайна. Светло-голубой часто расслабляет и успокаивает. Яркий синий может заряжать энергией и освежать. Темно-синий, как и темно-синий, отлично подходит для корпоративных сайтов или дизайнов, где важны прочность и надежность.
Примеры
Ярко-синий фон главной страницы веб-сайта с результатами исследования Future of Design выделяется, а затем используется в качестве акцентного цвета на остальной части сайта. (2010) Versett использует ярко-синий в качестве основного цвета на своем веб-сайте, а также ряд других ярких оттенков, чтобы различать разные разделы. (2010) На веб-сайте Deep Mind в качестве фона используются различные оттенки синего, что придает сайту авторитетный и заслуживающий доверия вид. (2010)
Фиолетовый (дополнительный цвет)
В древние времена красители, используемые для создания фиолетовых оттенков, добывались из улиток и были очень дорогими, поэтому их могли позволить себе только члены королевской семьи и очень богатые люди.
Фиолетовый — это сочетание красного и синего цветов, обладающее некоторыми свойствами обоих. Это также связано с творчеством и воображением.
В Таиланде фиолетовый — это цвет траура по вдовам. Темно-пурпурный традиционно ассоциируется с богатством и королевской властью, а более светлый пурпурный (например, лавандовый) считается более романтичным.
Темно-фиолетовый цвет в дизайне может придать ощущение богатства и роскоши. Светло-фиолетовые мягче и ассоциируются с весной и романтикой.
Примеры
В первом проекте в портфолио Филиппо Белло используется фиолетовая цветовая схема, которая создает ощущение творчества. (2010) На сайте документального фильма «Единый общий дом» используются яркие оттенки фиолетового и ярко-розовые акценты, чтобы придать ощущение энергии, творчества и воображения. и привлекает внимание к важным элементам страницы, таким как кнопки. Темно-фиолетовые оттенки веб-сайта Orbit создают ощущение изысканности, соответствующей их искусственному интеллекту. Фиолетовый — идеальный оттенок для такого творческого мероприятия, как KIKK Festival 2016.
Фиолетовый — идеальный оттенок для такого творческого мероприятия, как KIKK Festival 2016.
Нейтральные цвета
Нейтральные цвета часто служат фоном в дизайне. Они обычно сочетаются с более яркими акцентными цветами. Но их также можно использовать самостоятельно в дизайне и создавать очень сложные макеты. Значения и впечатления от нейтральных цветов гораздо больше зависят от цветов, которые их окружают, чем от теплых и холодных цветов.
Черный
Черный — самый сильный из нейтральных цветов. С положительной стороны, это обычно ассоциируется с силой, элегантностью и формальностью. С отрицательной стороны это может быть связано со злом, смертью и тайной. Черный — традиционный цвет траура во многих западных странах. Это также связано с восстанием в некоторых культурах, а также связано с Хэллоуином и оккультизмом.
Черный цвет, используемый не только в качестве акцента или текста, обычно используется в более смелых, а также очень элегантных дизайнах. Он может быть как консервативным, так и современным, традиционным или нетрадиционным, в зависимости от цветов, с которыми он сочетается. В дизайне черный обычно используется для типографики и других функциональных частей из-за его нейтральности. Черный может помочь передать ощущение изысканности и загадочности в дизайне.
В дизайне черный обычно используется для типографики и других функциональных частей из-за его нейтральности. Черный может помочь передать ощущение изысканности и загадочности в дизайне.
Примеры
Выцветший черный (технически темно-серый, но достаточно близкий к черному, что имеет смысл классифицировать его как таковой) веб-сайта DUA прекрасно работает в таком минималистичном дизайне. (2010) Черный фон Общества анонимных гамбургеров — идеальный холст для удивительных фотографий еды на сайте. анонимный гамбургерНа многих изображениях в портфолио Тимоти Сакченти преобладает черный цвет, который также является цветом прозрачного меню, что придает всему сайту резкий, современный вид. (2010) Минималистичный дизайн с использованием черного цвета в качестве акцента придает сайту Heco суперсовременный вид. Черный оттенок, использованный здесь вместе с анимацией, придает сайту резкий, почти жуткий вид.
Белый
Белый находится на противоположном конце спектра от черного, но, как и черный, он может хорошо сочетаться практически с любым другим цветом. Белый часто ассоциируется с чистотой, непорочностью и добродетелью. На Западе невесты в день свадьбы обычно надевают белое. Это также связано с индустрией здравоохранения, особенно с врачами, медсестрами и стоматологами. Белый ассоциируется с добром, и ангелы часто изображаются белыми.
Белый часто ассоциируется с чистотой, непорочностью и добродетелью. На Западе невесты в день свадьбы обычно надевают белое. Это также связано с индустрией здравоохранения, особенно с врачами, медсестрами и стоматологами. Белый ассоциируется с добром, и ангелы часто изображаются белыми.
Однако на большей части Востока белый цвет ассоциируется со смертью и трауром. В Индии это традиционно единственный цвет, который разрешено носить вдовам.
В дизайне белый обычно считается нейтральным фоном, который позволяет другим цветам в дизайне звучать громче. Тем не менее, он может помочь передать чистоту и простоту и популярен в минималистском дизайне. Белый цвет в дизайне также может изображать либо зиму, либо лето, в зависимости от других дизайнерских мотивов и цветов, которые его окружают.
Примеры
Black & Wood использует белый цвет как в качестве фона, так и в качестве акцента (например, в типографике), что придает сайту очень чистый вид. (2010) В основном белый фон веб-сайта Нуно Коэльо Сантоса вносит свой вклад в современную эстетику. На веб-сайте Skylark использовалась белая типографика, чтобы придать сайту более чистый вид, не переходя к минималистскому дизайну. (2010) Spent использовал белую типографику, чтобы придать сайту современный, но мягкий вид. (2010) Dwell использует белый цвет в качестве акцента на своей странице-заставке, очень уникальный, но эффективный выбор для чего-то, что включает призыв к действию. (2010)
На веб-сайте Skylark использовалась белая типографика, чтобы придать сайту более чистый вид, не переходя к минималистскому дизайну. (2010) Spent использовал белую типографику, чтобы придать сайту современный, но мягкий вид. (2010) Dwell использует белый цвет в качестве акцента на своей странице-заставке, очень уникальный, но эффективный выбор для чего-то, что включает призыв к действию. (2010)
Серый
Серый — нейтральный цвет, который обычно считается холодным концом цветового спектра. Иногда его можно считать капризным или депрессивным. Вместо белого в некоторых дизайнах можно использовать светло-серый цвет, а вместо черного — темно-серый.
Серый, как правило, консервативный и формальный, но может быть и современным. Иногда его считают цветом траура. Он обычно используется в корпоративном дизайне, где формальность и профессионализм являются ключевыми. Это может быть очень изысканный цвет. Чистые оттенки серого — это оттенки черного, хотя другие оттенки серого могут иметь примеси синих или коричневых оттенков. В дизайне очень распространен серый фон, как и серая типографика.
В дизайне очень распространен серый фон, как и серая типографика.
Примеры
Веб-сайт Round очень современный, с различными оттенками серого, используемыми для разграничения различных разделов сайта. (2010) Серый фон на веб-сайте For Office Use Only настолько тонкий, что кажется почти белым, и придает сайту очень современный вид. (2010) На веб-сайте Shinola Грей приобретает утонченный, но приземленный вид. (2010) В сочетании с современной типографикой серый цвет приобретает современный вид. (2010) Серый — идеальный фоновый цвет для портфолио иллюстраций. (2010)
Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Это полностью естественный цвет и теплый нейтральный цвет. Коричневый может ассоциироваться с надежностью и надежностью, стойкостью и приземленностью. Его также можно считать скучным.
В дизайне в качестве фона обычно используется коричневый цвет. Это также видно в текстурах дерева, а иногда и в текстурах камня. Это помогает придать дизайну ощущение тепла и полезности. Иногда он используется в своих самых темных формах в качестве замены черного, будь то фон или типографика.
Иногда он используется в своих самых темных формах в качестве замены черного, будь то фон или типографика.
Примеры
Trefecta использует теплый коричневый цвет в качестве акцента для кнопок и CTA, что является неожиданным выбором, учитывая современность остального дизайна. (2010) Кремовый фон и коричневая типографика сайта-портфолио Ясухиро Ёкоты теплые и землистые, но при этом служат просто хорошим фоном для дизайнерских работ в виде оттенков серого. Парикмахерская Off & On использует различные коричневые элементы для большей части своего сайта. сайт, придавая ему старомодный вид. (2010) Веб-сайт Умберта Чессари использует различные оттенки коричневого для цветовых акцентов, что придает ему землистую привлекательность. (2010) Веб-сайт Green Rebel использует коричневый цвет для большей части своей типографики и графики, а также в некоторых текстурах, придавая ощущение органичности. (2010)
Beige and Tan
Beige несколько уникален в цветовой гамме, так как может принимать холодные или теплые тона в зависимости от окружающих цветов. Он сочетает в себе теплоту коричневого и прохладу белого, и, как и коричневый, иногда кажется скучным. В большинстве случаев это консервативный цвет, который обычно используется для фона. Он также может символизировать благочестие.
Он сочетает в себе теплоту коричневого и прохладу белого, и, как и коричневый, иногда кажется скучным. В большинстве случаев это консервативный цвет, который обычно используется для фона. Он также может символизировать благочестие.
Бежевый цвет в дизайне обычно используется для фона и часто встречается на фоне с текстурой бумаги. Он примет характеристики окружающих его цветов, а это означает, что сам по себе он мало влияет на окончательное впечатление, которое дизайн производит при использовании с другими цветами.
Примеры
На веб-сайте People Map используется более золотистый оттенок загара, что придает сайту высококлассный вид, особенно в сочетании с типографикой. (2010) На веб-сайте La Pierre Qui Tourne используются различные оттенки коричневого цвета в качестве основной цветовой палитры, а также несколько очень ярких цветов для очень забавного дизайна. Сайт Mile Inn сочетает в себе современную типографику с бежево-черной цветовой палитрой для сайта, который чувствует себя ретро и бедро. (2010) Коричневый акцент, использованный на этом сайте, совершенно неожиданный и придает ему вид модерна середины века.
(2010) Коричневый акцент, использованный на этом сайте, совершенно неожиданный и придает ему вид модерна середины века.
Кремовый и цвет слоновой кости
Цвет слоновой кости и кремовый — изысканные цвета, сочетающие теплоту коричневого и прохладу белого. Обычно они тихие и часто вызывают ощущение истории. Слоновая кость — спокойный цвет с некоторой чистотой, связанной с белым, хотя он немного теплее.
В дизайне слоновая кость может придать сайту ощущение элегантности и спокойствия. В сочетании с землистыми цветами, такими как персиковый или коричневый, он может приобретать землистый оттенок. Его также можно использовать для осветления более темных цветов без резкого контраста с использованием белого.
Примеры
Едва заметный фон цвета слоновой кости на сайте-портфолио Стефани Брюклер — долгожданное изменение темпа по сравнению с типичным нейтральным серым, придающее ему неподвластный времени вид. (2010) Насыщенный кремовый выглядит как очень современный и даже резкий акцентный цвет при использовании с черным фоном.
