Содержание
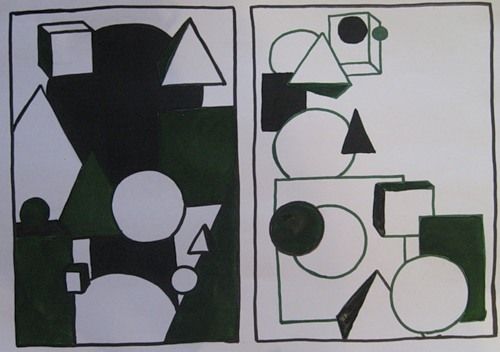
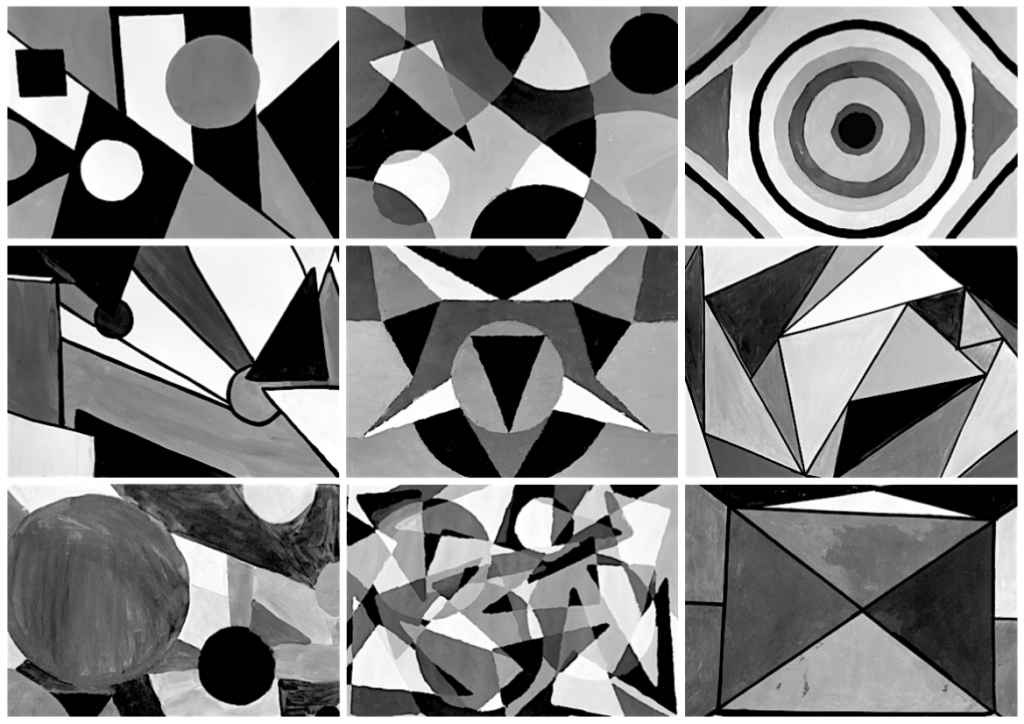
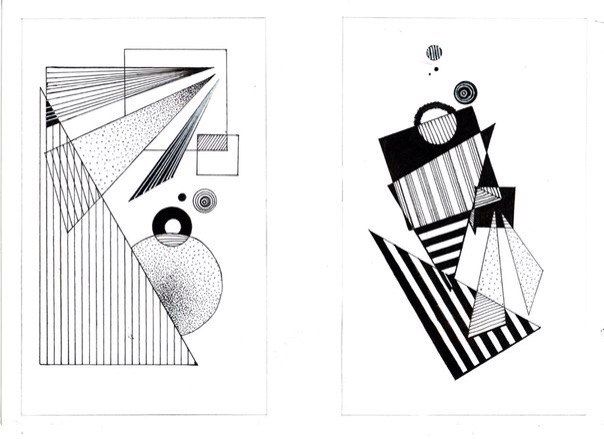
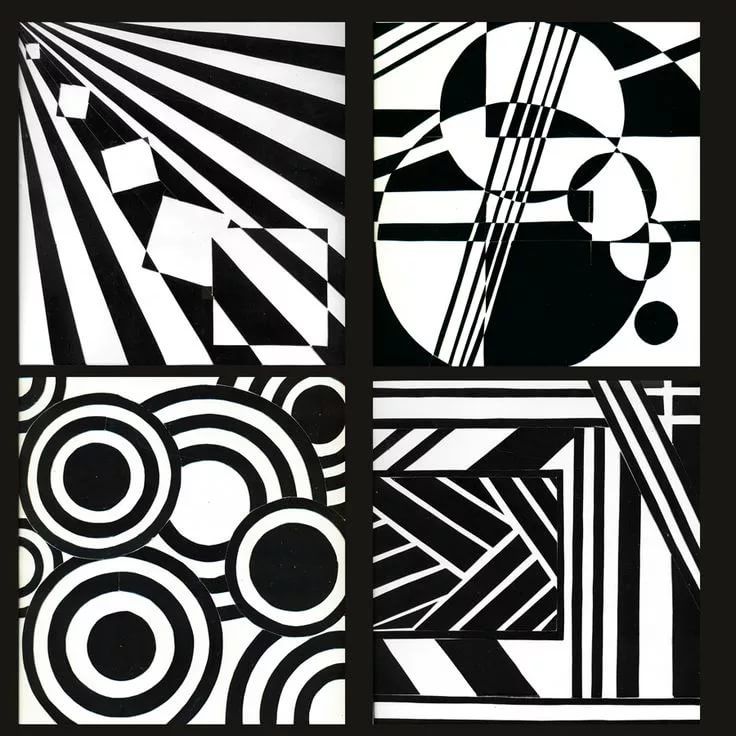
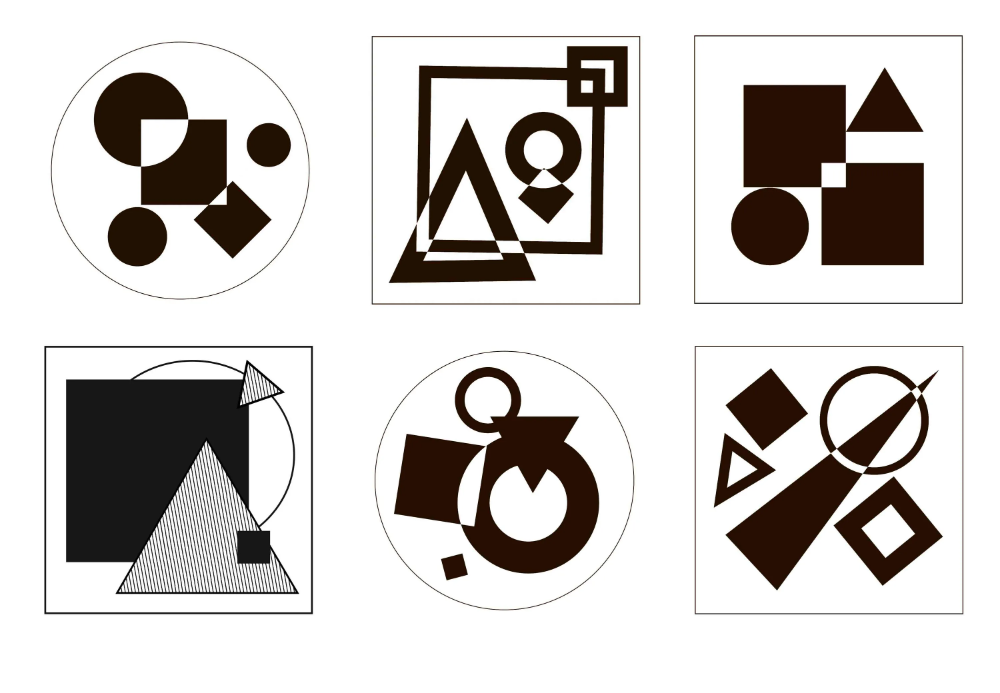
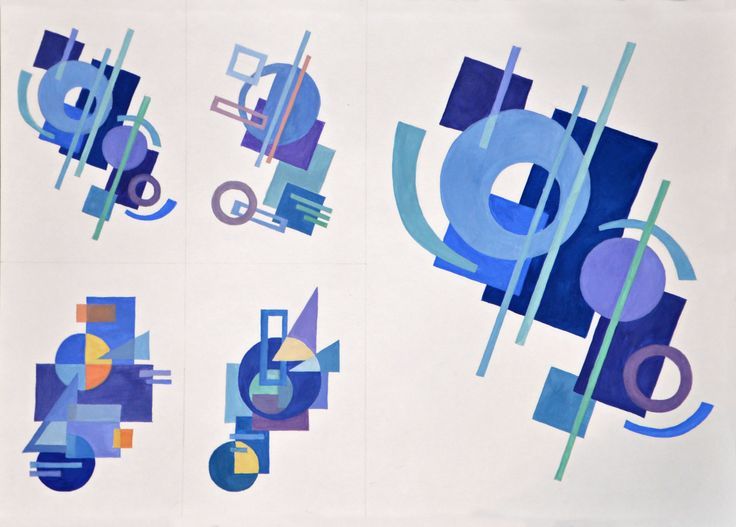
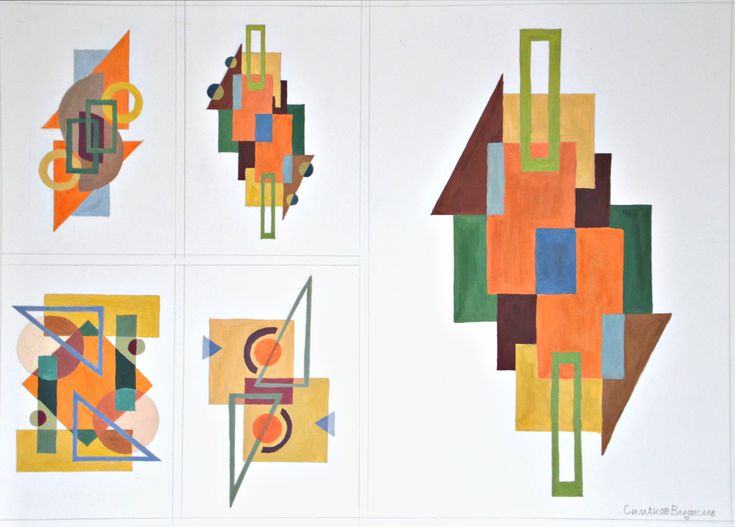
Создать симметричную и ассиметричную композиции, используя геометрические (и, или пластические) фигуры и цвет. Масштаб по усмотрению. Черно-белые и цветные варианты, всего 4 шт.
Симметрия
(греч.
— соразмерность) в общем значении —
свойство геометрической фигуры
накладываться на себя так, что все ее
точки занимают первоначальное положение.
Наблюдая
живые существа и природные растительные
формы, можно заметить, что они строятся
по принципу симметрии.
В
основе строения любой живой формы лежит
принцип симметрии. Симметрия может быть
центральной или осевой.
Симметричные
фигуры разделены на равные части
относительно прямой или центра. Это
закономерность, так как в природе ничто
не служит чисто декоративным целям.
Когда
мы хотим нарисовать бабочку или лист
растения, то нам приходится учитывать
их осевую симметрию.
Центральная
симметрия характерна для кристаллов,
низших животных и цветов (рис. 10).
10).
Рис.
10. Центральная симметрия
Симметрия
в искусстве
имеет самое широкое распространение,
являясь одним из важных средств построения
художественной формы.
Зеркальная
симметрия получается, если одна половина
предмета зеркально отражает другую.
Если повторяемых частей несколько
(более двух) и собраны они вокруг одной
точки, это будет пример центральной
симметрии.
В
центральной симметрии каждая часть
состоит из двух зеркально симметричных
половинок. Если же части предмета,
собираемые вокруг центральной точки,
несимметричны, то образуется у г л о в
а я симметрия (рис. 11
а),
в которой несимметричная деталь как
бы повернута на некоторый угол. Примером
угловой симметрии может служить колесо
турбины, пропеллер и т. д. Число совмещений
при полном повороте называется порядком
оси. Угол поворота, при котором фигура
совмещается, называется элементарным
углом поворота.
Симметрия
с осью
переноса
(рис. 11 б)
или плоскость
скользящего
отражения,
используется обычно в композиции
орнаментов. В таком случае фигура,
двигаясь по оси переноса, отражается
относительно плоскости, перпендикулярной
плоскости рисунка.
Симметрия
называется абсолютной, если два сходных
элемента располагаются по обе стороны
оси изображаемой или воображаемой.
Относительная
симметрия (рис. 11 в)
заключается не в сопоставлении сходных
частей или элементов композиции, а в
равновесии масс.
Если
симметрия затрагивает часть композиционного
целого, то в таком случае говорят о
частичной симметрии (рис. 11 г).
Рис.
11. Симметрии: а — угловая; б — с осью
переноса; в — относительная;
г
— частичная
Положение
оси определяется путем зрительного
разделения видимого абриса изображенной
формы на два равноценных по площади
участка, лежащих внутри этого абриса.
Композиционная
ось не обязательно должна присутствовать
в виде линии. Эта ось — мысленная. Ее
место определяется расположением фигур,
так или иначе тяготеющих к такой
воображаемой линии. Фигуры создают
ощущение оси за счет количественного
равенства элементов по обе стороны от
нее.
Она
может присутствовать как в симметричном
построении, так и ассиметричном.
Композиция
может иметь несколько осей симметрии.
При нечетном количестве вертикальных
осей (три, пять) композиция собирается
к центру и становится более цельной;
при четном (две, четыре) — связь элементов
уменьшается и приходится вводить
объединяющие элементы (рис. 12). Наряду
с симметричными композициями существуют
композиции, сформированные на основе
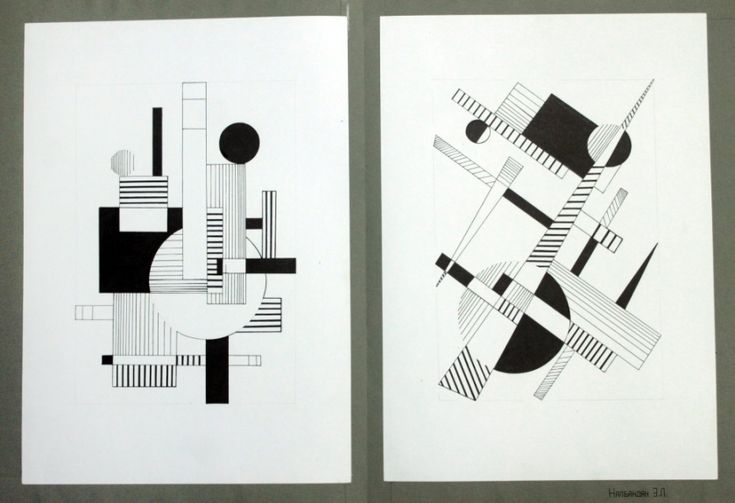
ассиметрии
(рис. 13).
Рис.
12.Композиции с несколькими осями
симметрии
Оба
принципа композиции, симметричной и
ассиметричной, равноценны по
художественным качествам. Выбор приема
Выбор приема
зависит от задач образной выразительности
и от функциональных требований.
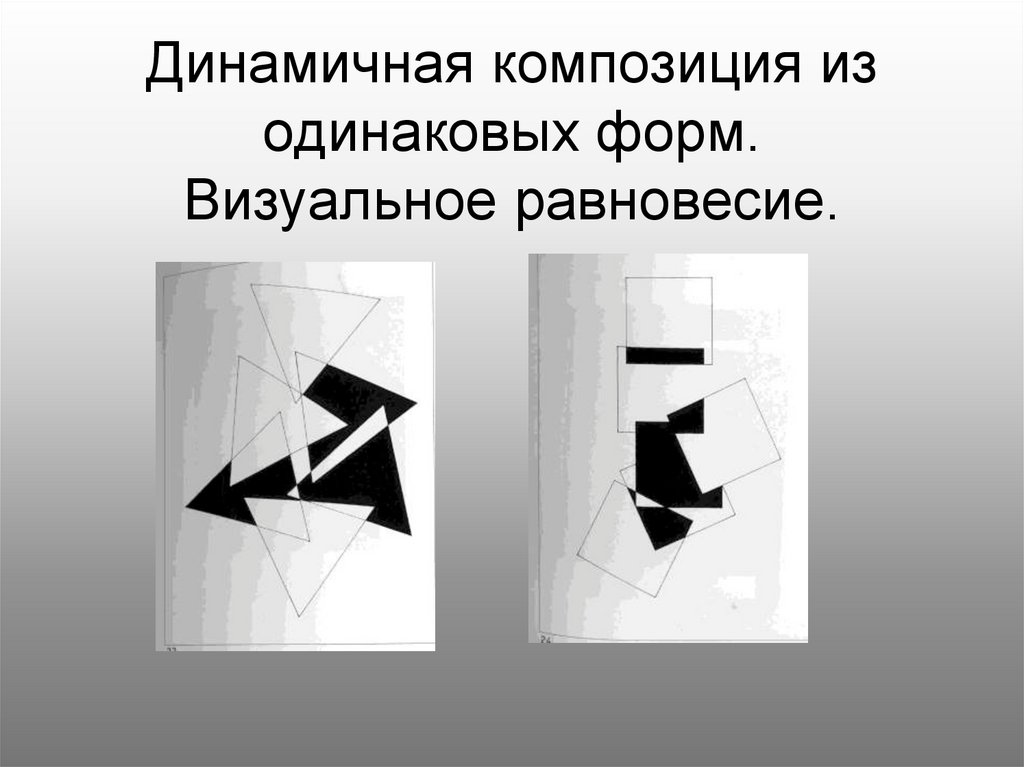
Ассиметричное
построение основывается на принципе
уравновешенности масс или принципе
живописности. Ассиметричные композиции
требуют более контрастных отношений,
чем симметричные, что придает им особую
выразительность.
Рис.
13. Ассиметричная композиция Рис. 14.
Симметричная композиция
Главное,
доводить оба приема до выявления
основного принципа: композиция должна
быть строго симметричной или асимметричной.
Создавая
композиционные построения, человек
часто вдохновляется рациональностью
форм природы, в основе которых лежат
геометрические фигуры.
Рис.
15. Геометризация формы
При
создании художественного образа,
преобразуя реальный облик изображаемого,
художник использует обобщение; стремясь
придать выразительность образу и
акцентируя характерное, прибегает к
геометризации
формы,
уподобляя ее геометрической фигуре
(рис. 15). Если рассматривать композицию
15). Если рассматривать композицию
художественного произведения, например
картины, то можно найти ряд линий
геометрической формы, взаимно увязанных
между собой в систему (треугольник,
прямоугольник, круг, квадрат, пирамида).
По этим линиям и фигурам расположены
различные детали композиции. Они часто
определяют форму композиции. Фигуры с
центральной симметрией (круг, квадрат)
и центрально-угловой (розетки) наиболее
выразительны, за ними следуют фигуры с
осевой симметрией.
Список
рекомендуемой литературы:
Писарева,
А.Н. Композиция. Основные законы и
выразительные средства: учебное пособие
/ А. Н. Писарева. – СПб.: СПГУТД, 2011Писарева,
А. Н. Художественные стили прикладного
искусства: методические указания / А.
Н. Писарева. – СПб.: СПГУТД, 2006Бельчук,
А. Г. Композиция, орнамент, шрифт: учебник
/ А .Г. Бельчук, Л. Т. Жукова, Ю. М. Лиленков.
– СПб.: СПГУТД, 2007. – 155 с.Орнамент
всех времен и стилей. 2 тома: сборник. –
2 тома: сборник. –
М.: Арт-родник. 2 т., 2010. – 1 т. – 69 с., 2 т. –
73 с.Буткевич,
Л. М. Орнамент как процесс / Л. М. Буткевич.
– М.: Гуманитар. изд. центр ВЛАДОС, 2002Логвиненко,
Г. М. Декоративная композиция: учебное
пособие для ВУЗов / Г. М. Логвиненко. –
М.: Гуманитар. изд. центр ВЛАДОС, 2009. –
144 с., 16 с. ил.: ил.Народные
художественные промыслы / под ред. М.
А. Некрасовой и др. – Мн.: Мисанта, 2007Фокина,
Л. В. История декоративно-прикладного
искусства / Л. В. Фокина. – Ростов н /Д:
Феникс, 2009Бесчастнов,
Н. П. Изображение растительных мотивов:
учебное пособие для ВУЗов / Н. П.
Бесчастнов. – М.: ВЛАДОС, 2006. – 176 с.: ил.Кошаев,
В. Б. Декоративно-прикладное искусство.
Понятия. Этапы развития: учебное пособие
/ В. Б. Кошаев. – М.: Гуманитар. изд. центр
ВЛАДОС, — 2010. – 272 с., 16 с. ил. – (Изобразительное
искусство)
20
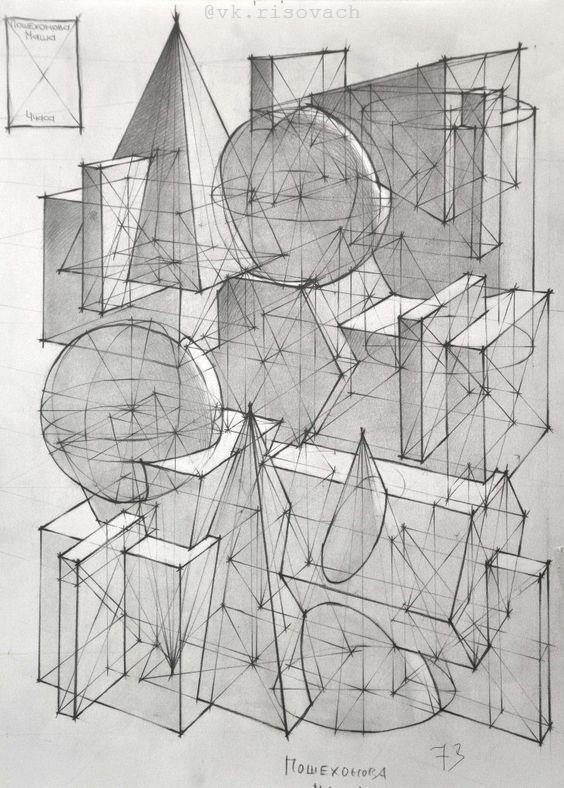
Рисование геометрических фигур | Artstudi.
 ru Художественная студия
ru Художественная студия
С данного урока начинается наша программа обучения рисунку. В этом задании рассматривается тема рисования простых геометрических фигур.
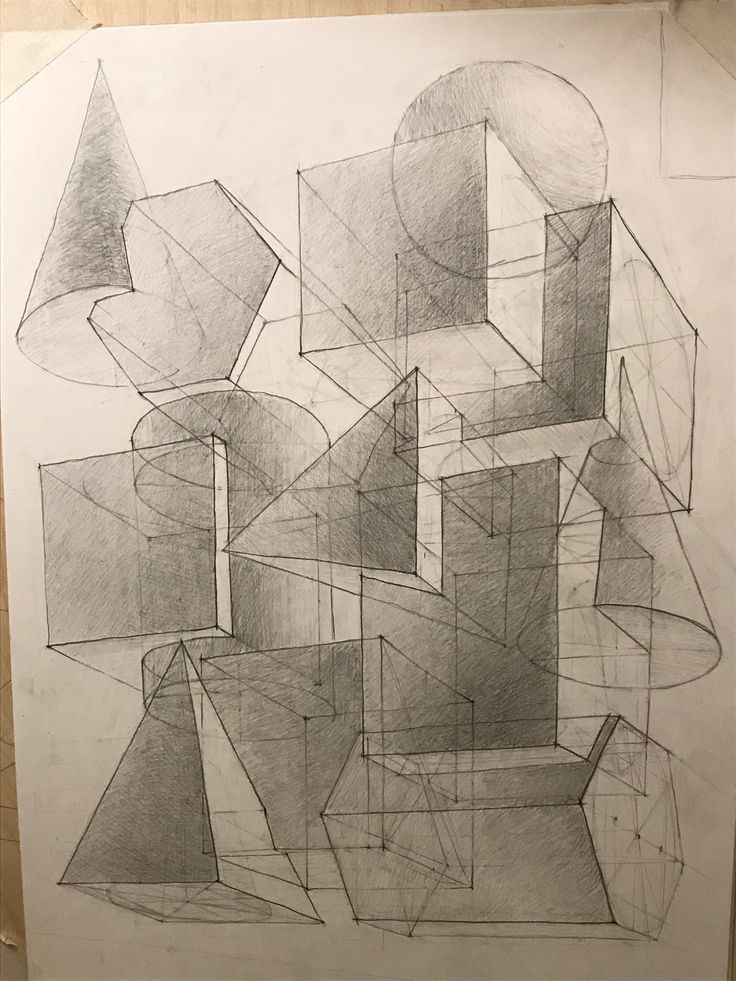
Рисование геометрических фигур можно сравнить с изучением алфавита для того, кто осваивает иностранный язык. Геометрические формы – первая стадия построения объекта любой сложности. Это хорошо видно в компьютерном моделировании, где построение трехмерного космического корабля начинается с простого кубика. В рисунке все изображаемые предметы всегда состоят или делятся на простые геометрические формы. Для обучения рисунку это значит ровно одно: научившись правильно изображать геометрические фигуры, научитесь рисовать все остальное.
Построение геометрических фигур.
Начинать построение нужно с анализа модели, образно говоря, проникнуть вглубь конструкции на уровень вершин и линий. Это значит, представить геометрическую фигуру в виде каркаса, состоящего только из линий и вершин (место пересечения линий), путем воображаемого удаления плоскостей. Важным методологическим приемом является изображение невидимых, но существующих линий. Закрепление такого подхода с первых уроков станет полезным приемом для рисования более сложных моделей.
Важным методологическим приемом является изображение невидимых, но существующих линий. Закрепление такого подхода с первых уроков станет полезным приемом для рисования более сложных моделей.
Далее, под руководством педагога наметить на листе расположение линий и вершин, легкими, скользящими движениями, без нажима на карандаш.
Положению рисунка на листе стоит уделить отдельное внимание по нескольким причинам:
- Нахождение центральной оси листа поможет при дальнейшем построении как отправная точка для вертикальных линий конструкции.
- Определение линии горизонта, для правильного изображения перспективы.
- Учет светотеневой моделировки, собственные и падающие тени, чтобы они поместились в пространстве листа и уравновешивали друг друга.
После нанесения основных конструктивных линий следует детальная прорисовка видимых ребер предмета, в случае с объектами вращения (шар, конус) это внешние края формы.
За конструктивной частью следует штриховая моделировка. На уроках рисунка мы подробно разбираем правила и технику нанесения штрихов на геометрические предметы.
На уроках рисунка мы подробно разбираем правила и технику нанесения штрихов на геометрические предметы.
Профессиональное обучение рисунку легко сравнить с уроками музыки, где сухие правила и точные схемы в конечном итоге приводят будущего композитора к творческим произведениям. Так и в рисунке законы построения форм, правила перспективы, схемы расположения теней помогают художнику создавать уникальные шедевры.
Отчего опытные художники могут быстро наносить сложные рисунки, не тратя много времени на разметку, построение? Потому что вначале крепко заучили правила и каноны, и теперь достаточно ясно представляют строение любой формы. Схематичный рисунок освобождает внимание автора от конструкции и сосредотачивает фокус на композиции, идее, образе своего творения. Существует мнение, что заученные схемы не дадут художнику полностью раскрыться.
Стоит посмотреть, с чего начинали такие креативные мастера как Пикассо и Дали, чтобы понять ошибочность данного суждения. Но лучшей проверкой станет обучение в нашей студии, где вы на практике убедитесь в плюсах академического подхода.
Ждем Вас в нашей художественной студии!
Уроки рисункакурс уроков по рисунку, уроки рисунка
3.2 Визуальные элементы — основные вещи, которые можно увидеть — основы графического дизайна и полиграфического производства
Глава 3. Элементы дизайна, принципы дизайна и композиционная организация
Алекс Хасс
Точка, линия и плоскость являются строительными блоками дизайна. Из этих элементов дизайнеры создают изображения, значки, текстуры, шаблоны, диаграммы, анимацию и типографские системы. (Lupton & Phillips, 2014, стр. 13)
Рисунок 3.1 Проектирование с использованием точек, линий, плоскостей
Точка — это точное положение или местоположение на поверхности. С чисто математической точки зрения точка обозначает набор координат — она вообще не имеет массы. В этом объективном определении точка по существу является местом. Визуально точка — это точка и, следовательно, основной строительный блок любой вариации линии, текстуры и плоскости.
В этом объективном определении точка по существу является местом. Визуально точка — это точка и, следовательно, основной строительный блок любой вариации линии, текстуры и плоскости.
Субъективно термин точка имеет большую силу. Точка может направлять внимание, быть в центре внимания, создавать акценты и прорезать завуалированную информацию. Композиционный термин фокальная точка объединяет объективное и субъективное, будучи первым местом, к которому притягивается взгляд в композиции, и обычно содержит наиболее важную часть визуальной коммуникации.
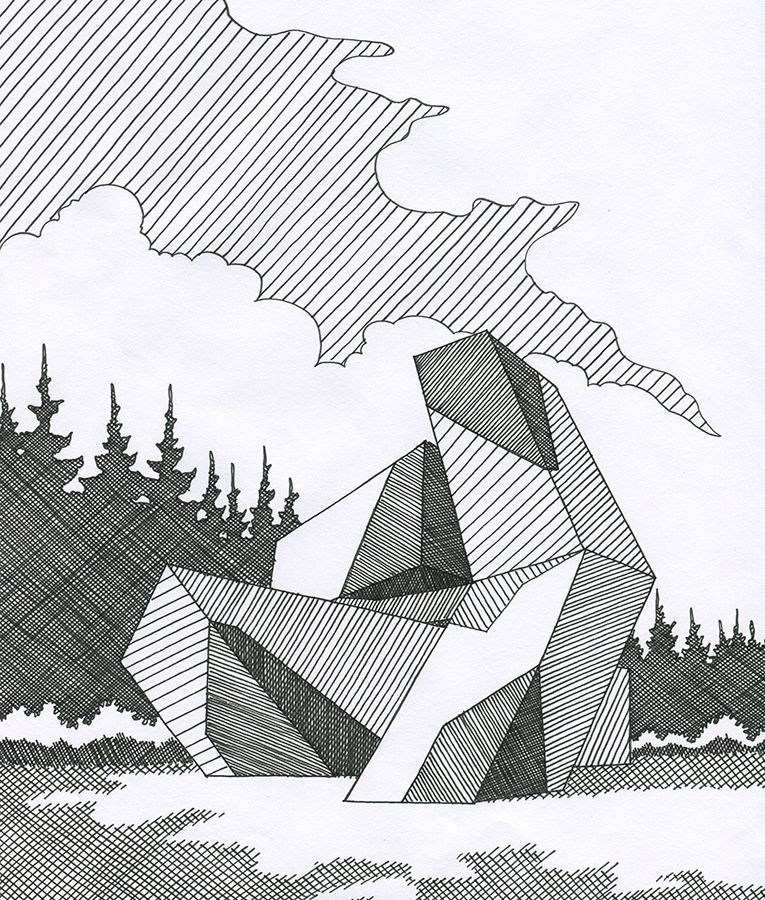
Рис. 3.2. Линии (автор: Кен Джеффри)
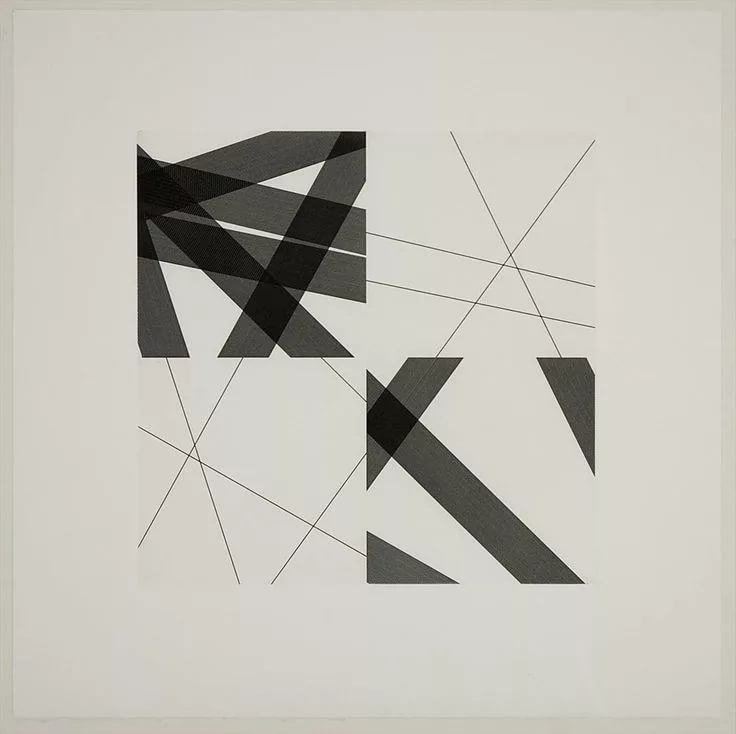
Линия — это второй основной элемент дизайна — линия представляет собой набор точек, расположенных линейным образом (см. рис. 3.2). Линия соединяет две точки или прослеживает траекторию движения. Линия может быть реальной или подразумеваемой — например, как композиция из двух или более объектов в ряду. Линии в природе действуют как определяющие плоскости — например, горизонт или силуэт леса на фоне неба. Длинные прямые линии нечасто встречаются в природе, и поэтому, когда они присутствуют, они имеют тенденцию визуально доминировать в ландшафте. Естественные условия обычно разбиваются глазом на более короткие последовательности изогнутых или прямых линий и органических форм.
Длинные прямые линии нечасто встречаются в природе, и поэтому, когда они присутствуют, они имеют тенденцию визуально доминировать в ландшафте. Естественные условия обычно разбиваются глазом на более короткие последовательности изогнутых или прямых линий и органических форм.
При нанесении вручную линия создается мазком карандаша, ручки, кисти или любого другого инструмента для нанесения пометок. Эти линии могут быть тонкими или широкими, выразительными и отчетливыми, отражающими текстуру инструмента, использованного для их нанесения. Линии могут создавать плоскость (форму), группируясь вместе или определяя форму. Если линия утолщается, она изменяется и становится плоской. Когда линии создаются в цифровом виде, они могут приобретать многие из тех качеств, которыми обладают линии, нарисованные от руки, за счет применения эффектов.
Рисунок 3.3 Плоскости
Как и линии, плоскости (формы) могут быть органичными или геометрическими, как в примере, показанном на Рисунке 3.3. Плоскость — это плоская поверхность, имеющая определенные границы. «Линия смыкается, чтобы стать формой, ограниченной плоскостью» (Lupton & Phillips, 2014, стр. 38). Плоскости — превосходные композиционные инструменты для кластеризации визуальных элементов в визуальные поля. Плоскость также может выступать в качестве разделительного устройства и позволять зрителю видеть, что один раздел информации не связан с другим.
«Линия смыкается, чтобы стать формой, ограниченной плоскостью» (Lupton & Phillips, 2014, стр. 38). Плоскости — превосходные композиционные инструменты для кластеризации визуальных элементов в визуальные поля. Плоскость также может выступать в качестве разделительного устройства и позволять зрителю видеть, что один раздел информации не связан с другим.
В программах для проектирования векторная графика — это фигура, созданная путем определения ее параметров с помощью линии и последующего заполнения сплошной или текстурированной заливкой. Сетки помогают создавать и определять типографские плоскости, которые плавают или взаимодействуют с твердыми плоскостями изображения, текстуры или цвета. В физическом мире все состоит из двух- или трехмерных форм. То, как вы решите организовать и расположить плоскости на фотографии, иллюстрации или дизайне, будет структурировать композицию и определять не только то, как элементы пересекаются друг с другом, но и то, как зритель взаимодействует с композицией.
Рис. 3.4. Цвета
. За последние два столетия графический дизайн эволюционировал от ремесла, создававшего текст и изображения преимущественно в черно-белом цвете для книг и рекламных листов, до ремесла, работающего с полноцветными аналоговыми и цифровыми носителями и на любых носителях. . Контроль и эффективное использование цвета для поддержки коммуникации сейчас важнее, чем когда-либо. И средства массовой информации, и реклама стали очень изощренными за последние несколько десятилетий и умеют создавать захватывающую, чувственную и энергичную среду, созданную с помощью умелого использования цвета и текстуры. Публика, в свою очередь, восприняла эти беспрецедентные уровни насыщенности изображений с самыми разными последствиями. Во-первых, ожидается, что визуальная палитра соответствует и усиливает сообщение. Второй результат — высокие ожидания от сильных и аутентичных изображений мест или объектов. Третий результат — культурная ностальгия по более ранним образам, созданным с помощью различных устройств. Например, 8-битная графика или 19-битная графика.Kodachrome 50-х годов обладает уникальными цветовыми и текстурными палитрами, а также свойствами, которые может различить публика. Когда одна из этих ностальгических цветовых палитр применяется к изображению, она добавляет еще один слой смысла в работу, и этот смысл должен быть понятен зрителю.
Например, 8-битная графика или 19-битная графика.Kodachrome 50-х годов обладает уникальными цветовыми и текстурными палитрами, а также свойствами, которые может различить публика. Когда одна из этих ностальгических цветовых палитр применяется к изображению, она добавляет еще один слой смысла в работу, и этот смысл должен быть понятен зрителю.
Бурное развитие инструментов для создания и обмена цифровыми фотографиями и графикой также показывает, насколько хорошо широкая публика научилась создавать визуальные эффекты с соответствующей атмосферой и текстурой. Планка была поднята очень высоко с использованием цвета в наше время, и понимание основ цвета является абсолютной необходимостью.
Цветовые пространства RBG и CMYK
Учитывая, что дизайн и цвет объединены в каждом проекте, важно понимать, что существуют две цветовые системы, и часто проект должен работать в обеих. Цифровые носители работают в аддитивной цветовой системе, основными цветами которой являются красный, зеленый и синий (RGB). В этой системе отсутствие цвета равняется черному, а сочетание всех цветов дает белый. RGB — это цветовая система видимого света (см. рис. 3.5). Эта световая система называется добавляется к , потому что три основных цвета вместе создают все оттенки спектра.
В этой системе отсутствие цвета равняется черному, а сочетание всех цветов дает белый. RGB — это цветовая система видимого света (см. рис. 3.5). Эта световая система называется добавляется к , потому что три основных цвета вместе создают все оттенки спектра.
Субтрактивный цвет — это система, необходимая для печатных носителей, и ее основными цветами являются голубой, пурпурный, желтый и черный (CMYK), как показано на рис. 3.5. В CMYK отсутствие цвета соответствует белому, а сочетание всех цветов дает черный. Обе эти системы имеют много перекрывающихся цветов, но их цветовые сферы не совсем одинаковы. Понимание того, где существуют совпадения, а где нет, жизненно важно для успеха проекта. Если ваши печатные материалы не могут быть воспроизведены на экране, у вас возникнет серьезная проблема дизайна, которую необходимо исправить. Всегда выбирайте цвета, которые будут работать в обеих системах.
Рис. 3.5 Основные цвета для аддитивной и субтрактивной цветовых схем
Окружающая среда — еще один очень важный аспект выбора цвета. И мир природы, и мир на экране меняются от момента к моменту и от экрана к экрану. На цвета влияет количество доступного им атмосферного света, а также цвета, соприкасающиеся с объектом, который они рассматривают. Текстура также меняет наше восприятие цвета, как и яркость или темнота вокруг него.
И мир природы, и мир на экране меняются от момента к моменту и от экрана к экрану. На цвета влияет количество доступного им атмосферного света, а также цвета, соприкасающиеся с объектом, который они рассматривают. Текстура также меняет наше восприятие цвета, как и яркость или темнота вокруг него.
Как бы дизайнер ни надеялся определить параметры цветовой палитры, всегда будут неизвестные факторы, влияющие на палитру со стороны зрителя. Создайте палитру, которая достаточно сфокусирована, чтобы создать правильную атмосферу и уровень энергии для вашего проекта, но не слишком сильно зависит от определенного цвета. Тщательное, продуманное использование цвета поможет определить сообщение и создать настроение, которое поддерживает композицию и концепцию дизайнерской работы. Всегда создавайте палитру, которая будет работать с обеими цветовыми системами, а также будет достаточно надежной, чтобы работать в неоптимальных условиях окружающей среды.
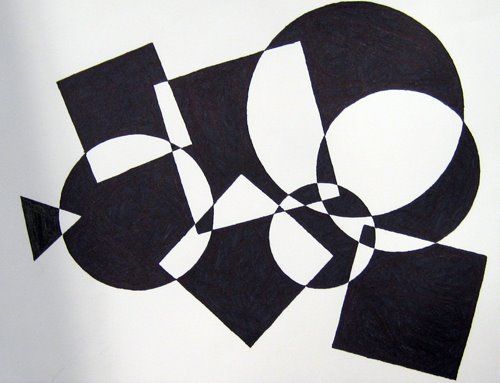
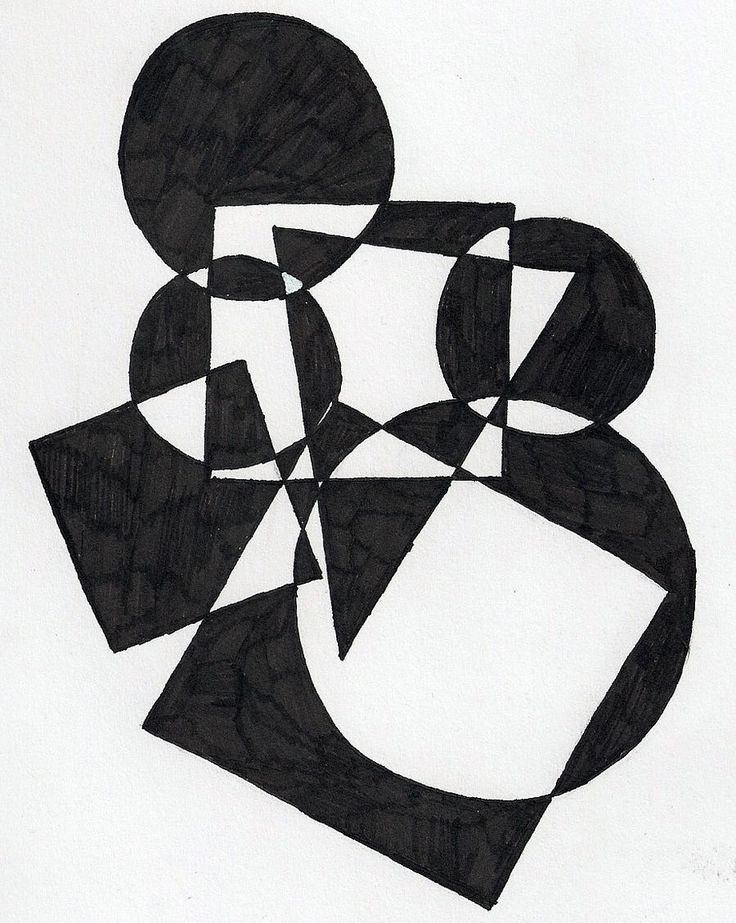
Негативное пространство, также называемое белым пространством, — это визуально спокойная область, окружающая активную область композиции (см. рис. 3.6). Его также называют фигурой/фоном, и он играет очень важную роль в композиции, поскольку формирует визуальное восприятие предмета. Без отрицательного пространства нет и положительного пространства — эффект подобен тому, как если бы вы увидели белого медведя в метель. Негативное пространство часто считается пассивным и неважным, но активные элементы или «фигуры» всегда воспринимаются сознанием зрителя по отношению к их окружению. Композиция из негативного пространства обрамляет и представляет активные элементы плоским или динамичным образом. Если окружающая область занята множеством других элементов, фокус теряет свою силу, потому что все элементы имеют схожую визуальную ценность. Работы Густава Климта демонстрируют это качество.
рис. 3.6). Его также называют фигурой/фоном, и он играет очень важную роль в композиции, поскольку формирует визуальное восприятие предмета. Без отрицательного пространства нет и положительного пространства — эффект подобен тому, как если бы вы увидели белого медведя в метель. Негативное пространство часто считается пассивным и неважным, но активные элементы или «фигуры» всегда воспринимаются сознанием зрителя по отношению к их окружению. Композиция из негативного пространства обрамляет и представляет активные элементы плоским или динамичным образом. Если окружающая область занята множеством других элементов, фокус теряет свою силу, потому что все элементы имеют схожую визуальную ценность. Работы Густава Климта демонстрируют это качество.
Рисунок 3.6 Пример отрицательного или белого пространства
Если, с другой стороны, работа сбалансирована, а отрицательное пространство активно, оно привносит энергию в форму и ее пространство. Фокусная точка или фигура увеличивают визуальную силу, поскольку для глаза создается контраст. Другой способ взглянуть на это — увидеть, что диапазон или гамма зрительной активности увеличился и, следовательно, опыт стал более приятным для глаз.
Другой способ взглянуть на это — увидеть, что диапазон или гамма зрительной активности увеличился и, следовательно, опыт стал более приятным для глаз.
Когда дизайнеры играют с сокращением или смешиванием положительного и отрицательного пространства, они создают двусмысленность. Неоднозначность создает напряжение, что повышает интерес композиции к зрителю, а также увеличивает визуальную энергию дизайна. Есть три типа соотношения фигуры и фона.
Стабильная фигура/фон — наиболее распространенный тип. Положительный элемент четко отделен и определен относительно своего отрицательного пространства. Хорошим примером этого являются текстовые блоки в журналах или книгах.
Двусторонняя фигура/фон — это второй тип, который встречается в большинстве работ М.С. Эшер. Как положительное, так и отрицательное пространство доставляет «активную» информацию, которая кажется равной глазу и, следовательно, создает у зрителя эффект переключения. Одна форма постигается, а другая действует как ее негативное пространство, затем происходит обратное, и негативное пространство становится осмысленным, а его противоположность становится нейтральным «удерживающим» пространством.
Неоднозначная фигура/фон создает сбивающее с толку отсутствие фокуса. Глаз ищет доминирующую визуальную «отправную точку» в композиции, но не может ее найти. Часто это создает энергию, и если эффект убедителен, это приглашает зрителя оставаться с работой в течение длительного периода времени, впитывая всю визуальную информацию.
Рисунок 3.7 Экспресс-грузовик FedEx
Дизайнеры часто используют фигуру/фон при создании символов, словесных знаков и логотипов из-за их способности придавать смысл пространству, окружающему знак. Отличным примером сочетания фигура/фон является словесный знак FedEx (см. рис. 3.7). Негативное пространство, необходимое для определения форм букв, также увеличивает их значение, создавая стрелку, указывающую вперед. В печатном дизайне негативное пространство также может указывать на то, что находится за пределами кадра, и делает поле страницы или плаката больше, чем оно есть физически. На статичном или движущемся экране негативное пространство способно изменить течение времени, ввести перерыв или создать пространство вокруг важной точки.
Создавать сильное напряжение между фигурой и фоном — отличный навык для дизайнеров любых медиа. Со временем создание пустого пространства становится для дизайнера таким же важным, как выбор слов и элементов проекта. Композиция негативных пространств композиции позволит вам варьировать визуальные акценты элементов, а также контролировать и увеличивать визуальную энергию в целом.
Рис. 3.8 Пример текстуры
Текстура — это визуальное и тактильное качество, с которым работают дизайнеры (см. рис. 3.8). Текстура используется как в композиции, так и на печатной основе или пространстве носителя. Дизайнеры создают текстуры для своих проектов из чего угодно. Текстура может быть создана с помощью типографики, сгенерирована в растровых или векторных программах, таких как Photoshop или Adobe Illustrator, или с помощью камеры и захвата элементов материального мира.
Вдумчивое использование текстуры улучшит визуальное восприятие и усилит контекст контента. Часто добавление текстуры добавляет визуальную сложность и немного внутренней глубины двумерному дизайн-проекту. Он также может связать один элемент дизайна с другим или стать определяющим элементом бренда или серии коммуникаций.
Он также может связать один элемент дизайна с другим или стать определяющим элементом бренда или серии коммуникаций.
Тактильный аспект дизайнерской работы зависит от выбора материала, на котором мы печатаем. Поверхность может быть гладкой или шероховатой, глянцевой или матовой, толстой или тонкой, полупрозрачной или матовой, бумажной, пластиковой, бетонной, металлической, деревянной или тканевой. Бумага может даже обладать двумя или более из этих качеств, если мы дополним первоначальный вид бумаги слоями лака, которые полностью изменят тактильный эффект подложки. Часто выбор субстрата наиболее эффективен, если он соответствует или контрастирует с концепцией и содержанием произведения. Выбор текстуры подложки влияет на то, как зритель воспринимает контент — как физически, так и оптически. Глянцевые подложки часто кажутся утонченными, твердыми и холодными. Они пропитаны чувством точности, потому что чернила располагаются поверх поверхности бумаги и сохраняют почти всю свою первоначальную целостность. Текстурированная матовая бумага кажется органичной, доступной и теплой, потому что чернила частично поглощаются бумагой и, следовательно, на нее влияют и сливаются с ее более мягкими характеристиками.
Текстурированная матовая бумага кажется органичной, доступной и теплой, потому что чернила частично поглощаются бумагой и, следовательно, на нее влияют и сливаются с ее более мягкими характеристиками.
Узор является частью элемента текстуры, но из-за его особой способности удерживать значимое содержание, а также его долгой и значимой культурной истории он заслуживает особого упоминания. Все узоры могут быть сведены к точкам и линиям и организованы в виде сетки. Их «аромат» является отражением культуры и времени, из которого они произошли, а также материалов, из которых они были созданы. Узоры могут быть тонким дополнением к содержанию любой дизайнерской работы. Шаблон может быть создан с использованием соответствующей графики (например, логотипа) или повторяться несколько раз, или он может поддерживать организационные принципы, разработанные дизайнером, в декоративном плане; например, если сетка основана на квадрате, и текстура узора также основана на квадрате.
Когда паттерн рассматривается как единое целое, его отдельные компоненты растворяются и теряют свою идентичность по отношению к большему полю паттерна. Эта способность фокусироваться на шаблоне несколькими способами создает вторую цель для графического элемента (например, круга, квадрата, логотипа или символа), который использовал дизайнер. В современной дизайнерской практике паттерн — это возможность дополнить чистые и простые поверхности материалов, с которыми мы работаем, и украсить страницу или веб-сайт соответствующей текстурой.
Эта способность фокусироваться на шаблоне несколькими способами создает вторую цель для графического элемента (например, круга, квадрата, логотипа или символа), который использовал дизайнер. В современной дизайнерской практике паттерн — это возможность дополнить чистые и простые поверхности материалов, с которыми мы работаем, и украсить страницу или веб-сайт соответствующей текстурой.
Рисунок 3.9Типографика
Типографика — это среда дизайнеров и самый важный элемент, с которым мы работаем (см. рис. 3.9). Типографика не только несет сообщение, но и наполняет сообщение визуальным смыслом, основанным на характере шрифта, его стиле и композиции. Слова значимы сами по себе, но стиль и композиция слов говорят читателю, что вы серьезны, игривы, интересны или спокойны. Типографика — это тональный эквивалент голоса, и она может быть как личной, так и общей по своему характеру.
Типографика традиционно выполняет две функции в большинстве дизайн-проектов. Одна из функций — привлечь внимание или «отобразить» цель сообщения. Эта функция называется заголовком или типографикой дисплея, и она предназначена для привлечения внимания к себе. Вторая функция заключается в представлении подробных сведений о сообщении в текстовом блоке. Эта функция требует другого типографского подхода — тихого и не привлекающего к себе внимания. Вместо этого он предназначен для того, чтобы сделать контент доступным и легким для чтения.
Эта функция называется заголовком или типографикой дисплея, и она предназначена для привлечения внимания к себе. Вторая функция заключается в представлении подробных сведений о сообщении в текстовом блоке. Эта функция требует другого типографского подхода — тихого и не привлекающего к себе внимания. Вместо этого он предназначен для того, чтобы сделать контент доступным и легким для чтения.
Категории шрифтов
Существует множество способов категоризации и подкатегории типа. В этом обзоре рассматриваются семь основных исторических категорий, которые основываются друг на друге. Шрифты с засечками включают четыре из этих категорий: гуманистический, старый стиль, переходный и современный. Курсив, впервые разработанный в 1500-х годах, превратился в часть «семейства» шрифтов и когда-то был отдельной категорией. Первоначально они были разработаны как независимые шрифты для использования в небольших карманных книжках, где место было ограничено. Они не воспринимались как текстовые шрифты, но считались ценными для добавления акцента в тексте на римском языке и поэтому стали частью набора опций и расширений, которыми обладал шрифт. Траектория использования противоположна категории без засечек. Шрифты без засечек исторически использовались только для отображения, но в 20 веке они стали ассоциироваться с современной эстетикой чистого и простого представления и теперь стали очень популярными для дизайна текстовых блоков. Египетские шрифты или шрифты с засечками могут использоваться как для отображения, так и для текста в зависимости от характеристик дизайна шрифта.
Траектория использования противоположна категории без засечек. Шрифты без засечек исторически использовались только для отображения, но в 20 веке они стали ассоциироваться с современной эстетикой чистого и простого представления и теперь стали очень популярными для дизайна текстовых блоков. Египетские шрифты или шрифты с засечками могут использоваться как для отображения, так и для текста в зависимости от характеристик дизайна шрифта.
Черное письмо
Рис. 3.10 Пример шрифта Blackletter
Blackletter был средневековой моделью первых подвижных шрифтов (см. рис. 3.10). Он также известен как Block, Gothic, Fraktur или Old English. Внешний вид этой категории шрифтов тяжелый и темный. Буквенные формы часто уплотнены и плотно собраны в текстовый блок, создавая темный цвет (тон) для страницы — от 70% до 80% серого. Чтобы представить тон в контексте, обычный тон современной текстовой страницы составляет от 55% до 70% серого. Внешний вид букв затрудняет чтение страницы, потому что удобочитаемость не была их основной функцией, как сегодня. Красота шрифта и форма книги были главной целью первых публикаций. Книги считались предметом богатства и красоты, а не только средством передачи информации.
Красота шрифта и форма книги были главной целью первых публикаций. Книги считались предметом богатства и красоты, а не только средством передачи информации.
Гуманист
Рис. 3.11 Пример гуманистического шрифта
Гуманистические шрифты также называют венецианскими, поскольку они были разработаны в Венеции и ее окрестностях в середине 15 века (см. рис. 3.11). Их дизайн был создан по образцу более легких букв с открытыми засечками и каллиграфии итальянских писателей-гуманистов. Дизайнеры стремились воспроизвести многие характеристики этого стиля письма, в том числе несколько вариаций глифа (буквенной формы), которыми обладал письменный документ. Например, в шрифте может быть до 10 различных строчных букв «а» для оформления страницы. Гуманистические типы были первыми римскими типами. Хотя их было намного легче читать и они светлее на странице, чем blackletter, они все же создавали визуально темный и тяжелый текстовый блок в отличие от шрифтов, к которым мы привыкли. Гуманистические шрифты имеют небольшой контраст между толстыми и тонкими штрихами — в целом штрихи обычно тяжелые. X-высота гуманистического шрифта мала по сравнению с современными шрифтами, и это препятствует быстрому пониманию и удобочитаемости. Гуманистические шрифты не часто используются по этим причинам, хотя они пользуются большим уважением, потому что они являются исходной моделью, на которой основаны многие другие шрифты. Важно помнить, что эти шрифты идеально подходили для самых ранних печатных технологий и что эти машины не могли печатать наши легкие и тонкие шрифты. Шрифты развивались вместе с технологическими достижениями полиграфической промышленности.
X-высота гуманистического шрифта мала по сравнению с современными шрифтами, и это препятствует быстрому пониманию и удобочитаемости. Гуманистические шрифты не часто используются по этим причинам, хотя они пользуются большим уважением, потому что они являются исходной моделью, на которой основаны многие другие шрифты. Важно помнить, что эти шрифты идеально подходили для самых ранних печатных технологий и что эти машины не могли печатать наши легкие и тонкие шрифты. Шрифты развивались вместе с технологическими достижениями полиграфической промышленности.
Примеры гуманистических шрифтов включают Jenson, Centaur, Verona, Lutetia, Jersey и Lynton.
Старый стиль
Рисунок 3.12 Пример шрифта Old Style type
Шрифты старого стиля, также известные как шрифты Garalde, представляют собой следующий скачок в дизайне шрифтов, и их стилистическое развитие было обусловлено технологическим прогрессом печатных машин и улучшенными навыками штамповщиков (см. Рисунок 3.12). Дизайнеры шрифтов начали исследовать возможности своей среды — как металла пуансонов, так и возможностей печатных машин и их бумаги. Формы букв стали более точными, их засечки более четкими. Контрастность штрихов также была увеличена, а прессы соответствовали дизайну и не искажали их. Цель этих новых шрифтов заключалась не в воспроизведении внешнего вида почерка, а в улучшении форм букв для создания более легкого общего тона.
Формы букв стали более точными, их засечки более четкими. Контрастность штрихов также была увеличена, а прессы соответствовали дизайну и не искажали их. Цель этих новых шрифтов заключалась не в воспроизведении внешнего вида почерка, а в улучшении форм букв для создания более легкого общего тона.
Примеры шрифтов старого стиля включают Goudy Old Style, Granjon, Janson, Palatino, Perpetua, Plantin и Sabon.
Переходный
Рис. 3.13 Пример шрифта Transitional
Несколько столетий спустя дизайн шрифта снова был усовершенствован, и на этот раз импульс пришел из Франции и движения Просвещения. Шрифты создавались по рационалистическим принципам того времени. Штрихи дополнительно контрастировали с очень толстыми основными штрихами и очень тонкими подштрихами, а в засечках, закрывавших штрих, не использовались скобки (закругление под пересечением двух штрихов). Буквы приобрели вид, который подразумевал, что они были построены математически и привязаны к сетке. Эти новые шрифты порвали с традициями гуманизма и старого стиля и перестали ссылаться на каллиграфию.
Примеры переходных шрифтов включают Baskerville, Bookman, Fournier и Joanna (см. рис. 3.13).
Современный
Рис. 3.14. Пример шрифта Modern type
. Современные шрифты также известны как Didones, и в них контраст, начатый переходными шрифтами, развит гораздо дальше (см. рис. 3.14). Bodoni — отличный пример шрифта, поскольку почти каждый может вспомнить крайний контраст его толстых и тонких штрихов. Француз Дидо и итальянец Бодони первыми представили этот стиль дизайна публике. Его основные атрибуты соответствуют эстетике романтического периода.
Романтические буквы могут быть необычайно красивы, но им не хватает плавного и ровного ритма ренессансных форм. Это тот ритм, который приглашает читателя войти в текст и прочитать. Статные формы романтических писем приглашают читателя встать снаружи и вместо этого посмотреть на буквы. (Брингхерст, 2004, стр. 130)
Основными характеристиками современных шрифтов являются чрезвычайный контраст между толстыми и тонкими штрихами, четкие засечки без квадратных скобок и полностью вертикальная ось. Эти шрифты выглядят почти механически из-за их точного, резкого и чистого внешнего вида. Они также обладают элегантностью, которая дополняет период времени, в котором они появились. Современные шрифты часто используются в качестве экранных шрифтов и иногда могут использоваться для текста, хотя и очень осторожно.
Эти шрифты выглядят почти механически из-за их точного, резкого и чистого внешнего вида. Они также обладают элегантностью, которая дополняет период времени, в котором они появились. Современные шрифты часто используются в качестве экранных шрифтов и иногда могут использоваться для текста, хотя и очень осторожно.
Примеры современных шрифтов включают Fenice, Zapf Book, New Caledonia, Bodoni и Didot.
Египетский
Рис. 3.15. Пример египетского шрифта
. Египетский шрифт также известен как шрифт с засечками, квадратный или механический шрифт (см. рис. 3.15). Эта категория шрифтов была создана в Англии в 1880-х годах — дизайнерское выражение промышленной революции. Категория была названа египетской из-за популярности всего египетского после возвращения Наполеона из трехлетней египетской экспедиции. Название стиля не имеет ничего общего с каким-либо элементом египетской культуры. Первоначально этот стиль был создан для демонстрации, но с течением времени такие шрифты, как Clarendon, стали популярными для оформления текстовых блоков, потому что они содержат качество объективности, но при этом кажутся традиционными.
Примеры египетских шрифтов включают Officina Sans и Officina Serif, Clarendon и все шрифты для пишущих машинок.
Без засечек
Рис. 3.16. Пример шрифта Sans Serif
Шрифты без засечек существовали с древних времен, но только в конце 19 века дизайнеры шрифтов начали рассматривать вопрос об удалении засечек и оставлении букв стоять самостоятельно (см. рис. 3.16). Первоначально эти шрифты считались подходящими только для заголовков и отображения и стали текстовыми шрифтами только в руках модернистов 20-го века. Первые формы без засечек были созданы на основе каллиграфических форм раннего гуманизма и старого стиля, но в конечном итоге на формы повлияли объективные модернистские принципы и геометрия.
Примеры шрифтов без засечек включают Univers, Helvetica и Akzidenz-Grotesk.
Media Attributions
- Point Grafitti © Steve Collins под лицензией CC BY (Attribution)
- Line © Ken Jeffrey digital-foundations.net/index.php?title=File:Fig1_15.jpg»> Plane под лицензией CC BY-SA (Attribution ShareAlike)
- Color_AddSub © SharkD под лицензией под лицензией Public Domain
- Coles_Phillips2_Life © Coles Phillips находится под лицензией Public Domain
- FedEx_Express_truck © Coolcaesar под лицензией CC BY-SA (Attribution ShareAlike)
- An_example_of_texture © Tomas Castelazo под лицензией CC BY-SA (Attribution ShareAlike) Лицензия BY-SA (Attribution ShareAlike)
- Rudolf_Koch_gebrochene_Schriften © BK находится под лицензией Public Domain wikimedia.org/wiki/File%3AJenson_1475_venice_laertius.png»> Jenson_1475_venice_laertius © James Arboghast находится под лицензией Public Domain
- GoudyOSPecimen © GearedBull под лицензией CC BY-SA (Attribution ShareAlike)
- BaskervilleSpec © Paul Hunt под лицензией Public Domain
- Clarendon © Deviate-smart находится под лицензией CC BY-SA (Attribution ShareAlike)
- HelveticaSpecimenCH © GearedBull находится под лицензией CC BY-SA (Attribution ShareAlike)
Учебное пособие: Создание геометрических фигур и структур с помощью Adobe Dimension
С самого начала нашего знакомства с Adobe Dimension мы охватили все: от создания трехмерных типографских плакатов до абстрактного 3D-искусства для начинающих и создания дизайна упаковки и продуктов с помощью Измерение.

Хотя Dimension не является инструментом моделирования, он продолжает выпускать функции, которые позволяют дизайнерам создавать свои собственные 3D-композиции без какого-либо опыта работы с 3D. Последнее обновление включает в себя функцию, от которой я лично не могу быть в восторге: настраиваемые базовые формы.
Функция форм открывает совершенно новый способ играть с геометрическими 3D-дизайнами и адаптировать их к вашим потребностям. Больше не нужно привязываться к простым готовым формам, которые ранее поставлялись с Dimension, теперь вы можете создавать и настраивать свои собственные формы по своему усмотрению.
Но хватит разговоров. Давайте перейдем к этому уроку!
Что мы будем создавать
В этом уроке мы будем создавать геометрическую скульптуру, используя новую функцию настраиваемых базовых фигур. Вот что мы создадим:
Начало работы
Как и в любом творческом начинании, полезно иметь приблизительное представление о том, что вы будете создавать, чтобы не бродить бесцельно. Набросать идею заранее — отличный способ получить отправную точку. Даже если ваш конечный результат сильно отличается, всегда полезно иметь видение в начале.
Набросать идею заранее — отличный способ получить отправную точку. Даже если ваш конечный результат сильно отличается, всегда полезно иметь видение в начале.
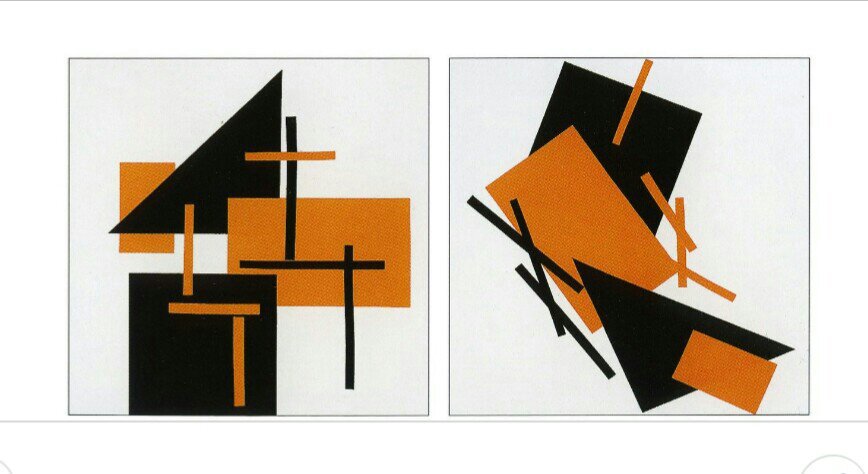
В последнее время меня вдохновило художественное направление супрематизма, в частности работы Казимира Малевича «Архитектон». Я хотел использовать новую функцию фигур, чтобы создавать похожие скульптуры, используя простые геометрические фигуры.
Работа русского художника Казимира Малевича
На цвета меня также вдохновили работы Пита Мондриана.
Пит Мондриан, голландский художник 20-го века, известен своим абстрактным геометрическим искусством.
Простой способ «набросать» вашу собственную сцену — это заблокировать вашу скульптуру простыми формами, такими как квадраты или сферы. Конечно, вы также можете использовать проверенные временем ручку и бумагу.
Я собираюсь начать с простого перетаскивания фигур в мою сцену, чтобы заблокировать основную структуру моей композиции. Ваш не обязательно должен быть точно таким же, как мой, если вы хотите заниматься здесь своими делами. Получайте удовольствие от этого.
Получайте удовольствие от этого.
Затем мы изменим значения высоты, ширины и глубины наших фигур, чтобы получить хорошее изменение геометрии.
Вот результат объединения нескольких кубов, сфер и цилиндров в простую композицию:
Настройка сцены и камеры
Теперь, когда мы набросали базовый эскиз нашей структуры и набросали детали, давайте быстро настроим наша сцена и камера.
Во-первых, перейдите на вкладку «Окружающая среда» и отключите «Первый этаж», так как мы будем использовать наш собственный первый этаж. Использование нашего собственного пола позволит нам позже назначить ему пользовательский материал для более реалистичного конечного результата. Чтобы добавить первый этаж, просто поместите плоский объект на сцену и измените размер по мере необходимости.
В этом примере я разместил плоский объект, чтобы создать свой первый этаж. Затем я хотел бы создать красивый изометрический ракурс камеры для моей сцены. Чтобы получить изометрический вид, просто сдвиньте значение поля обзора влево до 1 в свойствах перспективы камеры.
Использование пользовательских фигур
Теперь, когда я набросал свою простую сцену, пришло время приступить к уточнению форм и работе с более мелкими деталями. Затем вы можете начать добавлять более сложные формы, чтобы заполнить большие блоки. Это поможет нашей композиции выглядеть более сложной и визуально интересной.
Вы можете выбирать из множества форм, чтобы манипулировать ими и играть с ними в Измерении. На данный момент я использую в основном сферы, цилиндры и квадратные объекты с несколькими формами тора.
Фигуры также имеют заданное количество сторон по умолчанию. Увеличение количества сторон увеличит геометрию краев наших фигур, но за счет замедления нашей сцены. Лучше максимально ограничить количество сторон, особенно если в вашей сцене много объектов. Чем меньше объект, тем меньше сторон вам понадобится.
Скошение краев
Замечательная новая функция последнего обновления Dimension — возможность сглаживать края ваших фигур. Поскольку ни один объект реального мира не имеет по-настоящему острых краев без какой-либо закругленной кромки, возможность даже слегка скруглить края ваших фигур значительно повысит реалистичность ваших объектов.
Поскольку ни один объект реального мира не имеет по-настоящему острых краев без какой-либо закругленной кромки, возможность даже слегка скруглить края ваших фигур значительно повысит реалистичность ваших объектов.
Давайте добавим фаску к нашим фигурам.
Разрезание фигур
Помимо добавления скошенного края, мы также можем разрезать фигуры, чтобы уменьшить геометрию. Здесь я создам форму полуцилиндра, разрезав этот цилиндр. Давайте уменьшим его до 180 градусов.
Заполнение деталей
Теперь я добавил скосы ко всем своим фигурам, а также полуцилиндры, чтобы сделать сцену более интересной. Я также добавил больше фигур из предоставленных вариантов формы, а также лестницу, которую я создал сам из нескольких пользовательских форм цилиндра.
Для дополнительного визуального интереса я также добавлю несколько фигур экструзии текста. Если вы еще этого не сделали, ознакомьтесь с нашим предыдущим руководством по созданию 3D-типографики, чтобы увидеть, как легко вы можете создавать эти буквы.
Настройка освещения
Теперь, когда мы создали нашу геометрическую структуру, пришло время осветить нашу сцену. Освещение является ключом к достижению великолепных и реалистичных 3D-результатов, поэтому крайне важно, чтобы мы все сделали правильно.
Если у вас есть опыт работы с фотографией, возможно, вы слышали о трехточечной системе освещения.
3-х точечное освещение состоит из трех основных элементов: ключ , обод (подсветка) и заливка . Ключ — ваш основной источник света. Обод 9Свет 0242 служит для очерчивания задней части объекта и создания глубины, а свет заполняющий служит для уменьшения резких теней.
Пример системы освещения этого типа ниже:
Слева направо: основной свет, краевой свет, заполняющий свет Комбинированные источники света для равномерного освещения сцены
К счастью, Dimension предлагает способ освещения вашей сцены именно таким образом, и это то, что мы будем использовать.
Для начала перейдите в область освещения и создайте новую 3-точечную настройку освещения. Теперь вы можете отключить освещение окружающей среды, если хотите. Я также рекомендую оставить ваши материалы по умолчанию, чтобы вы не отвлекались на материалы, которые вы установили.
Ключевой свет будет освещать переднюю часть нашего объекта, а фоновый свет освещает внешние края. Заполняющий свет поможет разрушить любые резкие тени и обеспечит приятный мягкий свет нашей сцене.
СОВЕТ ПРОФЕССИОНАЛА: Хороший прием — включать одновременно только один источник света, чтобы вы могли видеть, как каждый источник света взаимодействует с вашей сценой.
Возможно, вам придется поиграть со значениями и позициями освещения, чтобы получить желаемые результаты. Я часто смотрю на реальную фотографию как на образец и сравниваю ее со своей собственной сценой.
Вот результат, когда я доволен расположением источника света:
Развитие нашего освещения
Применение материалов
Теперь, когда мы довольны освещением, мы можем начать применять материалы к нашей структуре.
В качестве основы я применил полированный хромированный материал, который скачал с Adobe Stock 3D. Для наиболее реалистичных результатов я рекомендую использовать материалы из Adobe Stock или Substance Source. Материалы Substance Source включают дополнительные эффекты текстурирования, повышающие реалистичность ваших объектов. Dimension также поставляется с некоторыми богатыми материалами, включая Substance Materials, на панели Starter Assets.
Чтобы добавить материал, выберите сразу все наши объекты (или группу, если они сгруппированы) и примените материал из нашей библиотеки материалов Adobe CC или выберите «Файл» > «Импорт» > «Поместить материал на выделение».
Теперь я также применил разноцветные пластиковые материалы к своим объектам, которые нашел в Adobe Stock. Этот красный пластик — хороший базовый материал для моего первоначального видения этой сцены. Я также добавил аналогичный синий пластиковый материал на первый этаж.
Если вы хотите пойти еще дальше, вы можете добавить в свою сцену дополнительные световые отражения, добавив в сцену светящиеся плоские объекты. Это повышает реалистичность, поскольку позволяет контролировать размер источника света и создавать эффекты рассеянного света.
Это повышает реалистичность, поскольку позволяет контролировать размер источника света и создавать эффекты рассеянного света.
Время рендеринга!
Теперь, когда мы применили наши материалы, приступим к рендерингу. Рендеринг означает преобразование вашей 3D-информации в законченное изображение. Просто нажмите кнопку рендеринга на вкладке «Рендеринг» и вперед!
Результат нашего рендеринга:
Экспериментируйте
Как и в любом из наших руководств, мы призываем вас пойти дальше и весело провести время, создавая свои собственные проекты на основе того, что вы узнали. Вот еще несколько примеров того, что вы можете сделать, просто поэкспериментировав с различными материалами и световыми эффектами в одной и той же сцене:
Не забудьте: если вы создаете что-то с помощью Dimension, не забудьте поделиться своими проектами на Behance, выбрав Adobe Dimension в разделе «Используемые инструменты» на вкладке «Основная информация». В Instagram отметьте #AdobeDimension и #CreatewithDimension.

 2 тома: сборник. –
2 тома: сборник. –