Содержание
Дизайн-система в Figma. Часть 2: Кнопки | by Татьяна Маслакова. Веб дизайн | Дизайн-кабак
Продолжаем проектировать нашу дизайн-систему. В прошлой статье мы задали основные стили для текста, цветовую гамму нашего проекта, стили теней, а также создали компонент для плашек. Теперь пришло время поговорить о кнопках.
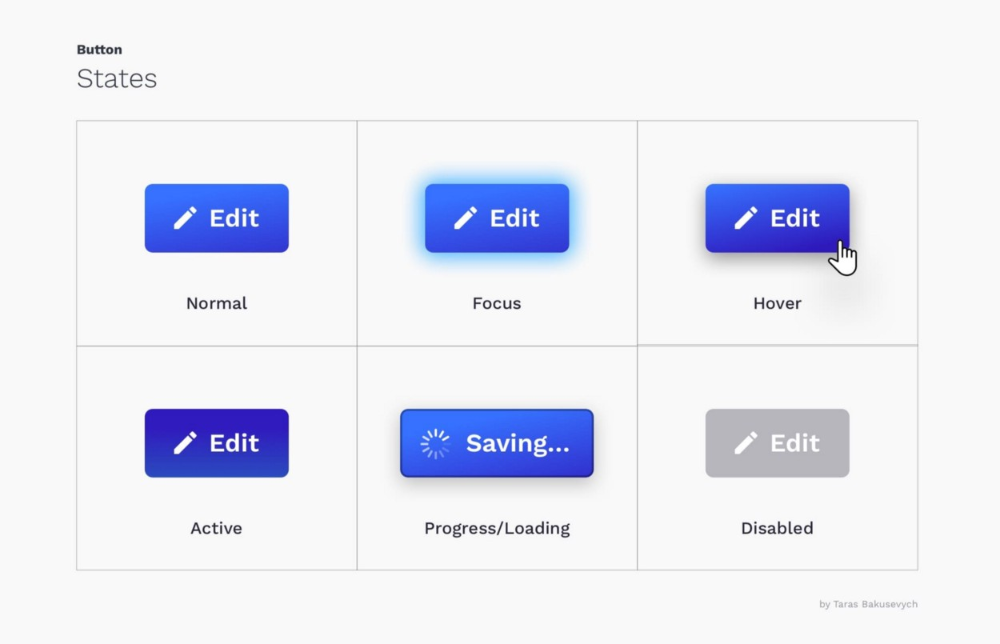
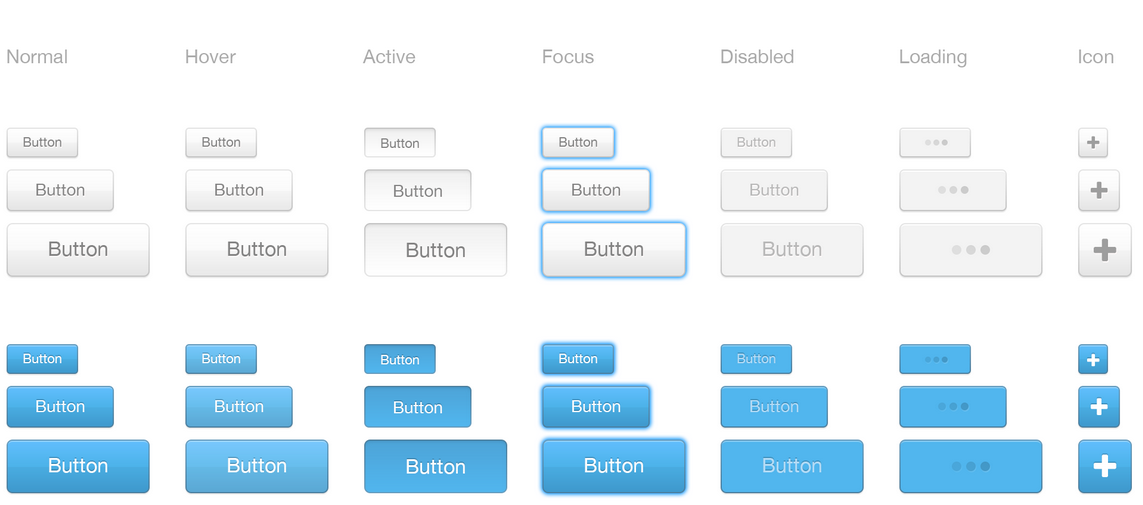
Проектируя кнопки, следует учесть, что они могут иметь несколько состояний:
- Кнопка в спокойном состоянии,
- Кнопка при наведении,
- Кнопка, подсвеченная при навигации по странице при помощи таба,
- И неактивная кнопка.
Все эти состояния нам необходимо прорисовать.
Мне известны 2 основных способа создания кнопок: кнопки с использованием Auto Layout (масштабируются вместе с текстом внутри) и кнопки с оцентрированным текстом (такую кнопку можно масштабировать, текст при этом всегда будет по центру). В разных ситуациях удобны разные варианты кнопок.
Создайте прямоугольник. Задайте ему необходимый размер и степень скругления углов. Выберите цвет — цвета используйте обязательно из нашей палитры, которую мы создавали в предыдущей статье. В моем примере это будет синий цвет. Если необходимого цвета нет, создайте для него новый стиль. Это позволит в дальнейшем легко менять цветовую гамму всего проекта.
Выберите цвет — цвета используйте обязательно из нашей палитры, которую мы создавали в предыдущей статье. В моем примере это будет синий цвет. Если необходимого цвета нет, создайте для него новый стиль. Это позволит в дальнейшем легко менять цветовую гамму всего проекта.
Выберите Text Tool (T) и напишите название кнопки. Задайте стиль текста, который вы определили специально для кнопок (см. предыдущую статью).
Нажмите на иконку с тремя точками в правой панели. Установите настройки, как показано на рисунке. Теперь рамка текста будет масштабироваться вместе с самим текстом по мере набора фразы.
После этого выровняйте слой с текстом по центру относительно нашего прямоугольника. Для этого выделите оба слоя и последовательно нажмите две иконки вверху в правой панели:
Далее нужно выделить оба слоя и в правой панели нажать на создание компонента. Не забудьте дать компоненту членораздельное имя.
Не снимая выделения, в правой панели ищем вкладку Auto Layout и нажимаем плюсик. Теперь, если мы захотим отредактировать текст на кнопке, размер кнопки изменится вместе с этим текстом.
Теперь, если мы захотим отредактировать текст на кнопке, размер кнопки изменится вместе с этим текстом.
Изменяя два правых параметра на вкладке Auto Layout, можно добиться нужного нам размера отступов по вертикали и горизонтали от границ текста.
Расширяем функционал кнопки
Мы также можем расширить функционал нашего компонента, например, добавить в кнопку иконку каталога или корзины, которые можно будет скрывать или показывать при необходимости.
Рисуем необходимые иконки, задаем им цвет из палитры. запаковываем в компоненты.
Внимание: важно, чтобы размеры компонентов иконок были одинаковыми. В моем случае для кнопок это поле 20×20 пикселей. Иконка внутри необязательно должна занимать все это поле, но сами компоненты должны быть идентичны по размеру.
Сгруппируйте все эти иконки у одну группу и назовите ее членораздельным именем. Чуть позже это нам пригодится.
Теперь копируем одну из иконок (Contrl+d или Comand+d) и помещаем ее внутрь компонента с нашей кнопкой перед текстом).
Остальные иконки пока не трогаем. В конце статьи я покажу, как можно очень быстро манипулировать кнопками.
Теперь нужно на палитре слоев скрыть эту иконку, чтобы наша базовая кнопка была без нее, но при этом иконку всегда можно было отобразить в процессе работы с экземплярами компонента.
Наведение
Итак, наш базовый компонент готов. Теперь перейдем к различным состояниям нашей кнопки.
Копируем экземпляр компонента базовой кнопки (Contrl+d или Comand+d). Не снимая выделения с компонента, задаем параметры оформления для этого состояния кнопки: можно поменять, цвет, обводку или даже добавить тень (не забудьте предварительно задать стиль для тени). Можно выделить внутри слой самого текста и поменять его параметры (к, примеру, цвет).
В моем случае было достаточно поменять стиль цвета кнопки, сделать ее немного темнее.
После этого выделяем экземпляр кнопки и снова запаковываем ее в компонент, не забываем дать имя компоненту. Таким образом мы создали компонент, который унаследовал компонент базовой кнопки. Теперь, если мы что-либо поменяем в базовой кнопке (кроме цвета, который мы переопределили, это тут же отразится на состоянии всех других, созданных таким же образом кнопок.
Теперь, если мы что-либо поменяем в базовой кнопке (кроме цвета, который мы переопределили, это тут же отразится на состоянии всех других, созданных таким же образом кнопок.
Активность по табу
Вновь создаем экземпляр нашей базовой кнопки.
Придаем кнопке нужный стиль. Я решила, что активные по табу кнопки у меня будут подсвечиваться синим цветом. Как создавать стиль для теней и подсветок я рассказывала в предыдущей статье.
Неактивная кнопка
Для кнопок, на которые еще нельзя нажать (например, не введен код, не заполнены все поля и т.д.), создадим еще один компонент.
Я решила, что такая кнопка будет иметь полупрозрачный фон, чтобы интереснее смотреться не только на белом, но и на на каком-либо неоднородном цветном фоне. Для этого мне пришлось создать новый стиль заливки цвета с прозрачностью в 15%. Также я понизила прозрачность текстового слоя внутри кнопки до 50%. И точно также, как и предыдущие состояния кнопки, запаковала все в новый компонент.
Бывают ситуации, когда необходимо очень четко вписать кнопку в сетку, либо сделать кнопку огромной — по ширине всего контента. В таких случаях Auto Layout не подойдет. Рассмотрим еще один способ создания кнопок.
В таких случаях Auto Layout не подойдет. Рассмотрим еще один способ создания кнопок.
Начинаем так же, как в предыдущем варианте: создаем прямоугольник, текстовый слой, центрируем их и создаем компонент.
Для текстового слоя задаем Constraints: Center, Center:
Если вы также хотите добавить в такие кнопки иконки, то текст и иконка группируются и на группу настраивается Auto Layout. Сама же группа центрируется при помощи Constraints.
Constraints для фонового прямоугольника: Left+Right, Top+Bottom
Состояния масштабируемой кнопки: Дублируем экземпляр компонента масштабируемой кнопки, настраиваем внешний вид. Запаковываем его в новый компонент с настройками Constraints : Left+Right, Top+Bottom.
Auto Layout в данном случае уже не используется.
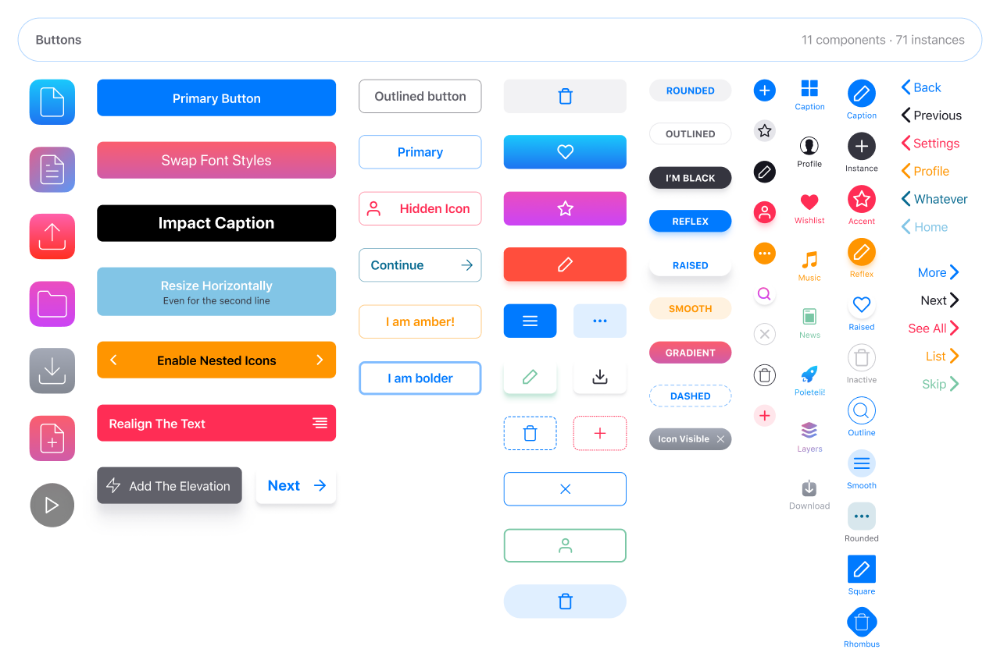
Кнопки могут состоять не только из прямоугольника и текста. Очень интересно смотрятся разного рода кнопки, построенные шейпах с различными настройками Constraints или Auto Layout:
Таким же образом можно создать варианты кнопок другого цвета, кнопки с обводкой и т. д. Главное, все варианты наследовать от одной базовой кнопки, которая будет задавать основные свойства кнопок.
д. Главное, все варианты наследовать от одной базовой кнопки, которая будет задавать основные свойства кнопок.
В итоге для своей системы я продумала несколько вариаций кнопок и их состояний. За счет наследования мы можем легко управлять всеми кнопками сразу:
А так можно быстро менять варианты кнопок прямо в макете, отображать дополнительную иконку, которую мы предусмотрели в базовом компоненте, менять ее:
Век живи — век учись! Ввожу некоторые корректировки в нашу систему по прошествии какого то времени.
Если задать грамотные имена нашим кнопкам и иконкам с использованием знака «/», то они сгруппируются на панели компонентов и при выборе instance:
названия кнопок через «/»названия иконок через «/»
Кстати, чтобы быстро переименовать группу слоев, выделите их и нажмите правую кнопку мыши. в появившемся меню выберите Rename:
Далее в появившемся окне в поле «Rename to» впишите правила переименовывания. Например, выражение «icon/$&» добавит к текущим именам иконок префикс «icon/».
Кнопки под полем «Rename to» подскажут, как построить нужное вам выражение:
После того: как вы переименуете кнопки и в левой панели перейдете со вкладки Laere на вкладку Assets, вы увидите, что все кнопки сгруппировались в одну вкладку Button:
при этом если вам надо заменить одну кнопку на другую, то при изменении Instance компоненты кнопок также сгруппируются:
Сверху в выпадающем списке Instance вывелись только компоненты из той же группы, что и выделенный экземпляр компонента. Остальные компоненты скрыты во вкладках ниже, в зависимости от того, на каких страницах вашего макета они находятся.
Задавайте вопросы, делитесь своими идеями и мнениями в комментариях. А если статья была вам полезна, поддержите клапсом 👏 (кстати, клапснуть можно до 50 раз).
Предыдущие статьи:
- Часть 1: типографика, цвета и стили
Продолжение:
- Часть 3: Поля ввода и выпадающие списки
- Часть 4: Поиск и умный поиск
- Часть 5: Списки и Auto Layout
Behance — мои лучшие работы
Telegram-канал — публикую, заметки и мысли о своей работе, figma, портфолио, дизайн-системах, автоматизации задач и ускорении работы.
Делюсь ссылками, крутыми кейсами.
Как сделать кнопки в Фигма — простая инструкция на русском языке
Инструкция подойдет для начинающих веб-дизайнеров, которые только начинают работать в Фигме.
1 min read
19.01.2021
Пошаговая инструкция как сделать простые и красивые кнопки в Фигма. Будем использовать всего 2 инструмента (прямоугольник и текст), затем добавим функцию Auto Layout, чтобы кнопками было удобней пользоваться.
Видео урок «Как сделать кнопку в Figma»Получить бесплатно 24 раздела landing page для figma
Пошаговая инструкция по созданию кнопки в Figma
1. Создайте прямоугольник с помощью инструмента «Rectangle». Он находится в верхней панели инструментов.
Он находится в верхней панели инструментов.
2. Измените цвет прямоугольника. Например можно использовать желтый цвет. В правой панели впишите FDD84C.
Подходящие, контрастные и красивые цвета цвета для кнопок. FF2A54 — розовый цвет, 226CE6 — синий цвет. Смотрятся отлично, а главное их заметят посетители сайта (если фон вокруг кнопки будет контрастным).
3. Чтобы задать скругление сверху измените параметр (к примеру на 4). На мой взгляд скругленные кнопки смотрятся лучше.
4. Поверх кнопки напишите текст, для примера «Купить сейчас».
5. Для удобства можно добавить функцию «Auto Layout». При изменении текста это позволит изменять размеры кнопки автоматически.
Для примера изменим текст кнопки на «Заказать». Отступы слева и справа будут меняться. Кнопка увеличивается или уменьшается и вам не нужно делать лишних телодвижений.
Как делать объемные кнопки в Фигма
Объемные кнопки в figma
Чтобы сделать объемную кнопку в фигме напротив надписи «Effects» нажмите плюсик. Затем перейдите в расширенные настройки эффекта «Drop shadow».
Затем перейдите в расширенные настройки эффекта «Drop shadow».
Поставьте следующие параметры. X — 0, Blur — 0, Y — 3. Цвет можно сделать чуть темнее, чем сама кнопка. Например BB9E31.
В дальнейшем можно создать целую дизайн систему, чтобы не создавать одни и те же элементы снова. Также можно пользоваться готовыми решениями, которые создают другие люди.
Если хотите узнать как создать дизайн сайта Landing Page с нуля с помощью готовых материалов (Wireframe), то перейдите по ссылке и скачайте бесплатный комплект из 24 разделов для дизайна сайта (Landing Page). Также я подготовил специальный видео урок. С его помощью вы узнаете как сделать дизайн за 60 минут. Там есть не только кнопки, но и готовые разделы сайта, которые удобно использовать.
Больше полезных материалов и уроков по Figma смотрите в плейлисте на канале YouTube.
Вступайте в наше сообщество вконтакте.
P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Теги
Figma
Мини-учебник — Работа с компонентами кнопок Figma
В Figma элементы пользовательского интерфейса называются компонентами. Правильно построенные, они невероятно универсальны и легко обновляются, но на что способны компоненты и как они работают? Мы продемонстрируем их мощь, работая с одним из самых распространенных элементов пользовательского интерфейса — кнопкой.
Правильно построенные, они невероятно универсальны и легко обновляются, но на что способны компоненты и как они работают? Мы продемонстрируем их мощь, работая с одним из самых распространенных элементов пользовательского интерфейса — кнопкой.
Почему кнопки?
Кнопки полны переменных, таких как высота, ширина, длина метки, внутреннее заполнение, состояние и тема. Создав базовую систему кнопок, мы узнаем огромную ценность использования Figma с мышлением, основанным на компонентах, и библиотекой компонентов Figma.
*Примечание редактора. Это письменное руководство основано на видеоуроке, созданном Дэвидом Луром из Build UX.
Задача 1. Создание базового компонента кнопки Figma
- Мы начнем с создания нового фрейма и переименования его в Buttons на панели слоев.
- Введите текст метки кнопки. Мы будем использовать «Зарегистрироваться» для этого урока.
- Наш шрифт:
- Roboto Medium
- Размер шрифта 18
- Высота строки 24
- Центр выравнивания текста
- Выровнять по середине
- Изменение размера = Фиксированный размер
- После того, как вы написали метку для кнопки, дважды щелкните в правом нижнем углу текстового поля, чтобы оно автоматически изменило размер в соответствии с наименьшими ограничениями текста.

- Переименуйте текстовый слой Label Label .
- Сделайте прямоугольник, поместите его ниже Button Label на панели слоев и переименуйте ее в Button Container . Разрешить цвет контейнера кнопки оставаться серым по умолчанию.
- Установите фиксированную высоту для контейнера с кнопками. Мы будем использовать 60 пикселей.
- Теперь мы добавим внутренний отступ к контейнеру кнопок.
- Ширина метки кнопки составляет 63 пикселя.
- Нам нужно отступы по 24 пикселя справа и слева. В совокупности это равно 48 пикселям.
- Итак, вводим ширину метки (63 пикселя) + общий отступ (48 пикселов).
- Выберите этикетку и контейнер и отцентрируйте их с помощью инструментов выравнивания.
Нажмите, чтобы увидеть полноразмерное изображение.
Задание 1: шаги 1-5
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 1: Шаги 6-9
Мы разработали элементарную кнопку. Однако внутреннее заполнение нашей кнопки пока не может приспособиться к изменяющейся длине метки. На более позднем этапе мы обратимся к внутреннему макету, который позволит ширине нашего контейнера кнопок быть гибкой по отношению к длине метки.
Задача 2. Сделать кнопку интерактивной
Чтобы сделать кнопку интерактивной, мы добавим кольцо фокусировки.
- Дублируйте контейнер кнопок и переименуйте его в Кольцо фокусировки кнопок .
- Убедитесь, что кольцо фокусировки находится под контейнером кнопок на панели слоев.
- Удалите заливку кольца фокусировки и добавьте черную внутреннюю обводку толщиной 4 пикселя.
- Нам также нужен зазор в 4 пикселя между контейнером кнопки и кольцом фокусировки со всех четырех сторон, поэтому мы добавим +16 к его ширине и высоте.
- Выберите и выровняйте по центру метку, контейнер кнопок и кольцо фокусировки.

- Выберите все три элемента (метка, контейнер кнопки, кольцо фокусировки), щелкните правой кнопкой мыши и выберите «Создать компонент».
- Переименуйте компонент Button/Primitive/Default .
- Кнопка = Тип компонента
- Примитив = Вариант
- По умолчанию = Состояние
Так будет выглядеть наша кнопка в самом простом виде в сфокусированном состоянии.
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 2: шаги 1-5
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 2: Шаг 6
Это наша примитивная кнопка. Она не появится в нашем окончательном дизайне, но будет служить основой, на которой будут основываться все наши варианты кнопок. Преимущество? Если в будущем нам понадобится изменить дизайн наших кнопок, нам нужно будет отредактировать только в одном месте.
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 2: Шаг 7
Задача 3: Создание сетки расположения кнопок
- Выберите Button/Primitive/Default , перейдите на панель дизайна и щелкните значок «+» рядом с «Layout Grid».
- Затем щелкните значок сетки, выберите «Столбцы» и введите следующие значения:
- Количество столбцов = 1
- Ширина = Авто
- Желоб = 0
- Тип = Эластичный
- «Маржа» обеспечивает заполнение внутри контейнера кнопки.
- Помните, нам нужно отступы по 24 пикселя слева и справа.
- Нам также необходимо учитывать границу толщиной 4 пикселя и зазор в 4 пикселя нашего кольца фокусировки.
- Это означает, что нам понадобится поле в 32 пикселя.
- После добавления поля вы увидите красную область индикатора, которая показывает внутреннее заполнение контейнера кнопки и точно соответствует ширине метки.
- Выберите все три слоя внутри компонента, перейдите в «Ограничения» и прикрепите их к «Слева и справа» и «По центру».
- На этом этапе вы можете выбрать компонент и перетащить его на любую желаемую ширину. Вы увидите, что макет работает именно так, как он был разработан.
- Если вы сделаете ширину кнопки меньше, чем метка, вы заметите, что метка переходит на другую строку.
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 3: Шаг 1
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 3: шаги 2-3
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 3: Шаг 4
Теперь мы должны добавить ограничения макета для каждого элемента нашей кнопки.
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 3: Шаги 5-7
Задача 4: Настройка ширины кнопки для длины текста
Давайте посмотрим, как наша кнопка работает с более длинной меткой кнопки.
- Перейдите на панель ресурсов, перетащите новый экземпляр кнопки и введите «Запланировать встречу» или что-то более длинное. Что происходит? Метка переносится на следующую строку — не совсем то, что нам нужно.
- Вернитесь на панель слоев, выберите новый компонент, который вы только что перетащили, и используйте клавиши со стрелками, чтобы отрегулировать ширину до точного размера, который соответствует метке.
- Когда вы это сделаете, вы увидите, что все переменные макета остаются такими, как предполагалось: внутреннее заполнение, размещение меток, 4-пиксельная обводка и 4-пиксельный зазор кольца фокусировки. (Удалите эту кнопку-дубликат перед переходом к Задаче 5.)
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 4: Шаг 1
Используя сетку макета, вы можете создать одну кнопку, которую можно использовать во всех ваших проектах, и все, что вам нужно сделать, это отрегулировать ширину для любой длины этикетки, которая вам нужна.
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 4: Шаги 2-3
С нашей кнопкой по умолчанию, давайте создадим примитивы наших состояний наведения и фокуса.
- Отключите кольцо фокусировки на кнопке по умолчанию.
- Удерживая клавишу Alt, перетащите новый экземпляр кнопки по умолчанию.
- Сделайте контейнер кнопки светло-серым (#E7E7E7).
- Щелкните правой кнопкой мыши «Создать компонент» и переименуйте Button/Primitive/Hover .
- Перетащите другой экземпляр состояния по умолчанию, включите кольцо фокусировки и сопоставьте цвет контейнера кнопки с цветом контейнера состояния наведения (#E7E7E7).
- Щелкните правой кнопкой мыши «Создать компонент» и переименуйте Button/Primitive/Focus .
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 5: шаги 1–4
Теперь у нас есть дескриптор расположения кнопки и того, как она работает в разных состояниях. Отсюда мы можем начать добавлять определенные темы или стили в зависимости от того, что нам нужно.
Отсюда мы можем начать добавлять определенные темы или стили в зависимости от того, что нам нужно.
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 5: Шаги 5-6
Задача 6: Внедрить темы кнопок
Теперь мы создадим стилистические вариации.
- Удерживая клавишу Alt, перетащите еще один экземпляр Кнопка/Примитив/По умолчанию .
- Измените цвет контейнера, чтобы он соответствовал желаемому цвету темы (#204ECF).
- Сделайте метку кнопки белой (#FFFFFF), включите кольцо фокусировки, измените обводку на нужный цвет темы (#204ECF) и выключите.
- Щелкните правой кнопкой мыши «Создать компонент» и переименуйте Button/BrightBlue/Default .
- Перетащите два экземпляра этой новой кнопки по умолчанию: один для состояния наведения и один для состояния фокуса.

- Измените цвет контейнера кнопки, чтобы он соответствовал желаемому цвету темы (#678FFF), щелкните правой кнопкой мыши «Создать компонент» и переименуйте Button/BrightBlue/Hover .
- Примените тот же цвет к контейнеру кнопки фокусировки, включите кольцо фокусировки, щелкните правой кнопкой мыши, «Создать компонент» и переименуйте Button/BrightBlue/Focus .
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 6: шаги 1–4
Вы можете использовать этот же процесс для любого количества тем, которые вам нужны в вашем дизайне.
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 6: Шаги 5-7
Задача 7: Узрите красоту компонентов Figma
После того, как вы создали все свои темы, найдите секунду, чтобы посмотреть, насколько мощной может быть работа с компонентами.
- Выберите Button/Primitive/Default , добавьте угловой радиус, и вы увидите, что все экземпляры вашей кнопки обновляются автоматически.
- Затем перейдите на панель компонентов. Все экземпляры вашей кнопки можно перетащить в любую часть вашего дизайна.
- Кроме того, поскольку мы использовали это соглашение об именах, теперь мы можем заменить любую кнопку альтернативным экземпляром/темой. Чтобы увидеть это в действии, перетащите один экземпляр кнопки, затем перейдите в «Экземпляр» на панели дизайна, выберите любой нужный вам экземпляр, и он сразу изменится.
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 7: Шаг 1
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 7: шаги 2
Нажмите, чтобы увидеть полноразмерное изображение.
Задача 7: Шаг 3
Работа в рамках компонентов позволяет нам быстро и эффективно управлять нашими кнопками во всех областях нашего дизайна. Лучше всего то, что он работает не только с кнопками, но и с компонентами пользовательского интерфейса всех типов.
• • •
Дополнительная информация в блоге Toptal Design:
- Сила Figma как инструмента дизайна
- Figma, Sketch и Axure: обзор задач
- Оптимизация совместного проектирования с помощью Figma
- Дизайн кнопок на протяжении многих лет — Хронология Dribbble
- Учебное пособие по Framer: 7 простых микровзаимодействий для улучшения ваших прототипов
Понимание основ
Figma — это онлайн-инструмент для проектирования, который позволяет дизайнерам и группам дизайнеров работать вместе. Дизайнеры могут использовать приложение Figma в качестве инструмента для создания макетов различных цифровых продуктов. Кроме того, поскольку Figma — это инструмент дизайна на основе браузера, дизайнеры могут работать с любого компьютера, подключенного к Интернету.
Дизайнеры могут использовать приложение Figma в качестве инструмента для создания макетов различных цифровых продуктов. Кроме того, поскольку Figma — это инструмент дизайна на основе браузера, дизайнеры могут работать с любого компьютера, подключенного к Интернету.
Трудно однозначно сказать, какое программное обеспечение для проектирования лучше, потому что у каждого дизайнера и команды дизайнеров разные потребности и предпочтения в рабочем процессе. Тем не менее, Figma получила высокую оценку за ее функции для совместной работы, которые позволяют дизайнерам, разработчикам и заинтересованным сторонам вместе создавать и улучшать цифровые продукты.
Дизайнерам и проектным группам, использующим несколько платформ дизайна, повезло, потому что Figma позволяет легко экспортировать отдельные объекты, целые кадры и полные файлы проекта. Во многих случаях объекты можно перетаскивать из Figma в другую программу или копировать в формате SVG и вставлять непосредственно в другую программу.
Да. Любой объект в вашем прототипе Figma (кнопки, значки и т. д.) можно экспортировать в Sketch. Файлы SVG можно перетаскивать прямо из Figma в Sketch. Также есть возможность экспортировать весь файл дизайна из Figma в Sketch. В файле Figma просто выберите «Файл» > «Сохранить как файл .fig».
Figma, базирующаяся в Сан-Франциско, была основана в 2012 году бывшими студентами Университета Брауна Эваном Уоллесом и Диланом Филдом. Уоллес и Филд считали, что для того, чтобы дизайн был действительно совместным, он должен происходить в Интернете (в отличие от изоляции отдельных компьютеров).
Как создавать кнопки в Figma
Существует девять типов обычных кнопок: 1. приподнятые, 2. заполненные, 3. заполненные тональные, 4. контурные, 5. текстовые, 6. пиктограммы, 7. FAB, 8. расширенные FAB, 9. Сегментированный.
Типы обычных кнопок
В этом уроке мы покажем вам, как использовать Figma для разработки приподнятой кнопки во всех ее различных состояниях и типах.
Приподнятые кнопки в основном представляют собой заполненные тональные кнопки с тенью. Приподнятые кнопки обеспечивают отделение от узорчатого фона.
Как создать кнопку Elevated с помощью Figma
1. Создайте рамку кнопки
- Выберите инструмент frame или используйте сочетание клавиш F .
- Нажмите и перетащите, чтобы нарисовать прямоугольную рамку.
- Перейдите в раздел Frame на правой боковой панели и внесите следующие изменения: W 110, H 40 и радиус угла 5.
- В разделе Fill измените цветовой код на DEF7FF .
2. Добавьте эффект тени.
- Чтобы создать тень, перейдите в раздел Эффекты и нажмите значок плюса, чтобы добавить новый Эффект .
- Выберите значок Эффект , чтобы открыть модальное окно настроек Эффекта.

- Затем добавьте настройки Drop shadow : X : 0, Y : 4, Blur : 10, Spread : 0, Opacity : 7%.
3. Создайте текст нашей кнопки
- Выберите инструмент text на панели инструментов или используйте ярлык T .
- Щелкните в центре рамки кнопки и введите « Enabled «.
- Перейдите в раздел text на правой боковой панели и измените размер шрифта на 15 .
- Щелкните Выравнивание текста по центру , чтобы отцентрировать текст.
- В заливке , измените цвет текста на «00AAE0»
- Перейдите в раздел выравнивания и нажмите Выровнять центры по горизонтали , чтобы центрировать текст по горизонтали.

- Затем нажмите Выровнять центры по вертикали , чтобы выровнять текстовый слой по вертикали.
4. Трансформируйте рамку кнопки в Auto layout
- Выберите рамку кнопки и перейдите в раздел Auto layout .
- Нажмите плюс 9Значок 0312 в правом углу, чтобы добавить автоматическую раскладку.
- Измените значение горизонтального отступа на «24».
- Также измените вертикальный отступ на «11».
Вот как должна выглядеть наша приподнятая кнопка, когда она будет готова.
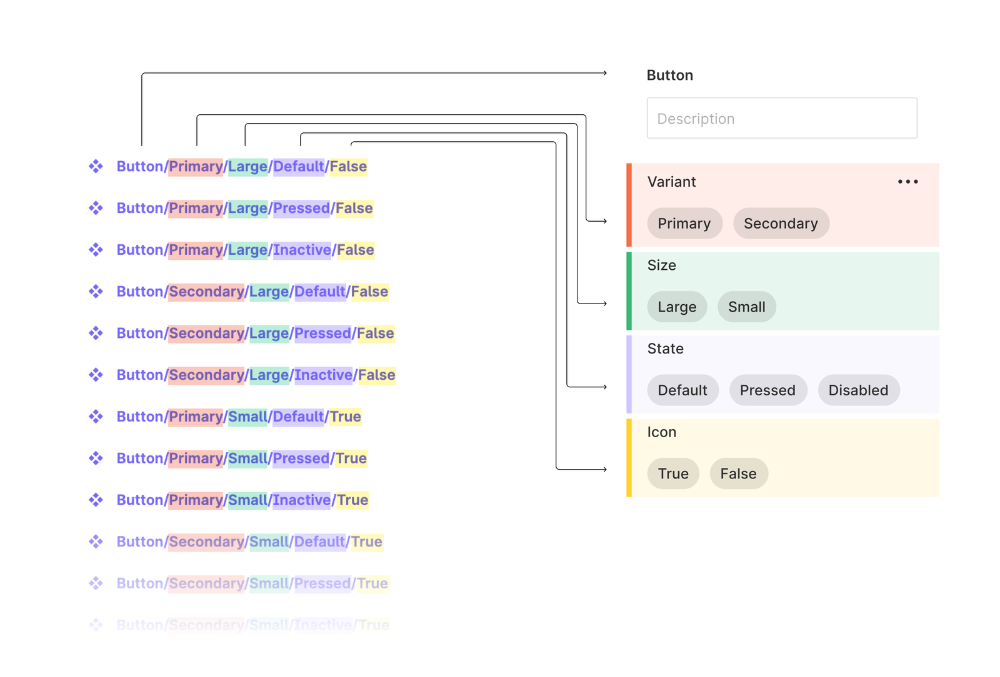
По мере создания компонентов и построения системы проектирования вам понадобятся компоненты, похожие друг на друга с небольшими отличиями. Например: у вас может быть несколько компонентов для кнопок, с отдельными компонентами для разных состояний и размеров, а также со светлым и темным режимами. https://help.figma.com/hc/en-us/articles/360056440594-Create-and-use-variants
Варианты приподнятых кнопок: 1. По умолчанию, 2. По умолчанию с начальным значком 3. Закругленный, 4. Закругленный с начальным значком.
По умолчанию, 2. По умолчанию с начальным значком 3. Закругленный, 4. Закругленный с начальным значком.
1- Создайте приподнятую кнопку с ведущим значком
В этой части мы создадим приподнятый вариант кнопки с ведущим значком. Это будет текстовая кнопка со значком слева от нее.
- Во-первых, давайте выберем нашу приподнятую кнопку.
- Щелкните правой кнопкой мыши и выберите Копировать или используйте сочетание клавиш команду или Ctrl + C .
- Щелкните правой кнопкой мыши на пустом месте рядом с кнопкой и нажмите Прошлое здесь .
Добавьте значок к дублированной кнопке.
- Чтобы добавить значок в наш вариант, мы будем использовать плагин Iconify .
- Выберите кнопку Ресурсы на панели инструментов и нажмите Плагины .

- Тип » Iconify » в поле поиска.
- Нажмите Запустите , чтобы активировать плагин Iconify. значок «добавить» для нашего примера.
- Выберите значок среди вариантов значков, предложенных плагином.
- Чтобы импортировать значок, просто нажмите кнопку Import Icon . левая сторона дублированной рамки кнопки.
- Выберите рамку значка и измените ее размер на W18 и h28 .
Отредактируйте цвет значка
- Перейдите на панель слоев и выберите векторные слои значка.
- Перейдите в раздел Заливка на правой боковой панели и измените код заполнения по умолчанию на « 00AAE0 »
Настройки автомакета нижний правый угол.
Итак, готово. Мы сделали наш второй вариант кнопки Elevated. Далее мы сделаем еще два варианта, внеся небольшие изменения в радиус рамки кнопки.
Далее мы сделаем еще два варианта, внеся небольшие изменения в радиус рамки кнопки.
2- Создайте закругленную приподнятую кнопку
В этой части мы создадим новую версию стандартной кнопки со скругленными углами.
- Выберите первую рамку кнопки.
- Щелкните правой кнопкой мыши и выберите Копировать .
- Щелкните правой кнопкой мыши в пустом месте под последней кнопкой и нажмите Прошлое здесь .
- Перейдите в раздел Frame на правой боковой панели и измените значение радиуса угла на « 25 ».
Это все, что нам нужно сделать для этого варианта.
3- Создайте приподнятую кнопку с ведущим значком и закругленными углами
- Выберите рамку кнопки с ведущим значком.
- Щелкните правой кнопкой мыши и выберите Копировать .

- Щелкните правой кнопкой мыши в пустом месте под последней кнопкой и нажмите Прошлое здесь .
- Перейдите в раздел Frame на правой боковой панели и измените значение радиуса угла на « 25 ».
А вот и четыре основных варианта кнопок с повышенными правами. в следующей части мы создадим состояния кнопок.
1- Приподнятая кнопка отключена. Состояние
- Сначала выберите все четыре варианта кнопок.
- Щелкните правой кнопкой мыши и выберите Копировать или используйте команду быстрого доступа или Ctrl + C.
- Оставьте выбранными повторяющиеся варианты и перейдите в раздел Заполнить и измените код цвета на « E8E8E8 ».
- Далее перейдите в раздел Цвета выделения и измените цвет текста на « B5B5B5 ».

- После изменения цвета перейдите в раздел Эффекты и удалите эффект тени с помощью значка — .
- Теперь перейдите на панель слоев и переименуйте дублированные варианты в « Disabled Button ».
- Наконец, выберите и измените текст кнопки с «Включено» на «Отключено».
Вот окончательный результат отключенного состояния варианта.
- Выберем четыре варианта кнопки по умолчанию.
- Щелкните правой кнопкой мыши и нажмите Копировать .
- Щелкните правой кнопкой мыши рядом с отключенными вариантами и выберите Вставить сюда для дублирования.
- Перейдите в раздел Selection color и замените цвет фона кнопки на « CAF2FF ».
- Также измените цвет текста на « 00AAE0 ».

- Теперь перейдите на панель слоев и переименуйте повторяющиеся варианты в « Hovered Button »
- Наконец, выберите и измените текст кнопки с «Enabled» на «Hovered».
Вот окончательный результат нашего состояния зависания.
- Сначала выберите четыре кнопки состояния зависания , точно так же, как мы делали с другими состояниями.
- Щелкните правой кнопкой мыши и выберите Скопируйте или используйте команду быстрого доступа или Ctrl + C.
- Перейдите в раздел Заливка и измените цветовой код заливки вариантов на « AEE6F8 ».
Настройки тени
- Перейдите в раздел Эффекты и выберите значок эффекта тени, чтобы вызвать модальное окно эффекта.
- Измените значение размытия на «4».
- Теперь перейдите на панель слоев и переименуйте дублированные варианты в «Focused Button».

- Наконец, выберите и измените текст кнопки на «Focused».
И последнее, но не менее важное: нам нужно создать выбранные состояния. На этот раз мы сохраним настройки такими же, как и для сфокусированного состояния.
- Выберите кнопки состояния фокусировки.
- Щелкните правой кнопкой мыши и выберите Копировать .
- Щелкните правой кнопкой мыши еще раз рядом с вариантами состояния фокуса и выберите Вставить сюда .
- Теперь переименуйте повторяющиеся варианты в «Выбранная кнопка».
- Затем выберите и измените текст кнопок на «Выбрано».
А вот и просмотр всех состояний наших вариантов.
В этой части мы добавим нашим вариантам немного магии Figma. Мы объединим все наши кнопки в один компонент. Это позволит нам получить доступ ко всем состояниям и параметрам наших кнопок из одного компонента.
- Сначала выделим все наши кнопки.
Создать набор компонентов.
- Перейдите к центральной верхней панели и нажмите стрелку рядом с кнопкой компонента.
- Нажмите Создать набор компонентов .
- Перейдите в раздел Properties и дважды щелкните Property 1 .
- Переименуйте свойство 1 в «Состояния»
- Теперь выберите состояния кнопки по умолчанию.
- Перейдите к разделу Текущий вариант на правой боковой панели и введите « По умолчанию » рядом с Состояния .
При этом мы дали нашим вариантам по умолчанию свойство Default.
- Затем выберите состояния отключенных вариантов.
- Перейдите к Текущий вариант и введите « Disabled » точно так же, как мы сделали с вариантами по умолчанию.

- Вернитесь еще раз к своим вариантам и выберите Наведено гос вариантов.
- В разделе Актуальный вариант Тип «Наведено».
- Теперь выберите сфокусированные варианты состояния .
- И введите Focused в текущий вариант состояния.
- Далее выберите варианты состояния Selected .
- И введите « Выбрано » в Текущий вариант Состояния.
- Теперь выберите блок компонента вокруг вариантов.
Мы добавим нашему компоненту два новых свойства. «Ведущий значок» и «Закругленный» будут именами двух свойств. придаст свойство «Значок по началу» всем кнопкам со значком, а свойство «Закругленный» — кнопкам с закругленными краями.
Создайте новое свойство
- Перейдите в раздел Свойство и щелкните значок плюса, чтобы создать свойство компонента.

- Выберите Вариант из меню свойств.
- Имя нашего нового свойства будет « Leading Icon «.
- Введите « Ложь » в поле ввода Значение.
- Нажмите кнопку Создать свойство , чтобы создать свойство.
Для наших вариантов с иконками мы использовали логическое свойство. Это позволит нам использовать один тумблер для переключения между кнопками со значками и кнопками без значков.
Создание округленного свойства
- Щелкните значок плюса, чтобы создать свойство компонента.
- Выберите Вариант в меню свойств.
- Измените имя нового свойства на « Rounded ».
- , а значение будет « False ».
- Нажмите кнопку Создать свойство .
- Теперь выберите первые пять вариантов со значками.
- Перейдите к Текущий вариант и введите « True » рядом со свойством «Значок ведущего», чтобы убедиться, что эти варианты имеют значки.

- Затем выберите варианты с закругленными краями.
- Перейдите к разделу
- Наконец, выберите вариант с закругленными краями и значком
- Добавьте значение True к обоим свойствам.0312 на панели слоев и перетащите наш компонент кнопки на холст.
- На правой боковой панели в разделе «Компоненты» у вас должны быть те же настройки, что и на скриншоте.
- Используйте панель свойств для переключения между характеристиками и стилями различных вариантов.
Если вы хотите увидеть состояния варианта, просто щелкните стрелку рядом с «Значение по умолчанию», и появится всплывающее меню со всеми состояниями. Нажав на переключатель Ведущий значок, вы можете переключаться между кнопками со значками. Используйте переключатель Rounded для доступа к кнопкам с закругленными краями.
5 — Создание интерактивных повышенных кнопок — Интерактивные компоненты
В этой последней части мы будем использовать функции прототипирования Figma, чтобы сделать состояния наших компонентов интерактивными.
- Сначала выберите верхний левый вариант.
- Перейдите в верхнее меню правой боковой панели и выберите Prototype .
Создание связи между вариантами.
Когда вы наводите указатель мыши на рамку варианта, справа от кнопки появляется маленький кружок. Нажмите на этот кружок и перетащите его прямо в версию состояния Hovered. Это свяжет два разных варианта.
- В правой части холста вы увидите меню. Выберите При парении .
- Затем в нижней части панели настроек прототипирования. Выберите меню настройки анимации и выберите Умная анимация .
- Установите скорость анимации на «100».
- Затем выберите кнопку состояния зависания и нарисуйте ссылку на состояние Focused .
- В меню выберите При нажатии .
- Снова выберите состояние Focused и нарисуйте ссылку на состояние Selected .

- На этот раз выберите . Нажмите в меню «Взаимодействие».
- И, наконец, выберите и нарисуйте связь между выбранным состоянием и состоянием по умолчанию.
Это позволит легко вернуться из выбранного состояния в состояние по умолчанию.
- Выберите При нажатии в меню взаимодействия.
Я сделал то же самое для других вариантов, чтобы быстрее пройти эту часть.
Интерактивный компонент в действии
Теперь, чтобы увидеть интерактивный компонент кнопки в действии:
- Давайте выберем инструмент кадра или воспользуемся ярлыком F.
- Создайте рамку на холсте.
- Перейдите в раздел Assets и перетащите компонент кнопки в центр кадра.
- Затем перейдите в правый верхний угол редактора и нажмите значок play .
- Figma откроет проигрыватель прототипов под новым углом.


 Делюсь ссылками, крутыми кейсами.
Делюсь ссылками, крутыми кейсами.