Содержание
«Модульные системы в графическом дизайне. Пособие для графиков, типографов и оформителей выставок» Йозефа Мюллера-Брокманна
Издания:
ПервоеВторое
Третье
ОписаниеПроцесс
Поиск
Эррата
Главы «Ширина полосы набора» и «Интерлиньяж» (страницы 3039 из книги в ПДФ, 1,4 МБ)
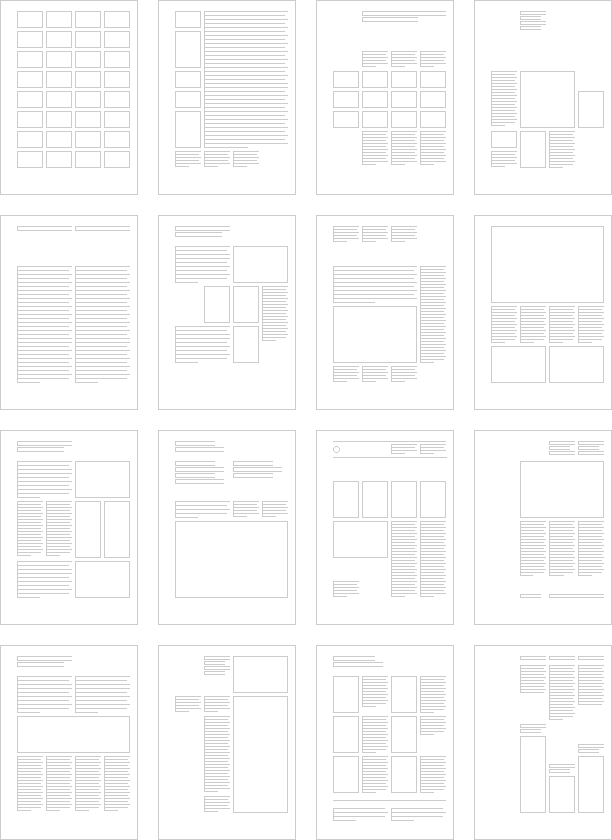
Книга представляет собой подробное пособие по использованию модульной системы в графическом дизайне и оформительской работе. Автор на примерах рассказывает о применении модульной сетки в дизайне книг, периодических изданий, корпоративной полиграфии, выставочных пространств, приводит исторические образцы архитектуры, типографики и дизайна и убедительно доказывает универсальность и эффективность модульного метода проектирования. Книга в суперобложке и без нее Издание адресовано широкому кругу дизайнеров и оформителей.
| Дата выпуска: 10.06.2014 В главных ролях: арт-директор Артемий ЛебедевУчастие в проектах3727 метранпаж Искандер Мухамадеев верстальщик Давид Минасян редактор Катерина Андреева корректор Екатерина Комарова менеджер производства Светлана Калинникова автор Йозеф Мюллер-Брокманн Йозеф Мюллер-Брокманн (1914–1996) — графический дизайнер и преподаватель, один из самых известных и ярких представителей швейцарской дизайнерской школы. Графические работы Мюллера-Брокманна являются признанным образцом простоты в дизайне и тонкого использования типографики, формы и цвета, и продолжают оказывать влияние на многих современных дизайнеров. переводчик Лев Якубсон 184 стр. |
Титул и контртитул
Страницы 60–61
Страницы 66–67
Страницы 68–69
Страницы 72–73
Страницы 98–99
Сообщения об опечатках, ошибках и неточностях, обнаруженных в книгах студии, с благодарностью принимаются по адресу [email protected]
ИЗДАЛ
Книги
Книга «Модульные сетки. Проектирование многополосных изданий. 3-е издание» Лаптев В В
-
Книги
-
Художественная литература -
Нехудожественная литература -
Детская литература -
Литература на иностранных языках -
Путешествия. Хобби. Досуг
Хобби. Досуг
-
Книги по искусству -
Биографии. Мемуары. Публицистика -
Комиксы. Манга. Графические романы -
Журналы -
Печать по требованию -
Книги с автографом -
Книги в подарок -
«Москва» рекомендует -
Авторы
•
Серии
•
Издательства
•
Жанр
-
-
Электронные книги
-
Русская классика -
Детективы -
Экономика -
Журналы -
Пособия -
История -
Политика -
Биографии и мемуары -
Публицистика
-
-
Aудиокниги
-
Электронные аудиокниги -
CD – диски
-
-
Коллекционные издания
-
Зарубежная проза и поэзия -
Русская проза и поэзия -
Детская литература -
История -
Искусство -
Энциклопедии -
Кулинария. Виноделие
Виноделие
-
Религия, теология -
Все тематики
-
-
Антикварные книги
-
Детская литература -
Собрания сочинений -
Искусство -
История России до 1917 года -
Художественная литература. Зарубежная
Зарубежная
-
Художественная литература. Русская -
Все тематики -
Предварительный заказ -
Прием книг на комиссию
-
-
Подарки
-
Книги в подарок -
Авторские работы -
Бизнес-подарки -
Литературные подарки -
Миниатюрные издания -
Подарки детям -
Подарочные ручки -
Открытки -
Календари -
Все тематики подарков -
Подарочные сертификаты -
Подарочные наборы -
Идеи подарков
-
-
Канцтовары
-
Аксессуары делового человека -
Необычная канцелярия -
Бумажно-беловые принадлежности -
Письменные принадлежности -
Мелкоофисный товар -
Для художников
-
-
Услуги
-
Бонусная программа -
Подарочные сертификаты -
Доставка по всему миру -
Корпоративное обслуживание -
Vip-обслуживание -
Услуги антикварно-букинистического отдела -
Подбор и оформление подарков -
Изготовление эксклюзивных изданий -
Формирование семейной библиотеки
-
Расширенный поиск
Лаптев В. В.
В.
Улучшение дизайна пользовательского интерфейса с помощью Layout Grids — Smashing Magazine
- 17 мин чтения
- Grids
- Поделиться в Twitter, LinkedIn
Об авторе
Ник Бабич — разработчик, технический энтузиаст и любитель UX. Последние 10 лет он работал в индустрии программного обеспечения, специализируясь на…
Больше о
Ник ↬
(Это спонсируемый пост.) Эта статья призвана дать вам хорошее представление о сеточных системах, что они из себя представляют и как их можно применять в процессе проектирования. Понимание того, как использовать сетки, придет из практического опыта.
(Это рекламный пост. ) Дизайнеры всех типов постоянно сталкиваются с проблемами со структурой своих проектов. Один из самых простых способов контролировать структуру макета и добиться последовательного и организованного дизайна — это применить систему сетки.
Сетка похожа на невидимый клей, который скрепляет рисунок. Даже когда элементы физически отделены друг от друга, что-то невидимое связывает их вместе.
Хотя сетки и системы компоновки являются частью наследия дизайна, они по-прежнему актуальны в этом многоэкранном мире, в котором мы живем. Технологические устройства коренным образом изменили то, как мы ищем информацию и как мы действуем в нашей повседневной жизни. Сегодня, 90% всех медиа-взаимодействий происходят на экране, когда контент просматривается на мобильных телефонах, планшетах, ноутбуках, телевизорах и смарт-часах. Мультиэкранное поведение быстро становится нормой, а дизайн для нескольких экранов стал неотъемлемой частью бизнеса. Как дизайнеры, мы хотим предоставить восхитительные и приятные впечатления людям, использующим наши продукты, и сетки могут помочь нам в этом.
Сетки помогают дизайнерам создавать более качественные продукты, связывая различные элементы дизайна вместе для достижения эффективной иерархии, выравнивания и согласованности с минимальными усилиями. При правильном выполнении ваши проекты будут выглядеть продуманными и организованными.
При правильном выполнении ваши проекты будут выглядеть продуманными и организованными.
В этой статье я собрал много информации о сетках, например:
- что такое сетки,
- краткая история сетки,
- базовая теория сеток,
- четыре типа сетки макетов,
- сетки макетов в интерактивном дизайне.
Больше после прыжка! Продолжить чтение ниже ↓
Что такое сетка?
Говоря простым языком, сетка — это структура, состоящая из ряда линий (вертикальных или пересекающихся), которые делят страницу на столбцы или модули. Эта структура помогает дизайнерам упорядочивать контент на странице. Хотя сами линии сетки не обязательно видны (хотя в некоторых дизайнах они видны), структура помогает вам управлять пропорциями между элементами, которые должны быть выровнены на странице. Эта сетка будет служить основой для макета страницы. Думайте об этом как о скелете, на котором дизайнер может организовать графические элементы (например, текстовые разделы, изображения и другие функциональные или декоративные элементы) в удобном для восприятия виде.
Сетки позволяют дизайнерам создавать прочную структуру и формы в своих проектах. (Изображение предоставлено Thinking Form)
Система сетки возникла в печатном дизайне, но применялась во многих дисциплинах. На самом деле, если мы посмотрим вокруг, то увидим, что многие вещи, которые мы используем ежедневно, были спроектированы с использованием сетки:
Книжная полка — это своего рода сетка (Изображение предоставлено Century House Inc). сетка для размещения окрестностей. Таблицы в Microsoft Excel являются примером системы сеток, применяемой к содержимому. Сетки обычно применяются для дизайна экрана. Эта страница содержит сетку элементов. (Изображение предоставлено Материальным дизайном)
Краткая история сетки
Прежде чем мы углубимся в подробности о сетке компоновки и о том, как ее можно применять к цифровым продуктам, важно сделать шаг назад и заглянуть в прошлое, чтобы понять основы. Эти знания помогут нам лучше разрабатывать цифровой опыт. Чтобы узнать больше об историческом контексте гридов, обязательно ознакомьтесь со статьей Люсьен Робертс «Краткая история гридов».
Сетка и дизайн ранних книг
Сетки тесно связаны с типографикой. В качестве системы сетки сначала использовались для размещения рукописного текста на бумаге, а затем были применены к макету рукописи. С первых дней книжного дизайна сетка помогала дизайнерам упорядочивать макеты страниц, чтобы помочь пользователю в процессе чтения.
Псалтирь Сент-Олбанс, Англия, 12 век. (Изображение предоставлено Citrinitas)
Эпоха Возрождения и гармоничный дизайн
Картины эпохи Возрождения оказали значительное влияние на развитие систем сетки. Художники стремились создать совершенную геометрию, что привело к центрированному и симметричному расположению холста, что характеризует работу художников того периода.
Мазаччо, «Деньги дани», капелла Бранкаччи, 1425 г. (Изображение предоставлено художником)
В 13 веке французский архитектор Виллар де Оннекур создал диаграмму, пытаясь достичь «гармоничного дизайна». Диаграмма объединила систему сетки с золотым сечением, чтобы создать макеты страниц с полями на основе фиксированных соотношений. Этот метод используется до сих пор, и большинство дизайнеров печатных книг и журналов используют диаграмму Виллара де Оннекура для создания сбалансированного дизайна.
Этот метод используется до сих пор, и большинство дизайнеров печатных книг и журналов используют диаграмму Виллара де Оннекура для создания сбалансированного дизайна.
Диаграмма Виллара де Оннекура остается руководящим принципом в дизайне печатных объектов, таких как обложки книг. Он показывает, как найти баланс для создания элегантного образа. (Изображение предоставлено: Retinart)
Сетка и полиграфический дизайн
С начала печати (середина 15 века) до промышленной революции (конец 18 века) книга была основным продуктом печати. За редким исключением, шрифт обычно устанавливался в одну колонку по ширине на странице и располагался симметрично на развороте.
Книга эпохи Возрождения (Изображение предоставлено MOMA)
Промышленная революция и борьба за внимание
Промышленная революция положила начало массовому производству. Рост печатной продукции, такой как газеты, плакаты, листовки и реклама всех видов, вызвал большой спрос на дизайнеров полиграфии. Дизайнерам нужно было решить две проблемы: донести разные сообщения до разных групп людей и обеспечить естественное сканирование, не допуская конкуренции разных разделов за внимание читателя.
Газетная страница с рекламой, Париж, Франция, 1919 год. (Изображение предоставлено Wisegeek)
Швейцарская школа
Сетка, какой мы ее знаем сегодня, связана со швейцарской типографикой. Во время Первой мировой войны сохранявшая нейтралитет Швейцария стала местом встречи творческих людей со всей Европы. Поскольку печатные издания должны были быть на трех официальных языках — немецком, французском и итальянском, — дизайнерам понадобилась новая система сетки, которая позволила бы это сделать. Типографы, такие как Ян Чихольд и Герберт Байер, использовали модульный подход. Впервые пустое пространство использовалось в качестве динамического компонента в дизайне макетов, что привело к разработке сложных сеточных систем.
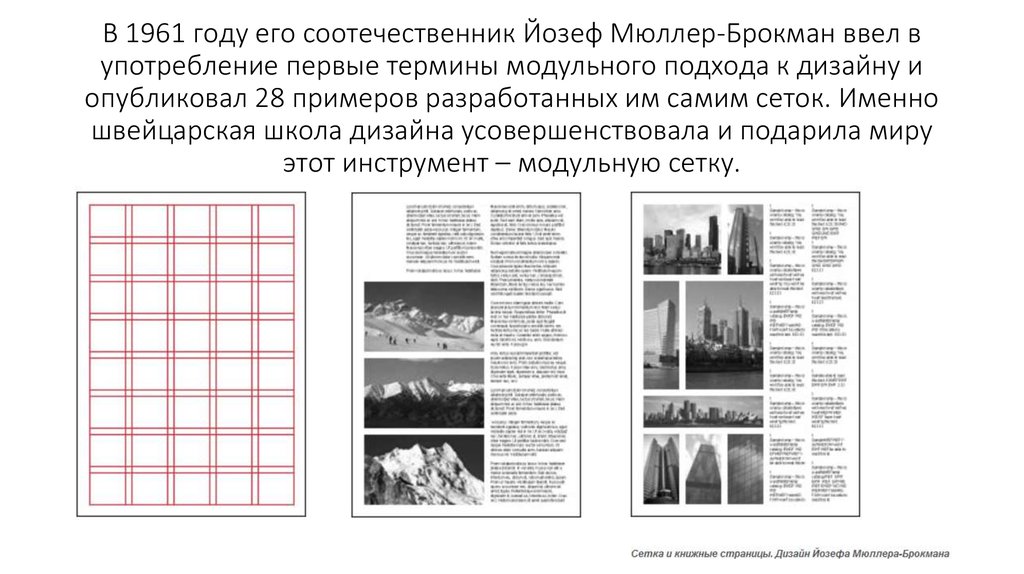
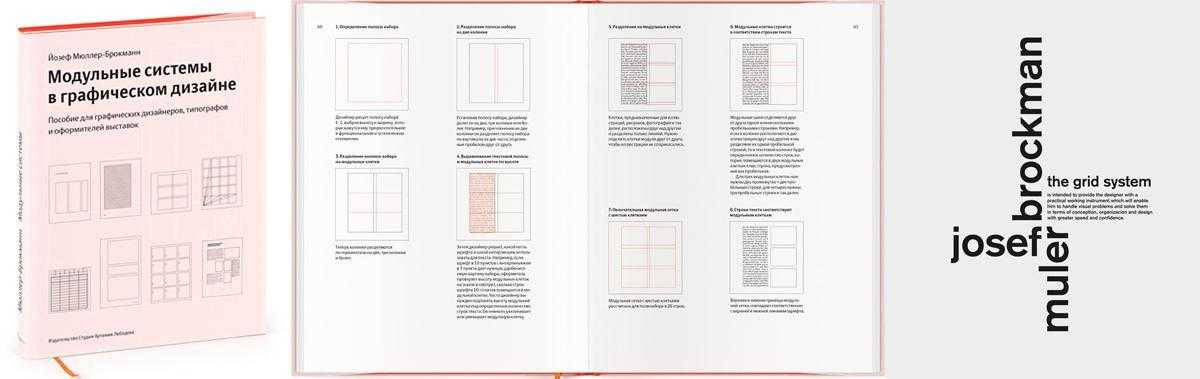
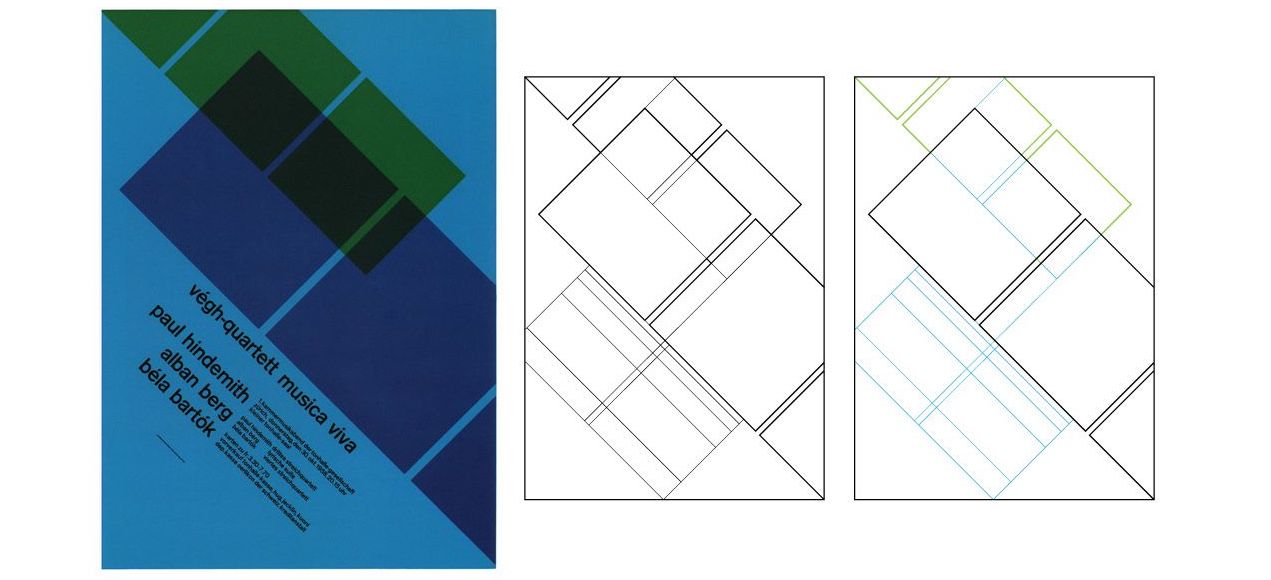
Йозеф Мюллер-Брокманн. Сеточные системы в графическом дизайне , 1961. (Изображение предоставлено Томасом Бредин-Грей)
Основы теории сетей
Независимо от того, работаете ли вы в печатном или веб- и мобильном дизайне, вам необходимо понимать основы теории решеток.
Анатомия сетки
Все сетки, простые или сложные, имеют некоторые общие части:
- Формат
Формат — это область, в которой размещается дизайн. В бумажной книге форматом является страница. В Интернете формат соответствует размеру окна браузера. - Поля
Поля — это свободное пространство между краем формата и внешним краем содержимого.
Поле для блока контента
- Колонки и переулки
В своей основной форме сетка состоит из двух основных компонентов: столбцов и переулков. Столбцы являются строительными блоками сеток. Пространство между колоннами называется аллеями. Вместе столбцы и переулки занимают горизонтальную ширину экрана.
Пространство между колоннами называется аллеями.
- Модули
Модули — это отдельные единицы пространства, созданные на пересечении столбцов и строк (т. е. горизонтальные эквиваленты столбцов).
Модули — это блоки, созданные на пересечении строк и столбцов.
Четыре типа сеток компоновки
Колонны, модули, переулки и поля можно комбинировать различными способами для формирования различных типов сеток. Ниже представлены четыре стандартные сетки компоновки:
- сетка рукописи,
- сетка столбцов,
- модульная сетка,
- базовая сетка.
Давайте рассмотрим, когда вы можете использовать каждый из них.
Сетка рукописей
Сетка рукописей (или, как ее часто называют, сетка из одного столбца) — это простейшая структура сетки. По сути, это большая прямоугольная область, занимающая большую часть пространства внутри формата. Сетки рукописи хороши для непрерывных блоков текста. Однако они не ограничиваются текстом; изображения могут быть использованы для заполнения блока.
Учитывая название, люди естественным образом ассоциируют сетку рукописи с печатной страницей. Сетки рукописей традиционно используются в книгах и являются хорошим макетом для представления непрерывных блоков текста.
Сетка рукописи в iA Writer (Изображение предоставлено iA)
Многоколоночная сетка
Как следует из названия, многоколоночная сетка состоит из нескольких столбцов. Помните это простое правило: чем больше столбцов вы создаете, тем более гибкой становится ваша сетка.
Сетки столбцов полезны для макетов, содержащих прерывистую информацию. Когда вы используете многоколоночную сетку, можно создавать зоны для различного контента. Например, вы можете использовать определенный столбец только для иллюстрации.
Обратите внимание, что в этой многоколоночной сетке один столбец зарезервирован для изображений и подписей. (Изображение предоставлено Thinking With Type)
Модульная сетка
В то время как многоколоночная сетка разбивает страницу по вертикали на несколько столбцов, модульная сетка делит страницу на модули как по вертикали, так и по горизонтали. Столбцы и строки, а также переулки между ними создают матрицу ячеек или модулей.
Модульные сетки хороши, когда вам требуется больший контроль над сложной компоновкой, чем может предложить сетка столбцов. Модульная сетка обеспечивает гибкие форматы страниц и позволяет создавать сложную иерархию. Каждый модуль в сетке может содержать небольшой фрагмент информации, или смежные модули могут быть объединены в блоки.
Каждый прямоугольник в этой сетке является модулем. Модульная сетка используется, когда одинаково важны как вертикальное, так и горизонтальное пространство. (Изображение предоставлено Thinking With Type)
Базовая сетка
Базовая сетка — это базовая структура, которая определяет вертикальное расстояние в дизайне. Он используется в основном для горизонтального выравнивания и иерархии. Подобно тому, как вы использовали бы столбцы и модули в качестве направляющих в своем дизайне, вы можете использовать базовую сетку для обеспечения согласованности в своем макете. Использование этого типа сетки сродни письму на разлинованном листе бумаги — сетка гарантирует, что нижняя часть каждой строки текста (ее базовая линия) выровнена с интервалом по вертикали. Это делает базовую сетку не только отличным типографским инструментом, но и чрезвычайно полезным, когда вы размещаете элементы на странице, потому что вы можете быстро проверить, не хватает ли чего-то на странице строки пробела.
Это делает базовую сетку не только отличным типографским инструментом, но и чрезвычайно полезным, когда вы размещаете элементы на странице, потому что вы можете быстро проверить, не хватает ли чего-то на странице строки пробела.
Базовая сетка формирует вертикальное расстояние в дизайне. Здесь модульная сетка создается путем позиционирования горизонтальных направляющих относительно базовой сетки. (Изображение предоставлено Thinking With Type)
Интерактивный дизайн изменил наше представление о сетках. Дизайн взаимодействия является гибким и не имеет фиксированного размера, потому что люди используют различные типы устройств для взаимодействия с продуктом, от крошечных экранов умных часов до сверхшироких экранов телевизоров. При использовании продукта люди часто переключаются между несколькими устройствами для выполнения одной задачи с этим продуктом. Несмотря на размер экрана, дизайнеры должны организовывать контент наиболее интуитивно понятным и простым для восприятия способом. Одним из подходов к достижению этого является использование системы сетки макета. Сетка макета предпочтительнее для интерактивного дизайна, поскольку она определяет базовую структуру дизайна и то, как каждый компонент реагирует на разные точки останова. Этот тип сетки быстрее и проще проектировать для нескольких экранов и разрешений.
Сетка макета предпочтительнее для интерактивного дизайна, поскольку она определяет базовую структуру дизайна и то, как каждый компонент реагирует на разные точки останова. Этот тип сетки быстрее и проще проектировать для нескольких экранов и разрешений.
Сетки макетов в Adobe XD отображаются на экранах разных размеров.
Сетчатые системы в дизайне цифровых продуктов организуют элементы на странице и соединяют пространства. Система сеток улучшает качество дизайна (функционально и эстетически) и эффективность процесса проектирования несколькими способами:
- Создает ясность и согласованность
Сетка является основой для порядка в дизайне. Пропорции, ритм, пустое пространство и иерархия — все это характеристики дизайна, которые напрямую влияют на скорость мышления. Сетки создают и обеспечивают согласованность этих элементов во всем интерфейсе. Эффективная сетка направляет взгляд, облегчая и делая более приятным сканирование объектов на экране. Это особенно важно для цифровых продуктов, потому что они функциональны, а это означает, что люди используют продукты для выполнения определенных задач, таких как отправка сообщения, бронирование номера в отеле или вызов машины. Согласованность помогает зрителю понять, где найти следующую часть информации или какой шаг предпринять дальше.
Согласованность помогает зрителю понять, где найти следующую часть информации или какой шаг предпринять дальше. - Улучшает понимание дизайна
Человеческий мозг принимает решения за доли секунды. Плохо составленный дизайн сделает продукт менее удобным и заслуживающим доверия. Сетки соединяют и укрепляют визуальную иерархию дизайна, предоставляя набор правил, таких как расположение элементов в макете. - Адаптивный дизайн
Адаптивный дизайн больше не роскошь, а скорее необходимость, потому что люди работают с приложениями и веб-сайтами на устройствах с широким диапазоном экранов. Это означает, что дизайнеры больше не могут создавать приложения для экрана одного устройства. Ландшафт с несколькими устройствами заставляет дизайнеров думать в терминах динамических систем сетки, а не фиксированной ширины. Использование сетки обеспечивает единообразие работы на нескольких устройствах с разными размерами экрана. - Ускоряет процесс проектирования
Сетки позволяют дизайнерам управлять пропорциями между элементами пользовательского интерфейса, такими как интервалы и поля. Это помогает создавать идеальные до пикселя дизайны с самого начала и избегать своевременных доработок, вызванных неправильными настройками.
Это помогает создавать идеальные до пикселя дизайны с самого начала и избегать своевременных доработок, вызванных неправильными настройками. - Облегчает модификацию и повторное использование дизайна
В отличие от печатной продукции цифровые продукты никогда не заканчиваются — они постоянно меняются и развиваются. Сетки обеспечивают прочную основу, потому что, когда все соответствует сетке, предыдущие решения можно легко использовать повторно для создания новой версии проекта. Сетка — это скелет, который можно использовать для создания совершенно разных образов. - Облегчает совместную работу
Сетки облегчают дизайнерам совместную работу над проектами, предоставляя план размещения элементов. Сеточные системы помогают отделить работу над дизайном интерфейса, поскольку несколько дизайнеров могут работать над разными частями макета, зная, что их работа будет полностью интегрирована и согласованна.
Сетки являются фундаментальной частью руководств по стилю
Реализация большинства дизайн-проектов требует сотрудничества между дизайнерами и разработчиками. Нет ничего хуже для UI-дизайнера, чем представить макет дизайна с идеальной точностью до пикселя и обнаружить, что в продакшене он выглядит совершенно иначе.
Нет ничего хуже для UI-дизайнера, чем представить макет дизайна с идеальной точностью до пикселя и обнаружить, что в продакшене он выглядит совершенно иначе.
Сетки — это инфраструктура, которая ускоряет рабочий процесс между дизайнером и разработчиком, позволяя разработчикам предварительно устанавливать классы в своем коде, соответствующие размерам столбцов. Это предотвращает непоследовательную реализацию и сокращает количество часов, необходимых для создания веб-сайта. Дополнительные советы о том, как дизайнеры и разработчики могут улучшить совместную работу, см. в статье «Спецификации дизайна: ускорение рабочего процесса от проектирования до разработки и повышение производительности».
Передовой опыт для макетных сеток
Хотя сетки макетов помогают дизайнерам добиваться последовательного, организованного вида своих проектов и управлять отношениями и пропорциями между элементами, при проектировании с сеткой необходимо помнить о ряде вещей.
Выберите сетку, которая вам действительно нужна
«Сколько столбцов?» — это первый вопрос, который задают дизайнеры, начиная работать с сеткой.
Adobe XD позволяет указать количество столбцов, ширину поля и ширину столбца.
Многие популярные фреймворки используют сетку из 12 столбцов одинаковой ширины. Число 12 легче всего делится среди относительно небольших чисел; возможно иметь 12, 6, 4, 3, 2 или 1 равномерно расположенные столбцы. Это дает дизайнерам огромную гибкость в макете.
Сеточная система с 12 столбцами одинаковой ширины надежна и гибка и обеспечивает различные способы организации структуры. (Изображение предоставлено Аароном К. Уайтом)
Несмотря на то, что сетка из 12 столбцов популярна среди многих дизайнеров, это не универсальное решение. Когда вы выбираете сетку, выберите сетку с таким количеством столбцов, которое вам действительно нужно для вашего дизайна. Нет смысла использовать сетку из 12 столбцов, если в макете нужно всего 8 столбцов.
Сетка макета из 8 столбцов в Adobe XD.
Как узнать, сколько столбцов использовать? Прежде чем определиться с количеством колонок, сделайте набросок возможных макетов (подойдет бумажный набросок). Это означает, что вам нужно знать, какой контент будет отображаться на экране. Контент будет определять сетку, а не наоборот. Имея эскизы на руках, вы будете лучше осведомлены о необходимом количестве столбцов.
Это означает, что вам нужно знать, какой контент будет отображаться на экране. Контент будет определять сетку, а не наоборот. Имея эскизы на руках, вы будете лучше осведомлены о необходимом количестве столбцов.
Бумажный эскиз для макета веб-страницы. Количество столбцов должно определяться содержанием. (Изображение предоставлено Майком Роде)
Учитывайте ограничения
При проектировании сетки учитывайте ограничения вашего проекта. Например, большинство ваших пользователей могут использовать устройства определенного типа (например, телефоны). Это означает, что все проектные решения (включая сетку) должны учитывать это ограничение. Обучение дизайну с ограничениями — это навык, который поможет вам сосредоточиться на том, что действительно важно для ваших пользователей.
Кадр важных объектов
Направьте внимание пользователя на важные элементы, добавив им визуального веса. Совет. Элементы, занимающие несколько столбцов, визуально более важны, чем элементы, занимающие только один столбец.
Обрамление важных объектов
Не бойтесь выходить за пределы сетки
Столбец сетки (не союзник) — это место, где должен начинаться и заканчиваться каждый блок контента. Это правило простое, и ему легко следовать; тем не менее, дизайнеры часто намеренно разбивают столбцы сетки, чтобы повысить визуальный интерес или подчеркнуть определенные элементы. Вырывая элементы из сетки, вы выделяете их, потому что зритель быстро увидит эти разрывы и привлечется к ним.
Разрыв сетки выделяет некоторые элементы. Свободное позиционирование элемента на сетке придает ему больший акцент.
Если вы решили сломать сеть, знайте, что вы делаете. Удаление элементов из столбцов может нарушить визуальную иерархию и ухудшить взаимодействие с пользователем.
Обратите внимание как на горизонтальный, так и на вертикальный интервал
Разметка сетки требует внимания к горизонтальному и вертикальному ритму, которые одинаково важны. Рассмотрим разницу между следующими примерами. В первом примере сетка соответствует ширине столбца и интервалу по горизонтали, но различные интервалы по вертикали создают визуальный шум. Во втором примере горизонтальный интервал (т. е. расстояние между блоками контента) и вертикальный интервал (между столбцами) одинаковы, что делает общую структуру чище, а контент легче воспринимается визуально.
Во втором примере горизонтальный интервал (т. е. расстояние между блоками контента) и вертикальный интервал (между столбцами) одинаковы, что делает общую структуру чище, а контент легче воспринимается визуально.
Обратите внимание как на горизонтальное, так и на вертикальное расстояние. Слева: различный интервал по вертикали. Справа постоянный интервал по вертикали
Использование базовой сетки для выравнивания элементов
Как уже упоминалось, базовую сетку можно использовать для горизонтального выравнивания и иерархии. Выравнивание элементов дизайна пользовательского интерфейса (текста, изображений и контейнеров с контентом) по базовой линии означает, что вам нужно сделать их высоту кратной базовому значению. Например, если вы выбрали 8 пикселей в качестве базового значения и хотите выровнять текст, вам нужно будет сделать высоту строки шрифта кратной базовому значению, что означает, что высота строки может быть 8, 16, 24, 32 и т. д. Обратите внимание, что размер шрифта не обязательно должен быть кратным базовой линии, а только высоте строки.
Оптимизация сеток для мобильных устройств
Мобильные сетки имеют ограниченное пространство, что делает многоколоночный макет невозможным. Мобильный контент обычно ограничивается одним или двумя столбцами. При разработке дизайна для мобильных устройств рассмотрите возможность использования сетки макета плитки, в которой высота столбцов и строк одинакова. Это придаст вид квадратных плиток по всему дизайну.
Мозаичная сетка на экране мобильного устройства (Изображение предоставлено Dine HQ)
На мобильных устройствах пользователи имеют ограниченное пространство на экране и могут просматривать только небольшое количество контента за раз, прежде чем им придется прокручивать. Таким образом, при разработке макета сетки делайте изображения достаточно большими, чтобы их можно было распознать, и в то же время достаточно маленькими, чтобы одновременно можно было просматривать больше контента.
Приложение Yoox для Android
Протестируйте
Ваша сетка не высечена на камне. Как и любую часть дизайна, сетку следует тестировать и повторять в соответствии с результатами этих тестов.
Как и любую часть дизайна, сетку следует тестировать и повторять в соответствии с результатами этих тестов.
Заключение
К настоящему моменту вы должны хорошо понимать сеточные системы, что они собой представляют и как их можно применять в процессе проектирования. Понимание того, как использовать сетки, придет из практического опыта.
Цитируя Йозефа Мюллера-Брокманна: «Система сетки — это помощь, а не гарантия. Он допускает множество возможных применений, и каждый дизайнер может найти решение, соответствующее его личному стилю. Но нужно научиться пользоваться сеткой; это искусство, которое требует практики».
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Инструмент Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Дизайн, прототип и публикация — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы быть в курсе последних тенденций и идей для дизайна UX/UI.
- «Краткая история сетей», Люсьен Робертс, Графика
- «Секретный закон гармонии страниц», Retinart
- «Пять простых шагов к проектированию грид-систем», Марк Боултон
- «Проектирование грид-систем», Марк Боултон
Книга Сетчатые дизайны, темы, шаблоны и загружаемые графические элементы на Дрибббл
Посмотреть книгу о корпоративной культуре
Книга корпоративной культуры
Просмотреть дизайн-систему на основе мобильного приложения для электронной коммерции
Дизайн-система на основе мобильного приложения электронной коммерции
Посмотреть ребрендинг Plainthing
Ребрендинг
Посмотреть Design System V.
 1
1Система дизайна V. 1
View Books — Концепция мобильного приложения
Книги — концепция мобильного приложения
Посмотреть логотип ребрендинга Amazon Kindle
Ребрендинг логотипа Amazon Kindle
Посмотреть Avocode — Электронные книги
Avocode — Электронные книги
Посмотреть goodbooks.




 Его творческие взгляды в значительной степени сформировались под воздействием таких художественных течений, как конструктивизм, «Де стиль», супрематизм и Баухауз.
Его творческие взгляды в значительной степени сформировались под воздействием таких художественных течений, как конструктивизм, «Де стиль», супрематизм и Баухауз. Хобби. Досуг
Хобби. Досуг
 Виноделие
Виноделие
 Зарубежная
Зарубежная
 Согласованность помогает зрителю понять, где найти следующую часть информации или какой шаг предпринять дальше.
Согласованность помогает зрителю понять, где найти следующую часть информации или какой шаг предпринять дальше. Это помогает создавать идеальные до пикселя дизайны с самого начала и избегать своевременных доработок, вызванных неправильными настройками.
Это помогает создавать идеальные до пикселя дизайны с самого начала и избегать своевременных доработок, вызванных неправильными настройками.
 1
1