Содержание
Книги по дизайну: топ актуальных книг для дизайнера на 2023
Bubble
Собрали лучшие книги по веб-дизайну, UX/UI и motion-дизайну, которые стоит прочитать как начинающим, так и опытным дизайнерам.
Профессия дизайнера — на стыке многих дисциплин. Нужно быть готовым изучать ее с разных сторон, и фактически совмещать работу нескольких специалистов. Ведь дизайн — не только про красоту. Это и проектирование интерфейсов, и работа с заказчиками, и исследование целевой аудитории. Необходимо уметь работать с цветом, шрифтами, композицией, анимацией, разбираться в трендах.
Мы собрали книги и для начинающих, и для специалистов с опытом. Они помогут погрузиться в профессию дизайнера, понять основы и тенденции дизайна, организовать работу и свое развитие. Познакомят с тонкостями проектирования сайтов и работе с проектами, помогут улучшить результаты работы и наладить взаимодействие с пользователями.
Ниже — наша подборка книг по трем основным направлениям дизайна.
Содержание
Книги по веб-дизайну
1. «Веб-дизайн» — Якоб Нильсен
Одна из самых известных дизайнерских книг — руководство, где описаны основы взаимодействия пользователя с интерфейсом. Нильсен — специалист в области интерфейсов — делится своим опытом и рассказывает о базовых вещах: принципах работы сайтов, возможностях браузера, подготовке информационного наполнения, проектировании структуры и навигации. Есть глава о разработке для иностранной аудитории: автор рассказывает, как разные культуры по-разному воспринимают интерфейс.
Автор учит правильно думать, объясняет логику проектирования интерфейсов, рассказывает, как удовлетворять потребности и запросы пользователей. Все показано на примерах, изложено доступным языком, книгу легко читать. Новые знания помогут продумать все аспекты работы сайта, оформить его простым, сделать интуитивно понятным для посетителей. Здесь нет описаний конкретных программ и кодов, но дается понимание, как сделать сайт удобным.
Несмотря на то, что в книге есть уже устаревшая информация (первое издание вышло в 1999 году), она до сих пор актуальна как самоучитель для новичков. Рекомендуем к прочтению, особенно в начале карьеры. Те истины и идеи, которые автор доносит до читателей — не изменились. Зная эти основы можно не допустить ошибок при разработке.
Изображение: «Web Design», Jakob Nielsen
Купить книгу можно в Украине, или на Amazon.
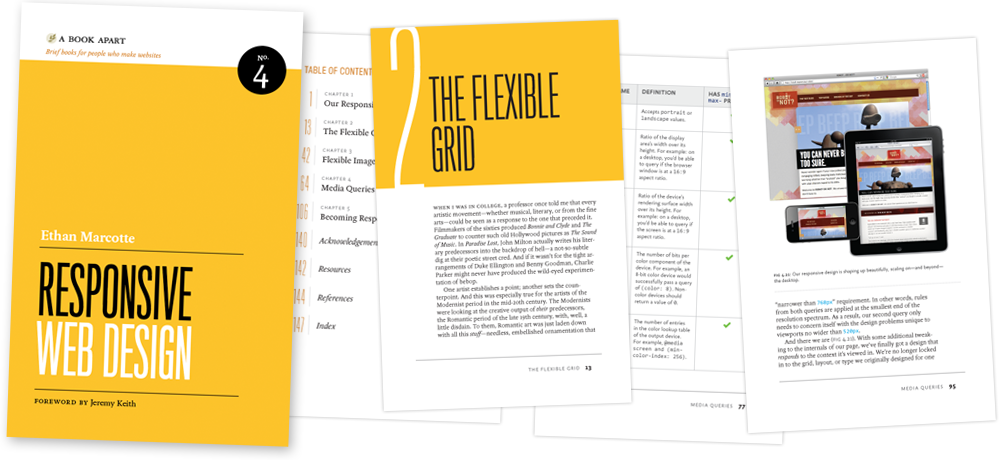
2. «Отзывчивый веб-дизайн» — Итан Маркотт
Классическое руководство о том, как сделать сайт максимально полезным для посетителей. Посвящено проблемам адаптивности сайтов под разные разрешения. Автор рассказывает, как создать удобный современный сайт. Объясняет, насколько важно учитывать все виды устройств, с которых пользователи посещают веб-сайт. И показывает, как адаптировать сайт независимо от его типа, размеров и разрешения экрана.
В книге описаны самые частые проблемы, с которыми сталкиваются пользователи, недочеты специалистов при создании веб-ресурсов. Даны решения, как создать сайт, который будет взаимодействовать с пользователями, а не влиять на их поведение. Кроме того, книга поможет лучше понять, какие процессы будут происходить после того, как дизайн готов.
Даны решения, как создать сайт, который будет взаимодействовать с пользователями, а не влиять на их поведение. Кроме того, книга поможет лучше понять, какие процессы будут происходить после того, как дизайн готов.
Здесь есть конкретные примеры, готовые решения и фрагменты кода верстки, много полезных ссылок. Автор пишет легким непринужденным языком — даже начинающие поймут о чём идет речь. После прочтения вы сможете создать сайт, который будет одинаково хорошо выглядеть и на большом экране, и на смартфоне.
Изображение: «Responsive Web Design», Ethan Marcotte
Книгу можно купить в Украине, или на английском здесь и здесь.
3. «Эмоциональный веб-дизайн» — Аарон Уолтер
Аарон Уолтер — дизайнер в области пользовательского опыта, работал в сервисе рассылок MailChimp. В своей книге он рассказывает о том, как важно, чтобы сайт вызывал у посетителя положительные эмоции. И показывает, как этого достичь на основе эмоционального веб-дизайна. Уолтер объясняет, почему однообразный и шаблонный дизайн не продает, и что нужно сделать, чтобы сайт был не только понятным и удобным, но и притягивал внимание клиентов.
Книга повествует об эмоциях и чувствах, которые человек испытывает при взаимодействии с интерфейсом. О том, как сделать их позитивными, чтобы чтобы сайт приносил радость, удивление и пользователь хотел вернулся. Автор утверждает, что успех дизайнера — удовольствие пользователей от использования веб-сайта, и делится способами, как дать пользователю нужное настроение.
Книга проиллюстрирована конкретными нестандартными примерами дизайнов. В ней вы найдете практические рекомендации и идеи, которые можно сразу использовать на собственном сайте. Книга небольшая, но даст понимание, как создать запоминающийся дизайн.
Изображение: «Designing for Emotion», Aaron Walter
Купить книгу можно в Украине, или на английском здесь и здесь.
4. «Сначала мобильные!» — Люк Вроблевски
Книга о том, как работать с мобильной версией сайта. Большинство современных пользователей просматривают сайт именно с телефона и наличие мобильной версии — стандарт в веб-дизайне. Люк Вроблевски рассказывает, почему проектирование сайта стоит начать именно с мобильной версии.
Из книги вы узнаете об основных паттернах взаимодействия пользователей с мобильными устройствами. О том, что на самом деле необходимо пользователям, а от чего стоит отказаться. Чем дизайн мобильных приложений отличается от дизайна традиционных сайтов. Автор пишет о неэффективных баннерах на типичных сайтах, о том, какие особенности мобильных устройств нужно учитывать при разработке интерфейсов, и как лучше всего подойти к разработке. Как структурировать контент на сайте, сделать навигацию, какие должны быть зоны касаний и их размеры — всё это можно найти в книге.
В тексте много вдохновляющих идей и красочных примеров со скриншотами, схемами. Теорию дополняют страницы с пояснениями, как нельзя делать. Еще одна фишка — книга содержит руководство по жестам при работе с сенсорными интерфейсами: как люди прикасаются к экранам гаджетов, какие манипуляции предпочитают совершать в разных ситуациях.
Изображение: «Mobile First», Luke Wroblewski
Книгу на русском можно купить в Украине или на Аmazon, или на английском здесь.
5. «Искусство цвета» — Иоханнес Иттен
Цвет в дизайне имеет огромное значение, и по этой теме лучше изучить отдельные книги. Этот фундаментальный труд — об искусстве цвета, гармонии, правилах конструирования. Автор книги — швейцарский художник, исследователь цвета в искусстве, один из ведущих преподавателей Баухауса. Иттен написал книгу на основе своих наблюдений за цветом в природе и искусстве разных времен и культур.
Автор рассказывает о цвете всё, начиная с азов: что вообще такое цвет, как он образуется, как мы различаем цвета. Разбирает физику света, закономерности цветовой гармонии и контрастов, особенности цветового конструирования. Иттен советует, как правильно использовать, как сочетать цвета, учит работать с цветом при оформлении страниц. Говорит он и о том, как воспринимает цвет человек, и как вся информация о цвете помогает помогает манипулировать эмоциями тем, кто создает дизайн.
Книга проиллюстрирована цветными изображениями: красочный цветовой круг, примеры сочетаний разных цветов. Иттен был учителем, возможно поэтому информация в книге грамотно изложена и хорошо структурирована. Здесь много практических примеров и упражнений для закрепления материала.
Иттен был учителем, возможно поэтому информация в книге грамотно изложена и хорошо структурирована. Здесь много практических примеров и упражнений для закрепления материала.
«Искусство цвета» поможет понять, какое воздействие цвет оказывает на пользователя, как соблюсти нужный контраст и достигнуть цветовой гармонии. Книга универсальна и подойдет не только веб-дизайнерам, но для любой сферы дизайна — UX/UI, моушн, графический и другие. То есть всем, кто хочет развить чувство цветовосприятия.
Изображение: «The art of color», Johannes Itten
Купить книгу на русском языке можно на Аmazon, в Украине здесь, или здесь, на Аmazon— на английском языке.
6. «Дизайн для реального мира» — Виктор Папанек
Виктор Папанек — американский дизайнер и педагог, философ дизайна. В своей книге он рассказывает о предназначении дизайна, задачах и роли дизайнера в современном мире, об этике дизайна, его месте в жизни общества, принципах и методах проектирования.
Автор говорит о том, что дизайн интегрирует в себе самые разные знания — это не просто создание чего-либо, но и влияние на жизни людей. Он рассматривает дизайн, как любую человеческую деятельность, которая должна улучшать жизнь. И считает, что хороший эргономичный дизайн, сочетающийся с пользой, должен быть доступен всем.
Он рассматривает дизайн, как любую человеческую деятельность, которая должна улучшать жизнь. И считает, что хороший эргономичный дизайн, сочетающийся с пользой, должен быть доступен всем.
В своей работе Папанек фокусируется на идее, что дизайн — это не только красота. При его создании необходимо не забывать о тех, для кого дизайн делали. Автор пишет, какие ошибки восприятия совершает дизайнер и предлагает методы, как их исправить. В книге много примеров того, как дизайн меняет мир. Есть несколько техник креативного мышления.
«Дизайн для реального мира» поможет расширить кругозор, понять философию дизайна, миссию дизайнера, его ответственность в решении глобальных проблем мира. Научит мыслить за рамками шаблонов и воспринимать дизайн, не как что-то легкое и сиюминутное, а как-то, что влияет на культуру в целом.
Изображение: «Design for the real world», Victor Papanek
Купить книгу можно на Аmazon, в Украине, или на английском здесь, здесь и здесь
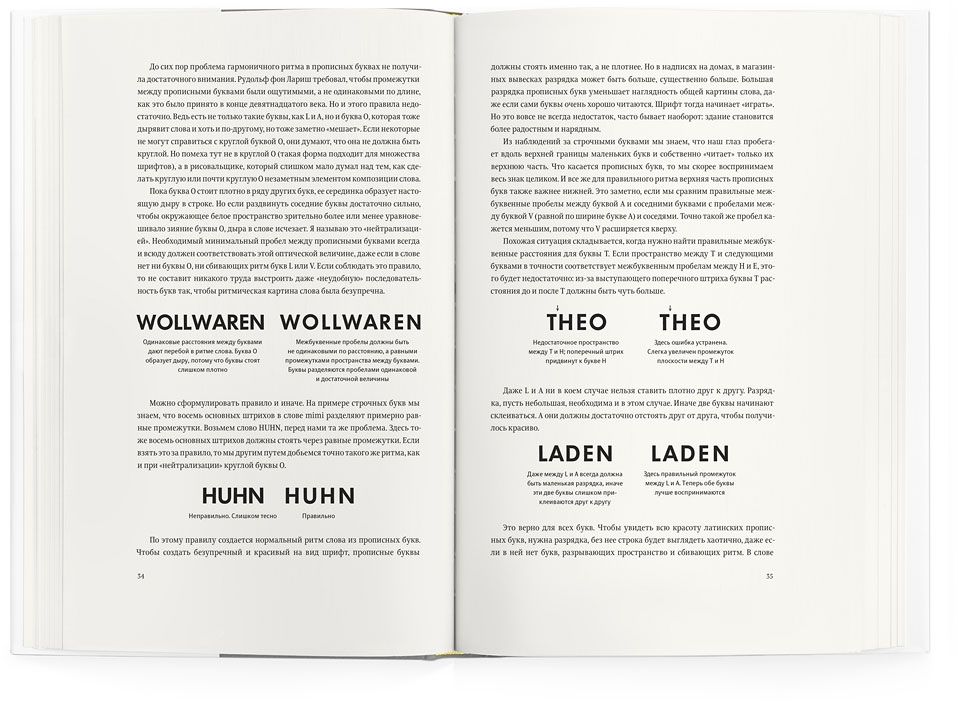
7. «О шрифте» — Эрик Шпикерманн
Этот труд — один из самых популярных по типографике, выдержал несколько переизданий. В своей книге Эрик Шпикерманн — президент Международного общества дизайнеров типографики, профессор Бременской академии искусств — говорит о том, что типографика может иметь решающее значение в дизайне. Это мощный и доступный инструмент для всех, кому есть что сказать.
В своей книге Эрик Шпикерманн — президент Международного общества дизайнеров типографики, профессор Бременской академии искусств — говорит о том, что типографика может иметь решающее значение в дизайне. Это мощный и доступный инструмент для всех, кому есть что сказать.
Автор сравнивает шрифты с интонацией: «Когда мы говорим, добавляем нужные акценты в речь с помощью голоса, а шрифты помогают делать эти акценты в изобразительном мире». На простых примерах Шпикерманн показывает, что шрифт — наглядный язык, который соединяет дизайнера и пользователя. И объясняет, как шрифты могут мешать или помогать этому взаимодействию.
Книга рассказывает об истории шрифтов, их грамотном использовании, отвечает на вопрос почему шрифтов требуется все больше и больше.
Книга «О шрифте» написана простым языком, специальные знания не понадобятся. Идеальна для начинающих: после прочтения вы будете разбираться в тонкостях типографики, понимать шрифты и выбирать нужные для своих задач. И убедитесь, что шрифт не второстепенен в дизайне — с его помощью можно ярко выражать свои мысли.
Изображение: «Stop Stealing Sheep & Find Out How Type Works», Erik Spiekermann
Книгу можно купить на русском языке на Аmazon, в Украине , или на английском — здесь.
уже знаком с дизайном? тогда прокачай свои скилы вместе с domestika.
Книги по UX/UI дизайну
8. «Не заставляйте меня думать — Стив Круг»
Эта книга считается культовой в мире веб-дизайна. Она рассказывает о том, как правильно создать простой сайт с точки зрения юзабилити, и чего не стоит делать. Простой — это значит не минималистичный, а удобный и легкий в использовании. Концепция автора отражается в названии: люди не хотят думать. И если пользователю приходится долго размышлять или искать что-то в интерфейсе, он может отказаться от продукта.
Акцент в книге сделан на том, как построить с клиентом уважительные отношения и не ставить пользователя перед выбором там, где он не нужен. Рассказывается, как избежать ошибок и создать ресурсы с наилучшим юзабилити — вы освоите принципы интуитивной навигации и информативного дизайна. Вся теория подкреплена наглядными примерами из практики, подсказками и советами.
Вся теория подкреплена наглядными примерами из практики, подсказками и советами.
Автор не раз дополнял книгу новыми знаниями. В последнем третьем издании он сделал ее еще более практичной — добавил множество свежих примеров и описал юзабилити для мобильных устройств.
Изюминка книги: она отлично иллюстрирована, содержит много визуала, с помощью которого материал лучше усваивается. В тексте нет лишней информации, манера изложения остроумная и увлекательная — книга читается легко и с интересом.
Информация пригодится не только дизайнерам, но и менеджерам, маркетологам. Автор — юзабилити-консультант с опытом более 20 лет, работал с такими компаниями, как Apple, Bloomberg, Lexus. После прочтения у вас появится представление о том, насколько важны правильные сайты, как нужно выстраивать их разработку и как они должны выглядеть.
Изображение: «Don’t Make Me Think: A Common Sense Approach to Web Usability», Steve Krug
Купить книгу на русском можно в Беларуси, в Украине, или на английском на Аmazon.
9. «Хороший интерфейс — невидимый интерфейс» — Голден Кришна
Не совсем типичная книга по веб-дизайну. По сути — это сборник выступлений разных известных людей, примеры и кейсы компаний, дополненные мыслями автора. Голден Кришна работал в инновационных научно-исследовательских лабораториях Google, Samsung и Zappos. В своей книге он критикует назойливый интерфейс и всё, что мы обычно видим на своих экранах — и предлагает мыслить глобальнее. Голден показывает, как создавать продвинутые технологии без традиционных цифровых интерфейсов, и знакомит с идеями и принципами, с помощью которых можно делать инновационные продукты.
Автор с первых же страниц призывает задуматься о том, насколько продуктивна «UI/UX-мания». Он утверждает, что сделать современный и красивый интерфейс — еще не значит решить проблему пользователя. Необходимо, чтобы использование продукта стало приятным и интуитивным. Основная мысль здесь: технологии для человека, а не человек для технологий. По мнению автора, UI не равно UX. Нужно ставить во главу угла пользователя и его интересы — создавать что-то на самом деле полезное и решающее проблемы людей, а не спорить о дизайне иконок на сайте.
Нужно ставить во главу угла пользователя и его интересы — создавать что-то на самом деле полезное и решающее проблемы людей, а не спорить о дизайне иконок на сайте.
Книга не расскажет много нового о проектировании пользовательских интерфейсов, но заставит задуматься о сущности UI/UX. И о том, насколько целесообразно применять интерфейсы везде. Нужно почитать — скорее для расширения кругозора, нежели для обучения. Читается она легко из-за манеры повествования: автор рассказывает с юмором и сопровождает текст весьма едкими комментариями.
Изображение: «The Best Interface Is No Interface: The simple path to brilliant technology», Golden Krishna
Книгу можно найти на Аmazon, в Украине, или на английском — здесь.
10. «Интерфейс. Основы проектирования взаимодействия» — Алан Купер, Роберт Рейман, Дэвид Кронин, Кристофер Носсен
Одна из главных книг для проектировщика интерфейсов, «маст хэв» в своей области. Работу над первым изданием Алан Купер начал более 20 лет назад — оно было рассчитано на программистов, которые тогда самостоятельно создавали пользовательские интерфейсы. Позже, с развитием индустрии, появилась отдельно профессия дизайнера интерфейсов.
Позже, с развитием индустрии, появилась отдельно профессия дизайнера интерфейсов.
Книга неоднократно переиздавалась, ее содержание обновляется и учитывает все изменения в отрасли, а главные идеи не теряют своей актуальности и сегодня
Речь пойдет о важной теме для дизайнеров интерфейсов — проектировании взаимодействия. Это процесс создания цифровых продуктов, которые ориентированы на человека. Здесь подробно описаны принципы и шаблоны взаимодействия с пользователями — с учетом всех видов платформ, на которых отображаются сайты. Разобраны недочеты и ошибки, которые возникают во время проектирования.
Книга поможет понять дизайнерам, что главное в работе — не веб-сайт или приложение, а сами пользователи, для которых создается ресурс. Поэтому нужно сосредоточиться на их ожиданиях, изучить привычки и склонности, думать об их конечных целях и моделировать поведение так, чтобы достичь этих целей максимально быстро и просто.
Книга подойдет для новичков — она написана доступным языком, в ней легко разобраться. Проектировщики с опытом могут использовать ее для справки.
Проектировщики с опытом могут использовать ее для справки.
Изображение: «About Face: The Essentials of Interaction Design», Alan Cooper, Robert Reimann, David Cronin, Christopher Noessel
Купить книгу на русском можно в Беларуси, в Украине, или на английском здесь, здесь, здесь или здесь.
11. «Дизайн привычных вещей» — Дон Норман
Дональд Норман, написавший книгу, которую многие называют дизайнерской библией — бывший вице-президент компании Apple. В книге он говорит о том, что интерфейс — это не только сайт или программа. Интерфейс есть и у бытовых приборов: холодильника, чайника, любого предмета мебели. Это может быть, например, дверь, которую вы не знаете в какую сторону открыть. Или инструкция по управлению стиральной машины, в которой непонятно, как ее включить. Автор успокаивает всех, кто когда-либо чувствовал себя глупым при использовании какой-то вещи: «Если у вас возникают трудности с использованием тех или иных предметов — дверей, компьютеров или выключателей — это не ваша вина. Не корите себя. Во всем виноват дизайнер».
Не корите себя. Во всем виноват дизайнер».
Дизайн любой вещи — не только ее красота, но и удобство. Норман утверждает, что если нужна инструкция «нажмите сюда, вставьте здесь, сначала включите то, переключите там» — это плохой дизайн. Пользователь не должен думать, как совершить нужное ему действие.
В книге описано, что такое дизайн в целом, его основные принципы и философия. Она рассказывает, как люди пользуются разными вещами, и с помощью каких приемов можно облегчить это взаимодействие. Как сделать привычные вещи удобными, с заботой о людях. Разобраны и типичные дизайнерские ошибки, и способы их избежать.
Все проиллюстрировано примерами: дизайнерскими провалами — когда вещь красивая, но ей невозможно пользоваться, и успешными кейсами.
«Дизайн привычных вещей» стоит прочитать не только веб-дизайнерам, но и всем, кто создает продукты, с которыми так или иначе взаимодействуют люди: от дверных ручек до автомобилей. Знания из книги помогут создать простой и интуитивно понятный дизайн, который понравится людям и поможет им быстрее воспользоваться предметом или продуктом.
Изображение: «The Design of Everyday Things», Donald A. Norman
Купить книгу на русском можно на Аmazon, в Беларуси, в Украине, или здесь — на английском.
12. «UX-дизайн. Практическое руководство по проектированию опыта взаимодействия» — Расс Унгер, Кэролайн Чендлер
Авторы — основоположники направления UX-дизайна. В их книге можно найти почти всё о работе проектировщика интерфейса. Описаны навыки, которыми должен обладать специалист, основные методики и процедуры, которые связаны с проектированием опыта взаимодействия. Унгер и Чендлер показывают, как UX-проектирование встраивается в общий процесс разработки веб-продукта. Они дают пошаговые инструкции для каждого этапа работы и рекомендации.
Вы познакомитесь с подготовкой коммерческого предложения, экосистемой проекта, SEO, прототипами. Узнаете, как перейти от проектирования к непосредственно разработке и последующему тестированию дизайна, исследованию пользовательского опыта и доработки продукта.
В книге нет большого количества конкретных примеров и кейсов из практики. Зато она дает общее представление о том, как начать заниматься UX-дизайном, выстраивать отношения с заказчиками, исследовать целевую аудиторию. Профессионалам может быть полезна, чтобы обновить знания или закрепить навыки.
Зато она дает общее представление о том, как начать заниматься UX-дизайном, выстраивать отношения с заказчиками, исследовать целевую аудиторию. Профессионалам может быть полезна, чтобы обновить знания или закрепить навыки.
Изображение: «A Project Guide to UX Design: For User Experience Designers in the Field or in the Making», Russ Unger, Caroline Chandler
Купить книгу на русском можно здесь, на английском — на Аmazon
13. «Refactoring UI» — Adam Wathan, Steve Schoger
Авторы — дизайнер и разработчик — собрали заметки из своих блогов и оформили их в виде книге. Они рассматривают интерфейс с разных точек зрения и рассказывают, как его создавать. Фокус книги не на глобальных правилах дизайна, а на мельчайших деталях — с конкретикой и примерами. Советы и лайфхаки авторов помогут доработать и улучшить проекты и вывести их на новый уровень.
Из книги можно узнать о проектировании интерфейсов сложной формы, создании приборных панелей, дизайне страницы, ориентированной на текст, кнопках, таблицах, карточках, навигации, форм входа, иконках, шрифте и цвете.
В самом начале авторы заявляют: «Начните с функции, а не с макета», — и объясняют, что дизайн отличается от эстетики. Они обращают внимание на то, что при разработке продукта, приложения или сайта самое главное — чтобы он был функциональным.
В книга нет ничего лишнего, почти каждое предложение содержит практические советы по дизайну. Она небольшого объема (около 200 страниц), но очень информативная и быстро читается. Идеи проиллюстрированы эскизами и примерами.
«Refactoring UI» будет полезна не только UI/UX-дизайнерам, но и разработчикам, менеджерам продукта — для лучшего понимания дизайна. В общем, всем, кто хочет улучшить дизайн без помощи непосредственно дизайнера. Вы узнаете, как самостоятельно создавать красивые пользовательские интерфейсы, используя конкретные приемы и схемы.
Книгу в оригинале можно найти почитать на GoodReads
14. «User Friendly: How the Hidden Rules of Design Are Changing the Way We Live, Work, and Play» — Cliff Kuang, Robert Fabricant
Это увлекательный исторический рассказ о том, как формировались правила в мире дизайна и как они изменили общество. Книга — смесь исследований, профессионального опыта дизайнеров, дополненные и проиллюстрированные примерами из реальной жизни.
Книга — смесь исследований, профессионального опыта дизайнеров, дополненные и проиллюстрированные примерами из реальной жизни.
Авторы рассказывают о том, как дизайн влияет на человека и облегчает его жизнь, как формирует его поведение и восприятие. Как исторически сложилось, что дизайн продуктов и технологий стал ориентирован на взаимодействие с пользователем, на его удобство, и продолжает переделываться под человека.
«User Friendly: How the Hidden Rules of Design Are Changing the Way We Live, Work, and Play» подойдет всем, кто хочет познакомиться с историей того, как радикальные изменения в мире меняли и дизайн. Вы поймете, как интерфейсы определяют настроение пользователей, узнаете правила для потенциальных дизайнеров. И просто вдохновитесь, взглянув на вещи вокруг под другим углом.
Купить книгу в оригинале можно здесь или здесь.
Книги по моушн-дизайну
15. «The Theory and Practice of Motion Design» — R. Brian Stone, Leah Wahlin
Авторы используют разные материалы — от междисциплинарных академических эссе до интервью с профессиональными дизайнерами. Так они раскрывают для читателя motion-дизайн и анимированную графику, образуют диалог между теорией и практикой. В книге исследуется, как эволюционировал моушн-дизайн, его текущее положение и как будет разворачиваться будущее.
Так они раскрывают для читателя motion-дизайн и анимированную графику, образуют диалог между теорией и практикой. В книге исследуется, как эволюционировал моушн-дизайн, его текущее положение и как будет разворачиваться будущее.
Материал охватывает интерактивный дизайн, дизайн интерфейсов, дизайн заголовков для телевидения и фильмов, создание бренда, дизайн презентаций. Книга повествует теории цвета и формы, визуализации данных, типографике, сторителлинге, взаимодействии со зрителями. Тут есть интервью с известными специалистами в области моушн-дизайна, такими как Кайл Купер, Даниэль Аленкер, Карин Фонг.
Изюминка книги — ее интерактивность. Чтобы передать анимированные визуальные примеры, описанные в тексте, авторы разместили их на отдельном сайте.
«The Theory and Practice of Motion Design» будет полезна, если вы интересуетесь тем, как информация двигается на экране и как этим движением передать смысл.
Книга на английском есть здесь и здесь.
16. «Тайминг в анимации» — Гарольд Уитакер, Джон Халас
Классическая книга по основам анимации, рассказывающая про влияние тайминга на то, как зритель проникнется увиденным. Авторы раскрывают секрет темпа и ритма анимации, на примерах объясняют, как тайминг придает движению объектов выразительности и делает кадр зрелищным.
Авторы раскрывают секрет темпа и ритма анимации, на примерах объясняют, как тайминг придает движению объектов выразительности и делает кадр зрелищным.
Из книги вы узнаете всё об искусстве расчета времени и его роли в анимационном ролике. Как должны располагаться рисунки по отношению друг к другу, сколько места нужно между группами рисунков, как долго рисунки должны оставаться на экране, чтобы была драма. Как рассчитать время прогулки или бега, придать персонажу ощущение веса, анимировать легкие и тяжелые объекты. Как передается сила, расстояние, эффекты. И как использовать напряжение и предвкушение, чтобы привлечь внимание зрителя.
Есть большое количество примеров с иллюстрациями, которые помогают быстрее усвоить информацию.
Книга «Тайминг в анимации» может быть полезна начинающим моушн-дизайнерам для изучения основ, а профессиональным аниматорам — укажет путь профессионального развития и обучения.
Источник: «Timing for Animation», Harold Whitaker, John Halas
Купить книгу на английском можно здесь или здесь. Книга переведена на русский.
Книга переведена на русский.
«Главная ошибка собеса — подгонять ответы». Рекрутеры рассказали о найме в IT
Откуда берутся IT-рекрутеры, с какими трудностями они сталкиваются в попытках закрыть позиции и какие ошибки сами совершают на интервью — полезно знать перед тем, как искать работу.
подборка лучших материалов, которые помогут глубже разобраться в предмете
Веб-дизайнер должен совмещать в себе сразу нескольких специалистов, чтобы быть максимально полезным бизнесу. Дизайн — это не только про красоту. Главная его цель — привлечь пользователя и мотивировать его совершить действие, нужное бизнесу (купить товар, записаться на вебинар). Для этого дизайнер должен разбираться в современных трендах графического дизайна, понимать тонкости психологии и эргономики. А еще хотя бы базово разбираться, как работает цифровой бизнес.
Эта подборка книг по веб-дизайну поможет начинающему специалисту стать мастером на все руки и вдохновит дальше изучать профессию.
Лучшие самоучители для новичков
Большинство веб-дизайнеров учатся самостоятельно: читают статьи, смотрят видео. Книги — еще один вариант для самообразования.
Книги — еще один вариант для самообразования.
«Веб-дизайн», Якоб Нильсен
В какой-то мере эта книга — самая известная из всех дизайнерских книг, и прочитать ее нужно хотя бы поэтому. Якоб рассказывает о базовых вещах в сайтостроении: принципы работы веб-сайтов, возможности браузера, как проектировать структуру и навигацию, чем отличается восприятие сайта в разных странах.
Специалист должен получить эти знания в самом начале карьеры. Это поможет воспринимать веб-дизайн как серьезную прикладную специальность, где надо думать обо всех аспектах работы сайта, а не только о его внешней привлекательности.
«Дизайн привычных вещей», Дэн Норман
Книгу стоит прочитать не только веб-дизайнерам, но и вообще всем, кто создает продукты, с которыми взаимодействуют другие люди.
Интерфейс — это не только сайт или программа, но и панель управления стиральной машиной, газовой плитой и даже простая дверная ручка. Сталкивались когда-нибудь с непониманием, в какую сторону открывается дверь? Это и есть интерфейс, в нашем случае — непонятный.
Автор рассказывает, как люди пользуются теми или иными вещами и какие приемы могут облегчить это взаимодействие. Знания из книги помогут веб-дизайнеру создать простой, понятный и отзывчивый интерфейс. А это очень важно: пользователь не должен думать, как совершить нужное ему действие. Чем понятнее интерфейс, тем быстрее посетитель сайта достигнет своей цели.
«Дизайн для реального мира», Виктор Папанек
Дизайн — это не только «создание», но и влияние на жизнь людей. Виктор Папанек рассматривает дизайн как любую осмысленную человеческую деятельность, которая должна улучшать существование человечества. Он рассказывает о месте дизайна в жизни общества, об ответственности дизайнера — и считает, что хороший дизайн должен быть доступен всем.
Книга незаменима для того, чтобы понять философию дизайнера, его профессиональный путь и миссию. А еще она поможет шире взглянуть на свою деятельность: начать развивать творческое мышление в любой сфере дизайна, мыслить за рамками известных решений.
UX/UI
От UX/UI сайта зависит, как пользователь поведет себя: быстро найдет нужный товар и купит — или уйдет на сайт конкурента. Дизайнер может на это повлиять.
«Эмоциональный веб-дизайн», Аарон Уолтер
Сайты должны приносить радость или хотя бы не расстраивать. На самом верху пирамиды из функциональности, надежности и удобства лежит удовольствие от использования. Это высшая степень успеха дизайнера.
Книга Аарона Уолтера расскажет начинающему веб-дизайнеру об эмоциях, которые испытывает пользователь при работе с интерфейсом. Еще дизайнер узнает, как сделать эмоции пользователя позитивными. Благодаря им он, скорее всего, вернется на сайт еще раз.
Например, можно вызвать позитивные эмоции, открыв ранний доступ к новой функции или новой версии дизайна. Предварительно об этом нужно рассказать пользователю в старом интерфейсе. Так дизайнер убивает двух зайцев: рождает у человека предвкушение чего-то нового и чувство эксклюзивности. В книге много других подобных приемов.
«Не заставляйте меня думать», Стив Круг
Представьте, что перед каждым действием в повседневной жизни вам приходилось бы его обдумывать, опасаясь совершить ошибку. Наступить сюда или чуть правее? Сесть на стул с этой стороны или с другой? Педаль газа в этой машине слева или справа? Очевидно, этот мир был бы ужасен. Как не сделать его таким, учит Стив Круг.
Книга поможет правильно использовать пользовательские привычки при создании интерфейса сайта и не ставить пользователя перед выбором, где он ему очевидно не нужен.
«Интерфейс. Основы проектирования взаимодействия», Алан Купер, Роберт Рейман, Дэвид Кронин, Кристофер Носсел
Первые редакции этой книги были рассчитаны на программистов, которые на заре цифровой эпохи самостоятельно создавали пользовательские интерфейсы. Индустрия развивалась, появилась отдельная профессия дизайнера — но потребность в ориентированных на человека интерфейсах никуда не делась, а только обострилась.
Книга научит веб-дизайнера думать о конечных целях пользователя и моделировать его поведение так, чтобы можно было достичь цели как можно быстрее и проще.
Адаптивный дизайн
Около 70% пользователей заходят на сайты со смартфона. И если сайт не адаптирован под маленький экран, пользоваться им будет неудобно. Это должен учитывать каждый веб-дизайнер.
«Отзывчивый веб-дизайн», Итан Маркотт
Веб-дизайнеру 15 лет назад было достаточно ориентироваться на самый популярный размер экрана при проектировании сайта. А сегодня приходится думать обо всех смартфонах, компьютерах и планшетах, с которых могут заходить пользователи.
Книга Итана Маркотта научит делать такой дизайн, чтобы сайт выглядел одинаково хорошо как на широком мониторе, так и на небольшом смартфоне. А еще она поможет глубже понять, какие процессы будут происходить после того, как дизайн готов.
«Сначала мобильные!», Люк Вроблевски
Пользователей смартфонов давно стало гораздо больше, чем пользователей компьютеров. Этот тренд нельзя игнорировать веб-дизайнеру. Да уже и не получится: наличие мобильной версии сайта — золотой стандарт в веб-дизайне. В книге Люк Вроблевски подробно рассказывает, как и почему проектирование сайта стоит начать именно с мобильной версии. Короткий ответ: большинство пользователей увидят ваш сайт именно с телефона.
Этот тренд нельзя игнорировать веб-дизайнеру. Да уже и не получится: наличие мобильной версии сайта — золотой стандарт в веб-дизайне. В книге Люк Вроблевски подробно рассказывает, как и почему проектирование сайта стоит начать именно с мобильной версии. Короткий ответ: большинство пользователей увидят ваш сайт именно с телефона.
Книга научит дизайнера основным паттернам взаимодействия пользователей с мобильными устройствами. Бонусом — руководство по жестам при работе с сенсорными интерфейсами, которых сейчас большинство.
Шрифты
Сайт может быть каким угодно красивым и удобным. Но если дизайнер использовал нечитаемые шрифты — можно сказать, вся работа проделана зря.
«Живая типографика», Александра Королькова
Если вода — основа жизни, то шрифт — основа дизайна. Очень часто об уровне дизайнера говорит работа с типографикой и умение выбрать шрифт.
Книга Александры Корольковой поможет отличить хороший шрифт от плохого и расскажет, почему вообще бывают плохие шрифты.
«Основы стиля в типографике», Роберт Брингхёрст
Более продвинутая информация для тех, кто уже умеет отличать гротеск от антиквы, хочет углубить знания в типографике и подняться на уровень выше.
В книге — о том, как понять анатомию шрифта, какие бывают «правила хорошего тона» при его создании и использовании.
Композиция и цветоведение
Дизайнер не обязан оканчивать художественную школу, но должен знать основы композиции и цветоведения, чтобы создавать визуально приятные сайты.
«О языке композиции», Юрий Гордон
Издание родилось из сборника заметок известного шрифтового дизайнера Юрия Гордона. Автор разбирает разные композиционные приемы на примере известных произведений искусства и рекламы: от древнегреческих статуй до современных кинопостеров.
Книга научит дизайнера составлять уравновешенную композицию, которая поможет лучше воспринимать информацию и подчинять ее единой логике. Приемы работают, даже если конечный пользователь ничего об этом не знает.
«Искусство цвета», Иоханнес Иттен
Автор рассказывает о цвете всё: начиная с того, как он вообще образуется и почему мы различаем цвета, до практических способов конструирования собственной цветовой палитры. Это важное умение: выбрать цветовое решение для сайта не всегда так просто, как кажется с первого взгляда.
Книга Иттена поможет дизайнеру понять, какое воздействие на человека оказывает тот или иной цвет, как соблюсти нужный контраст и достигнуть цветовой гармонии, чтобы глаза пользователя не уставали в процессе. Это важно при создании сайтов с большими объемами информации.
Портфолио и развитие креативности
Несмотря на все правила, веб-дизайн — творческая профессия. Иногда не получается придумывать идеи, нечем вдохновиться. Книги, перечисленные ниже, помогут справиться с этой проблемой.
«Дизайн-мышление: от разработки новых продуктов до проектирования бизнес-моделей», Тим Браун
По-настоящему ценным дизайнер становится, когда может генерировать решения проблем пользователя.
Книга Тима Брауна научит погружаться в клиентский опыт, задавая нужные вопросы, и смотреть на проблемы под другим углом.
«Кради как художник: 10 уроков творческого самовыражения», Клеон Остин
Не бывает ничего нового: каждая новая работа в любой сфере основывается на предыдущих работах других авторов. Можно назвать это вдохновением, а можно — заимствованием, но смысл не поменяется: смотреть чужие работы не стыдно.
Хороший дизайнер сначала изучает то, что уже существует, а потом создает что-то свое. Книга поможет систематизировать этот процесс.
«Сожги свое портфолио!», Майкл Джанда
Иногда сложно найти работу, даже если вы классный специалист. Поэтому умение правильно подать себя — одно из важнейших для дизайнера. Если вы не можете продать себя, то не поможете продавать клиенту. А еще, чтобы строить карьеру, нужна правильная самоидентификация в среде коллег.
Книга научит правильно оформлять портфолио и резюме, эффективно общаться с потенциальными работодателями.
Вебинары
Коротко о главном
В дизайне, как и в целом в IT, нужно постоянно совершенствоваться. Хороший специалист ежедневно расширяет кругозор, а плохой думает, что уже всему научился.
Если вы уже освоили начальные навыки — не останавливайтесь: идите дальше, ищите новые книги. Бесполезных знаний для дизайнера не бывает.
Какие книги для веб-дизайнеров точно стоит прочитать:
- самоучители — чтобы понимать, зачем вообще нужен дизайн;
- книги по UX/UI — чтобы создавать не только красивые, но и полезные и удобные сайты;
- книги об адаптивном дизайне — чтобы создавать сайты, которыми удобно пользоваться и с компьютера, и со смартфона;
- книги о шрифтах — чтобы сайт было приятно читать;
- книги о композиции и цветоведении — чтобы сайты были сбалансированными и приятными для глаз;
- книги о развитии креативности — чтобы всегда были новые идеи и ресурсы для вдохновения.

15 лучших книг по веб-дизайну, которые должен прочитать каждый дизайнер и разработчик
От руководств по дизайну UX до книг по кодированию — изучите эти 15 книг и узнайте больше о различных аспектах веб-дизайна.
Одна из замечательных особенностей работы дизайнером или разработчиком WordPress заключается в том, что Интернет никуда не денется. Кроме того, по мере того, как потребители становятся все более зависимыми от своих интеллектуальных устройств, будет еще больше нуждаться в талантливых веб-дизайнерах и разработчиках для ведения бизнеса в Интернете.
Тем не менее, навыки проектирования, кодирования и даже деловые навыки, с которыми вы выходите на поле, не помогут вам в долгосрочной перспективе.
Интернет — это постоянно меняющийся ландшафт, и вы должны быть готовы адаптироваться к нему.
Это можно сделать разными способами. Вы можете следить за авторитетными блогами, которые регулярно делятся своими мыслями о веб-дизайне, веб-разработке, WordPress и так далее. Вы можете пройти онлайн-курсы веб-дизайна, чтобы укрепить свои навыки или приобрести новые.
Вы можете пройти онлайн-курсы веб-дизайна, чтобы укрепить свои навыки или приобрести новые.
Вы также можете выкроить время для чтения книг, написанных специально для веб-дизайнеров и веб-разработчиков. Единственная проблема в том, с чего начать?
Для тех из вас, кто хочет пойти по книжному маршруту, мы сделали всю работу за вас. Ниже вы найдете 15 лучших книг по веб-дизайну для начинающих, профессионалов WordPress и всех, кто находится между ними.
Но сначала…
Примечание о книгах по веб-дизайну из нашего списка
На Amazon и в других книжных магазинах можно найти десятки тысяч книг по веб-дизайну.
У многих книг, часто появляющихся в списках «лучших», есть несколько серьезных проблем.
Вот наиболее распространенные:
- Они устарели , что означает, что идеи, изображения и гиперссылки, содержащиеся в них, неактуальны или бесполезны.
- Их трудно читать потому что издатель не вложил достаточно ресурсов в печать книги в нужном формате, на бумаге нужного качества и т.
 д.
д. - Темы точны, но то, как они написаны, отталкивает (например, эгоистичный, сексистский, снисходительный).
- Они поверхностно освещают тему или приводят повторяющиеся аргументы на протяжении всей книги, потому что для ее заполнения недостаточно материала.
- Книга представляет собой не что иное, как сборник бесплатных постов в блогах или видеороликов , объединенных в дорогой книжный формат.
Чтение книги требует значительных затрат времени, энергии, внимания и денег. Итак, мы хотим убедиться, что вы работаете с самыми лучшими ресурсами веб-дизайна. Вот почему этот список может немного отличаться от других, которые вы найдете в Интернете.
Конечно, есть «классические» книги по веб-дизайну. Но если они учат вас устаревшим методам или предоставляют вам фрагменты кода, которые даже больше не работают, вам в конечном итоге придется искать другую книгу, чтобы заново научить вас правильно делать что-то сегодня.
Итак, давайте сделаем это правильно с первого раза.
Лучшие книги по веб-дизайну для начинающих, профессионалов и всех, кто находится между
Ни одна книга не научит вас всему, что вам нужно знать о том, как стать хорошим дизайнером или разработчиком WordPress. И это нормально.
Лучшие книги по веб-дизайну, которые мы включили сюда, освещают конкретную область, которую вам нужно освоить, что значительно облегчает изучение каждой отдельной темы. Вы узнаете такие вещи, как:
- Программирование с помощью HTML5 и CSS3.
- Создание адаптивного дизайна для мобильных устройств.
- Игра со шрифтами, цветами и многим другим.
- Советы для творчества.
- Хаки управления проектами и клиентами.
- И многое другое.
Если вы хотите преуспеть в этом бизнесе, вам нужно всестороннее образование. Начиная здесь:
1. Принципы красивого веб-дизайна: создание отличных веб-сайтов — это не ракетостроение!
Лучшая книга для всех, кому необходимо введение в основы дизайна
Прежде чем открыть эту книгу, убедитесь, что у вас есть базовые представления о веб-сайтах и о том, как они создаются. По крайней мере, у вас должны быть некоторые знания WordPress и удобного программного обеспечения для дизайна.
По крайней мере, у вас должны быть некоторые знания WordPress и удобного программного обеспечения для дизайна.
Эта книга предназначена для того, чтобы познакомить вас с основными принципами проектирования ( эстетика ), не для того, чтобы научить вас пошагово создавать сайт с нуля ( реализация ).
При изучении веб-дизайна вам понадобятся оба этих предмета, но вы должны изучать их отдельно. Следующие несколько книг помогут вам с реализацией.
В этой книге пять глав. Каждый из них соответствует одному из основных принципов веб-дизайна:
- Макет и композиция
- Цвет
- Текстура
- Типографика
- Изображения
Эта книга не только отличный образовательный ресурс, поскольку она охватывает основы красивого веб-дизайна, но и прекрасно иллюстрирована. Показательный пример:
Как и любая книга в этом списке, убедитесь, что вы покупаете последнее издание. В 3-м издании (и последующих) рассматриваются принципы дизайна для мобильных устройств, которые вы не можете пропустить.
Узнать больше
2. Площадка для веб-дизайна: интерактивный HTML и CSS
Лучшая книга для обучения дизайну с помощью HTML и CSS
Если первая книга в этом списке научит вас, как придумать визуально ошеломляющий интерфейс веб-сайта, то эта научит вас, как писать код, который перевернет ваше видение в реальность.
В этой книге четыре раздела:
- Знакомство с HTML и CSS.
- Добавление изображений и стилей на веб-страницу.
- Мастер-макет страницы (включая методы адаптивного дизайна).
- Используйте расширенные возможности HTML и CSS для настройки цвета, типографики и многого другого.
Возможно, самое лучшее в этой книге то, насколько она по-настоящему интерактивна.
В дополнение к предоставленным вам фрагментам кода, книга поставляется с сопутствующей игровой площадкой для веб-дизайна, где вы можете их протестировать: с HTML и CSS. Кроме того, поскольку каждый раздел книги дает вам проект для работы, к тому времени, когда вы закончите, вы спроектируете следующее:
- Персональная домашняя страница
- Целевая страница
- Фотогалерея
- Страница портфолио
Обучение дизайну с помощью HTML и CSS является действительно важной частью соответствия веб-стандартам, поэтому убедитесь, что вы уделяете этому вопросу время и внимание, которое он заслуживает, прежде чем идти дальше.
Подробнее
3. Изучение веб-дизайна: руководство для начинающих по HTML, CSS, JavaScript и веб-графике
Лучшая книга для изучения всех аспектов кода, лежащего в основе дизайна
В зависимости от того, как вы планируете разрабатывать веб-сайты, эта книга по веб-дизайну может оказаться для вас более полезной, чем предыдущая. Оба являются фантастическими вариантами для обучения кодированию с помощью HTML и CSS. Тем не менее, этот делает несколько шагов дальше.
Вот что вы получите с этой книгой:
- Учебник для начинающих дизайнеров, которые хотят узнать о настройке веб-сайта, командной строке, обработке контента от клиентов и так далее.
- HTML for Structure научит вас форматировать текст, изображения, ссылки, формы, таблицы и многое другое.
- CSS для презентаций показывает, как создавать таблицы стилей для настройки таких вещей, как цвет, фон, макет и т. д.
- JavaScript for Behavior знакомит вас с этим важнейшим языком программирования и с тем, как он оживляет веб-сайт.

- Веб-изображения включают в себя адаптивные изображения, лучшие форматы файлов для использования, стратегии оптимизации, а также SVG.
Каждая глава снабжена полезными фрагментами кода и графикой, а в конце — тестом:
Из-за структуры этой книги и концепций, содержащихся в ней, вы также сможете использовать ее в качестве настольного справочника в последующие годы.
Подробнее
4. Изучение PHP, MySQL и JavaScript: с помощью jQuery, CSS и HTML5
Лучшая книга по программированию для веб-разработчиков и любопытных веб-дизайнеров
Если вы хорошо разбираетесь в основах языки форматирования и сценариев, используемые для разработки веб-сайтов, возможно, вы захотите взять эту книгу в качестве следующей. Это не обязательно для дизайнеров, но изучение методов программирования может помочь вам создавать более надежные и перспективные веб-сайты для ваших клиентов.
Для веб-разработчиков эта книга также будет полезна. Хотя вы, возможно, уже знакомы с PHP, вы узнаете о таких вещах, как:
Хотя вы, возможно, уже знакомы с PHP, вы узнаете о таких вещах, как:
- Повышение уровня HTML до HTML5 и CSS до CSS3.
- Использование MySQL и MySQLi.
- Создание динамических веб-страниц для более персонализированного взаимодействия.
- Управление файлами cookie и конфиденциальностью пользователей.
- Улучшение JavaScript с помощью библиотек jQuery.
- Преобразование веб-сайтов в прогрессивные веб-приложения.
Как и в других книгах из этого списка, у вас будут высококачественные изображения и полезные фрагменты кода для работы, а также викторина, чтобы убедиться, что вы готовы двигаться дальше.
Независимо от того, кто вы и для чего вам нужна эта книга, рассчитывайте получить всестороннее образование в области программирования веб-сайта.
Подробнее
5. Создание прогрессивных веб-приложений: использование возможностей Native в браузере
Лучшая книга для разработчиков и дизайнеров, заинтересованных в создании PWA
Для тех из вас, кто планирует создавать веб-сайты с большим количеством посетителей с мобильных устройств, следующим логическим шагом будет обучение созданию прогрессивных веб-приложений (PWA).
PWA устраняют разрыв между мобильными веб-сайтами и мобильными приложениями. Хотя PWA существуют в браузере и доступны для поиска в Интернете, они больше похожи на приложения и могут использовать функции телефонии (например, push-уведомления и геотаргетинг) так же, как приложения. Мало того, они, как правило, быстрее, чем веб-сайты, и доступны для посетителей, даже если у них нет приема или нет приема.
В этой книге вы добавите в свой репертуар новый набор навыков, научившись использовать следующее для создания современного мобильного интерфейса: API-интерфейсы браузера
Если вы хотите узнать, как создавать эти гибриды веб-сайтов и приложений, эта книга, а также ее учебные пособия и тематические исследования окажут большую помощь.
Подробнее
6. 6 Практические проекты WordPress
Лучшая книга для дизайнеров WordPress, которые хотят создавать сайты на 100 % по индивидуальному заказу
Существует так много способов продавать свои услуги веб-дизайнера. Для некоторых из вас темы WordPress станут лучшим другом. Для других вы можете обнаружить, что ниша, которую вы обслуживаете, нуждается в чем-то более индивидуальном.
Для некоторых из вас темы WordPress станут лучшим другом. Для других вы можете обнаружить, что ниша, которую вы обслуживаете, нуждается в чем-то более индивидуальном.
В таком случае эта книга пригодится.
Он научит вас создавать с нуля следующее:
- Тема WordPress
- Плагин (использующий Vue)
- Конечные точки для REST API (например, если вы хотите создать дочернюю тему)
- Административная страница
- Если вы еще не предлагаете своим клиентам пользовательские веб-сайты WordPress, это было бы полезно прочитать.
Вы узнаете много нового о том, как манипулировать серверной частью WordPress, оптимизировать свои процессы и, в конечном итоге, создавать гораздо более дорогие веб-сайты для клиентов.
Узнать больше
7. UX Design 2020: Полное руководство по пользовательскому опыту для начинающих
Лучшее введение в книгу по UX-дизайну
Есть разница между веб-дизайнером и UX-дизайнером.
 Эта книга не научит вас, как быть последним. Однако он научит всех дизайнеров пользовательскому опыту (UX) и тому, почему он должен быть неотъемлемым фактором при разработке веб-сайта.
Эта книга не научит вас, как быть последним. Однако он научит всех дизайнеров пользовательскому опыту (UX) и тому, почему он должен быть неотъемлемым фактором при разработке веб-сайта.Создание веб-сайта для удобства пользователей — это не только удобство использования. Речь также идет о создании более целенаправленных веб-сайтов, которые облегчают и улучшают жизнь посетителей и клиентов.
Прочитав эту книгу, вы узнаете:
- Пользовательский опыт и его влияние на веб-дизайн.
- Золотые правила UX-дизайна.
- Что включает в себя процесс проектирования UX.
- Лучшие практики визуального дизайна.
- Советы по дизайну для реальных людей, а не для какого-то гипотетического пользователя.
От начала до конца вы обнаружите, что это легко читать, независимо от сложности предмета.
Если вы хотите специализироваться на UX-дизайне, в конце есть глава, посвященная этому. Тем не менее, эта книга действительно хороша как введение в принципы дизайна взаимодействия с пользователем, которые каждый может применить к веб-сайтам.

Подробнее
8. Стратегия UX: как разрабатывать инновационные цифровые продукты, которые нужны людям
Лучшая книга для разработки стратегии и процесса UX ваш следующий шаг. Вы возьмете основные принципы дизайна UX, которые вы изучили, и организуете их с помощью стратегии и процесса.
Итак, если вы подумываете о карьере UX-дизайнера или просто хотите усовершенствовать свои обычные исследования и стратегии, эта книга для вас.
Вы узнаете:
- Структуру стратегии UX
- Проверка концепций (да, это относится и к веб-сайтам)
- Проведение конкурентных исследований
- Проведение конкурентного анализа
- Создание раскадровки
- 5 90s
- Проведение исследования пользователей
- Оптимизация коэффициента конверсии
Здесь много информации, поэтому не планируйте быстро прочитать эту книгу.
Вместо этого отбрасывайте по одной главе за раз. Это позволит вам выстраивать собственные стратегические процессы с той тщательностью и вниманием, которых они требуют.

Узнать больше
9. Исследования цвета
Лучшая книга по веб-дизайну для изучения теории и применения цвета
Цвет может показаться такой небольшой частью веб-сайта, но выбор, который вы делаете в отношении цвета могут иметь значительные последствия (хорошие и плохие).
С помощью этой хорошо написанной и красивой книги по изучению цвета вы узнаете все о теории цвета и о том, как использовать ее для создания потрясающих и эффективных веб-сайтов. Главы охватывают такие темы, как:
- Цвет и то, как мы его воспринимаем
- Цветовые системы и круги
- Цифровые технологии и цвет
- Измерения цвета (оттенок, значение, интенсивность, температура)
- Цветовая композиция
- И символизм
- 5
- далее
Как и следовало ожидать от книги по цвету, она битком набита графикой для поддержки каждой точки:
Независимо от того, сколько клиентов уверенно приходят к вам с фирменными цветами, которые им нравятся, не полагайтесь только на то, что вам дают.
 Эта книга научит вас, как творчески подойти к дизайну с помощью цвета.
Эта книга научит вас, как творчески подойти к дизайну с помощью цвета.Подробнее
10. Лучшая веб-типографика для лучшего Интернета
Лучшая книга по веб-дизайну для изучения типографики
Типографика — еще один «маленький» элемент вашего веб-сайта с большими разветвлениями.
Неважно, сколько у вас опыта в выборе шрифтов для сайтов. Эту книгу должен прочитать каждый веб-дизайнер и разработчик.
Это выходит за рамки эстетики шрифта. Во-первых, он широко раскрывает тему (макротипографика) и охватывает такие темы, как: внимательно изучите сами символы (микротипографика), сосредоточив внимание на таких характеристиках, как лигатуры и стиль заглавных букв.
Считали ли вы раньше типографику чем-то выброшенным на ветер или вам было слишком сложно об этом думать, эта книга — одна из лучших книг по веб-дизайну, которая изменит ваше мнение.
Подробнее
11. Системы проектирования
Лучшая книга для обучения разработке системы проектирования
Хотя дизайн-системы часто используются командами, работающими над крупными и сложными цифровыми продуктами, они могут быть столь же полезны для индивидуальных фрилансеров и небольших дизайнерских групп, пытающихся навести порядок и согласованность в своем проекте.

Из этой книги вы узнаете:
- Как и зачем создавать повторно используемые компоненты.
- Почему разработка общего языка для вашей системы так важна для команд.
- Какие элементы следует в него сохранять.
- Способы поддержания дизайн-системы.
- Как учитывать риски (например, раздувание).
Это всесторонний обзор систем проектирования, который вам захочется прочитать как можно скорее. Как только вы освоите эту технику, вы начнете замечать большие изменения в том, как вы работаете.
Подробнее
12. Убейте своих убийц конверсии с помощью метода Декстера™: прагматичный подход к оптимизации конверсии для электронной коммерции продается для
электронной коммерции оптимизации коэффициента конверсии (CRO), веб-дизайнеры могут использовать это для любого веб-сайта, который конвертирует посетителей в:
- подписчиков
- Пользователи
- Участники
- Клиенты
- Клиенты
Вам не обязательно быть специалистом по CRO, чтобы найти ценность в этой книге.
 Стратегии, которые вы узнаете на страницах этой книги, могут быть применены к вашему первоначальному дизайну веб-сайта, а также к его будущим работам.
Стратегии, которые вы узнаете на страницах этой книги, могут быть применены к вашему первоначальному дизайну веб-сайта, а также к его будущим работам.Из этой книги вы узнаете, как:
- Избежать распространенных ловушек и мифов CRO.
- Собирайте реальные данные, которые определяют направление вашего сайта.
- Проведите обзор сайта на основе конкретных проблем, которые вы заметили (например, низкий трафик, заполнение форм и продажи).
- Запускайте A/B-тесты, нацеленные на контрольные точки конверсии один за другим.
Если вы хотите создавать веб-сайты, которые конвертируются с первого дня, прочитайте это, чтобы понять, почему они конвертируются в первую очередь и как вы можете устранить трение, которое позволяет этому произойти.
Узнать больше
13. Воруй как художник: 10 фактов о творчестве, о которых тебе никто не рассказывал
Лучшая книга для творческого вдохновения и мотивации
Это одна из старейших книг по веб-дизайну в этом списке, но ее уроки о творчестве по-прежнему так же ценны и актуальны сегодня, как и в 2012 году, когда она была первоначально опубликована.
 Это также одна из самых привлекательных книг, которые вы когда-либо брали в руки:
Это также одна из самых привлекательных книг, которые вы когда-либо брали в руки: Что касается 10 уроков, которые вы усвоите, вот они:
- Заимствуйте у других, кто добился успеха до вас.
- Не откладывайте начало своей карьеры.
- Создавайте веб-сайты, которые вы хотели бы посетить (и жизнь, которую вы хотите вести).
- Используйте свои руки.
- Найдите время для побочных проектов и хобби.
- Делайте добро и не бойтесь делиться им.
- Примите цифровые технологии и забудьте о физических границах, которые когда-то ограничивали нас.
- Будьте добры.
- Будьте скучными, чтобы вы могли сосредоточиться на своей работе и довести дело до конца.
- Будьте проще.
Хотя, безусловно, есть что прочитать, сам контент хорошо представлен в виде цитат, анекдотов и мемов. Итак, если вы ищете вдохновляющие сообщения и изображения, чтобы мотивировать себя, это одна из лучших книг по веб-дизайну.
Узнать больше
14.
 Продолжайте в том же духе: 10 способов оставаться креативными в хорошие и плохие времена
Продолжайте в том же духе: 10 способов оставаться креативными в хорошие и плохие временаЛучшая книга для творческих людей, стремящихся быть продуктивными
Эта книга написана тем же автором Steal 9094 Как художник , поэтому, если вам нравится практичный и прекрасно иллюстрированный стиль этой книги, вам понравится и эта.
В отличие от Украсть , этот имеет дело с тем, что происходит, когда ваши творческие соки иссякают или ваша мотивация к творчеству просто отсутствует.
Вы усвоите следующие важные уроки:
- Создайте рабочий распорядок дня.
- Найдите свое счастливое место.
- Не говорите просто о желании заниматься дизайном; сделай это.
- Создавайте цифровые продукты, которые вам нравятся.
- Обратите внимание на мелочи.
- Примите тот факт, что вам не нужно страдать, чтобы быть художником.
- Проводите время вне зоны комфорта.
- Очистите и организуйте, чтобы повысить творческий потенциал.

- Очистите свой разум свежим воздухом и физическими упражнениями.
- Относитесь к творческому процессу как к открытому циклу.
Назовите это выгоранием, скукой, депрессией, чем угодно… Если вы чувствуете, что «застряли», эта книга поможет вам двигаться дальше.
Узнать больше
15. Работа за деньги, дизайн для любви: ответы на наиболее часто задаваемые вопросы о создании и ведении успешного дизайнерского бизнеса
Лучшая бизнес-книга для начинающих дизайнеров-фрилансеров и владельцев бизнеса
Вполне естественно совершать ошибки, когда вы впервые прыгаете в мир фриланса или владения малым бизнесом. Если вы не знаете и не доверяете кому-то, кто уже прошел через это раньше, вам будет сложно обратиться за помощью к окружающим вас людям.
К счастью, в этой книге собраны все эти вопросы и болевые точки и четко изложены ответы на каждый из них.
Это не просто лучшие практики, которые блоги и инфлюенсеры повторяют снова и снова.
 Эти бизнес-советы основаны на собственном опыте автора, а также на опыте других дизайнеров, с которыми он беседовал для этой книги.
Эти бизнес-советы основаны на собственном опыте автора, а также на опыте других дизайнеров, с которыми он беседовал для этой книги.После прочтения этой книги вы получите ответы на такие вопросы, как:
- Должен ли я начать свой собственный бизнес или работать в агентстве?
- Нужна ли мне ниша?
- Как мне назвать свой бизнес?
- Где мне работать?
- Какие виды маркетинга мне нужны?
- Как найти хороших клиентов и сказать «нет» плохим?
- Сколько я должен брать за свои услуги?
В этой книге есть все.
Планируете ли вы начать собственный дизайнерский бизнес или пытаетесь запустить существующий, эта книга поможет вам двигаться в правильном направлении.
Узнать больше
Дополнительная литература
Ваше образование в области веб-дизайна не должно ограничиваться этими 15 книгами.
Эта область сильно изменилась по сравнению с тем, где мы были 20 лет назад, 10 лет назад, черт возьми, даже 5 лет назад.
 И хотя в старых книгах по веб-дизайну может не быть обновленной графики, фрагментов кода или ссылок, основополагающие принципы, изложенные для нас этими экспертами, по-прежнему ценны.
И хотя в старых книгах по веб-дизайну может не быть обновленной графики, фрагментов кода или ссылок, основополагающие принципы, изложенные для нас этими экспертами, по-прежнему ценны.Итак, когда вы закончите работу над лучшими материалами по веб-дизайну на 2020 год и далее, обратите внимание на работы следующих профессионалов в области веб-дизайна и технологий:
- Компания из одного человека: почему оставаться малым — это следующая большая цель для бизнеса, Пол Джарвис (1-е издание, 2019 г.). Также посмотрите вебинар, который мы провели с Полом.
- Проектирование с использованием веб-стандартов, Джеффри Зельдман и Итан Маркотт (3-е издание, 2009 г.)
- «Не заставляйте меня думать, еще раз: подход к веб-юзабилити, основанный на здравом смысле», Стив Круг (3-е издание, 2014 г.)
- HTML и CSS : Дизайн и создание веб-сайтов Джона Дакетта (1-е издание 2011 г.)
Понимание того, с чего мы начали и как далеко мы продвинулись в веб-дизайне, изменит ваш подход к своим проектам, а также к вашей карьере в целом.

С какой из этих книг следует начать?
Обучение веб-дизайну (и тому, как управлять дизайнерским бизнесом) методом проб и ошибок — отстой. Неизбежно, что на этом пути будет какая-то борьба, но весь путь не должен быть чреват ошибками и страданиями.
Одно из преимуществ чтения книги, написанной специально для веб-дизайнеров, разработчиков и других творческих людей, заключается в том, что уроки в ней обычно приходят после многих лет ошибок и проб и ошибок автора.
Итак, вместо того, чтобы начать свою дизайнерскую карьеру в качестве голодающего художника или продолжать работать в обычном режиме, когда над головой всегда маячит выгорание, остановитесь и уделите некоторое время чтению. Даже если это всего 30 минут в день, изучение одной из лучших книг по веб-дизайну может дать вам ясность, мотивацию и вдохновение, необходимые для того, чтобы сделать положительный поворот в вашем бизнесе и жизни.
Итак, чтобы ответить на вопрос, поставленный в заголовке, я бы начал с первой рекомендации: «Принципы красивого веб-дизайна», поскольку она дает вам общее представление и не слишком углубляется в технические аспекты.
 Рекомендации по типографике и книге цветов — следующие лучшие кандидаты, затем я бы перешел к «Стейку как художник» просто потому, что это весело, но поучительно.
Рекомендации по типографике и книге цветов — следующие лучшие кандидаты, затем я бы перешел к «Стейку как художник» просто потому, что это весело, но поучительно.Ищете свежий контент?
Получайте статьи и идеи из нашего еженедельного информационного бюллетеня.
Вводя свой адрес электронной почты, вы соглашаетесь получать электронные письма Elementor, в том числе маркетинговые,
и соглашаетесь с нашими Условиями и положениями и Политикой конфиденциальности.Бен Пайнс
Продуктовый евангелист и старший менеджер по продуктовому маркетингу. Создание веб-сайтов кажется работой мечты, и это так, но вы должны знать гораздо больше, чем технические навыки. Моя миссия в Elementor — научить создателей веб-сайтов строить успешный бизнес, который они любят. Следите за мной в Твиттере
Вам также может понравиться
Комментарии
Запустите свой облачный веб-сайт
13 лучших книг для веб-дизайнеров и графических дизайнеров
Хотите освежить свои знания в области дизайна? Вот 13 лучших книг для веб-дизайнеров и графических дизайнеров, в том числе три лучших книги по ведению успешного дизайнерского бизнеса.

Неважно, новичок вы или опытный дизайнер, никогда не помешает освежить в памяти принципы дизайна и найти новые источники вдохновения. Хотя есть много способов узнать о дизайне в Интернете, таких как курсы, сообщения в блогах и видео на YouTube, вы не ошибетесь, выбрав хорошую книгу. Книги по дизайну — прекрасный ресурс для всех, кто любит читать и обращаться к чему-то осязаемому.
Большинство книг, опубликованных в этом посте, написаны дизайнерами для дизайнеров. Каждая книга имеет высокую оценку и рекомендуется, поэтому вы можете быть уверены, что получаете только самую лучшую информацию. Давайте углубимся.
5 лучших книг для веб-дизайнеров
Прежде всего, давайте взглянем на пять лучших книг для веб-дизайнеров. Веб-дизайн требует знания основных принципов проектирования, лучших практик юзабилити и небольшого количества интерфейсного программирования. Независимо от того, являетесь ли вы полным новичком или просто хотите повысить уровень своих навыков веб-дизайна, эти книги найдут что-то для каждого.

HTML и CSS: дизайн и создание веб-сайтов — Джон Дакетт
HTML и CSS: дизайн и создание веб-сайтов — Джон Дакетт
HTML и CSS — два языка программирования, которыми должен владеть каждый веб-дизайнер знаком с. Все сайты используют HTML и CSS. Что может быть лучше, чем погрузиться в эти языки с помощью популярного руководства Джона Дакетта? Это не типичная сухая и техническая книга по программированию; скорее, HTML и CSS: дизайн и создание веб-сайтов написан наглядным, увлекательным и простым языком, доступным каждому. Это удобная книга, к которой вы можете обращаться всякий раз, когда вам нужно освежить свои знания.
Купить на Amazon.com Стив Круг
Первоначально опубликовано в 2000 году, Не заставляйте меня думать по сей день остается одной из лучших книг по юзабилити веб-сайтов. В настоящее время в своем третьем издании книга теперь также включает информацию об удобстве использования мобильных устройств.
 Он охватывает все, что вам нужно знать о разработке веб-сайтов, по которым легко ориентироваться. Мало того, информация представлена в юмористической и здравой форме, что делает ее более приятной для чтения, чем обычный учебник. Книга Don’t Make Me Think , краткая и по существу, является важной книгой для веб-дизайнеров.
Он охватывает все, что вам нужно знать о разработке веб-сайтов, по которым легко ориентироваться. Мало того, информация представлена в юмористической и здравой форме, что делает ее более приятной для чтения, чем обычный учебник. Книга Don’t Make Me Think , краткая и по существу, является важной книгой для веб-дизайнеров.Купить на Amazon. — Джейсон Бирд и Джеймс Джордж
Принципы красивого веб-дизайна: проектирование отличных веб-сайтов — это не ракетостроение! — Jason Beaird & James George
Если у вас есть некоторые технические знания о том, как создавать веб-сайты, и вам в основном нужна помощь в визуальном отделе, Принципы красивого веб-дизайна для вас. Эта популярная и подробная книга охватывает пять основных принципов дизайна, которые должен понимать каждый веб-дизайнер: макет и композиция, цвет, текстура, типографика и изображения. Книга написана легким и юмористическим тоном и включает множество красивых примеров и подробных руководств.
 В общем, Принципы красивого веб-дизайна обязательна к прочтению для тех, кто не является дизайнером. Это поможет вам лучше ориентироваться в графическом дизайне, чтобы создавать профессионально выглядящие веб-сайты.
В общем, Принципы красивого веб-дизайна обязательна к прочтению для тех, кто не является дизайнером. Это поможет вам лучше ориентироваться в графическом дизайне, чтобы создавать профессионально выглядящие веб-сайты.Купить на Amazon. Графика – Дженнифер Роббинс
Новички в веб-дизайне, послушайте: Learning Web Design – это книга для вас. Это исчерпывающее и удобное для начинающих руководство предлагает отличное введение в веб-дизайн и разработку. Изучите все тонкости HTML, CSS и JavaScript и то, как каждый из них влияет на структуру, стиль и функциональность веб-сайта. Для более продвинутых веб-дизайнеров и разработчиков Изучение веб-дизайна служит полезным справочным руководством. Книга Learning Web Design , получившая высокую оценку за доступный стиль письма и систему организации с цветовой кодировкой, несомненно, является одной из лучших книг для веб-дизайнеров.
Купить на Amazon.com0003
Вас бы удивило, если бы вы узнали, что дизайн и психология тесно связаны? На самом деле за тем, как люди взаимодействуют с дизайном, особенно в цифровом контексте, стоит много психологии.
 Это пересечение дизайна и психологии формирует основу дизайна пользовательского опыта (UX). Законы UX , как следует из названия, представляет собой практическое руководство по применению психологических принципов в дизайне для создания лучшего и более интуитивно понятного пользовательского опыта. Для веб-дизайнеров обязательным условием является четкое понимание принципов UX. Законы UX эффективно берет сложную тему и разбивает ее на небольшие куски, которые легко усваиваются и реализуются.
Это пересечение дизайна и психологии формирует основу дизайна пользовательского опыта (UX). Законы UX , как следует из названия, представляет собой практическое руководство по применению психологических принципов в дизайне для создания лучшего и более интуитивно понятного пользовательского опыта. Для веб-дизайнеров обязательным условием является четкое понимание принципов UX. Законы UX эффективно берет сложную тему и разбивает ее на небольшие куски, которые легко усваиваются и реализуются.Купить на Amazon
Хотите улучшить свои навыки веб-дизайна? Ознакомьтесь с бесплатным мастер-классом Webflow Рана Сегалла , чтобы узнать, как создавать красивые и ценные веб-сайты за считанные часы.
5 лучших книг для графических дизайнеров
Если вы новичок в дизайне или имеете более техническое образование, рассмотрите возможность приобретения книги по графическому дизайну.
 Благодаря сочетанию полезных визуальных материалов и простого письма лучшие книги для графических дизайнеров обучают фундаментальным принципам интуитивно понятным и приятным способом. Продолжайте читать, чтобы узнать о наших лучших подборках.
Благодаря сочетанию полезных визуальных материалов и простого письма лучшие книги для графических дизайнеров обучают фундаментальным принципам интуитивно понятным и приятным способом. Продолжайте читать, чтобы узнать о наших лучших подборках.
Книга по дизайну для недизайнеров — Робин Уильямс
Книга по дизайну для недизайнеров — Робин Уильямс
Книга дизайна для недизайнеров . Этот бестселлер охватывает четыре фундаментальных принципа дизайна, которые могут превратить вашу работу из любительской в профессиональную. Он включает в себя множество примеров того, что нужно делать и чего не делать, чтобы помочь вам натренировать свое дизайнерское чутье. Легким и прямым тоном The Non-Designer’s Design Book — одна из лучших книг для графических дизайнеров.
Купить на Amazon. дизайнеры, типографы и трехмерные дизайнеры – Йозеф Мюллер-Брокманн
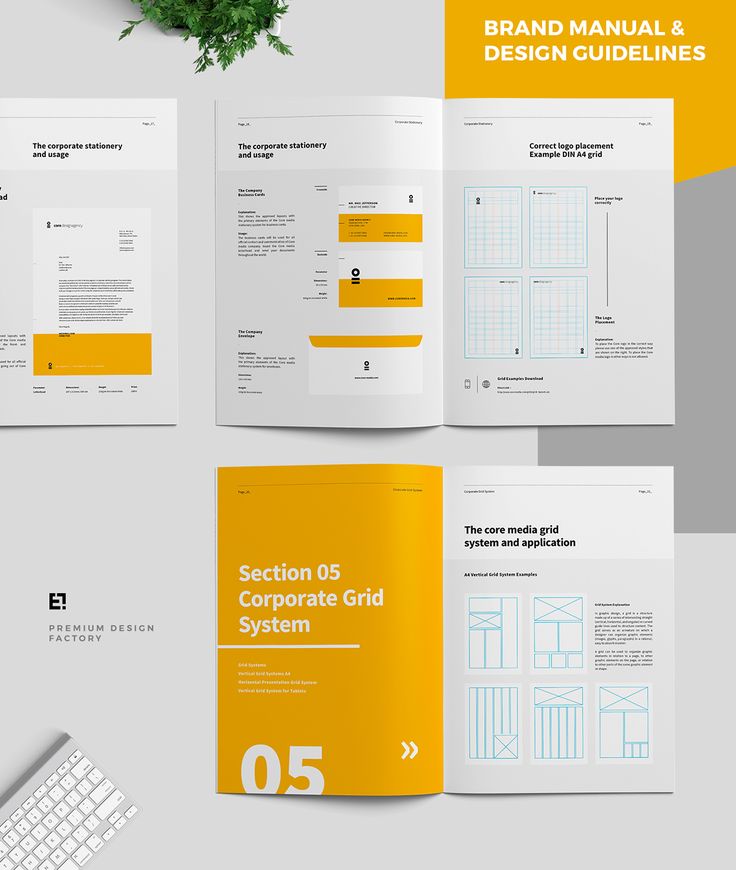
Система сетки — это структурная структура, которая помогает графическим дизайнерам создавать сбалансированные и логичные макеты в печатном и цифровом дизайне.
 Сетки важны для создания согласованности в дизайне. Сеточные системы в графическом дизайне — это практическое руководство, подходящее для дизайнеров всех уровней квалификации. Если вы запутались в сетках или не знаете, зачем они вообще нужны, прочтите эту книгу.
Сетки важны для создания согласованности в дизайне. Сеточные системы в графическом дизайне — это практическое руководство, подходящее для дизайнеров всех уровней квалификации. Если вы запутались в сетках или не знаете, зачем они вообще нужны, прочтите эту книгу.Купить на Amazon
Пол Рэнд: Искусство дизайнера — Пол Рэнд
Пол Рэнд: Искусство дизайнера — Пол Рэнд
Одного имени Пола Рэнда достаточно, чтобы сказать вам, что эта книга является ценным чтением для графических дизайнеров. Пол Рэнд — один из самых влиятельных графических дизайнеров ХХ века. Он также считается «отцом брендинга», создав культовые логотипы для таких гигантских корпораций, как IBM, UPS и ABC. Пол Рэнд: Искусство дизайнера дает яркое представление о процессе проектирования и идеологии Пола Рэнда. Не пропустите эту книгу, если хотите узнать из первых рук одного из величайших графических дизайнеров нашего времени.

Купить на Amazon.
Книга идей графического дизайна — еще одна замечательная вводная книга по принципам графического дизайна. Помимо описания основ дизайна доступным языком, книга также содержит множество примеров от 50 искусных дизайнеров. Это отличная книга, которую всегда можно иметь под рукой, когда вам нужно что-то найти или просто просмотреть высококачественное вдохновение, когда вы чувствуете, что застряли.
Купить на Amazon.com Logo Modernism — достойное дополнение к коллекции книг любого дизайнера логотипов. В книге представлена большая коллекция (мы говорим о тысячах) логотипов, которые породили современный дизайн фирменного стиля, каким мы его знаем сегодня, особенно в корпоративном мире. Сама книга большая, тяжелая и дорогая, но считайте ее инвестицией в свое дизайнерское образование. Это классическая книга, к которой вы будете возвращаться снова и снова, приступая к новым проектам брендинга.
Купить на Amazon. все, что вам действительно нужно для работы, — это компьютер и Wi-Fi.
 В дополнение к гибкости удаленной работы вы также можете работать внутри компании, в качестве фрилансера или открыть собственную студию. Быть собственным боссом имеет много наград, но также требует многих навыков, помимо дизайна. Вот несколько лучших книг для веб-дизайнеров и графических дизайнеров, которые хотят сделать бизнес на дизайне.
В дополнение к гибкости удаленной работы вы также можете работать внутри компании, в качестве фрилансера или открыть собственную студию. Быть собственным боссом имеет много наград, но также требует многих навыков, помимо дизайна. Вот несколько лучших книг для веб-дизайнеров и графических дизайнеров, которые хотят сделать бизнес на дизайне.
Сожгите свое портфолио: вещи, которым вас не учат в школе дизайна, но должны — Майкл Джанда
Сожгите свое портфолио: вещи, которым вас не учат в школе дизайна, но должны — Майкл Джанда
Посещение школы дизайна — отличный способ научиться дизайну. Но когда дело доходит до ведения творческого бизнеса, к сожалению, быть хорошим дизайнером не гарантирует успеха. Burn Your Portfolio Курс призван заполнить пробелы в стандартной учебной программе по дизайну, такие как управление командой, участие в торгах по проектам и построение эффективных отношений с клиентами. Это практическое руководство, основанное на многолетнем опыте автора в управлении собственным дизайнерским агентством.
 Если вы научитесь на его ошибках, это может спасти вас от боли, которую вы совершаете сами.
Если вы научитесь на его ошибках, это может спасти вас от боли, которую вы совершаете сами.Купить на Amazon.
По словам Адриана Шонесси, работа графическим дизайнером не означает жертвовать душой. В своем бестселлере Адриан предлагает опытные советы дизайнерам на всех этапах их карьеры, будь то поиск работы, фриланс или создание собственной творческой студии. Для каждого дизайнера найдется что-то свое.
Купить на Amazon. Книга Building a StoryBrand не является книгой по дизайну. Она входит в список книг для чтения каждого владельца бизнеса, включая дизайнеров. Дизайнеры брендов, в частности, обнаружат, что структура StoryBrand предлагает много ценных идей, которые могут укрепить их процесс. Короче Создание истории бренда учит, как создать четкое и убедительное послание бренда, которое найдет отклик у людей, с которыми вы хотите работать. Изучите и примените фреймворк StoryBrand, если хотите построить устойчивый и прибыльный дизайн-бизнес.



 д.
д. 
 Эта книга не научит вас, как быть последним. Однако он научит всех дизайнеров пользовательскому опыту (UX) и тому, почему он должен быть неотъемлемым фактором при разработке веб-сайта.
Эта книга не научит вас, как быть последним. Однако он научит всех дизайнеров пользовательскому опыту (UX) и тому, почему он должен быть неотъемлемым фактором при разработке веб-сайта.

 Эта книга научит вас, как творчески подойти к дизайну с помощью цвета.
Эта книга научит вас, как творчески подойти к дизайну с помощью цвета.
 Стратегии, которые вы узнаете на страницах этой книги, могут быть применены к вашему первоначальному дизайну веб-сайта, а также к его будущим работам.
Стратегии, которые вы узнаете на страницах этой книги, могут быть применены к вашему первоначальному дизайну веб-сайта, а также к его будущим работам. Это также одна из самых привлекательных книг, которые вы когда-либо брали в руки:
Это также одна из самых привлекательных книг, которые вы когда-либо брали в руки:  Продолжайте в том же духе: 10 способов оставаться креативными в хорошие и плохие времена
Продолжайте в том же духе: 10 способов оставаться креативными в хорошие и плохие времена
 Эти бизнес-советы основаны на собственном опыте автора, а также на опыте других дизайнеров, с которыми он беседовал для этой книги.
Эти бизнес-советы основаны на собственном опыте автора, а также на опыте других дизайнеров, с которыми он беседовал для этой книги. И хотя в старых книгах по веб-дизайну может не быть обновленной графики, фрагментов кода или ссылок, основополагающие принципы, изложенные для нас этими экспертами, по-прежнему ценны.
И хотя в старых книгах по веб-дизайну может не быть обновленной графики, фрагментов кода или ссылок, основополагающие принципы, изложенные для нас этими экспертами, по-прежнему ценны.
 Рекомендации по типографике и книге цветов — следующие лучшие кандидаты, затем я бы перешел к «Стейку как художник» просто потому, что это весело, но поучительно.
Рекомендации по типографике и книге цветов — следующие лучшие кандидаты, затем я бы перешел к «Стейку как художник» просто потому, что это весело, но поучительно.

 Он охватывает все, что вам нужно знать о разработке веб-сайтов, по которым легко ориентироваться. Мало того, информация представлена в юмористической и здравой форме, что делает ее более приятной для чтения, чем обычный учебник. Книга Don’t Make Me Think , краткая и по существу, является важной книгой для веб-дизайнеров.
Он охватывает все, что вам нужно знать о разработке веб-сайтов, по которым легко ориентироваться. Мало того, информация представлена в юмористической и здравой форме, что делает ее более приятной для чтения, чем обычный учебник. Книга Don’t Make Me Think , краткая и по существу, является важной книгой для веб-дизайнеров. В общем, Принципы красивого веб-дизайна обязательна к прочтению для тех, кто не является дизайнером. Это поможет вам лучше ориентироваться в графическом дизайне, чтобы создавать профессионально выглядящие веб-сайты.
В общем, Принципы красивого веб-дизайна обязательна к прочтению для тех, кто не является дизайнером. Это поможет вам лучше ориентироваться в графическом дизайне, чтобы создавать профессионально выглядящие веб-сайты. Это пересечение дизайна и психологии формирует основу дизайна пользовательского опыта (UX). Законы UX , как следует из названия, представляет собой практическое руководство по применению психологических принципов в дизайне для создания лучшего и более интуитивно понятного пользовательского опыта. Для веб-дизайнеров обязательным условием является четкое понимание принципов UX. Законы UX эффективно берет сложную тему и разбивает ее на небольшие куски, которые легко усваиваются и реализуются.
Это пересечение дизайна и психологии формирует основу дизайна пользовательского опыта (UX). Законы UX , как следует из названия, представляет собой практическое руководство по применению психологических принципов в дизайне для создания лучшего и более интуитивно понятного пользовательского опыта. Для веб-дизайнеров обязательным условием является четкое понимание принципов UX. Законы UX эффективно берет сложную тему и разбивает ее на небольшие куски, которые легко усваиваются и реализуются. Благодаря сочетанию полезных визуальных материалов и простого письма лучшие книги для графических дизайнеров обучают фундаментальным принципам интуитивно понятным и приятным способом. Продолжайте читать, чтобы узнать о наших лучших подборках.
Благодаря сочетанию полезных визуальных материалов и простого письма лучшие книги для графических дизайнеров обучают фундаментальным принципам интуитивно понятным и приятным способом. Продолжайте читать, чтобы узнать о наших лучших подборках. Сетки важны для создания согласованности в дизайне. Сеточные системы в графическом дизайне — это практическое руководство, подходящее для дизайнеров всех уровней квалификации. Если вы запутались в сетках или не знаете, зачем они вообще нужны, прочтите эту книгу.
Сетки важны для создания согласованности в дизайне. Сеточные системы в графическом дизайне — это практическое руководство, подходящее для дизайнеров всех уровней квалификации. Если вы запутались в сетках или не знаете, зачем они вообще нужны, прочтите эту книгу.
 В дополнение к гибкости удаленной работы вы также можете работать внутри компании, в качестве фрилансера или открыть собственную студию. Быть собственным боссом имеет много наград, но также требует многих навыков, помимо дизайна. Вот несколько лучших книг для веб-дизайнеров и графических дизайнеров, которые хотят сделать бизнес на дизайне.
В дополнение к гибкости удаленной работы вы также можете работать внутри компании, в качестве фрилансера или открыть собственную студию. Быть собственным боссом имеет много наград, но также требует многих навыков, помимо дизайна. Вот несколько лучших книг для веб-дизайнеров и графических дизайнеров, которые хотят сделать бизнес на дизайне. Если вы научитесь на его ошибках, это может спасти вас от боли, которую вы совершаете сами.
Если вы научитесь на его ошибках, это может спасти вас от боли, которую вы совершаете сами.