Содержание
Основные компоненты иллюстрации, которые помогут вам начать работу.
Изучите основные компоненты проектирования в Illustrator и начните создавать потрясающие иллюстрации.
Фигуры и контуры
Комбинируйте векторные объекты в Illustrator для создания нескольких фигур.
Как создавать контуры и фигуры?
- Чтобы создать контур для векторного изображения, разместите набор сегментов и опорных точек. Замкните контур, чтобы преобразовать его в фигуру.
- Чтобы создать сглаженную фигуру, которую можно масштабировать до любого размера, видоизмените углы и кривые опорных точек.
Создание и изменение фигур и контуров | Выравнивание, Привязка, Указатель контура, Глобальное изменение — это параметры для размещения или компоновки вашего произведения |
Создание параллельного контура |
|
Применение эффектов | Выберите эффекты из меню Эффект. |
Свободная трассировка или рисование |
|
Просмотрите этот учебник, чтобы изучить основы создания и редактирования фигур.
Текст и шрифты
Текстовые эффекты в Illustrator помогают стилизовать содержимое различными способами. Вы можете выбирать из множества стилей, таких как ретро, размытие, дымчатость, 3D и многие другие.
Как стилизовать текст?
| Панель «Символ» или панель «Абзац» |
Тонкая настройка набора шрифтов (Текст > Глифы) | |
Изменение ориентации текста, создание текста по контуру, вписывание текста в геометрическую или естественную фигуру. | Инструмент «Текст» |
Преобразование текста в векторную фигуру (Текст > Преобразовать в кривые) | Преобразование в кривые |
Просмотрите этот учебник , чтобы добавить текст в свои проекты и стилизовать их.
Цвета и узоры
Применяйте различные цвета и узоры, чтобы придать вашему произведению искусства реалистичный оттенок.
Как добавить цвета и узоры в иллюстрацию?
Добавление цветов заливки и обводки |
|
Добавление цветов и узоров из библиотек | Использование и создание цветовых образцов |
Создание собственного набора цветовых образцов из изображений или векторных объектов | Инструмент «Пипетка» |
Изменение одного или нескольких цветов в иллюстрации | Параметр «Перекрасить иллюстрацию» на панели свойств |
Наложение смеси из двух или более цветов | Инструмент «Градиент» |
Применение цветов и создание реалистичных иллюстраций | Инструмент «Сетка» |
Раскрашивание разных сегментов контура и заполнение замкнутых контуров с использованием разных цветов, узоров или градиентов | Функция быстрой заливки и инструмент «Создание фигур» |
Создание сложных фигур путем объединения простых фигур | Инструмент Создание фигур |
Безграничные возможности для творчества | Непрозрачность, маски, градиенты, смешивание, сетки и узоры |
Создание обводок с переменной шириной, подчеркивающих очертания | Инструмент «Ширина» |
Создание узоров с помощью фигур и цветов |
|
Просмотрите этот учебник, чтобы добавить цвета, обводки и градиенты в иллюстрацию.
Изображения и спецэффекты
Изменяйте и добавляйте эффекты, чтобы улучшить красоту ваших изображений. Уменьшите свою фотографию до размеров штампа или увеличьте до размеров плаката.
Как изменить изображения?
Кадрирование изображений | Объект > Обрезать изображение |
Создание естественной формы изображений | Объект > Обтравочная маска |
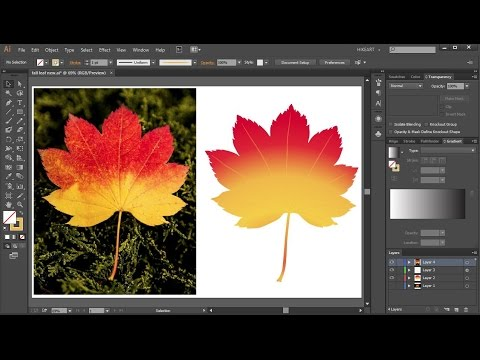
Трассировка изображений для создания векторных изображений | Трассировка изображения |
Добавление эффектов на перекрывающихся изображениях, фигурах или в тексте | Параметры смешивания на палитре «Прозрачность» |
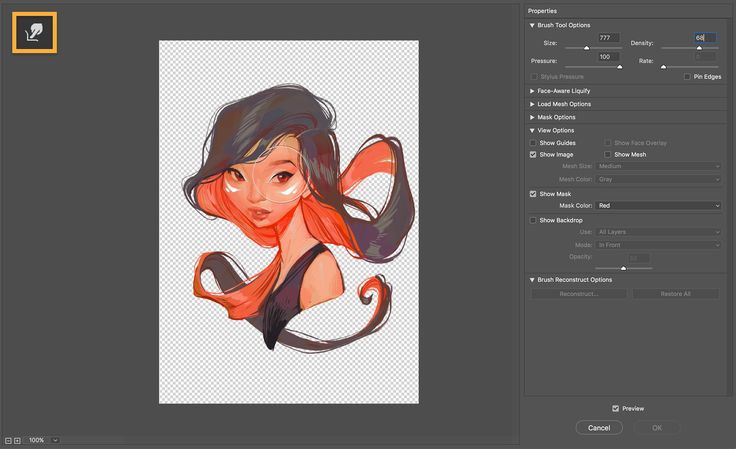
Другие приложения | Модификация изображений в Photoshop |
Просмотрите этот учебник , чтобы добавить изображения и художественные эффекты к вашим иллюстрациям.
У вас есть вопросы или идеи?
Если у вас есть вопросы или идеи, которыми вы хотели бы поделиться, присоединяйтесь к беседе в сообществе Adobe Illustrator. Мы будем рады узнать ваше мнение.
Вход в учетную запись
Войти
Управление учетной записью
5 способов создать векторную картинку в Adobe Illustrator
-
Уроки - 7 мин на чтение
-
21308
Микростокер и иллюстратор Ольга Захарова рассказала несколько способов, которыми она пользуется при создании очередной иллюстрации на продажу или для коммерческого заказа. Способы просты и, наверняка, большинство практикующих иллюстраторов о них знает, однако, все они сопряжены с нюансами, на которые стоит обратить внимание.
Когда я только начинала вести этот блог, я совсем ничего не понимала в стоках и очень мало знала о создании векторной иллюстрации. Поэтому мне хотелось делиться с миром каждым важным открытием — я понимала, что также, как недавно страдала я, не зная, как сделать бесшовную текстуру, сейчас страдает еще кто-то 🙂
Сейчас стало труднее. Потому что этап «новичковости» уже прошел, и очень многие вещи мне кажутся настолько очевидными, что пока кто-то из новичков не начинает задавать про них вопросы, мне не приходит в голову о них написать. Поэтому, ребята, не стесняйтесь писать комментарии, задавать все вопросы, даже те, которые кажутся глупыми (глупых вопросов не бывает).
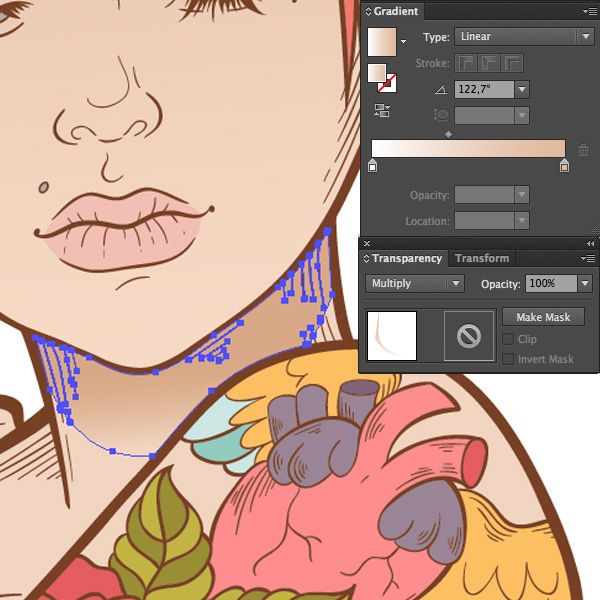
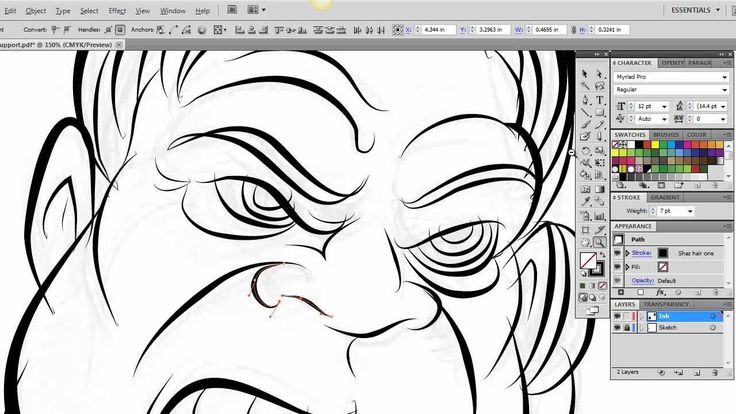
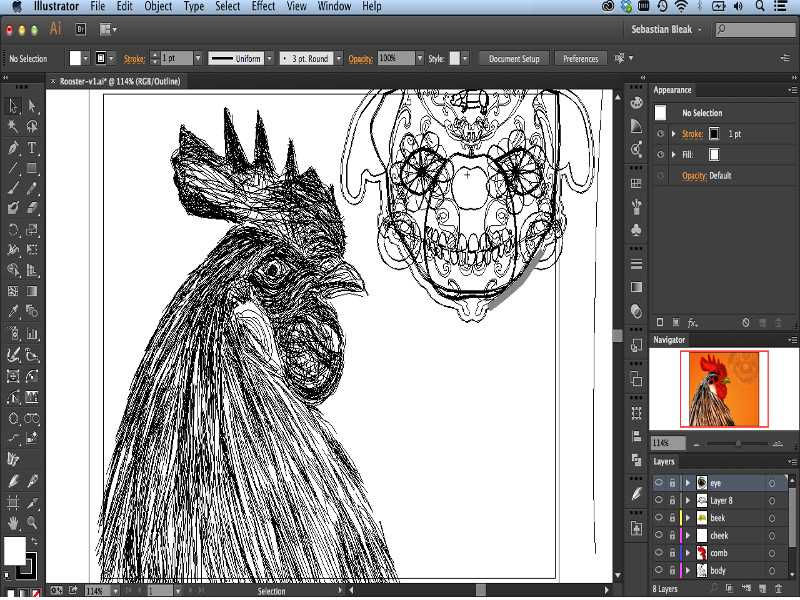
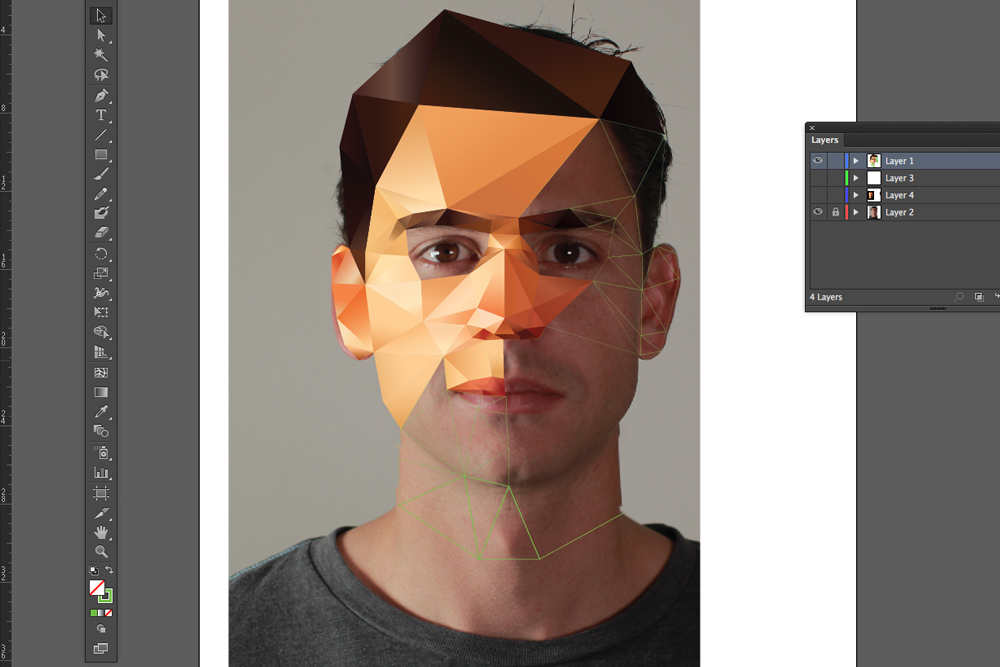
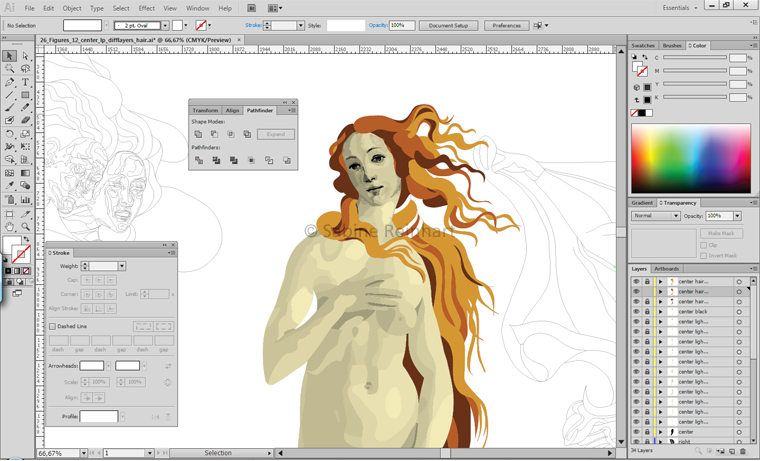
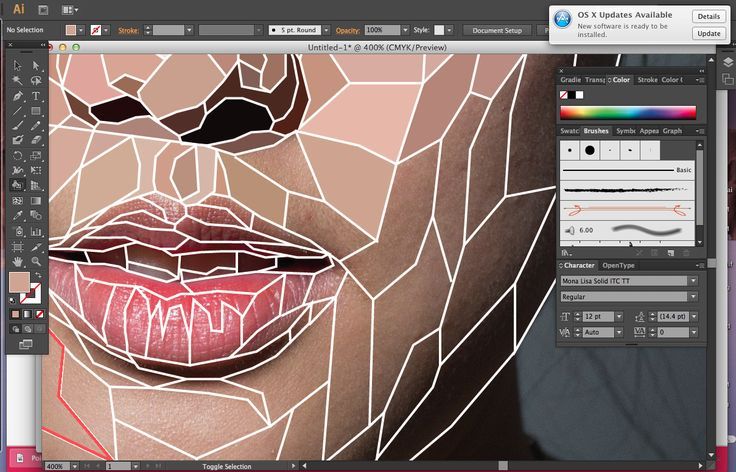
Три картинки — три разных способа создания. Угадаете, где какой? 🙂
Это я все к тому, что меня тут как-то недавно спросили — а как удобнее обрисовывать картинку в Иллюстраторе?
Ведь существует великое множество способов превратить идею или скетч в векторную картинку с помощью нашей любимой программы 🙂 И я решила описать самые известные способы — с их плюсами и минусами. Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Сама я пользуюсь разными способами — в зависимости от результата, который хочу получить.
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить «мусор» — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе «нажал кнопку — и в кассу». Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в «вылизывании» картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект «нарисованности вручную».
Я на данный момент использую трейс только для цитат вроде такой:
Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
— Нужно потратить время, чтобы обработать
— Весь объект уже векторный, то есть труднее поменять толщину линий
— Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить «ручной» эффект и некую небрежность линий.
Блоб браш / Blob Brush
Из всех инструментов иллюстратора больше всего на настоящую, живую, кисточку похож блоб браш. За это его очень любят художники, которые переходят с живого рисования или рисования в фотошопе на вектор. Всю прелесть этого инструмента могут оценить только те, у кого есть графический планшет — с его помощью можно контролировать толщину линий нажимом.
У этого инструмента так много поклонников, что мне даже как-то неловко признаваться, что я его не люблю и практически совсем не использую. Это вызывает у людей примерно такие же эмоции, как когда я говорю, что мне не нравится «Мастер и Маргарита». Но что есть — то есть 🙂 Примеры употребления блоб браша в моем портфолио можно найти только на очень-очень старых картинках, которые, скорее всего, будут удалены во время следующей чистки.
Одна из моих первых картинок, нарисованная блоб брашем
Блоб брашем можно рисовать линии также, как вы это делаете фломастером на бумаге (сравнивать с кистью, мне кажется, не совсем верно, тк прозрачность блоб браша не регулируется нажимом), при условии, повторюсь, наличия планшета.
Плюсы и минусы блоб браша:
+ Облегчает художникам переход с растра на вектор
+ Имитирует «живое» рисование
— Нужен планшет, чтобы оценить всю прелесть (и умение рисовать тоже не помешает)
— Толщину линий можно задавать только перед рисованием, как только линия проведена — она по сути является векторным объектом с заливкой, — как и в случае с трейсом регулировать толщину постфактум сложно
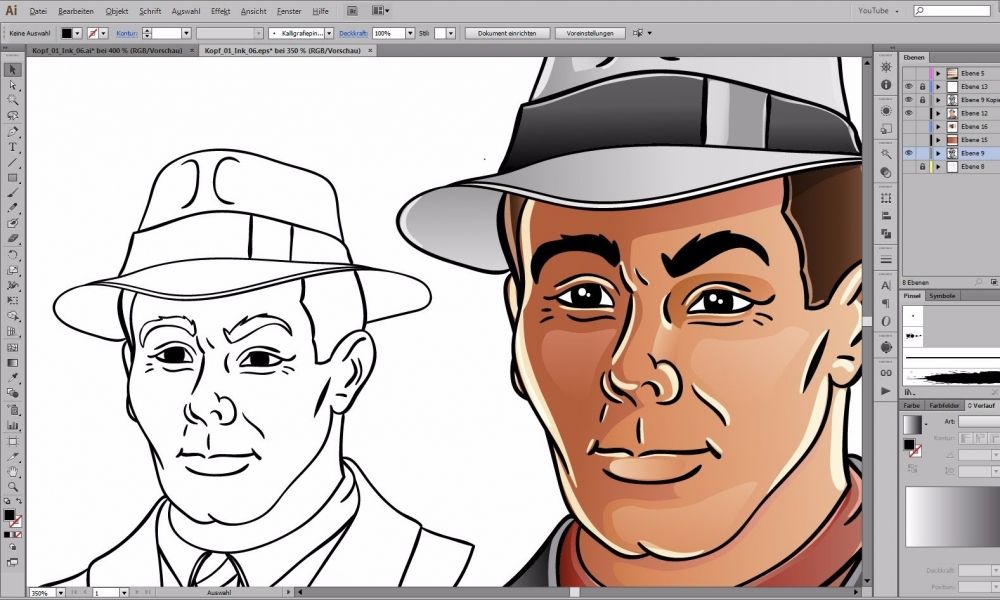
Пентул / Pentool
Самый, наверное, непонятный инструмент для новичков, который оказывается крайне удобной и функциональной штукой, когда узнаешь его поближе. Совсем скоро я добавлю урок в магазин про то, как сделать кривые Безье своими лучшими друзьями, потому что сама в свое время потратила на них немало нервов.
Перо — инструмент наиболее далекий от художников и близкий графическим дизайнерам, потому что чтобы нарисовать линию — нужно не провести ее кисточкой/карандашом и тп, а поставить точку, потом еще одну — и так далее, регулируя изгиб и длину ручками кривой.
Почему-то мне видится, что блоб брашем больше рисуют девочки, а пентулом — мальчики, потому что он такой строгий и серьезный. И да, это мой любимый инструмент. Правда, не стандартный пентул, а апгрейд от Астуте Графикс под названием Вектор Скрайб.
Плюсы и минусы пентула:
+ Чистые и аккуратные линии
+ Можно регулировать толщину нарисованных линий/картинки в любой момент за пару секунд, пока не сделан экспанд (который нужно делать перед отправкой на стоки, но лучше сохранять в рабочем файле неэкспанднутую копию)
+ Пентул — отличный способ создавать картинки на стоки для тех, кто не умеет рисовать в классическом понимании этого слова
— Все рисование сводится к расстановке точек и повороту ручек — многих креативных людей это напрягает
— Полезно также освоить инструмент Shape Builder Tool и панель Pathfinder, потому что обычный ластик удалить лишнее не поможет
— Чтобы научиться уверенно обращаться с пентулом, нужно освоить какое-то количество теории и много, много практиковаться, при этом первое время линии будут получаться кривоватыми и на отрисовку будет уходить много времени
Кисточка (обычная) / Brush
Компромисс между пентулом и блоб брашем для тех, кто хочет проводить линии, а не ставить точки, и при этом иметь больший контроль над тем, как линия выглядит.
Что на линию, проведенную кистью, что на «пентульную» можно «насадить» огромное количество самых разных кистей — из стандартной библиотеки (правда, официально на стоки их использовать нельзя), либо !! своих собственных, каждый раз получая новый результат. Потом нужно не забыть все это дело отэкспандить (то есть превратить в вектор с помощью команды Object — Expand).
Плюсы и минусы кисточки:
+ Сохраняется возможность редактирования линий и можно рисовать руками (не точками)
— Нужен планшет
— Линии почти всегда получаются не такими, как хочется, — может у меня руки кривые, но по моим ощущениям тот же блоб браш позволяет точнее контролировать линию
У блоб браша и кисточки есть свои индивидуальные настройки, добраться до которых можно, дважды кликнув по конкретному инструменту в левой панельке.
У кисточки можно настроить чувствительность и сглаживаемость линии, у блоб браша также можно включить или отключить автоматическое слипание объектов одного цвета друг с другом. Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Подробно про настройки мне рассказать нечего, тк у меня стоят стандартные.
Простые геометрические формы
Речь о квадрате, круге, линиях, многоугольниках — чаще всего, конечно, они используются не сами по себе, а в сочетании с пентулом. Рисование с помощью геометрических фигур подходит тем, кто любит геометричность в картинках, кайфует от четких форм и минимума точек на путях 🙂 Раньше я использовала формы только для каких-то очевидных действий — например, делала глаза персонажу с помощью круга, или каркас дома с помощью квадрата.
Посмотрев курс Illustration for Designers: Create Your Own Geometric Animal (Иллюстрация для дизайнеров: Создайте свое собственное геометричное животное) на Skillshare я переосмыслила роль форм в картинках и мне стало интересно научиться видеть формы в объектах. Так родилась серия животных, которую я скоро планирую продолжить:
Плюсы и минусы рисования формами:
+ Линии получаются идеальными, не нужно думать о том, куда поставить точку и как потянуть за ручку
— Перестроиться на «мышление формами» большинству людей очень сложно
— Все равно придется использовать дополнительные инструменты — пентул, панель пасфайндер или шейп билдер тул
Примерно 80% моих текущих картинок нарисованы плагином InkScribe — тот самый аналог пентула от Astute Graphics, о котором я уже говорила (я, кстати, планирую написать отдельный пост про астутовские плагины, как только меня перестанет пугать потенциальный размер этого поста).
Остальные 20% — это трейс, простые формы и иногда — Dynamic Sketch Tool. Это что-то вроде карандаша, только более аккуратный и с большим количеством настроек (опять же, астутовский).
Каким инструментом будет удобнее/быстрее рисовать лично вам кроме вас никто решить не сможет. Поэтому мой главный совет — пробуйте их все, применяйте для разных картинок, разных стилей, в разных ситуациях и не позволяйте чужому мнению на вас влиять. Потому что для кого-то блоб браш всех прекраснее и милее, а кому-то, чтобы рисовать крутые картинки, и планшет не нужен — справляются мышкой и пентулом.
Фото на обложке: ShutterStock
- #adobe
- #illustrator
- #дизайн
- #инструмент
- #статья
- #урок
-
-
1 -
изображений Adobe Illustrator | Скачать бесплатные изображения на Unsplash
Adobe Illustrator Pictures | Download Free Images on Unsplash
- A framed photoPhotos 1.
 3k
3k - A stack of photosCollections 3.7k
- A group of peopleUsers 0
electronic
computer
screen
laptop
monitor
illustrator
display
аппаратное обеспечение
программное обеспечениеприложения изображения и фоторабота из дома
Francerennesillustrator
WebTechnology Keyboard. probw
3d модельcreative cloud3d моделирование
бананHd оранжевый обоиpop
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
i̇stanbulTurkey images & picturesHd computer wallpapers
Hd laptop wallpapersmacbook proprogram
displaymacosdock
tablealbanyaustralia
Music images & picturesadobe photoshopadobe xd
headphonesPeople images & picturesmarshall
pendevicefloor
Hd black wallpaperspremiereadobe pr
indiakeralaunspalsh
Связанные коллекции
Adobe Illustrator
26 Фотографии · Куратор Tendai Nemapare
Adobe Illustrator Inspiration
3 Фотографии · Куратор Pauline Piller
для Adobe Illustrator Art
3 ФОТО изображения и фотографииработа из дома
веб-технологииФоны клавиатуры
Hd художественные обоиHd абстрактные обоиblender
tablealbanyaustralia
Hd water wallpaperssonysony series
Hd black wallpaperspremiereadobe pr
bananaHd orange wallpaperspop
i̇stanbulTurkey images & picturesHd computer wallpapers
francerennesillustrator
displaymacosdock
Hd grey wallpapersHd screen wallpapersPeople images & pictures
videoAdobe images & photosHd design wallpapers
наушникиЛюди изображения и картинкиmarshall
pendevicefloor
indiakeralaunspalsh
–––– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
HD ноутбук Wallpapersmacbook Proprogram
Final Cut Profcpmontage Video
Музыкальные изображения и PicturesAdobe Photopadobe XD
Apple Images & PhotoPremier
3 фото · Куратор: Полин Пиллер
для Adobe Illustrator Art
3 Фотографии · Куратор Mike de Vries
3D ModelCreative Cloud3D Моделирование
IYUS SUGIHARTO
Softwarepps Изображения и фотообраки от дома
̇STANBULTANBULTANBULTANBULTSBULTAPS и PictureBultbultsBultbu –– –––– –––– – –––– – –––– –– – –– –––– – – –– ––– –– –––– – –.
Кристиан Лопес
Hd обои для ноутбукаmacbook proprogram
Howard Bouchevereau
francerennesillustrator
Mikaela Shannon
webtechnologyKeyboard backgrounds
Jackson Sophat
Hd art wallpapersHd abstract wallpapersblender
Szabo Viktor
displaymacosdock
Martin Faure
final cut profcpmontage video
CHARLI
tablealbanyaustralia
Mark Cruz
Hd серые картинкиHD обои фоткиЛюди фото
Mahdi Gharib
Music images & picturesadobe photoshopadobe xd
Wahid Khene
videoAdobe images & photosHd design wallpapers
Hunter So
Hd water wallpaperssonysony series
KOBU Agency
headphonesPeople images & picturesmarshall
Marcel Strauß
pendevicefloor
Rahadiansyah
Apple images & photospremiere probw
Rahadiansyah
Hd black wallpaperspremiereadadobe pr
Rubaitul Azad
3d modelcreative cloud3d моделирование
Salman Sidheek
indiakeralaunspalsh
Juan Carlos Bayocot
premiumhd orange wallpaperspop
Просмотр изображений на iStock Скидка 20% на iStock
Unsplash logo
Сделайте что-нибудь потрясающее
Adobe illustrator векторные изображения векторы скачать бесплатно графика
Adobe illustrator векторные изображения векторов скачать бесплатно новую коллекцию Расширенный поиск Запросить дизайн
[ Векторы ] Германия карта фон шаблон плоский географический эскиз ( . ai .eps .svg 2.17MB )
ai .eps .svg 2.17MB )
Скачать бесплатно.com
[ Векторы ] кукла Дарума значок смешной мультфильм эскиз классический симметричный дизайн ( .ai .eps .svg 2.15MB )
Скачать бесплатно.com
[ Векторы ] гейша значок мультяшный персонаж эскиз сакуры кимоно декор костюм ( .ai .eps .svg 4.85MB )
All-free-download.com
[ Векторы ] Япония значок башни 3d классический контур ( .ai .eps .svg 1.42MB )
Скачать бесплатно.com
[ Векторы ] Германия фон шаблон элегантный плоский дизайн карты ( . ai .eps .svg 49.78MB )
ai .eps .svg 49.78MB )
Скачать бесплатно.com
[ Векторы ] логотип a и t шаблон плоский современный плоский геометрический стилизованный текст эскиз ( .ai .eps .svg 1.34MB )
All-free-download.com
[ Векторы ] Элементы рекламы немецкого пива бутылка стекло флаг обруч пшеница декор ( .ai .eps .svg 2.38MB )
Скачать бесплатно.com
[ Векторы ] шаблон рекламы немецкого пива круг очки пшеница эскиз ретро дизайн ( .ai .eps .svg 3.42MB )
Скачать бесплатно.com
[ Векторы ] Элемент дизайна карты Германии Плоские элементы флага контур ( . ai .eps .svg 12.15MB )
ai .eps .svg 12.15MB )
All-free-download.com
[ Векторы ] манэки-неко кошка значок плоский милый классический рисованный дизайн ( .ai .eps .svg 2.02MB )
Скачать бесплатно.com
[ Векторы ] счастливый кот значок милый мультяшный персонаж очертания классический дизайн ( .ai .eps .svg 1.81MB )
Скачать бесплатно.com
[ Векторы ] значок динамического развевающегося контура флага Германии ( .ai .eps .svg 1.18MB )
All-free-download.com
[ Векторы ] toyota camry 2021 lineart шаблон черный белый нарисованный от руки плоский вид сверху вид сбоку контур ( . ai .eps .svg .ai .eps .svg .ai .eps .svg 2.68MB )
ai .eps .svg .ai .eps .svg .ai .eps .svg 2.68MB )
Скачать бесплатно.com
[ Векторы ] Японская счастливая кошка значок темный классический дизайн ( .ai .eps .svg 1.77MB )
Скачать бесплатно.com
[ Векторы ] амур значок милый крылатый мальчик нарисованный от руки черно белый эскиз персонажа мультфильма ( .ai .eps .svg .ai .eps .svg 2.29MB )
Скачать бесплатно.com
[ Векторы ] Германия карта фон шаблон плоский красочный регион география эскиз ( .ai .eps .svg 2.60MB )
Скачать бесплатно.com
[ Векторы ] счастливый кот значок милый стилизованный эскиз персонажа мультфильма ( . ai .eps .svg 2.08MB )
ai .eps .svg 2.08MB )
All-free-download.com
[ Векторы ] мандала буддизм элемент дизайна черный белый симметричный круг ботаническая иллюзия форма эскиз ( .ai .ai .eps .svg 2.60MB )
Скачать бесплатно.com
[ Векторы ] элементы дизайна рекламы немецкого пива стеклянная лента флаг пшеница декор ( .ai .eps .svg 2.09MB )
Скачать бесплатно.com
[ Векторы ] добро пожаловать япония шаблон плаката замок солнце вишневый цвет декор элегантный дизайн ( .ai .eps .svg 6.23MB )
Скачать бесплатно.com
adobe adobe illustrator adobe images adobe вектор illustrator illustrator изображения illustrator векторные изображения векторные векторные изображения adobe illustrator векторное дерево adobe illustrator свободный вектор супергерой adobe illustrator свободный цветок векторов adobe illustrator cs2 вектор Векторы вишня
[ Векторы ] сумо Япония Artline icon плоский нарисованный от руки мультфильм контур ( . ai .eps .svg 7.63MB )
ai .eps .svg 7.63MB )
Скачать бесплатно.com
[ Векторы ] Японский рекламный плакат шаблон мультипликационный персонаж кимоно костюм леди дарума кукла счастливый кот ворота храма эскиз ( .ai .eps .svg 3.60MB )
Скачать бесплатно.com
[ Векторы ] манэки-неко кошка значок смешной рисованный мультфильм контур ( .ai .eps .svg 2.12MB )
All-free-download.com
[ Векторы ] кукла Дарума значок смешной мультяшный эскиз ( .ai .eps .svg 2.07MB )
Скачать бесплатно.com
[ Векторы ] манэки-неко кошка значок плоский милый нарисованный от руки мультяшный эскиз ( .




 3k
3k