Содержание
Constraints в Figma. Что такое Constraints? Зачем они нужны… | by Figma Tips
Что такое Constraints? Зачем они нужны? А также примеры использования.
Блок настроек Constraints в Figma отвечает за поведение и расположение элементов дизайна, при изменении размеров родительского блока.
Родительский блок — это блок, внутри которого находится ваш элемент. Это может быть фрейм, компонент или группа (также может быть булевая-группа)
Чтобы увидеть блок Constraints, надо выделить любой элемент вашего дизайна и посмотреть в правый бар программы . Блок представляет из себя «крестик», в котором вы задаёте значения для позиционирования вашего элемента.
Элемент можно выравнивать относительно ширины или высоты родительского блока.
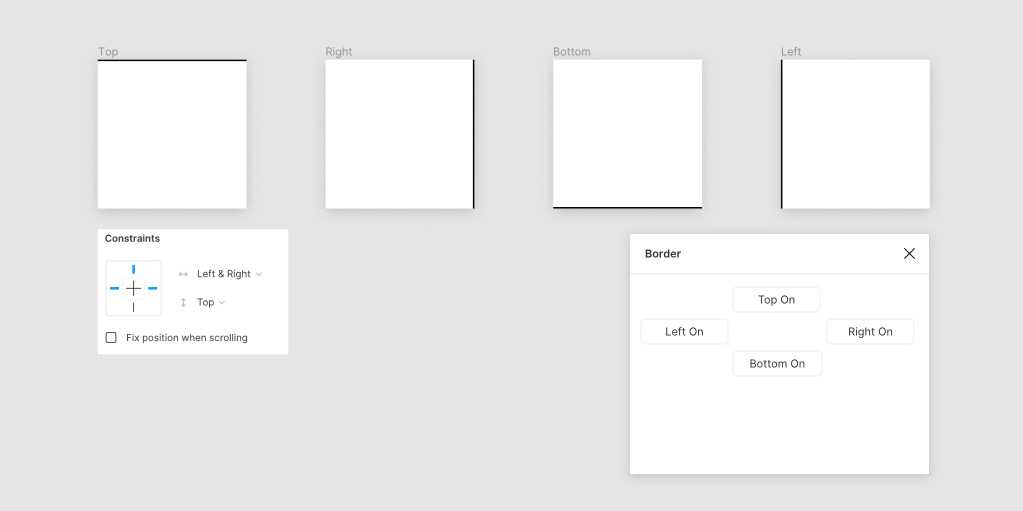
Возможны разные комбинации. По умолчанию задано значение Left, Top — это значит, что при изменении размера родительского блока, ваш объект будет находиться в левом верхнем углу, а также иметь фиксированную ширину и высоту.
Чтобы задать «резиновую» ширину/высоту, надо выбрать либо значение Scale, либо Left&Right(Top&Bottom).
Scale — означает, что размер элемента будет меняться пропорционально изменению размера родительского блока.
Left&Right — в свою очередь, фиксирует левый и правый край, а ширина(высота) элемента изменяется. Отлично подходит для создания тянущихся полей ввода
Например, вы растягивает фон у кнопки, т.е. дочерний элемент и родительский будут одного размера. В этом случае нет разницы между scale и left&right
💁♂️ Tip. При зажатой клавише Shift, в крестике constraints можно выбрать двойные значения, например Top Bottom и Left Right (не открывая выпадающий селект)
GIF
Галочка «Fix position when scrolling» фиксирует позицию элемента при скроллинге родительского блока. Элемент, отмеченный этой галочкой, выносится на самый верх в списке слоев, и попадает в блок FIXED. Появляется блок SCROLLS, куда попадают все скроллируемые элементы макета.
Элемент, отмеченный этой галочкой, выносится на самый верх в списке слоев, и попадает в блок FIXED. Появляется блок SCROLLS, куда попадают все скроллируемые элементы макета.
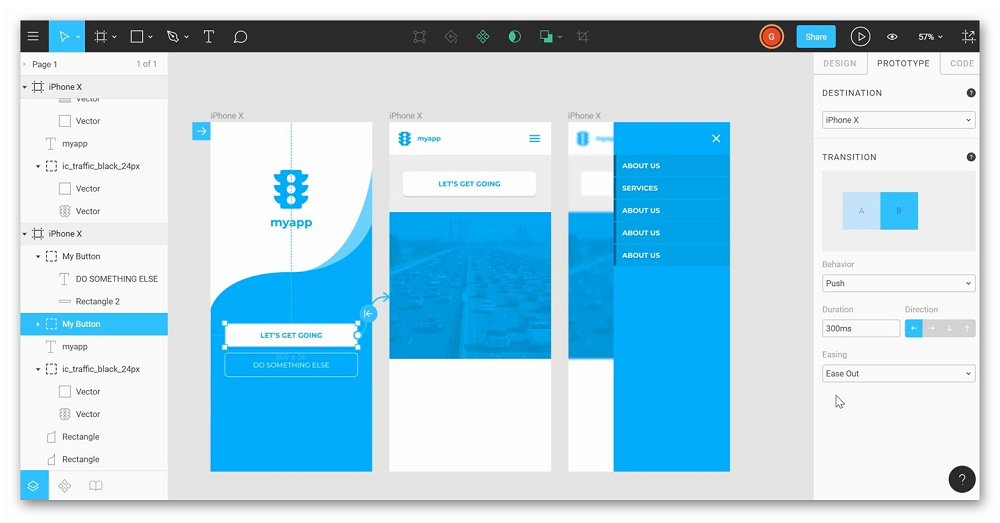
💁♂️ Tip. Fix position when scrolling — можно использовать для демонстрации работы элементов с фиксированной позиций: «залипающих меню», онлайн чатов, предупреждений об использовании кукис, кнопок автоскрола в начало страницы и т.д.
Посмотреть, как это работает можно в режиме презентации, нажав кнопку «Play» в правом верхнем углу окна Figma (рядом с кнопкой Share)
С кнопками все довольно просто. У нас есть два (иногда три) элемента. Первый — это фон, который растягивается на всю ширину и высоту кнопки, и текст, который имеет одинаковые отступы справа и слева, а само текстовое поле занимает всю ширину, за вычетом этих отступов
Фон — Left & Right, Top & Bottom
Текстовое поле — Left & Right, Center
+ Иконка — Left, Center
💁♂️ Tip. Почему ширина текстового поля Left&Right? Да потому-то, так проще подгонять ширину кнопки под другой текст.
Почему ширина текстового поля Left&Right? Да потому-то, так проще подгонять ширину кнопки под другой текст.
GIF
С полями форм похожая ситуация, как и с кнопками, но элементов у нас на один больше (зависит от дизайна).
Фон — Left & Right, Top & Bottom
Подчеркивание в поле — Left & Right, Bottom
Текстовое поле — Left & Right, Center
Иконка (маркер выпадающего списка)— Right, Center
GIF
Вот тут уже посложнее. Для примера я взял шапку, которая состоит из 4 блоков: фон, логотип по центру, левая часть с меню, правая часть с корзиной и иконкой авторизации.
С фоном все просто, поступим также как и с полем формы:
Фон — Left & Right, Top & Bottom
Линия снизу — Left & Right, Bottom
Элементы, которые должны позиционироваться по левому краю, мы «заворачиваем» в отдельный фрейм внутри нашей шапки и выставляем значения constraints — Left, Center (на случай если захотим менять высоту шапки, если нет, то можно выбрать — Top)
Тоже самое проделываем с элементами, которые должны позиционироваться по правому краю, и выставляем значения — Right, Center
… и логотип — Center, Center
Если вы задумали «залипающую» при скроллинге шапку, не забудьте установить галочку Fix position when scrolling.
GIF
С карточкой товара все индивидуально. В моей карточки есть фотография, название товара и его цена, название производителя, две иконки: купить, sale. Иконку «процент» я сделал с подписью, чтобы немного усложнить пример.
Давайте разбираться. Карточку у нас может поменять ширину и высоту, при этом размеры могут измениться пропорционально или нет.
Иконка купить будет всегда справа и внизу, соответсвенно выбираем в constraints — Right, Bottom
Название производителя — справа и вверху — Right, Top
Цена — Left, Bottom
Название товара может быть короче или длиннее текущего. Поэтому мы растягиваем текстовое поле на всю ширину плашки, за вычетом боковых отступов. Так мы покажем ребятам, которые будут верстать, какой размер должен быть у строки с названием товара. Соответственно выставляем значения — Left & Right, Bottom
Чтобы наша фотография товара растягивалась пропорционально изменению размера карточки выставляем ей значения — Left & Right, Top & Bottom
И, напоследок, осталась иконка процента с подписью. Чтобы она всегда находилась на пересечении белой области и фотографии, ставим ей позиционирование — Right, Bottom, и такие же значения для подписи sale.
Чтобы она всегда находилась на пересечении белой области и фотографии, ставим ей позиционирование — Right, Bottom, и такие же значения для подписи sale.
GIF
Если не лениться и устанавливать значения Constraints для элементов дизайна, то в последствии, это сэкономит ваше время при создании адаптива сайта.
💁♂️ One more Tip. При изменении размера родительского объекта зажмите Cmd (Ctrl — для Windows), и значения constraints будут игнорироваться. Часто использую для изменения размера высоты страницы.
Исходник с примерами можно посмотреть 👉 тут
👉 Follow Us https://vk.com/figmatips
Figma: ТОП-18 вопросов, как сохранить, вставить, вырезать и многое другое
У новичков при работе с сервисом Figma могут появиться некоторые вопросы. Чтобы изучение проходило проще, мы подготовили список часто задаваемых вопросов и ответов к ним. Из этой статьи вы узнаете, как скачать, установить и настроить Фигму, а также как сделать картинки, кнопки, линии и многое другое.
К нашему списку можно обращаться в любой момент, когда у вас возникают вопросы при разработке дизайна.
№ 1. Как скачать Фигму, установить и настроить её?
Desktop приложение Фигма находится в открытом доступе и распространяется бесплатно. Чтобы его установить, сначала требуется зарегистрироваться. Для этого переходим на официальный сайт figma.com и выполняем следующие действия:
- Нажимаем Sign Up, кликая по кнопке в шапке;
- Вводим свой email и пароль;
- Указываем данные, такие как фамилия и имя;
- Отвечаем на вопрос “для чего планируется использовать сервис?” и в раскрывающемся списке выбираем ответ. Если собираетесь использовать для дизайна, оставляем “Design”.
- После выполнения всех пунктов переходим на главную страницу, нажимаем на свое имя и оказываемся в профиле, здесь есть три вкладки: Teams, Plugins и Settings. В нашем случае выбираем вторую вкладку и нажимаем ссылку “Download the latest desktop app”.
 Пример всех действий показан на скриншоте ниже:
Пример всех действий показан на скриншоте ниже:
Ждем завершения скачивания и начинаем установку. Процесс инсталляции мало чем отличается от других программных пакетов. Если при запуске у пользователя возникнут проблемы, первое, что следует сделать, это сверить системные требования своего ПК.
Операционная система (ОС)
Десктопная программа запускается в зависимости от установленной системы. Например, если это Windows, то убедитесь, что версия не старше 8.1. В случае, когда на компьютере стоит MacOS, то здесь требования – версия не старше 10.10 (Yosemite). Linux – допустима любая версия.
Если планируете использовать сервис в браузере, то здесь уже нужно сверяться с цифрами, которые обозначены в настройках. Для корректной работы подойдут версии:
- Google Chrome – ver 58+
- Mozilla FireFox – ver 57+
- Safari 11+
- Microsoft Edge – 16+
Технические характеристики ПК
Для создания графики рекомендуется видеокарты не старше 2012 года, на более старых возможно тоже будет работать, но это будет существенно сказываться на производительности системы.
После того, как пользователь успешно прошел регистрацию в сервисе, его может заинтересовать следующий вопрос.
№ 2. Как настроить Фигму?
Все изменения производятся в личном кабинете. Для этого следует перейти в профиль, затем вам станет доступно сменить имя, email и password, а также предложение включить двухфакторную аутентификацию, что позволит установить двойную защиту на аккаунт.
Есть еще функции обновления плана, создание профиля сообщества, установка настроек, связанных с уведомлением.
В системе доступен токен и библиотека. Некоторые опции могут оказаться сложными для понимания, так как интерфейс полностью на английском, но с этим кое-что можно сделать.
№ 3. Как сделать фигму на русском языке?
Сервис не поддерживает мультиязычность, поэтому придётся разбираться собственными силами. В интернете достаточно информации, и обучающего контента от разных авторов. Если срочно нужно получить перевод, то здесь поможет Google переводчик. Про остальные функции можно узнать в разных источниках, включая форумы и интернет-сообщества, например, figma.community.
Про остальные функции можно узнать в разных источниках, включая форумы и интернет-сообщества, например, figma.community.
Когда возникли вопросы или нужен совет по установке плагина для выполнения определенных задач, то следует обратиться на форум. Сам по себе онлайн-сервис наделен минимальным набором инструментов, поэтому не требуется глубоких знания английского, чтобы разобраться, как работать в фигма.
При первом знакомстве с сервисом новичок увидит панель управления и несколько кнопок. Если сравнивать с фотошопом, то главное отличие в том, что здесь минимальный набор инструментов, поэтому запомнить все гораздо проще. Часто бывает так, что стандартного функционала недостаточно, тогда в ход вступают плагины. Их создают программисты для своих проектов, чтобы увеличить стандартные возможности. На момент написания статьи было выпущено 420 дополнений к веб-сервису. Чтобы добавить новые функции, plugin нужно подключить.
№ 4. Как установить в фигме плагин?
Первым делом создадим новый проект. На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
На главной странице щёлкнем по +New, находится эта ссылка в правом верхнем углу, затем нас перебросит в редактор. Нажимаем на гамбургер-меню и выбираем из раскрывающегося списка пункт Plugins, нас интересует Manage. Именно там находятся все утилиты, дающие новые функции.
Переходим во вкладку. Здесь можно увидеть уже активные подпрограммы, а ,чтобы установить дополнительные утилиты, нужно перейти по ссылке.
Дальше откроется весь список. Там можно выбрать себе подпрограмму, подходящую для работы. Не стоит устанавливать себе все подряд, сначала рекомендуется научиться создавать простенькие дизайны, используя стандартный набор инструментов, а потом уже подсоединять функции, которых нет в системе. Перечень утилит показан на скриншоте ниже, самые популярные, которые имеют наибольшее количество установок, стоят сверху:
Когда требуется решить конкретную задачу, то первым делом следует искать plugin под задачу в интернете.
Запустив свой первый project на рабочей области, вы скорее всего будете использовать фрейм. Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
Наверняка вам захочется разместить примитивы. Чтобы ваши фигуры смотрелись ровно, с соблюдением всех отступов, предлагается воспользоваться сеткой. Как это сделать – рассказываем ниже.
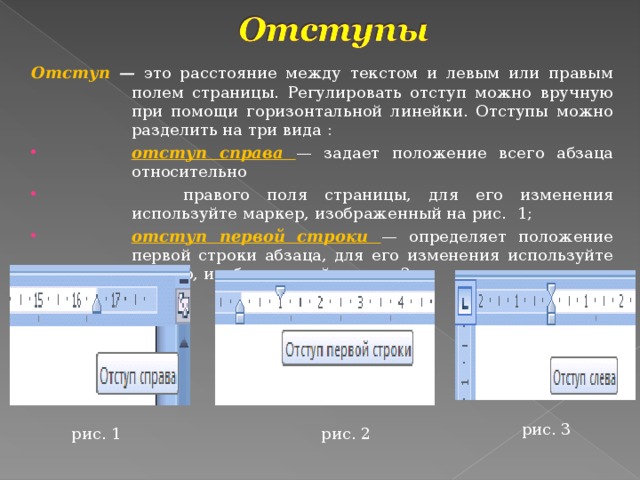
№5. Как включить в фигме сетку и линейку?
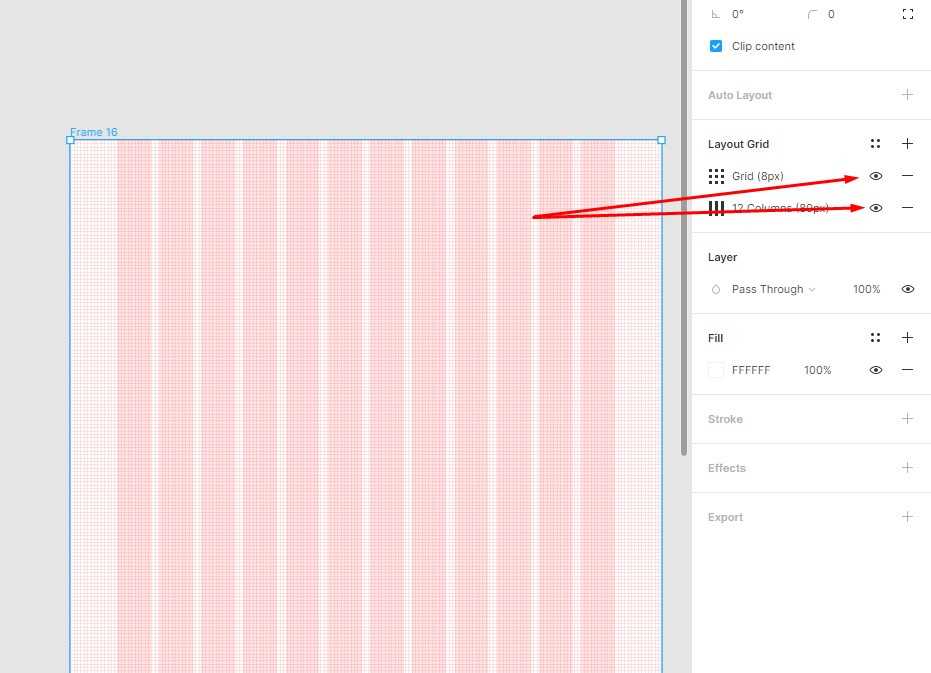
Данный инструмент находится в свойствах фрейма, в правом окне, называется “Layout Grid”. Нажав плюсик, у вас вся область покроется красными линиями. Цвет можно отрегулировать и установить, например, оранжевый. Все это делается в настройках Grid. Там же выбираются такие параметры, как Колонки (Columns) и Ряды (Rows).
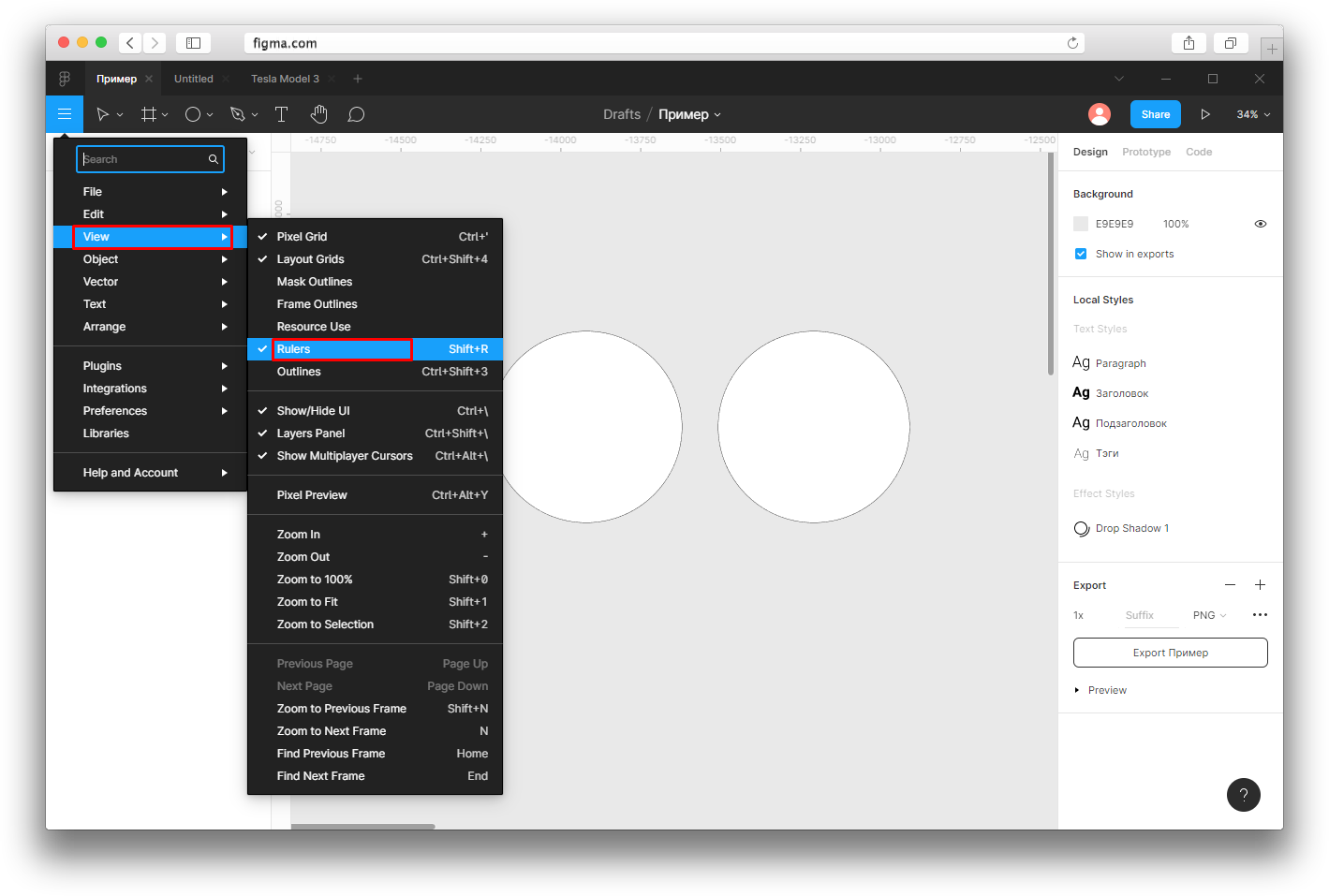
Кроме всего этого, может понадобиться линейка, она пригодится для выравнивания по линии. Чтобы на экране появилась линийка, нужно её включить, для этого перейдите в меню view->Rulers, как показано на картинке.
Появятся две полоски с цифрами, вертикальная и горизонтальная, чтобы добавить линию, нужно щелкнуть мышкой по линейке и удерживая переместить на frame, затем на области появится “line”. В дальнейшем line можно переместить на удобную позицию. Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
Здесь мы дали ответ, как сделать в фигме сетку и расположить объекты.
При создании крупных проектов, иногда приходится взаимодействовать с мелкими деталями и, чтобы подробнее рассмотреть контейнеры, может понадобиться приблизить область, и тут перед начинающим дизайнером встает вопрос: как увеличить объект в фигме?
Для этого существует зумер. Пункты по настройке зума, соответственно, находятся в меню в разделе View.
Чтобы отдалить или приблизить, воспользуемся первыми двумя кнопками Zoom In и Zoom out, горячие клавиши “+” и “-”. Когда требуется “приблизить на 100 %”, то включаем третий параметр. Если “полностью показать дизайн”, то активируем четвертый пункт. Пятый, selection, отображает только выделенный контейнер. Например, если выбрать rectangle и потом нажать Zoom to selection, то камера сконцентрируется на квадрате, то же самое и с любым другим контейнером.
Увеличивать можно, используя колесико мыши. Когда будете прокручивать, то удерживайте клавишу CTRL.
При разработке макетов важно уметь быстро взаимодействовать с контейнерами, поэтому необходимо знать, как выделять элементы в фигме. Чтобы выбрать несколько объектов из группы, щелкайте по ним, удерживая Shift. В левой панели есть вкладка Layers, с её помощью тоже можно выбирать отдельные блоки. Если хотите ускорить процесс своей работы, то используйте горячие клавиши.
- Shift+Tab – переходит на следующий контейнер, предыдущий должен быть выбран заранее мышкой.
- Enter – чтобы провалиться внутрь и отобрать все содержимое, нажмите “Ввод”. Помните, что frame при этом должен быть выбран.
- Shift+Enter – это обратный способ. Он позволяет подняться на уровень вверх и сделать отмеченным главную область. Запомните, что в этом случае один или несколько блоков должны быть выбраны.
- Main menu->Edit->Select All – отмечает все объекты. Если вдруг потребуется отобрать только с одинаковым цветом заливки, то в этом случае “same fill”.

№6. Как сделать текст в Фигме?
При разработке прототипа вам понадобятся надписи, из которых сформируется меню. Для этих целей существует Text, чтобы вставить текстовое поле, нажмите на кнопку в панели управления или же горячую клавишу T.
Щелкайте по области и начинайте вписывать название. Иногда может понадобиться разнообразить шрифты, поэтому следует загрузить дополнительные fonts (шрифты). Работая в десктопной версии программы на ПК, у вас автоматически пойдет подгрузка всех встроенных на компьютере шрифтов. Когда речь заходит о том, как установить шрифт в Фигму, то в этом случае, достаточно скачать нужный font, найти специальную папку на ПК (воспользовавшись поиском), и туда скинуть новые текстовые стили.
Другое дело, когда идет процесс разработки в браузере, и срочно нужно написать текст в необычном стиле, чтобы впечатлить заказчика. Для такого хода потребуется произвести установку, используя внутренний функционал сервиса.
Как добавить шрифт в Фигму?
Здесь нет ничего сложного: переходим в панели Settings аккаунта пользователя и ищем кнопку “Download installer to enable local fonts”. Пример всех действий показан на скриншоте:
Пример всех действий показан на скриншоте:
Начнется загрузка, исполняемый файл exe требуется запустить. Появится сообщение, что локальные шрифты загружены. На официальном сайте есть плагин Font Awesome Icons, он во всплывающем окне показывает набор иконок. Чтобы им воспользоваться, необходимо установить plugin в браузере. Разъяснение, как поставить плагин, написано выше.
Чтобы сделать профессиональный дизайн, придется прорабатывать разные технические моменты. Для этих целей существуют примитивы, которые предлагается использовать для создания рисунков и логотипов. Например, одним из веб-инструментов является линия, с её помощью можно чертить прямые и делать захват края, когда требуется отрегулировать наклон.
Так как работа преимущественно состоит из графики, соответственно, нам придется разнообразить веб-дизайн интересными иллюстрациями из интернета.
№ 7. Как вставить в Фигме картинку?
В интернете предлагается широкий доступ к изображениям. С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
С помощью “гугл” и “яндекс картинки” можно подыскать фото на любую тематику. После скачивания фотографию следует добавить к себе в программу. Лучше всего это сделать, просто перетащив её на рабочую область.
Другой вариант воспользоваться командой “Place Image (Ctrl+Shift+K)”.
В открывшемся окне выбираем мышкой подходящие файлы, удерживая при этом Shift, нажимаем открыть. Файлы прикрепятся к курсору, после каждого щелчка на frame, они будут размещены. Можно воспользоваться Place All, для быстрого добавления.
Создавая прототип, рекомендуется уметь вырезать объекты из jpg-файла. Например, когда потребуется создать логотип для компании. Если посмотреть в интернете знаменитые лого, то можно обнаружить некоторые закономерности, они все включают в себя примитив – круг, квадрат или треугольник, остальное – это просто название компании.
Сейчас создадим logo гостиницы, для этого возьмем подходящее фото в интернете и уберем background, оставим только здание.
№ 8. Как вырезать в Фигме объект?
Чтобы отобразить только постройку, нужно применить Tools Pen. Перо подходит, так как способно обеспечить высокую точность. Начинаем прокладывать линии вокруг здания.
Если посмотреть на вкладку Layers, то видно, что у нас получился “Vector 1”. Воспользуемся параметром Fill в правой панели, чтобы сделать заливку.
Vector1, который отображается в слоях – это маска, с помощью неё мы удалим background и оставим только здание. Перетащим маску, чтобы она отображалась на верхней ступени и не закрывала “отель”. Щелкнем на vector1 в слоях и применим Use to mask (Ctrl+Alt+M).
Нам удалось скрыть background. Иногда веб-дизайнер может столкнуться с ситуацией, когда объект вырезан неровно и часть скрыта под маской. В этом случае можно применить одну хитрость. Добавить на линии “вектора” усики, за которые можно потянуть и сдвинуть границу. Делается это следующим образом. В первую очередь, следует закрыть основную картинку от редактирования, повесив замок. После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
После того, как изображение заблокировано, двойным щелчком нажимаем на Vector1. Появится новая панель редактирования.
Выбираем перо, как показано выше, и добавляем усик, щелкая по границе вектора, и рисуем в направления внутрь картинки. Чтобы закрепить , жмем дважды мышкой или на кнопку “Done”.
Дальше хватаем точку и двигаем в нужном направлении, настраивая выравнивание. Когда удалось добавить Mask, нужно соединить все слои.
№ 9. Как объединять в Фигме?
Для этих целей существует группировка, чтобы её сделать, нужно выделить оба объекта и нажать комбинацию клавиш CTRL+G. Другой вариант – воспользоваться контекстным меню, нажав правой кнопкой мыши Group Selection.
Чтобы разгруппировать элементы, щелкаем на объединенном объекте и CTRL+SHIFT+G. В контекстном меню появится новый пункт Ungroup, он тоже используется для разъединения. Иногда может потребоваться создать компоненты. Они нужны, чтобы добавлять большое количество шаблонов с одинаковыми свойствами, но измененными некоторыми составляющими.
Примером может служить кнопка, у которой проставлены одинаковые размеры, но цвет и имя должны отличаться. Для объединения в компонент, выберем два блока и нажмем CTRL+ALT+K или на верхней панели соответствующую кнопку, там также есть раскрывающий список, где предлагается использовать Create Multiple Components. Он позволяет сделать компоненты из всех отмеченных объектов.
Сейчас применим группировку (CTRL+G) и объедим здание с “маской”. Теперь создадим логотип рекламы “отеля”. Чтобы здание отображалась в круге. Нарисуем эллипс и заполним его цветом.
Расположите его ниже Group 1, сделайте копию и перетащите рядом. Ctrl+C и Ctrl+V.
Ко второй группе снова применим маску.
Выступающие края у первой группы (Group1) следует убрать, а именно срезать углы.
№10. Как обрезать в фигме картинку?
Сначала найдем в Group img1. Убедитесь, что в img1 замочек открыт, иначе не удастся срезать края. После отметки иллюстрации сверху появится Crop Image, нажимаем на него. Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
Отобразятся захваты вокруг картинки, хватаем нижний и перемещаем наверх. Последовательность всех действий показана ниже:
В итоге получилось два контейнера, теперь один следует наложить на другой.
Таким образом, используя маски и срезы можно создавать logo для компании, конечный результат:
В свободном пространстве эллипса можно написать названия отеля.
№11. Как сделать в Фигме фон или убрать его вообще?
Иногда дизайнеру нужно оставить некоторые предметы, а background удалить или заменить. Разумеется, подойдет вариант, описанный выше, способ с помощью пера и маски, но есть более действенный способ. Для этих целей существует plugin, который называется Remove BG. Он работает на нейронных сетях и умеет автоматически вырезать фон. Чтобы быстро его найти, вбиваем название в google и переходим на веб-сайт.
Нажимаем Install, теперь, если перейти в веб-сервис, появится Remove Bg, там есть два пункта “Run” и “Set Api Key”. Сначала перейдем в Set Api Key. Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Появится инструкция из двух шагов, выбираем ссылку и переходим на вебсайт, чтобы пройти регистрацию.
Посещаем сайт и регистрируемся, в верхнем левом углу жмем кнопочку Login/Sign Up. Переходим во вкладку и заполняем данными, указываем почтовый адрес и пароль. Есть две галочки, первая обязательная, вторая – это запрос “присылать уведомления, рассылки о новых функциях и предложениях”.
После заполнения щелкаем по Sign up, на почту придет письмо с активацией. Если не пришло, проверьте папку “Спам”, иногда по ошибке почта попадает туда. Переходим по ссылке и активируем аккаунт, теперь можно пользоваться функционалом. Зайдем в My Dashboard и направимся в Api Key, затем нажимаем на Show, появится ключ Api.
Копируем ключ и возвращаемся в плагин, открываем окно и вставляем key, потом щелкаем по save:
Чтобы протестировать, как работает Remove BG, найдем подходящую картинку в интернете, например, “Люди”.
Применим к фото plugin->Run и посмотрим результат, в итоге должна получиться фотография девушки без лишних объектов. Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Теперь сделаем background, например, офис, и наложим на картинку. При этом делайте так, чтобы слой office находился ниже в слоях, чтобы не перекрывал фото девушки. Пример:
Таким образом, с помощью плагина накладывается и убирается фон. Достаточно удобный инструмент Remove BG, так как нет надобности вырезать отдельные объекты с помощью “пера”, все делает утилита автоматически.
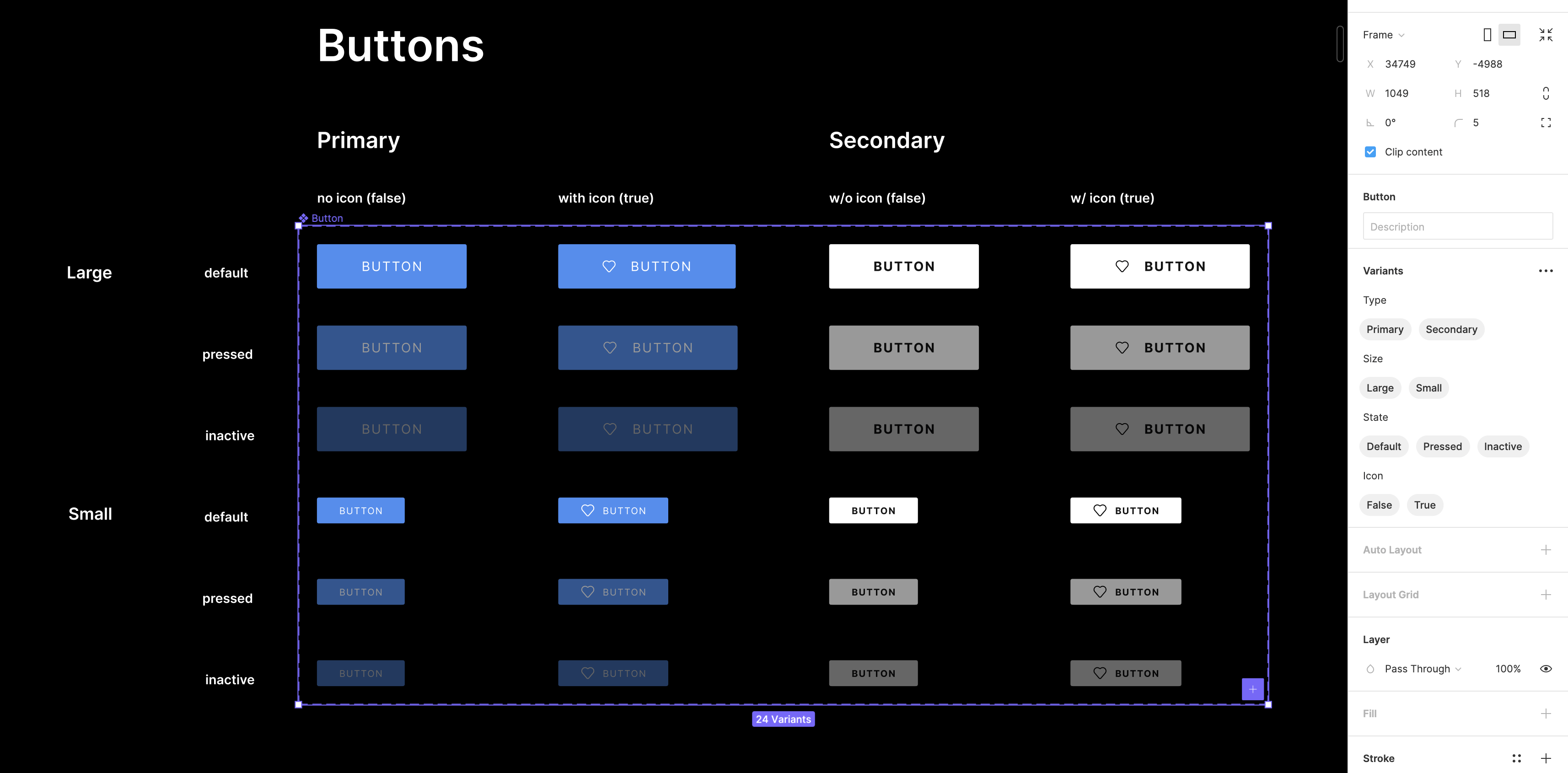
Каждый прототип обычно сопровождается кнопками. Они создаются с помощью обычных примитивов: квадратов, эллипсов и, соответственно, сверху накладывается надпись. Создадим контейнер с название button1. Цвет и другие настройки можно назначить в Design. Делаем объединение в компонент, придумываем название.
Дальше можно копировать несколько раз, менять настройки и добавлять новые параметры, один из которых может быть gradient.
№ 12. Как сделать в Фигме градиент?
Кроме заливки в палитре цвета присутствует такой параметр как gradient. Чтобы добавить его, нужно выбрать стиль в раскрывающемся списке: Solid, Linear, Radial, Angular и Diamond. Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Ниже под списком можно обнаружить цветовой ползунок, на нем отмечаются цвета, которые помогут придать другой оттенок линиям.
Для наглядности ниже показано и подписано, как будет выглядеть каждый градиент по-отдельности.
Обсудим некоторые вопросы, которые интересуют пользователей figma.
№13. Как удалять в фигме?
Выделяем любой контейнер и нажимаем клавишу на клавиатуре del или delete.
№14. Как скопировать в фигме?
Чтобы сделать сразу несколько копий, потребуется произвести действие на выбранном субъекте CTRL+C.
№15. Как вставить в фигме?
Когда элемент скопирован, его нужно вставить, для этого существует быстрый способ CTRL+V.
№16. Как отменить в фигме последнее действие?
Чтобы сделать шаг назад, используются комбинации клавиш CTRL+Z.
№17. Как сохранять в фигме?
После завершения проектных работ, нужно сделать сохранение. В системе уже заранее предусмотрено autosave, все копии хранятся в истории. Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
Чтобы занести в историю еще копию, нажмите Ctrl+Alt+S.
№ 18. Как экспортировать из фигмы?
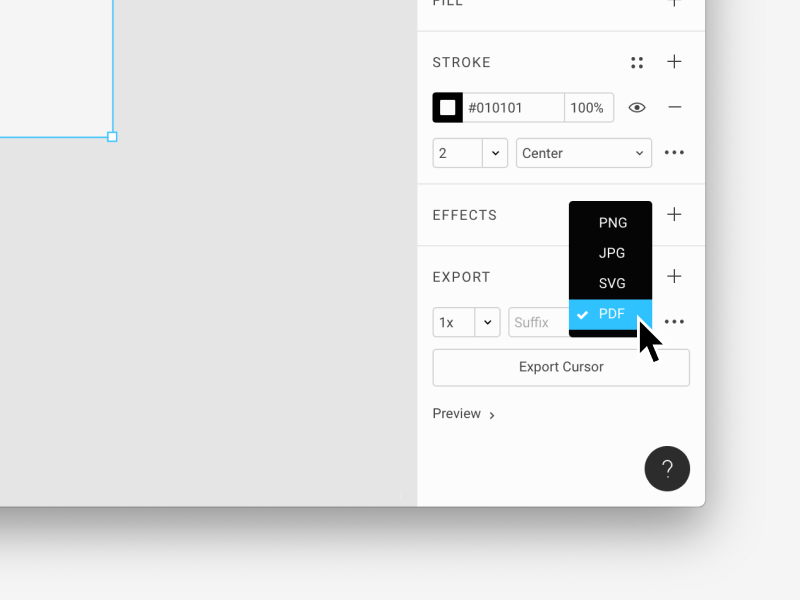
Когда требуется сделать Export конкретного jpg файла или группы из нескольких image, в этом случае в правой панели нужно воспользоваться опцией Export, нажать плюсик, и выбрать формат сохранения, после этого нажать Export Group.
В левом верхнем есть дополнительные пункты для сохранения и показа истории версий копий (Show Version History).
Рис_44 alt:
В этой статье мы ответили на вопросы, как работать в фигме, сохраняться, рисовать новые объекты и примитивы, делать группировку и вставлять фотографию поверх другого фона.
Как исправить положение при прокрутке в Figma?
Иногда вам может понадобиться зафиксировать положение элемента на экране во время прокрутки. Это может быть полезно, если у вас есть заголовок или меню, которые вы хотите оставить видимыми в верхней части экрана при прокрутке вниз.
Или вы можете оставить изображение в том же месте, когда прокручиваете длинный документ. В Figma есть несколько способов сделать это.
В Figma есть несколько способов сделать это.
Один из способов зафиксировать положение элемента — использовать параметр «Фиксированное» в разделе «Макет» на «Панели свойств».
Если этот параметр включен, элемент останется на том же месте на холсте, даже если вы прокрутите вниз. Это может быть полезно, если у вас есть элемент, который вы хотите видеть постоянно.
Еще один способ сохранить элемент в фиксированном положении — использовать настройку «Закрепить на странице». Это будет удерживать элемент на месте, пока вы не дойдете до конца страницы, после чего он закрепится в нижней части экрана. Это может быть полезно, если вы хотите, чтобы элемент оставался видимым, пока вы не дойдете до конца длинного документа.
Наконец, вы также можете использовать параметр «Прилипание», чтобы зафиксировать элемент на месте. Это зафиксирует элемент до тех пор, пока вы не прокрутите его, после чего он закрепится в нижней части экрана. Это может быть полезно, если вы хотите, чтобы элемент был виден до тех пор, пока вы не прокрутите его.
Это всего лишь несколько способов, которыми вы можете удерживать элемент в фиксированном положении при прокрутке в Figma. Поэкспериментируйте с каждым из этих методов, чтобы увидеть, какой из них лучше всего подходит для ваших нужд.
Что такое фиксированное позиционирование и почему оно полезно в веб-дизайне
Существует шесть возможных значений свойства position, а «Фиксированное положение» относится к параметру, при котором элемент позиционируется независимо от размера или формы области просмотра пользователя или окна браузера. Элемент в фиксированном положении остается на месте независимо от того, как прокручивается окно, потому что область просмотра остается статической.
Графические дизайнеры в первую очередь занимаются разработкой стандартов того, как элементы должны располагаться в макете относительно друг друга. Ритм и размер рисунка можно описать его сеткой. Дополнительный способ, которым сетка облегчает доступ к контенту, — это направление внимания читателя на конкретное расположение различных элементов.
Как и в случае с элементами с абсолютным позиционированием, фиксированный элемент не является частью обычного потока документов. В результате они оба действуют почти одинаково, отказываясь от сетки для создания отличительного макета, за исключением того, что элементы с фиксированным положением всегда позиционируются относительно документа, а не какого-либо конкретного родителя, и поэтому прокрутка не влияет на них.
В качестве примера вы можете использовать фиксированное положение для панели навигации, которую вы хотите всегда видеть, независимо от того, где пользователь прокручивает страницу. Не забудьте оставить достаточно свободного места вокруг содержимого, чтобы элемент с фиксированным положением случайно не закрыл его и не сделал недоступным.
Типы позиционирования
Многие веб-приложения и мобильные приложения также используют альтернативные методы позиционирования помимо традиционного элемента с фиксированной позицией. Вот некоторые из них:
Статический: По умолчанию все элементы страницы считаются статическими, что гарантирует их интеграцию в страницу, как предполагалось.
Абсолют: вещей размещены в своих уникальных местах.
Relative: Элементы размещаются относительно их базовой линии.
Sticky: Элементы, которые прилипают к экрану независимо от поведения пользователя при прокрутке.
Figma: мощный инструмент для проектирования
Доступ к
Figma можно получить с любой платформы через браузер. Figma можно использовать на любой платформе, включая Mac, ПК с Windows, компьютеры с Linux и Chromebook. Это единственная в своем роде программа, которая позволяет пользователям работать с одним и тем же файлом одновременно на нескольких платформах, что делает Figma идеальной для совместной работы проектных групп, использующих компьютеры с различными операционными системами.
Маки
популярны среди дизайнеров, в то время как ПК с Windows предпочитают разработчики во многих компаниях. Figma полезна для объединения этих сообществ. Кроме того, кроссплатформенный характер Figma устраняет неудобства PNG-pong. Процесс проектирования Figma устраняет необходимость в каких-либо посредниках, чтобы сделать доступ к проектной работе универсальным.
Процесс проектирования Figma устраняет необходимость в каких-либо посредниках, чтобы сделать доступ к проектной работе универсальным.
Кроме того, Figma позволяет обмениваться любым файлом, страницей или фреймом на основе определенных пользователем разрешений (называемых монтажной областью в других инструментах дизайна). Когда пользователь нажимает на ссылку общего доступа, ведущую к фрейму на странице, он переходит к увеличенному виду фрейма в веб-версии инструмента дизайна Figma.
В инструментах отладки и операционных системах сообщества, таких как Confluence или SharePoint, этот детальный уровень выборочного обмена от файла до кадра помогает дизайнерам, заинтересованным сторонам и разработчикам делиться именно тем, что требуется.
СОВЕТ ПРОФЕССИОНАЛА: Если у вас возникли проблемы с перемещением элементов во время прокрутки в Figma, есть несколько вещей, которые вы можете попытаться решить. Во-первых, проверьте, обновлен ли ваш браузер. Если это не так, обновите его и повторите попытку прокрутки. Если проблема не устранена, попробуйте очистить кеш и файлы cookie и перезапустить браузер. Если проблема не устранена, обратитесь в службу поддержки Figma за дополнительной помощью.
Если проблема не устранена, попробуйте очистить кеш и файлы cookie и перезапустить браузер. Если проблема не устранена, обратитесь в службу поддержки Figma за дополнительной помощью.
Заключение
Есть несколько способов удерживать элемент в фиксированном положении при прокрутке в Figma. Параметр «Фиксированный» в разделе «Макет» на «Панели свойств» сохранит элемент на холсте.
Параметр «Закрепить на странице» будет удерживать элемент на месте, пока вы не дойдете до конца страницы. И, наконец, вы можете использовать настройку «Прилипание», чтобы зафиксировать элемент, пока вы не прокрутите его.
7 распространенных проблем с дизайном Figma (и как их исправить) | Чак Райс
Практические способы преодоления 7 распространенных проблем дизайна Figma, вызванных автоматической компоновкой, ограничениями, группами, фреймами, компонентами и дубликатами.
Это либо отличные абстракции, либо ужасные иконки приложений.
Figma сделала цифровое проектирование доступным для миллионов, но даже самые зоркие дизайнеры по-прежнему сталкиваются с проблемами. Независимо от того, новичок вы или опытный ветеран, старая пословица верна: стоит учиться на своих ошибках. Вот список этих проблем, причины их возникновения и способы их устранения — практично в наше время.
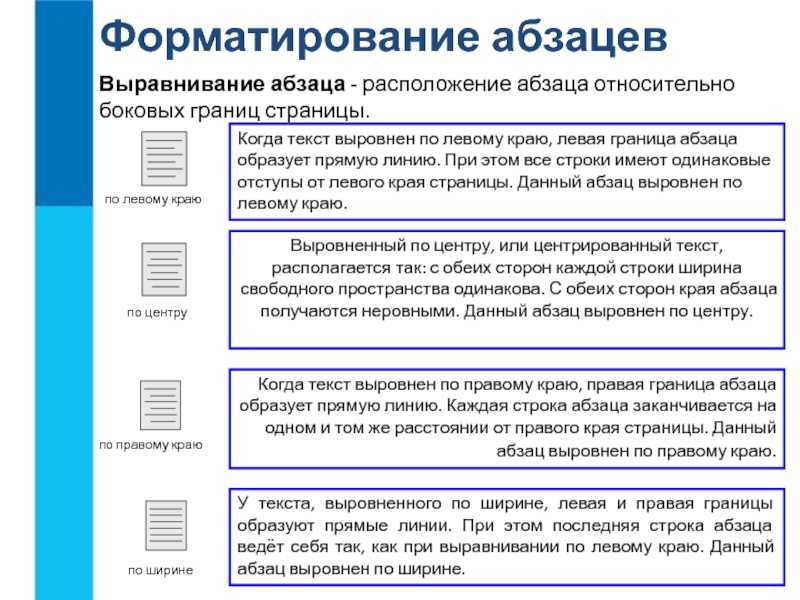
Оставьте выравнивание по центру для школьных сочинений — доказано, что выравнивание по левому краю легче читать.
Общие причины : настройки автоматической компоновки или ограничений.
Если некоторые из слоев находятся не на той стороне или по центру после применения автоматического макета, вы можете проверить две основные вещи.
Выравнивание текста
Для текстовых слоев стоит дважды проверить настройки выравнивания текста. Часто вы можете случайно дублировать другие текстовые слои с настройками, отличными от желаемых.
Автоматическая компоновка и изменение размера по горизонтали
Если это не сработает, вам нужно изменить настройки автоматического выравнивания компоновки и установить для всех дочерних слоев поведение горизонтального изменения размера «заполнить контейнер».
Я рекомендую использовать поведение «сверху и слева», как показано здесь.
Меняйте настройки автоматического выравнивания макета до тех пор, пока вас не удовлетворит результат. Настройки отображаются на правой панели «дизайн», когда выбран родительский фрейм.
«Ограничивающая рамка» при наведении курсора на родительский фрейм может дать вам подсказку.
Как только это будет сделано, убедитесь, что проблемные слои имеют поведение горизонтального изменения размера «заполнить контейнер». Как вы можете видеть выше, примеры с «фиксированной шириной» и «объемным содержимым» не дают желаемых результатов с выравниванием по левому краю. Справа установка для них «заполнить контейнер» исправляет это.
Почему «наполнить контейнер» важнее всего
Все эти разговоры о беконе и рулетах вызывают у меня голод.
Заманчиво использовать выравнивание по левому краю и оставить слои в состоянии «обнять содержимое», но рассмотрим случай переноса текста. Выше левая сторона показывает использование подхода «объятие», а правая сторона использует подход «наполнения». Обтекание текстом будет вести себя более естественно и не будет изменять размер родительского фрейма при использовании последнего подхода.
Обтекание текстом будет вести себя более естественно и не будет изменять размер родительского фрейма при использовании последнего подхода.
Даже этот простой пример может быстро стать сложным.
Распространенные причины : настройки автоматической компоновки или отсутствие вложения фреймов.
Поскольку автоматическая компоновка работает только с фреймами, если вы естественным образом компонуете свои дизайны, используя вложенные фреймы, вы сможете смешивать и сопоставлять направления. На изображении выше в верхнем примере используется одно направление. Используя «подкадр», как я сделал в нижнем примере, я могу скомпоновать их вместе.
После этого вам, вероятно, потребуется настроить параметры автоматической компоновки и параметры изменения размера по горизонтали, так как это часто влияет на ширину моего родительского фрейма. Для горизонтальной строки у меня обычно есть большинство дочерних слоев, использующих «обнять», и один элемент, использующий «заполнить контейнер». Таким образом, они всегда будут занимать все пространство родительского фрейма.
Таким образом, они всегда будут занимать все пространство родительского фрейма.
Не забудьте также установить для рамки «ряд» значение «заполнить контейнер»!
Если вы не уверены, я обычно выбираю текстовый слой в качестве слоя «заливки».
Я также установил автоматическое выравнивание макета по мертвой точке.
В качестве альтернативы, если вы не работаете с текстом и у вас есть несколько элементов фиксированной ширины для «заполнения» всей строки, посмотрите на настройку режима интервала. Обновление автоматического макета, выпущенное в мае 2022 года, позволяет вам установить поведение «пробел между».
Может, банальный пример, но это распространенный паттерн проектирования. То ли я что-то не так сделал, то ли у меня дисморфия тела… на руке.
Общие причины : использование групп вместо фреймов или настройки ограничений.
Обычно это происходит при использовании группы вместо фрейма. Группы будут масштабировать размеры слоев так же, как презентация Powerpoint, тогда как рамки будут корректироваться в зависимости от ограничений, как в браузере. Если это не преднамеренно, например, изображения или векторы, вместо этого создайте кадры для ваших слоев.
Группы будут масштабировать размеры слоев так же, как презентация Powerpoint, тогда как рамки будут корректироваться в зависимости от ограничений, как в браузере. Если это не преднамеренно, например, изображения или векторы, вместо этого создайте кадры для ваших слоев.
Когда я не использую автоматическую компоновку, я делаю эту ошибку по крайней мере один раз для каждого файла Figma.
Если вы использовали фрейм, то это будет проблемой с вашими ограничениями на дочернем слое. Отсутствие изменения размера можно исправить, обновив ограничения по умолчанию. Отмените или измените размер родительского фрейма, чтобы он соответствовал содержимому внутри. Затем установите ограничения содержимого «слева и справа», чтобы настроить ширину, и «сверху и снизу», чтобы настроить высоту.
Если это продолжает вас кусать, стоит освежить в памяти, когда использовать группу или фрейм.
Еще один важный момент…
Если у вас есть дробь или десятичное число, например 4,42, СТОП!
Если вы не совсем уверены, старайтесь избегать этих дробных единиц. Хотя в CSS есть функция «масштабирования», помогающая воспроизвести это в браузере, она совместима только с 18,97% пользователей по всему миру. Не очень хорошо, если мы пытаемся быть инклюзивными и доступными.
Хотя в CSS есть функция «масштабирования», помогающая воспроизвести это в браузере, она совместима только с 18,97% пользователей по всему миру. Не очень хорошо, если мы пытаемся быть инклюзивными и доступными.
Браузерная совместимость свойства «масштаб», верная по состоянию на 31 июля 2022 года. Я почти предпочитаю широкую версию. Почти.
Общие причины : использование неправильного инструмента для вашего компонента или слоев.
Если предыдущий совет не сработал, это может быть так же просто, как использование неправильного инструмента. Использование инструмента указателя (ярлык v ) будет лучше всего работать с компонентами, основанными на ограничениях, чтобы сохранить размеры вашего контента (как если бы он был в Интернете). Если вы не используете ограничения или это сложный объект, вам может быть лучше использовать инструмент масштабирования (сочетание клавиш k ).
Чувак… это не то место, где я припарковал свое. .. горизонтальное изменение размера!
.. горизонтальное изменение размера!
Распространенные причины : автоматическая компоновка не применяется.
Для фрейма будет доступно поведение «обнять содержимое», только если для него включена автоматическая компоновка. В моем примере выше я не устанавливал автоматическую компоновку, потому что это был только один текстовый слой. Превращение его в компонент создаст этот слой, но вам все равно нужно добавить автоматическую компоновку, чтобы вы могли настроить поведение «обнять содержимое».
Если сомневаетесь, выбросьте! …обычай меняется, я имею в виду.
Общие причины : попытка редактирования экземпляра или неудачное дублирование.
Если это экземпляр главного компонента, вы можете проверить это, сбросив все изменения в этом экземпляре. Выберите свой экземпляр, выберите трехточечное меню «еще» справа от параметров экземпляра и выберите «сбросить все переопределения».
Если это не работает или это не компонент, не волнуйтесь. Вам нужно выполнить их в следующем порядке:
Вам нужно выполнить их в следующем порядке:
- Используйте функцию «отменить» — работает, только если вы недавно редактировали ее. Вы можете сделать копию своей работы с
Cmd + c(Ctrl + cдля всех остальных) перед отменой, затем вставкой после того, как вы нашли последнюю известную рабочую конфигурацию - Проверьте настройки изменения размера или ограничений часто меняются случайно при двойном щелчке по слою или кадру. Выберите проблемные слои и проверьте их настройки.
- Перестройте свой дизайн — это может занять некоторое время, но если вы не можете найти конфигурацию, которая вызывает у вас горе, то можно быстрее начать заново. Это отличная возможность начать сборку компонентов, если вы еще этого не сделали.
Быстро взгляните на панель слоев, когда попытаетесь что-то удалить. Если это произойдет, читайте дальше..!
Общие причины : попытка редактирования экземпляра.
Я получаю это все время, и я забываю, что вы не можете редактировать, добавлять или удалять слои из экземпляра. Главный компонент можно редактировать свободно, но в экземпляре можно изменить только содержимое слоев или скрыть слои с помощью переключателя видимости.
Существует 3 способа внесения нужных изменений и краткая информация о том, когда вы захотите использовать каждый из них:
- Создайте новый вариант — отлично, если вы будете использовать его несколько раз или хотите сохранить копии своего мышления при разработке. Сделайте дубликат главного компонента и «объедините их как варианты», если это еще не сделано.
- Отсоединить экземпляр — если у вас мало времени и, скорее всего, вы больше не вернетесь к этому, просто щелкните правой кнопкой мыши, отсоедините экземпляр и внесите изменения, как обычно. Это не обман, это прагматично.
- Экземпляр подкачки — если ваш экземпляр использует вложенные подкомпоненты, вы можете выполнить на нем замену экземпляра.


 Пример всех действий показан на скриншоте ниже:
Пример всех действий показан на скриншоте ниже:

