Содержание
Как в Adobe Photoshop выделить объект и перенести его на другое изображение
Photoshop – программа, позволяющая изменять фотографии до неузнаваемости. Однако первый инструмент, с которым стоит познакомиться каждому, кто хочет научиться редактировать изображение – выделение и вырезание. В данной статье мы рассмотрим способы, при помощи которых вы сможете вырезать как простой, так и сложный объект, а также выполнить его масштабирование.
Как вырезать простой объект в Фотошопе и вставить на другое изображение
Чтобы отредактировать изображение в Фотошоп, а затем переместить его на другую картинку, нужно, прежде всего, научиться делать выделение. Ниже мы приведем три простых способа, овладеть которыми сможет любой.
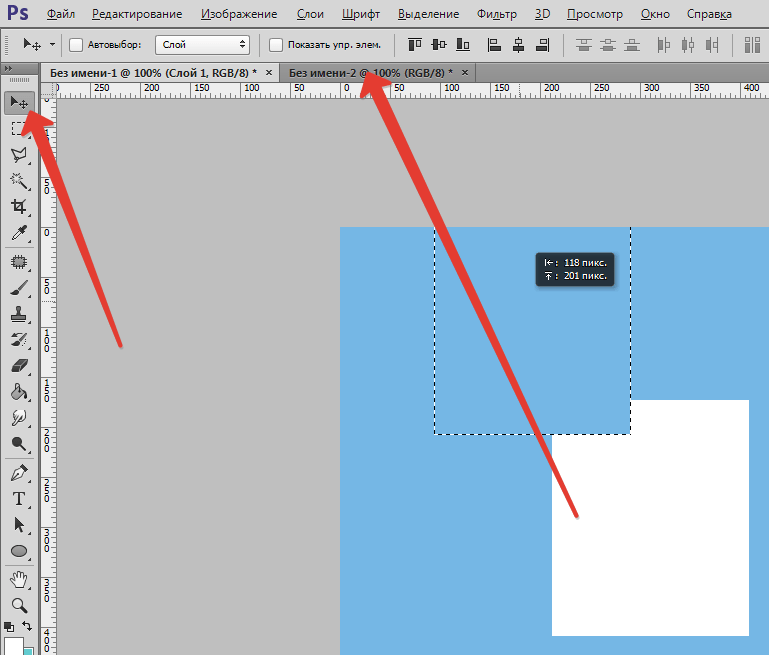
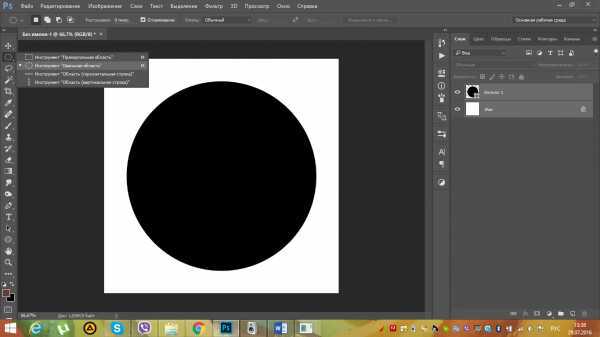
1. Использование инструмента «Прямоугольная область» или «Овальная область». Такой способ подойдет, если вам нужно выделить и вырезать простое изображение геометрической формы.
Для этого нажмите правой кнопкой мыши по данному значку (второй сверху).
Выделите нужную вам область.
Затем переместите выделенную область на другую картинку, либо просто перетяните ее на соседнюю вкладку.
2. Использование инструмента «Волшебной палочки» («Magic Wand»). Данный инструмент относят к разряду наиболее простых. Однако главным его плюсом, помимо легкости освоения, является быстрота проводимых манипуляций. К тому же, данная функция доступна во всех версиях программы. Благодаря интеллектуальному алгоритму, редактор самостоятельно определяет оттенки пикселей, граничащие с другими частями фотографии. Поэтому ее использование рекомендуется на ярких, многоцветных фото. Как же сделать выделение при помощи «Волшебной палочки»?
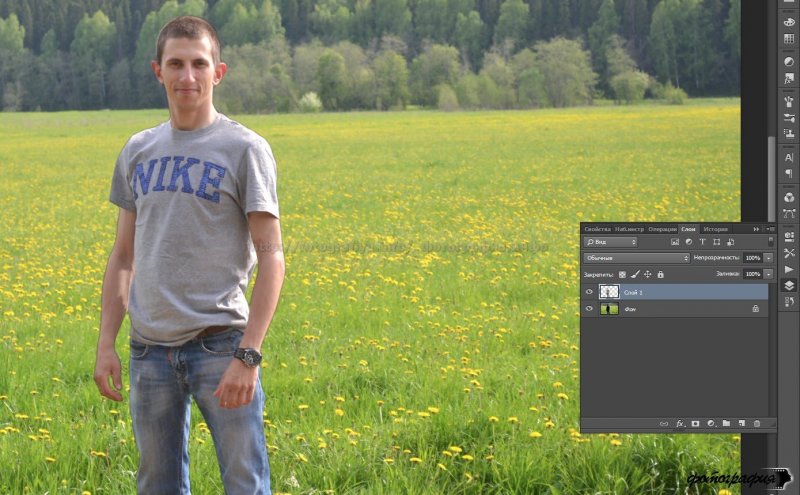
Прежде чем приступить к работе, выберите картинку, из которой вам нужно перенести объект на другое изображение, а также фон.
Найдите панель базовых инструментов (она расположена в левой части экрана), кликнете на четвертый сверху элемент и выберите «Волшебную палочку».
Далее вам нужно кликнуть на необходимый участок картинки, чтобы появилось выделение. Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Помните, что данный инструмент работает на основе поиска подходящих по цвету пикселей, поэтому с его помощью лучше всего выделять большие объекты – траву, небо.
Если «Волшебная палочка» выбрала не весь участок, то добавьте отсутствующую зону к общему выбору. Для этого вам нужно зажать клавишу Shift и одновременно щелкнуть правой кнопкой мыши на невыделенную площадь.
Для того, чтобы перенести выделенную область на другую картинку, смените инструмент на курсор (первый на базовый панели). Левой кнопкой мыши зажмите выделенный участок и перенесите его на соседнюю вкладку.
3. Использование инструмента «Быстрое выделение» (Quick Selection). Этот способ считают одним из самых простых и удобных. Он относится к разряду базовых, а поэтому работе с ним нужно научиться всем пользователям редактора, которые хотят в полной мере освоить программу.
Возможно вас заинтересует: Знакомство с фотошопом! Панель инструментов!
Пошаговая инструкция для «Быстрого выделения»:
Находится данный инструмент в той же вкладке, что и «Волшебная палочка».![]() Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
Напоминаем путь: «Панель инструментов»—«Выделение»—«Быстрое выделение». Данная функция работает по принципу кисти, что позволяет сделать форменное выделение по контрастным границам. Выбираете самостоятельно размер и диаметр участка, который будет захвачен.
После того как вы выбрали инструмент, наведите курсор на необходимую область.
Добавлять границы выделения можно либо при помощи растягивания, либо при помощи щелчков левой кнопкой мыши по соседним областям.
Если результат вас не удовлетворил, то, чтобы отменить действие нажмите на сочетание горячих клавиш «Ctrl+D» и попробуйте еще раз.
что вы узнаете
начнем с основных скопировать и вставить
метод. Тогда мы научимся
дублировать слой
от документ в другой. Наконец, мы рассмотрим три способа
перетащить
изображение между документами. Мы научимся перетаскивать изображения между документами с вкладками, между документами в многодокументном макете и между двумя плавающими окнами документов. После того, как вы видели, как они все работают, вы можете выбрать метод, который вам больше нравится! Я буду использовать Photoshop CC но этот учебник полностью совместим с Photoshop CS6.
После того, как вы видели, как они все работают, вы можете выбрать метод, который вам больше нравится! Я буду использовать Photoshop CC но этот учебник полностью совместим с Photoshop CS6.
Как вырезать сложный объект в Фотошопе
Для того чтобы вырезать сложный объект существует несколько вариаций действий. Ниже мы рассмотрим самые распространенные и наименее трудоемкие из них.
1. Использование инструмента «Маска».
Объект, который относят к сложным, по обыкновению нельзя вырезать при помощи «Лассо». Поэтому, если вам, например, нужно вырезать с фотографии человека или животное, то для этого применяется выделение при помощи маски. Каким образом его можно выполнить?
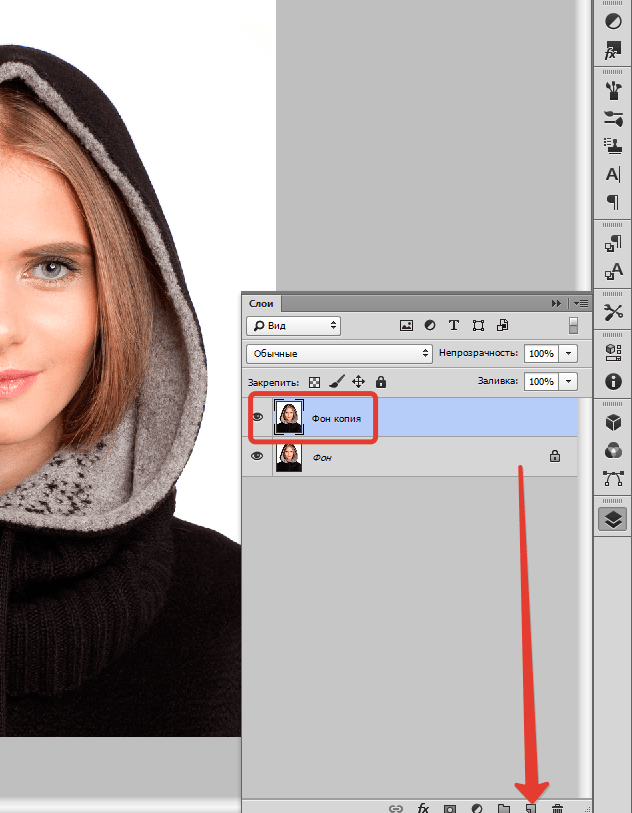
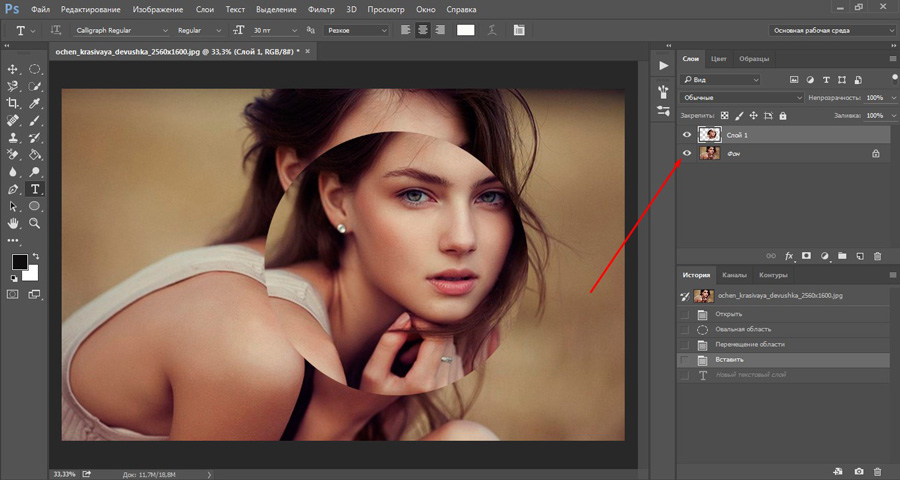
Зайдите в редактор, откройте нужную вам картинку, использовав вкладку «Открыть» в меню «Файл».
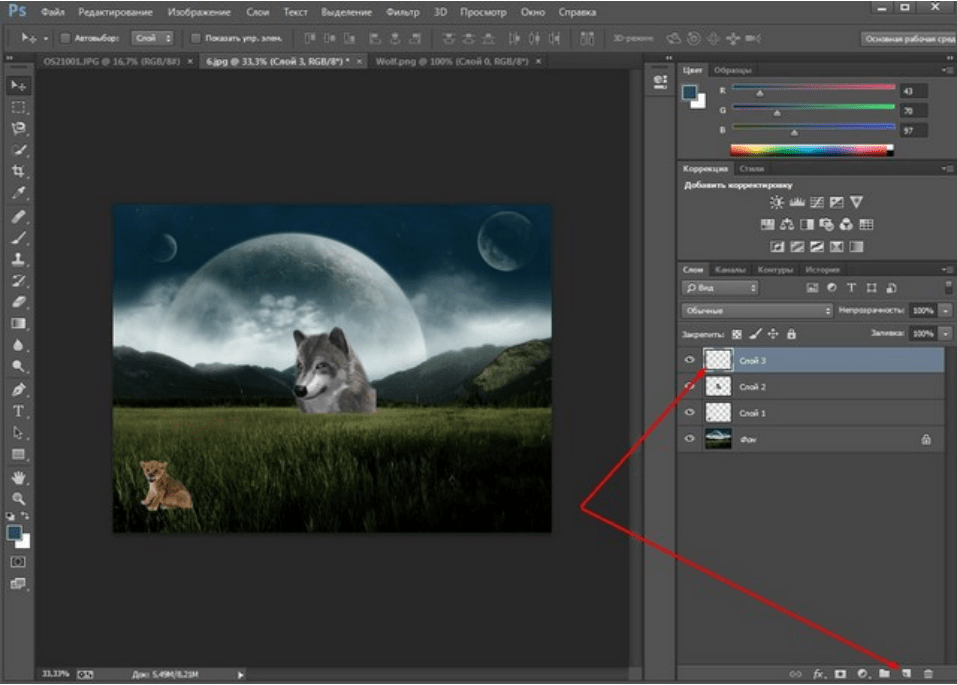
Затем обратите внимание на окошко «Слои» (при стандартных настройках оно находится в правом нижнем углу). Вы увидите, что появился новый слой с миниатюрой открытой картинки. Если данный слой не выделен, то щелкните по нему один раз левой кнопкой мыши.
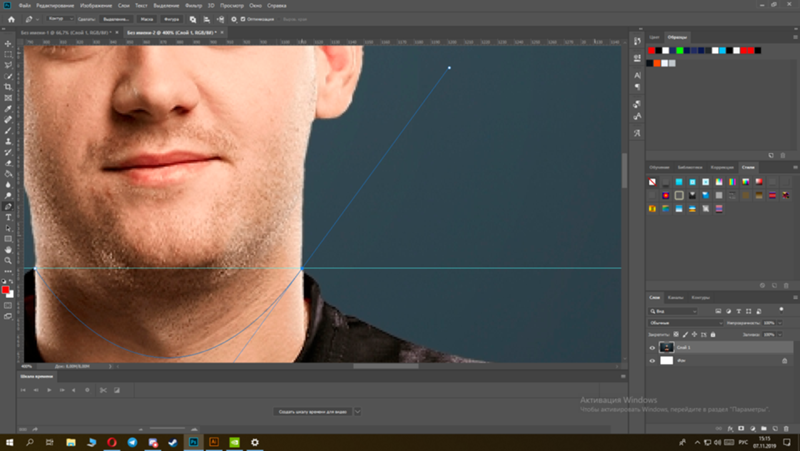
В боковом меню выберите значок «Быстрая маска» («Quick Mask»).
После этого выбираем кисть любой формы. Устанавливаем на нее «непрозрачность» и «нажим» на 100 процентов, а затем обводим необходимую область. Цвет данной кисти после нажатия на «Быструю маску» приобретет черный цвет, а выделенный участок будет подсвечен полупрозрачным красным слоем. Чтобы точно охватит контур выделяемого участка, изменяйте размеры кисти, а также меняйте нажим (например, для того, чтобы обвести полупрозрачную ткань нужно установить данный параметр на 50%).
После того как вы выделили объект, нажмите левой кнопкой мыши на значок «Быстрой маски». Вы увидите, что вся выделенная зона покрыта по периметру пунктирными линиями.
Теперь вы можете вырезать выделенный участок на другой слой или переместить его на совершенно другую картинку.
2. Использование инструмента «Магнитное Лассо».
Данный инструмент относится к группе более сложных. Однако та польза, которую он вам принесет, стоит нескольких минут, потраченных на его освоение.
Возможно вас заинтересует: 3 простых способа сделать размытым фон в фотошопе
Суть действия данного инструмента в особом алгоритме, который ищет край объекта, а не похожие по цвету пиксели. Это позволяет сделать более точное выделение сложной области.
Как пользоваться «Магнитным лассо»?
Выберите фотографию, которая будет иметь сложный для выделения объект. На первоначальном этапе, в качестве тренировки, лучше выбирать картинки с объектами, которые сильно контрастируют с фоном. Так вам будет удобнее проставлять границы.
Увеличьте масштаб картинки (В меню «Просмотр» вкладка «Увеличить»), а затем выберите «Магнитное лассо».
Поднесите круговой указатель к краю объекта и кликните, установив начальную точку создания границы.
Затем отпустите его и просто перемещайте курсор по краю объекта. Постепенно будет создаваться выделение.
Контур автоматически закроется, когда первая точка лассо соединиться с последней.
Если вам нужно убрать часть фона, который может быть внутри объекта, нажмите на кнопку Alt и выберите его с помощь магнитного лассо – включится режим вычитания без отмены предыдущего выделения.
Теперь вы без труда сможете вырезать и вставить данную область на другую картинку.
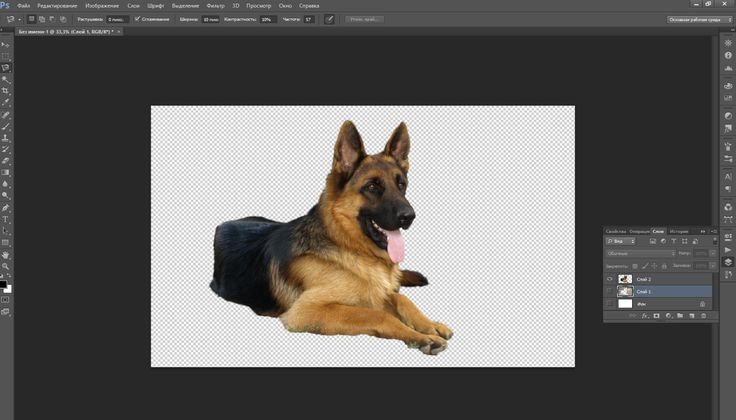
Выделение лошади
В Photoshop присутствует много инструментов для этой задачи:
- Прямоугольное выделение, но по известным причинам оно не подходит.
- Лассо. Подходит, но слишком сложный, придется повозиться. Нужно полностью обводить коня, не задев других участков.
- Быстрое выделение. Сейчас это то, что нужно. Оно позволит быстро выделить коня.
- Со способом определились. Теперь кликаем на “Быстрое выделение”.
- Появится меню, где выбираем “Волшебная палочка”.
- На верхней панели появятся настройки инструмента. В поле “Допуск” можно указать значения в диапазоне от 0 до 255. От выставленной цифры будет зависеть, какое количество оттенков выделится. Выставим значение 100.
- Не будет лишним поставить галочку на “Сглаживание”, чтобы границы выделенного изображения стали гладкими.
- Конечно, выделение будет далеко от идеального, потом мы займемся доработкой. Если оно прошло неудачно, нажмите в любом месте и выделение пропадет. Теперь можно сделать это заново.
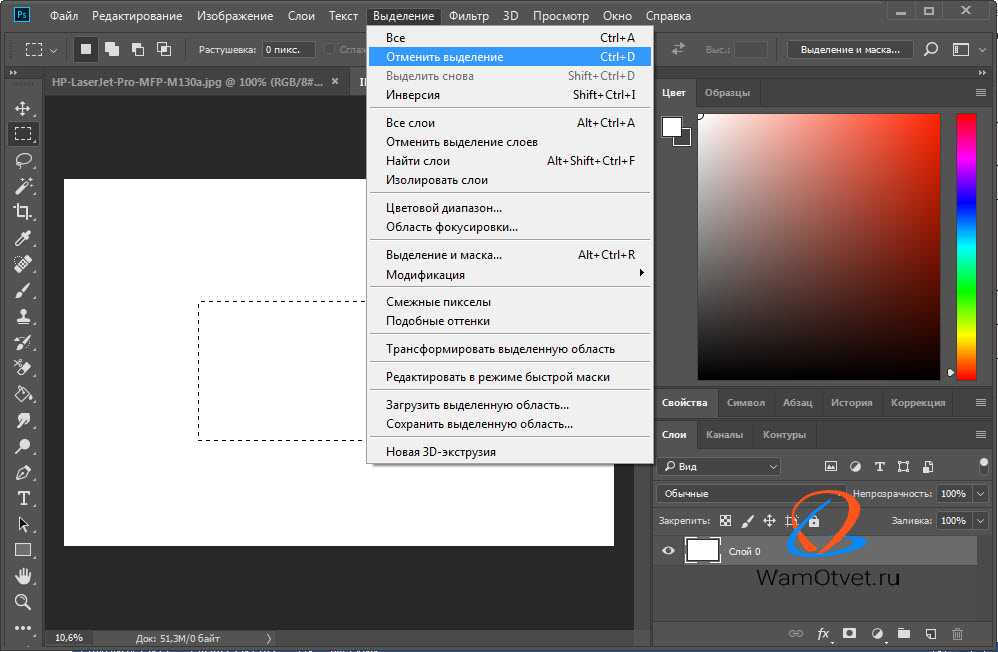
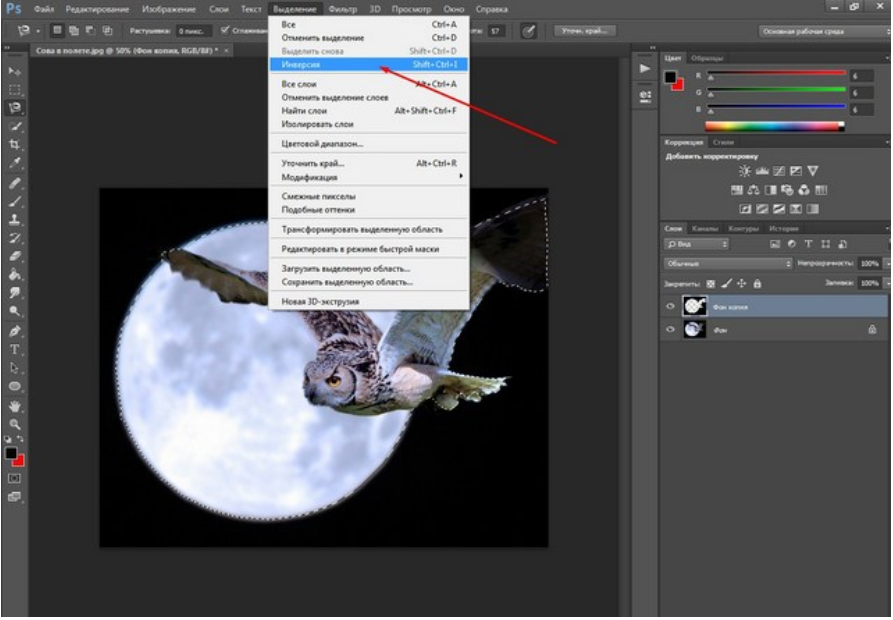
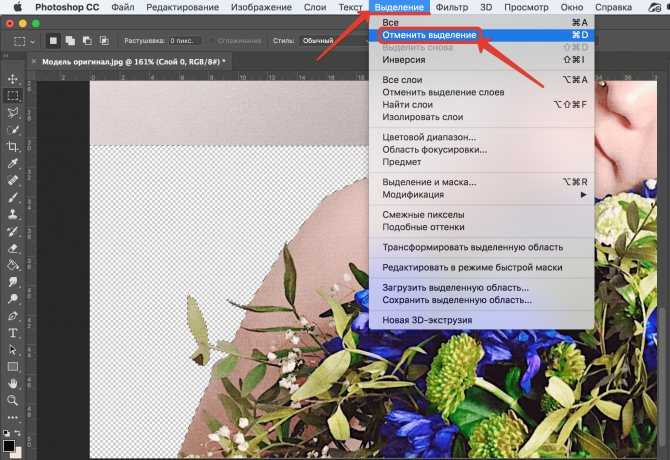
- Конь выделен, далее следует избавиться от лишнего. Для этого в верхнем меню выбираем пункт “Выделение” — “Инверсия”. Вокруг него все выделится, останется нажать “Del” и он окажется на нужном поле.
- Убираем выделение: “Выделение” – “Отменить выделение”.
Обязательно уберите галочку с “Образец всех слоев”, ибо она будет распространять действие на все слои, а мы работаем лишь с одним.
Если есть лишние детали, их можно убрать, воспользовавшись инструментом “Ластик”. Для удобства можно воспользоваться инструментом «Лупа». При надобности, подкорректируйте цвета или добавьте еще объектов.
Изображение готово.
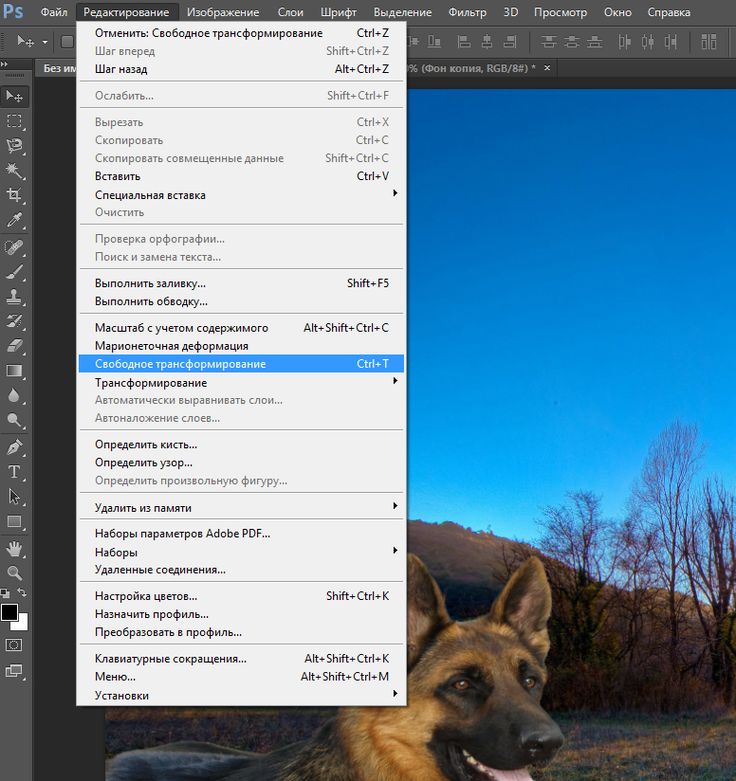
Как уменьшить вырезанный объект в Фотошопе
Уменьшить (или увеличить) вырезанный объект очень просто. Для этого используйте комбинацию клавиш «CTRL + T» и при помощи мышки сожмите его до нужного размера. Есть и другой способ.
Откройте вкладку «Редактирование» и выберите там пункт «Трансформирование». После активации данной функции выделяются границы предмета, которые будут окружены маленькими квадратиками. Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
После активации данной функции выделяются границы предмета, которые будут окружены маленькими квадратиками. Наведите курсор на любую область этой границы, а затем зажмите левую кнопку мыши. Потяните фрагмент внутрь, чтобы сделать его меньше. Если вам необходимо сохранить пропорции, то при трансформации зажмите «Shift». Чтобы сохранить внесенные изменения, нажмите клавишу «Enter».
Теперь, изучив инструменты Photoshop, позволяющие сделать выделение необходимой области и вырезать ее на другое изображение, вы сможете создавать различные коллажи. Эта функция будет полезна как дизайнерам, так и рядовым пользователям, которые решили реализовать при помощи редактора свое творческое начало.
Источник
Копирование на другой документ
Вообще суть этого метода практически такая же, за исключением некоторых нюансов. Вам нужно, чтобы у вас было открыто два изображения, т.е. вы должны видеть две вкладки.
1 способ
Здесь всё происходит точно также, как и в предыдущем случае. То есть на на одном изображении выделяете объект, затем нажимаете CTRL+C. Теперь переходите во вторую вкладку и банально нажимаете CTRL+V. После чего эта область добавиться на новый слой изображения и вы сможете совершать с ними различные манипуляции.
То есть на на одном изображении выделяете объект, затем нажимаете CTRL+C. Теперь переходите во вторую вкладку и банально нажимаете CTRL+V. После чего эта область добавиться на новый слой изображения и вы сможете совершать с ними различные манипуляции.
Как вырезать объект в Фотошопе: 7 лучших способов
Обзор инструментов Adobe Photoshop для вырезания
нужных элементов с картинки
Вырезание из фотографии отдельных фрагментов пригодится для создания коллажей и рекламных баннеров,
изменения фона, а также для того, чтобы просто убрать лишний элемент, портящий композицию. Мы уже
рассматривали в одном из уроков, как растянуть
изображение, а в данной статье рассмотрим 7 основных способов, как вырезать объект в Фотошопе.
Приемы ощутимо отличаются и позволяют добиться разного результата: это касается как качества, так и
затрат времени. Бонусом мы приготовили альтернативный метод более быстрого автоматического вырезания
Бонусом мы приготовили альтернативный метод более быстрого автоматического вырезания
нужного объекта.
До
После
Хотите так же просто вырезать объекты с фото? Это займет всего 2 минуты.
Скачайте программу бесплатно!
Скачать бесплатно
Отлично работает на Windows 11, 10, 8, 7 и XP
Способ 1: Вырезаем объекты с помощью
волшебной палочки
Один из быстрых (и, в то же время, наименее точных) способов вырезать предмет в Фотошопе – это Волшебная
палочка (Magic Wand в английской версии). Вызывается горячей клавишей W. Выбрав
инструмент, вы кликаете по объекту, и программа выделяет однотонную область вокруг него. Увеличить
фигуру,
добавив новые участки, можно, зажав кнопку Shift и сделав еще несколько кликов. Удаление
Удаление
осуществляется с зажатой клавишей Alt. По контуру можно отследить точность выделения. Если она
вас не
устраивает, и инструмент захватывает много лишнего, снизьте параметр Tolerance
(Чувствительность).
Волшебная палочка позволяет выделить объект быстро, но допускает много
неточностей
Способ 2: Вырезаем ненужные фигуры через «Быстрое выделение»
По соотношению затрат времени и качества полученного результата Quick selection (находится в той
же
вкладке, что и Волшебная палочка) – это отличный инструмент, чтобы вырезать в Фотошопе. Принцип
выделения схож с Волшебной палочкой: вы кликаете по определенной области, и программа создает
круглое
(по умолчанию) выделение пикселей похожего цвета. Размер кисти можно регулировать. Последующими
нажатиями вы
увеличиваете область, и софту становится проще понять, какую маску хочет выбрать пользователь.
Слабое место любого инструмента выделения – волосы, особенно длинные и
распущенные
Способ 3: Используем «Ластик» для удаления предметов с фото
Классический Ластик (Eraser, горячая клавиша E), доступный даже в самых простых
графических редакторах, тоже поможет осуществить вырезание объекта из изображения. Результат напрямую
зависит от времени, которое вы готовы затратить: чем больше сил будет вложено, тем более ровно и
аккуратно
обрежется силуэт.
Вкратце о методе: чтобы вырезать человека в Фотошопе, мы должны вручную удалить фон вокруг него. Вы
можете прочитать про удаление и
замену фона нашу статью с пошаговым уроком. В отдалении от контура можно применять кисти крупного
размера, но, чем ближе мы подбираемся к очертаниям, тем тоньше должна становиться работа с изображением.
Использование Ластика крайне нудное и монотонное, но
оно предоставляет максимум свободы. Метод полезен, когда алгоритмы не справляются с автоматическим
Метод полезен, когда алгоритмы не справляются с автоматическим
выделением фона: такое бывает, если он слишком пестрый и детализированный, или когда цвета фона и
объекта
слишком сильно совпадают.
Чем скрупулезнее вы подойдете к делу, тем более качественным получится
результат
Способ 4: Убираем лишние элементы с помощью «Лассо»
Lasso tool (горячая клавиша L) – один из наименее практичных вариантов, как вырезать
картинку
в Фотошопе. Он едва ли поможет добиться точного результата, но времени займет достаточно много. Как
работает
стандартное лассо? Это выделение области на основе обозначенной линии. Вам нужно полностью вручную
провести
по контуру объекта, причем сделать это максимально правильно и ровно.
Примерно так выглядит результат не особенно умелого использования
инструмента
Лассо
Если вы не умеете орудовать пером графического планшета (или у вас его попросту нет), в результате
будет
выделено много лишнего пространства, а объект окажется частично обрезан. Стандартное Лассо требует
Стандартное Лассо требует
безупречной точности и не прощает ошибок.
Способ 5: Обрезка объектов через «Прямолинейное лассо»
Polygonal Lasso (та же вкладка, что и стандартное Лассо) – это несколько видоизмененная
версия инструмента, рассмотренного ранее. Если классическим Лассо мы осуществляли выделение,
рисуя
контур полностью вручную, то тут создаем последовательность прямых линий. Так гораздо проще, если вы
работаете мышкой, а не графическим планшетом: меньше шансов, что рука дрогнет. В этом же кроется и
главный
недостаток: выделение выглядит слишком рубленным, угловатым. Это нормально, если вы планируете доводить
результат Ластиком или обрезать фон у объекта с острым силуэтом (например, какого-нибудь
логотипа).
Для округлых и неровных человеческих форм только Прямолинейного лассо окажется недостаточно.
Если посмотреть внимательней, грубость и угловатость линий становится
заметной
Способ 6. Используем «Магнитное лассо»
Magnetic Lasso – это наиболее спорный метод, как вырезать фото в Фотошопе. Является чем-то средним
между
стандартным Лассо и Быстрым выделением. От последнего в нем автоматическое определение
контуров, однако в данном случае оно работает зачастую странно и немного непредсказуемо.
Разберем, как работает Магнитное лассо. После нажатия на начальную точку выделения вы медленно и
аккуратно ведете курсор по контуру объекта, который требуется выделить. Инструмент автоматически
притягивается к областям, которые считает наиболее удачными для точного выделения. В процессе работы
создаются ключевые точки, и на особенно сложных участках их можно самостоятельно устанавливать левой
кнопкой
мыши. В результате ваша цель – обвести лицо (или другой элемент) по контуру, соединив первую и последнюю
В результате ваша цель – обвести лицо (или другой элемент) по контуру, соединив первую и последнюю
точки.
Основной недостаток инструмента Магнитное лассо в автоматическом притягивании. Не совсем
понятно,
как оно работает: иногда точка притягивается «вовнутрь» объекта, из-за чего он может оказаться частично
обрезанным. Такая случайность испортит всё выделение, а занимает оно достаточное количество времени. По
этой
причине сфера применения инструмента непонятна.
Магнитное лассо ошибается в определении контура, если объект по цвету
схож с
фоном
Способ 7: Как вырезать объект в Фотошопе с помощью «Пера»
Pen tool (горячая клавиша P) требует наиболее кропотливой работы. Он же позволяет с
высокой
точностью выделить практически любой сложный объект. Если сравнивать с инструментами, рассмотренными
ранее,
Перо больше всего схоже с Лассо. Оно также подразумевает необходимость создания контура
Оно также подразумевает необходимость создания контура
вокруг
объекта. Силуэт создается за счет серии точек, которые изначально соединены прямыми линиями. Чтобы
выделять
округлые формы, линии можно изгибать в дугу.
Сильной стороной инструмента Перо оказывается его гибкость. В процессе выделения пользователь
может
добавлять дополнительные промежуточные точки, удалять звенья. За счет этого ошибку получится отменить, и
в
случае неудачи не придется начинать процесс заново. Недостаток Пера в сложности: для создания
идеального контура потребуется много времени.
Работа с Пером требует навыков и сноровки, но результат оправдывает
усилия
Пошаговая инструкция как убрать объект с фото в Adobe Photoshop
После рассмотрения 7 методов мы решили, что на инструменте Перо следует остановиться подробнее. У этого
У этого
есть две причины: Перо позволяет осуществить вырезание максимально качественно, но оно менее интуитивно,
чем
остальные варианты. Разберем пошагово, как работать с данным инструментом:
1. Открываем фотографию, которую требуется обработать. Если напротив слоя есть иконка в виде
замочка, щелкаем по нему, чтобы сделать изображение доступным для редактирования.
2. Выбираем Перо (Pen tool в английской версии). Кликаем по контуру объекта, чтобы
вставить первоначальную точку. От нее начнется цепь из последующих звеньев, и с ней же должна
соединиться
последняя точка для завершения соединения. Создаем контур вокруг объекта: на первоначальном этапе делать
это
можно не очень аккуратно, так как в будущем звенья получится переместить и добавить. Если потребуется
начать
сначала, нажмите Enter.
3. Начнем улучшать контур. Чтобы сгладить края, наведемся на точку и, с зажатой кнопкой Alt
(актуально для Photoshop CC),
потянем мышь в сторону. Отменить неудачное преобразование можно сочетанием
Ctrl + Z (весь контур вы не потеряете). Чтобы перемещать звенья, зажмите клавишу Ctrl.
Если на
силуэте недостаточно точек, добавляем их, наведясь на линию и щелкнув левой кнопкой. Курсор должен
поменяться на перо со знаком плюса. Убираем точки кликом по ним без зажатых клавиш. Используя описанные
методы, работайте над контуром, пока результат не начнет вас устраивать.
4. Теперь преобразуем контур инструмента Перо в выделение. Кликнем в любое место картинки
правой кнопкой мышки, после чего выберем пункт Выделить область (Make selection, если вы
предпочитаете англоязычный интерфейс). В появившемся окне можно назначить радиус растушевки (Feather
В появившемся окне можно назначить радиус растушевки (Feather
Radius), но мы просто кликнем ОК.
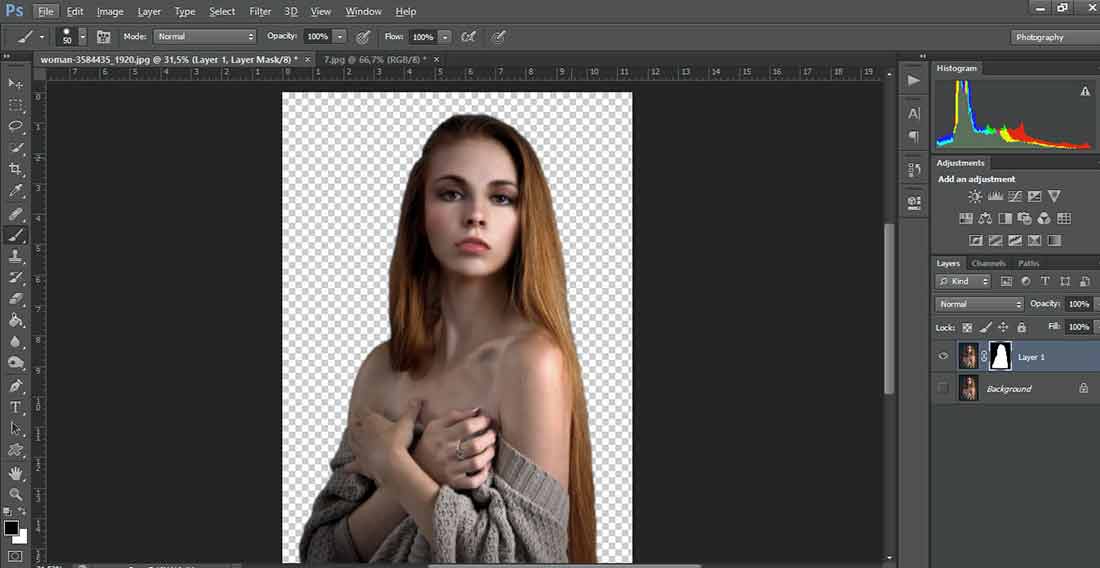
5. Удалим фон. Для начала инвертируем выделение: если мы нажмем Delete сейчас, исчезнет
девушка, а не фон. Чтобы инвертировать выделение, перейдем во вкладку Select, выберем
Inverse
(или используем сочетание Shift + Ctrl + I). Теперь жмем Delete на клавиатуре, чтобы
получить
человека на белом фоне. Такое изображение имеет прозрачность, если сохранить его в формат PNG. Далее
объект
можно переместить в коллаж или заменить его фон.
Более простой способ быстро вырезать объект с фотографии
После рассмотрения 7 методов можно прийти к выводу, что быстро вырезать объект в Фотошопе можно только
с
низкой точностью. Для более качественного результата придется потратить достаточно времени. В качестве
В качестве
альтернативного варианта обратим внимание на другую программу.
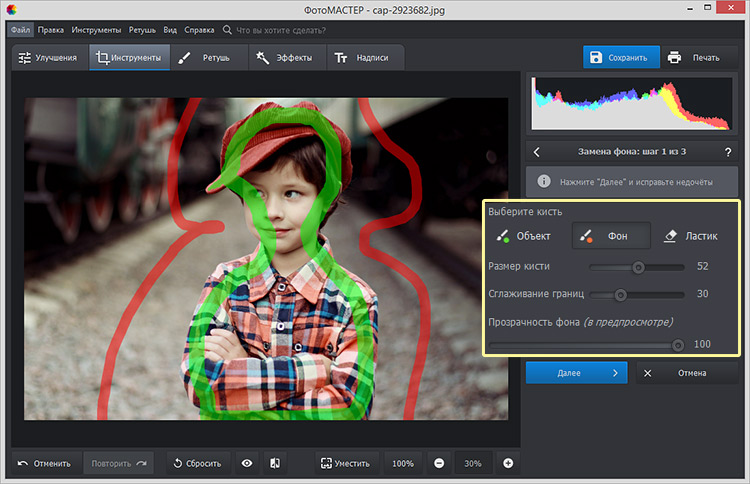
ФотоМАСТЕР – это графический редактор, ориентированный на обработку снимков. Он позволяет изменять
цветовую
палитру, осуществлять кадрирование, ретушь. В приложении есть функция пакетной обработки: благодаря ей
можно
отредактировать снимки набором, не занимаясь каждым индивидуально. Если же улучшать фотографию нет
времени,
софт сделает это автоматически.
На то, чтобы удалить фон, у вас уйдет не больше пары минут. Потребуется несколькими линиями обозначить
объект и область, которую требуется убрать. Результат можно доводить до совершенства неограниченное
время,
добавляя и стирая обозначения. Для более качественного результата программа позволит настраивать
дополнительные параметры: прозрачность фона и сглаживание границ. Изучив их, вы добьетесь безупречного
результата. На 2021 год ФотоМАСТЕР – самый удобный способ получить прозрачный фон на любом изображении.
На 2021 год ФотоМАСТЕР – самый удобный способ получить прозрачный фон на любом изображении.
В сравнении с Фотошопом, то же действие удалось осуществить в несколько раз быстрее. Качество при этом
находится на том же уровне. Несмотря на более удачные алгоритмы удаления фона, ФотоМАСТЕР менее
требователен
к компьютеру. Софт работает на всех операционных системах до Windows XP. Программы на русскоязычна, что
дополнительно облегчает освоение.
Каждый этап удаления фона в ФотоМАСТЕР сопровождается подробными
подсказками
Преимущества программы ФотоМАСТЕР:
Интуитивно понятный интерфейс.
Софт полностью русифицирован.
Стабильная работа на всех конфигурациях ПК.
Многие сложные задачи автоматизированы.
Система подсказок, помогающая освоить функционал.
Опробовать программу можно бесплатно.
Заключение
В статье мы рассмотрели 7 методов, как вырезать объект в Фотошопе и сохранить без фона. Одни способы
быстрые и допускающие массу неточностей, другие качественные, но требующие скрупулезности. Photoshop CS6 –
это профессиональный инструментарий, требовательный как к конфигурации ПК, так и к навыку пользователя.
Весь
широкий функционал программы покажется начинающему фотографу ненужным, будет только обескураживать.
ФотоМАСТЕР – это альтернатива, которая подойдет любителям и профессионалам. В ней достаточно
возможностей
для качественной обработки фото, но интерфейс интуитивно понятный и полностью русифицированный. Изучить
Изучить
функционал софта можно, скачав дистрибутив с нашего сайта онлайн. Сделать это можно бесплатно.
Как обрезать и выровнять фотографии в Photoshop
Руководство пользователя
Отмена
Поиск
Последнее обновление:
16 ноября 2022 г. 04:57:19 GMT
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Используйте встроенное расширение Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделайте выделение и добавьте маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применение операций преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Применение ограниченных правок к вашим облачным документам
- Сотрудничать с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы по рабочему процессу
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью панели Photoshop Discover
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие пространства
- Поместите изображения Photoshop в другие приложения
- Правители
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Сопоставьте цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Настройка цвета и монохрома с использованием каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Показать слои с обтравочными масками
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Подборки
- Начало работы с подборками
- Сделайте выбор в композите
- Рабочая область выбора и маски
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Настройка выбора пикселей
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
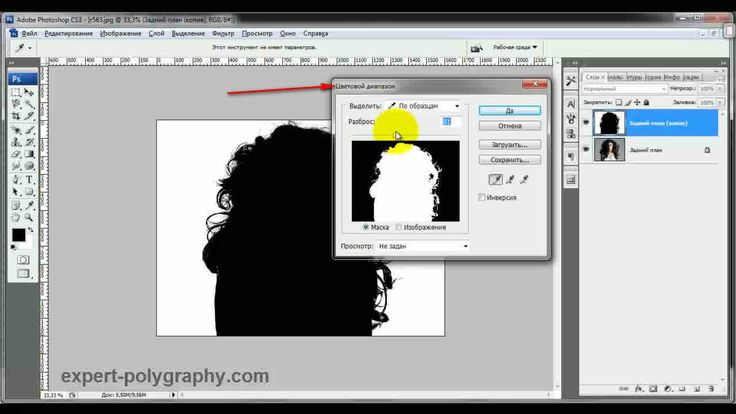
- Выбор цветового диапазона изображения
- Преобразование между путями и границами выделения
- Основы канала
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Вычисления каналов
- Настройки изображения
- Замена цветов объекта
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью регулировки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Сопоставьте цвета на изображении
- Обрезка и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Настройка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выпрямить фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками рисунков и пресетами
- Рисуйте или раскрашивайте на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Используйте фильтр «Пластика»
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Дуотоны
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Веб-дизайн, экранный дизайн и дизайн приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Отрисовка кадров в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать из Photoshop
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарии
- Обработать пакет файлов
- Играть и управлять действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Подлинность контента
- Узнайте об учетных данных контента
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
Узнайте, как обрезать части фотографий для создания интересных композиций
Обрезка — это процесс удаления частей фотографии для фокусировки или усиления композиции. Используйте инструмент «Обрезка», чтобы обрезать и выровнять фотографии в Photoshop. Инструмент «Обрезка» не является деструктивным, и вы можете сохранить обрезанные пиксели, чтобы позже оптимизировать границы обрезки. Инструмент «Кадрирование» также предоставляет интуитивно понятные методы выравнивания фотографии при кадрировании.
Используйте инструмент «Обрезка», чтобы обрезать и выровнять фотографии в Photoshop. Инструмент «Обрезка» не является деструктивным, и вы можете сохранить обрезанные пиксели, чтобы позже оптимизировать границы обрезки. Инструмент «Кадрирование» также предоставляет интуитивно понятные методы выравнивания фотографии при кадрировании.
Для всех операций визуальные направляющие обеспечивают интерактивный предварительный просмотр. Когда вы обрезаете или выпрямляете фотографии, обратная связь в режиме реального времени помогает визуализировать конечный результат.
Обрезать фото
На панели инструментов выберите инструмент кадрирования. Границы обрезки отображаются по краям фотографии.
Нарисуйте новую область обрезки или перетащите угловые и краевые маркеры, чтобы указать границы обрезки на фотографии.
(Необязательно) Укажите параметры обрезки с помощью панели управления.
Параметры инструмента кадрирования в Photoshop
A.
 Меню соотношения сторон B. Поменять местами значения ширины и высоты C. Параметры наложения
Меню соотношения сторон B. Поменять местами значения ширины и высоты C. Параметры наложенияРазмер и пропорции
Выберите соотношение или размер рамки обрезки. Вы также можете выбрать предустановку, ввести собственную или даже определить свои собственные предустановленные значения для последующего использования.
Параметры наложения
Выберите вид для отображения наложенных направляющих при обрезке. Доступны такие руководства, как правило третей, сетка и золотое сечение. Чтобы просмотреть все параметры, нажмите O.
Параметры обрезки
Щелкните меню «Настройки» (шестеренка), чтобы указать дополнительные параметры обрезки.
Использовать классический режим
Включите этот параметр, если хотите использовать инструмент «Кадрирование», как это было в предыдущих версиях Photoshop (CS5 и более ранних версиях).

Предварительный просмотр автоцентра
Включите этот параметр, чтобы поместить предварительный просмотр в центр холста.
Показать обрезанную область
Включите этот параметр, чтобы отобразить обрезанную область. Если эта опция отключена, предварительно просматривается только конечная область.
Включить защитный экран
Используйте защитную пленку, чтобы наложить оттенок на обрезанные области. Вы можете указать цвет и прозрачность. Если вы включите автоматическую настройку непрозрачности, непрозрачность будет уменьшена при редактировании границ обрезки.
Удалить обрезанные пиксели
Отключите этот параметр, чтобы применить неразрушающую обрезку и сохранить пиксели за пределами обрезки. Неразрушающая обрезка не удаляет пиксели. Позже вы можете щелкнуть изображение, чтобы увидеть области за пределами текущих границ обрезки.

Включите этот параметр, чтобы удалить все пиксели, находящиеся за пределами области обрезки. Эти пиксели теряются и недоступны для будущих корректировок.
Щелкните правой кнопкой мыши поле «Обрезка», чтобы получить доступ к общим параметрам обрезки из контекстного меню.
Нажмите Enter (Windows) или Return (Mac OS), чтобы обрезать фотографию.
Заливка с учетом содержимого при кадрировании
Представлено в версии Photoshop CC 2015.5
Photoshop теперь использует технологию с учетом содержимого для интеллектуального заполнения пробелов при использовании инструмента «Кадрирование» для выпрямления, поворота или расширения изображения. ваш холст выходит за пределы исходного размера изображения.
Выполните следующие действия:
На панели инструментов выберите инструмент кадрирования (). Границы обрезки отображаются по краям фотографии.
На панели параметров выберите Content-Aware.
 Прямоугольник обрезки по умолчанию расширяется, чтобы включить все изображение.
Прямоугольник обрезки по умолчанию расширяется, чтобы включить все изображение.Используя маркеры вокруг изображения, выпрямите или поверните его. В качестве альтернативы можно расширить холст за пределы исходного размера изображения.
Если вы удовлетворены результатами, нажмите на значок галочки на панели параметров, чтобы подтвердить операцию кадрирования. Photoshop интеллектуально заполняет белые участки и пробелы на изображении.
Заливка с учетом содержимого при кадрировании не поддерживается в классическом режиме инструмента «Кадрирование». Чтобы отключить классический режим, выполните следующие действия:
- Выбрав инструмент «Обрезка», щелкните значок «Установить дополнительные параметры обрезки» на панели инструментов.
- В появившемся меню настроек снимите флажок «Использовать классический режим».
Инструмент обрезки | Отключить классический режим
Выпрямление фотографии при кадрировании
Если вы используете последнюю версию Photoshop, вы можете предпочесть использовать Content-Aware Fill on Crop при выпрямлении изображений.
Вы можете выпрямить фотографию во время обрезки. Фотография поворачивается и выравнивается, чтобы выпрямить ее. Размер холста автоматически изменяется для размещения повернутых пикселей.
Поверните фотографию с помощью инструмента «Кадрирование», чтобы выпрямить ее
Чтобы выровнять фотографию, выполните одно из следующих действий:
- Поместите указатель немного за пределы угловых маркеров и перетащите его, чтобы повернуть изображение. Внутри рамки обрезки отображается сетка, а изображение вращается за ней.
- Нажмите «Выпрямление» на панели управления, а затем с помощью инструмента «Выпрямление» нарисуйте контрольную линию, чтобы выпрямить фотографию. Например, нарисуйте линию вдоль горизонта или край, чтобы выровнять изображение по нему.
См. Выпрямление кривого изображения, чтобы просмотреть видео, объясняющее выпрямление изображения с помощью инструмента «Кадрирование».
Преобразование перспективы при кадрировании
Инструмент «Кадрирование перспективы» позволяет преобразовывать перспективу изображения во время кадрирования. Используйте инструмент Perspective Crop при работе с изображениями, содержащими трапецеидальное искажение . Трапецеидальное искажение возникает, когда объект фотографируется под углом, а не прямо. Например, если вы сфотографируете высокое здание с уровня земли, края здания кажутся ближе друг к другу вверху, чем внизу.
Шаги по преобразованию перспективы
A. Исходное изображение B. Настройка
выделение рамки для соответствия краям объекта C. Final
изображение
Чтобы исправить перспективу изображения, удерживайте инструмент «Кадрирование» и выберите инструмент «Кадрирование перспективы».
Нарисуйте рамку вокруг искаженного объекта. Совместите края выделения с прямоугольными краями объекта.

Нажмите «Ввод» (Windows) или «Return» (Mac OS), чтобы завершить кадрирование в перспективе.
См. видеоролик Настройка перспективы на фотографии для получения дополнительной информации.
Изменение размера холста с помощью инструмента «Обрезка»
Вы можете использовать инструмент «Обрезка», чтобы изменить размер холста изображения.
На панели инструментов выберите инструмент кадрирования . Границы обрезки отображаются по краям изображения.
Перетащите маркеры обрезки наружу, чтобы увеличить холст. Используйте клавишу-модификатор Alt/Option, чтобы увеличить изображение со всех сторон.
Нажмите Enter (Windows) или Return (Mac OS), чтобы подтвердить действие.
Чтобы изменить размер холста, можно также выбрать «Изображение» > «Размер холста». См. Изменение размера холста.
Больше похоже на это
- Бесплатная онлайн-обрезка изображений Adobe
Купите Adobe Photoshop или начните бесплатную пробную версию .
Войдите в свою учетную запись
Войти
Управление учетной записью
Как использовать Content-Aware Crop в Photoshop
Узнайте, как функция Content-Aware Crop в Photoshop позволяет легко добавлять больше места вокруг ваших фотографий, заполняя пустое пространство соответствующим содержимым!
Автор сценария Стив Паттерсон.
Компания Adobe впервые добавила возможности обработки с учетом содержимого в инструмент кадрирования в Photoshop CC 2015.5. Обрезка с учетом содержимого позволяет нам добавить больше места вокруг наших изображений. Теперь, когда я говорю «больше места», я имею в виду не просто «пустое пространство». Стандартный инструмент кадрирования всегда мог это сделать. Вместо этого с помощью обрезки с учетом содержимого мы можем фактически расширить границы изображения, заполнив пустые области вокруг фотографии соответствующими деталями.
Обрезка с учетом содержимого может быть чрезвычайно полезна при кадрировании изображения после его выравнивания, поскольку при повороте изображения часто остаются пустые места в углах. И это также отлично подходит для расширения верхней, нижней или боковых сторон вашей фотографии, чтобы освободить место для текста или помочь изображению лучше вписаться в ваш макет. Наряду с изучением того, как его использовать, мы также узнаем, почему кадрирование с учетом содержимого работает как волшебство в некоторых случаях, но не так хорошо в других. Чтобы продолжить, вам понадобится последняя версия Photoshop.
Начнем!
Выпрямление и обрезка фотографии
Без Content-Aware
Вот изображение, которое я открыл в Photoshop и скачал с Adobe Stock. Я хочу выровнять и обрезать изображение, не теряя детей на фотографии. Но мальчик в желтой рубашке справа очень близко к краю, что может создать проблему. Итак, давайте посмотрим, что произойдет, если я попытаюсь выпрямить и обрезать его, не используя функцию Content-Aware инструмента Crop Tool:
Исходное изображение. Кредит: Adobe Stock.
Кредит: Adobe Stock.
Выбор инструмента кадрирования
Я выберу инструмент кадрирования на панели инструментов:
Выбор инструмента кадрирования.
Где найти параметр Content-Aware?
Если выбран инструмент кадрирования, параметр Content-Aware находится на панели параметров в верхней части экрана. На данный момент я оставлю Content-Aware не отмеченным:
Опция Content-Aware для Crop Tool, в настоящее время отключена.
Выбор инструмента «Выпрямление»
Чтобы выпрямить изображение, я выберу инструмент Straighten Tool на панели параметров:
Выбор инструмента «Выпрямление».
Вращение и выпрямление изображения
Затем я проведу прямую линию поперек чего-либо на изображении, которое должно быть прямым по вертикали или по горизонтали, чтобы Photoshop мог использовать угол этой линии для поворота и выравнивания изображения. Для такого уличного снимка, как этот, в идеале я мог бы провести прямую линию через горизонт на заднем плане. Но в этом случае из-за холмистой местности на самом деле нет очевидной линии горизонта, так что мне нужно посмотреть на нее.
Но в этом случае из-за холмистой местности на самом деле нет очевидной линии горизонта, так что мне нужно посмотреть на нее.
Я начну с того, что щелкну мышью, чтобы установить начальную точку для линии чуть ниже деревьев в левом нижнем углу фотографии. А затем, удерживая нажатой кнопку мыши, я перетаскиваю по диагонали вправо, снова прямо под деревьями. Угол около 9° должен работать:
Перетаскивание диагональной линии по изображению с помощью инструмента «Выпрямление».
Первая проблема — Пустое место в углах
Я отпущу кнопку мыши, после чего Photoshop повернет фотографию, чтобы выпрямить ее. Он также рисует рамку обрезки вокруг изображения. И вот первая проблема. Обратите внимание, какая часть изображения выходит за пределы области кадрирования после его выпрямления. Это потому, что вращение изображения добавило кучу пустого пространства вокруг фотографии, как мы видим по шахматный узор в углах документа.
Photoshop не будет расширять границу обрезки в пустое пространство, так как в результате мы получим пустое пространство на изображении. Это расширит границу обрезки только до краев самой фотографии. По крайней мере, так все работало до того, как была добавлена функция Content-Aware, которую мы рассмотрим чуть позже:
Это расширит границу обрезки только до краев самой фотографии. По крайней мере, так все работало до того, как была добавлена функция Content-Aware, которую мы рассмотрим чуть позже:
.
Без Content-Aware обрезка приведет к потере большей части фотографии.
Вторая проблема — Потеря части предмета
Я приму обрезку, нажав Enter (Win) / Return (Mac) на клавиатуре. И это подводит нас ко второй проблеме. Помните, я упомянул, что мальчик в желтой рубашке справа был слишком близко к краю? Что ж, после выпрямления и обрезки изображения часть его теперь полностью отвалилась от края ! Photoshop не мог обрезать изображение после его выпрямления, не вырезая при этом руки и ноги мальчика из фотографии. Мама с папой вряд ли обрадуются такому результату:
Без Content-Aware обрезка изображения обрезает часть объекта на фотографии.
Как выпрямить и обрезать изображение
с помощью Content-Aware
Итак, теперь, когда мы рассмотрели, как работает инструмент Crop Tool без Content-Aware, давайте снова выпрямим и обрежем изображение, но на этот раз с включенным Content-Aware. Я отменю свою первоначальную обрезку, зайдя в меню Edit в строке меню и выбрав Undo Crop :
Я отменю свою первоначальную обрезку, зайдя в меню Edit в строке меню и выбрав Undo Crop :
.
Переход к редактированию > отменить обрезку.
Это возвращает изображение в исходное состояние:
Снова исходное изображение.
Шаг 1. Выберите инструмент кадрирования
Я снова выберу инструмент Crop Tool на панели инструментов:
Убедитесь, что у меня выбран инструмент кадрирования.
Шаг 2. Включите Content-Aware на панели параметров
На этот раз я хочу включить Content-Aware , поэтому я щелкну внутри его флажка на панели параметров:
Включение обрезки с учетом содержимого.
Шаг 3. Выберите инструмент «Выпрямление»
Затем, все еще на панели параметров, я снова выберу инструмент Straighten Tool :
Выбор инструмента «Выпрямление».
Шаг 4. Нарисуйте линию, которая должна быть прямой
И, как и раньше, я щелкну и проведу диагональную линию с помощью инструмента «Выпрямление» слева направо прямо под деревьями на заднем плане:
Перетаскивание той же диагональной линии по изображению с помощью инструмента «Выпрямление».
Отличие Content-Aware
Я отпущу кнопку мыши, чтобы выровнять изображение. И на этот раз с включенным Content-Aware мы получаем совсем другой результат. Вместо того, чтобы ограничивать область обрезки только самим изображением, Photoshop расширил ее до пустого пространства в углах.
Почему Photoshop вдруг перестал добавлять пустое пространство к изображению? Причина в том, что , а не добавит пустое место. Вместо этого при включенном Content-Aware Photoshop может использовать детали изображения рядом с этими пустыми областями, чтобы автоматически заполнить их аналогична детали . Если вокруг много травы, она может заполнить пустое пространство большим количеством травы. И если есть голубое небо, оно может заполнить пространство еще большим количеством голубого неба. Другими словами, Photoshop теперь говорит: «Давай, включи эти пустые области, и пусть мне выяснят, что там должно быть».
Большая обрезка, которую предлагает Photoshop с включенной функцией Content-Aware.
В этот момент я мог взять любую из сторон или углов рамки обрезки и расширить их еще дальше в пустые области. Но имейте в виду, что чем больше мы просим Photoshop разобраться самостоятельно, тем выше риск того, что он все испортит (как и все мы). То, насколько далеко вы сможете продвинуть функцию Content-Aware, действительно будет зависеть от изображения. Как правило, для достижения наилучших результатов старайтесь не расширять границу обрезки намного больше исходного размера, который предлагает Photoshop. Но опять же, это будет зависеть от вашего образа.
Шаг 5: нажмите Enter (Win)/Return (Mac), чтобы обрезать изображение
Чтобы принять обрезку, я нажму Enter (Win) / Return (Mac) на клавиатуре. На этот раз, поскольку Photoshop предстоит многое выяснить, мы не увидим мгновенных результатов, как раньше. Вместо этого мы увидим индикатор выполнения, показывающий, как далеко продвинулся Photoshop:
.
Индикатор выполнения составляет нам компанию, пока мы ждем.
В большинстве случаев это не должно занимать больше нескольких секунд, и здесь мы видим результаты. Благодаря обрезке с учетом содержимого Photoshop смог заполнить пустые области в углах более подробной информацией. И мальчик в желтой рубашке все еще цел, и еще есть место. Может быть несколько областей, которые нужно будет быстро подправить с помощью одного из инструментов ретуширования Photoshop, таких как «Штамп» или «Восстанавливающая кисть». Но в целом кадрирование с учетом содержимого сохраняло великолепный вид изображения:
Результат после выпрямления и обрезки с включенным Content-Aware.
Использование кадрирования с учетом содержимого для расширения краев фотографии
Мы видели, что обрезка с учетом содержимого отлично подходит для выравнивания изображения. Но это также полезно для расширения краев изображения, добавления большего пространства сверху, снизу, слева или справа. Вот еще одно изображение, также загруженное из Adobe Stock, которое я открыл в Photoshop:
.
Оригинальное фото. Кредит: Adobe Stock.
Шаг 1: выберите инструмент обрезки
Допустим, мне нужно добавить больше места над воздушными шарами вверху. Для этого я еще раз выберу инструмент Crop Tool на панели инструментов:
Выбор инструмента кадрирования.
Это помещает стандартную рамку обрезки и обрабатывает изображение:
Граница обрезки и маркеры окружают фотографию.
Поскольку я хочу перетащить верхнюю ручку, не перемещая другие, я удостоверюсь, что параметр Соотношение сторон на панели параметров установлен на Ratio , что по умолчанию. И я позабочусь о том, чтобы поля Ширина и Высота справа от параметра Соотношение сторон были пустыми. Если бы они не были пустыми, я бы хотел нажать кнопку Clear , чтобы очистить значения:
Установка для параметра «Соотношение сторон» значения «Соотношение» с пустыми полями «Ширина» и «Высота».
Шаг 2. Включите Content-Aware на панели параметров
Я удостоверюсь, что у меня выбрано Content-Aware :
Выбор параметра Content-Aware.
Шаг 3: перетащите один или несколько краев границы обрезки наружу
Затем, чтобы добавить больше места в верхнюю часть изображения, я нажму на верхнюю ручку и перетащу ее вверх:
Добавление места над фотографией.
Когда я отпускаю кнопку мыши, Photoshop заполняет дополнительную комнату прозрачностью (пустым пространством), как мы снова можем видеть по шаблону шахматной доски:
Результат после добавления дополнительного пространства над изображением.
Шаг 4. Нажмите Enter (Win)/Return (Mac), чтобы обрезать изображение
Затем, чтобы принять обрезку, я нажму Enter (Win) / Return (Mac) на клавиатуре, и вот результат. Без обрезки с учетом содержимого Photoshop просто добавил бы пустое пространство и остановился бы на этом. Но с включенным Content-Aware Photoshop посмотрел на окружающее пространство и проделал отличную работу, заполнив пространство большим количеством голубого неба и случайных облаков:
Но с включенным Content-Aware Photoshop посмотрел на окружающее пространство и проделал отличную работу, заполнив пространство большим количеством голубого неба и случайных облаков:
.
То же фото, но теперь с большим пространством вверху.
Работает как по волшебству, за исключением случаев, когда это не так
Функция обрезки с учетом содержимого в Photoshop CC может реально сэкономить время и даже спасти жизнь, когда нам нужно добавить больше деталей изображения вокруг фотографии. Но наряду со знанием того, как это работает, не менее важно знать его ограничения, чтобы мы могли контролировать свои ожидания.
Обрезка с учетом содержимого лучше всего работает в областях с относительно однотонным цветом, таких как чистое голубое небо, или в областях с большим количеством случайных деталей, таких как трава, листья или песчаный пляж. Однако он не очень хорошо работает в слишком специфических областях. На самом деле результаты могут выглядеть довольно странно.
При сбое кадрирования с учетом содержимого
Например, мы увидели, что я смог легко добавить больше места над воздушными шарами на этом изображении, потому что эта область была довольно простой. Все, что нужно было сделать Photoshop, — это придумать, как нарисовать больше голубого неба и несколько тонких облаков, и результат выглядел великолепно. Но посмотрите, что произойдет, если я сделаю то же самое с нижним изображением, под платьем женщины. Я нажму на нижний маркер обрезки и перетащу его вниз под фотографию, чтобы добавить больше места:
Перетаскивание нижней части границы обрезки в область под фотографией.
Затем я отпущу кнопку мыши, после чего Photoshop временно заполнит область пустым пространством, как это было с верхней частью изображения:
Новая область под фотографией заполнена прозрачностью.
Наконец, я нажму Enter (Win) / Return (Mac) на клавиатуре, чтобы принять обрезку.


 Меню соотношения сторон B. Поменять местами значения ширины и высоты C. Параметры наложения
Меню соотношения сторон B. Поменять местами значения ширины и высоты C. Параметры наложения

 Прямоугольник обрезки по умолчанию расширяется, чтобы включить все изображение.
Прямоугольник обрезки по умолчанию расширяется, чтобы включить все изображение.