Содержание
Кадрирование изображений в Illustrator
Руководство пользователя
Отмена
Поиск
Последнее обновление
Nov 15, 2022 09:24:46 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
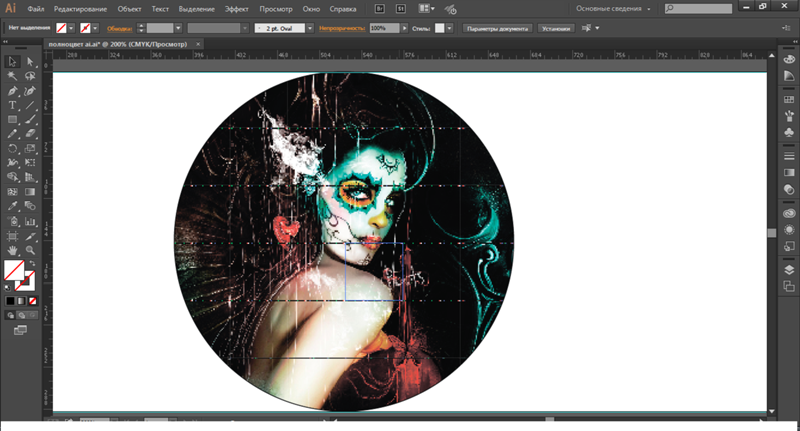
Узнайте, как использовать функцию «Кадрирование изображений» в Illustrator, чтобы обрезать изображение.
В программе Illustrator появилась функция обрезки связанных и встроенных изображений. При обрезке выбранного изображения можно использовать интуитивно понятные элементы управления виджетом.
Функция «Кадрирование изображений» применяется только к текущему выбранному изображению. Кроме того, связанные изображения после обрезки становятся встроенными.
Обрезанный фрагмент изображения удаляется и не может быть восстановлен. Кроме того, преобразовать изображение во время кадрирования невозможно. При попытке преобразовать изображение после выбора команды «Обрезка изображений» Illustrator закрывает интерфейс обрезки.
Кадрирование изображения
Чтобы обрезать изображение:
Выберите команду Файл > Поместить, затем выберите нужное изображение. Нажмите кнопку Поместить.
Выберите изображение для обрезки с помощью инструмента Выделение ().
Когда выбрана команда Обрезать изображение, Illustrator вызывает инструмент «Выделение» по умолчанию.
 Если активен любой другой инструмент, Illustrator автоматически переключается на инструмент «Выделение».
Если активен любой другой инструмент, Illustrator автоматически переключается на инструмент «Выделение».Чтобы обрезать выбранное изображение, выполните одно из следующих действий:
- Выберите Обрезать изображение на панели управления.
- Выберите Объект > Обрезать изображение.
- Выберите Обрезать изображение в контекстном меню.
Команда Обрезать изображение недоступна для выбора, если выбрано два или больше объектов.
Если вы работаете со связанным изображением, Illustrator отображает сообщение о том, что после обрезки связанные файлы станут встроенными. Чтобы продолжить, нажмите кнопку ОК.
Перетащите углы виджета и манипуляторы по краям, чтобы определить границы обрезки. Подробную информацию см. в разделе Настройка виджета обрезки.
Независимо от выбранного изображения виджет обрезки всегда имеет прямоугольную форму. Кроме того, виджет обрезки нельзя повернуть.
(Необязательно) Задайте параметры обрезки на панели управления.
 Подробную информацию см. в разделе Параметры обрезки.
Подробную информацию см. в разделе Параметры обрезки.Выполните одно из следующих действий:
- Нажмите кнопку Применить на панели «Управление».
- Нажмите клавишу Enter (Windows) или Return (macOS).
Чтобы закрыть интерфейс обрезки на любом этапе без внесения каких-либо изменений, нажмите Escape. Также можно нажать Отмена на панели «Управление» или выбрать любой инструмент на панели «Инструменты», кроме инструментов «Масштаб» и «Рука».
(Для 64-разрядных систем на базе Windows и macOS) Теперь при выборе параметра Обрезка изображения для кадрирования изображения в монтажной области Illustrator определяет визуально значимые части выбранного изображения. Далее на основе определенной значимой части выводится рамка обрезки по умолчанию. При необходимости размеры этой рамки можно изменить. Затем для обрезки изображения нажмите кнопку Применить на панели «Свойства» либо нажмите клавишу Enter (Windows) или Return (macOS).
Чтобы отключить эту функцию, снимите флажок Установить настройки подгонки с учетом содержимого по умолчанию в разделе Редактирование > Настройки > Основные (Windows) или Illustrator> Настройки > Основные (macOS). Если снять этот флажок, то настройки по умолчанию для обрезки изображения, произвольного градиента и марионеточной деформации будут отключены.
Если снять этот флажок, то настройки по умолчанию для обрезки изображения, произвольного градиента и марионеточной деформации будут отключены.
Настройка виджета обрезки
Изменение размера
Чтобы изменить размер виджета обрезки, выполните одно из следующих действий:
Перемещение
Чтобы изменить расположение виджета обрезки, выполните одно из следующих действий:
- Нажмите и проведите мышью в любом направлении в пределах границ виджета обрезки.
- Переместите виджет обрезки с помощью клавиш со стрелками.
- Используя комбинацию клавиши Shift и клавиш со стрелками, можно переместить виджет на 10 единиц (по умолчанию) или на расстояние, указанное в разделе «Установки».
Для точного перемещения виджета обрезки используются направляющие и сетки. Быстрые направляющие позволяют выравнивать виджет обрезки по отношению к другим объектам. Выберите Вид > Быстрые направляющие для включения быстрых направляющих.
Параметры обрезки
На панели управления можно задать следующие параметры обрезки изображений:
Варианты кадрирования, доступные на панели «Свойства»
A. Пикселов на дюйм (разрешение) B. Контрольное положение C. Координаты X и Y D. Ширина E. Ограничение соотношение ширины и высоты F. Высота
PPI
PPI — это текущее разрешение изображения. Укажите разрешение изображения в пикселов на дюйм (ppi). Если разрешение изображения меньше, чем значения параметров, доступные в раскрывающемся списке, эти значения будут недоступны для выбора. Максимальное значение, которое можно ввести, соответствует разрешению исходного изображения или 300 PPI для связанного графического объекта.
Контрольная точка
Любые преобразования выполняются вокруг фиксированной точки, которая называется контрольной точкой. По умолчанию эта точка находится в центре трансформируемого объекта. Тем не менее контрольную точку можно изменить и выбрать другое положение с помощью локатора контрольной точки на панели управления.
Тем не менее контрольную точку можно изменить и выбрать другое положение с помощью локатора контрольной точки на панели управления.
Измерения X и Y
Значения координат выбранной контрольной точки.
Высота и ширина
Укажите размер виджета обрезки. Если поля ширины и высоты связаны, при изменении значений в этих полях пропорции будут сохранены. Нажмите на значок связи (), чтобы разорвать связь и изменить значения ширины и высоты независимо друг от друга.
Создание собственных комбинаций клавиш
Вы можете задать собственную комбинацию клавиш для команды Кадрирование изображений. Дополнительные сведения см. в разделе Настройка комбинаций клавиш.
Связанные ресурсы
- Задание меток обреза для обрезки и выравнивания
- Редактирование обтравочных масок
- Бесплатное кадрирование изображений с помощью Adobe Express
Обращайтесь к нам
Мы будем рады узнать ваше мнение. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Поделитесь своими мыслями с сообществом Adobe Illustrator.
Вход в учетную запись
Войти
Управление учетной записью
как вырезать часть буквы в иллюстраторе?
Главная » Журнал
Автор Milena Anderson На чтение 4 мин. Просмотров 387 Опубликовано
Краткий ответ
- На этот вопрос нет однозначного ответа, поскольку Illustrator — это программа для векторного рисования, а буквы можно редактировать разными способами.
- Некоторые люди рекомендуют использовать инструмент “Перо”, чтобы делать небольшие вырезы вокруг букв, в то время как другие предлагают использовать инструмент “Ластик”.

- В конечном итоге это зависит от конкретной буквы, которую вы пытаетесь редактировать, и ваших личных предпочтений.
Как вырезать букву в Adobe Illustrator Учебник для начинающих
Вырезание фигур в Illustrator
Как вырезать часть буквы в Illustrator?
Чтобы вырезать часть буквы в Illustrator, вы можете использовать инструмент “Прямоугольная область” и нарисовать прямоугольник вокруг той части, которую хотите вырезать. Затем используйте инструмент “Вырезать”, чтобы удалить прямоугольник.
Затем используйте инструмент “Вырезать”, чтобы удалить прямоугольник.
Как вырезать часть изображения в Illustrator?
В Illustrator перейдите на панель “Инструменты” и выберите инструмент “Выделение”. Перетащите выделение вокруг той части изображения, которую хотите вырезать. Отпустите кнопку мыши, когда вы сделаете нужный выбор. На панели параметров выберите “Вырезать”. Illustrator вырежет выделенную область с рамкой вокруг нее.
Как вырезать что-то в Illustrator?
Есть несколько способов вырезать что-либо в Illustrator. Один из способов — использовать инструмент “Выделение”, щелкнуть и перетащить объект, который нужно вырезать. Другой способ — использовать инструмент “Прямое выделение” и выбрать объект, который нужно вырезать. Вы также можете использовать инструмент “Обработка контуров”, чтобы создать пути вокруг объектов, а затем использовать команду “Вырезать”, чтобы вырезать их.
Как вы редактируете отдельные буквы в Illustrator?
Есть несколько способов редактирования отдельных букв в Illustrator:
-Выделите текст и нажмите кнопку “Параметры текста” (три линии в треугольнике). Отсюда вы можете изменить шрифт, размер, цвет и выравнивание каждой буквы.
Отсюда вы можете изменить шрифт, размер, цвет и выравнивание каждой буквы.
-Вы также можете использовать инструмент “Преобразование текста” (три линии в ромбе). Это позволяет изменить форму каждой буквы, а также ее положение и поворот.
Как вырезать фигуру из изображения?
Есть несколько способов вырезать фигуры из изображений. Один из способов — использовать редактор цифровых фотографий, такой как Photoshop или GIMP, чтобы вырезать нужную форму. Другой способ — использовать резак для бумаги, например нож X-Acto или вращающийся резак.
Как вырезать фигуру из фигуры в Illustrator?
В Illustrator можно использовать инструмент “Прямоугольник”, чтобы вырезать фигуру. Для этого сначала создайте в документе прямоугольник или другую фигуру. Затем щелкните инструмент “Прямоугольник” на панели “Инструменты” и выберите в меню параметр “Вырезать”.. На панели параметров выберите вариант, соответствующий фигуре, которую вы хотите вырезать (например, прямоугольник). Наконец, введите координаты того места, где вы хотите вырезать прямоугольник, и нажмите кнопку OK.
Наконец, введите координаты того места, где вы хотите вырезать прямоугольник, и нажмите кнопку OK.
Как удалить часть объекта в Illustrator?
Есть несколько способов удаления частей объекта в Illustrator. Вы можете использовать инструмент Rectangular Marquee Tool, Elliptical Marquee Tool или Polygonal Lasso Tool. Вы также можете использовать инструмент “Прямое выделение”, чтобы выбрать часть объекта, а затем нажать клавишу Delete на клавиатуре.
Как обрезать фигуру?
Есть несколько способов обрезать фигуру. Один из способов — использовать инструмент “Прямоугольник” (М). Для этого сначала выберите объект, который хотите вырезать. Затем с помощью инструмента “Прямоугольник” (M) нарисуйте прямоугольник вокруг объекта. Наконец, используйте инструмент “Выделение” (V), чтобы выделить прямоугольник.
Как вырезать изображение из изображения в Illustrator 2020?
Чтобы вырезать изображение из рисунка в Illustrator 2020, выполните следующие действия:
Откройте изображение, которое хотите вырезать.
Выберите объект, который хотите вырезать.
Нажмите кнопку “Вырезать” (значок ножниц).
Выберите область изображения, которую хотите вырезать, и перетащите ее в корзину в правой части экрана.
Как использовать инструмент нож в Illustrator?
Инструмент “Нож” используется для разрезания объектов пути. Чтобы использовать его, сначала выберите объект, который хотите вырезать. Затем щелкните инструмент нож на панели инструментов. Затем вы можете перетащить мышь, чтобы создать путь.
Как выделить одну букву в Illustrator?
В Illustrator выберите объект, который вы хотите изолировать, а затем используйте инструмент “Выбор” (A). На панели параметров выберите “Изолировать выбранное”.
Как редактировать текст в существующем документе Illustrator?
Чтобы отредактировать текст в существующем документе Illustrator, откройте документ в Adobe Illustrator и выберите текст, который хотите отредактировать. Перейдите на вкладку “Текст” на ленте и выберите в меню команду “Редактирование текста”.
Перейдите на вкладку “Текст” на ленте и выберите в меню команду “Редактирование текста”.
Как редактировать текст?
Существует множество способов редактирования текста на компьютере. Среди популярных программ: Google Docs, Microsoft Word и Adobe Acrobat.
Как обрезать изображение от руки?
Существует несколько различных способов обрезки изображения от руки. Один из способов — использовать инструмент FreeCrop в Photoshop. Этот инструмент позволяет обрезать изображение вручную без использования линеек или направляющих. Другой способ — использовать инструмент Crop в Adobe Photoshop. Этот инструмент позволяет обрезать изображение, перетаскивая края рамки изображения вокруг области, которую вы хотите вырезать.
Как обрезать неправильную форму?
Есть несколько способов обрезки неправильной формы. Один из способов — использовать инструмент FreeCrop в Adobe Photoshop. Другой способ — использовать инструмент “Обрезка” в Microsoft Word.
Другой способ — использовать инструмент “Обрезка” в Microsoft Word.
Обрезка изображений в Illustrator
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Знакомство с Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Текстовые инструменты
- Тип
- Введите по пути
- Вертикальный тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Сдвиг
- Ширина
- Свободное преобразование
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Знакомство с Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что вы можете или не можете делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование контента
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте идеальную картинку
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Цветовые темы»
- Перекрась свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента Shape Builder
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и тип
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Интервал между строками и символами
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстовых дизайнов с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Поместить несколько файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Узнайте, как использовать функцию «Обрезать изображение» в Illustrator для обрезки изображения.
В Illustrator можно обрезать связанные или встроенные изображения. Во время обрезки вы можете использовать интуитивно понятные элементы управления виджетами для работы с выбранным изображением.
Функция обрезки изображения работает только с текущим выбранным изображением. Кроме того, связанные изображения становятся встроенными после их обрезки.
Обрезанная часть изображения удаляется и не подлежит восстановлению. Кроме того, вы не можете преобразовать изображение во время его обрезки. Если вы попытаетесь преобразовать изображение после выбора параметра «Обрезать изображение», Illustrator закроет интерфейс обрезки.
Обрезать изображение
Чтобы обрезать изображение, выполните следующие действия:
Выберите «Файл» > «Поместить» и выберите изображение, которое хотите поместить. Нажмите «Поместить».
Выберите изображение, которое хотите обрезать, с помощью инструмента «Выделение» ().
Illustrator по умолчанию вызывает инструмент «Выделение», когда вы выбираете параметр «Обрезать изображение».
 Если какой-либо другой инструмент активен, Illustrator автоматически переключается на инструмент «Выделение».
Если какой-либо другой инструмент активен, Illustrator автоматически переключается на инструмент «Выделение».Чтобы обрезать выбранное изображение, выполните одно из следующих действий:
- Нажмите Обрезать изображение на панели управления.
- Выберите «Объект» > «Обрезать изображение».
- Выберите «Обрезать изображение» в контекстном меню.
Вы не можете выбрать параметр Обрезать изображение , если выбрано два или более объектов.
Если вы работаете со связанным изображением, Illustrator предложит вам внедрить связанные файлы после обрезки. Нажмите OK, чтобы продолжить.
Перетащите углы виджета и маркеры краев, чтобы определить границы обрезки. Подробнее см. в разделе Настройка виджета обрезки.
Для любого изображения виджет обрезки всегда имеет прямоугольную форму. Кроме того, вы не можете вращать виджет обрезки.
(необязательно) Укажите параметры обрезки с помощью панели управления.
 Дополнительные сведения см. в разделе Параметры обрезки.
Дополнительные сведения см. в разделе Параметры обрезки.Выполните одно из следующих действий:
- Нажмите «Применить» на панели управления.
- Нажмите Enter (Windows) или Return (macOS).
В любой момент, чтобы выйти из интерфейса обрезки без применения изменений, нажмите Escape. Либо нажмите «Отмена» на панели управления или выберите любой инструмент на панели «Инструменты», кроме инструмента «Масштаб» и инструмента «Рука».
В 64-разрядной версии Windows и macOS при выборе параметра «Обрезать изображение» для обрезки изображения на монтажной области Illustrator идентифицирует визуально значимые части выбранного изображения. Затем на основе этой идентифицированной части изображения отображается рамка обрезки по умолчанию. При необходимости вы можете настроить размеры этой рамки обрезки. Когда вы закончите, вы можете нажать «Применить» на панели «Свойства» или нажать «Ввод» (Windows) или «Return» (macOS), чтобы обрезать изображение.
Чтобы отключить эту функцию, снимите флажок «Включить настройки по умолчанию с учетом содержимого» в меню «Правка» > «Настройки» > «Основные» (Windows) или «Illustrator» > «Настройки» > «Основные» (macOS). При отключении этого параметра возможности по умолчанию для «Обрезать изображение», «Градиент произвольной формы» и «Марионеточная деформация» отключаются.
Настройка виджета обрезки
Изменение размера
Чтобы изменить размер виджета обрезки, выполните одно из следующих действий:
Изменение положения
Чтобы изменить положение виджета обрезки, выполните одно из следующих действий:
- Нажмите и перетащите из любого места в пределах границ виджета обрезки.
- Нажимайте клавиши со стрелками для перемещения виджета обрезки.
- Нажмите Shift + клавиши со стрелками, чтобы переместить виджет на десять единиц (по умолчанию) или как указано в настройках.
Чтобы точно изменить положение виджета обрезки, используйте направляющие и сетки. Быстрые направляющие помогают выровнять виджет обрезки относительно других объектов. Выберите «Просмотр» > «Быстрые направляющие», чтобы включить их.
Быстрые направляющие помогают выровнять виджет обрезки относительно других объектов. Выберите «Просмотр» > «Быстрые направляющие», чтобы включить их.
Параметры кадрирования
Вы можете указать следующие параметры на панели управления при кадрировании изображения:
Параметры обрезки доступны на панели свойств
A. Пикселов на дюйм (разрешение) B. Исходное положение C. Координаты X и Y D. Ширина E. Ограничение пропорций ширины и высоты F. Высота
ИЦП
PPI относится к текущему разрешению изображения. Укажите разрешение в пикселях на дюйм (ppi). Если разрешение изображения ниже, чем параметры, доступные в раскрывающемся списке, параметры отключены. Максимальное значение, которое вы можете ввести, равно разрешению исходного изображения или 300 PPI для связанных иллюстраций.
Ориентир
Все преобразования выполняются вокруг фиксированной точки, называемой опорной. По умолчанию эта точка находится в центре виджета обрезки, который вы трансформируете. Однако вы можете изменить опорную точку на другое место с помощью локатора опорных точек на панели управления.
По умолчанию эта точка находится в центре виджета обрезки, который вы трансформируете. Однако вы можете изменить опорную точку на другое место с помощью локатора опорных точек на панели управления.
Размеры X и Y
Значения координат выбранной опорной точки.
Высота и ширина
Укажите размер виджета обрезки. Если поля ширины и высоты связаны, они сохраняют пропорции при изменении. Щелкните значок ссылки (), чтобы отменить связь и независимо изменить значения ширины и высоты.
Создайте собственное сочетание клавиш
Вы можете определить собственное сочетание клавиш для команды Обрезать изображение . Дополнительные сведения см. в разделе Настройка сочетаний клавиш.
Связанные ресурсы
- Указание меток обрезки для обрезки или выравнивания
- Редактировать обтравочные маски
- Бесплатно обрезайте изображения с помощью Adobe Express
Свяжитесь с нами
Мы будем рады услышать от вас. Поделитесь своими мыслями с сообществом Adobe Illustrator.
Поделитесь своими мыслями с сообществом Adobe Illustrator.
Войдите в свою учетную запись
Войти
Управление учетной записью
Как кадрировать в Illustrator
В этой статье вы узнаете о различных параметрах кадрирования в Illustrator. Мы также объясним разницу между кадрированием растрового (пиксельного) изображения и векторной графики.
Обрезка в Adobe Illustrator кажется немного запутанной темой.
Мы не удивлены, так как опытные пользователи Adobe знают, что функция кадрирования была недавно добавлена в список функций Adobe Illustrator.
При работе с растровой графикой дизайнеры переключались между Adobe Illustrator и Photoshop для обрезки изображений. Но не больше.
Эта статья расскажет вам о различных параметрах кадрирования в Illustrator. Мы также объясним разницу между кадрированием растрового (пиксельного) изображения и векторного изображения.
И, наконец, мы покажем, как другие приложения для дизайна, такие как Vectornator, сравниваются с Adobe Illustrator, обеспечивая приятный рабочий процесс обрезки. Вы чувствуете себя сбитым с толку или считаете, что могли бы узнать, как кадрировать, не читая об этом целое руководство по программному обеспечению? Давайте узнаем в этом пошаговом руководстве, не так ли?
Источник изображения: design.tutsplus.com
Понимание того, чего вы хотите достичь
Основная цель обрезки — удалить из изображения ненужные области. Обычно вы хотите обрезать кадр, чтобы улучшить кадрирование, изолировать объект от фона, подогнать графику и текстуры к определенным формам или изменить соотношение сторон исходного файла. Чтобы назвать некоторые из наиболее распространенных причин желания обрезать изображение.
Есть несколько способов обойти это. Вы хотите обрезать растровое изображение или векторное изображение? Вы хотите показать часть изображения, ничего не обрезая (так называемая неразрушающая обрезка), или удалить обрезанные части навсегда (деструктивная обрезка)?
Вы можете использовать различные методы в зависимости от ваших потребностей. Мы объясним каждую функцию кадрирования изображения ниже.
Мы объясним каждую функцию кадрирования изображения ниже.
Разница между кадрированием растрового изображения и векторной формы
Хорошо, и последнее, прежде чем мы перейдем к сути. Обрезка растрового изображения отличается от обрезки векторной фигуры. Помните комбинацию Photoshop/Illustrator, о которой мы упоминали ранее: использование Photoshop для обрезки растровых изображений и Illustrator для обрезки векторных изображений? Довольно непрактично, если вы спросите нас. Но начиная с Creative Cloud, Illustrator предлагает простой инструмент кадрирования для обрезки растровых изображений.
Вы должны помнить, что векторы дают гораздо больше свободы при обрезке, так как они остаются редактируемыми. Напротив, растровые изображения обрезаются до новой формы, которую нельзя изменить, пока вы не обрежете снова.
Множество способов обрезки изображения
Обрезка изображения в Illustrator CC с помощью кнопки кадрирования
Как следует из названия, это самый простой способ обрезки изображения в Adobe Illustrator CC. Но этот параметр обрезки доступен только для пользователей Illustrator CC.
Но этот параметр обрезки доступен только для пользователей Illustrator CC.
Выберите изображение с помощью инструмента «Выделение». Затем нажмите кнопку «Обрезать изображение», аналогичную кнопке маски, на верхней панели инструментов. Перетащите углы/привязки прямоугольной формы ограничительной рамки, чтобы обрезать изображение именно так, как вы хотите (если вы хотите обрезать только прямоугольник).
⚠️ Предупреждение : этот метод является разрушительным, а это означает, что ваш обрезанный контент будет потерян навсегда.
Параметр «Обрезать изображение» не имеет сочетания клавиш, но вы можете создать его самостоятельно. С помощью этого метода вы можете обрезать как связанные изображения, так и встроенные изображения. Чтобы встроить файл изображения в Adobe Illustrator, нужно щелкнуть по нему правой кнопкой мыши, затем нажать Вставить .
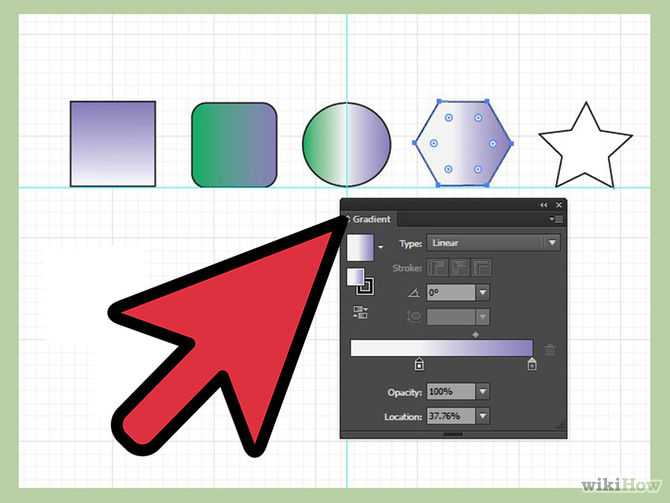
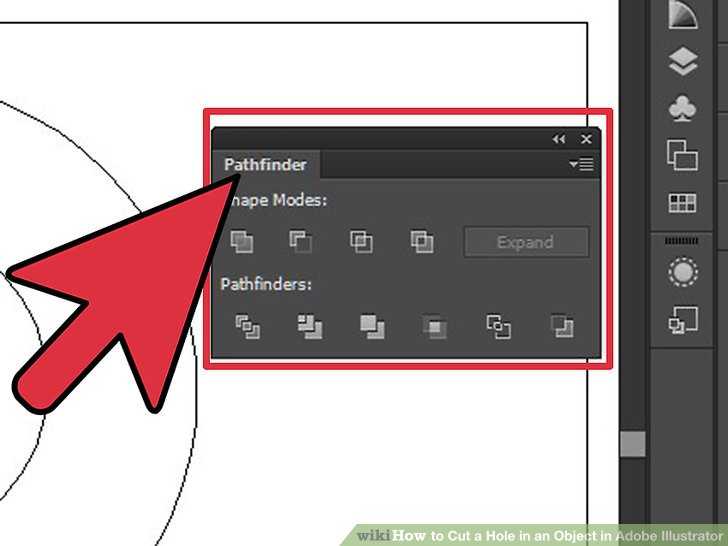
Это не так просто, как следует из названия. Если вы хотите обрезать вектор простой формы, вы также можете использовать их векторный инструмент Crop, который скрыт на панели управления Pathfinder.
Сначала создайте фигуру с помощью инструмента «Прямоугольник» или «Эллипс». Выберите оба объекта, убедившись, что объект, который вы хотите обрезать, находится под ним. Затем перейдите в Window -> Pathfinder и нажмите Crop . Части вне формы будут деструктивно обрезаны.
Это похоже на обтравочную маску (о которой мы расскажем ниже). Разница лишь в том, что этот метод обрезает деструктивно, а маска — нет. Вот почему мы рекомендуем использовать маски во всех ваших начинаниях по обрезке.
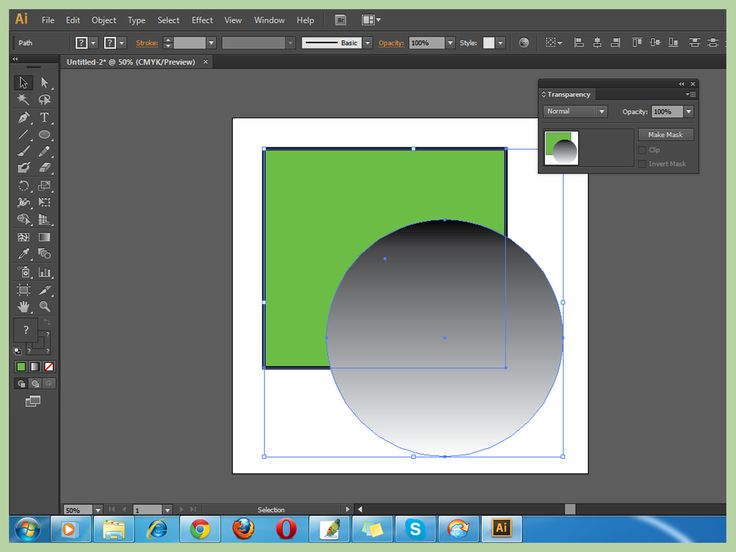
Обрезка в Adobe Illustrator с использованием обтравочной маски
Маски будут вашим лучшим другом при кадрировании, поэтому здесь стоит уделить особое внимание.
Преимущество обтравочной маски в том, что ваши изображения можно обрезать до любой желаемой формы. Правильно — что угодно, от кругов, ромбов, шестиугольников до формы логотипа. Обтравочная маска может принимать любую форму.
Обтравочные маски являются неразрушающими и не удаляют ненужную область в обрезанном изображении. Вместо этого эта часть изображения скрыта. Если ваша обрезка нуждается в корректировке, переместите изображение под обтравочную маску.
Вместо этого эта часть изображения скрыта. Если ваша обрезка нуждается в корректировке, переместите изображение под обтравочную маску.
Во-первых, вы должны создать фигуру, которую хотите использовать в качестве формы обрезки. Это также известно как обтравочный контур. Если у вас уже есть фигура, добавьте ее на холст поверх объекта, который вы хотите обрезать.
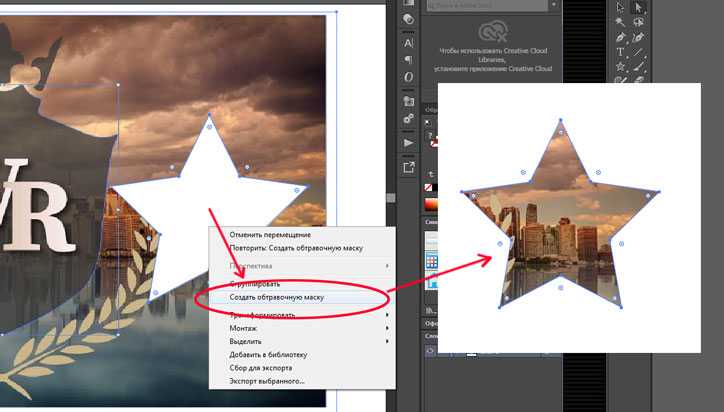
Теперь пришло время сделать обтравочную маску. Для этого убедитесь, что выбраны оба изображения.
Затем нажмите «Объект» > «Обтравочная маска» > «Создать» в строке меню. Бум! Теперь вы можете увидеть обрезанное изображение.
Помните, что иерархический порядок объектов имеет значение. Объект сверху станет обтравочным контуром для объекта снизу.
Обрезка в Adobe Illustrator с использованием масок непрозрачности
Аналогичного результата можно добиться с помощью масок непрозрачности.
Сначала нарисуйте фигуру, которую вы хотите обрезать, (или импортируйте уже существующую фигуру на холст) и раскрасьте ее в черный или белый цвет. В масках непрозрачности белый цвет означает, что изображение будет непрозрачным в этой области. Черный означает, что часть изображения будет полностью прозрачной. Серые цвета обозначают переход от непрозрачного к прозрачному или градиент.
В масках непрозрачности белый цвет означает, что изображение будет непрозрачным в этой области. Черный означает, что часть изображения будет полностью прозрачной. Серые цвета обозначают переход от непрозрачного к прозрачному или градиент.
В этом примере мы будем использовать чистый белый цвет, чтобы объект можно было легко обрезать. Выберите изображение и форму. Чтобы создать маску непрозрачности, перейдите в Window -> Transparency . Появится новая панель. Затем нажмите Make Mask , но убедитесь, что флажок Clip установлен.
Быстрая и грязная обрезка с помощью монтажных областей
Вы также можете использовать быструю и грязную альтернативу монтажной области Illustrator для обрезки изображения в Illustrator. Конечно, это будет работать только с прямоугольными кадрами. Но это неразрушающе. Ваша графика по-прежнему почти цела на странице, только за краями монтажной области.
Метод прост. Нажмите на значок монтажной области и измените его форму на область, которую вы хотите обрезать. Затем экспортируйте файл! Перейдите в меню «Файл» -> «Экспортировать как» и в диалоговом окне установите флажок «Использовать артборд» для экспорта. Выполнено!
Затем экспортируйте файл! Перейдите в меню «Файл» -> «Экспортировать как» и в диалоговом окне установите флажок «Использовать артборд» для экспорта. Выполнено!
Совет для профессионалов — если вы хотите сохранить прозрачный фон , всегда экспортируйте изображение в формате файла PNG . Формат JPEG не поддерживает прозрачность.
Сохранение соотношения сторон при кадрировании
Допустим, вы хотите обрезать изображение, чтобы сфокусировать его на определенном объекте. Тем не менее, вы хотите сохранить соотношение сторон таким же, как у исходного изображения, что является распространенной задачей в графическом дизайне, особенно в целях цифрового маркетинга.
Процесс намного проще, чем может показаться на первый взгляд. Создайте фигуру, покрывающую весь размер изображения, с помощью инструмента «Прямоугольник» . Затем измените его размер, удерживая клавишу ⇧ . Это гарантирует сохранение соотношения сторон. Вот и все.
Это гарантирует сохранение соотношения сторон. Вот и все.
Переместите фигуру в нужное место и примените к ней обтравочную маску.
Vectornator против Illustrator
Vectornator , как и Illustrator, является векторным программным обеспечением. У вас есть два быстрых и простых варианта обрезки изображения в Vectornator:
- Инструмент обрезки (оптимально подходит для обрезки квадратных или прямоугольных форм). Ручки обрезки дадут вам полный и простой контроль над обрезкой результирующего изображения.
- Обтравочная маска 9Техника 0893 (оптимальна для обрезки неправильных, неквадратных или непрямоугольных форм). Операция Clipping Mask в Vectornator дает вам неограниченные возможности для обрезки изображения. Мы дадим вам свободу обрезать ваше изображение в любую форму или форму, которую вы хотите, с помощью Vectornator.
Каждая техника требует всего несколько шагов и очень проста в исполнении даже для неопытных пользователей.
Что касается навигации и пользовательского интерфейса, Vectornator и Illustrator выглядят очень по-разному. Adobe известна своими многочисленными «скрытыми» функциями и тем фактом, что вам нужно быть опытным пользователем, чтобы правильно их использовать. Даже будучи пользователем среднего уровня, вы все равно можете поискать в Google ответы о том, как использовать программное обеспечение, когда вместо этого вы должны сосредоточиться на проектировании.
Что-то нужно изменить, когда инструменту дизайна требуется так много шагов, ярлыков и скрытых функций, чтобы работать на базовом уровне. Сегодняшние дизайнеры не хотят беспокоиться об этом, да и не должны.
Vectornator обладает простым и интуитивно понятным интерфейсом . Никаких скрытых меню или ненужного беспорядка. Даже новичок сможет быстро сориентироваться в интерфейсе. Приложение имеет очень плоскую кривую обучения. Нашей целью при разработке программного обеспечения было сделать его легко доступен для начинающих , но с возможность выполнять профессионально.
Вы можете обрезать растровое изображение в Vectornator с помощью Crop Tool или Mask function . Использование этих двух методов дает несколько преимуществ:
Техника инструмента обрезки
- Операция, которую можно легко отменить, выполнив операцию Отменить
- вырезание изображения.
- Двойное касание уже обрезанного изображения отобразит исходное изображение целиком, а обрезание изображения можно скорректировать с помощью Ручки обрезки .
Техника обтравочной маски
- Это неразрушающий метод.
- Вы по-прежнему можете перемещать оригинал вокруг после выполнения операции маскирования.
- Полученная форма по-прежнему является векторной формой, которую вы можете изменять по своему усмотрению.
Как обрезать изображение в Vectornator
В Vectornator есть два простых и быстрых способа обрезать изображение. Инструмент кадрирования и Обтравочная маска . Ниже мы подробно объясним каждую опцию:
Инструмент кадрирования и Обтравочная маска . Ниже мы подробно объясним каждую опцию:
1. Как обрезать с помощью инструмента Crop Tool
Техника Crop Tool оптимальна для обрезки квадратных или r прямоугольных форм . Ниже мы объясним, как выполнить операцию в несколько шагов.
💡
Следующие видеоролики были сняты на Mac и демонстрируют, как выполнять кадрирование с помощью инструмента кадрирования. Вы можете повторить точные шаги, используя iPad или iPhone.
Шаг 1
Первым шагом будет импорт растрового изображения в Vectornator. Вы можете импортировать изображение с помощью всплывающего окна библиотеки , вкладки импорта или метода перетаскивания .
Узнайте больше о доступных параметрах импорта Vectornator ->
Шаг 2
Как только растровое изображение будет импортировано в монтажную область или на холст, в Инспекторе появится контекстно-зависимая секция изображения с кнопкой «Обрезать». Если вы нажмете кнопку Crop , маркеры обрезки будут активированы и видны вокруг границ изображения.
Если вы нажмете кнопку Crop , маркеры обрезки будут активированы и видны вокруг границ изображения.
Шаг 3
Теперь, когда маркеры обрезки активированы и видны, коснитесь и перетащите маркеры обрезки в нужное положение. После этого нажмите на Кнопка Crop , и изображение будет обрезано. Ручки обрезки исчезают, и отображается ограничивающая рамка по умолчанию , обходящая обрезанное растровое изображение.
💡
Примечание: Обрезка растрового изображения с помощью Crop Tool — в отличие от обрезки с маскированием — деструктивной операции . Если вы хотите отменить операцию кадрирования, нажмите Отменить .
Шаг 4
После того, как процесс обрезки будет завершен и ограничительная рамка снова станет видимой, активируйте Инструмент выделения , коснитесь и перетащите обрезанное изображение и переместите его на холсте в нужное место.
Шаг 5
Если вас не устраивает обрезанное изображение, вы можете снова нажать кнопку Обрезка или дважды нажать на изображение, чтобы снова отрегулировать ручки обрезки для новой рамки обрезки. Исходное изображение будет полностью видно, и вы сможете снова настроить маркеры обрезки.
Чтобы узнать больше о Crop Tool и многие другие векторные операции в Vectornator, перейдите в раздел нашего учебного центра , где мы подробно все объясним → Посетите учебный центр.
2. Обрезка с помощью обтравочной маски
Техника обтравочной маски оптимальна для обрезки неправильных, неквадратных или непрямоугольных форм.
В Vectornator любой замкнутый контур можно превратить в обтравочную маску. Возможности создания фигуры с обтравочной маской в Vectornator безграничны.
Позвольте нам объяснить вам в несколько простых шагов, как вы можете обрезать растровое изображение в Vectornator с помощью Техника маскирования упрощенный интерфейс. Видеоролики для учебного пособия Clipping Mask были записаны с помощью версии Vectornator для iPad, разработанной до обновления. Чтобы узнать больше об обновленном Inspector , обратитесь к соответствующему разделу Learning Hub. Вы можете повторить точные шаги, используя Mac или iPhone.
Видеоролики для учебного пособия Clipping Mask были записаны с помощью версии Vectornator для iPad, разработанной до обновления. Чтобы узнать больше об обновленном Inspector , обратитесь к соответствующему разделу Learning Hub. Вы можете повторить точные шаги, используя Mac или iPhone.
Шаг 1
Начнем с импорта растрового изображения в Vectornator. Вы можете импортировать изображение с помощью всплывающего окна библиотеки , вкладки импорта или метода перетаскивания .
Узнайте больше о доступных параметрах импорта Vectornator ->
Шаг 2
Теперь давайте создадим векторную фигуру, которую мы хотим использовать в качестве маски для обрезки импортированного растрового изображения.
Выберите инструмент Shape Tool в Панель инструментов . Нажмите кнопку с тремя точками и выберите форму многоугольника . Установите количество сторон многоугольника равным пяти с помощью слайдера Tool Slider . Нажмите и перетащите холст, чтобы создать фигуру. Используйте инструмент выделения для перемещения, масштабирования и вращения многоугольника .
Установите количество сторон многоугольника равным пяти с помощью слайдера Tool Slider . Нажмите и перетащите холст, чтобы создать фигуру. Используйте инструмент выделения для перемещения, масштабирования и вращения многоугольника .
Узнайте больше об инструменте Shape Tool в Vectornator ->
Шаг 3
На следующем шаге мы объясним, как создать обтравочную маску , чтобы обрезать изображение.
💡
Начиная с нашего обновления 4.8.0, маскирующая фигура находится в нижней части стека слоев , под маскируемыми элементами.
Выберите форму векторной маски и переместите ее в нижнюю часть стека слоев на вкладке Слои , под импортированным растровым изображением. Расположите фигуру маскирующего вектора на холсте.
Затем нажмите кнопку Mask или ⌘ M , чтобы создать маску. Импортированное растровое изображение теперь видно только в границах маскирующей фигуры.


 Если активен любой другой инструмент, Illustrator автоматически переключается на инструмент «Выделение».
Если активен любой другой инструмент, Illustrator автоматически переключается на инструмент «Выделение». Подробную информацию см. в разделе Параметры обрезки.
Подробную информацию см. в разделе Параметры обрезки.
 Если какой-либо другой инструмент активен, Illustrator автоматически переключается на инструмент «Выделение».
Если какой-либо другой инструмент активен, Illustrator автоматически переключается на инструмент «Выделение». Дополнительные сведения см. в разделе Параметры обрезки.
Дополнительные сведения см. в разделе Параметры обрезки.