Содержание
Лучшие методы создания веб-графики в Illustrator
Illustrator содержит различные инструменты для разработки макетов веб-страниц, а также создания и оптимизации веб-графики. Например, используйте безопасные веб-цвета, ищите баланс между качеством и размером файла и выбирайте наилучший формат файла для своей графики. Веб-графика обладает преимуществом в отношении фрагментов и карт ссылок, и вы можете выбирать из множества вариантов оптимизации, чтобы убедиться в правильном отображении файлов в Интернете.
При разработке графики для Интернета приходится решать проблемы, которые не возникают с графикой для печати.
Для принятия обоснованных решений по веб-графике помните три следующие рекомендации:
Используйте безопасные web-цвета.
Цвет часто является ключевым аспектом объекта. Однако цвета в монтажной области — это не всегда те цвета, которые появятся в веб-браузере другой системы. Можно предотвратить дизеринг (метод имитации недоступных цветов) и другие проблемы с цветом, приняв две меры предосторожности при создании веб-графики. Во-первых, всегда работайте в цветовом режиме RGB. Во-вторых, используйте безопасные цвета Web.
Во-первых, всегда работайте в цветовом режиме RGB. Во-вторых, используйте безопасные цвета Web.
Ищите компромисс между качеством и размером файла.
Для распространения изображений в Интернете важно создавать небольшие файлы. Веб-серверы более эффективно хранят и передают изображения меньшего размера. Средства просмотра быстрее загружают такие изображения.
Размер и предполагаемое время загрузки веб-графики отображаются в диалоговом окне Сохранить для Web и устройств.
Выберите наилучший формат файла для своей графики.
Для качественного отображения и создания небольших файлов для Интернета необходимо сохранять разные типы графики в файлах разных форматов. Дополнительные сведения о форматах представлены в разделе Параметры оптимизации веб-графики.
Многие шаблоны Illustrator созданы специально для Интернета, включая веб-страницы и баннеры. Для выбора шаблона выберите «Файл» > «Новый из шаблона».
Чтобы разработчики веб-приложений могли создавать точные пиксельные модели, в Illustrator необходимо добавить свойство выравнивания по пикселям. Если для объекта включено свойство выравнивания по пикселям, все его горизонтальные и вертикальные сегменты выравниваются по пиксельной сетке, что обеспечивает четкость обводок. Пока данное свойство задано для объекта при любых преобразованиях, он повторно выравнивается по пиксельной сетке в соответствии с новыми координатами. Чтобы включить данное свойство, требуется установить флажок «Выровнять по пиксельной сетке» на палитре «Трансформирование». В Illustrator на уровне документа также доступен флажок «Выровнять новые объекты по пиксельной сетке», который по умолчанию установлен для веб-документов. Если данное свойство включено, для любого рисуемого объекта свойство выравнивания по пикселям задается по умолчанию.
Если для объекта включено свойство выравнивания по пикселям, все его горизонтальные и вертикальные сегменты выравниваются по пиксельной сетке, что обеспечивает четкость обводок. Пока данное свойство задано для объекта при любых преобразованиях, он повторно выравнивается по пиксельной сетке в соответствии с новыми координатами. Чтобы включить данное свойство, требуется установить флажок «Выровнять по пиксельной сетке» на палитре «Трансформирование». В Illustrator на уровне документа также доступен флажок «Выровнять новые объекты по пиксельной сетке», который по умолчанию установлен для веб-документов. Если данное свойство включено, для любого рисуемого объекта свойство выравнивания по пикселям задается по умолчанию.
Дополнительные сведения представлены в разделе Рисование контуров, выровненных по пикселям, при создании проектов для Интернета.
Сохраняя объект в битовом формате (например, в виде файла JPEG, GIF или PNG), Illustrator растрирует объект с разрешением 72 пикселя на дюйм. Выбрав «Просмотр» > «Просмотр в виде пикселов», можно увидеть, как будут выглядеть объекты после растрирования. Это очень удобно, если требуется проконтролировать точное расположение, размер и сглаживание объектов в растрированной графике.
Выбрав «Просмотр» > «Просмотр в виде пикселов», можно увидеть, как будут выглядеть объекты после растрирования. Это очень удобно, если требуется проконтролировать точное расположение, размер и сглаживание объектов в растрированной графике.
Чтобы понять, как Illustrator разделяет объекты на пиксели, откройте файл с векторными объектами, выберите команду «Просмотр» > «Просмотр в виде пикселов» и увеличьте объект так, чтобы видеть каждый пиксель. Расположение пикселей определяется пиксельной сеткой, делящей монтажную область с шагом в один пункт (1/72 дюйма). Пиксельную сетку можно увидеть, если выбрать масштаб 600 %. При перемещении, добавлении или преобразовании объект привязывается к пиксельной сетке. В результате любое сглаживание вдоль «привязанных» краев объекта (обычно левого верхнего края) исчезает. Теперь отмените выбор команды «Просмотр» > «Просмотр в виде пикселов» и переместите объект. Теперь можно расположить объект между линиями сетки. Посмотрите, как это влияет на сглаживание объекта. Видно, что даже незначительные корректировки могут влиять на растрирование объекта.
Видно, что даже незначительные корректировки могут влиять на растрирование объекта.
Пиксельная сетка зависит от начала координат линейки (0,0). Перемещение начала координат линейки изменит растрирование объекта Illustrator.
Чтобы оптимизировать графическое содержимое для мобильных устройств, сохраните графические объекты, созданные в программе Illustrator в любом формате SVG, включая SVG-t, который предназначен специально для мобильных устройств.
Следуйте приведенным ниже советам, чтобы изображения, созданные в программе Illustrator, отображались на мобильных устройствах качественно.
Создавайте содержимое в соответствии со стандартом SVG. При публикации векторных изображений на мобильных устройствах в формате SVG создаются файлы небольшого размера, достигается независимость от размера экрана, обеспечивается превосходное управление цветами, появляется возможность масштабирования, а текст становится доступным для редактирования (в составе исходного кода).
 Кроме того, формат SVG основан на XML, поэтому он позволяет включать в изображения такие интерактивные средства, как выделение подсветкой, подсказки по инструментам, специальные эффекты, звуки и анимацию.
Кроме того, формат SVG основан на XML, поэтому он позволяет включать в изображения такие интерактивные средства, как выделение подсветкой, подсказки по инструментам, специальные эффекты, звуки и анимацию.Рекомендуем с самого начала организовывать работу с учетом конечных размеров целевых мобильных устройств. Хотя формат SVG поддерживает масштабирование, работой в установленных размерах можно гарантировать, что конечные изображения будут оптимизированы для целевых устройств по качеству и размеру.
В качестве цветового режима программы Illustrator задайте RGB. Формат SVG можно просматривать на устройствах с растровым дисплеем RGB, например на мониторах.
Чтобы уменьшить размер файла, попытайтесь сократить количество объектов (включая группы) или сделать их менее сложными (содержащими меньше точек). Использование меньшего количества точек способствует значительному уменьшению количества текстовой информации, необходимой для описания графических объектов в файле SVG.
 Чтобы сократить количество точек, выберите «Объект» > «Путь» > «Упростить» и поэкспериментируйте с различными сочетаниями параметров, пока не найдете баланс, позволяющий добиться нужного качества при минимальном количестве точек.
Чтобы сократить количество точек, выберите «Объект» > «Путь» > «Упростить» и поэкспериментируйте с различными сочетаниями параметров, пока не найдете баланс, позволяющий добиться нужного качества при минимальном количестве точек.При возможности используйте символы. Символы определяют векторы, которые описывают объект всего один раз. Это удобно, если композиция содержит такие объекты, как фоновые изображения кнопок, применяемые многократно.
Выполняя анимацию изображений, ограничивайте количество используемых объектов и по возможности старайтесь использовать объекты повторно, чтобы уменьшить размер файла.
Применяйте анимационные преобразования к группам объектов, а не к отдельным объектам. Это позволит избежать повторения кода.Старайтесь использовать версию SVGZ, т. е. версию SVG со сжатием программой gzip.
Сжатие, в зависимости от содержимого, позволяет значительно уменьшить размер файла. Лучше всего сжимается текст, а содержимое с двоичной кодировкой, например встроенные растровые изображения (файлы JPEG, PNG или GIF), сжимаются лишь незначительно. Файлы SVGZ можно распаковать с помощью любого приложения, которое открывает файлы, упакованные программой gzip. Для успешного использования SVGZ необходимо проверить, поддерживается ли на целевом устройстве распаковка файлов gzip.
Файлы SVGZ можно распаковать с помощью любого приложения, которое открывает файлы, упакованные программой gzip. Для успешного использования SVGZ необходимо проверить, поддерживается ли на целевом устройстве распаковка файлов gzip.
Добавление и встраивание видео в Adobe Animate
Руководство пользователя
Отмена
Поиск
Существует несколько способов внедрения видео в документ Animate и его воспроизведения для пользователей.
Прежде чем начать работать с видео в Animate, важно принять к сведению следующее.
Animate может воспроизводить лишь некоторые форматы видео.
К ним относятся FLV, F4V и MPEG. Инструкции по преобразованию видео в другие форматы см. в разделе Создание видеофайлов для использования в среде Animate.
Используйте приложение Adobe Media Encoder (поставляется вместе с Animate) для преобразования остальных форматов видео в F4V. Инструкции см. в разделе Создание видеофайлов для использования в среде Animate.

Добавить видео в Animate можно несколькими способами, в зависимости от конкретной ситуации. Перечень этих способов представлен ниже.
В Animate есть Мастер импорта видеоданных, который можно открыть, выбрав «Файл» > «Импорт» > «Импортировать видеофайл».
Простейший способ быстро воспроизвести видео в файле Animate — воспользоваться компонентом FLVPlayback.
Инструкции см. в разделе «Последовательная загрузка видео с помощью веб-сервера».
В Animate видео можно использовать разными способами.
Последовательная загрузка с веб-сервера
При этом подходе видеофайл является внешним и не включается в файл Animate и финальный SWF-файл. Так можно добиться меньшего размера SWF-файла. Это самый популярный способ использования видео в Animate.
Потоковая передача видео с использованием сервера Adobe Media Server.
При этом походе видеофайл также является внешним и не включается в файл Animate.
 Сервер потокового видео Adobe Media надежно защищает ваше видеосодержимое и обеспечивает плавное воспроизведение.
Сервер потокового видео Adobe Media надежно защищает ваше видеосодержимое и обеспечивает плавное воспроизведение.Встраивание видеоданных в файл Animate
При этом подходе файлы Animate получаются очень объемными. Его можно применять только к коротким роликам. Инструкции см. в разделе Встраивание видео в файл Animate.
Последовательная загрузка позволяет использовать компонент FLVPlayback или код ActionScript, написанный для загрузки и воспроизведения внешних FLV- или F4V-файлов в SWF-файле во время выполнения.
Поскольку видеофайл является внешним по отношению к остальному содержимому Animate, его обновление становится относительно простой задачей и не требует повторной публикации SWF-файла.
Последовательная загрузка обеспечивает следующие преимущества по сравнению с внедрением видео во временную шкалу:
Во время разработки может производиться публикация только SWF-файла для просмотра или тестирования всего содержимого Animate или его части.
 Это позволяет тратить меньше времени на предварительный просмотр и быстрее выполнять отладочный цикл.
Это позволяет тратить меньше времени на предварительный просмотр и быстрее выполнять отладочный цикл.Видео начинает воспроизводиться сразу же после того, как первый сегмент видео загружен и закэширован на жесткий диск локального компьютера.
Во время выполнения видеофайлы загружаются проигрывателем Flash Player с диска компьютера в SWF-файл без ограничений по размеру и продолжительности. Не существует никаких проблем синхронизации и ограничений по оперативной памяти.
Частота кадров видеофайла может отличаться от частоты кадров SWF-файла, предоставляя большую гибкость при разработке содержимого Animate.
Импорт видео для последовательной загрузки
Можно импортировать видеофайл, сохраненный на локальном компьютере, а затем отправить его на сервер, импортировав во FLA-файл. При импорте видео в Animate для последовательной загрузки вы в действительности добавляете лишь ссылку на видеофайл. С ее помощью Animate находит видеофайл на вашем компьютере или на сервере.
Кроме того, можно импортировать видеофайл, который уже отправлен на стандартный веб-сервер, сервер Adobe Media Server (AMS) или в службу Flash Video Streaming Service (FVSS).
Чтобы импортировать видеоролик в текущий документ Animate, выберите «Файл» > «Импорт» > «Импортировать видеофайл».
Окно выбора видео
Выберите нужный видеоролик. Можно выбрать видеоролик, сохраненный на локальном компьютере или URL-адрес видео, уже загруженного на веб-сервер или сервер Adobe Media Server.
Чтобы импортировать видео на локальный компьютер, выберите «Загрузить внешнее видео с компонентом воспроизведения».
Чтобы импортировать видео, уже развернутое на веб-сервере, сервере Adobe Media Server или в службе Flash Video Streaming Service, выберите параметр уже развернутого на веб-сервере видео, видео Flash Video Streaming Service или потоковой передачи видео с сервера Adobe Media Server и введите URL видеоролика.

URL-адрес видеоролика, размещенного на веб-сервере, использует протокол связи HTTP. URL-адрес видеоролика, размещенного на сервере Adobe Media Server или в службе Flash Streaming Service, использует протокол связи RTMP.
Выберите обложку для видеоролика.
Выбор обложки для видеоролика
Возможны следующие варианты.
- Можно не использовать обложку с компонентом FLVPlayback — в этом случае нужно выбрать Нет.
Обложки компонента FLVPlayback немного отличаются в зависимости от того, основан ли создаваемый документ Animate на AS2 или AS3.
- Можно выбрать пользовательскую обложку, введя ее URL-адрес на веб-сервере.
Если выбрана пользовательская обложка из удаленного местоположения, интерактивный просмотр видео в рабочей области будет невозможен.
Мастер импорта видео создает в рабочей области компонент видео FLVPlayback, который можно использовать для локального тестирования воспроизведения.
 Когда документ Animate будет готов и можно будет приступать к развертыванию SWF-файла и видеоролика, загрузите следующие ресурсы на веб-сервер или Adobe Media Server, на котором размещено видеосодержимое.
Когда документ Animate будет готов и можно будет приступать к развертыванию SWF-файла и видеоролика, загрузите следующие ресурсы на веб-сервер или Adobe Media Server, на котором размещено видеосодержимое.Animate использует для указания FLV- или F4V-файла относительный путь (относительно SWF-файла), что позволяет использовать на локальном компьютере ту же структуру каталогов, что и на сервере. Если видео было уже развернуто на сервере FMS или в службе FVSS, этот этап можно пропустить.
Обложка видео (если выбрано ее использование)
Если используется стандартная обложка, Animate копирует ее в ту же папку, в которой находится FLA-файл.
Компонент FLVPlayback
Чтобы изменить URL в компоненте FLVPlayback на адрес веб-сервера или Adobe Media Server, куда вы загружаете видео, измените параметр contentPath с помощью Инспектора компонентов («Окно» > «Инспектор компонентов»).
Сервер Adobe Media Server в реальном времени передает потоковое содержимое во Flash Player и среду AIR. Функция определения пропускной способности сети позволяет серверу Adobe Media Server учитывать максимальную скорость доставки аудио- и видеосодержимого, доступную пользователю.
Функция определения пропускной способности сети позволяет серверу Adobe Media Server учитывать максимальную скорость доставки аудио- и видеосодержимого, доступную пользователю.
Потоковая передача видео с использованием сервера Adobe Media Server дает по сравнению с внедренным видео и последовательной загрузкой следующие преимущества.
Воспроизведение начинается быстрее, чем для внедренного видео.
При потоковой передаче данных на клиентском компьютере используется меньше памяти и места на диске, так как не требуется загрузка полного файла.
Сетевые ресурсы используются эффективнее, поскольку клиенту передается только часть просматриваемого видео.
Доставка мультимедиа более надежна, потому что при потоковой передаче данные не сохраняются в кэше клиентского компьютера.
Потоковое видео обеспечивает лучшую поддержку отслеживания, учета и ведения журналов.
Потоковая передача данных дает возможность проводить видео- и аудиопрезентации в режиме реального времени и захватывать видео с цифровой или веб-камеры.

Adobe Media Server обеспечивает многостороннюю и многопользовательскую передачу данных для приложений видеоконференций, видеочатов и обмена видеосообщениями.
Серверные сценарии для управления видео- и аудиопотоками позволяют создавать на сервере списки воспроизведения, синхронизированные потоки и интеллектуальное управление параметрами доставки, исходя из скорости соединения клиента.
Получить дополнительные сведения о сервере Adobe Media Server можно на странице по адресу http://www.adobe.com/go/flash_media_server_ru.
Дополнительные сведения о службе Flash Video Streaming Service см. на странице http://www.adobe.com/go/learn_fvss_ru.
При встраивании видео все данные видеофайла добавляются в файл Animate. В результате создается файл Animate гораздо большего размера, а затем — SWF-файл. Видео помещается на временную шкалу, где можно просматривать отдельные кадры, представленные кадрами временной шкалы. Поскольку каждый видеокадр представлен кадром на временной шкале, частота кадров видеоролика и SWF-файла должна совпадать. Если частота кадров для SWF-файла и внедренного видеоролика не совпадает, воспроизведение видео будет несогласованным.
Если частота кадров для SWF-файла и внедренного видеоролика не совпадает, воспроизведение видео будет несогласованным.
Примечание. Видео с переменной частотой кадров должно передаваться через последовательную загрузку или с сервера Adobe Media Server. При импорте видеофайла одним из этих методов FLV- или F4V-файл становится автономным и воспроизводится с другой частотой кадров, нежели SWF-файл.
Внедренное видео лучше всего работает с небольшими видеороликами длительностью не более 10 секунд. Для более длительных видеороликов лучше подумать над возможностью последовательной загрузки или потоковой передачи видео с сервера Adobe Media Server.
Для внедренного видео существуют следующие ограничения.
Если полученные SWF-файлы станут слишком большими, могут возникнуть проблемы. При загрузке и попытке воспроизведения большого SWF-файла с внедренным видео Flash Player резервирует значительный объем памяти, что может привести к возникновению ошибки.

В видеофайлах продолжительностью более 10 секунд часто случается рассинхронизация фрагментов видео и звука в видеоклипе. Через некоторое время рассогласование звука и изображения становится значительным, вызывая неприятные ощущения от просмотра.
Для воспроизведения видео, внедренного в SWF-файл, необходимо, чтобы был загружен весь видеофайл целиком. При внедрении слишком большого видеофайла для его загрузки и начала воспроизведения может понадобиться значительное время.
После импорта видеоролика он будет недоступен для редактирования. В таком случае видеофайл нужно будет повторно редактировать и импортировать еще раз.
Если SWF-файл публикуется через Интернет, пользователь должен загрузить видеофайл полностью, прежде чем начать воспроизведение.
Во время выполнения весь видеофайл должен находиться в памяти воспроизводящего компьютера.
Продолжительность импортированного видеофайла не должна превышать 16 000 кадров.

Частота кадров видеофайла и временной шкалы Animate должна совпадать. Установите для файла Animate частоту кадров, соответствующую частоте встраиваемого видео.
Просмотр кадров внедренного видео производится перетаскиванием точки воспроизведения
на временной шкале (т. е. путем очистки). Обратите внимание, что звуковая дорожка во время очистки
не воспроизводится. Просмотреть видео со звуком
позволяет команда «Тестировать ролик».
Встраивание видео в файл Animate
Выберите «Файл» > «Импорт» > «Импортировать видеофайл», чтобы импортировать фрагмент видеоролика в текущий документ Animate.
Выберите один из следующих вариантов.
Загрузить внешний видеофайл с компонентом воспроизведения. Импортирует видео и создает экземпляр компонента FLVPlayback для управления воспроизведением.
Внедрить FLV-файл в SWF-файл и воспроизвести во временной шкале. Встраивает FLV-файл в документ Animate и размещает его на временной шкале.

Внедрить видео H.264 во временную шкалу. Встраивает видео H.264 в документ Animate. При импорте видеофайла с помощью этой функции он размещается в рабочей области и используется во время разработки в качестве направляющей анимации. Рендеринг кадров из этого видеофайла выполняется в рабочей области при перемещении по нему или при воспроизведении во временной шкале. Кадры воспроизводятся со звуком.
При попытке опубликовать FLA-файл с видеоконтентом h364 на слое, который не является направляющим или скрытым, появляется предупреждение о том, что платформа для публикации не поддерживает внедрение видеофайлов H.264.
Нажмите кнопку «Обзор», выберите на компьютере видеофайл и нажмите кнопку «Далее».
Дополнительно: если у вас на компьютере установлено приложение Adobe Media Encoder и вы хотите с его помощью преобразовать видео в другой формат, нажмите «Преобразовать видео».
Выберите тип символа, с которым будет внедрено видео.

Выбор типа символа
Внедренное видео
Если видеоролик используется для линейного воспроизведения на временной шкале,
может оказаться удобнее импортировать видео на временную шкалу.Фрагмент ролика
Чтобы обеспечить гибкое управление содержимым,
рекомендуется помещать видео в экземпляр фрагмента ролика. Временная шкала
видео воспроизводится независимо от основной временной шкалы. Расширять основную
временную шкалу, чтобы вместить
видео, не потребуется — это лишь затруднит работу с FLA-файлом.Графика
При внедрении видеоролика в качестве графического символа взаимодействие с видео через ActionScript буде
невозможно (как правило,
графические символы используются для статических изображений и создания
многократно используемых фрагментов анимации).Импорт видеоролика может быть выполнен в рабочую область (и на
временную шкалу) или в качестве элемента библиотеки.
По умолчанию Animate помещает импортируемое видео в рабочую область. Чтобы импорт производился только в библиотеку, снимите флажок «Разместить экземпляр в рабочей области».
При создании простой презентации с линейным изложением и отсутствием интерактивности примите настройки по умолчанию, чтобы импортировать видео в рабочую область. При создании более динамичных презентаций можно работать с несколькими видеороликами, при помощи ActionScript добавлять динамические переходы и другие элементы, а также импортировать видео в библиотеку. После того как видеоролик помещен в библиотеку, его можно преобразовать в объект MovieClip, которым легче управлять с помощью ActionScript.
По умолчанию Animate расширяет временную шкалу таким образом, чтобы она вмещала продолжительность воспроизведения внедряемого видеоролика.
Если видеофайл содержит аудиодорожку, которую не нужно импортировать, снимите флажок «Включить звук».
Нажмите Далее. Просмотрите сообщения с подтверждениями и нажмите Готово.

Мастер импорта видео внедряет видео в SWF-файл.
Видео появляется в рабочей области или в библиотеке в
зависимости от настройки параметров внедрения.Диалоговое окно «Завершить импорт видеоролика»
В инспекторе свойств («Окно» > «Свойства») задайте для видеоролика имя экземпляра и при необходимости измените его свойства.
Имя экземпляра видеоролика
Импорт видеофайлов в библиотеку
Для импорта видеофайлов в формате FLV, F4V или H.264 используйте команды «Импорт» > «Импортировать видеофайл» или «Импортировать в библиотеку».
Чтобы создать собственный видеоплеер, который будет динамически загружать FLV- или F4V-файлы из внешнего источника, поместите видео на символ фрагмента ролика. Если FLV- или F4V-файл загружается динамически, измените размеры фрагмента ролика таким образом, чтобы они соответствовали фактическим размерам видеофайла, и настройте размер видео, масштабируя фрагмент ролика.
Рекомендуется размещать видео внутри экземпляра фрагмента ролика, это обеспечивает наибольшую гибкость при управлении содержимым. Временная шкала видео воспроизводится независимо от основной временной шкалы. Расширять основную временную шкалу, чтобы вместить видео, не потребуется — это лишь затруднит работу с FLA-файлом.
Чтобы выполнить импорт FLV-, SWF- или H.264-файла в библиотеку, выполните одно из следующих действий.
Выберите «Файл» > «Импорт» > «Импортировать в библиотеку».
Выберите любой существующий видеоролик на панели «Библиотека», а затем в меню панели «Библиотека» выберите пункт «Свойства». Вы также можете щелкнуть видеофайл правой кнопкой мыши и выбрать «Свойства» во всплывающем меню. Нажмите кнопку Импорт. Выберите нужный файл и нажмите кнопку Открыть.
Функция импорта в библиотеку
Изменение свойств
видеоролика
Можно изменять свойства экземпляра внедренного видеоролика в рабочей области, присваивать имя экземпляра и изменять ширину, высоту и положение видеоролика в рабочей области. Можно также заменить экземпляр видеоролика, то есть присвоить ему другой символ. При присваивании экземпляру другого символа в рабочей области отображается другой экземпляр, но все его свойства (размеры, точка регистрации и другие) остаются неизменными.
Можно также заменить экземпляр видеоролика, то есть присвоить ему другой символ. При присваивании экземпляру другого символа в рабочей области отображается другой экземпляр, но все его свойства (размеры, точка регистрации и другие) остаются неизменными.
Диалоговое окно «Свойства видео» позволяет выполнить следующие действия.
Просматривать информацию об импортируемом видеоролике, включая его имя, путь, дату создания, размеры в пикселах, продолжительность и размер файла.
Изменять имя видеоролика.
Обновить видеоролик, если он модифицирован во внешнем редакторе.
Импортировать FLV- или F4V-файл вместо выделенного фрагмента
Экспортировать видеофрагмент в виде FLV-или F4V-файла
Изменение свойств экземпляра видео
в инспекторе свойств
Выделите экземпляр внедренного или
связанного видеоролика в рабочей области.Выберите «Окно» > «Свойства», и вам будут доступны следующие действия.

Введите имя экземпляра в текстовом поле «Имя» в левой части инспектора свойств.
Введите значения «W» и «H», чтобы изменить размеры экземпляра видео.
Введите значения «X» и «Y», чтобы изменить положение левого верхнего угла экземпляра в рабочей области.
Нажмите кнопку «Заменить». Выберите видеоролик для замены текущего ролика, назначенного экземпляру.
Внедренный видеоролик может быть заменен только другим внедренным видеороликом, а связанный — только другим связанным видеороликом.
Просмотр свойств видеороликов в диалоговом окне
«Свойства видеоролика»
Выделите видеоролик на панели «Библиотека».
В меню панели «Библиотека» выберите пункт «Свойства» или
нажмите кнопку «Свойства» в нижней части панели «Библиотека».
Отобразится диалоговое окно «Свойства видеоролика».
Переименование, обновление видео и его замена
Выделите видеоролик на
панели «Библиотека» и выберите пункт «Свойства» в меню панели.
Выполните одно из следующих действий.
Чтобы задать новое имя, введите его в текстовое поле «Имя».
Чтобы обновить видео, перейдите к обновленному видеофайлу и нажмите кнопку «Открыть».
Чтобы заменить видео, нажмите кнопку «Импорт», перейдите к нужному FLV-, F4V- или H.264-файлу и нажмите кнопку «Открыть».
Управление воспроизведением видео с помощью
временной шкалы
Управление
воспроизведением внедренного видеофайла производится при помощи временной шкалы, в которой он
содержится. Например, чтобы приостановить видео, воспроизводящееся на основной временной шкале,
необходимо вызвать функцию stop() для этой
временной шкалы. Аналогичным образом производится управление видеообъектом в
символе фрагмента ролика — при использовании временной шкалы этого символа.
К
видеообъектам, импортированным во фрагменты ролика, могут быть применены
следующие действия: goTo, play, stop, toggleHighQuality, stopAllSounds, getURL, FScommand, loadMovie, unloadMovie, ifFrameLoaded
и onMouseEvent. Чтобы применить действие к объекту Video,
Чтобы применить действие к объекту Video,
вначале следует преобразовать его во фрагмент ролика.
Отображение
видеопотока в реальном времени с видеокамеры может быть реализовано при помощи ActionScript. Сначала поместите в
рабочую область объект Video с помощью команды «Создать видео» на
панели «Библиотека». Связать с этим объектом видеопоток позволяет метод Video.attachVideo.
См.
также раздел «Видео и метод attachVideo (Video.attachVideo)» в руководстве Справочник ActionScript® 2.0 для Adobe® Flash® Professional CS5
и раздел «fl.video» в руководстве Справочник ActionScript® 3.0 для Adobe® Flash® Professional CS5.
Обновление внедренного видео после
редактирования исходного файла
Выделите видеоролик на панели «Библиотека».
Выберите пункт Свойства и нажмите Обновить.
Внедренный видеоролик будет заменен отредактированной версией файла.
К обновляемому ролику применяются настройки сжатия, заданные
при импорте видео.
Похожие темы
- Указание параметра contentPath или source
- Компонент FLVPlayback
- Компонент FLVPlayback
- Видеоформаты и Animate
- Тестирование скорости загрузки документов
- О символах
- Динамическое воспроизведение внешних файлов FLV или F4V
Вход в учетную запись
Войти
Управление учетной записью
Как встроить все изображения в Illustrator
Автор Logos By Nickin Adobe,Illustrator,Tutorials
Если вы когда-либо проектировали в Illustrator что-то, содержащее файлы изображений, которые вы поместили в свой документ, а затем отправили этот документ в кто-то другой, то, скорее всего, вы столкнулись с проблемой, когда человек, которому вы отправили файл, не может просматривать изображения, потому что они не встроены в документ. В этом уроке я покажу, как вы можете встроить все изображения в Illustrator, чтобы вы могли без проблем отправлять свои файлы другим пользователям.
Распространенное сообщение об ошибке, которое вы можете получить при отправке файлов Illustrator другим пользователям, заключается в том, что Illustrator не может найти связанные файлы. Сообщение об ошибке может выглядеть примерно так: Сообщение об ошибке «не удалось найти связанный файл» означает, что документ содержит связанные изображения, отсутствующие в исходном местоположении.
Я сам столкнулся с этой проблемой, когда проектировал что-то для печати, а затем отправлял в типографию.
Причина, по которой появляется это сообщение, заключается в том, что документ Illustrator содержит изображения, которые связаны, а не встроены, и если у конечного пользователя нет сохраненных связанных изображений на жестком диске, он не сможет их просмотреть. . Давайте уточним.
Связанные VS встроенные изображения
Когда вы импортируете изображение в Illustrator, оно импортируется одним из двух способов: путем ссылки на местоположение изображения на жестком диске пользователя или путем его внедрения в документ.
Связанные изображения
Всякий раз, когда вы помещаете изображение в документ с помощью Illustrator, оно по умолчанию связывается с вашим документом. Или, другими словами, он ссылается на расположение изображения на жестком диске, чтобы отобразить его. И если пользователь, которому вы отправили свой документ, не сохранил то же самое изображение на своем жестком диске — с тем же именем файла и местоположением — тогда он получит « не удалось найти связанный файл »сообщение об ошибке.
Это похоже на использование шрифта для вашего дизайна, а затем отправку вашего дизайна другому пользователю, на компьютере которого не установлен такой же шрифт. Они не смогут увидеть текст с вашим шрифтом, потому что у них нет этого шрифта. В этом сценарии есть два решения:
- Преобразовать текст в контуры, чтобы файл шрифта не требовался, или…
- Отправить файл шрифта другому пользователю, чтобы он мог установить его на свой компьютер.
Связанные изображения работают так же. Если вы собираетесь отправить документ Illustrator, содержащий изображения, другому пользователю, у вас есть два варианта:
Если вы собираетесь отправить документ Illustrator, содержащий изображения, другому пользователю, у вас есть два варианта:
- Отправить изображения вместе с файлом Illustrator или…
- Встроить все изображения.
Встроенные изображения
Встраивание изображения в документ означает, что сам файл изображения сохраняется непосредственно в файле Illustrator, поэтому ему не нужно находиться где-либо еще на жестком диске.
Если вы планируете отправить файл кому-то другому (например, в типографию), то идеальным решением будет встроить все изображения в Illustrator, потому что тогда вам не придется отправлять изображения отдельными файлами. Все может существовать аккуратно в одном документе.
Встроить все изображения в Illustrator
Чтобы встроить все изображения в Illustrator, откройте меню Ссылки и выберите все изображения в списке. Затем щелкните значок меню в правом верхнем углу и выберите Вставить изображения . |
Давайте рассмотрим, как вставлять изображения в документ Illustrator.
Посмотрите следующий видеоурок, чтобы узнать, как это сделать:
Первый шаг — открыть меню Links , выбрав Window > Links .
В меню «Ссылки» вы увидите список всех изображений, используемых в вашем документе: Меню «Ссылки» представляет собой список всех изображений, содержащихся в вашем документе.
Чтобы встроить все изображения в Illustrator, выберите все изображения в списке, удерживая Shift и щелкая каждое из них. Затем щелкните значок меню в правом верхнем углу и выберите Embed Image(s) в раскрывающемся меню. Вы можете вставлять изображения, используя значок меню в правом верхнем углу.
И все! Теперь ваши изображения будут встроены в ваш документ.
Вы можете сказать, что ваши изображения встроены, по маленькому значку встраивания, который появляется рядом с ними в меню «Ссылки». Встроенные изображения будут иметь маленький значок изображения рядом с ними в меню «Ссылки».
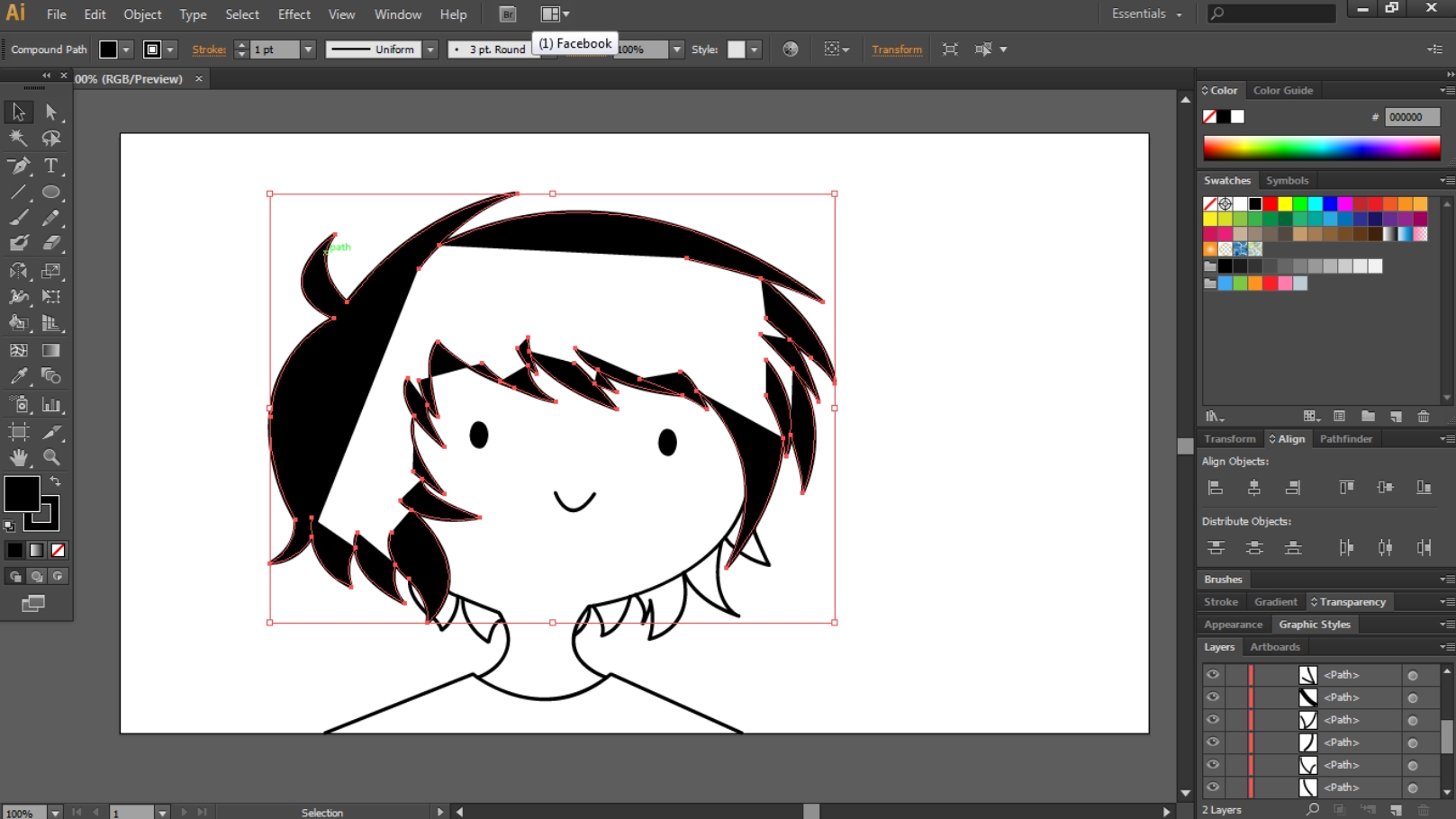
Вы также можете определить это, выбрав изображения с помощью инструмента Select Tool . Связанные изображения будут отмечены синим крестом, а встроенные изображения — нет: Связанные изображения будут иметь крест, проходящий через них при выборе, а встроенные изображения — нет.
После того, как вы встроили свои изображения, вы можете сохранить свою работу в виде файла Illustrator и отправить его кому-либо еще без необходимости отправлять какие-либо другие файлы изображений отдельно!
Заключение
Принимая во внимание контекст этого урока, вы можете задаться вопросом, в чем смысл связывания изображений, если их встраивание облегчает использование пользователями, но связанные изображения действительно служат определенной цели в уменьшении размера файла.
Файлы Illustrator, как правило, довольно большие, и вы можете уменьшить размер файла, связав изображения, а не встраивая их. Недостатком является то, что вам нужно будет сохранить импортированные изображения в их исходном местоположении, иначе вы получите ошибку неработающей ссылки.
Если у вас есть какие-либо вопросы, или если какая-либо часть этого урока была неясна, просто оставьте комментарий ниже!
Освойте программное обеспечение
Хотите узнать все, что нужно знать о ваших любимых дизайнерских приложениях? Посетите наши интерактивные видеокурсы и частное сообщество, чтобы получить помощь, когда она вам понадобится!
|
| ||||
|
|
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Последние сообщения
ссылка на Требования к компьютеру для графического дизайна на 2023 год | Полный список
Требования к компьютеру для графического дизайна на 2023 год | Полный список
Первое знакомство с миром графического дизайна может заставить вас сделать паузу и заранее подумать о требованиях к оборудованию, и это правильно. В зависимости от типа исполнения…
Подробнее
ссылка на Inkscape VS Affinity Designer | Окончательное сравнение
Inkscape VS Affinity Designer | The Ultimate Comparison
Inkscape и Affinity Designer — это векторные альтернативы Adobe Illustrator — отраслевому стандарту программного обеспечения для векторного дизайна. В прошлом мы рассмотрели, как работает каждое из этих приложений…
Подробнее
Работа с файлами Adobe Illustrator для видеомейкеров
Перейти к содержимому
В вашей жизни наступит момент, когда кто-то вручит вам Adobe Файл Illustrator для добавления к создаваемому видео. Это случается с нами в Video School Online постоянно! Поначалу это может быть очень сложно, потому что для нас, видеоредакторов, Illustrator — иностранный язык. Это как дать французу рецепт, написанный на испанском, и ожидать, что он устроит пир. Подобно французскому и испанскому языкам, Adobe Illustrator и Adobe Premiere Pro (выберите программу для редактирования видео) имеют одинаковое происхождение. Они оба являются инструментом для таких творцов, как вы и я, для создания искусства. Следуйте инструкциям и узнайте, как использовать файлы Adobe Illustrator в своем видео.
Это случается с нами в Video School Online постоянно! Поначалу это может быть очень сложно, потому что для нас, видеоредакторов, Illustrator — иностранный язык. Это как дать французу рецепт, написанный на испанском, и ожидать, что он устроит пир. Подобно французскому и испанскому языкам, Adobe Illustrator и Adobe Premiere Pro (выберите программу для редактирования видео) имеют одинаковое происхождение. Они оба являются инструментом для таких творцов, как вы и я, для создания искусства. Следуйте инструкциям и узнайте, как использовать файлы Adobe Illustrator в своем видео.
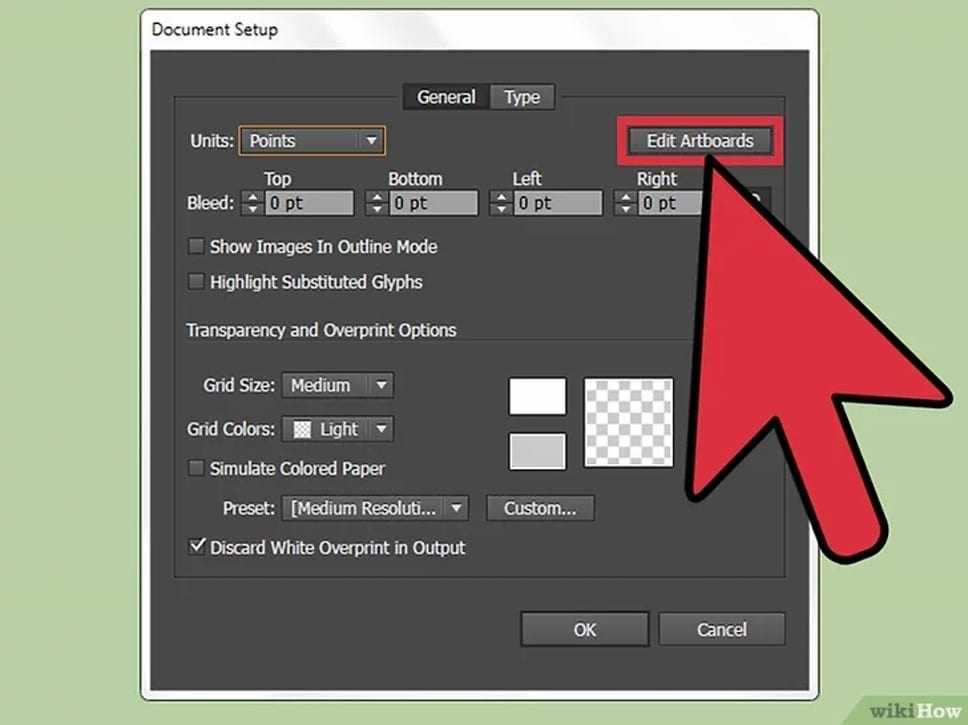
1. Вы получаете файл Illustrator. Эти файлы имеют окончание .ai, например .mov или .jpg. Вам понадобится Adobe Illustrator, чтобы открыть этот тип файла. Идите вперед и откройте файл.
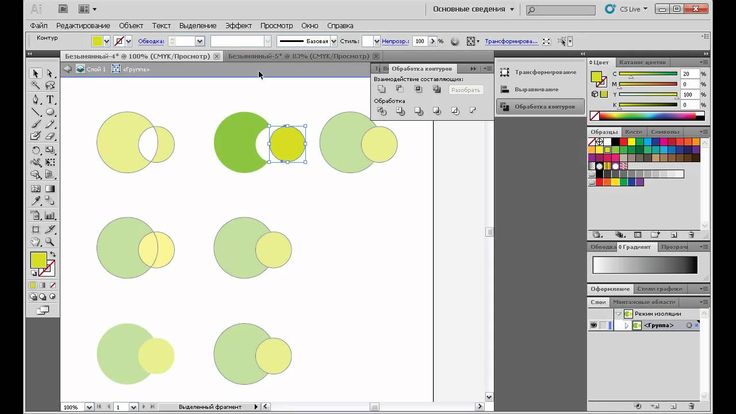
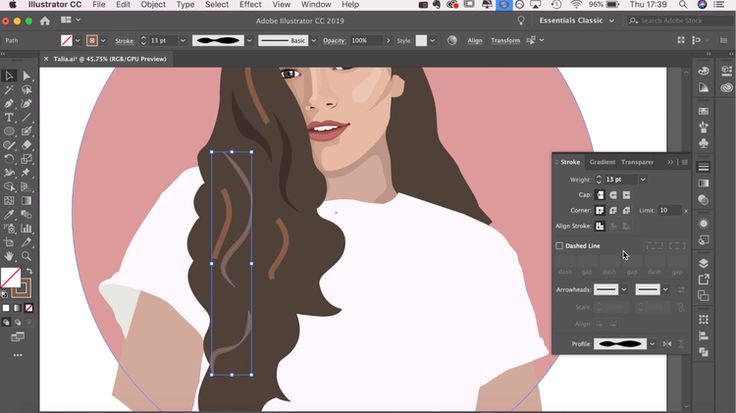
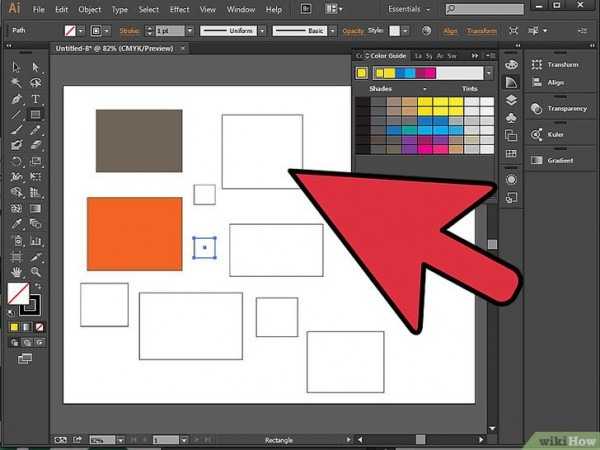
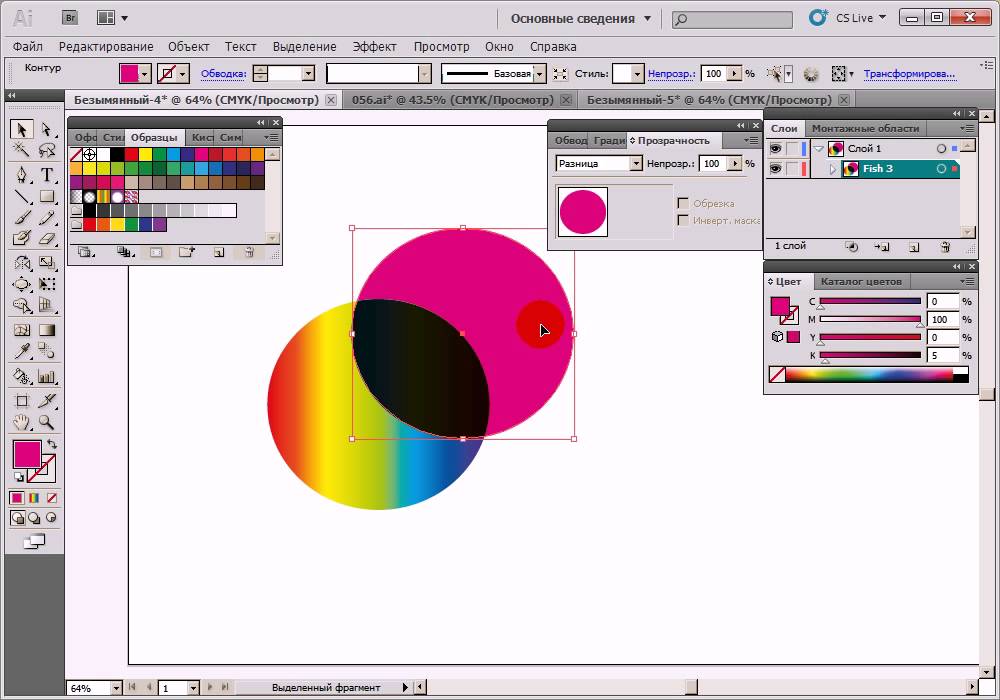
2. Надеюсь, у вас тоже есть Adobe Photoshop. Если у вас есть Illustrator, с вероятностью 99% у вас также есть Photoshop. Мы будем передавать наше творение Illustrator в Photoshop для экспорта. Почему мы не можем просто экспортировать из Illustrator? Размер монтажной области Adobe Illustrator может не подходить для вашего видео. Лучше всего экспортировать изображение того же размера (используя пиксели), что и в конечном итоге в вашем видео. Мне проще всего это сделать в фотошопе. Так что давай, открой фотошоп. Еще одна причина, по которой мы не хотим экспортировать прямо из Illustrator, заключается в том, что монтажные области Illustrator часто содержат несколько изображений. Если вы хотите экспортировать их по одному, лучше всего сначала перенести их в Photoshop. См. пример, который я использую. У меня есть артборд, полный шестерёнок. Я хочу выбрать только один из них для своего видеопроекта.
Почему мы не можем просто экспортировать из Illustrator? Размер монтажной области Adobe Illustrator может не подходить для вашего видео. Лучше всего экспортировать изображение того же размера (используя пиксели), что и в конечном итоге в вашем видео. Мне проще всего это сделать в фотошопе. Так что давай, открой фотошоп. Еще одна причина, по которой мы не хотим экспортировать прямо из Illustrator, заключается в том, что монтажные области Illustrator часто содержат несколько изображений. Если вы хотите экспортировать их по одному, лучше всего сначала перенести их в Photoshop. См. пример, который я использую. У меня есть артборд, полный шестерёнок. Я хочу выбрать только один из них для своего видеопроекта.
3. Определите размер доски. Зная, что мое видео будет иметь качество HD (1920×1080 пикселей) и что мои шестерни имеют соотношение 1:1, я могу быть уверен, что проекта Photoshop размером 1000×1000 будет достаточно. Я всегда могу уменьшить это значение, если шестеренки не будут такими большими, а мне нужны файлы меньшего размера. Убедитесь, что вы изменили «фоновое содержимое» на прозрачное, а не на белое. Теперь у вас будет открыт Illustrator с вашей графикой и Photoshop Open с пустым холстом.
Убедитесь, что вы изменили «фоновое содержимое» на прозрачное, а не на белое. Теперь у вас будет открыт Illustrator с вашей графикой и Photoshop Open с пустым холстом.
4. Перейдите к Illustrator и выберите нужный элемент. Сделайте выбор с помощью инструмента «Выделение», щелкнув и перетащив элемент. Если проект настроен правильно, вы можете просто дважды щелкнуть графику, и она будет выбрана. Остальные изображения будут затемнены (см. рисунок).
5. Теперь самое сложное. Нажмите на выбранный объект. Удерживая мышь нажатой, Command-Tab перейдите в Photoshop. Не отпускайте мышку! Наведите указатель мыши на холст Photoshop и отпустите. Ваша графика появится и спросит, хотите ли вы, чтобы она была смарт-объектом — скажите «да». Так что это был хитрый крутой способ. Вы также можете просто зайти в Illustrator, выбрать свой элемент. Скопируйте его (command-c), а затем вставьте в Photoshop (command-v).
6. Измените размер изображения и отцентрируйте его на холсте.

 Кроме того, формат SVG основан на XML, поэтому он позволяет включать в изображения такие интерактивные средства, как выделение подсветкой, подсказки по инструментам, специальные эффекты, звуки и анимацию.
Кроме того, формат SVG основан на XML, поэтому он позволяет включать в изображения такие интерактивные средства, как выделение подсветкой, подсказки по инструментам, специальные эффекты, звуки и анимацию. Чтобы сократить количество точек, выберите «Объект» > «Путь» > «Упростить» и поэкспериментируйте с различными сочетаниями параметров, пока не найдете баланс, позволяющий добиться нужного качества при минимальном количестве точек.
Чтобы сократить количество точек, выберите «Объект» > «Путь» > «Упростить» и поэкспериментируйте с различными сочетаниями параметров, пока не найдете баланс, позволяющий добиться нужного качества при минимальном количестве точек. Файлы SVGZ можно распаковать с помощью любого приложения, которое открывает файлы, упакованные программой gzip. Для успешного использования SVGZ необходимо проверить, поддерживается ли на целевом устройстве распаковка файлов gzip.
Файлы SVGZ можно распаковать с помощью любого приложения, которое открывает файлы, упакованные программой gzip. Для успешного использования SVGZ необходимо проверить, поддерживается ли на целевом устройстве распаковка файлов gzip.
 Сервер потокового видео Adobe Media надежно защищает ваше видеосодержимое и обеспечивает плавное воспроизведение.
Сервер потокового видео Adobe Media надежно защищает ваше видеосодержимое и обеспечивает плавное воспроизведение. Это позволяет тратить меньше времени на предварительный просмотр и быстрее выполнять отладочный цикл.
Это позволяет тратить меньше времени на предварительный просмотр и быстрее выполнять отладочный цикл.
 Когда документ Animate будет готов и можно будет приступать к развертыванию SWF-файла и видеоролика, загрузите следующие ресурсы на веб-сервер или Adobe Media Server, на котором размещено видеосодержимое.
Когда документ Animate будет готов и можно будет приступать к развертыванию SWF-файла и видеоролика, загрузите следующие ресурсы на веб-сервер или Adobe Media Server, на котором размещено видеосодержимое.









 Комплексная серия 60 60120120
Комплексная серия 60 60120120