Содержание
Как вставлять изображения в Adobe Illustrator
Если вы планируете отправить свой AI-файл на печать или, возможно, поделиться им с товарищем по команде, чтобы вместе поработать над ним, всегда полезно вставить изображения. Избегайте неловких ситуаций типа «омг, где мои изображения? Клянусь, я их подготовил».
Смотрите также: Как изогнуть текст в Adobe Illustrator
Я говорю об этом, потому что это уже случалось со мной несколько раз в колледже, когда я должен был представить свою работу классу, а изображения в моем AI-файле не отображались. Ну, мы лучше всего учимся на своем опыте, верно?
О, не думайте, что когда вы помещаете изображение в Illustrator, оно уже встроено. Нет, нет, нет! Изображение связано, да, но чтобы встроить его, необходимо выполнить несколько дополнительных действий. Я имею в виду очень простые дополнительные действия, позволяющие избежать неприятностей.
Проверьте их!
Что такое встроенное изображение
Когда вы встраиваете изображение в Adobe Illustrator, это означает, что изображение сохраняется в файле документа AI.
Вы можете свободно переносить файл Illustrator на другие устройства, не беспокоясь о пропаже изображений. Даже если вы удалите изображение на жестком диске, вы все равно сможете просмотреть его в Illustrator.
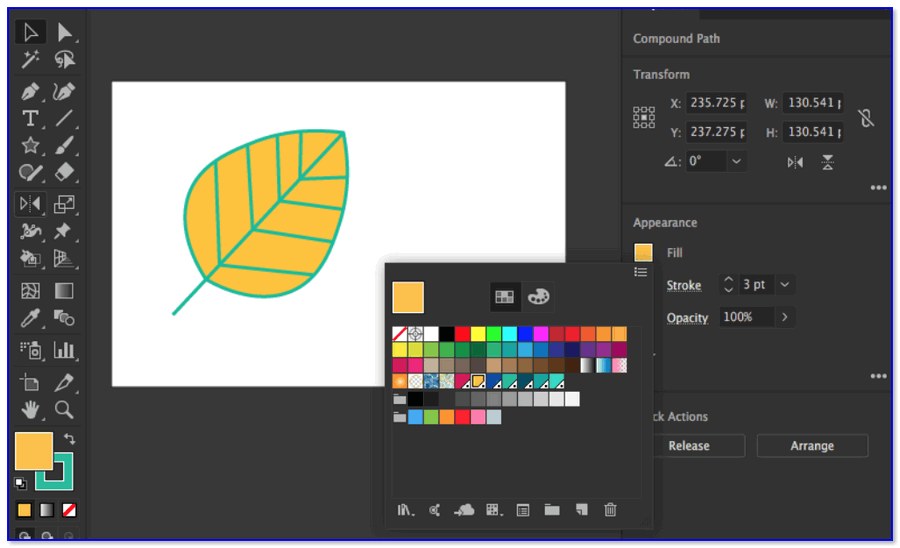
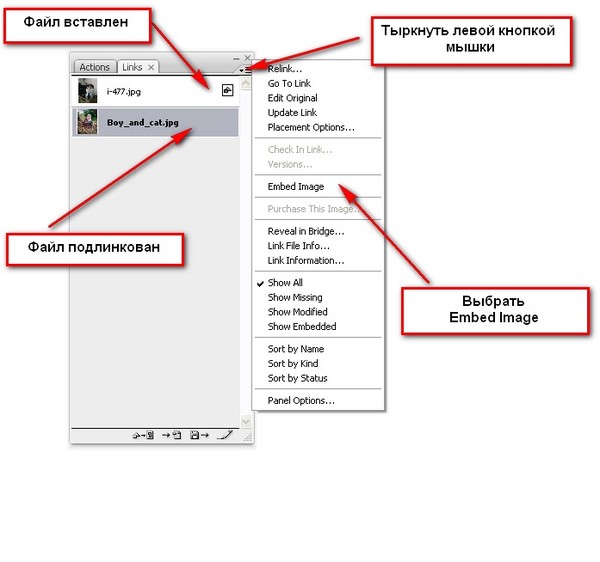
Когда вы помещаете изображение в Illustrator, оно отображается как ссылка, и на изображении будут две поперечные линии. Но когда вы внедрите его, поперечные линии исчезнут, и вы увидите только ограничивающую рамку. Смотрите пример внедренного изображения.
Смотрите также: 7 Лучших настольных компьютеров для графического дизайна
Когда вы видите это сообщение, ох! Не повезло! Ваши связанные изображения не встроены. Вам нужно либо заменить их, либо загрузить оригинальные изображения снова.
Зачем нужно встраивать изображения
Когда ваши изображения внедрены в Adobe Illustrator, вы можете открыть файл AI на разных устройствах и по-прежнему иметь возможность просматривать изображения.
Встраивать изображения в AI-файл — хорошая идея, если вы работаете над проектом вместе с несколькими людьми. Отсутствующие изображения — это невесело, и вы потратите лишнее время на их загрузку или замену.
Отсутствующие изображения — это невесело, и вы потратите лишнее время на их загрузку или замену.
Так что да, встраивайте свои изображения!
2 способа встраивания изображений в Adobe Illustrator
Примечание: Скриншоты сделаны в версии Illustrator CC Mac. Версия для Windows может выглядеть несколько иначе.
Перед вставкой изображений необходимо разместить их в файле Illustrator. Вы можете разместить изображения, просто перетащив их в документ Illustrator, или перейти в верхнее меню Файл> Место (ярлыки Shift+Command+P ).
Затем у вас есть два варианта встраивания изображений: из раздела Свойства панели или вы можете сделать это из панели ссылок.
Быстрые действия
Illustrator сегодня настолько упростил нам задачу, что вы можете быстро вставить изображение из Quick Actions на панели Properties.
Шаг 1 : Поместите изображение в Illustrator.
Шаг 2 : Выберите изображение, которое вы хотите вставить в артборд.
Шаг 3 : Клик Вложить на разделе инструмента «Быстрые действия».
Панель ссылок
Позвольте мне кратко рассказать вам о ссылках в Illustrator. Ссылка на изображение указывает на то, где изображение находится на вашем компьютере.
Поэтому всякий раз, когда вы меняете местоположение изображения на жестком диске, вам нужно обновлять ссылки в Illustrator, чтобы убедиться, что ваше изображение не пропало. А если вы удалите изображение на компьютере, оно будет удалено и в Al.
Шаг 1 : Поместите изображения в Illustrator (ярлыки Shift+Command+P )
Шаг 2 : Откройте панель ссылок: Окно> Ссылки .
Шаг 3 : Выберите изображения, которые вы хотите вставить. На изображении появятся две поперечные линии.
Шаг 4 : Нажмите на скрытое меню в левом-правом углу.
Шаг 5 : Выбрать Вставить изображение(я)
Ура! Вы успешно вставили свое изображение (изображения).
Другие вопросы?
Я перечислил несколько распространенных вопросов, которые задавали другие дизайнеры. Посмотрите, может быть, вы уже знаете на них ответ.
В чем разница между связыванием и встраиванием?
В Adobe Illustrator изображения можно рассматривать как ссылки. Ваши изображения связаны с определенным местом на вашем компьютере. Когда вы меняете место размещения файла на компьютере, вы должны обновить ссылку и в AI, если этого не сделать, ваши ссылки (изображения) будут отсутствовать в документе AI.
Встроенные изображения не пропадут, поскольку они уже являются частью документа Illustrator. Даже если вы удалите исходные изображения (ссылки) на своем компьютере, встроенные изображения останутся в вашем файле AI.
Можно ли редактировать встроенное изображение в Illustrator?
Вы можете изменить связанные изображения на панели Ссылки. Нажмите на кнопку Relink если вы хотите изменить изображение.
Вы можете редактировать исходное изображение только перед встраиванием. Перед встраиванием изображения нажмите кнопку Редактировать оригинал на панели ссылок, чтобы отредактировать изображение.
Перед встраиванием изображения нажмите кнопку Редактировать оригинал на панели ссылок, чтобы отредактировать изображение.
Как узнать, встроено ли изображение в Illustrator?
Есть два способа проверить, встроено ли изображение в Illustrator. Если на изображении не видно поперечных линий, значит, изображение встроено. Другой способ — посмотреть его на панели ссылок. Рядом с именем изображения вы увидите маленький значок встроенного изображения.
Заключительные размышления
Встраивание изображений необходимо при передаче файлов Illustrator, содержащих изображения, на другие устройства. Помните, что если изображение связано, это не значит, что оно встроено. Поэтому всегда делайте дополнительные шаги, чтобы связать изображение (изображения).
Никаких битых ссылок! Удачи!
Требования к макету — Полиграфия Printland
Компания PRINTLAND может напечатать полиграфические материалы из любых присланных Вами макетов, но зачастую наличие критичных ошибок в подготовке файлов не позволяет нам гарантировать качественную печать, поэтому мы предлагаем прислушаться к нашим рекомендациям в подготовке макетов для печати.
Мы заинтересованы в качестве исполнения Вашего заказа, который Вы доверили нашей компании. Все макеты, которые Вы нам предоставляете, проходят предварительный анализ на соответствие базовым требованиям, которые присутствуют в технологии офсетной листовой печати.
Текст
Весь текст в макетах должен быть в векторном виде, если это никак невозможно, то в растровом с разрешением 450 dpi. Пример текста в векторном виде и в растровом:
В растровом виде края букв «размываются» и текст получается некачественным при печати.
В векторном виде текст может быть сохранен в двух вариантах — в обычном виде и в кривых:
На печати оба варианта выглядят одинаково (слева), но текст в обычном виде легко изменить уже в готовом макете, в «кривых» редактировать текст уже невозможно.
Мы принимаем текст и в обычном виде, и в «кривых». У каждого метода сохранения есть свои плюсы и минусы. Макет с текстом в «кривых» всегда откроется на другом компьютере, однако его нельзя будет изменять. Файл с текстом в «кривых» занимает больше места, и он сложнее для обработки аппаратными устройствами. Текст в обычном виде занимает мало места, легко исправляется, но может некорректно отображаться из-за отсутствия файлов шрифтов.
Файл с текстом в «кривых» занимает больше места, и он сложнее для обработки аппаратными устройствами. Текст в обычном виде занимает мало места, легко исправляется, но может некорректно отображаться из-за отсутствия файлов шрифтов.
Текст в векторном виде можно сохранить в следующих форматах файлов: CDR, EPS, AI, INDD, PDF. Идеальный для нас вариант – PDF (в нем сохраняются файлы шрифтов, использованных в документе, и обычно ничего не «слетает»).
Размер текста, если Вы хотите его прочитать невооруженным глазом, должен быть не менее 6 пт.
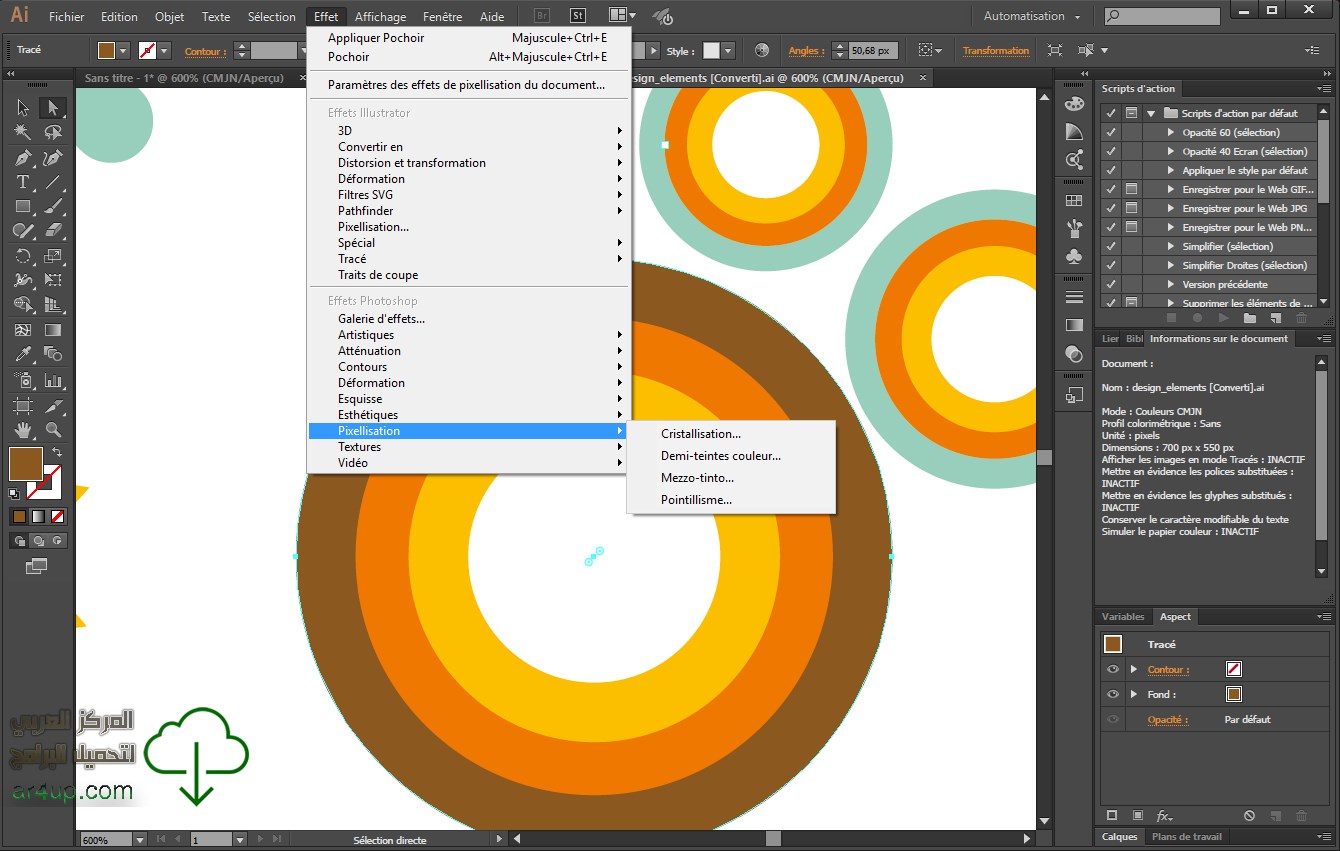
Если текст должен быть черным на бумаге, задайте ему атрибут K=100% и установите атрибут overprint (в программе Adobe Illustrator):
В программе Adobe Photoshop для имитации эффекта overprint, установите режим наложения «Multiply»:
При просмотре цветоделения текст должен «исчезнуть», если отключить черную краску:
Если не применять атрибут overprint к тексту, фон под текстом будет вырезан при цветоделении, и при малейшем несовмещении оттисков на бумаге, возникнет белая обводка вокруг текста:
Если цвет текста предполагается сделать в несколько красок, общее количество краски не должно превышать 300%:
В этом примере общее количество краски получается C60% + M100% + Y100% + K30% = 290%.
При использовании шрифта до 14 пт рекомендуем избегать применения двух или более красок, так как в таком случае текст на печати может быть плохо плохо читаться из-за неточного совмещения оттисков на бумаге:
Это увеличенное изображение создано специально для этого примера. В нашей типографии используется очень качественное оборудование, поэтому неточность совмещения оттисков минимальная и составляет сотые доли миллиметров, но для идеального качества печати этот момент следует учитывать.
Текст, набранный в растровых редакторах, должен применяться с эффектом сглаживания, чтобы не было «ступенек» по краям текста:
Все текстовые слои в Adobe Photoshop должны быть растрированы.
Фотографии
Все фотографии, картинки и изображения должны быть выполнены в масштабе 1:1. Разрешение должно быть 300 точек на дюйм (Resolution: 300 Pixels/Inch):
Пример неправильно указанной системы измерения файла: разрешение 300 точек, но на сантиметр вместо дюйма (Resolution: 300 Pixels/Centimeter), разница видна в размере файла — 9,54 Мб против 61,5 Мб:
Если разрешение будет больше 300 точек на дюйм, увеличится размера файла, но качество не увеличится (из-за ограничений офсетного способа печати – расстояние между точками с краской станет очень маленьким, краска начнет слипаться между собой, и качество ухудшится).
Если разрешение будет меньше, качество изображения будет плохим, начнут проявляться разные артефакты, размазывания, квадраты:
Пример неправильной вставки изображений: в Adobe Illustrator было вставлено изображение формата А3 и уменьшено до размера визитки, получилось изображение с разрешением 1414 точек на дюйм: «Transparent CMYK PPI: 1414» вместо 300:
Перед печатью подобные изображения должны быть растрированы в Adobe Illustrator с разрешением на 300 точек:
Все изображения должны быть встроены в файл макета (слева изображение встроено – Embedded, справа изображение связано — Linked File):
Общее количество краски, используемое на изображении не должно превышать 300%, проверить, есть ли превышение у вашего макета, можно в программе Adobe Acrobat (нужно поставить галочку напротив Total Area Coverage и установить суммарное количество в 300%, все что больше будет выделено салатовым цветом, а в месте, где находится курсор будет выведено сколько процентов и какой краски). Например:
Например:
В местах, где будет суммарное количество краски больше 300%, бумага перестанет впитывать нанесенную краску, и лишняя краска останется на другом листе бумаги, испортив его:
Также превышение суммарного количества краски приводит к склеиванию листов между собой.
При использовании фотографий, содержащих много теней и черного цвета а также темных плашек, черный цвет должен быть выполнен композитным цветом C60% M60% Y40% K100%. Обязательно нужно проследить за черным цветом плашек, хотя на экране монитора он выглядит одинаково, он может существенно испортить продукцию:
В трех одинаковых черных прямоугольниках суммарное количество краски получается разным — 260%, 319%, 400%.
260% будет выглядеть идеально и не будет проблем с продукцией, 319% — есть большая вероятность склеивания листов продукции и отбивания изображения на другую сторону, тираж будет печататься очень медленно и долго – много краски будет медленно высыхать, очень большая вероятность бракованной продукции, 400% — ни одна типография не сможет напечатать — это равносильно нанесению суперклея на обе стороны продукции.
Один из вариантов, как убрать лишнюю краску в тенях на фотографиях — в программе Adobe Photoshop инструмент Image/Adjustments/Selective color:
В точке, где находится курсор суммарное количество краски до изменения было 334%, а стало 295% (инструментом Selective Color в черных цветах мы убрали 20% синего, 20% розового и 20% желтого, увеличив черный цвет на 20%). Если сравнить изображения до и после изменений — разница практически незаметна глазу, но на качество готовой продукции эти изменения имеют колоссальное влияние:
Прозрачность
Если в вашем макете применяется прозрачность, присылайте макет в растрированном виде или сохраняйте в PDF версии не ниже «Compatibility — PDF/X-1a». При растрировании документа не забывайте в Adobe Illustrator в настройках растрирования эффектов перед растрированием картинки выбирать разрешение 300 точек на дюйм:
Размеры макета
Формат документа обязательно должен соответствовать формату готового изделия, содержать припуски под обрезку (запас, bleeds) по 2 мм с каждой стороны, а при необходимости высечки или многостраничной продукции — припуски по 3 мм с каждой стороны. Минимальное расстояние от линии высечки/обрезки до ближайших важных текстовых/графических элементов должно составлять 5 мм. Если «важный» элемент макета будет очень близко к краю (например 1,5 мм от номера телефона до края бумаги) — есть большая вероятность, что он попросту отрежется после обрезки макета. Чтобы такого не случилось — установите поля по 5 мм от края макета и старайтесь, чтобы текст или логотипы не попадали за рамки.
Минимальное расстояние от линии высечки/обрезки до ближайших важных текстовых/графических элементов должно составлять 5 мм. Если «важный» элемент макета будет очень близко к краю (например 1,5 мм от номера телефона до края бумаги) — есть большая вероятность, что он попросту отрежется после обрезки макета. Чтобы такого не случилось — установите поля по 5 мм от края макета и старайтесь, чтобы текст или логотипы не попадали за рамки.
Запас изображения очень важен, если в макете не будет запаса — макет не будет принят в печать. В полиграфических программах для создания запаса предусмотрен специальный параметр — bleeds:
Adobe Indesign, настройки для стандартного флаера, размером 210 х 99 мм:
Adobe Illustrator, настройки для стандартного флаера, размером 210 х 99 мм:
Adobe Photoshop, настройки для стандартного флаера, размером 210 х 99 мм (так, как Photoshop предназначен только обработки растровой графики, у него нет такого параметра, нужно просто увеличить размер изображения на 2 мм с каждой стороны):
Corel Draw, настройки bleeds на вкладке page size:
Ошибки
При обнаружении грамматических или других ошибок в напечатанном тираже, ответственность полностью возлагается на заказчика.
Мы просматриваем материалы, но не можем гарантировать, что обнаружим возможные ошибки. При возникновении необходимости доработки макета в соответствии с техническими требованиями, дополнительная стоимость и сроки необходимо оговаривать с нашими менеджерами.
Векторные рисунки
Минимальная толщина линий — 0,08 мм (0,2 pt). Нельзя использовать линии толщиной Hairline в программе Corel. Если векторный рисунок очень сложный (использует больше чем 5 000–100 000 точек) лучше его сохранить как фотографию в максимальном для нашей типографии разрешении 450 точек на дюйм, чтобы избежать проблем с открытыми и закрытыми путями:
Цветовая схема
Цветовая схема любого оригинал-макета должна быть CMYK, только эта цветовая схема рассчитана для использования в полиграфии. Цветовая схема RGB не подходит к печати, изображения, которые переводятся из RGB в CMYK теряют некоторую цветовую информацию и выглядят на печати не так как задумывалось на мониторе. Все макеты, присланные в цветовой схеме RGB мы можем автоматически конвертировать в правильную цветовую схему, но результат будет непредсказуемым.
Пример — одно и тоже изображение, конвертированное в автоматическом режиме в CMYK — цвет неба уже не тот:
Pantone
Если вы собираетесь печатать какой-нибудь корпоративный цвет или логотип и вам нужно точное совпадение цветов, то вам необходимо использовать краски цветовой модели Pantone. Только в этом случае у вас будет гарантия, что все ваши тиражи в любой типографии и в любое время будут всегда иметь один и тот же цвет.
Если вы используете цветовую модель CMYK — то цвет всегда будет разный — в этой модели смешиваются 4 цвета, и смешать в точно-такой же пропорции в следующий раз не получится. Макеты, которые содержат одинаковые пропорции 4-х цветов, отпечатанные в разное время всегда будут отличаться друг от друга — слишком уж много факторов влияет на процесс офсетной печати — это и освещенность в помещении и изготовитель и партия красок, человеческий фактор, калибровка аппаратной части и даже выцветание вашего старого образца.
Если же вы будете использовать модель Pantone — будет 100% гарантия одинаковых цветов, потому что будет использоваться только 1 краска, которая уже заранее идеально откалибрована по стандартах Pantone, которые гарантируют ее 100% совпадение. Все краски цветовой модели Pantone имеют определенный номер и название — вы можете выбрать себе цвет в уже напечатанных стандартных каталогах цветов и он будет выглядеть точно также, как и на вашем макете.
Все краски цветовой модели Pantone имеют определенный номер и название — вы можете выбрать себе цвет в уже напечатанных стандартных каталогах цветов и он будет выглядеть точно также, как и на вашем макете.
Пример использования краски Pantone и CMYK:
Однако, при использовании цветовой модели Pantone существенно возврастает цена печати такого макета, особенно если используется очень много красок (например 4 CMYK + 3 Pantone = 7 красок).
Макеты в Corel Draw
В макетах, выполненных в Corel нужно перепроверить следующие параметры:
— Цветовая модель и картинки — CMYK.
— Должен быть задан правильный печатный размер макета.
— Масштаб 1 к 1.
— Не используйте специальные эффекты – Drop Shadow, Fountain Fill, Transparency, Lens, Contour, Extrude и другие, либо конвертируйте все эффекты в bitmap (растровое изображение).
— Иллюстрации должны быть без прозрачности по альфа-каналу.
— Все объекты должны быть разблокированы.
— Нельзя применять оверпринт к белым или полупрозрачным объектам.
Высечка/перфорация/выборочный лак…
Линии высечки, биговки, перфорации, выборочного лака, тиснение, конгрев должны быть сделаны плашечным цветом (spot color), иметь атрибут оверпринт (overprint), переименованы в соответствующие названия на транслите и разделены по цветам:
— Красный — высечка (visechka)
— Зеленый — биговка (bigovka)
— Желтый — перфорация (perforaciya)
— Голубой — заливка выборочным УФ-лаком (lak)
— Тиснение (tisnenie) выделяется приблизительным цветом используемой фольги
— Черный — конгрев (kongrev)
Заливка выборочным лаком должна быть на 0,3 мм больше необходимого изображения.
Запас изображения для высечки (bleed) должен быть не менее 3 мм.
Фальцовка (сгибание)
При подаче макета буклетов с двумя и более сгибами, следует учитывать, что расстояние между фальцами должно быть разное и учитывать толщину бумаги и тип исгиба.
Сторона, которая заворачивается во внутрь должна быть короче на пару миллиметров.
Настройки сохранения в PDF
Для сохранения в удобном для нас формате, используйте следующие файлы настроек: для сохранения печатного варианта — файл printland.joboptions, для сохранения варианта предварительного просмотра файл preview.joboptions.
Примеры и шаблоны популярных стандартных макетов
Визитка
Файл шаблона визитки, формат 90х50 мм — printland_shablon_vizitka_90x50.ai (версия CS5)
Флаер
Файлы шаблонов флаеров:
формат 99х210 мм книга — printland_shablon_flyer_99x210_kniga.ai (версия CS5),
формат 210х99 мм альбом — printland_shablon_flyer_210x99_albom.ai (версия CS5),
формат 198х210 мм (двойной флаер) книга — printland_shablon_flyer_198x210_kniga.ai (версия CS5),
формат 210х198 мм (двойной флаер) альбом — printland_shablon_flyer_210x198_albom.ai (версия CS5)
Календарик
Файлы шаблонов календарика:
формат 70х100 мм книга — printland_shablon_kalendarik_70x100_kniga.ai (версия CS5),
формат 100х70 мм альбом — printland_shablon_kalendarik_100x70_albom. ai (версия CS5)
ai (версия CS5)
Листовка
Файлы шаблонов листовок:
формат А3 альбом — printland_shablon_listovka_420x297_albom.ai (версия CS5),
формат А3 книга — printland_shablon_listovka_297x420_kniga.ai (версия CS5),
формат А4 альбом — printland_shablon_listovka_297x210_albom.ai (версия CS5),
формат А4 книга — printland_shablon_listovka_210x297_kniga.ai (версия CS5),
формат А5 альбом — printland_shablon_listovka_210x148_albom.ai (версия CS5),
формат А5 книга — printland_shablon_listovka_148x210_kniga.ai (версия CS5),
формат А6 альбом — printland_shablon_listovka_148x105_albom.ai (версия CS5)
формат А6 книга — printland_shablon_listovka_105x148_kniga.ai (версия CS5)
Буклет
Файлы шаблонов буклетов:
формат 198 х 210 мм (в сложенном виде 99 х 210 мм) — printland_shablon_buklet_198x210_1_falts.ai (версия CS5),
формат 297 х 210 мм (в сложенном виде 100 х 210 мм, фальцуется 100+100+97) — printland_shablon_buklet_297x210_2_faltsa. ai (версия CS5),
ai (версия CS5),
формат 396 x 210 мм (в сложенном виде 102 х 210 мм, фальцуется 102+100+98+96) — printland_shablon_buklet_396x210_3_faltsa.ai (версия CS5)
Важно знать
Цвет
Векторные и растровые заливки с одинаковой процентовкой после печати могут иметь разный оттенок.
Сливайте фоновые векторные подложки с растровыми картинками в одно растровое изображение.
Серый цвет сложный, при печати может уходить в другие оттенки.
При печати допустима разнооттеночность до 10% (норма для офсетного/цифрового оборудования при печати в цветовом режиме CMYK).
При печати допустимо несовмещение красок в 0,2мм.
Если в макете светлое лицо и темный оборот возможно физическое отмарывание (переход не закрепившейся краски с лицевой стороны предыдущего оттиска на оборотную сторону последующего листа в процессе печати/порезки). Если суммарная красочность изображения превышает 300%, неизбежны появления эффектов отмара, истирания, выщипывания краски с верхнего слоя и слипания продукции.
В плашечных макетах (с однотонной заливкой) возможен разнотон, полошение и точки, рекомендуем добавлять видимый шум или текстуру
Размер
Допустимо изменение исходного размера в большую или меньшую сторону до 4 мм.
При постобработке (порезка в размер) самоклеящихся материалов /Raflatak, Ritrama/ в связи с особенностями материала при маленьком формате изделия возможно искажение размера, неровная порезка (скос, вытягивание).
Рекомендованный минимальный размер изделия 70х70 мм.
Послепечатные работы
При порезке, вырубке, фальцовке — допустима погрешность в точности до 3 мм. Заказы с постпечатными работами (нестандарт, биговка, фальцовка, перфорация) без превью с нормами выполнения, либо без комментария к заказу выполняются по усмотрению исполнителя.
При УФ и гибридном лаке возможно отшелушевание и растрескивание лака в местах сгиба
При сгибании продукции (фальцовка, биговка + фальцовка) возможно растрескивание бумаги в местах сгиба
Диаметр отверстия может отличаться в пределах 0,5 мм
Список часто встречающихся ошибок
Список самых часто допускаемых ошибок, которые нужно проверить в макете в первую очередь:
— Нет полей 2 мм для обрезки
— Слишком малое расстояние от края бумаги до текста — меньше 2–3-х мм
— Разрешение макета меньше или больше 300 точек на дюйм (макет был предназначен для просмотра на экране или попутаны единицы измерения точки на дюймы и точки на сантиметры)
— Превышено суммарное количество красок (часто бывает, при автоматическом преобразовании из RGB)
— Цветовой режим макета RGB вместо CMYK
— Размер картинок внутри макета больше или меньше 300 точек на дюйм, попадаются и 3000 и 66 (часто происходит при помещений растровых картинок в программы для обработки векторной графики и последующем изменении их масштаба)
— Неправильно установлен цветовой профиль, например «Japan color 2002 newspaper» (профиль для печати на газетной бумаге), мы используем профиль CMYK ISO FOGRA 39
— Маленькие размеры текста – текст набран шрифтом размером 1–4 pt — такой текст невозможно прочитать без увеличительного стекла или микроскопа
— Шрифт черного цвета вместо 100% черной краски содержит 70-90% всех красок (обычно такое происходит после преобразования из RGB в CMYK или когда текст набирают в Photoshop’e)
— В макете неправильно использован оверпринт.
— Масштабирование макета (макет, который был предназначен для формата А3 нельзя уменьшать или увеличивать на формат А4 или А2. Если увеличивать – теряется качество, если уменьшать – уменьшаются все поля и размеры шрифтов (если поле обрезки было 2 мм, то оно стало 1 мм, если шрифт был 8 пт, то он станет 4 пт).
— Неправильно выставлены печатные размеры макета (например вместо необходимого 210 х 99 мм размер макета 250 х 90 мм)
— Неправильные размеры фальцовки макета, или фальцовка на задней и передней стороне макета несовпадает
— Добавлена какая-нибудь рамка на месте реза макета
— Черный текст выполнен всеми 4-мя красками и без оверпринта
— Неправильное использование «глубокого черного» — или только 100% черного или 80-100% всех красок, мы используем C60% M60% Y40% K100%
— В макете для обычной четырехкрасочной печати используются цвета pantone
— Используется нестандартный шрифт, который невозможно преобразовать в кривые из-за лицензионных ограничений или других причин
— Штрих-код или QR-код выполнен в 4-ре краски
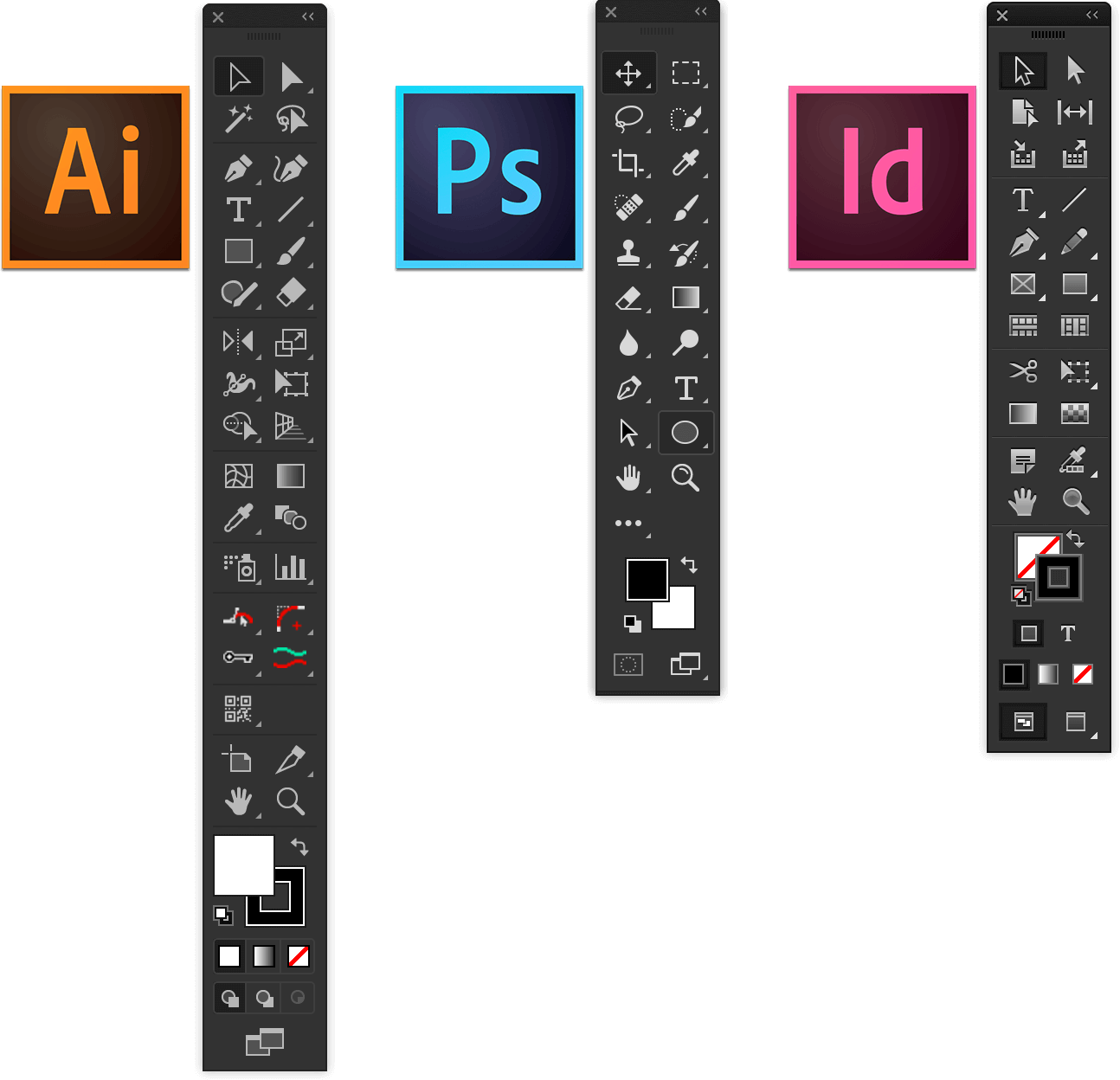
Какое программное обеспечение мы рекомендуем использовать для создания макета
Для создания векторной графики и для небольших макетов (визиток, флаеров, листовок) — Adobe illustrator, для обработки фотографий и растровых картинок — Adobe Photoshop, для создания более сложных и профессиональных макетов (журналов, газет, буклетов, каталогов) — Adobe Indesign.
Использование устаревших программ для верстки, вроде Adobe Page Maker или QuarkXpress нежелательно.
Макеты в CorelDraw мы тоже принимаем, но не забывайте о том, что в этой программе существует много подводных камней для полиграфических макетов (использование RGB, теней, тонких линий, градиентов, оверпринты на белом).
Все готовые макеты желательно сохранять в формате PDF и окончательно проверять их в программе Adobe Acrobat Reader.
При выводе в ПДФ растрировать очень большие изображения до 300–450 точек на дюйм.
2 способа встраивания изображений в Adobe Illustrator (краткие советы)
Если вы планируете отправить файл Illustrator на печать или, возможно, поделиться им с коллегой по команде для совместной работы, встраивание изображений всегда полезно.
Я говорю это, потому что это уже случалось со мной несколько раз в колледже, когда я должен был представить свою работу классу, а изображения в моем файле Illustrator не показывались. Что ж, лучше всего мы учимся на собственном опыте, верно?
О, не думайте, что когда вы размещаете изображение в Illustrator, оно уже встроено. Нет нет нет! Да, изображение связано, но для его встраивания необходимо выполнить несколько дополнительных действий. Я имею в виду, очень простые дополнительные шаги, избавляющие от проблем.
Нет нет нет! Да, изображение связано, но для его встраивания необходимо выполнить несколько дополнительных действий. Я имею в виду, очень простые дополнительные шаги, избавляющие от проблем.
Взгляните на них!
Содержание
- Что такое встроенное изображение
- Зачем встраивать изображения
- 2 способа встраивания изображений в Adobe Illustrator
- Быстрые действия
- Панель ссылок
- Другие вопросы?
- В чем разница между связыванием и внедрением?
- Можно ли редактировать встроенное изображение в Illustrator?
- Как узнать, встроено ли изображение в Illustrator?
- Заключительные мысли
Что такое встроенное изображение
Когда вы встраиваете изображение в Adobe Illustrator, это означает, что изображение сохраняется в файле документа AI.
Вы можете свободно передавать файл Illustrator на другие устройства, не беспокоясь о пропущенных изображениях. Даже если вы удалите изображение с жесткого диска, вы все равно сможете просмотреть его в Illustrator.
Даже если вы удалите изображение с жесткого диска, вы все равно сможете просмотреть его в Illustrator.
Когда вы размещаете изображение в Illustrator, оно отображается как ссылка, и на изображении будут две пересекающиеся линии. Но как только вы вставите его, поперечные линии исчезнут, и вы увидите только ограничивающую рамку. См. пример встроенного изображения.
Когда вы видите это сообщение, о-о! Невезение! Ваши связанные изображения не встроены. Вы должны либо заменить их, либо снова загрузить исходные изображения.
Зачем встраивать изображения
Когда ваши изображения встроены в Adobe Illustrator, вы можете открыть файл AI на разных устройствах и по-прежнему иметь возможность просматривать изображения.
Рекомендуется вставлять изображения в ваш AI-файл, когда вы работаете над проектом вместе с несколькими людьми. Отсутствующие изображения не доставляют удовольствия, и вы потратите лишнее дополнительное время на их загрузку или замену.
Так что да, вставляйте свои изображения!
2 способа встраивания изображений в Adobe Illustrator
Примечание. Скриншоты сделаны в версии Illustrator CC для Mac. Версия для Windows может немного отличаться.
Скриншоты сделаны в версии Illustrator CC для Mac. Версия для Windows может немного отличаться.
Перед встраиванием изображений их необходимо поместить в файл Illustrator. Вы можете разместить изображения, просто перетащив их в документ Illustrator, или вы можете перейти в верхнее меню File > Place (сочетания клавиш Смена + Команда + P ).
Затем у вас есть два варианта встраивания изображений: из панели Свойства или из панели Ссылки.
Быстрые действия
Сегодня Illustrator упростил нам задачу: вы можете быстро встроить свое изображение с помощью быстрых действий на панели «Свойства».
Шаг 1 : Поместите изображение в Illustrator.
Шаг 2 : Выберите изображение, которое хотите встроить в монтажную область.
Шаг 3 : Нажмите Встроить в разделе инструмента «Быстрые действия».
Панель ссылок
Позвольте мне кратко рассказать вам о ссылках в Illustrator. Связанное изображение ссылается на то, где изображение находится на вашем компьютере.
Поэтому всякий раз, когда вы меняете расположение изображения на жестком диске, вам необходимо обновить ссылки в Illustrator, чтобы убедиться, что ваше изображение не пропало. И если вы удалите изображение на своем компьютере, оно будет удалено и в Al.
Шаг 1 : Поместите изображения в Adobe Illustrator.
Шаг 2 : Откройте панель ссылок: Окно > Ссылки .
Шаг 3 : Выберите изображения, которые вы хотите встроить. На изображении вы увидите две пересекающиеся линии.
Шаг 4 : Нажмите на скрытое меню в левом-правом углу.
Шаг 5 : Выберите Вставить изображения .
Вот и все.
Другие вопросы?
Я перечислил несколько общих вопросов, которые задавали другие дизайнеры. Посмотрите, знаете ли вы уже ответ.
Посмотрите, знаете ли вы уже ответ.
В чем разница между связыванием и внедрением?
Вы можете просматривать изображения как ссылки в Adobe Illustrator. Ваши изображения связаны с определенным местом на вашем компьютере. Когда вы меняете место размещения файла на своем компьютере, вы также должны обновить ссылку на AI, иначе ваши ссылки (изображения) будут отсутствовать в документе AI.
Встроенные изображения не будут отображаться как отсутствующие, поскольку они уже являются частью документа Illustrator. Даже если вы удалите исходные изображения (ссылки) на своем компьютере, встроенные изображения останутся в вашем AI-файле.
Можно ли редактировать встроенное изображение в Illustrator?
Связанные изображения можно изменить на панели «Ссылки». Нажмите на опцию Relink , если вы хотите изменить изображение.
Вы можете редактировать исходные изображения только перед их встраиванием. Перед встраиванием изображения нажмите Edit Original на панели «Ссылки», чтобы отредактировать изображение.
Как узнать, встроено ли изображение в Illustrator?
Есть два способа узнать, встроено ли ваше изображение в Illustrator. Если вы не видите поперечных линий на изображении, это означает, что изображение встроено. Другой способ — увидеть его с панели ссылок. Вы увидите небольшой значок встраивания рядом с названием изображения.
Заключительные мысли
Встраивание изображений является обязательным при переносе файлов Illustrator, содержащих изображения, на другие устройства. Имейте в виду, что наличие ссылки на изображение не означает, что оно встроено. Поэтому всегда делайте дополнительные шаги, чтобы связать свои изображения.
Никаких битых ссылок! Удачи!
О Джун Эскалада
Окончил факультет креативной рекламы, более восьми лет работал графическим дизайнером, специализируясь на брендинге и иллюстрации. Да, Adobe Illustrator — мой лучший друг, и я увлечен искусством и дизайном.
Как вставлять изображения в Illustrator
Ash
(
362
)
901 79 5 минут
При встраивании изображения в Illustrator копия файла изображения сохраняется в AI проект. Это увеличит размер проекта, так как теперь он вмещает все изображение, а не ссылку на него.
Подойдет любая версия Illustrator, но для этого руководства я буду использовать Illustrator 2020.
| Adobe Illustrator | × | 1 |
Howchoo is reader- поддерживается. Как партнер Amazon, мы можем бесплатно получать небольшую партнерскую комиссию, когда вы покупаете по нашим ссылкам.
h/illustrator • 17 направляющих
h/adobe • 42 направляющих
Откройте проект, в который нужно встроить изображение, или начните новый проект в Illustrator.
Вы можете импортировать изображение, перетащив файл изображения в рабочую область или используя Файл > Открыть меню . Поместите изображение внутрь артборда.
Поместите изображение внутрь артборда.
Чтобы вставить изображение, нам нужно использовать Окно ссылок . Чтобы получить к нему доступ, откройте вкладку Window и выберите Links .
В этом окне будет показан список изображений, используемых в вашем документе Adobe Illustrator. Выберите изображение, которое хотите встроить, нажав на него в этом списке.
В окне Ссылки есть раскрывающееся меню, доступ к которому можно получить в правом верхнем углу. Откройте это меню и выберите Вставить изображения . Поздравляем! Теперь изображение встроено.
Выберите встроенное изображение в Окне ссылок . Откройте раскрывающееся меню и выберите Unembed .
Вас также может заинтересовать наше руководство о том, как отключить стартовый экран в Illustrator.
Обрезать изображение Основы рисования
Показать все в серии Основы Illustrator
СЛЕДУЮЩИЙ
Ясень
(
362
90 166)
