Содержание
как убрать зеленую линейку в иллюстраторе?
Главная » Журнал
Автор Milena Anderson На чтение 4 мин. Просмотров 18 Опубликовано
Краткий ответ
- Есть несколько способов удалить зеленую линейку в Illustrator.
- Один из способов — перейти в “Объект” > “Удалить выбранные объекты”.
- Еще один способ — перейти в меню “Правка” > “Установки” > “Основные” и снять флажок “Использовать зеленую линейку”.
Удалить зеленые направляющие в Adobe Illustrator ( Без повествования)
как удалить линии линейки в иллюстраторе I как скрыть линии линейки в иллюстраторе с помощью mygraphics
youtube.com/embed/XtoXhv67kvo?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Часто задаваемые вопросы о Yoast
Как избавиться от квадратов в PNG?
Есть несколько способов избавиться от квадратов в изображениях PNG. Один из них — использовать инструмент оптимизации PNG, например pngcrush. Другой вариант — использовать алгоритм сжатия “deflate” для изображения PNG.
Что такое инструмент сетки в Illustrator?
Инструмент сетки — это векторный инструмент, который можно использовать для создания чистых, гладких поверхностей. Вы можете использовать его для создания объектов из нескольких частей сетки или для заполнения отверстий и пробелов в вашем дизайне.
Как удалить инструмент сетки?
Есть несколько способов удалить инструмент сетки. Один из способов — выбрать инструмент сетки и нажать клавишу Delete. Другой способ — выбрать инструмент сетки и нажать клавишу Backspace.
Другой способ — выбрать инструмент сетки и нажать клавишу Backspace.
Как отключить сетку в Illustrator?
Чтобы отключить сетку в Illustrator, щелкните вкладку “Сетка” в палитре объектов, а затем снимите флажок “Включить сетку”.
Как избавиться от прозрачности сетка в иллюстраторе?
Есть несколько способов избавиться от сетки прозрачности в Illustrator. Один из способов — использовать инструмент “Перо” и щелкнуть сетку прозрачности, затем нажать кнопку “Удалить”. Другой способ — использовать инструмент “Градиент” и щелкнуть сетку прозрачности, а затем нажать кнопку “Удалить”.
Как показать направляющие линии в Illustrator?
Есть несколько способов сделать это в Illustrator. Один из способов — использовать инструмент Pathfinder. Это позволяет создавать направляющие, смещенные от основного пути или идущие по определенным путям. Вы также можете использовать инструмент “Смещение пути” для создания направляющих, смещенных от текущего пути на определенную величину.
Какая клавиша быстрого доступа отключает сетку?
Чтобы отключить сетку, нажмите Ctrl+Shift+N.
Как включить направляющие в Illustrator?
Чтобы включить направляющие в Illustrator, сначала откройте документ, в котором вы хотите их использовать, а затем выберите “Документ” в меню Illustrator. Затем в разделе “Рисование” выберите “Направляющие”. Теперь вы можете перетаскивать направляющие в нужное место и настраивать их размер или положение.
Как скрыть направляющие?
Есть несколько способов сделать это в Illustrator. Один из способов — использовать инструмент Pathfinder.. Это позволяет создавать направляющие, смещенные от основного пути или идущие по определенным путям. Вы также можете использовать инструмент “Смещение пути” для создания направляющих, смещенных от текущего пути на определенную величину.
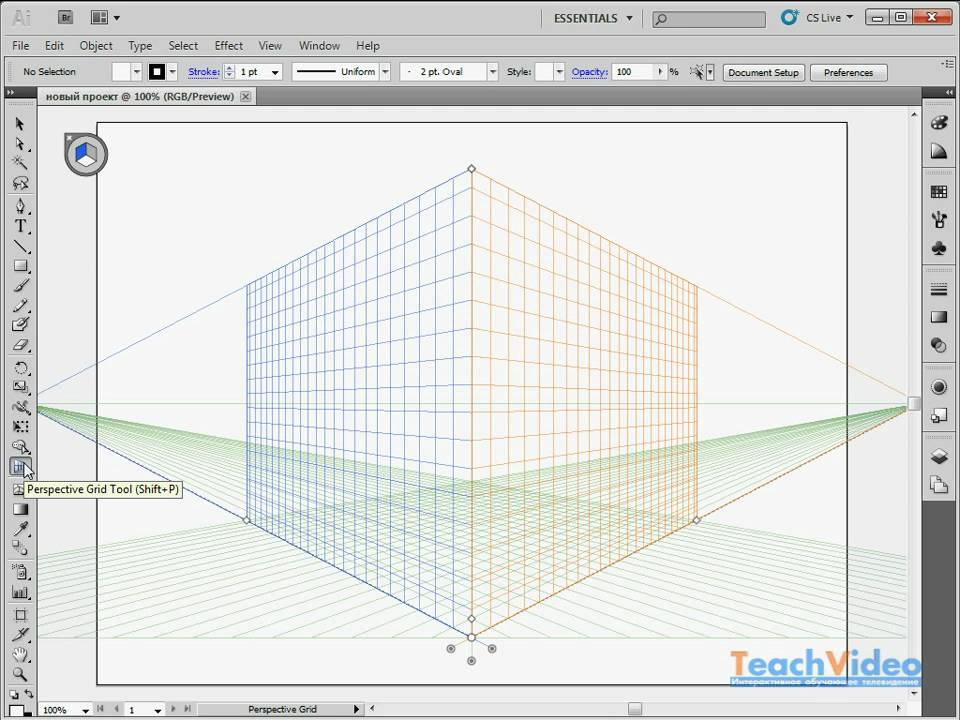
Как отключить инструмент “Сетка перспективы”?
Чтобы отключить сетку, нажмите Ctrl+Shift+N.
Как отключить инструмент “Сетка перспективы”?
Как избавиться от линейки в Illustrator?
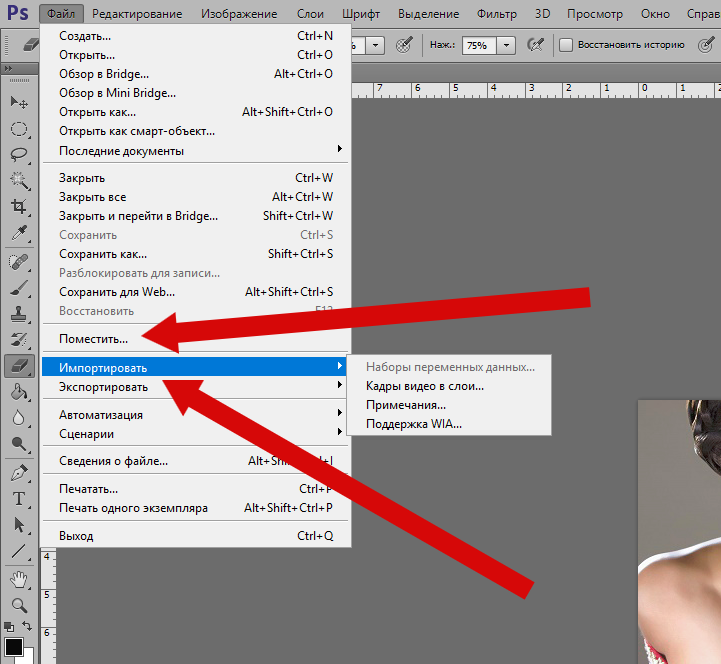
Как избавиться от линий линейки Photoshop?
Есть несколько способов избавиться от линий линейки в Photoshop. Один из способов — использовать фильтр Liquify. Другой способ — использовать инструмент “Заливка с учетом содержимого”.
Как избавиться от линейки в Adobe?
В Adobe Photoshop есть линейка, которую можно использовать для измерения расстояний и углов. Вы также можете удалить линейку, выбрав ее и нажав клавишу Delete.
Как избавиться от сетки в Illustrator?
Есть несколько способов избавиться от сетки в Illustrator:
Используйте сочетание клавиш “G”, чтобы включить сетку.
Используйте меню “Преобразование” и выберите “Сетка”.
Выберите объект, который хотите изменить, и снова используйте меню “Преобразование”, чтобы изменить настройку сетки.
Как избавиться от линейка в иллюстраторе?
Есть несколько способов избавиться от линейки в Illustrator. Один из способов — выбрать линейку и нажать клавишу удаления. Другой способ — выделить линейку и выбрать “Правка” > “Удалить”.
Горячие клавиши Иллюстратор (Illustrator Shortcuts)
Горячие клавиши Иллюстратор:
| Инструменты | |
| Выделение (выбор, селекция) объекта | V |
| Прямое выделение | A |
| Волшебная палочка | Y |
| Лассо | Q |
| Перо | P |
| Добавление опорной точки | + |
| Удаление опорной точки | — |
| Преобразовать опорную точку | Shift+C |
| Текст | T |
| Создать прямоугольник | M |
| Создать эллипс | L |
| Кисть | B |
| Карандаш | N |
| Кисть (клякса) | Shift+B |
| Ластик(стирать) | Shift+E |
| Ножницы(вырезать) | C |
| Повернуть объект (вращение) | R |
| Зеркально отразить объект | O |
| Масштабировать объект | S |
| Ширина | Shift+W |
| Деформация | Shift+R |
| Свободно трансформировать | E |
| Создание фигур | Shift+M |
| Инструмент «Быстрая заливка» | K |
| Выделение быстрых заливок | Shift+L |
| Сетка перспективы | Shift+P |
| Выбор перспективы | Shift+V |
| Сетка | U |
| Градиент | G |
| Пипетка | I |
| Переход | W |
| Распыление символов | Shift+S |
| Вертикальные полосы | J |
Ориг. -макет -макет | Shift+O |
| Фрагмент | Shift+K |
| Рука(Перемещать холст) | H |
| Масштаб | Z |
| Переключает заливку, обводку | X |
| Переключатель обводка, заливка | Shift+X |
| Цвета | , |
| Градиенты | . |
| Переключение режимов экрана | F |
| Показать/Спрятать все палитры | Tab |
| Показать/Спрятать все, кроме панели инструментов | Shift+Tab |
| Увеличить диаметр | ] |
| Уменьшить диаметр | [ |
| Инструменты для работы с символами — Увеличение плотности | Shift+} |
| Инструменты для работы с символами — Уменьшение плотности | Shift+{ |
| Переключение режима рисования | Shift+D |
| Файл | |
| Новый | Ctrl+N |
| Новый из шаблона | Shift+Ctrl+N |
| Открыть | Ctrl+O |
| Обзор в программе Bridge | Alt+Ctrl+O |
| Закрыть | Ctrl+W |
| Сохранить | Ctrl+S |
| Сохранить как | Shift+Ctrl+S |
| Сохранить копию | Alt+Ctrl+S |
| Сохранить для Web и устройств | Alt+Shift+Ctrl+S |
| Восстановить | F12 |
| Другой сценарий | Ctrl+F12 |
| Параметры документа | Alt+Ctrl+P |
| Сведения о файле | Alt+Shift+Ctrl+I |
| Печатать | Ctrl+P |
| Выход | Ctrl+Q |
| Редактирование | |
| Отменить | Ctrl+Z |
| Повторить | Shift+Ctrl+Z |
| Вырезать | Ctrl+X |
| Копировать | Ctrl+C |
| Вставить | Ctrl+V |
| Вставить на передний план | Ctrl+F |
| Вставить на задний план | Ctrl+B |
| Вставить на то же место | Shift+Ctrl+V |
| Вставить на все монтажные области | Alt+Shift+Ctrl+V |
| Проверка орфографии | Ctrl+I |
| Настройка цветов | Shift+Ctrl+K |
| Комбинации клавиш | Alt+Shift+Ctrl+K |
| Основные | Ctrl+K |
| Объект | |
| Повторение трансформирования | Ctrl+D |
| Перемещение | Shift+Ctrl+M |
| На передний план | Shift+Ctrl+] |
| Переложить вперед | Ctrl+] |
| Переложить назад | Ctrl+[ |
| На задний план | Shift+Ctrl+[ |
| Группировать объекты | Ctrl+G |
| Разгруппировать объекты | Shift+Ctrl+G |
| Закрепить выделенное | Ctrl+2 |
| Освободить все | Alt+Ctrl+2 |
| Спрятать выделенное | Ctrl+3 |
| Показать все | Alt+Ctrl+3 |
| Контур Соединить | Ctrl+J |
| Усреднить | Alt+Ctrl+J |
| Создать | Alt+Ctrl+B |
| Отменить | Alt+Shift+Ctrl+B |
| Деформация | Alt+Shift+Ctrl+W |
| По сетке | Alt+Ctrl+M |
| По форме верхнего объекта | Alt+Ctrl+C |
| Редактировать содержимое | Shift+Ctrl+P |
| Создание | Alt+Ctrl+X |
| Создать обтравочную маску | Ctrl+7 |
| Отменить | Alt+Ctrl+7 |
| Составной контур Создать | Ctrl+8 |
| Отменить | Alt+Shift+Ctrl+8 |
| Текст | |
| Преобразовать в кривые | Shift+Ctrl+O |
| Показать скрытые символы | Alt+Ctrl+I |
| Выделение | |
| Все | Ctrl+A |
| Все объекты в активной монтажной области | Alt+Ctrl+A |
| Отменить выделение | Shift+Ctrl+A |
| Выделить снова | Ctrl+6 |
| Следующий объект сверху | Alt+Ctrl+] |
| Следующий объект снизу | Alt+Ctrl+[ |
| Эффект | |
| Применить последний эффект | Shift+Ctrl+E |
| Последний эффект | Alt+Shift+Ctrl+E |
| Просмотр | |
| Иллюстрация | Ctrl+Y |
| Просмотр наложения цветов | Alt+Shift+Ctrl+Y |
| Просмотр в виде пикселов | Alt+Ctrl+Y |
| Увеличение | Ctrl+= |
| Уменьшение | Ctrl+- |
| Подогнать монтажную область по размеру окна | Ctrl+0 |
| Подогнать все по размеру окна | Alt+Ctrl+0 |
| Реальный размер | Ctrl+1 |
| Спрятать границы | Ctrl+H |
| Скрыть монтажные области | Shift+Ctrl+H |
| Показать шаблон | Shift+Ctrl+W |
| Показать линейки | Ctrl+R |
| Сменить на линейки монтажной области | Alt+Ctrl+R |
| Спрятать ограничительную рамку | Shift+Ctrl+B |
| Показать сетку прозрачности | Shift+Ctrl+D |
| Показать связи текстовых блоков | Shift+Ctrl+Y |
| Спрятать градиентный аннотатор | Alt+Ctrl+G |
| Спрятать направляющие | Ctrl+; |
| Закрепить направляющие | Alt+Ctrl+; |
| Создать направляющие | Ctrl+5 |
| Освободить направляющие | Alt+Ctrl+5 |
| «Быстрые» направляющие | Ctrl+U |
| Показать сетку | Shift+Ctrl+I |
| Показать сетку | Ctrl+’ |
| Выравнивать по сетке | Shift+Ctrl+’ |
| Выравнивать по точкам | Alt+Ctrl+’ |
| Окно | |
| Атрибуты | Ctrl+F11 |
| Выравнивание | Shift+F7 |
| Градиент | Ctrl+F9 |
| Интерактивность | SVG |
| Информация | Ctrl+F8 |
| Каталог цветов | Shift+F3 |
| Кисти | F5 |
| Обводка | Ctrl+F10 |
| Обработка контуров | Shift+Ctrl+F9 |
| Оформление | Shift+F6 |
| Прозрачность | Shift+Ctrl+F10 |
| Символы | Shift+Ctrl+F11 |
| Слои | F7 |
| Стили графики | Shift+F5 |
| OpenType | Alt+Shift+Ctrl+T |
| Абзац | Alt+Ctrl+T |
| Символ | Ctrl+T |
| Табуляция | Shift+Ctrl+T |
| Трансформирование | Shift+F8 |
| Цвет | F6 |
| Справка | |
| Справка программы Illustrator | F1 |
| Другое | |
| Переключить инструменты выделения | Alt+Ctrl+Tab |
| Вставить перенос | Shift+Ctrl+- |
| Увеличить кегль в пунктах | Shift+Ctrl+. |
| Уменьшить кегль в пунктах | Shift+Ctrl+, |
| Увеличить размер шрифта на единицу | Alt+Shift+Ctrl+. |
| Уменьшить размер шрифта на единицу | Alt+Shift+Ctrl+, |
| Увеличивает межбуквенный интервал при кернинге | Shift+Ctrl+] |
| Уменьшает межбуквенный интервал при кернинге | Shift+Ctrl+[ |
| Трекинг | Alt+Ctrl+K |
| Очистить трекинг | Alt+Ctrl+Q |
| Интервалы | Alt+Shift+Ctrl+O |
| Равномерный текст | Shift+Ctrl+X |
| Подсветка шрифта | Alt+Shift+Ctrl+F |
| Подсветка шрифта (вторичная) | Alt+Shift+Ctrl+M |
| Выключка текста влево | Shift+Ctrl+L |
| Центрировать текст | Shift+Ctrl+C |
| Выключка текста вправо | Shift+Ctrl+R |
| Выключка текста влево | Shift+Ctrl+J |
| Все строки с выключкой | Shift+Ctrl+F |
| Переключает автоматическую расстановку переносов | Alt+Shift+Ctrl+H |
| Переключает компоновщик строк | Alt+Shift+Ctrl+C |
| Закрепить остальные | Alt+Shift+Ctrl+2 |
| Спрятать остальные | Alt+Shift+Ctrl+3 |
| Повторить обработку фигур | Ctrl+4 |
| Усреднение и соединение | Alt+Shift+Ctrl+J |
| Новый символ | F8 |
| Добавить новую заливку | Ctrl+/ |
| Добавить новую обводку | Alt+Ctrl+/ |
| Новый слой | Ctrl+L |
| Новый слой в диалоговом окне | Alt+Ctrl+L |
| Переключить единицы измерения | Alt+Shift+Ctrl+U |
| Новый файл (без диалогового окна) | Alt+Ctrl+N |
| Закрыть все | Alt+Ctrl+W |
| Вырезать (вторичная) | F2 |
| Копировать (вторичная) | F3 |
| Вставить (вторичная) | F4 |
| Отладка палитры | Alt+Shift+Ctrl+F12 |
| Перейти к следующему документу | Ctrl+F6 |
| Перейти к предыдущему документу | Shift+Ctrl+F6 |
| Перейти к следующей группе документов | Alt+Ctrl+F6 |
| Перейти к предыдущей группе документов | Alt+Shift+Ctrl+F6 |
Спасибо за внимание! Надеюсь пригодилось.
Можно оставить отзыв.
как удалить направляющие в иллюстраторе?
Ответ
- В Illustrator вы можете удалить направляющие, выбрав их и нажав клавишу Delete.
Как создавать, перемещать и удалять направляющие в Adobe Illustrator
Как удалять направляющие в Adobe Illustrator CS6
Как удалять направляющие?
Чтобы удалить руководство, сначала откройте меню руководств в приложении и выберите «Удалить руководство». Затем подтвердите удаление, выбрав «Да.
Затем подтвердите удаление, выбрав «Да.
Как избавиться от линий сетки в Illustrator?
Есть несколько способов избавиться от линий сетки в Illustrator. Один из способов — использовать пункт меню «Объект» > «Трансформировать» > «Искажение», который позволяет искажать объекты по осям x, y или z. Вы также можете использовать панель Pathfinder, чтобы объединить объекты или изменить их пропорции, что удалит линии сетки.
Как удалить линии линейки в Adobe?
Выполните следующие простые шаги, чтобы удалить линии линейки в Adobe Photoshop:
На панели «Инструменты» выберите инструмент «Линейка» (R).
Наведите курсор на линию линейки, которую хотите удалить, и нажмите клавишу DELETE.
Повторите шаги 1-2, чтобы удалить дополнительные линии линейки.
Как избавиться от Smart Guides?
На этот вопрос нет универсального ответа, так как удаление Smart Guides будет зависеть от конкретного устройства и используемого приложения. Тем не менее, некоторые общие советы, которые могут помочь, включают в себя отключение или удаление приложения, очистку кеша браузера и файлов cookie или перезагрузку устройства.
Тем не менее, некоторые общие советы, которые могут помочь, включают в себя отключение или удаление приложения, очистку кеша браузера и файлов cookie или перезагрузку устройства.
Как избавиться от зеленых направляющих в Illustrator?
Есть несколько способов избавиться от зеленых направляющих в Illustrator. Один из способов — использовать сочетание клавиш «Command + G». Другой способ — перейти в меню «Выбрать» и выбрать «Выбрать все». Затем вы можете нажать кнопку «Удалить» на панели инструментов.
Как избавиться от сетки перспективы?
На этот вопрос нет универсального ответа, так как удаление сетки перспективы зависит от конкретного приложения. Однако некоторые методы, которые могут сработать, включают отключение функции перспективы в вашем графическом программном обеспечении или редактирование исходного кода вашего приложения для удаления сетки.
Как избавиться от клетчатого фона в Illustrator?
Есть несколько способов избавиться от клетчатого фона в Illustrator. Вы можете использовать инструмент «Перо» и нарисовать линию по всему фону или использовать инструмент «Ластик» и удалить области с узором.
Вы можете использовать инструмент «Перо» и нарисовать линию по всему фону или использовать инструмент «Ластик» и удалить области с узором.
Как избавиться от синей направляющей в Illustrator?
Есть несколько способов избавиться от синей направляющей в Illustrator. Один из способов — выбрать руководство и нажать Delete на клавиатуре. Другой способ — выбрать направляющую и использовать параметр меню «Объект» > «Трансформировать» > «Масштаб», чтобы уменьшить ее размер.
Как скрыть направляющие в Illustrator?
Чтобы скрыть направляющие в Illustrator, выберите объект, для которого вы хотите скрыть направляющие, и перейдите в «Объект» > «Направляющие» > «Скрыть направляющие».
Как редактировать быстрые направляющие в Illustrator?
Существует несколько способов редактирования быстрых направляющих в Illustrator:
Выберите объект, для которого вы хотите изменить Быстрые направляющие, и выберите «Правка» > «Быстрые направляющие».
Выберите один из следующих параметров в меню «Параметры Smart Guide»:
-Вернуться к значениям по умолчанию: восстанавливает исходную интеллектуальную направляющую объекта.
— Редактировать содержимое: открывается диалоговое окно «Редактировать содержимое», в котором можно изменить размер, положение и форму направляющих.
Как разблокировать направляющие в Illustrator?
Вы можете разблокировать направляющие, выбрав «Вид > Направляющие», а затем выбрав направляющие, которые хотите разблокировать.
Как сбросить инструмент сетки в Illustrator?
В Illustrator выберите «Файл» > «Создать» > «Документ». В поле «Введите имя для этого документа» введите «Сетка». Нажмите «ОК». На панели «Сетка» («Окно» > «Сетка») выберите нужный тип сетки.
Как редактировать сетку в Illustrator?
Существует несколько способов редактирования сетки в Illustrator. Один из способов — использовать инструмент «Выделение», щелкнуть и перетащить линии сетки, чтобы изменить их ширину или высоту. Вы также можете использовать панель «Сетка», чтобы управлять видимыми линиями и редактировать их свойства.
Один из способов — использовать инструмент «Выделение», щелкнуть и перетащить линии сетки, чтобы изменить их ширину или высоту. Вы также можете использовать панель «Сетка», чтобы управлять видимыми линиями и редактировать их свойства.
Почему в моем Illustrator есть сетка?
Может быть несколько причин, по которым Illustrator может отображать сетку на экране. Наиболее распространенная причина заключается в том, что вы установили для параметра «Сетка» значение «Вкл.». Если это так, то каждый раз, когда вы создаете или редактируете фигуру, Illustrator создает сетку из квадратов одинакового размера вокруг объекта. Вы можете изменить этот параметр на «Выкл», если хотите, но обычно более эффективно оставить его включенным.
Как редактировать прямоугольную сетку в Illustrator?
В Illustrator перейдите на панель «Инструменты» и выберите инструмент «Прямоугольник». Нарисуйте прямоугольник на монтажной области, а затем используйте ручки вверху и внизу прямоугольника, чтобы изменить его размер.
Нарисуйте прямоугольник на монтажной области, а затем используйте ручки вверху и внизу прямоугольника, чтобы изменить его размер.
Как добавить направляющие и сетки в Adobe Illustrator (шаг за шагом)
Направляющие полезны во многих отношениях. Например, создание шаблонов, измерение расстояния или положения и выравнивание — основные функции направляющих.
Как графический дизайнер, занимающийся брендингом и дизайном логотипов, я использую сетки и интеллектуальные направляющие для всех своих работ, потому что они помогают мне получать точные результаты, что свидетельствует о профессионализме. Когда вы разрабатываете профессиональный логотип, точность превыше всего, поэтому важно использовать направляющие.
Существуют различные типы направляющих, как я кратко упомянул, например, сетки и интеллектуальные направляющие. Я объясню, что это такое и как их использовать в этом уроке.
Позвольте мне быть вашим проводником.
Содержание
- 3 типа часто используемых руководств
- 1.
 Правители
Правители - 2. Сетка
- 3. Умные руководства
- 1.
- Заключение
3 типы общего пользования
Перед добавлением guides, иллюстратор нужен ваш разрешающий разрешение к вашему разрешению к вашему разрешению к вашему разрешению к вашему разрешению к вашему разрешению к вашему разрешению к вашему разрешению к вашему разрешению. показать им. Вы можете включить направляющие из верхнего меню View , и есть три часто используемых направляющих, которые я покажу вам, как добавить сегодня.
Примечание : скриншоты взяты из версии Adobe Illustrator CC 2021 для Mac. Windows или другие версии могут выглядеть иначе. Пользователи Windows меняют ключ Command на Crtl .
1. Линейки
Линейки помогают определить безопасные области для вашего дизайна и точно выравнивать объекты. Это работает лучше всего, когда у вас есть измерение размера выборки, и вы хотите, чтобы другие объекты следовали за ним.
Например, я использовал линейки, чтобы создать это руководство для безопасной области дизайна, потому что я хочу, чтобы основное произведение искусства было в центре и не хотело, чтобы какие-либо важные изображения выходили за пределы направляющей.
Совет. Важно хранить изображение в надежном месте, особенно во время печати, чтобы не отрезать часть изображения. И наше внимание имеет тенденцию сосредотачиваться на центре, поэтому всегда размещайте важную информацию в центре монтажной области.
Добавлять направляющие с помощью линеек довольно просто, в основном это просто щелчок и перетаскивание, но, как я упоминал ранее, первый шаг — дать разрешение на показ.
Шаг 1: Перейдите в верхнее меню и выберите Вид > Линейки . Более простой вариант — использовать сочетание клавиш Command + R (этим же сочетанием клавиш можно скрыть линейки). Линейки отображаются в верхней и левой частях документа.
Шаг 2: Выберите инструмент «Прямоугольник», чтобы создать образец измерения того, как далеко вы хотите, чтобы ваша основная работа находилась от краев монтажной области. Перетащите прямоугольник в любой из четырех углов.
Шаг 3: Нажмите на линейку и перетащите направляющую, чтобы она совпала со стороной прямоугольника. Неважно, какую линейку вы щелкнете и перетащите первой.
Сделайте копии образца прямоугольника и переместите их во все углы монтажной области. Перетащите линейки, чтобы создать направляющие для всех сторон монтажной области.
После добавления направляющих можно удалить прямоугольники. Если вы хотите избежать случайного перемещения направляющих, вы можете заблокировать их, снова перейдя в верхнее меню и выбрав Вид > Направляющие > Заблокировать направляющие .
Помимо создания направляющих для безопасных областей иллюстраций, вы также можете использовать направляющие для выравнивания и размещения текста или других объектов.
Когда вы закончите с окончательным дизайном, вы можете скрыть направляющие, выбрав Вид > Направляющие > Скрыть направляющие .
2. Сетка
Сетки — это квадратные прямоугольники, которые отображаются за изображением, когда вы их активируете. Когда вы создаете профессиональный логотип, вам понадобится помощь сетки. Это поможет вам получить точные точки и детали для вашего дизайна.
Если вы хотите использовать сетки в качестве направляющих для создания вашего логотипа или просто получить представление о расстоянии между объектами, вы можете перейти в верхнее меню и выбрать View > Show Grid для просмотра сеток.
Линии сетки по умолчанию, отображаемые на монтажной области, имеют довольно светлый цвет. Вы можете изменить цвет, стиль сетки или размер в меню «Настройки». Как видите, вы также можете изменить настройки направляющих.
Перейдите в верхнее меню и выберите Illustrator > Настройки > Направляющие и сетка (пользователи Windows выбирают Редактировать > Настройки > Направляющие и сетка в верхнем меню).
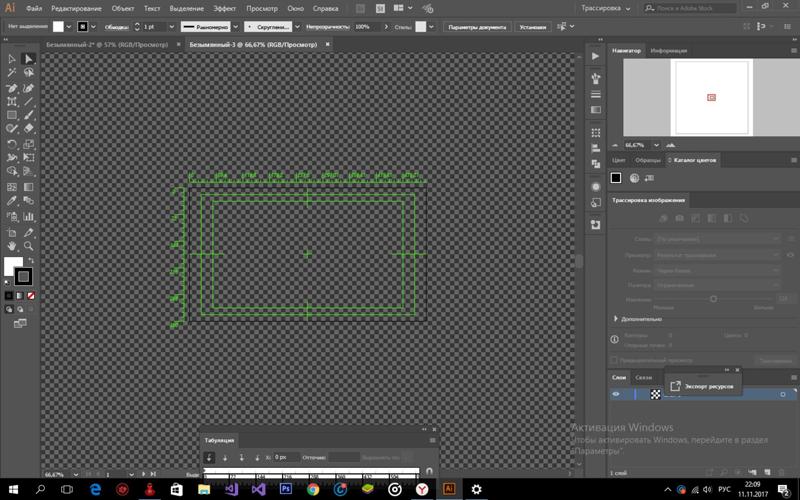
Например, я немного уменьшил размер сетки и изменил цвет линии сетки на светло-зеленый.
3. Быстрые направляющие
Быстрые направляющие повсюду. Когда вы наводите указатель мыши на объект или выбираете его, окно контура, которое вы видите, является подсказкой, указывающей, над каким слоем вы работаете, поскольку цвет контура совпадает с цветом слоя.
Быстрые направляющие также помогают выравнивать объекты без использования инструментов выравнивания. Когда вы перемещаетесь вокруг объекта, вы увидите значения x и y и точки пересечения, направляемые розовой направляющей.
Если вы еще не активировали его, вы можете быстро настроить его из верхнего меню View > Smart Guides или использовать сочетание клавиш Command + U . Как и в двух других руководствах, вы можете изменить некоторые настройки в меню настроек.
Заключение
Добавление направляющих в Illustrator, по сути, позволяет отображать направляющие в документе.

 Правители
Правители