Содержание
Как увеличить фон в фотошопе два варианта и замена лишних предметов на фон
Данный урок пригодится тем, кому нужно добавить недостающий фон на фото. Например, при фотографировании изделий ручной рукодельницы могут «прихватить» лишние предметы в кадр или сделать фото, длины или ширины которого не хватает для оформления обложек соцсетей или дргой графики. Здесь и понадобятся знания о том, как увеличить фон в фотошопе.
содержание
- 1 Видео «Как растянуть или заменить часть фона»
- 2 Видео «Изменение цвета, насыщенности, яркости и контраста»
- 3 Как добавить недостающий фон к фото
- 4 Горизонтальное фото из вертикального
- 5 Замена случайных предметов на фон
- 5.1 Еще информация по теме:
К сожалению, как и многие, я не всегда учитываю правило третей и забываю выставлять соотношение сторон кадра при фотографировании. И при обработке фотографий мне часто не хватает основного фона на прямоугольных фото. Особенно, если нужен формат в соотношении 9*16. Например, для обложки Ютуб. Или для открыток.
Например, для обложки Ютуб. Или для открыток.
Исправляю ситуацию в Фотошопе.
Видео «Как растянуть или заменить часть фона»
Видео «Изменение цвета, насыщенности, яркости и контраста»
Итак, переходим к разбору вариантов. Покажу три:
- как из горизонтального фото соотношением 4*3 сделать горизонтальное с соотношением 16*9,;
- как из вертикального фото перейти в горизонтальное;
- как заменить фоном предметы, случайно попавшие в кадр.
Как добавить недостающий фон к фото
Я буду использовать инструмент «Рамка». В его настройках есть выбор соотношения сторон.
Рамку можно уменьшать или увеличивать, потянув за угловые маркеры. И сам рисунок можно сдвигать и поворачивать так, как этого требует ваша задумка.
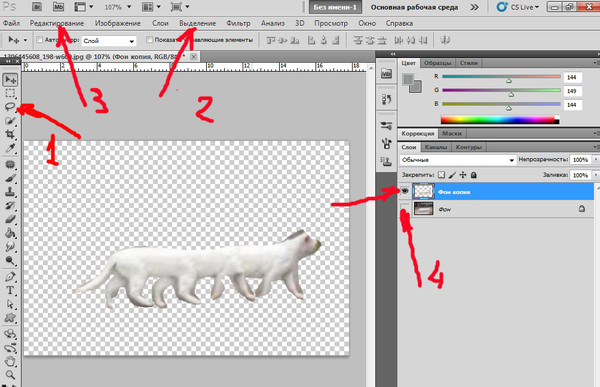
Прозрачный фон в фотошопе обозначен шахматной сеткой. Иногда вместо прозрачного пустоты залиты каким-либо цветом. Это зависит от настроек.
Следующий шаг – дубликат слоя
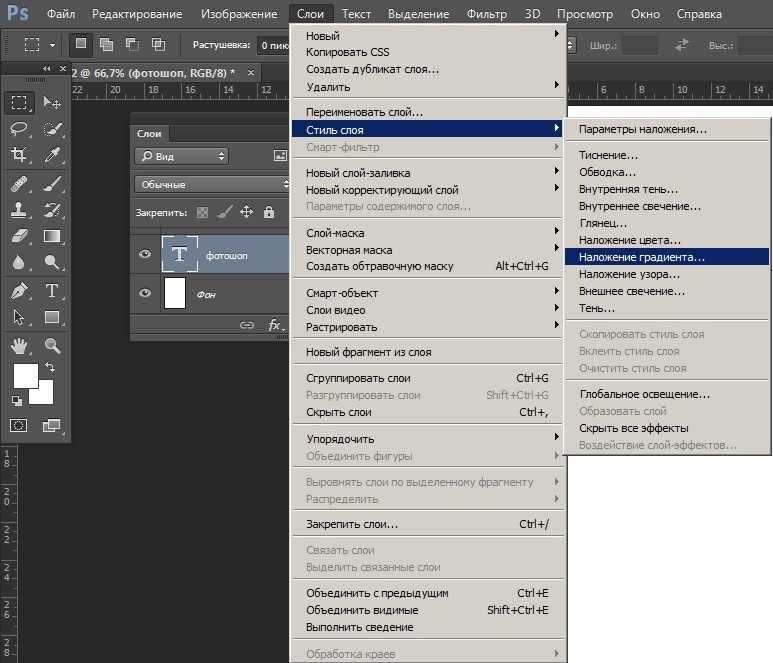
В верхнем выпадающем меню СЛОИ выбираю команду с таким названием.
В панели слоев появляется второй слой, копия уже имеющегося.
Ставлю курсор на этот слой, проверяю, активно ли УПРАВЛЕНИЕ элементами, чтобы видны были маркеры.
И затем растягиваю нижнюю картинку влево, заполнив тем самым пустое пространство.
Можно растягивать в ширину и высоту, подгоняя рисунок под верхний слой, чтобы не было резкой границы перехода.
Далее выделяю прямоугольник добавленного фона, слегка прихватив исходную картинку. Обратите внимание, что должен быть выделен нижний слой.
И этот прямоугольник зеркально отображаю.
Для этого иду во вкладку верхнего меню «Редактирование», в ней «Трансформирование» и выбор «отразить по горизонтали».
Вы видите, что на границе вставки и исходника рисунок точно совпадает без сдвигов вверх или вниз.
Чтобы сделать переход более естественным, размыть фон в фотошопе, я использую инструмент «Палец». Подобрав диаметр кисти и сделав мягкие края я как бы размазываю границы.
Но перед этим обязательно нужно объединить два слоя в один и уже на полученном слое растушевать границы.
Картинка готова. Далее ее можно также редактировать, меняя насыщенность, яркость. Добавить рамку, текст и так далее.
Это один из простых вариантов.
Горизонтальное фото из вертикального
Как и в первом варианте я использую инструмент Рамка.
Растягиваю рамку до нужного размера, меню положение рисунка относительно рамки, вращаю, добиваясь нужного положения в кадре.
Для создания дубликата слоя кликаю в панели слоев ПКМ и выбираю соответствующую команду.
Нижний слой растягиваю и поворачиваю таким образом, чтобы были заполнены пустоты.![]()
Не всегда получается закрыть одновременно все нужные участки. Так, в моем случае один из углов рисунка заполнен не фоном, а другими яркими красками.
Чтобы исправить ситуацию, я копирую небольшой участок фона и вставляю его и сдвигаю в нужное место.
Если есть необходимость, то поворачиваю, добиваясь идеального соответствия имеющемуся фону.
Объединив все три слоя размываю границы с помощью инструмента ПАЛЕЦ.
Замена случайных предметов на фон
Иногда в самое лучшее фото вашего изделия попадает лишний предмет. Например, при фотографировании на подоконнике у меня есть хорошее изображение, но окно в кадре явно лишнее.
Заменю его на фон.
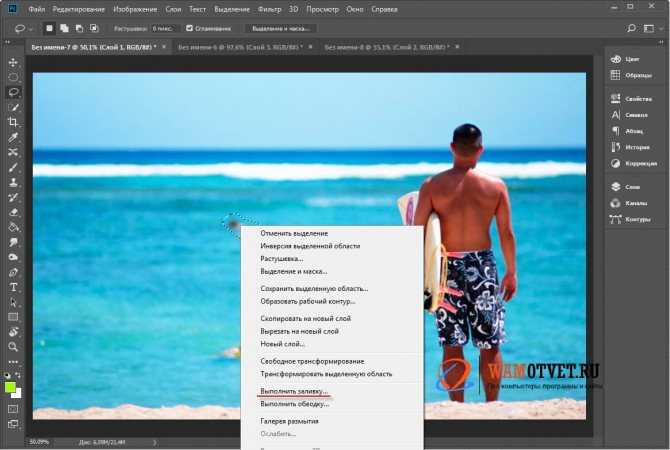
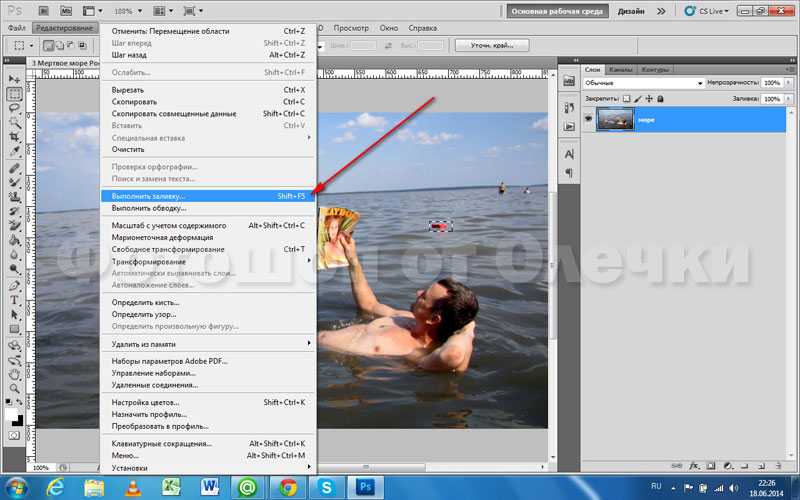
Для этого использую инструмент «прямоугольное лассо». В отличии от магнитного лассо, которое выделяет контур ориентируюсь на границы предметов и их цвет, прямоугольное лассо выделяет только прямыми линиями.
С его помощью выделяю ненужную часть фотографии.
Далее с клавиатуры кликаю Delet и соглашаюсь с предложением фотошопа сделать замену с учетом содержимого.
Кстати, также можно удалить фон в фотошопе, используя магнитное лассо.
Если же в вашем случае такой фокус не получается, то сотрите с помощью обычного ластика то, что выделено. Далее — волшебный ластик и удаление белого цвета в выделении.
Затем все также, как в предыдущих вариантах:
- дублирую слой и отражаю его по вертикали;
- объединяю слои;
- смягчаю границу стыка с помощью все того же пальца.
Эти варианты могут подойти не ко всем рисункам и фото. Зависит от того, какой основной фон, однотонный или со многими деталями и т.д.
Но за основу можно взять все те инструменты, которые использованы в данном уроке.
Посмотрите подробное видео.
Еще информация по теме:
Как увеличить фон без потери качества в Photoshop
Главная » Adobe Photoshop, Уроки » Как увеличить фон без потери качества в Photoshop
Опубликовано от Anna Dmitrieva
Обновлено: 13.02.2022
У вас есть красивое фото, но пропорции не подходят? Или нужно опубликовать в Instagram изображение, снятое в вертикальной ориентации, но не хотите кадрировать удачные виды или портить ракурс? Такое часто бывает. На выручку приходит старый добрый Photoshop. Всего одна функция поможет растянуть фон изображения без потери качества. Как это сделать? Смотрите в данной статье!
Содержание
- Растягиваем фон за пару кликов
- Еще примеры качественного увеличения фона
- Заключение
Растягиваем фон за пару кликов
Алгоритм, о котором пойдет речь разработан компанией Adobe давно и присутствует даже в его ранних версиях. Естественно, технология постоянно развивается и совершенствуется.
Предположим, нам нужно растянуть фон на следующем фото.
Казалось бы, что тут можно сделать? Без колажирования не обойтись. А вот и нет.
Выполните следующие простые действия.
Шаг 1.
Щелкните два раза левой клавишей мыши по слою с фотографий, чтобы сделать ее не фоновой.
Шаг 2.
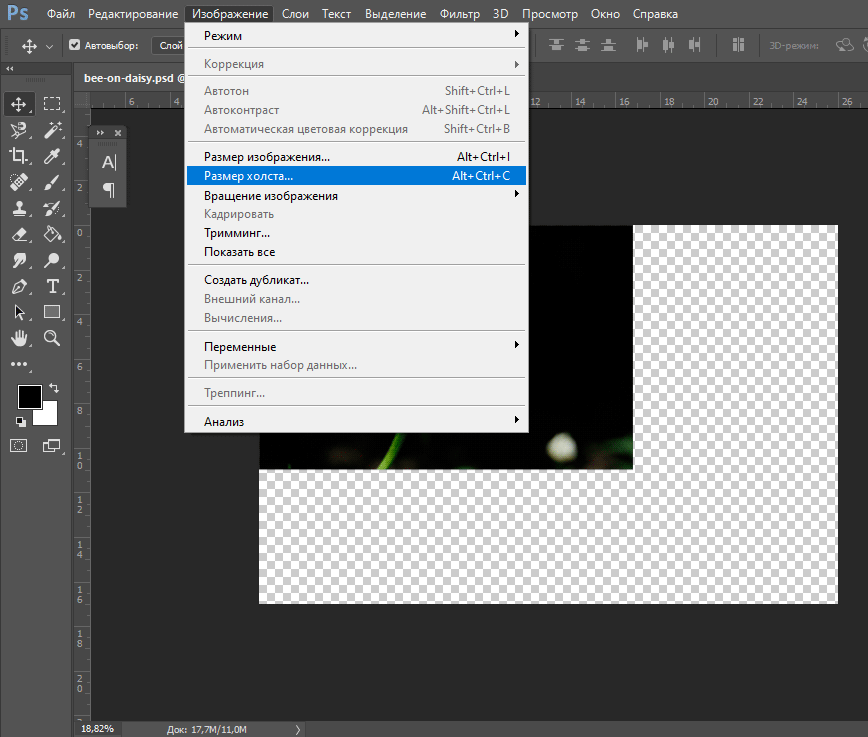
Выберите инструмент «Кадрирование» и растяните холст до необходимых размеров или воспользуйтесь командой «Изображение — Размер холста»
Я выбрала первый вариант и добавила пустого пространства слева и справа.
Шаг 3.
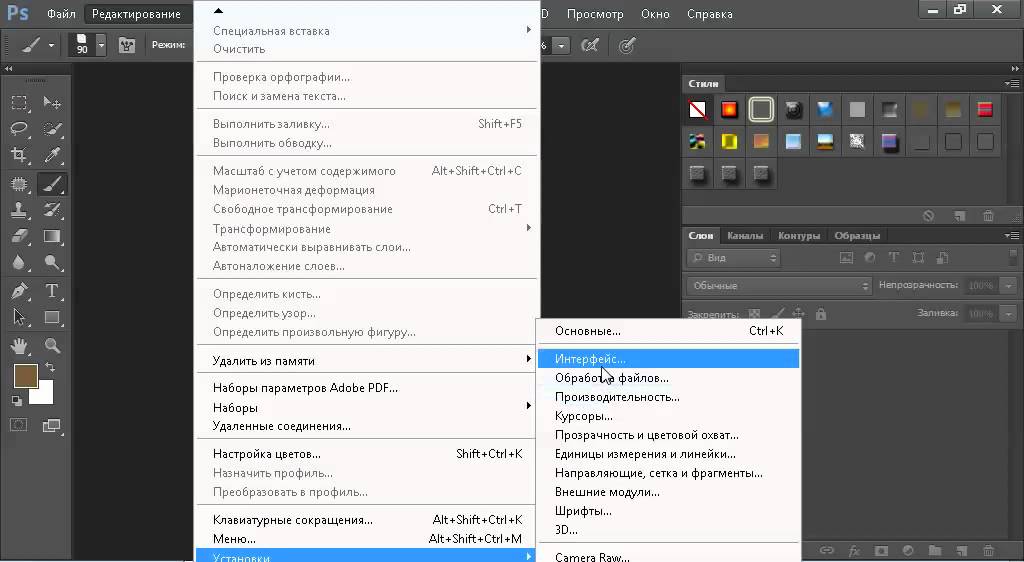
Теперь выберите инструмент Редактирование — Масштабирование с учетом содержимого
Вокруг слоя с девушкой появилась стандартная рамка для изменения масштаба — потяните за якорь справа, и вы увидите, что фон сбоку от девушки стал растягиваться, причем корректно и без резких переходов и границ.
В какой-то момент вы заметите, что силуэт девушки стал тоже растягиваться и двигаться, нужно остановиться до этого момента и нажать Enter.
Если хотите еще больше растянуть фон, то повторите предыдущую операцию снова или попробуйте сделать тоже самое с другой стороны.
Правда в данном случае растягивание фона слева будет смотреться не совсем корректно, так как в этом месте на воду падает тень от девушки и ее излишнее вытягивание будет бросаться в глаза.
После того, как вы растянули фон, откадрируйте слой с квадратным соотношением сторон (1:1). Силуэт девушки разместите на первой линии сетки кадрирования. Так будет соблюдено одно из главных правил композиции — «две трети». Фото будет смотреться гармонично.
Результат получился следующим.
Теперь фото имеет квадратные пропорции 1:1 и его можно без проблем публиковать, например, в Instagram.
Еще примеры качественного увеличения фона
Необходимость увеличения фона с градиентом может стать той еще проблемой.
Давайте протестируем функцию масштабирования с учетом содержимого на следующем фото.
unsplash.com
В данном случае сначала нужно выделить кусок фона, который будем растягивать, а затем применить функцию масштабирования с учетом содержимого.
Это было необходимо, потому что при растягивании фона на всем фото, контур девушки стал искажаться сразу.
Проделаем тоже самое с левой стороной.
Вот еще пример использования данной функции
Заключение
Нужно понимать, что масштабирование с учетом содержимого – это не панацея и не решение абсолютно всех проблем. Увеличивая фон, вы все-таки растягиваете его и должны быть готовы к тому, что не на всех фотографиях это будет выглядеть корректно даже в результате использования такого мощного алгоритма.
Тем не менее он способен быстро и легко справиться со многими задачами, что значительно упрощает работу дизайнеров.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных и интересных материалов! |
Категория: Adobe Photoshop, Уроки Метки: Adobe Photoshop, Ретушь.
Как расширить фон в Photoshop (лучшие методы)
Расширение фона изображения в Photoshop может помочь вам изменить портретное изображение на пейзажное. Этот метод также может помочь, если вы сделали идеальный снимок, только чтобы обнаружить, что ваш объект находится слишком близко к краю кадра. Расширяя фон, вы можете легко улучшить композицию и изменить соотношение сторон фотографии.
Чтобы расширить фон в Photoshop, выберите инструмент «Кадрирование» и установите флажок «С учетом содержимого» на верхней панели. Затем установите соотношение сторон обрезки на «соотношение» и оставьте значения соотношения пустыми. Теперь щелкните и перетащите на нужную область кадрирования, чтобы расширить фон и автоматически заполнить новую область с учетом содержимого
Расширение фона вашего изображения имеет ограничения и будет хорошо работать на простом или размытом фоне. Если ваш фон детализирован и в фокусе с большим количеством различных форм и объектов, вы не сможете успешно расширить фон.
Но в этом посте я подробнее остановлюсь на предостережениях по каждому методу.
Итак, давайте рассмотрим два лучших способа расширения фона и что делать, если что-то не работает!
Как расширить фон с помощью обрезки с учетом содержимого
Пока ваш фон заполнен повторяющимися узорами и текстурами, вы можете быстро и эффективно расширить фон с помощью обрезки с учетом содержимого. Этот метод состоит всего из нескольких шагов и поможет вам изменить портретное изображение на пейзажное.
Что такое обрезка с учетом содержимого?
Обрезка с учетом содержимого работает путем заполнения краев и дополнительного пространства, добавленного к изображению, содержимым на основе того, что уже есть на изображении. Photoshop максимально точно воспроизведет содержимое, чтобы расширить изображение.
При обрезке с учетом содержимого Photoshop будет использовать края изображения для дублирования содержимого вокруг этих областей. Если ваш объект находится ближе к центру, это не будет затронуто. Этот метод растягивает стороны изображения, чтобы расширить фон.
Этот метод растягивает стороны изображения, чтобы расширить фон.
Если у вашего изображения сложный или детализированный фон, этот метод может привести к явным несоответствиям в вашем изображении. Повторяющийся контент не будет выглядеть преднамеренно и может не создавать реалистичного вида.
Сложные фоны намного сложнее расширять, и этот метод не рекомендуется, если у вас есть такие фоны. В приведенном ниже примере показаны некоторые проблемы с перекрытием неповторяющихся шаблонов в фоновом режиме.
Как использовать обрезку изображения с учетом содержимого
Чтобы расширить фон с помощью обрезки с учетом содержимого, выберите инструмент обрезки ( C ) на панели инструментов.
После того, как вокруг изображения появится рамка обрезки, убедитесь, что на верхней панели параметров установлен флажок Content-Aware . При его выборе внутри поля будет стоять галочка.
Чтобы расширить изображение только по горизонтали, убедитесь, что для инструмента обрезки установлено значение Ratio 9.0006 . Два поля рядом с меню Ratio должны быть пустыми. Это позволит вам расширить только одну сторону изображения, не затрагивая остальную часть.
Щелкните в любом месте сбоку рамки обрезки, чтобы перетащить ее в том направлении, в котором вы хотите увеличить изображение.
После того, как вы растянули поле настолько, насколько хотите увеличить изображение, нажмите на галочку на верхней панели параметров, чтобы выполнить кадрирование. Вы также можете нажать Enter на клавиатуре в качестве ярлыка.
Фотошопу потребуется некоторое время, чтобы обработать обрезку, поскольку он заполняет изображение дополнительной информацией. Когда заполнение будет завершено, вы увидите индикатор выполнения.
Когда заполнение будет завершено, вы увидите индикатор выполнения.
Если вы слишком сильно расширите фон с помощью этого метода, Photoshop может неправильно дублировать содержимое. В этом примере вы можете видеть, что линия исчезла, так как фон был слишком растянут.
Чтобы исправить эту ошибку, вам нужно будет расширить фон в разделах. Отмените обрезку, перейдя к Edit > Undo Content-Aware Crop или с помощью сочетания клавиш Control + Z (Windows) или Command + Z (Mac).
На этот раз не растягивайте фон так сильно, как раньше. Создайте меньшую обрезку расширение и нажмите галочку на верхней панели параметров или нажмите Enter на клавиатуре.
Повторите этот шаг, чтобы снова расширить фон. Продолжайте расширять его с небольшими приращениями, пока изображение не достигнет желаемого размера. На этот раз фон правильный с линией, протянувшейся до конца.
Обрезка с учетом содержимого особенно полезна при выравнивании изображения. Этот метод позволит вам заполнить любые пробелы, которые могут образоваться после выпрямления.
При использовании этого метода вы можете увидеть на изображении выше, как фоновая информация повторяется. На некоторых изображениях это повторение может стать слишком очевидным и создать неестественное изображение. Вот почему простые фоны, подобные использованному в этом примере, работают лучше всего.
Как расширить фон с помощью масштабирования с учетом содержимого
Еще один способ расширить фон — использовать масштабирование с учетом содержимого. Этот метод похож на описанный выше метод обрезки с некоторыми отличиями. Используя метод масштабирования, вы можете видеть изменения на изображении во время их внесения.
Этот метод дает вам немного больше контроля, и вам не нужно ждать каждый раз, когда изображение создает заливку. Это позволяет быстрее выявлять ошибки.
Чтобы использовать метод масштабирования с учетом содержимого, начните с выбора инструмента обрезки ( C ) с панели инструментов.
После выбора инструмента кадрирования убедитесь, что в поле Content-Aware не установлен флажок на верхней панели параметров.
Перед расширением изображения также убедитесь, что инструмент кадрирования установлен на Соотношение , а поля размеров на верхней панели параметров пусты.
Раздвиньте изображение в стороны настолько, насколько вам нужно, чтобы создать альбомное изображение. Как только у вас будет правильный размер, нажмите галочку на верхней панели параметров или нажмите 9.0005 Введите на клавиатуре, чтобы сделать обрезку.
После кадрирования ваше изображение должно иметь дополнительное прозрачное пространство по бокам.
Чтобы использовать инструмент масштабирования с учетом содержимого, сначала убедитесь, что слой изображения выбран на панели Слои . Затем перейдите к Edit > Content-Aware Scale или используйте сочетание клавиш Alt + Shift + Control + C (Windows) или Option + Shift + Command + C (Mac).
После выбора инструмента вокруг изображения появится рамка преобразования. Теперь вы можете выбрать любую боковую опорную точку и медленно перетащить изображение. Когда вы перетащите опорную точку, вы заметите, что изображение расширяется в сторону.
Проблемы с масштабированием с учетом содержимого
При перетаскивании изображения необходимо внимательно следить за объектом на изображении. Если вы перетащите изображение слишком далеко за один раз, объект на вашем изображении начнет растягиваться. На изображении ниже вы можете увидеть расправленные плечи мужчины.
Чтобы изображение не растягивалось, медленно растягивайте изображение поэтапно. Начните с небольшого расширения. Прямо перед тем, как вы заметите, что объект вашего изображения начинает растягиваться, прекратите растягивать изображение в этот момент и нажмите кнопку 9.0005 Введите ключ , чтобы сохранить изменения.
Затем вы можете продолжить расширение изображения, выбрав инструмент масштабирования с учетом содержимого и перетащив изображение. Как только объект снова растянется, остановитесь и нажмите Введите .
Как только объект снова растянется, остановитесь и нажмите Введите .
Продолжайте повторять эти шаги, пока не заполните все дополнительное пространство справа от изображения.
Если вы хотите добавить пространство слева от изображения, повторите шаги, но вместо этого перетащите изображение влево. Теперь у вас будет альбомное изображение без заметного искажения фона.
Если вы хотите, чтобы ваше альбомное изображение имело портретную ориентацию, применяются те же шаги, но вместо этого в вертикальном направлении.
Как расширить участки фона с помощью инструмента выделения
При использовании метода масштабирования с учетом содержимого можно использовать инструмент выделения для выбора областей изображения, которые необходимо расширить. Это поможет предотвратить ненужное растяжение объекта на изображении.
Это упростит расширение изображения без необходимости постепенного растягивания изображения.
Вы можете использовать инструмент Marquee Tool после того, как обрежете изображение наружу с прозрачными областями вокруг изображения. Выберите инструмент Marquee Tool на панели инструментов или , нажмите M .
Выберите инструмент Marquee Tool на панели инструментов или , нажмите M .
Создайте прямоугольное выделение вокруг области изображения, которую вы хотите расширить. Убедитесь, что в этот выбор не включены элементы вашей темы. Photoshop расширит только ту информацию, которая находится в пределах выделения.
После выбора области перейдите к Edit > Content-Aware Scale или используйте сочетание клавиш Alt + Shift + Control + C (Windows) или Option + Shift + Command + C (Mac).
Вы заметите, что будут расширены только видимые пиксели, находящиеся в пределах выделения. Используйте опорную точку на поле преобразования и перетащите его в сторону изображения.
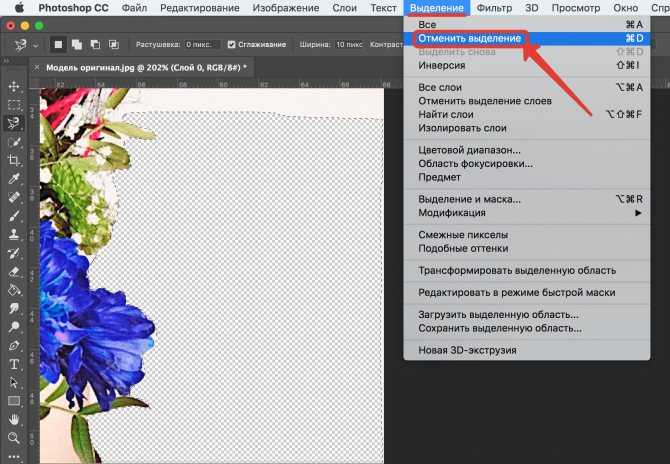
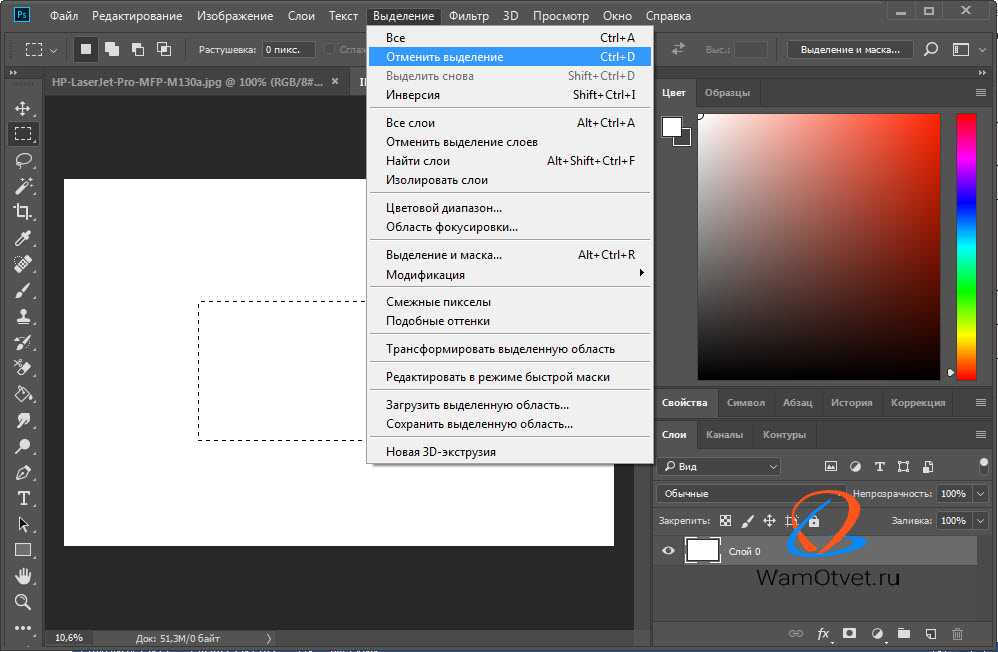
После того, как вы перетащите выделение к краю нового размера изображения, нажмите галочку на верхней панели параметров или нажмите . Введите на клавиатуре. Снимите выделение, перейдя к Выбрать > Отменить выбор . Вы также можете использовать сочетание клавиш Control + D (Windows) или Command + D (Mac).
Вы также можете использовать сочетание клавиш Control + D (Windows) или Command + D (Mac).
Теперь фон будет расширяться, не затрагивая объект вашего изображения.
Метод, который вам лучше всего использовать, зависит от расширяемого изображения и степени детализации фона. Вы можете использовать комбинацию этих методов, чтобы получить наилучшие результаты.
Как исправить несоответствия на расширенном фоне
После того, как вы расширили фон, вы можете заметить небольшие несоответствия в изображении. Если Photoshop неправильно дублирует информацию на изображении, это может привести к появлению странных пятен на вашем фоне.
Чтобы исправить эти области, выберите инструмент точечного восстановления на панели инструментов, затем щелкните и перетащите области изображения, которые необходимо исправить. Это можно сделать с помощью дополнительных линий, странных размытий или явно повторяющихся узоров. Это поможет сделать ваш фон более реалистичным без фальшивых повторяющихся узоров.
С помощью обрезки и масштабирования с учетом содержимого легко расширить фон фотографий. Этот процесс лучше всего работает с простыми фонами, такими как те, что я использовал в этом уроке, но размытые фоны также могут работать!
Счастливого расширения!
Как автоматически выравнивать и комбинировать изображения в Photoshop
Автор сценария Стив Паттерсон.
Сколько раз вам приходилось выбирать между двумя похожими фотографиями вашего объекта, но ни одна из них не была идеальной? Это обычная проблема с групповыми снимками, когда на одном снимке чьи-то глаза закрыты, а на другом кто-то смотрит не в том направлении.
Было бы здорово, если бы вместо того, чтобы выбирать между ними, был простой способ объединить два изображения вместе, сохранив только лучшие элементы из каждой фотографии, чтобы создать этот неуловимый, идеальный снимок? К счастью, есть!
В этом уроке мы научимся легко выравнивать и компоновать изображения в Photoshop. На самом деле, вы можете быть удивлены тем, как просто это сделать, поскольку мы позволим Photoshop сделать большую часть работы за нас. Во-первых, мы будем использовать команду, о которой мало кто знает, чтобы автоматически загружать наши фотографии в один и тот же документ и размещать каждую из них на отдельном независимом слое. Затем мы выровняем изображения, используя мощный инструмент Photoshop 9.0005 Команда автоматического выравнивания слоев . Наконец, мы будем использовать маску слоя , чтобы скрыть ненужные области на одной фотографии и заменить их лучшими версиями с другой фотографии!
На самом деле, вы можете быть удивлены тем, как просто это сделать, поскольку мы позволим Photoshop сделать большую часть работы за нас. Во-первых, мы будем использовать команду, о которой мало кто знает, чтобы автоматически загружать наши фотографии в один и тот же документ и размещать каждую из них на отдельном независимом слое. Затем мы выровняем изображения, используя мощный инструмент Photoshop 9.0005 Команда автоматического выравнивания слоев . Наконец, мы будем использовать маску слоя , чтобы скрыть ненужные области на одной фотографии и заменить их лучшими версиями с другой фотографии!
Здесь я буду использовать Photoshop CC, но этот урок также полностью совместим с Photoshop CS6.
Вот две фотографии, с которыми я буду работать, сделанные одним солнечным днем во время поездки по сельской местности. На этом первом изображении мне нравится лошадь справа, когда она приближается и смотрит прямо в камеру, но лошадь слева смотрит вниз и не показывает мне ничего, кроме макушки:
Первое изображение.
На этом втором снимке, сделанном несколькими секундами ранее, я лучше вижу лошадь слева, но лошадь справа находится дальше в кадре и не так интересна, как на первом снимке:
Второе изображение.
Я хотел бы объединить лучшие элементы из обеих версий, взяв лошадь справа с первой фотографии и соединив ее с лошадью слева на второй фотографии. Вот как будет выглядеть окончательная составная версия:
Окончательный композит.
Вы можете использовать те же шаги, которые мы собираемся изучить, чтобы выровнять и объединить все виды изображений, от семейных и групповых снимков до животных и домашних животных, фотографий пейзажей и природы, или что бы то ни было, так что не стесняйтесь следовать за нами со своими изображениями. Давайте начнем!
Шаг 1. Загрузите оба изображения в один и тот же документ
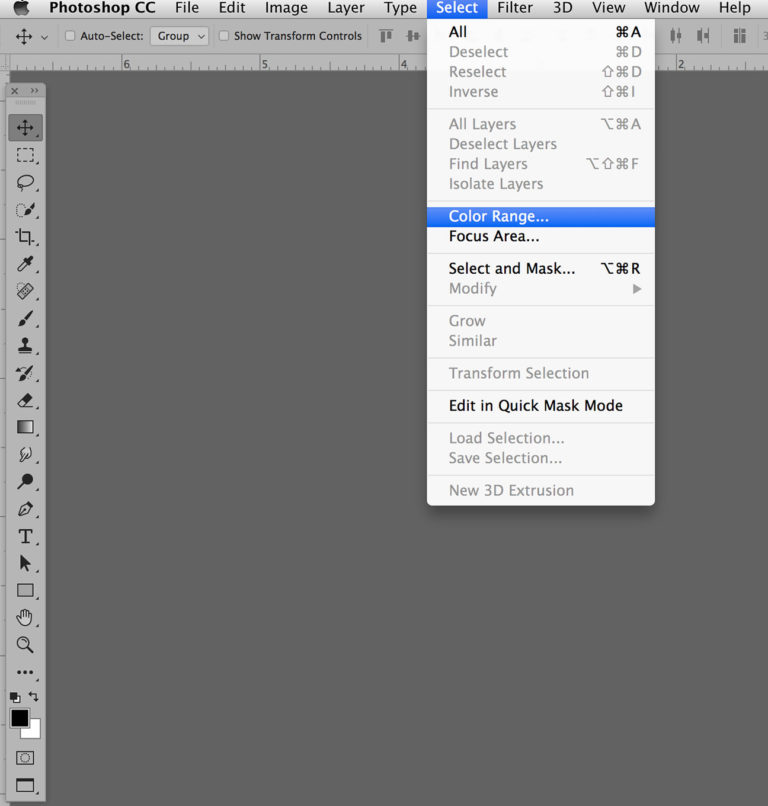
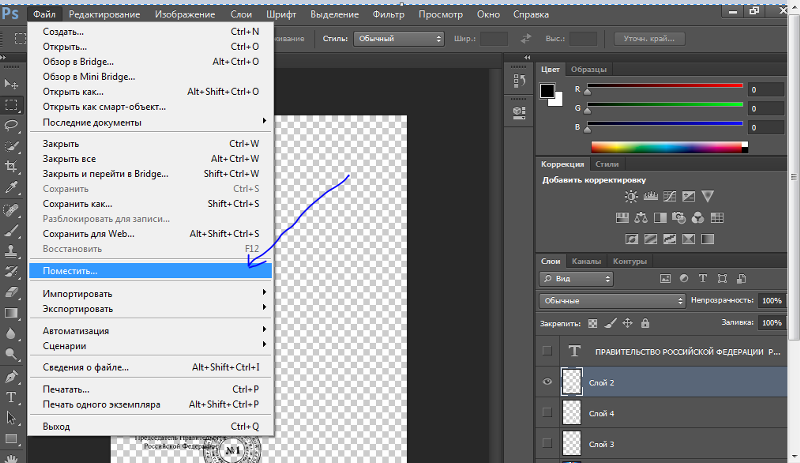
Прежде чем мы сможем выровнять и объединить наши фотографии, нам сначала нужен способ поместить их обе в один и тот же документ, чтобы каждое изображение было на отдельном слое. На самом деле есть простой способ сделать это, но мало кто о нем знает. Просто поднимитесь на Файл в строке меню в верхней части экрана выберите Сценарии , а затем выберите Загрузить файлы в стек :
На самом деле есть простой способ сделать это, но мало кто о нем знает. Просто поднимитесь на Файл в строке меню в верхней части экрана выберите Сценарии , а затем выберите Загрузить файлы в стек :
Выберите «Файл» > «Сценарии» > «Загрузить файлы в стек».
Если «Загрузить файлы в стек» звучит запутанно (что так и есть), думайте об этом как «Загрузить файлы в Слои «, потому что это именно то, что делает сценарий; он открывает два или более изображений в одном документе и помещает каждое изображение на отдельный слой. На самом деле в Adobe Bridge есть команда «Загрузить файлы в слои Photoshop», которая делает то же самое, но в этом уроке мы будем придерживаться Photoshop.
После того, как вы выбрали сценарий, Photoshop откроет диалоговое окно Load Layers . Здесь мы сообщаем Photoshop, какие изображения открывать. Нажмите кнопку Обзор :
Нажатие кнопки «Обзор» в диалоговом окне «Загрузить слои».
Перейдите к папке на жестком диске, где находятся изображения, которые вы хотите объединить. В моем случае обе мои фотографии находятся в папке на рабочем столе. Я нажму на первое изображение, чтобы выбрать его, затем нажму и удержу Shift и нажмите на второе изображение. Это выбирает оба изображения сразу. Выбрав обе фотографии, нажмите кнопку Открыть :
Щелкните изображения, удерживая нажатой клавишу Shift, чтобы выбрать их оба, а затем щелкните Открыть.
Вы увидите список выбранных изображений в центре диалогового окна «Загрузить слои». Нажмите OK , чтобы загрузить их в Photoshop:
Нажмите OK, чтобы загрузить выбранные изображения.
Это может занять некоторое время, но оба изображения будут загружены в один и тот же документ, каждое на своем слое. Поскольку фотографии располагаются одна над другой, мы можем видеть только одну из них за раз в основной области документа:
Оба изображения были загружены, но в настоящее время видно только одно.
Если мы посмотрим на панель Layers , мы увидим, что там обе фотографии. Тот, что на верхнем слое, в данный момент виден в документе, но если вы щелкнете по его значку видимости слева от слоя, вы временно отключите его, открыв другое изображение под ним:
Щелкните значок видимости верхнего изображения, чтобы отключить его.
При выключенном верхнем слое изображение нижнего слоя теперь видно в документе. Щелкните тот же значок видимости еще раз, чтобы снова включить верхнее изображение:
Отключение верхнего слоя показывает фотографию на нижнем слое.
Узнайте все о слоях в Photoshop!
Шаг 2: выберите оба слоя
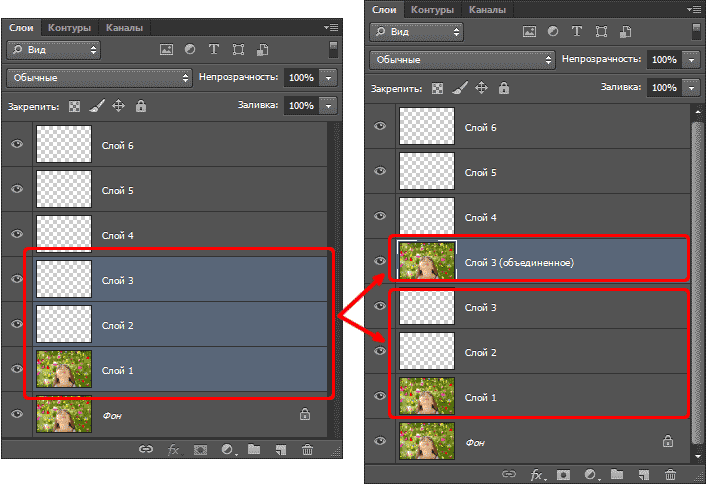
Через мгновение мы собираемся выровнять изображения, но для этого нам сначала нужно выбрать оба слоя. Нажмите на верхний слой на панели «Слои», чтобы выбрать его, если он еще не выбран. Затем нажмите и удерживайте клавишу Shift и щелкните нижний слой . Это выберет оба слоя одновременно:
Это выберет оба слоя одновременно:
Щелчок по верхнему слою, затем Shift-щелчок по нижнему слою, чтобы выбрать их оба.
Шаг 3. Автоматическое выравнивание слоев
Выбрав оба слоя, перейдите в меню Edit в верхней части экрана и выберите Auto-Align Layers :
.
Перейдите в меню «Правка» > «Автоматическое выравнивание слоев».
Откроется диалоговое окно «Автоматическое выравнивание слоев». Photoshop вполне способен проделывать удивительную работу по выравниванию изображений, поэтому мы позволим ему сделать всю работу. Оставьте Опция Projection вверху установлена на Auto (настройка по умолчанию), затем нажмите OK:
Все, что вам нужно, это опция «Авто» по умолчанию.
Опять же, это может занять некоторое время, но когда это будет сделано, ваши фотографии должны быть выровнены друг с другом. Вы можете щелкнуть значок видимости каждого слоя на панели «Слои», чтобы включить или выключить его, и посмотреть, какие изменения внесены в Photoshop для их выравнивания. Я нажму на значок видимости моего нижнего слоя, чтобы временно отключить этот слой:
Я нажму на значок видимости моего нижнего слоя, чтобы временно отключить этот слой:
Скрытие нижнего слоя.
Это позволяет мне просматривать только верхнее изображение, и здесь мы видим, что для выравнивания обеих фотографий Photoshop изменил размер и повернул верхнее изображение. Шаблон шахматной доски вокруг изображения — это способ представления прозрачности в Photoshop:
.
Верхнее изображение было изменено и повернуто, чтобы выровняться с нижним изображением.
Я еще раз щелкну тот же значок видимости, чтобы снова включить нижний слой:
Щелкните пустой квадрат, чтобы снова включить видимость.
И теперь мы видим, насколько великолепна работа Photoshop. Есть заметная горизонтальная линия, пересекающая изображение вверху, где оттенок синего неба не совпадает между фотографиями, но я исправлю это через мгновение. В целом Photoshop проделал потрясающую работу:
.
Изображения после запуска команды Auto-Align Layers.
Шаг 4.
 Выберите верхний слой
Выберите верхний слой
Теперь, когда наши изображения выровнены, мы можем использовать маску слоя , чтобы скрыть ненужные области на верхнем изображении и показать лучшие версии нижнего изображения. Нажмите на верхний слой на панели «Слои», чтобы выбрать его, что одновременно отменяет выбор нижнего слоя:
Выбор только верхнего слоя.
Шаг 5. Добавьте маску слоя
Щелкните значок «Добавить маску слоя» в нижней части панели «Слои»:
Щелкните значок «Добавить маску слоя».
С изображением в основной области документа ничего не произойдет, но на верхнем слое панели «Слои» появится залитая белым миниатюра маски слоя . Если вы хотите узнать больше о том, как работают маски слоя, обязательно ознакомьтесь с нашим полным руководством «Понимание масок слоя в Photoshop»:
Панель «Слои» с миниатюрой новой маски слоя.
Шаг 6. Выберите инструмент «Кисть»
Чтобы скрыть ненужные области, нам нужно закрасить маску слоя кистью. Для этого нам понадобится Photoshop Brush Tool . Выберите инструмент «Кисть» на панели инструментов в левой части экрана:
Для этого нам понадобится Photoshop Brush Tool . Выберите инструмент «Кисть» на панели инструментов в левой части экрана:
Использование инструмента «Кисть».
Шаг 7. Выберите мягкую круглую кисть
Выбрав инструмент «Кисть», нажмите «Наборы кистей» 9.Значок 0006 на панели параметров в верхней части экрана:
Щелчок по значку «Набор кистей».
Это открывает палитру пресетов кистей Photoshop . Дважды щелкните первую миниатюру (тот, что вверху слева), чтобы выбрать мягкую круглую кисть . Двойной щелчок по обоим кнопкам выбирает кисть, а затем закрывает окно выбора настроек кисти:
.
Дважды щелкните миниатюру мягкой круглой кисти.
Шаг 8. Установите черный цвет переднего плана
Чтобы скрыть области на верхнем слое, необходимо закрасить маску слоя черным цветом . Photoshop использует цвет переднего плана в качестве цвета кисти, поэтому, чтобы быстро установить черный цвет переднего плана, сначала нажмите букву D на клавиатуре, чтобы убедиться, что цвета переднего плана и фона установлены на значения по умолчанию для работы с маски слоя. Это устанавливает цвет переднего плана на белый, а цвет фона на черный. Затем, чтобы поменять их местами, чтобы цвет переднего плана стал черным, нажмите букву 9.0005 X на клавиатуре.
Это устанавливает цвет переднего плана на белый, а цвет фона на черный. Затем, чтобы поменять их местами, чтобы цвет переднего плана стал черным, нажмите букву 9.0005 X на клавиатуре.
Текущие цвета переднего плана и фона можно увидеть в образцах цветов в нижней части панели инструментов. Ваш образец цвета переднего плана находится в левом верхнем углу. Теперь он должен быть заполнен черным цветом:
.
Цвет переднего плана должен быть черным.
Шаг 9. Закрасьте области, чтобы скрыть их и показать изображение под
С мягкой круглой кистью в руке и черным цветом в качестве цвета переднего плана просто закрасьте любые области на верхнем изображении, которые вы хотите скрыть, и замените той же областью на изображении под ним. В моем случае я хочу заменить лошадь справа на лучшую версию лошади с другого изображения, поэтому я начну закрашивать лошадь. Поскольку я рисую на маске слоя, , а не на самом изображении, мы не увидим черного цвета моих мазков. Вместо этого верхняя лошадь начинает исчезать в областях, которые я закрашиваю, заменяясь улучшенной версией лошади под ней. На данный момент это немного похоже на неудачный научный эксперимент, но когда я закончу, он будет выглядеть лучше:
Вместо этого верхняя лошадь начинает исчезать в областях, которые я закрашиваю, заменяясь улучшенной версией лошади под ней. На данный момент это немного похоже на неудачный научный эксперимент, но когда я закончу, он будет выглядеть лучше:
Покраска черной краской на маске для замены лошадей.
Полезные советы
Вот несколько полезных советов, которые помогут вам рисовать на маске. до измените размер кисти с клавиатуры, нажмите клавишу в левой скобке ( [ ) несколько раз, чтобы сделать ее на меньше или клавишу в правой скобке ( ] ), чтобы сделать ее на больше . Чтобы изменить жесткость кисти , нажмите и удерживайте клавишу Shift , одновременно нажимая клавишу левой скобки , чтобы сделать края мягче , или клавишу правой скобки , чтобы сделать их жестче .
Если вы допустили ошибку и закрасили область, которую не хотели, нажмите на клавиатуре букву X , чтобы поменять местами цвета переднего плана и фона, сделав цвет переднего плана белым . Закрасьте белым цветом ошибку, чтобы вернуть изображение на верхний слой. Затем снова нажмите X , чтобы снова изменить цвет переднего плана на черный и продолжить закрашивание других областей.
Я буду продолжать закрашивать область, пока полностью не заменю лошадь на верхнем изображении той же лошадью на нижнем изображении:
Первоначальная лошадь теперь заменена улучшенной версией под ней.
Я также хочу убедиться, что я заменил тень, отбрасываемую лошадью, поэтому я закрашу и эту область:
Закрашивание тени на земле.
Сравнение исходной и составной версий
Если вы хотите сравнить исходную и составную версии, вы можете временно отключить маску слоя, нажав и удерживая клавишу Shift и нажав на кнопку 9Миниатюра маски слоя 0005 на панели «Слои». Появится красный значок «X», сообщающий, что маска отключена:
Появится красный значок «X», сообщающий, что маска отключена:
.
Щелкните миниатюру маски, удерживая клавишу Shift, чтобы временно отключить ее.
При отключенной маске мы видим исходную неотредактированную версию:
Оригинальная версия фото.
Нажмите и удерживайте Shift и снова щелкните миниатюру маски слоя , чтобы снова включить маску и просмотреть составную версию:
Составная работа в процессе.
Чтобы исправить эту резкую горизонтальную линию в верхней части изображения, где оттенок синего не совпадает между изображениями, я несколько раз нажму клавишу правой скобки ( ] ) на клавиатуре. размер кисти больше, а край кисти все еще приятный и мягкий, я просто прокрашу эту линию, чтобы создать плавный переход между фотографиями:
Рисование большой мягкой кистью по небу.
Просмотр маски слоя в документе
Если вы хотите просмотреть саму фактическую маску слоя в документе, чтобы точно видеть, где вы нарисовали, нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре и нажмите кнопку эскиз маски слоя на панели «Слои»:
Щелчок с нажатой клавишей Alt (Win)/щелчок с нажатой клавишей Option (Mac) на миниатюре маски.