Содержание
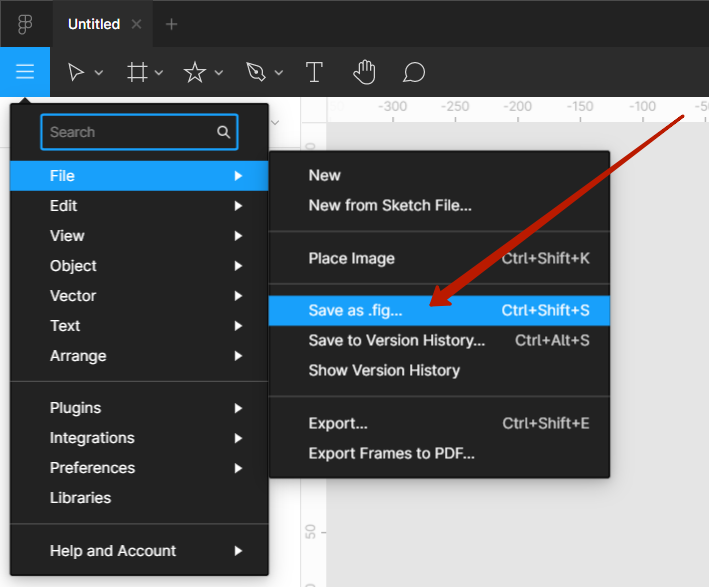
Как сделать простые интерактивные кнопки в Figma за 2 шага
Я полностью перешел на Figma всего несколько месяцев назад. Знаю, что припозднился, но это не помешало мне с удовольствием освоить приложение.
Подобно многим продуктовым дизайнерам, последние несколько лет я использовал Sketch. Его легко изучить и понять. Кроме того, мне нравилась интеграция с InVision для создания прототипов, а функция auto-stacking с помощью Anima, упростила работу с более динамичным контентом.
Затем я присоединился к Y Media Labs, команде, которая полностью перешла на Figma. Я пробовал этот инструмент раньше, но никогда не использовал его в качестве основного. Мне пришлось полностью перестроить свой рабочий процесс. И тогда я понял, что Figma проста, легка и функциональна. Всего за пару недель я обнаружил, что не только понимаю, как проектировать в привычном стиле, но и обнаружил «хаки Figma», помогающие вдохнуть в прототипы жизнь. Сейчас я работаю над этим:
Оживите свой прототип
В YML есть мантра «прототипы важнее презентаций». Прототип делает ваши дизайн-решения реальными и сообщает клиентам или заинтересованным сторонам гораздо больше, чем статичный дизайн. Он также помогает во время проектирования не попасть в «ловушку Dribbble» (быть может, этот дизайн хорошо смотрится на небольшом скриншоте, но как он на самом деле работает?). Создание кнопок, которые ведут себя как кнопки – это маленький шаг к тому, чтобы ваши прототипы действительно ожили. Давайте рассмотрим этот момент подробнее.
Прототип делает ваши дизайн-решения реальными и сообщает клиентам или заинтересованным сторонам гораздо больше, чем статичный дизайн. Он также помогает во время проектирования не попасть в «ловушку Dribbble» (быть может, этот дизайн хорошо смотрится на небольшом скриншоте, но как он на самом деле работает?). Создание кнопок, которые ведут себя как кнопки – это маленький шаг к тому, чтобы ваши прототипы действительно ожили. Давайте рассмотрим этот момент подробнее.
Простые кнопки
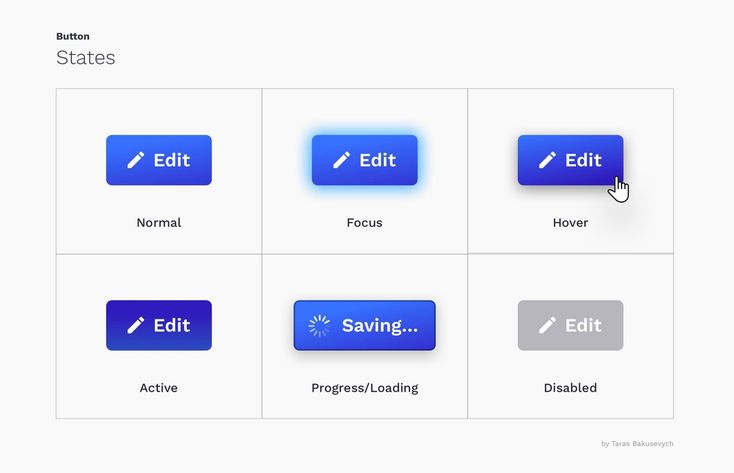
То, что я называю «простой кнопкой» – это пример, который вы можете видеть на gif-файле выше. Это кнопка по умолчанию (default button), кнопка в состоянии наведения курсора (hover state) и в состоянии нажатия (pressed state). Это поможет понять концепцию прототипирования кнопок в Figma.
Основные правила, прототипирования кнопки:
- Ваши кнопки должны быть уникальным экземпляром компонента или фреймом.
Итак, если в вашем прототипе есть 4 кнопки, которые вы хотите сделать интерактивными, вам понадобится всего 12 кнопок, чтобы прототип работал (1 в состоянии по умолчанию, 1 в состоянии наведения курсора и 1 в нажатом состоянии для каждой кнопки). На данный момент я не знаю способа связать последовательность прототипов на главной странице компонентов и применить это ко всем экземплярам компонента. (Если я ошибаюсь, пожалуйста, напишите в комментариях!) - Состояния наведения и нажатия должны располагаться за пределами фрейма вашего прототипа, чтобы они работали как оверлей.
Просто так «оверлеи» работают в Figma. - Сохраняйте согласованность в именах слоев для функции Smart Animate.
Позже мы будем использовать в Figma функцию Smart Animate, поэтому следует последовательно называть слои. (Если вы похожи на меня, то ваши слои обычно называются «Frame 1104», «image 32» или «Vector 200». Следует упорядочить их).
(Если вы похожи на меня, то ваши слои обычно называются «Frame 1104», «image 32» или «Vector 200». Следует упорядочить их).
Это простой двухэтапный процесс
Шаг 1 — Состояние наведения курсора
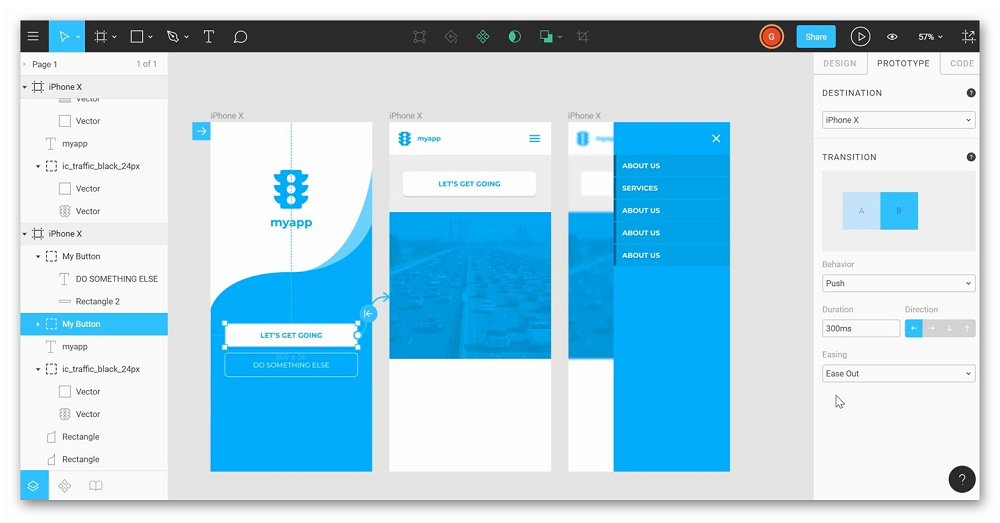
1. Состояние «Наведение курсора»
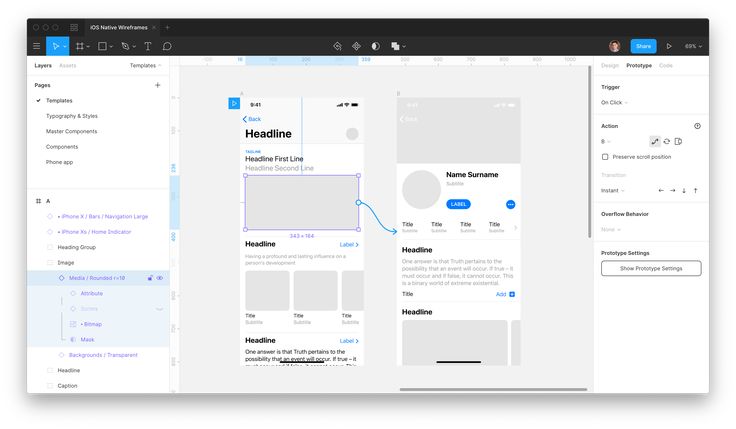
Ключом к этому прототипу является то, что вы фактически не меняете исходную кнопку «по умолчанию». Вместо этого вы открываете оверлей кнопки в «состоянии наведения курсора» непосредственно поверх кнопки в состоянии по умолчанию. Это делается путем создания прототипа взаимодействия «While Hovering», который запускает оверлей кнопки в состоянии наведения курсора.
Если в первом раскрывающемся списке в разделе «Overlay» вы выберете «Manual» (Вручную), Figma автоматически разместит новую кнопку в состоянии наведения курсора поверх кнопки в состоянии по умолчанию. Обязательно проверьте, чтобы оверлей располагался поверх вашей изначальной кнопки.
Шаг 2 — Нажатая кнопка
2.
 Кнопка в нажатом состоянии
Кнопка в нажатом состоянии
Теперь, когда открыто состояние наведения курсора, мы создадим второй этап нашего взаимодействия. Для этого создайте прототип взаимодействия «While Pressing» на кнопке в состоянии наведения курсора, который запускает команду «Swap With» с кнопкой в нажатом состоянии. Думаю, технически вы можете открыть другой оверлей, но тогда мы не сможем использовать функцию Smart Animate.
Этап 3 — «По нажатию» (On Click)
3. Сделайте кнопку функциональной (необязательно)
Хорошо, это трехэтапный процесс, если вы хотите, чтобы ваша кнопка действительно что-то делала. Чтобы сделать кнопку функциональной, просто добавьте к нажатой кнопке прототип взаимодействия «On Click», чтобы она позволила перейти на новую страницу, открыла модальное окно и т.д. ?
Вот и все! Ниже, в качестве примера, приведен мой проект Figma, демонстрирующий изложенные выше правила:
- Кнопки должны быть уникальным экземпляром компонента или фреймом.

- Состояния наведения и нажатия должны располагаться вне фрейма прототипа, чтобы работать как оверлей.
- Сохраняйте согласованность названий слоев для корректной работы функции Smart Animate.
В следующий раз мы займемся более сложными интерактивными кнопками. Следите за обновлениями…
Перевод статьи medium.com
кнопки и формы для ввода информации — Дизайн на vc.ru
72 095
просмотров
Продолжаем создавать собственную дизайн-систему в Figma. Сегодня будет много букв и картинок. Мы поговорим о том, как я делаю компоненты для кнопок, инпутов, чекбоксов, радиобоксов, выпадающих списков и прочих элементов, которые часто встречаются в дизайне сайтов и интерфейсов.
В прошлой статье мы создавали стили для текста, заливок, стили теней, а также компонент для плашек.
В своем Telegram-канале я регулярно делюсь полезными ссылками, своими статьями, мыслями о своей работе.
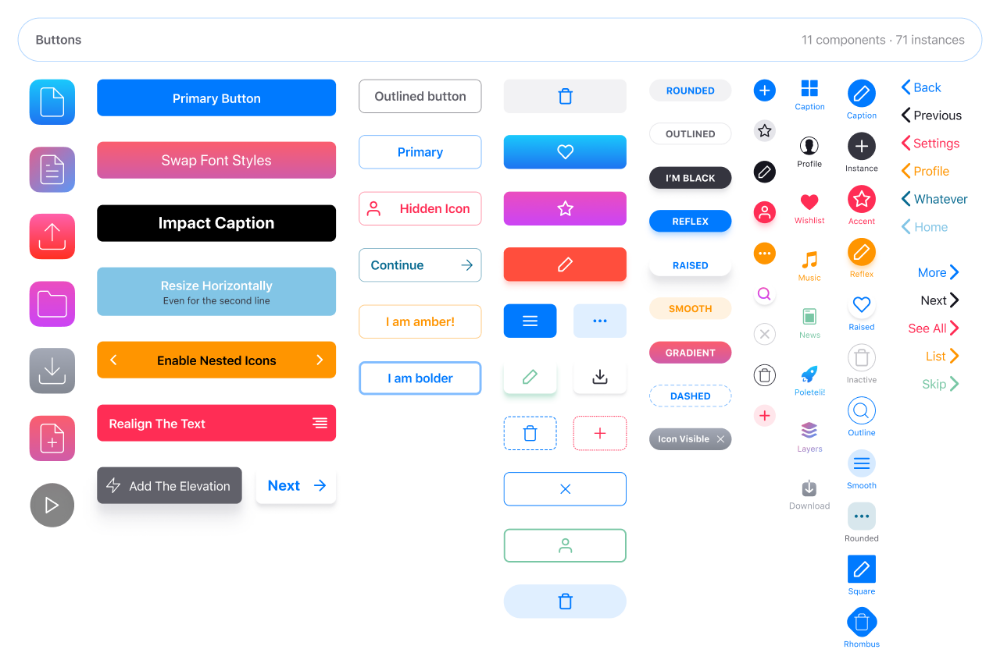
Кнопки
Кнопки могут иметь несколько состояний:
- Кнопка в спокойном состоянии.
- Кнопка при наведении.
- Кнопка, подсвеченная при навигации по странице при помощи таба.
- И неактивная кнопка.
Сегодня мы рассмотрим, как отрисовать все эти состояния и легко переключаться между ними.
Кнопки в Figma можно создать двумя способами: с использованием Auto Layout (масштабируются вместе с текстом внутри) и кнопки с текстом, расположенным по центру вне зависимости от того, до какого размера масштабирована сама кнопка. В разных ситуациях удобны разные варианты кнопок.
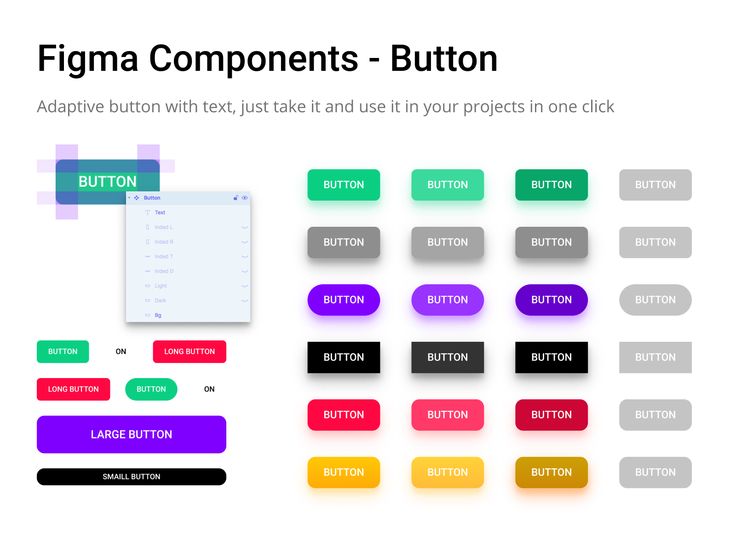
Базовый (родительский) компонент кнопки с использованием Auto Layout
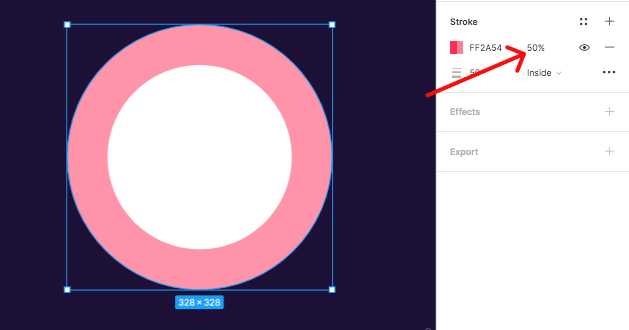
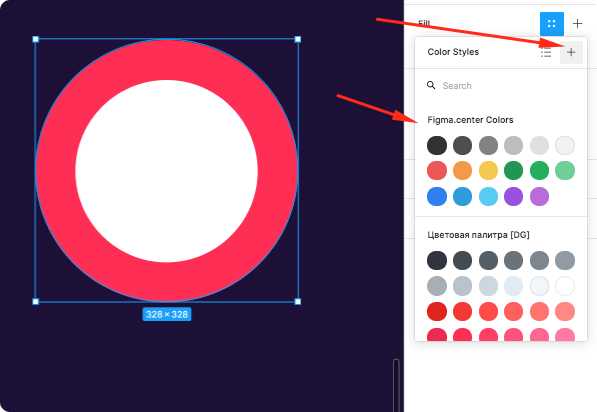
Создаем прямоугольник нужного размера, задаем скругление углов и прочие эффекты, если нужно. Подбираем цвет из палитры, которую мы создавали в предыдущей статье. У меня это будет синяя кнопка. Если забыли создать нужны стиль — создаём, добавляем в нашу систему.
Если забыли создать нужны стиль — создаём, добавляем в нашу систему.
С помощью Text Tool (T) пишем название кнопки. Задаем стиль текста, зарезервированный в нашей дизайн-библиотеке специально для кнопок (смотри предыдущую статью).
Применение текстового стиля в Figma Татьяна Маслакова
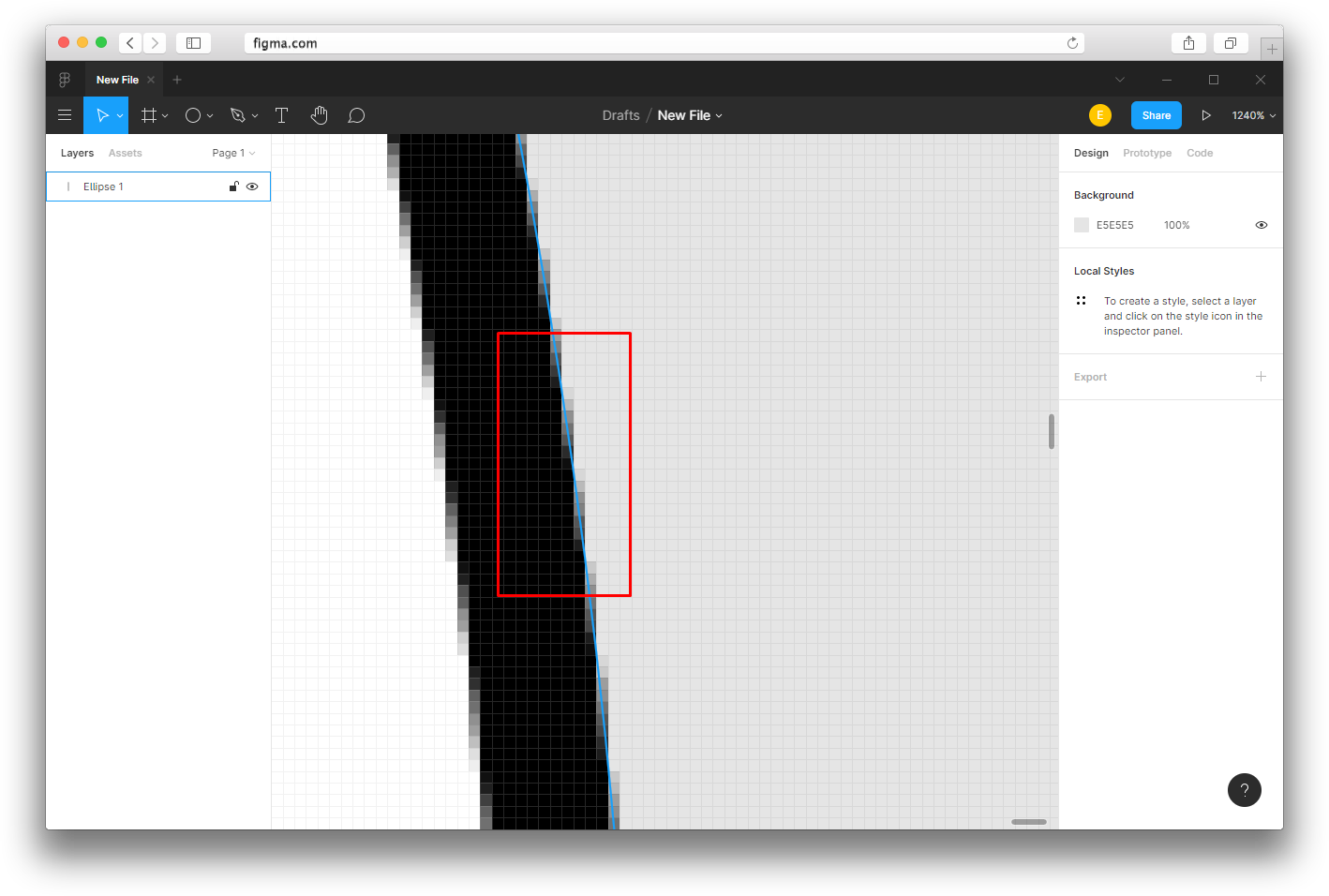
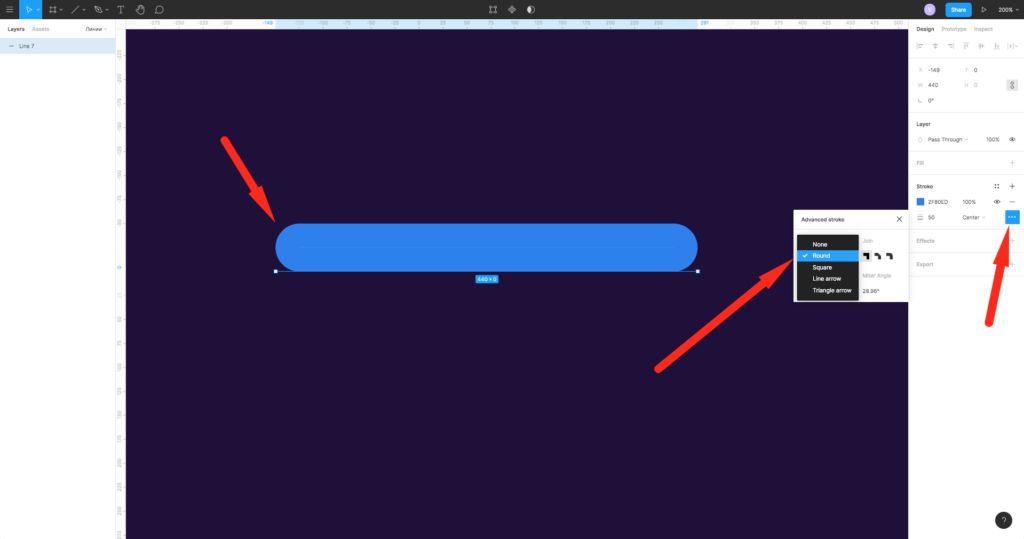
Жмем на иконку с тремя точками в панели справой. Делаем настройки, как на картинке. Теперь границы рамки текста будут изменяться в размере вместе с самим текстом по мере набора фразы.
Настройка центрирования текста в кнопке в Figma Татьяна Маслакова
Далее выравниваем слой с текстом относительно прямоугольника по центру. Для этого, выделив оба слоя, последовательно жмем две иконки вверху в правой панели:
Выравнивание объектов в Figma Татьяна Маслакова
Затем выделаем оба слоя и запаковываем в компонент, задаем компоненту имя.
Сразу поговорим об именовании компонентов: чтобы слева на вкладке Assets наши компоненты расположились в одной группе, их следует именовать через слеш. Например я хочу, чтобы все кнопки у меня попали в папку Button. Для этого я использую в именах префикс button /. Например button /blue и так далее. Таким же образом можно создавать подпапки. Заранее продумайте, как вы хотите объединить создаваемые вами компоненты и придумайте названия для папок.
Например я хочу, чтобы все кнопки у меня попали в папку Button. Для этого я использую в именах префикс button /. Например button /blue и так далее. Таким же образом можно создавать подпапки. Заранее продумайте, как вы хотите объединить создаваемые вами компоненты и придумайте названия для папок.
Чтобы объединить компоненты в одну группу, назначаем всем им грамотные имена с использованием / Татьяна Маслакова
Это удобно также и при замене компонентов в instance. Они там также объединяются в группы.
Чтобы объединить компоненты в одну группу, назначаем всем им грамотные имена с использованием «/» Татьяна Маслакова
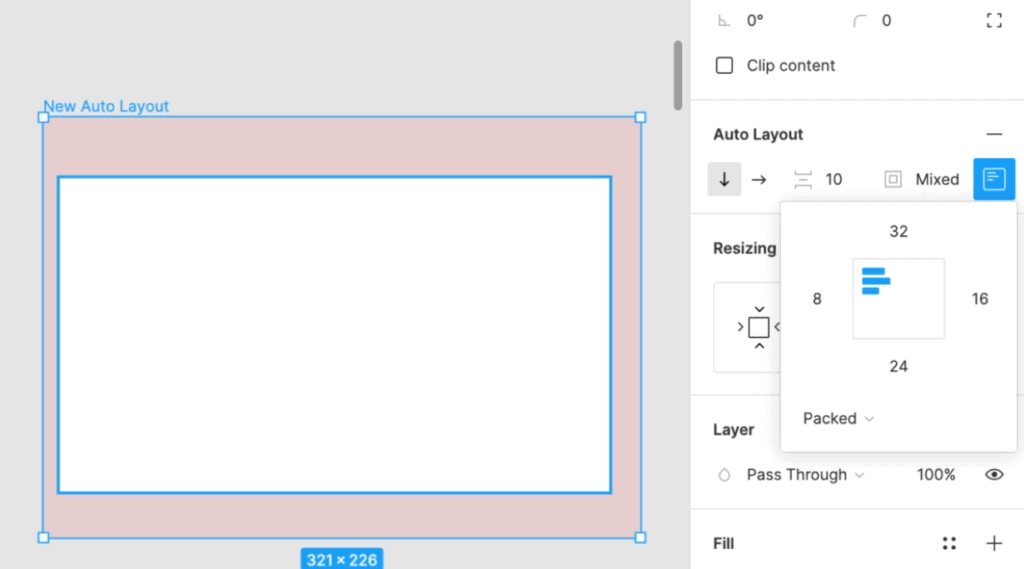
Итак, мы задали имя новому компоненту кнопки. Далее, не снимая выделения с компонента в панели справа ищем вкладку Auto Layout и жмем плюс. Теперь, если мы захотим отредактировать текст кнопки, ее размер будет изменяться вместе с этим текстом.
Изменяя два правых параметра на вкладке Auto Layout, добиваемся подходящего размера отступов по вертикали и горизонтали от границ текста до края кнопки.
Доработка функционала кнопки
Мы можем расширить функционал компонентакнопки, к примеру, добавить в кнопку иконку, которую можно будет скрывать или показывать в слуае необходимости.
Рисуем необходимые иконки, задаем им цвет из палитры. Запаковываем в компоненты. Задаем имена так, чтобы они группировались.
Иконки для кнопок Татьяна Маслакова
Внимание: размеры компонентов должны быть одинаковыми. У меня получилось поле 20×20 пикселей. Иконка внутри компонента может не занимать все это поле, но сами компоненты иконок должны быть идентичны по размеру.
Копируем одну из иконок и помещаем ее экземпляр внутрь компонента с кнопкой, у меня иконка встанет перед текстом.
Помещаем иконку в кнопку с Auto Layout в Figma Татьяна Маслакова
Остальные иконки пока оставляем в покое. Позже я покажу, как можно легко манипулировать кнопками.
Скрываем на палитре слоев новую иконку, чтобы базовое изображение кнопки было простым, при в процессе работы с экземплярами кнопки, мы сможем отобразить иконку, если она понадобится в дизайне.
Базовый компонент готов.
Другие состояния кнопки
Наведение
Создаем экземпляр компонента кнопки (Contrl+d или Comand+d самого компонента или перетащить новую кнопку из панели Assets).
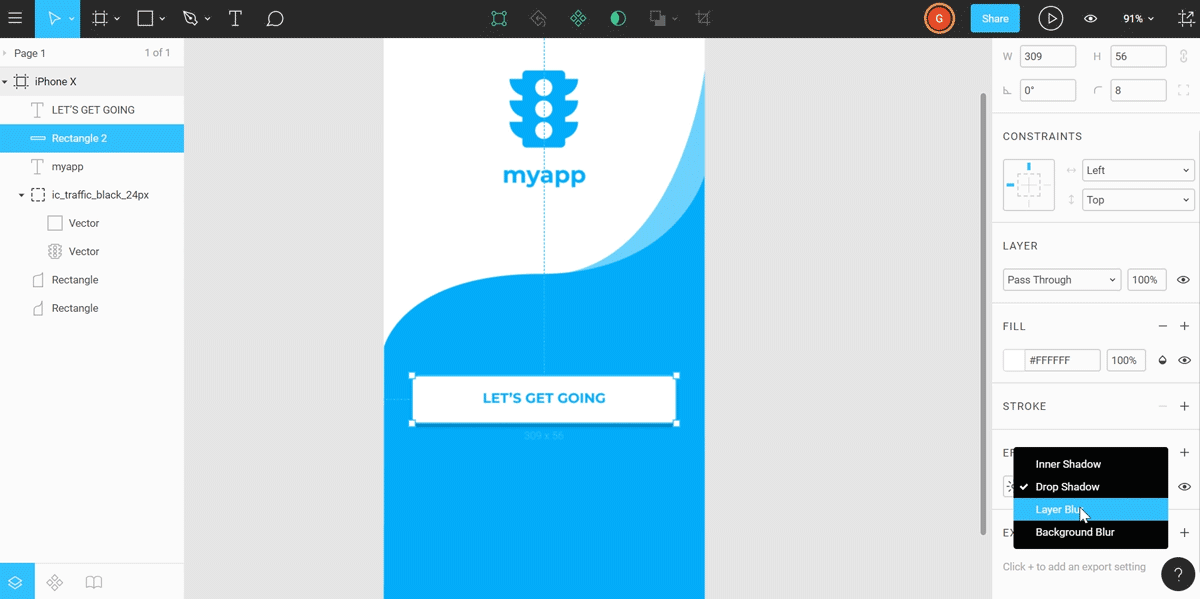
Выделим новый экземпляр и зададим параметры оформления для этого состояния кнопки: настраиваем цвет, обводку, можем добавить тень, другие эффекты (не забываем при этом предварительно задать стиль для используемых эффектов). Можно применить настройки и к тексту (цвет, шрифт, начертание и т.п.).
Я изменила стиль заливки кнопки, у меня кнопка будет чуть чуть темнеть при наведении.
Теперь выделяем экземпляр кнопки и снова запаковываем ее в компонент, даем имя с использованием /. Новый компонент теперь наследует компонент базовой кнопки. Если мы что-то поменяем в базовой кнопке (кроме цвета, который мы переопределили), это сразу отразится на состоянии других кнопок, созданных на основе базового компонента кнопки.
Компонент кнопки при наведении в Figma Татьяна Маслакова
Активность по табу и неактивная кнопка
Это состояние делается аналогичным образом. Создается экземпляр компонента базовой кнопки и изменяются нужные параметры: заливка, стиль, эффекты.
Создается экземпляр компонента базовой кнопки и изменяются нужные параметры: заливка, стиль, эффекты.
У меня активные по табу кнопки будут иметь синюю тень. Для этого я дополнительно создала стиль для тени. Как это сделать, читайте в предыдущей статье.
Для неактивной кнопки (которую нельзя нажать и она в интерфейсе например будет активирована позже) я сделала полупрозрачный фон, чтобы кнопка интересно смотрелась не только на белом, но и на на неоднородном цветном фоне. Для этого был создан новый стиль заливки с прозрачностью в 15%. У теста внутри кнопки была понижена непрозрачность до 50%.
Компоненты различных состояний кнопки в Figma Татьяна Маслакова
Кнопки без Auto Layout, которые можно масштабировать
Иногда необходимо четко вписать кнопку в сетку проекта, либо сделать кнопку огромной на всю ширину контента.
Начинаем так же, как в пред. варианте: создаем прямоугольник, текст, центрируем их и создаем компонент. Но в этот раз вместо Auto Layout мы будем задавать Constraints: Center, Center:
Но в этот раз вместо Auto Layout мы будем задавать Constraints: Center, Center:
Создание компонента кнопки в Figma без Auto Layout Татьяна Маслакова
Если в кнопках нужны иконки, то нужно сгруппировать текст и иконку и применить Auto Layout только на саму эту группу. А далее уже центрировать с помощью Constraints всю группу внутри кнопки.
Constraints для фонового прямоугольника: Left+Right, Top+Bottom.
Состояния масштабируемой кнопки: создаем экземпляр компонента масштабируемой кнопки, настраиваем внешний вид. Запаковываем все в еще один компонент с настройками Constraints: Left+Right, Top+Bottom.
Auto Layout в данном случае не используется.
Кнопки могут состоять не только из прямоугольника и текста. Очень интересно смотрятся разного рода кнопки, построенные шейпах с различными настройками Constraints или Auto Layout:
Нестандартный дизайн кнопок в Figma Татьяна Маслакова
Используя описанные принципы, мы можем создать компоненты кнопок другого цвета, кнопки с обводкой и т. д. Главное правило: компоненты должны наследоваться от компонента базовой кнопки. Этот компонент будет влиять на остальные и задавать им базовые свойства.
д. Главное правило: компоненты должны наследоваться от компонента базовой кнопки. Этот компонент будет влиять на остальные и задавать им базовые свойства.
Таким образом можно легко управлять всеми кнопками сразу через базовый компонент:
Управление всеми кнопками через базовый компонент в Figma Татьяна Маслакова
Итак, мы создали много разных компонентов кнопок, унаследованных от одного базового компонента. Посмотрите, как легко менять варианты кнопок через instance, отображать или скрывать дополнительную иконк, менять сами иконки:
Гибкое манипулирование кнопками Татьяна Маслакова
Мы еще не раз применим в нашей библиотеке принцип наследования. Благодаря этому, изменения всей системы будут занимать минимум времени и наша дизайн-система будет очень гибкой и легко перестраиваемой под различные проекты в совершенно разных стилях.
Инпуты (поля ввода)
Вспомогательный компонент form_stroke/simple
Далее мы рассмотрим различные формы ввода информации. Для их создания нам понадобится небольшой вспомогательный компонент form_stroke/simple.
Для их создания нам понадобится небольшой вспомогательный компонент form_stroke/simple.
Обратите внимание на именование компонента — я заранее его задаю с использованием /, чтобы позднее добавить в группу компонентов form_stroke другие вспомогательные компоненты
Компонент form_stroke/simple будет содержать в себе стиль оформления самого прямоугольника формы ввода. Я сделала обычный прямоугольник со сругленными углами, с заданными параметрами заливки и обводки. Constraints прямоугольника: left+right и top+bottom.
вспомогательный компонент для создания форм ввода в Figma Татьяна Маслакова
В своих дизайнах мы можем не ограничиваться только прямоугольником. Например Это может быть и просто линия снизу компонента, которая позволит получить стильное поле ввода с подчеркиванием полей вместо прямоугольников.
Не забываем использовать наши готовые стили заливок, эффектов, при необходимости добавлять в библиотеку новые стили, если они потребуются.
Активность по табу и ошибочное состояние базового компонентаИтак, компонент готов. Я вынесла его отдельно, чтобы у нас была единая точка редактирования стиля для всех форм и чекбоксов — это довольно удобно.
Активность по табу и ошибочное состояние базового компонента
Также нам потребуютсся два унаследованных компонента от form_stroke/simple для активных состояний по табу и состояний ошибки ввода. Для этого делаются 2 новых экземпляра form_stroke/simple, настраивается их вид и эти экземпляры запаковываются в компонента. Имена компонентам я задала по тем же правилам, что и базовый компонент, чтобы Оби объединились в группу
Вспомогательные компоненты для различных состояний подложки у формы ввода в Figma Татьяна Маслакова
Создаем само поле ввода (инпут)
Для создания поля ввода нам может понадобиться:
- Ранее созданный базовый компонент
- Отдельный текстовый слой с названием формы
- Отдельный текстовый слой для вводимого текста
- Текст ошибки
Эти элементы могут располагаться по-разному в зависимости от желаемого стиля. Название формы например может стоять над основным полем, а может располагаться внутри него. Название также может скрываться или нет при попытке ввести текст. Текст ошибки также может располагаться в разных местах — сверху, справа и т.д.
Название формы например может стоять над основным полем, а может располагаться внутри него. Название также может скрываться или нет при попытке ввести текст. Текст ошибки также может располагаться в разных местах — сверху, справа и т.д.
Создадим новый компонен на основе базового form_stroke/simple и поместим внутрь компонента также перечисленные выше текстовые слои:
Создаем компонент поля ввода в Figma Татьяна Маслакова
Не забываем для вложенного компонента и текстов настраивать constraints. Например вводимый текст в форме и компонент form_stroke/simple имеют настройки left+right и top+bottom. Название и ошибка форм в нарисованном мною варианте привязаны к верхнему краю.
А вот так легко можно менять состояние ошибки и активность поля ввода:
Меняем экземпляр базового компонента через Instance Татьяна Маслакова
Создаем дополнительные компоненты для форм ввода в этих двух состояниях
В моем варианте был использован Auto Layout на названии формы и тексте ошибки, чтобы текст ошибки мог сдвигаться, правее от названия.
3 состояния поля ввода Татьяна Маслакова
Выбрала такие имена компонентов:
- form/simple_form
- form/simple_form_error
- form/simple_form_active
Выпадающие списки
Компонент выпадающего списка будет создаваться на основе компонента поля ввода. Для этого мы разместим друг над другом этот компонент и иконку треугольника или головку, которая будет открывать саму выпадушку.
В нашей библиотеке уже есть белая галочка. Сделаем еще один компонент с галочкой нужного нам цвета, используя компонент белой галочки. Для этого в экземпляре этого компонента перекрасим иконку в нужный цвет и снова запакуем в компонент (можно и не делать отдельный компонент, а перекрасить уже внутри формы, это уже вопрос кому как удобнее).
Чуть позже нам понадобится перевернутая иконка галочки для открытого списка. Так что сразу создадим и компонент для нее, отразив базовый компонент по-вертикали.
Иконки для раскрытия и закрытия выпадающего списка Татьяна Маслакова
Обратите внимание на имена иконок. они находятся в группе icon, подгруппе arr.
Создаем экземпляр компонента form/simple_form, размещаем в нем первую иконку, запаковываем в компонент form/dropdownlist.
Constraints для иконки: right и center.
Constraints для form/simple_form: left+right и top+bottom.
компонент выпадающего списка в Figma Татьяна Маслакова
Открытый выпадающий список
Нарисуем открытие выпадающего списка.
Элементы списка
Создадим вот компонент как на картинке:
Вспомогательный компонент для элемента списка Татьяна Маслакова
Constraints текстового слоя: left+right и top+bottom.
Для линии left+right и bottom.
Это будет один итем списка, который будет появляться при открытии выпадушки.
Делаем экземпляр этого компонента и запаковываем его в еще один компонент. Переопределяем стили, чтобы добиться нужного вида элемента при наведении мышки (у меня задан цвет заливки и скрыта линия у родительского компонента).
Переопределяем стили, чтобы добиться нужного вида элемента при наведении мышки (у меня задан цвет заливки и скрыта линия у родительского компонента).
Компонент для элемента списка при наведении Татьяна Маслакова
Прокрутка
Нам также понадобится компонент для прокрутки. Это 2 прямоугольника, совмещенные друг с другом.
Constraints нижнего прямоугольника: left+right и top+bottom. Верхнего left+right (либо center в зависимости от того, какой эффект нужен при масштабировании) и top.
Компонент прокрутки в Figma Татьяна Маслакова
Сам список
Теперь из экземпляров двух компонентов элементов списка собираем конструкцию:
Собираем выпадающий список в Figma Татьяна Маслакова
Используйте Auto Layout, чтобы быстро выровнять элементы.
Для каждого внутреннего элемента списка Auto Layout в левой панели должна быть выбрана такая опция:
Для всего списка Auto Layout выделяем иконку fixed width:
И ставим всему списку constraints: left+right, top.
Таким образом мы задали масштабирование нашей выпадушки по-горизонтали.
Вспомним, что в первой статье мы делали компонент плашки. Пришло время его применить. Совмещаем нашу конструкцию с компонентом плашки и запаковываем в новый компонент selectlist/all. У плашки делаем видимой треугольник-стрелку сверху.
Для плашки настраиваем constraints: left+right, top+bottom.
Список дополнительно засовываем во фрейм с активно галочкой Clip Content. Для фрейма настраиваем constraints: left+right, top+bottom, а для списка внутри фрейма left+right, top. Таким образом лишняя часть списка будет скрываться за счет масштабирования всего компонента.
Добавляем сверху полосу прокрутки с constraints: right, top+bottom.
Собираем выпадающий список в Figma Татьяна Маслакова
Компонент открытого состояния выпадающего списка
Наконец-то собираем полностью весь компонент открытого выпадающего списка:
Берем компонент form/dropdownlist, при помощи instance заменяем в нем иконку на перевернутую. Запаковываем этот компонент в новый list/dropdownlist_open. Настраиваем constraints: left+right, top+bottom.
Запаковываем этот компонент в новый list/dropdownlist_open. Настраиваем constraints: left+right, top+bottom.
Создаем экземпляр компонента выпавшего списка selectlist/all — переносим его и ставим под новый компонент.
Далее в палитре слоев переносим слои компонента form/dropdownlist внутрь компонента list/dropdownlist_open.
Создание компонента открытого выпадающего списка в Figma Татьяна Маслакова
Списку настраиваем left+right, bottom.
Ошибка и активность выпадающего списка
Меняя instance подложки, получаем 2 дополнительных состояния выпадающего списка. Для ошибки надо дополнительно не забыть отобразить текст ошибки.
Компоненты для разных состояний выпадающего списка Татьяна Маслакова
В итоге мы создали несколько состояний компонентов для инпутов и выпадающих списков. За счет праильного именования и наследования переключаться между этими компонентами очень просто.
Использование компонентов форм ввода и выпадающих списков в Figma Татьяна Маслакова
Чекбокс/радиобокс
Cоздадим новый компонент для чекбоксов и радиобоксов.
Будем создавать 4 состояния:
- чекбокс активен
- чекбокс неактивен
- радиобокс активен
- радиобокс неактивен
Вспомогательные иконки
Создадим вспомогательные компоненты-иконки для правой части чекбоксов и радиобоксов.
Иконки для компонентов чекбоксов и радиобоксов Татьяна Маслакова
Эти компоненты созданы с подложной из компонентов Выделим правую часть этого компонента в отдельные иконки-компоненты.
В качестве основы мы будем использовать компонент form_stroke/simple и form_stroke/active для активных состояний, чтобы их стиль наследовался самими чекбоксами и радиобоксами.
Поскольку сама иконка довольно мелкая, мы переопределим радиус скрепления углов прямоугольника в этих компонентах для чекбоксов, настроив нужный нам вид. У меня будет радиус 5 пикселей.
У меня будет радиус 5 пикселей.
Все 4 иконки я именую по одному правилу через слеш, чтобы потом было удобно менять их в компоненте чекбокса-радиобокса.
Базовый компонент чекбокса
Создаем компонент для чекбокса. Он будет базовым других состояний чекбокса и для всех вариантов компонента радиобокса. Называем его form/checkbox_select.
Создание компонента для чекбокса в Figma Татьяна Маслакова
Дополнительные состояния чекбокса и компоненты для разных состояний радиобокса
Активный чекбокс и чекбокс со снятым выделением, а также все вариации компонентой раддиобокса получаются при помощи компонента form/checkbox_select наследованием. Для этого мы создаем 2 экземпляра компонента form/checkbox_select, далее помощью Instance заменяем иконки на нужные нам заранее подготовленные компоненты:
Создание компонентов для чекбоксов и радиобоксов в Figma Татьяна Маслакова
Подведем итог
У нас получилась уже довольно большая библиотека компонентов, которая уже на данном этапе позволит нам быстро создавать различные интерфейсы, включающие в себя кнопки, инпуты, выпадающие списки, чекбоксы и радиобоксы, прокрутки и прочее.
Компоненты кнопок, инпутов, чекбоксов, радиобоксов в Figma Татьяна Маслакова
Все компоненты получились достаточно гибкими и легко настраиваемыми. Посмотрите как легко можно менять стили всех форм разом:
Гибкие компоненты в Figma. Наследование компонентов. Татьяна Маслакова
В других своих статьях я рассказываю, как создавать компоненты для поиска, списков и преимуществ.
Читайте продолжение здесь.
Ждите в ближайшее время новых статей. Принимаю пожелания, какие компоненты, часто используемые в веб-дизайне, можно было бы описать в будущих статьях.
Behance — мои лучшие работы
Публикую, заметки и мысли о своей работе, Figma, портфолио, дизайн-системах, автоматизации задач и ускорении работы. Делюсь ссылками, крутыми кейсами. Новые статьи о дизайн-системе также публикуются здесь.
Как сделать сложные интерактивные кнопки в Figma за 3 шага | Майк Горрелл
Раскрытие некоторых «хаков», чтобы вывести прототипирование Figma на новый уровень.

Совет: Не можете прочитать эту статью и хотите стать участником Medium? Зарегистрируйтесь здесь, чтобы стать участником .
Это продолжение моего предыдущего руководства по Figma по созданию простых интерактивных кнопок. Если вы еще этого не читали, то прочтите! В нем вы узнаете, как создать простую интерактивную кнопку ниже:
Часть 1 руководства
Теперь, когда вы освоили основы, давайте углубимся в то, как сделать более сложные интерактивные кнопки в Figma! Многие шаги одинаковы, но давайте перейдем на следующий уровень и создадим несколько кнопок ниже:
Прежде всего, почему важны прототипы?
Чтобы заняться плагиатом…
Просмотр прототипа делает ваши дизайнерские решения реальными и сообщает вашим клиентам или заинтересованным сторонам гораздо больше, чем статический дизайн. Это также поможет вам, как дизайнеру, не попасть в «ловушку Dribbble» проектирования (может быть, это выглядит красиво на маленьком скриншоте, но как это на самом деле работает ?).
Создание кнопок, которые на самом деле ведут себя как кнопки, — это небольшой шаг к тому, чтобы ваши прототипы действительно оживали. — Майк Горрелл, 2020 г.
Когда вы делитесь своими проектами с другими сотрудниками вашей организации или с клиентом, важно представить свои проекты в перспективе и показать поток пользователей. Как дизайнер, вы, вероятно, имеете представление о том, как одна страница может переходить на другую, но сообщили ли вы об этом? Не думайте, что заинтересованные стороны могут читать ваши мысли или что у них есть те же идеи, что и у вас. Если бы они это сделали, то им не нужно было бы нанимать вас! Создавая более сложные интерактивные кнопки в своих прототипах, вы можете помочь воплотить свои проекты в жизнь и рассказать историю, которую вы хотите, чтобы рассказало ваше решение.
Во-вторых, почему мой оригинальный учебник не работает?
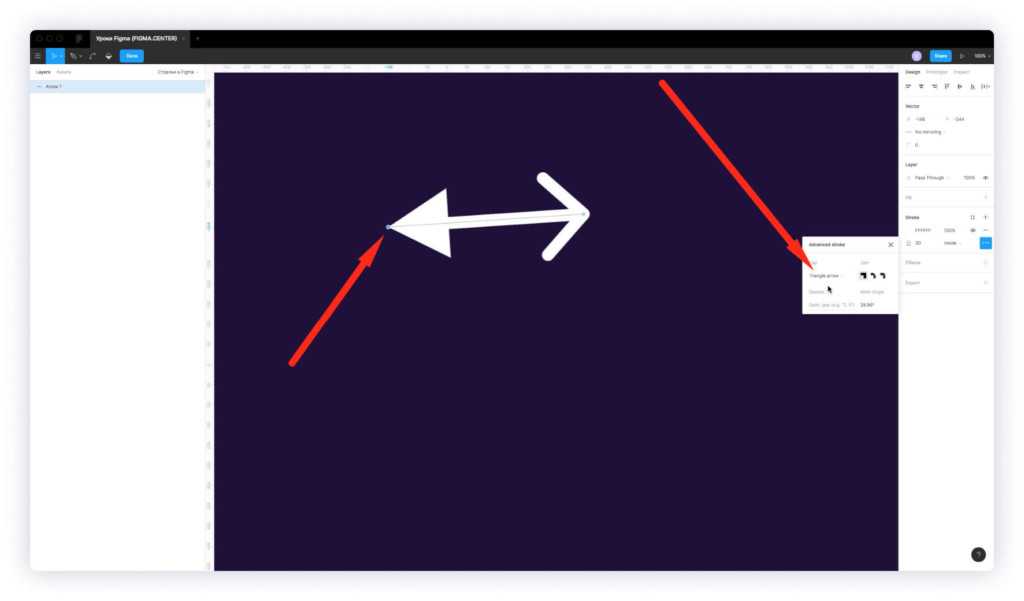
Причина, по которой мой учебник «Простые 2 шага» не работает, заключается в том, как Figma обрабатывает наложения, слои и смарт-анимацию. Допустим, вы хотите добавить стрелку к кнопке при наведении. Вы можете следовать простому 2-этапному процессу, описанному ранее:
Допустим, вы хотите добавить стрелку к кнопке при наведении. Вы можете следовать простому 2-этапному процессу, описанному ранее:
- Открыть наложение «При наведении курсора» (располагается вручную над вашей кнопкой)
- Поменять местами ваши состояния «При нажатии»
Однако выше вы можете видеть, почему это решение не работает. не совсем работает для нас. Добавление стрелки и удлинение кнопки вызывает раздражение и неестественность. Мы бы предпочли, чтобы кнопка плавно увеличивалась и уменьшалась при входе и выходе из состояния наведения. Итак, как нам перейти от «Простого 2 шага» к «Легкому 3 шагу»? Ну, как следует из названия, это на самом деле довольно просто.
- Открыть наложение «Во время наведения» (поместить вручную над кнопкой)
- Поменять местами с «Во время наведения» (это наш дополнительный шаг!) вам нужно сделать , добавить дополнительное, идентичное состояние наведения, которое выглядит как ваше состояние по умолчанию, а затем немедленно активировать ваше обычное состояние наведения.
 Здесь происходит то, что вы, по сути, зависаете в своем состоянии по умолчанию, а затем мгновенно снова зависает в вашем дублированном состоянии . Затем это «разблокирует» нашу способность использовать Smart Animate более сложным образом, когда мы меняем состояния. Если мы этого не сделаем, то наш фон не сможет уменьшаться и увеличиваться как анимация, а вместо этого будет выглядеть как растворение, как мы видим в нашем «проблемном примере» выше.
Здесь происходит то, что вы, по сути, зависаете в своем состоянии по умолчанию, а затем мгновенно снова зависает в вашем дублированном состоянии . Затем это «разблокирует» нашу способность использовать Smart Animate более сложным образом, когда мы меняем состояния. Если мы этого не сделаем, то наш фон не сможет уменьшаться и увеличиваться как анимация, а вместо этого будет выглядеть как растворение, как мы видим в нашем «проблемном примере» выше.Предполагая, что ваши слои имеют одинаковые имена от одного состояния к другому, мы можем использовать Smart Animate Figma для плавной анимации от одного состояния к другому. Для простых кнопок это необязательный шаг, но для более сложных интерактивных кнопок этот шаг имеет решающее значение, чтобы обеспечить плавную анимацию кнопки «По умолчанию» > «Наведение» > «Нажатие».
*Также помните, что вы можете сделать свои кнопки функциональными для навигации, добавив прототип взаимодействия «On Click» к вашему нажатому состоянию модальное окно или все, что вы хотите, чтобы ваша кнопка делала.

Давайте рассмотрим наши основные правила, чтобы это работало
- Состояния вашей кнопки должны быть уникальным экземпляром компонента или фреймом.
Для каждой сложной кнопки, которую вы хотите анимировать, вам понадобится 4 уникальных состояния кнопок (1 по умолчанию, 1 дополнительных по умолчанию, которые я называю «старт», 1 наведение и 1 нажатие) - Ваши состояния наведения и нажатия должны быть расположены за пределами кадра прототипа, чтобы работать как наложение .
Это всего лишь функция того, как работают «оверлеи» в Figma. - Сохраняйте согласованные имена слоев для Smart Animate.
Чтобы Smart Animate в Figma работала, вам нужно, чтобы имена ваших слоев были одинаковыми от состояния к состоянию. Избегайте «Прямоугольник 58» и вместо этого найдите минутку, чтобы правильно назвать свои слои такими вещами, как «кнопка-фон» или «кнопка-метка».
Давайте рассмотрим кнопку «Нажми меня» в моем примере анимации в верхней части руководства.
 Это хороший пример, показывающий, как нужно учитывать, как каждое состояние кнопки расположено в соответствующем фрейме, если вы хотите включить более сложные взаимодействия.
Это хороший пример, показывающий, как нужно учитывать, как каждое состояние кнопки расположено в соответствующем фрейме, если вы хотите включить более сложные взаимодействия.Вы заметите, что кнопка поднимается при наведении и опускается при нажатии. Чтобы этот эффект работал правильно, вы можете сохранить одинаковые размеры кадров, но настроить состояния «поднят» и «нажат» вне кадра с помощью «Clip content» невыбрано. Это позволяет легко позиционировать наложение кнопки, как в наших предыдущих примерах, но при этом включать движение как часть последовательности кнопок.
По умолчанию → Пуск → Наведение курсора → Нажатие
Теперь, когда мы разработали наши состояния, давайте соединим прототип, следуя нашим обычным шагам. Я поместил имена кадров, которые я использовал, в скобки для ясности.
- Открыть наложение «При наведении» (Поднят/Начать)
- Поменять местами с «При наведении» (Поднят/Наведение)
- Поменять местами с «При нажатии» (Поднят/нажат)
Вот та же последовательность кнопок, в которой каждому состоянию присвоен свой цвет, а состояние «дублированное по умолчанию» намеренно смещено, чтобы лучше понять, как шаг 1 плавно переходит в шаг 2 в типичных обстоятельствах.
 Обычно, если бы синее состояние располагалось непосредственно поверх зеленого состояния, вы активировали бы синее состояние, наведя курсор на зеленое состояние, а затем немедленно активировали бы фиолетовое состояние, потому что вы уже навели курсор на синее состояние. Если это сбивает с толку, посмотрите ниже, чтобы, надеюсь, прояснить ситуацию:
Обычно, если бы синее состояние располагалось непосредственно поверх зеленого состояния, вы активировали бы синее состояние, наведя курсор на зеленое состояние, а затем немедленно активировали бы фиолетовое состояние, потому что вы уже навели курсор на синее состояние. Если это сбивает с толку, посмотрите ниже, чтобы, надеюсь, прояснить ситуацию:Цвета состояния изменены и намеренно смещены для ясности. Обратите внимание, почему синее состояние необходимо для правильной работы Smart Animate.
Давайте посмотрим, как я создал последовательность кнопок «Загрузить», следуя аналогичным правилам с несколькими небольшими изменениями…
Анимированная кнопка «Загрузить» в Figma прототип
Для создания этой кнопки я использовал 4 состояния, которые вы видите ниже. Вы заметите, что в каждом состоянии все имена совпадают, чтобы убедиться, что Smart Animate работает правильно.
Еще одна вещь, которую вы можете заметить, это то, что в каждом штате есть группа под названием «Группа стрелок» с двумя стрелками в этой группе.
 Зачем мне это, когда мы видим только одну стрелку? Это ловкий трюк, который мы можем реализовать, поскольку анимация представляет собой цикл. В каждом штате на самом деле — это две стрелки, но одна из них вырвана из кадра. Однако при воспроизведении анимации вторая стрелка оказывается в том же положении, что и первая, и у нас остается идеальная петля. Вот как выглядит каждый слой, когда мы включаем и выключаем «Clip content»:
Зачем мне это, когда мы видим только одну стрелку? Это ловкий трюк, который мы можем реализовать, поскольку анимация представляет собой цикл. В каждом штате на самом деле — это две стрелки, но одна из них вырвана из кадра. Однако при воспроизведении анимации вторая стрелка оказывается в том же положении, что и первая, и у нас остается идеальная петля. Вот как выглядит каждый слой, когда мы включаем и выключаем «Clip content»:«Clip content» on «Clip content» off. Видите лишние стрелки за кадром?
Еще одно отличие, с которым вы можете столкнуться при создании более сложных кнопок, заключается в том, как вы настраиваете детали взаимодействия. Чтобы проверить, для нашей простой кнопки у нас всегда было 2 шага:
- Открыть наложение « При наведении курсора »
- Поменять местами с « При нажатии »
Затем в нашем примере «Добавить стрелку» в начале руководства мы легко добавили еще один шаг:
- Состояния вашей кнопки должны быть уникальным экземпляром компонента или фреймом.
- 6 Open Overlay «При наведении» (помещается вручную над кнопкой)
- Заменить на «При наведении»
- Заменить на «При нажатии»
Однако… это не сработает для нашей анимации кнопки загрузки. Облом, я знаю. Для приведенного выше примера с кнопкой «Скачать» мне пришлось применить другой подход.
Облом, я знаю. Для приведенного выше примера с кнопкой «Скачать» мне пришлось применить другой подход.
Почему «Легкие 3 шага» не работают
Выше вы увидите, почему «Легкие 3 шага» не сработают для нас. Взаимодействие «При нажатии» — это именно то, на что оно похоже, оно работает только , пока вы щелкаете/нажимаете. Когда вы останавливаете щелчок, анимация возвращается в исходное состояние. Однако мы хотим, чтобы наш щелчок запускал анимацию. Как это сделать? Конечно, изменив наш шаг на «По клику»! Последовательность моего прототипа в итоге выглядела так:
- Открыть наложение «Во время наведения»
- Заменить на «Во время наведения»
- Заменить на «По щелчку»
- После задержки «Закрыть наложение»
После того, как вы заметите, я должен был добавить последний шаг, Задержка «Закрыть наложение». Если мы этого не сделаем, кнопка останется в этом последнем зеленом состоянии. Если это ваш предполагаемый опыт, отлично. В моем случае я хотел, чтобы кнопка анимировалась, стала зеленой, а затем вернулась к исходному фиолетовому состоянию, как только это было сделано.
В моем случае я хотел, чтобы кнопка анимировалась, стала зеленой, а затем вернулась к исходному фиолетовому состоянию, как только это было сделано.
Визуализация вышеописанных шагов
Думаю, пока этого достаточно. Пожалуйста, дайте мне знать в комментариях, что вы думаете! Был ли этот урок полезен? Прозрачный? Сбивает с толку? Также, пожалуйста, поделитесь шедеврами пуговиц, которые вы в итоге создали!
Ура,
👨🚀 Майк
Пишите мне на [email protected], заходите на мой сайт http://gorrelldesign.com или следите за мной на Dribbble https://dribbble.com /mikegorrell
Прототип анимированной кнопки — Figma Handbook
Добавить в фавориты
Как создать динамическую интерактивную кнопку
Руководство по рисунке
1
Инструмент дизайна фигма
0:54
2
Редактор в рис.
1:17
3
5.
Основные инструменты
2:14
4
Положение, размер, вращение и свойства радиуса углового радиуса
1:27
5
Цветовые стили
1:13
7
с темными цветами.
1:17
8
Градиенты
1:36
9
Создание фона
2:37
10
Режимы смеси
2:02
110005
, Agivending
2:02
110005
, Agivening Agivending, и Agivend Distermbibibition, и Agister Distermbibibition, Agivend Distring, и Agister Distermbibibition, и Agister Distermpibubibition, и Agister
2:02
. Приличные свойства
1:24
12
Союз и угловой радиус
2:53
13
Эффекты тени и размытия
1:48
14
Использование изображений
2:00 9000
15
Заполнение, ход и расширенный ход
3:21
16
Стили и стили текста
1:37
17
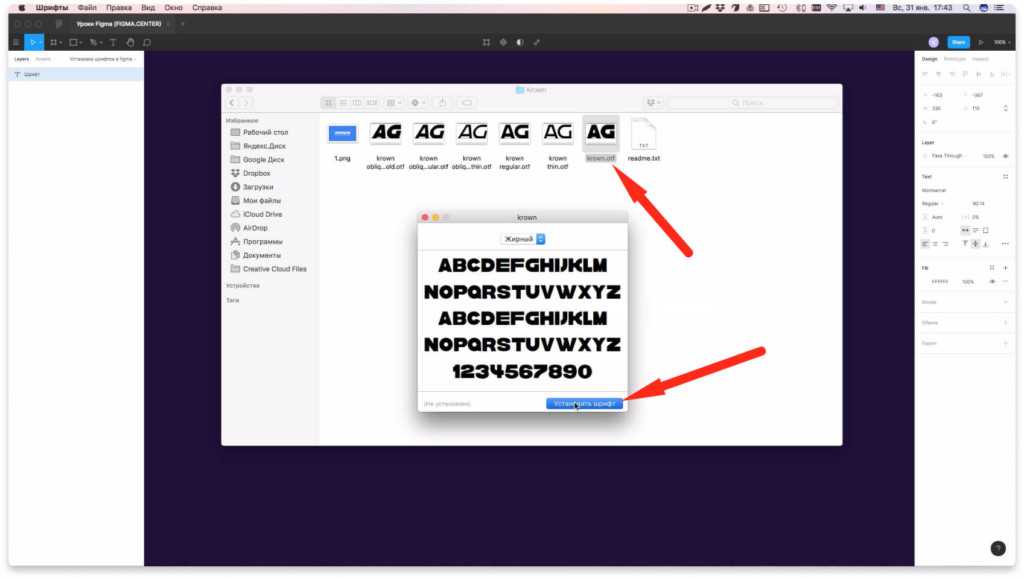
Google Fonts and Custom Fonts
1:13
18
55555505.
Доступность
19
Отзывчивый дизайн
3:07
20
Ограничения
1:11
21
Метка
2:00
22
AUTOUT. 0005
0005
8:17
23
Vector Mode
0:55
24
Векторная сеть
1:19
25
Mockups
2:00 26 9000 3
3
3
3
3
9000 3
9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 9000 3 1:20
27
с использованием иллюстраций в дизайне
2:03
28
Booleans
2:24
29
Дизайн Icon
1:48
30
1:480002 1:50
31
Командная библиотека
2:14
32
Создание конфетти
1:59
33
.
2:23
35
Экспортирующие активы на рисмере
1:39
36
Экспорт CSS Code
1:04
37
с данными
1:57
9000 38959959959959
. 0002 Прототипирование
0002 Прототипирование
2:25
39
История версий
1:25.
Интерактивные компоненты
43
UIKITS
4:47
44
Плагины
5:47
45
Фон.0005
6:46
47
3D Фигуры
12:27
48
Прототипирование параллакса в рисмере
7:52
49
3D Перспектива UI. Стеклянный значок
9:16
51
Хрустальный шарик с анимацией эффекта воды
12:54
52
Дизайн и код анимация линии с буквами
29:38
53
Футуристическая линейка анимация 9000 29:38
Футуристская линейка
0005
19:30
54
Импорт от Adobe Illustrator до Figma
3:16
55
Создайте иллюстрацию на рисмере
4:07
56
Снимите BG плагин
2:27
57
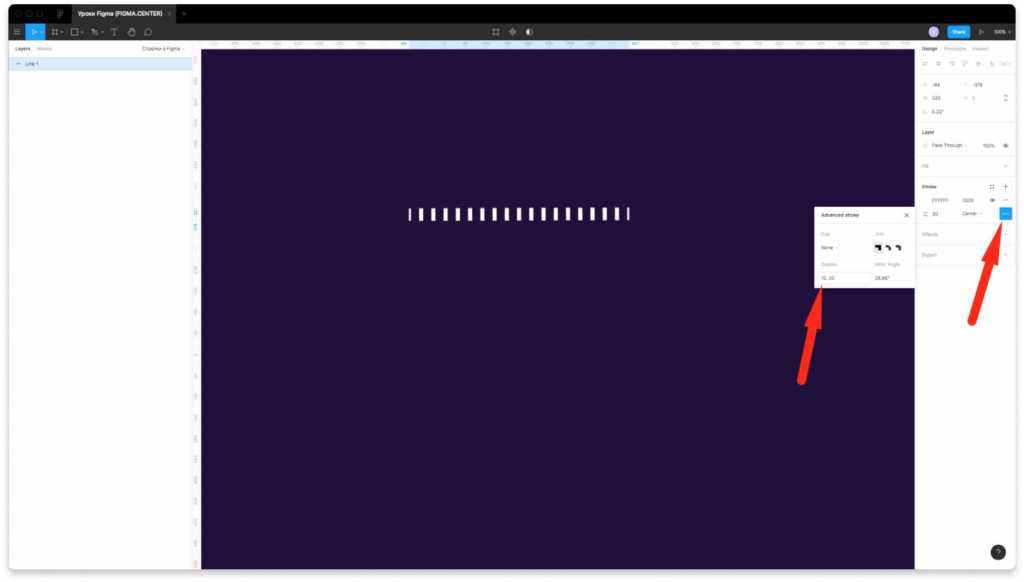
Циркулярные линии Advanced Stroke
3:27
58
Publish Design To Community
4:49
59
Поверните изображение в Vector
3:11
.
3:42
61
Содержание объятия и изменение размера
62
Advanced Auto Mayout
4:13
63
Circular Text на пути
5:57
64
. 2:39
65
Прототипирование прототипирования навигационной и таб -бар
4:37
66
ВИДЕО В Прототипе Figma
67
Градиенты сетки
3:03
68
9000 2 Рис.0005
69
UNSPLASH Стоковые фотографии
2:07
70
Угловой градиент
4:17
71
Радиальный градиент
5:11
72
После задержки.
UI каркас
2:53
74
Animation0005
2:53
77
Design Lint Missing Style
2:36
78
Slice Tool
79
Adaptive Layout with Breakpoints
80
Chart Designs
81
Design Modals
82
Партийная переименование
83
Экран проектирования
84
Прототип анимационной кнопки
85
Smart Selection
86
. 0005
0005
87
REDLINES
88
Интерактивный календарь
89
Расстояние измерения
90
. 94
Просмотр контуров слоя
95
Соединения прототипа
96
Экспорт SVG-файлов и кода
97
3D-иллюстрации
98
Заполнитель пользовательского интерфейса
99
Переключатель темного режима
Анимированные кнопки — отличный способ привлечь внимание пользователей, создать более привлекательный пользовательский интерфейс и более четко сообщить о действиях. В этом руководстве показано, как создать прототип анимации интерактивной кнопки с помощью Figma, мощной платформы для проектирования и прототипирования. Мы будем использовать комбинацию кадров, переходов и триггеров для создания динамического интерактивного прототипа анимации кнопок.
Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Учитесь с видео и исходными файлами. Доступно только подписчикам Pro.
Покупка включает доступ к более чем 50 курсам, более чем 320 обучающим материалам премиум-класса, более 300 часам видео, исходным файлам и сертификатам.
Шаблоны и исходный код
Загрузить исходные файлы
Загрузить видео и ресурсы, чтобы обращаться к ним и учиться в автономном режиме без перерыва.
Шаблон дизайна
Исходный код для всех разделов
видеофайлы, EPUB и субтитры
Просмотр всех загрузок
1
Инструмент дизайна фигма
Начало работы с фигмами в качестве инструмента дизайна
0:54
. 2
Редактор в Figma
Знакомство с интерфейсом Figma
1:17
3
Основные инструменты
Знакомство с панелью инструментов в Figma
2:14
4
Свойства положения, размера, поворота и углового радиуса
Работа со свойствами положения, размера, поворота и углового радиуса
1:27
5
Цветовые стили
Работа с цветовыми стилями Figma 90
1:13
6
Маски
Использование масок для вырезания содержимого и компоновки дизайна в Figma
1:47
7
Темный режим с выбором цветов для темного дизайна
и адаптация дизайна для дизайна с цветами выделения
1:17
8
Градиенты
Мы рассмотрим все различные способы использования градиентов в вашей работе, а также методы их создания
1:36
9
0 Создание фона Дизайн фона в Figma
2:37
10
Режимы наложения
Изучите интересные техники с режимами наложения
2:02
11
Выравнивание, распределение,
Изучение выравнивания и привлечения на рис.
1:24
12
Союз и угловой радиус
Работа над Союзом и угловым радиусом
2:53
добавить тени и размытие в свой дизайн
1:48
14
Использование изображений
Шаги по использованию изображений в Figma
2:00
15
Заливка, обводка 9 и дополнительные возможности0005
Узнайте больше о заливке и различных параметрах обводки в Figma
3:21
16
Свойства и стили текста
Узнайте о свойствах шрифта Figma
1:37
Google Fonts
0 и пользовательские шрифты
Изучите различия между шрифтами Google и пользовательскими шрифтами для вашего веб-сайта
1:13
18
Доступность
Изучите возможности дизайна
19
Отзывчивый дизайн
Проектирование отзывчивых макетов на фигме с использованием ограничений и автоматического макета
3:07
20
Ограничения
Работа с ограничениями на рис.
1:11
21
Layout Grid
. используя сетки, столбцы, строки и поля.
2:00
22
Auto Layout in Figma
Работа с Auto Layout для адаптивного дизайна
8:17
23
Vector Mode
Изучение векторного режима для редактирования и настройки векторных форм
0:55
24
Векторная сеть
Учитесь использовать векторные сети и конструктивные значки
1:19 2 25
.
Используйте реалистичные макеты для презентации своих проектов
2:00
26
3D-макеты
Добавление 3D-макетов в дизайн
1:20
9 дюймов
2 25
0005
Включите иллюстрации в ваш дизайн
2:03
28
BOOLEANS
Использование логиков для проектирования значков
2:24
29
Дизайн икона
Учить, чтобы разрабатывать иконы.
1:48
30
Компоненты
Сделайте свою конструкцию более пригодной для повторного использования с помощью компонентов.
1:50
31
Team Library
Публикация стилей дизайна и компонентов
2:14
32
Создание конфетти
Работа с плагином Confetti
1:59
33
Looper Form Ring
Создание кольца Apple Watch в Figma
2:23
35
Экспорт ресурсов в Figma
Узнайте об экспорте ресурсов в Figma для реализации
1:39
36
Экспорт CSS Code
Работа с CSS -кодом на рис.
1:04
37
Проектирование с данными
Плагины, чтобы помочь вам в разработке с реальным контентом
1:57 2 38
.
Быстро создайте весь поток для дизайна вашего приложения в Figma
2:25
39
История версий
Работа с историей версий в Figma
1:25
40
05
Узнайте о сотрудничестве и обмене с фигмами
1:36
41
Варианты
Объединение сходных компонентов в варианты
5:39
42
Интерактивные компоненты
Создание повторных интернатных интернатных интернет -компонентов.
UIKits
Проектирование с использованием UIKits в Figma
4:47
44
Плагины
Исследование и проектирование с использованием плагинов в Figma
5:47
45
Фон капли
Создайте простой фон капли в Figma
4:45
46
Фон волны
и Figma
6:46
47
3D-формы
Создание 3D-похожих фигур с использованием векторных инструментов на рис.
12:27
48
Parallax Prototyping на Figma
фоновый и передний слои движутся с разной скоростью
7:52
49
3D UI Perspective Design
Преобразование пользовательского интерфейса с помощью трехмерной перспективы
7:16
50
Узнайте, как создать креативный дизайн с помощью Glass Icon
размытие фона
9:16
51
Хрустальный шар с анимацией с эффектом воды
Анимация волн в хрустальном шаре с помощью инструмента прототипирования0005
Узнайте, как анимировать линии с помощью CSS в CodeSandbox.
Импорт из Adobe Illustrator в Figma
Рекомендации по импорту файла Illustrator в Figma
3:16
55
Создание иллюстрации в Figma
Использование векторного инструмента в Figma для создания иллюстрации с нуля
4:07
56
Удалить плагин BG
Удалить фон изображения с помощью плагина RemoveBG в Figma
2:27
57
Контроллер часов Design Circular Lines с камерой Fig50 Advanced Stroke 90
3:27
58
Публикация дизайна в сообществе
Публикация файлов дизайна в сообществе Figma
4:49
59
Преобразование изображения Figma в вектор
5
3:11
60
Прототип с содержанием прокрутки
Добавить вертикальную и горизонтальную прокрутку на вашем фигма -прототипе
3:42
61
. объемный контент, фиксированная ширина или высота, контейнер заполнения и усечение текста
62
Advanced Auto Layout
Узнайте, как использовать режим интервалов, наложение холста, выравнивание текста по базовой линии, значения обводки в расширенном макете
4:13
63
Круговой текст на пути
Сделайте круговой текст на пути, используя плагин ARC в Figma Мобильное приложение Figma. 0005
0005
Применение видео в качестве заливки с помощью любой векторной сети к вашему прототипу Разделы
Используйте разделы в Figma для лучшей организации проектов и облегчения совместной работы
69
Unsplash Стоковые Фото
Вставляйте красивые изображения из Unsplash прямо в свои проекты
2:07
70
Угловой градиент
Пошаговое руководство по созданию и настройке углового градиента в Figma профессиональный дизайн
5:11
72
Анимация после задержки Прототипирование
Самый простой способ анимировать что-либо в Интернете с помощью простого взаимодействия после задержки в Figma
73
Каркас пользовательского интерфейса
Используйте различные инструменты и плагины для создания каркаса, который поможет вам легко спланировать и спроектировать пользовательский интерфейс. Figma для улучшения совместной работы и улучшения ваших проектов
3:55
75
Дизайн экрана регистрации
Простой дизайн экрана регистрации в Figma для вашего приложения или веб-сайта
6:42
76
Content Generator
Полезные плагины, которые могут помочь дизайнерам создавать с использованием реального контента и сэкономить время
2:36
78
Инструмент срезов
Экспортируйте свои дизайны с помощью инструмента срезов в Figma
79
Адаптивный макет с точками останова
Создание 9 гибких и отзывчивых веб-дизайнов с точками останова0005
80
Дизайн диаграмм
Изучение бесконечных возможностей конструкций диаграмм для визуализации данных
81
Модалы дизайна
Как разработать модалы, которые улучшают пользовательские интерфейсы
82
. файлы в Figma с помощью подключаемого модуля Batch Rename
файлы в Figma с помощью подключаемого модуля Batch Rename
83
Экран адаптации дизайна
Создание привлекательного опыта для удержания пользователей с помощью дизайна адаптации
84
Прототип анимационной кнопки
Как создать динамическую интерактивную кнопку
85
Smart Selection
Усеивать слои более эффективно с помощью Smart Select систему, используя свойства компонентов и редактируя их непосредственно на панели свойств
87
RedLines
Измеряйте расстояния и комментируйте свои проекты Figma перед передачей с помощью плагина Redlines Figma
88
Интерактивный календарь
Узнайте, как использовать интерактивные компоненты в Figma для создания интерактивного календаря с состояниями наведения и нажатия
89
Измерение расстояния
Разместите элементы дизайна в нужном месте с измерением расстояния в Figma
90
Variable Fonts
Узнайте, как заменить статические шрифты версией Variable Font
91
Плагины AI
Лучшие плагины AI для Figma, помогающие дизайнерам создавать лучшую графику
92
Текстовая анимация
Создайте впечатляющую анимацию текста движения с использованием интерактивного компонента и после задержки
93
Изменение размера слои
Изменение размера слои с использованием масштабного инструмента
94
Просмотр слоев
Понимание и органо дизайн с контурами слоев просмотра
95
Подключения прототипов
Настройте свои прототипы так, чтобы любой, у кого есть доступ к просмотру, мог видеть взаимодействия
96
Экспорт SVG-файлов и кода
Экспорт изображения в виде файла SVG позволяет легко встроить его в код HTML и CSS
97
3D-иллюстрации
Использование 3D-иллюстрации для улучшения дизайна вашего проекта 98
Заполнитель пользовательского интерфейса
Вставка временного элемента для визуализации дизайна
99
Переключатель темного режима
Превратите свой дизайн в темный режим одним щелчком мыши
Познакомьтесь с инструктором
Мы все стараемся следовать нашему методу обучения шаг за шагом, предоставляя исходные файлы и отдавая приоритет дизайну наших курсов.

 (Если вы похожи на меня, то ваши слои обычно называются «Frame 1104», «image 32» или «Vector 200». Следует упорядочить их).
(Если вы похожи на меня, то ваши слои обычно называются «Frame 1104», «image 32» или «Vector 200». Следует упорядочить их).
 Создание кнопок, которые на самом деле ведут себя как кнопки, — это небольшой шаг к тому, чтобы ваши прототипы действительно оживали. — Майк Горрелл, 2020 г.
Создание кнопок, которые на самом деле ведут себя как кнопки, — это небольшой шаг к тому, чтобы ваши прототипы действительно оживали. — Майк Горрелл, 2020 г. Здесь происходит то, что вы, по сути, зависаете в своем состоянии по умолчанию, а затем мгновенно снова зависает в вашем дублированном состоянии . Затем это «разблокирует» нашу способность использовать Smart Animate более сложным образом, когда мы меняем состояния. Если мы этого не сделаем, то наш фон не сможет уменьшаться и увеличиваться как анимация, а вместо этого будет выглядеть как растворение, как мы видим в нашем «проблемном примере» выше.
Здесь происходит то, что вы, по сути, зависаете в своем состоянии по умолчанию, а затем мгновенно снова зависает в вашем дублированном состоянии . Затем это «разблокирует» нашу способность использовать Smart Animate более сложным образом, когда мы меняем состояния. Если мы этого не сделаем, то наш фон не сможет уменьшаться и увеличиваться как анимация, а вместо этого будет выглядеть как растворение, как мы видим в нашем «проблемном примере» выше.
 Это хороший пример, показывающий, как нужно учитывать, как каждое состояние кнопки расположено в соответствующем фрейме, если вы хотите включить более сложные взаимодействия.
Это хороший пример, показывающий, как нужно учитывать, как каждое состояние кнопки расположено в соответствующем фрейме, если вы хотите включить более сложные взаимодействия. Обычно, если бы синее состояние располагалось непосредственно поверх зеленого состояния, вы активировали бы синее состояние, наведя курсор на зеленое состояние, а затем немедленно активировали бы фиолетовое состояние, потому что вы уже навели курсор на синее состояние. Если это сбивает с толку, посмотрите ниже, чтобы, надеюсь, прояснить ситуацию:
Обычно, если бы синее состояние располагалось непосредственно поверх зеленого состояния, вы активировали бы синее состояние, наведя курсор на зеленое состояние, а затем немедленно активировали бы фиолетовое состояние, потому что вы уже навели курсор на синее состояние. Если это сбивает с толку, посмотрите ниже, чтобы, надеюсь, прояснить ситуацию: Зачем мне это, когда мы видим только одну стрелку? Это ловкий трюк, который мы можем реализовать, поскольку анимация представляет собой цикл. В каждом штате на самом деле — это две стрелки, но одна из них вырвана из кадра. Однако при воспроизведении анимации вторая стрелка оказывается в том же положении, что и первая, и у нас остается идеальная петля. Вот как выглядит каждый слой, когда мы включаем и выключаем «Clip content»:
Зачем мне это, когда мы видим только одну стрелку? Это ловкий трюк, который мы можем реализовать, поскольку анимация представляет собой цикл. В каждом штате на самом деле — это две стрелки, но одна из них вырвана из кадра. Однако при воспроизведении анимации вторая стрелка оказывается в том же положении, что и первая, и у нас остается идеальная петля. Вот как выглядит каждый слой, когда мы включаем и выключаем «Clip content»: