Содержание
В помощь дизайнеру, часть 2: горячие клавиши FigJam
FigJam — это инструмент графического онлайн-редактора Figma. Это доска для совместной работы, которую можно использовать, например, для командного брейншторма, майндмепов или просто систематизации идей.
Никаких специальных знаний для работы здесь не потребуется — всё интуитивно понятно. Например, вот так выглядит панель инструментов:
А вот как может выглядеть совместная работа в редакторе:
Как видите, в FigJam для схематизации можно использовать различные фигуры и стикеры, маркеры и текст, соединители и штампы.
Но чтобы работа была проще и быстрее, здесь можно использовать горячие клавиши [hotkeys] — комбинации, которые позволят выполнить то или иное действие в редакторе, не прибегая к его меню.
Весь список таких комбинаций найти несложно:
Все горячие клавиши в FigJam поделены на группы. Расскажем о каждой.
Tools, или Инструменты
Выбрать стандартный инструмент выделения — V.
Выбрать стикеры — S.
Выбрать линию — L.
Выбрать соединитель — X.
Выбрать маркер — М.
Выбрать текст — Т.
Открыть библиотеку — Alt + 2.
Вставить Изображение — Shift + Ctrl + K на Windows или Shift + ⌘ + К на Mac.
Начать чат — /.
Выбрать эмодзи или штамп — E.
Добавить код — ‘.
Написать комментарий — С.
View, или Вид
Показать или скрыть боковые панели — Ctrl + \ на Windows или ⌘ + \ на Mac.
Показать или скрыть курсоры других пользователей — Ctrl + Alt + \ или Alt + ⌘ + \.
Увидеть панораму рабочего пространства — Space и перемещение с помощью мыши.
Увеличить масштаб — +.
Уменьшить масштаб — —.
Включить отображение 1:1 к экрану — Shift + 0.
Масштабировать всё рабочее пространство — Shift + 1.
Масштабировать выделенный элемент — Shift + 2.
Text, или Текст
Выделить текст жирным — Ctrl + B на Windows или ⌘ + B на Mac.
Выделить текст курсивом — Ctrl + i или ⌘ + i.
Подчеркнуть текст — Ctrl + U или ⌘ + U.
Вставить ссылку — Ctrl + K или ⌘ + K.
Зачеркнуть текст — Shift + Ctrl + X или Shift + ⌘ + X.
Создать список — Shift + Ctrl + 8 или Shift + ⌘ + 8.
Маленький шрифт — Ctrl + Alt + 0 или ⌘ + Alt + 0.
Большой шрифт — Ctrl + Alt + 3 или ⌘ + Alt + 3.
Заглавный шрифт — Ctrl + Alt + 2 или ⌘ + Alt + 2.
Огромный шрифт — Ctrl + Alt + 1 или ⌘ + Alt + 1.
Выровнять текст по левому краю — Ctrl + Alt + L или ⌘ + Alt + L.
Выровнять текст по центру — Ctrl + Alt + T или ⌘ + Alt + T.
Выровнять текст по правому краю — Ctrl + Alt + R или ⌘ + Alt + R.
Увеличить отступ — Ctrl + ] или ⌘ + ].
Уменьшить отступ — Ctrl + [ или ⌘ + [.
Edit, или Редактирование
Копировать — Ctrl + C на Windows или ⌘ + C на Mac.
Вырезать — Ctrl + X или ⌘ + X.
Вставить —Ctrl + V или ⌘ + V.
Вставить поверх выделенного элемента — Ctrl + Shift + V или ⌘ + Shift + V.
Экспортировать элемент — Ctrl + Shift + E или ⌘ + Shift + E.
Переместить элемент на уровень ближе к переднему плану — Ctrl + ] или ⌘ + ].
Переместить элемент на уровень дальше от переднего плана — Ctrl + [ или ⌘ + [.
Переместить элемент на передний план — Ctrl + Shift + ] или ⌘ + Shift + ].
Переместить элемент на задний план — Ctrl + Shift + [ или ⌘ + Shift + [.
Сгруппировать элементы — Ctrl + G или и ⌘ + G.
Заблокировать или разблокировать элемент — Ctrl + Shift + L или ⌘ + Shift + L.
Отразить по горизонтали — Shift + H.
Отразить по вертикали — Shift + V.
Отменить — Ctrl + Z на Windows или ⌘ + Z на Mac.
Вернуть — Ctrl + Shift + Z или ⌘ + Shift + Z.
Advanced, или Продвинутый
Создать новое изображение или стикер, пока вы работаете с другим — Ctrl + Enter на Windows или ⌘ + Enter на Mac.
Редактировать текст выбранного элемента — Enter.
Выровнять выбранный элемент по левой стороне — Alt + A.
Выровнять выбранный элемент по правой стороне — Alt + D.
Выровнять выбранный элемент по верхней стороне — Alt + W.
Выровнять выбранный элемент по нижней стороне — Alt + S.
Выровнять по горизонтальной линии элементов — Alt + H.
Выровнять по вертикальной линии элементов — Alt + V.
Выбрать прямой соединитель — Shift и перемещение с помощью мыши.
Фух, кажется всё. Обращайтесь к официальному гайду по FigJam при необходимости и сохраняйте в закладки эту статью, чтобы не потерять ?
Подписывайтесь на ежемесячный дайджест Mailfit
Раз в месяц присылаем новости диджитала, последние кейсы, рассказываем про работу, собираем интересный и полезный контент в одном письме.
Ваша электронная почта
Нажимая на кнопку, соглашаюсь с политикой обработки персональных данных
ПОЛУЧИЛОСЬ!
Скоро вы начнете получать нашу рассылку
В помощь дизайнеру: горячие клавиши в Figma
Горячие клавиши (hotkeys) — это комбинации клавиш, нажатие на которые позволяет выполнять различные действия в той или иной программе, не прибегая к её меню. Это быстро и просто.
Это быстро и просто.
В Figma горячие клавиши называются Keyboard Shortcuts, а посмотреть весь их список можно, нажав на знак вопроса в правом нижнем углу.
Или используйте для открытия списка сочетание горячих клавиш Ctrl + Shift + ?. Да, они могут пригодиться даже здесь.
Весь список горячих клавиш поделён на несколько групп. Расскажем о каждой по порядку.
Essential keyboard shortcuts
Essential keyboard shortcuts — это Основные клавиатурные сокращения.
Чтобы показать или скрыть Боковые панели, нажмите Ctrl + \ на Windows и ⌘ + \ на Mac.
Чтобы выбрать инструмент Пипетка, нажмите i на Windows и Ctrl + С на Mac.
Чтобы открыть Меню, нажмите Ctrl + / на Windows и ⌘ + / на Mac.
Tools
Tools — это Инструменты.
Чтобы выбрать стандартный инструмент выделения, нажмите V.
Чтобы выбрать инструмент для создания фреймов, нажмите F.
Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Текст, нажмите T.
Чтобы выбрать Прямоугольник, нажмите R.
Чтобы выбрать Эллипс, нажмите O.
Чтобы выбрать Линию, нажмите L.
Чтобы выбрать Стрелку, нажмите Shift + L.
Чтобы добавить или показать комментарии, нажмите С.
Чтобы выбрать Пипетку, нажмите i на Windows и Ctrl + С на Mac.
Чтобы выбрать Нож, нажмите S.
View
View — это Вид.
Чтобы показать или скрыть Линейки, нажмите Shift + R.
Чтобы показать или скрыть Обводку всех элементов, нажмите Ctrl + Shift + 3 на Windows и ⌘ + Y на Mac.
Чтобы показать или скрыть Пиксельный просмотр, нажмите Ctrl + Alt + Y на Windows и Ctrl + P на Mac.
Чтобы показать или скрыть Сетку, нажмите Ctrl + Shift + 4 на Windows и Ctrl + G на Mac.
Чтобы показать или скрыть Пиксельную сетку, нажмите Ctrl + ‘ на Windows и ⌘ + ‘ на Mac.
Чтобы показать или скрыть Боковые панели, нажмите Ctrl + \ на Windows и ⌘ + \ на Mac.
Чтобы показать или скрыть Курсоры других пользователей, нажмите Ctrl + Alt + \ на Windows и Alt + ⌘ + \ на Mac.
Чтобы показать или скрыть Только слои, нажмите Alt + 1.
Чтобы показать или скрыть Только компоненты, нажмите Alt + 2.
Чтобы показать или скрыть Панель дизайна, нажмите Alt + 8.
Чтобы показать или скрыть Панель прототипа, нажмите Alt + 9.
Zoom
Zoom — это Приближение или Масштабирование.
Чтобы переместить Zoom по рабочему пространству, нажмите Space + drag.
Чтобы увеличить масштаб, нажмите +.
Чтобы уменьшить масштаб, нажмите —.
Чтобы включить отображение 1:1 к экрану, нажмите Shift + 0.
Чтобы масштабировать все рабочее пространство, нажмите Shift + 1.
Чтобы масштабировать выделенный элемент, нажмите Shift + 2.
Чтобы масштабировать предыдущий фрейм, нажмите Shift + N.
Чтобы масштабировать следующий фрейм, нажмите N.
Чтобы найти предыдущую страницу, нажмите Page Up.
Чтобы найти следующую страницу, нажмите Page Down.
Чтобы найти предыдущий фрейм, нажмите Home.
Чтобы найти следующий фрейм, нажмите End.
Text
Text — это Текст.
Чтобы выделить текст жирным, нажмите Ctrl + B на Windows и ⌘ + B на Mac.
Чтобы выделить текст курсивом, нажмите Ctrl + i и ⌘ + i на Mac.
Чтобы подчеркнуть текст, нажмите Ctrl + U и ⌘ + U на Mac.
Чтобы вставить и сопоставить элемент, нажмите Ctrl + Shift + V.
Чтобы выровнять текст по левому краю, нажмите Ctrl + Alt + L на Windows и ⌘ + Alt + L на Mac.
Чтобы выровнять текст по центру, нажмите Ctrl + Alt + T на Windows и ⌘ + Alt + T на Mac.
Чтобы выровнять текст по правому краю, нажмите Ctrl + Alt + R на Windows и ⌘ + Alt + R на Mac.
Чтобы выровнять текст по ширине, нажмите Ctrl + Alt + J на Windows и ⌘ + Alt + J на Mac.
Чтобы изменить размера текста, нажмите Ctrl + Shift + < и > на Windows и ⌘ + Shift + < и > на Mac.
Чтобы изменить расстояние между символами, нажмите Alt + < и >.
Чтобы изменить расстояние между строками, нажмите Alt + Shift + < и >.
Shape
Shape — это Векторные изображения.
Чтобы выбрать Перо, нажмите P.
Чтобы выбрать Карандаш, нажмите Shift + P.
Чтобы выбрать Заливку, нажмите B.
Чтобы удалить заливку, нажмите Alt + /.
Чтобы удалить обводку, нажмите /.
Чтобы поменять местами обводку и заливку, нажмите Shift + X.
Чтобы преобразовать в кривые, нажмите Ctrl + Shift + O на Windows и ⌘ + Shift + O на Mac.
Чтобы работать с точками векторных изображений, нажмите Ctrl + E на Windows и ⌘ + E на Mac.
Selection
Selection — это Выделение.
Чтобы выделить всё, нажмите Ctrl + A на Windows и ⌘ + A на Mac.
Чтобы выделить всё, кроме чего-либо, нажмите Ctrl + Shift + A на Windows и ⌘ + Shift + A на Mac.
Чтобы отменить выделение, нажмите Esc.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click Windows и ⌘ + click на Mac.
Чтобы выделить слой на боковой панели, нажмите Ctrl + right click Windows и ⌘ + right click на Mac.
Чтобы выделить дочерний элемент, нажмите Enter.
Чтобы выделить родительский элемент, нажмите Shift + Enter.
Чтобы выделить следующий по порядку элемент, нажмите Tab.
Чтобы выделить предыдущий по порядку элемент, нажмите Shift + Tab.
Чтобы сгруппировать элементы, нажмите Ctrl + G на Windows и ⌘ + G на Mac.
Чтобы разгруппировать элементы, нажмите Ctrl + Shift + G на Windows и ⌘ + Shift + G на Mac.
Чтобы преобразовать в фрейм, нажмите Ctrl + Alt + G на Windows и ⌘ + Alt + G на Mac.
Чтобы показать или скрыть элемент, нажмите Ctrl + Shift + H на Windows и ⌘ + Shift + H на Mac.
Чтобы заблокировать или разблокировать элемент, нажмите Ctrl + Shift + L на Windows и ⌘ + Shift + L на Mac.
Cursor
Cursor — это Курсор.
Чтобы выделить элемент при клике, нажмите Alt.
Чтобы копировать элемент при движении, нажмите Alt.
Чтобы выделить слои, которые находятся под другими слоями, нажмите Ctrl + click на Windows и ⌘ + click на Mac.
Чтобы показать иерархию выделенного элемента, нажмите Ctrl + right click на Windows и ⌘ + right click на Mac.
Чтобы изменить размер относительно центра элемента, нажмите Alt.
Чтобы изменить размер пропорционально, нажмите Shift.
Чтобы переместить во время изменения размеров элемента, нажмите Ctrl на Windows и ⌘ на Mac.
Edit
Edit — это Редактирование.
Чтобы копировать, нажмите Ctrl + C на Windows и ⌘ + C на Mac.
Чтобы вырезать, нажмите Ctrl + X на Windows и ⌘ + X на Mac.
Чтобы вставить, нажмите Ctrl + V на Windows и ⌘ + V на Mac.
Чтобы вставить поверх выделенного элемента, нажмите Ctrl + Shift + V на Windows и ⌘ + Shift + V на Mac.
Чтобы создать копию, нажмите Ctrl + D на Windows и ⌘ + D на Mac.
Чтобы переименовать, нажмите Ctrl + R на Windows и ⌘ + R на Mac.
Чтобы экспортировать элемент, нажмите Ctrl + Shift + E на Windows и ⌘ + Shift + E на Mac.
Чтобы копировать свойства элемента, нажмите Ctrl + Alt + C на Windows и ⌘ + Alt + C на Mac.
Чтобы вставить скопированные свойства, нажмите Ctrl + Alt + V на Windows и ⌘ + Alt + V на Mac.
Transform
Transform — это Трансформирование.
Чтобы отразить по горизонтали, нажмите Shift + H.
Чтобы отразить по вертикали, нажмите Shift + V.
Чтобы создать маску, нажмите Ctrl + Alt + M на Windows и ⌘ + Alt + M на Mac.
Чтобы включить редактирование векторных объектов или изображений, нажмите Enter.
Чтобы вставить изображение, нажмите Ctrl + Shift + K на Windows и ⌘ + Shift + K на Mac.
Чтобы обрезать изображение, нажмите Alt + dbl-click.
Чтобы задать прозрачность элементу 10%, нажмите 1.
Чтобы задать прозрачность элементу 50%, нажмите 5.
Чтобы задать прозрачность элементу 100%, нажмите 0.
Arrange
Arrange — это Выравнивание.
Чтобы переместить на уровень ближе к переднему плану, нажмите Ctrl + ] на Windows и ⌘ + ] на Mac.
Чтобы переместить на уровень дальше от переднего плана, нажмите Ctrl + [ на Windows и ⌘ + [ на Mac.
Чтобы переместить на передний план, нажмите Ctrl + Shift + ] на Windows и ⌘ + Shift + ] на Mac.
Чтобы переместить на задний план, нажмите Ctrl + Shift + [ на Windows и ⌘ + Shift + [ на Mac.
Чтобы выровнять по левой стороне, нажмите Alt + A.
Чтобы выровнять по правой стороне, нажмите Alt + D.
Чтобы выровнять по верхней стороне, нажмите Alt + W.
Чтобы выровнять по нижней стороне, нажмите Alt + S.
Чтобы выровнять согласно горизонтальной линии элементов, нажмите Alt + H.
Чтобы выровнять согласно вертикальной линии элементов, нажмите Alt + V.
Чтобы выровнять с распределением горизонтального пространства, нажмите Ctrl + Shift + Alt + H на Windows и ⌘ + Shift + Alt + H на Mac.
Чтобы выровнять с распределением вертикального пространства, нажмите Ctrl + Shift + Alt + V на Windows и ⌘ + Shift + Alt + V на Mac.
Components
Components — это Компоненты.
Чтобы показать все компоненты, нажмите Alt + 2
Чтобы создать компонент, нажмите Ctrl + Alt + K на Windows и ⌘ + Alt + K на Mac.
Чтобы преобразовать компонент во фрейм, нажмите Ctrl + Alt + B на Windows и ⌘ + Alt + B на Mac.
Чтобы открыть многопользовательскую библиотеку, нажмите Ctrl + Alt + O на Windows и ⌘+ Alt + O на Mac.
Так выглядят горячие клавиши в Figma. Надеемся, вы запомните их и будете ими пользоваться. А пока запомнить их не получается, обращайтесь к этой статье — она вам поможет.
Подписывайтесь на ежемесячный дайджест Mailfit
Раз в месяц присылаем новости диджитала, последние кейсы, рассказываем про работу, собираем интересный и полезный контент в одном письме.
Ваша электронная почта
Нажимая на кнопку, соглашаюсь с политикой обработки персональных данных
ПОЛУЧИЛОСЬ!
Скоро вы начнете получать нашу рассылку
Как отменить действие в Figma — Tech Lounge
Ошибки при работе над дизайн-проектом в Figma распространены даже среди профессионалов. Вот почему функция отмены является спасением. Отмена действий в Figma — простой процесс. Если вы только что удалили слой, переместили объект или внесли какие-либо другие изменения, которые хотели бы отменить, вот краткое руководство о том, как вернуть проект в прежнее состояние.
Вот почему функция отмены является спасением. Отмена действий в Figma — простой процесс. Если вы только что удалили слой, переместили объект или внесли какие-либо другие изменения, которые хотели бы отменить, вот краткое руководство о том, как вернуть проект в прежнее состояние.
Как отменить в Figma
Вот два шага для отмены в Figma:
Шаг 1:
Если вы сделали что-то не так в своем дизайне в Figma, есть два способа исправить это. Чтобы перейти к предыдущей позиции вашего дизайна Нажмите Windows [Ctrl + Z] Mac [Cmd + Z].
Теперь вы знаете, как отменить в Figma.
Если, с другой стороны, вы случайно отменили свой важный дизайн и хотите повторить его, чтобы повторить его в Figma, просто нажмите [CTRL + SHIFT + Z] для Windows или [CMD + SHIFT + Z] или Мак.
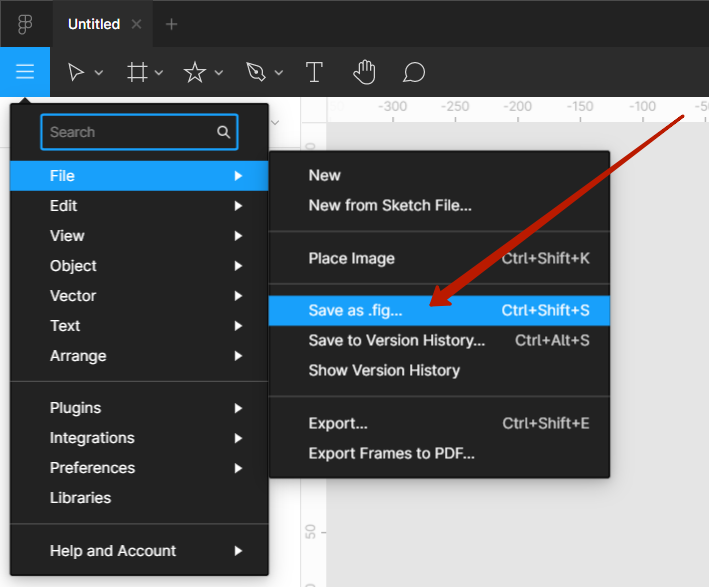
Шаг 2:
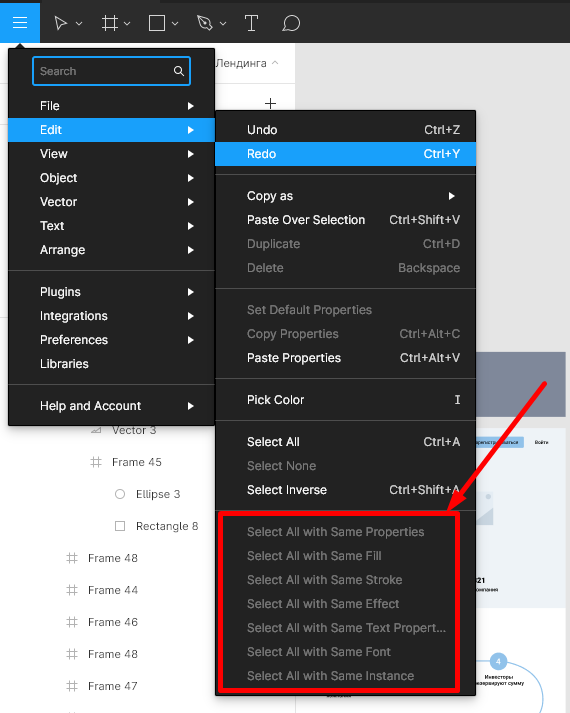
Чтобы отменить это вручную, перейдите на верхнюю панель и щелкните стрелку раскрывающегося списка в левом верхнем углу , и вы увидите меню Файл . В разделе ФАЙЛ перейдите к Правка > Отменить.
В разделе ФАЙЛ перейдите к Правка > Отменить.
Чтобы повторить снова, перейдите к Файл> Редактировать> Повторить, или вы можете использовать короткую клавишу, просто нажмите на клавиатуре Win [Ctrl + Y] или Mac [Cmd + Y].
Отмена действий в Figma с помощью iPad
Figma — одна из лучших доступных программ векторного рисования. Его можно использовать для анимации изображений и даже для создания прототипов. Дизайнеры таких престижных фирм, как Google, используют Figma. Существует также сообщество производителей-фрилансеров, использующих iPad. Т
вот несколько вещей о Figma, о которых вам следует знать, если вы только начинаете с ней работать. Тот факт, что Figma доступен как на ПК, так и на iPad, является одной из ее лучших особенностей. Таким образом, независимо от того, сидите ли вы за своим столом или идете пешком, вы можете работать над своими проектами, где бы вы ни находились. Тем не менее, между двумя версиями приложения есть некоторые существенные различия. Если вы хотите отменить это при использовании iPad, ниже приведены несколько вещей, которые вы можете сделать.
Тем не менее, между двумя версиями приложения есть некоторые существенные различия. Если вы хотите отменить это при использовании iPad, ниже приведены несколько вещей, которые вы можете сделать.
Просто нажмите кнопку Отменить в верхнем левом углу экрана в Figma для iPad, чтобы отменить действие. Последнее, что вы редактировали, будет отменено этим. Чтобы просмотреть список всех действий, которые вы предприняли во время текущего сеанса, вы также можете нажать и удерживать Кнопка отмены . Нажмите кнопку Повторить рядом с кнопкой «Отменить», чтобы отменить действие.
Имейте в виду, что вы можете использовать эти кнопки только на iPad во время работы над дизайном. Вы можете использовать общие сочетания клавиш для отмены команды + z и повторения команды + y при работе над дизайном на рабочем столе.
Как исправить неработающую отмену в Figma
Если у вас возникли проблемы с отменой в Figma, вы можете попробовать несколько возможных решений.
- Перезапустите Figma: иногда простой перезапуск приложения Figma может помочь решить любые проблемы с отменой. Закройте приложение и снова откройте его и посмотрите, начнет ли снова работать функция отмены.
- Проверьте сочетания клавиш. Убедитесь, что вы используете правильное сочетание клавиш для отмены. На Mac ярлык по умолчанию — «Command + Z», а в Windows — «Control + Z».
- Очистить кеш Figma: Очистка кеша может помочь решить проблемы с отменой, среди прочего. Для этого заходим в меню «Помощь» в Figma и выбираем «Очистить кэш и перезапустить».
- Проверить наличие обновлений. Убедитесь, что у вас установлена последняя версия Figma. Иногда в новых версиях исправляют ошибки, может стоит проверить наличие обновлений.
- Проверьте свой веб-браузер: Figma — это веб-приложение, если у вас возникли проблемы с отменой, попробуйте получить доступ к Figma с помощью другого веб-браузера.
- Все еще не повезло? Попробуйте переустановить приложение.

Если ни одно из этих решений не работает, попробуйте обратиться в службу поддержки Figma. Они смогут помочь вам устранить неполадки и решить проблему.
Стоит отметить, что если вы сделали совместную работу в Figma, отмена может не работать должным образом, в этом случае вам следует связаться с соавтором и проверить, не совершил ли он какие-либо действия, из-за которых отмена не работает должным образом. Большой! Теперь вы можете легко отменить в Figma. Итак, вперед и делать все ошибки, которые вы хотите. Просто шучу.
Вы также можете ознакомиться с нашей подробной статьей о маскировании в Figma.
Хитрости и ярлыки Figma: повышение производительности | Джудит Лопес
Figma — популярный инструмент для проектирования, получивший множество поклонников благодаря своей простоте и функциям совместной работы. Если вы дизайнер, который каждый день часами работает над Figma, вы знаете, что каждая секунда на счету.
К счастью, Figma содержит сочетаний клавиш и скрытых функций, которые помогут вам работать быстрее и эффективнее. В этой статье мы рассмотрим некоторые из наиболее полезных приемов и ярлыков Figma, которые помогут вам сэкономить время и повысить производительность.
В этой статье мы рассмотрим некоторые из наиболее полезных приемов и ярлыков Figma, которые помогут вам сэкономить время и повысить производительность.
Сочетания клавиш
В Figma есть множество сочетаний клавиш, которые помогут вам быстро перемещаться по платформе. Вот некоторые из них, которые необходимо знать:
- Cmd/Ctrl + C : Копировать выбранные объекты
- Cmd/Ctrl + V: Вставить скопированные объекты
- Cmd/Ctrl + Z: Отменить последнее действие
- Cmd/Ctrl + Shift + Z : Повторить последнее действие
- Cmd/Ctrl + D : Дублировать выбранный объект(ы)
- Shift + Drag : Ограничение движения объекта одной осью
Вы можете найти полный список сочетаний клавиш, перейдя в раздел «Помощь» в правом верхнем углу окна Figma.
Сочетания клавиш FigmaВсе сочетания клавиш Figma — Первоисточник здесь Ширли, Ван Синьлин
Компоненты
Компоненты — это мощная функция в Figma, позволяющая создавать многократно используемые элементы дизайна. Создавая компоненты, вы можете вносить изменения в элемент дизайна в одном месте, и эти изменения будут отражаться во всем вашем проекте. Вот несколько советов по эффективному использованию компонентов:
Создавая компоненты, вы можете вносить изменения в элемент дизайна в одном месте, и эти изменения будут отражаться во всем вашем проекте. Вот несколько советов по эффективному использованию компонентов:
- Используйте кнопку « Создать компонент » на панели инструментов, чтобы создать новый компонент.
- Чтобы обновить компонент, дважды щелкните по нему , чтобы войти в режим «Редактирования компонента».
- Используйте кнопку « Экземпляр » на панели инструментов, чтобы создать новый экземпляр компонента.
- Чтобы переопределить конкретное свойство экземпляра компонента , выберите экземпляр и внесите необходимые изменения на панели «Свойства».
Components gif by Jake Tsacudakis
Векторные сети
Векторные сети — мощный инструмент для создания сложных форм и иллюстраций. С помощью векторных сетей вы можете создавать более гибкие фигуры, которыми легче манипулировать, чем стандартными векторными фигурами. Вот несколько советов по эффективному использованию векторных сетей:
Вот несколько советов по эффективному использованию векторных сетей:
- Чтобы создать векторную сеть , выберите инструмент «Векторная сеть» на панели инструментов.
- Добавление точек в векторную сеть , щелкните линию и перетащите точку в новое место.
- Чтобы преобразовать векторную форму в векторную сеть , выберите форму и выберите «Преобразовать в векторную сеть» в меню «Изменить».
- Чтобы создать кривую в векторной сети , добавьте точку и перетащите маркеры Безье, чтобы создать нужную кривую.
Плагины
У Figma есть процветающая экосистема плагинов, которые могут помочь вам расширить возможности платформы. Плагины могут помочь вам автоматизировать повторяющиеся задачи, интегрироваться с другими инструментами и добавлять новые функции в Figma. Вот несколько полезных плагинов, которые стоит проверить:
- Unsplash : Быстрый поиск и вставка высококачественных стоковых фотографий в ваши дизайны.

- Content Reel : создавайте текст lorem ipsum и изображения-заполнители для своих проектов.
- Design Lint : проверьте свои проекты на наличие несоответствий и ошибок.
Чтобы просмотреть и установить плагины, перейдите в раздел «Плагины» в левом меню окна Figma.
Общие библиотеки
Общие библиотеки — это мощная функция в Figma, позволяющая командам совместно работать над проектными проектами. Создав общую библиотеку, вы можете гарантировать, что все в вашей команде используют одни и те же ресурсы дизайна и стили. Вот несколько советов по эффективному использованию разделяемых библиотек:
- Используйте кнопку «Создать библиотеку» на панели инструментов, чтобы создать новую общую библиотеку.
- Чтобы добавить новый ресурс в библиотеку, выберите ресурс и выберите «Добавить в библиотеку» в меню «Изменить».
- Чтобы использовать ресурс из библиотеки, выберите ресурс и выберите «Экземпляр» в меню «Изменить».

- Чтобы обновить ресурс в библиотеке, внесите изменения в исходный ресурс, и эти изменения будут отражены во всех экземплярах вашего проекта.
Общие библиотеки — Изображение от Figma
С помощью этих советов и рекомендаций вы можете значительно повысить свою производительность и эффективность при работе с Figma. Однако имейте в виду, что есть еще много скрытых функций и сочетаний клавиш, которые ждут своего открытия. По мере знакомства с платформой не бойтесь экспериментировать и находить то, что лучше всего подходит для вас.
В заключение, Figma — это невероятно универсальный инструмент для дизайна, который поможет вам быстро и эффективно создавать потрясающие проекты. С помощью сочетаний клавиш, компонентов, векторных сетей, подключаемых модулей и общих библиотек вы можете оптимизировать рабочий процесс и повысить производительность. Итак, в следующий раз, когда вы будете работать в Figma, помните об этих советах и посмотрите, как они могут помочь вам работать умнее, а не усерднее.



