Содержание
элементы, слои, фигуры. 4 лучших способа.
1 min read
11.03.2021
Сегодня расскажу как объединить в фигме (Figma). Вы узнаете 4 простых способа, как объединять элементы, слои, векторные фигуры, объекты и т.д. Рассмотрим как сгруппировать элементы с помощью инструмента группа «Group» и фрейм «Frame». Также поговорим про «Union selection» и «Flatten selection».
Получить бесплатно 24 раздела landing page для figma
Как объединить элементы в группу в фигме
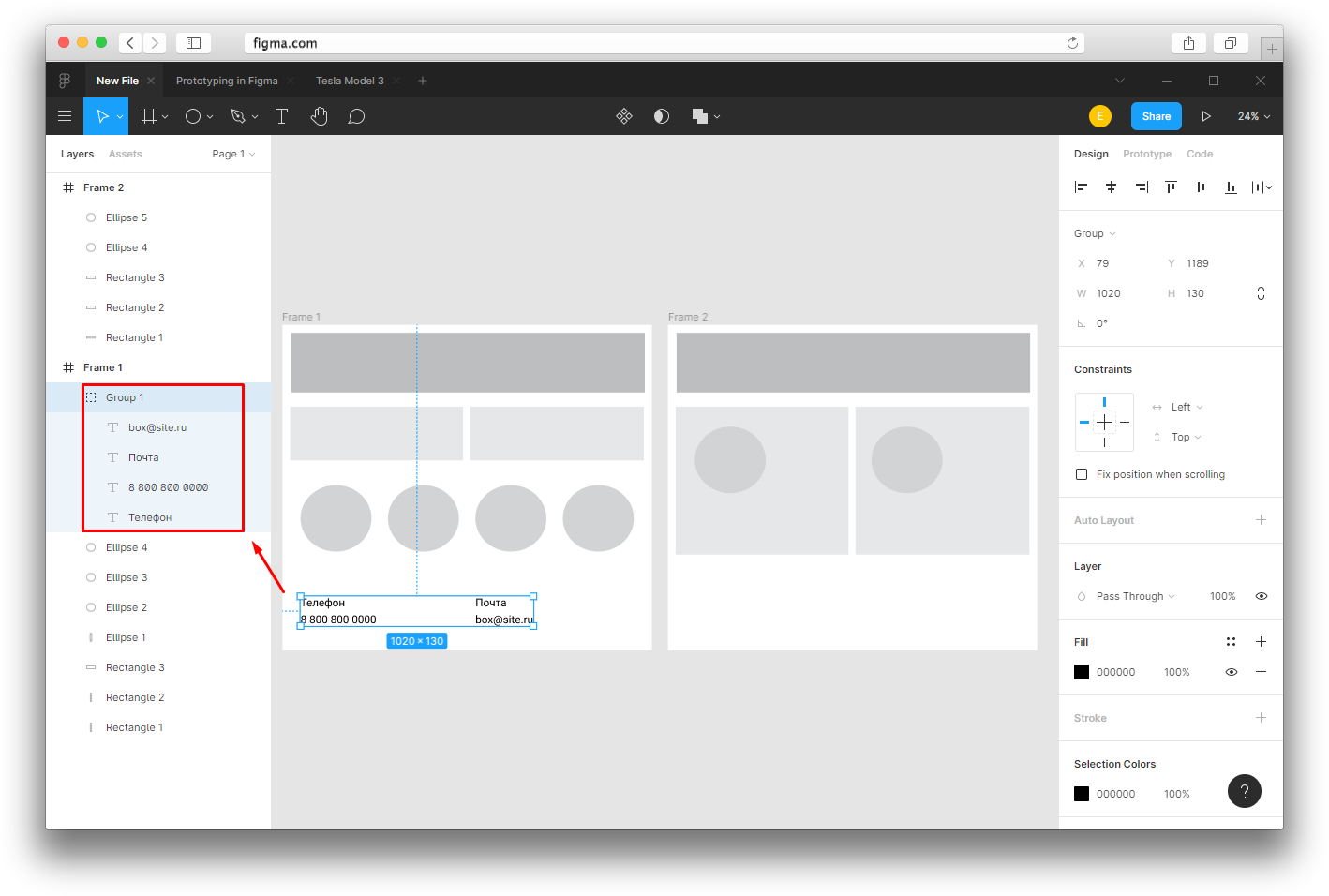
Чтобы объединить элементы в группу (сгруппировать их) нажмите на комбинацию горячих клавиш «Ctrl + G». В панели слоёв вы можете увидеть иконку группы у этих элементов. Если нажать на стрелку напротив группы в слоях, то сможете увидеть все элементы, которые есть внутри.
Если нажать на стрелку напротив группы в слоях, то сможете увидеть все элементы, которые есть внутри.
Объединение элементов в Figma с помощью фрейма
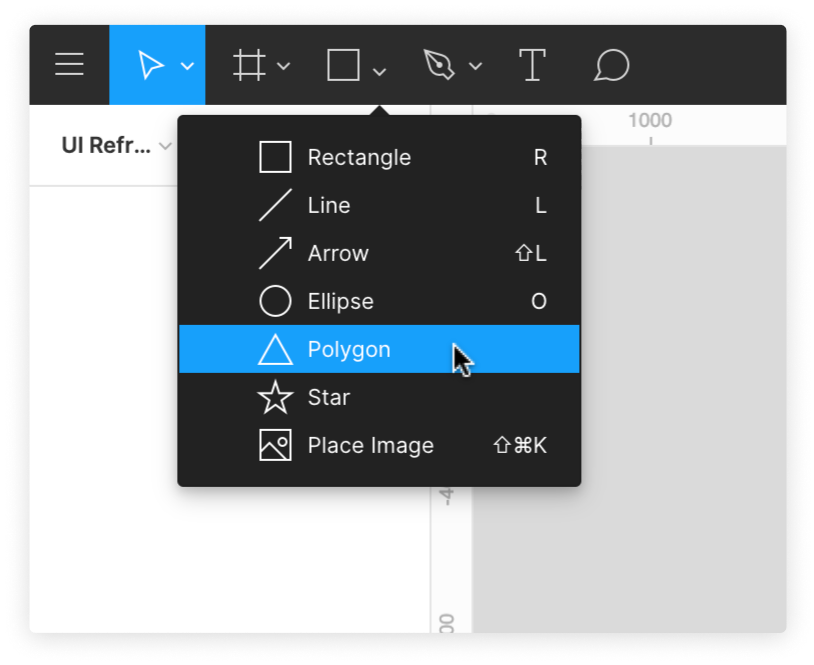
Вы можете объединить элементы с помощью фрейма. Для того, чтобы сделать фрейм вокруг элементов, выберите его в панели инструментов сверху и нарисуйте его вокруг нужных объектов. Также для создания фрейма можете воспользоваться горячими клавишами «Ctrl + Alt + G»
Как разгруппировать в фигме
Чтобы разгруппировать элементы из группы или фрейма в фигме нажмите на клавиатуре 3 клавиши «Ctrl + Shift + G». Также можно нажать на правую клавишу мыши и выбрать пункт «Ungroun selection».
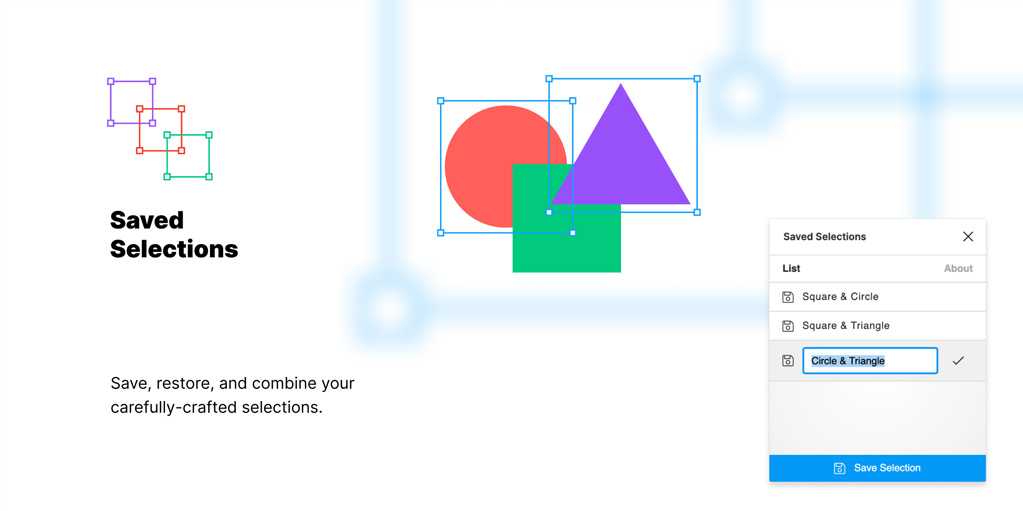
Объединяем векторные фигуры с помощью «Union selection»
Чтобы объединить векторные фигуры и элементы с помощью функции Union selection, выберите 2 или более векторных элемента. Сверху где есть иконка «Boolean Groups» выберите пункт «Union selection».
Объединение элементов в фигме с помощью «Flatten seleciton»
Для объединения элементов можно воспользоваться функцией Flatten selection. Для этого выберите нужные элементы и выберите эту надпись из выпадающего списка сверху.
Для этого выберите нужные элементы и выберите эту надпись из выпадающего списка сверху.
Отличия «Union selection» и «Flatten seleciton» в Figma
Редактируем элементы в группе Union selection
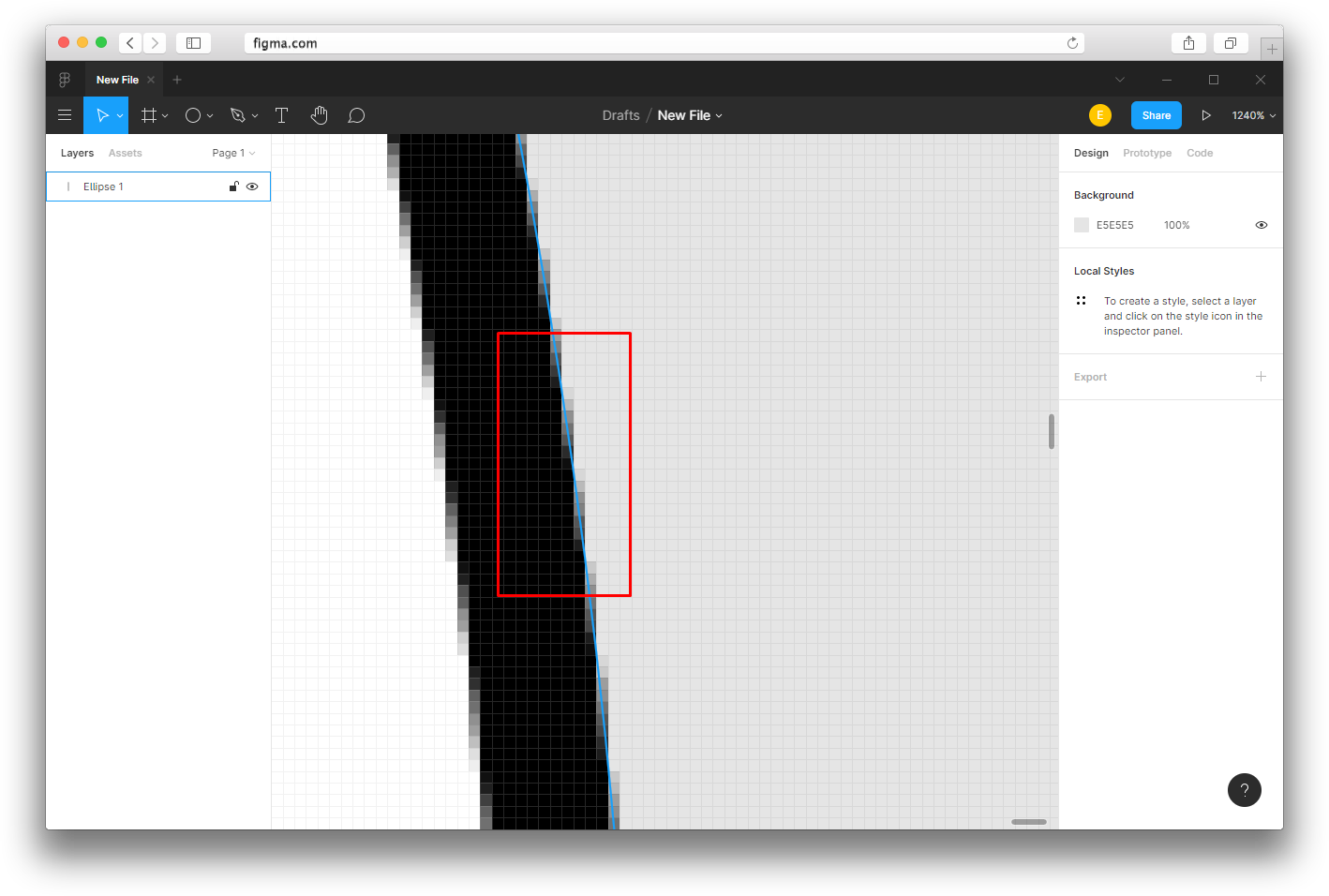
При группировке элементов с помощью функции «Union selection», вы сможете редактировать фигуры стандартным образом. Например если создадите прямоугольник с помощью стандартного инструмента «Rectangle», то его можно скруглять с помощью четырёх точек на углах.
Редактирование элементов в группе Flatten selection
Если будете редактировать векторные элементы в группе «Flatten selection», то будут появляться векторные точки. С их помощью можно изменять размеры элементов.
Заключение
В этой статье мы поговорили как объединить в фигме любые элементы слои, фигуры и т.д. Вы узнали о 4 методах как это сделать. Если у вас есть вопросы, то обязательно напишите их ниже в комментариях.
P.S. Если хотите получить подарок и материалы, которые помогают делать дизайн сайтов в фигме быстрее, то нажмите на эту ссылку.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Как работают группы и фреймы в Figma
Работая в Figma, вы когда-нибудь сталкивались с проблемой выбора, что использовать фрейм или группу? Оба варианта – контейнеры для размещения объектов, но каждый имеет свои уникальные свойства и случаи использования. Не всегда очевидно, как они отличаются друг от друга, поэтому, чтобы помочь вам различать их, я написал эту статью.
Группы
Как и в других инструментах дизайна, группы в Figma позволяют объединять несколько элементов вместе в один слой верхнего уровня. Границы группы определяются ее дочерними элементами, поэтому изменение размера или перемещение этих элементов приведет к автоматическому изменению границ группы. Вы можете создать группу, выбрав объекты и нажав: ⌘ + G (Mac) или Ctrl + G (Win).
Границы группы автоматически корректируются при изменении размера или расположения дочерних элементов
Создание группы не является деструктивным действием – это означает, что она не навсегда выравнивает или объединяет слои вместе. В любой момент вы можете разгруппировать элементы, нажав: ⌘ + Shift + G (Mac) или Ctrl + Shift G (Win).
В любой момент вы можете разгруппировать элементы, нажав: ⌘ + Shift + G (Mac) или Ctrl + Shift G (Win).
Группы действительно полезны, когда вы хотите объединить похожие элементы и работать с меньшим количеством слоев. Например, у вас есть набор логотипов компаний, которые должны оставаться вместе. Создание группы – отличный способ объединить их в один более управляемый слой – кликнув по любому из элементов в вашей группе, вы выделите всю группу, и сможете манипулировать им, как единым объектом на холсте. Если вам нужно выбрать определенный дочерний элемент в группе, дважды кликните по нему.
Также внутри группы вы можете использовать такую функцию, как Smart Selections, чтобы настроить расстояние между элементами. В приведенном ниже примере вы можете увидеть автоматическую настройку границ группы для соответствия общим размерам дочерних элементов при изменении интервала.
Когда вы изменяете размер группы, ее дочерние элементы будут масштабироваться, как векторные изображения. Однако эффекты, контуры и размеры шрифта не будут масштабироваться. Если вы хотите, чтобы эти свойства также масштабировались, используйте инструмент масштабирования (K). Если вы хотите применить ограничения, чтобы определить, как будут изменяться размеры элементов, рассмотрите возможность использования фрейма. Ограничения, применяемые к элементам, всегда будут относиться к ближайшему родительскому фрейму, а не к границам группы. Подробнее об этом в разделе, посвященном фреймам!
Однако эффекты, контуры и размеры шрифта не будут масштабироваться. Если вы хотите, чтобы эти свойства также масштабировались, используйте инструмент масштабирования (K). Если вы хотите применить ограничения, чтобы определить, как будут изменяться размеры элементов, рассмотрите возможность использования фрейма. Ограничения, применяемые к элементам, всегда будут относиться к ближайшему родительскому фрейму, а не к границам группы. Подробнее об этом в разделе, посвященном фреймам!
Сравнение масштабирования групп, содержащих векторные изображения и текст, с использованием нормального поведения при изменении размера и с помощью инструмента масштабирования (K)
Фреймы
Фрейм в Figma – это то, что мы называем «артборд» в других инструментах дизайна. Мы рассматриваем фреймы, как основополагающий элемент проектов, который может выступать в качестве контейнера верхнего уровня и / или представлять области или компоненты вашего дизайна. Фреймы и возможность их вложения являются неотъемлемой частью создания динамических макетов в Figma.
Прежде чем мы углубимся в поведение и свойства фреймов, давайте быстро рассмотрим три различных способа их создания.
- Выберите инструмент «Фрейм» (F) и выберите предустановленный размер устройства на панели свойств справа. Это поместит новый фрейм на ваш холст с точными размерами любого устройства, которое вы выбрали.
- Выбрав инструмент «Фрейм», кликните и перетащите, чтобы создать новый фрейм любого размера.
- Подобно группированию, вы можете выбрать существующие элементы на холсте и поместить их во фрейм, нажав: ⌘ + Opt + G (Mac) или Ctrl + Alt + G (Win).
Если вы хотите сделать наоборот и удалить контейнер родительского фрейма, сочетание клавиш будет таким же, как и при разгруппировке: ⌘ + Shift + G (Mac) или Ctrl + Shift + G (Win). Теперь давайте углубимся в уникальные возможности и варианты использования фреймов.
Размеры фреймов
Размеры фреймов устанавливаются независимо от их дочерних элементов. Если вы перемещаете или масштабируете дочерние элементы внутри фрейма, его границы не будут автоматически корректироваться. Если вы хотите, чтобы размеры фрейма подстраивались под содержимое, вы можете нажать кнопку «Resize to Fit» на панели свойств справа.
Если вы хотите, чтобы размеры фрейма подстраивались под содержимое, вы можете нажать кнопку «Resize to Fit» на панели свойств справа.
Границы фрейма не подстраиваются автоматически под содержимое. Если вам нужно сделать это, выберите параметр «Resize to Fit» на панели свойств
Также важно отметить, что компоненты в Figma ведут себя точно так же, как и фреймы. Вы можете преобразовать фрейм в компонент, чтобы повторно использовать его в других местах, и, если вы отсоедините существующий экземпляр компонента, вы увидите, что он преобразуется во фрейм.
Изменение размера с ограничениями
При изменении размера фреймы и группы ведут себя по-разному. Как уже упоминалось ранее, размер групп будет изменяться подобно векторным изображениям. Размеры фрейма будут изменены независимо от дочерних элементов. Однако, вы можете задать ограничения, которые влияют на изменение размера этих дочерних элементов относительно их родительского фрейма. По умолчанию эти ограничения установлены на «Top» и «Left».
Настройка ограничений может быть очень полезна, когда вы хотите, чтобы элементы сохраняли размер и положение относительно фрейма, что обычно требуется при создании отзывчивых компонентов. В приведенном ниже примере показаны различия между группами, фреймами и фреймами с заданными ограничениями.
Совет: если вы хотите игнорировать ограничения при изменении размера фрейма, удерживайте клавишу ⌘ (Mac) или Ctrl (Win) при перетаскивании фрейма
Контент, выходящий за границу фрейма
Поскольку границы фрейма можно регулировать независимо от его дочерних элементов, функция «clip content» (доступная на правой панели свойств) может использоваться различными способами. Вот несколько распространенных примеров:
- Скрытие контента за пределами границ: Функция «clip content» (обрезать контент) позволяет скрыть любую часть элемента, выходящую за пределы фрейма.
- Отображение содержимого за пределами границ: Отключая функцию «clip content», вы можете включить отображение элементов, выходящих за границы ваших фреймов.
 Например, если вы хотите создать фрейм, содержащий цитату с кавычкой, вы можете изменить размер фрейма так, чтобы его границы были выровнены по левому краю текстового поля, оставляя кавычку за пределами фрейма. В подобных ситуациях, так гораздо проще выровнять объекты в вашем дизайне.
Например, если вы хотите создать фрейм, содержащий цитату с кавычкой, вы можете изменить размер фрейма так, чтобы его границы были выровнены по левому краю текстового поля, оставляя кавычку за пределами фрейма. В подобных ситуациях, так гораздо проще выровнять объекты в вашем дизайне.
- Раскрытие дополнительного контента: Установив надлежащие ограничения и включив «clip content», вы сможете создавать фреймы и компоненты, которые раскрывают больше контента при расширении. Например, у вас есть выпадающее меню, которое используется в разных местах с различным количеством опций. Это дает вам простой способ показать больше пунктов меню, всего лишь изменив размер фрейма.
- Контент, выходящий за границу фрейма, в прототипе: Элементы, которые выходят за границы фрейма, можно настроить для прокрутки внутри прототипа. Например, вы используете фрейм для размещения прокручиваемой карусели. Вы можете настроить поведение выхода за границу таким образом, чтобы его можно было прокручивать при просмотре в режиме прототипа.

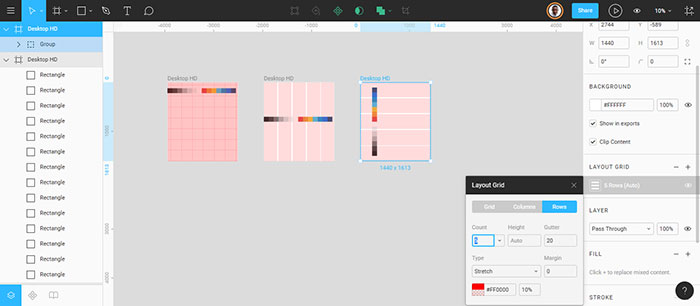
Сетки
Сетки макетов (Layout grids) являются уникальной функцией фреймов и могут применяться к любому фрейму или компоненту в вашем дизайне. Это действительно полезно, потому что иногда вы хотите, чтобы области вашего дизайна имели свои собственные независимые сетки. Ограничения изменения размера в Figma также могут работать в сочетании с сетками макетов. В приведенном ниже примере вы можете видеть, что на верхнем уровне есть сетка из 2 столбцов и вложенный вторичный фрейм для панели вкладок, который имеет собственную сетку из 3 столбцов. При установке ограничений, когда размер фрейма верхнего уровня изменяется, дочерние элементы изменяют размер относительно сетки макета.
Вывод
Вы можете по-разному использовать группы и фреймы (вместе или по отдельности) для достижения различных результатов.
Коротко о главном. Используйте группы, если:
- Вы хотите объединить несколько объектов в один управляемый слой
- Вы хотите сгруппировать элементы, которые будут поддерживать фиксированные отношения при масштабировании (например, логотип или символ, состоящий из нескольких фигур)
- Вы хотите, чтобы границы группы автоматически адаптировались к дочерним объектам при манипулировании с ними
Коротко о главном. Используйте фреймы, если:
Используйте фреймы, если:
- Вы хотите контролировать размер фрейма независимо от его содержимого
- Вы хотите определить поведение дочерних элементов при изменении размера
- Вы хотите, чтобы объекты были обрезаны по границам фрейма или находились вне его границ
- Вы хотите использовать вложенный скроллинг в своем прототипе (например, горизонтальная карусель или карта, которую вы можете перемещать по вертикали и горизонтали)
- Вы хотите использовать сетку макета внутри него
Подробнее об использовании фреймов и групп читайте в нашей статье.
Если вы хотите увидеть, как создавались примеры из этой статьи, нажмите здесь, чтобы добавить копию файла в Figma.
Перевод статьи Thomas Lowry
Как объединить слои в Figma
Хотите узнать о Figma с нуля? Вы находитесь в нужном месте.
Figma поставляется с сотнями функций, которые помогут вам создавать фантастические веб-сайты. Хотя у каждого инструмента есть свое место в определенных ситуациях, лишь некоторые из них абсолютно необходимы для получения максимальной отдачи от Figma. Следите за тем, как мы познакомим вас с наиболее важными функциями Figma в четких пошаговых руководствах.
Следите за тем, как мы познакомим вас с наиболее важными функциями Figma в четких пошаговых руководствах.
Этот туториал предназначен для абсолютных новичков и научит вас, как объединять слои в Figma.
Итак, без лишних слов, приступим.
Объединение слоев с помощью Flatten
В Figma есть функция Flatten, которая помогает объединять два или более слоев вместе и преобразовывать их в векторный слой.
Вот как можно объединить две отдельные фигуры в одну.
- Сначала создайте прямоугольную форму и задайте ей ширину 500 и высоту 500.
- Затем нарисуйте эллипс и задайте ему ту же высоту и ширину, что и прямоугольник.
- Перетащите форму эллипса на прямоугольник, как показано на рисунке ниже.
Выберите два слоя формы и щелкните правой кнопкой мыши , чтобы вызвать контекстное меню.
Выберите Flatten, чтобы объединить два слоя, или используйте сочетание клавиш:
Mac : Command + E
Windows : Ctrl+ E
Обратите внимание, что на панели слоев две фигуры теперь преобразованы в один вектор слой. Слои текста и формы также можно комбинировать для создания интересных эффектов.
Слои текста и формы также можно комбинировать для создания интересных эффектов.
Заключение
Поздравляем, теперь вы знаете, как объединять слои в Figma, используя функцию сглаживания! Я надеюсь, что вы нашли это руководство полезным; если да, то вам понравятся другие наши уроки по Figma. Если вы хотите продолжить изучение Figma, мы предоставим вам все, от создания нового файла до организации ваших файлов и совместной работы с вашей командой.
Пожалуйста, поделитесь этим руководством с друзьями, которые хотят изучить Figma; это много значило бы для нас. Увидимся в следующих уроках Figma.
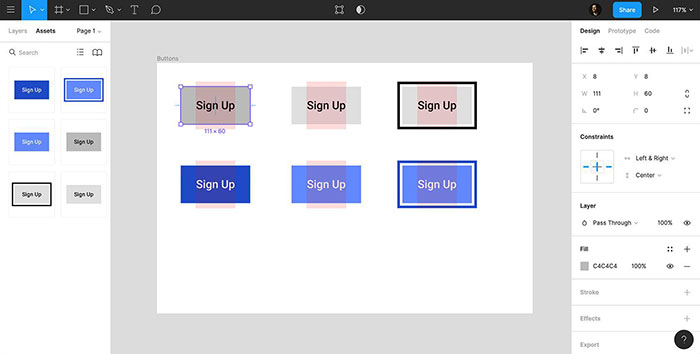
Как создавать кнопки в Figma — Кнопки с повышенными правами
–
15 минут чтенияКак опубликовать файл Figma в сообществе
–
1 мин чтенияКак поделиться ссылкой на файл Figma
–
1 мин чтения
Хотите узнать о Figma с нуля? Вы находитесь в нужном месте. Figma поставляется с сотнями функций, которые помогут вам в создании фантастических
Рауф Белахдар
Рауф Белахдар
• 3 минуты чтения
Хотите узнать о Figma с нуля? Вы находитесь в нужном месте. Figma поставляется с сотнями функций, которые помогут вам создать фантастический
.
Рауф Белахдар
Рауф Белахдар
• 4 мин чтения
Группировка компонентов в Figma с примерами кода
Группировка компонентов в Figma с примерами кода
В этом уроке мы будем использовать программирование, чтобы попытаться решить загадку группировки компонентов в Figma. Это демонстрирует приведенный ниже код.
Группирует выбранные компоненты
Нам удалось решить проблему группировки компонентов в Figma, рассмотрев несколько различных примеров.
Как создать группу компонентов в Figma?
Группы
- Чтобы создать группу, выберите несколько слоев и выберите «Группировать» или используйте:
- При первом нажатии слоя в этой группе будет выбрана вся группа.
- Чтобы выбрать один слой в этой группе, дважды щелкните элемент или выберите его на панели слоев.
Как вы комбинируете элементы в Figma?
Как использовать:
- Выберите не менее двух компонентов.
- Запустить плагин.
- Выберите компонент, который вы хотите сохранить (при выборе вы будете перемещены в позицию каждого компонента.
- Нажмите Объединить.
- Другие символы будут удалены, а все их экземпляры будут заменены тем, который вы выбрали, сохраняя переопределения, когда это возможно.
Как организовать компонент пользовательского интерфейса?
В чем разница между группой и фреймом в Figma?
Изменение размера с ограничениями Как уже упоминалось, группы будут изменять размер так, как вы ожидаете масштабирования группы векторов. Границы фрейма будут изменяться независимо от его дочерних элементов; однако вы можете определить ограничения, которые влияют на изменение размера этих дочерних элементов относительно их родительского фрейма.
Границы фрейма будут изменяться независимо от его дочерних элементов; однако вы можете определить ограничения, которые влияют на изменение размера этих дочерних элементов относительно их родительского фрейма.
Как организовать слои в Figma?
Могу ли я группировать страницы в Figma?
Панель страниц Figma, расположенная над последней панелью, помогает сгруппировать соответствующие экраны в именованные категории. Нет необходимости заполнять одну страницу вашего файла Figma. Если вы можете сгруппировать пользовательские потоки, итерации или компоненты на отдельных страницах, это невероятно полезно. 31 июля 2020 г.
Что такое ветвление в Figma?
Ветви — это исследовательские пространства, позволяющие разработчикам безопасно пробовать новые идеи без внесения изменений в основной или существующий файл. Вместо автоматического сохранения в основной файл изменения из ветвей объединяются в основной файл, когда вы готовы.
Как соединить два фрейма в Figma?
Figma создает начальную точку потока, когда вы добавляете первое соединение между двумя фреймами.

 Например, если вы хотите создать фрейм, содержащий цитату с кавычкой, вы можете изменить размер фрейма так, чтобы его границы были выровнены по левому краю текстового поля, оставляя кавычку за пределами фрейма. В подобных ситуациях, так гораздо проще выровнять объекты в вашем дизайне.
Например, если вы хотите создать фрейм, содержащий цитату с кавычкой, вы можете изменить размер фрейма так, чтобы его границы были выровнены по левому краю текстового поля, оставляя кавычку за пределами фрейма. В подобных ситуациях, так гораздо проще выровнять объекты в вашем дизайне.