Содержание
Сохраняем изображение в формате JPEG гибко
Настоящий урок я посвятил1 подготовке любого цифрового изображения, читаемого графическим редактором Adobe Photoshop, будь то PSD-файла, TIF-изображения или «большой» JPEG-картинки, к публикации на сайте, в форуме или социальных сетях, а также к пересылке по электронной почте. Другими словами, «джейпег» для Интернет. В рифму получилось.
Безусловно, форматы изображений, которые умеет читать Photoshop, едва ли исчерпываются названными тремя. И что приятно, большинство можно перевести в JPEG. Вне зависимости от исходного формата в Photoshop существуют два пути «джейпегизации». Возможность выбирать приятна вдвойне. Оба пути различаются. Внешние отличия обнаруживаются невооружённым взглядом, отличия в назначении («Каким путём следовать?») я выделю специально.
В настоящем уроке я представлю две пошаговые инструкции с необходимыми теоретическими «вкраплениями». Он рассчитан на то, чтобы показать Вам, как оптимально сохранить свой виртуальный рисунок, коллаж или фотографию в широко распространённом формате JPEG. Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Последний наиболее эффективен для изображений с плавными цветовыми переходами.
Для закрепления и расширения полученных знаний, а также в целях выработки навыка, я подготовил соответствующие упражнения. Предлагаю Вам их выполнить, а затем опубликовать свои результаты в комментариях к настоящему уроку. Опробуйте в «полевых условиях» свой навык!
Покажу, как сохранить изображение в формате JPEG на примере рисунка, созданного в Photoshop.
Первый способ
1 шаг
Открываю исходное изображение в Photoshop. В моём случае это файл с названием «Пример.psd», содержащий нарисованный шар.
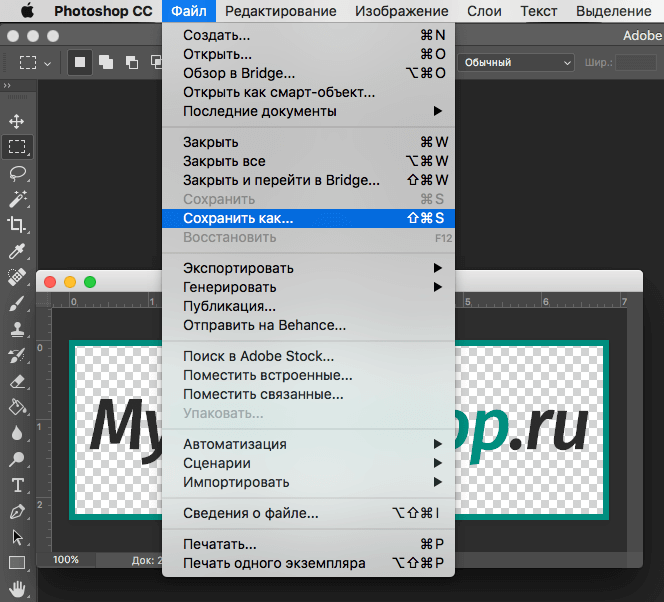
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» («File») > «Сохранить Как…» («Save As…»). Появляется диалоговое окно с заголовком «Сохранить как».
2 шаг
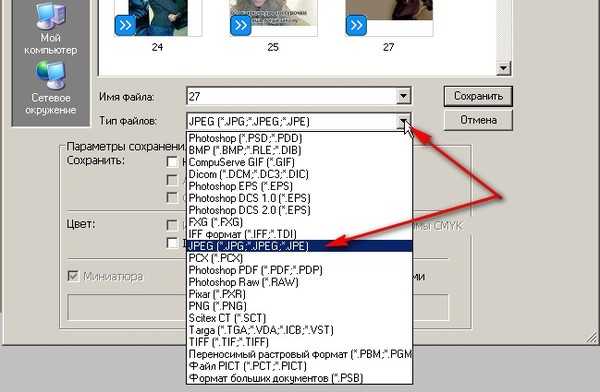
Выбираю месторасположение будущего JPEG-изображения. В поле «Имя файла» ввожу новое название картинки, если необходимо. В ниспадающем списке «Тип файла» выбираю формат «JPEG (*. JPG, *.JPEG, *.JPE)».
JPG, *.JPEG, *.JPE)».
Параметры ниже оставляю без изменений, удостоверившись, что в качестве цветового профиля, встраиваемого в будущее JPEG-изображение, указан и выбран «стандартный» sRGB. Если это так, то перехожу к 4-ому шагу.
Если вместо sRGB указан другой цветовой профиль, например, ProPhotoRGB или AdobeRGB, то перед началом рассматриваемой в уроке процедуры я переведу исходное изображение в цветовое пространство sRGB в целях единообразного отображения цветов на большинстве устройств. Сделаю это следующим образом.
3 шаг
Нажимаю на клавиатуре клавишу «Esc», чтобы закрыть окно «Сохранить как».
Выбираю в главном меню «Изображение» («Image») > «Режим» («Mode»). Если «галочка» установлена напротив «8 бит\канал» («8Bits\Channel»), то выбираю «16 бит\канал» («16bits\Channel»). Увеличение глубины цвета желательно, чтобы конвертация из одного цветового профиля в другой прошла аккуратно. Визуально на исходном и итоговом изображениях изменение глубины цвета едва ли отразится.
Затем выбираю в главном меню «Редактировать» («Edit») > «Преобразовать в профиль» («Convert to Profile»). Появляется диалоговое окно с заголовком «Преобразовать в профиль».
В моём случае исходный цветовой профиль («Source Space»), который описывает цвета в рисунке, называется «Adobe RGB (1998)». Выбираю в ниспадающем списке «Целевой профиль» («Destination Space») значение «sRGB IEC61966-2.1». Проверяю параметры преобразования – они располагаются ниже: параметр «Инструмент» («Engine») имеет значение «Adobe (ACE)», «Метод (рендеринга)» («Intent») – «Относительный колориметрический» («Relative Colorimetric»), установлена «галочка» напротив параметра «Использовать компенсацию точки чёрного» («Use Black Point Compensation»), «галочка» отсутствует напротив параметра «Свести изображение, чтобы сохранить вид» («Flatten Image to Preserve Appearance»).
Если Вы увеличили глубину цвета (я проделал это чуть раньше), то параметр «Использовать дизеринг» («Use Dither») будет неактивным. Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Если в открытом изображении всего один слой (когда Вы открываете JPEG-картинки или «простые» TIF-изображения, обычно, так и есть), то параметр «Свести изображение, чтобы сохранить вид», также, неактивен.
Нажимаю кнопку «Готово» («OK»). Окно «Преобразовать в профиль» исчезает.
Снова открываю окно «Сохранить как» и проделываю действия 2-ого шага.
4 шаг
Нажимаю в окне «Сохранить как» кнопку «Сохранить».
В главном окне программы появляется новое диалоговое окно с заголовком «Параметры JPEG» («JPEG Options»). Параметр «Качество» («Quality») позволяет задавать соотношение качества выходного изображения и объёма, который картинка будет занимать в памяти компьютера. Таким образом, оплатой за уменьшение объёма является деградация качества исходного изображения. Чем меньше значение параметра «Качество», тем меньше объём JPEG-изображения.
В рассматриваемом примере я остановлюсь на значении равном 6.
Чтобы оценить качество картинки до сохранения, установлю рядом с параметром «Предпросмотр» («Preview») «галочку».
5 шаг
Установлю значение второго параметра – «Форматирование» («Format Options») – равным «Стандартное оптимизированное» («Baseline Optimized»). Объём будущей JPEG-картинки уменьшился, а качество изображения осталось прежним.
6 шаг
Нажимаю в окне «Параметры JPEG» («JPEG Options») кнопку «Готово» («OK») и проверяю результат.
Сравниваю объёмы исходного PSD-рисунка (~ 3000 Kb) и итоговой JPEG-картинки (82 Kb). Таким образом, JPEG-файл получился примерно в 36 раз меньше исходного изображения при визуально равном качестве. Удобно!
Обращаю внимание, что размер итогового JPEG-изображения остался прежним, как у исходного PSD-рисунка он равен 2480 пикселей × 2480 пикселей.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Второй способ
1 шаг
Открываю исходное изображение в Photoshop.
Нажимаю на клавиатуре сочетание клавиш «Ctrl», «Alt», «Shift» и клавиши, обозначенной латинской буквой «S» либо выбираю в главном меню «Файл» > «Сохранить для Веб…» («Save for Web…»).
Появится новое диалоговое окно с одноимённым заголовком.
2 шаг
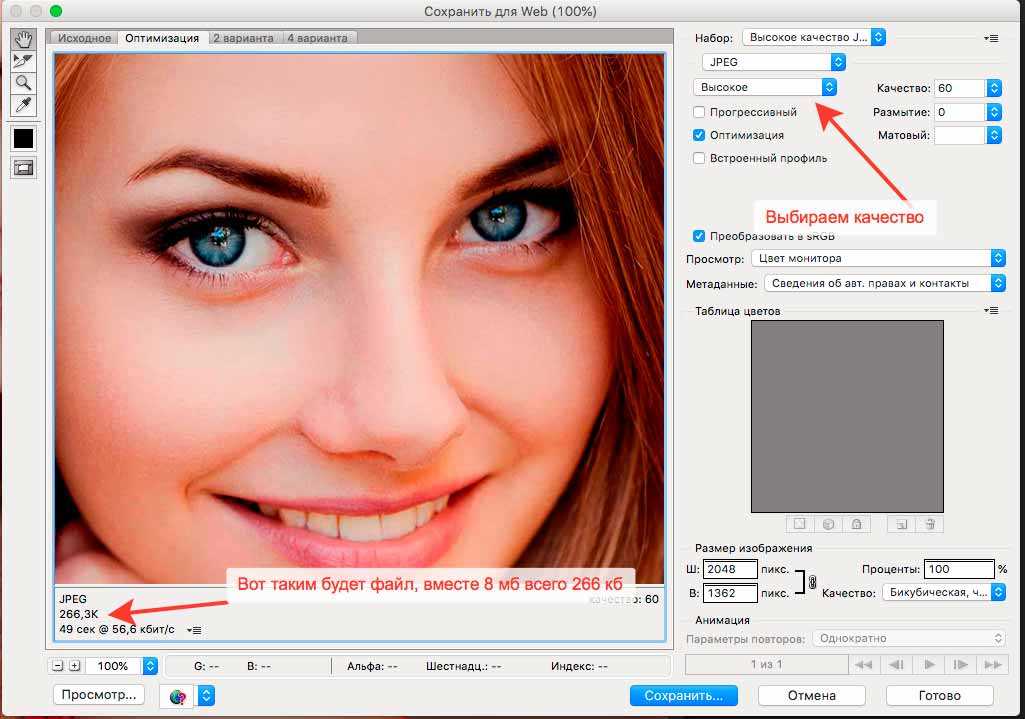
В появившемся окне «Сохранить для Веб» («Save for Web») в ниспадающем списке в верхней части окна выбираю значение «JPEG».
3 шаг
Устанавливаю значение параметра «Качество» («Quality») на максимум.
4 шаг
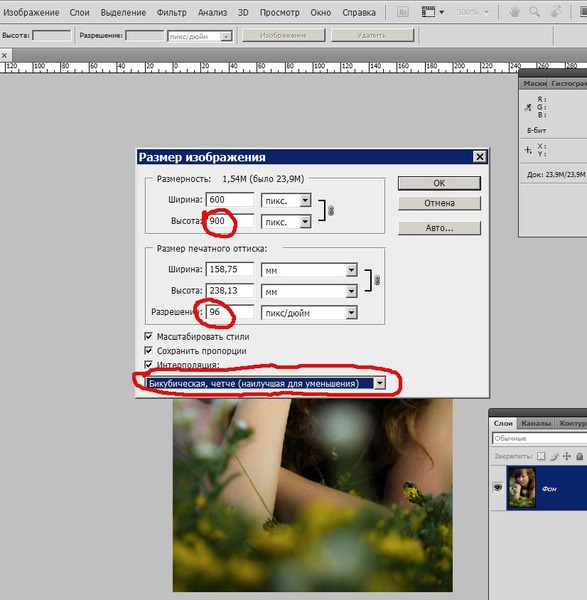
Уменьшаю размер изображения с помощью параметра «Размер изображения» («Image Size»).
Это необязательная операция, но она помогает существенно уменьшить объём будущего JPEG-изображения, чаще всего, с минимальными потерями в качестве. С одной стороны, уменьшение размера приведёт к естественному уменьшению объёма и, с другой стороны, к уменьшению детализации. Последнее, в свою очередь, ограничивает мои возможности в печати итоговой JPEG-картинки. Если я не планирую печатать последнюю, то забуду об ограничениях.
В данном примере ввожу в поле «Ширина» («Width») значение 600. Автоматически изменится значение в поле «Высота» («Height»). Также, автоматически изменится размер выходного изображения относительно размера исходного рисунка, указанный в поле «Процент» («Percent»). Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
Изменения происходят автоматически и поле «Процент» находится в активном состоянии, если поля-параметры «Ширина» и «Высота» связаны, о чём свидетельствует соответствующий значок, расположенный справа от названных полей.
В окошке предпросмотра слева оценю размер и качество изображения. А примерный объём последнего смогу узнать по числу, указанному, обычно, в килобайтах (Kb) или мегабайтах (Mb) под левым углом окошка.
5 шаг
Устанавливаю «галочку» рядом с параметром «Оптимизированный» («Optimized»).
6 шаг
Если хочу ещё сократить объём выходного изображения, то уменьшаю значение параметра «Качество» («Quality»). Рекомендую придерживаться значений в пределах 45-90.
В данном случае я выберу значение равное 75.
В итоге, среднестатистическое, при скорости доступа в Интернет равной одному мегабиту (1 Mbits), время загрузки моего рисунка из Интернет составит одну секунду. Оно указывается под значением объёма будущего JPEG-изображения.
При этом, визуально картинка получилась вполне приемлемого качества, переходы тонов достаточно плавные.
7 шаг
Устанавливаю «галочку» рядом с параметром «Преобразовать в sRGB» («Convert to sRGB») и выбираю значение «Цвета, отображаемые монитором» («Monitor Color») в ниспадающем списке ниже.
8 шаг
Наконец, устанавливаю «галочку» рядом с параметром «Встроенный цветовой профиль» («Embed Color Profile»).
Действия на 7-ом и 8-ом шагах желательны, чтобы будущее JPEG-изображение примерно одинаково отображалось на различных устройствах.
9 шаг
Нажимаю кнопку «Сохранить…» («Save…»).
В появившемся диалоговом окне с заголовком «Сохранить оптимизированное изображение как» («Save Optimized As») выбираю месторасположение JPEG-картинки и задаю её имя, если необходимо. Нажимаю в активном окне кнопку «Сохранить». Оба окна исчезают. Теперь могу оценить результат.
Закрываю исходное изображение. В появившемся диалогом окошке с предложением сохранить изменения, выбираю «Нет» («No»).
Изображение, полученное вторым способом, удобно применять для публикации в Интернет. А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
А изображение, полученное первым способом, можно помимо публикации в Интернет выводить на печать. В виду того, что размер изображения не изменялся, оно не подвергалось интерполяции, а значит его качество априори выше качества изображения, полученного вторым способом.
Подробнее об интерполяции и её влиянии на деградацию качества цифрового изображения я расскажу в уроке «Что такое интерполяция?»
Для закрепления полученных знаний предлагаю Вам не только сохранить в формате JPEG несколько собственных фотографий, но и выполнить упражнения, приложенные к настоящему уроку. Последние охватывают задачи, с которыми Вы можете столкнуться в занятии фотографией.
Прошу Вас поделиться в комментариях результатами упражнений.
Упражнения
Скачайте архив (объём ~ 36 Mb) с изображениями-примерами.
- Подготовьте фотографию «Пример1.jpg» для публикации в электронном портфолио. Для этого создайте три JPEG-изображения максимального, насколько это возможно, качества.
 Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
- Подготовьте рисунок «Пример2.psd» к печати в местной фотолаборатории, которая не принимает -файлы, сохранив изображение в максимальном качестве в формате JPEG. Каков фактический объём получившейся JPEG-картинки?
- Подготовьте фотографию «Пример1.jpg» к отправке на фотоконкурс. Организаторы конкурса хотят оценить не только смысловое содержание фотографии, но и её техническое качество. Поэтому они установили требования к принимаемым произведениям: объём – не более 300, размер – не менее 2048 пикселей по длинной стороне. Какая пара чисел «значения параметра “Качество” — размер по длинной стороне в пикселах» будут наиболее эффективно удовлетворять указанным требованиям?
- Сохраните рисунок «Пример2.
 psd» в формате JPEG в 7-10 вариантах, отличающихся лишь значением параметра «Качество» на 10-15%. Например, «Пример2_10.jpg» сохраните со значением параметра «Качество» равным 10, «Пример2_20.jpg» – со значением параметра «Качество» равным 20 и так далее. При этом, размер всех вариантов уменьшите вчетверо относительно размера исходного изображения. Затем последовательно, начиная от картинки наилучшего качества, покажите в одном и том же масштабе все варианты двум-трём людям и попросите их выбрать варианты приемлемого качества. Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)?
psd» в формате JPEG в 7-10 вариантах, отличающихся лишь значением параметра «Качество» на 10-15%. Например, «Пример2_10.jpg» сохраните со значением параметра «Качество» равным 10, «Пример2_20.jpg» – со значением параметра «Качество» равным 20 и так далее. При этом, размер всех вариантов уменьшите вчетверо относительно размера исходного изображения. Затем последовательно, начиная от картинки наилучшего качества, покажите в одном и том же масштабе все варианты двум-трём людям и попросите их выбрать варианты приемлемого качества. Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)?
- Сохраните фотографию «Пример3.tif» в формате JPEG в трёх вариантах максимального, насколько это возможно, качества так, чтобы каждый вариант пользователь мог загрузить не более, чем за 1 секунду при скорости доступа в Интернет равной 1 Mbits. В первом варианте уменьшайте размер за счёт параметра «Качество», во втором варианте – за счёт параметра «Размер изображения» (или «Процент»), в третьем варианте – за счёт комбинирования и первого, и второго параметров.
 Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Примечание:
1 Одна из причин, побудивших меня подготовить данный урок заключается в следующем. Периодически я получаю фотографии и разнообразные изображения. Друзья присылают личные снимки, участники занятий – результаты выполненных заданий. Многие из присылаемых картинок, мягко говоря, огромны «не по назначению»: как по объёму в килобайтах, так и по размеру в пикселах. Требуется время, чтобы скачать изображения. А если фотографии, объём которых исчисляется мегабайтами, направятся ко мне во вложении к письму по электронной почте, то почтовый клиент будет воспроизводить их с временной задержкой, иногда достаточно ощутимой, и в 100% масштабе. Признаюсь, всё это создаёт неудобства. Представьте, сколько бы чужого времени я тратил, если бы публиковал на своём сайте или отправлял потенциальным клиентам фотографии в оригинальном качестве. Обратно к тексту.
Обратно к тексту.
27/03/2015
Просмотров : 162917
Источник: photo-monster.ru
Автор: Марк Лаптенок
В каком формате сохранять фото в Фотошопе без потери качества
Главная » Photoshop
Автор admin На чтение 4 мин Просмотров 7.4к. Опубликовано
Adobe Photoshop – один из самых продвинутых и комплексных инструментов для редактирования изображений. Им пользуются как любители в области фотографии, так и профессионалы. Сегодня мы разберемся, в каком формате сохранять фото в Фотошопе без потери качества. Выбирать формат изображения необходимо исходя из целей и дальнейшего использования файла.
Содержание
- Разновидности форматов
- Как сохранять фото?
- Видеоинструкция
- Заключение
Разновидности форматов
В начале данной статьи давайте разберемся, какие графические форматы подходят для определенных ситуаций.
JPG, JPEG – самый распространенный формат изображений. Используется на конечном этапе редактирования фото для сохранения результата. Имеет неприятную особенность – при повторном редактировании и сохранении каждый раз теряет качество. В JPG не сохраняется структура слоев.
GIF меньше всех подходит для сохранения фото без потери качества. Лучше использовать для изображений, на которых представлено меньшее количество цветов и градиентов. Используется для графической анимации.
PNG реализован в 8 и 24-битном вариантах. Первый тип не очень хорош для сохранения качественных фотографий из-за ограничения цветов. А 24-битный PNG имеет преимущество перед JPG – это сохранение степени прозрачности. Эти форматы можно открывать в любом средстве для просмотра изображений. Формат PSD подходит только для работы в Adobe Photoshop.
RAW – это «сырой» формат снимка, сохраненный на фотоаппарате. Такой файл загружается в Фотошоп для дальнейшей детальной корректировки цвета, резкости, насыщенности, баланса белого и так далее. Имеет наилучшее качество и возможность тонкой настройки фото, но не подходит в качестве финального формата изображения. Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
Имеет наилучшее качество и возможность тонкой настройки фото, но не подходит в качестве финального формата изображения. Чаще всего после редактирования RAW конвертируется в JPEG с помощью Adobe Camera Raw.
Как сохранять фото?
Теперь рассмотрим стандартную процедуру сохранения фото в Adobe Photoshop. После того, как вы завершили редактирование изображения, сделайте следующее:
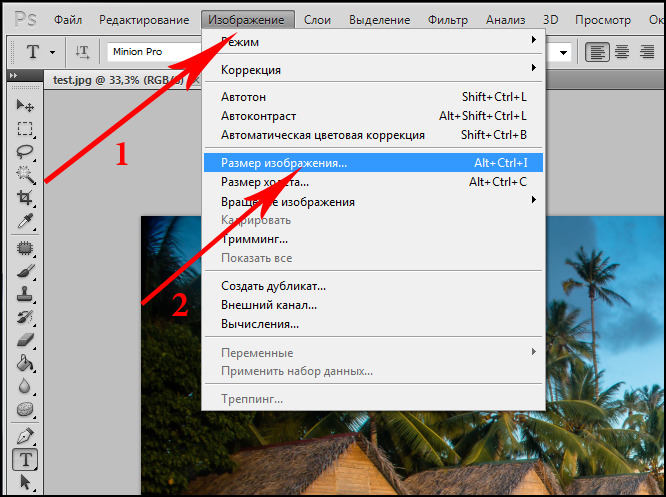
- Откройте меню «Файл» и выберите пункт «Сохранить как».
Мнение эксперта
Дарья Ступникова
Специалист по WEB-программированию и компьютерным системам. Редактор PHP/HTML/CSS сайта os-helper.ru.
Спросить у Дарьи
Также открыть данное окно можно комбинацией клавиш [knopka]Shift[/knopka]+[knopka]Ctrl[/knopka]+[knopka]S[/knopka].
- Теперь выберите место для сохранения на жестком диске. Укажите название файла и выберите формат из списка. Затем кликните на кнопку «Сохранить».

- После этого откроется дополнительное окно с параметрами. Его содержимое зависит от выбранного формата. Если вы решили сохранить фото в JPEG, то появятся настройки со скриншота. Можно выбрать прогрессивный тип формата и наилучшее качество.
Если выбрать в качестве формата PSD, то окно с дополнительными параметрами не появится. Также в Фотошопе есть альтернативными метод сохранения фотографий – это функция «Сохранить для Web». Она позволяет детально настроить качество изображения в стандартных форматах, но не подходит для PSD. Воспользоваться инструментом можно следующим образом:
- Снова откройте «Файл» и зайдите в «Экспортировать». Здесь выберите пункт «Сохранить для Web».
- Перед вами появится окно предпросмотра с панелью инструментов в правой части. Данное средство позволяет выбирать между несколькими форматами: JPEG, GIF, PNG-8, PNG-24 и WBMP.
- После внесения корректировок нажмите «Сохранить» и выберите папку для размещения изображения на компьютере.

Видеоинструкция
В представленной видеоинструкции вы найдете подробное описание форматов, в которых можно сохранить фотографии через Adobe Photoshop. Если у вас нет времени на прочтение статьи, то ролик полностью ответит на поставленный вопрос.
Заключение
Чаще всего, отредактированные и законченные работы сохраняются в стандартном формате JPEG. Он отлично подходит для печати, использования в интернете. Однако он несколько теряет в качестве при повторном редактировании, загрузке на сайты и так далее. Но при правильной настройке средствами Photoshop вы добьетесь качественного результата. PSD подойдет в том случае, если вам важно сохранить структуру проекта, PNG – для изображений с прозрачными элементами. Хуже всего в отношении качества проявляет себя GIF.
Дополнительно мы рассмотрели процедуру сохранения в графическом редакторе. Надеемся, что у вас получится выполнить эту операцию с первого раза! Если возникнут трудности, то не стесняйтесь задавать вопросы в комментариях к статье.
Оптимизация изображений для формата JPEG
Руководство пользователя
Отмена
Поиск
- Руководство пользователя Photoshop Elements
- Введение в Photoshop Elements
- Что нового в Photoshop Elements
- Системные требования | Элементы Фотошопа
- Основы рабочего пространства
- Ведомый режим
- Создание фотопроектов
- Рабочее пространство и среда
- Знакомство с главным экраном
- Основы рабочего пространства
- Инструменты
- Панели и ящики
- Открыть файлы
- Линейки, сетки и направляющие
- Расширенный быстрый режим
- Информация о файле
- Пресеты и библиотеки
- Поддержка мультитач
- Скретч-диски, плагины и обновления приложений
- Отмена, повтор и отмена действий
- Просмотр изображений
- Исправление и улучшение фотографий
- Изменение размера изображений
- Обрезка
- Обработка необработанных файлов изображений камеры
- Добавить размытие, заменить цвета и клонировать области изображения
- Настройка теней и света
- Ретушь и корректировка фотографий
- Повышение резкости фотографий
- Трансформация
- Автоматический интеллектуальный тон
- Перекомпоновка
- Использование действий для обработки фотографий
- Photomerge Compose
- Создать панораму
- Перемещение наложений
- Подвижные элементы
- Добавление фигур и текста
- Добавление текста
- Редактировать текст
- Создание фигур
- Редактирование фигур
- Обзор окраски
- Малярные инструменты
- Щетки для настройки
- Узоры
- Заливки и штрихи
- Градиенты
- Работа с азиатским типом
- Управляемое редактирование, эффекты и фильтры
- Управляемый режим
- Фильтры
- Управляемый режим редактирования Photomerge
- Управляемый режим Основные правки
- Регулировочные фильтры
- Эффекты
- Управляемый режим Забавные правки
- Управляемый режим Специальные правки
- Художественные фильтры
- Управляемый режим Редактирование цвета
- Управляемый режим черно-белого редактирования
- Фильтры размытия
- Фильтры мазка кистью
- Фильтры искажения
- Прочие фильтры
- Помехоподавляющие фильтры
- Фильтры визуализации
- Эскизные фильтры
- Стилизовать фильтры
- Текстурные фильтры
- Пиксельные фильтры
- Работа с цветами
- Понимание цвета
- Настройка управления цветом
- Основы коррекции цвета и тона
- Выберите цвет
- Настройка цвета, насыщенности и оттенка
- Исправить цветовые оттенки
- Использование режимов изображения и таблиц цветов
- Цвет и камера RAW
- Работа с выборками
- Сделайте выбор в Photoshop Elements
- Сохранение выбора
- Изменение выбора
- Перемещение и копирование выделенного
- Редактировать и уточнить выборки
- Сглаживание краев выделения со сглаживанием и растушевкой
- Работа со слоями
- Создание слоев
- Редактировать слои
- Скопируйте и расположите слои
- Корректирующие слои и слои-заливки
- Обтравочные маски
- Маски слоя
- Стили слоя
- Непрозрачность и режимы наложения
- Создание фотопроектов
- Основы проекта
- Создание фотопроектов
- Редактирование фотопроектов
- Сохранение, печать и обмен фотографиями
- Сохранение изображений
- Печать фотографий
- Поделиться фотографиями в Интернете
- Оптимизация изображений
- Оптимизация изображений для формата JPEG
- Дизеринг веб-изображений
- Управляемое редактирование — панель «Поделиться»
- Предварительный просмотр веб-изображений
- Использовать прозрачность и матовость
- Оптимизация изображений для формата GIF или PNG-8
- Оптимизация изображений для формата PNG-24
- Сочетания клавиш
- Клавиши для выбора инструментов
- Клавиши для выбора и перемещения объектов
- Клавиши для панели «Слои»
- Клавиши для отображения или скрытия панелей (экспертный режим)
- Ключи для рисования и кисти
- Клавиши для использования текста
- Ключи для фильтра Liquify
- Ключи для трансформации выделений
- Клавиши для панели «Образцы цвета»
- Ключи для диалогового окна Camera Raw
- Ключи для галереи фильтров
- Ключи для использования режимов наложения
- Клавиши для просмотра изображений (экспертный режим)
О формате JPEG
Формат JPEG поддерживает 24-битный цвет, поэтому он сохраняет тонкие вариации.
по яркости и оттенку на фотографиях. Прогрессивный файл JPEG
отображает версию изображения с низким разрешением в веб-браузере
пока загружается полное изображение.
Сжатие изображений JPEG называется сжатием с потерями, потому что оно выборочно
отбрасывает данные изображения. Более высокое качество приводит к меньшему объему данных
отбрасывается, но метод сжатия JPEG все еще может ухудшаться
резкие детали на изображении, особенно на изображениях, содержащих шрифт
или векторное искусство.
Примечание:
Артефакты, такие как волнообразные узоры или блочные области полос,
создаются каждый раз, когда вы сохраняете изображение в формате JPEG. Поэтому,
всегда следует сохранять файлы JPEG из исходного изображения, а не из
ранее сохраненный JPEG.
Исходное изображение (слева) и оптимизированный JPEG с низким качеством
настройка (справа)
Формат JPEG не поддерживает прозрачность. Когда вы сохраняете
Когда вы сохраняете
изображение в виде файла JPEG, прозрачные пиксели заполняются
цвет подложки, указанный в диалоговом окне «Сохранить для Интернета». Имитировать
эффект прозрачности фона, можно подобрать матовый цвет
к цвету фона веб-страницы. Если ваше изображение содержит прозрачность
и вы не знаете цвет фона веб-страницы, или если фон
является шаблоном, вы должны использовать формат, поддерживающий прозрачность
(GIF, PNG-8 или PNG-24).
Оптимизировать как JPEG
JPEG — это стандартный формат для сжатия фотографий.
Откройте изображение и выберите «Файл» > «Сохранить».
Для Интернета.Выберите JPEG в меню формата оптимизации.
Для оптимизации до определенного размера файла щелкните стрелку
справа от меню «Стили», а затем нажмите «Оптимизировать в файл».
Размер. Введите число в текстовое поле «Желаемый размер файла» и выберите
либо Текущие настройки, оптимизирующие текущие настройки,
или Auto Select GIF/JPEG, который автоматически определяет, будет ли JPEG
или GIF — лучший формат.
Чтобы указать уровень сжатия, выполните одно из следующих действий:
Выберите вариант качества (Низкий, Средний, Высокий,
и т. д.) из всплывающего меню в меню формата оптимизации.Щелкните стрелку в меню «Качество» и перетащите
Качественный всплывающий слайдер.Введите значение от 0 до 100 в поле Качество.
чем выше значение параметра «Качество», тем больше деталей сохраняется в кадре.
оптимизированное изображение, но чем больше размер файла. Посмотреть оптимизированный
изображение с несколькими настройками качества, чтобы определить наилучший баланс
между качеством и размером файла.
Выберите Progressive для прогрессивного отображения изображения.
в веб-браузере; то есть отображать его сначала в низком разрешении,
а затем в более высоком разрешении по мере загрузки.Примечание:
Некоторые браузеры не поддерживают прогрессивные файлы JPEG.

Чтобы сохранить профиль ICC исходного изображения в
оптимизированный файл, выберите Профиль ICC.Некоторые браузеры используют профили ICC для коррекции цвета.
ICC-профиль изображения зависит от текущей настройки цвета.Если исходное изображение содержит прозрачность, выберите
Матовый цвет, соответствующий фону вашей веб-страницы. Прозрачный
области исходного изображения заполняются матовым цветом.Чтобы сохранить оптимизированное изображение, нажмите OK. В сохранении оптимизировано
В диалоговом окне введите имя файла и нажмите «Сохранить».
Еще подобное
- Создание матового изображения в формате GIF или PNG
- Об управлении цветом
Войдите в свою учетную запись
Войти
Управление учетной записью
Войдите в свою учетную запись
Войти
Управление учетной записью
Как сохранить высококачественные изображения в Photoshop
Использование Photoshop похоже на блуждание по лабиринту. Там так много поворотов и поворотов — в половине случаев вы даже не будете знать, куда идете, пока не доберетесь туда.
Там так много поворотов и поворотов — в половине случаев вы даже не будете знать, куда идете, пока не доберетесь туда.
Даже сохранение изображений иногда может быть проблемой. Существует множество настроек экспорта Photoshop на выбор, каждая из которых привносит что-то уникальное в таблицу.
Некоторые форматы файлов могут отрицательно сказаться на общем качестве конечного изображения. Наше руководство по сохранению изображений с высоким разрешением в Photoshop поможет гарантировать, что вы потеряете как можно меньше деталей при передаче.
Вопрос сжатия
Два ключевых фактора определяют качество изображения: разрешение и сжатие. Мы подробно рассмотрели разрешение, поэтому давайте сосредоточимся на сжатии.
Сжатие уменьшает размер файла изображения. Некоторые форматы файлов, часто называемые форматами файлов с потерями, снижают качество изображения при уменьшении размера файла изображения в процессе. Другие типы кодеков, называемые форматами файлов без потерь, не делают этого с изображением.
JPEG, например, является форматом файла с потерями; каждый раз, когда вы сохраняете изображение в формате JPEG, вы оставляете какие-то детали, что часто приводит к появлению артефактов по всему изображению. Это не относится к файлу PNG.
Когда вы загружаете изображение на такой сайт, как Facebook, вы делаете копию, и, как и при сохранении изображения в формате JPEG, вы получаете сокращенную версию исходного файла. Сайты социальных сетей, такие как Facebook, обычно также налагают некоторые ограничения на качество этих копий; у таких компаний есть много файлов для размещения, поэтому изображения редко хранятся в полном объеме.
Тем не менее, не помешает начать с чего-то высокого качества; чем выше качество загруженного изображения, тем лучше оно будет выглядеть после всего сказанного и сделанного, даже после нескольких циклов стороннего сжатия.
Связано: Как работает сжатие файлов?
Различные методы сохранения в Photoshop
Лучшие настройки экспорта для Photoshop во многом зависят от размера и качества изображения. Самый популярный способ сохранения в Photoshop — функция «Сохранить как » в раскрывающемся списке «Файл ».
Самый популярный способ сохранения в Photoshop — функция «Сохранить как » в раскрывающемся списке «Файл ».
В разделе «Сохранить как» вы найдете множество способов сохранить изображение Photoshop без потери качества. Среди них формат файла PNG, а также тип файла PSD, который идеально подходит, когда вы хотите сохранить каждый отдельный слой для другого сеанса.
Экспорт , с другой стороны, сводит весь ваш проект в однослойное изображение. Вы можете получить доступ к Экспорту в раскрывающемся меню Файл .
Наиболее полезной функцией экспорта является Сохранить для Интернета (устаревшая версия) , также известная как SFW .
Сохранить для Интернета (предыдущая версия)
SFW — лучший способ экспортировать изображения с высоким разрешением из Photoshop, которые вы собираетесь загрузить позже. Чтобы выбрать предустановку экспорта, щелкните раскрывающееся меню с надписью 9. 0405 Предустановка .
0405 Предустановка .
«Сохранить для Интернета» дает вам несколько дополнительных параметров для файлов JPEG, PNG и GIF, различные уровни качества, определяемые цветовой палитрой, степенью дизеринга, размером файла и т. д. Два из этих вариантов формата файла выделяются для наших целей: PNG 24 и JPEG High.
Есть несколько причин выбрать PNG 24 в качестве формата файла высокого качества:
- Файлы PNG без потерь
- Файлы PNG поддерживают более широкий диапазон цветов
- Файлы PNG могут включать альфа-прозрачность
- Они совместимы практически с любым сайтом или приложением, о которых вы только можете подумать.
Число 24 в PNG 24 означает 24 бита цвета, которые он может передать. Как PNG 24, так и JPEG High поддерживают обширную цветовую палитру, в результате чего итоговое изображение получается глубоким и захватывающим. Здесь вы найдете PNG 8 и PNG 24 в сравнении с исходным файлом.
Вы могли заметить значительную разницу в размере файла.
Мы также сравнили настройки качества по умолчанию для JPEG: Низкое, Среднее и Высокое. Несмотря на то, что считается, что они имеют более высокие потери, высококачественные изображения в формате JPEG все же способны поддерживать некоторую сложность цвета.
Связано: JPG и JPEG: в чем разница?
Сохранение для печати
Распространенной ошибкой в Photoshop является игнорирование цветового режима и PPI (пикселей на дюйм) изображения. Эти настройки экспорта Photoshop имеют огромное значение при подготовке носителя для печати.
Цветовой режим
Photoshop поддерживает различные цветовые режимы; вы найдете их все в разделе Image > Mode . Цветовой режим по умолчанию — RGB 9.0406 (красный, зеленый и синий). Это основной цветовой режим, используемый в Photoshop.
Если изменить цветовой режим изображения, переключение с RGB на CMYK (голубой, пурпурный, желтый и ключевой) может быть не сразу заметно. Разница больше ощущается при их использовании. RGB — это аддитивный цветовой режим, а CMYK — субтрактивный цветовой режим.
Разница больше ощущается при их использовании. RGB — это аддитивный цветовой режим, а CMYK — субтрактивный цветовой режим.
Дополнительные цвета более полезны при работе с чем-то вроде изображения, отображаемого на экране. Субтрактивные цвета лучше всего подходят для изображений, которые вы собираетесь распечатать позже.
Субтрактивные цвета начинаются с белой поверхности, очень похожей на лист бумаги для принтера. Цвета в виде чернил вычитаются из яркости поверхности слоями. Чем больше слоев перекрываются друг с другом, тем темнее становится область изображения.
PPI (пикселей на дюйм)
PPI — еще один важный параметр, который следует учитывать. По сути, это плотность пикселей вашего изображения.
По умолчанию файлы Photoshop имеют разрешение 72 PPI. Хотя увеличение PPI не повлияет на воспринимаемое качество изображения при просмотре изображения через монитор, разница будет значительной, если вы действительно распечатаете его на настоящей бумаге.
Для максимально возможного качества печати увеличьте PPI вашего изображения до 300. Чтобы изменить PPI вашего изображения, перейдите к Изображение > Размер изображения и настройте параметр Разрешение , убедившись, что ширина и Высота установлена на пикселей .
Изменение разрешения также увеличивает размеры изображения выше. Если вы измените ширину и высоту обратно на исходный размер изображения, параметр размера останется измененным, так как это побочный продукт измененной плотности пикселей вашего изображения.
Лучшие расширения файлов в Photoshop для печати: Photoshop PDF и TIFF . Оба появляются в вашей функции Сохранить как в разделе Файл .
Связано: Как изменить DPI изображения
Photoshop PDF — это тип файла PDF, который можно использовать для сохранения графики и текста для печати.

 Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо?
Пусть объём каждого (место, занимаемое в памяти компьютера) не превышает 100. При этом, пусть высота первой картинки будет равна 800 пикселам, второй – 500 пикселам, и третьей – 50 пикселам. Какое значение параметра «Качество» Вам потребовалось установить в каждом из трёх случаев? При каком минимальном значении параметра «Качество» третья картинка выглядит приемлемо? psd» в формате JPEG в 7-10 вариантах, отличающихся лишь значением параметра «Качество» на 10-15%. Например, «Пример2_10.jpg» сохраните со значением параметра «Качество» равным 10, «Пример2_20.jpg» – со значением параметра «Качество» равным 20 и так далее. При этом, размер всех вариантов уменьшите вчетверо относительно размера исходного изображения. Затем последовательно, начиная от картинки наилучшего качества, покажите в одном и том же масштабе все варианты двум-трём людям и попросите их выбрать варианты приемлемого качества. Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)?
psd» в формате JPEG в 7-10 вариантах, отличающихся лишь значением параметра «Качество» на 10-15%. Например, «Пример2_10.jpg» сохраните со значением параметра «Качество» равным 10, «Пример2_20.jpg» – со значением параметра «Качество» равным 20 и так далее. При этом, размер всех вариантов уменьшите вчетверо относительно размера исходного изображения. Затем последовательно, начиная от картинки наилучшего качества, покажите в одном и том же масштабе все варианты двум-трём людям и попросите их выбрать варианты приемлемого качества. Начиная с какого значения параметра «Качество», картинка перестаёт быть визуально приятной (укажите среднее значение)? Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?
Покажите все варианты двум-трём людям и попросите их выбрать вариант наилучшего качества. Какой подход позволяет получить изображение наилучшего технического качества?


