Содержание
Эффекты в Фотошопе: 4 простых приёма | Статьи | Фото, видео, оптика
Иногда всего лишь сфотографировать недостаточно, чтобы выразить идею или передать настроение. Это одна из причин, почему автор обрабатывает фотографии после. Например, чтобы сделать парную съёмку более уютной, можно применить тёплую тонировку. Но иногда и цветокоррекции недостаточно, чтобы создать нужное фотографу впечатление.
Рассказываем, как сделать эффекты в Фотошопе, которые не отнимут много времени, но разнообразят ваши фотографии.
Как добавить снег в Photoshop
3D эффект в Фотошопе
Закрученный фон
Двойная экспозиция
Простой 3д-эффект анаглифа на чёрно-белой фотографии / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Как добавить снег в Photoshop
Зимой хочется добавить фотографиям волшебства, усилить впечатление, добавив густую снежную пелену. Но не все фотографы рискуют снимать в снегопад, а те, кто всё-таки рискуют, не могут предсказать погоду. Поэтому рассказываем, как сделать снег в Фотошопе и превратить снимок в зимнюю сказку.
Поэтому рассказываем, как сделать снег в Фотошопе и превратить снимок в зимнюю сказку.
Читайте также:
Как фотографировать во время снега
1. Откройте фотографию в графическом редакторе. Важно, чтобы тот снимок, куда вы хотите добавить снег, был подходящим по атмосфере и происходящему в кадре. Например, это может быть зимний пейзаж или пленерная фотосессия, где лежит снег. Не стоит добавлять метель на пляжные фотографии из Таиланда или на студийные съёмки в помещении, где семья сидит на ковре возле ёлки.
2. Ищем снег.
Это можно сделать двумя способами:
– В любом поисковике перейдите в поиск по картинкам и вбейте один из запросов: снег, текстура снега или snow texture.
Ваша задача найти подходящую текстуру, которая представляет из себя белый снег на чёрном фоне / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Скачайте понравившуюся текстуру, а лучше создайте папку с текстурами и добавьте туда сразу несколько вариантов для разных фотографий и ситуаций. Такие папки есть у многих фотографов, чтобы каждый раз не искать одни и те же текстуры заново.
Такие папки есть у многих фотографов, чтобы каждый раз не искать одни и те же текстуры заново.
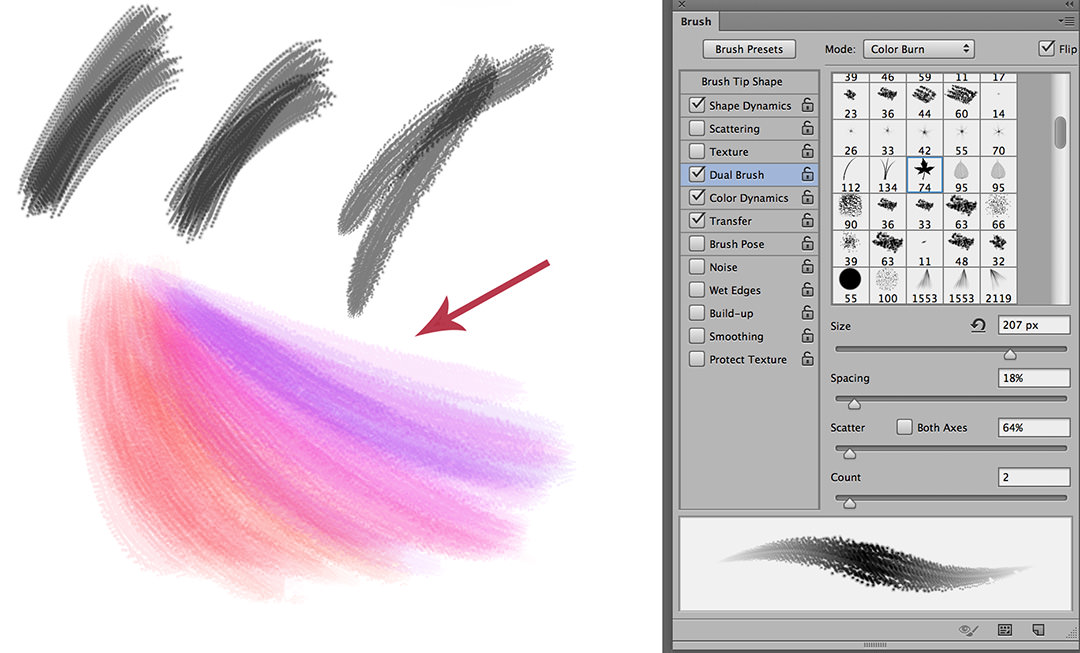
– Создайте снег сами! Для этого зайдите в Файл / File — Новый / New и создайте новый документ, обязательно выбрав чёрную заливку фона. После этого возьмите инструмент Кисть / Brush (горячая клавиша B), переключитесь на белый цвет и нарисуйте множество точек-снежинок.
Читайте также:
Всё про кисть и её настройки
Чтобы получилось правдоподобно, меняйте размер, непрозрачность и жёсткость кисти. Это создаст ощущение, что снег есть на разных планах: и совсем близко перед объективом, и далеко за моделью / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Подхватите текстуру снега или созданный вами слой, зажав слой в палитре Слои / Layers левой клавишей мыши, и перенесите его на вашу фотографию.
Пока что получается неприглядная картина — слой с текстурой полностью перекрывает слой с моделью / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
4. Чтобы проявить эффект снега, в палитре Слои / Layers кликните левой кнопкой мыши по слою с текстурой и переставьте её в режим наложения Экран / Screen.
Режим наложения Экран в выпадающем меню режимов наложения. Силу эффекта можно регулировать с помощью ползунка Непрозрачность / Opacity, а также добавляя на одну фотографию несколько текстур / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3D эффект в Фотошопе
3д эффект, который правильней называть эффект анаглифа, будет интересно раскрывать творческие и фэшн-съёмки, неоновые, городские фотосессии и динамичные кадры. Самое главное, что он очень простой и не отнимет много времени. Рассказываем, как сделать 3d-эффект в Фотошопе.
1. Откройте фото. В меню Окно / Windows откройте Каналы / Channels.
2. В меню каналы выберите один из трёх каналов. От выбора канала зависит то, какие цвета проявятся на фото. Красный канал проявит красный и голубой цвет, зелёный — пурпурный и зелёный, а синий — синий и жёлтый.
Кликните левой кнопкой мыши по выбранному вами каналу. Фотография окрасится в чёрно-белый / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. Зайдите в меню Фильтр / Filter — Искажение / Distort — Искривление / Shear. Слегка сдвиньте точки на кривой влево и вправо.
Эффект искривления должен быть почти незаметен / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. В палитре Каналы / Channels нажмите на мастер-канал — RGB
Картинка опять станет цветной, а также проявится эффект анаглифа / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Экспериментируйте с положением точек на кривой, комбинируйте сразу несколько каналов, чтобы получить разные эффекты. Кроме того, можно попробовать исказить канал другим фильтром. Например, Фильтр / Filter — Искажение / Distort — Зигзаг / Ripple.
Закрученный фон
Закрученный фон станет интересным эффектом для портретов. Во-первых, он сильно размоет задний план, сконцентрировав внимание зрителя на модели, а во-вторых, создаст немного магический эффект. Рассказываем, как сделать закрученный фон для тех, кто устал от классического боке.
Во-первых, он сильно размоет задний план, сконцентрировав внимание зрителя на модели, а во-вторых, создаст немного магический эффект. Рассказываем, как сделать закрученный фон для тех, кто устал от классического боке.
1. Откройте фотографию. Важно, чтобы на исходнике на заднем плане была хоть какая-то текстура: боке, здания, фонари, ветви, листья, небо. Если вы берёте студийный портрет на однотонном фоне, то просто не увидите результат.
2. В меню Окно / Windows откройте две палитры: Слои / Layers и Свойства / Properties.
В палитре Слои / Layers нажмите на иконку замка / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
3. После этого в палитре Свойства / Properties найдите кнопку Выделить объект / Select Subject. Важно: если вы не выполнили прошлый шаг и не сняли замок со слоя, этой кнопки не будет.
Дождитесь, когда Фотошоп найдёт модель и выделит её. После этого нажмите команду Выделение / Select — Инвертировать / Inverse, чтобы выделить фон / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
4. Скопируйте выделенный фон на новый слой. Для этого просто нажмите горячие клавиши Ctrl + J.
Появится второй слой, на котором будет фон, но не будет модели / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
5. Зайдите в меню Фильтр / Filter — Размытие / Blur — Радиальное размытие / Radial Blur. В появившимся окне настройте силу размытия и закручивания фона. Для этого используйте ползунок Количество / Amount. Нажмите Ок и дождитесь, пока Фотошоп сгенерирует эффект.
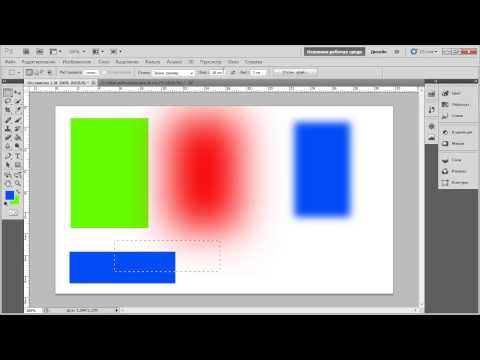
При Количество / Amount 20 эффект получается сильным, а круги на фоне отчётливыми / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
Двойная экспозиция
Популярный эффект, который можно сделать ещё в процессе фотосессии. Но что делать, если съёмка уже прошла, а идея только-только появилась, или если ваш фотоаппарат не поддерживает такую функцию? Рассказываем, как сделать двойную экспозицию в Фотошопе.
1. Откройте фотографию. В меню Окно / Windows откройте палитры Слои / Layers и Свойства / Properties.
Откройте фотографию. В меню Окно / Windows откройте палитры Слои / Layers и Свойства / Properties.
2. Перейдите в палитру Слои / Layers и нажмите левой кнопкой мыши на иконку замка. Он должен исчезнуть. В палитре Свойства / Properties внизу найдите кнопку Удалить фон / Remove Background.
3. Создайте под фотографией слой, залитый цветом. Для этого в палитре Слои / Layers нажмите на чёрно-белый круг и выберите Заливка цветом / Solid Color.
Даже если на исходнике белый фон, а эффект вы хотите также на белом фоне, эти действия нужно проделать. Важно, чтобы фон и модель были разделены / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
4. Найдите картинку, которая будет второй в вашей мультиэкспозиции. Это может быть природа, абстрактные изображения, световые пятна, различные текстуры или даже кадр с той же моделью, но в другой позе или приближении.
Если вы выбрали изображение из интернета, важно, чтобы оно было достаточно большим по размеру. Например, таким же, как и исходная фотография с вашей моделью.
Например, таким же, как и исходная фотография с вашей моделью.
5. Переместите выбранную картинку на файл с подготовленной фотографией вашей модели.
Изображение появится в синей рамке. Растяните его так, чтобы оно полностью перекрывало модель / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
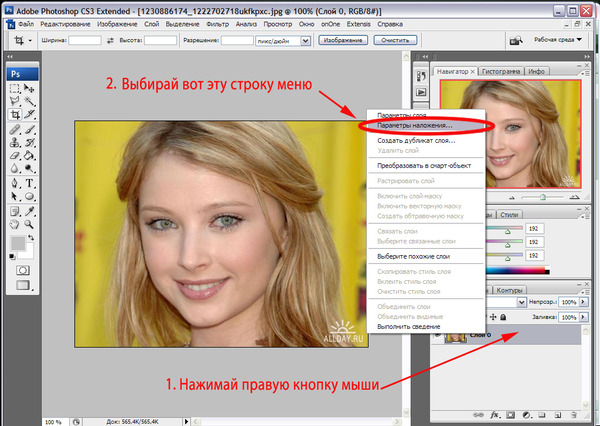
6. В палитре Слои / Layers нажмите правой кнопкой мыши по картинке, перекрывающей модель, и выберите Создать обтравочную маску / Create Clipping Mask.
Теперь изображение гор применяется только к модели, не затрагивая фон / Иллюстрация: Елизавета Чечевица, Фотосклад.Эксперт
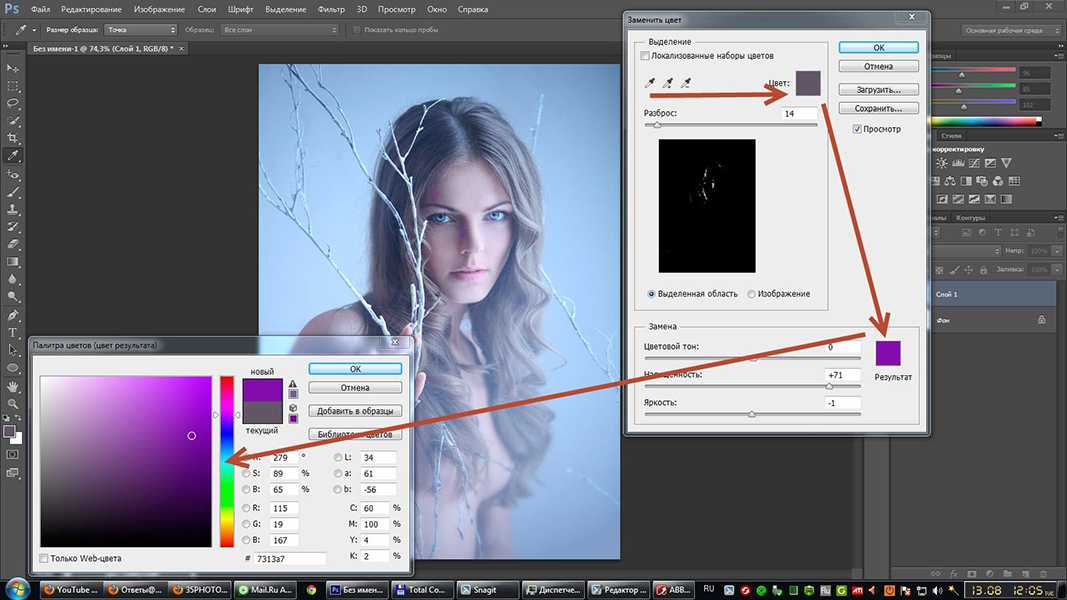
7. Чтобы проявить эффект двойной экспозиции, понизьте непрозрачность слоя. Кроме того, можно выбрать один из эффектов наложения: Осветление / Lighten, Экран / Screen, Жёсткий свет / Hard Light.
Фотография гор стоит в режиме Экран с непрозрачностью 71% / Иллюстрация: Елизавета Чечевица, Фотосклад. Эксперт
Эксперт
Создание 3D материала в Photoshop CC
Автор Дмитрий Евсеенков На чтение 5 мин Просмотров 583
Обновлено
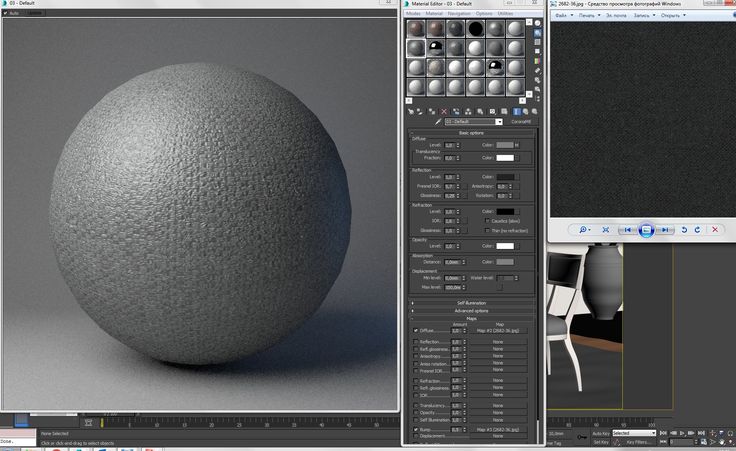
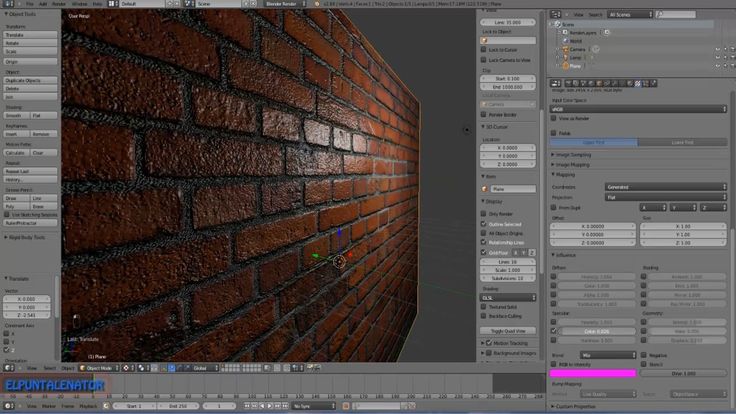
В этом уроке я расскажу о создании, применении и сохранении 3D материалов в Photoshop версии CS6 и выше на практическом примере — создание 3D текстуры мяча для гольфа.
Урок подходит для версий Photoshop CS6 и выше.
В процессе мы создадим вот такой мяч:
Содержание
Создание 3D материала
Начнём. Для начала, создаём новый документ размером 500 на 500 пикселей с белым фоном. Создаём новый слой (Ctrl+Shift+Alt+N).
Идём по вкладке главного меню 3D —> Новая сетка из слоя —> Набор сетки —> Сфера (3D —> New 3D Mesh from Layer —> Mesh Preset —> Sphere). Photoshop откроет окно, где предложит Вам переключиться на 3D-рабочую среду, переключаем. Если такого окна не появляется, то переключаем вручную с помощью выпадающего меню в верхнем правом углу, подробнее об управлении рабочими средами Photoshop здесь.
Вот как должен выглядеть документ и группа 3D-панелей:
Переключаемся на панель 3D и дважды кликаем по строке «Материал_сферы» (Sphere_Material), это открывает нам панель свойств материалов, где кликаем по значку папки справа от строки «Рельеф» (Bump), открывается меню, где нажимаем на строку «Новая текстура» (New Texture):
Это действие откроет диалоговое окно создания нового файла текстуры, это окно точно такое же, как и при создании нового документа Photoshop. Задаём размеры документа 500 на 500 пикселей, цвет белый, жмём ОК:
После нажатия ОК окно закрывается. Обратите внимание, значок справа от «Рельефа» изменился, а в панели слоёв, в текстурах, появилась новая строка:
Теперь нам надо открыть файл текстуры для редактирования. Для этого в панели слоёв дважды кликните по строке «Материл_сферы-Рельеф» (обведена на рисунке выше, англ. интерфейсе эта строка Sphere_Material-Bump). Либо снова кликаем на значок справа от «Рельефа» и выбираем «Редактировать текстуру» (Edit Texture).
Это действие открывает файл текстуры (.PSB). В интерфейсе Photoshop открылось активное окно свойств текстуры, снимите галку у опции «UV перекрытие» (UV Overlays), чтобы снять UV-сетку с документа. Теперь в качестве тестуры мы имеем чистый белый квадрат:
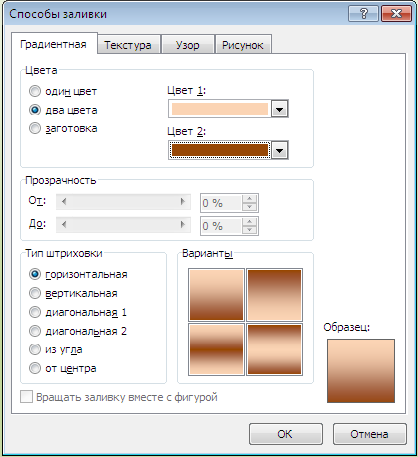
Для выполнения нашей задачи необходимо залить его серым полутоном. Идём Редактирование —> Выполнить заливку (Edit —> Fill) и выбираем 50% серого (50% Gray), нажимаем ОК:
Результат:
Конвертируем слой с текстурой в смарт-объект. Это не вызовет никаких изменений в документах, только в панели слоёв на миниатюре слоя в правом нижнем углу будет добавлен значок смарт-объекта:
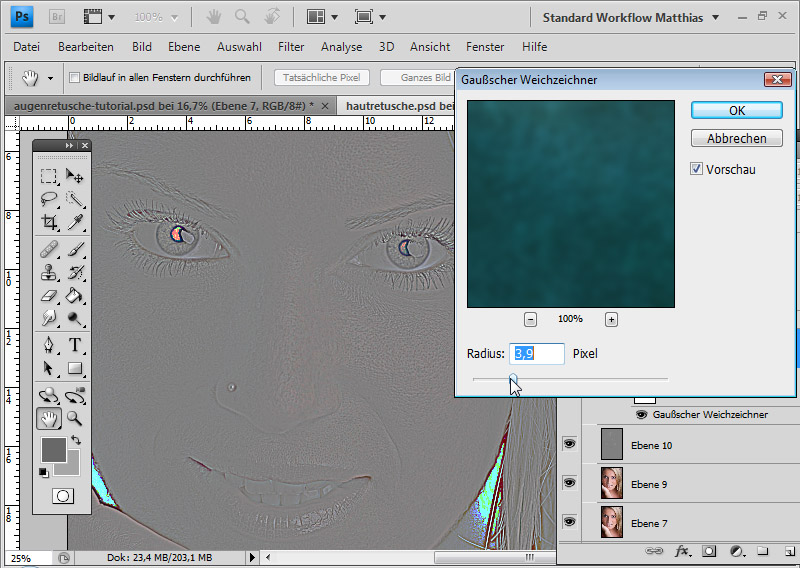
Теперь добавим фильтр к смарт-объекту. Напоминаю, что любой фильтр, добавленный к смарт-объекту, автоматически преобразуется в смарт-фильтр. Идём по вкладке Фильтр —> Оформление —> Цветные полутона (Filter —> Pixelate —> Color Halftone) и устанавливаем следующие настройки:
Результат:
Затем добавляем Фильтр —> Размытие —> Размытие по Гауссу со значением радиуса 1,9 пикселя.
Примечание. Для рельефных материалов, чёрный цвет на текстурной карте означает впадину, белый — выпуклость.
Нажимаем Ctrl+S для сохранение изменений в файле текстуры и смотрим, что у нас получилось с нашей 3D моделью мяча для гольфа:
Теперь у нас есть текстурированный мяч для гольфа! Но текстура требует доработки, т.к. впадины мяча получились несколько резкими. Снова открываем панель свойств 3D-материала, где повышаем значение «Блеска» (Shine) до 65%, а значение «Рельефа» (Bump) снижаем до 3%
Результат:
Но это, конечно, ещё не всё. Тени у нас получились слишком тёмными и резкими, поэтому надо отрегулировать освещение. В панели 3D нажимаем на соответствующий значок, открывается панель свойств освещения, устанавливаем значение «Интенсивность» (Intensity) на 90%, «Сглаживание» (Softness) на 8%, тип освещения -«Бесконечный» (Infinite Light). Затем берём инструмент «Перемещение» (Move Tool). При активации этого инструмента на документе появляется схематичное отображение направления источника света. Перетащите источник за ручку так, чтобы он был спереди и немного сверху:
Перетащите источник за ручку так, чтобы он был спереди и немного сверху:
Вот как выглядит итоговое изображение мяча для гольфа:
Сохранение материала 3D объекта
Поверхность этого мяча доя гольфа мы можем применить для любого другого объекта 3D, для этого надо сохранить объёмную текстуру поверхности как 3D-материал.
Для этого в панели 3D нажимаем на кнопку материала, открывается панель свойств. Наш материал показан на миниатюре в верхнем правом углу панели. Для сохранения кликаем по треугольничку в правой части миниатюры, в открывшемся окне — по шестерёнке и нажимаем на строку «Создать материал» (New Material):
Открывается новое окно, где пишем имя для нового 3D-материала и нажимаем ОК:
После чего новый материал сразу появиться появится в стеке:
Если Вы хотите сохранить его отдельно от других, в новом наборе, нажмите «Удалить материалы» (Delete All Materials), после чего окно станет пустым. Не бойтесь, на самом деле материалы не удаляются насовсем, он только удаляются из стека и вернуть из назад можно, кликнув по строке «Сбросить материалы» (Reset Materials). После удаления из стека снова нажимаем «Создать материал» и он снова появляется в стеке:
После удаления из стека снова нажимаем «Создать материал» и он снова появляется в стеке:
Сохранение 3D материалов Photoshop на компьютере
Затем кликаем по строке «сохранить материалы» (Save Materials), после чего открывается окно выбора места сохранения, по умолчанию Photoshop предложит стандартное размещение C:UsersИмяПользователяAppDataRoamingAdobeAdobe Photoshop CC 2014PresetsMaterials, но, конечно, Вы можете выбрать любую папку:
Загружается 3D-материал в Photoshop точно так же, как и другие приложения. Клик по шестерёнке в стеке и клик по строке «Загрузить материалы».
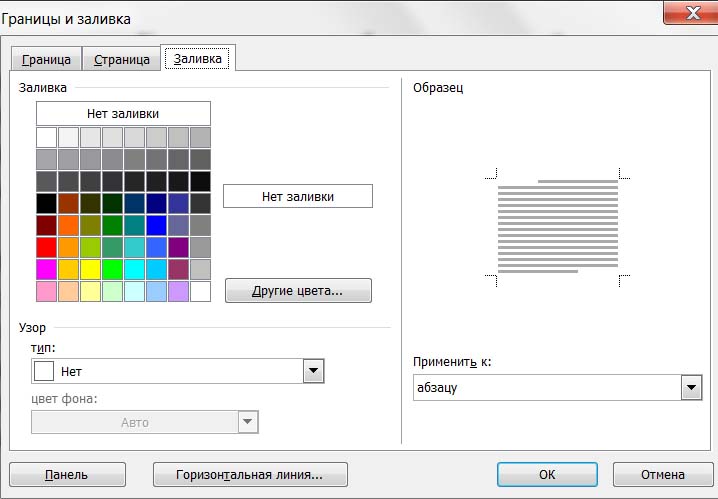
Учебник по повторению заливки узором в Adobe Photoshop | Small Business
Автор Laurel Storm
Бесшовно повторяющаяся заливка узором может стать привлекательным фоном для веб-сайта вашей компании, а также листовок, визитных карточек и других документов. Однако создание такого шаблона может быть довольно сложным, и, если сделать это неправильно, в полученном шаблоне будут видны швы или явно пустые области. После того, как вы создали свой узор, вы можете сохранить его как изображение для использования вне Photoshop и определить его как образец узора в программе.
После того, как вы создали свой узор, вы можете сохранить его как изображение для использования вне Photoshop и определить его как образец узора в программе.
Запустите Adobe Photoshop. Если вы создаете шаблон на основе уже существующего изображения, откройте это изображение. В противном случае откройте пустое изображение и рисуйте или рисуйте на холсте, пока не будете удовлетворены. При необходимости обрежьте изображение, чтобы удалить ненужные его части.
Нажмите «Ctrl-Alt-I», чтобы открыть диалоговое окно «Размер изображения», запишите размеры изображения в пикселях и нажмите «Отмена».
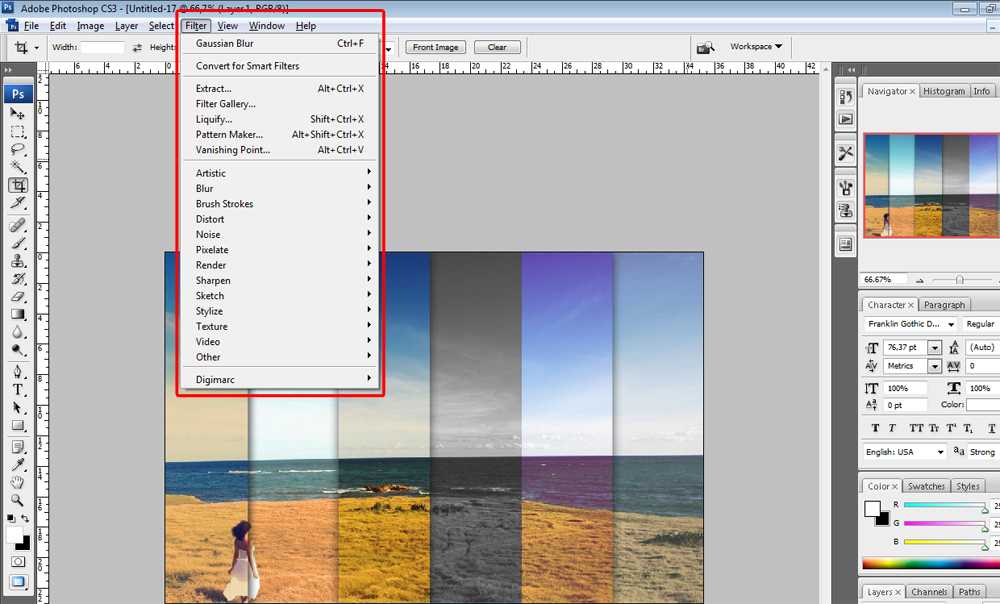
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение».
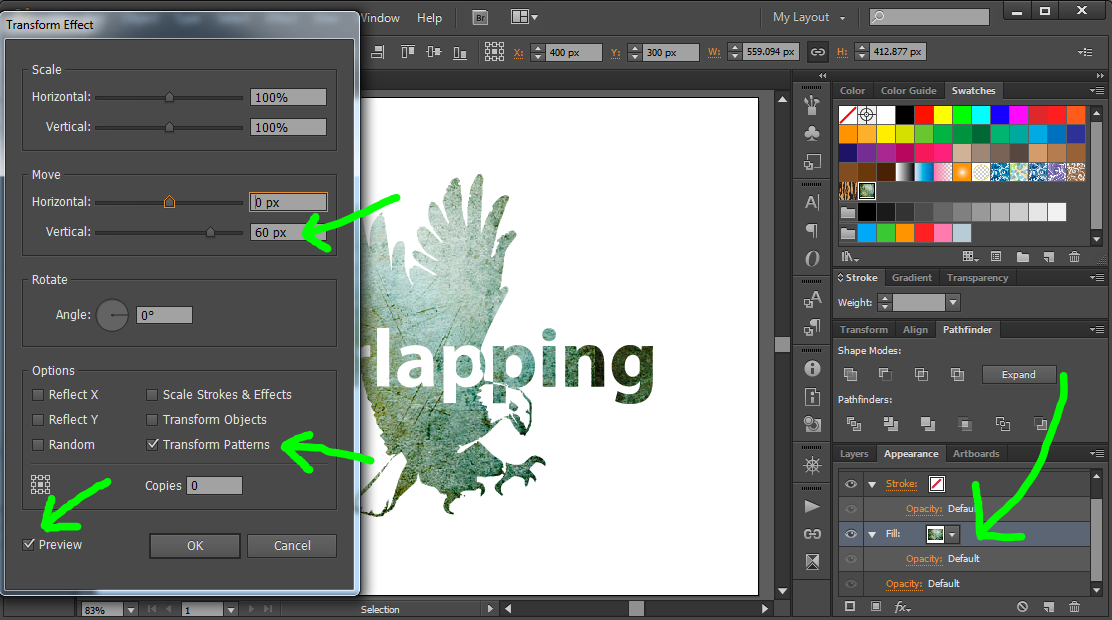
Введите число, равное половине ширины изображения, в текстовое поле «По горизонтали» и оставьте значение в поле «По вертикали» равным «0». Убедитесь, что выбран параметр «Обтекание», и нажмите «ОК». По сути, это разрезает ваше изображение пополам по вертикали и меняет местами две половины — то, что было слева и справа, теперь находится в центре, и наоборот.

Измените область в середине изображения, чтобы удалить все видимые швы и заполнить все большие пустые места. То, как вы это сделаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы используете, скорее всего, будут включать инструмент «Штамп» и инструмент «Заплатка» (см. Ресурсы).
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите «0» в текстовое поле «По горизонтали», а затем введите число, равное половине высоты изображения, в текстовое поле «По вертикали». Нажмите «ОК». Это повторяет процесс нарезки и перестановки, но делает это горизонтально, а не вертикально.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить пустые места.
Нажмите «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите число, равное половине ширины изображения, в текстовое поле «По горизонтали», а затем введите «0» в текстовое поле «По вертикали».
 Нажмите «ОК».
Нажмите «ОК».Измените область в середине изображения, чтобы удалить все видимые швы. Теперь ваш узор готов.
Нажмите «Изменить», выберите «Определить шаблон», введите имя шаблона и нажмите «ОК». Узор теперь сохраняется как образец узора в Photoshop.
Создайте новый файл, размер которого не менее чем в четыре раза превышает размер изображения шаблона как по высоте, так и по ширине, не закрывая изображение шаблона.
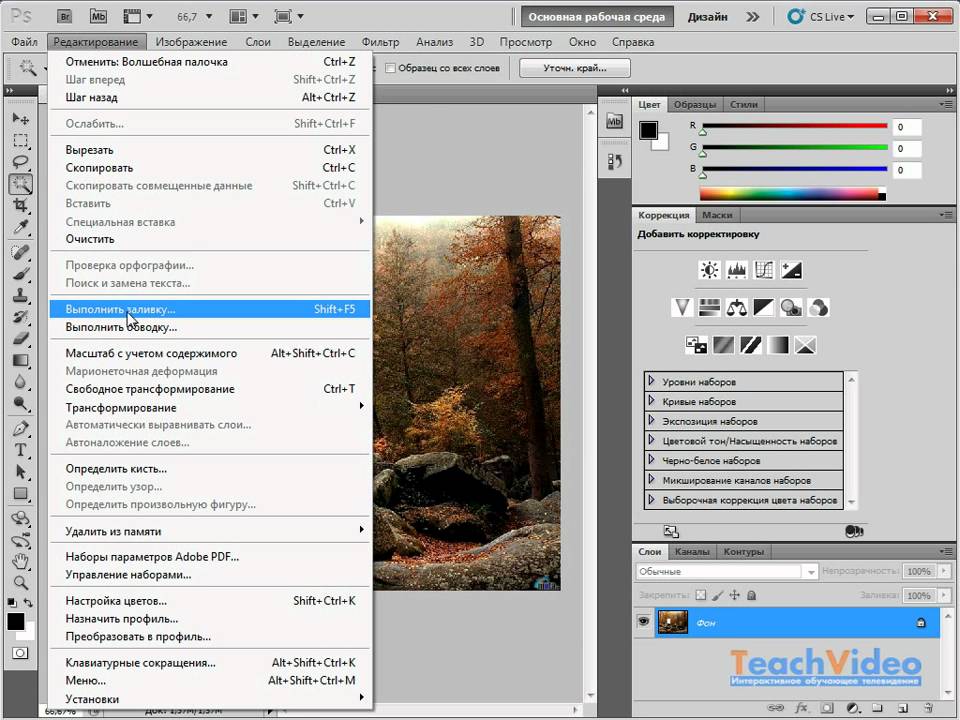
Нажмите «Shift-F5», чтобы открыть диалоговое окно «Заливка». Выберите «Шаблон» в раскрывающемся меню «Использовать», а затем выберите новый шаблон в раскрывающемся меню «Пользовательский шаблон». Нажмите «ОК», чтобы заполнить весь документ новым шаблоном.
Проверьте заполненное узором изображение на наличие каких-либо нарушений или проблем с узором. Если вы их найдете, вернитесь к изображению своего шаблона и измените его, чтобы исправить их.
Повторяйте шаги с 10 по 13, чтобы протестировать шаблон, пока проблемы не исчезнут.
 Если вам нужно было исправить шаблон, нажмите «Изменить», наведите указатель мыши на «Предустановки» и выберите «Менеджер предустановок». Выберите «Шаблоны» в раскрывающемся меню «Предустановки». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узоров в Photoshop.
Если вам нужно было исправить шаблон, нажмите «Изменить», наведите указатель мыши на «Предустановки» и выберите «Менеджер предустановок». Выберите «Шаблоны» в раскрывающемся меню «Предустановки». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узоров в Photoshop.Вернитесь к готовому изображению выкройки и сохраните его в удобном для вас формате.
Ссылки
- Adobe: Справка Photoshop — Справочник по эффектам фильтров
- Adobe: Справка Photoshop — Создание шаблонов
- Adobe: Справка Photoshop — Предустановки
Ресурсы Adobe
- : Ретушь и восстановление изображений
- Adobe: Photoshop Help — Content-Aware Patch and Move
Советы
- Чтобы заполнить выделение или слой узором, щелкните инструмент «Заливка» на панели инструментов, выберите «Узор» в первом раскрывающемся меню на панели параметров, выберите нужный узор.
 используя второе раскрывающееся меню на панели параметров, а затем щелкните документ, как обычно.
используя второе раскрывающееся меню на панели параметров, а затем щелкните документ, как обычно.
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CC. Он может незначительно или значительно отличаться от других версий.
Биография писателя
Лорел Сторм пишет с 2001 года и помогает людям с технологиями гораздо дольше. Некоторые из ее статей были опубликованы в «Messaggero dei Ragazzi», итальянском журнале для подростков. Она имеет степень магистра писательского мастерства для телевидения и новых медиа Туринского университета.
Заливка фигуры фотографией в Photoshop 2022
Узнайте, как легко нарисовать фигуру и поместить в нее изображение с помощью Photoshop! Пошаговое руководство по Photoshop 2022. Посмотрите видео или следуйте письменному руководству под ним.
Автор сценария Стив Паттерсон.
В этом уроке я покажу вам, как заполнить фигуру изображением с помощью Photoshop. Как мы увидим, фотографии легко придать любую форму, от простого прямоугольника или круга до причудливой нестандартной формы. В этом уроке мы будем использовать пользовательскую фигуру, и я покажу вам, как загрузить все недостающие фигуры, которые включены в Photoshop, чтобы у вас было из чего выбирать.
Вот пример того, как будет выглядеть окончательный эффект. Наряду с размещением изображения в фигуре я также покажу вам, как изменить цвет фона или удалить фон, чтобы вы могли поместить фигуру на любой фон, который вам нравится.
Окончательное изображение с эффектом формы
.
Какая версия Photoshop мне нужна?
Компания Adobe внесла изменения в способ рисования фигур в последних версиях Photoshop. Итак, чтобы следовать, вам нужно использовать Photoshop 2022 или новее. Вы можете получить последнюю версию Photoshop здесь.
Начнем!
Шаг 1.
 Создайте новый документ
Создайте новый документ
Начните с создания нового документа Photoshop. Если вы находитесь на главном экране, нажмите Новый файл 9кнопка 0128.
Нажатие кнопки «Новый файл» на главном экране Photoshop.
Или вы можете перейти к меню File в строке меню и выбрать New .
Перейдите в меню «Файл» > «Создать».
В любом случае открывается диалоговое окно Новый документ , в котором можно ввести необходимые параметры в столбце справа. Я создам документ квадратной формы, установив для ширины и высоты значение 2000 пикселей 9.0128 .
Поскольку мы будем размещать изображение в форме, а изображения обычно сохраняются с более высоким разрешением, я изменю значение Разрешение на 300 пикселей на дюйм. И я оставлю Background Contents установленным на White .
Новые настройки документа.
Затем нажмите кнопку Создать .
Нажимаем «Создать».
И Photoshop создает новый документ.
Новый документ.
Шаг 2. Откройте панель «Фигуры»
Самый быстрый способ рисовать пользовательские фигуры в Photoshop — добавлять их с панели «Фигуры». Чтобы открыть его, перейдите в меню Window и выберите Shapes .
Перейдите в меню «Окно» > «Фигуры».
Панель «Фигуры» открывается в столбце дополнительных панелей слева от основных панелей. Вы можете показать или скрыть панель, щелкнув ее значок.
Панель «Фигуры» открывается в узкой панели столбцов.
Сначала все, что мы видим, это фигуры по умолчанию, разделенные на группы.
Пользовательские группы форм по умолчанию.
Вы можете повернуть любую открытую группу, чтобы просмотреть фигуры внутри нее, щелкнув стрелку рядом со значком ее папки.
Просмотр фигур внутри группы.
И вы можете перетащить нижнюю часть панели «Фигуры» вниз, чтобы развернуть ее и просмотреть больше фигур одновременно.
Расширение панели фигур.
Шаг 3. Загрузите недостающие фигуры
Чтобы загрузить все отсутствующие фигуры, включенные в Photoshop, щелкните панель «Фигуры» 9.0127 значок меню .
Щелкните значок меню.
Затем выберите Устаревшие формы и многое другое .
Загрузка группы «Устаревшие формы и прочее».
Под значениями по умолчанию появляется новая группа «Устаревшие формы и другое».
Новая группа Legacy Shapes and More.
А внутри группы еще две группы. 2019 Shapes содержит сотни новых фигур, которые были добавлены еще в Photoshop 2020. И All Legacy Default Shapes содержит классические формы из старых версий Photoshop.
Группы «Формы 2019» и «Все устаревшие формы по умолчанию».
Шаг 4. Выберите форму
В этом уроке я буду использовать одну из классических форм. Я открою группу All Legacy Default Shapes .
Я открою группу All Legacy Default Shapes .
Открытие всех устаревших форм по умолчанию.
Затем я прокручиваю вниз до набора Nature и открываю его.
Открытие группы Природа.
А внутри набора «Природа» я буду использовать Бабочка форма.
Выбор формы бабочки.
Шаг 5. Перетащите фигуру на холст
Чтобы добавить фигуру, просто щелкните и перетащите миниатюру фигуры с панели «Фигуры» на холст.
Перетаскивание фигуры с панели «Фигуры» на холст.
Photoshop рисует фигуру, когда вы отпускаете кнопку мыши.
Фотошоп рисует форму.
Шаг 6. Измените размер и отцентрируйте фигуру
Прежде чем изменить размер фигуры, перейдите на панель параметров и убедитесь, что между полями ширины и высоты выбран значок связи , чтобы соотношение сторон фигуры было заблокировано.
Убедитесь, что ширина и высота связаны друг с другом.
Затем измените размер фигуры, щелкнув и перетащив любой из маркеров преобразования. Если вы будете удерживать клавишу Alt (Win)/ Option (Mac) на клавиатуре во время перетаскивания, вы измените размер фигуры от ее центра.
Перетаскивание маркера для изменения размера фигуры.
Щелкните и перетащите фигуру в центр холста. Когда вы приблизитесь к центру, он должен встать на место.
Перетаскивание фигуры в центр.
Затем щелкните галочкой на панели параметров, чтобы принять его.
Нажатие галочки.
На панели «Слои» фигура отображается на собственном слое формы . Мы знаем, что это слой формы по значку в правом нижнем углу миниатюры.
Новый слой-фигура на панели «Слои».
Шаг 7. Проверьте параметры заливки и обводки на панели свойств
Когда выбран слой формы, панель «Свойства» дает нам доступ ко всем параметрам фигуры, включая заливку и обводку.
Параметры заливки и обводки на панели свойств.
По умолчанию Photoshop использует черный цвет для заливки, и это нормально, поскольку мы все равно не увидим цвет, когда заполним фигуру изображением.
Но Photoshop также добавляет вокруг фигуры черную обводку толщиной 1 пиксель.
Заливка и обводка по умолчанию.
Мы можем добавить обводку позже, если захотим. Но пока отключите обводку, щелкнув образец цвета Stroke :
.
Щелчок по образцу цвета обводки.
И щелкните значок Нет цвета в верхнем левом углу панели. Затем щелкните за пределами панели, чтобы закрыть ее, или нажмите Enter (Win) / Return (Mac) на клавиатуре.
Установка обводки на «Без цвета».
Шаг 8. Поместите изображение в документ
Далее мы поместим наше изображение в документ. И поскольку мы хотим, чтобы изображение появилось в том же документе, что и наша фигура, мы будем использовать команду Photoshop Place Embedded.
Перейдите в меню File и выберите Place Embedded .
Перейдите в меню «Файл» > «Поместить встроенный».
Перейдите к месту сохранения изображения на вашем компьютере. В моем случае это папка на рабочем столе. Нажмите на изображение, чтобы выбрать его, а затем нажмите Место .
Выбор изображения и нажатие кнопки «Поместить».
Photoshop добавляет изображение перед фигурой. Если ваше изображение больше, чем размер документа, Photoshop изменит его размер, чтобы он соответствовал размеру. Я использую изображение из Adobe Stock.
Изображение помещается перед фигурой.
Мы изменим размер изображения после того, как поместим его в фигуру. Так что пока нажмите на галочку на панели параметров, чтобы принять его.
Нажатие галочки.
На панели «Слои» изображение появляется на новом слое над слоем с фигурой. И обратите внимание, что Photoshop преобразовал изображение в смарт-объект, о чем мы можем сказать по значку смарт-объекта в правом нижнем углу миниатюры. Это означает, что независимо от того, сколько раз мы изменяем размер изображения, оно не потеряет качества.
Это означает, что независимо от того, сколько раз мы изменяем размер изображения, оно не потеряет качества.
Photoshop помещает изображение как смарт-объект.
Шаг 9. Создайте обтравочную маску
В данный момент изображение находится перед фигурой. Чтобы поместить его в фигуру, щелкните панель «Слои» 9.0127 значок меню .
Щелкните значок меню панели «Слои».
Затем выберите Создать обтравочную маску .
Выбор команды «Создать обтравочную маску».
Обтравочная маска обрезает изображение по фигуре под ним, что означает, что единственная часть изображения, которая остается видимой, — это область непосредственно над фигурой или перед ней. Любая часть изображения, находящаяся за пределами фигуры, скрыта от глаз, что создает иллюзию того, что изображение на самом деле находится внутри нее.
Результат после обрезки изображения по фигуре.
Вернувшись на панель «Слои», обратите внимание, что слой изображения теперь имеет отступ вправо, а маленькая стрелка указывает вниз на слой формы под ним. Вот как Photoshop сообщает нам, что мы создали обтравочную маску.
Вот как Photoshop сообщает нам, что мы создали обтравочную маску.
Панель «Слои» с обтравочной маской.
Шаг 10. Измените размер и положение изображения с помощью функции «Свободное преобразование»
Чтобы изменить размер и положение изображения внутри фигуры, перейдите на Меню Edit и выберите Free Transform .
Результат после обрезки изображения по фигуре.
Убедитесь, что на панели параметров между полями «Ширина» и «Высота» выбран значок ссылки .
Убедитесь, что выбран значок ссылки.
Затем измените размер изображения, перетащив любой из маркеров преобразования . Вы можете удерживать клавишу Alt (Win) / Option (Mac) на клавиатуре, перетаскивая маркер, чтобы изменить размер изображения из его центра.
Изменение размера изображения внутри фигуры.
Затем перетащите изображение, чтобы расположить объект внутри фигуры. Возможно, вам придется переключаться между изменением размера и положением изображения, пока вы не сделаете все правильно.
Возможно, вам придется переключаться между изменением размера и положением изображения, пока вы не сделаете все правильно.
Позиционирование изображения в форме.
Когда вы закончите, нажмите галочку на панели параметров.
Нажатие галочки.
Как изменить цвет фона
На данный момент мы поместили изображение в фигуру и сделали основной эффект. Итак, есть несколько вещей, которые мы можем сделать дальше. Мы можем добавить обводку вокруг фигуры, изменить цвет фона позади фигуры или полностью удалить фон.
Я начну с того, что покажу вам, как изменить цвет фона. И самый простой способ сделать это — использовать слой заливки сплошным цветом.
Шаг 1. Добавьте слой заливки сплошным цветом
Мы хотим, чтобы слой заливки сплошным цветом отображался непосредственно над фоновым слоем. Итак, на панели «Слои» щелкните фоновый слой , чтобы выбрать его.
Выбор фонового слоя.
Затем щелкните значок New Fill or Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
И выберите Solid Color в верхней части списка.
Добавление слоя заливки сплошным цветом.
Шаг 2. Выберите новый цвет фона
Photoshop открывает палитру цветов, чтобы мы могли выбрать новый цвет для фона. Цвет по умолчанию — черный, что определенно подчеркивает детали формы. Но в моем случае, как цвет фона для бабочки, он слишком темный.
Эффект с черным цветом фона.
Вы можете выбрать другой цвет в палитре цветов. Но вы также можете взять образец цвета непосредственно из изображения внутри фигуры. Просто наведите курсор мыши на изображение, и курсор изменится на пипетку. Затем нажмите на цвет, который вы хотите попробовать.
Я возьму образец светлого оттенка кожи со лба девушки, и он мгновенно станет новым фоновым цветом.
Выборка нового цвета фона из изображения внутри фигуры.
Как только вы найдете цвет, который вам нравится, нажмите OK, чтобы закрыть палитру цветов. Вернувшись на панель «Слои», мы видим, что слой заливки «Сплошной цвет» был добавлен между фоновым слоем и слоем формы над ним.
Панель «Слои» с новым слоем заливки «Сплошной цвет».
Как добавить обводку вокруг фигуры
Еще один способ усилить эффект — добавить обводку вокруг фигуры.
Шаг 1: выберите слой формы
Сначала на панели «Слои» щелкните слой формы , чтобы выбрать его.
Выбор слоя формы.
Шаг 2. Добавьте эффект слоя обводки
Хотя вы можете добавить обводку с панели «Свойства», я по-прежнему предпочитаю старый способ их добавления с помощью эффектов слоя. Итак, выбрав слой формы, нажмите кнопку 9Значок 0127 fx в нижней части панели «Слои»:
Щелкните значок эффектов слоя.
И выбираем Ход .
Добавление эффекта слоя «Обводка».
Photoshop открывает диалоговое окно Layer Style с параметрами Stroke в среднем столбце. Чтобы изменить цвет обводки, щелкните образец цвета .
Щелкните образец цвета в диалоговом окне «Стиль слоя».
Затем выберите новый цвет в палитре цветов. я выберу белый , задав для R , G и B значения 255 . Нажмите OK, когда закончите, чтобы закрыть палитру цветов.
Выбор белого цвета для обводки в палитре цветов.
Вернувшись в диалоговое окно Layer Style, установите Position на Outside , чтобы обводка появилась вокруг внешней стороны фигуры. Затем увеличьте значение Size , чтобы отрегулировать толщину обводки. Для моего изображения размер около 18 пикселей работает хорошо.
Установка положения и размера штриха.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И вот мой результат с обводкой вокруг формы.
Результат с обводкой вокруг фигуры.
Если вы решите, что вам не нравится обводка, вы можете отключить ее на панели «Слои», щелкнув значок видимости рядом со словом «Обводка».
Включите или выключите обводку, щелкнув значок видимости.
Как удалить фон за фигурой
Наконец, давайте посмотрим, как удалить фон позади фигуры, чтобы можно было поместить фигуру и изображение внутри нее на другой фон. Я также покажу вам, как сохранить результат и какой тип файла вам нужен, чтобы фон оставался прозрачным.
Шаг 1: отключите фоновый слой и слой заливки сплошным цветом
Во-первых, чтобы удалить фон за фигурой, все, что нам нужно сделать, это выключить Фоновый слой , щелкнув его значок видимости на панели «Слои».
Отключение фонового слоя.
И если вы добавили слой заливки сплошным цветом в предыдущем разделе, щелкните его значок видимости , чтобы также отключить его.
Отключение слоя заливки сплошным цветом.
Это оставляет нам прозрачность за фигурой, которую Photoshop представляет в виде шахматной доски.
Фон стал прозрачным.
Шаг 2. Обрежьте прозрачные пиксели
Нам не нужно все дополнительное пространство вокруг фигуры. Итак, чтобы обрезать его, перейдите в меню Image и выберите Trim .
Идем в Изображение > Обрезать.
В диалоговом окне «Обрезка» убедитесь, что Прозрачные пиксели выбраны вверху, а Верх , Низ , Лево и Право выбраны внизу. Затем нажмите ОК.
Настройки обрезки.
Photoshop обрезает области вокруг фигуры.
Окружающие пиксели были обрезаны.
Шаг 3. Сохраните результат в виде файла PNG
Наконец, чтобы сохранить результат, перейдите в меню Файл и вместо выбора Сохранить или Сохранить как выберите Сохранить копию .
Выберите «Файл» > «Сохранить копию».
Photoshop спросит, хотите ли вы сохранить его на свой компьютер или в облако. я выберу Сохранить на свой компьютер .
я выберу Сохранить на свой компьютер .
Выбор параметра «Сохранить на вашем компьютере».
Чтобы сохранить прозрачность формы, мы не можем сохранить ее как файл JPEG, поскольку JPEG не поддерживает прозрачность. Вместо этого нам нужно сохранить его как файл PNG. Поэтому щелкните поле Сохранить как тип на ПК с Windows или поле Формат на Mac и выберите PNG .
Установка типа файла в PNG.
Затем дайте файлу имя. Я назову это изображение-в-форме.png
.
Имя файла.
Перейдите туда, где вы хотите сохранить файл на вашем компьютере. Я сохраню его в ту же папку на рабочем столе, где сохранено мое изображение. Затем нажмите кнопку Сохранить .
Нажатие кнопки Сохранить.
Наконец, в диалоговом окне Параметры формата PNG выберите параметр Наименьший размер файла внизу и нажмите кнопку ОК.


 Нажмите «ОК».
Нажмите «ОК». Если вам нужно было исправить шаблон, нажмите «Изменить», наведите указатель мыши на «Предустановки» и выберите «Менеджер предустановок». Выберите «Шаблоны» в раскрывающемся меню «Предустановки». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узоров в Photoshop.
Если вам нужно было исправить шаблон, нажмите «Изменить», наведите указатель мыши на «Предустановки» и выберите «Менеджер предустановок». Выберите «Шаблоны» в раскрывающемся меню «Предустановки». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узоров в Photoshop. используя второе раскрывающееся меню на панели параметров, а затем щелкните документ, как обычно.
используя второе раскрывающееся меню на панели параметров, а затем щелкните документ, как обычно.