Содержание
Как заполнить фигуру текстом в Adobe Illustrator
Наверняка вы уже видели этот вид суперкрутого дизайна с текстовыми эффектами?
Будучи новичком в графическом дизайне десять лет назад, я всегда задавался вопросом, как это происходит? Я не думал, что это так просто, пока не попробовал. Ничего безумного, просто выделите и щелкните пару раз.
Вы можете создать потрясающий текстовый плакат или вектор с помощью инструмента искажения конверта или просто заполнить абзац формой с помощью инструмента Type Tool. Что бы вы ни делали, сегодня вы найдете решение.
В этом уроке я поделюсь с вами двумя быстрыми и простыми способами заполнения фигуры текстом в Adobe Illustrator.
Давайте погрузимся!
Оглавление
- 2 простых способа заполнить фигуру текстом в Adobe Illustrator
- 1. Искажение огибающей
- 2. Тип инструмента
- Часто задаваемые вопросы
- Как заполнить письмо текстом?
- Как изменить цвет текста, заполненного в форме?
- Как заполнить фигуру различным текстом?
- Подведение итогов
2 простых способа заполнить фигуру текстом в Adobe Illustrator
Вы можете заполнить текст в фигуре с помощью Искажение огибающей и знаменитый Типовой инструмент Инструмент «Огибающая» вписывает текст в форму, искажая форму текста, в то время как инструмент «Тип» просто заполняет текст в форме, не искажая его.
Примечание: Скриншоты сделаны с версии Adobe Illustrator CC 2021 Mac. Windows или другие версии могут выглядеть несколько иначе.
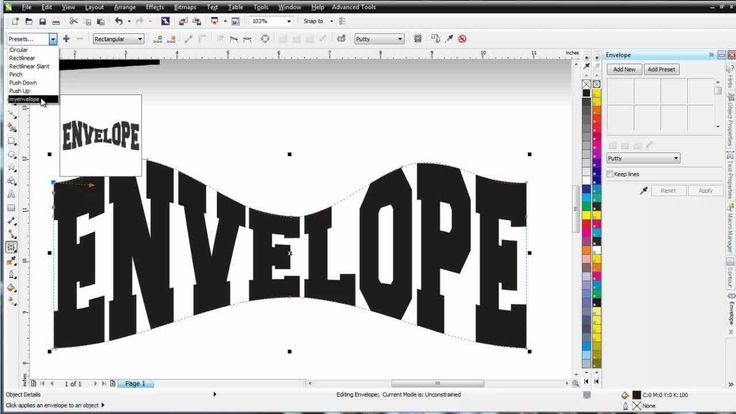
1. Искажение огибающей
С помощью инструмента «Искажение конверта» можно создать действительно классный эффект текста, и сделать это очень просто.
Смотрите также: Как добавить текстуру в Adobe Illustrator
Шаг 1: Создайте форму, в которую будет помещен текст. Если вы загрузили векторную форму, поместите ее на артборд. Например, я создаю форму сердца и собираюсь заполнить ее текстом.
Шаг 2: Используйте инструмент «Тип» для добавления текста в документ Illustrator. Я набрал слово «любовь».
Шаг 3: Выведите фигуру на передний план с помощью сочетаний клавиш Команда + Смена + ] или щелкните правой кнопкой мыши на фигуре Организуйте > Принести на фронт .
Примечание: Ваш верхний объект должен быть контуром, если ваш текст находится сверху, вы должны отправить его назад (за фигуру), прежде чем переходить к шагу 4.
Шаг 4: Выделите фигуру и текст и перейдите в верхнее меню Объект > Искажение огибающей > Сделать с помощью верхнего объекта .
Вы должны увидеть что-то вроде этого.
Это работает так же, если у вас есть абзац текста. Выберите текстовое поле и фигуру, выполните те же действия.
2. Тип инструмента
Если вы заполняете абзац или текст в объекте, но не хотите искажать текст, инструмент «Тип» — самое подходящее средство.
Шаг 1: Создайте фигуру или поместите фигуру в Illustrator.
Шаг 2: Выберите Типовой инструмент При наведении мыши на контур фигуры вы увидите пунктирный круг вокруг значка типа.
Шаг 3: Щелкните рядом с границей фигуры, и вы увидите, что текст Lorem Ipsum заполнил фигуру. Просто замените свой текст на него.
Просто замените свой текст на него.
Довольно легко, правда?
Часто задаваемые вопросы
Ниже приведены краткие ответы на некоторые вопросы, связанные с заполнением фигуры текстом в Adobe Illustrator.
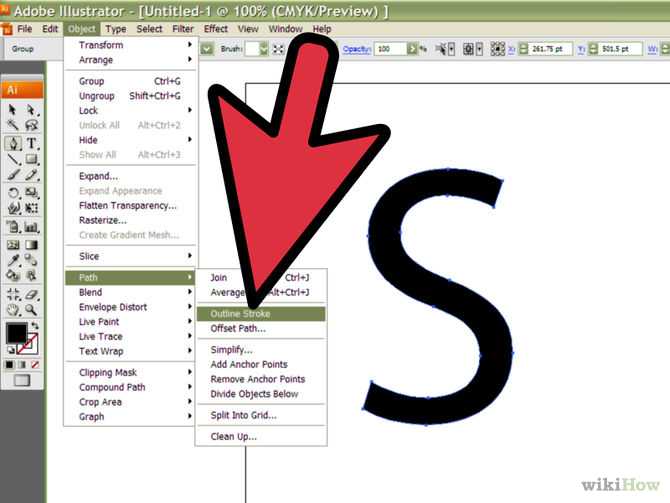
Как заполнить письмо текстом?
Создайте текстовый контур письма и перейдите в верхнее меню Объект > Составной путь > Релиз Затем вы можете использовать любой из описанных выше методов, чтобы заполнить его текстом.
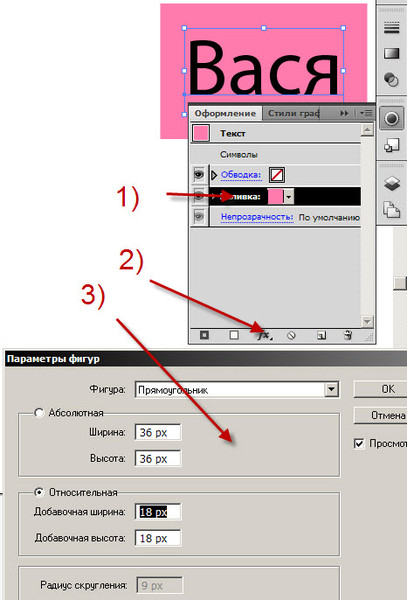
Как изменить цвет текста, заполненного в форме?
Если вы используете метод Type Tool, вы можете напрямую изменить цвет текста, выделив текст и выбрав цвет из Swatches или Color Picker.
Если вы хотите изменить цвет текста, созданного при искажении конверта, дважды щелкните на тексте внутри фигуры и измените цвет на выделенном слое. Снова дважды щелкните на артборде, чтобы выйти из режима редактирования слоя.
Смотрите также: Как разделить слои в Adobe Illustrator
Как заполнить фигуру различным текстом?
Я полагаю, вы говорите об использовании Envelope Distort?
Вам нужно будет создать разные контуры и залить разный текст, используя один и тот же метод: Object> Envelope Distort> Make с Top Object и объединить их.
Подведение итогов
Заполнить текст фигурой в Adobe Illustrator можно всего несколькими щелчками мыши. Метод с использованием инструмента «Тип» лучше всего подходит, когда нужно просто вписать текст в фигуру. Он быстрый и позволяет легко редактировать текст.
Если вы хотите создать текстовый вектор или дизайн и не возражаете против искажения текста, попробуйте использовать опцию Envelope Distort. Только имейте в виду, что ваш верхний объект должен быть контуром.
Успехов вам в творчестве!
Работа с текстом в Кореле
Из этого урока вы узнаете о возможностях и свойствах Инструмента Текст в CorelDRAW в процессе создания дизайна этикетки. Вы научитесь редактировать горизонтальный текст, размещать текст вдоль изогнутого контура, и размещать текст внутри объектов разных форм. Также будут освещены различные способы редактирования текста.
Пример HTML-страницы
Шаг 1.
Инструмент Текст
Самая простая функция Инструмента Текст — Text Tool (F8) – это набор горизонтального текста внутри текстового поля. Итак, создайте новый документ (Ctrl + N). Возьмите Инструмент Текст — Text Tool (F8), потяните и создайте прямоугольную область, затем напишите слово «Bakery». Я использовал шрифт Pacifico.
Итак, создайте новый документ (Ctrl + N). Возьмите Инструмент Текст — Text Tool (F8), потяните и создайте прямоугольную область, затем напишите слово «Bakery». Я использовал шрифт Pacifico.
Перейдите к Свойствам Текста — Text Properties (Ctrl + Т), установите размер шрифта около 72 пункта. Вы также можете видеть множество опций для заливок, абрисов, бликов и стилей. Но пока мы оставим эти настройки по умолчанию.
Шаг 2.
Инструмент Текст
Выделите текст и выровняйте текст по центру — Center (Ctrl + E). Это можно сделать также на панели свойств (Property Bar) или в окне свойств текста (Text Properties). Повторите предыдущий шаг, создав небольшой текст, чтобы у вашей воображаемой булочной появилась дата основания. Я выбрал для этой цели шрифт Bebas.
Шаг 3.
Инструмент Текст
Теперь возьмите Инструмент Основные фигуры (Basic Shapes Tool), который вы можете найти в наборе инструментов под инструментом Многоугольник — Polygon Tool (Y). Создайте небольшое сердечко по центру даты основания.
Создайте небольшое сердечко по центру даты основания.
Далее вы можете выделить ваши текстовые объекты и Преобразовать их в кривые — Convert to Curves (Ctrl + Q).
Шаг 4.
Текст вдоль пути
Сгруппируйте (Ctrl + G) все текстовые объекты, созданные на данный момент. Возьмите Инструмент Эллипс — Ellipse Tool (F7) и нарисуйте большой круг вокруг текстовых объектов. Далее нарисуйте меньший круг внутри первого, затем выделите все объекты и Центрируйте по горизонтали, нажав С и по вертикали, нажав Е.
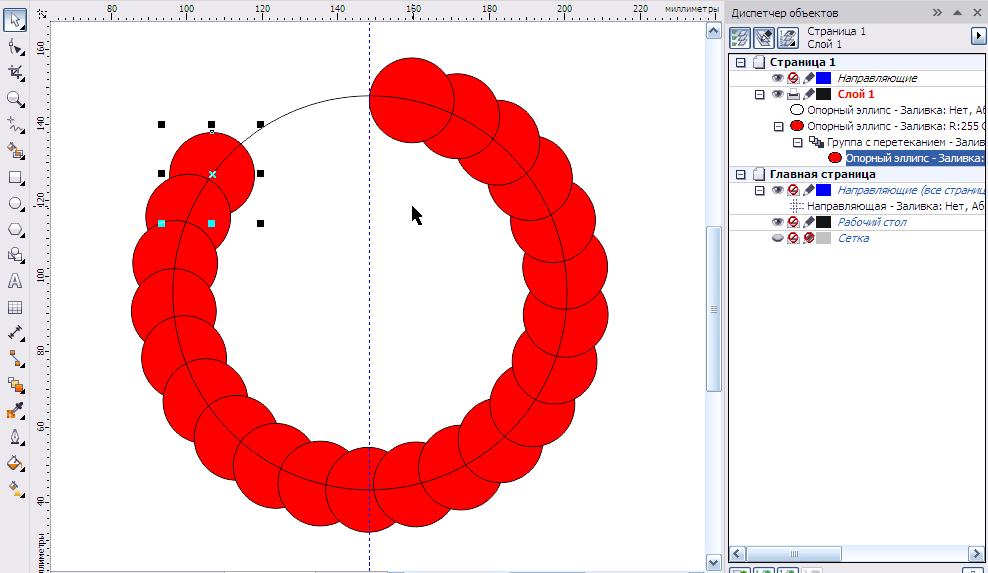
Шаг 5.
Текст вдоль пути
Нарисуйте третий, самый маленький круг в центре двух других. Я установил цвет абриса (Outline) на розовый для лучшей видимости. Выделите этот маленький круг, и Инструментом Текст — Text Tool (F8) кликните по пути.
Наберите фразу, подходящую для булочной, например, «Fresh Bread Baked Daily» или «Best Donuts in Town!». С помощью Инструмент выбора (Pick Tool) вы можете поворачивать (Rotate) текст, относительно пути, масштабировать или перемещать текст в любом направлении.
Поверните (Rotate) текст так, чтобы он располагался по центру круга и масштабируйте (Scale), чтобы текст помещался внутри этикетки.
Шаг 6.
Текст вдоль пути
Выберите шрифт Bebas еще раз (мы использовали этот шрифт для написания даты основания).
Затем поворачивайте (Rotate) и перемещайте (Move) текст, пока не будете довольны его расположением и размером, затем можете Преобразовать текст в кривые — Convert to Curves (Ctrl + Q), это не обязательно делать сейчас, вы можете преобразовать все текстовые объекты в кривые после окончания создания дизайна.
Шаг 7.
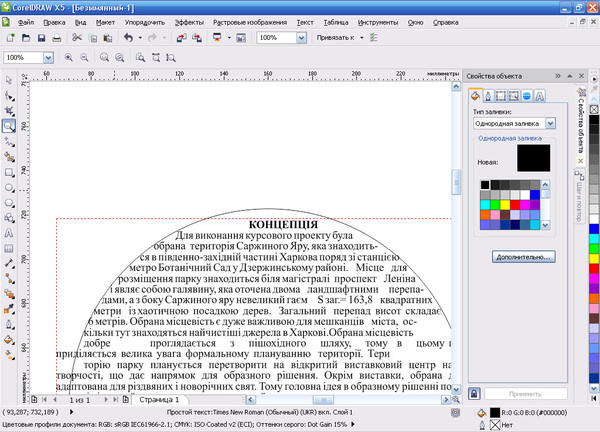
Текст внутри объекта
Снова нарисуйте круг, используя Инструмент Эллипс — Ellipse Tool (F7). На панели свойств (Property Bar), выберите форму объекта Сектор (Pie). Установите настройки Начальный и конечный угол (Starting and End Angles): 0.0° и 180°. Используя Инструмент выбора (Pick Tool) поверните, масштабируйте и поместите полукруг так, чтобы он вписался в нижнюю часть этикетки.
Шаг 8.
Текст внутри объекта
Возьмите Инструмент Текст — Text Tool (F8), кликните внутри полукруга. Наберите текст на свое усмотрение (я выбрал состав продукта). Далее в Свойствах текста (Text Properties), выберите выравнивание абзаца Полное (Justify). Если вы набирали состав, установите для слова «Ingredients» жирный шрифт и чуть больший размер, чем для остального текста.
До того, как вы преобразуете текст в кривые (Convert to Curves) вы можете изменять размер, положение и ориентацию полукруглого текстового блока на свое усмотрение.
В дополнение: можете выделить ваш текст и нажать в окне Свойства текста (Text Properties) иконку Прописные (Caps) и выбрать в пункт Все прописные (All Caps), очень удобная функция, чтобы не использовать клавишу Caps Lock.
Шаг 9.
Финальное изображение
Вы отлично справились с овладением возможностями Инструмента Текст (Text Tool). Теперь можете изменять цвета элементов вашей этикетки, или (если вы еще не перевели текст в кривые) поэкспериментировать со шрифтами.
Теперь можете изменять цвета элементов вашей этикетки, или (если вы еще не перевели текст в кривые) поэкспериментировать со шрифтами.
Ссылка на источник
Пример HTML-страницы
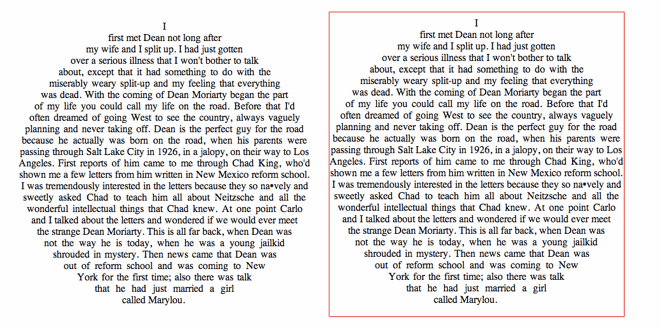
Как обтекать фигуру текстом с помощью Adobe Illustrator
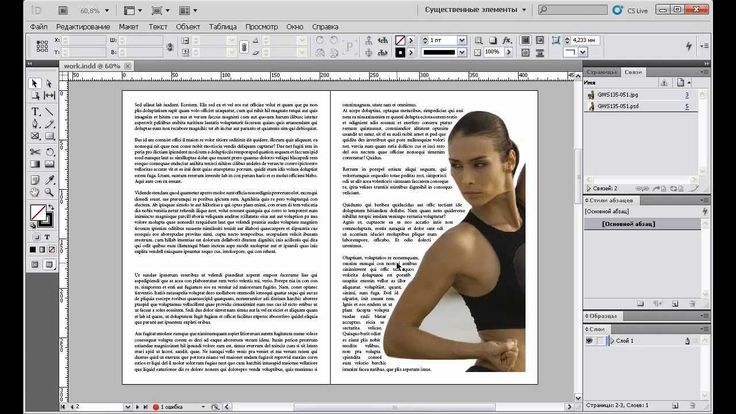
В этом уроке я покажу, как легко обтекать фигуру текстом с помощью Adobe Illustrator. Это может быть очень полезно, если вы делаете какие-либо настольные публикации — например, для журнала, плаката, флаера или чего-то еще — и хотите, чтобы ваш текст взаимодействовал с другими элементами дизайна в профессиональном, последовательном стиле.
Для этого мы будем использовать функцию Text Wrap в Illustrator. Это делает процесс невероятно простым, и, в отличие от Inkscape, мы сможем трансформировать объект, вокруг которого мы оборачиваем текст, в реальном времени! Это означает, что вы можете продолжить работу над своим дизайном после того, как обведете фигуру текстом в Adobe Illustrator.
Обтекание текста вокруг фигуры с помощью Adobe Illustrator
Чтобы обтекать текст вокруг фигуры с помощью Adobe Illustrator, убедитесь, что ваша фигура расположена над текстом, затем выберите текст и фигуру и перейдите к: Объекту > Обтекание текстом > Сделать . |
Следующие шаги проведут вас через процесс обтекания текста вокруг объекта с помощью Illustrator — будь то фигура, фотография, логотип, значок или что-то еще.
Для более захватывающего обучения обязательно ознакомьтесь с видеоруководством, которое я подготовил:
Как сделать теневой текст в Inkscape
Включите JavaScript
Как сделать теневой текст в Inkscape
Продолжить на, если вы предпочитаете следовать письменному руководству.
Шаг 1. Создание текста
Первое, что мы собираемся сделать, это создать текст на монтажной области.
Для этой демонстрации я буду использовать текст-заполнитель Lorem Ipsum, но вы можете использовать любой текст, который вам нравится. Если вы просто хотите следить за тем, что я делаю, вы можете найти текст-заполнитель, который можно скопировать и вставить здесь.
Возьмите инструмент Type Tool (сочетание клавиш: T), щелкните и перетащите ограничивающую рамку в том месте, где вы хотите разместить текст на монтажной области. Создайте текст-заполнитель на монтажной области. Убедитесь, что этого достаточно, чтобы обтекать вашу форму.
Обязательно используйте меню «Выравнивание», чтобы центрировать текст на монтажной области по вертикали и горизонтали.
Шаг 2. Разместите фигуру над текстом
Далее мы создадим фигуру, которую будем размещать над текстом.
Для этой демонстрации я буду использовать простой эллипс, но этот процесс работает практически с любой формой или объектом.
Если вы хотите обернуть текст вокруг части фотографии — как я сделал в заголовке этого поста — вам придется вручную нарисовать фигуру вокруг объекта с помощью Pen Tool . У меня есть учебник для этого здесь.
Какую бы форму вы ни использовали, убедитесь, что она размещена поверх текста , а не под ним. Важно, чтобы ваша фигура располагалась поверх текста, иначе вы не получите желаемого результата.
Важно, чтобы ваша фигура располагалась поверх текста, иначе вы не получите желаемого результата.
Чтобы разместить фигуру над текстом, просто щелкните ее правой кнопкой мыши и перейдите к: Упорядочить > На передний план . Или вы можете использовать сочетание клавиш Control + Shift + ] .
Шаг 3. Обтекание текста
После того, как текст и объект размещены на месте, теперь можно обтекать текст.
Чтобы обтекать фигуру текстом с помощью Adobe Illustrator, выберите текст и фигуру одновременно, затем перейдите к: Объект > Обтекание текстом > Создать .
Это сделает так, чтобы ваш текст обтекал объект: Функция Wrap Text позволяет обтекать текст вокруг фигуры с помощью Adobe Illustrator.
Шаг 4. Внесите необходимые корректировки
Одним из самых больших преимуществ использования Illustrator для обтекания фигур текстом является то, что вы можете вносить коррективы в фигуры в режиме реального времени, не затрагивая текст.
В любой момент вы можете переместить свой объект, и ваш текст трансформируется в соответствии с любыми внесенными вами изменениями: вы можете продолжить вносить изменения в свою форму после того, как вы завернули свой текст.
Это также верно для любых других преобразований, которые вы хотели бы внести в свою форму, в том числе:
- Масштабирование
- Сдвиг
- Вращение
- Изменения свойств заливки и обводки
- и многое другое
Если ты’ Если вы хотите изменить размер отступа между буквами и краем фигуры, иначе известного как смещение, вы можете сделать это, выделив текст и фигуру, а затем перейдите к: Объект > Обтекание текстом > Обтекание текстом Варианты .
Меню Text Wrap Options позволяет изменить расстояние между текстом и краем фигуры.
По умолчанию смещение установлено на 6 pt . Увеличение его добавит больше места между текстом и фигурой, а уменьшение его уменьшит пространство.
Вы можете просмотреть, как будут выглядеть изменения, переключив поле Предварительный просмотр в меню «Параметры обтекания текстом». Увеличение смещения позволит вам добавить больше разделения между текстом и фигурой, вокруг которой вы его обернули.
Обтекание текста внутри фигуры
Если вы хотите обтекать текст внутри фигуры с помощью Illustrator, все, что вам нужно сделать, это выполнить те же шаги, только открыть меню «Параметры обтекания текстом» и включить параметр «Инверсия». Установка флажка Inverse позволяет разместить текст внутри фигуры.
Это сделает так, чтобы ваш текст перетекал внутрь фигуры. Иногда ваш текст будет выходить за пределы фигуры, если его слишком много.
Если текст не виден после того, как он помещен внутри фигуры, то, скорее всего, это связано с тем, что он расположен под фигурой. Чтобы увидеть это, вам придется либо поднять текст, либо опустить фигуру.
Чтобы опустить фигуру, просто выберите ее и нажмите Control + Shift + [ на клавиатуре. Это отправит фигуру вниз, делая ваш текст видимым.
Это отправит фигуру вниз, делая ваш текст видимым.
Заключение
Одна из вещей, которые мне всегда больше всего нравились в Illustrator, по сравнению с некоторыми его альтернативами, это простота работы с текстом. Это то, что я кратко затронул в своем сравнении Illustrator VS Inkscape, и это также верно, когда дело доходит до переноса текста. В Adobe Illustrator просто проще обтекать фигуру текстом, чем в любом другом приложении, которое я использовал. И самое главное, вы можете продолжать вносить изменения в свой дизайн после того, как текст будет сгенерирован. В других приложениях добавление текста должно быть последним шагом, иначе текст сместится.
Если какая-либо часть этих инструкций была неясна или у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Как всегда, спасибо, что заглянули!
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
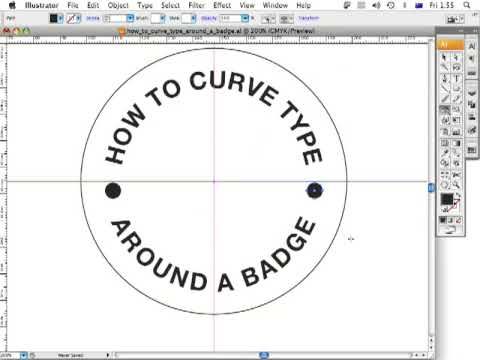
Как оборачивать текст по кругу с помощью Adobe Illustrator
Автор Logos By Nickin Adobe,Illustrator,Tutorials
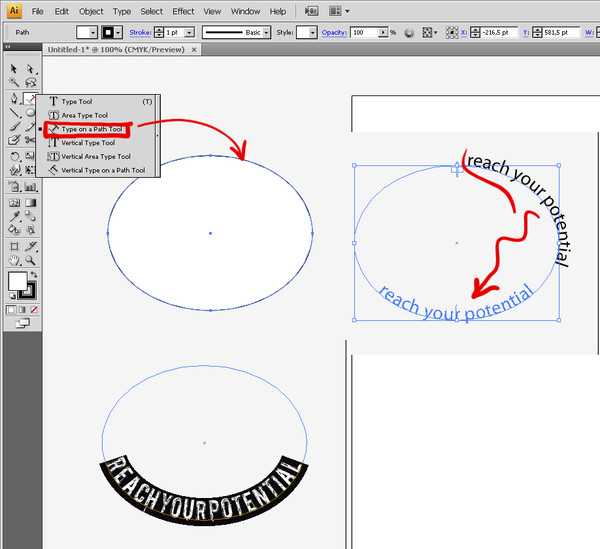
В сегодняшнем уроке для начинающих я покажу, как обтекать текст по кругу с помощью Adobe Illustrator. Этот метод также позволит вам обтекать текст вокруг любого другого объекта или формы, которую вы хотите. Для этого мы будем использовать инструмент Type on a Path.
Этот метод также позволит вам обтекать текст вокруг любого другого объекта или формы, которую вы хотите. Для этого мы будем использовать инструмент Type on a Path.
Ниже приведен краткий обзор шагов, предпринятых для обтекания текстом круга с помощью Illustrator. Подробные пошаговые инструкции см. в видеоруководстве ниже:
| Чтобы обвести текст вокруг круга в Illustrator, просто возьмите инструмент «Текст по контуру» и щелкните круг, который вы Разместите текст вокруг. Это разместит текст по периметру круга, который вы можете отредактировать по своему вкусу. |
Первое, что мы собираемся сделать, это взять инструмент Ellipse , создать идеальный круг и выровнять его по центру артборда. Это форма, вокруг которой мы будем оборачивать текст.
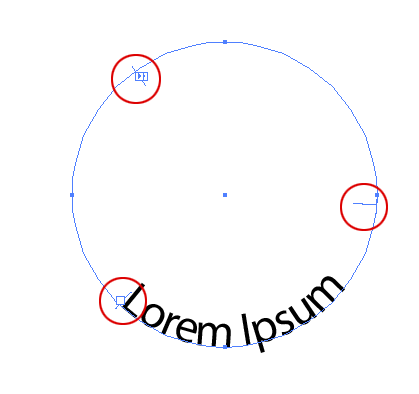
Теперь возьмите Type on a Path Tool на панели инструментов слева от экрана.
Нажмите на кружок, вокруг которого вы хотите разместить текст. Это добавит текст-заполнитель, который вы можете изменить по своему вкусу. Вы также можете изменить шрифт, размер, кернинг и любой другой аспект текста, который вы обычно редактируете.
По умолчанию Illustrator размещает текст по внешнему периметру круга. Мы собираемся изменить это так, чтобы текст был утоплен наполовину в периметр. Для этого перейдите к Введите -> Введите путь -> Введите параметры пути . В меню включите Preview и установите Align to Path to Center . Теперь продолжайте и нажмите OK для завершения.
Теперь вы можете вращать текст вдоль контура, взяв Инструмент прямого выделения (A) и щелкнув и перетащив тонкую синюю линию, торчащую из края круга.
Верхняя половина текста завершена. Чтобы создать нижнюю половину текста, мы собираемся продублировать все, что мы создали до сих пор, удерживая Alt на клавиатуре, щелкая и перетаскивая объект.
Возьмите свой Type Tool и измените текст дублированной копии на то, что вы хотите, чтобы нижняя половина текста была, затем вернитесь к Введите в меню «Параметры пути» и установите флажок Flip . Нажмите OK . Это должно обернуть ваш текст вокруг внутренней части круга.
Теперь вы можете щелкнуть и перетащить тонкую синюю линию на внешнем краю круга, чтобы отрегулировать поворот текста.
Вот и все! Мы успешно обернули текст вокруг внешнего и внутреннего края круга, используя Adobe Illustrator!
Если какая-либо часть этих инструкций нам непонятна, я бы порекомендовал вам посмотреть полный видеоурок в верхней части страницы. Если у вас есть какие-либо вопросы, просто оставьте комментарий ниже. Как всегда, спасибо за просмотр!
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Последние сообщения
ссылка на РЕШЕНО: почему ваши кисти отсутствуют в Affinity Designer
РЕШЕНО: почему ваши кисти отсутствуют в Affinity Designer
В этом руководстве мы рассмотрим распространенную проблему, с которой могут столкнуться многие новые пользователи Affinity Designer — отсутствие кистей.
