Содержание
Методы ввода текста в Photoshop
В предыдущем уроке мы познакомились с основами работы с инструментом «Текст» (Type Tool) в Photoshop, где я упомянул, что в Photoshop существует два основных метода ввода текста — ввод строкой и ввод в указанную область. Первый метод мы рассмотрели в предыдущем уроке. В этом уроке мы рассмотрим метод ввода текста в область, иными словами, как в программе Photoshop вставить большое количество текста в определённую область изображения.
Метод ввода текста строкой (абзацем) в Photoshop является наиболее применяемым. Он заключается в том, что, при активном инструменте «Текст» нужно кликнуть по документу, Photoshop добавляет в этом месте отправную точку, и далее текст, введённый с клавиатуры или вставленный из буфера обмена добавляется от этой точки. Таким образом вводятся небольшие количества текста, отдельные буквы, слова или предложения.
Напомню, что способе при вводе текста строкой, текст и вводится одной строкой и, если строка слишком длинная, то она выходит за край документа, в этом случае, чтобы оборвать строку и перенести её на следующую строчку, требуется нажать клавишу Enter, как в обычных программах-редакторах.
Но бывают случаи, когда в документ нужно добавить большое количество текста, причём этот текст должен быть размещён внутри области, имеющей определённую геометрическую форму, такой случай описывается здесь на примере ввода текста в форму сердечка.
Это как раз и есть второй вариант ввода текста в Photoshop — ввод текста в область.
В данном уроке мы рассмотрим этот способ подробнее.
Смотреть другие материалы по инструменту «Текст»:
- Основы работы с инструментом «Текст» в Photoshop
- Секреты Photoshop: тонкости работы с текстом
- Инструмент Текст в Photoshop: панель «Символ», руководство
Ввод в область не требует никаких специальных инструментов, мы используем тот же самый инструмент «Текст», как и при первом способе. Разница заключается в том, как мы используем инструмент. В способе ввода текста строкой мы просто кликали по месту в документе, откуда должен начинаться текст, и печатали. Чтобы добавить текст в область, следует также кликнуть мышкой по какому-либо месту в документе, но, затем, не отпуская клавишу мыши, протащить курсор по диагонали в любом направлении, чтобы получить область ввода, это похоже на работу с инструментом «Прямоугольная область» (Rectangular Marquee Tool):
Отпустите кнопку мыши, когда закончите перетаскивание и Photoshop создает текстовое поле, которое выглядит очень похоже на рамку инструмента «Свободная трансформация» (Free Transform).
На углах и в серединах сторон рамка имеет маркеры для изменения её размера, изменение размера рамки маркерами мы рассмотрим позже:
После того, как Вы создали ??текстовое поле, в левом верхнем углу рамки вы увидите мигающий текстовый маркер (при условии, что вы используете по умолчанию опцию выравнивания текста «выровнять слева»). Теперь можно начинать печатать:
В отличии от метода ввода строкой, при вводе текста в область, когда буквы в строке достигают края рамки, Photoshop автоматически переносится следующее слово на новую строку. При этом способе нет необходимости добавлять вручную переносы строк клавишей Enter.
Если Вам необходимо изменить положение текстового поля внутри документа во время добавления текста, переместите курсор мыши в любое место за пределы поля. Вы курсор временно изменит свой вид с «двутавровой балки» на стрелку от инструмента «Перемещение» (Move Tool). Нажмите левую клавишу мыши и перетащите текстовое поле в новое место, затем наведите курсор на текстовое поле и продолжите ввод:
Чтобы принять текст и закончить его ввод, нажмите галочку на панели параметров, либо клавишу Enter на цифровой клавиатуре, либо клавишу Ctrl и обычный Enter. При этом текстовое поле исчезнет:
При этом текстовое поле исчезнет:
Также, как и при первом способе набора текста, после его принятия, Phоtoshop переименовывает текстовый слой по первым буквам фразы:
Чтобы показать текстовое поле снова, кликните в любом месте по тексту при активном инструменте «Текст», и поле вновь появится вокруг него.
Выделять отдельные слова и целые строки нужно точно также, как и в других редакторах, двойным и тройным кликом соответственно, а весь текст выделяется двойным кликом по миниатюре (буква «Т») тестового слоя в панели слоёв.
Однако, бывают случаи, когда весь текст не помещается в область, но Photoshop информирует нас и об этом. Всякий раз, когда наш текст выходит за пределы текстового поля, в правом нижнем углу области появляется символ переполнения (крестик внутри квадратика маркера), на рисунке я его увеличил:
Для того, чтобы вместить текст в поле, следует увеличить размер поля с помощью перемещения угловых маркеров текстовой области, либо уменьшить размер символов.
Коме того, в Photosop имеется возможность вставить текст в область, имеющую не только прямоугольную, но и любую геометрическую форму.
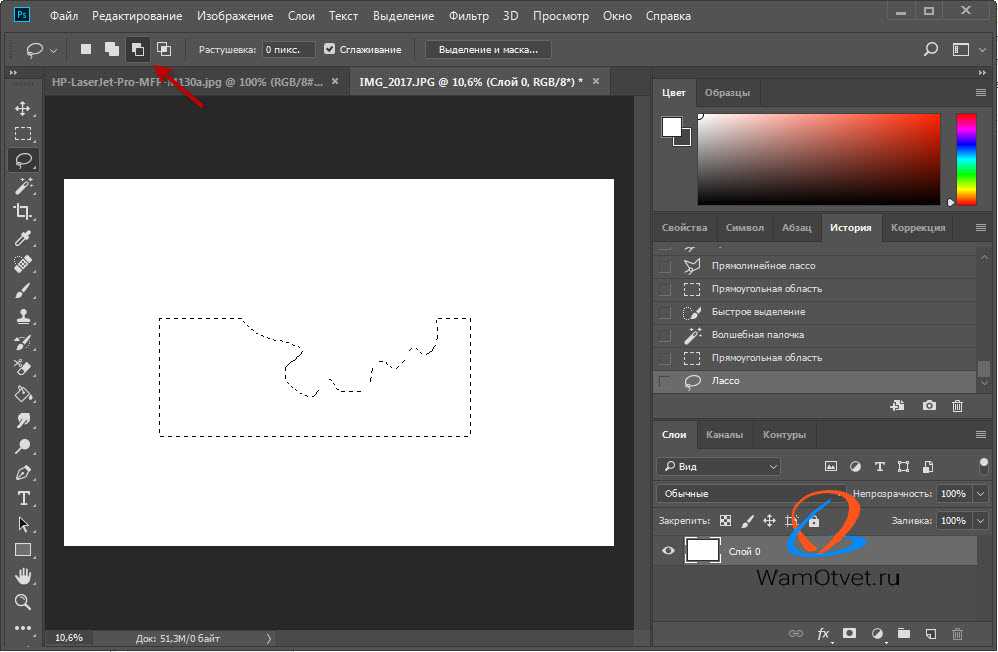
Область для ввода текста в Photoshop можно создать с помощью векторных инструментов «Эллипс» (Ellipse Tool), «Произвольной фигуры» (Custom Shape Tool) и пр., «Пера» (Pen Tool), кроме того, в контур можно конвертировать выделенную область.
Если навести курсор текстового инструмента на контур, (на рисунке ниже я нарисовал контур Пером), вокруг курсора появится пунктирный круг:
Теперь надо кликнуть внутри контура и ввести свой текст:
Как ввести текст в фигурную область, подробно и на практическом примере рассказывается здесь.
Как сделать текст по кругу в фотошоп: 2 способа
MyPhotoshop.ru Работа с текстом Текст по кругу в Фотошопе: как написать двумя способами
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Содержание
- Делаем текст по кругу
- Метод №1: через деформацию
- Метод №2: через контур
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
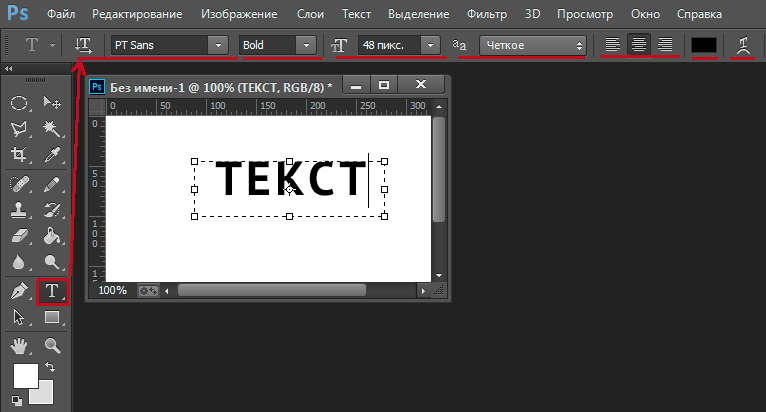
- Для начала необходимо написать текст;
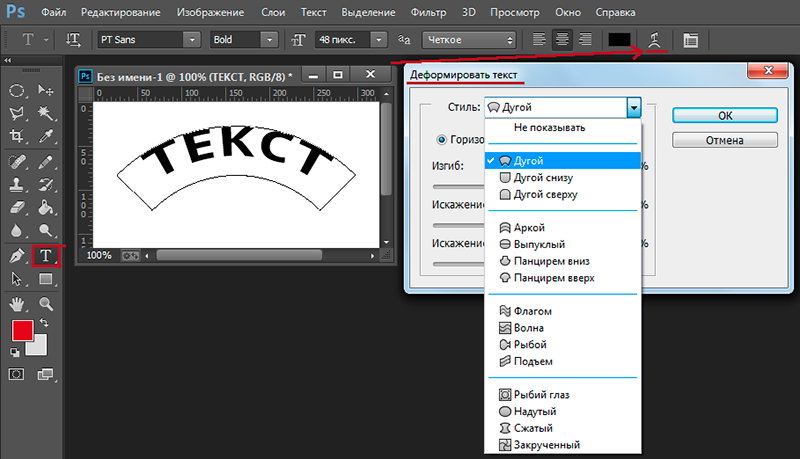
- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;
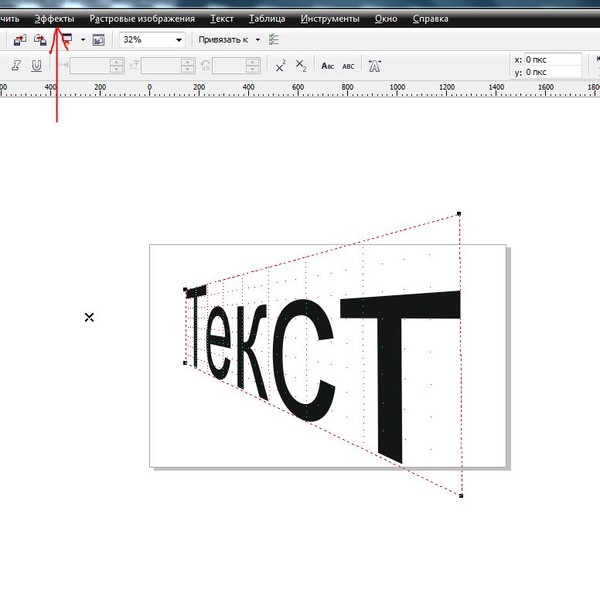
- После нажатия на эту кнопку появится список, где необходимо выбрать стиль «Дугой». В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.

Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом. Там выбираем инструмент «Эллипс».
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента; - Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши. После того, как курсор замигает, можно начинать писать.
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
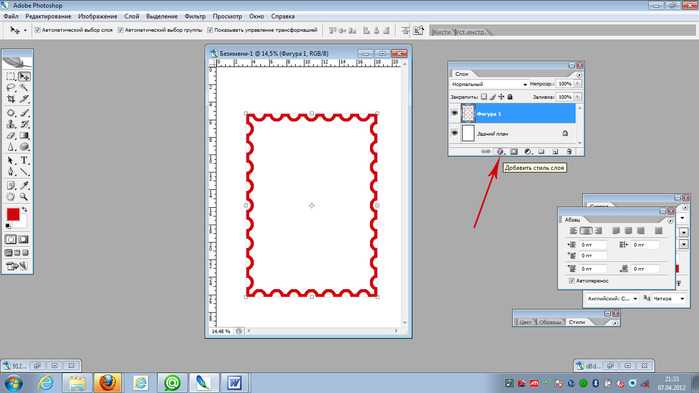
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру; - Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура. Текст будет писаться поверх фигуры;
- Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
КУРСЫ:
СМОТРИТЕ ТАКЖЕ
Горячие клавиши в Photoshop
Фоны для Фотошопа: Лес
Фоны для Фотошопа: Черные
Как удалить фон с изображения в Photoshop
Как вырезать объект в Photoshop
Рамки для Фотошопа: Школьные
Урок создания анимации в Фотошопе
Изменяем размер изображения в Photoshop
Урок объединения слоев в Фотошопе
Улучшение качества фото в Фотошопе
Фоны для Фотошопа: Небо
Как рисовать прямые линии в Фотошопе
Замена цвета объекта/изображения в Photoshop на другой
Вставка фотографии в рамку в Photoshop
Наборы кистей для Фотошопа: Текстурные
Урок ретуши лица в Фотошопе для начинающих и не только
Инструмент “Заливка” в Фотошопе: как пользоваться
Двойная экспозиция в Фотошопе
Как создать документ формата А4 в Фотошопе
Замена фона на фотографии в Фотошопе
Уменьшение размера объекта в Фотошопе
Выделение слоя в Фотошопе: как сделать
Рамки для Фотошопа: С днем рождения
Градиент в Фотошопе: как сделать
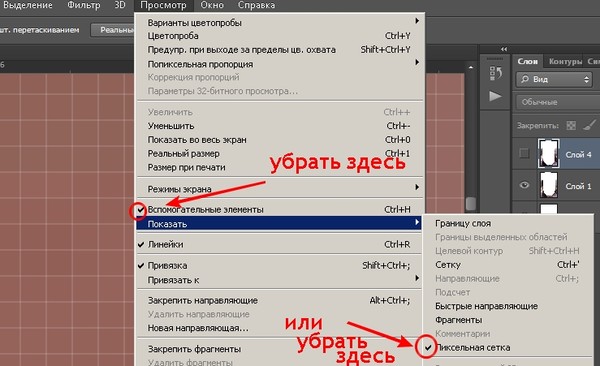
Включение и настройка сетки в Photoshop
Создание афиши своим руками в Фотошопе
Фоны для Фотошопа: Рамки
Создание контура в Photoshop
Рисование треугольника в Фотошопе: 2 метода
Создание коллажей в Фотошопе: подробное руководство
Как создать слой в Photoshop
Кадрирование фото в Фотошопе
Заливка слоя в Фотошопе
Вставка изображения в Фотошоп: пошаговое руководство
Ретуширование фотографий с помощью частотного разложения в Фотошопе
Как нарисовать прямоугольник в Фотошопе
Вставка лица на фото-шаблон в Фотошопе
Изменение прозрачности слоя в Фотошопе
Отмена выделения в Фотошопе
Как сделать виньетирование фотографий в Photoshop
Наложение текстуры гранита на текст в Фотошопе
Отмена действий в Фотошопе
пользовательских фигур в виде текстовых фреймов в Photoshop
Автор сценария Стив Паттерсон.
В этом уроке Основы Photoshop мы узнаем, как создавать интересные макеты текста, используя пользовательских фигур в качестве текстовых фреймов ! Другими словами, мы будем рисовать фигуру, используя одну из пользовательских фигур, поставляемых с Photoshop, но вместо того, чтобы заполнять фигуру цветом, как обычно, мы заполним ее текстом!
Вот пример эффекта, который мы будем создавать:
Форма сердца, слегка повернутая и заполненная текстом.
Начнем!
Шаг 1. Выберите инструмент пользовательской формы
Выберите инструмент Photoshop Custom Shape Tool на панели инструментов. По умолчанию он скрыт за инструментом «Прямоугольник», поэтому щелкните значок инструмента «Прямоугольник» и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню со списком других инструментов, доступных в этом месте, затем выберите Custom Shape Tool из списка:
Нажмите и удерживайте инструмент «Прямоугольник», затем выберите в меню инструмент «Пользовательская фигура».
Шаг 2: выберите форму
Выбрав инструмент «Пользовательская фигура», щелкните эскиз фигуры предварительного просмотра на панели параметров в верхней части экрана:
Миниатюра предварительного просмотра отображает выбранную в данный момент фигуру.
Это открывает Photoshop Shape Picker , в котором отображаются маленькие миниатюры всех пользовательских фигур, которые мы можем выбрать. Чтобы выбрать фигуру, просто нажмите на ее миниатюру. Я собираюсь выбрать форму сердца. После того, как вы выбрали форму, нажмите Введите (Win) / Верните (Mac), чтобы закрыть окно выбора формы:
Выбор формы сердца, нажав на ее миниатюру.
Шаг 3. Выберите параметр «Пути»
В крайнем левом углу панели параметров находится ряд из трех значков, каждый из которых представляет собой форму, которую мы можем нарисовать. Photoshop дает нам возможность рисовать обычные фигуры, пути или фигуры на основе пикселей. Чтобы использовать фигуру в качестве контейнера для нашего текста, мы хотим нарисовать путь, который по сути является контуром фигуры. Мы поместим наш текст внутри контура. Нажмите на середину трех значков, чтобы выбрать Пути опция:
Чтобы использовать фигуру в качестве контейнера для нашего текста, мы хотим нарисовать путь, который по сути является контуром фигуры. Мы поместим наш текст внутри контура. Нажмите на середину трех значков, чтобы выбрать Пути опция:
Нажмите на опцию «Пути» (средняя из трех значков).
Шаг 4. Нарисуйте фигуру
Выбрав параметр «Пути» на панели параметров, щелкните внутри документа и перетащите фигуру. При перетаскивании вы увидите, что ваша фигура выглядит как тонкий контур. Вы можете удерживать нажатой клавишу Shift при перетаскивании, чтобы фигура сохраняла свой первоначальный вид, пока вы ее рисуете. Если вам нужно изменить положение фигуры во время ее рисования, удерживайте нажатой пробел , перетащите фигуру в нужное место в документе, затем отпустите пробел и продолжайте перетаскивание. Здесь я нарисовал форму своего сердца в верхней правой части изображения:
.
Щелкните и перетащите фигуру в документе. Он появится в виде контура.
Он появится в виде контура.
Шаг 5. Измените форму, поверните или переместите контур (необязательно)
Если вам нужно изменить форму или повернуть контур (контур фигуры) или переместить его в другое место, проще всего это сделать, перейдя на Отредактируйте меню в строке меню в верхней части экрана и выберите Free Transform Path . Вы также можете нажать Ctrl+T (Win) / Command+T (Mac), чтобы быстро выбрать ту же команду с помощью сочетания клавиш:
Перейдите в меню «Правка» > «Свободный путь преобразования».
Это помещает маркеры Free Transform Path и ограничивающую рамку вокруг фигуры. Чтобы изменить его форму, просто щелкните любой из маркеров (маленьких квадратов) вокруг ограничивающей рамки и перетащите их. Чтобы изменить размер фигуры, удерживайте Нажмите клавишу Shift и перетащите любой из четырех угловых маркеров . Чтобы повернуть его, переместите курсор в любое место за пределами ограничивающей рамки, затем щелкните и перетащите мышью. Наконец, чтобы переместить фигуру, щелкните в любом месте внутри ограничительной рамки и перетащите.
Чтобы повернуть его, переместите курсор в любое место за пределами ограничивающей рамки, затем щелкните и перетащите мышью. Наконец, чтобы переместить фигуру, щелкните в любом месте внутри ограничительной рамки и перетащите.
Я собираюсь немного повернуть форму сердца, чтобы кривая вниз по левой стороне лучше сочеталась с расположением цветов:
Вращение фигуры с помощью Free Transform Path.
Нажмите Введите (Победа) / Возвратите (Mac), когда вы закончите, чтобы принять изменения и выйти из команды Free Transform Path:
Контур теперь выглядит повернутым.
Шаг 6. Выберите инструмент «Текст»
Теперь, когда у нас есть путь, мы готовы добавить наш текст! Выберите инструмент Type Tool на панели инструментов:
Выберите инструмент «Текст».
Шаг 7. Выберите шрифт
Выберите шрифт, который хотите использовать для текста, на панели параметров. Для моего дизайна я буду использовать Palatino Italic, установленный на 12 pt: 9. 0003
0003
Выберите шрифт на панели параметров.
Чтобы выбрать цвет для моего текста, я нажму на образец цвета на панели параметров:
Нажмите на образец цвета, чтобы выбрать цвет для текста.
Это открывает палитру цветов Photoshop . Я выберу темно-зеленый из палитры цветов, чтобы он соответствовал цвету цветов на моем изображении. После того, как вы выбрали цвет, нажмите OK, чтобы закрыть палитру цветов:
Выберите цвет текста в палитре цветов.
Шаг 8. Откройте панель абзаца
Нажмите на панель символов/абзацев , чтобы переключить значок справа от образца цвета на панели параметров:
Значок переключателя открывает и закрывает панели «Символ» и «Абзац».
Это открывает панели Photoshop Character и Paragraph , которые по умолчанию скрыты. Выберите панель «Абзац », щелкнув вкладку с ее названием в верхней части группы панелей:
.
Нажмите на вкладку панели «Абзац».
Шаг 9. Выберите параметр «Выровнять по центру»
Теперь, когда панель «Абзац» открыта, щелкните параметр «Выровнять по центру », чтобы выбрать его. Это позволит тексту, который мы собираемся добавить, заполнить всю ширину фигуры. Когда вы закончите, снова щелкните значок переключения на панели параметров, чтобы скрыть панели «Символ» и «Абзац», поскольку они нам больше не нужны:
Выберите параметр «Выровнять по центру».
Шаг 10. Добавьте текст
На данный момент все, что осталось сделать, это добавить наш текст. Переместите курсор инструмента «Текст» в любое место внутри фигуры. Вы увидите точечный эллипс вокруг значка курсора, который является способом Photoshop сообщить нам, что мы собираемся добавить наш текст внутри пути:
При перемещении курсора внутри фигуры вокруг значка курсора появляется пунктирный эллипс.
Щелкните в любом месте внутри фигуры и начните вводить текст. По мере ввода вы увидите, что текст ограничивается областью внутри контура:
По мере ввода вы увидите, что текст ограничивается областью внутри контура:
При вводе текст остается в границах фигуры.
Продолжайте добавлять текст, пока не заполните область фигуры:
Теперь фигура заполнена текстом.
Шаг 11. Нажмите на галочку, чтобы принять текст
Когда вы закончите добавлять свой текст, нажмите на галочку на панели параметров, чтобы принять его и выйти из режима редактирования текста Photoshop:
Нажмите на галочку, чтобы принять текст.
Теперь текст добавлен и хорошо заполняет область формы, но мы все еще можем видеть контур контура вокруг него:
Контур вокруг текста остается видимым.
Чтобы скрыть контур контура, просто щелкните другой слой на панели «Слои». В моем случае мой документ содержит только два слоя: слой «Текст», который содержит мой текст (который в данный момент выделен), и фоновый слой под ним, который содержит мое фоновое изображение, поэтому я нажму на фоновый слой, чтобы выбрать его:
Путь будет виден, когда активен текстовый слой. Чтобы скрыть его, выберите другой слой.
Чтобы скрыть его, выберите другой слой.
На этом мы закончили! Текст, который я добавил, возможно, не принесет мне никаких литературных наград, но теперь мы увидели, как легко использовать пользовательские формы Photoshop в качестве контейнеров для текста:
Окончательный результат.
Куда идти дальше…
И вот оно! Вот как можно использовать пользовательские фигуры в качестве текстовых фреймов в Photoshop! Ознакомьтесь с нашим разделом «Основы Photoshop», где вы найдете больше отличных руководств по работе с фигурами, а также со слоями, выделением, шрифтом и другими важными навыками!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Добавление текста и фигур к изображению
НАЧИНАЮЩИЙ · 17 МИН
Когда вы добавляете текст и фигуры в Adobe Photoshop, их можно редактировать, и вы можете настроить их до мельчайших деталей.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 23 МБ)
Открыть в приложении
Открыть этот урок в Photoshop.
Добавить текст
Добавьте текст к изображению.
Что вы узнали: Добавление текста
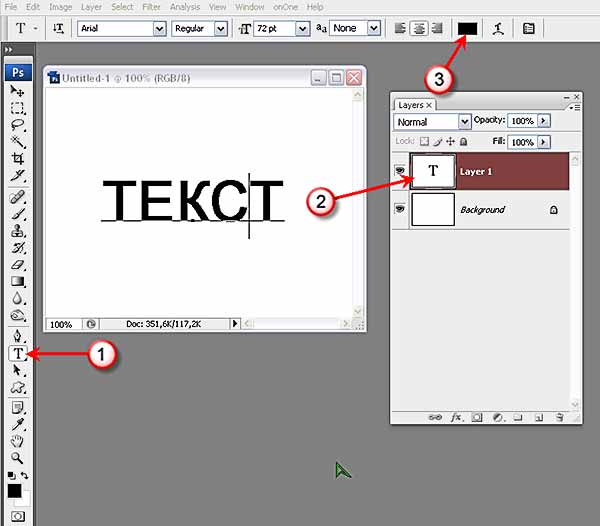
- На панели Tools выберите инструмент Horizontal Type .
- На панели параметров выберите шрифт, размер шрифта, цвет и другие параметры текста. Вы можете изменить любой из этих параметров позже.
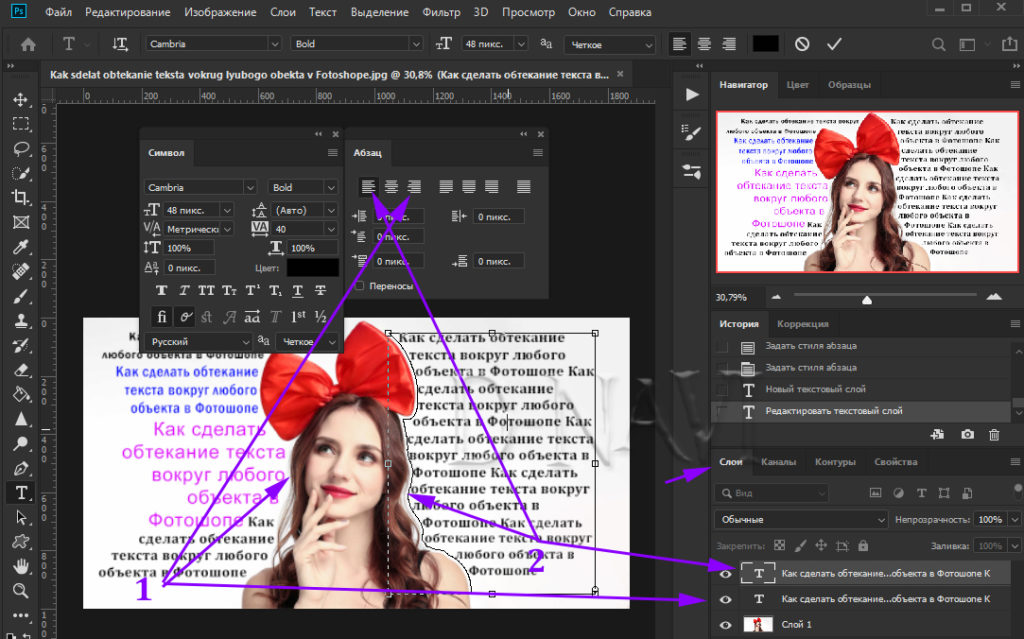
- Нажмите на холст и введите одну строку текста. Вы также можете создать абзац текста, перетащив текстовое поле и введя текст внутри него.
- Щелкните галочку на панели параметров, чтобы принять текст и выйти из текстового режима.
При этом автоматически создается новый редактируемый текстовый слой на панели Слои . - Используйте инструмент Move , чтобы переместить текст в нужное место на изображении.
- Сохраните изображение в формате Photoshop (PSD), чтобы сохранить редактируемые текстовые слои для редактирования в будущем.

Изменить текст
Внесение изменений в текст изображения.
Что вы узнали: Редактирование текста
- Чтобы редактировать текст на текстовом слое, выберите текстовый слой на панели Слои и выберите Горизонтальный или Вертикальный 9022 1 Инструмент типа в Панель инструментов . Измените любой из параметров на панели параметров, например шрифт или цвет текста.
- Когда вы закончите редактирование, нажмите на галочку на панели параметров.
Создание графической формы
Добавьте фигуру к изображению.
Чему вы научились: Чтобы создать фигуру
- На панели Инструменты щелкните и удерживайте инструмент Прямоугольник (или любой другой инструмент Фигуры, отображаемый на панель инструментов в данный момент), чтобы просмотреть все инструменты формы.
 Выберите инструмент для фигуры, которую хотите нарисовать.
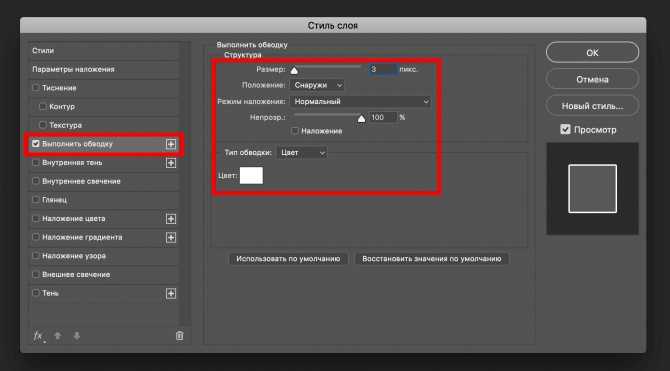
Выберите инструмент для фигуры, которую хотите нарисовать. - На панели параметров выберите цвет заливки и другие параметры фигуры. Их можно изменить позже.
- Удерживайте клавишу Shift, чтобы не исказить фигуру при перетаскивании изображения для создания редактируемой фигуры. Это автоматически создаст новый слой-фигуру на панели «Слои».
- Используйте инструмент Move , чтобы переместить фигуру в нужное положение на изображении.
- Масштабируйте, трансформируйте или поворачивайте фигуру без ущерба для качества изображения, выбрав Правка > Свободное преобразование или нажав Control+T (Windows) или Command+T (macOS).
- Чтобы изменить цвет фигуры, перейдите на панель Слои , найдите слой фигуры, который вы хотите изменить, и дважды щелкните миниатюру этого слоя, чтобы открыть палитру цветов . Когда вы нажимаете цвета в палитре цветов , вы увидите предварительный просмотр выбранного цвета на фигуре.



 Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента;
 Выберите инструмент для фигуры, которую хотите нарисовать.
Выберите инструмент для фигуры, которую хотите нарисовать.