Содержание
Как сделать рамку в фотошопе вокруг фотографии. Добавление рамок на фото в Photoshop: подробная инструкция
Содержание
- 1 Способы создания рамки в Photoshop
- 1.1 Обводка фотографии
- 1.2 Использование кисти
- 1.3 Внутренняя рамка
- 1.4 Эффект наждачки или шероховатый контур
- 1.5 Круглая рамка
- 1.6 Рамка с неровными краями
- 1.7 Рамка вокруг картинки как эффект фона
- 1.8 Рамка с многоступенчатым переходом
- 1.9 Паспарту
- 1.10 Прозрачная рамка
- 2 Вставка фотографии в рамку
- 3 Как отменить в фотошопе то, что сделано
Способы создания рамки в Photoshop
В данной статье мы рассмотрим, каким образом можно украсить фотографии и изображения в программе Photoshop, добавив вокруг них рамки разных видов:
Какждый из способов подойдет для создании рамок под фотографии или любые другие изображения. Если следовать иснтрукциям, тогда рамка получится с первого раза, даже у неопытного пользователя.
Если следовать иснтрукциям, тогда рамка получится с первого раза, даже у неопытного пользователя.
Кажый из описанных способов работает на любых версиях фотошопа. Единственное о чем следует помнить, это то, что название некоторых панелей и пунктов меню могут отличаться. Несмотря на это, все шаги описаны понятно, поэтому найти нужный пункт не составит труда.
Обводка фотографии
Самый простой способ того, как сделать рамку в Фотошопе, связан с использованием свойств слоя.
Открываем фотографию в Adobe Photoshop. На панели слоёв кликаем правой кнопкой мыши по слою с нашей фотографией. Если панели слоёв не видно, то открыть её можно с помощью пункта меню Window/«Окно» → Layers/«Слои».
Если в фотографии один слой, то он будет основным. Рядом с его изображением на панели слоёв появится пиктограмма в виде замочка, что означает блокировку слоя ради предотвращения случайных правок.
Для того, чтобы его разблокировать, просто дважды кликнем по этому слою мышкой. Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Замочек исчезнет, а сам слой станет называться Layer 0. После этого кликаем по слою правой кнопкой мыши и в контекстном меню выбираем пункт Blending Options/«Параметры наложения».
Появившееся диалоговое окно немного пугает количеством пунктов, но нам из них нужны всего два.
За добавление обводки по краю кадра отвечает пункт Stroke/«Выполнить обводку». Находим его в левой панели и отмечаем галочкой. После этого в центральной части можно задать параметры обводки:
- Size/«Размер» — толщина обводки в пикселях. Чем больше разрешение фотографии, тем больше должно быть это значение для заметного эффекта.
- Position/«Положение» — положение обводки. Возможны варианты расположения внутри, снаружи и по центру. У нас обводка по краю кадра, а значит все варианты, кроме расположения внутри (Inside), не имеют смысла.
- Blending Mode/«Режим наложения» — режим наложения обводки.

- Opacity/«Непрозр.» — плотность (непрозрачность) обводки.
- Color/«Цвет» — цвет.
В принципе, этого достаточно, чтобы по периметру кадра нарисовать линию той или иной толщины, но можно пойти ещё дальше и сделать рамку более креативной.
Так, добавить рамке объём можно с помощью настроек Bevel & Emboss/«Тиснение». Их выбор тут довольно велик, а влияние на изображение каждой наглядно отображается на превью, поэтому предлагаем просто попробовать разные варианты и подобрать нужный.
Результат:
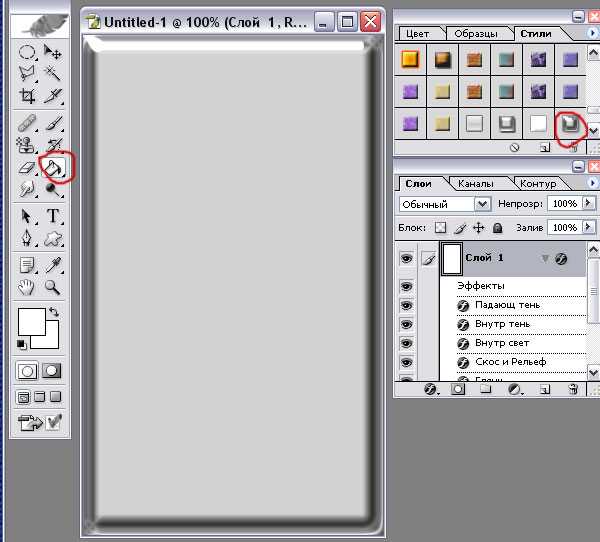
Использование кисти
Для того чтобы сделать произвольную рамку для рисунка или отдельной его части, можно воспользоваться кистью. Выберите с помощью горячей клавиши B кисть и укажите её толщину:
Цветом рамки будет активный в данный момент цвет. Кликните кистью в том месте, откуда вы будете начинать рисование обводки, зажмите клавишу shift и, не отпуская кнопку, нарисуйте прямую линию.
Повторите данное действие ещё трижды ко всем сторонам картинки, и получится простая обводка. Неудачные действия можно отменить с помощью комбинации ctrl+z. Конечный результат мало отличается от первого способа, однако делать такую рамку вы можете не только по краям изображения, но и в любой части рисунка:
Внутренняя рамка
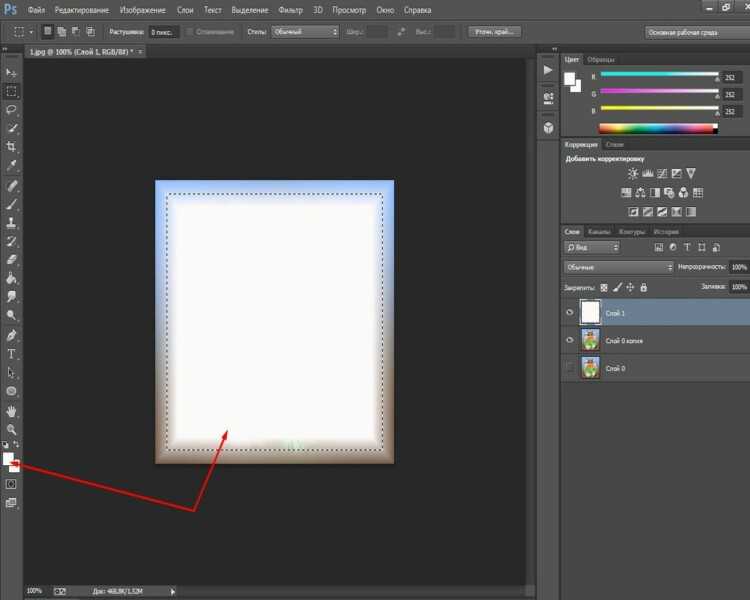
Открываем фотографию в Adobe Photoshop. Для того, чтобы сделать белую рамку в Фотошопе, надо выделить всю фотографию целиком. Сделать это можно либо с помощью комбинации клавиш Ctrl+A, либо с помощью команды меню Select/«Выделение» → All/«Все».
После этого весь снимок будет обведён так называемыми бегущими муравьями, представляющими собой чередование белых и чёрных штрихов.
После того как фотография выделена по периметру, нужно сделать так, чтобы выделение проходило именно там, где нужна рамка. Для этого воспользуемся командой Select/«Выделение» → Modify/«Модификация» → Contract…/«Сжать…».
В появившемся диалоговом окне нужно будет ввести отступ в пикселях от края кадра, на котором должна находится рамка. Отступ будет сделан внутрь. Значение отступа зависит как от того, насколько далеко от края вы хотите сделать рамку на фотографии, так и от разрешения исходного снимка. Не забудьте поставить галочку Apply effect at canvas bounds/«Применить эффект на границах холста», которая указывает на то, что отступ нужно делать от границы.
Нажимаем Ok и видим, что выделение сместилось к центру кадра. Если положение будущей рамки нас устраивает, то двигаемся дальше, если нет — отменяем выделение с помощью комбинации клавиш Ctrl+D и повторяем всё сначала, пока не найдём идеальное положение.
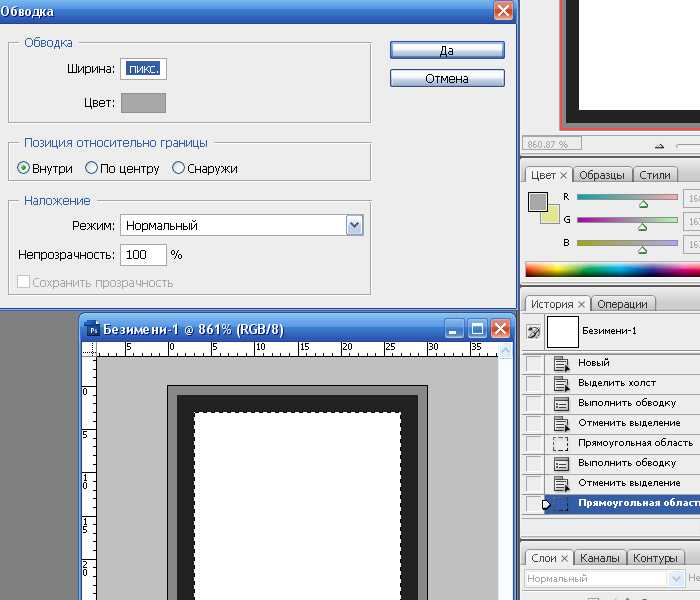
Когда нужное положение выделения подобрано, надо просто выполнить обводку по этому контуру. Для этого воспользуемся командой Edit/«Редактирование» → Stroke…/«Выполнить обводку…».
В появившемся диалоговом окне задаём параметры обводки: толщину и цвет линии, её положение относительно выделения и параметры наложения.
В этом примере мы указали, что обводка должна быть толщиной в 3 пикселя и белого цвета. А располагаться должна по центру выделения. Это значит, что линия выделения в виде «бегущих муравьёв» будет проходить по центру будущей обводки.
А вот и результат.
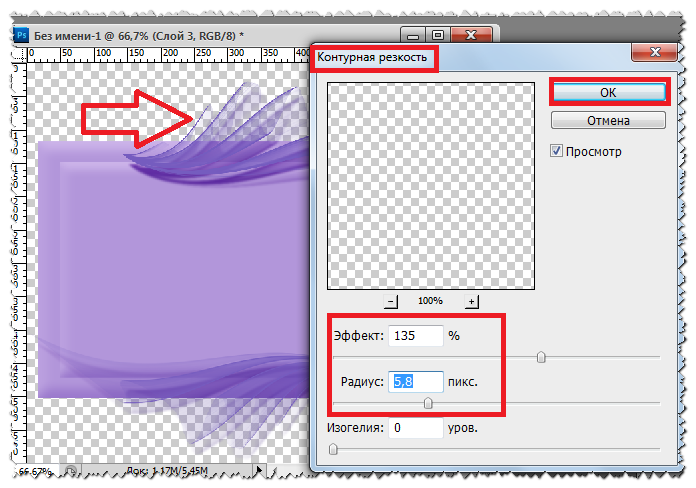
Эффект наждачки или шероховатый контур
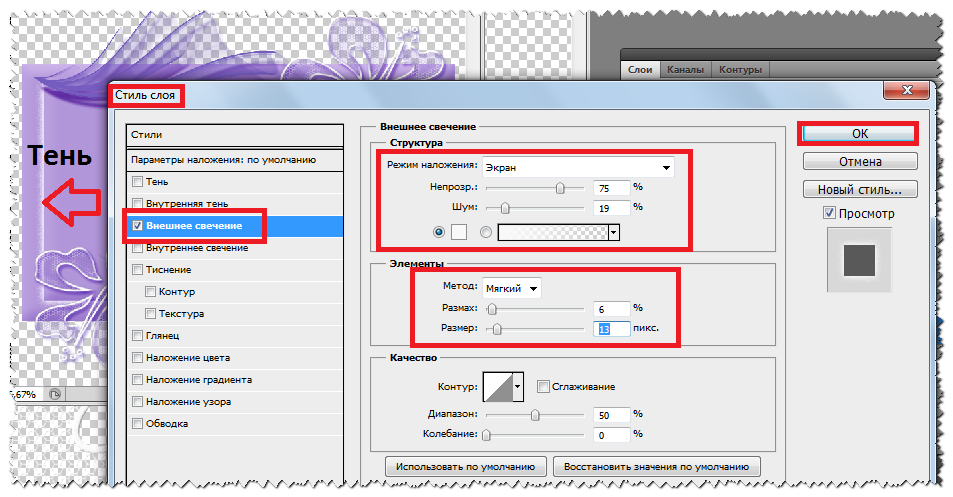
Наиболее широкий спектр возможностей предоставляет функция Стили слоя. В ней можно создать рамку на любой каприз – свечение, затемнение, прозрачные оттенки, шероховатые поверхности. Достаточно набраться храбрости и запастись терпением.
Перебрав поочередно все варианты, можно найти свой идеальный. В русифицированных версиях ориентироваться новичку проще – все действия подписаны просто и понятно. В англоязычных придется пробовать, смотреть, что получилось, запоминать и идти дальше.
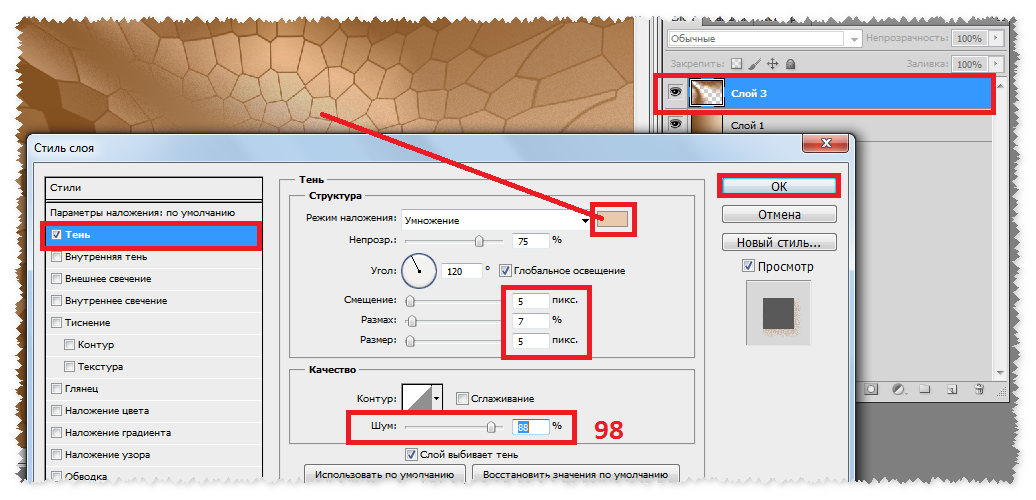
В качестве наглядного примера – создание рамки с шероховатым эффектом:
- создать дубликат слоя;
- в меню слои перейти в подменю стили слоя, затем внутреннее свечение;
- в Режим наложения установить мягкий свет;
- непрозрачность 75%;
- шум 83%;
- стягивание 97%;
- размер порядка 30 пикселей, Ок.

Прозрачная рамка:
- открыть фотографию;
- создать дубликат слоя;
- выделить второй слой в специальном окошке слоев;
- зайти в меню слои;
- выбрать стили слоя, перейти в обводку;
- в графе размер задать ширину рамки – 32 пикселя;
- положение выставить внутри;
- непрозрачность установить на 43%;
- цвет – черный.
Важно! Если манипуляции с обводкой совершать на одном единственном слое, эффекта не будет. Функция «срезает» периметр слоя, заменяя его обводкой. Затемнение видно благодаря второму слою. Когда полупрозрачная окантовка ложиться на яркий нижний рисунок, создается специфический эффект.
Размытая рамка:
- открыть фото в редакторе;
- выполнить дубликат;
- второй слой скрыть для удобства – кликнуть по глазу в перечне слоев;
- первый слой размыть – меню Фильтр, подменю Размытие, выбрать «по Гаусу»;
- вернуть второму слою видимость и на выбор: свободным трансформированием уменьшить размер или через обводку, снизив непрозрачность до минимума.

Круглая рамка
Рамки могут быть не только прямоугольные, но и иметь иную фигуру, например круглую или овальную. Начинаем с того, что открываем наше фото в программе, затем выбираем «овальное выделение» и с зажатой клавишей Shift делаем выделение вокруг нужного объекта.
Далее, необходимо инвертировать выделение. Для этого идем в меню «выделение«-«инверсия«.
На следующем шаге нажимаем клавишу Delete. В результате этот слой очиститься. На иконке слоя в палитре слоев увидим, что она стала белой, а в середине осталась картинка, которую выделяли.
Затем снова инвертируем выделение и отключаем фоновый слой. Должно получиться так:
Теперь снимаем выделение: жмем при активном инструменте «выделение» в любом месте документа и оно исчезнет. Дважды кликаем по слою с круглым фрагментом и в открывшемся окне отмечаем флагами пункты «тиснение» и «контур«.
Здесь видим много различных параметров. Начинаем с цвета, который будет обозначать цвет рамки. Затем работаем с другими параметрами, изменяя их. По ходу работы увидим, как наша картинка тоже меняется. Поэтому редактировать будет несложно. Когда все будет готово, жмем ОК и включаем нижний слой.
В результате получим следующую картинку:
В программе можно так же просто создать круглую рамку, которую использовать для вставки в любое фото. Для этого создаем новый документ с прозрачным фоном.
Затем выбираем инструмент «выделение» и рисуем круг или овал.
Далее, наводим курсор в центр выделения и нажимаем правую кнопку мыши. В открывшемся окне выбираем «выполнить обводку«.
В открывшемся окне устанавливаем цвет, размер. Расположение ставим по центру.
Жмем ОК и получаем результат.
На этом можно и остановиться, но рамку такую можно сделать еще интереснее. Для этого нажимаем два раза по слою с рамкой. Откроется окно настроек. Первым делом выбираем пункт «наложение градиента». Это если нас не устраивает однотонный цвет. Здесь подбираем нужный градиент.
Откроется окно настроек. Первым делом выбираем пункт «наложение градиента». Это если нас не устраивает однотонный цвет. Здесь подбираем нужный градиент.
В интернете можно найти и скачать дополнительные наборы градиентов для фотошопа, так как типовые наборы не всегда устраивают пользователей.
Далее экспериментируем по всем остальным пунктам, в результате получим нечто подобное:
Сохраняем рамку. Поскольку она сделана на прозрачном фоне, то в нее очень хорошо встанет любая фотография.
Рамка с неровными краями
Как сделать красивую рамку в Фотошопе? Для этого можно добавить к фотографии рамку с неровными и рваными краями.
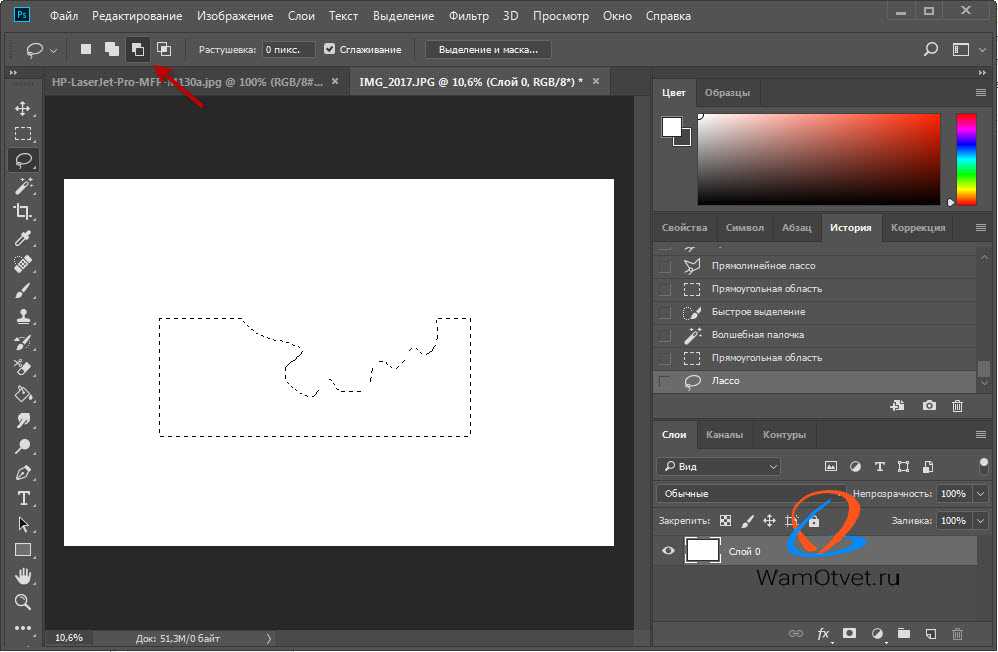
Как и в предыдущих случаях, делаем выделение с отступом от края кадра.
После этого переходим в режим быстрой маски либо с помощью клавиши Q, либо кликая по пиктограмме быстрой маски на левой панели инструментов.
Область для рамки теперь выделена красным. Осталось добавить к ней неровные края. Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Для этого воспользуемся фильтрами, которых в Adobe Photoshop имеется в изобилии. Это пункт меню Filter/«Фильтр» → Filter Gallery…/«Галерея фильтров…».
Чтобы получить нужный эффект, нам потребуются фильтры из блока Brush Strokes/«Штрихи». Выбираем подходящий на свой вкус и задаём ему параметры. Чем больше разрешение фотографии, тем больше должны быть значения параметров, иначе эффект не будет заметен.
После применения фильтра рваные края добавляются к красной быстрой маске. Выходим из режима быстрой маски, преобразовывая маску в выделение, кликнув по пиктограмме быстрой маски.
Теперь инвертируем выделение с помощью команды Select/«Выделение» → Inverse/«Инверсия».
После этого нажимаем на клавишу Delete на клавиатуре для того, чтобы удалить выделенную область. При удалении Photoshop предложит сразу сделать заливку вместо удаляемой части фотографии. Указываем, какой цвет использовать для заливки.
Вот результат.
Рамка вокруг картинки как эффект фона
Предположим, что нужная нам рамка имеет толщину 2 пикселя. Если у открытой в Photoshop картинки имеется всего один слой, то он же и является фоновым.
Нажмите F7, дважды кликните по фоновому слою, и, когда откроется окно «Стиль слоя», выберите панель «Обводка». Селектор «Снаружи» обязательно необходимо поменять на «Внутри». Указав все необходимые вам параметры, кликните на «ОК»:
Рамка с многоступенчатым переходом
- Выбрав инструмент “Прямоугольная область” выполняем выделение, а затем инвертируем его нажатием клавиш Ctrl+Shift+I.
- Активируем режим быстрой маски (клавиша Q или специальный значок на панели инструментов).
- Заходим в меню “Фильтр” и выбираем “Фрагмент” (группа “Оформление”). Выполняем это действие несколько раз.
- Должно получиться примерно следующее.
- Отключаем режим быстрой маски (так же, как включили), создаем новый слой и заливаем (с помощью инструмент “Заливка”) выделенную область цветом, который считаем наиболее подходящим.

- Все готово, можно снять выделение (Ctrl+D) и оценить полученный результат.
Паспарту
Все описанные раньше в этой статье способы так или иначе способствовали обрезке части фотографии и сдвигу границ внутрь кадра. То есть часть рамки перекрывала часть фотографии. Теперь рассмотрим способ, который позволяет добавить к фотографии белую рамку — аналог паспарту.
Как и раньше, открываем фотографию в Adobe Photoshop и снимаем блокировку с основного слоя.
После этого нам надо увеличить размер холста, для чего воспользуемся командой Image/«Изображение» → Canvas Size…/«Размер холста…».
В появившемся диалоговом окне указываем новые размеры холста. При этом не обязательно увеличивать холст равномерно по горизонтали и вертикали. Тут вы можете экспериментировать.
После применения команды размер холста увеличится и новые области будут прозрачными. Осталось только заполнить их нужным цветом.
Для этого на панели слоёв создаём новый пустой слой. Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
Он автоматически окажется над основным слоем, нам надо будет перетащить его вниз мышкой.
После этого просто заливаем новый слой нужным цветом.
Результат.
Прозрачная рамка
Откройте изображение и продублируйте фоновый слой дважды с помощью сочетания клавиш ctrl+j. Отключите два верхних слоя, кликая на значок глаза напротив каждого.
Находясь на первом слое, выберите «Фильтр», «Размытие» и «Размытие по Гауссу» и размойте изображение.
Затем в окне «Фильтр» кликните на «Шум» — «Добавить шум». В параметрах наложения слоёв слоя 2 уже знакомым способом выполните одно пиксельную черную или белую обводку.
Включите видимость всех слоёв и слой 2, применив свободное трансформирование, уменьшите по контуру на необходимую величину.
Экспериментируя с наложением слоёв и размытием, можно создать красивую и эффектную рамку для фото. Однако, иногда необходимо, чтобы фотография имела более сложную или тематическую рамку.
Для того чтобы не изобретать велосипед, в интернете без особых усилий можно найти множество различных бесплатных . psd или .png файлов, в которые остаётся лишь вставить изображение.
psd или .png файлов, в которые остаётся лишь вставить изображение.
Вставка фотографии в рамку
В качестве последнего способа рассмотрим, как сделать красивую рамку в Фотошопе. На стоках и бесплатных ресурсах можно найти довольно много разных рамок для фотографий. Они могут быть в формате PNG или PSD. Но при обращении к подобным ресурсам обязательно проверяйте лицензию на конкретный файл с рамкой. Она может подразумевать просто бесплатное использование или же непременное указание автора.
Итак, допустим вы нашли подходящую рамку и открыли ее в Adobe Photoshop. Вторым документом откройте фотографию, которую надо вставить в рамку.
После этого перемещаемся в документ с рамкой, выделяем её целиком с помощью комбинации клавиш Ctrl+A, после этого копируем выделение Ctrl+C, переключаемся на файл с фотографией и вставляем скопированную рамку туда Ctrl+V.
Из-за того, что размеры и формат рамки и фотографии отличались, аккуратно вставить не получилось. Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
Поэтому надо изменить размер рамки и подогнать под неё фотографию. Делаем активным слой с рамкой, кликнув по нему мышкой, и с помощью инструмента трансформации изменяем размер рамки Edit/«Редактирование» → Free Transform/«Свободное трансформирование».
В зависимости от размера и пропорций рамки и фотографии иногда удобнее бывает изменять размер именно фотографии. Это делается аналогично.
Как отменить в фотошопе то, что сделано
Новички часто забредают не туда, куда надо и жмут не то. Что нужно. В результате. Почти готовая работа приходит в негодное состояние, а виной тому один единственный клик мышкой в неизведанности.
Комбинация клавиш Ctrl+Z не всегда спасает ситуацию, так как срабатывает на одно единственное последнее действие. В программе работает комбинация Ctrl+Alt+Z, но жать три клавиши неудобно, если отменять нужно много.
Фотошоп – умный редактор и помогает своим владельцам избежать фатальной ошибки. В нем присутствует «История». Это наглядно, удобно и быстро. Достаточно открыть перечень выполненных действий и кликнуть в то, которое можно назвать «последним правильным», а затем продолжить работу, забыв о всем ужасном.
Это наглядно, удобно и быстро. Достаточно открыть перечень выполненных действий и кликнуть в то, которое можно назвать «последним правильным», а затем продолжить работу, забыв о всем ужасном.
Источники
- https://www.internet-technologies.ru/articles/kak-sdelat-ramku-v-adobe-photoshop.html
- https://fast-wolker.ru/kak-sdelat-ramku-v-fotoshope-vokrug-fotografii.html
- https://Prophotos.ru/lessons/19905-kak-sdelat-ramku
- https://vacenko.ru/sozdanie-konturov-ramki-v-fotoshope/
- https://MyPhotoshop.ru/ramka-vokrug-fotografii/
[свернуть]
Как сделать рамку вокруг рисунка в Фотошопе
Достаточно часто нужно нарисовать рамку вокруг фото, иконки, аватарки или любого другого рисунка, чтобы визуально отделить его от окружающего текста или других фото. Очертить картинку тонкой линией можно в любом графическом редакторе, например, в стандартном Paint. Но лучше Фотошопа с обработкой фото пока никакая другая программа не справляется. Подходит Photoshop и для рисования рамок, причем способов ее нарисовать я насчитал около десятка. В этом уроке, подготовленном для новичков в Photoshop, я расскажу о двух наиболее простых способах.
Подходит Photoshop и для рисования рамок, причем способов ее нарисовать я насчитал около десятка. В этом уроке, подготовленном для новичков в Photoshop, я расскажу о двух наиболее простых способах.
Способ 1: Рамка вокруг рисунка в Photoshop как эффект фонового слоя
Допустим, у нас есть картинка, вокруг которой мы бы хотели видеть рамку толщиной в 2 пикселя. Самый простой способ сделать это – воспользоваться эффектом для фонового слоя, который рисует рамку нужного цвета и толщины. Если у картинки один слой (обычное фото или рисунок, которые не обрабатывались только что в Фотошопе), то он же и является фоновым. Для этого:
1. Открываем окно со слоями рисунка (горячая клавиша – F7) и кликаем дважды по фоновому (единственному) слою в этом окне:
По названию слоя (у нас – «клубника») кликать не нужно, если только мы не собираемся переименовывать слой.
2. Откроется окно Layer Style, в котором можно менять многие свойства текущего слоя. Нас интересует закладка Stroke окна Layer Style, с помощью которой мы сделаем рамку зеленого цвета толщиной в 2 пикселя:
Нас интересует закладка Stroke окна Layer Style, с помощью которой мы сделаем рамку зеленого цвета толщиной в 2 пикселя:
Обратите внимание на поле Position, значение которого нужно установить в Inside (рамка показывается внутри рисунка, а не очерчивает его, как установлено по умолчанию). Чтобы сменить цвет рамки, кликните на прямоугольник возле поля Color и выберите нужный цвет в открывшемся окне.
3. Собственно, все. Осталось только нажать кнопку OK в правом верхнем углу окна Layer Style и сохранить рисунок в нужном формате.
Для того чтобы сменить цвет, толщину, прозрачность и другие характеристики нарисованной в Фотошопе рамки, повторите заново пункты 1 и 2 этого урока. Чтобы удалить рамку кликните правой кнопкой на слое в окне Layers и из появившегося контекстного меню выберите Clear Layer Style.
Способ 2: Рисуем рамку карандашом в Фотошопе
Чтобы нарисовать произвольную рамку, например, вокруг фрагмента рисунка или разной толщины и цвета с каждой стороны фотографии, можно воспользоваться инструментом Photoshop под названием Pensil Tool (горячая клавиша — B). С помощью мыши нарисовать карандашом прямую линию сложно, но если удерживать нажатой клавишу Shift на клавиатуре, карандаш в Фотошопе рисует только прямую линию. Инструкция в данном случае очень простая, хоть и подробная, и не требует иллюстраций.
С помощью мыши нарисовать карандашом прямую линию сложно, но если удерживать нажатой клавишу Shift на клавиатуре, карандаш в Фотошопе рисует только прямую линию. Инструкция в данном случае очень простая, хоть и подробная, и не требует иллюстраций.
1. Выбираем инструмент карандаш (Pensil Tool), нажав на клавиатуре латинскую букву B.
2. В появившемся сразу под главным меню Фотошопа списке свойств карандаша указываем нужную толщину рамки, которую вы планируете рисовать. Цветом линии будет активный цвет Фотошопа (верхний из цветных квадратиков в панели инструментов Photoshop).
3. Создаем новый слой (Ctrl+Shift+N), в котором будем рисовать рамку. Можно новый слой не создавать, но так мы рискуем испортить слой с основным рисунком и придется все начинать сначала.
4. Кликаем карандашом в том месте картинки, где будет начинаться рамка, затем нажимаем Shift и, не отпуская зажатую левую кнопку мыши, тянем курсор в нужную сторону.
5. Отпускаем левую кнопку мыши, но не отпускаем клавишу Shift. Теперь нужно покликать там, где должны быть оставшиеся углы рамки рисунка. Поскольку рамка нестандартная, углов может быть сколько угодно. Экспериментируйте, отменяя неудачные ходы с помощью крайне популярных комбинаций горячих клавиш CTRL+Z и CTRL+ALT+Z.
В простейшем случае, когда нужно нарисовать прямоугольную рамку вокруг рисунка, картинка на вид не будет отличаться от той, которую мы получили первым способом этого урока:
Как сделать рамку вокруг текста в Photoshop?
Добавление рамки вокруг текста в Photoshop — это простой и понятный процесс, который может придать вашему тексту профессиональный и привлекательный вид.
Используя правильную технику, вы можете сделать любой текст отличным от остального дизайна и создать визуальный эффект. В этом руководстве мы расскажем, как разместить рамку вокруг текста в Photoshop с пошаговыми инструкциями и как настроить рамку для получения уникального вида. Всего за несколько кликов вы можете сделать свой текст по-настоящему сияющим!
Всего за несколько кликов вы можете сделать свой текст по-настоящему сияющим!
Мы надеемся, что это руководство будет полезно всем, кто хочет добавить рамку вокруг текста в Photoshop. Итак, приступим!
Как поставить рамку вокруг текста в Photoshop
Эффект рамки может быть невероятно полезен, чтобы придать тексту более заметный и привлекательный вид в дизайне. К счастью, Photoshop позволяет довольно просто добавить рамку вокруг текста. Есть много способов поместить рамку вокруг текста в Photoshop.
Использование команды хода:
Один из способов — использовать команду Stroke. С помощью команды «Обводка» вы можете создать вокруг текста рамку любого цвета, толщины или стиля.
Чтобы использовать команду «Обводка», сначала выберите текстовый слой, к которому вы хотите добавить границу. Затем перейдите в Edit > Stroke (или используйте сочетание клавиш Command + Option + Shift + S). Откроется диалоговое окно «Обводка».
В диалоговом окне «Обводка» вы можете выбрать цвет, ширину и стиль обводки. Например, вы можете выбрать цвет из палитры цветов или ввести шестнадцатеричный код для определенного цвета. Вы также можете выбрать толщину обводки и хотите ли вы, чтобы она была сплошной, пунктирной или пунктирной.
Например, вы можете выбрать цвет из палитры цветов или ввести шестнадцатеричный код для определенного цвета. Вы также можете выбрать толщину обводки и хотите ли вы, чтобы она была сплошной, пунктирной или пунктирной.
После выбора настроек нажмите «ОК», чтобы применить обводку к тексту.
Используя стиль слоя:
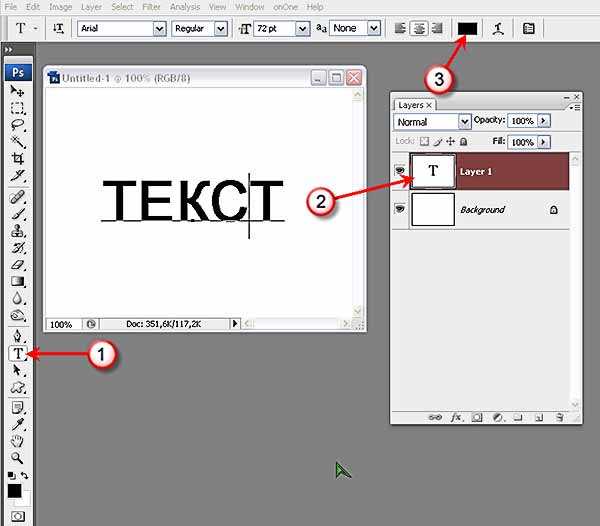
Вы также можете добавить границу к тексту, используя диалоговое окно «Стиль слоя». Для этого дважды щелкните текстовый слой на панели «Слои», чтобы открыть диалоговое окно «Стиль слоя».
Для этого:
1. Создайте текстовый слой и введите желаемое сообщение.
2. Выберите слой, содержащий ваш текст.
3. Перейдите в меню «Слой» > «Стиль слоя» и выберите «Обводка».
4. Щелкните образец цвета и выберите подходящий цвет границы из цветовой палитры.
5. Отрегулируйте размер рамки текста, изменив параметр «Размер» в меню «Обводка».
6. Наконец, нажмите OK, и ваш текст будет иметь желаемый эффект рамки текста.
Вот окончательный результат, когда вы помещаете границу в текст:
Сила типографики в графическом редактировании
Вы знаете, что сделать дизайн не так просто, как вставить текст в изображение. Вам понадобится такт и понимание формы, чтобы добиться успеха. Тратить часы за часами на возню со шрифтом — обычная практика среди дизайнеров, независимо от того, работают ли они над целевой страницей, обложкой книги или логотипом.
Есть ли какая-то особая причина, по которой мы тратим столько усилий на совершенствование нашей типографики? Давайте рассмотрим восемь основных причин, почему типографика важна в графическом дизайне.
Во-первых, это помогает стать более известным.
Имидж вашей компании значительно выиграет от последовательного использования шрифтов и ритмичного представления на вашем веб-сайте. Если вы хотите, чтобы ваша аудитория запомнила вас, обязательно используйте запоминающиеся шрифты в ваших визуальных эффектах.
Выбор шрифта может как отличить ваш бизнес, так и служить средством идентификации его для клиентов.
Каждый фрагмент контента может более эффективно представлять ваш бизнес благодаря выбранной вами типографике.
Для передачи сообщения
Другими словами, графический дизайн вращается вокруг визуального представления вашего сообщения. Улучшите читаемость и ясность сообщения дизайна за счет тщательного применения типографики. Даже в дизайне с большим количеством изображений шрифт должен быть достаточно жирным, чтобы выделяться. При работе с большим количеством текста важно использовать типографский дизайн, чтобы выделить определенные части макета и привлечь внимание к важным моментам. Чтобы основное сообщение было легко понято и передано, должен быть продуманный и связный баланс между различными конкурирующими элементами.
Передает эмоциональное состояние.
Одним из примеров контента является реклама цифровой игры. Этот документ может включать некоторые из самых интересных материалов игры. Контент в этом случае должен быть беззаботным, кокетливым и гламурным. Серьезного тона можно добиться, используя чистые, простые и профессионально выглядящие шрифты. Используемый шрифт влияет на то, как текст читается.
Контент в этом случае должен быть беззаботным, кокетливым и гламурным. Серьезного тона можно добиться, используя чистые, простые и профессионально выглядящие шрифты. Используемый шрифт влияет на то, как текст читается.
Это способствует гармонии между слоями в вашем дизайне.
Презентация пройдет более плавно, если вы разработаете типографику и везде будете использовать один и тот же шаблон. В типографике основное внимание уделяется гармонии.
Ваш веб-сайт будет выглядеть более художественно благодаря гармоничному дизайну. Согласованность достигается за счет использования одного и того же шрифта для связанного материала. Выравнивание шрифтов в правильных пропорциях делает вашу презентацию аккуратной и аккуратной.
Создает ощущение профессионализма.
Профессионализм проявляется в полной мере, когда типографика эффективно используется в дизайн-проекте. Доверие клиентов завоевывается использованием подходящего шрифта и размера текста. Если ваш сайт носит коммерческий характер, это поможет продвинуть ваш продукт.
Типографика является основой процесса проектирования, которым занимаются профессионалы. Ваш выбор шрифта определяет ценность контента, который вы предоставляете, и обеспечивает доверие ваших клиентов к знаниям, которые они получают.
СОВЕТ ПРОФЕССИОНАЛА: Предупреждение. Этот процесс может работать некорректно во всех версиях Photoshop.
Заключение
Используя описанные выше методы, вы можете быстро и легко добавлять границы к тексту в Photoshop. С помощью нескольких простых шагов и творческих экспериментов с цветами и размерами вы можете придать тексту новый захватывающий вид!
Не забывайте регулярно сохранять свою работу и часто экспериментируйте с рамками текста. Вы можете удивить себя уровнем творчества, которого можете достичь! Удачного редактирования!
Как сделать абзац текста в Photoshop
*Обновлено в декабре 2020 г.*
Часто в Photoshop мы используем инструмент «Текст», чтобы просто щелкнуть один раз, чтобы добавить несколько слов или строк к изображению.
Хотя это быстрый и простой способ работы с небольшим объемом текста, он не подходит, если вы хотите сделать более длинные абзацы и иметь полный контроль над их дизайном.
В этом коротком уроке я покажу вам, как создавать абзацы или блоки текста с помощью инструмента «Текст» в Photoshop.
Если у вас еще нет копии Photoshop, вы можете получить бесплатную пробную версию Photoshop здесь.
Как добавить абзац текста в Photoshop
1. Откройте или создайте изображение, к которому вы хотите добавить абзац текста.
Я использую эту картинку с тремя грушами. Вы можете скачать это фото Клема Оноджегуо на Unsplash.
2. Выберите инструмент «Текст» на панели инструментов или нажмите 9.0087 T.
Мы настроим параметры типа с помощью панели «Символ». Если панель «Символ» не отображается на экране, выберите «Окно» > «Символ ».
Я использую Century в качестве шрифта, я установил Размер на 12 пунктов, Интерлиньяж на Авто, Отслеживание на 0 и Цвет на белый.
3. Щелкните вкладку «Абзац», чтобы переместить панель «Абзац» вперед, и нажмите кнопку «По ширине по левому краю».
4. Выбрав инструмент «Текст», щелкните и перетащите прямоугольную область на изображении под тремя грушами.
Это создает текстовое поле, в которое будет помещаться ваш текст.
Photoshop автоматически добавит немного фиктивного текста Lorem Ipsum в текстовое поле.
Вы можете либо начать печатать поверх этого текста, либо, если вы скопировали текст из другого документа или веб-страницы, нажмите Ctrl+V (Windows) или Cmd + V (Mac), чтобы вставить текст, который вы скопировано в текстовое поле.
Ваш текст теперь будет аккуратно перетекать с одной стороны текстового поля на другую, потому что вы выбрали Justified из палитры абзацев.
Как редактировать абзацы текста в Photoshop
Как только ваш текст окажется в текстовом поле, вы можете использовать инструмент «Перемещение», чтобы перетащить текст в нужное место на изображении. Как вы редактируете и изменяете текст внутри поля?
Как вы редактируете и изменяете текст внутри поля?
1. Чтобы изменить текст внутри текстового поля, его необходимо сначала выделить. Вы можете выделить текст несколькими способами. Сначала выберите инструмент «Текст» на панели инструментов ( T )
- Щелкните один раз, чтобы поместить курсор в нужное место в тексте, и перетащите его, чтобы выделить. Весь выделенный текст выделен, и теперь вы можете вносить изменения на панели «Символ».
или - Двойной щелчок для выбора слова, тройной щелчок для выбора всего предложения, щелчок четыре раза для выделения всего абзаца или щелчок пять раз для выделения ВСЕГО текста в текстовом поле.
После выбора текста используйте панель символов или панель параметров в верхней части интерфейса, чтобы изменить форматирование.
Я изменил шрифт текста на Roboto, размер 16, интерлиньяж 18 (расстояние между строками) и изменил цвет на кремовый.
Чтобы зафиксировать изменения в тексте, нажмите на галочку на панели параметров или щелкните любой другой инструмент на панели инструментов.
Как изменить размер текстового поля
Чтобы изменить размер поля, содержащего текст, снова выберите инструмент «Текст» и щелкните один раз в любом месте текстового поля. Вы увидите восемь ручек — четыре по углам и по одной в середине каждой стороны. Когда вы наводите курсор на любую из этих ручек, курсор превращается в двойную стрелку.
Нажмите и перетащите, чтобы изменить размер поля в любом направлении.
Обратите внимание, что текст автоматически переносится, когда мы изменяем размер поля.
В этом случае мы получаем выравнивание по ширине всего текста, причем только последняя строка выравнивается по левому краю.
Как изменить выравнивание текста в Photoshop
Вы можете изменить выравнивание текста абзаца на панели «Абзац» .
Другие параметры на панели Photoshop включают отступ абзаца слева или справа.
Отступ первой строки абзаца или добавление пробела до или после абзаца.
Помните, что ваш курсор должен мигать внутри абзаца или абзац должен быть выделен, прежде чем любой из этих параметров вступит в силу.
Вот как мы можем создать текст абзаца и управлять его отображением в Photoshop.
Пожалуйста, поделитесь этим руководством. Бесконечно благодарен!
Щелкните здесь, чтобы загрузить бесплатную 7-дневную пробную версию Photoshop
Получите бесплатную печатную памятку по панели инструментов Photoshop 2022
Подпишитесь сейчас, чтобы получить бесплатный печатный постер со всеми инструментами Photoshop и их сочетаниями клавиш.
Имя
Адрес электронной почты
Мы используем это поле для обнаружения спам-ботов. Если вы заполните это, вы будете отмечены как спамер.
Мы не будем рассылать вам спам. Отписаться в любое время.
Работает на ConvertKit
Дженнифер Фарли
Здравствуйте!
Меня зовут Дженнифер Фарли. Я иллюстратор, дизайнер, писатель и преподаватель дизайна из Ирландии. Я преподаю и работаю в области дизайна более 15 лет и помогаю людям изучать Adobe Photoshop, Lightroom, Illustrator и графический дизайн.



