Содержание
PhotoshopSunduchok — Прозрачный текст в фотошопе
Автор: Ольга Максимчук (Princypessa). Дата публикации: . Категория: Уроки фотошопа текст.
Всем привет!
Сегодня мы будем создавать прозрачный текст.
Эффект прозрачного текста хорошо будет смотреться на ярких фото.
Наверняка за лето у каждого из нас накопилось определенное количество ярких и сочных фото, так что данный эффект станет востребованным.
Сначала мы откроем изображение с пляжем из папки с исходниками, установим шрифт и напишем текст с помощью инструмента Текст.
Затем применим к текстовому слою стили слоя Обводка, Наложение градиента и Тень.
В завершение урока «Прозрачный текст в фотошопе» мы добавим корректирующий слой Цвет и изменим режим наложения слоя, чтобы тонировать (придать цвет) картинке.
Открываем в фотошоп (Ctrl+O) изображение «Фото» из папки с исходниками.
Устанавливаем шрифт из папки с исходниками. Для этого щелкните ПКМ по файлу шрифта и выберите «Установить». После этого шага шрифт установится одновременно в программу фотошоп и систему.
Активируем инструмент Текст. Пишем слово «Лето». В верхней панели настроек инструмента Текст выбираем шрифт, что установили в предыдущем шаге, меняем цвет текста на белый (# ffffff), увеличиваем размер текста и вводим настройки, как на рисунке ниже. При помощи инструмента Перемещение располагаем текст по центру холста.
В панели слоев понижаем заливку текстового слоя. После этого слой станет невидимым, но в дальнейшем мы это исправим.
В панели слоев дважды щелкаем по текстовому слою, чтобы открыть стили слоя.
Во вкладке Обводка меняем оттенок на # fbf2eb и вводим настройки, как на рисунке ниже.
Во вкладке Наложение градиента кликаем по строке выбора градиента, чтобы открыть Редактор градиентов. В Редакторе градиентов создаем новый градиент. Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки (позиция 0%) оттенок # ffffff, для правой (позиция 100%) – оттенок # 000000. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Для верхних Контрольных точек устанавливаем 100% прозрачность. Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Для этого кликаем по нижним Контрольным точкам и вводим следующие значения: для левой Контрольной точки (позиция 0%) оттенок # ffffff, для правой (позиция 100%) – оттенок # 000000. Если при открытии Редактора градиентов активен градиент с более, чем двумя Контрольными точками, удалите лишние, кликнув по точке и нажав на клавишу Delete. Для верхних Контрольных точек устанавливаем 100% прозрачность. Полные настройки для вкладки Наложение градиента на последнем скриншоте.
Во вкладке Тень меняем оттенок на # 524110 и вводим следующие настройки.
Результат после применения стилей слоя.
В панели слоев кликаем с зажатой клавишей Ctrl по иконке текстового слоя, чтобы загрузить выделение слоя. Переходим в меню Выделение-Инверсия.
При активном выделении добавляем корректирующий слой Цвет. В окне корректирующего слоя меняем оттенок заливки на # 965f10. Благодаря созданному ранее выделению, автоматически создастся маска слоя, которая скроет видимость корректирующего слоя Цвет с той области, где находится текст. Чтобы это увидеть, перетащите текстовый слой в панели слоев выше корректирующего слоя Цвет и временно отключите видимость текстового слоя, нажав на «глазик» около слоя в панели слоев.
Чтобы это увидеть, перетащите текстовый слой в панели слоев выше корректирующего слоя Цвет и временно отключите видимость текстового слоя, нажав на «глазик» около слоя в панели слоев.
В панели слоев возвращаем видимость текстовому слою и меняем режим наложения корректирующего слоя Цвет на Мягкий свет.
Прозрачный текст в фотошопе готов!
Летнего настроения и творческих успехов!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки стилизации текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
Понравилось? Поделитесь:
Добавить комментарий
Прозрачность и полупрозрачность в Photoshop
Подробные инструкции / Уроки Photoshop
Прозрачность в Photoshop – одно из ключевых понятий. Если вы только начали изучать Фотошоп и еще не знаете, как сделать прозрачным фон фотографии или как сделать часть рисунка прозрачной, этот небольшой урок с иллюстрациями будет для вас полезным.
Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать прозрачный фон на фото или рисунке, достаточно создать 2 слоя: нижний прозрачный фоновый слой и верхний видимый слой, на котором удалить ненужные участки изображения.
1. Открываем Photoshop. Открываем в нем картинку, которую нужно разместить на прозрачном фоне (File->Open…).
2. Выделяем все изображение/фото (Ctrl+O).
3. Копируем выделенную картинку (Ctrl+C).
4. Открываем новый файл в Фотошопе (File->New… или Ctrl+N). В появившемся окне в самом нижнем выпадающем списке выбираем значение Transparent – «прозрачность»:
Нажимаем Enter и видим, что Photoshop создал новый файл с фоном, состоящим из бело-серых квадратиков. Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
Такими квадратиками в Фотошопе обозначаются полностью прозрачные области.
5. Вставляем в новый файл с прозрачным фоном ранее скопированное изображение. Для этого используем традиционную комбинацию горячих клавиш Ctrl+V. В результате в текущий, полностью пустой и прозрачный слой будет вставлено ранее скопированное изображение.
6. Выделите область, которую нужно удалить с помощью обычных инструментов выделения (М)
или с помощью «волшебных» инструментов (W):
Нажмите на клавиатуре клавишу Delete и вместо выделенного фона или фрагмента картинки увидите бело-серые квадратики – эта область будет прозрачной. Далее можете либо сохранить изображение с прозрачностью либо продолжать эксперименты с картинкой в Фотошопе.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
В каком формате сохранить картинку с прозрачностью
Обратите внимание, что сохранять обработанную в Фотошопе фотографию с прозрачными участками в формате JPEG нельзя – этот формат не поддерживает прозрачность. Прозрачные участки при сохранении в JPG автоматически будут заполнены цветом (по умолчанию — белым). Среди форматов, которые используются в веб, корректно отображаются браузерами и поддерживают прозрачность – только GIF и PNG. Родной формат Фотошопа PSD браузерами не отображается.
К сожалению, графические форматы GIF и PNG имеют свои ограничения. Формат GIF, как и 8-битный PNG, может запомнить максимум 256 цветов, потому для сохранения фотографий он не подходит. Несмотря на то, что 24-битный PNG подходит для хранения фотографий и другой графики с градиентами и прозрачностью, многие сайты ставят ограничение на форматы загружаемой посетителями графики. Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Потому свои фото или аватары можно загрузить на такие сайты только в формате JPG или GIF. В этом случае фотографию придется сохранять не на прозрачном фоне, а вставлять в Фотошопе тот фон, на котором она будет размещаться на сайте, сохранять результаты работы в JPG и уже потом заливать на сайт.
Как сделать прозрачный текст в Photoshop
В этом уроке показано, как создать прозрачный текст в Photoshop, чтобы изображение позади текста было видно сквозь буквы! Пошаговое руководство для Photoshop CC, CS6 и более ранних версий.
Автор сценария Стив Паттерсон.
Нужно добавить текст к изображению, но нет подходящего места? Попробуйте добавить его как прозрачный текст в Photoshop! В этом уроке я покажу вам, как легко создать прозрачную текстовую область, а это означает, что сам шрифт будет полностью прозрачным, что позволит просвечивать изображение под ним. Мы окружаем текст блоком сплошного цвета, обычно белого цвета, чтобы показать формы букв. Затем прозрачный текст становится рамкой для нашей темы! Это отличный дизайнерский трюк для изображений, которые слишком заняты, чтобы текст мог быть легко читаем.
Мы окружаем текст блоком сплошного цвета, обычно белого цвета, чтобы показать формы букв. Затем прозрачный текст становится рамкой для нашей темы! Это отличный дизайнерский трюк для изображений, которые слишком заняты, чтобы текст мог быть легко читаем.
Создать прозрачный текст в Photoshop очень просто. Мы начинаем с добавления нового слоя поверх изображения и заливки его белым цветом. Затем добавляем наш текст. Чтобы сделать текст прозрачным, мы используем расширенные параметры смешивания Photoshop (не волнуйтесь, это очень простые «расширенные» параметры), чтобы превратить наш слой «Текст» в слой «Выбивной», который пробивает отверстия прямо на изображении в формах. наших писем!
Вот как будет выглядеть прозрачная текстовая область, когда мы закончим:
Эффект прозрачности текста.
Начнем!
Я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями. Чтобы узнать о другом способе создания прозрачного текста, ознакомьтесь с моим новым руководством по добавлению прозрачного текста с эффектами слоя.
Шаг 1: Откройте свое изображение
Начните с открытия изображения, к которому вы хотите добавить прозрачный шрифт. Я загрузил это изображение горизонта Нью-Йорка из Adobe Stock:
.
Исходное изображение. Фото предоставлено: Adobe Stock.
Шаг 2: Добавьте новый слой
На панели «Слои» мы видим изображение на фоновом слое. Добавьте новый пустой слой поверх изображения, щелкнув значок New Layer в нижней части панели «Слои»:
Щелкните значок «Новый слой».
Новый слой с именем «Слой 1» появляется над фоновым слоем:
Добавлен новый слой.
Шаг 3: Залейте новый слой белым цветом
Мы будем использовать этот слой, чтобы создать область белого цвета, которая будет окружать текст. Залейте слой белым, поднявшись до 9.0029 Edit меню в строке меню и выбор Fill :
Выберите Правка > Заполнить.
В диалоговом окне «Заливка» установите для параметра Contents вверху значение White , а затем нажмите OK:
Выбор белого цвета в качестве цвета заливки.
Photoshop заполняет слой белым цветом, временно блокируя изображение из поля зрения:
Новый слой залит белым цветом.
Шаг 4: Уменьшите непрозрачность слоя
Уменьшите непрозрачность «Слой 1» до 75% . Параметр «Непрозрачность» находится в правом верхнем углу панели «Слои»:
.
Снижение непрозрачности «Слоя 1» до 75%.
С пониженной непрозрачностью изображение теперь частично просвечивает, поэтому мы можем видеть его, когда добавляем текст:
Теперь изображение отображается через «Слой 1».
Шаг 5. Выберите инструмент «Текст»
Выберите инструмент «Текст» на панели инструментов:
Выбор инструмента «Текст».
Шаг 6. Выберите шрифт
Выберите шрифт на панели параметров . Я буду использовать Futura PT Heavy , который я скачал с Adobe Typekit, но подойдет любой шрифт:
Выбор шрифта на панели параметров.
На панели параметров установите размер шрифта на 72 pt . Нам нужно будет изменить размер текста, как только мы его добавим, но это даст нам самый большой предустановленный размер на данный момент:
Нам нужно будет изменить размер текста, как только мы его добавим, но это даст нам самый большой предустановленный размер на данный момент:
Установка размера шрифта 72 pt.
Шаг 7. Установите черный цвет шрифта
Убедитесь, что цвет вашего шрифта установлен на черный , нажав букву D на клавиатуре, которая сбрасывает цвет по умолчанию. Это просто для того, чтобы мы могли видеть шрифт на белом фоне. Текущий цвет шрифта находится в образце цвета на панели параметров:
Образец цвета типа на панели параметров.
Шаг 8: Добавьте свой текст
Щелкните внутри документа и добавьте свой текст. Я наберу слова «НЬЮ-ЙОРК»:
Добавление текста к изображению.
Щелкните галочку на панели параметров, чтобы принять его:
Нажмите на галочку, чтобы принять текст.
На панели «Слои» новый слой Тип появляется над «Слоем 1»:
Панель «Слои» с новым слоем «Тип».
Шаг 9: изменение размера текста
Перейдите к меню Edit в строке меню и выберите Free Transform:
Выберите «Правка» > «Свободное преобразование».
Photoshop окружает текст полем Free Transform и ручками. Нажмите и перетащите любой из угловых маркеров , чтобы изменить размер текста по мере необходимости. Нажмите и удерживайте клавишу Shift при перетаскивании, чтобы избежать искажения формы букв при изменении их размера:
Удерживая нажатой клавишу Shift, перетащите угловые маркеры, чтобы изменить размер текста.
Чтобы переместить текст, щелкните внутри поля «Свободное преобразование» и перетащите его в нужное место. Я перенесу текст перед ватерлинией. Когда вы закончите, нажмите Введите (Win) / Верните (Mac) на клавиатуре:
Нажмите и перетащите внутрь поля «Свободное преобразование», чтобы изменить положение текста.
Шаг 10: Откройте параметры наложения
Выбрав слой «Тип», щелкните значок Стили слоя (значок fx ) в нижней части панели «Слои»:
Щелкните значок Стили слоя.
Выберите Параметры наложения в верхней части списка:
Выбор «Параметры наложения».
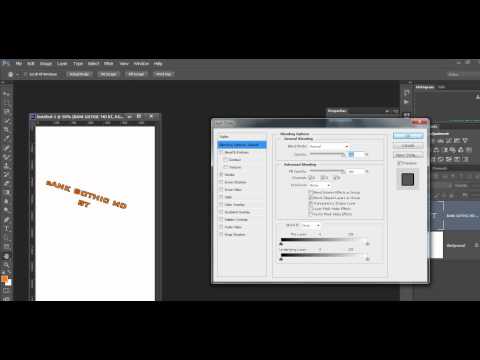
Откроется диалоговое окно «Стиль слоя Photoshop», в котором установлены основные параметры наложения. В разделе Advanced Blending измените Knockout с None на Shallow . Это превращает слой «Тип» в «выбивающий» слой, а это означает, что Photoshop будет использовать формы букв, чтобы пробить «Слой 1» и показать изображение на фоновом слое:
.
Установка параметра Knockout на «Shallow».
Чтобы увидеть эффект, перетащите Непрозрачность заливки 9Ползунок 0030 полностью вниз до 0% :
Снижение непрозрачности заливки до 0%.
Нажмите «ОК», чтобы закрыть диалоговое окно «Стиль слоя». Прозрачным стал не только сам текст, но и область на «Слое 1» непосредственно под текстом, как будто текст пробил дыру насквозь. Теперь мы можем видеть изображение на фоновом слое через буквы:
Эффект после превращения слоя Type в слой нокаута.
Шаг 11: Выберите «Слой 1»
Давайте изменим размер белой области вокруг текста, чтобы она не закрывала всю фотографию. Нажмите на Layer 1 на панели Layers, чтобы выбрать его:
Выбор «Слой 1».
Шаг 12: изменение размера слоя с помощью свободного преобразования
Перейдите в меню Edit и еще раз выберите Free Transform :
Выберите «Правка» > «Свободное преобразование».
Перетащите верхний и нижний маркеры по направлению к тексту. Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда закончите:
Изменение размера белой области вокруг текста с помощью функции «Свободное преобразование».
Шаг 13: Настройка непрозрачности слоя
Наконец, отрегулируйте непрозрачность «Слоя 1», чтобы точно настроить видимость текста. Увеличение непрозрачности сделает белую область вокруг текста более сплошной, а текст будет легче читать. Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установлю непрозрачность на 85%:
Уменьшение непрозрачности приведет к исчезновению текстовой области на изображении. Я установлю непрозрачность на 85%:
Увеличение значения непрозрачности до 85%.
И вот, после увеличения непрозрачности, мой окончательный результат «прозрачной текстовой области»:
Окончательный эффект прозрачности.
Отображение слоя, отличного от фонового слоя
Шаги, которые мы рассмотрели в этом уроке, — это все, что вам нужно сделать, когда изображение, которое вы хотите показать через текст, находится на фоновом слое . Если у вас есть изображение над фоновым слоем, которое вы хотите показать через текст, просто поместите слой «Тип» и слой сплошного белого цвета под ним в группу слоев, выбрав оба слоя, а затем перейдя к Слой и выбрав Групповые слои .
И вот оно! Вот как легко добавить прозрачный текст к изображению с помощью Photoshop! Наряду с добавлением прозрачного текста, еще один классический эффект Photoshop — размещение изображения непосредственно внутри текста. Или узнайте, как смешивать текст с изображением, выбирая цвета шрифта прямо на самом изображении! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках Photoshop!
Или узнайте, как смешивать текст с изображением, выбирая цвета шрифта прямо на самом изображении! Посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках Photoshop!
3 быстрых способа сделать текст прозрачным в Photoshop
Что сказать!? Весь смысл написания текста в том, чтобы уметь его читать, верно? Почему вы хотите сделать текст прозрачным в Photoshop?
Привет, я Кара! Я любитель всего фотошопа и фотографии. Сегодня я здесь, чтобы показать вам, почему вы хотите сделать текст прозрачным и как это сделать. Существует более одного метода, и какой из них вы используете, зависит от эффекта, который вы хотите создать. Позволь мне показать тебе!
Обратите внимание, что приведенные ниже руководства и снимки экрана основаны на Photoshop CC для Windows. Они могут немного отличаться, если вы используете Mac или другие версии.
Оглавление
- Способ 1: выделение текста
- способ 2: граница за текстом
- способ 3: скошенный текст
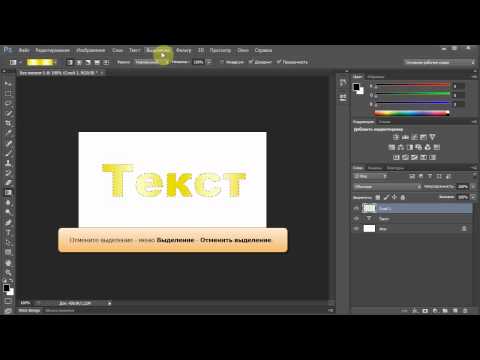
способ 1: выделение текста
1 9000 контур к тексту, добавляя обводку. В другом уроке я объясню, как добавить обводку к тексту. Проверьте это, если вы не знаете, как это сделать.
В другом уроке я объясню, как добавить обводку к тексту. Проверьте это, если вы не знаете, как это сделать.
Цвет текста белый, обводка черная. Я хочу сделать текст прозрачным, чтобы мы могли видеть изображение ниже.
Вы можете понизить непрозрачность текстового слоя. Однако это также сделает прозрачными все эффекты слоя. Обводка — это эффект слоя, так что это не сработает.
Вместо этого я понижу слой Заливка до 0% и вуаля! Текст по-прежнему легко читается, но гораздо меньше блокирует изображение.
При этом убедитесь, что на панели «Слои» выбран текстовый слой.
Метод 2: граница за текстом
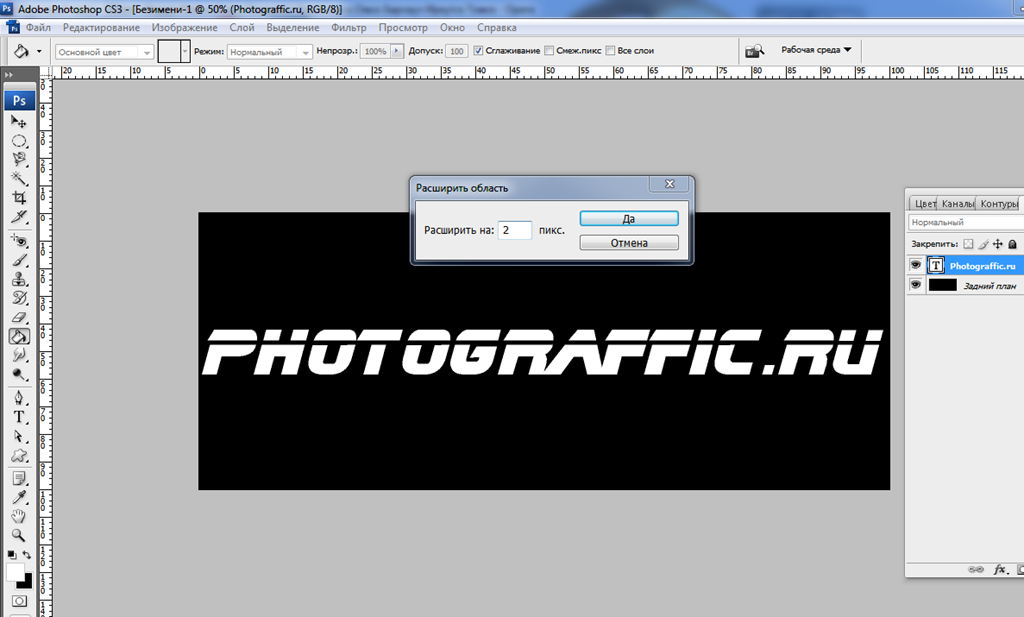
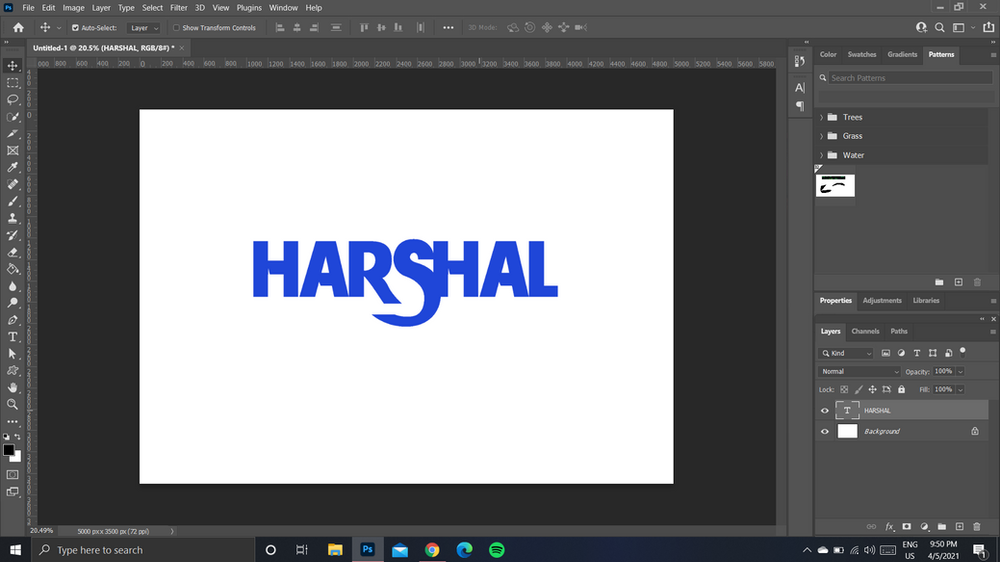
В другой раз нам может понадобиться прозрачный текст, когда мы используем границу. Давайте сделаем границу с Инструмент прямоугольной формы .
Нажмите и перетащите, чтобы создать прямоугольник в нужном месте. В разделе Appearance меню Properties убедитесь, что поле Fill не перечеркнуто, как в этом примере поле Stroke . Дважды щелкните на образце цвета, чтобы открыть палитру цветов и выбрать цвет.
Дважды щелкните на образце цвета, чтобы открыть палитру цветов и выбрать цвет.
Добавьте текст вне прямоугольника. Мы поместим его туда в конце концов, но если вы разместите его там изначально, ваши возможности редактирования будут ограничены.
Напишите свой текст и примите изменения, нажав галочку вверх на панели параметров. Нажмите Ctrl + T или Command + T на клавиатуре, чтобы получить доступ к инструменту Transform и изменить размер текста. Когда вы довольны результатом, нажмите и перетащите, чтобы поместить текст в границу.
Дважды щелкните на текстовом слое, чтобы получить доступ к панели «Стили слоя» и перейдите к «Параметры наложения». Изменить параметр в Нокаут коробка для Мелководье.
Должны быть отмечены оба параметра: Смешать обрезанные слои как группу и Прозрачный слой фигур . Уменьшите Fill Opacity до нуля.
Уменьшите Fill Opacity до нуля.
Бум!
Что, если бы вы точно следовали моим инструкциям и вместо этого получили вот это?
Не волнуйтесь, это легко исправить. Взгляните на панель слоев. Если у вас заблокирован фоновый слой, вы получите первый результат.
Но если ваш фоновый слой разблокирован и превращается в Слой 1, прозрачность также будет пробивать фоновый слой. Вот почему вы получаете второй результат.
Чтобы исправить это, вам просто нужно сгруппировать границы и текстовые слои вместе, чтобы используемые эффекты влияли только на эти два слоя. Выделите оба слоя, щелкнув один, затем, удерживая клавишу Shift , щелкнув другой.
Сейчас попал, Ctrl + G или Команда + G , чтобы сгруппировать слои вместе.
Теперь эффект нокаута не будет касаться нижнего слоя, и вы получите это.
Метод 3: скошенный текст
Последний метод, который мы обсудим, — это создание прозрачного скошенного эффекта. Давайте избавимся от границы прямоугольника и удалим стили слоя, которые мы использовали ранее.
Давайте избавимся от границы прямоугольника и удалим стили слоя, которые мы использовали ранее.
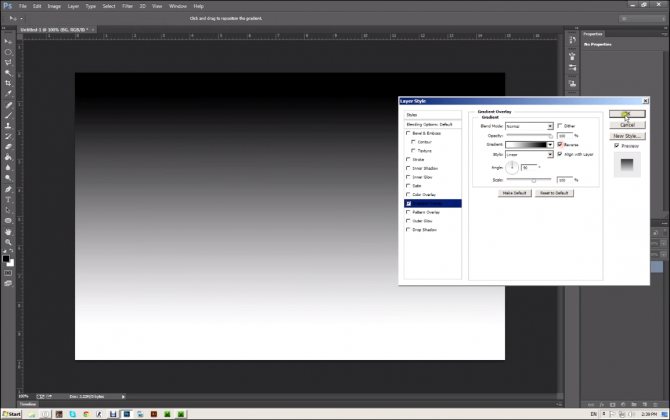
Дважды щелкните на текстовом слое, чтобы снова открыть панель «Стили слоя». На вкладке Параметры наложения опустите Непрозрачность заливки до нуля.
Теперь нажмите Bevel & Emboss прямо под вкладкой параметров наложения. Настройки регулировки появятся справа, как обычно. Поле Style определяет способ применения скоса. Поиграйте с ними, чтобы увидеть, какие из них подходят для вашего дизайна.
Ниже вы можете изменить Глубину , которая определяет, насколько сильно буквы выделяются на фоне. Вы также можете выбрать Direction . Например, Up выводит буквы из изображения вверх, Down впечатывает их в изображение.
Размер изменяет степень мягкости или резкости краев, а Soften позволяет смягчить общий эффект.