Содержание
Как сделать 3д текст в Фотошопе
В отличие от предыдущих версий Photoshop, где инструменты 3D были реализованы весьма посредственно, Adobe Photoshop CS6 позволяет создавать реалистичные 3D объекты и текст быстро и просто.
Из этого урока вы узнаете, как
добавить 3D текст на фотографию, используя только Photoshop.
Пример HTML-страницы
Шаг 1.
Открываем изображение
Для начала, откройте изображение и дважды кликните по слою левой кнопкой мыши, чтобы разблокировать его.
Обратите внимание, что лучше всего подходят фотографии, на которых четко виден горизонт и присутствуют прямые линии для размещения текста.
На данном фото есть линии и перила пирса, которые помогут нам легко найти фокусное расстояние и угол фотографии.
Если вы знаете фокусное расстояние вашей фотографии, то можете использовать это значение в процессе. Если же не знаете, то ничего страшного.
Шаг 2.
Создаем текстовый блок
Создайте большой текстовый блок, используя Инструмент Текст – Type Tool (T) и жирный шрифт без засечек. В уроке использован шрифт Franchise. У вас должно получиться что-то наподобие этого:
Шаг 3.
Открываем панель 3д объектов
Выделите ваш текст, затем откройте перейдите в меню Окно > 3D (Window > 3D). Затем выберите пункт 3D — экструзия (3D Extrusion) и нажмите кнопку Создать (Create).
Вы увидите, что на панели 3D появились новые объекты.
Шаг 4.
Вкладка «Окружение»
Для начала, кликните на вкладку Окружающий фон (Environment).
Шаг 5.
Изменяем непрозрачность
Измените Непрозрачность (Opacity) Теней (Shadows) на 95% в разделе Плоскость основания (Ground Plane).
Можете сверить ваши настройки с изображением ниже:
Шаг 6.
Поворачиваем камеру
Теперь вам нужно повернуть камеру, используя Инструмент Поворот 3D-объекта (3D Object Rotate Tool), чтобы линии 3D сетки совпадали с линией горизонта на фото.![]()
Шаг 7.
Редактируем сектор обзора
Далее на вкладке Свойства (Properties) мы будем редактировать Сектор обзора — FOV (Field of View), пока сходящиеся линии сетки не станут параллельны сходящимся линиям на вашем фото.
Шаг 8.
Настройка камера
Настройка может занять некоторое время, и вам может понадобиться несколько раз изменить размер самого текста, чтобы добиться нужного результата.
Настройки камеры для данного изображения и текста такие:
Шаг 9.
Настройка экструзии
Далее мы настроим экструзию текста. Кликните левой кнопкой мыши по тексту, чтобы он стал активным.
На вкладке Фильтр по: Сетке (Filter By: Meshes) установите Глубину экструзии (Extrusion Depth) 150 – этот параметр регулирует толщину 3D текста, поставьте галочки Захватить тени (Catch Shadows) и Наложить тени (Cast Shadows).
Затем передите на вкладку Капитель (Cap) и установите Ширину фаски (Bevel Width) 10% и Угол (Angle) 45 градусов — это добавит реалистичности тексту.
Шаг 10.
Добавляем текстуру
Теперь мы добавим текстуру нашему 3D тексту.
Кликните на слой Материал передней выпуклости (Front Inflation Material), чтобы открыть окно Свойства материалов (Materials properties).
Шаг 11.
Загружаем текстуру с компьютера
Нажмите на иконку рядом со строкой Материал — Диффузный (Diffuse material) и нажмите Загрузить текстуру (Load Texture), найдите текстуру на компьютере и загрузите ее.
Шаг 12.
Редактируем свойства текстуры
Теперь кликните по той же иконке еще раз и выберите пункт Редактировать UV-свойства (Edit UV Properties) и установите такие настройки:
Масштаб (Scale) U и Масштаб (Scale) V: 100%.
Нажмите ОК.
Шаг 13.
Добавляем рельеф
Проделайте те же действия из шага 7, но для параметра Рельеф (Bump).
Установите значение Рельеф (Bump) 10% — это добавит текстуре некоторую глубину и шероховатость.
Шаг 14.
Создаем материал
Далее нажмите стрелочку рядом с пиктограммой 3D материала, затем нажмите значок настроек и выберите пункт Новый материал (New Material), придумайте название вашему материалу и нажмите ОК.
Шаг 15.
Редактируем материал
Выделите слои со всеми поверхностями и затем кликните стрелочку рядом с с пиктограммой 3D материала, снова выберите пункт Новый материал (New Material) и примените тот же материал ко всем поверхностям 3D текста.
Шаг 16.
Настраиваем свет
В заключении мы отредактируем освещение, чтобы оно соответствовало освещению на фотографии.
По умолчанию в Photoshop добавлен источник Бесконечный свет (Infinite Light).
Выберите слой Бесконечный свет (Infinite Light).
Шаг 17.
Настраиваем свет
Установите интенсивность (Intensity) света 75%, поставьте галочку Тень (Shadow) и значение Сглаживание (Softness) 3%
Шаг 18.
 Настраиваем свет
Настраиваем свет
Затем поверните источник света так, чтобы он совпадал с источником света на фотографии. На этой фотографии свет падает слева.
Шаг 19.
Финальное изображение.
Теперь перейдите в меню 3D > Рендеринг — 3D > Render (Alt+Shift+Ctrl+R), чтобы отрендерить сцену. Наберитесь терпения: в зависимости от размера изображения и возможностей вашего компьютера это может занять более 5-10 минут.
Как только 3D отрендерился, вы можете переключиться на панель Слои (Layers) и продолжить работу с другими слоями. Также вы можете в любой момент вернуться на панель 3D и внести корректировки, если будет необходимо.
Как добавить 3D текст в пейзаж в Фотошопе CS6. Как добавить 3д текст в фото. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе. Как сделать 3д текст в фотошопе cs6. Как сделать 3д текст в фотошопе cc. Как сделать 3д текст в фотошопе cs5. Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Как сделать красивый 3д текст в фотошопе. Как сделать 3д текст в фотошопе сс.
Ссылка на источник
Пример HTML-страницы
Блестящий объёмный 3D текст в Photoshop CC
Автор Дмитрий Евсеенков На чтение 6 мин Просмотров 1.3к.
Обновлено
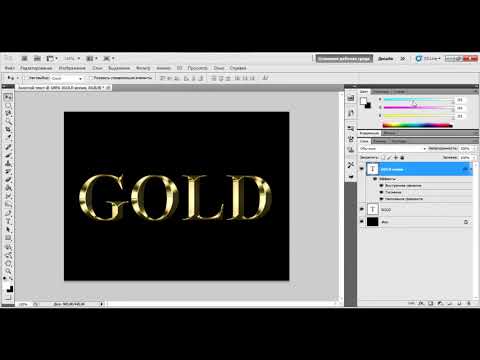
В этом уроке мы попытаемся сделать забавную композицию из текста в 3D Photoshop. Мы сделаем объёмные округлые буквы с блестящей отражающей поверхностью. Сам урок совсем несложный, но, несмотря на это, даёт преставление о работе с инструментами 3D в Photoshop, в частности, о создании объёмной поверхности из плоских форм, разделении поверхностей на части, добавление освещения и настройка отражающих свойств поверхности. Для выполнения урока нам потребуется Photoshop CS6 Extended или CC.
Вот что, примерно, у нас должно получиться в результате:
ШАГ ПЕРВЫЙ: Для работы нам потребуется какой-либо округлый толстый шрифт, я воспользовался шрифтом Bell Bottom, скачать который Вы можете здесь. Как установить шрифт в Photoshop, рассказано здесь.
Как установить шрифт в Photoshop, рассказано здесь.
Создайте новый документ размером 1200 на 640 пикселей. Залейте фон не очень тёмным цветом, я воспользовался сине-голубым радиальным градиентом, возьмите инструмент «Текст» (Type Tool) и введите какое-нибудь слово, я написал слово «PLAY» высотой 300 пикселей. Кроме того, для получения лучшего эффекта, я рекомендую увеличить межбуквенное расстояние:
ШАГ ВТОРОЙ: Давайте теперь преобразуем текст в 3D-объект. В панели слоёв на данный момент должен быть активным слой с текстом! Идём по вкладке главного меню 3D —> Новая 3D экструзия из выделенного слоя (3D —> New 3D Extrusion from Selected Layer). Откроется окно с предложением включить 3D-рабочую среду, нажмите ОК. Если такое окошко не открылось, переключитесь на 3D-среду самостоятельно, подробнее об управлении рабочими средами Photoshop здесь.
Это действие сразу выдавит текст и под буквами появится поверхность плоскости основания:
ШАГ ТРЕТИЙ: Наш текстовый слой назывался «PLAY». Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Созданный из него 3D-слой называется так же. Найдите его в панели 3D и кликните по нему. Затем, если не открылась сама, откройте панель свойств (Окно —> Свойства или Window —> Properties) и задайте глубину экструзии (Extrusion Depth) в 0:
Буквы стали плоским, что нам и нужно.
ШАГ ЧЕТВЕРТЫЙ: В верхней части панели свойств нажмите на третий значок слева, в этом разделе мы можем изменить угол и интенсивность раздувания фигуры фигуры.
Сначала, кликните по выпадающему меню «Стороны» (Sides) вверху панели и установите на «Спереди и сзади» (Front and Back). Затем перейдите к разделу «Раздувание» (Inflate) и установите «Угол» (Angle) на 90 ° и «Интенсивность» (Strength) на 20%. Буквы сразу становятся раздутыми. Это хорошо видно на дополнительном виде сверху:
ШАГ ПЯТЫЙ: На данный момент все буквы в слове являются единым объектом. Я же хочу использовать каждую букву, как отдельный элемент. Но, перед тем, как разделить объект из букв, давайте настроим свойства поверхности объекта. На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств, в окне выбора материалов найдите материал с названием «Без текстуры» (No Texture):
Продолжим работу с панелью свойств. Нажмите на прямоугольник-образец цвета рядом с Рассеиванием» (Diffuse) и выберите белый в палитре цветов, затем нажмите OK. Установите «Блеск» (Shine) на 100%, «Отражение» (Reflection) на 75%, «Плавность» (Roughness) около 25% и «Рельеф» (Bump) 10%:
ШАГ ШЕСТОЙ: Пройдите по вкладке главного меню 3D —> Разделить экструзию (3D —> Split Extrusion). Это позволит Вам манипулировать с каждой буквой в отдельности, сохраняя при этом все буквы в том же 3D-слое. Переключитесь на инструмент «Перемещение (Move Tool) и наведите курсор на первую букву. Теперь вы можете использовать 3D-инструменты и виджеты, чтобы изменить позицию и масштаб этой буквы, не затрагивая остальные буквы:
ШАГ СЕДЬМОЙ: Давайте раскрасим каждую букву в свой цвет, начнём с выбранной на данный момент самой левой буквы. В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
В панели 3D нажмите на На панели 3D нажмите на «Материал передней выпуклости» (Front Inflation Material). В панели свойств нажмите на квадратик рядом с » Рассеиванием» (Diffuse) и выберите, к примеру, зелёный цвет в палитре цветов. Нажмите OK. Сделайте то же самое для остальных букв, задавая каждой из них свой цвет. Вы заметите, что отражающие свойства поверхностей букв остаются без изменений, даже при изменении цвета:
Обращаю Ваше внимание, что в панели 3D надо переключать на «Материал передней выпуклости» для каждой отдельной буквы:
ШАГ ВОСЬМОЙ (для Photoshop CS6): Если Вы используете Photoshop CC, то Вы видите несколько отражающих бликов на 3D-объектах. Эти блики создаются по умолчанию основе освещения IBL (Image Based Light — источник света на базе изображения). В Photoshop CS6 изображение, на основе которого эти источнике света, по умолчанию сплошное чёрное, т.е. никаких источников нет, соответственно, и бликов не будет. На рисунке ниже я показал, как выглядит это изображение в Photoshop CC, также, я показал, каким образом можно открыть и посмотреть изображение IBL:
Это изображение похоже на потолочные светильники, оно и создаёт эффект бликов на буквах. Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
Поэтому, в Photoshop CS6 его надо создать самостоятельно. Действия по созданию новой текстуры похоже на действия на рисунке выше, только вместо «Редактировать текстуру» (Edit Texture) нажмите строку «Новая текстура» (New Texture). Photoshop автоматически откроет окно создания нового документа, введите размеры 538 на 302 пикселя и нарисуйте серо-белый холст, похожий на показанный на рисунке выше, затем сохраните документ.
ШАГ ЗАВЕРШАЮЩИЙ: Освещение готово, и 3D текст разделен на буквы. Теперь, Вы можете с помощью инструментов 3d перемещения, масштаба и виджетов перемещать, наклонять и масштабировать буквы. Кроме того, буквы будут взаимодействовать друг с другом, отражая не только источники света, но и друг друга. Это будет видно после проведения рендериннга. И не забывайте, что даже если вы можете манипулировать с каждой буквой в отдельности, все они по-прежнему остаются на одном 3D-слое.
В Photoshop CC имеется прекрасная система текстовых подсказок. Когда Вы наводите курсор на объект, отображается «габаритный контейнер» объекта, или Gismo, а также его оси. Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Далее наводим и перемещаем курсор вдоль одной из осей, и Photoshop выдаёт нам варианты, напр., «вращение по оси Z», «перемещение вдоль оси Y», «масштаб вдоль оси X» и т.д.:
Вот как выглядит мой финальный результат. Этот рисунок получен после рендеринга документа, запустит рендеринг можно клавишами Ctrl+Shift+Alt+R:
На финальном изображении я скрыл 3D плоскость основания. Как скрыть/показать плоскость основания, рассказано здесь.
Как сделать жирный текст в Photoshop: 4 способа
Можно подумать, что создать полужирный текст в Photoshop несложно, но не все шрифты поддерживают встроенную функцию полужирного шрифта. Иногда вы можете оказаться в ситуации, когда ваш загруженный шрифт не предлагает такие стили шрифта, как полужирный или курсив, поэтому вам нужны другие способы сделать текст жирным в Photoshop.
В этой статье мы рассмотрим очевидные инструменты для выделения полужирного текста, а также некоторые менее известные методы, с которыми вы, возможно, не сталкивались. Это включает в себя использование панели инструментов «Текст», панели «Символ», стилей слоя и расширение выделения. Давайте погрузимся прямо в.
Это включает в себя использование панели инструментов «Текст», панели «Символ», стилей слоя и расширение выделения. Давайте погрузимся прямо в.
1. Используйте панель инструментов «Текст» или панель «Символ»
Первый метод полужирного текста является наиболее очевидным в Photoshop; Инструмент «Текст» или панель «Символ». Однако если вы используете неподдерживаемый шрифт, например сторонние шрифты для macOS, они могут не поддерживать такие стили текста, как жирный шрифт. Этот метод лучше всего подходит для любых шрифтов, которые уже установлены в вашей системе.
Этот стандартный метод полужирного текста доступен либо с помощью панели инструментов «Текст», которая появляется всякий раз, когда активируется инструмент «Текст», либо с помощью панели «Символ». Чтобы открыть панель символов, перейдите к пункту 9.0011 Окно > Символ . Вы можете в любое время скрыть или отобразить панель «Символ», щелкнув значок «Символ » в вертикальном списке параметров окна.
Используйте инструмент Type Tool ( T ), чтобы написать текст на монтажной области Photoshop. После ввода выберите шрифт и установите размер на панели инструментов «Текст» или на панели «Символ». Вы также можете отформатировать текст с помощью инструментов «Абзац» и «Символ», прежде чем переходить к выделению его жирным шрифтом.
Этот метод жирного шрифта может работать как с отдельными словами или фразами, так и со всем текстом. Выберите слова, которые вы хотите выделить жирным шрифтом, а затем выделите их с помощью курсора.
Раскрывающееся меню стиля шрифта доступно на панели инструментов «Текст» или на панели «Символ». По умолчанию в раскрывающемся списке должно быть указано Regular , и после нажатия на него должны появиться варианты для разных стилей. Выберите стиль Bold в раскрывающемся списке. Это изменит весь ваш выделенный текст на жирный, оставив все, что не выделено, как обычное.
Это самый простой способ сделать текст полужирным, но если вы загрузили сторонний шрифт, он может не поддерживать такие стили шрифта, как полужирный или курсив. Если это так, вы можете попробовать другие методы.
2. Используйте параметр Faux Bold на панели символов
Выделите любой текст, который хотите выделить жирным шрифтом. Опять же, этот метод работает для отдельных слов или всего текста. Откройте панель символов, выбрав Window > Character .
На панели «Символ» отображается горизонтальный список T значков, представляющих различные стили текста. Щелкните первый, чтобы применить Faux Bold к вашему тексту.
Кроме того, вы можете щелкнуть значок меню — три горизонтальные линии — на панели «Символ». Выберите Faux Bold из параметров меню.
Это простой способ воспроизвести начертание полужирным шрифтом, но в отличие от стандартного метода вам нужно будет вручную отключить полужирный шрифт после того, как вы закончите. В противном случае текст в вашем следующем проекте будет по умолчанию выделен полужирным шрифтом.
В противном случае текст в вашем следующем проекте будет по умолчанию выделен полужирным шрифтом.
3. Добавьте эффект слоя для драматического полужирного текста
Использование эффекта обводки может при необходимости создать более эффектный полужирный текст, и он гарантированно будет работать с любым типом шрифта.
К сожалению, в отличие от двух предыдущих способов, этот эффект можно применить только ко всему текстовому слою, а не к отдельным словам или фразам. Но этот метод неразрушающий, поэтому вы можете отключить стиль на панели «Слои», когда захотите.
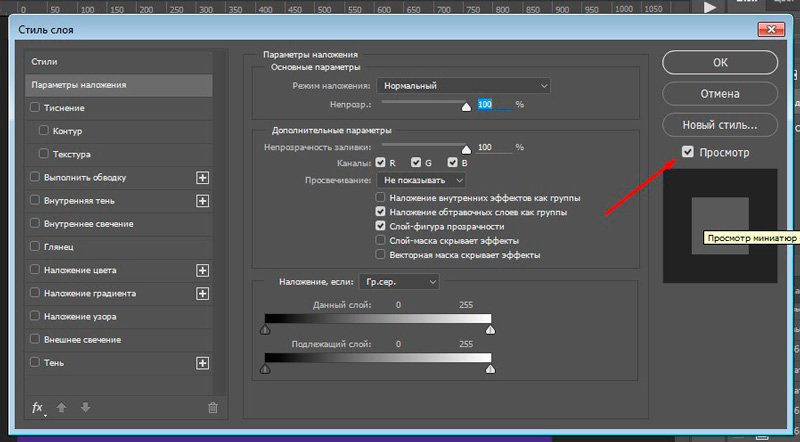
Напишите текст с помощью инструмента Type Tool ( T ), затем выберите текстовый слой на панели «Слои». В нижней части панели «Слой» щелкните «Добавить новый эффект» > «Обводка ».
В окне Layer Style выберите цвет обводки. Мы рекомендуем использовать тот же цвет, что и заливка вашего текста, для реалистичного жирного эффекта. Установите Непрозрачность на 100% и Положение на Снаружи . Для типичного жирного эффекта мы рекомендуем установить ползунок «Размер обводки» на 9.0011 3 пикселя .
Установите Непрозрачность на 100% и Положение на Снаружи . Для типичного жирного эффекта мы рекомендуем установить ползунок «Размер обводки» на 9.0011 3 пикселя .
Установите флажок «Предварительный просмотр», чтобы просмотреть эффект на монтажной области, прежде чем подтвердить свое решение. Затем нажмите OK , когда вы будете довольны результатами.
Преимущество этой смелой симуляции заключается в том, что вы можете сделать обводку любой толщины.
4. Расширьте выделение текста
Этот последний метод в идеале следует использовать только в крайнем случае. Это деструктивный метод, который означает, что после его применения его нельзя будет удалить. Однако, если вы продублируете свой текстовый слой, у вас всегда будет версия, к которой можно вернуться при необходимости.
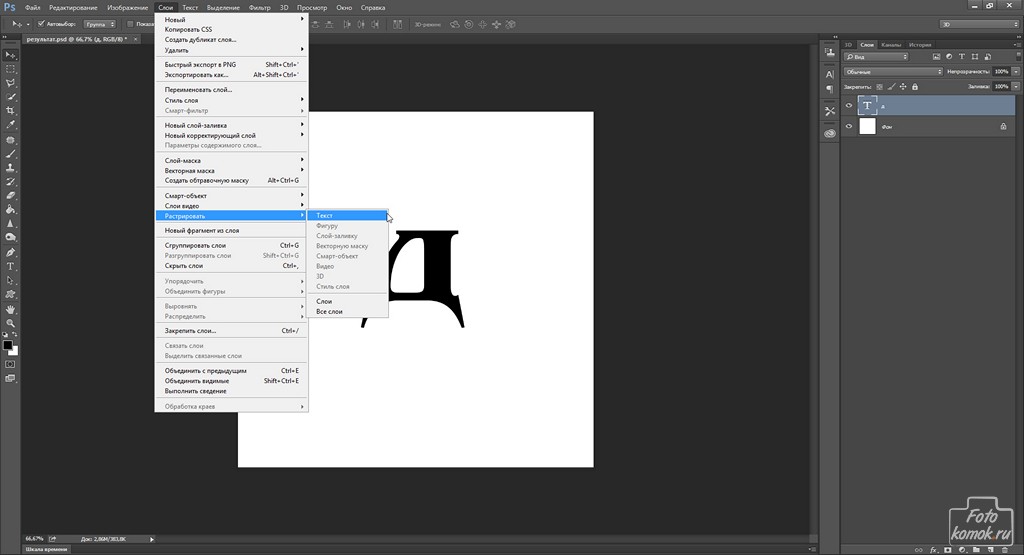
Напишите свой текст с помощью инструмента Type Tool ( T ) и отформатируйте его именно так, как вы хотите. Перейдите на панель «Слои», щелкните правой кнопкой мыши текстовый слой и выберите Rasterize Type . Это делает ваш текст больше не редактируемым.
Перейдите на панель «Слои», щелкните правой кнопкой мыши текстовый слой и выберите Rasterize Type . Это делает ваш текст больше не редактируемым.
Используйте инструмент Magic Wand Tool ( W ) и выберите буквы, которые вы хотите выделить жирным шрифтом. Перейдите к Выберите > Изменить > Развернуть .
Во всплывающем окне решите, насколько толстым должен быть полужирный эффект. Это будет зависеть от выбранного вами шрифта и его размера. К сожалению, предварительного просмотра нет, но 2 пикселя — хороший выбор. Нажмите ОК .
Бегающие муравьи вокруг выделенного текста показывают буфер между краем текста и самим выделением. Используйте инструмент Paint Bucket Tool ( G ) и заполните буферное пространство. Убедитесь, что ваш цвет заливки такой же, как ваш текст, чтобы это работало.
После добавления заливки отмените выбор текста ( C md + D на Mac или C trl + D на Windows), чтобы увидеть окончательный результат. Поскольку ваш текст находится на своем собственном слое, вы все равно можете перемещать его в соответствии со своим дизайном; однако вы не можете переформатировать или редактировать сам текст, используя этот метод.
Поскольку ваш текст находится на своем собственном слое, вы все равно можете перемещать его в соответствии со своим дизайном; однако вы не можете переформатировать или редактировать сам текст, используя этот метод.
Если вы предпочитаете добавлять и редактировать текст в другом месте, прочитайте наше руководство о том, как добавить текст в Lightroom.
Более чем один способ создать жирный текст в Photoshop
Возможно, вы думали, что знаете все способы создания полужирного текста в Photoshop, но всегда есть другие методы и обходные пути, когда они вам понадобятся.
Основная причина необходимости альтернативной симуляции полужирного текста заключается в том, что вы использовали неподдерживаемый тип шрифта в своем дизайне. Теперь вы можете избежать разочарования из-за того, что не можете найти жирный шрифт, используя один из этих методов.
Как сделать текст полужирным и курсивом в Photoshop (самые простые способы)
Благодаря множеству вариантов стилей текста добавить жирный текст в Photoshop довольно просто, но для неподдерживаемых типов шрифтов вам может понадобиться знать другие методы создания полужирного текста в Photoshop. .
.
Помимо параметров полужирного текста, вы также узнаете, как применить эффект курсива к тексту в Photoshop. Вы можете подумать, что знаете очевидные способы добавления текстовых эффектов в Photoshop, но иногда использование неподдерживаемых шрифтов может поставить вас в тупик, и вам нужно знать некоторые обходные пути.
К счастью, как только вы закончите читать этот пост, вы будете знать все способы создания как полужирного, так и курсивного текста с помощью Photoshop.
Как выделить текст жирным шрифтом в Photoshop
Чтобы выделить текст жирным шрифтом в Photoshop, выберите текстовый слой на панели «Слои», затем откройте панель «Символ», выбрав «Окно» > «Символ». Теперь щелкните значок Faux Bold, чтобы выделить текст жирным шрифтом, даже если в выбранном вами шрифте нет стиля полужирного шрифта.
Давайте разберем это более подробно, а также еще один способ сделать это.
Чтобы выделить текст жирным шрифтом, сначала нужно написать текст. Для этого выберите инструмент Type Tool (T).
Для этого выберите инструмент Type Tool (T).
Затем либо щелкните где-нибудь на холсте и начните печатать, либо щелкните и перетащите текстовое поле, чтобы заполнить пространство, в которое вы хотите ввести текст.
После того, как вы написали текст, вы можете изменить шрифт и размер. Для этого выделите текст, щелкнув и перетащив курсор по тексту.
В верхней панели настроек можно выбрать шрифт и установить размер. Как только вы будете довольны словами, шрифтом и размером, вы можете перейти к выделению текста жирным шрифтом.
Поскольку не все шрифты созданы одинаково, вы не всегда сможете выделить текст жирным шрифтом на верхней панели настроек. Это связано с тем, что в некоторых случаях полужирный шрифт недоступен.
В этом случае вы можете использовать параметры на панели «Символ» или настройки стилей слоя, чтобы воспроизвести эффект полужирного шрифта, если стиль шрифта его не поддерживает. Всегда хорошо иметь выбор и знать, как получить доступ к нескольким методам, прежде чем они вам понадобятся.
Давайте сначала разберемся, как выделить текст жирным шрифтом, изменив стиль шрифта.
Вариант 1. Жирный текст с помощью верхней панели настроек
С помощью инструмента «Текст» ( T ) выделите текст, который вы хотите выделить жирным шрифтом. Таким образом, вы можете выделить слово или фразу жирным шрифтом или весь текст.
В верхней панели настроек вы увидите раскрывающееся меню между меню шрифта текста и размера. Если вы используете стандартный шрифт, в этом раскрывающемся меню должно быть написано Regular . Если вы не видите опцию в этом меню, это может означать, что вы не можете выделить шрифт жирным шрифтом, используя этот метод.
Нажмите, чтобы открыть раскрывающееся меню и показать параметры для различных стилей шрифта. Выберите Полужирный .
Это изменит выделенный текст на жирный, оставив все, что не было выделено в его предыдущем состоянии.
Это самый простой способ выделить текст жирным шрифтом. однако некоторые шрифты не поддерживают эту опцию. К счастью, есть и другие методы, которые вы можете использовать.
Вариант 2. Полужирный текст с использованием панели символов
Панель символов — это еще одно меню для уточнения текста. Хотя он предлагает тот же метод создания полужирного шрифта, что и верхняя панель настроек, он также предлагает более подробные параметры, такие как кернинг, межстрочный интервал и лигатуры, и это лишь некоторые из них. Он также предлагает другой вариант полужирного текста, если нет доступного стиля полужирного шрифта.
Чтобы получить доступ к панели «Символ», выберите «Окно» > «Символ ».
Вы можете скрыть или отобразить панель «Символ», нажав кнопку «Символ» в любой момент.
Полужирный вариант на панели «Символ» можно найти двумя способами. Это позволяет вам добавлять полужирный текст, когда он не всегда может поддерживаться вашим типом шрифта. Этот метод называется Faux Bold.
Этот метод называется Faux Bold.
Используя предыдущие методы, напишите текст с помощью Type Tool ( T ), а затем выделите любое слово или фразу, которые хотите выделить жирным шрифтом.
На панели символов вы увидите ряд значков T . Первый вариант — Faux Bold. Нажмите Faux Bold , чтобы сделать выделенный текст жирным.
Как упоминалось ранее, есть два способа получить доступ к Faux Bold с панели символов. Для другого метода нажмите кнопку Menu на панели символов и выберите Faux Bold .
Эффект Faux Bold создает тот же стиль полужирного шрифта, что и параметр полужирного шрифта на верхней панели настроек.
Faux Bold останется включенным до тех пор, пока он не будет отключен вручную, даже если вы начнете новый проект. Это означает, что вы действительно можете использовать настройку Faux Bold в сочетании с настройкой обычного жирного шрифта. Это сочетает в себе оба для супер смелого результата.
Это сочетает в себе оба для супер смелого результата.
Вариант 3: полужирный текст с добавлением эффекта обводки
Этот последний метод может при необходимости предложить более драматические жирные эффекты. К сожалению, этот эффект можно применить только ко всему текстовому слою, а не к отдельным словам или фразам.
Использование эффекта обводки для выделения текста жирным шрифтом — лучший способ сделать текст жирным шрифтом, если вы используете неподдерживаемый тип шрифта или если вам нужен очень жирный текст, который не предлагают стандартные методы.
Когда вы пишете с помощью инструмента «Текст», ваш текст становится отдельным слоем на панели «Слои» . Нажмите на текстовый слой, чтобы выбрать его.
Затем в нижней части панели «Слои» нажмите Эффекты > Обводка . Откроется меню стиля слоя, в котором вы можете добавить неразрушающие эффекты стиля к своим слоям.
В окне Layer Style выберите тот же цвет, что и ваш текст, установите Opacity на 100%, и установите положение на Outside. Эти настройки лучше всего воспроизводят полужирный текст.
Эти настройки лучше всего воспроизводят полужирный текст.
Этот метод позволяет создать более широкий размер обводки вокруг букв, чем при использовании традиционных методов для полужирного текста. Чтобы увеличить обводку, а значит и жирность, измените размер обводки с помощью ползунка Size в меню Layer Style 9.0012 .
Перемещая ползунок, вы можете просмотреть текст на холсте, чтобы убедиться, что он по-прежнему читаем. Ваш исходный холст будет доступен для просмотра сбоку от меню «Стиль слоя», чтобы вы могли визуализировать изменения. Когда вы довольны жирным эффектом, нажмите OK в меню Layer Style.
На панели «Слои» вы увидите, что примененный вами неразрушающий стиль слоя появляется под вашим текстовым слоем. Вы можете отключить его, щелкнув значок глаза, если вы больше не хотите его видеть.
Поскольку этот метод работает только со всем текстовым слоем, его не всегда целесообразно использовать для выделения жирным шрифтом, поскольку он не может выделить только определенные слова.
Однако вы можете использовать отдельные слои текста, чтобы убедиться, что вы затрагиваете только те слова, которые хотите выделить жирным шрифтом.
Как сделать текст курсивом в Photoshop
Создание текста жирным шрифтом отлично подходит для выделения определенного слова или фразы, но когда вы хотите подчеркнуть тон, использование курсива гораздо эффективнее. Помимо различных вариантов полужирного текста, Photoshop также предлагает как минимум два варианта выделения текста курсивом. Вы можете создать курсивный текст на верхней панели настроек или с помощью панели «Символ».
Вариант 1. Через верхнюю панель настроек
Самый простой способ выделить текст курсивом в Photoshop — использовать верхнюю панель настроек. Верхняя панель настроек появится, когда активен инструмент «Текст».
Чтобы начать, вам нужно написать текст, выбрав Type Tool ( T ) и щелкнув по холсту, чтобы начать печатать.
Напечатав текст, отформатируйте его с разрывами строк и при необходимости расположите на холсте.
Установите выбранный шрифт и размер в верхней панели настроек с помощью раскрывающихся меню. Вы также можете использовать панель символов для этих параметров, если она у вас открыта.
Когда вы будете довольны своим текстом, решите, какое слово или фразу вы хотите выделить курсивом. Затем используйте курсор, чтобы щелкнуть и перетащить эти слова, чтобы выделить их.
Теперь перейдите на верхнюю панель настроек или на панель «Символ» и щелкните раскрывающееся меню с надписью «Обычный ».
В раскрывающемся списке выберите Курсив . Это изменит выделенный текст на курсив.
Вариант 2: с помощью панели символов
Существует еще один способ выделить текст курсивом в Photoshop, если вы используете неподдерживаемый тип шрифта. Он использует панель символов, а не верхнюю панель настроек.
Я упоминал панель «Символ» в нескольких предыдущих шагах, но напомню, чтобы получить панель «Символ», перейдите в «Окно» > «Символ ».
