Содержание
Как сделать градиент в «Фигме» – пошаговое руководство
От простых до более сложных вариантов градиента – с пошаговым разбором.
Figma – это бесплатный графический онлайн-редактор, популярный среди дизайнеров и создателей контента. В нем есть встроенные инструменты для создания базовых вариантов градиента, а для более сложных вариантов оформления есть бесплатные плагины.
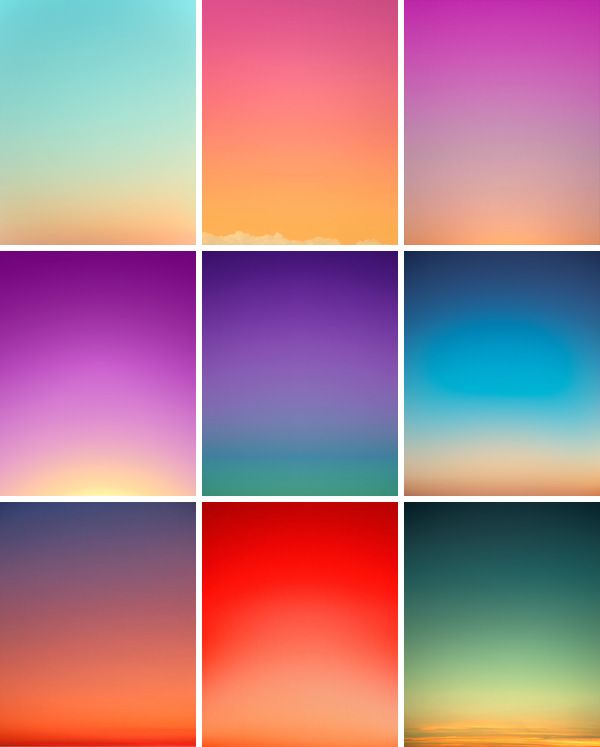
Градиент – заметный «долгоиграющий» тренд в веб-дизайне. Его активно используют «Яндекс» (на скриншотах выше) и другие компании – Instagram, Wildberries и пр.
Создаем простой градиент в «Фигме»
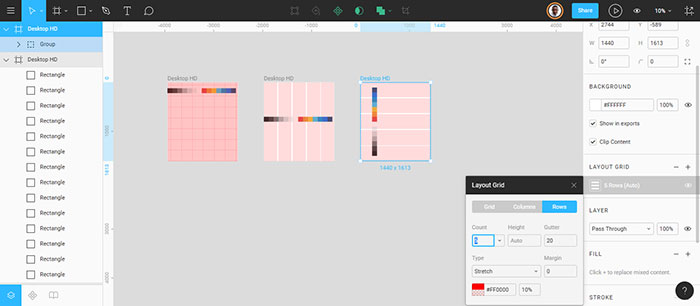
Логинимся или создаем новый аккаунт в «Фигме». Затем выбираем или создаем объект – фрейм, фигуру или текст, к которому мы хотим добавить градиент.
Для примера создадим новый фрейм: жмем кнопку с решеткой или букву F и растягиваем фрейм до нужной величины (как альтернатива – выбираем необходимый размер фрейма в боковом меню).
Для управления цветовым фоном любого объекта необходимо кликнуть на него, тогда в боковом меню появится строка Fill. Она содержит информацию о текущем цвете фона и его прозрачности. Чтобы изменить фон, необходимо щелкнуть на иконку цвета.
Она содержит информацию о текущем цвете фона и его прозрачности. Чтобы изменить фон, необходимо щелкнуть на иконку цвета.
Варианты заливки в «Фигме»:
- Solid – сплошная заливка;
- Linear – линейный градиент;
- Radial – радиальный градиент;
- Angular – угловой градиент;
- Diamond – градиент в виде кристалла;
- Image – вставка картинки.
По сплошной заливке и вставке картинки и так всё понятно. Рассмотрим каждый вариант по созданию градиента.
Линейный градиент
Выбираем в списке Linear – линейный градиент. На объекте появляются две точки, которые можно перемещать для создания более плавного или резкого перехода. Можно выбрать любое нужное количество цветов для градиента. Для добавления еще одного цвета просто щелкаем на градиентной линии. Чем больше точек, тем более плавным будет переход.
Здесь же можно управлять прозрачностью цвета, двигая ползунок в разные стороны.
Радиальный (круговой) градиент
Не меняя оттенки, посмотрим, как будет выглядеть градиент Radial из списка.
Ползунки на объекте можно двигать и получать разнообразный эффект — цвет распыляется, как вам угодно.
Угловой градиент
Градиент Angular создает острый угол, вокруг которого образуется градиент. С помощью круга в центре можно управлять расположением угла и цветов вокруг него.
Градиент в виде кристалла
Diamond создает в центре распыление одного из выбранных цветов в виде кристалла. С помощью направляющих внутри него можно изменять его размеры.
Как работать в «Фотошоп»: полное руководство для начинающих
Как добавить градиент на фото
Градиент можно добавить на фото, чтобы оно смотрелось интереснее. Такой эффект используют, например, при создании баннеров. Для этого сначала создаем фрейм, как описано выше, затем добавляем нужное изображение в рабочую область. Это можно сделать по крайней мере тремя способами:
- Нажать на кнопку меню сверху слева, как показано на скриншоте.
 Выбрать File -> Place Image и в появившемся окошке найти на вашем компьютере нужную картинку.
Выбрать File -> Place Image и в появившемся окошке найти на вашем компьютере нужную картинку. - Воспользоваться сочетанием клавиш Ctrl+Shift+K и точно так же выбрать в окошке вашу картинку.
- Перетащить картинку из папки прямиком в рабочую область «Фигмы».
После того, как картинка появилась в рабочей области «Фигмы», мы можем перетащить ее внутрь созданного фрейма. Если разрешение картинки больше разрешения фрейма, то она будет выглядеть обрезанной. Чтобы подогнать размеры под фрейм, достаточно потянуть за уголки картинки и дотянуть их до уголков фрейма. Для удобства можно тянуть уголки, зажав кнопку Shift, тогда сохранятся пропорции и не нужно будет тянуть каждый уголок по отдельности.
Чтобы убедиться, что картинка поместилась без пустых мест, увеличиваем рабочую область и подгоняем ее под необходимые размеры. Когда будет достигнута граница фрейма, «Фигма» сама подскажет красными направляющими или автоматической подгонкой.
Приступаем к наложению градиента. Для этого создаем новую фигуру «Rectangle» с помощью горячей клавиши R или нажав на квадрат в меню сверху.
Выбрав Rectangle, мы добавляем его на наш фрейм. Можно сделать эту фигуру любых размеров, растянув его затем до размеров фрейма.
У созданной фигуры меняем описанным уже способом заливку с Solid на любой из понравившихся градиентов. Стандартное решение у дизайнеров и создателей контента – вариант Linear. Он подходит практически для любых макетов. Выбираем у него цвета, их прозрачность и направления градиента, как нам покажется нужным.
Как сделать креатив для таргета в Instagram: 150 примеров для вдохновения
Сложные градиенты в «Фигме»
Для создания более сложного градиента можно воспользоваться бесплатным плагином Mesh Gradient для «Фигмы». Установите его, нажав «Install» в правом верхнем углу, а затем выберите фигуру и запустите плагин в меню.
Плагин имеет различные настройки для создания градиентов. При открытии вы увидите градиент и четыре точки на нем, так называемые «Mesh points». Эти точки позволяют выбрать дополнительные цвета и направления для градиента. Плагин позволяет разместить на поле до 16 точек. Чтобы добавить дополнительный цвет, нужно нажать на точку и выбрать цвет.
При открытии вы увидите градиент и четыре точки на нем, так называемые «Mesh points». Эти точки позволяют выбрать дополнительные цвета и направления для градиента. Плагин позволяет разместить на поле до 16 точек. Чтобы добавить дополнительный цвет, нужно нажать на точку и выбрать цвет.
Ниже слева располагаются основные цвета градиента — по одному на каждый угол.
При перетаскивании Mesh points создаются более сложные направления цветов в градиенте (по сравнению с возможностями встроенных инструментов).
Кнопки в пункте «Control Visibility» управляют появлением Mesh points и направляющих линий. Это сделано для удобства создания новых направлений в градиенте. Выбрав параметр «None», можно посмотреть на готовый градиент прежде, чем сформировать его.
После создания нужного эффекта нажимаем «Generate». Таким образом вы сформируете готовый объект в виде квадрата с созданным градиентом. Остается только переместить его на картинку и уменьшить прозрачность для красивого эффекта или использовать как самостоятельный дизайн.
Webgradients для подбора идеальных сочетаний цветов градиента
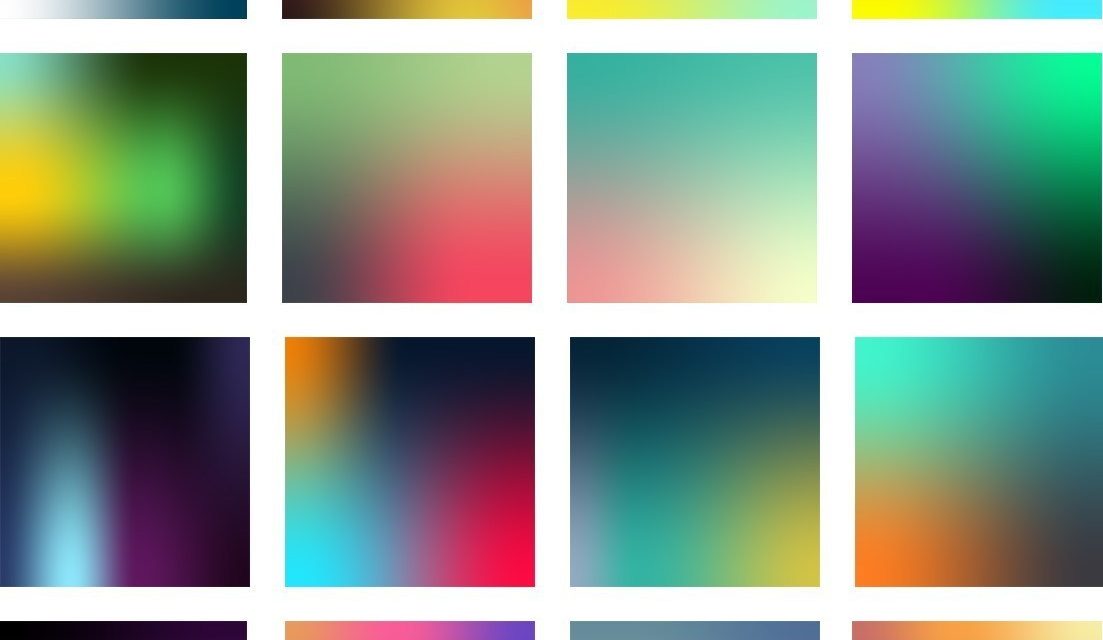
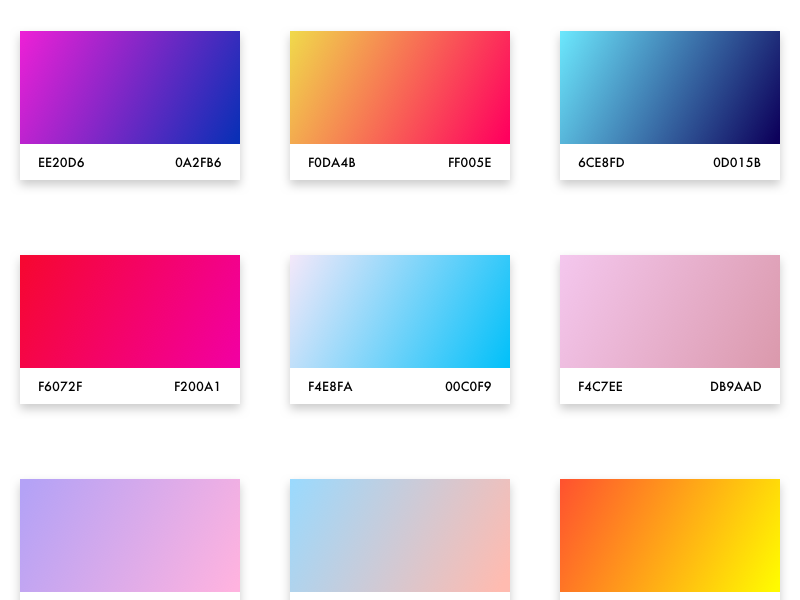
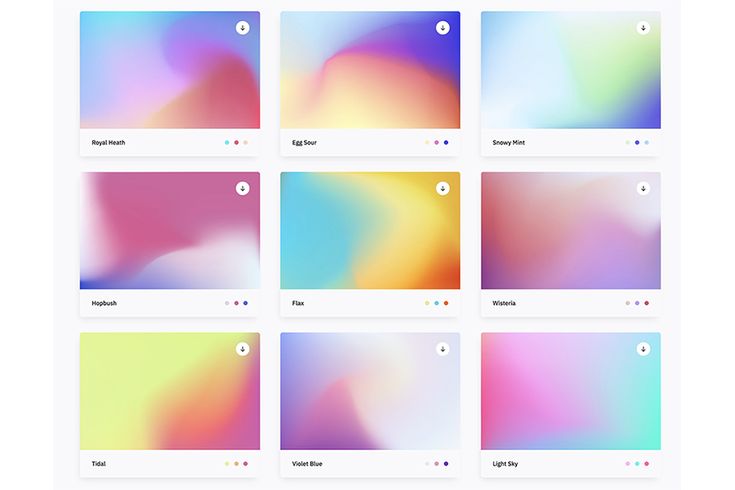
Чтобы не ломать голову при отсутствии вдохновения, воспользуйтесь сервисами по подбору готовых градиентов. Например, отличный вариант — Webgradients.com. Он содержит бесплатную коллекцию из более чем 180 линейных градиентов. Использованные цвета указаны под каждым кружочком. Кликнув на любой из них, вы увидите градиент в полном размере.
У этого сервиса есть также специальный плагин для Фигмы. После установки кликните на понравившийся вам градиент в появившемся окошке, и он тут же применится к активному объекту. Подправим прозрачность, и наша картинка обладает новым цветовым решением.
Полагаю, статья помогла вам не только открыть новый инструмент для работы с креативом, но и добавила несколько идей в «копилку».
как сделать красиво + плагин для работы
1 min read
11.03.2021
Как сделать красивый градиент в фигме? Такой вопрос часто задают начинающие пользователи программы Figma. Сегодня раскрою эту тему и поделюсь плагином для того, чтобы подбирать классные градиенты быстро и легко.
Сегодня раскрою эту тему и поделюсь плагином для того, чтобы подбирать классные градиенты быстро и легко.
Получить бесплатно 24 раздела landing page для figma
Как сделать градиент в фигме
Чтобы сделать градиент в фигме выделите прямоугольник или другую векторную фигуру. В правой панели, напротив надписи «Fill» нажмите на цвет. Вместо значения «Solid» поставьте одно из следующих значений:
- Linear — линейный градиент.
- Radial — радиальный градиент.
- Angular — угловой градиент.
- Diamand — градиент в виде кристала.
Как сделать градиент красивым и правильно сочетать цвета
Чтобы цвета в градиенте гармонично сочетались между собой, нужно в 2 точках поставить одинаковые цвета.
Затем изменить значение одного цвета потянув полнунок в нижней панели влево или вправо для незначительного изменения цвета (панель показана на скриншоте выше).
Цвет должен незначительно отличаться друг от друга. Например, если один цвет красный, то второй цвет должен быть оранжевым. Если первый оранжевый, то второй желтый и т.д.
Как создать дополнительные цвета для градиента в фигме
Чтобы создать дополнительные цвета и делать сложные градиенты, поставьте точку в градиенте (как показано на скриншоте выше).
Плагин с градиентами для фигмы
Вы можете воспользоваться плагином с градиентами для фигмы. Он называется uiGradients. Установить плагин можно по ссылке. Для установки просто нажмите на кнопку «Install» сверху и справа.
Активация плагина uiGradients
Чтобы активировать плагин «uiGradients» перейдите в ваш проект, нажмите на меню гамбургер, затем на вкладку «Plagins» и выберите его из списка.
Как пользоваться плагином с градиентами
Чтобы использовать плагин выделите прямоугольник или другую векторную фигуру и выберите подходящий градиент из списка.
Заключение
В этой статье вы узнали как делать градиент в фигме и узнали о плагине, который позволяет добавлять красивые градиенты буквально за пару кликов мыши. Если вам помогла эта статья, то на этом сайте есть еще много полезных материалов по Figma.
P.S. Получите урок по быстрому созданию дизайна сайтов в фигме + 24 раздела Landing Page бесплатно. Переходите по этой ссылке, чтобы получить бонусные материалы.
Автор статьи: Владимир Чернышов
P.P.S. Проект и автор не связан с компанией Figma (Not affiliated with Figma).
Теги
Figma
градиентов — Справочник рис. — Дизайн+Код
Добавить в фавориты
Работа с градиентами на рис.
Руководство по рисунке
1
Инструмент рисунка фигма
0:54
2
Редактор на фигма
2
2
. 1:17
1:17
3
Основные инструменты
2:14
4
Положение, размер, вращение и свойства радиуса угловой0003
7
Темный режим с цветами выбора
1:17
8
Градиенты
1:36
Создание фона
2:37
10 0003
.
11
Выравнивание, распределение, и приличные свойства
1:24
12
Союз и угловой радиус
2:53
13
Shadow и Blure Effects
1:48
13
0003
14
Использование изображений
2:00
15
Заполнение, ход, и усовершенствованный ход
3:21
16
Свойства текста и стили
1:37
17
Google Fonts fonts fonts. и пользовательские шрифты
1:13
18
Доступность
19
Отзывчивый дизайн
3:07
20
Ограничения
1:11
21
Layout Grid
1:11
21
. 0003
0003
2:00
22
Автоматическая макет на рис.
1:45
23
Векторный режим
0:55
24
Vector Network
1:19
Mockups Mockups
1:19
9000 2
.
2:00
26
3D Mockups
1:20
27
Использование иллюстраций в дизайне
2:03
28
BOOLEANS
2:24
Gicon
2:24
29
.0003
1:48
30
Компоненты
1:50
31
Команда библиотека
2:14
32
Создание конфетти
1:59
33
LOOREPICAT 1:41
34
Apple Watch Ring
2:23
35
Exporting Assets in Figma
1:39
36
Exporting CSS Code
1:04
37
Designing with Данные
1:57
38
Прототипирование
2:25
39
История версии
1:25
40
Многокопорядочку, Комментирование и предварительный просмотр
1:36
9000 2 41 41 9000 41 9000 41 9000 41 9000 41 9000 41 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2 9000 2
41 9000 2 9000 2 9000 2
41919.
5:39
42
Интерактивные компоненты
43
UIKITS
4:47
44
Плагины
5:47
45
БЛАГОС.0003
46
Волновой фон
6:46
47
3D Фигуры
12:27
48
Прототипирование параллакса на фигма
7:52
49
3d ui. : 16
50
Стеклянный значок
9:16
51
Хрустальный шар с анимацией эффекта воды
12:54
52
Дизайн и анимация кода A с буквами
29:38
53
Футуристическая линейная анимация
19:30
Градиенты позволяют вашему дизайну производить лучшее впечатление по сравнению со сплошными цветами. Они в основном используются для кнопок и фона, но вы также можете использовать их для текстовых слоев. Существует несколько типов градиентов. В этом уроке мы добавим линейный градиент.
Покупка включает доступ к более чем 30 курсам, более 240 обучающим материалам премиум-класса, более 120 часам видео, исходным файлам и сертификатам.
Учитесь с видео и исходными файлами. Доступно только подписчикам Pro.
Покупка включает доступ к более чем 30 курсам, более чем 240 обучающим материалам премиум-класса, более 120 часам видео, исходным файлам и сертификатам.
Шаблоны и исходный код
Загрузить исходные файлы
Загрузить видео и ресурсы, чтобы просматривать и учиться в автономном режиме без перерыва.
Шаблон дизайна
Исходный код для всех разделов
Видеофайлы, ePub и субтитры
Просмотреть все загрузки
1
Инструмент дизайна Figma
Начало работы с Figma в качестве инструмента дизайна
0:54
2
Редактор в Figma
Знакомство с интерфейсом Figma
1:17
3
Основные инструменты
2 Основные инструменты панель в Figma
2:14
4
Свойства положения, размера, поворота и углового радиуса
Работа со свойствами положения, размера, поворота и углового радиуса
1:27
5
Стили цвета
Работа со стилями цвета на рис.
1:13
6
Маски
Изучение Маски на рис.
1:47
7
Режим темного с цветами отбора
УЧАСТИ создавать и адаптировать дизайны для темного режима с помощью Selection Colors
1:17
8
Градиенты
Работа с градиентами в Figma
1:36
9
Создание фона
Фана дизайна на рис.
2:37
10
Режимы смешивания
Изучение интересных методов с режимами смешивания
2:02
11
Выравнивание, распределение, и поклонники. Уборка в Figma
1:24
12
Объединение и радиус угла
Работа над объединением и радиусом угла
2:53
13
Эффекты тени и размытия 9Использование изображений Обводка
Узнайте больше о заливке и различных параметрах обводки в Figma
3:21
16
Свойства и стили текста
Изучите и узнайте о свойствах типов Figma
1:37
17
Google Fonts и пользовательские шрифты
Игра с шрифтами на дизайне
1:13
18
Доступность
Изучение A11Y в дизайне
19
Отвечая дизайн
. и Auto Layout
и Auto Layout
3:07
20
Constraints
Работа с ограничениями в Figma
1:11
21
Layout Grid
Научитесь проектировать с использованием сеток, столбцов, строк и полей.
2:00
22
Автоматическая макет на рис.
. 55
24
Векторная сеть
Научитесь использовать векторные сети и дизайнерские иконки
1:19
25
Мокапы в перспективе
Используйте реалистичные макеты для представления ваших дизайнов
2:00
26
3D Mockups
Добавление 3D -макетов к дизайну
1:20
27
Использование иллюстрации в дизайне
Инкорпируйте иллюстрации в свой дизайн
.
2:03
28
Логические значения
Использование логических значений для создания значков
2:24
29
Дизайн значков
Узнайте, как создавать значки с помощью инструментов Figma
1:48
30
Компоненты
Сделайте свой дизайн более пригодным для повторного использования с помощью компонентов.
1:50
31
Команда библиотека
Публикация ваших стилей и компонентов дизайна
2:14
32
Создание конфетти
Loofer Loofer
1:59
Loofer Loofer Дублирование
Работа с плагином Looper Figma
1:41
34
Apple Watch Ring
Создание кольца Apple Watch на рис.
2:23
35
Экспортирующие активы на рис.
Узнайте об экспортирующих активах на фигме для реализации
1:39
36
Экспрессия CSS код
36
Экспрессия CSS
1:39
36
.
Работа с CSS-кодом на Figma
1:04
37
Проектирование с использованием данных
Плагины, помогающие создавать дизайн с реальным содержанием
1:57
38
0003
быстро создайте весь поток для дизайна вашего приложения на рис.
2:25
39
История версий
Работа с историей версий на рис.
1:25
40
Множественные, комментирующие и превью
400003
.
Узнайте о сотрудничестве и совместном использовании с Figma
1:36
41
Варианты
Объединение похожих компонентов в варианты
5:39
42
Интерактивные компоненты0003
Создание многоразовых взаимодействий с использованием интерактивных компонентов
43
UIKITS
Дизайн с использованием UIKITS на рис.
4:47
44
Плагины
.
Фон капли
Узнайте, как создать простой фон капли в Figma
4:45
46
Фон волны
Узнайте, как создать простую волну в Figma с помощью инструмента Bend и плагина волны
6:46
47
3D Формы
Узнайте, как создать 3D -формы
12:27
48
Parallax Prototyping на фигма
Узнайте, как создать метод анимации параллакса, где на фоне и на фоне и на фоне и на фоне и на фоне и на фоне и на фоне и на фоне и на фоне и на фоне и на фоне и на фоне и на фоне и на фоне и на фоне Слои переднего плана перемещаются с разной скоростью
7:52
49
Перспективный дизайн 3D-интерфейса
Узнайте, как преобразовать пользовательский интерфейс в трехмерную перспективу
7:16
50
Стекло
003
Узнайте, как создать стеклянную иконку
9:16
51
Хрустальный шар с анимацией с эффектом воды
Узнайте, как анимировать волны в хрустальном шаре с помощью инструмента прототипирования
9002 503 90 Создайте и закодируйте линейную анимацию с буквами
Узнайте, как анимировать линии с помощью CSS в CodeSandbox
29:38
53
Футуристическая линейная анимация
Узнайте, как создать футуристический фон с линиями с помощью инструмента «Перо» в Figma
19:30
Познакомьтесь с инструктором
Мы все стараемся придерживаться нашего метода пошагового обучения, предоставляя исходные файлы и отдавая приоритет дизайну наших курсов.
Дхайрия Двиведи
Frontend Developer
Я люблю читать и писать.
2 курса — 5 часов
Справочник по дизайну пользовательского интерфейса
Полное руководство с лучшими советами и рекомендациями по дизайну пользовательского интерфейса. Бесплатные учебные пособия для изучения дизайна пользовательского интерфейса.
2 часа
Руководство по Figma
Полное руководство по лучшим советам и рекомендациям по Figma
3 часа
Неоновые и космические градиенты: пошаговое руководство по Figma
Автор:
Валерия Водяшина
2021 потряс мир дизайна появлением метавселенной. Итак, давайте узнаем, какие тренды мы встретим в творчестве мировых дизайнеров в этом году. Мы все больше убеждаемся, что мода циклична. Дизайнеры будут вдохновляться не только 1990-е, но даже 1970-е!
Основные тренды этого года:
- неоновые и космические градиенты
- ретро стиль 70-х-90-х годов
- голография
- зернистость
- абстрактный и психоделический
- Трехмерный глиняный морфизм
- многослойные коллажи
- экспериментальная типографика
- брутализм
В этой статье вы найдете руководства по созданию космических и неоновых градиентов в Figma.
Для начала перейдите в Figma и создайте пустой учебный проект. В разделе сообщества загрузите плагины Noise и Blobs, потому что они вам понадобятся позже.
Если вы создадите нечто подобное, то станьте нашим продавцом и продавайте свои работы на нашей платформе. MasterBundles открыт для дизайнеров всех уровней. Нажмите здесь, чтобы загрузить работу через нашу удобную форму. Все очень просто и займет у вас всего 5 минут. Кстати, мы помогаем в продвижении самых крутых работ, поэтому вам не нужно изучать SEO.
Начнем!
Создание с помощью MasterBundles: неоновые и космические градиенты в Figma
Если вы хотите, чтобы ваш дизайн был модным, рассмотрите возможность добавления градиентов. Неоновые и космические градиенты представляют собой ретро-тенденцию, которая уже некоторое время занимает творческие умы.
Неоновые и космические градиенты представляют собой ретро-тенденцию, которая уже некоторое время занимает творческие умы.
Создавать эти градиенты в Figma очень просто, и наш дизайнер доказал это. Посмотрите это видеоруководство, чтобы шаг за шагом следовать процессу и сделать свои дизайны выдающимися!
Как сделать неоновые эффекты в Figma
Зачем использовать Figma для этих эффектов? Это простая в использовании программа: она работает прямо в браузере и имеет необходимые для работы дизайнера плагины. Вы можете прочитать о многих других преимуществах использования Figma здесь.
Люди ошибочно считают градиенты устаревшими. Дизайнеры завоевывают рынок сочными неоновыми градиентами. Вы можете увидеть неоновые эффекты как в графическом дизайне, так и в веб-дизайне.
Вы можете сочетать неон с текстурами, иллюстрациями, фотографиями, использовать его в качестве фона или использовать в качестве режима наложения на фон. Добавьте в градиент зернистость, чтобы сделать работу еще интереснее. Хорошо, давайте перейдем к учебнику!
Хорошо, давайте перейдем к учебнику!
- Создайте эллипс (клавиша O).
- Нажмите Enter, чтобы самостоятельно создать произвольную форму.
- Нажмите на + в разделе «Заливка» и выберите радиальный градиент. В примере используются цвета #69FFF1, #3BC5ED, #0740AE, #1A035E и #000000.
- Равномерно добавьте точки на цветовую линию. Выбирайте цвета, которые не создают сероватых оттенков при переходе.
- Используйте манипулятор, чтобы изменить направление градиента. Результат похож на летящую комету.
- Создайте еще два эллипса и сделайте из них произвольные фигуры.
- В разделе «Заливка» выберите линейный градиент. Выбирайте яркие цвета. В примере это #9200AA и #00FFFA.
- Используйте манипулятор для перемещения градиента, как показано в примере.
- Нажмите «+» в разделе «Эффекты» и выберите «Размытие слоя». Стоимость зависит от размера объекта. Чем больше форма, тем сильнее мы делаем размытие.

- Распределите эти элементы ближе к нижней части «кометы».
- Сделайте копию «кометы» и поместите ее на верхний слой.
- В разделе «Слой» измените режим наложения на Color Dodge. Режим наложения нужно менять только на слое с копией «кометы».
- Перемещайте элементы по своему усмотрению.
- Сгруппируйте все элементы (Ctrl+G) и размойте эту группу с помощью Layer Blur.
- Градиент готов! Теперь используйте этот градиент для своего дизайна. Добавим зерно.
- Используйте плагин Noise для своего дизайна. Поместите готовую текстуру зерна на верхний слой.
- Измените режим наложения на Overlay и уменьшите непрозрачность.
Товары, которые могут пригодиться
Здесь мы собрали крутые неоновые товары, которые облегчат вашу работу. С этими продуктами можно сделать мега неоновый дизайн.
Реалистичный неоновый стиль AI
Здесь вы получите файл для Illustrator с неоновым стилем. Вы можете использовать его для любого из ваших графических элементов. Вам не придется тратить время на то, чтобы научиться делать это самостоятельно.
Вы можете использовать его для любого из ваших графических элементов. Вам не придется тратить время на то, чтобы научиться делать это самостоятельно.
Neon Blue Text Unturned Layer Styles
Здесь есть шрифт, очень похожий на шрифт настоящих неоновых вывесок. Также есть набор стилей разных ярких цветов для создания неонового свечения и набор темных фонов для дизайна. Совместимость с иллюстратором.
Neon Social Media Kit + бонус — всего 19 долларов США
Этот пакет можно использовать для добавления неона в анимацию, видео или статический дизайн. Он включает в себя значки, шрифты, шаблоны социальных сетей, учебные пособия и ссылки на фотографии.
Неоновые огненные фоны и накладки
Добавьте неоновые огни в свои проекты! Выглядит ярко. Он отлично подходит для дизайна плакатов и социальных сетей.
Lights Procreate Brushes
Вы рисуете в Procreate? Тогда не тратьте время на создание кистей, чтобы создавать классные неоновые свечения и мазки. Готовые кисти уже есть в этом паке.
Готовые кисти уже есть в этом паке.
Как создать космический/галактический градиент
Этот градиент просто покорит сердца ваших клиентов. Давайте начнем!
- Создайте четыре векторные фигуры разных размеров. Он может принимать всевозможные формы. Вы можете использовать плагин Blobs для быстрого создания фигур.
- Расположите их так, чтобы самая большая фигура была внизу, а самая маленькая — вверху и по центру внизу.
- Выбирайте любые яркие цвета, которые ассоциируются с космосом. В примере мы выбрали #1D00D0, #B821FF, #FAF2FF и #FF17FD.
- Сгруппируйте эти фигуры (Ctrl + G).
- В разделе «Эффекты» нажмите + и добавьте в группу слой «Размытие». Чем больше размер фигуры, тем больше значение размытия.
- Выберите значение, чтобы середина была контрастной.
- Измените фигуры в этой группе так, чтобы вам понравился результат.
- Ты потрясающий! Теперь давайте внедрим этот градиент в дизайн.

- Добавьте текстуру звездного неба на темный фон и в разделе Заливка уменьшите прозрачность текстуры. Вы должны видеть звезды, но не очень ярко.
- Выберите группу с градиентом и уменьшите ее непрозрачность, чтобы она выглядела более естественно.
- Через плагин Noise добавляем зернистую текстуру всему дизайну. Измените режим наложения этой текстуры на Мягкий свет и уменьшите непрозрачность этой текстуры до 25–40%.
- Теперь мы можем добавить текст. Готов идти!
Товары, которые могут пригодиться
Здесь мы собрали несколько крутых космических фонов высокого разрешения, кистей и градиентов. Эти пакеты помогут вам передать атмосферу космоса в вашем дизайне.
Комплект Cosmic Graphics с расширенной лицензией
Этот комплект содержит 200 высококачественных космических фонов, 26 космических кистей и космический экшен Photoshop.
Набор из 10 оптических бликов
Набор 2 содержит 10 высококачественных оптических бликов легко изменяемых цветов и настраиваемых слоев. Просто перетащите блик из PSD-файла в свой проект или перетащите PNG-файл и установите режим слоя «Экран».
Просто перетащите блик из PSD-файла в свой проект или перетащите PNG-файл и установите режим слоя «Экран».
Space Procreate Brushes V 2.0
Вот хороший набор из 62 уникальных кистей туманностей и космических кистей для создания уникальных дизайнов и иллюстраций. Набор кистей подходит художникам любого уровня. Этот набор позволяет легко создавать естественные туманности, галактики и звездные пейзажи.
Unbound – фоны туманности
Это набор из 40 детализированных и естественных космических фонов. Все они представляют собой уникальные нарисованные от руки цифровые иллюстрации. Выглядит потрясающе!
100 космических фонов
Набор из 100 красивых полярных фонов. Подходит для создания коллажей, веб-сайтов, презентаций и т. д.
Magma Retro Gradient Textures
Невероятно качественный модный градиент. Пак содержит 32 цвета и 12 черно-белых градиентов с добавлением зернистости. Они сделают ваш дизайн интереснее!
Они сделают ваш дизайн интереснее!
Заключение
Теперь у вас есть пошаговое руководство по созданию модных эффектов в Figma. Не откладывайте практику и начните работать над созданием градиентов прямо сейчас. Это поможет вам создать более интересные решения для вашего дизайна. Не жадничайте и поделитесь этой ссылкой со своими друзьями-дизайнерами, им тоже будет интересно научиться делать такие же эффекты.
Удачи дизайнеру!
Лучшие статьи по теме
- лучшие плагины Figma
- Figma vs Sketch
Похожие запросы
Была ли эта страница полезной?
Мы будем рады, если вы решите поделиться этой статьей со своими друзьями на Facebook. Просто нажмите на кнопку, и все готово
Что вас беспокоит?
Что вас беспокоит?
Спасибо за ответ!
Вы уже оставили свой отзыв.
Раскрытие информации: Страница веб-сайта MasterBundles может содержать рекламные материалы, которые могут привести к получению нами комиссионного вознаграждения, если вы приобретете продукт.

 Выбрать File -> Place Image и в появившемся окошке найти на вашем компьютере нужную картинку.
Выбрать File -> Place Image и в появившемся окошке найти на вашем компьютере нужную картинку.