Содержание
Как сделать мокап в Photoshop?
В этой статье я покажу несколько продвинутых инструментов Photoshop, которые мы будем использовать для создания макета (мокапа) флаера. Мы будем применять смарт-объекты для заполнителей, параметры «Трансформации» для растяжения, скоса и искривления слоев. У нас есть много других советов и приемов. Прочитав эту статью, вы сможете создавать с помощью фотошопа (Photoshop) собственные макеты (мокапы) флаеров, визитных карточек и многого другого.
Как создать мокап флаера в Photoshop
Перед тем, как приступить к работе, давайте посмотрим на примеры макетов флаеров, которые мы создавали в Adobe Photoshop.
Создание макета флаера в Photoshop — Техника
Создание макета флаера в Photoshop — Техника
1. Самое главное — продумайте, для чего вы собираетесь создавать макет (мокап) в фотошопе: для визитной карточки, брошюры, листовки, флаера или для чего-то еще. В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4, нажмите «ОК».
В рамках данной статьи мы разработаем макет флаера. Создайте новый документ с размером A4, нажмите «ОК».
Новый документ
2. Теперь создайте копию фонового слоя, нажав Ctrl + J, затем выберите инструмент «Кадрирование» (C) и сделайте весь документ немного больше, так, как показано на рисунке, приведенном ниже, в документе появятся области по краям, но не беспокойтесь! Выберите серый цвет в качестве цвета фона, залейте эти области серым цветом.
Формат A4
3. Назовите новый скопированный слой Placeholder, затем кликните по нему правой кнопкой мыши, преобразуйте его в Смарт-объект. Помните — не следует масштабировать этот слой до преобразования в Смарт-объект. После преобразования слоя в Смарт-объект можно будет вносить любые изменения. Я уменьшаю его, как показано на рисунке ниже.
Формат A4
4. Сделайте слой Placeholder меньшим, примените эффект «Тень»:
- Режим смешивания – Нормальный;
- Непрозрачность — 100%;
- Угол — -45 градусов;
- Расстояние — 85 пикселей;
- Размер — 130 пикселей.

Создайте шесть копий этого слоя, затем выровняйте их так, как показано на рисунке ниже. Расстояние установите по своему усмотрению.
Создание макета флаера в Photoshop — Техника
5. Хорошо. Теперь согните нижний правый угол переднего слоя. Для этого выберите слой и нажмите Ctrl + T, будет активирован инструмент «Трансформация». Далее нужно будет выбрать параметр «Деформация», размещенный в правой части меню параметров.
Параметр Деформация — Техника
Как сделать мокап в фотошопе — пошаговая инструкция
6. Теперь попробуйте сделать небольшую тень согнутого угла, используйте для этого инструмент «Кисть». Затем продублируйте каждый слой и нажмите Ctrl + T, кликните по каждой копии слоя правой кнопкой мыши и выберите пункт «Отразить по вертикали», чтобы перевернуть ее. После этого переместите каждую копию ниже оригинального слоя, чтобы создать его отражение.
Отражение
7. Теперь выберите все слои отражения и переместите их в стеке слоев ниже оригинальных слоев. Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создайте для них «Маску слоя» и примените к маске каждого слоя градиент, чтобы скрыть половину слоев отражений, а также уменьшить непрозрачность, чтобы сделать изображение более реалистичным.
Создание макета флаера в Photoshop — Техника
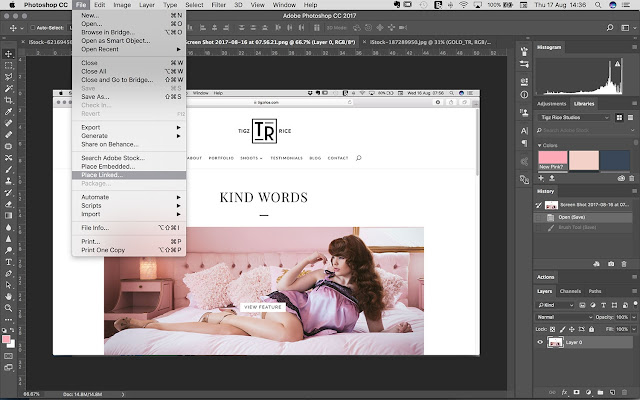
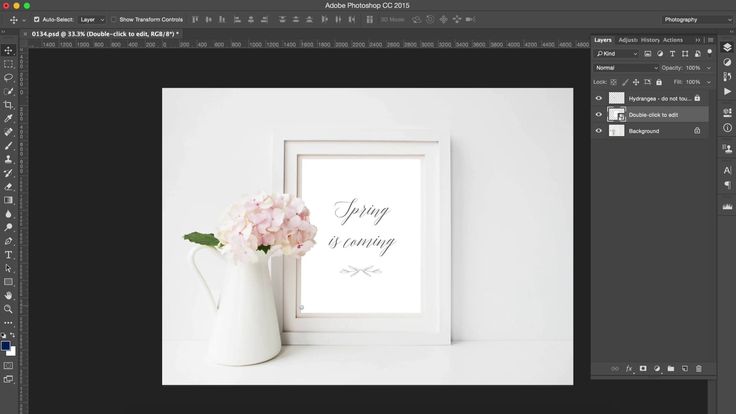
8. Теперь дважды кликните по любому из верхних слоев, в результате чего откроется новый документ. Разместите флаер в этом документе и нажмите Crtl + s, чтобы сохранить его, и вернитесь в основной документ. Вау! Попробуйте поэкспериментировать с тенями и бликами. Теперь вы знаете, как делать самые разнообразные макеты (мокапы) в фотошопе.
Создание макета флаера в Photoshop — Техника
Надеюсь, вам понравилась эта статья, если у вас возникнут вопросы, пожалуйста, задайте их в комментариях. Благодарим за уделенное время.
Вадим Дворниковавтор-переводчик статьи «How To Create Flyer Mockup In Photoshop»
Дайте знать, что вы думаете по данной теме в комментариях. Мы крайне благодарны вам за ваши комментарии, дизлайки, подписки, отклики, лайки!
как сделать мокап в фотошопе пошаговая инструкция
- Создание своего мокапа
- Определение размера экрана смартфона.

- Создание смарт-объекта.
- Выделение объект-изображения.
Создание своего мокапа.
Мокапы нужны чтобы показать заказчику дизайн рекламы или документа вживую. Мокапы- файлы в формате PSD созданные в фотошопе.
Готовый мокап помогает дизайнеру создать свой дизайн рекламы. На основе своих фотографий и документов.
И так чтобы создать свой мокап буквально за несколько минут. Нам для этого потребуются рисунок, фотография или документ и программа Adobe Photoshop.
В нашем случае это фото с смартфоном в руке. На смартфоне уже есть изображение иконок социальных сетей.
Для того чтобы поместить на экран смартфона свое изображение.
Определение размера экрана смартфона.
Необходимо определить размер экрана с изображением. Для этого активируем в программе фотошопа пиктограмму
Пипетка. Далее из выпадающего меню выбираем Линейка. Кликаем мышкой по краю экрана смартфона вверху. Далее не отпуская клавиши мышки передвигаем к другому краю. При этом появятся + в начале и конце линии. Таким образом определяется ширина экрана.
При этом появятся + в начале и конце линии. Таким образом определяется ширина экрана.
Чтобы увидеть размер в цифрах кликаем вверху Окно (Window).
В выпадающем списке меню выбираем Инфо.
Далее зажимаем клавишу мышки и от края линии + тянем в сторону нижнего края. При этом мы увидим на Инфо размер высоты экрана на смартфоне. После полученных размеров экрана мы кликаем по пиктограмме Прямоугольник. После чего из выпадающего
списка выбираем Прямоугольник. Далее, кликнув в любом месте мышкой откроем окно Создать прямоугольник.
Куда вносим полученные нами размеры вручную: ширины и высоты. Нажимаем на ОК при этом появится прямоугольник.
После чего производим заливку прямоугольника. Любым ярким цветом на ваше усмотрение. В моем случае это зеленый цвет.
Создание смарт-объекта.
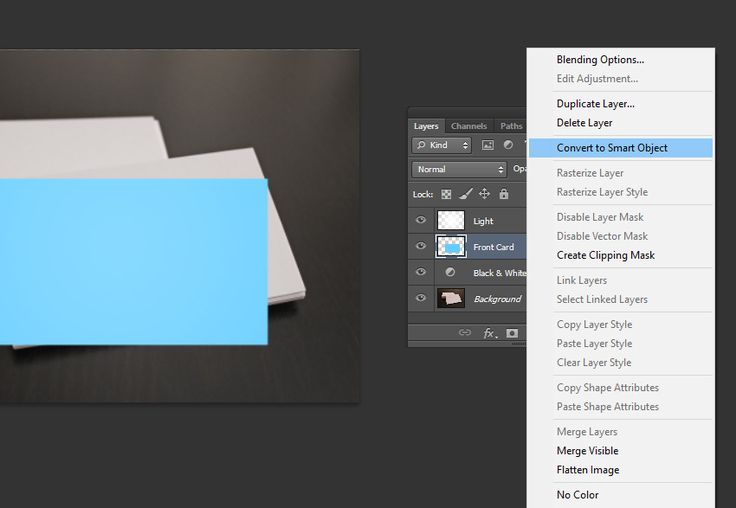
После чего по слою с прямоугольником нажимаем правой кнопкой мышки. Это откроет контекстном меню.
Это откроет контекстном меню.
кликаем Преобразовать в смарт- объект.
Далее Прямоугольник перетаскиваем на изображение экрана смартфона.
Выравниваем с помощью инструмента Трансформирование- Искажение.
При выравнивании прямоугольника необходимо Непрозрачность уменьшить до 60-65%.
Это облегчит точность выравнивания. По окончании выравнивания прямоугольника нужно Непрозрачность восстановить.
Далее временно отключаем этот слой нажав, на глазок.
Выделение объект-изображения.
Теперь будем выделять объект- изображение доступными инструментами в фотошопе.
В моем случае с помощью Прямолинейного лассо.
После чего кликаем вверху Выделение где выбираем Модификация-Сглаживание
и ставим радиус примерно 4
и нажимаем ОК.
Далее включаем глазок слоя с прямоугольником преобразованным в смарт- объект.
Выбираем этот же слой и включаем слой маску.
После чего зеленый прямоугольник занимает полностью экран смартфона где будет только изображение.
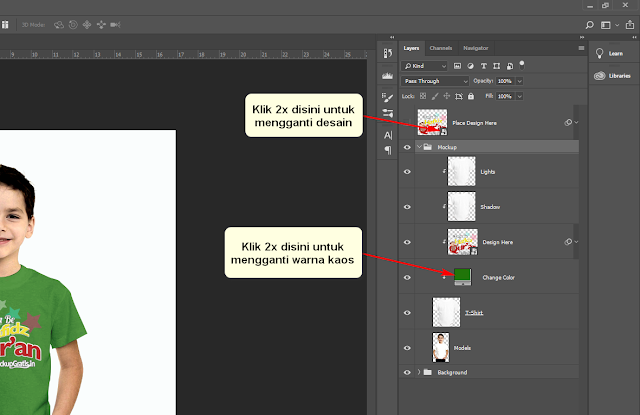
Теперь чтобы поместить свое изображение кликаем дважды смарт-объект с маленьким экраном и зеленым прямоугольником.
В результате этого открывается новый документ в виде зеленого прямоугольника.
Далее находим изображение, которое хотим поместить внутрь экрана смартфона.
Найденное изображение помещаем на новом документе. Подгоняем под его размеры с помощью инструмента Трансформирование – Искажение. Или Свободное трансформирование Ctrl+T
После чего нажимаем Enter и кликаем Файл и в выпадающем меню жмем Сохранить или Ctrl+S.
Теперь отправляемся в основной документ, который редактировали, кликаем по нему.
И перед нами готовый мокап сделанный своими руками.
Далее мы можем поместить на экран смартфона все что угодно.
Достаточно дважды кликнуть по смарт- объекту сразу же появится прямоугольник с изображением.
Открываем подобранное изображение. Как
и в первом случае помещаем на прямоугольнике изображение. Далее также подгоняем, под его размеры.
Нажимаем Enter и сохраняем как и в первом случае Ctrl+S.
Далее переходим к основному редактируемому документу. Жмем по нему и наше изображение внутри смартфона.
После создания мокап сохраняем документ в формате PSD.
Это будет своим шаблоном для создания подобных мокапов.
Также можно сохранить документ в формате JPEG.
Leave This Blank:Leave This Blank Too:Do Not Change This:
Ваш email:
Похожие темы:
Как сделать макет продукта в Photoshop (шаг за шагом!)
Разработка макетов продуктов — это первый шаг к созданию нового дизайна продукта. Однако понять, будет ли дизайн хорошо смотреться на реальном продукте, непросто. Именно здесь знание того, как сделать макет продукта в Photoshop, имеет решающее значение для вашего успеха.
Именно здесь знание того, как сделать макет продукта в Photoshop, имеет решающее значение для вашего успеха.
Я покажу вам, что вам нужно, прежде чем создавать макет и как сделать простой макет на экране компьютера. Наконец, я покажу вам более продвинутый мокап, добавив дизайн на банку содовой. Последний раздел дает вам инструменты, необходимые для создания изогнутого макета любого типа.
Что нужно перед созданием собственных макетов
Макеты продуктов создаются с использованием высококачественных изображений продуктов или компьютерных дизайнов. Макет содержит 3D-версию продукта, для которого вы разработали макет. Вам просто нужно поместить свой дизайн в макет, чтобы увидеть, как он будет выглядеть в реальной жизни.
Существует множество готовых макетов, которые можно найти в Интернете, чтобы разместить на них свой дизайн. Вы можете найти футболки, экраны, рекламные щиты и многое другое на таких сайтах, как Mockupworld или Envato Elements. Однако вы можете не найти именно тот продукт или сцену, которые вам нужны для вашего дизайна.![]()
Иногда вам может понадобиться использовать фотографию определенного продукта, которую вы сделали сами. В результате вам нужно создать макет продукта с нуля. К счастью для вас, это легко сделать с помощью инструментов Photoshop.
Прежде чем приступить к созданию собственного макета, вам понадобятся два элемента, которые вы не сможете создать с нуля в Photoshop.
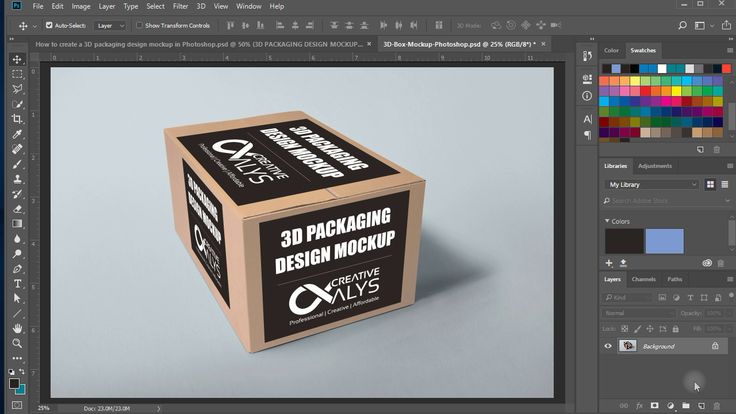
Во-первых, вам нужен базовый дизайн продукта. Базовым дизайном может быть высококачественная фотография продукта или 3D-изображение продукта, разработанное в Illustrator или аналогичной программе для иллюстраций. Базовым изображением может быть пустая футболка, картонная коробка или экран компьютера — например, это изображение консервной банки.
Во-вторых, вам, конечно же, понадобится художественное оформление. Вы должны создать свой дизайн макета в Indesign, если он предназначен для печати, или в любом эквивалентном программном обеспечении для дизайна. Например, этот макет Soul Soda, который я разработал.
Макет и дизайн макета должны быть в любом формате, совместимом с Photoshop, таком как PDF, JPG или PNG.
Наконец, вам также понадобится это руководство, чтобы приступить к созданию собственного макета, так что давайте начнем.
Как создать простой мокап продукта в Photoshop
Выполните следующие действия, чтобы создать простой макет продукта на плоской поверхности, например макет экрана.
Шаг 1. Откройте базовое изображение и дизайн продукта в отдельных вкладках
Начните с открытия базового изображения, которое представляет собой фотографию, содержащую сам продукт без разработанного макета.
Базовым изображением может быть стоковое изображение, сделанная вами фотография или компьютерная 3D-сцена. В этом примере я буду использовать это изображение рабочей станции с экраном Mac на столе.
Затем откройте разработанный макет и поместите его на макет продукта. Как только вы откроете новый файл, он откроется на отдельной вкладке в Photoshop.
В этом примере я буду использовать макет веб-сайта, который я разработал для этой цели.
Не закрывайте вкладку базового образа и переходите к следующему шагу.
Шаг 2. Добавьте слой с прямоугольной формой
Создайте прямоугольную форму, чтобы отметить, где ваш дизайн макета помещается на экране на изображении. Для этого сначала создайте новый слой с фигурой.
Выберите инструмент Rectangle Tool ( U ) и выберите цвет для прямоугольника, изменив Цвет заливки на панели параметров и убедитесь, что Обводка установлена на Прозрачный . Вы можете выбрать любой цвет, чтобы выделить область, в которую вы вставляете дизайн макета. Цвет формы не будет отображаться в вашем окончательном дизайне.
Затем нарисуйте прямоугольник на экране компьютера. Убедитесь, что фигура занимает весь экран.
Шаг 3: Преобразование слоя-фигуры в смарт-объект
Вам нужно преобразовать слой-фигуру в смарт-объект, чтобы вы могли вставить свой дизайн в это место. Преобразование слоя также позволяет сохранить макет и легко изменить дизайн экрана на любом этапе.
Преобразование слоя также позволяет сохранить макет и легко изменить дизайн экрана на любом этапе.
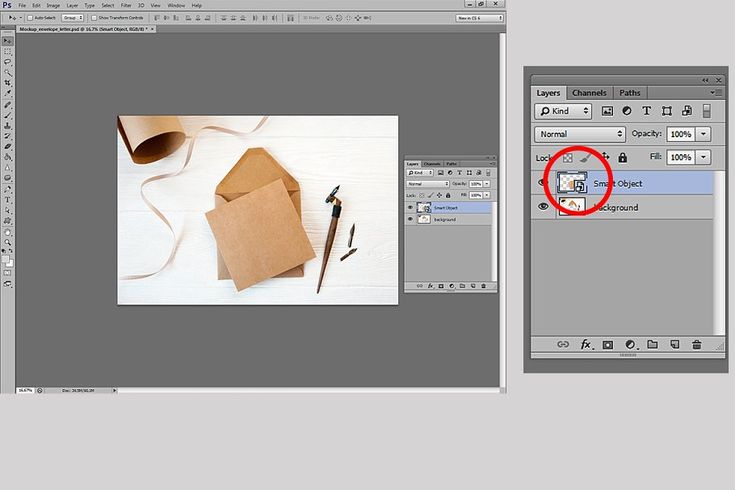
Чтобы преобразовать слой, щелкните правой кнопкой мыши (Win) или щелкните, удерживая клавишу Control (Mac), на слое на панели «Слои» и выберите «Преобразовать в смарт-объект» .
Убедитесь, что значок слоя на миниатюре изменился, указывая на то, что слой формы теперь является смарт-объектом.
Чтобы легко запомнить, где должен быть ваш дизайн, вы можете переименовать этот слой, например, INSERT DESIGN HERE .
Шаг 4. Искажение слоя-фигуры по размеру экрана
Теперь вы должны исказить слой-фигуру, чтобы она правильно подошла к экрану, чтобы дизайн не закрывал черную рамку вокруг экрана компьютера.
Сначала измените режим наложения слоя формы на Color Burn , если на вашем экране уже есть изображение или Hard Light , если это белый экран. Новый режим наложения позволяет вам видеть нижний слой, пока вы выравниваете слой с фигурой.
Новый режим наложения позволяет вам видеть нижний слой, пока вы выравниваете слой с фигурой.
Когда экран белый, жесткий свет изменяет цвет фигурного блока в том месте, где он находится на черной рамке.
Затем активируйте Free Transform , выбрав Edit > Free Transform или используя сочетание клавиш Control + T (Win) или Command + T (Mac).
Затем щелкните правой кнопкой мыши (Win) или Control + щелкните (Mac) по фигуре и выберите Искажение . Функция искажения помогает преобразовать форму в соответствии с углом экрана компьютера.
Несмотря на то, что в моем примере компьютер обращен к камере, экран по-прежнему не является прямым прямоугольником. Функция искажения также идеально подходит для экранов, наклоненных в сторону.
Теперь вы можете увеличить масштаб, чтобы лучше видеть экран, нажав Control + + (Win) или Command + + (Mac).
Чтобы исказить форму, нажмите на одну из опорных точек (белые блоки) и перетащите ее вниз в нужное место в углу экрана. Когда вы двигаете ручку, вы заметите, что она искажает только тот угол, который вы переместили, оставляя остальную часть формы неизменной.
Повторите описанный выше шаг, чтобы вытянуть все углы, чтобы они поместились на экране компьютера, не перекрывая черную рамку.
Если у вас возникли проблемы с правильным выравниванием фигуры, щелкните правой кнопкой мыши (Win) или нажмите Control + щелкните (Mac) и выберите Деформация , чтобы еще больше исказить форму.
Если вы довольны размещением фигуры, щелкните галочкой на панели параметров или нажмите Введите , чтобы принять изменения.
Затем измените слой формы Режим наложения обратно на Обычный .
Теперь у вас есть сплошная цветная фигура, встроенная в область экрана компьютера.
Шаг 5.
 Добавьте свой макет к смарт-объекту
Добавьте свой макет к смарт-объекту
Теперь вы можете добавить свой макет к смарт-объекту, чтобы он помещался на экране компьютера. Дважды щелкните значок смарт-объекта на миниатюре слоя формы, чтобы добавить свой дизайн.
В Photoshop открывается новая вкладка, представляющая собой файл .psb созданного смарт-объекта. На новой вкладке отображается созданная вами фигура в виде холста, на котором вы можете разместить свой макет.
Теперь вы можете добавить свой макет на вкладку смарт-объекта. Добавьте слой, открыв вкладку макета, убедившись, что слой выбран, и нажав Control + C (Win) или Command + C (Mac).
Затем вернитесь на вкладку смарт-объекта и нажмите Control + Shift + V (Win) или Command + Shift + V (Mac), чтобы вставить слой на место. В большинстве случаев ваш макет не будет идеально помещаться на слое.
Отрегулируйте размер вашего макета, нажав Control + T (Win) или Command + T (Mac). Затем перетащите угловые маркеры, чтобы изменить размер макета в соответствии с размером холста. Удерживайте Shift при изменении размера при использовании более старых версий Photoshop, чтобы предотвратить искажение дизайна.
Затем перетащите угловые маркеры, чтобы изменить размер макета в соответствии с размером холста. Удерживайте Shift при изменении размера при использовании более старых версий Photoshop, чтобы предотвратить искажение дизайна.
Вы можете отрезать часть своего дизайна по бокам. Просто убедитесь, что вы не отсекли важную информацию.
Нажмите Введите , чтобы принять изменения. На этом этапе ваш макет должен полностью покрывать холст.
Затем сохраните файл смарт-объекта, выбрав Файл > Сохранить или нажав Control + S (Win) или Command + S (Mac). После сохранения вкладку можно закрыть.
Когда вы снова переключитесь на вкладку макета, Photoshop идеально разместит макет на экране компьютера. Вы можете изменить дизайн на любом этапе, повторно открыв смарт-объект в новой вкладке и разместив новый дизайн на холсте.
Шаг 6. Добавьте эффект блеска с помощью эффектов освещения (дополнительно)
Если вы хотите сделать экран более реалистичным, вы можете добавить световые эффекты, чтобы создать эффект глянца. Эффект добавляется в виде смарт-фильтра, поэтому вы можете отредактировать или удалить его в любое время.
Эффект добавляется в виде смарт-фильтра, поэтому вы можете отредактировать или удалить его в любое время.
Чтобы добавить эффект, выберите слой смарт-объекта и перейдите к Filter > Render > Lighting Effects .
В открывшейся рабочей области измените настройки на правой панели, чтобы создать нужный эффект освещения. Проявите творческий подход, но если вам нужна начальная база, отрегулируйте следующее:
- Установите Intensity на 80
- Измените Exposure на -59
- Сдвиньте Gloss 90 90 46 9046 на 1000 6
- Установите Ambience на 16
Обеспечьте Предварительный просмотр проверяется на панели параметров , чтобы увидеть изменения на экране, и нажмите OK , когда вы будете довольны настройками.
Дважды щелкните Эффекты освещения интеллектуальный фильтр на панели слоев для настройки параметров.
Теперь на экран добавлен глянцевый эффект, чтобы сделать дизайн макета ярче.
Как создать расширенный макет в Photoshop
Процесс создания расширенного макета аналогичен простому макету. Однако вы должны дополнительно исказить дизайн макета, чтобы он соответствовал изогнутым продуктам. Вам также необходимо применить несколько дополнительных правок, чтобы настроить освещение и цвет, чтобы они соответствовали отражениям, теням и бликам исходного продукта.
Прежде чем начать, вам нужно открыть макет продукта и дизайна в Photoshop на двух отдельных вкладках. Держите изображение продукта открытым, чтобы начать.
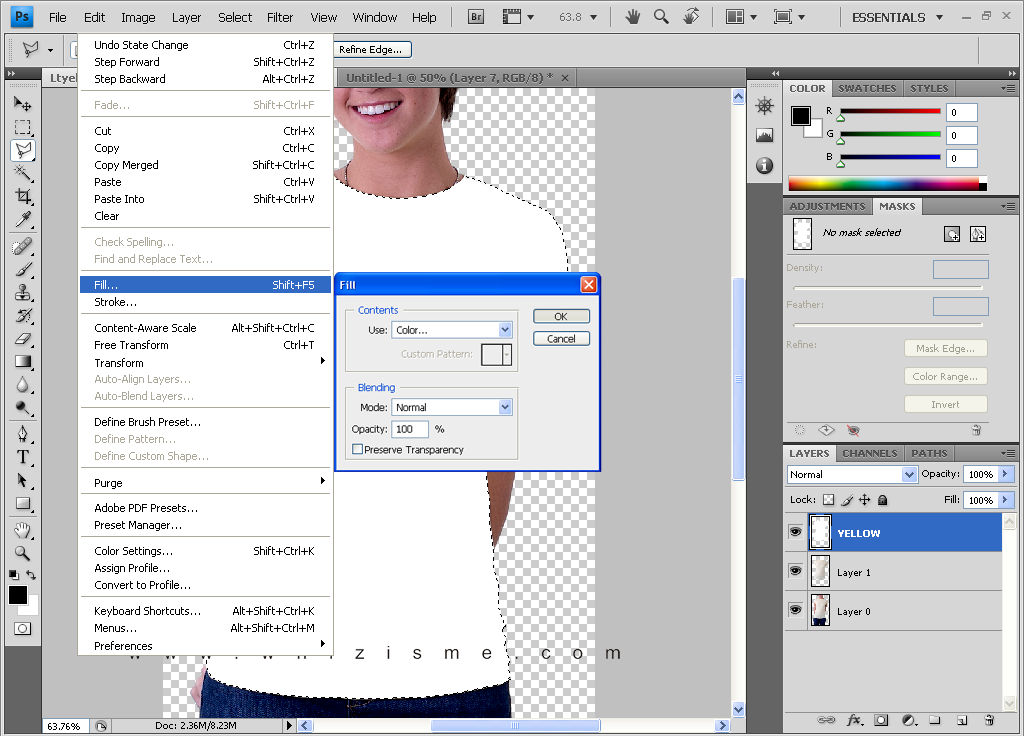
Шаг 1: Подготовьте свой выбор
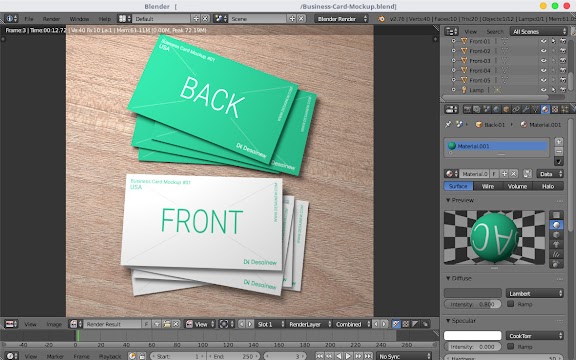
Чтобы упростить дальнейший процесс, вы можете начать с подготовки выбора продукта. В этом примере я работаю с банкой.
Если вы хотите иметь возможность изменить цвет верхней и нижней частей банки (или любых элементов на изображении вашего конкретного продукта), вам необходимо сделать все три выбора. Однако, если вам не нужно менять цвета, сделайте только контур вокруг корпуса банки.
Однако, если вам не нужно менять цвета, сделайте только контур вокруг корпуса банки.
Примечание: увеличить каждый раздел с помощью Control + + (Win) или Command + + 6 6 , чтобы создать инструмент Pen (Mac). точный путь .
Создание контура вокруг крышки банки
Чтобы создать рабочий контур вокруг крышки банки, выберите Pen Tool ( P ) на панели инструментов.
Затем щелкните любую точку на крышке, чтобы создать начальную точку пути. Продолжайте делать новые точки, чтобы нарисовать путь вокруг вершины. Удерживайте и перетащите новую опорную точку или маркеры управления, чтобы слегка изогнуть линию.
Чтобы исправить любые опорные точки или маркеры при использовании инструмента «Перо», удерживайте Control (Win) или Command (Mac), щелкая и изменяя положение пути. Белая стрелка указывает на то, что вы корректируете путь.
Белая стрелка указывает на то, что вы корректируете путь.
Продолжайте рисовать и корректировать путь, затем закройте путь, щелкнув первую опорную точку. Теперь у вас должен быть путь вокруг всей крышки. Опять же, это, очевидно, будет варьироваться в зависимости от вашего продукта. Независимо от используемого продукта, разделение различных секций, как это, всегда является хорошей идеей.
После завершения пути откройте панель «Пути» (если она не видна, перейдите к «Окно» > «Пути », чтобы открыть ее), затем дважды щелкните «Рабочий путь», чтобы переименовать новый путь в «Крышка» .
Создайте путь вокруг дна банки
После того, как вы создали первый путь, добавьте новый путь, щелкнув значок Создать новый путь в нижней части панели.
Переименуйте этот путь в « Bottom» и повторите шаг выше, чтобы нарисовать путь вокруг дна банки.
Создайте контур вокруг корпуса банки
Повторите шаг выше, чтобы создать новый контур и нарисуйте контур вокруг корпуса банки.
Теперь у вас должно быть три отдельных пути на панели путей , которые вы будете использовать для макета. В зависимости от макета продукта, который вы создаете, разделов может быть больше или меньше.
Шаг 2. Добавьте слой-форму смарт-объекта поверх продукта
Чтобы создать область макета для слоя с дизайном, вы должны сначала добавить слой-фигуру поверх банки с газировкой или продукта и преобразовать его в смарт-объект.
Начните с выбора инструмента Rectangle Tool ( U ) на панели инструментов , а затем нарисуйте прямоугольник, закрывающий корпус банки. Оставьте дополнительное пространство по бокам, так как оно понадобится вам на следующем шаге. Переименуйте слой формы, например, INSERT DESIGN HERE .
Измените режим наложения слоя формы на Умножение . Режим наложения полезен, если вы не размещаете дизайн по всему корпусу банки. Смесь также поможет вам выровнять банку содовой, когда вы деформируете форму на следующем шаге.
Смесь также поможет вам выровнять банку содовой, когда вы деформируете форму на следующем шаге.
Затем, как и в первом примере макета, преобразуйте слой-фигуру в смарт-объект, щелкнув правой кнопкой мыши (Win) или удерживая нажатой клавишу Control (Mac) на слое-фигуре и выбрав Преобразовать в смарт-объект .
Убедитесь, что слой является смарт-объектом, проверив, что значок на миниатюре изменился.
Шаг 3: Деформируйте слой-фигуру, чтобы он соответствовал объекту
Теперь вы можете деформировать слой-фигуру, чтобы он лучше подходил к банке. Деформация гарантирует, что дизайн, который вы добавляете, слегка искажается, чтобы соответствовать кривизне банки.
Сначала выберите слой формы, нажмите Control + T (Win) или Command + T (Mac), затем щелкните правой кнопкой мыши (Win) или Control + щелкните (Mac) и выберите Warp .
Используйте маркеры вокруг формы и линии сетки, чтобы исказить слой по своему усмотрению. Приблизьте края формы к корпусу банки, но всегда оставляйте пространство по бокам. Нажмите и перетащите ручку или линию сетки внутрь, чтобы исказить эту часть, не затрагивая остальную часть фигуры.
Приблизьте края формы к корпусу банки, но всегда оставляйте пространство по бокам. Нажмите и перетащите ручку или линию сетки внутрь, чтобы исказить эту часть, не затрагивая остальную часть фигуры.
Щелкните и перетащите края фигуры внутрь.
Повторите искажение вокруг всего корпуса банки. Старайтесь следовать общей форме объекта. В этом случае я также могу немного сместить внутренние линии сетки, чтобы они изгибались внутри слоя формы, чтобы имитировать изгибы банки с газировкой.
Нажмите галочку на панели параметров или нажмите Введите , когда будете довольны своей формой.
Шаг 4. Добавьте маску слоя, используя готовые контуры
Теперь пришло время использовать путь, который вы создали на корпусе банки, чтобы добавить маску слоя. Этот шаг гарантирует, что слой формы и добавляемый дизайн будут отображаться только на корпусе банки.
Сначала откройте панель Paths , затем щелкните правой кнопкой мыши (Win) или Control + щелкните (Mac) на пути Can и щелкните Make Selection . В открывшемся диалоговом окне оставьте Feather Radius на 0 и нажмите OK .
В открывшемся диалоговом окне оставьте Feather Radius на 0 и нажмите OK .
Сделав выделение, вы увидите его вокруг банки на холсте.
Затем щелкните значок Добавить векторную маску в нижней части панели Слои . Вы заметите, что появляется маска слоя, показывающая, что форма теперь применяется только к корпусу банки.
На холсте добавленная вами фигура будет подогнана к корпусу банки.
Шаг 5. Добавьте свой слой дизайна к смарт-объекту
Как показано в предыдущем примере, теперь вы можете добавить свой слой дизайна к смарт-объекту — дважды щелкните значок смарт-объекта, чтобы открыть его в новой вкладке. Затем скопируйте и вставьте свой слой дизайна на вкладку смарт-объекта.
Чтобы создать дизайн банки, добавьте его в виде наклейки на банку или покройте всю банку своим дизайном. Степень изменения размера и размещения вашего дизайна в смарт-объекте полностью зависит от вас.
Чтобы изменить цвет фона на банке, дважды щелкните слой прямоугольника на вкладке смарт-объекта и выберите новый цвет в окне «Палитра цветов».
Шаг 6. Добавьте тени и блики на банку
Теперь, когда вы разместили свой дизайн на банке, вы можете добавить оригинальные тени и блики на банке. Этот шаг относительно прост, так как у вас уже есть оригинальная банка с тенями и бликами в нужном месте.
Сначала продублируйте фоновый слой, перетащив его на значок Создайте новый слой в нижней части панели слоев .
Переименуйте новый слой и перетащите его над слоем дизайна.
Затем, удерживая Alt (Win) или Option (Mac), щелкните маску слоя для слоя дизайна и перетащите ее на новый созданный слой. Теперь вы скопировали маску слоя на новый слой.
Затем измените параметры слоя «Света» и «Тень» 9.0045 Режим наложения от до Умножьте и уменьшите непрозрачность примерно до 65% .
Ваша банка из-под газировки теперь имеет тонкий эффект бликов и теней, добавленных к ней для более реалистичного эффекта.
Шаг 7. Добавьте параметр для изменения крышки и дна банки (необязательно)
Наконец, если хотите, вы можете быстро изменить цвет крышки и дна банки.
Сначала откройте панель Paths и выберите пути крышки и дна, удерживая Control (Win) или Command (Mac), нажимая на каждый путь. Затем щелкните правой кнопкой мыши и выберите Make Selection . Оставьте Feather Radius на 0 и нажмите OK .
Затем добавьте новый слой сплошного цвета, щелкнув значок Создать новый слой-заливку или корректирующий слой в нижней части панели Слои и выбрав Сплошной цвет .
Используйте палитру цветов , чтобы выбрать новый цвет, который вы хотите, и нажмите ОК .
Цветной слой автоматически применяется к вашим выделениям, как показано в маске слоя и на холсте.
Так как верх и низ больше не выглядят реалистично, вам нужно добавить блики и тени.
Для этого продублируйте фоновый слой, нажав Control + J (Win) или Command + J (Mac), снова создайте выделение крышки и дна с помощью панели Paths , а затем добавьте Маска слоя на новом дублированном слое.
Затем переместите новый слой над слоем с цветом и переименуйте оба слоя, чтобы панель слоев оставалась организованной. Вы также можете использовать значок «Новая группа» внизу панели «Слои» , чтобы сохранить эти настройки в отдельной группе.
Наконец, измените режим наложения нового слоя Highlights and Shadows на Multiply . Режим наложения гарантирует, что блики и тени просвечивают, не перекрывая новый цвет, который вы добавляете.
Теперь у вас есть банка из-под газировки с разработанным вами макетом и регулируемыми цветами корпуса банки, а также крышки и дна, если вам нужно.
Затем, когда тяжелая работа будет сделана, вы можете просто повторно отредактировать слой смарт-объекта и применить новую графику для еще большего количества мокапов!
Удачного редактирования!
Простой способ создания макетов продуктов в Photoshop
Для владельцев малого бизнеса макеты продуктов являются неотъемлемой частью представления идей, создания бизнеса и даже мозгового штурма новых идей и возможностей продукта. Если вы хотите использовать свои макеты в зале заседаний или на рекламном щите, демонстрация вашего продукта в действии — отличный способ заинтересовать людей. Хотя существует множество способов создания высококачественных макетов, включая дорогостоящую профессиональную помощь, макеты на самом деле довольно легко сделать с помощью Adobe Photoshop. Чтобы показать вам, как и почему мы составили этот простой урок, используя стоковые фотографии.
Ознакомьтесь с нашими планами здесь!
Шаг первый:
Скачайте фоновое изображение и откройте его в Adobe Photoshop.
Этот шаг вряд ли можно назвать шагом, но есть несколько важных моментов, о которых следует помнить при выборе фонового изображения. В идеале ваш экран должен быть черным, и чем проще будет перспектива, тем проще будут следующие шаги. Кроме того, если вы загружаете фотографию из большинства поставщиков стоковых изображений, вы можете использовать это отредактированное изображение только для личного использования. Другими словами, если макет собирается принести вам деньги, это запрещено, если только вы не хотите рисковать судебным иском об авторских правах. К счастью, все наши изображения являются бесплатными , поэтому вы можете использовать эти макеты в маркетинговых кампаниях и для других профессиональных целей. Для нашего макета мы использовали это фоновое фото и это фото подсолнуха.
Шаг второй: нарисуйте фигуру
Нарисуйте простую фигуру с помощью инструмента «Форма» на панели инструментов. Он не должен идеально совпадать, но убедитесь, что он полностью покрывает всю фигуру.
Совет для профессионалов: Использование направляющих сделает этот процесс проще и надежнее.
Шаг третий. Преобразуйте фигуру в смарт-объект
Важно, чтобы вы выполнили этот шаг перед настройкой изображения, чтобы оно лучше соответствовало размеру экрана на фотографии (шаг четвертый). Чтобы преобразовать фигуру в смарт-объект, просто щелкните правой кнопкой мыши свой слой на панели слоев справа, затем выберите «Преобразовать в смарт-объект» в раскрывающемся меню.
Присоединяйтесь к нашему творческому сообществу
Получайте доступ к лучшим видео-советам, советам по дизайну и предложениям прямо в свой почтовый ящик.
Шаг четвертый: настройка перспективы
Теперь мы собираемся подогнать наш смарт-объект под размер экрана монитора на фотографии с помощью «Инструмента трансформации». Перейдите к Edit > Transform > Distort , чтобы начать редактирование формы смарт-объекта.
Совет для профессионалов: Уменьшение непрозрачности на панели слоев позволит вам лучше видеть изображение под ним. Нажмите и перетащите углы, чтобы получить необходимый размер и форму. Помните, что электроника обычно показывает тонкую черную рамку по краям окна дисплея, поэтому мы не хотим заполнять экран полностью.
Если у вас есть округлая форма или что-то (например, человек или объект) попадает в кадр, требуя более индивидуальной формы, вы можете использовать маску слоя, чтобы «удалить» эти лишние пиксели. Просто выберите слой и добавьте маску слоя, щелкнув значок маски слоя в нижней части панели слоев. Затем вы можете использовать кисть с черным цветом, чтобы закрасить любые пиксели, которые вам не нужны. Если вы закрасили что-то, что хотели сохранить, просто переключите цвет на белый и снова закрасьте область, чтобы они снова появились.
Нажмите ВВЕДИТЕ , чтобы применить изменения и вернуть непрозрачность слоя до 100%.
Шаг пятый: Вставьте свое изображение
Теперь пришло время добавить реальное изображение продукта в мокап. Для этого сначала дважды щелкните миниатюру смарт-объекта на панели слоев. Если вы просто дважды щелкните по самому слою, это не сработает. Вы должны нажать на значок изображения рядом с именем слоя. Как только это будет сделано, вы увидите новый всплывающий экран, который выглядит так же, как ваш смарт-объект на третьем шаге. Как вы можете видеть ниже, теперь у нас есть большой прямоугольник, который очень похож на наш исходный прямоугольник до того, как мы применили преобразование.
Для этого сначала дважды щелкните миниатюру смарт-объекта на панели слоев. Если вы просто дважды щелкните по самому слою, это не сработает. Вы должны нажать на значок изображения рядом с именем слоя. Как только это будет сделано, вы увидите новый всплывающий экран, который выглядит так же, как ваш смарт-объект на третьем шаге. Как вы можете видеть ниже, теперь у нас есть большой прямоугольник, который очень похож на наш исходный прямоугольник до того, как мы применили преобразование.
Откройте изображение продукта в Photoshop 9.0045 (ФАЙЛ > ОТКРЫТЬ) . Теперь перетащите новое изображение на этот экран с помощью инструмента «Переместить». Измените размер изображения, чтобы заполнить экран. Теперь нажмите СОХРАНИТЬ и закройте окно. Убедитесь, что вы не закрыли все окна Photoshop, потому что нам все еще нужно исходное фоновое изображение!
Совет для профессионалов: Если удерживать нажатой клавишу Shift, новое изображение переместится прямо в центр смарт-объекта.
Шаг шестой: вуаля!
Когда вы вернетесь к исходному фоновому изображению, вас ждет сюрприз! Вот ваше изображение, волшебным образом вставленное и настроенное в исходное фоновое изображение!
На этом этапе вы можете оставить свой макет как есть, но есть несколько приемов, которые вы можете использовать, чтобы сделать его еще более реалистичным.
- Экран слишком яркий? Если исходное изображение имело черный фон, просто уменьшите непрозрачность слоя смарт-объекта, чтобы сделать его темнее.
- Поэкспериментируйте с Burn, Multiply и другими параметрами изображения на панели слоев.
- Добавьте тени. Есть много способов сделать это в Photoshop, но один из самых простых — использовать эффект Color Burn с помощью кисти. Однако будьте осторожны, чтобы не слишком сильно изменить изображение. Если накосячил, то просто Ctrl+Z !
Бонусный раунд!
Теперь, когда у нас есть шаги, мы пошли дальше и применили тот же процесс к остальным экранам на изображении, получив готовый макет!
И вот оно, люди! Мы не можем придумать ничего более вдохновляющего, чем видеть, как ваши идеи воплощаются в жизнь.