Содержание
Как создать мокап упаковки
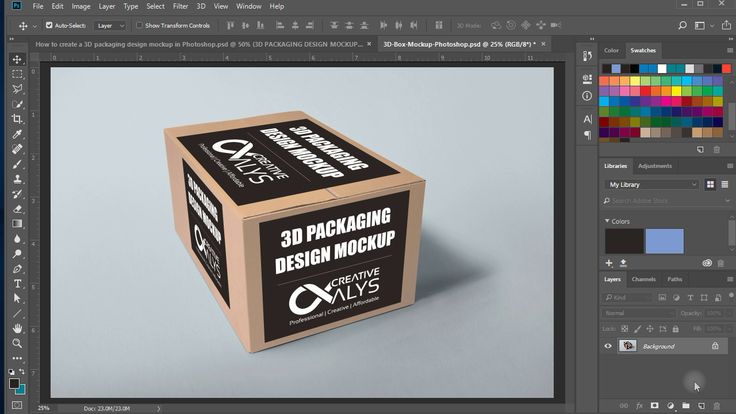
В этом уроке мы узнаем, как создать реалистично выглядящий мокап упаковки (коробки) в Adobe Photoshop.
Этот урок я сделал для того, чтобы показать как можно создавать свои собственные показы упаковок, для презентации клиентам например. Сначала мы сделаем основу, а затем уже наложим готовый дизайн на упаковку. И в конце уже добавим реалистичности, путем добавления бликов и теней.
Пример HTML-страницы
Шаг 1.
Создание нового документа
Вначале создадим новый документ, с размерами 1588х1191px и зальем фон #d2d3d5 цветом.
Шаг 2.
Создание нового документа
Для того чтобы все получилось аккуратно, лучше всего использовать Линейку и Сетку. Для того чтобы активировать Линейку зайдите в Просмотр > Линейка (Ctrl + R), а чтобы активировать сетку зайдите в Просмотр > Показать > Сетка (Ctrl + ,).
Также вот мои настройки сетки.
Шаг 3.
 Создание правой стороны
Создание правой стороны
Создадим новую Группу и назовем ее Right Side. Затем создаем новый слой и также назовем его Right Side. Используя инструмент Прямоугольное выделение, выделим прямоугольник размером 795х1078px. Этот прямоугольник можно залить любым цветом, я для примера залил белым (#FFFFFF).
После этого я преобразовал этот слой в Смарт-объект, нажав правой кнопкой мыши по нему и выбрав Преобразовать в Смарт-Объект. Я это сделал для того чтобы при любых трансформациях слой не терял качества и впоследствии я мог быстро вставить готовый дизайн.
Шаг 4.
Создание левой стороны
Теперь я создаю по примеру правой стороны, такую же группу но называю ее Left Side. А затем создаю в ней новый слой и тоже называю его Left Side. Точно также как и с правой стороной я делаю выделение размером 483х1078px и заливаю ее любым цветом. После этого преобразую этот слой в Смарт-объект.
Шаг 5.
Трансформация
После этого я начинаю преобразовывать свои слои по форме приблизительно в 3д форму коробки. Для начала беру Right Side, затем выбираю Свободную трансформацию (Ctrl + T) и уменьшаю одну сторону примерно на 75% по высоте. Меньшая сторона у меня приблизительно получилась 815px по высоте.
Шаг 6.
Трансформация
Для левой стороны мы делаем аналогичную трансформацию. Будьте внимательны чтобы вертикальные линии все остались вертикальными. И совместите по итогу левую и правую сторону чтобы получилось как на картинке у меня.
Шаг 7.
Наложение дизайна
Теперь перейдем к наложению дизайна на упаковку. Именно для этого мы использовали смарт-объекты. Выберем любую сторону и нажмем в панели слоев на выбранном смарт-объекте правой кнопкой и выберем Редактировать Содержимое. Откроется исходное состояние прямоугольника, на которое мы накладываем наш дизайн. После этого закрываем этот документ с сохранением и автоматически грань должна обновиться.
После этого закрываем этот документ с сохранением и автоматически грань должна обновиться.
Вот пример моего дизайна.
Шаг 8.
Промежуточный результат
После того как мы вставим дизайн в смарт-объекты и сохраним их, у нас должна получиться вот такая картинка.
Шаг 9.
Добавление теней
В принципе уже выглядит неплохо. Добавим тени чтобы добавить реалистичности.
Создадим новую группу которую назовем Shadows. И в ней создадим новый слой который назовем Back. Далее сделаем выделение по форме упаковки, проще всего это сделать нажав по слоям левой и правой стороны зажав одновременно Ctrl и Shift. У вас должно получиться выделение по форме коробки. Затем залейте это выделение черным цветом. А после этого трансформируйте и сожмите по вертикали и верх тени сдвиньте влево. Как показано на рисунке. И после этого используйте на этом слое Размытие по Гауссу и уменьшите прозрачность этого слоя.
Шаг 10.
Добавление теней
Теперь создадим новый слой и назовем его Bottom. После этого выберем инструмент Кисть (B) и выберем настройки примерно как у меня.
Теперь нарисуем с помощью этой кисти нарисуем еще одну тень, в месте соприкосновения коробки с поверхностью.
Должен получиться примерно такой вид.
Шаг 11.
Добавление теней
Теперь перейдем к группе Right Side создадим в ней новый слой и назовем его Shadows. К этому слою нужно обязательно добавить маску по размеру правой стороны либо сгруппировать со слоем на котором у нас дизайн. После этого этот слой переводим в Режим наложения Мягкий свет. И выбираем инструмент Кисть (B) делаем у нее мягкие края и аккуратно рисуем нижний полукруг по форме английской буквы U.
Должно получиться нечто подобное.
Шаг 12.
Добавление теней
Тоже самое повторяем и для левой стороны коробки.
Шаг 13.
Добавление клапана
Теперь добавим для реализма клапан сбоку.
Создаем новую группу назовем ее Details. Создадим новый слой назовем его Left Flap. Используем инструмент Перо (P) и нарисуем сплюснутый треугольник как на рисунке, затем зальем его #767676 цветом.
Шаг 14.
Добавление теней
Теперь создадим тень на сгибе левой и правой грани. Возьмем инструмент Кисть (размер 4-6px) и сделаем черную вертикальную линию между левой и правой частью. Затем немного размоем ее и поменяем Режим наложения на Мягкий свет.
Шаг 15.
Добавление блика
Повторим предыдущий шаг и нарисуем аналогичную линию но зальем ее предварительно цветом #ffffff и немного сдвинем влево.
Шаг 16.
Финальное изображение
Все упаковка готова. Теперь при необходимости мы можем подставлять в этот показ любой дизайн, редактируя смарт-объекты. Надеюсь урок был вам полезен и вы узнали для себя что то новое.
Надеюсь урок был вам полезен и вы узнали для себя что то новое.
Ссылка на источник
Пример HTML-страницы
Создание упаковки с изображением в Photoshop
НАЧАЛЬНЫЙ УРОВЕНЬ · 10 MIN
Разместите 2D-изображение на 3D-макете продукта.
Вам потребуется
Скачать материалы к уроку
Скачать Photoshop бесплатно
Теперь попробуйте сами
1. Скачайте материалы к уроку и откройте файл 3d-model-wrapping.psd в Photoshop.
Оформление продукта
2. Выбрав слой под названием Packaging graphic, перейдите к 3D > Новая сетка из слоя > Стиль сетки > Газированная вода, чтобы разместить на 3D-упаковке изображение. Photoshop спросит, хотите ли вы переключиться в трехмерное рабочее пространство. Нажмите Да, чтобы продолжить.
Нажмите Да, чтобы продолжить.
3. Переключитесь с панели слоев в 3D. Если панель 3D не отображается, выберите Окно > 3D.
4. Установите для сцены Текущий вид на панели 3D.
5. Выберите Переместить 3D-камеру по дуге на верхней панели. Курсор примет вид миниатюрной орбиты, с помощью которой вы сможете вращать трехмерную модель. Теперь можно вращать экран в разных направлениях, чтобы изменить вид банки в пространстве. Выберите вид, при котором частично видны верхняя часть банки и отбрасываемая ею тень.
6. Теперь поверните банку так, чтобы этикетка была обращена на зрителя. Для этого нажмите на банку, чтобы отобразить ось 3D. Наведите курсор на красный маркер оси y, так чтобы отобразился желтый круг.
7. Вращайте банку перетаскиванием до тех пор, пока этикетка не окажется посередине.
Применение реалистичного материала
8. В качестве финального штриха на макете можно настроить параметры материала банки. Выберите Label_Material в категории Газированная вода на панели 3D и настройте свойства на панели выше. Установите Свечение на 9%, а Металлические свойства — на 16%.
9. Нажмите на значок трехмерного куба в нижней части панели 3D для рендеринга макета. Рендеринг может занять некоторое время — в зависимости от мощности компьютера. После завершения рендеринга можно сохранить макет.
Вот и всё! Теперь ваша очередь. Разместите 2D-изображение на 3D-макете продукта в Photoshop. Скачайте наши материалы или используйте собственные. Опубликуйте готовую работу в Facebook, Twitter или Instagram с хештегом #MadewithPhotoshop. Получайте отзывы и общайтесь с другими творческими людьми.
Скачайте материалы к уроку.
ПРИСОЕДИНЯЙТЕСЬ
Facebook: http://facebook.com/adobecreativecloud
Twitter: http://twitter.com/creativecloud
Instagram: http://www.instagram.com/adobecreativecloud
YouTube: https://www.youtube.com/channel/UCL0iAkpqV5YaIVG7xkDtS4Q
Behance: https://www.behance.net/live Настоящие профессионалы. Реальные проекты. Смотрите наши трансляции в прямом эфире и вдохновляйтесь.
Как сделать макет упаковки коробки в Photoshop
Photoshop — идеальный инструмент для создания макетов, и хотя вы можете использовать готовые PSD-файлы макетов, создавать макеты с нуля гораздо интереснее и полезнее.
Следуя этому руководству, вы научитесь создавать макет упаковки коробки с нуля, чтобы вы могли продемонстрировать свои узоры на предполагаемой будущей упаковке.
При разработке упаковки продукта очень важно увидеть окончательный дизайн в соответствии с предполагаемой формой продукта. Хотя вы можете отправить прототип на печать, это дорого и требует много времени, и вы можете не получить желаемых результатов. Использование мокапа позволяет вам увидеть дизайн предполагаемого продукта без каких-либо дополнительных затрат, и это не займет много времени.
Использование мокапа позволяет вам увидеть дизайн предполагаемого продукта без каких-либо дополнительных затрат, и это не займет много времени.
Существует множество способов создания макетов, но макет упаковки коробки является простым и эффективным для многих продуктов, которые вы разрабатываете.
Почему бы просто не использовать готовый макет?
Если вы какое-то время занимаетесь дизайном, вы, вероятно, сталкивались с множеством готовых макетов, доступных в Интернете. Существует множество подходящих дизайнов, сделанных другими, которые вы можете скачать бесплатно или по премиальной цене.
Основная проблема с использованием этих готовых макетов заключается в том, что все остальные тоже их используют. Как ваш дизайн будет выглядеть уникальным, если вы использовали тот же макет упаковки коробки, что и любой другой дизайнер?
Есть два способа решить эту проблему: использовать стоковые фотографии и превратить их в макет самостоятельно или сделать свои собственные фотографии, чтобы превратить их в макет. На множестве сайтов со стоковыми изображениями вы можете легко найти уникальные фотографии, на которых изображено то, что вы ищете; все, что вам нужно сделать, это создать макет из этой фотографии. Но для действительно уникальных дизайнов макетов лучше всего использовать собственные фотографии.
На множестве сайтов со стоковыми изображениями вы можете легко найти уникальные фотографии, на которых изображено то, что вы ищете; все, что вам нужно сделать, это создать макет из этой фотографии. Но для действительно уникальных дизайнов макетов лучше всего использовать собственные фотографии.
Использование ваших собственных фотографий дает вам полное исполнительное руководство, и вы можете убедиться, что модель, стиль и любые другие атрибуты соответствуют внешнему виду вашего дизайна, прежде чем превратить фотографию в макет.
Как сделать мокап упаковки коробки в Photoshop
Прежде чем приступить к изучению этого урока, вот что вам понадобится:
- Adobe Photoshop.
- Фото коробки.
- Узор или рисунок.
Какой тип фотографии следует использовать?
Очень важно выбрать правильную фотографию. Используйте фотографию коробки или упаковки или сделайте ее сами, чтобы использовать ее в качестве основы для макета. Коробка не должна иметь никаких препятствий, таких как руки, удерживающие ее.
Конечно, самое главное найти коробку, которая уже подходит по размеру и форме к задуманному вами дизайну. Если вы не можете найти стоковое изображение чего-то подходящего, тогда лучше всего сделать собственное фото, чтобы у вас было больше контроля.
Мы рекомендуем использовать фотографию с белой или светлой рамкой, чтобы цвета вашего дизайна выделялись; однако вы также можете использовать цветную коробку, если хотите. Избегайте фотографий коробок с логотипами или надписями или просто отредактируйте их с помощью инструмента «Заплатка» или «Штамп» перед созданием макета.
Какой тип шаблона следует использовать?
Для этого макета лучше всего использовать повторяющийся узор или что-то однотонное, но позже вы можете добавить к нему больше деталей дизайна. Вы можете узнать, как создать шаблон в Adobe Illustrator, или загрузить готовый шаблон с бесплатного веб-сайта.
Хотите ли вы использовать дизайн или просто изменить цвет коробки, решать вам. Мы будем использовать простой иллюстрированный дизайн, который мы сделали в Adobe Illustrator.
Как сделать макет упаковки коробки
Теперь мы собираемся создать макет. Выполните следующие действия:
- Откройте фотографию коробки в Photoshop. Вы можете скачать изображение, которое мы использовали, с Unsplash.
- Откройте изображение шаблона в Photoshop и выберите все, нажав [ Cmd + A ] на Mac или [ C trl + A ] на Windows. Скопируйте выделение, нажав [ C md + C ] или [ C трл + C ].
- С фотографией коробки на одном слое вставьте шаблон сверху, нажав [ C md + V ] или [ Ctrl + V ], и он автоматически вставится на новый слой.
- На слое с узором щелкните правой кнопкой мыши предварительный просмотр слоя на панели слоев и выберите Select Pixels .
 Как только бегающие муравьи окажутся вокруг вашего рисунка, скопируйте выделение, нажав [ C md + C ] или [ Ctrl + C ]. Удалите слой и снимите выделение с помощью [ Cmd + D ] или [ Ctrl + D ].
Как только бегающие муравьи окажутся вокруг вашего рисунка, скопируйте выделение, нажав [ C md + C ] или [ Ctrl + C ]. Удалите слой и снимите выделение с помощью [ Cmd + D ] или [ Ctrl + D ]. - Откройте новый слой на панели слоев, нажав кнопку New Layer . Выбрав этот пустой слой, перейдите к Filter > Vanishing Point на верхней панели инструментов.
- Вы увидите изображение ящика во всплывающем окне. Используйте Инструмент «Создать плоскость» [ C ] для определения четырех углов на одной стороне коробки. Затем удерживайте C md или C trl и перетащите перспективную сетку на вторую грань. Повторяйте этот шаг, пока на всех гранях коробки не появится сетка перспективы.

- Чтобы изменить перспективу, чтобы она соответствовала фотографии коробки, используйте поле Угол вверху, чтобы выровнять угол сетки с правильными углами плоскости. Как только сетка перспективы подойдет к вашему блоку, щелкните его.
- Вставьте шаблон во всплывающее окно, нажав [ C md + V ] или [ C trl + V ]. Сначала рисунок будет наклеен на рамку, а не на коробку. Если вы перетащите шаблон, он переместится на коробку; однако поначалу он может не покрывать все стороны равномерно.
- Потяните дизайн с каждой стороны, чтобы весь дизайн совпал. Затем перемещайте свой дизайн, пока он вам не подойдет. Если вы довольны тем, как это выглядит, нажмите ОК .
- Вернитесь на слой с узором, измените режим наложения на Multiply . Здесь важен исходный цвет вашей коробки; если он белый, результаты будут оптимальными, но если он коричневого или другого цвета, то это проявится в вашем новом дизайне.

Готово.
На этом этапе, если вам нужно подчистить какие-либо края — например, если линии вашей коробки не были полностью прямыми — вы можете использовать инструмент выделения или ластик , чтобы очистить его. Вы также можете изменить режимы наложения , чтобы увидеть, подходят ли разные цвета к исходной фотографии коробки.
Создание потрясающих макетов коробок в Photoshop
Создание макетов коробок с нуля избавит вас от повторяющихся бесплатных макетов, найденных в Интернете, и придаст вашим проектам уникальный вид. Это также дает вам возможность быстро увидеть, как ваш дизайн работает на упаковке, экономя деньги и время по сравнению с печатью прототипа.
Существует много способов поэкспериментировать с использованием этого метода, например, используя различные цветовые рамки и наблюдая, как цвета смешиваются с помощью инструмента смешивания, или даже используя различные формы рамок, чтобы увидеть, как сетка перспективы работает другими способами.
Сделать 3D макет коробки в фотошопе
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
Создание 3D-мокапа для демонстрации дизайна упаковки — отличный метод, который может дать любому дизайнеру дополнительное преимущество в конкурентной борьбе. Если все сделано правильно, мокапы могут улучшить дизайн и помочь показать клиентам, как бы выглядел дизайн, если бы он был реализован в реальном мире.
В этом пошаговом уроке мы покажем вам, как сделать простой 3D-макет коробки в Photoshop.
1. Разместите файлы
_
Для подготовки макета мы создали раскладку в Illustrator и превратили каждую сторону коробки в файл jpg.
Начнем с того, что поместим 3 файла в наш документ Photoshop. 3 файла — это jpg верхней, передней и правой стороны нашей коробки. Давайте поместим их в документ, нажав File > Place и выбрав каждый файл jpg. Когда каждый размещенный файл появится в вашем документе, нажмите Введите .
2. Растрируйте ваши файлы
_
После того, как у нас есть все 3 файла в Photoshop, мы собираемся растрировать их, чтобы их можно было отредактировать позже. Сделайте это, выбрав эти три слоя, щелкните вкладку Layers > Rasterize > Layers.
3. Используйте инструмент свободного преобразования
_
На этом этапе давайте начнем манипулировать каждой из трех сторон, чтобы наша коробка выглядела трехмерной.
Начните с выбора лицевой стороны коробки, нажав Правка > Свободная трансформация. Появится окно выбора. Теперь, удерживая нажатой клавишу управления для Mac или клавишу управления для ПК, щелкните среднюю точку на стороне поля, которым вы хотите управлять, и немного перетащите ее вверх. Теперь кажется, что лицевая сторона находится под углом.
Давайте сделаем то же самое с верхней и правой стороной поля, нажав Правка > Свободное преобразование > Удерживая нажатой клавишу Command/Control > Перетащите . Каждой стороной мы будем перетаскивать края изображений, пока углы не совпадут.
Каждой стороной мы будем перетаскивать края изображений, пока углы не совпадут.
4. Обрежьте задний угол
_
Теперь, когда у вас есть базовая форма коробки, давайте добавим пару эффектов, чтобы отполировать ее.
Мы обрежем задний угол, чтобы он выглядел более реалистично. Давайте сделаем это с помощью инструмента Rectangular Lasso . Выберите небольшой сегмент задней и левой стороны верха с помощью инструмента «Прямоугольное лассо» и нажмите «Удалить». Затем щелкните вкладку «Выбор» и выберите «Отменить выбор».
5. Добавьте тень
_
Теперь давайте создадим тень под коробкой. Мы собираемся сделать черный квадрат с помощью инструмента «Прямоугольник» и снова исказить его с помощью клавиш Command/Control .
Затем мы переместим новый слой под слои самой коробки. Затем, когда он находится под полем, мы собираемся нажать Слой> Стили слоя> Тень> Настроить параметры тени> ОК.
6. Добавить отражение
_
Для этого мы продублируем передний и правый слои, щелкнув Layer > Duplicate Layer.
Теперь, когда у нас есть копии лицевой и правой сторон коробки, мы собираемся повернуть их так, чтобы они располагались вверх дном под своей копией. Сделайте это, нажав Правка > Свободное преобразование > Повернуть. Теперь, когда дубликаты слоев расположены прямо под оригиналами, мы сделаем их с одной стороны размытыми, чтобы создать впечатление отражения.
Я собираюсь выбрать слой для каждого из отражений по очереди, нажмите кнопку « Layer Masks », нажмите кнопку «G radients» и сделайте простой щелчок и перетащите через край наш слой отражения. Это даст вам отражение.
7. Завершите работу инструментом «Кисть»
_
. Давайте добавим последнюю тень сзади с помощью инструмента «Кисть» . Мы собираемся щелкнуть кнопку инструмента «Кисть» и, используя мягкую и пушистую темно-серую кисть, применим ее за всеми этими слоями.

 Как только бегающие муравьи окажутся вокруг вашего рисунка, скопируйте выделение, нажав [ C md + C ] или [ Ctrl + C ]. Удалите слой и снимите выделение с помощью [ Cmd + D ] или [ Ctrl + D ].
Как только бегающие муравьи окажутся вокруг вашего рисунка, скопируйте выделение, нажав [ C md + C ] или [ Ctrl + C ]. Удалите слой и снимите выделение с помощью [ Cmd + D ] или [ Ctrl + D ].