Содержание
Рисование простых линий и фигур в Illustrator
Руководство пользователя
Отмена
Поиск
Последнее обновление
Nov 15, 2022 09:24:36 AM GMT
- Руководство пользователя Illustrator
- Основы работы с Illustrator
- Введение в Illustrator
- Новые возможности в приложении Illustrator
- Часто задаваемые вопросы
- Системные требования Illustrator
- Illustrator для Apple Silicon
- Рабочая среда
- Основные сведения о рабочей среде
- Ускоренное обучение благодаря панели «Поиск» в Illustrator
- Создание документов
- Панель инструментов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Общие сведения о монтажных областях
- Управление монтажными областями
- Настройка рабочей среды
- Панель свойств
- Установка параметров
- Рабочая среда «Сенсорное управление»
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Просмотр графических объектов
- Работа в Illustrator с использованием Touch Bar
- Файлы и шаблоны
- Инструменты в Illustrator
- Краткий обзор инструментов
- Выбор инструментов
- Выделение
- Частичное выделение
- Групповое выделение
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты для навигации
- Рука
- Повернуть вид
- Масштаб
- Инструменты рисования
- Градиент
- Сетка
- Создание фигур
- Текстовые инструменты
- Текст
- Текст по контуру
- Текст по вертикали
- Инструменты рисования
- Перо
- Добавить опорную точку
- Удалить опорные точки
- Опорная точка
- Кривизна
- Отрезок линии
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Многоугольник
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Фрагмент
- Инструменты модификации
- Поворот
- Отражение
- Масштаб
- Искривление
- Ширина
- Свободное трансформирование
- Пипетка
- Смешать
- Ластик
- Ножницы
- Быстрые действия
- Ретротекст
- Светящийся неоновый текст
- Старомодный текст
- Перекрашивание
- Преобразование эскиза в векторный формат
- Введение в Illustrator
- Illustrator на iPad
- Представляем Illustrator на iPad
- Обзор по Illustrator на iPad.

- Ответы на часто задаваемые вопросы по Illustrator на iPad
- Системные требования | Illustrator на iPad
- Что можно и нельзя делать в Illustrator на iPad
- Обзор по Illustrator на iPad.
- Рабочая среда
- Рабочая среда Illustrator на iPad
- Сенсорные ярлыки и жесты
- Комбинации клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбор и упорядочение объектов
- Создание повторяющихся объектов
- Объекты с переходами
- Рисование
- Создание и изменение контуров
- Рисование и редактирование фигур
- Текст
- Работа с текстом и шрифтами
- Создание текстовых надписей по контуру
- Добавление собственных шрифтов
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Представляем Illustrator на iPad
- Облачные документы
- Основы работы
- Работа с облачными документами Illustrator
- Общий доступ к облачным документам Illustrator и совместная работа над ними
- Публикация документов для проверки
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы в Illustrator | Часто задаваемые вопросы
- Устранение неполадок
- Устранение неполадок с созданием или сохранением облачных документов в Illustrator
- Устранение неполадок с облачными документами в Illustrator
- Основы работы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактирование контуров
- Рисование графического объекта с точностью на уровне пикселов
- Рисование с помощью инструментов «Перо», «Кривизна» и «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упрощение контура
- Определение сеток перспективы
- Инструменты для работы с символами и наборы символов
- Корректировка сегментов контура
- Создание цветка в пять простых шагов
- Рисование перспективы
- Символы
- Рисование контуров, выровненных по пикселам, при создании проектов для Интернета
- 3D-объекты и материалы
- Подробнее о 3D-эффектах в Illustrator
- Создание трехмерной графики
- Проецирование рисунка на трехмерные объекты
- Создание трехмерного текста
- Цвет
- О цвете
- Выбор цветов
- Использование и создание цветовых образцов
- Коррекция цвета
- Панель «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель «Темы Color»
- Перекрашивание графического объекта
- Раскрашивание
- О раскрашивании
- Раскрашивание с помощью заливок и обводок
- Группы с быстрой заливкой
- Градиенты
- Кисти
- Прозрачность и режимы наложения
- Применение обводок к объектам
- Создание и редактирование узоров
- Сетки
- Узоры
- Выбор и упорядочение объектов
- Выделение объектов
- Слои
- Группировка и разбор объектов
- Перемещение, выравнивание и распределение объектов
- Размещение объектов
- Блокировка, скрытие и удаление объектов
- Копирование и дублирование объектов
- Поворот и отражение объектов
- Переплетение объектов
- Перерисовка объектов
- Кадрирование изображений
- Трансформирование объектов
- Объединение объектов
- Вырезание, разделение и обрезка объектов
- Марионеточная деформация
- Масштабирование, наклон и искажение объектов
- Объекты с переходами
- Перерисовка с помощью оболочек
- Перерисовка объектов с эффектами
- Создание фигур с помощью инструментов «Мастер фигур» и «Создание фигур»
- Работа с динамическими углами
- Улучшенные процессы перерисовки с поддержкой сенсорного ввода
- Редактирование обтравочных масок
- Динамические фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное изменение
- Текст
- Дополнение текстовых и рабочих объектов типами объектов
- Создание маркированного и нумерованного списков
- Управление текстовой областью
- Шрифты и оформление
- Форматирование текста
- Импорт и экспорт текста
- Форматирование абзацев
- Специальные символы
- Создание текста по контуру
- Стили символов и абзацев
- Табуляция
- Текст и шрифты
- Поиск отсутствующих шрифтов (технологический процесс Typekit)
- Обновление текста из Illustrator 10
- Шрифт для арабского языка и иврита
- Шрифты | Часто задаваемые вопросы и советы по устранению проблем
- Создание эффекта 3D-текста
- Творческий подход к оформлению
- Масштабирование и поворот текста
- Интерлиньяж и межбуквенные интервалы
- Расстановка переносов и переходы на новую строку
- Усовершенствования работы с текстом
- Проверка орфографии и языковые словари
- Форматирование азиатских символов
- Компоновщики для азиатской письменности
- Создание текстовых проектов с переходами между объектами
- Создание текстового плаката с помощью трассировки изображения
- Создание специальных эффектов
- Работа с эффектами
- Стили графики
- Создание тени
- Атрибуты оформления
- Создание эскизов и мозаики
- Тени, свечения и растушевка
- Обзор эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Диаграммы
- SVG
- Создание анимации
- Фрагменты и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Помещение нескольких файлов в документ
- Управление связанными и встроенными файлами
- Сведения о связях
- Извлечение изображений
- Импорт графического объекта из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud Libraries в Illustrator
- Библиотеки Creative Cloud Libraries в Illustrator
- Диалоговое окно «Сохранить»
- Сохранение иллюстраций
- Экспорт
- Использование графического объекта Illustrator в Photoshop
- Экспорт иллюстрации
- Сбор ресурсов и их массовый экспорт
- Упаковка файлов
- Создание файлов Adobe PDF
- Извлечение CSS | Illustrator CC
- Параметры Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Настройка документов для печати
- Изменение размера и ориентации страницы
- Задание меток обреза для обрезки и выравнивания
- Начало работы с большим холстом
- Печать
- Наложение
- Печать с управлением цветами
- Печать PostScript
- Стили печати
- Метки и выпуск за обрез
- Печать и сохранение прозрачных графических объектов
- Треппинг
- Печать цветоделенных форм
- Печать градиентов, сеток и наложения цветов
- Наложение белого
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели «Переменные»
- Автоматизация с использованием сценариев
- Автоматизация с использованием операций
- Устранение неполадок
- Проблемы с аварийным завершением работы
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером ГП
- Проблемы устройств Wacom
- Проблемы с файлами DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Как поделиться отчетом о сбое с Adobe
- Повышение производительности Illustrator
Чтобы нарисовать один прямой отрезок линии, используйте инструмент «Отрезок линии». Обучающую игру с демонстрацией инструмента «Отрезок линии» см. в разделе Использование инструмента «Отрезок линии».
Обучающую игру с демонстрацией инструмента «Отрезок линии» см. в разделе Использование инструмента «Отрезок линии».
Выберите инструмент «Отрезок линии» .
Выполните одно из следующих действий:
Поместите указатель в ту точку, где должна начинаться линия, и перетащите его в точку ее окончания.
Щелкните в том месте, где должна начинаться линия. В диалоговом окне укажите значения длины и угла линии. Чтобы окрасить линию в текущий цвет заливки, выберите параметр Окрашивать отрезок в цвет заливки. Затем нажмите ОК.
Параметры инструмента «Отрезок линии»
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Дуга» .
Выполните одно из следующих действий:
Щелкните в том месте, где должна начинаться дуга. Чтобы определить точку, из которой будет нарисована дуга, щелкните в диалоговом окне квадратик на локаторе неподвижной точки .
 После этого задайте любые из следующих параметров и нажмите кнопку ОК.
После этого задайте любые из следующих параметров и нажмите кнопку ОК.Длина по оси Х. Определяет ширину дуги.
Длина по оси Y. Определяет высоту дуги.
Тип. Определяет, каким контуром будет этот объект: замкнутым или открытым.
Вдоль. Определяет направление дуги. Выберите «Ось X» или «Ось Y» в зависимости от того, вдоль какой оси должна располагаться база дуги: горизонтальной (x) или вертикальной (y).
Наклон: определяет направление наклона дуги. Чтобы получить вогнутую дугу, введите отрицательное значение. Чтобы получить выгнутую дугу, введите положительное значение. При нулевом значении наклона получается прямая линия.
Окрашивать дугу в цвет заливки. Дуга окрашивается в текущий цвет заливки.
Примечание. Для динамического просмотра дуги по мере ввода параметров дважды щелкните инструмент «Дуга» на панели «Инструменты».
Параметры инструмента «Отрезок дуги»
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
в разделе Рисование основных фигур.
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Спираль» .
Выполните одно из следующих действий:
Перетащите курсор, пока не получите спираль нужного размера. Чтобы повернуть спираль, перетащите указатель в дуге.
Щелкните в том месте, где должна начинаться спираль. В диалоговом окне задайте любые из следующих параметров и нажмите кнопку ОК.
Радиус. Определяет расстояние от центра до самой дальней точки спирали.
Рост. Определяет величину, на которую каждый виток спирали будет уменьшаться по сравнению с предыдущим витком.
Число сегментов. Определяет количество сегментов в спирали. Каждый полный виток спирали состоит из четырех сегментов.
Стиль. Определяет направление спирали.
Параметры инструмента «Спираль»
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
в разделе Рисование основных фигур.
Инструменты сеток используются для быстрого рисования прямоугольных и полярных сеток. Инструмент «Прямоугольная сетка» создает прямоугольные сетки заданного размера с заданным количеством разделителей. Инструмент «Полярная сетка» создает концентрические круги заданного размера с заданным количеством разделителей.
Рисование прямоугольных сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Прямоугольная сетка» .
Выполните одно из следующих действий:
Перетащите курсор, пока не получите сетку нужного размера.
Щелкните, чтобы задать неподвижную точку сетки. Чтобы определить точку, из которой будет нарисована сетка, щелкните в диалоговом окне квадратик на локаторе неподвижной точки . После этого задайте любые из следующих параметров и нажмите кнопку ОК.
Размер по умолчанию. Определяет ширину и высоту всей сетки.
Горизонтальные разделители.
 Определяет количество горизонтальных разделителей между верхним и нижним краями сетки. Значение «Асимметрично» позволяет распределять горизонтальные разделители неравномерно с увеличением их частоты в сторону верхнего или нижнего края сетки.
Определяет количество горизонтальных разделителей между верхним и нижним краями сетки. Значение «Асимметрично» позволяет распределять горизонтальные разделители неравномерно с увеличением их частоты в сторону верхнего или нижнего края сетки.Вертикальные разделители. Определяет количество вертикальных разделителей между левым и правым краями сетки. Значение «Асимметрично» позволяет распределять вертикальные разделители неравномерно с увеличением их частоты в сторону левого или правого края сетки.
Использовать внешний прямоугольник в качестве рамки. Заменяет верхний, нижний, левый и правый сегменты отдельным прямоугольным объектом.
Окрашивать сетку в цвет заливки. Сетка окрашивается в текущий цвет заливки (в противном случае заливка не задается).
Параметры инструмента «Прямоугольная сетка»
Рисование круговых (полярных) сеток
Нажмите и удерживайте инструмент «Отрезок линии» (). Выберите инструмент «Полярная сетка» .

Выполните одно из следующих действий:
Перетащите курсор, пока не получите сетку нужного размера.
Щелкните, чтобы задать неподвижную точку сетки. Чтобы определить точку, из которой будет нарисована сетка, щелкните в диалоговом окне квадратик на локаторе неподвижной точки . После этого задайте любые из следующих параметров и нажмите кнопку ОК.
Размер по умолчанию. Определяет ширину и высоту всей сетки.
Концентрические разделители. Определяет количество круговых концентрических разделителей в сетке. Значение «Асимметрично» позволяет распределять концентрические разделители неравномерно с увеличением их частоты в сторону внутренней или внешней части сетки.
Радиальные разделители. Определяет количество радиальных разделителей между центром и периферической частью сетки. Значение «Асимметрично» позволяет распределять радиальные разделители неравномерно с увеличением их частоты по часовой стрелке или против часовой стрелки.

Создать составной контур на основе эллипсов. Преобразует концентрические круги в отдельные составные контуры и добавляет в них заливку через один.
Окрашивать сетку в цвет заливки. Сетка окрашивается в текущий цвет заливки (в противном случае заливка не задается).
Параметры инструмента «Полярная сетка»
Выберите инструмент «Прямоугольник» или «Прямоугольник со скругленными углами» .
Выполните одно из следующих действий:
Чтобы нарисовать прямоугольник, перетащите курсор по диагонали, пока не получите прямоугольник нужного размера.
Чтобы нарисовать квадрат, нажмите клавишу Shift и, не отпуская ее, перетащите указатель по диагонали, пока не получите квадрат нужного размера.
Чтобы создать квадрат или прямоугольник путем ввода значений, щелкните в той точке, где должен находиться левый верхний угол фигуры. Укажите ширину и высоту (а также радиус угла для прямоугольника со скругленными углами), затем нажмите кнопку ОК.

Параметры инструмента «Прямоугольник»
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Указание радиуса угла в прямоугольнике со скругленными углами
Радиус угла определяет скругление углов прямоугольника.
Пользователь может изменять радиус, заданный по умолчанию, для всех новых прямоугольников, а также радиус отдельных прямоугольников в процессе рисования.
Чтобы изменить радиус угла по умолчанию, выберите Редактирование > Установки > Основные (Windows) или Illustrator > Установки > Основные (macOS) и введите новое значение для параметра Радиус угла. Альтернативный способ: выберите инструмент «Прямоугольник со скругленными углами», щелкните в окне документа и введите новое значение для параметра Радиус угла. Радиус по умолчанию применяется только к новым прямоугольникам со скругленными углами, а не к существующим.
Чтобы изменить радиус угла при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу «Стрелка вверх» или «Стрелка вниз».
 Когда будет достигнуто нужное скругление углов, отпустите клавишу.
Когда будет достигнуто нужное скругление углов, отпустите клавишу.Чтобы получить прямые углы при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу «Стрелка влево».
Чтобы получить углы с максимальным скруглением при перетаскивании с помощью инструмента «Прямоугольник со скругленными углами», нажмите клавишу «Стрелка вправо».
Параметры инструмента «Прямоугольник со скругленными углами»
После создания прямоугольника со скругленными углами невозможно изменить радиус скругления. Если необходимо изменить радиус скругления, создайте обычный прямоугольник и выберите Эффект > Преобразовать в фигуру > Прямоугольник со скругленными углами, затем укажите параметры прямоугольника со скругленными углами. Чтобы настроить радиус скругления или другие параметры, измените параметры эффекта на палитре Оформление.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Эллипс» .

Для получения дополнительной информации о выборе инструментов см. Выбор инструмента.
Выполните одно из следующих действий:
Перетащите курсор по диагонали, пока не получите эллипс нужного размера.
Щелкните в той точке, где должен находиться левый верхний угол ограничительной рамки эллипса. Укажите ширину и высоту эллипса, затем нажмите кнопку ОК.
Примечание. Чтобы нарисовать круг, удерживайте клавишу Shift при перетаскивании. Чтобы указать размеры, после ввода значения ширины щелкните слово Высота, чтобы скопировать введенное значение в поле Высота.
Параметры инструмента «Эллипс»
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Многоугольник» .
Выполните одно из следующих действий:
Перетащите курсор по диагонали, пока не получите многоугольник нужного размера.
 Чтобы повернуть многоугольник, перетащите указатель в дуге. Для добавления и удаления сторон многоугольника нажимайте клавиши «Стрелка вверх» и «Стрелка вниз».
Чтобы повернуть многоугольник, перетащите указатель в дуге. Для добавления и удаления сторон многоугольника нажимайте клавиши «Стрелка вверх» и «Стрелка вниз».Щелкните в той точке, где должен находиться центр многоугольника. Укажите радиус и количество сторон многоугольника, затем нажмите ОК.
Параметры инструмента «Многоугольник»
Треугольники — тоже многоугольники! Их рисуют точно так же, как и любые другие многоугольники.
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Звезда» .
Выполните одно из следующих действий:
Перетащите курсор, пока не получите звезду нужного размера. Чтобы повернуть звезду, перетащите указатель в дуге. Для добавления и удаления концов звезды нажимайте клавиши «Стрелка вверх» и «Стрелка вниз».

Щелкните в той точке, где должен находиться центр звезды. В поле «Радиус 1» укажите расстояние от центра звезды до наиболее близких к нему точек. В поле «Радиус 2» укажите расстояние от центра звезды до наиболее далеких от него точек. В поле «Концы» укажите количество концов звезды. Затем нажмите ОК. Рисуя звезду, вы также можете использовать клавиши «Стрелка вверх» и «Стрелка вниз» для увеличения или уменьшения количества лучей звезды.
Параметры инструмента «Звезда»
Видеоролик с инструкциями по использованию инструментов для рисования фигур см. в разделе Рисование основных фигур.
Вы можете включить функцию рисования и редактирования в реальном времени, чтобы улучшить живой внешний вид объектов при работе с ними. Чтобы включить эту функцию, выполните следующие действия.
- [Windows] Выберите Правка > Установки > Производительность > Рисование и редактирование в реальном времени.

- [macOS] Выберите Illustrator > Установки > Производительность > Рисование и редактирование в реальном времени.
Инструмент «Блик» создает блики с ярким центром, ореолом, лучами и кольцами. С помощью этого инструмента можно создавать эффект, напоминающий блики оптики на фотографиях.
Блик имеет центральный и концевой маркеры. С помощью этих маркеров задается расположение самого блика и его колец. Центральный маркер находится в ярком центре блика — в этой точке начинается контур блика.
Компоненты блика
A. Центральный маркер B. Концевой маркер C. Лучи (для наглядности показаны черным цветом) D. Ореол E. Кольца
Создание блика
Создание блика по умолчанию
Нажмите и удерживайте инструмент «Прямоугольник» (). Выберите инструмент «Блик» .
Нажмите клавишу Alt (Windows) или Option (macOS) и щелкните в том месте, где должен быть центральный маркер блика.

Совет. Лучше всего блики смотрятся, если их рисовать поверх существующих объектов.
Рисование блика
Выберите инструмент «Блик».
Нажмите кнопку мыши, чтобы разместить центральный маркер блика в нужной части рисунка, затем перетащите курсор, чтобы задать размер центральной части, размер ореола и угол лучей.
Прежде чем отпустить кнопку мыши, нажмите Shift, чтобы зафиксировать лучи с заданным углом. С помощью клавиш «Стрелка вверх» и «Стрелка вниз» добавляйте и удаляйте лучи. Чтобы центр блика оставался на месте, нажмите клавишу Ctrl (Windows) или Command (macOS).
Отпустите кнопку мыши, когда получите нужный центр, ореол и лучи.
Еще раз нажмите кнопку мыши и перетащите курсор, чтобы добавить в блик кольца и разместить концевой маркер.
Прежде чем отпустить кнопку мыши, добавьте или удалите нужное количество лучей с помощью клавиш «Стрелка вверх» или «Стрелка вниз».
 Для случайного распределения колец используйте клавишу «~».
Для случайного распределения колец используйте клавишу «~».Отпустите кнопку мыши, когда концевой маркер будет в нужном месте.
Все элементы блика (центральная часть, ореол, кольца и лучи) имеют заливку цветом с различными параметрами непрозрачности.
Создание блика с помощью диалогового окна «Параметры инструмента «Блик»»
Выберите инструмент «Блик» и щелкните в том месте, где должен находиться центральный маркер блика.
В диалоговом окне «Параметры инструмента «Блик»» выполните какие-либо из следующих действий и нажмите кнопку «OК».
- Задайте общий диаметр, непрозрачность и яркость центра блика.
- Задайте параметр «Увеличение» для ореола в процентах от общего размера и укажите значение разброса (0 — четкий, 100 — размытый).
- Чтобы добавить в блик лучи, выберите параметр «Лучи» и укажите их количество, длину самого длинного луча (в процентах от длины среднего луча) и значение разброса для лучей (0 — четкие, 100 — размытые).

- Чтобы добавить в блик кольца, выберите параметр «Кольца» и укажите длину контура от центральной точки ореола (центрального маркера) до центральной точки самого дальнего кольца (концевого маркера), количество колец, размер самого большого кольца (в процентах от размера среднего кольца) и направление или угол колец.
Параметры инструмента «Блик»
Редактирование блика
Выполните любое из следующих действий:
- Выберите блик и дважды щелкните значок инструмента «Блик». Откроется диалоговое окно Параметры инструмента «Блик». Измените параметры в диалоговом окне.
Совет. Чтобы восстановить значения параметров блика по умолчанию, нажмите кнопку Сбросить, удерживая клавишу Alt (Windows) или Option (macOS).
- Выберите блик и инструмент «Блик». Измените длину или направление блика. Для этого перетащите конечную точку от центрального или концевого маркера.
- Выберите блик, затем нажмите Объект > Разобрать.
 Элементы блика станут доступны для редактирования аналогично элементам переходов.
Элементы блика станут доступны для редактирования аналогично элементам переходов.
Связанные материалы
- Галерея инструментов для рисования
- Основы рисования
- Рисование с помощью инструментов «Перо», «Карандаш» и «Кривизна»
- Комбинации клавиш для рисования
- Обзор панели «Инструменты»
Вход в учетную запись
Войти
Управление учетной записью
Разбираемся с сеткой в Adobe Illustrator / Хабр
От переводчика
Привет, %юзернейм%!
Этот перевод как бы дополняет мою предыдущую публикацию про Pixel Perfect, без которого она была бы неполной, тем более что оригинальная статья про Pixel Perfect ссылается на оригинальную статью этого перевода.
Материал расчитан на новичков, и немного рассказывает о двух вещах:
- Как избежать той проблемы, из-за которой у вас в макетах расстояние между элементами или гайдами начинает включать в себя дробные части пикселей;
- Как использовать сетки для прототипирования в Adobe Photoshop и Adobe Illustrator.

Мне этот материал интересен с той точки зрения, что я был бы очень благодарен, если бы в самом начале моей работы дизайнером интерфейсов мне кто-нибудь рассказал о пиксельной сетке. Поэтому, я надеюсь, что облегчу кому-то жизнь, публикуя этот перевод.
Как и в прошлый раз, одна из целей, почему я пишу эту статью на Хабр (а не ограничиваюсь, к примеру, переводом на Tuts+) — это составление после перевода полезных ссылок по теме. Призываю хабражителей так же делиться своими соображениями и инструментами, которыми вы пользуетесь при создании сеток, может быть какими-то другими редакторами. Один мой знакомый товарищ прокомментировал предыдущую статью таким образом, что, конечно, материал прикольный, но сам он пользуется Sketch’ем, а там это всё из коробки. Расскажите, чем пользуетесь вы?
Кстати, хотя в статье речь идёт об Adobe Illustrator, в Adobe Photoshop можно так же использовать и пиксельную сетку, и привязку к пикселям, и свою собственную настраиваемую сетку.
Краткое содержание
- Чтобы включить/выключить сетку в Adobe Illustrator/Photoshop, нажмите Ctrl + ‘
- Чтобы включить/выключить гайды в Adobe Illustrator/Photoshop, нажмите Ctrl + ;
Ну, поехали.
Разбираемся с сеткой в Adobe Illustrator
На сегодня Adobe Illustrator — один из самых популярных векторных редакторов. Это такая большущая программа, и если вы новичок, то может пройти довольно много времени, если вы будете вникать в то, за что та или иная кнопка или опция отвечают.
Так получается, что некоторые функции упускаются из виду новичками, и я хотел бы поделиться с вами одной из них. Лично я был бы очень рад, если бы мне кто-нибудь рассказал об этой теме в ту пору, когда я был новичком.
Да, я собираюсь рассказать вам о Сетке.
Что такое Сетка?
Как и в изучении любого другого вопроса давайте сначала дадим определение изучаемому термину.
Если обратиться к онлайн-словарю Merriam-Webster, сетка — это сеть равномерно расположенных вертикальных и горизонтальных линий(например, для позиционирования точек на карте).
Ещё более полное определение можно найти в Википедии, потому что там оно как раз таки дано с точки зрения графического дизайна: «Сетка — это пространство (обычно двухмерное), которое состоит из серии пересекающихся прямых (вертикальных, горизонтальных или расположенных под углом) или кривых направляющих, которые используются для упорядочивания контента. Сетка служит как бы основой, благодаря которой дизайнер может размещать на макете различные графические элементы (изображения, символы, параграфы текста) в правильном порядке таким образом, чтобы они приятно смотрелись на макете, легко читались. Сетка так же используется для того, чтобы выстроить отношения между различными графическими элементами, например определить отношение размеров или расположения разных элементов относительно друг друга, или относительно холста.
Кстати, сетка Adobe Illustrator состоит только из строго вертикальных и горизонтальных линий. Если вам для работы нужны кривые или ещё какие-то более сложные сетки, то вы сможете создать их с помощью гайдов-направляющих, это на самом деле довольно несложно.
Почему знание Сетки важно?
Мы дали общее представление того, что из себя представляет Сетка. Но зачем ей вообще пользоваться? Если ещё раз повторить кратко, то Сетка — это то, что помогает нам расположить элементы друг относительно друга и выставить отношения между размерами и расположениями объектов. Сетка как бы предлагает нам правила, по которым мы можем расположить объекты на макете, а самое главное — структурировать контент.
Кроме того, Сетка как инструмент помогает дизайнерам создавать Pixel Perfect изображения, что очень важно (на мой взгляд так вообще обязательно) при создании изображений для разных устройств с разными экранами.
Прежде чем я углублюсь в рассказ о том, как Сетка помогает создавать действительно качественные резкие изображения, мне бы хотелось вкратце рассказать о некоторых ключевых моментах, которыми различаются два типа изображений — цифровые изображения на экране, и напечатанные изображения.
Цифра VS Печать
Ни для кого не секрет, что цифровые изображения на экранах много чем отличаются от напечатанных изображений на бумаге. У каждого типа изображений своя цветовая схема (RGB у цифровых изображений и CMYK у печатных картинок), и каждый тип имеет своё выходное разрешение (разрешение экрана и разрешение при печати). Всё это создаёт разницу в том, каким образом создаются эти два типа изображений, в особенности то, каким образом получаются изогнутые, кривые линии.
Цифровые экраны имеют своё разрешение и свою пиксельную сетку (на любом экране квадратные пиксели выстроены один за другим в ряды). Это означает, что чтобы создать какую-то кривую линию, мы просто делаем какие-то пиксели полупрозрачными (альфа-канал) на этих участках искривлений, и это называется сглаживанием, которое искусственным образом помогает нам воссоздать на экране монитора кривую.
Принтер в свою очередь зависит от размеров бумаги и своей разрешающей способности при печати, что означает, что если у вас выставлено большое разрешение печати, то принтер прекрасно отпечатает вам кривую линию. Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Это так, потому что принтер может выводить точки на бумагу в несколько слоёв, т.е. у принтера нет нужны хитрить с полупрозрачностью пикселей, в отличие от экрана электронного устройства.
Использование привязок
Один из самых интересных вопросов, который может быть поднят в этой теме. Если вы используете привязки, то вы как бы говорите Illustrator’у выравнивать ваши объекты на холсте к вашей сетке либо пиксельной сетке.
Помните, что недавно я заикнулся о Pixel Perfect изображении? Теперь, когда вы знаете, в чём отличие напечатанных картинок от цифровых, отображаемых на экране, самое время поведать о том, в чём на мой взгляд главная роль Сетки.
Я уверен, что вы ранее наверняка видели различные иллюстрации на Dribbble или Behance с супер-чётким изображением. Лично я всегда удивлялся, как автору удалось вывести такие чёткие линии? Как оказалось, в этом нет ничего необычного! Он или она просто привязывали все объекты к пиксельной сетке и создавали каждый элемент с целыми значениями размеров в пикселях!
На всякий случай уточню, что под целыми значениями я имею ввиду числовые значения без дробных частей, т. е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
е. например если мы собираемся нарисовать прямоугольник, то мы будем его рисовать с шириной 200 пикселей и высотой 100 пикселей, а не 200.84 пикселя на 99.8 пикселей.
Расширенное понятие сетки
Картинка лучше тысячи слов. Давайте я попробую показать вам на примере, как настроить сетку. Давайте проделаем шаг за шагом алгоритм, который вы будете проделывать каждый раз при создании нового проекта в Illustrator. Я уверен, вам это понравится.
Шаг 1
При старте любого нового проекта в Illustrator, мы всегда начинаем с настроек нового документа. Давайте откроем Illustrator и создадим новый документ со следующими настройками:
- Количество холстов: 1
- Ширина: 800 пикселей
- Высота: 800 пикселей
- Единицы измерения: пиксели
На вкладке дополнительных настроек:
- Цветовой режим: RGB
- Разрешение при растеризации: 300 пикселей на дюйм
- Приравнивать новые объекты к пиксельной сетке: отмечено
На заметку: вы наверняка обратили внимание на то, что мы поставили значения эффекта растеризации 300 PPI, хотя мы собираемся использовать наш дизайн на экране монитора. Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
Скажем так, если мы используем бОльшие значения разрашения, то это не будет сильно заметно на экране, но если вдруг случится так, что вы захотите напечатать то, что нарисовали (пока не обращайте внимания на то, что мы создали документ в RGB), все ваши эффекты вроде теней выйдут в плохом качестве, если значение PPI было выбрано меньше 300.
В самом деле, вы в любой момент можете изменить значение PPI, если зайдёте в Effect > Document Raster Effects Settings.
Шаг 2
После того, как вы настроили документ, создайте чёрный квадрат размерами 100х100 пикселей, и разместите его точно в левом верхнем углу Холста, используя палитру Align.
Шаг 3
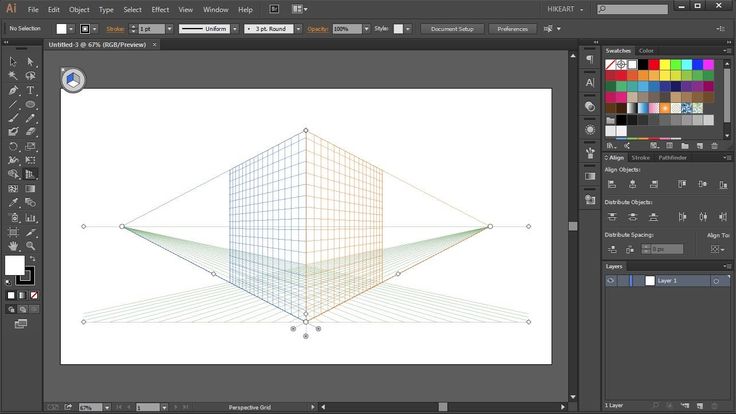
Чтобы понять, как работает сетка, давйте посмотрим на это. Открываем меню View > Show Grid (или нажимаем Ctrl + „), и тут же на экране появляется стандартная сетка 1000х4.
Шаг 4
Теперь мы видим сетку, но как же она работает? Давайте попробуем подвигать маленький квадратик с помощью стрелок на клавиатуре и посмотреть, что получится.
Наш маленький квадратик будет перемещаться на несколько пикселей с каждым нажатием, ничего особенного. Ничего не происходит, потому что мы не включили опцию Привязки к Сетке.
Давайте отменим наши последние шаги, вернём квадратик на своё место, и зайдём в меню View → Snap to Grid (Shift + Ctrl + Y), а потом снова оппробуем поперемещать наш объект.
Вот теперь мы можем увидеть разницу. Попробуйте поперемещать объект, чтобы понять, что происходит. Каждое перемещение квадрата происходит с привязкой к горизонтальной или вертикальной линии Сетки.
Давайте разберёмся, почему Illustrator ведёт себя именно так, попробуем понять устройство Сетки. Как я говорил ранее, есть предустановленные настройки Сетки, вот они:
- Шаг сетки через каждые: 1000px
- Деления внутри шага сетки: 4
Что в самом деле означают эти настройки?
Это очень легко, смотрите. Через каждые 1000 пикселей Illustrator будет рисовать клетку, поделенную на 4 части (тем самым внутри клетки появится сетка 2х2), т. е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
е. получатся клетки, каждая из которых размером 1000 х 1000 пикселей, и в свою очередь поделена ещё на 4 клетки размерами 250 х 250 пикселей (1000/4 = 250).
Т.к. наш холст имеет размеры всего лишь 800х800 пикселей (т.е. полностью умещается три квадрата сетки по 250 пикселей и ещё остаётся 50 пикселей), привязка будет срабатывать на верхнюю и левую часть этого пространства, которая умещается в 1000 х 1000 пикселей. А нижняя и правая часть пространства на линии толщиной 200 пикселей, выделенной красным, остаётся незадействованной.
Теперь если мы вернёмся к нашему маленькому чёрному квадрату, то мы увидим, что он прилипает только к линиям сетки, которые располагаются в 250 пикселях друг от друга, при том, что сам квадратик 100х100 пикселей. Если бы чёрный квадрат был размером 250х250 пикселей, то он бы занимал целую клетку сетки, и прыгал бы точно в одну из 16 маленьких клеток.
Настройки сетки
Я надеюсь, что в предыдущем шаге вам стало всё понятно о том, как работает сетки, но вы должны понимать, что в разных проектах вам придётся настраивать разные сетки под разные нужды, в зависимости от размеров вашего холста, и того, как и по какому закону вы хотите размещать ваши элементы на холсте.
Лично для себя я решил, что использование минимальных возможных значений является самым удобным, и если совместить всю мощь возможностей Сетки и инструмента PathFinder, то я получаю возможность супербыстро размещать все свои объекты так, как мне удобно.
Мои настройки сетки такие:
- Линия сетки через каждые: 1 пиксель
- Деления внутри шага сетки: 1
Если вы хотите поэксперементировать и настроить Сетку под себя, вам просто нужно зайти в меню Edit > Preferences > Guides & Grid и настроить всё так, как вам хочется.
Быстрое прототипирование с использованием сетки
Давайте выполним небольшое упражнение и попробуем сделать быстрый прототип веб-сайта с использованием сетки через каждые 800 пикселей с разделением на 4 шага на холсте размером 800 х 800 пикселей.
Да, я знаю, что дефолтным минимальным размером для веб-сайта в наши дни считается размер в 960 пикселей, но мне хочется просто показать вам небольшой пример, как мы можем использовать сетку для быстрого прототипирования.
Шаг 1
Создаём прямоугольник размером 800х200 пикселей и распологаем его сверху нашего холста, раскрасим его цветом #191919. Теперь возьмём инструмент Текст и подпишем этот элемент как Шапку нашего веб-сайта.
На заметку: Если у вас есть более мелкие элементы, которые не обязаны быть привязаны к сетке, в нашем примере это тексты-подписи к прямоугольникам, просто выделите их, зайдите в меню View и снимите галочку с опции Snap to Grid.
Шаг 2
Создадим небольшой прямоугольник размером 600х400 пикселей и цветом #191919 и попробуем разместить его, используя кнопки на клавиатуре, в левой части нашего холста, сразу под шапкой. Этот жлемент так же следует подписать, это будет Content.
Шаг 3
Давайте создадим объект поменьше размером 200х400 пикселей цветом #B24747 и потом разместим его в правой части, справа от контента, а потом подпишем его Sidebar.
Шаг 4
Завершаем наше прототипирование добавлением последнего элемента 800х200 пикселей и цветом #191919. Расположим этот прямоугольник внизу холста и назовём его Footer.
Грубо говоря, только что за несколько секунд нам удалось набросать макет сайта. Здорово тратить на такие вещи так мало времени, не правда ли?
Двойственная привязка
Прежде чем вы броситесь эксперементировать с сеткой, я хотел бы рассказать вам о разнице между Привязкой к настраиваемой сетке и Привязкой к пиксельной сетке.
По умолчанию, если вы создаёте новый документ, режим Preview обычно выставлен в положение Default. Это означает, что то, что вы создаёте — это то, что вы видите. (Т.е. вы видите вектор таким, какой он есть, не расстрированным). В этом случае опция Snap to относится к Сетке, которую вы настраиваете, и Сетка зависит от тех значений, которые вы выставите в параметрах.
Если вы включите Pixel Preview (View → Pixel Preview) и приблизите изображение, Illustrator покажет вам пиксели, из которых состоит ваше векторное изображение. Когда режим привязок включен на пиксели, каждое нажатие на стрелки клавиатуры будет перемещать ваш объект на фиксированное число пикселей, которое выставлено в настройках Keyboard Increment.
На заметку: Да, вы можете включить Keyboard Increment на любое кол-во пикселей, которое вам удобно. Эта опция располагается в меню Edit > Preferences > General > Keyboard Increment.
Ключевое различие между двумя способами привязки в том, что если вы каким либо образом создали объект с нецелыми значениями размеров, например 200.9х60.40 пикселей, привязка к пикселям изменят это, и сама автоматически округлит ваши значения.
Я рекомендую вам, если вы создаёте объекты в режиме привязки к сетке, всегда переключаться в режим Pixel Preview и проверять, нормально ли ваши объекты встраиваются в Пиксельную сетку. В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
В этом случае к моменту окончания работы над вашим дизайном у вас получится резкое качественное изображение, и вам не придётся решать никаких проблем.
Полезные ресурсы
- Чои Вин. Как спроектировать современный сайт. Профессиональный веб-дизайн на основе сетки. б.м.: Питер, 2012.
Существует множество книг про сетки. популярные и не очень, но я читал именно эту, поэтому именно её и рекомендую. Здесь по шагам очень подробно описывается процесс разработки универсальной сетки (которая в готом варианте раздаётся много где). Вобщем-то после прочтения точно всё встаёт на свои места, становится понятно что, почему и зачем. - 960 Grid System — один из всевозможных готовых наборов сеток. Здесь есть уже созданные шаблоны макетов под все популярные редакторы вроде Photoshop, Illustrator, InDesign и т.д. Список очень большой, ознакомьтесь.
- GuideGuide и Griddify — плагины для Photoshop для создания сеток.
Искажение или изменение формы с помощью конвертов в Illustrator
Руководство пользователя
Отмена
Поиск
Последнее обновление:
16 апреля 2021 г. , 17:40:00 по Гринвичу
, 17:40:00 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободная трансформация
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Улучшения текста
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
Конверты это объекты
которые искажают или изменяют форму выбранных объектов. можно сделать конверт
можно сделать конверт
из объекта на монтажной области, или вы можете использовать предустановленную деформацию
форму или сетчатую сетку в качестве конверта. Вы можете использовать конверты на любом
объекта, кроме графиков, направляющих или связанных объектов.
Сетчатая оболочка сетки
Конверт, созданный из другого объекта
На панели «Слои» конверты перечислены как
применить конверт, вы можете продолжить редактировать исходные объекты.
Вы также можете редактировать, удалять или расширять конверт в любое время. Ты
может редактировать форму конверта или объект в оболочке, но не оба
в то же время.
Выберите один или несколько объектов.
Создайте оболочку одним из следующих способов:
Чтобы использовать предустановленную форму деформации для оболочки,
выберите «Объект» > «Искажение огибающей» > «Создать».
С варпом. В диалоговом окне «Параметры деформации» выберите стиль деформации и
установить параметры.
Чтобы настроить прямоугольную сетку для конверта, выберите
«Объект» > «Искажение конверта» > «Создать с сеткой».
В диалоговом окне Envelope Mesh задайте количество строк и столбцов.Чтобы использовать объект в качестве формы конверта, сделайте
убедитесь, что объект находится в верхней части порядка размещения для выбранного
объект. Если это не так, используйте панель «Слои» или команду «Расстановка».
чтобы переместить его вверх, и повторно выберите все объекты. Затем выберите Объект >
«Искажение конверта» > «Сделать с верхним объектом».
Измените форму оболочки, выполнив любое из следующих действий:
Перетащите любую опорную точку на оболочке с помощью
инструмент «Прямой выбор» или «Сетка».Чтобы удалить опорные точки на сетке сетки, выберите
опорная точка с помощью инструментов «Прямой выбор» или «Сетка»,
а затем нажмите Удалить.Чтобы добавить точки привязки к сетке сетки, нажмите
сетку с помощью инструмента Mesh.
Совет : Для нанесения штриха
или заполните до конверта, используйте панель Appearance.
Выбрать
конверт и выполните одно из следующих действий:Нажмите кнопку «Изменить содержимое» в
Панель управления.Выберите «Объект» > «Искажение огибающей» >
Редактировать содержимое.примечание : Если ваш конверт состоит из сгруппированных путей,
щелкните треугольник слева от записив
панель «Слои», чтобы просмотреть и выбрать путь, который вы хотите отредактировать.
Отредактируйте его по желанию.
При изменении содержимого конверта конверт
смещается, чтобы совместить результаты с исходным содержимым.Чтобы вернуть объект в его обернутое состояние, выполните одно из
следующие:
Выбрать
конверт.Выполните одно из следующих действий:
Чтобы сбросить или переключиться на предустановленный стиль деформации,
выберите новый стиль деформации и установите параметры на панели управления. Если
Если
нажмите кнопку «Параметры конверта», чтобы
откройте диалоговое окно и установите дополнительные параметры.Чтобы сбросить или переключиться на оболочку сетки сетки, выберите
«Объект» > «Искажение конверта» > «Сбросить с сеткой».
Укажите количество строк и столбцов сетки сетки. Выбирать
Сохраняйте форму конверта, чтобы сохранить неповрежденной форму деформации.
Вы
может удалять конверты, освобождая их или разворачивая. Освобождение
объект в оболочке создает два отдельных объекта: объект в
исходное состояние и форму конверта. Расширение охваченного
объект снимает оболочку, но объект сохраняет свою искаженную
форма.
- Чтобы освободить конверт, выберите конверт,
и выберите «Объект» > «Искажение огибающей» > «Выпуск». - Чтобы развернуть конверт, выберите конверт и выберите
«Объект» > «Искажение огибающей» > «Развернуть».
Конверт
параметры определяют, как искусство искажается, чтобы соответствовать оболочке. Чтобы установить конверт
Чтобы установить конверт
параметров, выберите объект конверта и нажмите кнопку «Параметры конверта» в
на панели управления или выберите «Объект» > «Искажение огибающей» >
Варианты конверта.
Сглаживание
Сглаживает растры при искажении огибающей. Отмена выбора сглаживания
может уменьшить время, необходимое для искажения растров.
Сохранить форму с помощью
Указывает, как растры сохраняют свою форму при искажении.
непрямоугольными конвертами. Выберите «Обтравочная маска», чтобы использовать обтравочную маску.
на растре или Прозрачность, чтобы применить альфа-канал к
растр.
Верность
Указывает, насколько точно вы хотите, чтобы объект помещался в оболочку
плесень. Увеличение процента верности может добавить больше очков к
искаженные пути и увеличить время, необходимое для искажения
объекты.
Искажение внешнего вида
Искажает атрибуты внешнего вида (такие как примененные эффекты или графические
стили) вместе с формой объекта.
Искажение линейных градиентов
Искажает линейные градиенты вместе с формой объекта.
Искажение узорной заливки
Искажает узоры вместе с формой объекта.
примечание : Если
вы расширяете оболочку с выбранным параметром Distort, соответствующее свойство
расширяется отдельно.
Еще нравится это
- Изменение формы объектов с эффектами
Войдите в свою учетную запись
Войти
Управление учетной записью
Учебное пособие по Illustrator: создание бесшовного узора
Изучите интересный и простой способ создания уникальных узоров.
Adobe Illustrator — отличный инструмент для создания масштабируемых бесшовных узоров. Программа использует векторы вместо пикселей, поэтому вы можете изменять размеры своих рисунков, не влияя на их качество.
В старых версиях Illustrator создание бесшовного узора было долгим процессом. Не было никакого специального инструмента, чтобы сделать задачу более гибкой. К счастью, из-за популярности этих дизайнов в Illustrator CC и Illustrator CS6 есть инструмент Pattern. Теперь процесс прост.
В этом посте мы шаг за шагом объясним весь процесс. Если вы хотите узнать, как легко создать бесшовный узор, продолжайте читать.
В этой статье:
Создание нового документа
Импорт графики в Illustrator
Размещение элементов на холсте
Использование инструмента «Узор»
Как использовать образец узора
Создание нового документа
Первый шаг — открыть Adobe Illustrator. Нажмите «Создать новый» , чтобы открыть новый документ. Документ должен быть оформлен. Для этого примера мы вручную отрегулировали ширину и высоту до 1000 пикселей.
В «Дополнительных параметрах» мы изменили 9Цветовой режим 0857 — RGB , а разрешение — 300 PPI (пикселей на дюйм).
Завершив настройку параметров, нажмите «Создать».
Импорт графики в Illustrator
Для этого шаблона мы собираемся импортировать графику. Те, что мы выбрали для примера, являются частью этой коллекции. Вы также можете нарисовать их в Illustrator до того, как начнете композицию своего узора.
Для просмотра на вашем устройстве выберите Файл > Открыть.
Выберите графику, которая вам нравится, и нажмите «Открыть».
Illustrator по умолчанию может открывать каждое изображение в новом проекте. Чтобы вернуть их на исходный холст, уменьшите их размер, скопируйте и вставьте . Вы можете просто удалить новые проекты без сохранения изменений.
Разместите элементы на холсте
Следующее, что вам нужно сделать, это разместить различные элементы на холсте s. Думайте о холсте как о плитке . Узор будет представлять собой бесшовную коллекцию плиток.
Думайте о холсте как о плитке . Узор будет представлять собой бесшовную коллекцию плиток.
По крайней мере некоторые части каждого элемента должны касаться холста. Некоторые части могут быть за пределами пробела . Это то, что создает бесшовный аспект.
Будьте осторожны при размещении элемента за пределами границ. Постарайтесь расположить предметы так, чтобы они не перекрывались. Поясним это на примере: в узоре стебель зеленых листьев внизу плитки окажется сверху. Не слишком зацикливайтесь на этом: в худшем случае вы можете изменить его позже.
Используйте инструмент «Узор»
После того, как вы правильно разместили все элементы, пришло время использовать инструмент «Узор». Начните с выбора всех элементов на холсте.
Нажмите Открыть> Шаблон> Создать. Вы можете видеть внешний вид выпадающего меню на изображении выше.
При создании нового узора происходят две вещи:
- Узор автоматически добавляется на панель «Образцы» .
- Вы увидите новое окно со всеми параметрами шаблона .
В меню «Параметры шаблона» вы можете переименуйте шаблон . Вы также можете выбрать Tyle Type . Это свойство определяет распределение тайлов в дизайне. Для бесшовного шаблона мы рекомендуем сохранить дистрибутив Grid .
Как видите, мы сделали размер тайла таким же, как размер арта (1000 px x 1000 px). Остальные настройки по умолчанию остаются.
Illustrator дает вам возможность сделать тусклых копий . Уменьшив их непрозрачность, вы сможете распознать исходную плитку. Эти изменения применяются только при работе с инструментом Pattern.
При использовании инструмента «Шаблон» можно перемещать элементы внутри плитки. Используйте эту функцию, чтобы перемещать перекрывающиеся аспекты и закрывать лишнее пустое пространство.
Используйте эту функцию, чтобы перемещать перекрывающиеся аспекты и закрывать лишнее пустое пространство.
После внесения изменений выберите «Готово. ” Вы также можете закончить, нажав «Enter» на клавиатуре.
Новый образец теперь a образец .
Как использовать образец узора
Давайте попробуем узор внутри новой фигуры.
Создайте прямоугольник с помощью инструмента Форма .
Выберите прямоугольник. Откройте меню Swatches на панели свойств. Если вы не видите меню «Образцы», выберите «Окно» > «Образцы».
При нажатии на образец Illustrator заполнит фигуру вашим узором.
Чтобы изменить масштаб вашего узора, нажмите Щелкните правой кнопкой мыши > Преобразовать > Масштаб .

 После этого задайте любые из следующих параметров и нажмите кнопку ОК.
После этого задайте любые из следующих параметров и нажмите кнопку ОК. Определяет количество горизонтальных разделителей между верхним и нижним краями сетки. Значение «Асимметрично» позволяет распределять горизонтальные разделители неравномерно с увеличением их частоты в сторону верхнего или нижнего края сетки.
Определяет количество горизонтальных разделителей между верхним и нижним краями сетки. Значение «Асимметрично» позволяет распределять горизонтальные разделители неравномерно с увеличением их частоты в сторону верхнего или нижнего края сетки.


 Когда будет достигнуто нужное скругление углов, отпустите клавишу.
Когда будет достигнуто нужное скругление углов, отпустите клавишу.
 Чтобы повернуть многоугольник, перетащите указатель в дуге. Для добавления и удаления сторон многоугольника нажимайте клавиши «Стрелка вверх» и «Стрелка вниз».
Чтобы повернуть многоугольник, перетащите указатель в дуге. Для добавления и удаления сторон многоугольника нажимайте клавиши «Стрелка вверх» и «Стрелка вниз».