Содержание
Как работать с фреймами в Figma — инструкция и примеры
В этом уроке мы рассмотрим, что такое фреймы и слайсы. Находятся эти функции в верхней панели меню. В прошлом уроке вкратце упоминалось о фрейме, но сейчас мы рассмотрим эту тему более подробно. Работая в других программах, например, в Photoshop вам скорее всего знакома функция Artboard (монтажная область). В Figma эта функция представлена в виде Frame (фрейма), что означает рамка или кадр. Отличие в том, что, создавая монтажную область, вся работа осуществляется в ней за счет создания разных групп. Отличие возможностей Figma в том, что создается фрейм, внутри которого можно добавлять другие фреймы, за счет своей системы координат. Это дает возможность создавать адаптивный дизайн под разные устройства.
Итак, для создания фрейма можно воспользоваться вкладкой в меню. В таком случае вы можете сами задать размеры фрейма в правой части меню.
Если вы хотите адаптировать фрейм под определенное устройство, например, айфон или планшет, то нажмите горячую клавишу «F». В левой части появится список разрешений, которые используются в разных устройствах. Здесь также содержатся шаблоны фреймов для постов в социальных сетях.
В левой части появится список разрешений, которые используются в разных устройствах. Здесь также содержатся шаблоны фреймов для постов в социальных сетях.
После выбора подходящего размера фрейма, вы можете менять его формат в левой части переключая между Portrait и Landscape. То есть это поможет вам при создании дизайна сайта, делать его адаптивным. Например, первый фрейм может быть для компьютерной версии сайта. Затем как мы рассмотрели в предыдущем уроке при помощи клавиши «Alt» можно сделать точную копию фрейма и изменить его формат под мобильное устройство. Удобство в том, что одновременно можно создавать сразу несколько версий сайта.
Если что-то создать в рабочей области фрейма, то есть несколько вариантов это объединить, создав одну группу. Используя горячую клавишу «F» можно создавать дополнительные фреймы внутри фрейма. Горячая клавиша для создания группы ⌘ + G (Mac) или Ctrl + G (Win).
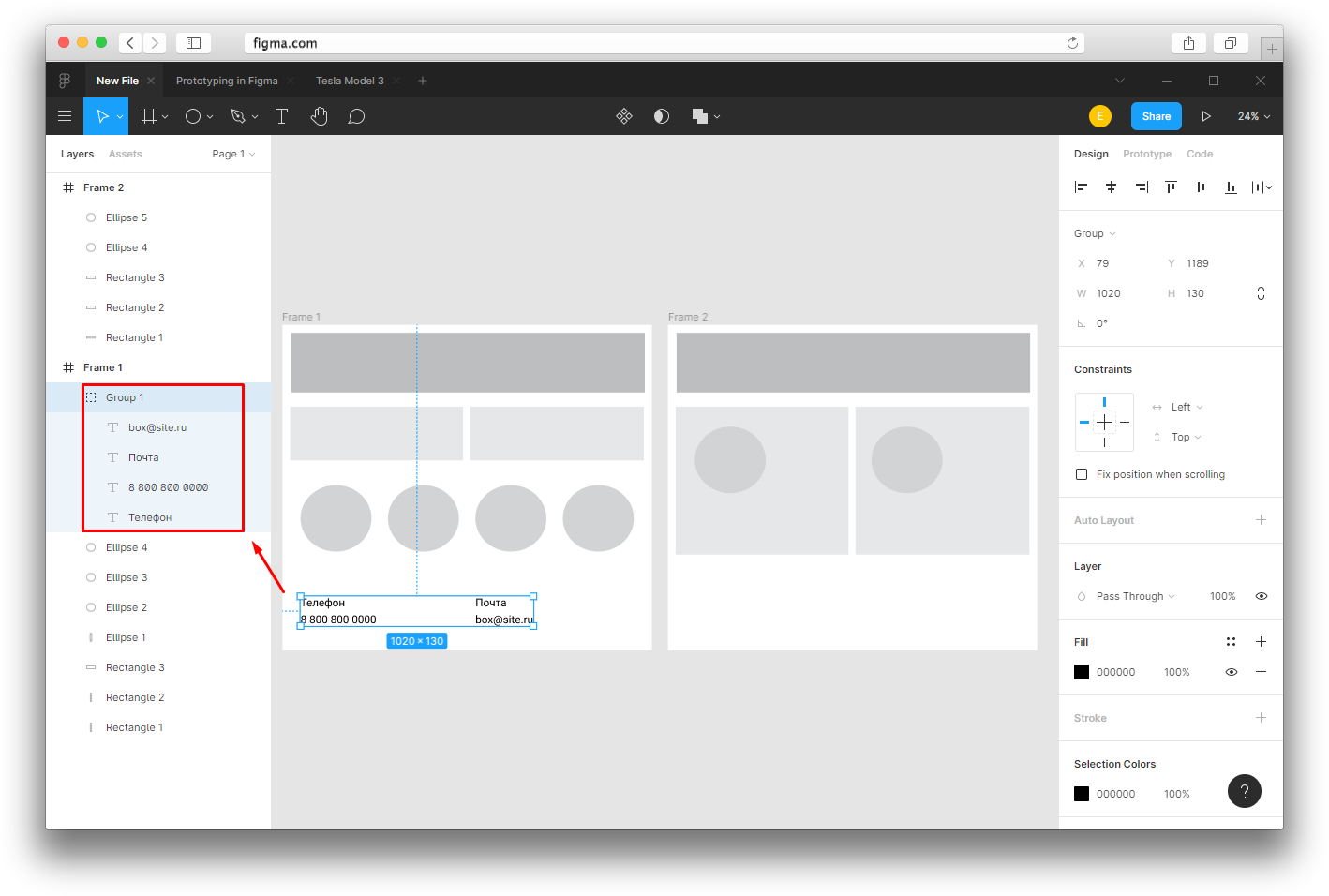
В левой части интерфейса можно увидеть, что внутри основного фрейма у вас находятся дополнительные рамки. Вы можете выделить необходимые вам элементы при помощи мыши, или выбрав в левой части меню рамки при помощи клавиши «Ctrl». Выделив интересующие вас объекты, вы можете создать группу. Это делается комбинацией ⌘ + Opt + G (Mac) или Ctrl + Alt + G (Win).
Вы можете выделить необходимые вам элементы при помощи мыши, или выбрав в левой части меню рамки при помощи клавиши «Ctrl». Выделив интересующие вас объекты, вы можете создать группу. Это делается комбинацией ⌘ + Opt + G (Mac) или Ctrl + Alt + G (Win).
Основное отличие фрейма от группы – то что при смене размеров фрейма, размер находящихся внутри объектов меняться не будет, если конечно вы не редактировали настройки в параметрах содержания. Если фрейм станет меньше размеров объекта, то они попадут под обрезку. На макете их видно не будет.
Что касается группы, то меняя ее размер, будет меняться размер всего содержимого в ней. Так как границы группы зависят от содержания, то они упираются в крайние точки, в то время как границы фрейма могут находиться где угодно.
Для чего создавать группы объектов? Это полезно в том случае, если вы хотите объединить похожие элементы для управления ими. Это могут быть логотипы компании, которые должны быть вместе. Поэтому группировка этих элементов позволит по одному щелчку на один из логотипов выделить все сразу и перемещать их на холсте. Для выбора конкретного элемента из группы, необходимо кликнуть по нему двойным щелчком мыши.
Для выбора конкретного элемента из группы, необходимо кликнуть по нему двойным щелчком мыши.
Slice (слайсы) – переводятся как срезы, и имеют горячую клавишу «S». Данный инструмент позволяет выделять произвольную область фрейма и экспортировать ее как изображение в форматах JPG, PNG или SVG.
Эта функция используется нечасто, тем не менее стоит рассмотреть, как она работает. Выделяя какой-нибудь объект в фрейме при помощи Slice, появится срез, размер которого вы сможете регулировать. В левой панели слоев вам будет доступен список этих срезов.
В левой части настроек будет функция экспорта, радом с которой есть вкладка в виде плюсика. Нажмите на него, и вы загрузите то, что выделено слайсом.
Итак, из этого урока вы узнали, что такое фреймы и слайсы, а также как используются эти инструменты на практике.
Полезные ссылки:
- Бесплатный видеокурс по Figma от GeekBrains;
- Профессиональный курс Figma 2.0 для новичков от SkillBox;
- Полноценный онлайн курс по веб-дизайну с нуля от SkillBox.

Что такое Секции в Figma и как их использовать
UX/UI-дизайн
•
24 нояб. 2022 г.
В прошлом месяце Figma запустила несколько новых функций. Одной из самых интересных стали Секции (Sections). В этой статье я покажу вам, чем Секции могут быть полезны, как их использовать и чего вы могли не заметить среди их функционала.
Что такое Секции в Figma?
Секции — это новый тип слоев, который позволяет вам упорядочивать другие монтажные области. Выглядят Секции так же, как монтажные области, но заголовок выделяется фоновым прямоугольником, а их края автоматически закруглены на 2 пикселя.
Слева изображен прямоугольник, посередине Секция, а справа фрейм | Бен Макларен
Для чего полезны Секции в Figma?
Есть две причины, по которым Секции полезны:
- Они позволяют организовывать страницу с дизайном так, чтобы она была понятной и удобной для просмотра — и для вас, и других.
- Использование Секций помогает создать прототипы с большей логикой: такой прототип будет «помнить», где вы остановились в прошлый раз.

Как добавить Секцию
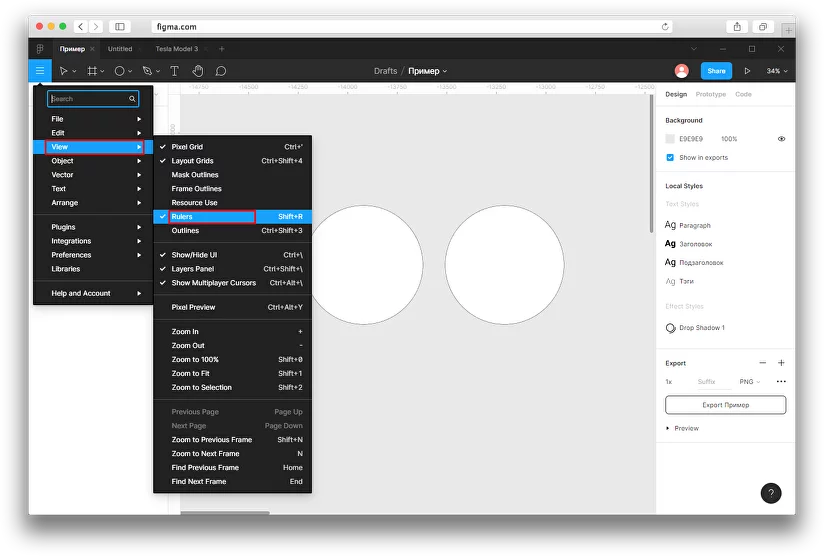
Добавить Секцию очень просто: в верхней панели инструментов нужно щелкнуть по выпадающему меню рядом с иконкой фрейма, выбрать вместо фрейма инструмент Секции и нарисовать мышкой область нужного размера (либо использовать сочетание клавиш: SHIFT + S).
Секцию можно создать либо над монтажными областями, либо отдельно сбоку и уже внутрь Секции перетащить нужные фреймы.
Как добавить Секцию
Организуйте свою страницу с Секциями
Секции в Figma помогают нам структурировать страницу более четко. Если раньше мы добавляли заголовки обычным текстом, то теперь мы можем разместить все фреймы одного типа внутри Секции, и она автоматически будет иметь заголовок. Также может быть полезно организовать с помощью Секции UI-кит.
Кроме того, вы можете добавить прямую ссылку на Секцию, что очень удобно при работе с разработчиком, продакт менеджером или другими дизайнерами из команды.
Организуйте свою страницу с помощью Секций
Вложение
Секции можно вкладывать внутрь других секций точно так же, как и фреймы. Небольшое отличие заключается лишь в том, что Секции нельзя вкладывать внутрь фреймов или групп.
Небольшое отличие заключается лишь в том, что Секции нельзя вкладывать внутрь фреймов или групп.
Вложенные Секции | Бен МакларенКомпоненты во вложенных Секциях | Бен Макларен
Прототипы с Секциями
Секции помогают нам добавить базовую логику к взаимодействиям в любом прототипе Figma.
Теперь вы можете создать прототип и соединить Секции, чтобы продемонстрировать на экране всю Секцию, а не конкретный фрейм. Если ваш прототип ссылается на Секцию, а не на фрейм, Figma запомнит последний экран, на котором вы были в этой Секции, и при нажатии на кнопку «Назад» вы переместитесь на тот последний экран.
Чтобы разобрать в том, как правильно все это использовать, потребуется время. Тем не менее, это помогло мне сделать несколько более продуманных прототипов.
Прототипы с Секциями
Советы по работе с Секциями
- Дважды щелкните по иконке Секции в списке слоев, чтобы перейти к ней.
Как перейти к Секции
- Измените обводку Секций и цвет заливки на панели справа, чтобы сделать их более выделяющимися.

Изменение цвета обводки и заливки
- Выбрав Секцию, а затем нажав на кнопку «Поделиться», вы можете поделиться прямой ссылкой именно на эту Секцию.
Прямая ссылка
- Если вы поделитесь ссылкой на Секцию (или фрейм), а потом скопируете и вставите эту Секцию/фрейм на другую страницу, ссылка больше не будет работать. Используйте опцию «Move to page» из меню, открывающегося с помощью правой кнопки мыши, чтобы сохранить ссылку.
Бен Макларен
- Если вы удалите Секцию, удалится и все содержимое. Поэтому перед удалением разгруппируйте Секцию или перетащите содержимое в другое место на рабочей области.
Удаление Секции
- К большинству текстовых слоев можно добавить эмодзи – в том числе и к Секциям.
Варианты использования Секций
На какие именно Секции можно разделить свой проект для удобства:
- Секции для указания статуса работы или визуальной группировки;
- Секция для прототипов новых компонентов или экранов;
- Секция для экспериментов, тестирования идей или незавершенной работы;
Бен Макларен
- Резервные зоны для разных членов команды;
- Секция для отправки ссылки разработчикам: раньше всегда приходилось отправлять ссылку на первый фрейм, весь файл или страницу.
 Теперь же можно оградить разработчика от областей дизайна, которые не предназначены для него;
Теперь же можно оградить разработчика от областей дизайна, которые не предназначены для него; - Комбинирование фреймов с виджетами, аннотациями и любой документацией.
Бен Макларен
Заключение
Секции в Figma — это небольшое, но интересное улучшение, которое может помочь нам лучше организовать свой дизайн. Кроме того, с помощью Секций можно добавить немного логики в прототипы.
Надеемся, эта статья помогла вам понять, как работать с Секциями в Figma, и поведала о чем-то новом.
Оригинал.
- UX/UI-дизайн
- Инструменты
- Советы
Присоединяйтесь к нашему сообществу!
Получайте новости об обновлении программных продуктов, редизайнов, ребрендингов, а также множество полезных статей для начинающих дизайнеро раньше всех в нашем телеграм канале.
Подписаться на телеграм канал
Почему в Figma следует использовать фреймы, а не группы
На первый взгляд, группы и фреймы кажутся очень похожими. Оба они позволяют организовать ваш файл путем вложения слоев (дочерних) под один верхний слой (родительский). Это позволяет легко объединять несколько слоев, выбирать их все сразу или перемещать их по дизайну. В этой статье я расскажу обо всех различиях между ними и объясню, почему вы должны использовать только фреймы.
Группы и фреймы
Фреймы обладают множеством особых возможностей, которых нет у групп. Фреймы — это больше, чем просто набор вложенных слоев. Они сами по себе являются объектами, которые могут содержать вложенные слои (например, группу), изменять размеры и стили (например, прямоугольник), использовать сетки и макеты (например, «артборд») и изменять размер (с ограничениями и автоматическим расположением). Как видно из таблицы ниже, фреймы намного мощнее 💪.
Так почему вообще существуют группы? Насколько я могу судить, они существуют только потому, что дизайнеры привыкли использовать их в других инструментах дизайна, и Figma облегчает их переход, включая их. К концу этой статьи вы поймете весь потенциал фреймов и больше никогда не захотите использовать группу (или прямоугольник).
Сверхмощные фреймы
Проектирование с помощью фреймов — это ключ к разблокировке самых мощных функций Figma. Используя их, вы сможете создавать дизайны, которые хорошо организованы, красиво оформлены, просты в использовании, прокручиваемы и масштабируемы. В этом разделе рассматриваются примеры того, что возможно с помощью фреймов.
1) Независимое изменение размера
Размер фрейма не зависит от его дочерних элементов (вложенных слоев). Перемещение или изменение размера дочерних элементов не изменит размер родительского фрейма. Это означает, что родительский фрейм может быть точно такого же размера, больше или меньше, чем его дочерние элементы. Позволяет делать множество вещей, например добавлять внутренние отступы, создавать эффект «маски» или включать взаимодействие прокрутки в прототипе (примеры ниже). В отличие от групп, где группа должна быть точно такого же размера, как и ее дочерние элементы.
Позволяет делать множество вещей, например добавлять внутренние отступы, создавать эффект «маски» или включать взаимодействие прокрутки в прототипе (примеры ниже). В отличие от групп, где группа должна быть точно такого же размера, как и ее дочерние элементы.
Совет: Измените размер фрейма, чтобы он идеально соответствовал его содержимому, выбрав фрейм и щелкнув значок «Изменить размер по размеру» в правом верхнем углу панели дизайна.
2) Применить s
стили
Как и прямоугольники, рамки — это объекты, которым можно придать стиль. К ним можно применить заливку, обводку или тень. Также они могут иметь закругленные углы. Этот уровень гибкости означает, что фреймы можно использовать в качестве основы для проектирования (почти) чего угодно. Например, кнопка может быть сделана только со стилизованной рамкой (синяя с закругленными углами) и одним текстовым слоем. В отличие от групп, где необходимо добавить второй слой для фона (что делает невозможным автоматическое расположение).
3) Содержимое переполнения
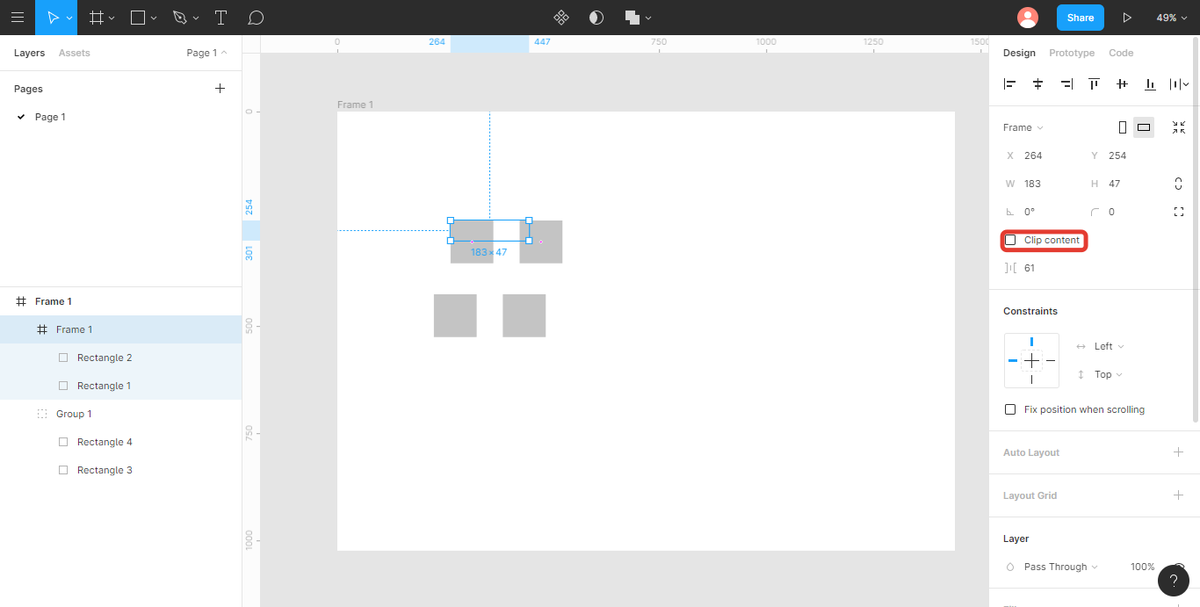
Дочерние элементы (вложенные слои) фрейма могут «выходить» за его границы. Эти дочерние элементы, находящиеся за пределами границ, могут оставаться видимыми или быть скрытыми с помощью «Содержимого клипа». Это позволяет кадрам достигать ряда различных эффектов, как вы можете видеть ниже.
A. Создайте эффект маски с включенным параметром «Содержимое клипа». Например, показ части объекта, «вытекающей» из кадра в качестве фона.
Фото из системы проектирования UI Prep
B. Создайте эффект скрытия/отображения при разработке с включенным параметром «Clip Contents». Например, показ большего или меньшего количества элементов в раскрывающемся меню.
Фото из системы проектирования UI Prep
C. Создайте эффект прокрутки при прототипировании с включенным параметром «Clip Contents». Например, горизонтальная прокрутка для взаимодействия с каруселью.
Фото из системы проектирования UI Prep
D. Создайте плавающий эффект для добавления содержимого без изменения размера/расстояния между кадрами с отключенным параметром «Clip Contents». Например, отображение статуса или значка уведомления на аватаре.
Например, отображение статуса или значка уведомления на аватаре.
Фото из системы проектирования UI Prep
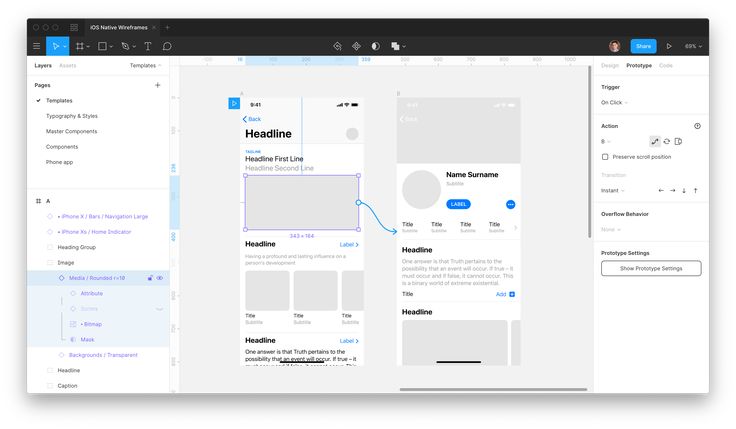
4) Изменение размера с помощью ограничений
Ограничения изменения размера могут применяться к дочерним элементам фрейма (вложенным слоям). Они используются для «ограничения» или «прикрепления» дочерних элементов к верхней/нижней/центральной/левой/правой части кадра или для масштабирования при изменении размера. Например, некоторые дочерние элементы в компоненте разбиения на страницы могут быть ограничены справа, а другие — слева.
Фото из системы проектирования UI Prep
5) Изменение размера с помощью
auto Layout
К фреймам может быть применена автоматическая компоновка для создания широкого диапазона (автоматического) поведения при изменении размера. Автоматическая компоновка определяет направление роста кадра, расстояние между дочерними элементами (вложенными слоями), внутреннее заполнение и то, как каждый отдельный дочерний элемент будет реагировать на изменения. Это очень мощная функция, которую можно использовать по-разному. Узнайте больше об автоматической компоновке и о том, как ее использовать, здесь. Ниже приведены несколько примеров.
Это очень мощная функция, которую можно использовать по-разному. Узнайте больше об автоматической компоновке и о том, как ее использовать, здесь. Ниже приведены несколько примеров.
A. Создайте компонент, ширина которого будет увеличиваться/уменьшаться в зависимости от количества содержимого. Например, кнопка с динамическим текстом.
Фото из системы проектирования UI Prep
B. Создайте компонент, высота которого будет увеличиваться/уменьшаться при различном количестве содержимого. Например, открытка с динамическим текстом.
Фотография из системы проектирования UI Prep
C. Создайте компонент, в котором содержимое будет расширяться/сжиматься, чтобы соответствовать различным размерам кадра. Например, таблица, которая может подстраиваться под разные устройства.
Фото из системы проектирования UI Prep
Совет: Поместите несколько слоев в рамку автомакета, выбрав их все и нажав «Shift» + «A».
6) Макеты и сетки
К каждому кадру от большой монтажной области устройства до области пользовательского интерфейса или небольшого компонента могут быть применены сетки и макеты. Эти разные фреймы могут быть даже вложены в другой родительский фрейм. Это удобно для поддержания согласованного интервала между контейнерами разных размеров и настройки поведения при изменении размера при использовании с ограничениями. Например, фрейм рабочего стола может иметь один макет для вложенного фрейма страницы и отдельный макет для вложенного бокового фрейма навигации. Каждый со своим поведением при изменении размера.
Эти разные фреймы могут быть даже вложены в другой родительский фрейм. Это удобно для поддержания согласованного интервала между контейнерами разных размеров и настройки поведения при изменении размера при использовании с ограничениями. Например, фрейм рабочего стола может иметь один макет для вложенного фрейма страницы и отдельный макет для вложенного бокового фрейма навигации. Каждый со своим поведением при изменении размера.
Фото из системы проектирования UI Prep
7) Создание компонентов
Чтобы создать компонент, все слои компонентов должны быть размещены в одном фрейме. Хотя, если эти элементы размещены в группе, Figma автоматически превратит группу во фрейм, когда вы нажмете «создать компонент».
Фото из системы проектирования UI Prep
Задание с фреймами
Теперь, когда вы знаете, насколько мощными являются фреймы, бросьте вызов себе и используйте только фреймы, а не группы, в своем следующем дизайн-проекте. Вы увидите, что как только вы привыкнете их использовать, нет причин возвращаться назад.
Советы по быстрому созданию фреймов в Figma
- Нарисуйте новый фрейм: нажмите «F» и перетащите мышь на пустую область или на существующие слои, чтобы вложить их в новый фрейм.
- Поместите выбранные слои в кадр: Выберите один или несколько слоев и нажмите «Command» + «Option» + «G», чтобы поместить слои в новый кадр.
- Превратите группу во фрейм: выберите группу, перейдите к раскрывающемуся списку в верхней части панели дизайна и измените «группа» на «фрейм».
Учитесь на практике
Читать обо всех функциях, которые вы можете использовать с фреймами, — это здорово, но учиться на практике еще лучше! Освойте каждую из этих функций, загрузив систему проектирования UI Prep и попрактиковавшись со всеми компонентами и примерами пользовательского интерфейса. Затем вы можете перенести полученные знания в свои существующие файлы дизайна или начать новый проект прямо в системе дизайна.
🧠 Узнайте больше о системе подготовки пользовательского интерфейса
👉 Demo UI Prep Design System
Хотите больше руководств по Figma?
Просмотреть все сообщения в блоге
Понравилось это руководство? Вам понравится наша рассылка👇
Figma Groups or Frames.
 Наконец понять различия… | Olivier Van Biervliet
Наконец понять различия… | Olivier Van Biervliet
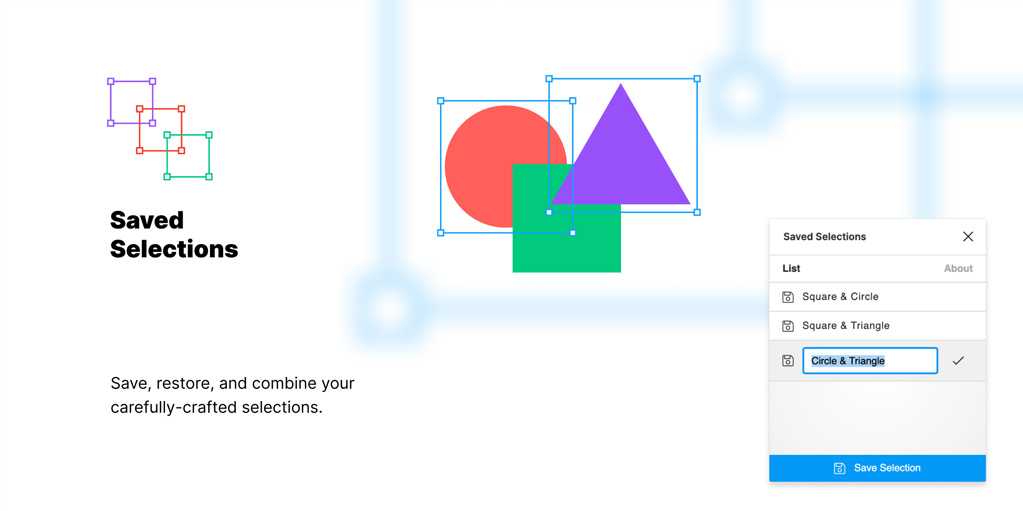
В предыдущем посте мы обнаружили функциональность Smart Selections в Figma. Они позволяют выполнять неявную группировку и являются быстрым способом работы с несколькими объектами.
Однако при работе со многими слоями и объектами нам нужен более формальный способ их объединения. Обычно для этого вы используете группу, но Figma предлагает еще один вариант: Рамки .
На первый взгляд, Фреймы очень похожи на Группы, так что давайте углубимся и узнаем их индивидуальные особенности.
Основы
Начнем с основ. Каждое графическое приложение уже имеет функцию группировки: вы выбираете несколько объектов, нажимаете ⌘G (Ctrl-G в Windows) и вуаля: ваш список слоев теперь будет выглядеть чище благодаря сворачиваемой группе.
Группы определяются их содержимым. Границы вашей группы — это внешние границы того, что находится внутри нее. Таким образом, всякий раз, когда вы меняете положение или размеры объекта, границы группы изменяются соответствующим образом.
Границы группы изменяются в соответствии с содержащимися объектами
Примечание. Чтобы напрямую выбрать что-либо в группе, щелкните его, удерживая нажатой клавишу ⌘/Ctrl, или дважды щелкните его, или щелкните его в списке слоев слева.
Дополнительно
Сам групповой объект имеет отношение к родительскому элементу в вашем документе. По умолчанию ограничения группы будут установлены на «Слева» и «Сверху», как вы можете видеть здесь по пунктирным линиям:
Группа имеет ограничения по умолчанию «Слева» и «Сверху» по отношению к своему родительскому элементу
Если вы установите ограничения на Масштаб, ваша группа будет масштабироваться вместе с ее родительским элементом, который также может быть монтажной областью.
Изменение размера группы всегда приводит к изменению размера содержимого. Если вам нужно сохранить то же соотношение сторон, вы можете удерживать Shift при изменении размера.
Изменение размера группы изменяет размеры объектов внутри нее
Обратите внимание, что объекты в группе будут иметь одинаковые ограничения слева и сверху по умолчанию, но это не имеет большого значения, поскольку сами объекты определяют границы группы. Не имеет смысла связывать их с левой границей, если они определяют эту границу в первую очередь.
Не имеет смысла связывать их с левой границей, если они определяют эту границу в первую очередь.
Если вы хотите или должны использовать ограничения для объектов в вашей группе, вместо этого вам нужно использовать фреймы. Мы вернемся к этому позже.
Основы
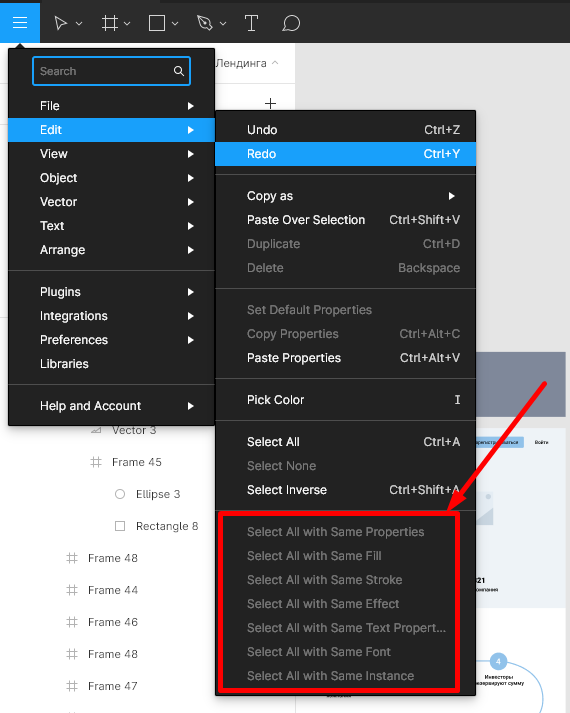
На первый взгляд кажется, что между группами и кадрами нет большой разницы. Вы выбираете свои объекты и используете ⌥⌘G (Ctrl-Alt-G в Windows), чтобы превратить их в рамку. Аналогичным образом они свернутся в списке слоев.
Создать кадр так же просто, как создать группу
Примечание. Отмена кадрирования аналогична разгруппировке: ⇧⌘G (Ctrl-Shift-G).
Дополнительно
При настройке фрейма его начальные размеры зависят от его содержимого. Однако границы вашего фрейма на самом деле не зависят от того, что находится внутри.
Ваш фрейм подобен окну (окну просмотра или артборду, если хотите), через которое вы смотрите и видите объекты за ним. Таким образом, когда вы изменяете размер фрейма, вы изменяете размер только того окна, через которое просматриваете.
Таким образом, когда вы изменяете размер фрейма, вы изменяете размер только того окна, через которое просматриваете.
Как видно на анимации, объекты могут частично выпадать из кадра. В зависимости от Clip Content , внешние части будут видны или нет.
Используйте флажок «Вырезать содержимое», чтобы скрыть внешние части.
В качестве альтернативы можно изменить положение содержимого и сбросить границы кадра с помощью кнопки «Изменить размер по размеру». . Обратите внимание, что вам нужно навести или повторно выбрать рамку, чтобы увидеть ее измененные размеры.
Используйте функцию «Изменить размер по размеру», чтобы снова охватить все содержимое.
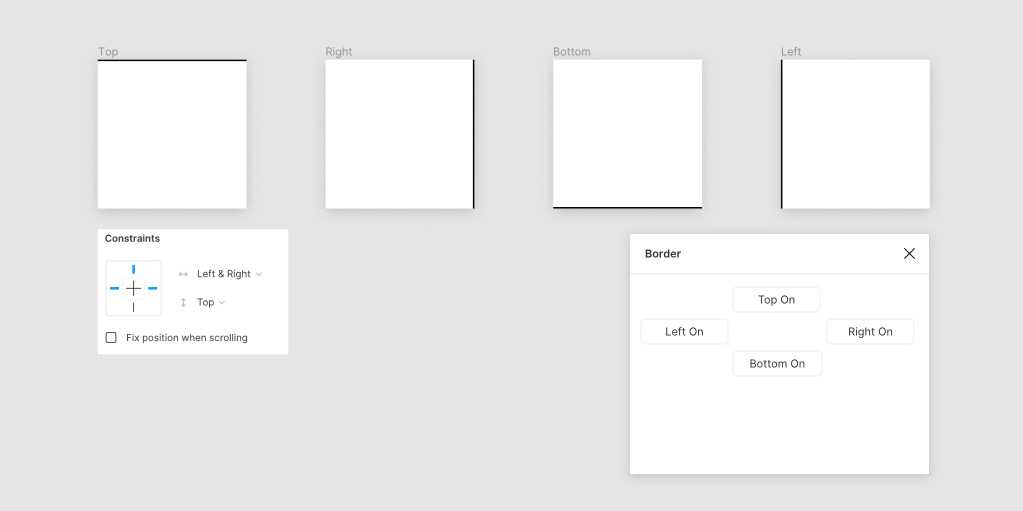
Как и в случае с группой, фрейм и его содержимое имеют ограничения по умолчанию Верх/Слева. Изменение размера фрейма выглядит так, как будто оно не влияет на объекты, но если мы установим для объекта другие ограничения, вы заметите, что он действительно работает так, как ожидалось.
Установка ограничений для объектов во фрейме работает должным образом
Примечание: удерживайте ⌘, чтобы игнорировать ограничения при изменении размера фрейма (Ctrl в Windows).
Варианты использования
- Позиционирование объектов частично за пределами кадра позволяет использовать интересные варианты выравнивания.
В этом примере за пределами рамки виден темно-серый фон. Когда мы выравниваем другие объекты с этим фреймом, он будет выравниваться с реальными границами фрейма.
- Создание сложных решений для дизайна пользовательского интерфейса, таких как вложенные элементы меню, использующие настраиваемые ограничения, которые ведут себя как компонент. Обратите внимание, что компоненты в Figma на самом деле являются фреймами.
Установка пользовательских ограничений содержимого фрейма для поведения, подобного компоненту
- Вы можете скрыть часть фрейма, поместив его за границы, а затем раскрыть при необходимости.
Используйте переключатель «Содержимое клипа» вместе с границами фрейма, чтобы показать/скрыть дополнительные части дизайна. это в следующем сообщении в блоге.
Сетка Figma внутри фрейма
Когда бы вы использовали группы и когда переключились бы на фреймы? В конце концов, они очень похожи, и вы можете легко переключаться между ними, используя раскрывающийся список на панели свойств.
Группа, определяемая дочерними элементами
Группы наиболее подходят для простого объединения элементов, которые принадлежат друг другу, например, логотипа и названия бренда, чтобы упростить управление ими в списке слоев. Содержимое группы должно оставаться вместе при изменении размера, потому что оно не придерживается ограничений.
Фрейм не зависит от своих дочерних элементов
Фреймы наиболее подходят для компоновки дочерних элементов , которые принадлежат друг другу, но поддерживают определенное отношение друг к другу (путем использования ограничений). Поэкспериментируйте с содержимым клипа и пользовательскими ограничениями, чтобы полностью понять возможности.
Примечания :
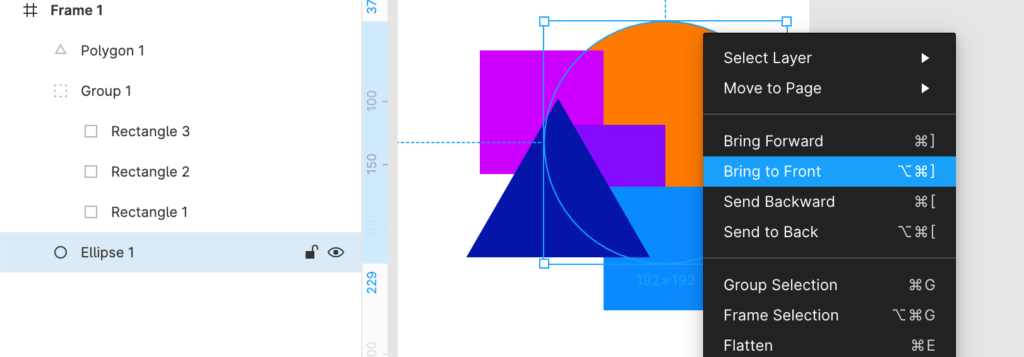
Настройки групп/рамок применяются к дочерним элементам — например, цвет заливки и радиус угла
- Группы и рамки могут иметь как цвет фона, так и цвет заливки. Сначала это может сбивать с толку. Цвет фона соответствует цвету самой группы/фрейма (красный на снимке экрана выше), а цвет заливки применяется ко всем элементам, которые являются частью фрейма/группы (серый прямоугольник со скругленными углами).

- Группы и рамки не могут иметь закругленные границы. Опять же, этот параметр применяется только к детям. Поэтому, если вы хотите иметь закругленный штрих или фон, вам нужно добавить прямоугольник с той же шириной и высотой, что и ваша группа/фрейм. Для фрейма вам также необходимо установить ограничения на Масштаб.
- Изменение размера группы приведет к изменению размера только векторных фигур внутри нее, а не границ штрихов или текстовых объектов. Если вы хотите, чтобы это произошло, вам нужно использовать инструмент масштабирования (K).
- Перетаскивание дочернего элемента за пределы фрейма удалит его из фрейма. Это легко увидеть в списке слоев. Верно и обратное: перетаскивание элемента поверх фрейма, чтобы он полностью находился внутри границ, сделает его частью этого фрейма.
Вы можете переопределить это поведение, перетащив элементы в кадр или за его пределы в списке слоев слева.
Внутри нашего внешнего слоя путем перетаскивания — или переопределения его в списке слоев
Надеюсь, это проливает свет на различия (и сходства) между группами Figma и фреймами.




 Теперь же можно оградить разработчика от областей дизайна, которые не предназначены для него;
Теперь же можно оградить разработчика от областей дизайна, которые не предназначены для него;