Содержание
Три способа, как сделать прозрачный фон картинки в Photoshop (фотошоп)
Главная » Photoshop » Три способа, как сделать прозрачный фон картинки в Photoshop (фотошоп)
Здравствуйте, дорогие друзья!
В этой статье я расскажу, как в Photoshop (фотошопе) сделать фон картинки прозрачным.
Для чего нужен прозрачный фон?
Часто фон одной картинки закрывает другую картинку. В таких и подобных случаях полезно уметь делать фон прозрачным.
Будем работать с рисунком, который вы видите снизу: у нас есть пенек, а на пенек мы посадили колобка. Как видите, белый фон вокруг колобка закрывает пенек, да и вообще портит всю картину:
Значит, нам нужно удалить этот белый фон, фактически мы его не удаляем (ведь размер картинки остается прежний), а делаем его прозрачным, невидимым.
Есть три способа удаления мешающего фона.
○ 1 способ:
Будем использовать инструмент «Волшебная палочка».
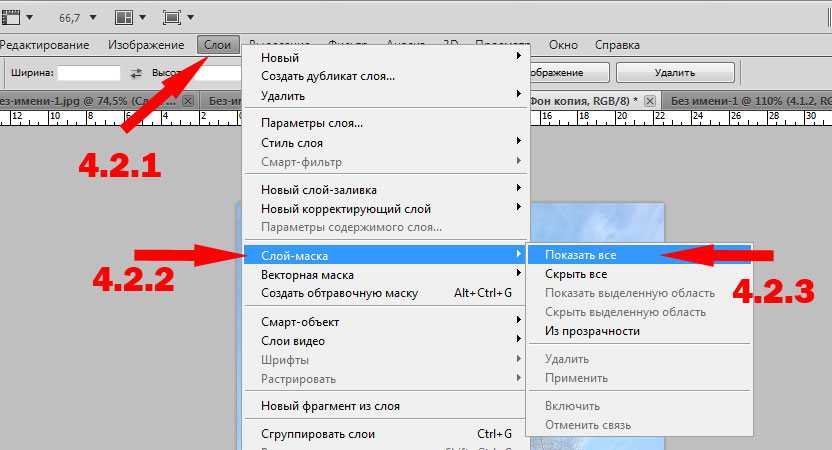
В графическом редакторе Photoshop откройте изображение. Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Справа, в слоях, нажмите двойным щелчком правой кнопкой мыши по замочку:
Далее откроется окошко, где нужно нажать на кнопку «Ок». Теперь нажмите на инструмент «Волшебная палочка» и в «Допуске» мы ставим параметр «10»:
Нажмите «Волшебной палочкой» на белый фон. Когда фон выделится, жмите на клавиатуре клавишу «Delete»:
Все, фон исчез:
○ 2 способ:
Удаляем фон при помощи инструмента «Магнитное лассо»:
Нажимайте возле колобка и просто ведите курсор вокруг него. Линия сама будет притягиваться по контуру:
После выделения нужно перейти в верхнем меню на пункт «Выделение» => «Инверсия»:
Жмите на клавиатуре клавишу «Delete». Все, фон исчез:
Хочу обратить ваше внимание, что 1 и 2-ой способ можно применять, если фон у картинки однотонный, например, только белый или только красный и т. д. А вот в случаях, когда фон разноцветный или имеет другие изображение сзади, то лучше использовать 3-й способ.
○ 3 способ:
Удаляем фон при помощи режима «Быстрая маска». Она находится внизу:
Нажимаем на «Быструю маску», выбираем инструмент «Кисть» и просто зарисовываем колобка, но не затрагивая фон:
Когда зарисовали колобка, нужно отжать кнопку «Быстрая маска»:
А на клавиатуре нажать клавишу «Delete». Все, фон исчез:
Теперь самое важное: как сохранить?
Как сохранить изображение с прозрачным фоном
Если картинку сохранить в формате JEPG, то вместо прозрачного фона он будет белым. Сохранять нужно в формате PNG или GIF.
Итак, сохраняем:
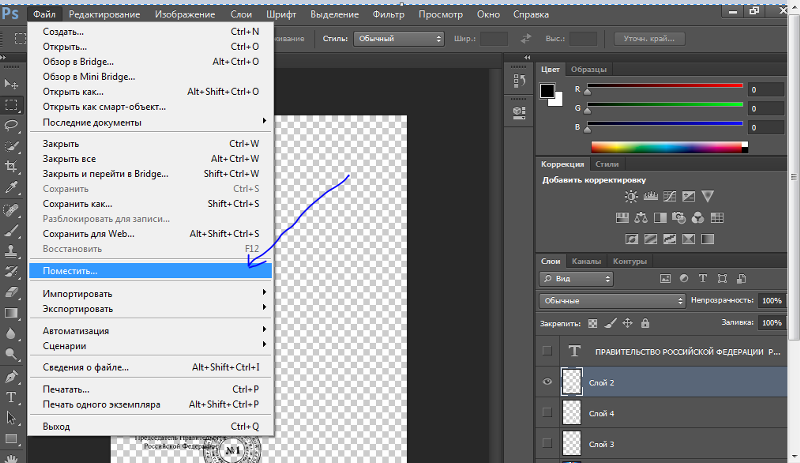
Жмите в меню на «Файл» => «Сохранить как…»:
В «Имя файла:» дайте название картинке, в «Тип файла» найдите и выберите формат «PNG». Жмите на кнопку «Сохранить»:
Все, проверяйте результат.
Теперь, если колобка вставить на другую картинку, то мы видим, что фон колобка исчез:
Можете посмотреть мой видео-урок по теме «Как сделать прозрачный фон картинки в Photoshop»:
youtube.com/embed/iz_k4ZenN6k?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Подписывайтесь на обновление моего блога .
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Добавить комментарий
Метки: для начинающих, фотошоп
Как удалить белый фон с картинки в Фотошопе? Делаем прозрачный фон изображения в Photoshop.
Существует множество причин, по которым вам необходимо удалить белый фон с изображения. Возможно, вы собираетесь сделать свой логотип с прозрачным фоном
или вам нужно отделить бэкграунд от вашего товара. К счастью, есть множество вариантов удаления белого фона с помощью Adobe Photoshop.
На самом деле, в Photoshop вы можете удалить любой вид фона, вам просто нужно немного потренироваться.
Adobe Photoshop — удаляем фон
Давайте сначала сосредоточимся на удалении белого (или другого сплошного цвета) фона. Инструмент, который мы будем использовать,
Инструмент, который мы будем использовать,
зависит от качества исходного изображения и его цвета. Если изображение, которое нужно вырезать, имеет темные цвета и не имеет
светлых цветов, вы можете использовать инструмент «Фоновый ластик» или «Волшебный ластик». Для изображений со
светлыми цветами или детализированным задним планом нам понадобятся более сложные инструменты, чтобы не стереть важные части изображения по ошибке.
Быстрая навигация:
- # Удалить белый фон инструментом «Волшебный ластик»
- # Удалить белый фон инструментом «Фоновый ластик»
- # Удалить любой фон с изображения с помощью инструмента «Быстрое выделение»
Важно: бело-серая клетчатая сетка является общепринятым стандартом прозрачности. Когда вы видите эту сетку, знайте,
что фон прозрачный.
Шаг 1 — откройте изображение
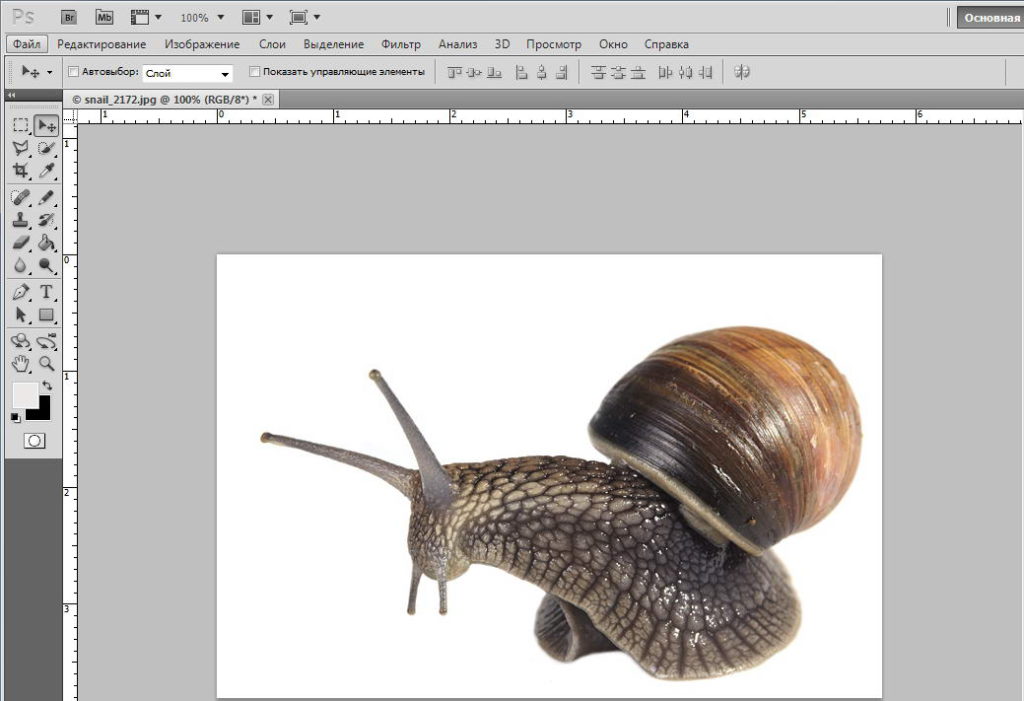
Выберите изображение из ваших папок и откройте его с помощью Photoshop. Переместите изображение к центру монтажной
Переместите изображение к центру монтажной
области.
Открываем исходное изображение в Фотошопе
Шаг 2 — разблокируйте слой
На панели слоев нажмите иконку «Замок», чтобы разблокировать его и превратить в редактируемый слой.
Переименуйте его из «Слой 0» во что-нибудь понятное. Можно создать дубликат слоя,
а затем скрыть его, нажав на иконку «Глаз». Это на тот случай, если вы захотите вернуться к первоначальному варианту.
Adobe Photoshop — разблокируем и переименуем слой
Создаем дубликат, скрываем основной слой
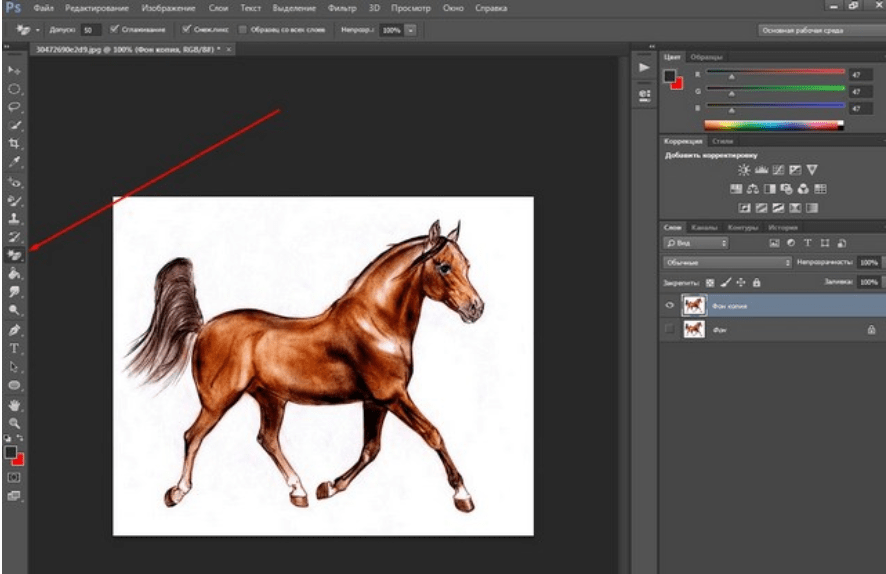
Шаг 3 — Выберите инструмент «Волшебный ластик» (Magic Eraser)
На панели инструментов нажмите на «Волшебный ластик». Это третий на вкладке ластик. Выберите следующие параметры:
- Допуск (Tolerance): 30
- Сглаживание (Anti-Alias): отметить галочкой
- Непрозрачность (Opacity): 100%
Настраиваем волшебный ластик, чтобы удалить бэкграунд
Шаг 4 — сотрите слой
Нажмите на белый фон волшебным ластиком, чтобы удалить. Все, он исчез!
Все, он исчез!
Удаляем фон ластиком
Но подождите!
Вместе с фоном мы удалили и тень
У нашего изображения была серая тень, которая теперь исчезла. Если у вашего изображения есть подобные элементы, они тоже исчезнут.
По этой причине вы можете попробовать другой инструмент — «Фоновый ластик».
Как удалить белый фон с картинки в Adobe Photoshop?
Твитнуть
Шаг 5 — обрежьте и сохраните как PNG
Нажмите на опцию Тримминг во вкладке Изображение (Image → Trim…). Это позволит обрезать ненужное прозрачное пространство вокруг объекта.
Экспортируйте изображение в виде файла PNG, нажмите Файл → Экспортировать → Быстрый экспорт в PNG.
Если вы сохраните как JPEG, вся наша тяжелая работа будет напрасной, так как картинка будет сохранена с белым фоном, JPEG не поддерживает прозрачность.
Тримминг изображения
Экспортируем изображение в png
Шаг 1 — повторите первые два шага из части про «Волшебный ластик»
Шаг 2 — Выберите инструмент «Фоновый ластик».
Вы можете найти его на вкладке Ластик панели инструментов. Курсор ластика выглядит как круг с перекрестием в центре.
Поскольку мы удаляем белый фон за цветной графикой, мы должны выбрать следующие настройки для инструмента «Фоновый ластик»:
- Размер (Size): 100-300 px.
- Проба (Sampling): однократно или образец фона
- Ограничения (Limits): Выделение краев (Find Edges)
- Допуск (Tolerance): 20%
- Основной цвет: отметить галочкой
Кроме того, убедитесь, что черный цвет находится на переднем плане в нижней части панели инструментов.
Настройки ластика
Шаг 3 — сотрите белый фон
Наведите курсор на белую область и сотрите ее ластиком. Поскольку мы выбрали допуск 20%,
ластик не повлияет на другие, не белые цвета. Если бы допуск был выше, цвета были бы немного затронуты.
Попробуйте различные уровни допуска для различных изображений.
Если вы заметили, что у вас осталось несколько белых пикселей, просто тщательно удалите их обычным ластиком.
Стираем белый фон
Шаг 4 — Повторите последние два шага из части про «Волшебный ластик».
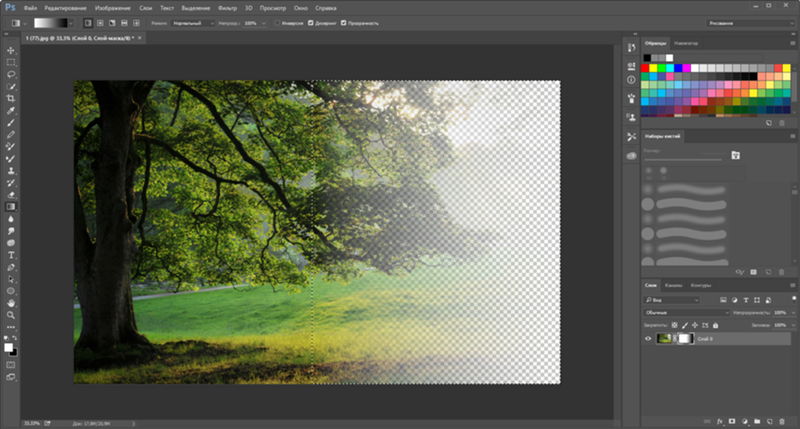
Белый фон не всегда идеально белый, иногда он облачный с текстурой или градиентом. Для этого вида белого бэкграунда вам нужен другой инструмент.
Благодаря которому мы сможем сделать все аккуратнее, чем ластиком. Инструмент «Быстрое выделение». Для этого инструмента мы подобрали изображение с фоном-текстурой.
Шаг 1 — откройте изображение
Выберите изображение с Вашего компьютера и откройте его в Photoshop. Центрируйте рисунок в монтажной области.
Открываем изображение
Шаг 2 — дублируйте слой
Разблокируйте и продублируйте слой изображения и скройте первый, перетяните его ниже того, над которым вы будете работать. Этот слой с исходным изображением
Этот слой с исходным изображением
нам для подстраховки, на случай, если мы ошибемся при стирании.
Назовите слои понятными именами, чтобы вы знали, что есть что.
Шаг 3 — Выберите инструмент «Быстрое выделение» (Quick Selection)
На панели инструментов нажмите на «Быстрое выделение». Он в одной группе с инструментом волшебная палочка. Настройте параметры следующим образом:
- Новая выделенная область (New Selection)
- Размер (Size): 100 px
- Жесткость (Hardness): 100%
- Интервал (Spacing): 20%
Удаление фона Быстрым выделением
Шаг 4 — Выделите объект
Выделите инструментом «Быстрое выделение» объект, который вы хотите отделить от фона.
Выделение объекта
Держите курсор на объекте и на внутреннем краю выделения, чтобы он не касался фона. Когда объект выбран, вы можете добавить к нему выделения или вычесть лишние части
комбинацией клавиш Alt + ЛКМ.
Шаг 5 — Уточните выделение
С большой долей вероятности наше выделение получится несовершенным, поэтому теперь мы уточним его с помощью инструмента «Кисть» (brush tool). Нажмите q на клавиатуре,
и фон закрасится красным. Эта красная область является не выделенной частью вашего изображения.
Увеличьте изображение (Alt + Колесо мыши от себя) и выберите инструмент «Кисть» (или нажмите кнопку B), чтобы подправить края. Используйте белый цвет, чтобы добавить к
вашему выбору (стирая красный) и
черный цвет, чтобы отменить выбор (добавление красного). Уменьшите размер кисти, чтобы сделать работу аккуратнее в узких местах и на сложных краях.
Чтобы закончить его, Нажмите кнопку q еще раз, чтобы избавиться от красного и увидеть выделение с пунктирной линией. Нажмите ПКМ и выберите «Растушевка…»,
установите радиус растушевки 3 px.
Уточняем выделение
Шаг 6 — инвертировать выделение
Как только вы убедитесь, что объект выбран правильно, инвертируйте выделение сочетанием клавиш Shift + Control + I или выберите инструмент «Прямоугольная область»
нажмите ПКМ на изображение, выберите пункт Инверсия выделенной области. Когда фон выбран, удалите его (клавиша del), и вы увидите сетку
Когда фон выбран, удалите его (клавиша del), и вы увидите сетку
прозрачности. Проверьте, чтобы ваш слой был разблокирован, иначе ничего не получится.
Инвертируем выделение
Растушевка
Шаг 7 — Повторите последние два шага из части про «Волшебный ластик»
Готовое изображение
Подытожим
Некоторые графические дизайнеры полагаются на использование инструмента лассо и перо для удаления фона объекта в Фотошопе, но эти инструменты просто не нужны,
когда фон имеет простой белый цвет. С помощью трех инструментов, которые мы показали вам в этом руководстве, у вас есть более чем достаточно знаний,
чтобы стереть любой белый фон.
Как сделать белый фон прозрачным в Photoshop (5 шагов)
В этом уроке я покажу вам, как можно создать прозрачный фон в Photoshop. Сделать фон прозрачным в Photoshop — это то же самое, что удалить или удалить фон.
Белый фон также упрощает процесс выделения, и вы можете делать даже сложные выделения, такие как выделение волос, извлечение листьев с деревьев и многое другое. Давайте погрузимся, чтобы узнать больше.
Перейти к любимому разделу:
- Сделать фон субъекта/объекта прозрачным
- Сделать фон логотипа прозрачным
Сделайте фон субъекта/объекта прозрачным
Шаг 1. Откройте белое фоновое изображение
Откройте фотографию в Photoshop. Вы можете открыть фотографию, выбрав Файл > Открыть , затем выберите изображение, которое хотите открыть. Вы можете использовать любое изображение для этого урока, как ваше, так и любое другое, но я использую это изображение с чисто белым фоном.
Вот изображение, открытое в Photoshop:
Шаг 2 – Дублируйте изображение
Нажмите CTRL + J , чтобы дублировать фоновый слой, или щелкните правой кнопкой мыши фоновый слой, выберите «дублировать слой». фоновый слой, потому что в Photoshop фоновый слой не имеет прозрачности, а также дублирование слоя не повредит исходному изображению.
фоновый слой, потому что в Photoshop фоновый слой не имеет прозрачности, а также дублирование слоя не повредит исходному изображению.
Теперь у вас будет двухслойная копия фона и фон (см. изображение ниже). Вы можете удалить фоновый слой или вы можете отключить видимость, нажав на Значок глаза .
Шаг 3. Сделайте выделение с помощью инструмента быстрого выделения (W)
Теперь пришло время выбрать фон. Самый быстрый способ сделать это — использовать Quick Selection Tool (W) . Вы также можете использовать другие инструменты, поэтому активируйте любой инструмент выделения и выберите белый фон.
Активируйте инструмент Quick Selection Tool (W) и убедитесь, что на панели параметров выбран параметр Добавить к выделению .
Затем просто перетащите его на фон, чтобы выбрать его, и он выберет фон. Здесь вы можете увидеть марширующих муравьев, показывающих, что мы выбрали фон.
Поскольку мы все знаем, что Инструмент быстрого выбора (W) работает с выборкой цвета, поэтому иногда, если ваш объект имеет белый или почти белый цвет (например, вы можете видеть, что мужчина в куртке серого цвета), тогда он может выберите и эту часть. Причина проста, потому что серый цвет близок к белому цвету.
Здесь вы можете видеть, что мы также выбрали части мужской куртки:
Вы можете решить эту проблему, и для этого вам нужно минусовать выбор. Просто удерживайте клавишу ALT или выберите Вычесть из выделения на панели параметров.
нажмите на выбор, где вы хотите минус выбор. Здесь вы можете увидеть результаты после исправления выделения:
Шаг 4 – Удалить и сделать фон прозрачным
Теперь выделение активно, вы можете удалить фон, чтобы сделать его прозрачным.
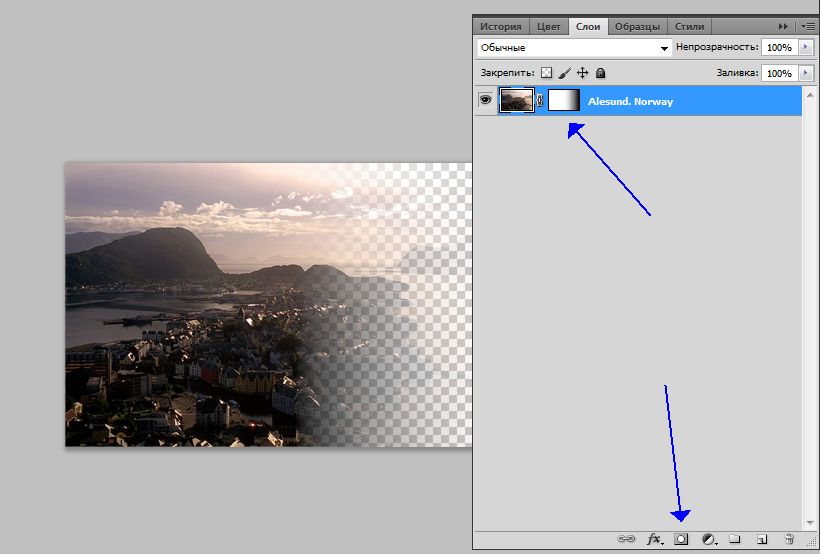
Лучший способ удалить фон — использовать маску слоя. С маской слоя вы можете легко вернуться, когда захотите снова сделать некоторые части видимыми или, может быть, вы допустили ошибку во время выбора. Итак, мы возьмем маску слоя, давайте удалим фон. Пока выделение активно, нажмите вторую кнопку в нижней части панели слоев, чтобы добавить маску слоя
Итак, мы возьмем маску слоя, давайте удалим фон. Пока выделение активно, нажмите вторую кнопку в нижней части панели слоев, чтобы добавить маску слоя
Вот результаты с чистым и аккуратным прозрачным фоном.
Если вы извлекаете модель вместо фона, вы можете нажать CTRL/CMD + I , чтобы инвертировать результаты маски слоя.
Если вы думаете, что сделали какую-то ошибку или по ошибке удалили те части, которые вам не нужны, не волнуйтесь, маска слоя позаботится об этом. Все, что вам нужно сделать, это выбрать маску слоя, закрасить белой кистью область, которую вы хотите снова сделать видимой. Вы можете узнать больше о маскировании с помощью учебника по маске слоя.
Иногда при использовании самого быстрого метода вокруг объекта видны резкие края, которые нам не нужны. Чтобы смягчить их, вы можете вручную замаскировать эти области, закрашивая маску слоя мягкой круглой черной кистью. Это действительно делает результаты достойными, и я использую маску каждый раз, чтобы убрать нежелательные края или части.
Шаг 5. Сохранение изображения в прозрачном формате PNG
Теперь у вас будет изображение с прозрачным фоном, если вас устраивает результат. Но наша работа еще не закончена, нам нужно сохранить прозрачный фон при сохранении изображения.
Перейдите к Файл > Экспорт > Сохранить для Интернета , и появится показанное ниже диалоговое окно.
Пожалуйста, не сохраняйте изображение в формате jpeg, иначе у вас снова будет белый фон на изображении . В поле предустановки выберите PNG 8 , чтобы сохранить файл в формате PNG.
Вы также можете выбрать PNG 24 . Вы также можете сохранить изображение, выбрав Файл > Сохранить как , затем просто выберите формат PNG, но почему я использую формат Сохранить для Интернета ?
На изображении ниже вы также можете заметить множество параметров, таких как установка разрешения изображения, снижение качества, размытие изображения или даже предварительный просмотр изображения с различными настройками цветового профиля. Все эти настройки доступны только для команды Сохранить для Web , но не для Сохранить как . Вот почему я выбираю эту опцию, чтобы сохранить изображение всякий раз, когда я хочу сохранить какие-либо окончательные результаты.
Все эти настройки доступны только для команды Сохранить для Web , но не для Сохранить как . Вот почему я выбираю эту опцию, чтобы сохранить изображение всякий раз, когда я хочу сохранить какие-либо окончательные результаты.
После того, как вы установили качество изображения, разрешение или, возможно, вы не хотите ничего делать с настройками изображения, просто нажмите кнопку «Сохранить». Дайте любое имя изображению и сохраните файл в формате PNG.
Давайте посмотрим на изображение:
Очень достойные результаты и четкий прозрачный фон.
Сделать фон логотипа прозрачным
Шаг 1. Откройте образец логотипа
Обычно логотип всегда поставляется с прозрачным фоном, если это не так, вы можете сделать фон логотипа прозрачным здесь. Перейдите в File > Open и откройте изображение логотипа, как показано ниже.
Шаг 2 – Разблокируйте фоновый слой
Чтобы сделать фон прозрачным, нам нужно сначала разблокировать слой. Кроме того, заблокированный слой не имеет прозрачности в Photoshop. Чтобы разблокировать слой, щелкните значок блокировки на панели слоев, чтобы разблокировать его .
Кроме того, заблокированный слой не имеет прозрачности в Photoshop. Чтобы разблокировать слой, щелкните значок блокировки на панели слоев, чтобы разблокировать его .
После разблокировки слоя значок замка исчезнет, и теперь вы можете начать работать с изображением.
Шаг 3. Сделайте фон логотипа прозрачным
Чтобы сделать фон прозрачным, выберите его с помощью Инструмент «Волшебная палочка» (W) . Выберите, если на панели инструментов нажмите на белый фон, чтобы выбрать его.
Нажмите на значок добавления маски слоя , чтобы удалить фон, и вы получите такие же результаты, как показано ниже.
Нажмите CTRL + I , чтобы инвертировать результаты маски слоя. Вы увидите, что теперь фон прозрачен.
Шаг 4. Делаем средние пространства прозрачными
Теперь в середине всегда есть пробелы с выступающим фоном, это вы можете заметить на изображении ниже.
Нам нужно повторить процесс, выберите инструмент Magic Wand Tool (W) , а затем щелкните пробелы в середине и выберите эти пробелы.
Когда выделение активно, убедитесь, что выбрана маска слоя и установлен черный цвет переднего плана, нажав (D) на клавиатуре, затем нажмите ALT + Backspace , чтобы удалить пробелы между логотипом .
Как видите, мы также удалили пробелы между логотипами.
Повторяйте процесс, пока не сделаете фон полностью прозрачным. Здесь вы можете видеть, что я сделал сейчас:
Шаг 5 – Сохранить прозрачность и сохранить в формате PNG
Чтобы сохранить прозрачность логотипа, нам нужно сохранить изображение в формате PNG. Этот формат поможет вам добавить свой логотип в любое место без фона за ним .
Перейдите к Файл > Экспорт > Сохранить для Интернета :
Выберите формат PNG, чтобы сохранить его:
Теперь вы можете разместить свой логотип в любом месте. Взгляните на изображение ниже, чтобы увидеть, как вы можете разместить свой логотип поверх любого изображения, и у него не будет видимого фона, поскольку он теперь прозрачен.
Взгляните на изображение ниже, чтобы увидеть, как вы можете разместить свой логотип поверх любого изображения, и у него не будет видимого фона, поскольку он теперь прозрачен.
Заключение
Я надеюсь, вам понравился урок, и дайте мне знать, если вам нужна помощь, я буду рад вам помочь. Если вам понравился урок, поделитесь им со всем миром. Не забудьте попробовать урок и удачного дня фотошопа!!
прозрачность — Photoshop — сделать бело-прозрачным, специально сохраняя тени — новый выпуск
Поскольку вы используете программное обеспечение САПР, вы должны научиться делать маску объекта. Я недоумеваю, почему я не могу экспортировать это из вашей программы САПР без цветного фона, но предполагаю, что вы не можете.
Если вы текстурируете или освещаете кольцо таким образом, что оно становится чисто черным без освещения, но с белым фоном, вы можете экспортировать оттенки серого силуэта объекта, затем вы можете экспортировать оттенки серого элемента с помощью теневой, а затем полноцветный вариант («обычный»).
переключиться на фотошоп.
редактировать: переписать с фотографиями
использовать предоставленную вами маску в качестве «кольцевой маски»
дублировать слой кольцевой маски, дублировать изображение в оттенках серого
инвертировать копию маски кольца так, чтобы было черное кольцо на белом
объединить с копией в оттенках серого, а затем инвертировать. Это «теневая маска»
сделайте образец цвета переднего плана точно таким же красным, как вы использовали в качестве фона
сделать кольцо с красным на белом фоне активным активным слоем (ваше цветное изображение 3 выше)
выберите -> цветовой диапазон, возьмите образец красного цвета на переднем плане, отрегулируйте в соответствии с требованиями, но оставьте значение выше, возможно, «100» (беспорядочный выбор цвета)
создайте новый слой, оставьте выделение активным и залейте его черным цветом.
 это «отражающая маска»
это «отражающая маска»примените маску кольца к слою с кольцом в оттенках серого (маска слоя), затем активируйте маску слоя, нажмите ctrl+щелчок на «маске отражения», удалите выделение, полученное из маски отражения, из маски текущего слоя
- создайте новый слой под кольцом оттенков серого, залейте черным цветом, примените теневую маску в качестве маски слоя, затем снова создайте выделение, используя «маску отражения», и удалите это выделение из теневой маски, как в предыдущем шаге.
прибыль. см. изображения
кольцевая, теневая, отражающая маски:
оттенки серого с масками; черный слой с масками:
{править}
Вышеуказанные шаги — «как» это делается, следующие — «почему»:
Мы начинаем с изображений колец как слоев (изображения, помеченные 1, 2 и 3 в вопросе). Мы создаем два дополнительных слоя, полученных из компонентов этих слоев, и скрываем их (названные «маска теней» и «маска отражения»).

 это «отражающая маска»
это «отражающая маска»