Содержание
Как в Фотошопе сделать gif-анимацию?
Редактор растровой графики Adobe Photoshop имеет репутацию мощного средства для профессиональной обработки цифровых изображений. В большинстве случаев он применяется для ретуши, цветовой коррекции, создания коллажей, и т.д. Однако на этом его возможности не заканчиваются. В фотошопе можно сделать даже gif-анимацию.
Вам понадобится
- — Adobe Photoshop.
Инструкция
 Дублируйте текущий слой, выбирая в меню Layer и «Duplicate Layer…», если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.
Дублируйте текущий слой, выбирая в меню Layer и «Duplicate Layer…», если в основе кадров должно лежать созданное ранее изображение. Либо добавляйте пустые слои, нажимая клавиши Ctrl+Shift+N.
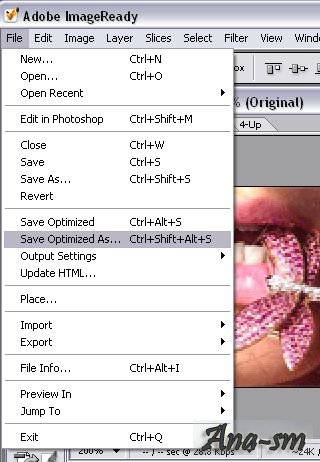
 При необходимости установите другие параметры (тип палитры, число цветов, и т.д.). Нажмите кнопку Save. Выберите место хранения и имя файла. Нажмите кнопку «Сохранить».
При необходимости установите другие параметры (тип палитры, число цветов, и т.д.). Нажмите кнопку Save. Выберите место хранения и имя файла. Нажмите кнопку «Сохранить».
Оцените статью!
Как сделать гифку из видео, фото, в фотошопе или на телефоне
Если вы в социальных сетях, то, вероятно, должны знать, как сделать GIF. Гифки не только забавны, но и помогают лучше донести сильное послание или настроение лучше, чем письменный ответ.
Хотя большинство мобильных операционных систем и служб обмена сообщениями оснащены библиотеками гиф, вам может быть интересно, как сделать собственную гифку. Будь то клип на YouTube или личные фотографии и видео, которые вы хотите превратить в интернет-искусство, в вашем распоряжении есть несколько инструментов.
Содержание статьи
- 1) Как сделать гифку онлайн с YouTube
- 2) Сделать gif анимацию на своем устройстве
- 3) Как сделать гифку на Android
- 4) Как сделать гифку на iPhone
- 5) Сделать гифку в фотошопе из видео
- 6) Делаем гиф в Photoshop из фотографий
Giphy — это популярная и уважаемая программа и база данных GIF с базовым инструментом для создания своих гифок онлайн. В этом сервисе можно найти и готовые гифки и использовать их. Большинство ищущих, как сделать гиф, найдут бесплатный сервис Giphy. Если вы озабочены частотой кадров, Photoshop — ваш друг.
В этом сервисе можно найти и готовые гифки и использовать их. Большинство ищущих, как сделать гиф, найдут бесплатный сервис Giphy. Если вы озабочены частотой кадров, Photoshop — ваш друг.
Как сделать гифку из видео на YouTube
Giphy — это самый простой и безопасный способ превратить онлайн любой клип на YouTube в гиф файл, если оно меньше 15 минут и соответствует Закону о защите авторских прав.
Вот как сделать гифку из видео на YouTube:
- Перейдите на https://giphy.com/create/gifmaker.
- Введите веб-адрес видео YouTube, которое вы хотите превратить в анимацию.
- Используйте рабочее пространство и инструменты Giphy, чтобы найти часть видео, которую вы хотите использовать при создании файла gif, и выберите, как долго должен проигрываться ваш гифик. Вы также можете украсить свой гиф текстом, если хотите.
- Нажмите «Загрузить» в Giphy. Теперь вы можете загрузить свой гиф на компьютер и поделиться им в социальных сетях.
Как создать гиф на своем телефоне или планшете
У Giphy есть удобное мобильное приложение для создания GIF-файлов на вашем телефоне или планшете. Скачиваете бесплатное приложение из iOS App Store или Google Play Store, приложение Giphy позволяет вам захватывать видео или загружать клипы с вашей камеры, чтобы превратить в гиф-анимацию.
Скачиваете бесплатное приложение из iOS App Store или Google Play Store, приложение Giphy позволяет вам захватывать видео или загружать клипы с вашей камеры, чтобы превратить в гиф-анимацию.
Вот как можно сделать гиф на вашем мобильном устройстве:
- Загрузите GIPHY (iOS, Android) на телефон или планшет и откройте приложение.
- Нажмите «Создать +» в правом верхнем углу экрана.
- Используйте кнопку камеры для записи видео или выберите значок библиотеки рядом с ним, чтобы открыть отснятый материал с камеры вашего устройства.
- Выберите «Поделиться GIF», чтобы загрузить гифку на свое устройство или поделиться им в социальных сетях.
Как сделать гифку на Android
Хотя владельцы Android могут использовать Giphy, в Play Store есть и другие программы, которые можно использовать для создания гиф файлов.
Рекомендуют GIF Maker, GIF Editor, Video Maker, Video to GIF для всех ваших потребностей по созданию GIF. Универсальное приложение гиф простое в использовании, имеет отличные отзывы и не применяет водяные знаки, как некоторые другие программы.
С GIF Maker вы можете конвертировать видеоклип в гифку, объединять несколько изображений в один файл гиф, записывать видео и конвертировать в анимацию или прямо запись с экрана преобразовать в гифку. Приложение также предоставляет набор инструментов для добавления текста, наклеек и цветного фона.
GIF Maker бесплатен, хотя вы можете заплатить 2,99$ за Pro-версию, если не хотите, чтобы реклама прерывала процесс создания гифки.
Создание GIF на iPhone
Пользователи iPhone могут использовать Giphy для создания гиф-файлов на ходу. Однако в App Store есть альтернативы. Сначала вы можете использовать бесплатное сопутствующее приложение Giphy Cam, которое упрощает интерфейс Giphy для простого создания гиф.
С этого момента хорошие приложения для создания GIF-файлов на вашем iPhone будут стоить вам несколько долларов. GIF Maker — Video to GIF Maker — популярная программа, хотя она будет стоить вам 1,99$, если вы хотите удалить водяные знаки и разблокировать все его функции.
GIF Maker от Momento также поможет вам сделать забавные гифки с остановкой движения. Это будет стоить вам 9,99$ за премиум-версию программы, но некоторые пользователи говорят, что ее набор функций стоит того.
Как сделать гифку в фотошопе из видео
Adobe Photoshop Elements, дорогой, но это метод создания высококачественных гиф файлов с анимацией. Это поможет, если вы ознакомитесь с программным обеспечением Photoshop, прежде чем начать. Вот как сделать GIF в Photoshop из видео.
Шаг 1: найдите в интернете видео, которое хотите превратить, и сохраните его на своем компьютере. Мы рекомендуем урезать файл настолько, насколько это возможно, для удобства редактирования.
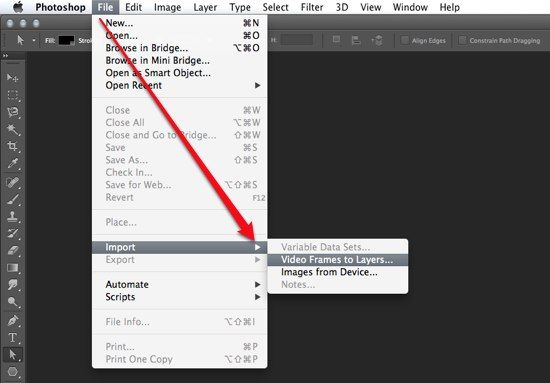
Шаг 2. Импортируйте видеофайл в Photoshop, выбрав «Файл ⇒ Импорт ⇒ Кадры видео в слои». Фотошоп откроет его как серию кадров. Вы можете импортировать все видео или меньшую часть клипа. Можете импортировать интервал кадров, если вы хотите получить меньший файл с эффектом остановки движения.
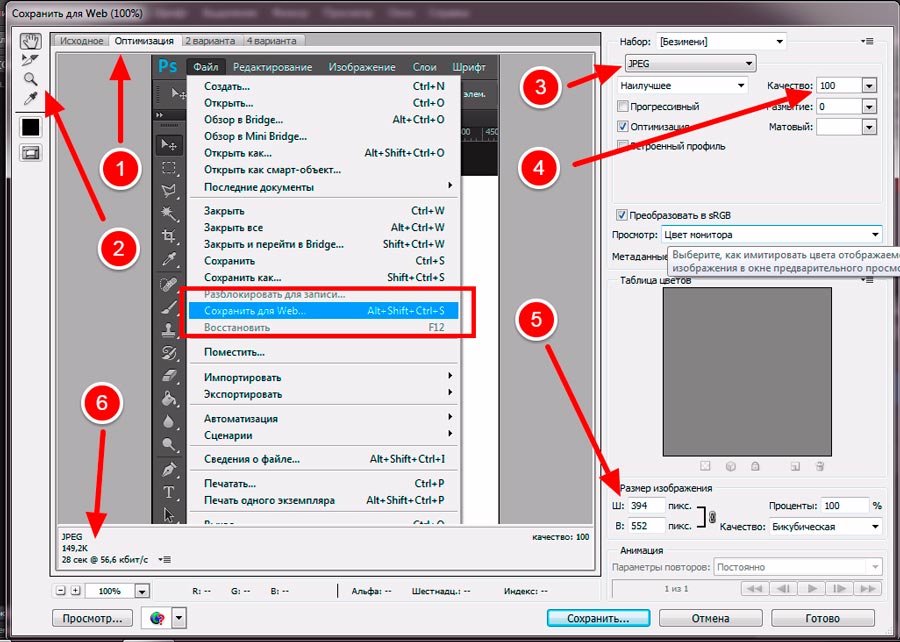
Шаг 3: Сохраните свой GIF и поделитесь им. Нажмите «Файл ⇒ Экспортировать ⇒ Сохранить для Web».
Нажмите «Файл ⇒ Экспортировать ⇒ Сохранить для Web».
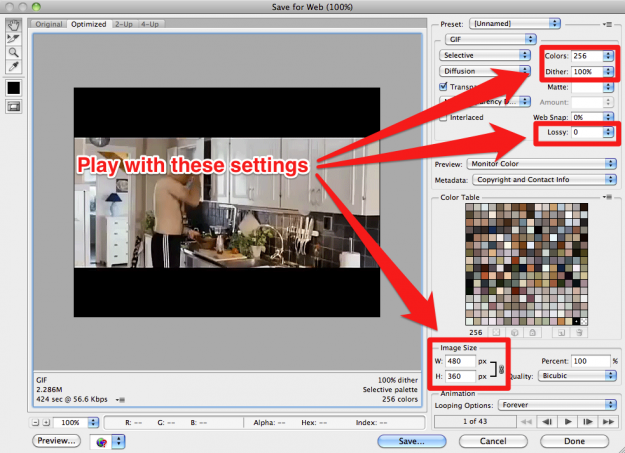
Шаг 4: Настройте параметры цвета, дизеринга, потерь и размера по своему усмотрению при открытии окна вывода на предыдущем шаге.
Делаем GIF в Photoshop из фотографий
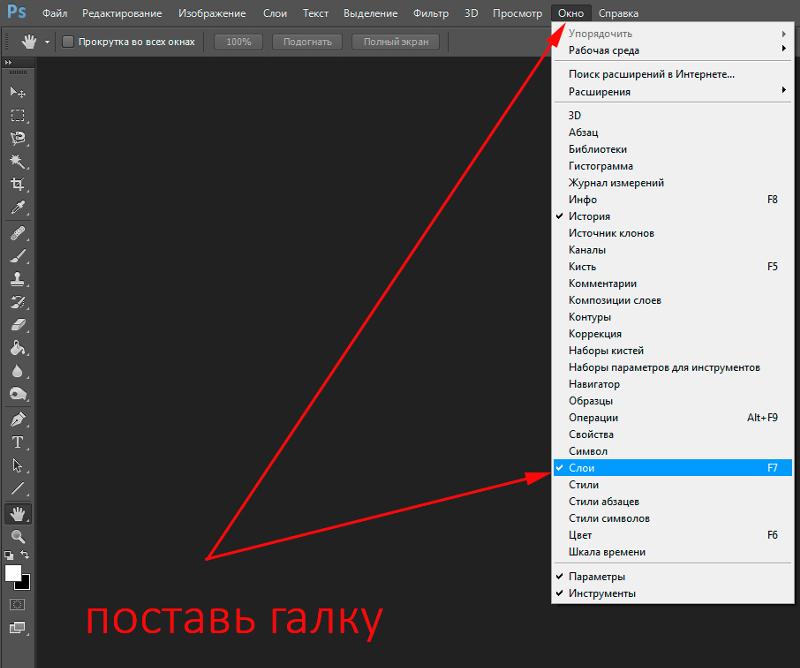
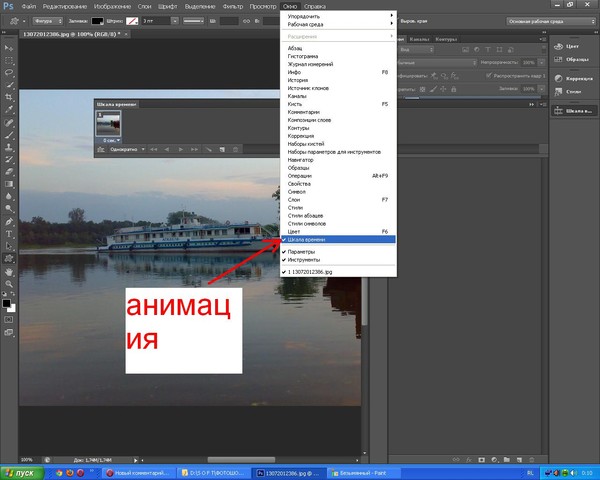
Вы также можете использовать Photoshop для создания GIF из неподвижных изображений. Вам нужно использовать инструмент временной шкалы фотошоп для анимации ряда слоев. Убедитесь, что вы собрали свои фото заранее и объединили их в одну папку на вашем компьютере. Вот как сделать гиф в фотошопе из фотографий.
Шаг 1: Нажмите «Файл ⇒ Сценарии ⇒ Загрузить файлы в стек» в Photoshop. Нажмите «Обзор», чтобы выбрать картинки, которые вы хотите превратить в гифку, и нажмите «ок».
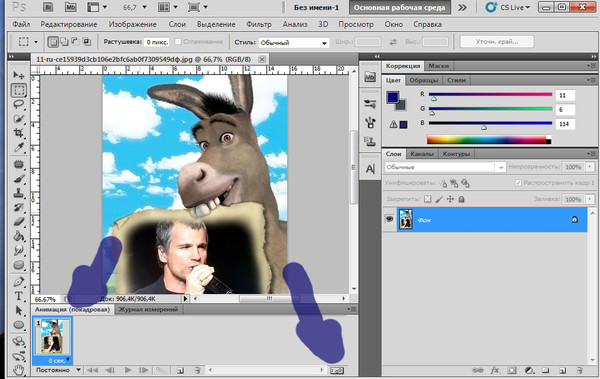
Шаг 2: Расположите ваши изображения в нужном вам порядке. Первый кадр с картинкой должен быть нижним слоем.
Шаг 3: Нажмите «Создать анимацию кадра» в раскрывающемся меню окна «Таймлайн». Затем щелкните значок меню в окне временной шкалы и выберите «Создать кадры из слоев».
Шаг 4: Переключите продолжительность каждого кадра и решите, как долго вы хотите, чтобы ваш GIF проигрывался.
Шаг 5: Сохраните свой гиф и поделитесь. Нажмите «Файл ⇒ Сохранить».
Вам также может понравиться
Параметры экспорта изображений и анимированных файлов GIF
В этом разделе вы узнаете о различных параметрах экспорта изображений и анимированных файлов GIF.
Форматы веб-графики
Форматы веб-графики могут быть растровыми (растровыми) или векторными. Форматы растровых изображений — GIF, JPEG и PNG — зависят от разрешения. Это означает, что размеры растрового изображения и, возможно, качество изображения будут меняться при разных разрешениях монитора. Векторные форматы — SVG и SWF — не зависят от разрешения и могут увеличиваться или уменьшаться без потери качества изображения. Векторные форматы также могут включать растровые данные.
Параметры оптимизации JPEG
JPEG — это стандартный формат для сжатия изображений с непрерывными тонами, таких как фотографии. Оптимизация изображения в формате JPEG основана на сжатии с потерями, при котором данные выборочно удаляются.
Оптимизация изображения в формате JPEG основана на сжатии с потерями, при котором данные выборочно удаляются.
Настройки оптимизации
A. Меню «Формат файла» B. Меню «Качество сжатия» C. Меню «Оптимизировать»
Качество
Определяет уровень сжатия. Чем выше параметр «Качество», тем больше деталей сохраняет алгоритм сжатия. Однако использование параметра высокого качества приводит к большему размеру файла, чем использование параметра низкого качества. Просмотрите оптимизированное изображение с несколькими настройками качества, чтобы определить наилучший баланс качества и размера файла.
Оптимизировано
Создает улучшенный файл JPEG с немного меньшим размером файла. Оптимизированный формат JPEG рекомендуется для максимального сжатия файлов; однако некоторые старые браузеры не поддерживают эту функцию.
прогрессивный
Последовательно отображает изображение в веб-браузере. Изображение отображается в виде серии наложений, что позволяет зрителям увидеть версию изображения с низким разрешением, прежде чем оно полностью загрузится. Прогрессивный вариант требует использования оптимизированного формата JPEG.
Изображение отображается в виде серии наложений, что позволяет зрителям увидеть версию изображения с низким разрешением, прежде чем оно полностью загрузится. Прогрессивный вариант требует использования оптимизированного формата JPEG.
Прогрессивные файлы JPEG требуют больше оперативной памяти для просмотра и не поддерживаются некоторыми браузерами.
Размытие
Указывает степень размытия изображения. Этот параметр применяет эффект, аналогичный эффекту фильтра размытия по Гауссу, и позволяет сильнее сжимать файл, что приводит к уменьшению его размера. Рекомендуется значение от 0,1 до 0,5.
Встроить цветовой профиль (Photoshop) или профиль ICC (Illustrator)
Сохраняет цветовые профили в оптимизированном файле. Некоторые браузеры используют цветовые профили для коррекции цвета.
матовый
Указывает цвет заливки для пикселей, которые были прозрачными в исходном изображении. Щелкните образец цвета подложки, чтобы выбрать цвет в палитре цветов, или выберите параметр в меню подложки: Цвет пипетки (чтобы использовать цвет в поле образца пипетки), Цвет переднего плана, Цвет фона, Белый, Черный или Другой ( использовать палитру цветов).
Щелкните образец цвета подложки, чтобы выбрать цвет в палитре цветов, или выберите параметр в меню подложки: Цвет пипетки (чтобы использовать цвет в поле образца пипетки), Цвет переднего плана, Цвет фона, Белый, Черный или Другой ( использовать палитру цветов).
Пиксели, которые были полностью прозрачными в исходном изображении, заполняются выбранным цветом; пиксели, которые были частично прозрачными в исходном изображении, смешиваются с выбранным цветом.
Параметры оптимизации GIF и PNG‑8
GIF — это стандартный формат для сжатия изображений с однородным цветом и четкими деталями, таких как штриховые рисунки, логотипы или иллюстрации со шрифтом. Как и формат GIF, формат PNG-8 эффективно сжимает сплошные области цвета, сохраняя при этом четкие детали.
Файлы PNG-8 и GIF поддерживают 8-битный цвет, поэтому они могут отображать до 256 цветов. Процесс определения используемых цветов называется индексированием, поэтому изображения в форматах GIF и PNG‑8 иногда называют изображениями с индексированными цветами. Чтобы преобразовать изображение в индексированный цвет, создается таблица поиска цветов для хранения и индексирования цветов в изображении. Если цвет исходного изображения не отображается в таблице поиска цветов, приложение либо выбирает ближайший цвет в таблице, либо имитирует цвет, используя комбинацию доступных цветов.
Чтобы преобразовать изображение в индексированный цвет, создается таблица поиска цветов для хранения и индексирования цветов в изображении. Если цвет исходного изображения не отображается в таблице поиска цветов, приложение либо выбирает ближайший цвет в таблице, либо имитирует цвет, используя комбинацию доступных цветов.
В дополнение к следующим параметрам вы также можете настроить количество цветов в таблице цветов изображения.
С потерями (только GIF)
Уменьшает размер файла путем выборочного удаления данных. Более высокое значение параметра Lossy приводит к тому, что больше данных отбрасывается. Вы часто можете применить значение потерь от 5 до 10, а иногда и до 50, без ухудшения качества изображения. Параметр Lossy может уменьшить размер файла на 5–40 %.
Вы не можете использовать параметр Lossy с параметром Interlaced или с алгоритмами Noise или Pattern Dither.
Метод уменьшения цвета и цвета
Задает метод создания таблицы поиска цветов и количество цветов, которое требуется в таблице поиска цветов. Можно выбрать один из следующих методов уменьшения цвета:
Можно выбрать один из следующих методов уменьшения цвета:
Перцепционный Создает пользовательскую таблицу цветов, отдавая приоритет цветам, к которым человеческий глаз более чувствителен.
Выборочный Создает таблицу цветов, аналогичную таблице перцептивных цветов, но отдает предпочтение широким областям цвета и сохранению веб-цветов. Эта таблица цветов обычно создает изображения с наибольшей целостностью цвета. Выборочный – вариант по умолчанию.
Адаптивный Создает пользовательскую таблицу цветов путем выборки цветов из преобладающего спектра на изображении. Например, изображение, содержащее только зеленый и синий цвета, создает таблицу цветов, состоящую в основном из зеленого и синего цветов. Большинство изображений концентрируют цвета в определенных областях спектра.
Ограничительный (Интернет) Использует стандартную 216-цветную таблицу цветов, общую для 8-битных (256-цветных) палитр Windows и Mac OS. Этот параметр гарантирует, что сглаживание браузера не применяется к цветам, когда изображение отображается с использованием 8-битного цвета. (Эта палитра также называется веб-палитрой.) Использование веб-палитры может создавать файлы большего размера, и рекомендуется только в том случае, если приоритетом является недопущение дизеринга в браузере.
Этот параметр гарантирует, что сглаживание браузера не применяется к цветам, когда изображение отображается с использованием 8-битного цвета. (Эта палитра также называется веб-палитрой.) Использование веб-палитры может создавать файлы большего размера, и рекомендуется только в том случае, если приоритетом является недопущение дизеринга в браузере.
Пользовательский Использует цветовую палитру, созданную или измененную пользователем. Если вы откроете существующий файл GIF или PNG-8, он будет иметь пользовательскую цветовую палитру.
Используйте палитру Таблица цветов в диалоговом окне «Сохранить для Интернета и устройств», чтобы настроить таблицу поиска цветов.
Черно-белый, Оттенки серого, Mac OS, Windows Используйте заданную палитру цветов.
Метод дизеринга и дизеринг
Определяет метод и степень сглаживания приложения. Дизеринг относится к методу имитации цветов, недоступному в системе цветного отображения вашего компьютера. Более высокий процент сглаживания создает впечатление большего количества цветов и большей детализации изображения, но также может увеличить размер файла. Для оптимального сжатия используйте наименьший процент дизеринга, обеспечивающий требуемую детализацию цвета. Изображения с преимущественно сплошными цветами могут хорошо работать без сглаживания. Для изображений с непрерывным цветом (особенно с цветовыми градиентами) может потребоваться сглаживание, чтобы предотвратить появление цветовых полос.
Более высокий процент сглаживания создает впечатление большего количества цветов и большей детализации изображения, но также может увеличить размер файла. Для оптимального сжатия используйте наименьший процент дизеринга, обеспечивающий требуемую детализацию цвета. Изображения с преимущественно сплошными цветами могут хорошо работать без сглаживания. Для изображений с непрерывным цветом (особенно с цветовыми градиентами) может потребоваться сглаживание, чтобы предотвратить появление цветовых полос.
GIF-изображение с дизерингом 0 % (слева) и с дизерингом 100 % (справа)
Можно выбрать один из следующих методов дизеринга:
Диффузия Применяет случайный шаблон, который обычно менее заметен, чем дизеринг шаблона. Эффект дизеринга распространяется на соседние пиксели.
Узор Применяет полутоновый квадратный узор для имитации любых цветов, не указанных в таблице цветов.
Шум Применяет случайный шаблон, аналогичный методу дизеринга «Диффузия», но без рассеивания шаблона по соседним пикселям. При использовании метода шумового дизеринга швов не появляется.
При использовании метода шумового дизеринга швов не появляется.
Прозрачность и матовость
Определяет, как оптимизируются прозрачные пиксели изображения.
Чтобы сделать полностью прозрачные пиксели прозрачными и смешать частично прозрачные пиксели с цветом, выберите «Прозрачность» и выберите матовый цвет.
Чтобы заполнить полностью прозрачные пиксели цветом и смешать частично прозрачные пиксели с тем же цветом, выберите матовый цвет и снимите флажок «Прозрачность».
Чтобы выбрать матовый цвет, щелкните образец матового цвета и выберите цвет в палитре цветов. Либо выберите параметр в меню «Подложка»: «Цвет пипетки» (чтобы использовать цвет в окне образца пипетки), «Цвет переднего плана», «Цвет фона», «Белый», «Черный» или «Другой» (чтобы использовать палитру цветов).
Параметры «Цвет переднего плана» и «Цвет фона» доступны только в Photoshop.
Примеры прозрачности и матирования
A. Исходное изображение B. Прозрачность выбрана с матовым цветом C. Выбрана прозрачность без матирования D. Выбрана прозрачность с матовым цветом
Исходное изображение B. Прозрачность выбрана с матовым цветом C. Выбрана прозрачность без матирования D. Выбрана прозрачность с матовым цветом
Прозрачность
Когда выбран параметр «Прозрачность», вы можете выбрать метод дизеринга частично прозрачных пикселей:
Нет дизеринга прозрачности не применяет дизеринг к частично прозрачным пикселям изображения.
Дизеринг DiffusionTransparency применяет случайный шаблон, который обычно менее заметен, чем дизеринг шаблона. Эффект дизеринга распространяется на соседние пиксели. Если вы выберете этот алгоритм, укажите процент дизеринга, чтобы контролировать степень дизеринга, применяемого к изображению.
Pattern Transparency Dither применяет полутоновый квадратный узор к частично прозрачным пикселям.
Noise Transparency Dither применяет случайный шаблон, аналогичный алгоритму Diffusion, но без рассеивания шаблона по соседним пикселям.
 При использовании алгоритма Noise швы не появляются.
При использовании алгоритма Noise швы не появляются.
Пример дизеринга Pattern Transparency (слева) и применения к фону веб-страницы (справа)
Чересстрочное
Отображает версию изображения с низким разрешением в браузере во время загрузки полного файла изображения. Чересстрочная развертка может сократить время загрузки и убедить зрителей в том, что загрузка идет. Однако чередование также увеличивает размер файла.
Веб-привязка
Задает уровень допуска для сдвига цветов к ближайшим эквивалентам веб-палитры (и предотвращает смешение цветов в браузере). Более высокое значение смещает больше цветов.
Оптимизация прозрачности изображений GIF и PNG
Прозрачность позволяет создавать непрямоугольные изображения для Интернета. Прозрачность фона сохраняет прозрачные пиксели изображения.
Это позволяет фону веб-страницы показывать сквозь прозрачные области вашего изображения. Матирование фона имитирует прозрачность путем заполнения или смешивания прозрачных пикселей матовым цветом, который может соответствовать фону веб-страницы. Матирование фона работает лучше всего, если фон веб-страницы однотонный и если вы знаете, что это за цвет.
Матирование фона имитирует прозрачность путем заполнения или смешивания прозрачных пикселей матовым цветом, который может соответствовать фону веб-страницы. Матирование фона работает лучше всего, если фон веб-страницы однотонный и если вы знаете, что это за цвет.
Используйте параметры «Прозрачность» и «Подложка» в диалоговом окне «Сохранить для Интернета и устройств», чтобы указать, как оптимизируются прозрачные пиксели в изображениях GIF и PNG.
- (GIF и PNG-8) Чтобы сделать полностью прозрачные пиксели прозрачными и смешать частично прозрачные пиксели с цветом, выберите «Прозрачность» и выберите матовый цвет.
- Чтобы заполнить полностью прозрачные пиксели цветом и смешать частично прозрачные пиксели с тем же цветом, выберите матовый цвет и снимите флажок «Прозрачность».
- (GIF и PNG-8) Чтобы сделать все пиксели с прозрачностью более 50 % полностью прозрачными, а все пиксели с прозрачностью 50 % или менее — полностью непрозрачными, выберите «Прозрачность» и выберите «Нет» в меню «Подложка».

- (PNG‑24) Чтобы сохранить изображение с многоуровневой прозрачностью (до 256 уровней), выберите «Прозрачность». Параметр «Подложка» отключен, поскольку многоуровневая прозрачность позволяет изображению смешиваться с любым фоновым цветом.
В браузерах, не поддерживающих прозрачность PNG‑24, прозрачные пиксели могут отображаться на фоне цвета по умолчанию, например серого.
Чтобы выбрать матовый цвет, щелкните образец матового цвета и выберите цвет в палитре цветов. Либо выберите параметр в меню «Подложка»: «Цвет пипетки» (чтобы использовать цвет в окне образца пипетки), «Цвет переднего плана», «Цвет фона», «Белый», «Черный» или «Другой» (чтобы использовать палитру цветов).
Параметры «Цвет переднего плана» и «Цвет фона» доступны только в Photoshop.
Посмотреть таблицу цветов для оптимизированного среза
Таблица цветов для фрагмента отображается на панели «Таблица цветов» в диалоговом окне «Сохранить для Интернета и устройств».
Выберите фрагмент, оптимизированный в формате GIF или PNG‑8. Таблица цветов для выбранного фрагмента отображается в таблице цветов SaveFor Web & Devices.
Если изображение состоит из нескольких фрагментов, цвета в таблице цветов могут различаться между фрагментами (во избежание этого можно сначала связать фрагменты). Если выбрать несколько фрагментов, использующих разные таблицы цветов, таблица цветов будет пустой, а в ее строке состояния отобразится сообщение «Смешанный».
Настройка таблицы цветов для изображений GIF и PNG‑8
Таблица цветов в диалоговом окне «Сохранить для Интернета и устройств» используется для настройки цветов в оптимизированных изображениях GIF и PNG‑8. Уменьшение количества цветов часто сохраняет качество изображения при уменьшении размера файла изображения.
Вы можете добавлять и удалять цвета в таблице цветов, заменять выбранные цвета на веб-безопасные цвета и блокировать выбранные цвета, чтобы предотвратить их удаление из палитры.
Сортировка таблицы цветов
Выберите порядок сортировки в меню «Таблица цветов»:
- Несортированный восстанавливает исходный порядок сортировки.
- Сортировка по оттенку сортирует по положению цвета на стандартном цветовом круге (выражается в градусах от 0 до 360). Нейтральным цветам присваивается оттенок 0 и они располагаются рядом с красными.
- Сортировка по яркости сортирует по легкости или яркости цвета.
- Сортировка по популярности сортирует цвета по частоте появления на изображении.
Добавить новый цвет в таблицу цветов
Вы можете добавить цвета, которые не учитывались при построении таблицы цветов. При добавлении цвета в динамическую таблицу цвет в палитре смещается ближе всего к новому цвету. При добавлении цвета в фиксированную или пользовательскую таблицу добавляется дополнительный цвет в палитру.
Если какие-либо цвета в настоящее время выбраны в таблице цветов, выберите «Отменить выбор всех цветов» в меню палитры «Таблица цветов», чтобы отменить их выбор.

Выберите цвет, выполнив одно из следующих действий:
Выполните одно из следующих действий:
Нажмите «Новый цвет» в таблице цветов.
Выберите «Новый цвет» в меню палитры «Таблица цветов».
Чтобы переключить таблицу цветов на пользовательскую палитру, удерживайте нажатой клавишу Ctrl (Windows) или Command (Mac OS) при добавлении нового цвета.
Новый цвет отображается в таблице цветов с маленьким белым квадратом в правом нижнем углу, что указывает на то, что цвет заблокирован. Если таблица цветов является динамической, исходный цвет отображается в левом верхнем углу, а новый цвет отображается в правом нижнем углу.
Выберите цвета в таблице цветов
Вокруг выбранных цветов в таблице цветов появится белая рамка.
- Чтобы выбрать цвет, щелкните его в таблице цветов.
- Чтобы выбрать несколько цветов в таблице цветов, нажмите клавишу Shift и щелкните другой цвет.
 Выбираются все цвета в строках между первым и вторым выбранными цветами. Чтобы выбрать несмежную группу цветов, нажмите клавишу Ctrl (Windows) или Command (Mac OS) и щелкните каждый цвет, который хотите выбрать. Меню палитры «Таблица цветов» также содержит команды для выбора цветов.
Выбираются все цвета в строках между первым и вторым выбранными цветами. Чтобы выбрать несмежную группу цветов, нажмите клавишу Ctrl (Windows) или Command (Mac OS) и щелкните каждый цвет, который хотите выбрать. Меню палитры «Таблица цветов» также содержит команды для выбора цветов. - Чтобы выбрать цвет на изображении для предварительного просмотра, нажмите в окне предварительного просмотра с помощью инструмента «Пипетка» «Сохранить для Интернета и устройств». Удерживая нажатой клавишу «Shift», выберите дополнительные цвета.
- Чтобы отменить выбор всех цветов, выберите «Отменить выбор всех цветов» в меню «Таблица цветов».
Сдвиг цвета
Вы можете изменить выбранный цвет в таблице цветов на любое другое значение цвета RGB. Когда вы регенерируете оптимизированное изображение, выбранный цвет изменяется на новый цвет везде, где он появляется на изображении.
Дважды щелкните цвет в таблице цветов, чтобы отобразить палитру цветов по умолчанию.

Выберите цвет.
Исходный цвет отображается в левом верхнем углу образца цвета, а новый цвет — в правом нижнем. Небольшой квадрат в правом нижнем углу образца цвета указывает на то, что цвет заблокирован. Если вы переключитесь на веб-безопасный цвет, в центре образца появится маленький белый ромб.
Чтобы вернуть смещенному цвету исходный цвет, выполните одно из следующих действий:
Дважды щелкните образец смещенного цвета. Исходный цвет выбирается в палитре цветов. Нажмите «ОК», чтобы восстановить цвет.
Чтобы восстановить все сдвинутые цвета в таблице цветов (включая цвета, сдвинутые в Интернете), выберите «Отменить смещение всех цветов» в меню палитры «Таблица цветов».
Сдвиг цветов к ближайшему эквиваленту веб-палитры
Чтобы защитить цвета от сглаживания в браузере, вы можете сдвинуть цвета к их ближайшим эквивалентам в веб-палитре. Это гарантирует, что цвета не будут смешиваться при отображении в браузерах операционных систем Windows или Macintosh, способных отображать только 256 цветов.
Это гарантирует, что цвета не будут смешиваться при отображении в браузерах операционных систем Windows или Macintosh, способных отображать только 256 цветов.
Выберите один или несколько цветов в оптимизированном изображении или в таблице цветов.
Выполните одно из следующих действий:
Нажмите кнопку «Web Shift» в палитре «Таблица цветов».
Выберите «Переместить/отменить перенос выбранных цветов в веб-палитру или из нее» в меню «Таблица цветов». Исходный цвет отображается в левом верхнем углу образца цвета, а новый цвет — в правом нижнем. Небольшой белый ромб в центре образца цвета означает, что цвет подходит для веб-сайтов. маленький квадрат в правом нижнем углу образца цвета указывает на то, что цвет заблокирован.
Чтобы установить допуск на смещение, введите значение для Web Snap. Более высокое значение смещает больше цветов.
Чтобы вернуть цвета, сдвинутые в сеть, выполните одно из следующих действий:
Выберите цвет, сдвинутый в сеть, в таблице цветов и нажмите кнопку «Сдвиг в сети» в палитре «Таблица цветов».

Чтобы вернуть все цвета, смещенные в сети, в таблице цветов, выберите «Отменить сдвиг всех цветов» в меню палитры «Таблица цветов».
Сопоставление цветов с прозрачностью
Вы можете добавить прозрачность к оптимизированному изображению, сопоставив существующие цвета с прозрачностью.
Выберите один или несколько цветов в оптимизированном изображении или в таблице цветов.
Выполните одно из следующих действий:
Нажмите кнопку «Прозрачность карты» в палитре «Таблица цветов».
Выберите «Сопоставить/отменить сопоставление выбранных цветов с прозрачными/от прозрачных» в меню «Таблица цветов».
Сетка прозрачности отображается в половине каждого сопоставленного цвета. Небольшой квадрат в правом нижнем углу образца цвета указывает на то, что цвет заблокирован.
Чтобы вернуть прозрачность к исходному цвету, выполните одно из следующих действий:
Выберите цвета, которые вы хотите восстановить, и нажмите кнопку «Сопоставить прозрачность» или выберите «Сопоставить/отменить сопоставление выбранных цветов с прозрачными» в меню палитры «Таблица цветов».

Чтобы отменить сопоставление всех цветов прозрачности, выберите «Отменить сопоставление всех прозрачных цветов».
Блокировка или разблокировка цвета
Вы можете заблокировать выбранные цвета в таблице цветов, чтобы предотвратить их удаление при уменьшении количества цветов и предотвратить их сглаживание в приложении.
Блокировка цветов не предотвращает их сглаживание в браузере.
Выберите один или несколько цветов в таблице цветов.
Заблокируйте цвет, выполнив одно из следующих действий:
В правом нижнем углу каждого заблокированного цвета появляется белый квадрат.
Разблокируйте цвет, выполнив одно из следующих действий:
Белый квадрат исчезнет с образца цвета.
Удалить выбранные цвета
Вы можете удалить выбранные цвета из таблицы цветов, чтобы уменьшить размер файла изображения. Когда вы удаляете цвет, области оптимизированного изображения, которые ранее включали этот цвет, перерисовываются с использованием ближайшего цвета, оставшегося в палитре.
Когда вы удаляете цвет, области оптимизированного изображения, которые ранее включали этот цвет, перерисовываются с использованием ближайшего цвета, оставшегося в палитре.
При удалении цвета таблица цветов автоматически меняется на пользовательскую палитру. Это связано с тем, что палитры Adaptive, Perceptual и Selective автоматически добавляют удаленный цвет обратно в палитру при повторной оптимизации изображения — палитра Custom не изменяется при повторной оптимизации изображения.
Выберите один или несколько цветов в таблице цветов.
Удалите цвет, выполнив одно из следующих действий:
Сохранение таблицы цветов
Вы можете сохранить таблицы цветов из оптимизированных изображений для использования с другими изображениями и для загрузки таблиц цветов, созданных в других приложениях. Как только вы загрузите новую таблицу цветов в изображение, цвета в оптимизированном изображении изменятся, чтобы отразить цвета в новой таблице цветов.
Выберите «Сохранить таблицу цветов» в меню палитры «Таблица цветов».
Назовите таблицу цветов и выберите место, где она будет сохранена. По умолчанию файлу таблицы цветов присваивается расширение .act (для Adobe Color Table).
Если вы хотите получить доступ к таблице цветов при выборе параметров оптимизации для изображения GIF или PNG, сохраните таблицу цветов в папке «Оптимизированные цвета» в папке приложения Photoshop.
Нажмите Сохранить.
При перезагрузке таблицы все смещенные цвета будут отображаться как полные образцы и будут разблокированы.
Загрузка таблицы цветов
Выберите «Загрузить таблицу цветов» в меню палитры «Таблица цветов».
Перейдите к файлу, содержащему таблицу цветов, которую вы хотите загрузить, — файл Adobe Color Table (.act), файл Adobe Color Swatch (.aco) или файл GIF (чтобы загрузить встроенную таблицу цветов файла).

Нажмите Открыть.
Опции оптимизации PNG‑24
PNG‑24 подходит для сжатия изображений с непрерывными тонами; однако он создает файлы гораздо большего размера, чем формат JPEG. Преимущество использования PNG-24 заключается в том, что он может сохранять до 256 уровней прозрачности изображения.
Прозрачность и матовость
Определите, как оптимизируются прозрачные пиксели изображения.
Чересстрочное
Отображает версию изображения с низким разрешением в браузере во время загрузки полного файла изображения. Чересстрочная развертка может сократить время загрузки и убедить зрителей в том, что загрузка идет. Однако чередование также увеличивает размер файла.
Как сделать анимированный GIF в Photoshop
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
GIF, или «формат обмена графикой», представляет собой сжатый формат файла изображения, который позволяет использовать анимацию. Есть много способов создать GIF, но Photoshop быстрый и простой, со встроенными инструментами для обработки изображений и анимации.
Есть много способов создать GIF, но Photoshop быстрый и простой, со встроенными инструментами для обработки изображений и анимации.
Как и классическая анимация, анимированный GIF состоит из серии неподвижных изображений, воспроизводимых последовательно для создания иллюзии движения. Найдите GIF-файл в Интернете и перетащите его в Photoshop, и вы увидите отдельные кадры, из которых состоит анимация. Именно эти кадры мы собираемся создать в этом уроке, чтобы анимировать убойный баннер в формате GIF.
Узнайте, как я сделал эту гифку! Фото через Грэма Уизардо.
Без лишних слов, вот как сделать анимированный GIF в Photoshop.
Шаг 1. Настройте размеры и разрешение документа Photoshop
—
Настройте документ заранее. Даже если ваша единственная цель — создать GIF-файл, которым можно поделиться с друзьями в социальных сетях, разрешение размера ваших фотографий или видео диктовать размер вашего документа может сделать файл больше, чем вам нужно, что приводит к плохому качеству. GIF. В общем, где-то в районе 600px-800px нормально для квадратного изображения.
GIF. В общем, где-то в районе 600px-800px нормально для квадратного изображения.
Настройте размеры, разрешение и цветовой режим вашего документа Photoshop.
Размеры
Для этого проекта мы работаем с рекламным баннером GIF, который имеет стандартные рекомендации по размеру. Я выбрал макет 720×300. Убедитесь, что ваши единицы измерения указаны в пикселях.
Разрешение
Чтобы размер файла был как можно меньше, подойдет разрешение 150. Я выбрал 300, так как знаю, что мой GIF не будет таким большим. Убедитесь, что ваши единицы измерения указаны в пикселях на дюйм.
Цветовой режим
Наконец, анимированные GIF-файлы созданы для экрана, поэтому установите цветовой режим на цвет RGB. Нажмите Создать , чтобы открыть новый документ.
Шаг 2. Импортируйте файлы изображений в Photoshop
—
«Файл» > «Сценарии» > «Загрузить файлы в стопку»… Выберите «Обзор», найдите изображения, при необходимости выровняйте их и нажмите «ОК».
Создание GIF из неподвижных изображений
Перейти на File > Scripts > Load Files into Stack и нажмите кнопку Browse в появившемся окне Load Layers. Откроется окно Finder/Explorer, в котором вы можете просмотреть свои файлы и выбрать все, что вам нужно. Когда вы закончите, нажмите Откройте , а затем OK в следующем окне. Файлы будут импортированы в отдельный документ, из которого вы можете выбрать все слои и перетащить их в свой рабочий документ.
Создание GIF из видео
Если вы конвертируете видео в GIF, выберите Файл > Импорт > Видеокадры в слои .
Шаг 3: Откройте окно временной шкалы
—
Окно > Временная шкалаНастройте окно временной шкалы для покадровой анимации
Перейдите к Окно > Временная шкала . Это откроет панель в нижней трети холста. В центре панели щелкните стрелку, чтобы открыть раскрывающееся меню, и выберите Create Frame Animation .
Шаг 4. Преобразуйте свои слои в кадры
—
Если у вас уже есть готовые неподвижные изображения, щелкните значок меню гамбургера на временной шкале и выберите «Создать кадры из слоев».
Ваш первый кадр уже будет настроен, сделан из всех видимых слоев (это означает, что включена видимость слоя или значок глаза) в вашем документе. Теперь все, что вам нужно сделать, это заполнить временную шкалу несколькими кадрами, чтобы имитировать движение. Есть два способа сделать это: импортировать уже подготовленные кадры или создать свою анимацию с нуля в Photoshop. В этом разделе будет рассмотрен первый сценарий.
Если вы уже заранее настроили неподвижные последовательные изображения (или работаете с импортированными видеокадрами, см. шаг 2), щелкните значок меню в виде гамбургера в правом верхнем углу панели временной шкалы. Выберите Создать кадры из слоев . Вы увидите, как временная шкала заполняется кадрами из ваших слоев.
Шаг 5. Дублируйте кадры для создания анимации
—
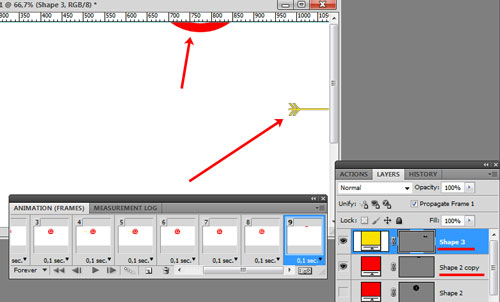
Под шкалой времени находится панель инструментов, которая содержит (среди прочего) настройку цикла, кнопку предварительного просмотра и кнопку дублирования кадра
Если вы не настроили неподвижные изображения заранее или вам нужно настроить части анимации, созданной на шаге 4, вы можете создать анимацию вручную кадр за кадром (именно так я сделал свою анимацию). Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Для этого продублируйте последний кадр на временной шкале (щелкните значок выделенной страницы на панели инструментов под временной шкалой), внесите необходимые изменения в изображение и повторите.
Например, моя анимация представляет собой солнцезащитные очки, скользящие по глазам субъекта. Для этого я продублировал рамку, переместил солнцезащитные очки на несколько пикселей вниз (насколько пикселей было вопросом проб и ошибок — об этом позже) и повторял этот процесс, пока у меня не было около пятнадцати кадров, и солнцезащитные очки не оказались там, где я хотел их, что привело к плавной анимации скольжения вниз.
Фото через Грэма Уизардо.
Шаг 6: Установите время задержки для каждого кадра
—
Настройка длительности находится внизу каждого кадра
Таймер задержки находится внизу каждого кадра (время в секундах со стрелкой раскрывающегося списка рядом с Это).
Щелкните стрелку, чтобы открыть меню, и выберите время, в течение которого рамка будет отображаться на экране.
Вы можете установить продолжительность отдельных кадров или сразу нескольких кадров, выбрав все нужные кадры и используя выпадающее меню для одного из них.
Совет: Большое количество кадров с короткими задержками является ключом к плавной анимации, в то время как небольшое количество кадров с длинными задержками создает прерывистый эффект остановки движения.
Шаг 7: Установите количество циклов анимации
—
Также на панели инструментов под временной шкалой находится параметр цикла. Вы можете настроить анимацию на цикл навсегда, один раз или определенное количество раз.
Шаг 8. Предварительный просмотр и повторение анимации
—
Кнопка воспроизведения на панели инструментов окна временной шкалы позволяет предварительно просмотреть анимацию. Используйте это, чтобы убедиться, что ваша анимация правдоподобна и ведет себя так, как должна. Если это не так, попробуйте изменить задержку или добавить больше кадров, пока не получите желаемый результат. И наоборот, это также прекрасное время, чтобы поэкспериментировать с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить наименьший возможный размер файла.
И наоборот, это также прекрасное время, чтобы поэкспериментировать с удалением как можно большего количества кадров, не нарушая иллюзию движения, чтобы получить наименьший возможный размер файла.
Шаг 9: Экспортируйте документ Photoshop в формате GIF
—
Файл > Экспорт > Сохранить для Web (устаревший)…
Прежде всего, не забудьте сохранить рабочий PSD!
Когда вы будете готовы экспортировать окончательный вариант GIF, выберите «Файл» > «Экспорт» > «Сохранить для Интернета (предыдущая версия)» . (Примечание: если вы работаете с более старой версией Photoshop, скорее всего, это будет «Файл» > «Сохранить для Интернета и устройств»). Это вызовет окно экспорта.
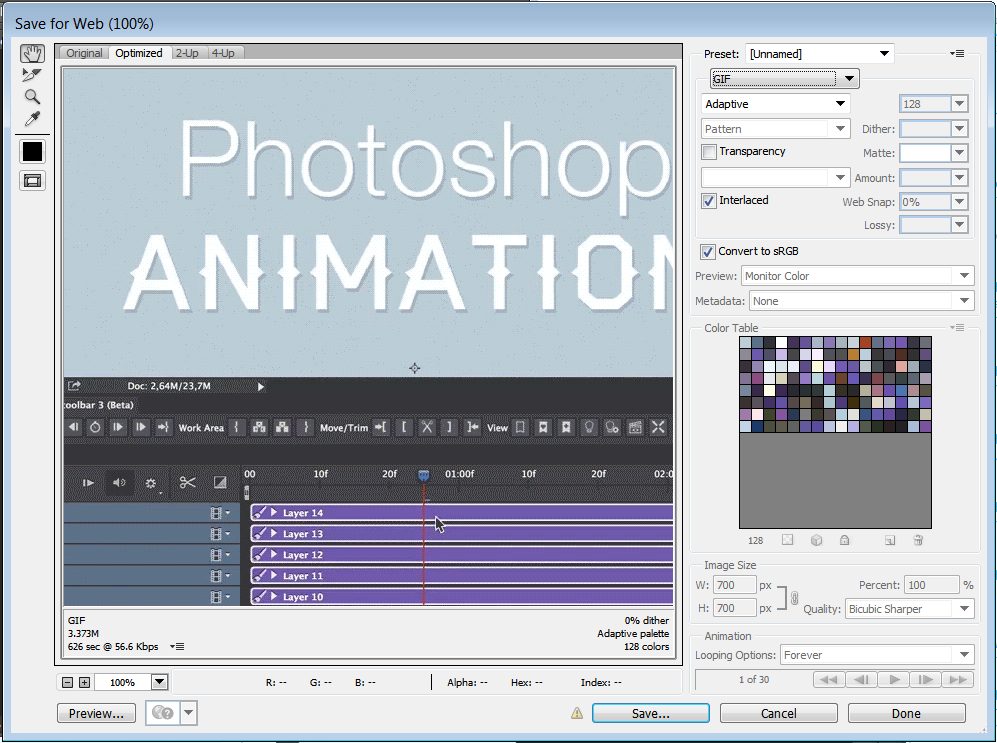
Здесь много вариантов, но для наших целей нам нужно всего несколько. Во-первых, убедитесь, что вы установили тип файла GIF в раскрывающемся списке в правом верхнем углу. Остальные параметры, которые я выделил на изображении ниже, являются необязательными, но они полезны для создания облегченного файла. Давайте пройдемся по ним сейчас.
Давайте пройдемся по ним сейчас.
Уменьшение размера файла
Ваша основная цель с оставшимися параметрами — уменьшить размер файла за счет уменьшения количества деталей в GIF без ущерба для качества изображения. Помните, что большой размер файла означает медленную загрузку, что может быть особенно неприятным для маркетинговых целей, таких как рекламные баннеры, когда зритель не искал ваш контент и не будет ждать его загрузки. Стремитесь оставаться ниже 1 МБ. До 5 МБ выполнимо на большинстве веб-сайтов, но это необходимо. Вы можете увидеть размер вашего GIF-файла в левом нижнем углу панели, содержащей изображение предварительного просмотра.
Это параметры, на которые следует обратить внимание в окне «Сохранить для Интернета».
Уменьшение информации о цвете
Ненужная информация о цвете является основной причиной большого размера файла. Чтобы сократить его, отрегулируйте общее количество цветов в раскрывающемся списке «Цвета:» и уменьшите настройку дизеринга (смешивания пикселей для создания плавного затенения) под ним. Когда вы вносите изменения, следите за изображением предварительного просмотра вашего GIF с левой стороны, чтобы увидеть, как это влияет на разрешение.
Когда вы вносите изменения, следите за изображением предварительного просмотра вашего GIF с левой стороны, чтобы увидеть, как это влияет на разрешение.
Преобразовать в sRGB
sRGB, или «Стандартный RGB», имеет более узкий диапазон цветов, чем Adobe RGB по умолчанию, поэтому обязательно установите этот флажок.
Сохранить
Когда вы довольны своим разрешением и размером файла, нажмите кнопку «Сохранить» в нижней части окна. Чтобы убедиться, что все получилось, вы можете предварительно просмотреть готовый GIF-файл, перетащив его в поле URL-адреса браузера.
Мой готовый рекламный баннер GIF. Фото через Грэма Уизардо.
Шаг 10: Поделитесь готовым GIF-файлом Photoshop!
—
Вот и готово ваше GIF-изображение, готовое к публикации во всемирной паутине. Теперь, когда у вас есть навыки создания базовых анимаций в Photoshop из видео и неподвижных изображений, вы можете оцифровать практически все!
Хотя этот метод полезен для быстрых, забавных GIF-файлов, GIF-файлы для профессиональных целей должны быть намного более надежными, чем моя глупая реклама солнцезащитных очков.

 При использовании алгоритма Noise швы не появляются.
При использовании алгоритма Noise швы не появляются.

 Выбираются все цвета в строках между первым и вторым выбранными цветами. Чтобы выбрать несмежную группу цветов, нажмите клавишу Ctrl (Windows) или Command (Mac OS) и щелкните каждый цвет, который хотите выбрать. Меню палитры «Таблица цветов» также содержит команды для выбора цветов.
Выбираются все цвета в строках между первым и вторым выбранными цветами. Чтобы выбрать несмежную группу цветов, нажмите клавишу Ctrl (Windows) или Command (Mac OS) и щелкните каждый цвет, который хотите выбрать. Меню палитры «Таблица цветов» также содержит команды для выбора цветов.