Содержание
Как в фотошопе отразить зеркально слой
Главная » Разное » Как в фотошопе отразить зеркально слой
Как отразить слой в фотошопе — как в фотошопе cs5 отобразить слой зеркально? переворачивается холст целиком.. — 22 ответа
В разделе Обработка и печать фото на вопрос как в фотошопе cs5 отобразить слой зеркально? переворачивается холст целиком.. заданный автором Косогор лучший ответ это нажмите Ctrl+A — выделить, потом нажмите прав клав мыши и выберите свободное трансформирование потом ещё раз нажмите прав клав мыши и выберите отразить по горизонтали.
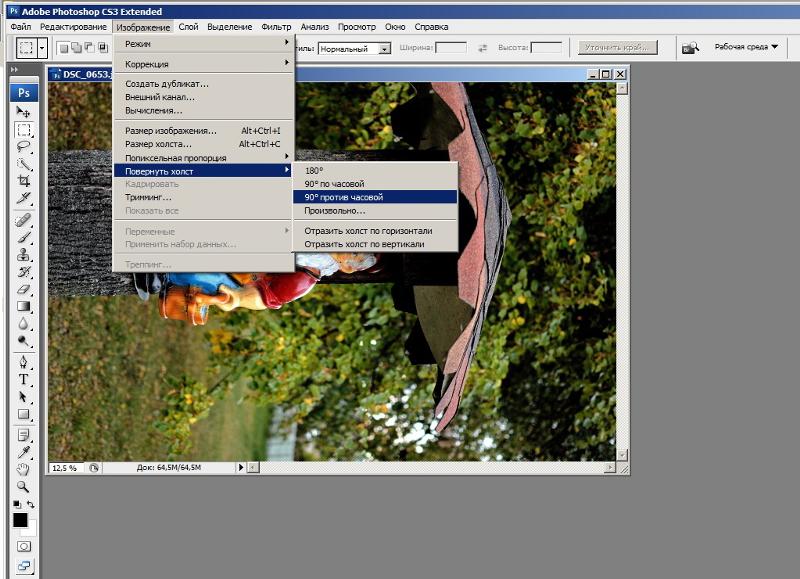
Ответ от Острословить[гуру]Меняйте не в Изображениях, а в Редактировать — Трансформировать. Трансформируется лишь редактируемый слой…Ответ от Владимир Бирашевич[гуру]Выделите изображение на слое, Ctrl-T, и крутите, как хотите. В том числе можно развернуть зеркально.Ответ от Алёна якунцова[активный]Изображение —> вращение изображения ——> отобразить изображение (по вертикали/горизонтали)
youtube.com/embed/PwP9nU-vwtI?rel=0″>
Как сделать отражение в фотошопе
Вам понадобится
- Данная инструкция потребует от вас уже некоторых предварительных знаний программы Фотошоп, а именно умения работать со слоями и масками прозрачности. Но достигнутый результат стоит того, чтоб слегка с этим повозиться.
Инструкция
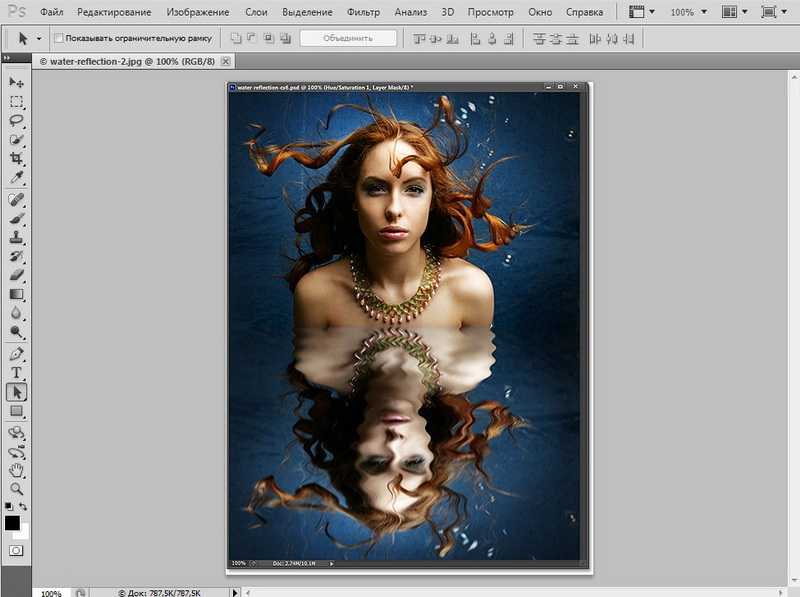
Загружаем картинку и совершаем подготовительную процедуру: слой Background превращаем в рабочий слой, для этого выбираем в меню Layer>New>Layer from Background. Делаем еще одну копию этого слоя, Layer>New>Layer via Copy. У нас получилось для рабочих слоя – нижний будет отражением.Если мы имеем дело с естественным природным ходом вещей, отражение как правило перевернуто по вертикали. Делаем это, выбирая в списке слоев нижний и применяя к нему команду меню Edit>Transform>Flip Vertical. (Разумеется, если мы имитируем отражение в вертикальном зеркале, то переворачивать изображение нужно по горизонтали Edit>Transform>Flip Horizontal)Пока отражения никак не видно. Намечаем место, где будет наша будущая зеркальная поверхность – это может быть водная гладь, лед, блестящий пластик, металл в стиле хайтек и т.п. Принцип отражения будет всегда одинаков, различаться будут параметры, по которым глаз зрителя будет «узнавать» материал:- собственный цвет отражающего материала- глубина отражения- четкость- деформация отраженных линий
Намечаем место, где будет наша будущая зеркальная поверхность – это может быть водная гладь, лед, блестящий пластик, металл в стиле хайтек и т.п. Принцип отражения будет всегда одинаков, различаться будут параметры, по которым глаз зрителя будет «узнавать» материал:- собственный цвет отражающего материала- глубина отражения- четкость- деформация отраженных линий
Выбираем верхний слой и делаем в нем «дыру» – выделяем область, где будет находиться отражение инструментом Lasso. Затем нажимаем клавишу Delete. Если мы все сделали правильно, то сквозь дыру стало видно нижний слой. Смещая оба слоя по вертикали, находим наиболее естественное расположение отражения и оригинала относительно друг друга.
Но не бывает идеальных отражающих поверхностей, значит нужно придать отражению правдивость.
Временно выключаем слой с отражением и под ним – самым нижним в списке слоев – создаем новый слой Layer>New Fill Layer>Gradient, который будет давать цвет отражающей поверхности. Вода, как правило меняет цвет от серого-зеленого до темно-синего, хай-тек поверхности имеют оттенки серого, лед – от светло-голубого до светло-серого и т.д.
Вода, как правило меняет цвет от серого-зеленого до темно-синего, хай-тек поверхности имеют оттенки серого, лед – от светло-голубого до светло-серого и т.д.
Построив градиент и добившись его естественного цветового соотношения с оригинальным слоем, регулируем глубину отражения. Для этого включаем перевернутый слой с отражением и параметром Opacity задаем ему прозрачность. Иногда для создания глубины перспективы эффектно выглядит отражение «исчезающее в дали»: чем геометрически ближе отражение к оригиналу, тем оно гуще, чем дальше – прозрачнее. Для этого можно воспользоваться индивидуальной маской слоя, задав прозрачность, нанесенным на эту маску черно-белым градиентом.Теперь можно добавить еще естественности, подыграв рассеивание и искажение линейности отражения. Чтобы этого достичь можно, например, к слою с отражением применить размытие Filter>Blur>Motion Blur
Если мы имитируем водную гладь, то нам не обойтись без ряби на воде. Наилучших результатов можно добиться фильтром Filter>Distort>Wave. Обратим внимание, что волны на переднем плане всегда заметнее и крупнее, чем у горизонта, поэтому их можно сымитировать, скопировав слой с отражением вторично, задав ему другую маску прозрачности, ближе – виднее, дальше – прозрачнее.
Обратим внимание, что волны на переднем плане всегда заметнее и крупнее, чем у горизонта, поэтому их можно сымитировать, скопировав слой с отражением вторично, задав ему другую маску прозрачности, ближе – виднее, дальше – прозрачнее.
Внимательно понаблюдайте за тем, как отражаются предметы в реальном мире. Свои наблюдения смело используйте, экспериментируя с параметрами прозрачности, цвета, коэффициентов рассеивания в Фотошопе и результату можно будет только удивляться.
Как отразить зеркально в Фотошопе?
Зеркальное отражение в графическом редакторе Adobe Photoshop классифицировано как частный случай произвольного трансформирования. Тем не менее, в несколько разделов меню редактора помещены две отдельные строки с командами для зеркального отражения картинки в двух плоскостях (горизонтальной и вертикальной). Есть несколько способов доступа к этим командам.
Вам понадобится
- Графический редактор Adobe Photoshop
Инструкция
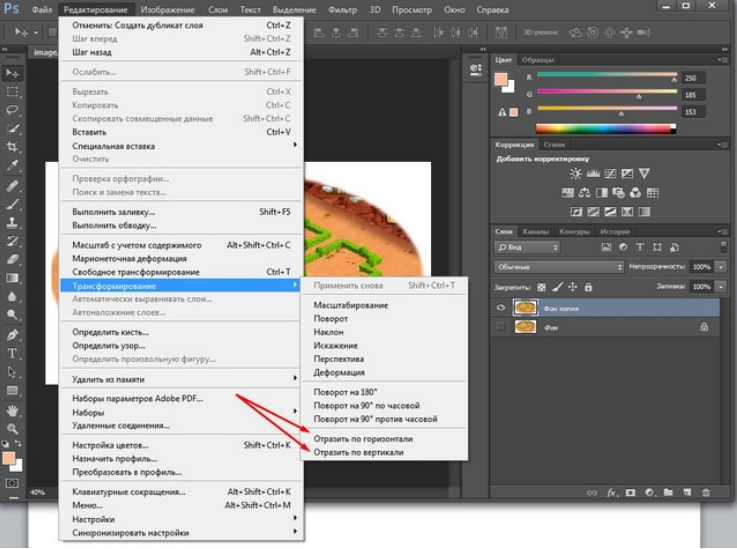
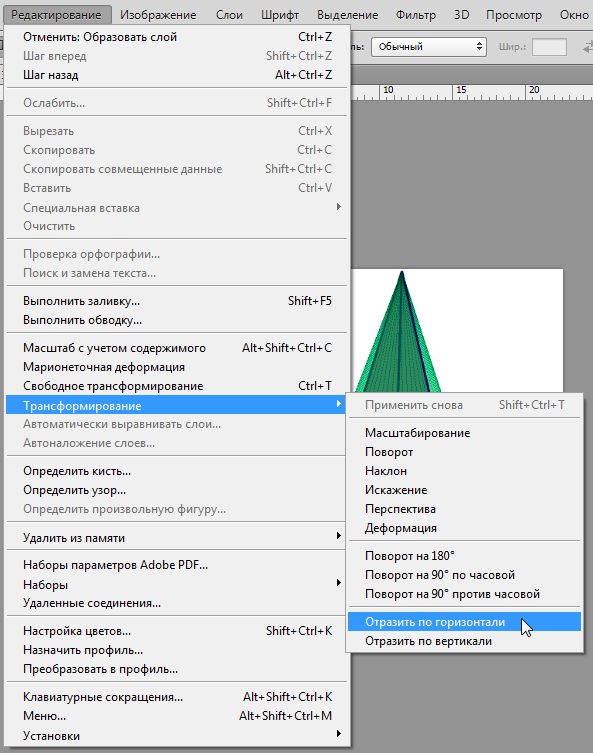
 Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости.
Затем раскройте в меню раздел «Редактирование» и перейдите в подраздел «Трансформирование». Он содержит больше инструментов трансформации, чем их было в списке соответствующего подраздела в разделе «Изображение», а необходимые вам команды «Отразить по горизонтали» и «Отразить по вертикали» и тут помещены в самый конец перечня. Щелкните нужную и изображение в выбранном слое будет отражено в соответствующей плоскости. На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.
На этот раз выпавшее меню будет содержать все те пункты, которые вы видели в разделе «Трансформирование» на предыдущем шагу, включая искомые «Отразить по горизонтали» и «Отразить по вертикали». Выберите команду с нужным направлением зеркального отображения.Оцените статью!
Как в Фотошопе сделать зеркальное отражение?
Сегодняшний урок по фотошопу мы посвятим тому, как сделать зеркальное отражение в фотошопе. При этом я покажу вам 5 способов, как отразить какой-либо предмет.
Вы, несомненно, видели эти 5 способов отражения во всех видах графического дизайна, в дизайне веб-сайтов и проектировании интерфейсов. В этом уроке, я покажу вам, как сделать отражение в Photoshop.
Зеркальное отражение
Вы видите отражения всюду в области дизайна, понимаете вы это или нет. Вы можете увидить их в иллюстрациях, рекламных роликах, продукции, и даже веб-сайтах. Есть много учебников, которые учат, как создать конкретные отражения в фотошопе, но в этом уроке, я собираюсь показать как создать 5 из наиболее широко используемых типов отражений в области дизайна.
Поверхностное отражение (The Surface Reflection)
Поверхностное отражение, это вероятно, наиболее широко известный тип отражения. В принципе, это просто отражение объекта на поверхности ниже объекта. Это очень просто создать.
Начните с Дублирования слоя, который вы хотите отразить (Щелкните правой кнопкой мыши Layer > Duplicate Layer). Далее, Edit> Transform> Flip Vertical (отразить вертикально). Теперь, используя инструмент перемещения (клавиша V), перетащите новый слой чуть ниже оригинала.
Используя Eraser Tool, с помощью кисти размером 40-200 (он будет варьироваться от случая к случаю, вы это поймете экспериментально), и твердости установленной в 0%, сотрите нижнюю часть облака. Удерживайте Shift при стирании, чтобы стирать ровными линиями.
Единственное, что осталось сделать, это настроить прозрачность слоя для контроля интенсивности отражения. Именно для отраженного слоя!
Отражение окружающей среды (The Environment Reflection)
Отражение окружающей среды может быть лучше известно, как отражения использованные в Microsoft Windows Vista. Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
Также есть много других применений для этого, таких как меню на веб-сайтах, или дизайне иконок.
Для начала вам необходимо выделить прозрачность в слое, который будет добавлять отражение. Для этого нажмите Ctrl + иконка слоя, или щелкните правой кнопкой мыши > Select Layer Transparency. Вы должны нажать именно значок слоя, а не имя слоя.
С этого момента мы можем создать два различных типа отражения. Мы могли бы сделать изогнутые отражения, или простые плоские отражения. Я буду делать изогнутые с помощью инструмента Elliptical Marquee Tool, но вы можете создать простое плоское с помощью Rectangular Marquee Tool.
После того как вы выбрали ваш инструмент, удерживая Alt + Shift сделайте выделение слоя. Удерживая Alt и Shift сделаем ваши слои перекрытыми, что означает, что выбор будет только там, где будут перекрыты оба выделения.
Создайте новый слой, чтобы нарисовать на нем отражение.
Выберите Gradient Tool на панели инструментов, и выберите цвет переднего плана белый. Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Выберите градиент “Foreground к Transporent” в панели параметров градиента. Теперь, удерживая shift для создания прямого градиента, перетащите нижней части вашего выделения по направлению к верхней части слоя, и отпустите, чтобы создать градиент.
Вы можете отрегулировать прозрачность слоя, чтобы получить правильный вид интенсивности освещения.
Глянцевое отражение (Glossy Reflection)
Глянцевое отражение очень распространено в текстах и эффектах иконок, а также во многих других сценариях, также, как и отражение окружающей среды.
Создание глянцевого отражения точно так же, как отражение окружающей среды показано выше. Разница лишь в том, что вы рисуете ваш градиент сверху. Вместо того, чтобы перетащить снизу вверх Gradient Tool, перетащите его от верхней части выделения к нижней. Затем, просто настройте прозрачность слоя своего отражения изменяя интенсивность.
3D складка / сгиб (3D Fold)
Это действительно больше, чем просто световой эффект отражения в фотошопе, но в основном это отражение эффекта освещения. Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Вы, наверное, видели нечто подобное на логотипах, макетах или на сайтах.
Для достижения эффекта, выберите объект слоя так же, как вы делали с предыдущими двумя отражениями (Ctrl + Click на миниатюре слоя).
Используйте Rectangular Marquee Tool, пересеките выделение так, чтобы у вас было прямое ребро (Помните, пересекаются выделения, удерживая Alt + Shift во время рисования одного над другим выделением).
Создайте новый слой.
Теперь, выберите большую мягкую кисть (200 пикселей, 0% жесткости) из панели инструментов. Используйте черный цвет переднего плана, применяйте только края кисти, чтобы заполнить немного выделение.
Дублируйте этот слой, и переместите его непосредственно под оригинал с помощью инструмента Move Tool.
Наконец, создайте новое выделение, в верхней половине вашего слоя, и на этот раз используйте кисть с белым цветом переднего плана, а не черным. Конечным результатом должен быть 3-мерный эффект,вы должны это почувствовать!
Блеск (The Flare)
Вспышка / блеск – слово говорит само за себя. Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Это в основном имитация сочетаний света, который производит яркое пятно на ребре или поверхности.
Чтобы создать блеск, мы будем использовать инструмент фотошопа – Dodge Tool.
Начните с удерживания Dodge Tool, и настройки кисти в варианте размером 50px, 0% Hardness, и 50% exposure (параметры exposure, можно изменять в зависимости от яркости поверхности). Установите диапазон для Highlights.
Во время работы со световыми эффектами, обычно хорошо бы попытаться понять, откуда и куда будет падать свет. В нашем примере, свет пришел от левого верхнего углу к холсту.
Начните проводить мягкой кистью по краям, где будет сильный свет. Просто используйте края кисти, и двигайте кисть вперед и назад над этими местами.
Уменьшите размер кисти, сделайте его значительно меньше, например, около 10px. Продолжайте добавлять мягко свет на этих краях, пока вы действительно не сделаете тонкие светлые края. Вам может помочь увеличение и уменьшение рисунка горячими клавишами (Ctrl + ‘+’, или Ctrl + ‘-’).
Наконец, используя кисть, и маленькие, мягкие кисти, создайте новый слой, сделайте несколько мягких маленьких блестков. Отрегулируйте непрозрачность этого слоя по мере необходимости. Вот и все!
Теперь вы знаете 5 различных способов создания отражений в фотошопе.
Удачи Вам в освоении уроков по фотошопу!
Как отразить фото в фотошопе и сделать его уникальным
Привет, друзья! В этой короткой статье я хочу рассказать вам, как отразить фото в фотошопе. Прочитав ее, вы узнаете, как изменить фото не только по горизонтали, но и по вертикали. Описанный ниже метод довольно простой. Даже если вы никогда ранее не работали в таком графическом редакторе, как фотошоп, вы без труда справитесь с задачей.
Прочитав ее, вы узнаете, как изменить фото не только по горизонтали, но и по вертикали. Описанный ниже метод довольно простой. Даже если вы никогда ранее не работали в таком графическом редакторе, как фотошоп, вы без труда справитесь с задачей.
Содержание статьи:
- 1 Как отразить фото в фотошопе: пошаговая инструкция
- 2 Как отразить фото в фотошопе: личный совет
Отражение – популярная операция. Например, она используется при создании коллажей, рекламных баннеров и т.д. Также она помогает сделать фотографии уникальными. Что важно при наполнении сайтов. Потому что поисковые роботы сегодня предъявляют требования не только к уникальности текстов, но и картинок.
К сведению! Даже покупая снимки на стоках, вы берете фотографию, которую до этого десятки людей поместили на своих проектах. Поэтому она не будет считаться уникальной. Простое отражение в фотошопе позволяет решить проблему.
Данный метод будет полезен для начинающих веб-мастеров. Тех, кто только запустил свой сайт. Кстати, он может стать отличным источником солидного дохода.
Тех, кто только запустил свой сайт. Кстати, он может стать отличным источником солидного дохода.
Обратите внимание! Если планомерно развивать сайт, уделять ему всего по пару часов в день (параллельно с основной занятостью), через несколько месяцев можно достичь хорошего результата.
Если вы не знаете, как сделать сайт своими руками, записывайтесь на мой авторский бесплатный онлайн тренинг по созданию сайтов с нуля. Он длится всего 4 дня. Занятия проходят вечером – они практические.
Повторяя за мной, вы создадите личный проект – с первыми статьями и посетителями. Узнаете много прочего полезного и ценного. Если что-то не получится, я помогу вам. Чтобы принять участие в тренинге, оставьте свой адрес электронной почты. На него придет ссылка.
Прежде чем начнем, еще интересная информация по поводу использования картинок из интернета.
Смотрите видео всего 9 минут
youtube.com/embed/meGmEhqjUIc?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Как отразить фото в фотошопе: пошаговая инструкция
Теперь перехожу к пошаговой инструкции, в которой рассказывается, как зеркально отразить фото в фотошопе. Ознакомившись с ней, вы поймете, что нет ничего проще!
Отражаем фотографию по горизонтали
1. Сначала нужно открыть фотошоп. Перетащить в него картинку. Просто взяв в нужной папке и потащив на иконку программы. Либо же воспользоваться меню внутри программы, пройдя по простому пути: File – Open.
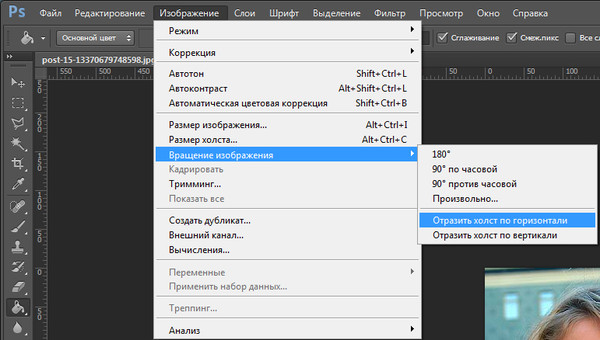
2. Теперь в меню – оно расположено вверху программного окна, тонкой строкой, выбрать раздел Image (то бишь, Изображение, если у вас программа на русском языке) и пройти по следующему пути: Rotate Canvas – Flip Canvas Нorizontal.
3. Все! Картинка моментально отразилась по горизонтали!
Обратите внимание! Простое отражение по горизонтали сильно меняет визуальное восприятие картинки! Не верите? Проверьте!
Отражаем фотографию по вертикали
Теперь о том, как отразить фото в фотошопе, но уже по вертикали. Все действия выполняются аналогично. Только на последнем этапе, после перехода в меню Rotate Canvas, необходимо выбрать раздел Flip Canvas Vertical.
Все действия выполняются аналогично. Только на последнем этапе, после перехода в меню Rotate Canvas, необходимо выбрать раздел Flip Canvas Vertical.
Картинка моментально отразиться по вертикали. Полностью изменившись для восприятия человека и поисковых роботов.
Как зеркально отразить фото в фотошопе: сохранение картинки для сайта
Вы уже знаете, как зеркально отразить фото в фотошопе. Осталось только сохранить его для публикации на сайте. Для этого пройдите по следующему пути в меню: File – Save for Web and Devices, выберите папку и сохраните.
Читайте также: Как оптимизировать изображения для сайта и зачем это нужно
Вы получите картинку высокого качества, но «легкую», оптимизированную под сайт. Она будет быстро грузиться.
Как отразить фото в фотошопе: личный совет
Если вы только мечтаете о том, чтобы развивать свой проект и грузить на него картинки и фотографии, записывайтесь на мой бесплатный онлайн тренинг по созданию сайтов. Всего за 4 вечера вы сделаете сайт своими руками. Он будет готов к дальнейшей работе и развитию! Оставьте свой адрес электронной почты, я вышлю вам сообщение о дате начала обучения!
Всего за 4 вечера вы сделаете сайт своими руками. Он будет готов к дальнейшей работе и развитию! Оставьте свой адрес электронной почты, я вышлю вам сообщение о дате начала обучения!
Как отразить изображение в Photoshop (пошаговые инструкции)
Вы когда-нибудь сталкивались с этим? Это изображение было бы абсолютно идеальным для ваших нужд , если бы все было наоборот! Хорошей новостью является то, что научиться переворачивать изображение в Photoshop очень просто.
Я Кара, и как профессиональный фотограф я столкнулась с необходимостью переворачивать изображения в Photoshop. Хорошей новостью является то, что это очень легко сделать и займет у вас всего несколько секунд.
После того, как вы освоите базовое переворачивание, вы сможете освоить более продвинутую технику (спойлер: это тоже очень просто!) для создания изображения, похожего на эту зебру.
Читайте дальше, чтобы узнать, как легко перевернуть изображение в Photoshop!
Примечание: приведенные ниже снимки экрана взяты из версии Adobe Photoshop CC 2021 для Windows. Если вы работаете на Mac или используете другие версии, снимки экрана могут немного отличаться.
Если вы работаете на Mac или используете другие версии, снимки экрана могут немного отличаться.
Содержание
- Как отразить изображение в Photoshop: Краткое руководство
- Как создать зеркальное изображение
- Шаг 1. Дублируйте фоновый слой
- Шаг 2. Свободное преобразование
- Шаг 3. Отразить изображение
- Как отразить часть изображения в Photoshop
- Завершающие штрихи
Как отразить изображение в Photoshop: Краткое руководство
В отличие от других действий в Photoshop, базовый флип занимает всего пару кликов, и вы уже в пути.
Откройте Photoshop, перейдите к Изображение в строке меню, наведите указатель мыши на Поворот изображения и нажмите Отразить холст по горизонтали . Теперь ваше изображение перевернется.
Вы также можете выбрать Перевернуть холст по вертикали , если хотите переворачивать вверх и вниз, а не из стороны в сторону.
Как создать зеркальное отражение
А вот и самое интересное. Что делать, если вы хотите перевернуть изображение, чтобы отразить его и создать что-то вроде двойной зебры выше? Затем вам нужно научиться переворачивать один слой.
Шаг 1. Дублируйте фоновый слой
Перед тем, как приступить к этому слою, вам нужно подготовить холст. Нажмите Ctrl + J ( Command + J , если вы работаете на Mac), чтобы дублировать фоновый слой.
Убедитесь, что выбран слой, который вы хотите отразить. Сероватая подсветка указывает на то, что слой выбран.
Шаг 2: Свободное преобразование
Теперь вам нужно выбрать слой, а не весь холст. Сделайте это с помощью инструмента Free Transform.
Нажмите Ctrl + T ( Command + T) или перейдите к Отредактируйте в строке меню и выберите Free Transform. Вы увидите рамку вокруг выбранного раздела.
Вы увидите рамку вокруг выбранного раздела.
Шаг 3. Отразите изображение
Метод отражения изображения здесь немного меняется, потому что мы не переворачиваем весь холст, мы переворачиваем только один слой. При активном инструменте свободного преобразования вы заметите, что вкладка «Изображение», которую мы использовали ранее, неактивна, и вы не можете использовать параметры.
На этот раз перейдите к Edit , Transform, и выберите Отразить по горизонтали или Отразить по вертикали.
И ваш слой переворачивается!
Если вы нажмете значок маленького глаза рядом с созданным вами новым слоем, вы увидите, что перевернутое изображение «исчезает». Нажмите на глаз еще раз, чтобы открыть слой, и ваше перевернутое изображение вернется обратно.
Как отразить часть изображения в Photoshop
Что делать, если вы хотите отразить только часть изображения? Это также очень просто, вам просто нужно выбрать часть изображения, которую вы хотите перевернуть.
Используя инструмент «Выделение» (или любой другой инструмент, который вам нужен, чтобы сделать нужный выбор), выберите часть изображения, которую вы хотите отразить.
После выбора используйте инструменты свободного преобразования и преобразования, как мы только что описали, чтобы отразить эту часть изображения.
Имейте в виду, что при переворачивании изображения все будет наоборот. Это означает, что логотипы, слова и другие части изображения могут выглядеть странно.
Вы можете выбрать части изображения и перевернуть их, используя эту технику, чтобы эти странные части были обращены в правильном направлении.
Завершающие штрихи
Если все, что вам нужно, это перевернутое изображение, все готово. Если вы пытаетесь создать зеркальное изображение, вам нужно создать маску слоя и смешать два слоя вместе.
Если вы понятия не имеете, что это значит, ознакомьтесь с нашей статьей о том, как создать зеркальное отражение. Мы пройдем все этапы один за другим. Это так просто, что вы будете создавать зеркальные изображения повсюду!
Это так просто, что вы будете создавать зеркальные изображения повсюду!
О Каре Кох
Кара увлеклась фотографией примерно в 2014 году и с тех пор исследует все уголки мира изображений. Когда она почувствовала, что Lightroom ограничена, она с головой погрузилась в Photoshop, чтобы научиться создавать изображения, которые она хотела.
Как перевернуть изображение в Photoshop за 3 простых шага
Йорис Херманс
А-
А+
Скачать как PDF
Подпишитесь ниже, чтобы скачать статью немедленно
Вы также можете выбрать свои интересы для бесплатного доступа к нашему обучению премиум-класса:
Основы бизнеса
Шпаргалки
Детская фотография
Красочные городские пейзажи
Состав
Творческая фотография
Креативные концепции портрета
Цифровые фотоколлажи
Сказочная портретная фотография
Фотография еды
Интерьерная фотография
Редактирование ландшафта
Пейзажная фотография
Обработка Lightroom
Пресеты Lightroom
Длинная выдержка
Макрофотография
Фотография Млечного Пути
Моя камера и фотография
Органический маркетинг
Домашние животные
Фотография товара
Фотография неба
Социальные сети
Натюрморт
Интервальная съемка
Туристическая фотография
Городская фотография
Фотография дикой природы
Ваша конфиденциальность в безопасности. Я никогда не поделюсь вашей информацией.
Я никогда не поделюсь вашей информацией.
В зависимости от назначения фотографии вы можете научиться переворачивать изображение в Photoshop.
Легко перевернуть всю фотографию или даже добавленные объекты или фигуры, находящиеся в отдельных слоях.
В этой статье я покажу вам, как перевернуть изображение в Photoshop.
Фото Гленн Карстенс-Питерс на Unsplash
Как перевернуть изображение в Photoshop
Прежде чем перевернуть изображение, вы должны знать о последствиях. Например, изображение, содержащее текст, никогда не следует переворачивать. Текст станет неразборчивым. Вам также следует избегать переворачивания портретов, поскольку лица асимметричны.
Но в рекламной фотографии обычно переворачивают изображение или объект, чтобы добавить эффекты или текст в определенном месте.
Шаг 1: Откройте изображение
Откройте изображение, которое хотите перевернуть.
Шаг 2. Переверните изображение по горизонтали
Перейдите в меню «Изображение» > «Поворот изображения» и выберите «Отразить холст по горизонтали». Это перевернет весь холст по горизонтали.
Это перевернет весь холст по горизонтали.
Холст включает фоновый слой и все остальные слои. Все, что вы видите, будет перелистываться через воображаемую линию, идущую сверху вниз.
Шаг 3. Отразите изображение по вертикали
Перейдите в меню «Изображение» > «Поворот изображения» и выберите «Отразить холст по вертикали». Теперь все будет переворачиваться через воображаемую линию, идущую слева направо.
Как перевернуть слой в Photoshop?
Что делать, если вам нужно отразить только один объект или слой в Photoshop?
Вы можете сделать это в меню Transform. Во-первых, нам нужно добавить слой.
Шаг 1: Откройте изображение
Откройте любое изображение, чтобы создать новый слой.
Шаг 2. Добавьте новый слой
На панели «Слои» щелкните значок «Создать новый слой». Новый слой появится над фоновым слоем.
Шаг 3: Добавьте объект на новый слой
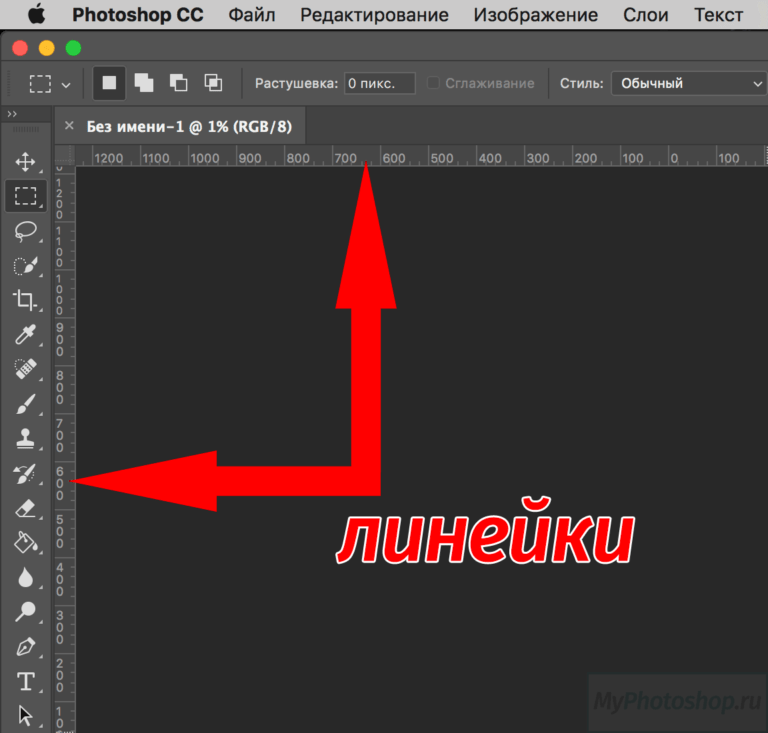
Мы добавим стрелку на новый слой, чтобы сделать этот пример понятным.
Выберите инструмент Custom Shape на панели инструментов слева.
Если панели инструментов нет, выберите «Окно» > «Инструменты», чтобы сделать ее видимой.
Инструмент «Пользовательская фигура» скрыт за инструментом «Прямоугольник». Нажмите на инструмент «Прямоугольник» и удерживайте кнопку мыши. Появится раскрывающееся меню.
Выберите инструмент «Пользовательская форма».
В меню инструмента Custom Shape выберите форму стрелки.
Щелкните в любом месте изображения и перетащите курсор, чтобы создать стрелку.
Шаг 4. Отразите объект по горизонтали
Обязательно выберите новый слой с помощью стрелки.
Перейдите в «Правка» > «Трансформировать» и выберите «Отразить по горизонтали». Только новый слой будет перевернут.
Как отразить фоновый слой
Вы также можете отразить фоновый слой в Photoshop. Для этого его нужно сначала разблокировать.
Шаг 1. Разблокируйте фоновый слой
Дважды щелкните фоновый слой и нажмите OK, чтобы разблокировать его.