Содержание
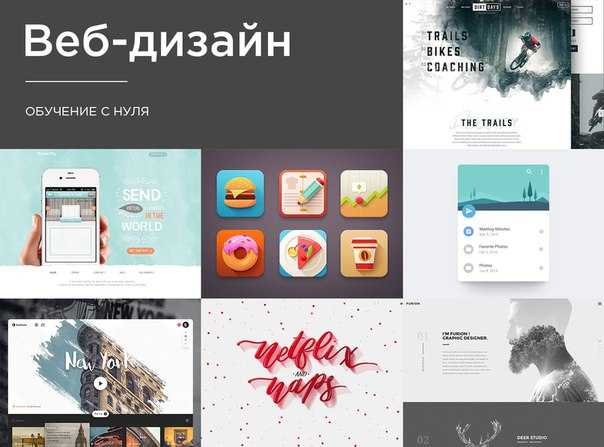
Как научиться веб-дизайну самостоятельно? Бесплатные уроки для обучения с нуля
Главная / Статьи / Полезные сайты и обзоры / Как научиться веб-дизайну самостоятельно? Бесплатные уроки для новичков
Пока существует интернет, профессия дизайнера будет актуальна. Рассказываем, как освоить эту сферу. Что изучать в первую очередь, чтобы начать зарабатывать. В статье собраны советы, полезные сайты, бесплатные уроки для самостоятельного изучения веб-дизайна с нуля. Прочитав ее до конца, вы получите много полезной информации.
Содержание статьи:
- Что такое веб-дизайн и чем занимается дизайнер?
- Кому подойдет эта профессия?
- С чего начать обучение?
- Пошаговый план изучения веб-дизайна с нуля
- Бесплатные уроки и курсы
- Платные курсы для начинающих
- Где и как получить практику?
- Полезные сайты и блоги по веб-дизайну
Где искать работу?
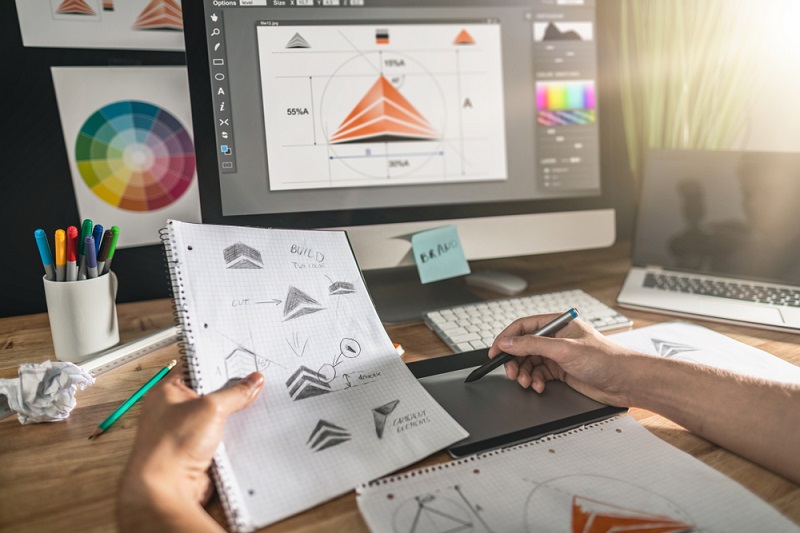
Это вид графического дизайна, связанный с созданием различной графики для интернета и проектированием интерфейсов.
Веб-дизайнер – это специалист, который создает внешний вид сайта или приложения. Выбирает цветовую схему и шрифты. Решает, где будет расположено меню, текст на страницах, формы, слайдеры и другие элементы и как они будут выглядеть. Его задача – сделать сайт удобным для посетителей и визуально привлекательным.
Результатом его работы являются макеты страниц, созданные в одной из популярных программ. Например, Adobe Photoshop или Figma. Макеты передаются разработчикам, которые занимаются их версткой и интеграцией в систему управления (CMS).
Кому подойдет профессия?
Иметь художественное образование не обязательно. Работодатели и заказчики не указывают его в списке обязательных требований. Если вы не ходили в «художку», то все равно сможете работать. Но чтобы научиться веб-дизайну с нуля, нужно будет самостоятельно освоить теорию. Что именно потребуется знать, рассмотрим в отдельном блоке ниже.
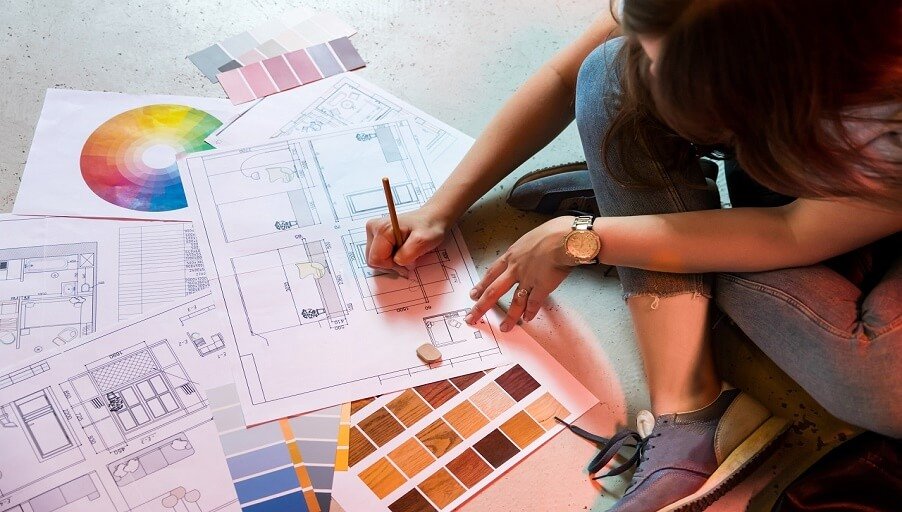
Для выпускников художественных школ плюсом будет знание композиции, цветоведения, умение быстро «набросать» идею на бумаге.
Понадобятся аналитические способности, умение мыслить абстрактно, склонность к монотонной кропотливой деятельности. Важно внимание к деталям, способность продумать и аргументировать каждое решение.
С чего начать?
Чтобы самостоятельно научиться веб-дизайну с нуля, вначале понадобится освоить общую теорию и получить базовые знания о сайтах.
Общая теория |
|
Базовые знания о сайтах |
|
Далее переходить к изучению других вопросов, о которых поговорим ниже.
Пошаговый план, где и как научиться веб-дизайну
1. Освоить базовую теорию (цветоведение, композиция, типографика, прицип иерархии и контраста). По этим темам есть бесплатные уроки для изучающих веб-дизайн с нуля: подборка 1, подборка 2. Параллельно практиковаться – делать учебные проекты для опыта и портфолио. То есть научиться использовать цвета, выстраивать композицию, работать со шрифтами. Далее тренировать насмотренность: анализировать проекты ведущих дизайнеров. Копить референсы.
2. Изучить специфику web. Как пользователи воспринимают информацию с экрана, какие технические особенности нужно учитывать. В этом помогут книги. Классика – «Веб-дизайн» Якоба Нильсена. Изданию более 20 лет, некоторые советы устарели, но основы в нем изложены подробно и ясно. Также нужно разобраться, что представляет собой сайт, из чего состоит, как разрабатывается. Изучать современные тенденции. Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
Для этого стоит читать профильные сайты. Например, на UXJournal есть курс для желающих самостоятельно научиться веб-дизайну с нуля.
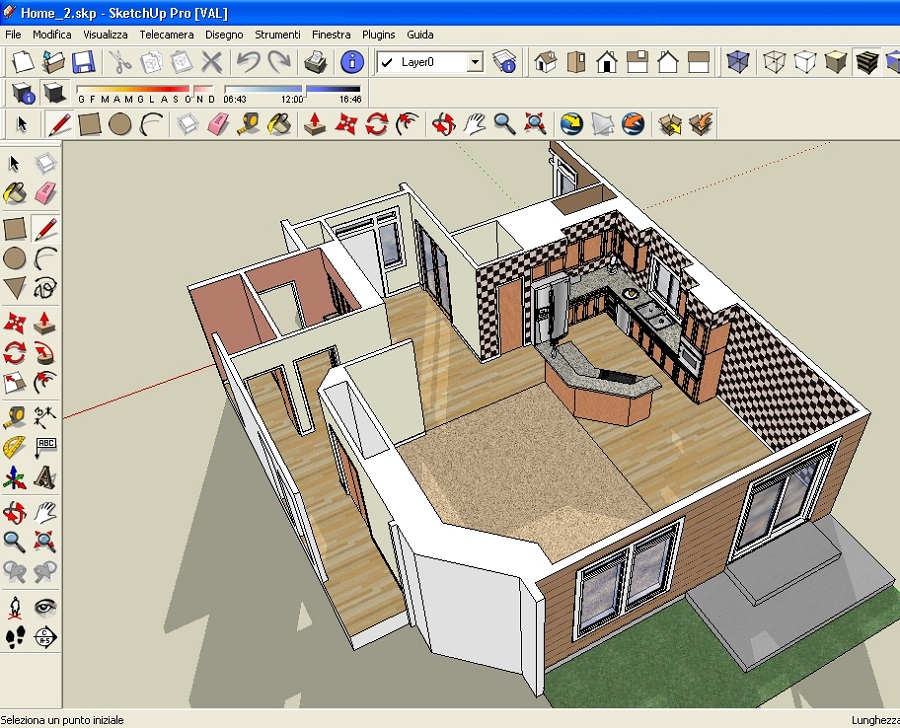
3. Знакомиться с графическими редакторами (Figma,Principle, Adobe Photoshop, Illustrator, Corel Draw). Для начала стоит выбрать одну программу и подробно ее изучить. Сейчас популярна Figma. По этой программе для веб-дизайна много бесплатных уроков для изучения с нуля, курсы со свободным доступом – например, в Нетологии или на Ютуб. Освойте основные инструменты программы: стили, компоненты, цвет, маски, текст и другие. Желательно сразу отрабатывать теорию на практике – придумывать и делать учебные задания на применение каждого инструмента.
4. Научиться делать в программе статичные веб-макеты. Вот упрощенная схема создания макета:
На этом этапе вы уже можете делать несложные заказы. Например, для знакомых или для клиентов на фриланс-биржах.
5. Научиться «оживлять» статичные макеты. Создавать анимации взаимодействий с сайтом (чтобы работали ссылки, прокрутка и т. д.)
д.)
6. Освоить азы верстки на HTML и CSS. «Должен ли дизайнер уметь хорошо верстать» – спорный вопрос. Версткой занимаются отдельные специалисты – верстальщики. Но базу надо знать, потому что без понимания HTML и CSS не сделать правильный макет. Это как нарисовать проект здания, не разбираясь в технологиях строительства.
Если вы обучаетесь веб-дизайну с нуля, рекомендуем самостоятельно освоить основы по самоучителю, например, HTMLbook.ru. Если в дальнейшем увидите, что нужны более глубокие знания, сможете пройти курсы. Далее можно изучить адаптивную и мобильную верстку. Это позволит делать адаптивные версии макетов, включая мобильные.
7. Составлять техническое задание (ТЗ) для верстки. Это потребуется для взаимодействия с верстальщиками и разработчиками.
8. Основы UX. Чтобы научиться веб-дизайну, нужно знать, из чего состоят пользовательские интерфейсы, каковы принципы их построения. Как проводить исследования аудитории и поведения пользователей и применять результаты. Уроки по UX на Habr.ru.
Уроки по UX на Habr.ru.
Теория – это база. Но чтобы самостоятельно научиться веб-дизайну с нуля, важно постоянно практиковаться. Ниже расскажем, как это делать.
Бесплатные уроки и курсы
Подборка видеоуроков для начинающих, по которым вы сможете самостоятельно обучаться веб-дизайну с нуля.
Видеоуроки на YouTube:
- Основы веб-дизайна с нуля
- Как выбрать цвета для сайта
- Ключевой объект композиции в веб-дизайне
- 7 принципов типографики
- Создание сайта в Figma пошагово на реальном примере
Как веб-дизайнеру найти первого клиента?
В обзоре собраны программы, позволяющие освоить профессию с нуля.
Название курса и ссылка на него | Описание |
Веб-дизайнер (уровень обучения – с нуля) | Курс в университете Нетология. Обучаться можно онлайн, из любой точки мира. Можно освоить профессию с нуля. Упор идет на практику, что помогает лучше освоить навыки и получить работы для портфолио. |
Профессия Веб-дизайнер (UX/UI) | Онлайн-курс в школе Бруноям. Доступ к первой части можно получить бесплатно. Включает теорию и практические задания, которые проверяет наставник. Подходит новичкам, осваивающим профессию с нуля. |
Веб-дизайн 3.0 | Курс в Skillbox. Сочетает освоение теории и практических навыков для решения реальных задач. Рассчитан на самостоятельное обучение. Вы получаете доступ к урокам, просматриваете их и выполняете практические задания. Подойдет людям, которые уже сделали первые шаги в дизайне. Например, сами освоили азы Photoshop, и теперь хотят изучить все на более глубоком уровне. |
Дизайнер сайтов на Tilda | Курс в Skillbox, где можно обучиться делать дизайн сайтов на популярном конструкторе Tilda. |
Как получить практику?
- Устроиться стажером или помощником в бюро или студию. Искать предложения о стажировке можно на сайтах вакансий или на сайтах самих студий, а также профильных группах в соцсетях.
- На платных курсах. Учебная программа обычно включает практику. К концу обучения у студента собирается портфолио.
- На биржах фриланса. Бюджеты там часто небольшие, зато даже начинающий специалист может получить заказ.
- Сделать первые проекты для знакомых и друзей – бесплатно, по бартеру или за небольшую плату.
Участвовать в конкурсах. Вы сделаете работы для реальных клиентов, а если ваш проект окажется лучшим, получите вознаграждение.
Полезные сайты и блоги по веб-дизайну
Где искать работу?
Рекомендуем также прочитать статью, как начинающему фрилансеру быстро найти клиентов. Она поможет в трудоустройстве.
Автор: Валентина (KadrofID: 13)
Добавлено: 13. 05.2022 в 18:06
05.2022 в 18:06
В избранное
Рекомендуем
Где искать работу SEO-специалисту: 42 полезных сайта для оптимизаторов
В обзоре собраны полезные ресурсы, где можно искать разовые заказы и постоянную работу специалистам по продвижению сайтов. В том числе удаленную. …
Издательства для начинающих авторов
Ниже представлен список издательств, предлагающих сотрудничество молодым и начинающим авторам. Среди них есть издательства художественной и …
Темы статейРазвернуть
- Новичкам о фрилансе
- Способы заработка
- Полезные сайты и обзоры
- Инструменты и сервисы
- Профессии фрилансеров
- Реклама и маркетинг
- Как работать с клиентами
- Психология и мотивация
- Тайм-менеджмент и карьера
- Финансы, право, инвестиции
- Обманы и лохотроны
- Истории успеха и интервью
- Цены на услуги фрилансеров
- Как работать с фрилансерами
Консультации
Как разместить портфолио?
Как разместить вакансию?
Верите ли вы что можно заработать онлайн не выходя из дома?
Профессия
Бесплатные курсы по дизайну для начинающих: онлайн-обучение, уроки, вебинары, интенсивы
блог
онлайн-школа дизайна
какая профессия в дизайне вам подойдет?
пройдите тест из 10 вопросов и узнайте, какая дизайн-профессия подходит лично вам
онлайн-тест
на профориентацию
пройти
Познакомьтесь с профессией графического дизайнера на бесплатном 4-дневном онлайн-курсе. Посмотрите короткие видеоуроки и сразу попрактикуйтесь
Посмотрите короткие видеоуроки и сразу попрактикуйтесь
Бесплатный тест-драйв профессии графический дизайнер
зарегистрироваться
ближайшие бесплатные онлайн-вебинары и интенсивы
19,20,21 апреля в 19:00
трехдневный интенсив «профессия UX/UI-дизайнер»
Как стать дизайнером, востребованным в IT
Самое главное о зарплатах, навыках, задачах и перспективах
Бонус за регистрацию:
гайд «Где дизайнеру искать клиентов?»
22 апреля в 12:00
день открытых дверей в Contented
Contented изнутри: как мы поддерживаем актуальность программ и как гарантируем стажировку в агентствах и IT-компаниях для будущих дизайнеров.
Пригласим на трансляцию студентов Сontented.
Бонус за регистрацию:
гайд «Где дизайнеру искать клиентов»
неделя дизайн-зажигания
Получайте полезные подарки и знакомьтесь с востребованными дизайн-профессиями в IT
принять участие
Записи вебинаров
примерьте на себя профессию графического дизайнера
Рассказываем, кто может стать графическим дизайнером, какие инструменты нужно освоить и как получить первый заказ через 3 месяца обучения
длительность: 2:15:10
как получить первый заказ на фрилансе?
Расскажем о профессии дизайнера и дадим пошаговый план для старта работы на фрилансе
длительность: 1:50:36
где искать работу дизайнеру?
Не потеряет ли сфера дизайна своей актуальности? Как работать дизайнером, когда все запретили? Ответы на эти и другие вопросы вы получите от дизайнера, работающего за рубежом
длительность: 1:54:30
какое направление выбрать в дизайне новичку?
Расскажем об обязанностях, заработных платах и перспективах профессий: графический дизайнер, веб-дизайнер, ux/ui-дизайнер, моушн-дизайнер и медиа-дизайнер.
длительность: 1:51:34
как сделать портфолио дизайнеру, чтобы получить первый заказ
Как отличить плохое портфолио от хорошего и собрать его шаг за шагом, даже если у вас нет реальных кейсов
длительность: 1:50:36
масштабный шоу-квиз для будущих дизайнеров «Супер-Искра»
Знакомство с профессиями из мира дизайна, викторина с дизайнерскими вопросами, прожарка портфолио от экспертов рынка дизайна
длительность: 3:02:46
бесплатные курсы по дизайну
искра — бесплатная неделя знакомства с дизайн-профессиями
Бесплатная неделя знакомства с дизайн-профессиями. Вы будете получать подарки каждый день в течение недели и с их помощью откроете прямой путь в дизайн
зарегистрироваться
дизайн-кинотеатр от Contented
Подборка видеоуроков по разным направлениям дизайна — от UX/UI до интерактивных медиа
тренируйте насмотренность с Contented
За 10 дней вы откроете новые источники вдохновения и сможете пофантазировать о том, как будет выглядеть мир в будущем
стартер-паки для будущего дизайнера
Шесть цепочек писем об основных профессиях в дизайне. В каждой рассказываем об особенностях конкретной профессии: от необходимых навыков и зарплатных вилок до рекомендаций от экспертов и HR
В каждой рассказываем об особенностях конкретной профессии: от необходимых навыков и зарплатных вилок до рекомендаций от экспертов и HR
Полезные материалы
чек-листы для начинающих дизайнеров
Бесплатная инструкция для тех, кто хочет учиться дизайн-профессии самостоятельно. Рассказали о программах, которые нужно освоить, необходимых навыках и вариантах специализации
экспертные ответы на частые вопросы о дизайне
Бесплатная рассылка, в которой опытные дизайнеры и арт-директора делятся мнением по самым часто задаваемым вопросам. Например, нужно ли дизайнеру уметь рисовать и какие специалисты нужны дизайн-студиям
забрать подарки
Ждут вас, чтобы погрузить в дизайн-профессии
7 вдохновляющих подарков
Как стать графическим дизайнером-самоучкой (2022)
Образование
Выполните 5 шагов, чтобы стать графическим дизайнером-самоучкой, не посещая школу. Научитесь графическому дизайну и получите работу дизайнера.
Renee Fleck
9 минут чтения
05 января 2022 г.
Learn design
Art by Joanna Nowak
Итак, вы хотите стать профессиональным графическим дизайнером? Хотите ли вы изменить карьеру , или вам интересно, подходит ли вам графический дизайн, мы здесь, чтобы дать вам некоторые рекомендации.
Хорошая новость заключается в следующем: ваш путь больше не направлен только на поступление в школу или инвестиции в формальное образование. Чтобы получить работу графического дизайнера в 2022 году, вам нужно развивать основы — набраться опыта, понять, как работать с клиентами, и быть готовым проявить себя.
Если вы увлечены дизайном, общаетесь с людьми и готовы вкладывать время и усилия, вы обнаружите, что графический дизайн — это, безусловно, карьера, которой стоит заниматься. Следуйте приведенным ниже инструкциям, чтобы узнать, как стать графическим дизайнером-самоучкой в 2022 году.
Искусство Ольги
Шаг 1: Изучите основы
Хотя вам не нужно формальное образование, чтобы стать графическим дизайнером, вам необходимо иметь четкое представление об основах. Это означает, что вы должны изучить принципов дизайна , научиться эффективно использовать в своей работе такие элементы, как цвет, контраст, иерархия, баланс и пропорции.
Еще больше хороших новостей: есть множество бесплатных онлайн-курсов по графическому дизайну , которые вы можете использовать, чтобы начать создавать свою базу знаний. Побалуйте себя несколькими разными курсами и возвращайтесь к ним при необходимости.
Если вас интересует конкретная ниша графического дизайна (например, дизайн фирменного стиля, маркетинг в социальных сетях, дизайн веб-сайтов и т. д.), не помешает найти ресурсы, относящиеся к тому виду дизайнерской работы, на котором вы хотите специализироваться. в тоже.
Помимо изучения основ, хорошей практикой также будет начать развивать свое визуальное восприятие дизайна. Ежедневно просматривать Dribbble – это отличный способ оставаться в курсе последних тенденций в дизайне, а также изучать различные стили дизайна, которые вас вдохновляют. Кроме того, вы также соберете много визуального вдохновения и идей для своих собственных открытых проектов, пока будете этим заниматься.
Ежедневно просматривать Dribbble – это отличный способ оставаться в курсе последних тенденций в дизайне, а также изучать различные стили дизайна, которые вас вдохновляют. Кроме того, вы также соберете много визуального вдохновения и идей для своих собственных открытых проектов, пока будете этим заниматься.
Искусство Алекса Дэвиса
Шаг 2. Инвестируйте в правильные инструменты
Если вы хотите стать графическим дизайнером, вам также необходимо освоить программное обеспечение для графического дизайна, которое вы будете использовать для создания своей работы. Если вы только начинаете, рассмотрите возможность загрузки нескольких бесплатных программ для графического дизайна, прежде чем инвестировать в более надежные инструменты. Бесплатные инструменты графического дизайна, такие как Vecteezy , CorelDraw или Inkscape , являются отличными вариантами для изучения среди многих других.
Как только вы будете готовы поднять свои технические навыки на новый уровень, мы рекомендуем потратить время на освоение таких отраслевых приверженцев, как Adobe Illustrator и Adobe Photoshop . Это наиболее широко используемые инструменты в отрасли, и они невероятно эффективны.
Это наиболее широко используемые инструменты в отрасли, и они невероятно эффективны.
Другим подходящим инструментом для инвестиций на данном этапе является Бонсай . Как графический дизайнер, вы, вероятно, собираетесь работать фрилансером, и Bonsai может помочь вам — от управления проектами, создания предложений и контрактов для клиентов до отправки счетов и организации ваших налогов. Использование этого на раннем этапе принесет вам огромную пользу в будущем.
Изучение того, как использовать новое программное обеспечение, может быть пугающим, но пусть это вас не обескураживает! Существует множество бесплатных онлайн-ресурсов, которые помогут вам освоить всевозможные инструменты дизайна , , и найти качественные материалы так же просто, как выполнить поиск в Google.
Искусство Сонхва Кима
Шаг 3. Создайте комплекс работ
Вы не сможете стать профессиональным графическим дизайнером, не создав сначала убедительный комплекс работ — клиенты и работодатели будут попросите образцы работ, прежде чем принять решение о найме вас.
Вам может быть интересно: как я могу создать массу работ, не имея реального опыта? Как начинающий графический дизайнер, вы будете рады узнать, что перед вами открыто множество вариантов. От создания собственных проектов до предложения дизайнерских услуг семье и друзьям — начните применять свои навыки графического дизайна на практике и совершенствуйте процесс проектирования.
«Начните собирать объем работ, который напрямую отражает работу в области графического дизайна, на которую вы в идеале хотите нанять.»
Если вам трудно придумывать идеи, вдохновитесь чем-то, что уже существует, и примените к этому свое собственное видение. Измените дизайн вашего любимого логотипа, веб-сайта или создайте маркетинговые материалы для бренда, который, по вашему мнению, нуждается в помощи — возможности безграничны. Но также будьте стратегическими: работайте над накоплением объема работы, который напрямую отражает работу по графическому дизайну, которую вы в идеале хотите взять на себя.
Стоит также отметить, что вы не можете сразу создать то, что вам нравится. Не позволяйте этому обескуражить вас. Некоторые из лучших современных дизайнеров начинали именно так. Держитесь, держитесь крепко, и в конце концов вы разработайте свой собственный стиль дизайна и откройте для себя свой уникальный творческий процесс.
«Честно говоря, поначалу у меня было очень много плохой работы. Я продолжал собирать коллекции работ, пока наконец отзывы не стали положительными. Это научило меня большему, чем, я думаю, могла бы дать любая арт-программа. Конечно, было много неуверенности в себе, разочарования и неуверенности, но эти падения были лишь частью следования страсти». — Спенсер Габор, дизайнер-самоучка и иллюстратор
Шаг 4: Покажите свою работу
После того, как вы создали объем работ, которым вы гордитесь, пришло время создать онлайн-портфолио графического дизайна, чтобы продемонстрировать плоды всей этой тяжелой работы и дайте миру знать, что вы доступны. И, эй! Наш собственный Dribbble Pro — это самый простой и эффективный инструмент для мгновенного создания портфолио, который гарантирует, что ваша работа будет обнаружена.
И, эй! Наш собственный Dribbble Pro — это самый простой и эффективный инструмент для мгновенного создания портфолио, который гарантирует, что ваша работа будет обнаружена.
В отличие от традиционного дизайнерского портфолио, когда вы делитесь своими работами на Dribbble, ваши работы увидят и найдут миллионы людей каждый месяц. Менеджеры по найму и дизайнеры-рекрутеры часто изучают Dribbble, когда ищут новые дизайнерские таланты, и они могут связаться с вами напрямую из вашей учетной записи Dribbble Pro. Обязательно обновите доступность своей работы, переключив значок портфеля в главной навигации Dribbble, когда вы вошли в систему!
«Многие компании и агентства ищут таланты на Dribbble, и множество запросов на работу, которые я получаю, начинаются с того, что они нашли меня на Dribbble». — Йонас Мозессон, Motion Designer
Не существует единой формулы для создания идеального дизайнерского портфолио, и нет никаких гарантий, что вам предложат каждую вакансию на фрилансе или полный рабочий день, на которую вы подадите заявку. Тем не менее, как и любой другой дизайнерский проект, улучшение вашего портфолио — это повторяющийся процесс. Чем больше вы практикуетесь и оттачиваете свои навыки, тем лучше он становится, поэтому продолжайте обновлять свое портфолио по мере создания новых работ!
Тем не менее, как и любой другой дизайнерский проект, улучшение вашего портфолио — это повторяющийся процесс. Чем больше вы практикуетесь и оттачиваете свои навыки, тем лучше он становится, поэтому продолжайте обновлять свое портфолио по мере создания новых работ!
Искусство Райана Джонсона
Шаг 5. Пообщайтесь с другими графическими дизайнерами
Работа не ограничивается вашим дизайнерским портфолио. Профессиональные графические дизайнеры никогда не должны недооценивать силу создания сетей и создания сообществ. Установление связей между коллегами по графическому дизайну имеет неоценимое значение для улучшения ваших навыков, участия в полезных беседах с отраслевыми экспертами и получения новых возможностей благодаря рекомендациям и партнерским отношениям.
Опять же, Dribbble — отличное место, чтобы наладить связи и получить ценные отзывы о вашей дизайнерской работе. Помните, что обратная связь является бесценным аспектом роста дизайнера — используйте все отрицательный отзыв о дизайне и используйте его для развития своих навыков. На самом деле, научитесь искать обратную связь, и вы удивитесь, как быстро ваши навыки начнут улучшаться.
На самом деле, научитесь искать обратную связь, и вы удивитесь, как быстро ваши навыки начнут улучшаться.
Искусство Майи Или
Шаг 6. Получите реальный опыт работы
На этом этапе вашего пути к графическому дизайнеру пришло время получить реальный опыт за плечами. В зависимости от вашего уровня навыков вы можете начать с поиска вакансий начального уровня в области графического дизайна и стажировки.
Начните с просмотра вакансий в Интернете или найдите разовые вакансий внештатного дизайнера . Если вы присмотрели компанию, в которой действительно хотите работать, никогда не помешает связаться с ней и выразить заинтересованность, даже если они в настоящее время не нанимают сотрудников. Никогда не знаешь, какие будущие возможности это может принести тебе!
Поиск работы также является прекрасной возможностью для вас попрактиковаться во всех необходимых навыках межличностного общения графических дизайнеров нужно добиться успеха, например, общение с клиентами, интервью с лучшими практиками и эффективная продажа ваших дизайнов.
Ознакомьтесь с нашим руководством по написанию готового к работе резюме графического дизайнера и сопроводительного письма для получения дополнительных полезных ресурсов при приеме на работу!
Искусство Рикардо Сантоса
Продолжайте учиться и расти
Теперь, когда вы знаете шаги, необходимые для того, чтобы стать графическим дизайнером-самоучкой, приступайте к работе! Просто помните, что дизайн — это постоянно развивающаяся отрасль. Продолжайте учиться, будьте в курсе новых инструментов и процессов и продолжайте налаживать связи со своими коллегами по графическому дизайну. У вас есть это!
Образование
5 разных способов стать дизайнером
Исследуйте различные пути, по которым вы можете стать графическим дизайнером. Получите вдохновение…
05 января 2022 г.
5 минут чтения
Внештатный
Полное руководство по внештатному графическому дизайну
Узнайте, как построить прибыльный внештатный бизнес графического дизайна с нуля. ..
..
06 августа 2021 г.
10 минут чтения
Портфолио дизайна
Топ-5 самых востребованных дизайнерских профессий 2022 года
Узнайте о самых востребованных и высокооплачиваемых дизайнерских профессиях 2022 года. Узнайте, как …
10 декабря 2021 г.
5 минут чтения
Портфолио дизайна
5 принципов дизайна для создания вашего первого портфолио
Узнайте, как создать портфолио профессионального дизайнера, следуя 5 ключевым принципам…
10 декабря 2021 г.
12 минут чтения
Изучайте дизайн онлайн с лидерами отрасли на Dribbble.
Повышение квалификации сегодня
Наставничество в области дизайна
Гибкое обучение
Найм связей
11 принципов дизайна (и как их использовать)
Образование
Узнайте об 11 основных принципах дизайна и о том, как применять их в своей работе по графическому дизайну. Ознакомьтесь с наглядными примерами основных принципов дизайна.
Ознакомьтесь с наглядными примерами основных принципов дизайна.
Рене Флек
Чтение: 6 мин.
10 декабря 2021 г.
Learn Design
Art by Lingo
Существует много споров о том, сколько именно принципов дизайна существует. Одни дизайнеры говорят 7, другие 12, а третьи где-то посередине. Но когда дело доходит до принципов проектирования, цифры не имеют значения.
«Принципы дизайна» дают дизайнерам набор рекомендаций по созданию визуально привлекательных композиций, создающих прекрасный пользовательский опыт.
Следуя основным принципам дизайна, таким как иерархия, баланс, единство и разнообразие, вы можете создавать цифровые продукты и графические проекты, которые люди любят использовать.
11 принципов дизайна, с которыми должен быть знаком каждый графический дизайнер:
- Иерархия
- Баланс
- 7 Выравнивание 9 8 Акцент
- Пропорция
- Движение
- Негативное пространство
- Контраст
- Повторение
- Разнообразие
- Единство 3
Искусство Антона Кахидзе
1.
 Иерархия
ИерархияВизуальная иерархия — важная часть хорошего дизайна. Если все на вашей странице выглядит так, как будто имеет одинаковую важность, то ничего не кажется важным. Вам нужно использовать визуальные подсказки, чтобы сообщить людям, на что следует обратить внимание в первую очередь, во вторую, в третью и т. д.
Создайте визуальную иерархию с помощью таких вещей, как масштаб (относительный размер элементов) и цвет. Типографская иерархия может быть создана с использованием различных шрифтов, размеров и веса шрифта.
Смысл в том, чтобы самый важный элемент на странице выделялся среди остальных.
Art by Outcrowd
2. Баланс
Баланс в композиции может быть достигнут несколькими способами. Симметричный баланс является наиболее простым. Это достигается, когда элементы по обе стороны от центральной вертикальной оси в основном одинаковы. Например, два текстовых блока по обеим сторонам страницы создадут симметричный баланс, даже если содержимое этих блоков не будет идентичным.

Асимметричный баланс достигается, когда элементы по обе стороны от центральной оси неодинаковы. Например, у вас может быть большое изображение с одной стороны, уравновешенное заметным текстом с другой. Этого также можно добиться, если вертикальная ось, разделяющая два элемента, расположена не прямо в центре страницы. В этом случае более узкий элемент должен иметь «более тяжелый» визуальный вес, чем более широкий, чтобы добиться сбалансированного вида.
Какой бы метод балансировки вы ни использовали, результат должен быть правильным. Он должен давать зрителю ощущение гармонии и не вызывать у него беспокойства.
Искусство Cedrick Lachot
3. Выравнивание
Выравнивание относится к тому, как текст или графические элементы выстраиваются на странице. Это может относиться к их выравниванию по отношению ко всей композиции (слева, по центру или по правому краю), а также к их выравниванию относительно друг друга.
Когда элементы не выровнены должным образом, особенно по отношению друг к другу, это добавляет композиции ощущение хаоса.
 Выглядит хаотично и неряшливо.
Выглядит хаотично и неряшливо.Когда дело доходит до этого принципа дизайна, убедитесь, что элементы правильно выровнены по отношению друг к другу, и соблюдайте выравнивание различных элементов, например, всегда центрируйте заголовки.
Искусство Владимира Груева
4. Акцент
Акцент — это та часть дизайна, которая привлекает внимание пользователя, другими словами, фокус. В идеале это должна быть самая важная часть дизайна, будь то заголовок, изображение или призыв к действию. Но это не всегда происходит.
Неопытные дизайнеры могут непреднамеренно выделить не те части страницы, что создаст путаницу у пользователя.
Не забудьте выделить те части, на которые пользователи должны обратить внимание в первую очередь. Вы можете сделать это с помощью таких вещей, как масштаб, пустое пространство, цвет, тень, узор или другие методы.
Art by Outcrowd
5. Пропорция
Пропорция, также называемая масштабом, представляет собой относительный размер объектов в дизайне.
 Элементы, которые крупнее других, будут больше выделяться и будут казаться более важными для пользователей. Меньшие элементы кажутся менее важными.
Элементы, которые крупнее других, будут больше выделяться и будут казаться более важными для пользователей. Меньшие элементы кажутся менее важными.Используйте пропорции, чтобы создать визуальный интерес, привлекая внимание зрителя к определенным визуальным элементам вашего дизайна.
Просто имейте в виду, что слишком большая разница в масштабе предметов может привести к тому, что самые маленькие предметы будут полностью потеряны, а самые большие будут казаться комично большими.
Искусство Стефано Пескьеры
6. Движение
Движение относится к тому, как глаза пользователя перемещаются по вашей композиции. Динамические дизайны поощряют много движений глаз, а статические — меньше. Лучшие дизайнеры могут в какой-то степени контролировать, на каких элементах фокусируется внимание пользователей, размещая их по траектории наиболее естественных движений глаз.
Важно ознакомиться с наиболее распространенными паттернами движения глаз, F- и Z-паттернами, а также выкройка слоеного торта .
 F- и Z-шаблоны чаще встречаются на страницах с большим количеством изображений, в то время как шаблон слоеного пирога облегчается большим количеством текста с заголовками и подзаголовками.
F- и Z-шаблоны чаще встречаются на страницах с большим количеством изображений, в то время как шаблон слоеного пирога облегчается большим количеством текста с заголовками и подзаголовками.Искусство Джейсона Киртли
7. Негативное пространство
Негативное пространство в дизайне, также называемое белым пространством, — это пространство, которое не имеет элементов дизайна (за исключением, возможно, цвета фона, тонкого узора или текстуры).
Как принцип дизайна, негативное пространство имеет важное значение, потому что оно дает элементам вашей композиции пространство для дыхания. Без пустого пространства страницы выглядят загроможденными, и на них трудно ориентироваться.
Не забудьте оставить место вокруг элементов на ваших страницах, особенно самых важных. Это пустое пространство делает их более заметными и способствует лучшему взаимодействию с пользователем.
Получите вдохновение: 3 способа использования отрицательного пространства в дизайне логотипа
Искусство Имрана Ашрафа 🚀
8.
 Контраст
КонтрастКонтраст может быть достигнут за счет цвета, формы, размера или аналогичных свойств элементов и относится к различия между ними. Цветовой контраст часто является первым, о чем думают, но различия в размерах элементов, их форме или каком-либо другом свойстве также создают контраст.
Контраст выполняет две очень важные функции. Во-первых, это позволяет выделять элементы друг от друга. Полное отсутствие контраста привело бы к дизайну, состоящему из одного цвета фона без других видимых элементов — не совсем функциональный дизайн. Дизайн, в котором вы можете видеть различные элементы, автоматически имеет некоторый уровень контраста.
Вторая важная функция контраста — доступность. Достаточный контраст между элементами, особенно текстом и его фоном, жизненно важен для создания доступного дизайна. Людям с нарушениями зрения может быть трудно читать текст на слишком маленьком экране или на экране с недостаточной цветовой контрастностью. Есть инструменты доступности доступны для проверки того, что ваши проекты имеют достаточную цветовую контрастность для целей доступности.

Искусство Георгия Грдзелишвили
9. Повторение
Повторение означает использование одних и тех же или похожих элементов в вашем дизайне, как в регулярном, так и в нерегулярном порядке. Он используется для усиления определенных элементов, а также обеспечивает ощущение единства и непрерывности вашего дизайна. Повторение можно использовать для создания ритма, который помогает перемещать пользователей по вашим проектам.
Повторяйте простыми способами — например, используйте одни и те же значки повсюду, в фоновых узорах или применяйте одинаковый стиль ко всем своим фотографиям.
Экспериментируйте с повторениями, особенно с нерегулярными повторениями, чтобы создать движение, но помните, что слишком частое регулярное повторение может иметь противоположный эффект и сделать ваш дизайн статичным.
agilityearth
10. Разнообразие
Разнообразие придает вкус жизни, верно? То же самое касается дизайна. В то время как повторение добавляет вашему дизайну ощущение гармонии, разнообразие делает его интересным и не дает пользователям скучать.

Создавайте разнообразие, добавляя в свой дизайн уникальные или неожиданные элементы. Разнообразие можно использовать, чтобы привлечь внимание пользователя к определенным элементам или областям дизайна и выделить их.
Искусство Лолы Кекенадзе
11. Единство
Единство дает дизайн и ощущение гармонии, как визуально, так и концептуально. Unity важен, потому что он позволяет пользователям чувствовать себя непринужденно при навигации по вашему дизайну. Кажется, что все на своих местах, и нет никаких раздражающих элементов, которые выделяются негативным образом.
Unity можно создать несколькими способами. Основные методы:
- Близость — Элементы, расположенные близко друг к другу, представляют собой единую группу
- Выравнивание — Элементы, выровненные друг с другом, кажутся связанными
- Повторение также повторяющиеся элементы — создать ощущение единства, особенно если это повторение выполняется регулярно.

Искусство А. Р. Шакира
Как применять принципы дизайна
Изучение и следование установленным принципам графического дизайна позволяет создавать более цельные проекты, которые радуют пользователей и предлагают исключительный пользовательский опыт.
Пренебрегать этими принципами проектирования следует с осторожностью и только после того, как вы полностью поймете их и цели, которым они служат.
Образование
5 способов развить глазомер для (хорошего) дизайна
Улучшите свой дизайнерский взгляд с помощью 5 проверенных советов. Научитесь определять…
05 января 2022 г.
4 мин чтенияПортфолио дизайна
5 принципов дизайна для создания вашего первого портфолио
Узнайте, как создать портфолио профессионального дизайнера, следуя 5 ключевым принципам…
10 декабря 2021 г.
12 минут чтенияПортфолио дизайна
Топ-5 самых востребованных дизайнерских профессий 2022 года
Ознакомьтесь с самыми востребованными и высокооплачиваемыми дизайнерскими профессиями 2022 года.



 Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством.
Они пригодятся при последующем трудоустройстве. Особенность Нетологии – это вебинары, на которых можно не только слушать преподавателя, но и задавать ему вопросы и получить ответы. Домашние задания проверяют и дают по ним обратную связь. Помогают с трудоустройством. Заработать на этом навыке можно на биржах фриланса, например, Кворке.
Заработать на этом навыке можно на биржах фриланса, например, Кворке. Иерархия
Иерархия
 Выглядит хаотично и неряшливо.
Выглядит хаотично и неряшливо. Элементы, которые крупнее других, будут больше выделяться и будут казаться более важными для пользователей. Меньшие элементы кажутся менее важными.
Элементы, которые крупнее других, будут больше выделяться и будут казаться более важными для пользователей. Меньшие элементы кажутся менее важными. F- и Z-шаблоны чаще встречаются на страницах с большим количеством изображений, в то время как шаблон слоеного пирога облегчается большим количеством текста с заголовками и подзаголовками.
F- и Z-шаблоны чаще встречаются на страницах с большим количеством изображений, в то время как шаблон слоеного пирога облегчается большим количеством текста с заголовками и подзаголовками. Контраст
Контраст