Содержание
Как наложить текстуру в фотошопе
Автор: Галина Соколова. Дата публикации: . Категория: Обработка фотографий в фотошопе.
в фотошопе
Сегодня мы будем учиться наносить узор на футболку. Если вы изучите этот урок, то сможете наносить рисунок на любую форму, например, использовать этот метод для нанесения рисунка на тело человека в виде татуировки или бодиарта или, например, вы захотите поменять обивку кресла на фотографии, то с лёгкостью можете справиться с этой задачей.
Результат работы нанесения рисунка на футболку вы можете видеть ниже:
Итак, приступим к работе.
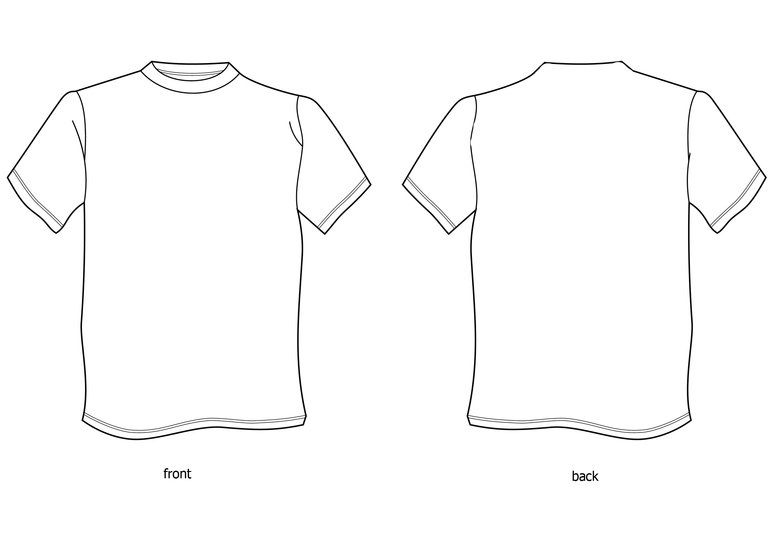
Откроем фотографию футболки в фотошопе:
Для начала выделим футболку, так как фон у меня белый, то я выберу для выделения инструмент Волшебная палочка . Щёлкнув по фону инструментом, мы получим выделение, которое необходимо инвертировать и для этого нужно нажать сочетание клавиш SHIFT+CTRL+I:
Теперь нажмём сочетание клавиш CTRL+J и в результате мы получим футболку без фона на отдельном слое:
Теперь обесцветим верхний слой CTRL+SHIFT+U:
Теперь нам нужно подчеркнуть свето-тени на футболке и для этого выполним команду:
Изображение-Коррекция-Яркость/Контрастность
Прибавим контрастности и яркости на изображении:
Теперь выполним команду:
Изображение-Коррекция-Уровни
Подвинем ползунки так, чтобы тени стали ещё более яркими:
Теперь щёлкнем правой клавишей мыши по слою и выберем Создать дубликат слоя и в открвшемся окне поставим Новый и в строке Имя напишем Карта:
Нажмём ОК и в результате получим дубль слоя в новом окне, то есть слой открылся отдельно от первоначального документа:
Применим к изображению фильтр Размытие по Гауссу и ставим значение радиуса 1 пиксель:
Фильтр — Размытие-Размытие по Гауссу
Нужно сохранить файл Карта в формате PSD на компьютер и закрыть его.
Возвращаемся к первоначальному изображению и поместим поверх всех слоёв фактуру, которая будет украшать футболку.
Для этого выполним команду : Файл-Поместить и в открывшемся проводнике компьютера найдём картинку с фактурой. Я выбрала картинку с бабочками для этой цели:
В результате поверх слоёв появится картинка с бабочками, которая имеет рамку трансформации. Нужно растянуть изображение так, чтобы оно полностью перекрыло изображение с футболкой:
Щёлкнем дважды левой клавишей мыши внутри рамки трансформирования, чтобы трансформация применилась и щёлкнув дважды по названию слоя, поменяем название слоя на Бабочки:
Теперь выполняем команду:
Фильтр-Искажение-Смещение
Устанавливаем значения фильтра, как показано на скриншоте:
Нажимаем ОК при этом появится проводник компьютера, где нужно выбрать файл Карта:
Нажимаем Открыть, затем переходим на слой ниже и удерживая клавишу CTRL щёлкнем по иконке слоя и в результате получим выделение футболки:
Переходим к слою Бабочки и нажимаем клавиши CTRL+J. В результате мы получим футболку с новым рисунком на новом слое. Видимость слоя Бабочки отключаем:
В результате мы получим футболку с новым рисунком на новом слое. Видимость слоя Бабочки отключаем:
Поменяем режим наложения на Умножение или Жёсткий свет в зависимости от картинки:
В результате получилась вот такая футболка:
На этом урок «Как наложить текстуру в фотошопе» окончен.
Если Вы не хотите пропустить интересные уроки по обработке фотографий — подпишитесь на рассылку.
Форма для подписки находится ниже.
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Как нанести узор или рисунок на одежду с помощью Photoshop
0 ∞
Мы нанесем узор на одежду модели так, чтобы он соответствовал всем контурам. После этого сделаем так, чтобы узоры и рисунки можно было менять просто и быстро.
После этого сделаем так, чтобы узоры и рисунки можно было менять просто и быстро.
- Подготовка: создание нового узора
- Шаг 1: Размещение узора
- Шаг 2: Размещение узора
- Шаг 3: Впишите текстуру в форму
- Шаг 4: Наложение узора
- Шаг 5. Изменение узоров и текстур
Мы будем использовать клетчатый узор:
- Откройте узор
- Перейдите в меню Редактирование> Изменить> Определить узор
- Дайте ему название.
- Кликните по иконке «Создать корректирующий слой или слой-заливку» в палитре слоев и выберите пункт «Узор». Затем выберите нужный образец.
- Дважды кликните по узору в палитре слоев. После этого откроется окно «Заливка узором». Измените масштаб на 20%.
- Кликните правой кнопкой мыши по имени слоя и выберите пункт «Преобразовать в смарт-объект».
- Поместите узор в нужное положение. Воспользуйтесь клавиатурной комбинацией Ctrl + T для активации режима свободной трансформации.
 Перетащите угловые точки, растягивая и вращая узор.
Перетащите угловые точки, растягивая и вращая узор. - Создайте выделение вокруг рубашки модели. Я уже создал выделение в палитре контуров. Используйте Ctrl + клик левой кнопкой мыши,чтобы загрузить выделение.
- При активном выделении кликните по иконке «Добавить слой-маску» в палитре слоев. После этого будет создана маска слоя.
- Уменьшите непрозрачность примерно до 30%, чтобы видеть, что происходит во время работы.
Это можно сделать с помощью «Карты смещения». Она подходит для того, чтобы вписать что-то в пределы формы. Но у нее есть два недостатка.
- Карта смещения деформирует все в одинаковых пропорциях.
- Она будет работать только со сплошным цветом.
- Выберите Фильтр> Пластика. Два инструмента, которые мы будем использовать: «Заморозить» и «Деформация».
- Инструмент «Заморозить» защищает от применения фильтра пластики. Закрасьте область от правого верхнего угла до края первого сгиба. Используя большую кисть, сместите узор вверх, чтобы он немного ушел за края маски.

- Закрасьте область до края сгиба.
- Сместите узор с помощью инструмента «Деформация».
- Сглаживайте и сморщивайте узор таким образом, чтобы он соответствовал всем изгибам.
Нажмите «OK», чтобы применить пластику. Измените режим наложения слоя на «Умножение». Теперь узор деформируется и соответствует краям рубашки.
Если вы видите области, на которых просматривается старая текстура, исправьте это в маске слоя.
Создайте новый слой поверх остальных слоев и залейте его 50% серым. Задайте режим наложения «Перекрытие». Обработайте края с помощью инструментов «Осветление» и «Затемнение», чтобы добавить тени для большей реалистичности.
- Дважды кликните по смарт-объекту.
- Смарт-объект откроется в новом окне.
- Добавьте другой узор или рисунок. Сохраните файл.
- Вернитесь к исходному изображению, и вы увидите, что к нему применен новый узор со всеми операциями редактирования, которые мы проделали ранее.
Я надеюсь, что вы нашли это руководство полезным.
Вадим Дворниковавтор-переводчик статьи «HOW TO APPLY A PATTERN OR ARTWORK TO CLOTHING»
Пожалуйста, опубликуйте ваши комментарии по текущей теме материала. Мы очень благодарим вас за ваши комментарии, лайки, дизлайки, подписки, отклики!
Как нанести любой рисунок на рубашку с помощью Photoshop | от CraftBeerCoder | Код Пьяный; Рефакторинг Sober.
С загружаемыми шаблонами
Этот урок настолько прост, что вы можете сделать его одной рукой. (Оставляя одну руку открытой для хорошего двойного IPA.)
Если вы запускаете интернет-магазин, это может стать чертовски дорогим. Вы должны обрабатывать запасы, лично и онлайн, заботиться о маркетинге и создавать новый и интересный дизайн. Вдобавок ко всему, вам нужно организовать фотосессию, чтобы получить качественные снимки вашей линии.
Ну, не более. Этот урок поможет вам взять свой милый дизайн и наложить его на модель без присутствия модели или фотографа.
Экономия денег на моделях и фотографах = больше денег на пиво!
Следуйте этому пошаговому руководству, и вы сэкономите время и деньги на заказ моделей и фотографов, а также сможете проверить дизайны футболок, прежде чем распечатать их целую тонну.
Шаг 1. Выберите свою модель
Скачать весь комплект или отдельный цвет
Сексуальные модели как хорошее крафтовое пиво. Мы все любим их носить, но они могут быть довольно дорогими.
К счастью, Design By Humans предлагает бесплатный загружаемый набор, содержащий различные мужские и женские модели. В комплект входят пустые рубашки 16 разных цветов, которые носят модели. Это не намного лучше, чем это. Вот прямая ссылка на скачивание полного комплекта.
Шаг 2. Создание файла Photoshop
Создать (Command + N) или (Файл > Создать) новый файл .
Предлагаемые параметры: Ширина: 710 пикселей; Высота: 1210 пикселей; Фоновое содержимое: белый;
Шаг 3. Поместите модель в новый файл шаблоны моделей с именем dbh_all.zip. Разархивируйте его! Я собираюсь использовать модель-мужчину в белой рубашке.
Поместите ( Файл > Поместить) модель в ваш файл.
Примечание: в нижней части его ног есть странные пиксели. Используйте метод, который вы считаете лучшим, чтобы удалить это. (Я использовал векторную маску, чтобы сохранить свойства слоя смарт-объекта)
Шаг 4: Поместите вашу иллюстрацию/дизайн в ваш файл
Внутри вашего файла создайте папку поверх слоя, содержащего модель, и назовите ее artwork .
Поместите (Файл > Поместить) свой дизайн в папку с изображением. Размер (Command + T) или (Edit > Free Transform) и расположите дизайн на рубашке вашей модели.
Совет. Используйте файл .AI или .PSD вашего дизайна, чтобы сохранить качество при изменении размера. Убедитесь, что дизайн также имеет прозрачный фон .
Шаг 5. Создайте векторную маску вокруг краев рубашки
На этом шаге нужно скрыть те части рисунка, которые не помещаются на футболке. Например, если у вас есть повторяющийся дизайн рисунка, это будет гарантировать, что рисунок остановится на рубашке.
Измените выбор слоя на слой вашей модели. С помощью инструмента быстрого выбора (w) обведите контур рубашки модели. Затем щелкните папку с изображением и примените слой-маску (Слой > Маска слоя > Показать выделение) выделения.
Совет: Слой-маска в папке с изображением должна выглядеть как белая пустая рубашка с черным фоном . Если это похоже на черную рубашку с белым фоном, ваша маска слоя перевернута.
Шаг 6. Добавляем реалистичные складки рубашки к рисунку
Именно благодаря этому шагу рубашка выглядит настоящей.
Контур (Command + Щелкните по маске слоя) или (Снова используйте инструмент выделения) снова рубашку и Скопируйте выделение на новый слой (Command + J) и назовите его «Wrinkle Layer» . Переместите слой с морщинами над папкой с изображением. Откройте Levels (Image > Adjustments > Levels) или (Command + L) и манипулируйте уровнями до тех пор, пока блики/недосветки рубашки не станут преувеличенными.
Примечание. Это может занять несколько попыток, но если вы используете ту же модель, что и я, уровни должны выглядеть примерно так, как показано на фотографии ниже.
Измените режим кредитования B слоя морщин с нормального на умножение
Умножение — это режим наложения в Photoshop, который помогает «затемнить» слои под ним. Подробнее читайте здесь: http://bit.ly/1cOVXLf
Создайте обтравочную маску (Слой > Создать обтравочную маску) или (Option + G) слоя морщин. Обтравочные маски
просто используют содержимое и прозрачность слоя , чтобы определить, какие части слоя над ним остаются видимыми. Подробнее читайте здесь: http://bit.ly/1cOWz3l
Вот и все… Теперь добавим кучу рисунков!
Теперь вы можете добавить любой дизайн.
Скачать PSD из учебника — http://bit.ly/151vxSK
Простое наложение рисунка на одежду, новая функция в Photoshop Split Warp
1
АКЦИИ
Как обернуть что-либо в Photoshop с новыми функциями в разделенной деформации.
 Написанные шаги и видеоурок.
Написанные шаги и видеоурок.
Вы когда-нибудь пробовали обернуть что-нибудь на изображение, например на футболку? И очень сложно сделать так, чтобы рисунок действительно был на одежде. Мы все видели рекламу, в которой арт был явно прифотошоплен на футболку и выглядел абсолютно фальшиво. Этот урок покажет вам, как сделать так, чтобы рисунок идеально подходил к одежде или к чему угодно.
На прошлой неделе Adobe добавила несколько новых функций в Split Warp, чтобы упростить наложение изображений вокруг объектов на фотографиях очень реалистичным способом. Давайте посмотрим на это прямо сейчас. Посмотрите краткое видео выше и используйте эти письменные шаги в качестве краткого справочника.
Загрузите изображение, использованное здесь (часть бесплатной коллекции Adobe Stock).
Мы поместим логотип Photoshop на его рубашку.
Итак, пойдем в библиотеку. У меня только что появился логотип Photoshop, который я нашел в Интернете (вы можете легко найти его в Google или использовать свой собственный логотип или дизайн — на самом деле это идея). Просто перетащите логотип из библиотеки или из отдельного файла с помощью edit> место встроенное.
Просто перетащите логотип из библиотеки или из отдельного файла с помощью edit> место встроенное.
Масштабируйте и поворачивайте логотип, придавая ему примерное положение и размер.
Измените режим наложения на Умножение.
Обратите внимание, как он начинает лучше сливаться, и давайте немного уменьшим непрозрачность (85%). Ну вот.
Итак, здесь вы можете видеть часть текстуры, но логотип Photoshop нужно деформировать, чтобы он соответствовал ей.
Теперь у меня есть другие туториалы по другим инструментам, таким как карты смещения, марионеточная деформация и пластика. У каждого инструмента есть свое место. В этом уроке мы используем деформацию.
Ctrl/Cmd+T вызывает свободное преобразование.
Щелкните правой кнопкой мыши и выберите Деформация.
Вы должны увидеть сетку (может быть, пока вы не начнете деформировать, в зависимости от ваших настроек). Если вы выберете значок шестеренки вверху, вы также можете изменить настройки сетки.
Перетащите сетку, чтобы немного придать ей форму.
Мы можем перетаскивать эти точки и перемещать отдельные точки. Вы можете взять эти маленькие ручки, чтобы деформировать форму.
Перетащите точку, обратите внимание, как другая сторона перемещается вместе с ней. Это всегда было проблемой.
Одной из новых функций является то, что если вы удерживаете клавишу Alt или Option и нажимаете на точку, она разделяет ручки. И заметьте, теперь мы можем просто переместить эту одну сторону.
Alt/Option щелкните точку еще раз, чтобы изменить способ ее работы.
Либо щелкните правой кнопкой мыши и выберите Преобразовать опорную точку деформации, чтобы сделать то же самое.
Теперь, если мы хотим разделить сетку, удерживайте нажатой клавишу Control или Command и просто проведите по ней. И обратите внимание, что мы можем просто создать новое деление, щелкнув мышью.
А почему бы нам не создать рядом с ним еще один? А затем подверните другую точку ниже, и это даст нам небольшое перекрытие.

 Перетащите угловые точки, растягивая и вращая узор.
Перетащите угловые точки, растягивая и вращая узор.