Содержание
как выровнять текст по объекту в иллюстраторе?
Главная » Журнал
Автор Milena Anderson На чтение 5 мин. Просмотров 77 Опубликовано
Краткий ответ
- Чтобы выровнять текст по объекту в Illustrator, сначала выделите текст и объект.
- Затем перейдите в меню “Объект” и выберите “Выровнять”.
- Здесь вы можете выбрать выравнивание текста по верхнему, нижнему, левому или правому краю объекта.
как выровнять текст к объекту в Illustrator?
НОВЫЕ параметры выравнивания для текста и объектов в Illustrator
youtube.com/embed/_dGSUokHN0w?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Как выровнять текст на изображении в Illustrator?
Чтобы выровнять текст на изображении в Illustrator, сначала выделите текст, который хотите выровнять. Затем перейдите в строку меню и выберите “Объект > Трансформировать > Выровнять”. Оттуда вы можете выбрать способ выравнивания текста.
Как исправить выравнивание текста в Illustrator?
Чтобы исправить выравнивание текста в Illustrator, вы можете использовать панель “Выравнивание”. Чтобы открыть панель “Выравнивание”, выберите “Окно” > “Выровнять”. Затем выберите текст, который хотите выровнять, и нажмите кнопки выравнивания на панели.
Как выровнять текст в фигуре?
Существует несколько способов выравнивания текста в фигуре. Один из способов — использовать кнопки выравнивания текста на панели инструментов. Вы также можете использовать сочетания клавиш для выравнивания текста.
Один из способов — использовать кнопки выравнивания текста на панели инструментов. Вы также можете использовать сочетания клавиш для выравнивания текста.
Как мне убедиться, что что-то находится по центру в Illustrator?
Есть несколько способов центрировать что-либо в Illustrator. Один из способов — использовать панель выравнивания. Выберите объект, который вы хотите центрировать, и перейдите в Объект > Выровнять > Центрировать. Вы также можете использовать панель рассылки. Выберите объекты, которые вы хотите центрировать, и перейдите в Объект > Распределить > Центрировать.
Как вы выравниваете текст в Illustrator без пробелов?
Есть несколько способов выровнять текст в Illustrator без пробелов. Один из способов — использовать инструмент “Обоснование” в меню “Тип”. Это позволит вам настроить интервал между каждой буквой и между каждой строкой текста. Вы также можете использовать панель “Выравнивание”, чтобы выровнять текст по центру, по левому или правому краю. Это поможет равномерно распределить текст и убрать все пробелы.
Это поможет равномерно распределить текст и убрать все пробелы.
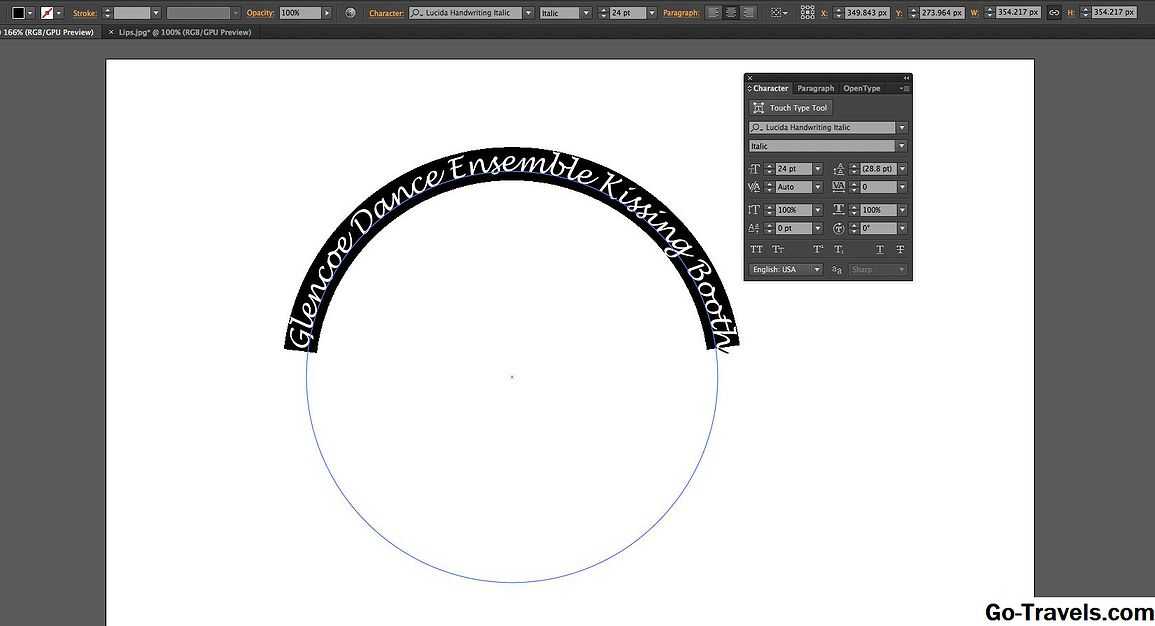
Как выровнять текст по кругу в Illustrator?
Есть несколько способов сделать это. Один из способов — использовать панель Align. Выделите весь текст, который хотите выровнять, а затем перейдите на панель “Выравнивание” (“Окно” > “Выровнять”). Отсюда вы можете выбрать, как вы хотите выровнять текст. Другой способ — использовать панель “Трансформация” (“Окно” > “Трансформация”). Вы можете использовать панель “Трансформация”, чтобы повернуть и масштабировать текст, чтобы он идеально помещался в круге.
Как вы выравниваете в Illustrator?
Есть несколько способов выравнивания объектов в Illustrator. Первый способ — использовать инструменты выравнивания на панели инструментов. Второй способ — использовать сочетания клавиш. Третий способ — использовать диалоговое окно “Распределить объекты”.
Как вы выравниваете текст?
Не существует однозначного способа выравнивания текста, так как это можно сделать различными способами для достижения различных эффектов. Некоторые распространенные методы выравнивания включают использование полной ширины текстового столбца, использование более узкой ширины и добавление интервала между словами или использование комбинации обоих методов. Самое главное — придерживаться своего выбора во всем документе.
Некоторые распространенные методы выравнивания включают использование полной ширины текстового столбца, использование более узкой ширины и добавление интервала между словами или использование комбинации обоих методов. Самое главное — придерживаться своего выбора во всем документе.
Как изменить выравнивание на выравнивание?
Чтобы изменить выравнивание текста на выравнивание по ширине, выделите текст и перейдите в меню “Формат”. Выберите “Абзац” и нажмите кнопку “По ширине”.
Как вы выравниваете текст по центру по вертикали?
Чтобы выровнять текст по центру по вертикали, используйте следующий код:
Ваш текст здесь
Что означает выравнивание по ширине?
Выравнивание по ширине — это термин, используемый в типографике для описания текста, выровненного по левому и правому краям документа, при этом каждая строка текста имеет одинаковую длину. Это создает аккуратный, однородный вид и часто используется в заголовках и заголовках.
Как вы центрируете текст в Illustrator?
Есть несколько способов центрировать текст в Illustrator. Один из способов — использовать панель Align. Выделите текст, который хотите центрировать, а затем перейдите в “Окно” > “Выровнять”. На панели “Выравнивание” нажмите кнопку “Выровнять по центру”.
Еще один способ центрировать текст — использовать панель “Преобразование”. Выделите текст, который хотите центрировать, а затем перейдите в “Окно” > “Преобразовать”. На панели “Преобразование” нажмите кнопку “Горизонтальный центр”.
Как выровнять объект в Illustrator, не перемещая его?
Есть несколько способов сделать это. Один из способов — использовать панель Align. Выберите объект, который вы хотите выровнять, а затем нажмите кнопки на панели “Выравнивание”, чтобы выровнять его с другими объектами.
Другой способ — использовать панель “Преобразование”. Выберите объект, а затем введите значения на панели “Преобразование”, чтобы выровнять его с другими объектами.
Вы также можете использовать панель управления.
Почему выравнивание не работает в Иллюстратор?
Выравнивание в Illustrator работает иначе, чем в других программах. В Illustrator вы можете выравнивать объекты по монтажной области, друг к другу или по определенной точке. Чтобы выровнять объекты по монтажной области, выберите объекты и выберите “Объект” > “Выровнять” > “Выровнять по монтажной области”. Чтобы выровнять объекты относительно друг друга, выделите объекты и выберите “Объект” > “Выровнять” > “Выровнять объекты”.
Как разместить текст в фигуре в Illustrator?
Есть несколько способов сделать это. Один из способов — использовать инструмент “Текст по контуру”. Этот инструмент позволяет вводить текст по изогнутой или прямой траектории.. Чтобы использовать его, выделите текст и контур, а затем щелкните инструмент “Текст по контуру” на панели “Инструменты”.
Еще один способ вписать текст в фигуру — использовать инструмент “Искажение конверта”. С помощью этого инструмента вы можете искажать объект, оборачивая его вокруг текста.
С помощью этого инструмента вы можете искажать объект, оборачивая его вокруг текста.
Как обрезать изображение до формы с помощью Adobe Illustrator
Хотя Illustrator является редактором векторной графики, он также предлагает множество функций для работы с фотографиями и изображениями. Сегодняшний урок будет демонстрацией того, как обрезать изображение до формы с помощью Adobe Illustrator. Это делается с помощью Clipping Mask . Преимущество использования этого подхода заключается в том, что он неразрушающий и его можно легко отменить в случае необходимости.
Обрезка изображения до формы с помощью Adobe Illustrator
Чтобы обрезать изображение до формы с помощью Adobe Illustrator, поместите выбранную форму поверх изображения, выберите одновременно и объект, и изображение, затем используйте меню для перехода к Object , затем Clipping Mask и выберите Make . |
Следующие шаги проведут вас через процесс использования формы для обрезки фотографии в Adobe Illustrator. Если вам нужен более захватывающий и простой для понимания урок, рекомендуем посмотреть видеоурок ниже:
Содержимое
- Шаг 1. Откройте изображение в Illustrator
- Шаг 2. Поместите фигуру поверх изображения
- Шаг 3. Создайте обтравочную маску, используя фигуру кадрированное изображение
- Шаг 5: Сохраните и экспортируйте свою работу
Шаг 1: Откройте изображение в Illustrator
Прежде чем мы сможем обрезать наше изображение, первое, что нам нужно сделать, это открыть его в Illustrator.
Для этого перейдите к Файл > Открыть и найдите свою фотографию на жестком диске.
В этом уроке я буду использовать пример фотографии, изображенной выше.
Не волнуйтесь, если ваша фотография откроется с дополнительными отступами (представленными в виде белого пространства вокруг изображения). Позже мы отрегулируем монтажную область, чтобы она соответствовала обрезанному изображению.
Шаг 2: Поместите фигуру поверх изображения
Затем создайте фигуру по вашему выбору и поместите ее поверх изображения. В приведенном ниже примере я буду использовать форму сердца, но вы можете использовать любую форму, какую захотите, будь то круг, квадрат, звезда или многоугольник. Вы также можете использовать Pen Tool , чтобы вручную нарисовать собственную фигуру.
Используйте инструмент Select Tool , чтобы масштабировать объект по мере необходимости. Рекомендуется также придать фигуре цвет заливки, хорошо контрастирующий с композицией вашей фотографии, а затем уменьшить ее непрозрачность до 50% . Это сделает так, чтобы вы могли легко видеть, где объект выстраивается относительно вашего изображения.
Уменьшение непрозрачности позволяет увидеть внутренние области изображения, которые будут обрезаны.
Шаг 3: Создайте обтравочную маску, используя фигуру
Теперь мы будем использовать обтравочную маску для обрезки изображения. Обтравочные маски позволяют взять растровое изображение или группу различных объектов и подогнать их под форму другого объекта. Это похоже на то, как формочка для печенья позволяет вам сделать тесто для печенья подходящим по форме.
Для этого мы должны выбрать и форму, и изображение одновременно. Это можно сделать, удерживая Shift и щелкнув по каждому, или щелкнув и перетащив выделение на оба объекта. При выборе последнего следите за тем, чтобы случайно не выбрать и другие объекты, иначе этот шаг не сработает.
Чтобы обрезать изображение до формы, все, что вам нужно сделать сейчас, это использовать меню в верхней части экрана, чтобы перейти к Object > Clipping Mask > Make . Это приведет к тому, что ваше изображение примет форму объекта, помещенного поверх него. Обтравочные маски позволяют вам заставить изображение принимать форму другого объекта по вашему выбору.
Обтравочные маски позволяют вам заставить изображение принимать форму другого объекта по вашему выбору.
Если вы недовольны результатом, вы можете отменить обтравочную маску, нажав Control + Z на клавиатуре. Или вы можете перейти к Object > Clipping Mask > Release , а затем соответствующим образом отрегулируйте форму и/или изображение.
Если вы просто хотите отредактировать изображение внутри фигуры, не снимая обтравочную маску, перейдите к Object > Clipping Mask > Edit Contents . Это позволит вам трансформировать изображение независимо от формы и маски.
Шаг 4. Измените размер монтажной области, чтобы она соответствовала обрезанному изображению
Теперь, когда вы использовали обтравочную маску для обрезки изображения до формы с помощью Adobe Illustrator, мы должны изменить размер холста (также известного как монтажная область) так, чтобы он соответствовал только что обрезанное изображение. Что мы на самом деле будем делать, так это удалить исходную монтажную область и создать новую монтажную область вокруг только что обрезанного изображения.
Для этого возьмите инструмент Artboard Tool (сочетание клавиш: Shift + O ) и нажмите на изображение. Это поместит новую монтажную область вокруг изображения. Инструмент «Монтажная область» позволяет нам создать новую монтажную область вокруг только что обрезанной формы.
Было бы неплохо сначала убрать изображение с исходной монтажной области, чтобы вы могли отличить их друг от друга.
При включенном инструменте Artboard Tool щелкните исходную монтажную область и нажмите Удалить на клавиатуре, чтобы избавиться от него.
Шаг 5: Сохраните и экспортируйте вашу работу
Теперь, когда мы закончили обрезку нашего изображения, пришло время сохранить нашу работу, чтобы мы могли отредактировать ее позже, если потребуется, а затем экспортировать ее в удобном для использования формате.
Перейдите к Файл > Сохранить как и выберите место для сохранения документа. Обязательно сохраните его в собственном формате Adobe Illustrator ( .ai — это расширение файла). Это будет редактируемый исходный файл, к которому вы сможете вернуться и отредактировать в любое время.
Обязательно сохраните его в собственном формате Adobe Illustrator ( .ai — это расширение файла). Это будет редактируемый исходный файл, к которому вы сможете вернуться и отредактировать в любое время.
После сохранения редактируемого исходного файла мы можем экспортировать обрезанное изображение в виде файла PNG. Это даст нам полезный файл изображения с прозрачным фоном.
Чтобы экспортировать изображение, перейдите к «Файл» > «Экспорт» > «Экспортировать как » и выберите место на жестком диске для его сохранения. Обязательно выберите расширение файла .png в меню формата файла. Если вы используете другой формат (например, JPEG), вы не сможете сохранить прозрачный фон. Как выглядит изображение, обрезанное до соответствующей формы.
На этом мы закончили! Вот как вы можете легко обрезать изображение до формы с помощью Adobe Illustrator.
Заключение
Не позволяйте векторной природе Adobe Illustrator обмануть вас: он поставляется с множеством инструментов и функций, позволяющих редактировать растровые фотографии. Это правда, что такого рода вещи могут лучше подходить для приложения для редактирования фотографий, такого как Photoshop, но это не означает, что Illustrator не может идеально выполнять основные задачи редактирования фотографий, если вам удобнее использовать это программное обеспечение.
Это правда, что такого рода вещи могут лучше подходить для приложения для редактирования фотографий, такого как Photoshop, но это не означает, что Illustrator не может идеально выполнять основные задачи редактирования фотографий, если вам удобнее использовать это программное обеспечение.
Если у вас есть какие-либо вопросы или вам нужны разъяснения по любому из шагов, описанных в этом уроке, просто оставьте комментарий ниже. Спасибо, что зашли!
Этот пост может содержать партнерские ссылки. Прочитайте информацию об аффилированных лицах здесь.
Как обрезать изображение в круг в Figma?
Последнее обновление: 14 ноября 2022 г., 14:38
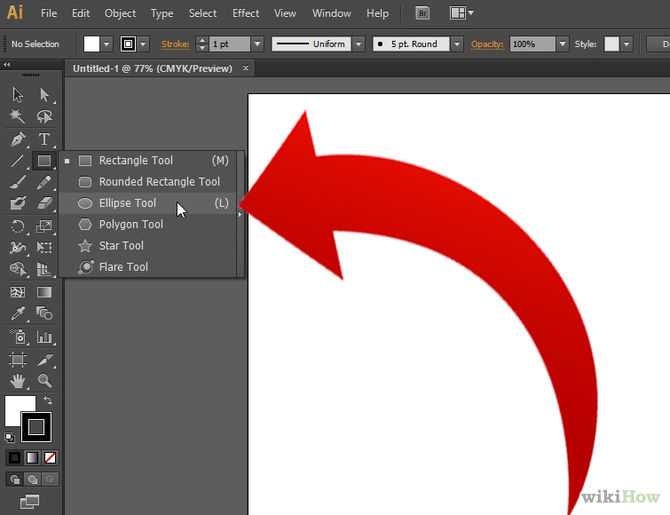
В Figma есть несколько способов обрезать изображение в круг. Первый способ — использовать встроенный инструмент Ellipse Tool.
Выберите инструмент «Эллипс» на панели инструментов, затем щелкните и перетащите по холсту, чтобы создать идеальный круг. Чтобы ограничить круг идеальным кругом, удерживайте нажатой клавишу Shift, щелкая и перетаскивая.
Затем выберите изображение, которое хотите обрезать, на панели «Слои». Затем нажмите на значок «Маска» на панели инструментов.
Это создаст маску вокруг изображения. Затем вы можете настроить маску, щелкнув и перетащив края.
Последний способ обрезать изображение в круг — использовать обтравочную маску. Сначала создайте новую фигуру с помощью инструмента «Эллипс».
Убедитесь, что эта фигура находится над изображением, которое вы хотите обрезать, на панели «Слои». Затем выберите изображение и фигуру, затем нажмите «Обтравочная маска» на панели инструментов. Это обрежет изображение в форме круга.
Представляем маски
Итак, вы уже сталкивались с масками в нашем обсуждении выше… но действительно ли вы поняли, как маски работают в Figma? Если вы все еще изучаете, как работает Figma, и хотите узнать об инструменте маски — тогда читайте дальше!
Вы можете скрыть или показать части объектов с помощью масок.
Это то же самое, что пытаться втиснуть фотографию в рамку с очень узкой апертурой. Вместо того, чтобы обрезать изображение до нужного размера, вы можете просто оставить часть фотографии видимой через вырез.
Маски являются неразрушающими, поскольку они предотвращают влияние любых изменений или удалений на замаскированные слои. Скрытые пространства можно оставить как есть, что сэкономит ваше время и силы при изменении дизайна.
Figma или Canva: что вам больше подходит?
Если вы только начинаете заниматься дизайном, Canva — самый простой вариант для вас.
Поскольку она очень похожа на Microsoft Paint, у любого, кто хоть немного знаком с этой программой, не должно возникнуть проблем с освоением основ Canva. С другой стороны, Figma добавляет несколько уровней сложности. Если вы только начинаете работать с программным обеспечением для проектирования, вам может потребоваться некоторое обучение, прежде чем вы сможете сделать что-то интересное. Однако сложность Figma не является полностью отрицательной; он обеспечивает чрезвычайно точный дизайн с точностью до пикселя.
Бесплатная версия
Canva предоставляет доступ к библиотеке ресурсов и шаблонов, включая тысячи стоковых изображений, векторной графики, шрифтов, макетов и анимации.
Однако количество доступных элементов и шаблонов ограничено в бесплатной версии, отчасти для удобства пользователей и отчасти для продвижения платных версий. Figma дает вам больше чистого холста, на котором можно размещать ваши стоковые активы. Если вам нужна векторная графика здесь или стоковое изображение там, вам придется выследить их.
В-третьих, помимо визуальной привлекательности, Figma была создана в первую очередь для совместной работы дизайнеров вживую.
Дизайнеры Figma знают, как утомительно отправлять проекты туда и обратно на утверждение из разных отделов. Быстрая обратная связь может быть значительно затруднена, когда разные люди используют разные приложения, имеют разные конфигурации и имеют доступ к внешним активам.
В-четвертых, Figma уравнивает игровое поле, выступая в качестве единого веб-центра для совместной работы команды.
Его ответами можно поделиться в Slack, чтобы держать всех в курсе. Раньше для совместной работы над проектом Canva требовалось, чтобы каждый пользователь сохранял свой прогресс и возвращался к нему позже, но эта новая функция делает возможным совместную работу в режиме реального времени.
Fifth Figma сильно зависит от своего сообщества, а также от плагинов и расширений, которые оно предлагает.
Пользователи Figma имеют доступ к большому количеству плагинов, включая те, которые создают диаграммы, выбирают шрифты, извлекают ресурсы дизайна из Unsplash и повышают доступность.
Напротив, Canva совершенствуется, хотя на момент написания этой статьи она остается значительно менее функциональной.
Возможности и преимущества Canva и Figma разные. Вы не можете сравнивать Photoshop и Adobe Illustrator, не сравнивая также редактирование фотографий и графический дизайн. Чтобы определить, какой инструмент лучше всего подходит для удовлетворения текущих потребностей, вы должны сначала тщательно изучить каждое требование.