Содержание
Как работать с мокапами в фотошопе? — «Информ-Депо»
Довольно часто на мой сайт заходят по запросу: «Как работать с мокапами в фотошопе?» А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил использовать бесплатный мокап керамических бутылок, на которых можно изменять этикетку и цвет заднего фона всей композиции. Хочу, однако, предупредить, что все мокапы разные — в том плане, что изменяться могут другие детали изображения — не обязательно этикетки или фон… Но общий принцип работы с мокапами вам будет понятен после ознакомления со статьей и в дальнейшем вы без труда сможете пользоваться любым мокапом.
Итак, приступим. Как я уже сказал, в качестве «подопытного кролика» у нас будет бесплатный мокап керамических бутылок Скачать совершенно бесплатно его можно там же на странице с описанием.
Первое, что мы должны сделать — распаковать архив. Нам нужен непосредственно файл Ceramic Bottle PSD MockUp.psd
Нам нужен непосредственно файл Ceramic Bottle PSD MockUp.psd
Открываем его в Фотошопе и смотрим:
Открыли файл и смотрим на панель со слоями
На панели слоев расположены заботливо сложенные автором мокапа папочки с интуитивно понятными названиями. Каждая папочка соответствует своей бутылке. Раскроем любую не откладывая в долгий ящик, нажав на стрелочку рядом с пиктограммой папки. Нашему взору открылись несколько слоев:
Смарт-объект имеет свою пиктограмму
- Смарт-объект с надписью или изображением, которую можно поменять (он обведен на рисунке красной рамкой)
- Керамическая или сургучная нашлепка на бутылке
- Собственно, сама бутылка
- Тень от бутылки для придания пущей реалистичности.
Нас интересует слой со смарт-объектом. Для наглядности откроем папку слоев Regular Color, а не Ceramic label — там такой же смарт-объект, только цветом темнее и будет лучше нам виден.
Для его редактирования ДВАЖДЫ щелкаем на его значке. Именно на значке — эта область выделена рамкой на рисунке выше.
Именно на значке — эта область выделена рамкой на рисунке выше.
Открывается окно смарт-объекта. Его можно редактировать всеми доступными средствами. С этой точки зрения он ничем не отличается от обычного слоя.
Смарт-объект в режиме редактирования
Вырежем надпись «Ceramic». Неважно как. Кто как привык. Ластиком или рамкой + Del. Главное убрать надпись в середине. И нажимаем Ctrl+S — сохраняем этот слой.
После сохранения надпись исчезла и на бутылке
Как видите удаленная нами надпись в смарт-объекте пропала и с бутылки.
А теперь напишем что-нибудь свое. Например ИНФОРМ-ДЕПО. Красивым таким поносным цветом. И снова сохраним слой (Ctrl+S). Смарт-объект можно при этом не закрывать. Смотрим:
Наша надпись оказалась на бутылке
Как видите, надпись оказалась там, где надо. Несложно, правда? Слой смарт-объекта может содержать свои слои как текстовые, так и графические. Вы можете загрузить в этот слой сторонний AI, EPS, PNG и т.д. Главное — нажимать Ctrl+S всякий раз, когда вы в нем что-то поправили.
Теперь поменяем цвет фона. Раз мы закончили с надписью, закроем смарт-объект с надписью и ДВАЖДЫ щелкнем на пиктограмме корректирующего слоя. Да-да. В данном примере это не что иное, как корректирующий слой с фильтром Photo Filter.
Корректирующий слой для фона
Тычем в квадратик с цветом и выбираем требуемый. Все.
Меняем цвет фона на поносный
Спасибо за внимание.
http://informdepo.ru/kak-rabotat-s-mokapami-v-fotoshope/http://informdepo.ru/inside/uploads/rabota-s-mokapom-01-1024×624.jpg
http://informdepo.ru/inside/uploads/rabota-s-mokapom-01-300×300.jpg
АдминУроки PhotoshopДовольно часто на мой сайт заходят по запросу: ‘Как работать с мокапами в фотошопе?’ А статьи, посвященной этому вопросу на моем сайте нет. Вернее до сегодняшнего дня не было, т.к. я решил восполнить этот ужасный пробел и написать небольшой мануал по работе с мокапами. В своей статье я решил…АдминАдмин
В своей статье я решил…АдминАдмин
[email protected]»Информ-Депо»
Как сделать мокап в Фотошопе
Содержание
- Этап 1: Выбор дизайна и фона
- Этап 2: Работа с цветом
- Этап 3: Подготовка объектов
- Этап 4: Добавление изображений
- Этап 5: Коррекция, освещение и тени
- Этап 6: Завершение работы
- Вопросы и ответы
Этап 1: Выбор дизайна и фона
Прежде всего необходимо определиться, мокап чего вы хотите сделать в Adobe Photoshop, и создать исходник – фотографию нужного предмета, в идеале имеющего матовую поверхность без каких-либо деталей, которых не должно быть на финальном изображении.
При подготовке используйте несколько источников освещения и делайте снимки сразу под несколькими углами, чтобы впоследствии иметь возможность работы и с другими вариантами. Также учтите, что некоторые разновидности мокапов могут создаваться и без исходников, в том числе при помощи 3D-инструментов, однако в таком случае требуются соответствующие навыки работы с Фотошопом.
Создать мокап можно и без использования столь сложного для многих графического редактора, как Adobe Photoshop. Если воспользоваться онлайн-платформой Canva, не потребуется в принципе устанавливать какое-либо программное обеспечение. В библиотеке этого сервиса есть множество различных шаблонов, в числе которых и качественные и, что не менее важно, редактируемые макеты различных устройств и предметов.
Этап 2: Работа с цветом
Прежде чем перейти к созданию мокапа, необходимо упомянуть про возможность глобального изменения цвета у объектов, что часто требуется, например, в случае с принтами на одежде или посуде. Для реализации такой возможности будет вполне достаточно инструментов выделения и слоя-маски.
Подробнее: Замена цвета объектов и кожи в Adobe Photoshop
Во время работы с мокапами лучше использовать корректирующий слой и обтравочную маску для применения цветов через тонирование. Тогда оригинальное изображение не будет меняться и вы всегда сможете внести изменения, если какой-то вариант выглядит не так, как было задумано.
Этап 3: Подготовка объектов
Наиболее универсальный способ разработки мокапа в Adobe Photoshop заключается в использовании смарт-объектов и ранее упомянутого слоя-маски, позволяющих заменять содержимое в несколько кликов. Процесс создания в нашем случае будет рассмотрен на примере рекламной вывески, на которую лишь отчасти воздействуют внешние источники.
- Через главное меню «Файл» на верхней панели программы произведите открытие нужного изображения. Сложность и дальнейший порядок действий, как уже было сказано, зависит от выбранного объекта.
- Выберите инструмент «Прямоугольник» на панели в левой части экрана и создайте соответствующую форму поверх области на изображении, где должен находиться заменяемый элемент. Лучше всего за основу брать броские цвета, чтобы не было проблем на следующем шаге.
Подробнее: Создание прямоугольников и фигур в Adobe Photoshop
- Завершив подготовку формы, щелкните правой кнопкой мыши по файлу на панели слоев и через меню воспользуйтесь опцией «Преобразовать в смарт-объект».
 После обработки на миниатюре должен будет появиться значок смарт-объекта.
После обработки на миниатюре должен будет появиться значок смарт-объекта. - На верхней панели разверните список «Редактирование», перейдите в «Трансформирование» и выберите «Искажение». С помощью данного режима необходимо выровнять фигуру на оригинальном изображении.
Подробнее: Трансформирование объектов в Adobe Photoshop
Основной акцент необходимо делать на углах, по необходимости используя и другие инструменты.
Если объект имеет округлую форму, через то же самое «Трансформирование» необходимо включить режим «Деформация». Далее следует в точности повторить нужную форму, так как после применения внести какие-либо другие изменения будет весьма проблематично.
- Завершив редактирование и убедившись в отсутствии нежелательных артефактов, выберите тот же файл из списка слоев и на нижней панели воспользуйтесь кнопкой «Добавить слой маску». В результате рядом с миниатюрой должен будет появиться новый пустой слой.

Подробнее: Работа со слоями-масками в Adobe Photoshop
- Выделите весь слой и поменяйте прозрачность таким образом, чтобы отчетливо были видны объекты на заднем фоне, находящиеся в пределах фигуры. Чтобы избавиться от такого рода неровностей, кликните по миниатюре слоя-маски, возьмите кисточку черного цвета и аккуратно закрасьте соответствующую область, придав изображению естественный вид.
- Мокап нескольких размеров и форм на одном и том же изображении, особенно если добавляется рисунок без фиксированных пропорций, следует делать путем дублирования основного смарт-объекта и последующего редактирования. Это является отличным способом создания, к примеру, визиток, положение которых отличается, но дизайн должен оставаться прежним.
Читайте также: Создание визитки в Adobe Photoshop
Для указанной задачи нужно кликнуть правой кнопкой мыши по первоначальному слою и воспользоваться опцией «Создать дубликат слоя». Во всплывающем окне нажмите «ОК», не меняя каких-либо параметров, и можете смело редактировать формы и расположение новых объектов.

Конечный файл сохраните в формате PSD с любым названием и переходите к следующему этапу. В завершение также обратите внимание, если мокап создается для разового использования, лучше работать с маской, а не со смарт-объектом.
Этап 4: Добавление изображений
Последний шаг создания мокапа описываемым способом заключается в заполнении ранее подготовленной области с помощью возможностей, предоставляемых смарт-объектами. Тут стоит отметить, что в случае с достаточно сильной деформацией слоя конечный результат может выглядеть совсем не так, как вы того ожидаете.
- Находясь в ранее подготовленном файле, дважды кликните по миниатюре смарт-объекта на панели слоев. Также можете щелкнуть правой кнопкой мыши и выбрать «Редактировать содержимое».
- Открывшийся в итоге документ представляет собой выбранный объект без учета всех внесенных изменений, которые, однако, будут автоматически применены после сохранения. Таким образом, все, что нужно сделать, это добавить требуемые элементы, будь то текст или картинки.

- Чтобы применить изменения, воспользуйтесь сочетанием клавиш «CTRL+S» или пунктом «Сохранить» в меню «Файл». При возращении к изначальному файлу можно сразу заметить результат проделанной работы, так как ранее пустая область изменится соответствующим образом.
Кроме прочего, на смарт-объект продолжают воздействовать различные эффекты, и потому можно не беспокоиться насчет цвета, эффектов наложения, или, например, теней.
В целом, данный шаг является самым простым, если вы заранее определились с тем, что именно хотите сделать. При этом чаще всего люди с опытом берут за основу не обычные, а векторные изображения, на качество которых неспособно повлиять масштабирование или изменение формы.
Этап 5: Коррекция, освещение и тени
Даже после добавления изображения с помощью смарт-объекта, конечный результат может выглядеть неправильно, если на фото присутствует множество источников света, влияющих на появление теней и бликов. В таком случае придется прибегнуть к созданию корректирующего слоя индивидуально для каждого объекта в PSD-документе.
- Щелкните ЛКМ по слою и на нижней панели в той же колонке воспользуйтесь кнопкой «Создать новый корректирующий слой или слой-заливку» и выберите пункт «Кривые».
- Переместите появившийся корректирующий слой над смарт-объектом, нажмите ПКМ и выберите «Создать обтравочную маску». В итоге рядом с миниатюрой должна появиться стрелочка, указывающая на расположенный ниже слой.
- На вкладке «Свойства» используйте график уровней, чтобы придать изображению приемлемый вид. К сожалению, более конкретные рекомендации дать невозможно, потому что каждый случай индивидуален.
Воссоздать блики и тени, если они необходимы, можно с помощью нового слоя и мягкой кисти, попросту создав подходящую форму соответствующего цвета. После этого достаточно будет менять уровень прозрачности и режим наложения.
Этап 6: Завершение работы
Разобравшись с процессом создания, последнее, что нужно сделать, это сохранить мокап в PSD-файл по аналогии с любым другим документом из нескольких слоев. Данная задача была рассмотрена в отдельной инструкции на сайте.
Данная задача была рассмотрена в отдельной инструкции на сайте.
Подробнее: Сохранение изображений в Adobe Photoshop
Отдельно добавим, что перед самим сохранением лучше всего разделить элементы на разные группы и присвоить названия. Это позволит как вам, так и любому другому пользователю с большим комфортом работать с файлом.
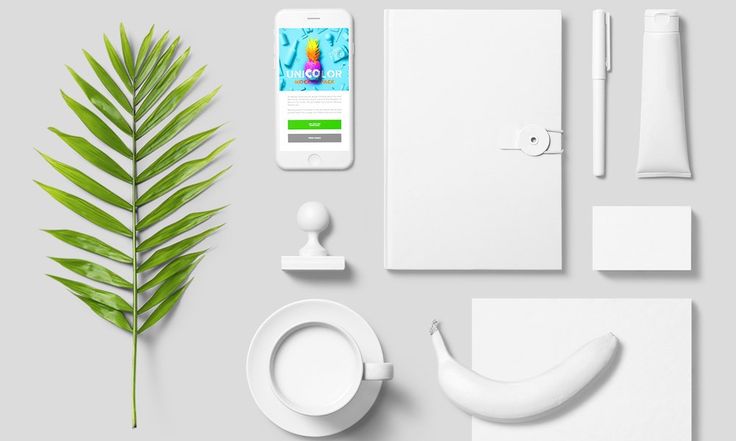
Как использовать макеты в Photoshop
Узнайте, как использовать макеты в Photoshop, чтобы продемонстрировать свои прекрасные проекты.
Я использую макеты почти в каждом посте, который я пишу, чтобы создать постановочные фотографии моих цифровых дизайнов и рукописных надписей. Мокапы отлично подходят для тех, у кого ограниченные навыки фотографирования, и это простой способ представить свои проекты профессионально. Сегодня я покажу вам, как использовать мокапы в Photoshop.
ЧТО ТАКОЕ МАКЕТ?
Мокап — это постановочная фотография, на которую можно накладывать рисунки. Мокапы демонстрируют ваши проекты в реальной обстановке, но вам не нужно создавать реальную обстановку самостоятельно. Они полезны, если вам нужно создать «сцены», содержащие ваши работы. Их также можно использовать для брендинга или создания рекламных фотографий.
Они полезны, если вам нужно создать «сцены», содержащие ваши работы. Их также можно использовать для брендинга или создания рекламных фотографий.
ГДЕ НАЙТИ КАЧЕСТВЕННЫЕ МАКЕТЫ
Мокапы, которые я использую на этом сайте и в моем магазине Etsy, взяты из:
- Haute Stock — Haute Stock — это служба подписки, где вы получаете доступ ко всей библиотеке фотографий. Они выпускают новые коллекции каждый месяц. Мокапы женственны и хороши для владельцев малого бизнеса и блоггеров, ведущих образ жизни. Вот несколько примеров фотографий, которые я создал с помощью макетов из Haute Stock:
- Дон Николь Дизайн — Дон — мой друг-блогер, и она бесплатно раздает макеты, если вы подпишитесь на ее электронные письма. Вот несколько примеров фотографий, которые я создал с помощью мокапов из коллекции Dawn:
- Creative Market — Creative Market — это онлайн-рынок, где можно найти практически все, что связано с цифровым дизайном.
 У них есть отличные предложения по комплектам, где вы можете получить МНОГО предметов по суперскидке.
У них есть отличные предложения по комплектам, где вы можете получить МНОГО предметов по суперскидке.
Вы также можете найти бесплатные макеты в Интернете, но иногда требуется некоторое время, чтобы просеять вещи, чтобы найти именно то, что вам нужно, и всегда обязательно читайте условия лицензии. Большинство бесплатных продуктов не лицензированы для коммерческого использования.
КАК ИСПОЛЬЗОВАТЬ МОКАПЫ В PHOTOSHOP
Существует несколько способов использования мокапов в Photoshop, но я делаю это так. Это не учебник по использованию мокапов со смарт-объектами. В этом уроке вы узнаете, как использовать мокап в формате JPEG. Обратите внимание, что я работаю в основном с цифровыми файлами. Если вы создаете произведения искусства, такие как рисунки, картины или надписи от руки, используя бумагу и ручку/маркеры, первым шагом будет либо сфотографировать ваше произведение, либо отсканировать его на компьютер.
- Откройте макет в Photoshop
- Нажмите «Файл» > «Поместить» > «Встроенный» и перейдите к файлу на своем компьютере.
 Нажмите «Открыть». Ваш файл появится как новый слой. Нажмите «Enter», чтобы поместить файл.
Нажмите «Открыть». Ваш файл появится как новый слой. Нажмите «Enter», чтобы поместить файл. - Измените размер, поверните или переместите файл по мере необходимости. Самый простой способ сделать это — выбрать свой слой на панели слоев, а затем щелкнуть и перетащить углы, чтобы изменить размер/повернуть. Переместите файл, щелкнув инструмент «Переместить» (верхняя левая сторона), а затем щелкните и перетащите файл.
- Разместите файл по центру области макета, предназначенной для вашей иллюстрации. В данном случае это белый лист бумаги. Если ваше изображение выглядит хорошо, вы можете сохранить его. Однако иногда после изменения размера и поворота все не выстраивается правильно, как показано ниже. Если это ваш случай, читайте советы о том, как решить эту проблему.
Хотите использовать мокап, но не знаете как? Получить легкий учебник здесь!
Нажмите, чтобы твитнуть
УСОВЕРШЕНСТВОВАННАЯ ТЕХНИКА: ОБРЕЗНАЯ МАСКА
Если изображение не совпадает точно, вы можете использовать обтравочную маску и/или маски слоя, чтобы оно выглядело правильно на макете. Вот шаги по использованию обтравочной маски:
Вот шаги по использованию обтравочной маски:
- Выполните шаги 1-3 выше.
- Используйте инструмент «Перемещение», чтобы переместить рисунок в сторону.
- Инструментом «Прямоугольник» нарисуйте прямоугольник (на отдельном слое) над тем местом, где вы хотите разместить изображение. Измените размер прямоугольника, чтобы он точно соответствовал отверстию.
- Верните рисунок на исходное место, чтобы он наложился на только что нарисованный прямоугольник. Убедитесь, что слой с прямоугольником находится ниже слоя с изображением на панели слоев. Выберите слой с изображением на панели слоев и нажмите «СЛОЙ>СОЗДАТЬ ОБРЕЗНУЮ МАСКУ».
Вы можете видеть, что изображение теперь принимает форму прямоугольника, а все, что находится за пределами прямоугольника, было «обрезано». Если вы довольны тем, как выглядит ваш дизайн, вы можете сохранить его и сделать. Но в этом случае между иллюстрацией и лотком для краски все еще есть некоторое совпадение, о котором я хочу позаботиться.

РАСШИРЕННАЯ ТЕХНИКА: МАСКА СЛОЯ
Чтобы исправить место, где рисунок перекрывает лоток с краской, создайте маску слоя. Маска слоя — это неразрушающая форма редактирования. Создайте маску слоя, щелкнув значок под панелью слоев, который выглядит как прямоугольник с отверстием в нем.
Маска слоя будет отображаться в виде белого прямоугольника рядом с выбранным слоем, как показано выше. Убедитесь, что маска слоя находится рядом со слоем с прямоугольником. Вы можете перетаскивать маску слоя вверх и вниз на панели слоев, чтобы переместить ее.
Теперь все, что вам нужно сделать, это использовать инструмент «Кисть», чтобы «закрасить» часть изображения, которую вы хотите скрыть. В этом случае вы будете рисовать на той части рисунка, которая накладывается на лоток для краски. Установите цвет кисти на черный и убедитесь, что маска слоя выбрана на панели слоев. Затем просто закрасьте область, и фон будет раскрыт. Если вы ошиблись, все, что вам нужно сделать, это снова «закрасить» область белым цветом, и снова появится слой с изображением.
 Вы ничего не удаляете/стираете, вы просто маскируете слои, чтобы открыть фоновый слой.
Вы ничего не удаляете/стираете, вы просто маскируете слои, чтобы открыть фоновый слой.Ну вот! Ваши работы теперь отображаются красиво, и вы можете использовать изображения в интернет-магазине, на своем веб-сайте или в любом другом месте, где вы хотите их отобразить.
Вот еще одно изображение, которое я создал с помощью мокапа. Я создал его, используя технику обтравочной маски, но мне не пришлось использовать маску слоя, потому что не было никаких элементов, которые накладывались бы на экран планшета.
Я планирую вскоре выпустить видеоурок, если вы будете лучше учиться с помощью видео. Я считаю, что мне легче учиться, наблюдая за процессом на видео.
НРАВИТСЯ? ПРИКОЛИ ЭТО!
ВАМ ТАКЖЕ МОЖЕТ ПОНРАВИТЬСЯ
5 ОСНОВНЫХ ИНСТРУМЕНТОВ PHOTOSHOP Я НЕ МОГУ ЖИТЬ
КАК СОЗДАВАТЬ ОБРЕЗНЫЕ МАСКИ В PHOTOSHOP ELEMENTS
КАК ИСПОЛЬЗОВАТЬ ИНСТРУМЕНТ КИСТИ В PHOTOSHOP ELEMENTS
Как использовать макеты в Photoshop для создания реалистичного дизайна
Мокапы используются дизайнерами, владельцами магазинов электронной коммерции и другими пользователями, чтобы дать покупателям реалистичное представление о своем продукте — без необходимости заказывать и фотографировать образцы всего.
Вы хотите продавать дизайн в Интернете, но у вас нет времени или ресурсов, чтобы сфотографировать продукт? Вы должны создать реалистичный макет.
Но как создать реалистичный макет? Вы не всегда можете просто наклеить дизайн поверх продукта. Без правильных теней и текстур ваш дизайн будет выглядеть фальшиво .
Привет, я Кара! И снова у Photoshop есть решение этой проблемы! Существует множество бесплатных и платных шаблонов мокапов, которые вы можете загрузить для использования в Photoshop. Уверяю вас, ими гораздо проще пользоваться, чем вы думаете.
Пойдемте со мной, и я покажу вам, что я имею в виду! Существует четыре основных этапа использования шаблона макета для создания реалистичного макета в Photoshop.
Содержание
- Шаг 1: Загрузите шаблон и откройте его в Photoshop
- Шаг 2: Откройте слой дизайна
- Шаг 3: Замените дизайн
- Шаг 4: Окончательные настройки
Шаг 1: Загрузите Ваш шаблон и откройте его в Photoshop
Идеально, было бы проще, если бы вы могли найти бесплатные шаблоны мокапов для Photoshop. Если нет, существует множество веб-сайтов с изображениями, где вы можете найти и загрузить бесплатные изображения. Для этого примера я зашел на freepik.com, чтобы загрузить следующее изображение.
Если нет, существует множество веб-сайтов с изображениями, где вы можете найти и загрузить бесплатные изображения. Для этого примера я зашел на freepik.com, чтобы загрузить следующее изображение.
Как вы можете видеть здесь, логотип встроен в ткань, и есть тени, которые влияют на дизайн. Если вы просто поместите цифровой файл поверх этого, это будет выглядеть очень фальшиво. Но шаблон макета был специально создан, чтобы обеспечить ту реалистичность, которую вы ищете.
Шаг 2: Откройте слой дизайна
На панели слоев вы должны увидеть несколько слоев. Найдите тот, который подходит для вашего дизайна. Может быть написано «ваш дизайн здесь» или «заполнитель» или что-то еще, что указывает на то, что это слой, с которым нужно работать.
Мой говорит «замените этот экран». Еще одним признаком является то, что миниатюра слоя будет иметь небольшой значок в правом нижнем углу, который помечает его как смарт-объект.
Дважды щелкните на миниатюре слоя, чтобы открыть его. Это довольно сложный макет с освещением и эффектами вышивки, вот что мы видим, открыв смарт-объект.
Это довольно сложный макет с освещением и эффектами вышивки, вот что мы видим, открыв смарт-объект.
Еще один смарт-объект с кучей слоев, добавляющих эффекты. Дважды щелкните и на этом смарт-объекте. У вас должен получиться только один слой на панели «Слои» и цифровая версия дизайна на прозрачном фоне.
Шаг 3: Замена дизайна
Чтобы добавить свой дизайн, перейдите к File в строке меню и выберите Place Embedded.
Перейдите к своему проекту на компьютере и нажмите Поместить . Ваш дизайн появится поверх существующего логотипа с автоматически активным инструментом Transform , отмеченным синим прямоугольником вокруг него.
Возьмите ручки и перетащите, чтобы изменить размер по мере необходимости.
Чтобы избавиться от дизайна-заполнителя, отключите видимость или удалите исходный слой.
Убрав заполнитель, еще раз проверьте правильность размеров.
Теперь нажмите Ctrl + S или Command + S , чтобы сохранить изменения смарт-объекта. Или перейдите к Файл и выберите Сохранить.
Появится окно с указанием обновления.
Шаг 4: Окончательная настройка
Теперь вы заметите, что каждый раз, когда вы открываете смарт-объект, Photoshop создает новую вкладку. Поскольку мы открыли два смарт-объекта для этого макета, у вас должно быть три вкладки (два смарт-объекта плюс исходный файл).
После сохранения второго смарт-объекта щелкните вторую вкладку, чтобы вернуться к первому смарт-объекту. Вы увидите, что ваш дизайн был впечатляюще применен к макету.
В этом случае смарт-объект имеет множество различных эффектов освещения и эффектов, которые вы можете использовать в своем дизайне. Включайте и выключайте видимость каждого слоя, чтобы увидеть, как они влияют на изображение.
Если вы довольны результатом, пришло время сохранить и этот смарт-объект.

 После обработки на миниатюре должен будет появиться значок смарт-объекта.
После обработки на миниатюре должен будет появиться значок смарт-объекта.


 У них есть отличные предложения по комплектам, где вы можете получить МНОГО предметов по суперскидке.
У них есть отличные предложения по комплектам, где вы можете получить МНОГО предметов по суперскидке. Нажмите «Открыть». Ваш файл появится как новый слой. Нажмите «Enter», чтобы поместить файл.
Нажмите «Открыть». Ваш файл появится как новый слой. Нажмите «Enter», чтобы поместить файл.
 Вы ничего не удаляете/стираете, вы просто маскируете слои, чтобы открыть фоновый слой.
Вы ничего не удаляете/стираете, вы просто маскируете слои, чтобы открыть фоновый слой.