Содержание
Как добавить текст в After Effects и изменить его свойства
15 июля, 2018
Ну вот и настало время для пятого урока мини курса по основам After Effects. Из этого урока вы узнаете, как добавить текст в After Effects, а также познакомитесь с некоторыми свойствами текста.
В программе After Effects вы можете добавить текст различными путями, и делается это при помощи добавления нового слоя. О том, как работать со слоями, вы можете узнать из урока про слои в After Effects.
Вставка текста в After Effects
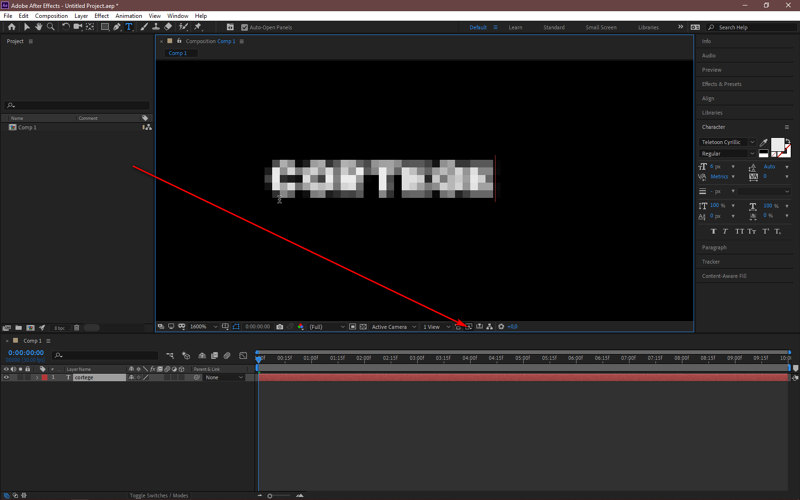
Самый простой способ, это зайти в меню Layer, выбрать пункт New, и затем Text, или, еще проще, нажмите Ctrl+T.
Далее, в окне предпросмотра, выберите, куда именно вы хотите вставить текст. После этого вы сможете набрать нужный вам текст. Вот собственно и все.
Но я сомневаюсь, что это всё, что вы хотели знать, а потому, давайте пройдемся дальше.
Как изменить свойства текста в After Effects
Для начала давайте изменим шрифт. Чтобы выбрать новый шрифт, выделим наш текст (только наполовину), а затем снова перейдем к нашей вкладке Character и выберите новый шрифт. Здесь же вы сразу можете увидеть, как будет выглядеть выбранный вами шрифт. Я собираюсь выбрать шрифт под названием Bebes Neue, но вы можете выбрать любой другой.
Чтобы выбрать новый шрифт, выделим наш текст (только наполовину), а затем снова перейдем к нашей вкладке Character и выберите новый шрифт. Здесь же вы сразу можете увидеть, как будет выглядеть выбранный вами шрифт. Я собираюсь выбрать шрифт под названием Bebes Neue, но вы можете выбрать любой другой.
Теперь вы можете заметить, что только выделенная часть текста изменила шрифт. Дело в том, что для любых операций с текстом, вы должны его выделить.
Прямо под выбором шрифта, вы можете выбрать его стиль: жирный, тонкий, курсив. Это очень похоже на то, что вы делаете в программе Word или в почти любом другом текстовом редакторе.
Справа от выбора шрифта и стиля, вы можете выбрать цвет шрифта.
В следующем блоке вы можете изменить размер шрифта, межстрочный интервал, интервал между двумя соседними символами, и межсимвольный интервал.
Ниже мы имеем ширину окантовки. Этот параметр, определяет, какая будет ширина ее, также вы можете задать ее цвет. Для выбора цвета вам нужно «развернуть цвет», щелкнув на двойную стрелочку и выбрав другой цвет.
Для выбора цвета вам нужно «развернуть цвет», щелкнув на двойную стрелочку и выбрав другой цвет.
Далее идет блок со свойствами параграфа, в котором вы можете задать выравнивание абзаца, отступ и другие параметры.
Добавление анимации к тексту в After Effects
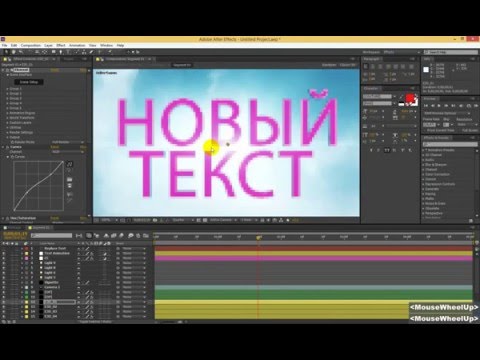
Поскольку мы все таки имеем дело с программой для создания эффектов в видео, то мы можем добавить и некоторые эффекты. Для этого выберите кнопку Animate в свойствах текста, и выберите соответствующий эффект
Тут довольно много различных эффектов, попробуйте различные из них, в том числе, используя ключевые кадры для создания анимации. Есть много действительно простых и мощных эффектов, которые вы можете придать своему тексту только из этого меню.
Добавление фона к тексту.
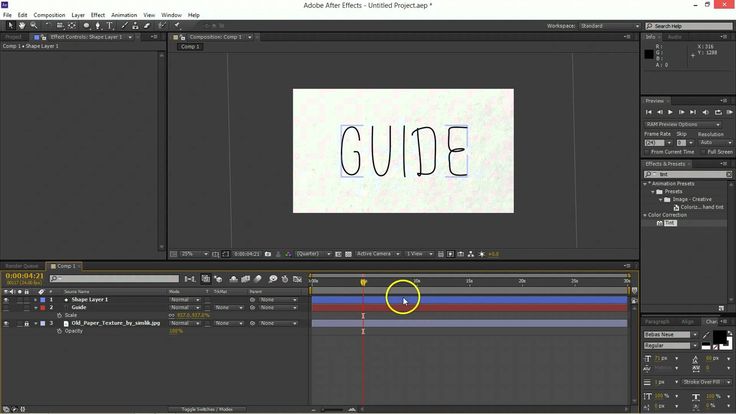
Теперь давайте попробуем добавить свой фон к тексту. Для этого, нажмите клавишу Q, и мышкой проведите за текстом. Вы должны получить что-то вроде этого. Это так называемый Shape Layer.
Переместите его на слой ниже слоя с текстом.
Измените цвет фона.
И теперь, объедините текстовый слой и его фон в один слой. Для этого выделите оба слоя, вызовите контекстное меню, и выберите пункт – Pre-compose.
Великолепно! Вот вы и смогли добавить свой текст в ваш проект в программе After Effects. А также вы теперь знаете, как придать ему некоторые свойства, и как сделать анимацию.
Источник: motionarray.com
3 СПОСОБА вставить ВИДЕО внутрь ТЕКСТА в After Effects — Видео — это просто!
Прочитайте тему выпуска ещё раз 👆
Теперь вы знаете самый простой, красивый и интересный способ улучшить текст в ваших видео 🙂
Например, заголовки, титры, всплывающие подсказки, поясняющие надписи — всё, что хотите.
Причём внутри текста может быть не только видео, а ещё фотографии, иллюстрации, анимация, футажи, текстуры и вообще любая графика. Поэтому назовём этот стиль «графика в тексте».
Текст в видео — слабое место не только новичков, но и среди опытных пользователей. Согласитесь, не всегда понятно, как подобрать шрифт, цвет, размер и куда его притулить, чтоб было красиво.
Согласитесь, не всегда понятно, как подобрать шрифт, цвет, размер и куда его притулить, чтоб было красиво.
Я сам иногда зависаю, думая, как же оформить ту или иную надпись в ролике.
Техника «графика в тексте» решает эту проблему. Это эстетически красивое решение, когда не хватает опыта в дизайне.
У ЭТОГО СТИЛЯ ДВА ГЛАВНЫХ ПЛЮСА
Во-первых, этот эффект сразу зацепит внимание ваших зрителей. Такой текст круто выглядит даже без анимации. Он моментально привлекает взгляд. В этом вы сами убедитесь.
Во-вторых и самое приятное — это ОЧЕНЬ простая техника.
«Графика в тексте» манит своей лёгкостью и потрясающим результатом. Причём он всегда разный и побуждает к экспериментам.
Это тот случай, когда красивый визуальный образ можно достичь в пару кликов. Вот почему он такой популярный. Вы тоже влюбитесь в этот стиль 🙂
ЗАПУСКАЮ СЕРИЮ НОВЫХ УРОКОВ!
Для этого я подготовил серию уроков, где вы освоите популярный эффект – графика внутри текста. Нашим помощником станет лучший инструмент — After Effects.
Нашим помощником станет лучший инструмент — After Effects.
На красивых примерах я покажу потенциал этого стиля, прокачаем навыки дизайна и анимации. Это классный способ украсить титры, заголовки и вообще любой текст.
И начнём выпуск со знакомства.
«Графику в тексте» вы видели сто раз. Потому что она захватила все сферы — кино, рекламу, анимацию, музыку, книги, шаблоны и окружающие нас предметы.
Этот визуальный стиль я даже нашёл на пачке с морской солью и магнитиках из путешествий. На 6-ой минуте сами удивитесь.
Поэтому в первой половине урока вы увидите яркие и свежие примеры для вдохновения из медиасферы и материальных вещей. Возможно, этот эффект есть и на вашей одежде 😉
Благодаря этим примерам вы интуитивно начнёте понимать композицию, расстановку элементов, сочетание цветов и шрифтов.
Незаметно впитаете в себя эти образы и расширите визуальный кругозор. Он то и поможет вашему воображению раскрыться и проявить себя в нужный момент.
Во второй половине урока мы потренируемся на 3-х простых примерах и создадим красивые заголовки.
Я покажу три основных способа поместить графику внутрь текста. Разберём их отличия, преимущества и варианты применения.
Смотрите урок до конца. Потому что в следующей части мы откроем секретные техники. Вы узнаете 5 способов улучшить эффект и сделаете несколько креативных работ.
Запускайте After Effects и начинаем!
Скачайте исходники для тренировки. Архив весит 1,6 МБ.
СКАЧАТЬ ИСХОДНИКИ И НАЧАТЬ ТРЕНИРОВКУ
- Урок «Шейповые переходы в AE» — часть 1 и часть 2
- Бесплатный мини-курс «AE для новичка»
- Курс «Элегантное слайд-шоу в AE»
Название шрифта из урока — Thillends
Теперь, когда есть хороший кругозор и насмотренность, и вы освоили 3 способа создания графики внутри текста – у вас больше шансов придумать что-то оригинальное.
О том, как делать ещё красивей, я расскажу в следующей части. А пока напишите в комментариях свои впечатления о выпуске:
- Обращали раньше внимание на стиль «графика в тексте»?
- Какой из 3-х способов его создания вам понравился больше?
Если есть идеи для анекдота про японца, турка и русского — тоже пишите.
P.S. Жмите палец вверху справа 👍, если ждёте продолжение так же как Сергей Безруков в конце.
Создание и анимация текста в After Effects
НАЧИНАЮЩИЙ · 18 МИН
Изучите основы, необходимые для создания и анимации текстовых слоев.
Что вам понадобится
Получить файлы
Примеры файлов для практики (ZIP, 47 МБ)
Добавить текст в композицию
Добавить текст в композицию.
Чему вы научились: добавление текстовых слоев в композицию
- Чтобы поместить текст, выберите инструмент «Текст» на панели «Инструменты», щелкните на панели «Композиция» и введите текст.
 Используйте инструмент «Выделение», чтобы установить текстовый слой.
Используйте инструмент «Выделение», чтобы установить текстовый слой. - Выберите шрифты, размер, цвет, выравнивание и другие свойства текста на панелях «Символ» и «Абзац».
- Предварительно просмотрите шрифты, щелкнув текстовый слой на временной шкале, затем прокрутите раскрывающееся меню семейства шрифтов на панели «Символ».
- Текстовые слои создаются в After Effects и имеют свои собственные параметры в дополнение к обычным свойствам преобразования, связанным с каждым слоем.
Эффективная анимация с помощью предустановок текста
Применение и редактирование готовых текстовых анимаций.
Чему вы научились. Применение стилей текста
- Поиск стилей текста на панели «Эффекты и шаблоны».
- Просматривайте предустановки анимации с помощью Adobe Bridge.
- Перетащите пресет с панели «Эффекты и шаблоны» непосредственно на текстовый слой, чтобы применить его.
 Первый ключевой кадр предустановки будет размещен на месте индикатора текущего времени (CTI).
Первый ключевой кадр предустановки будет размещен на месте индикатора текущего времени (CTI). - Сдвиньте ключевые кадры, чтобы изменить время анимации. Растяните или сдвиньте несколько ключевых кадров, удерживая клавишу «Alt» (Windows) или «Option» (MacOS) и перетаскивая первый или последний ключевой кадр со всеми выбранными ключевыми кадрами.
Анимация текста буква за буквой
Создать посимвольную анимацию.
Чему вы научились: анимировать текст буква за буквой
- На временной шкале откройте параметры слоя, щелкнув треугольник слева от номера слоя. Текстовые слои имеют собственный набор параметров в дополнение к обычным параметрам преобразования слоя.
- Справа от параметров текстового слоя ( Text ) найдите слово Animate . Нажмите кнопку справа от слова Анимируйте и выберите параметр для анимации. После выбора параметра к тексту будет применен Text Animator.

- Scrub Range Selector параметров для предварительного просмотра возможных параметров для анимации. Анимируйте тип, добавив ключевые кадры к различным параметрам селектора диапазона.
- Чтобы удалить примененный параметр, селектор диапазона или аниматор, щелкните непосредственно на слове на временной шкале и нажмите клавишу DELETE.
Сделать шрифт более ярким с графическими элементами
Отделите текст от фона с помощью слоев Shape.
Чему вы научились: Создание и анимация слоя «Фигура»
- Убедитесь, что на временной шкале не выбран слой, затем выберите инструмент «Фигура» на панели «Инструменты». Нажмите и удерживайте любой инструмент Shape, чтобы увидеть другие инструменты Shape. На панели «Инструменты» выберите цвета «Заливка» и «Обводка» для фигуры. Нажмите и перетащите на панели «Композиция», чтобы добавить в композицию слой «Форма».
- Перетащите слой Shape вверх и вниз вертикально на временной шкале, чтобы расположить объект выше или ниже любых других объектов в композиции.

- Слои-фигуры, как и текстовые слои, имеют свои собственные параметры в дополнение к свойствам преобразования обычного слоя.
- Любое свойство, отображающее секундомер, может записывать ключевые кадры для анимации.
Вернуться к: Работа с композициями | Далее: Восстановление видео
Создание всплывающей текстовой анимации в After Effects Easily
Последующие эффекты всплывающего текста — не что иное, как «круто» при развертывании на изображениях или видео. Всплывающий текст имеет одинаковые характеристики независимо от того, где он применяется. Его общими характеристиками являются веселые движения, броский внешний вид и сложность цвета и движения. Всплывающий текст может быть полезен в видео и изображениях, но креативность, которую вы применяете, выделяет его. Теперь представьте, что вы добавляете эту функцию к хорошо продуманному видеоизображению; следовательно, большинство фильмов и анимаций, которыми вы восхищаетесь сегодня, являются продуктами всплывающего текстового эффекта.
Чтобы придумать лучшую анимацию всплывающих окон, вам нужен правильный инструмент. Мы должны признать, что многие онлайн- и офлайн-инструменты могут помочь вам в этом, но мы всегда будем рекомендовать Adobe After Effects: один из наиболее часто используемых в мире инструментов для анимации всплывающих окон. В отличие от других, After Effects гораздо более продвинутый и имеет больше функций.
Не пропустите: как создать реалистичный эффект пишущей машинки в Premiere Pro и Online>
Есть несколько потрясающих шаблонов видео:
Предварительный просмотр
Видео о фитнесе для YouTube
Использовать этот шаблон
Предварительный просмотр
Свадебные видео
Использовать этот шаблон
Как создать всплывающий текстовый эффект с помощью After Effects
Пожалуйста, следуйте инструкциям ниже, чтобы создать отскок After Effects через аниматор.
Шаг 1. Добавьте составные текстовые слои
Щелкните инструмент «Текст» на панели «Инструменты», щелкните панель «Композиция», затем введите текст. Не забудьте использовать инструмент «Выделение», чтобы настроить текстовый слой.
Не забудьте использовать инструмент «Выделение», чтобы настроить текстовый слой.
Выберите шрифт, цвет, размер, выравнивание и другие свойства текста в разделе «Символ и абзац».
Предварительный просмотр шрифтов. Щелкните текстовый слой, расположенный на временной шкале. Прокрутите до раскрывающегося меню шрифтов, расположенного в разделе «Символ».
Шаг 2. Применение предустановок текста
Найдите нужный текст (который должен присутствовать на панели «Эффекты и шаблоны»).
Поиск присутствия анимации. Используйте Adobe Bridge.
Перетащите пресет через панель «Эффекты и пресеты» на текстовый слой, чтобы применить его. Делайте это напрямую.
К настоящему времени ваш первый ключевой кадр настоящего будет размещен там, где находится индикатор текущего времени (CTI).
Теперь сдвиньте ключевые кадры, чтобы настроить время анимации. Для пользователей Windows удерживайте клавишу Alt, чтобы сжать несколько ключевых кадров. А для пользователей Mac OS перетащите первый или последний ключевой кадр со всеми выбранными ключевыми кадрами.
А для пользователей Mac OS перетащите первый или последний ключевой кадр со всеми выбранными ключевыми кадрами.
Шаг 3. Анимация, ввод букв по буквам
Перейдите на временную шкалу и откройте параметры слоя. Для этого щелкните треугольник слева от номера слоя. Текстовые слои поставляются с назначенным набором параметров, включая обычные параметры преобразования для слоя.
Найдите «Animate», который находится справа от параметров текстового слоя. Нажмите кнопку, расположенную справа от слова «Анимация», и выберите параметр для анимации. После выбора параметра к тексту будет применен Text Animator.
Прокрутите параметры селектора, чтобы просмотреть доступные параметры, связанные с анимацией. Теперь пришло время анимировать. Добавьте ключевые кадры в различные параметры селектора диапазона.
Если вы хотите удалить примененный параметр, аниматор или селектор диапазона. Нажмите на слова, расположенные на временной шкале, затем нажмите «Удалить».
Шаг 4. Создание и анимация слоя-фигуры
Не выбирать ни один слой на временной шкале; выберите инструмент «Форма» на панели инструментов. Теперь щелкните любой из инструментов «Форма», чтобы увидеть остальную часть инструмента «Встряхивание». Выберите цвета заливки и обводки для фигуры на панели «Инструменты». Нажмите, затем перетащите его в раздел «Композиция»; это единственный способ добавить слой Shape в композицию.
Перетащите слой Shape вверх, а затем вниз вертикально на временной шкале. Таким образом, вы можете расположить объект выше или ниже любого другого объекта в вашей композиции.
Некоторые четкие слои, такие как текстовые слои, имеют свои параметры, включая свойства преобразования нормального слоя.
Имейте в виду, свойства, отображающие секундомер, также могут записывать ключевые кадры для анимации.
Текстовая анимация в After Effects
Более простой способ создания анимации всплывающего текста
Как видите, использование After Effects для анимации всплывающего текста может быть очень сложным: не все могут его использовать. Но есть еще способ обойти это; есть альтернатива. Здесь мы представляем FlexClip: один из лучших в мире инструментов для применения всплывающего текста после эффекта .
Но есть еще способ обойти это; есть альтернатива. Здесь мы представляем FlexClip: один из лучших в мире инструментов для применения всплывающего текста после эффекта .
FlexClip — это онлайн-инструмент для редактирования видео и изображений, который также можно использовать для добавления привлекательного всплывающего текста после эффектов. Он разработан с одним из лучших привлекательных всплывающих текстовых эффектов и дает вам несколько текстовых опций на выбор.
Некоторые текстовые дизайны, встроенные в FlexClip, включают в себя Fade in, Pop up, Wipe, Enter, Rotate, Flip, Zoom in, Bounce in и т. д. Опять же, простота интерфейса веб-сайта облегчает доступ к нему, независимо от вашего уровня компьютерных знаний. И, в отличие от Adobe After Effects, вы можете добавить всплывающие текстовые эффекты за несколько секунд. Выберите эффект всплывающего окна и примените к своему тексту!
Эффект всплывающего окна во FlexClip
Создать видео
Просмотр шаблонов
Итог
Всплывающие текстовые эффекты остаются одним из лучших способов поднять настроение вашим видео или изображениям; вам просто нужно найти правильный инструмент.

 Используйте инструмент «Выделение», чтобы установить текстовый слой.
Используйте инструмент «Выделение», чтобы установить текстовый слой. Первый ключевой кадр предустановки будет размещен на месте индикатора текущего времени (CTI).
Первый ключевой кадр предустановки будет размещен на месте индикатора текущего времени (CTI).
