Содержание
Примеры классной инфографики | Digital Academy
Инфографика помогает интересно рассказать о сложных и запутанных вещах. При грамотном подходе скучные цифры и данные станут интересной визуальной историей и привлекут внимание читателя. Для создания простой инфографики достаточно немного вкуса и умения работать в онлайн-конструкторах. Рассказываем в статье, что такое инфографика, показываем примеры инфографики и делимся списком удобных сервисов для её создания.
Оглавление
- Что такое инфографика
- Где применяют инфографику
- Можно ли считать инфографикой любую картинку с текстом?
- Плюсы использования инфографики
- Минусы использования инфографики
- Виды инфографики
- Как создать инфографику: подборка сервисов
- Canva*
- Easel.ly
- Venngage
- Piktochart
- Creately
- Где сделать инфографику для маркетплейсов?
- WonderCard
- Infographer
- WB card designer
- Принципы создания инфографики
Что такое инфографика
Инфографика — это вид контента, в котором объединены текст, картинки, диаграммы и любые другие графические элементы. Если инфографика сделана хорошо, она помогает донести в понятной форме сложную информацию. Одна качественная инфографика может заменить целую презентацию, лендинг или длинную инструкцию.
Если инфографика сделана хорошо, она помогает донести в понятной форме сложную информацию. Одна качественная инфографика может заменить целую презентацию, лендинг или длинную инструкцию.
В идеале инфографика — это данные, представленные в виде наглядной визуальной истории, которую интересно изучать. Любые данные: и рецепт супа, и цифры по рождаемости в стране.
Фрагмент инфографики «Как правильно заваривать кофе». Источник: lifehacker.ru
Инфографика Forbes Education о том, как пандемия повлияла на ведущие бизнес-университеты мира
Инфографика «Продажи электромобилей по странам за 10 лет». Источник: vc.ru
Где применяют инфографику
С помощью инфографики в принципе можно рассказать какую угодно историю: как подготовить машину к зиме, как варить разные виды макарон или как менялись цены на нефть в мире за последние 10 лет.
Расскажем, какие функции может выполнять инфографика в зависимости от ваших целей, и покажем примеры инфографики.
Инструкции и советы. Такой формат подходит, чтобы объяснить, как искупать собаку, выбрать арбуз или собрать комод самостоятельно. Это может быть как пошаговая инструкция, так и просто графически оформленные советы, как на картинке ниже.
Такой формат подходит, чтобы объяснить, как искупать собаку, выбрать арбуз или собрать комод самостоятельно. Это может быть как пошаговая инструкция, так и просто графически оформленные советы, как на картинке ниже.
В инфографику удобно уместились рекомендации по выбору сыра к вину. Источник: chesom.com
Статистика и исследование. Если в вашем распоряжении много цифр и фактов, можно объединить их в инфографику и не нужно будет делать многостраничный доклад. Тут будут кстати графики, диаграммы и тепловые карты. Помимо дизайна для такой инфографики нужен ещё и навык анализа информации.
Инфографика Росстата о том, сколько стоит собрать ребёнка в школу
Реклама. Иногда компании рассказывают о своих товарах и услугах в форме инфографики. Так можно коротко и понятно донести до клиента характеристики продукта или дать советы, как его правильно использовать.
Правила проведения на ОГЭ и ЕГЭ
Как выбрать семена для газона
Хронология событий. Графическое изображение временной шкалы помогает сориентироваться в цепочке событий, например, кто за кем правил в истории страны.
Графическое изображение временной шкалы помогает сориентироваться в цепочке событий, например, кто за кем правил в истории страны.
Хронология кинематографической вселенной Marvel. Источник изображения: officetimeline.com
Учебный материал. С помощью инфографики можно рассказать об эволюции или объяснить, как устроен автомобиль. Этим пользуются популяризаторы науки и учителя.
Эта картинка из учебника географии, знакомая всем с детства, — тоже своеобразная инфографика. Источник: howdoright.ru
История исследований Марса. Источник: naked-science.ru
Можно ли считать инфографикой любую картинку с текстом?
Формально инфографика — это комбинация текста, картинок и символов, которая помогает донести информацию нагляднее. Но неверно называть инфографикой любую иллюстрацию или текст с картинкой. Поскольку инфографика нужна, чтобы доступно объяснять процессы или обобщать данные, она должна нести в себе мысль, которую долго и сложно описывать словами и проще показать наглядно.
Покажем на примерах.
Картинка ниже — не инфографика. Хотя для простоты некоторые пользователи называют такие карточки инфографикой. Но, по сути, это рекламный макет с изображением товара и указанием его преимуществ и характеристик. Всё то же самое можно написать текстом под картинкой с носками и это никак не повлияет на восприятие информации. В одном макете просто ярче и компактнее.
Источник: wildberries.ru
А это уже инфографика, хотя и несложная. На одной картинке уместился рецепт блюда. Мы видим, какие нужны продукты и сколько, каков порядок действий, сколько времени займёт каждый этап и что нужно делать. Всё просто и понятно.
Рецепт рассольника. Источник: vk.com/chefdaw_cards
Плюсы использования инфографики
У инфографики есть несколько преимуществ по сравнению с другими видами контента.
Акценты. В тексте, конечно, тоже можно подчеркнуть основные мысли, но в инфографике важные моменты обычно выделены нагляднее. Читатель прилагает меньше усилий, чтобы увидеть главные факты и запомнить их.
Читатель прилагает меньше усилий, чтобы увидеть главные факты и запомнить их.
Не нужно долго вчитываться, чтобы понять, что в 1936 году построили в 4 раза больше паровозов, чем в 1913-м. Источник: sysblok.ru
Ёмкость. Хотите ли вы рассказать об уменьшении популяции камчатского краба или о том, как выбирать сыр к вину — в одну инфографику помещается много информации. Иногда целое исследование.
Инфографика журнала «Русский репортёр» сообщала читателям большое количество данных на одном развороте. Источник: cargocollective.com
Наглядность. В инфографике вы можете добавлять крупный шрифт, выделять объекты цветами и даже анимировать их. Эти приёмы помогают управлять вниманием читателя и делать так, чтобы он надолго «залип» на инфографике.
К примеру, можно написать, что кит — самое большое млекопитающее на Земле, а этрусская землеройка — самое маленькое. А можно рассказать об этом инфографикой, как на иллюстрации ниже. Здесь на усиление эффекта работают контрастные цвета, лаконичный текст, пропорциональное изображение аквалангиста рядом с китом и ладони как фона для землеройки. Глядя на инфографику, мы не просто узнаём, насколько огромен кит и мала землеройка, мы это видим.
Здесь на усиление эффекта работают контрастные цвета, лаконичный текст, пропорциональное изображение аквалангиста рядом с китом и ладони как фона для землеройки. Глядя на инфографику, мы не просто узнаём, насколько огромен кит и мала землеройка, мы это видим.
Иллюстрация из книги Харриет Брандл «В мире животных. Инфографика». Источник: chitai-gorod.ru
Минусы использования инфографики
У инфографики есть несколько особенностей, которые нужно учитывать.
- Чтобы сделать качественную инфографику, нужны навыки дизайнера и умение грамотно скомпоновать элементы и отобрать нужную информацию. Если у вас сложная инфографика и таких навыков нет, нужно быть готовым к затратам на дизайнера.
- Непродуманная инфографика мешает восприятию информации или даже искажает её.
Всю ту же информацию лучше подать простой таблицей, такая визуализация только путает читателя. Источник: infogra.ru
Виды инфографики
Есть мнение, что типов инфографики больше 20. Мы не будем перечислять их все, а коротко расскажем об основных.
Мы не будем перечислять их все, а коротко расскажем об основных.
- Сравнительная инфографика — используется для сопоставления разных объектов. Например, если нужно сравнить налоговые системы разных стран или разные модели кофемашин.
- Географическая инфографика — показывает те или иные явления в привязке к карте. Такой тип инфографики подойдёт, если вы, допустим, хотите показать на карте города, где больше всего детских площадок, или продемонстрировать маршрут по туристическим местам.
- Статистическая инфографика — обобщает различные цифровые данные и помогает скомпоновать большое количество информации.
- Информационная инфографика — помогает донести какую-то идею или сделать обзор темы. Например, сайт спортивного СМИ может опубликовать в виде инфографики результаты чемпионата мира по футболу.
- Хронологическая инфографика — рассказывает о событиях в формате таймлайна.

- Процессуальная инфографика — используется для описания этапов и создания пошаговых инструкций. Рецепты и инструкции идеально ложатся в такой формат.
- Иерархическая инфографика — упорядочивает информацию с учётом важности элементов (простой пример такой инфографики — пирамида Маслоу).
Как создать инфографику: подборка сервисов
Чтобы сделать инфографику, необязательно владеть фотошопом и быть профессиональным дизайнером. Онлайн-сервисы помогут непрофессионалу сделать симпатичную инфографику без затрат на дизайнера. Специальные навыки не нужны, все эти сервисы работают по принципу drag-and-drop — управление элементами при помощи «перетаскивания» мышкой.
Canva*
В этом сервисе есть большой раздел с шаблонами для инфографики. В библиотеке сайта десятки бесплатных фотографий, русских шрифтов и иконок. Здесь можно за короткое время сделать инфографику для блога в соцсетях или учебного проекта.
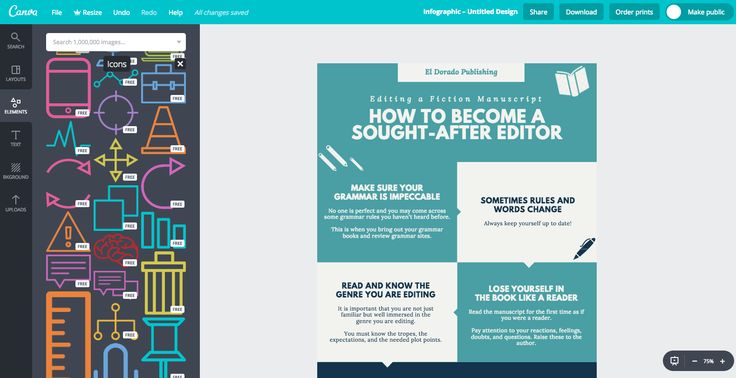
Шаблоны и примеры инфографики можно найти в основном меню на главной странице сайта (раздел «Маркетинг»). Пользователям доступны фигуры, линии, стикеры, фото, видео, интерактивные диаграммы и таблицы.
Диаграммы интерактивны и можно менять их под себя
Easel.ly
Специализированный сайт для разработки инфографики с коллекцией шаблонов, картинок и иконок. Интерфейс сервиса на английском, но он простой и разобраться в нём несложно.
После простой регистрации можно приступать к поиску шаблонов. В бесплатной версии их не так много, но хватит, чтобы сделать простую инфографику для соцсетей.
Ищем шаблоны в левом меню
Venngage
Сайт, где любой желающий может сделать презентацию, диаграмму, постер, буклет и инфографику. В библиотеке довольно много готовых шаблонов, которые можно менять под свои цели. Сайт бесплатный, интерфейс русскоязычный. Для пользователей сервиса есть коллекция диаграмм, фотографий, иконок, фонов и карт. В бесплатном тарифе нельзя сохранить инфографику, только поделиться ссылкой на неё.
В Venngage можно делать как простые макеты, так и визуализации более сложных данных
Piktochart
Сервис позволяет создавать презентации, отчёты, постеры, визуалы для соцсетей и инфографику. В бесплатной версии пользователям доступно множество симпатичных шаблонов. Как и предыдущие сайты, этот работает на основе редактора с функцией перетаскивания элементов.
В бесплатном аккаунте есть ограничения, например, можно скачать не больше двух макетов в день и нельзя загрузить свой шрифт. Имейте в виду, что Piktochart — англоязычный сервис и красивых русских шрифтов там нет.
В Piktochart легко редактировать шаблон перетаскиванием элементов
Creately
Сервис для создания ментальных карт, схем, диаграмм разной сложности и инфографики в том числе. Сайт изначально заточен под схемы и майндмэпы, поэтому дизайн шаблонов инфографики там очень схематичный. Такая инфографика больше подойдёт для рабочих целей, чем для размещения в блоге или на сайте.
Бесплатная версия позволяет скачать файл в PNG, JPG, PDF и CSV, а также поделиться ссылкой на него. Интерфейс на английском языке.
Редактирование шаблона в сервисе Creately
Интеллект-карты, они же майндмэпы, — тоже инфографика. Их создают в специализированных сервисах, таких как Mindmeister, Xmind, Miro или FigJam. О том, как составлять интеллект-карты и где это лучше делать, читайте тут.
Чтобы создавать по-настоящему крутую инфографику без шаблонов, нужны навыки графического дизайна. На современных курсах изучить основные инструменты графического дизайнера можно за 8–9 месяцев. А когда освоите Photoshop, Illustrator, Figma, InDesign и Adobe Color, сможете верстать дизайны для себя и для заказчиков.
Курс
Школа
Рейтинг
Стоимость
Рассрочка
Длительность
Ссылка
Дизайнер логотипа и фирменного стиля
Skillbox
4. 6
6
40 975 ₽
3 415 ₽/мес
4 месяца
Сайт школы
Adobe Illustrator с нуля
Skillbox
4.6
23 582 ₽
3 930 ₽/мес
2 месяца
Сайт школы
Графический дизайнер: расширенный курс
Нетология
4.6
134 700 ₽
5 612 ₽/мес
16 месяцев
Сайт школы
Figma
Среда обучения
4.5
10 000 ₽
-
1 месяц
Сайт школы
Профессия графический дизайнер
Contented
4. 4
4
124 200 ₽
5 175 ₽/мес
9 месяцев
Сайт школы
Факультет графического дизайна
GeekBrains
4.4
145 925 ₽
4 054 ₽/мес
12 месяцев
Сайт школы
Графический дизайнер
Яндекс Практикум
4.3
66 000 ₽
6 597 ₽/мес
4 месяца
Сайт школы
Photoshop с нуля
Creativo
0.0
9 990 ₽
1 665 ₽/мес
2 месяца
Сайт школы
Онлайн-курс по Adobe Indesign
Onskills
0. 0
0
1 900 ₽
-
1 месяц
Сайт школы
Где сделать инфографику для маркетплейсов?
С ростом популярности маркетплейсов стали востребованы картинки с визуализацией преимуществ товаров. Создатели называют их «инфографика для маркетплейсов». Оформленные таким образом карточки товаров привлекают внимание покупателей и помогают продажам.
WonderCard
Онлайн-конструктор карточек товаров задуман, чтобы делать картинки товаров для маркетплейсов за короткое время и без помощи дизайнера. На сайте есть рекомендации по созданию инфографики для двух самых крупных российских маркетплейсов — Wildberries и OZON. Все элементы шаблонов (значки, подложки и тексты) редактируются. В бесплатной версии есть один базовый шаблон и ограниченный доступ к элементам.
Подгружаем фото товара в шаблон и дальше можно редактировать макет
Infographer
В онлайн-редакторе есть шаблоны, иконки и стикеры, подходящие для популярных категорий товаров: одежда, детям, для дома и животных. Можно переделывать оформление шаблона и добавлять иконки, стрелки, плашки, а также менять их размеры, вид и цвет. Полноценной бесплатной версии нет, но есть демоверсия, где доступны два из десяти инструментов и несколько шаблонов. В премиум-версии можно выгружать инфографику из конструктора сразу на Wildberries через API.
Можно переделывать оформление шаблона и добавлять иконки, стрелки, плашки, а также менять их размеры, вид и цвет. Полноценной бесплатной версии нет, но есть демоверсия, где доступны два из десяти инструментов и несколько шаблонов. В премиум-версии можно выгружать инфографику из конструктора сразу на Wildberries через API.
С редактированием картинок в редакторе справится любой
WB card designer
Онлайн-конструктор для быстрого оформления карточек товаров на маркетплейсах. В бесплатном тарифе ограниченный набор иконок и шрифтов. В платной версии есть пополняемые наборы готовых карточек товаров.
Можно добавить к фото текст и описание, а также украсить его элементами
Принципы создания инфографики
Работая над инфографикой, постарайтесь соблюдать несколько правил.
- Используйте разные способы визуализации данных: диаграммы, иконки, текст, схемы.
- Выделяйте ключевые данные с помощью контрастного цвета или значков.
- Не перегружайте дизайн мелким текстом и большим количеством элементов.

- Использование инфографики должно быть оправданно: инфографика ради инфографики только помешает восприятию данных. Если всё то же самое вы можете рассказать в виде простой таблицы или краткого текста с иллюстрациями, то инфографика не нужна.
- Все приёмы, которые вы используете для создания инфографики, должны упрощать восприятие информации, а не усложнять.
Инфографика — ёмкий и эффектный тип контента. Её интересно разглядывать, и она может побудить аудиторию изучать даже скучную информацию. Можно пользоваться при создании готовыми шаблонами и конструкторами. Или же изучать графический дизайн и свободно применять инфографику в своих проектах.
*На август 2022 года сайт Canva в России доступен только с VPN.
Идеи для инфографики. Как сделать инфографику в Canva?
Привет! Сегодняшняя статья из двух частей. В первой подкину идеи для инфографики, а во второй на практике рассмотрим, как ее создавать в сервисе Canva. Покажу на примерах.
Что такое инфографика? Это сочетание текстового и графического контента. Когда изображение несет какую-то короткую , наглядную, полезную информацию.
Пример инфографики
Этот формат стоит использовать на блоге, в соцсетях, в рассылке, разбавляя другой тип контента. С помощью инфографики можно уникализировать контент, который вы почерпнули где-то в другом формате. Например, услышали на вебинаре, прочитали книгу и преподнесли материал в виде инфографики.
Также инфографика хорошо разбавляет текстовый контент и позволяет его лучше представить, закрепить в памяти. Так что, когда вы пишите статью, то отдельные ключевые мысли из нее можно отобразить на инфографике. Это польза сразу по трем фронтам:
• Для ваших читателей, текст разбавлен информативной графикой и лучше воспринимается и откладывается в голове.
• Уникальные картинки в статье, а не подзатасканные из поисковиков и фотостоков. Такие лучше ранжируются в поиске по картинкам и тоже приводят трафик.
• Отлично, для постинга в соцсетях – и пользу дали, и ссылочку оставили, что подробности в статье у вас на блоге. Инфографикой, кстати, охотно делятся в социалках, такой себе вирусный контент.
Что хорошо изображать на инфографике?
Какие-то короткие советы, подборки (списки), идеи, пошаговые инструкции, термины, рецепты, чек-листы, планы, статистические данные, схемы, макеты и т.д.
Идеи для инфографики:
1) Поделиться списком книг, фильмов и т.п.
2) Поделиться списком полезных сайтов, программ, сервисов.
3) Показать интересные факты, статистику в вашей теме.
4) Сделать короткий список лайфхаков, советов, подсказок.
5) Подготовить план, структуру, схему. Пример: «Структура продающего видеообзора» или «План рассылок на неделю».
6) Выделить интересные идеи, мысли, выжимки из книг, вебинаров…
7) Чек-лист для самопроверки. Пример: «Чек-лист сео-оптимизации статьи».
8) Использовать для контента-сравнения. Пример: «Плюсы и минусы разных конструкторов сайтов».
Пример: «Плюсы и минусы разных конструкторов сайтов».
9) Короткая инструкция, как что-то сделать. Пример: «Запуск рекламы в Инстаграм за 5 шагов».
В последнее время часто пользуюсь сервисом Canva. Дело в том, что здесь есть уже готовые шаблоны для инфографики, которые можно редактировать практически до неузнаваемости
— менять текст, элементы, цветовую схему и получать свой уникальный стиль.
Давайте рассмотрим, как все происходит на практике.
На главной странице Канва, когда вы входите в свой аккаунт, есть готовые разделы с дизайнами. Обратите внимание не только на раздел, который так и называется «Инфографика», есть и другие косвенные разделы, где мы можем найти интересные макеты.
Дело в том, что в разделе «Инфографика» представлены узкие и длинные дизайны (размером 800х2000 пикселей). Они не везде смотрятся удачно. Для постинга в Pinterest или Postila, да, они хорошо подходят. Как подарок за подписку или просто материал на скачивание, в принципе тоже.
Для размещения в статьях на блоге, в социалках более удачно смотрятся макеты А4, плакаты, презентации, планы, меню, календари и т.д., их можно найти в соответствующих разделах.
Когда выбрали понравившийся макет инфографики, кликаем на него, он открывается в редакторе.
И мы можем начинать его менять – редактировать текст, удалять ненужные элементы, менять цвет, добавлять свои элементы из загрузок или из встроенной библиотеки.
Для примера я сделаю инфографику «8 триггеров для увеличения продаж».
Первым поменяю заголовок — выделяю этот текстовый блок мышкой, вписываю свой текст, растягиваю блок, редактирую стиль и размер шрифта при помощи инструментов на панели.
Удалю ненужные элементы:
Поменяю цвет фона:
Затем заменю текст в 8 пунктах своими, немного сдвинув их вниз. Чтобы сдвинуть, выделяем элемент мышкой и перетягиваем курсором.
Добавлю тематическую иконку в область заголовка. Иконку можно загрузить свою, а можно найти в разделе «Элементы».
Иконку можно загрузить свою, а можно найти в разделе «Элементы».
Внизу можно указать авторство:
Немного творческой работы и вот как поменялся изначально выбранный макет:
Пример инфографики
Чтобы скачать инфографику, вверху справа жмем «Опубликовать», выбираем формат и скачиваем.
Давайте рассмотрим еще один пример – инфографику в виде слайда из презентации (она отлично подходит для пояснения терминов, каких-то ключевых мыслей, цитат и т.п.). В разделе «Презентации» открываем понравившийся дизайн и внутри подбираем подходящий слайд для редактирования.
Здесь все аналогично – удаляем ненужные элементы, меняем текст.
Меняем графические элементы, фон…
В случае с презентацией, когда слайдов много, а мы отредактировали под свои цели только 1, чтобы лишние не скачивать, можно выбрать только конкретный слайд для скачивания.
Для этого кликаем по троеточию вверху справа, нажимаем «Скачать» — выбираем формат (например, jpg) и номер слайда. Жмем «Готово» и «Скачать».
Жмем «Готово» и «Скачать».
Получаем свою инфографику для дальнейшего размещения.
Готовую инфографику после скачивания можно уменьшить по размеру. Я для этих целей пользуюсь программой Paint Net. Подойдет любой редактор картинок, где есть функция подрезки.
Предлагаю свой наглядный урок к статье, где я подробнее показываю момент редактирования инфографики:
Друзья, а вы используете инфографику? Как относитесь к этому типу контента? Дайте обраточку в комментариях.
Виктория
Инфографика
Инфографика
Перейти к основному содержанию
Предыдущая страница
Инфографика, статистика и многое другое!
Мы ответили на 10 наиболее часто задаваемых вопросов о Canvas от наших клиентов.
 Прочитайте вопросы и ответы здесь.
Прочитайте вопросы и ответы здесь.Исследуйте контент
Загрузка, подождитеОшибка — что-то пошло не так!
Вы хотите поговорить с нами?
Будем на связи!
Узнайте, как развивается образование, чтобы дать учащимся право собственности на свой учебный путь и лучше соответствовать меняющимся потребностям работодателей.

УЗНАТЬ СОДЕРЖАНИЕ
Узнайте, почему Canvas признан лучшей системой управления обучением
УЗНАТЬ СОДЕРЖАНИЕ
Узнайте о проблемах локальных систем и узнайте о преимуществах перехода в облако.

УЗНАТЬ СОДЕРЖАНИЕ
Ежегодное сравнительное исследование
Instructure изучает восприятие успехов учащихся и то, что должно произойти, чтобы увидеть значительные улучшения.
УЗНАТЬ СОДЕРЖАНИЕ
Ежегодное сравнительное исследование
Instructure изучает восприятие успехов учащихся и то, что должно произойти, чтобы увидеть значительные улучшения.

УЗНАТЬ СОДЕРЖАНИЕ
Прочтите эту инфографику, чтобы узнать о 5 практических способах, с помощью которых Canvas Credentials настраивает учащихся на успешное окончание учебы.
УЗНАТЬ СОДЕРЖАНИЕ
Canvas Catalog — это простой, масштабируемый способ сделать образовательные курсы и курсы электронного обучения доступными
УЗНАТЬ СОДЕРЖАНИЕ
Canvas Catalog — это современная витрина с логотипом учебного заведения для ваших курсов!
УЗНАТЬ СОДЕРЖАНИЕ
Canvas Catalog предоставляет учреждениям фирменную витрину для своих курсов.

УЗНАТЬ СОДЕРЖАНИЕ
УЗНАТЬ СОДЕРЖАНИЕ
Canvas Studio — это видеоплатформа нового поколения, которая поддерживает связь в классе, способствует взаимодействию, участию
и значимое участие, пока учащиеся учатся самостоятельно.
УЗНАТЬ СОДЕРЖАНИЕ
LMS с открытым исходным кодом часто размещаются самостоятельно, и, хотя они считаются «бесплатными», учреждение фактически берет на себя расходы на хостинг, обслуживание и обновление.
УЗНАТЬ СОДЕРЖАНИЕ
Как внедрить устойчивую, масштабируемую архитектуру для вашего учреждения с гибкостью открытой, созданной в облаке, полностью поддерживаемой платформы управления обучением?
УЗНАТЬ СОДЕРЖАНИЕ
Ознакомьтесь с инфографикой «Ценность Canvas», чтобы понять 5 причин, по которым великие организации вложили средства в Canvas
УЗНАТЬ СОДЕРЖАНИЕ
Как родители школьников K-12 могут поддержать их обучение во время пандемии? Эта полезная инфографика охватывает основные тенденции и предложения.

УЗНАТЬ СОДЕРЖАНИЕ
Мы все вместе. Даже если сейчас нам придется расстаться. Узнайте, как Canvas помогает обучению во время пандемии.
УЗНАТЬ СОДЕРЖАНИЕ
Узнайте, как современные технологии высшего образования требуют выбора правильной LMS, такой как открытая, масштабируемая, полностью поддерживаемая платформа управления обучением, такая как Canvas LMS.

УЗНАТЬ СОДЕРЖАНИЕ
Мы опросили 2000 студентов и 300 администраторов высших учебных заведений в регионе EMEA. Посмотрите эту инфографику, чтобы узнать, как они определяют показатели успеваемости учащихся.
УЗНАТЬ СОДЕРЖАНИЕ
Смешанное обучение будет иметь важное значение в 2020 году и далее.
 Узнайте, как учебные заведения инвестируют в LMS, чтобы эффективно проводить курсы для своих учащихся.
Узнайте, как учебные заведения инвестируют в LMS, чтобы эффективно проводить курсы для своих учащихся.Читать инфографику
-
Загрузка Еще…
Предмет: 90 тату-значков — серия Wildberry
90 тату-иконок — серия Wildberry
Дата выпуска: , Krafted
Изобретение письма изменило мир. То, что когда-то передавалось словами и должно было запомниться, теперь может быть расшифровано для просмотра другими людьми. Тоже дольше держится! Информацию или символы, которые наиболее важны для вас, можно разместить где-нибудь с помощью чернил и холста. Наше тело тоже может быть холстом, с татуировками мы можем сказать то, что хотим сказать, с помощью изображений или символов, которые представляют, кто мы есть. Это может быть память, которую вы хотите напомнить.
Это может быть память, которую вы хотите напомнить.
Наши 90 тату-икон созданы для того, чтобы создавать воспоминания! Сделайте что-то, что будет длиться с этими великолепными визуализациями ваших идей. Это не сильно отличается от нанесения чернил на холст, эти значки значительно улучшат ваш дизайн и, в свою очередь, ваши проекты!
В этот набор иконок входят:
Aftercare, Allen Key, любительский бар, американский традиционный стиль, антисептик, автоклав, биомеханический стиль, черно-серый стиль, Blackwork, синяя барьерная пленка, комбинезон, сумка для бутылок, холщовая женщина-клиент , Клиент-мужчина из холста, Чистая комната, Крышка шнура с клипсой, Шнур с клипсой, Когезионная обертка, Тату-машина с катушкой, Косметические татуировки, Прикрытие, Стоматологический нагрудник, Дерма, Дезинфицирующее средство, Дотворк, Эпидермис, Плоские иглы для татуировки, Рукав предплечья, От руки, Свежая татуировка, Геометрический стиль, Зажившая татуировка, Стиль ужасов, Гипертрофический шрам, Келоидный шрам, Лазерное удаление татуировок, Иглы для татуировки Magnum, Татуировки маори, Орнаментальный стиль, Губка с чернилами Petrify, Стиль пин-ап, Пневматическая тату-машина, Портфолио, Система татуировки Presynergy , Реализм, Ротационная тату-машина, Иглы для татуировки с круглым вкладышем, Иглы для татуировки с круглым шейдером, Насыщение, Скарификация, Скретчер, Контейнер для острых предметов, Рукав, Трафарет, Придерживайтесь и тыкайте, Анестетик для татуировки, Ученик татуировки, Женщина, Татуировка Appren tice Male, Tattoo Apron, Tattoo Artist Woman, Tattoo Artist Male, Tattoo Bandage, Tattoo Chair, Tattoo Cover, Tattoo Enthusiast, Tattoo Foot Pedal, Tattoo Gloves, Tattoo Infection, Tattoo Ink Cup, Tattoo Ink, Tattoo Machine Bag, Tattoo Machine Binding Винт, Контактный винт для татуировки, Втулка для татуировки, Игла для татуировки, Паста для татуировки, Ручка для татуировки, Кожа для практики татуировки, Магазин татуировки, Очиститель кожи для татуировки, Подготовка кожи для татуировки, Табурет для татуировки, Студия татуировки, Стол для татуировки, Термокопировальный аппарат для татуировки, Наконечник для татуировки , Бумага для переноса татуировок, Зажим для татуировок, Акварельный стиль, Стиль Якудза
Formats Included:
- 1 .
 IconJar
IconJar - 1 .PDF
- 2 .AI
- 90 .PNG sized 256×256
- 90 .PNG sized 512×512
- 90 .EPS
- 90 .SVG
Почему выбирают нас?
- Мы быстрые и дружелюбные! Просто загляните в раздел комментариев, чтобы поговорить с нами, и мы свяжемся с вами, как только сможем!
- Опыт — лучший учитель. Мы искренне в это верим. Имея это в виду, мы уверены, что вам понравятся наши иконки от наших опытных дизайнеров. От одного дизайнера к другому, мы понимаем маленькие нюансы проектирования!
- Структура. Мы устали от этих беспорядочных файлов, разбросанных повсюду. Нам необходимо поддерживать порядок в папке, и это то, что мы представляем вам! Все наши наборы значков поставляются с 5 вложенными папками, каждая из которых представляет другой формат для вашего удобства доступа.
Реальные отзывы клиентов:
⭐ ⭐ ⭐ ⭐ ⭐
«Это первоклассные значки, файлы также были настроены идеально! Если бы я мог, я бы создал собственные значки с их помощью!» — AustinTBiggs
«Иконки действительно хорошо сделаны.



 Прочитайте вопросы и ответы здесь.
Прочитайте вопросы и ответы здесь.






 Узнайте, как учебные заведения инвестируют в LMS, чтобы эффективно проводить курсы для своих учащихся.
Узнайте, как учебные заведения инвестируют в LMS, чтобы эффективно проводить курсы для своих учащихся. IconJar
IconJar