Содержание
Сохранение иллюстраций в Illustrator
В диалоговом окне «Параметры SVG» задайте нужные параметры и нажмите кнопку «ОК»:
Профили SVG
Задает определение типа XML-документа SVG для экспортируемого файла.
SVG 1.0 и SVG 1.1
Подходит для файлов SVG, которые предполагается просматривать на настольном компьютере. SVG 1.1 — полная версия спецификации SVG, а SVG Tiny 1.1, SVG Tiny 1.1 Plus и SVG Basic 1.1 — ее поднаборы.
SVG Basic 1.1
Подходит для файлов SVG, которые предполагается просматривать на устройствах средней мощности, например, карманных устройствах. Следует учитывать тот факт, что не все карманные устройства поддерживают профиль SVG Basic. Это означает, что при выборе этого параметра не гарантируется возможность просмотра файла SVG на всех карманных устройствах. SVG Basic не поддерживает непрямоугольную обтравку и некоторые фильтры SVG.
SVG Tiny 1.1 и SVG Tiny 1.1+
Подходит для файлов SVG, которые предполагается просматривать на малых устройствах, например, сотовых телефонах. Следует учитывать тот факт, что не все сотовые телефоны поддерживают профили SVG Tiny и SVG Tiny Plus. Это означает, что при выборе любого из этих параметров не гарантируется возможность просмотра файла SVG на всех малых устройствах.
SVG Tiny 1.2
Подходит для файлов SVG, которые предполагается просматривать на различных устройствах, от КПК и сотовых телефонов до ноутбуков и настольных компьютеров.
SVG Tiny не поддерживает градиенты, прозрачность, обтравку, маски, символы, узоры, подчеркнутый, перечеркнутый и вертикальный текст, а также фильтры SVG. SVG Tiny Plus обеспечивает возможность отображения градиентов и прозрачности, однако не поддерживает обтравку, маски, символы и фильтры SVG.
Совет. Дополнительную информацию о профилях SVG см. в спецификации SVG на веб-сайте Консорциума World Wide Web (W3C) по адресу www.w3.org.
в спецификации SVG на веб-сайте Консорциума World Wide Web (W3C) по адресу www.w3.org.
Тип шрифта
Задает параметры экспорта шрифтов:
Adobe CEF
Использует подсказки шрифтов для более качественного рендеринга маленьких шрифтов. Этот тип шрифта поддерживается в Adobe SVG Viewer, однако может не поддерживаться другими средствами просмотра SVG.
SVG
Не использует подсказки шрифтов. Этот тип шрифта поддерживается всеми средствами просмотра SVG.
Преобразовать в контуры
Преобразует текст в векторные контуры. Используйте этот параметр, чтобы обеспечить единообразие внешнего вида текста во всех средствах просмотра SVG.
Сокращение знакового состава
Управляет тем, какие глифы (символы определенного шрифта) встраиваются в экспортируемый файл SVG. Выберите пункт «Нет» в меню «Сокращение знакового состава», если уверены в том, что все необходимые шрифты установлены на компьютерах конечных пользователей. Выберите параметр Только использованные глифы, чтобы включить только глифы для текста, существующего в текущей иллюстрации. Другие значения («Символы английского языка», «Символы английского языка + использованные глифы», «Романские символы», «Романские символы + использованные глифы», «Все глифы») полезны в случаях, когда текстовое содержимое файла SVG является динамическим (например, текст, генерируемый сервером, или текст, получаемый в результате взаимодействия с пользователем).
Выберите параметр Только использованные глифы, чтобы включить только глифы для текста, существующего в текущей иллюстрации. Другие значения («Символы английского языка», «Символы английского языка + использованные глифы», «Романские символы», «Романские символы + использованные глифы», «Все глифы») полезны в случаях, когда текстовое содержимое файла SVG является динамическим (например, текст, генерируемый сервером, или текст, получаемый в результате взаимодействия с пользователем).
Расположение изображения
Определяет, следует ли встраивать растровые изображения непосредственно в файл либо связывать с экспортируемыми изображениями PEG или PNG из исходного файла Illustrator. Встраивание изображений приводит к увеличению размера файла, однако обеспечивает безусловную доступность растровых изображений.
Сохранять возможность редактирования в программе Illustrator
Сохраняет данные, относящиеся непосредственно к Illustrator, путем встраивания файла AI в SVG (что приводит к увеличению размера файла). Выберите этот параметр, если предполагается повторно открывать и редактировать файл SVG в Illustrator. Обратите внимание на то, что при внесении изменений в данные SVG вручную эти изменения не отражаются при повторном открытии файла. Это происходит потому, что Illustrator считывает AI-часть файла, а не SVG-часть.
Выберите этот параметр, если предполагается повторно открывать и редактировать файл SVG в Illustrator. Обратите внимание на то, что при внесении изменений в данные SVG вручную эти изменения не отражаются при повторном открытии файла. Это происходит потому, что Illustrator считывает AI-часть файла, а не SVG-часть.
Свойства CSS
Определяет, каким способом атрибуты стиля сохраняются в коде SVG. Метод по умолчанию, Атрибуты презентации, применяет свойства на самом высоком уровне иерархии, обеспечивая таким образом наилучшую гибкость при внесении специфических изменений и выполнении преобразований. Метод Атрибуты стиля создает файлы наилучшего качества, однако их объем при этом может возрастать. Выберите этот метод, если код SVG будет использоваться в преобразованиях, например преобразованиях с помощью Extensible Stylesheet Language Transformation (XSLT). Вариант Атрибуты стилей <Entity References> позволяет ускорить рендеринг и уменьшить объем файла SVG. Метод «Элементы стиля» применяется при общем доступе к файлам с HTML-документами. Выбрав вариант «Элементы стиля», можно затем модифицировать файл SVG, переместив стили во внешний файл таблицы стилей, на который также ссылается файл HTML, но это приведет к небольшому снижению скорости рендеринга.
Метод «Элементы стиля» применяется при общем доступе к файлам с HTML-документами. Выбрав вариант «Элементы стиля», можно затем модифицировать файл SVG, переместив стили во внешний файл таблицы стилей, на который также ссылается файл HTML, но это приведет к небольшому снижению скорости рендеринга.
Десятичные знаки
Задает точность векторных данных в файле SVG. Может быть задано значение от 1 до 7 десятичных позиций. Более высокое значение приводит к увеличению размера файла и повышению качества изображения.
Кодировка
Определяет, каким образом символы кодируются в файле SVG. Кодировка UTF (Unicode Transformation Format) поддерживается всеми процессорами XML (формат UTF8 является 8-битным, а UTF16 представляет собой 16-битный формат). Кодировки ISO 8859-1 и UTF-16 не сохраняют метаданных файла.
Оптимизировать для Adobe SVG Viewer
Обеспечивает сохранение максимального объема данных Illustrator, позволяя при этом вручную редактировать файл SVG. Выберите этот параметр, чтобы воспользоваться преимуществами более быстрого рендеринга для таких возможностей, как фильтры SVG.
Выберите этот параметр, чтобы воспользоваться преимуществами более быстрого рендеринга для таких возможностей, как фильтры SVG.
Включить данные Adobe Graphics Server
Включает всю информацию, необходимую для подстановки переменных в файле SVG
Включить данные фрагментов
Включает места расположения фрагментов и настройки оптимизации.
Включить XMP
Включает метаданные XMP в файл SVG. Выберите команду «Файл» > «Сведения» или используйте браузер Bridge для ввода метаданных.
Выводить с меньшим количеством элементов <tspan>
Позволяет Illustrator пропускать настройки автоматического кернинга в процессе экспорта, что приводит к созданию файла с меньшим числом элементов <tspan>. Выберите этот параметр, чтобы создать более компактный и удобный для редактирования файл SVG. Отмените выбор этого параметра, если сохранение внешнего вида текста с автоматическим кернингом приоритетнее.
Использовать элемент <textPath> для текста по контуру
Экспортирует текст по контуру как элемент <textPath>. Но обратите внимание на то, что в SVG Viewer текст может выглядеть иначе, чем в программе Illustrator, поскольку этот режим экспорта не всегда позволяет сохранить внешнее единообразие. В частности, переполнение текста будет видимо в SVG Viewer.
Показать код SVG
Отображает код файла SVG в окне браузера.
Просмотр в Web
Отображает файл SVG в окне браузера.
Device Central
Открывает файл в Device Central для предварительного просмотра на определенном сотовом телефоне или устройстве.
Как сохранить файлы Adobe Illustrator в других форматах: JPEG, PNG, SVG и т. Д.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI . Это идеально подходит для работы над проектами или для сохранения мастер-копии вашей работы.
Но когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате.
Adobe Illustrator предоставляет вам множество вариантов для этого. Правильный выбор зависит от того, как вы хотите использовать полученное изображение. Давайте посмотрим на лучшие форматы для использования и как их использовать.
Сохранение артбордов в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Illustrator обращается с монтажными областями. и как сохранить монтажные области в виде отдельных файлов.
Артборды похожи на разные страницы в файле Illustrator. Они могут быть объединены в одно изображение, но вы также можете сохранить их отдельно.
Большинство способов сохранения файлов Illustrator позволяют выбрать способ обработки монтажных областей, и это влияет на то, как будет выглядеть ваше окончательное экспортированное изображение. В большинстве случаев вы выбираете, что делать через опцию на экране экспорта .
В большинстве случаев вы выбираете, что делать через опцию на экране экспорта .
Вот что вы должны сделать:
- Если вы хотите сохранить несколько монтажных областей как отдельные файлы, установите флажок «Использовать монтажные области» . Затем выберите « Все», чтобы сохранить все монтажные области, или введите диапазон (например, 2–4), чтобы указать, какие монтажные области следует сохранять.
- Если у вас есть объекты, расположенные вне артборда (например, если он перекрывает край), установите флажок «Использовать артборды» . Это гарантирует, что ваше окончательное изображение содержит только то, что находится внутри монтажной области, а остальное обрезано.
- Если все ваши изображения находятся внутри монтажной области , и у вас есть только одна из них, снимите флажок «Использовать монтажные области» .
 Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Сохранение JPEG в высоком разрешении в Adobe Illustrator
Для иллюстрации, инфографики или чего-либо, что необходимо напечатать, например, визитную карточку создать визитную карточку , лучший вариант — вывести его в формате JPEG с высоким разрешением.
В идеале, вы должны оформить ваше произведение искусства примерно в том размере, в котором вы хотите его вывести. Хотя размеры изображений Illustrator можно изменять без потери качества, вы обнаружите, что размер между объектами — и особенно кернинг в тексте — должен быть более плотным при больших размерах, чем меньшие.
Если вы ранее не работали таким образом, создайте новый документ, вставьте его в рисунок и настройте его по вкусу. Теперь вы готовы сохранить JPEG в высоком разрешении.
- Перейдите в Файл> Экспорт> Экспортировать как .
 Введите имя файла и установите формат JPEG .
Введите имя файла и установите формат JPEG . - Укажите, как вы хотите сохранить монтажные области, затем нажмите « Экспорт», чтобы продолжить.
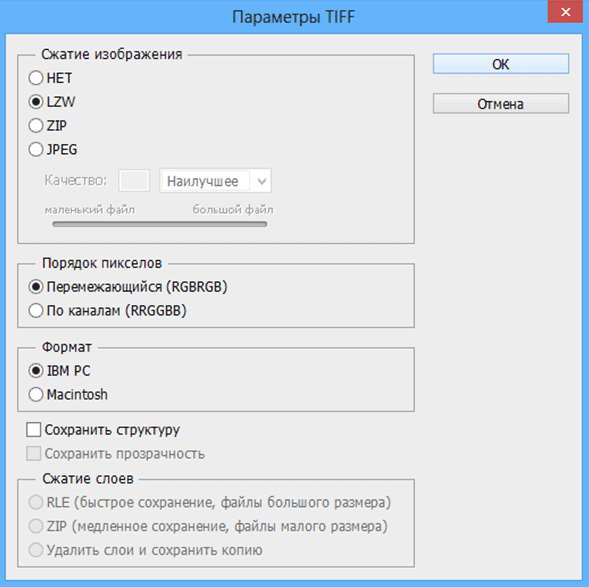
- На экране параметров JPEG измените цветовую модель, если вам нужно, и выберите качество.
- В разделе « Параметры» установите выходное разрешение. Экран (72 точек на дюйм) создаст файл того же размера, что и исходный документ, и должен быть пригоден для использования в Интернете. Выберите Высокое (300 точек на дюйм) для изображения с высоким разрешением. Это будет достаточно для печати.
- Нажмите OK, чтобы сохранить файл.
Сохранение файлов Adobe Illustrator в формате PNG
Если вам необходимо сохранить изображение, например логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вы можете сохранить его в формате PNG .
Для поддержки стандартных дисплеев и дисплеев с высоким разрешением вы должны экспортировать файл в разных размерах. Вы можете сделать это автоматически.
- Перейдите в Файл> Экспорт> Экспорт для экранов .
- Выберите вкладку Artboards . Если в вашем изображении несколько артбордов, выберите те, которые вы хотите вывести.
- В разделе « Форматы» установите « Формат» на PNG и « Масштаб» на 1x .
- Нажмите Добавить масштаб . Это создаст настройки для второго изображения, поэтому установите для параметра « Масштаб» новый относительный размер. 3x, например, будет выводить изображение в три раза выше и шире, чем оригинал.
- Добавьте больше размеров, если они вам нужны.
- Нажмите Export Artboard, чтобы сохранить ваши изображения.
Сохранение файлов Adobe Illustrator в формате SVG
Лучший, более современный способ экспорта графики, например значков и логотипов для Интернета, — использование формата SVG. Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Сокращенно от Scalable Vector Graphics, SVG на самом деле является языком разметки на основе XML.
Хотя вы можете выводить файлы, на которые вы можете ссылаться на вашей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который вы можете вставить непосредственно в ваш HTML-файл. Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения легки, и, поскольку они являются векторами, вы можете легко изменить их размер. Нет необходимости выводить изображения нескольких размеров для разных разрешений экрана.
Есть несколько способов создать SVG. Использование Сохранить как создает больший файл для работы. Для создания окончательного изображения, которое вы можете использовать в своих проектах, используйте опцию « Экспорт» .
- Перейдите в Файл> Экспорт> Экспортировать как .

- Установите формат SVG и нажмите « Экспорт» .
- Установите стиль для внутреннего CSS . Это помещает всю информацию о стилях в блок <style>, который можно легко изменить с помощью CSS.
- В качестве шрифта выберите SVG, чтобы сохранить выбор текста. Выбирайте Outlines, только если вы используете непонятный, нестандартный шрифт. Оставьте изображения на заповеднике .
- Убедитесь, что Minify и Responsive проверены на максимальную производительность и совместимость.
- Теперь нажмите Показать код, чтобы открыть код в текстовом редакторе. Вы можете скопировать и вставить это в свой HTML-файл. Или нажмите кнопку ОК, чтобы вывести изображение в виде файла SVG.
Обратите внимание, что вы также можете конвертировать изображения в векторную графику в Adobe Illustrator векторизовать изображение в Adobe Illustrator векторизовать
Сохранение артбордов в формате PDF в Adobe Illustrator
Самый простой способ сохранить файл Illustrator в формате PDF — это параметр « Сохранить как» . Однако, если вы используете более одного артборда, это объединит их все в многостраничный PDF.
Однако, если вы используете более одного артборда, это объединит их все в многостраничный PDF.
Есть простой способ сохранить артборды в виде отдельных файлов PDF:
- Перейдите в Экспорт> Сохранить для экранов .
- В открывшемся диалоговом окне перейдите на вкладку Артборды и выберите те, которые вы хотите сохранить.
- В правом столбце выберите « Формат PDF» , затем нажмите « Экспорт монтажных областей» . Для вывода больших или сложных файлов может потребоваться несколько секунд.
- По завершении ваши файлы будут по умолчанию сохранены в отдельной подпапке.
Сохранение объектов из изображения Adobe Illustrator
Иногда вам может понадобиться сохранить или экспортировать только выбранные объекты из более крупного произведения искусства. Например, если вы разработали логотип, вы можете сохранить текст или символ в отдельном файле.
Вы можете сделать это, превратив объекты в активы .
- Перейдите в « Окно»> «Экспорт активов» .
- Выберите инструмент «Выделение» на панели инструментов или нажмите V на клавиатуре. Теперь перетащите объекты, которые вы хотите сохранить, на панель « Экспорт активов» .
- Теперь выберите Актив . Удерживайте Ctrl или Cmd, чтобы выбрать более одного.
- В настройках экспорта выберите формат . Вы можете выбрать PNG, JPEG, SVG или PDF.
- Если вы сохраняете как PNG или JPEG, вы можете экспортировать в нескольких размерах. Установите Scale равным 1x , затем нажмите Add Scale и установите Scale равным , например, 2x . Вы также можете использовать эту опцию для экспорта актива в разные форматы.

- Нажмите « Экспорт» и выберите место для сохранения новых файлов.
Как использовать файлы Adobe Illustrator в других приложениях
Есть и другие варианты, которые позволяют использовать файл Illustrator в других программах. Photoshop может открывать AI-файлы напрямую, но только как плоское, не редактируемое изображение. Вместо этого используйте параметр « Экспортировать как», чтобы сохранить файл в формате PSD. Это сохраняет все отдельные слои, когда вы открываете его в Photoshop.
Вы можете использовать AI-файлы в других приложениях и продуктах Adobe, таких как InDesign, где они не будут редактироваться, но будут сохранять такие вещи, как прозрачный фон.
Для большинства приложений, не принадлежащих Adobe, вам, скорее всего, потребуется сохранить файл в формате SVG (на этот раз с помощью команды « Сохранить как» ). Ознакомьтесь с нашим руководством по открытию файлов AI без Adobe Illustrator подробнее.
Как сохранить файлы Adobe Illustrator в форматах JPEG, PNG и др.
По умолчанию Adobe Illustrator сохраняет файлы в формате AI. Это идеально, когда вы работаете над проектами или сохраняете мастер-копию своей работы. Однако, когда придет время распечатать или поделиться готовым продуктом, опубликовать его в Интернете или импортировать в другие программы, вам нужно будет сохранить его в другом формате, таком как JPEG, PNG или SVG.
В этой статье мы покажем вам, как сохранять файлы Adobe Illustrator (AI) в других форматах, включая JPEG, PNG и SVG.
Сохранение монтажных областей в Adobe Illustrator
Прежде чем мы рассмотрим, как сохранять файлы в определенных форматах, важно знать, как Adobe Illustrator обрабатывает монтажные области и как сохранять их как отдельные файлы.
Монтажные области похожи на разные страницы в файле Illustrator. Вы можете объединить их в одно изображение или сохранить как отдельные изображения. Когда вы сохраняете файл Illustrator, вас обычно спрашивают, как вы хотите обрабатывать монтажные области. То, что вы решите, повлияет на то, как будет выглядеть ваше окончательное экспортированное изображение.
То, что вы решите, повлияет на то, как будет выглядеть ваше окончательное экспортированное изображение.
В большинстве случаев вы решаете через Файл > Экспорт > Экспортировать как . Вот что нужно делать в разных случаях:
- Если вы хотите сохранить несколько монтажных областей в виде отдельных файлов, установите флажок Использовать монтажные области . Затем выберите либо Все , чтобы сохранить все монтажные области, либо введите диапазон (например, 2–4), чтобы указать, какие монтажные области следует сохранить.
- Если у вас есть объекты, расположенные за пределами монтажной области (например, если они перекрывают край), проверьте Используйте коробку Artboards . Это гарантирует, что ваше окончательное изображение будет содержать только то, что находится внутри монтажной области, а остальное будет обрезано.
- Если все ваши рисунки находятся на монтажной области, а у вас есть только одна из них, просто снимите флажок Использовать монтажные области .
 Это создаст изображение, обрезанное по границам объектов внутри него, с удалением всего белого пространства. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Это создаст изображение, обрезанное по границам объектов внутри него, с удалением всего белого пространства. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Как сохранить файл Illustrator в формате JPEG
Для иллюстрации, инфографики или чего-либо, что необходимо распечатать (например, при создании визитной карточки в Adobe Illustrator), лучше всего сохранить ее в формате JPEG с высоким разрешением.
В идеале вы должны проектировать свою иллюстрацию примерно в том размере, в котором вы хотите ее вывести. Хотя изображения в Illustrator можно изменять без потери качества, вы обнаружите, что размеры между объектами — и особенно интервалы между буквами в тексте — должны быть меньше при больших размерах, чем при меньших.
Если вы раньше не работали таким образом, создайте новый документ, вставьте в него свою иллюстрацию и настройте ее по вкусу. Теперь вы готовы сохранить файл Adobe Illustrator (AI) с высоким разрешением в формате JPEG.
- Перейдите к Файл > Экспорт > Экспортировать как . Введите имя файла и установите Формат на JPEG .
- Установите способ сохранения монтажных областей, затем нажмите Экспорт , чтобы продолжить.
- На экране Параметры JPEG измените Цвет модели , если вам нужно, и выберите качество.
- В разделе Options установите выходное разрешение. Экран (72 ppi) создаст файл того же размера, что и исходный документ, и его должно быть достаточно для использования в Интернете. Выберите High (300 ppi) для изображения с высоким разрешением. Этого будет достаточно для печати.
- Нажмите OK , чтобы сохранить файл.
Как сохранить файл Illustrator в формате PNG
Если вам нужно сохранить изображение, такое как логотип или значок, для использования в Интернете, особенно если оно имеет прозрачный фон, вам следует сохранить AI-файл в формате PNG. Даже если у вас есть непрозрачный фоновый файл, вы можете легко сделать фон прозрачным в Adobe Illustrator с помощью инструмента Image Trace.
Даже если у вас есть непрозрачный фоновый файл, вы можете легко сделать фон прозрачным в Adobe Illustrator с помощью инструмента Image Trace.
Для поддержки дисплеев со стандартным разрешением и высоким разрешением необходимо экспортировать файл в разных размерах. Вместо того, чтобы вручную экспортировать файл разных размеров, вы можете сделать это автоматически.
Выполните следующие действия, чтобы сохранить файл Adobe Illustrator в формате PNG:
.
- Перейдите к Файл > Экспорт > Экспорт для экранов .
- Выберите вкладку Монтажные области . Если в вашем изображении несколько монтажных областей, выберите те, которые вы хотите вывести.
- Под Форматы , установите Формат на PNG и Масштаб на 1x .
- Нажмите Добавить весы . Это создаст настройки для второго изображения, поэтому установите параметр Масштаб на новый относительный размер.
 3x, например, выводит изображение в три раза выше и шире оригинала.
3x, например, выводит изображение в три раза выше и шире оригинала. - При необходимости добавьте другие размеры.
- Нажмите Экспорт монтажной области , чтобы сохранить изображения.
Как сохранить файлы Adobe Illustrator в формате SVG
Лучший и более современный способ экспорта графики, такой как значки и логотипы, для Интернета — использование формата SVG. SVG, сокращенно от Scalable Vector Graphics, представляет собой язык разметки на основе XML.
Хотя вы можете выводить файлы, на которые можно ссылаться на своей веб-странице, вы также можете сохранить изображение в виде фрагмента кода, который можно вставить непосредственно в файл HTML. Затем вы можете редактировать это с помощью CSS. Это очень эффективный способ добавления эффектов и анимации к вашим изображениям.
Есть и другие преимущества: изображения легкие, а поскольку они векторные, их размер можно легко изменять. Нет необходимости выводить изображения разных размеров для разных разрешений экрана.
Существует несколько способов сохранить файл Illustrator в формате SVG. Вы можете использовать параметр Сохранить как или использовать функцию Экспорт . Использование Сохранить как создает файл большего размера для работы, поэтому, если вы загружаете свой файл в Интернет, рекомендуется использовать последний способ.
Выполните следующие действия, чтобы экспортировать AI-файл в формате SVG с помощью параметра «Экспорт»:
- Перейдите к Файл > Экспорт > Экспортировать как .
- Установите формат на SVG и нажмите Экспорт .
- Комплект Стиль по Внутренний CSS . Это помещает всю информацию о стилях в блок

 Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Это создаст изображение, обрезанное до границ объектов внутри, со всеми удаленными пробелами. Это особенно удобно для вывода объектов квадратной или прямоугольной формы. Введите имя файла и установите формат JPEG .
Введите имя файла и установите формат JPEG .

 Это создаст изображение, обрезанное по границам объектов внутри него, с удалением всего белого пространства. Это особенно удобно для вывода объектов квадратной или прямоугольной формы.
Это создаст изображение, обрезанное по границам объектов внутри него, с удалением всего белого пространства. Это особенно удобно для вывода объектов квадратной или прямоугольной формы. 3x, например, выводит изображение в три раза выше и шире оригинала.
3x, например, выводит изображение в три раза выше и шире оригинала.