Содержание
Красивый рабочий стол на iPhone: как создать свои виджеты и изменить иконки в iOS?
Оглавление
- 1 На заметку
- 2 Как изменить иконку любого приложения на iPhone?
- 3 Как создать собственные виджеты на iPhone?
- 4 Идеи для вашего вдохновения и оформления рабочего стола
Виджеты и иконки Apple стали своего рода эталонным дизайнерским решением: чёткие линии, обтекаемые формы, красочные и без лишних слов понятные значки нравятся в том числе Android-пользователям. Да что там нравятся: они активно скачивают и устанавливают готовые наборы iOS-значков на свои устройства.
Но всё же многим примелькался стандартный вид иконок и виджетов. У отдельных экспертов по визуалу и вовсе пестрит в глазах – хочется эстетики, гармонии и единой стилистики. Поэтому сегодня мы покажем, как красиво и логично организовать рабочее пространство на вашем смартфоне в несколько простых шагов. Сразу заметим: инструкция будет актуальна для пользователей iOS 14 и новее.
Сразу заметим: инструкция будет актуальна для пользователей iOS 14 и новее.
На заметку
Прежде чем экспериментировать со своим девайсом, поищите вдохновение на сайте Pinterest. Там много интересных идей и готовых иконок для оформления домашнего экрана, скачать которые можно абсолютно бесплатно. Создайте отдельную доску для них – и тогда получите быстрый доступ ко всем наработкам.
Чтобы сэкономить время поиска изображений, воспользуйтесь нашими поисковыми подсказками: рабочий стол айфон, иконки для айфон, ios icon aesthetic, app store icon aesthetic и им подобные. Ещё в запросе можно уточнить цвет, который будет акцентным в изображении: например, youtube icon aesthetic green. Ведь если все иконки будут в одной стилистике, рабочий стол будет выглядеть более гармонично.
Избежать хаоса и беспорядка на рабочем пространстве поможет деление на блоки. Например, на первом столе логично будет сохранить иконки часто используемых приложений и разграничить их тематически: например, можно объединить книги, заметки и планировщик задач; подкасты, музыку и кино; фото, видео, монтаж и обработку; такси, навигацию и поисковик и др. А всё, к чему не требуется быстрый доступ, разместить на следующих рабочих столах или и вовсе оставить в Библиотеке приложений.
Например, на первом столе логично будет сохранить иконки часто используемых приложений и разграничить их тематически: например, можно объединить книги, заметки и планировщик задач; подкасты, музыку и кино; фото, видео, монтаж и обработку; такси, навигацию и поисковик и др. А всё, к чему не требуется быстрый доступ, разместить на следующих рабочих столах или и вовсе оставить в Библиотеке приложений.
Кстати, при выборе изображений не забывайте о логике и ассоциациях с этими приложениями. Это поможет быстрее к ним привыкнуть. Например, службу такси отлично проиллюстрирует машина, навигатор – карта или следы ног, банк – корзина для покупок или кошелёк.
Отобрав наиболее подходящие иконки, стикеры и фотографии, загрузите их в галерею своего iPhone и будьте готовы изменить свой рабочий стол до неузнаваемости!
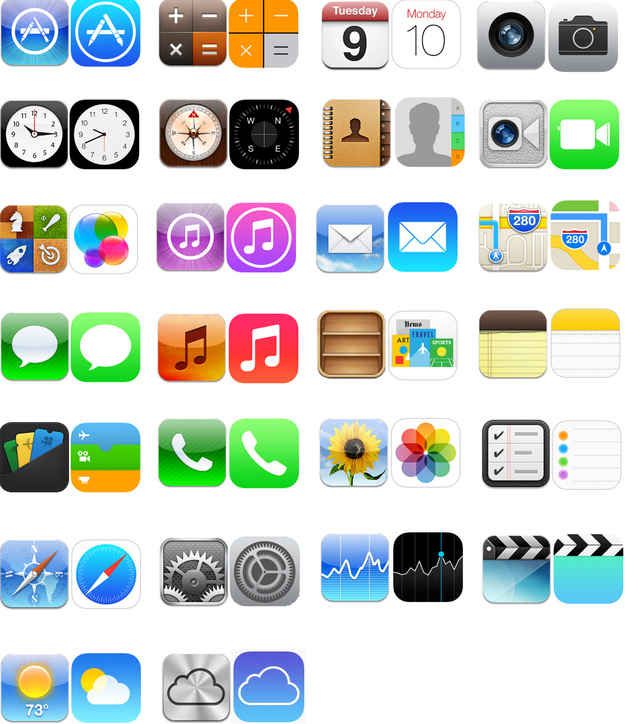
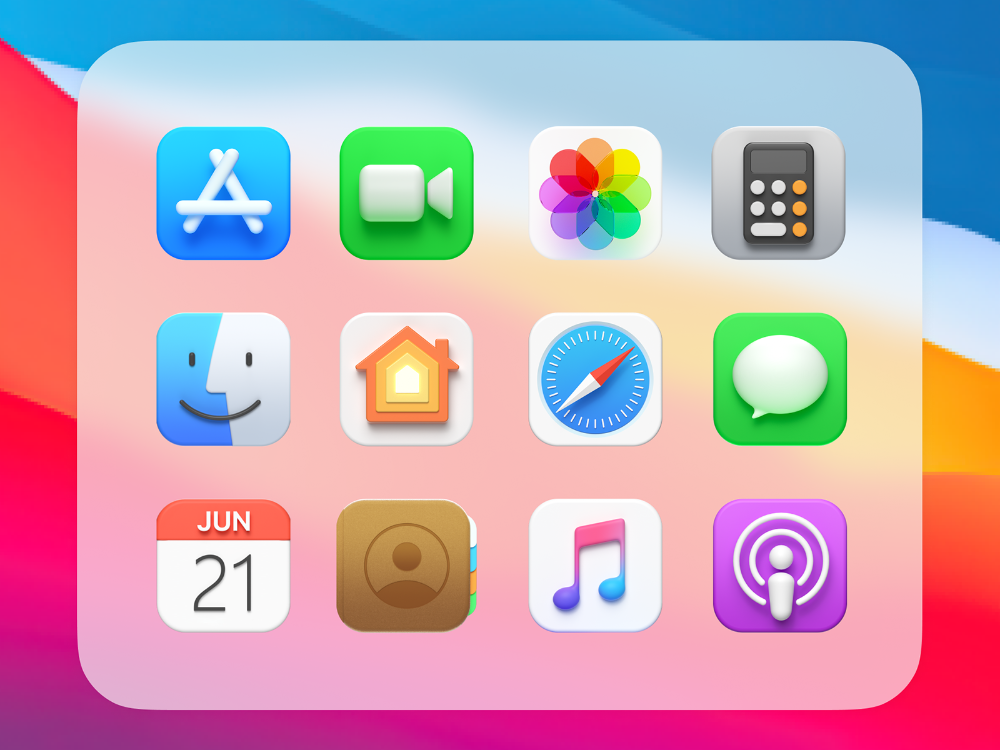
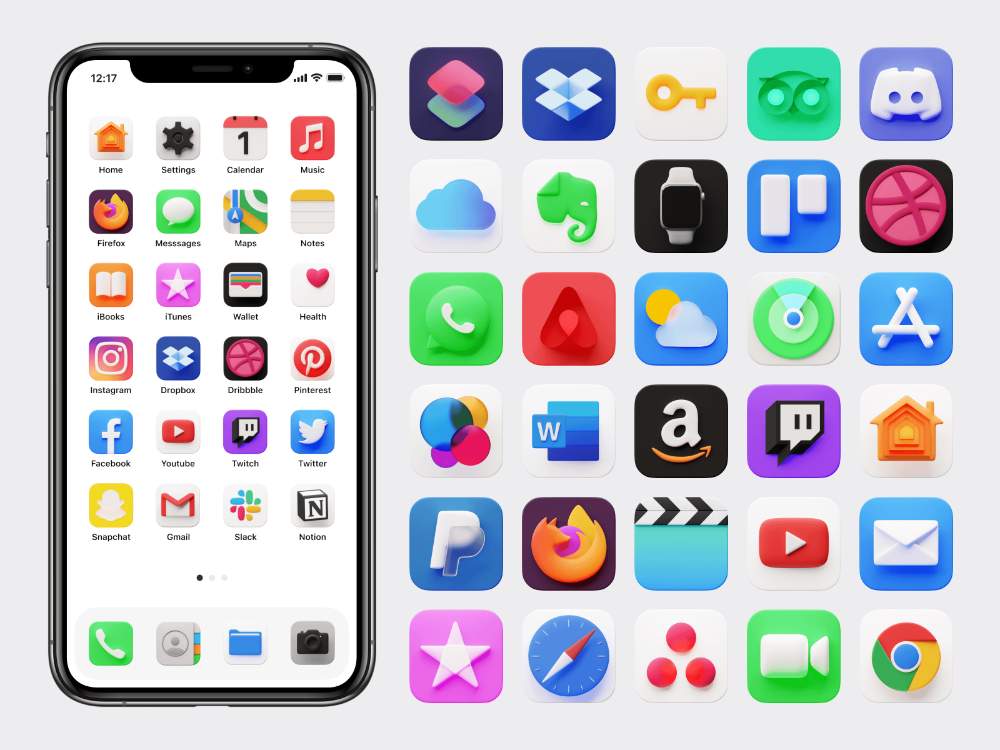
Слева – стандартные виджеты и иконки iOS. По центру и справа – адаптированные. Хотите, мы покажем, как сделать так же?
Как изменить иконку любого приложения на iPhone?
Для того, чтобы это сделать, дополнительно скачивать ничего не нужно. Вам понадобится встроенное приложение «Команды», а ещё заранее подобранные для каждого приложения картинки и немного терпения.
Вам понадобится встроенное приложение «Команды», а ещё заранее подобранные для каждого приложения картинки и немного терпения.
1. В Библиотеке вашего iPhone найдите встроенное приложение «Команды». Нажмите синий значок плюса в правом верхнем углу или справа от меню «Начальные команды» – разницы не будет.
2. Вам откроется меню по созданию «Новой команды». Выберите действие «Открыть приложение». В следующем окне вам необходимо выбрать нужное приложение и точно так же назвать команду.
3. Далее нажмите на иконку «Поделиться» справа внизу экрана и выберите действие «Добавить на экран Домой». Переименуйте строку на название нужного приложения (в нашем случае это Instagram). Но не спешите нажимать «Добавить», иначе ваша команда отобразится на рабочем столе без иконки.
4. Остаётся присвоить команде новое изображение. Нажмите на иконку слева от названия: из предложенных действий коснитесь пункта «Выбрать фото». Найдите в галерее подходящее изображение из тех, что вы заранее скачали, и обрежьте его ровно по краям квадрата. Нажмите «Добавить» и «Готово».
Нажмите «Добавить» и «Готово».
Вот таким не самым очевидным способом можно заменить стандартные иконки приложений на собственные. Это может быть любое изображение, даже ваше селфи. Недостаток у этого метода лишь один: при клике на такую иконку вверху экрана будет выскакивать двухсекундное push-уведомление о запуске приложения. Это связано с тем, что таким образом вы не меняете оригинальную иконку приложения, а только создаёте её копию со ссылкой на текущее приложение. Возможно, в будущих версиях iOS разработчики Apple уберут это ограничение.
Кстати, стандартные иконки лучше удалить с рабочего стола, чтобы избежать путаницы. Будьте внимательны: с экрана «Домой» нужно удалить только иконку, а не само приложение. Для этого на несколько секунд задержите пальцем иконку нужного приложения – и выполните следующие действия: «Удалить приложение» – «Удалить с экрана домой».
Чтобы создать собственное уникальное рабочее пространство, примените тот же механизм к другим приложениям, которыми вы пользуетесь чаще всего.
Не забудьте подобрать ещё и обои для рабочего стола: именно на нём разместятся ваши новые иконки. Как это сделать вы наверняка знаете, но мы всё же напомним: зайдите в «Настройки» – «Обои», там вы сможете выбрать фон для домашнего экрана.
Как создать собственные виджеты на iPhone?
Помимо иконок, на экране можно размещать также виджеты. Это более крупные
информационные окна, которые открывают доступ к некоторым приложениям: Календарю, Почте, Заметкам, Погоде, Музыке и др.
Мы хорошо помним те времена, когда виджеты ещё нельзя было размещать на экране так, как хочется. А сегодня мы говорим о создании собственных в популярном среди пользователей приложении Widgetsmith. Они замечательно украсят ваш рабочий стол и выведут на экран время, дату, погоду, напоминания, показатели здоровья, ваши фотографии. Давайте прямо сейчас попробуем создать виджет?
1. Сперва нужно выбрать размер виджета, который вы хотели бы создать: нажмите на него, чтобы задать настройки.![]() Пользователям Widgetsmith доступны три размера: маленький, средний и большой.
Пользователям Widgetsmith доступны три размера: маленький, средний и большой.
2. Далее выберите тип виджета: фото, альбом, календарь и др. Мы хотим создать календарь среднего размера (Medium). Находим его в списке в разделе Widget и переходим к настройке шрифта, цвета, фона и др. Когда закончите, сохраните данные.
3. Таким же образом можно создать маленький виджет из любого изображения в вашей галерее (Small). Выберите размер виджета, тип Photo и загрузите снимок из библиотеки. Сохраните. Созданный виджет отобразится вместе с другими созданными вами виджетами.
4. Чтобы добавить виджет на рабочий стол iPhone, выйдите из приложения Widgetsmith и вернитесь на главный экран. Задержите на несколько секунд палец на экране, а затем кликните на значок плюсика в левом верхнем углу. Найдите в списке доступных приложений, которые можно добавить на рабочий стол в качестве виджета, Widgetsmith. Выберите его, найдите созданный вами.
Единственный нюанс заключается в том, что под такими виджетами всегда будет отображаться название приложения, в котором они сделаны.![]() Но согласитесь: это не большая плата за те возможности, которое Widgetsmith предоставляет пользователям. Только посмотрите, как красиво и гармонично выглядят домашний экран и экран блокировки с новыми иконками и виджетами в едином стиле!
Но согласитесь: это не большая плата за те возможности, которое Widgetsmith предоставляет пользователям. Только посмотрите, как красиво и гармонично выглядят домашний экран и экран блокировки с новыми иконками и виджетами в едином стиле!
Идеи для вашего вдохновения и оформления рабочего стола
Как создать иконки для приложений на Android и iOS
Иконка приложения для Android
1. Разрешение экранов устройств
Приложения для Android разрабатываются с учетом размера устройства и разрешения экрана.
Графика и разметка в приложениях измеряются в единицах — DPI (количество точек на дюйм).
2. Категории DPI
- Low DPI (LDPI) = 120DPI
- Medium DPI (MDPI) = 160DPI
- High DPI (HDPI) = 240DPI (Nexus S, SGS2)
- Extra High DPI (XHDPI) = 320DPI (Galaxy Nexus, Nexus 4, SGS3)
- Extra Extra High DPI (XXHDPI) = 480DPI (HTC One и SGS4)
Размер и формат иконок запуска приложения (launcher icon) для Android
Иконка приложения должна разрабатываться специально для Android.![]() Используйте инструкции по разработке иконок от Android в стиле Material Design, не подражайте визуальным элементам и стилям других платформ.
Используйте инструкции по разработке иконок от Android в стиле Material Design, не подражайте визуальным элементам и стилям других платформ.
Главное:
Иконка запуска приложения должна быть 32-битной, в формате PNGs с альфа-каналом (с прозрачным фоном).
Базовый размер — 48dp, с краями 1dp — для низкого разрешения. Чем выше плотность пикселей экрана (DPI), тем больше отображается деталей. Для остальных разрешений нужно увеличить масштаб на 400% 192 x 192 dp (с краями 4dp).
Хотите идеальную иконку для любого разрешения и не ищете легких путей? Сделайте несколько иконок разных размеров для всех вариантов разрешений, воспользовавшись таблицей ниже. Можно включить дополнительные значения для последовательного увеличения размеров. Например, иконки 96 x 96 пикселей xhdpi могут содержать промежуточный размер 88 x 88 пикселей с отступами в 4 пикселя с каждой стороны. Отступы образуют легкую тень и гарантируют четкость иконки на любом фоне.
|
MDPI (160dpi)
базовый размер
|
HDPI (240dpi)
1,5x
|
XHDPI (320dpi)
2x
|
XXHDPI (480dpi)
3x
|
XXXHDPI (640dpi)
4x
| |
|
Иконка
|
48px
|
72px
|
96px
|
144px
|
192px
|
Вы, конечно, помните: любое масштабирование должно сохранять пропорции изображения.
Иконки приложения для публикации на Google Play
Иконка приложения для публикации в Google Play должна быть 512 x 512 пикселей, с высоким разрешением.
Эта иконка используется только для Google Play и не заменяет иконку запуска приложения (launcher icon). Иконка публикации на Google Play должна содержать тот же контент, что и иконка запуска приложения, за исключением некоторых идентификационных знаков.
Раздел “Рекомендуемые”
В разделе «Рекомендуемые» можно продемонстрировать потенциальным пользователям графические возможности приложения.
Требования к иконке в разделе «Рекомендуемые» :
- JPEG или 24-битный PNG (без альфа-канала)
- 1024 х 500 пикселей
Расположение
Картинка для раздела «Рекомендуемые» располагается над сведениями о приложении в Play Маркете. Если загружен проморолик, поверх нее будет расположена кнопка «Воспроизвести».
Советы
- Не размещайте важную информацию по краям, особенно в нижней трети рамки.

- Логотип поместите по центру, выровняйте по горизонтали и вертикали.
- Для текста используйте крупный шрифт.
- Помните, что картинка может показываться отдельно, без иконки приложения.
Цели иконки приложения
У иконки приложения есть 3 основных цели:
- Продвижение бренда, рассказ о цели приложения.
- Помощь пользователю в поиске приложения в Google Play.
- Функция запуска.
Продвижение бренда
Создайте уникальную и незабываемую иконку. Используйте цветовую схему Вашего бренда. Не пытайтесь рассказать слишком много с помощью иконки. Простой значок производит лучшее впечатление. Не включайте название приложения в иконку — название будет всегда показываться рядом с иконкой.
Образцы иконок приложений.
Помогите пользователю найти приложение в Google Play
Иконка должна привлекать внимание пользователя во время скроллинга.![]() Качественный дизайн иконки — однозначный сигнал, о том, что Ваше приложение такого же высокого качества.
Качественный дизайн иконки — однозначный сигнал, о том, что Ваше приложение такого же высокого качества.
Для разработки иконки приложения лучше обратиться к дизайнеру.
Правила дизайна иконки для Android
- Смотрится детально и четко в небольшом размере.
- Сочетается с любым фоном.
- Освещается верхней подсветкой.
- Может быть уникальной формы.
- Не является обрезанным вариантом большего изображения.
- Имеет одинаковый вес с другими иконками.
Для 3D-иконки:
- Перспектива не противоречит другим иконкам.
- Располагается ее по ходу движения.
- Имеет небольшую глубину.
Слишком растянутые в длину иконки, занимающие мало пространства, не привлекают внимания пользователей и плохо сочетаются с различными фонами.
Правильно и неправильно
|
Детали слишком сложного значка плохо различаются в маленьком размере.
Обрезанный и глянцевый значок проигрывает такому же матовому и целому значку. Изображение не должно быть обрезанным, лучше использовать целое изображение уникальной формы. Избегайте глянца, если представленный объект сделан не из глянцевого материала.
Значок со слишком тонким контуром плохо выделяется среди других значков.
Создавайте иконки с альфа-каналом, иконки не должны занимать все пространство рамки. Тонкая визуальная обработка выделит иконку среди других.
|
Иконка для приложения на iOS
Размеры
У каждого приложения должна быть маленькая и большая иконка. Маленькая иконка используется на домашнем экране и в системе после установки. Большая иконка нужна для App Store.
Устройство или контекст
|
Размер иконки
|
iPhone 6s Plus и выше, iPhone 6 Plus и выше
|
180x180px
|
iPhone 6s и выше, iPhone 6 и выше, iPhone SE и выше
|
120x120px
|
iPad Pro
|
167x167px
|
iPad, iPad mini
|
152x152px
|
App Store
|
1024x1024px
|
Необходимо создать несколько маленьких иконок разных размеров для различных устройств. Маленькая и большая иконки должны соответствовать друг другу, но могут различаться количеством деталей.
Маленькая и большая иконки должны соответствовать друг другу, но могут различаться количеством деталей.
Также маленькие иконки нужны для показа:
- в поиске Spotlight,
- в приложении настроек смартфона.
Если у вас нет маленьких иконок, iOS уменьшит главную иконку приложения для показа в этих директориях.
Устройство
|
Размер иконок в поиске Spotlight
|
Размер иконки настроек
|
iPhone 6s Plus и выше, iPhone 6 Plus и выше
|
120x120px
|
87x87px
|
iPhone 6s и выше, iPhone 6 и выше, iPhone SE и выше
|
80x80px
|
58x58px
|
iPad Pro, iPad, iPad mini
|
80x80px
|
58x58px
|
Внимание:
не добавляйте к иконке настроек наложение или границу. iOS автоматически добавляет отступ на 1 пиксель ко всем иконкам, чтобы они хорошо смотрелись на белом фоне в параметрах настройки.
iOS автоматически добавляет отступ на 1 пиксель ко всем иконкам, чтобы они хорошо смотрелись на белом фоне в параметрах настройки.
Правила дизайна иконки для iOS:
Подкупающая простота
Найдите элемент, который передает суть приложения и поместите его в простую, запоминающуюся форму. Аккуратно добавьте детали. Слишком сложные содержание или форма иконки плохо различимы, особенно в уменьшенных размерах.
Четкий фокус
Создайте иконку с четким фокусом, который привлекает внимание и идентифицирует приложение.
Узнаваемость
Никто не будет анализировать иконку, чтобы понять ее значение.
К примеру, в качестве иконки почтового приложения традиционно используется изображение конверта, который ассоциируется с почтой. Хотите хорошую иконку — потратьте время на разработку привлекательного и понятного всем абстрактного символа.
Без прозрачности, простой фон
Иконка должна быть без прозрачности, фон не загроможден. Простой фон не подавляет другие элементы рядом.
Простой фон не подавляет другие элементы рядом.
Без надписей
Используйте надписи только как часть логотипа. Название приложения появляется под иконкой на домашнем экране. Не добавляйте в иконку слова, которые повторяют название или являются инструкциями к приложению, например, “Смотри” или “Играй”. Если дизайн иконки включает слова, добавьте только значимые для содержания приложения.
Без фото, скриншотов и элементов интерфейса
Не включайте в иконку фотографии, скриншоты или элементы интерфейса. Детали на фотографии сложно рассмотреть в маленьком размере. Скриншоты не расскажут о цели приложения. Элементы интерфейса в иконке вводят пользователя в заблуждение.
Без точных копий продуктов Apple
Продукты Apple защищены авторским правом, их нельзя использовать в изображениях и иконках. К тому же, аппаратные проекты от Apple часто обновляются, иконка при этом будет выглядеть устаревшей.
Не помещайте повсюду в интерфейсе иконку приложения
Пользователя может сбить с толку иконка приложения, встречающаяся повсюду в интерфейсе. Просто используйте цветовую схему иконки в интерфейсе. См. Цвет.
Просто используйте цветовую схему иконки в интерфейсе. См. Цвет.
Протестируйте иконку на разных обоях
Люди выбирают различные обои для домашних экранов, поэтому вы должны протестировать иконку приложения на различных фонах.
Сохраняйте углы иконки квадратными
Система округляет углы иконки автоматически.
Вот и все! Желаем удачи и много красивых иконок для ваших приложений.
Значки приложений — Основы — Руководство по пользовательскому интерфейсу — Дизайн
Уникальный запоминающийся значок сообщает о цели и индивидуальности вашего опыта и может помочь людям с первого взгляда узнать ваше приложение или игру в App Store и на своих устройствах.
Красивые значки приложений являются важной частью взаимодействия с пользователем на всех платформах Apple, и каждое приложение и игра должны иметь такие значки. Каждая платформа определяет немного отличающийся стиль для значков приложений, поэтому вы хотите создать дизайн, который хорошо адаптируется к различным формам и уровням детализации, сохраняя при этом сильную визуальную согласованность и обмен сообщениями. Чтобы загрузить шаблоны, помогающие создавать значки для каждой платформы, см. Ресурсы Apple Design. Инструкции по созданию других типов значков см. в разделе Значки.
Чтобы загрузить шаблоны, помогающие создавать значки для каждой платформы, см. Ресурсы Apple Design. Инструкции по созданию других типов значков см. в разделе Значки.
Лучшие практики
Примите простоту. Простые значки легче понять и распознать. Найдите концепцию или элемент, который отражает суть вашего приложения или игры, сделайте его центром внимания значка и выразите его простым и уникальным способом. Избегайте добавления слишком большого количества деталей, потому что их может быть трудно различить, и значок может выглядеть грязным, особенно в небольших размерах. Отдайте предпочтение простому фону, делающему акцент на основном изображении — вам не нужно заполнять всю иконку контентом.
Создайте дизайн, который хорошо работает на нескольких платформах, чтобы он чувствовал себя как дома на каждой из них. Если ваше приложение или игра работает более чем на одной платформе, используйте одинаковое изображение и цветовую палитру для всех значков, отображая их в стиле, подходящем для каждой платформы. Например, в iOS и watchOS значок приложения «Почта» использует упрощенный графический стиль для изображения белого конверта на синем фоне; macOS использует аналогичный синий фон, добавляя глубину и детализацию конверту, придавая ему реалистичный вес и текстуру.
Например, в iOS и watchOS значок приложения «Почта» использует упрощенный графический стиль для изображения белого конверта на синем фоне; macOS использует аналогичный синий фон, добавляя глубину и детализацию конверту, придавая ему реалистичный вес и текстуру.
Включайте текст только в том случае, если он является неотъемлемой частью вашего опыта или бренда. Текст в значках часто слишком мелкий, чтобы его можно было легко прочитать, из-за этого значок может казаться загроможденным, и он не поддерживает специальные возможности или локализацию. В некоторых контекстах имя приложения отображается рядом со значком, что делает излишним отображение имени внутри него. Хотя использование мнемоники, такой как первая буква имени вашего приложения, может помочь людям распознать ваше приложение или игру, избегайте использования несущественных слов, которые говорят людям, что с ними делать, таких как «Смотреть» или «Играть», или контекстно-зависимых терминов, таких как « Новое» или «Для iOS».![]()
Предпочитайте графические изображения фотографиям и избегайте дублирования компонентов пользовательского интерфейса в значке. Фотографии полны деталей, которые плохо смотрятся при просмотре в маленьком размере. Вместо того, чтобы использовать фотографию, создайте графическое представление контента, которое подчеркнет особенности, которые вы хотите, чтобы люди заметили. Точно так же, если у вашего приложения есть интерфейс, который люди узнают, не просто копируйте стандартные компоненты пользовательского интерфейса или используйте скриншот приложения в своей иконке.
При необходимости оптимизируйте значок для конкретных размеров, которые система отображает в таких местах, как результаты поиска Spotlight, настройки и уведомления. Для iOS, iPadOS и watchOS вы можете указать Xcode сгенерировать все размеры из вашего значка App Store размером 1024 × 1024 пикселей или предоставить ресурсы для некоторых или всех размеров значков отдельных размеров. Для macOS и tvOS необходимо указать все размеры. Если вы хотите отказаться от системных версий значка приложения и вместо этого создать свой собственный, убедитесь, что изображение остается четким при уменьшении размера значка. Например, вы можете удалить мелкие детали и ненужные функции, упростив изображение и преувеличив основные функции. Если вам нужно внести такие изменения, делайте их незаметными, чтобы значок вашего приложения оставался визуально согласованным в любом контексте.
Для macOS и tvOS необходимо указать все размеры. Если вы хотите отказаться от системных версий значка приложения и вместо этого создать свой собственный, убедитесь, что изображение остается четким при уменьшении размера значка. Например, вы можете удалить мелкие детали и ненужные функции, упростив изображение и преувеличив основные функции. Если вам нужно внести такие изменения, делайте их незаметными, чтобы значок вашего приложения оставался визуально согласованным в любом контексте.
На значке приложения Safari размером 512×512 пикселей (слева) для обозначения градусов используется круг делений; версия значка 16×16 пикселей (справа) не включает эту деталь.
Создайте значок в виде квадратного изображения без полей. На большинстве платформ система применяет маску, которая автоматически регулирует углы значков в соответствии с эстетикой платформы. Например, watchOS автоматически применяет круглую маску. Исключением является macOS: хотя система применяет внешний вид прямоугольника со скругленными углами к значку приложения, созданного с помощью Mac Catalyst, вам необходимо создать значок приложения macOS правильной формы. Загружаемые производственные шаблоны, помогающие создавать значки приложений для каждой платформы, см. в разделе Ресурсы Apple Design.
Загружаемые производственные шаблоны, помогающие создавать значки приложений для каждой платформы, см. в разделе Ресурсы Apple Design.
Попробуйте предложить альтернативный значок приложения. В iOS, iPadOS и tvOS люди могут выбрать альтернативную версию значка, которая укрепит их связь с приложением или игрой и улучшит их опыт. Например, спортивное приложение может предлагать разные значки для разных команд. Убедитесь, что каждый альтернативный значок приложения, который вы создаете, тесно связан с вашим контентом и опытом; избегайте создания версии, которую люди могут принять за значок другого приложения. Когда люди хотят переключиться на альтернативный значок, они могут посетить настройки вашего приложения.
ПРИМЕЧАНИЕ Как и в случае с основным значком приложения, альтернативные значки приложений также подлежат проверке приложения и должны соответствовать Руководству по проверке App Store.
Не используйте копии оборудования Apple. Продукты Apple защищены авторским правом и не могут быть воспроизведены в значках ваших приложений.
Продукты Apple защищены авторским правом и не могут быть воспроизведены в значках ваших приложений.
Особенности платформы
iOS, iPadOS
Не добавляйте наложение или рамку к значку настроек. iOS автоматически добавляет 1-пиксельную обводку ко всем значкам, чтобы они хорошо смотрелись на белом фоне настроек.
macOS
В macOS значки приложений имеют общий набор визуальных атрибутов, включая форму прямоугольника со скругленными углами, фронтальную перспективу, горизонтальное положение и равномерную тень. Основанные на языке дизайна macOS, эти атрибуты демонстрируют реалистичный стиль рендеринга, ожидаемый пользователями macOS, и в то же время обеспечивают гармоничное взаимодействие с пользователем.
Попробуйте изобразить знакомый инструмент, чтобы сообщить, для чего люди используют ваше приложение. Чтобы дать контекст цели вашего приложения, вы можете использовать фон значка для изображения среды инструмента или элементов, на которые он влияет. Например, значок TextEdit сочетает в себе механический карандаш с листом разлинованной бумаги, чтобы предложить утилитарный опыт письма. После того, как вы создадите подробное реалистичное изображение инструмента, часто бывает хорошо, если он плавает прямо над фоном и немного выходит за границы значка. Если вы сделаете это, убедитесь, что инструмент остается визуально единым с фоном и не подавляет форму прямоугольника со скругленными углами.
Например, значок TextEdit сочетает в себе механический карандаш с листом разлинованной бумаги, чтобы предложить утилитарный опыт письма. После того, как вы создадите подробное реалистичное изображение инструмента, часто бывает хорошо, если он плавает прямо над фоном и немного выходит за границы значка. Если вы сделаете это, убедитесь, что инструмент остается визуально единым с фоном и не подавляет форму прямоугольника со скругленными углами.
Если вы изображаете реальные объекты на значке приложения, сделайте так, чтобы они выглядели так, как будто они сделаны из физических материалов и имеют реальную массу. Попробуйте воспроизвести характеристики таких материалов, как ткань, стекло, бумага и металл, чтобы передать вес и ощущение объекта. Например, на значке приложения Xcode изображен молоток, который выглядит так, будто у него стальная головка и полимерная рукоятка.
Используйте тень в шаблоне дизайна значков. Шаблон значка приложения включает определяемую системой тень, которая помогает значку вашего приложения координироваться с другими значками macOS.
Рассмотрите возможность использования внутренних теней и бликов, чтобы добавить четкости и реализма. Например, значок приложения «Почта» использует как тени, так и блики, чтобы придать конверту подлинность и показать, что клапан слегка приоткрыт. В значках, которые включают инструмент, который плавает над фоном, например TextEdit или Xcode, внутренние тени могут усиливать восприятие глубины и придавать инструменту реальный вид. Тени и блики должны указывать на источник света, обращенный к значку, расположенный чуть выше центра и слегка наклоненный вниз.
Избегайте определения контуров, которые предполагают форму, отличную от прямоугольника со скругленными углами. В редких случаях может потребоваться тонкая настройка базовой формы значка приложения, но это может привести к созданию значка, который выглядит так, как будто он не подходит для macOS. Если вам необходимо изменить форму, отдайте предпочтение тонким корректировкам, которые продолжают выражать силуэт прямоугольника со скругленными углами.
Сохранять основное содержимое в ограничивающей рамке сетки значков; держите все содержимое в пределах внешней ограничивающей рамки. Если основное содержимое значка выходит за пределы ограничивающей рамки сетки значков, оно выглядит неуместно. Если вы накладываете инструмент на значок, хорошо работает выравнивание верхнего края инструмента с внешней ограничивающей рамкой, а его нижнего края с внутренней ограничивающей рамкой, как показано ниже. Вы можете использовать сетку, чтобы помочь вам расположить элементы внутри значка и убедиться, что центрированные внутренние элементы, такие как круги, используют размер, соответствующий другим значкам в системе.
ТВОС
Иконки приложений tvOS используют от двух до пяти слоев, чтобы создать ощущение глубины и жизненности, когда люди фокусируют на них внимание. Руководство см. в разделе Слоистые изображения.
Используйте соответствующее разделение слоев. Если ваш значок включает логотип, отделите логотип от фона. Если ваш значок содержит текст, переместите текст на передний план, чтобы он не был скрыт другими слоями при возникновении эффекта параллакса.
Если ваш значок включает логотип, отделите логотип от фона. Если ваш значок содержит текст, переместите текст на передний план, чтобы он не был скрыт другими слоями при возникновении эффекта параллакса.
Осторожно используйте градиенты и тени. Фоновые градиенты и виньетки могут конфликтовать с эффектом параллакса. Для градиентов предпочитайте стили сверху вниз, от светлого к темному. Тени обычно лучше всего выглядят как четкие оттенки с резкими краями, которые запекаются в фоновом слое и не видны, когда значок приложения неподвижен.
Используйте различные уровни непрозрачности, чтобы усилить ощущение глубины и живости. Творческое использование непрозрачности может выделить ваш значок. Например, значок «Фотографии» разделяет центральную часть на несколько слоев, содержащих полупрозрачные элементы, что придает дизайну большую живость.
Убедитесь, что значок на главном экране соответствует спецификациям безопасной зоны. Во время фокусировки и параллакса система может обрезать содержимое по краям значка приложения, когда значок масштабируется и перемещается. Чтобы содержимое значка не обрезалось слишком сильно, оставьте дополнительное пространство, как показано в разделе «Технические характеристики» > tvOS.
Во время фокусировки и параллакса система может обрезать содержимое по краям значка приложения, когда значок масштабируется и перемещается. Чтобы содержимое значка не обрезалось слишком сильно, оставьте дополнительное пространство, как показано в разделе «Технические характеристики» > tvOS.
watchOS
Значок приложения watchOS имеет круглую форму и не содержит сопроводительного текста.
Избегайте использования черного цвета в качестве фона значка. Осветлите черный фон или добавьте рамку, чтобы значок не сливался с фоном дисплея.
Технические характеристики
Атрибуты значков приложений
Значки приложений на всех платформах используют формат PNG и поддерживают следующие цветовые пространства:
- Дисплей P3 (широкий цветовой охват)
- sRGB (цветной)
- Серая гамма 2.2 (оттенки серого)
Слои, прозрачность и угловой радиус значка приложения могут различаться в зависимости от платформы.![]() В частности:
В частности:
| Платформа | Слои | Прозрачность | Форма актива |
|---|---|---|---|
| iOS, iPadOS | Одноместный | Нет | Площадь |
| macOS | Одноместный | Да, при необходимости | Квадрат с закругленными углами |
| ТВОС | Несколько | Нет | Прямоугольник |
| watchOS | Одноместный | Нет | Площадь |
Размеры значков приложений
Размеры значков приложений iOS, iPadOS
Вам необходимо предоставить большую версию значка приложения размером 1024×1024 пикселей для отображения в App Store. Вы можете позволить системе автоматически уменьшать большой значок приложения для создания всех других размеров или — если вы хотите настроить внешний вид значка для определенных размеров — вы можете предоставить несколько версий.
| @2x (пикселей) | @3x (пикселей) только для iPhone | Использование |
|---|---|---|
| 120×120 | 180×180 | Домашний экран на iPhone |
| 167×167 | – | Главный экран на iPad Pro |
| 152×152 | – | Домашний экран на iPad, iPad mini |
| 80×80 | 120×120 | В центре внимания iPhone, iPad Pro, iPad, iPad mini |
| 58×58 | 87×87 | Настройки на iPhone, iPad Pro, iPad, iPad mini |
| 76×76 | 114×114 | Уведомления на iPhone, iPad Pro, iPad, iPad mini |
Размеры значка приложения macOS
Для App Store создайте версию значка приложения macOS размером 1024×1024 пикселей. Кроме того, вам также необходимо предоставить значок следующих размеров.
| @1x (пикселей) | @2x (пикселей) |
|---|---|
| 512×512 | 1024×1024 |
| 256×256 | 512×512 |
| 128×128 | 256×256 |
| 32×32 | 64×64 |
| 16×16 | 32×32 |
Размеры значка приложения tvOS
Для App Store создайте версию значка приложения tvOS размером 1280×768 пикселей. Кроме того, вам также необходимо предоставить значок следующих размеров.
Кроме того, вам также необходимо предоставить значок следующих размеров.
| @1x (пикселей) | @2x (пикселей) | Использование |
|---|---|---|
| 400×240 | 800×480 | Главный экран |
Рассмотрите возможность создания безопасной зоны на значке главного экрана. Во время фокусировки и параллакса содержимое по краям значка приложения может быть обрезано по мере масштабирования и перемещения значка. Чтобы содержимое вашего значка не обрезалось слишком сильно, вы можете добавить дополнительное пространство для передышки.
Размеры значка приложения для watchOS
Для App Store создайте версию значка приложения для watchOS размером 1024×1024 пикселей. Вы можете позволить системе автоматически масштабировать эту версию до всех других размеров или — если вы хотите настроить внешний вид значка приложения для определенных размеров — вы можете указать размеры, указанные в следующей таблице. Все размеры значков показаны в пикселях @2x.
Все размеры значков показаны в пикселях @2x.
| 38 мм | 40 мм | 41 мм | 42 мм | 44 мм | 45 мм | 49 мм | Использование |
|---|---|---|---|---|---|---|---|
| 80×80 | 88×88 | 92×92 | 80×80 | 100×100 | 102×102 | 108×108 | Главный экран |
| 48×48 | 55×55 | 58×58 | 55×55 | 58×58 | 66×66 | 66×66 | Центр уведомлений |
| 172×172 | 196×196 | 196×196 | 196×196 | 216×216 | 234×234 | 258×258 | Короткий взгляд |
Если у вас есть сопутствующее приложение для iPhone, вам также необходимо предоставить значок приложения для watchOS следующих размеров.
| @2x (пикселей) | @3x (пикселей) |
|---|---|
| 58×58 | 87×87 |
Список изменений
| 14 сентября 2022 г. | Добавлены спецификации для Apple Watch Ultra. |
Как настроить значки приложений на iPhone
- Как/
- Tech/
- iPhone
/
Создавая собственный стиль, вы можете добавить на домашнюю страницу собственные значки из фотографий или других изображений.
Автор Barbara Krasnoff
|
Поделитесь этой историей
Иллюстрация Самара Хаддада / The Verge
Часть /
The Verge Руководство по созданию собственного iPhone с помощью iPhone
4 индивидуальный стиль и талант? Конечно, вы можете изменить обои рабочего стола. Но если вы действительно хотите персонализировать свой телефон, почему бы не создать собственные значки приложений?
Это выполнимо с помощью встроенного приложения Apple Shortcuts. На самом деле вы не будете заменять значки, с которыми поставлялись приложения — скорее, вы будете создавать отдельные ярлыки, ведущие к приложению. Это утомительный и трудоемкий процесс, но, в конце концов, вы можете получить полностью настроенный домашний экран iPhone.
На самом деле вы не будете заменять значки, с которыми поставлялись приложения — скорее, вы будете создавать отдельные ярлыки, ведущие к приложению. Это утомительный и трудоемкий процесс, но, в конце концов, вы можете получить полностью настроенный домашний экран iPhone.
Вот как это сделать:
- Прежде чем начать, рекомендуется найти значок для нового ярлыка. В Интернете есть множество источников иконок (например, Flaticon), или, если вы артистичны и/или амбициозны, вы можете создать свой собственный. Независимо от того, используете ли вы чужое или свое собственное, проще всего сохранить изображение в Фото.
- Хорошо, начнем. Найдите и коснитесь приложения «Ярлыки». Он предустановлен; если вы не видите его сразу на главном экране, проведите пальцем влево, пока не окажетесь в библиотеке приложений, и начните вводить «Ярлыки» в верхней строке поиска.
- Когда вы войдете в приложение, нажмите на значок плюс в правом верхнем углу.
- В верхней части экрана вы увидите, что ваш новый ярлык будет называться примерно так: «Новый ярлык 1».
 Если вы предпочитаете собственное имя, нажмите на стрелку рядом с ним и выберите 9.0011 Переименовать .
Если вы предпочитаете собственное имя, нажмите на стрелку рядом с ним и выберите 9.0011 Переименовать .
С помощью ярлыков можно создавать новые закладки для приложений.
Вы можете назвать ярлык как хотите.
- После того, как вы назвали ярлык, нажмите кнопку Добавить действие под именем.
- Вы окажетесь на странице, которая на первый взгляд может показаться немного запутанной. По сути, вы смотрите на все, что вы можете делать с помощью ярлыков. Хотя стоило бы потратить здесь некоторое время и попробовать некоторые настройки, прямо сейчас мы хотим изменить значок вашего приложения.
Введите «Добавить действие», чтобы начать создание ярлыка.
Количество доступных действий может сбивать с толку.
- Введите Открыть приложение в строке поиска, а затем нажмите на появившуюся ссылку Открыть приложение .
- Нажмите на слово App , которое появляется (довольно слабо) рядом со словом .
 Откройте в строке поиска.
Откройте в строке поиска.
Начните вводить «Открыть приложение», чтобы найти нужное действие.
Нажмите на голубое слово, чтобы выбрать, какое приложение вы используете для ярлыка.
- Вы увидите список приложений вашего телефона; выберите тот, который вы хотите настроить. Имя приложения теперь будет стоять рядом со словом Open .
- Нажмите Готово в правом верхнем углу. Вы вернетесь на свою страницу быстрого доступа.
- Выберите информационный значок («i» в кружке) в нижней части экрана.
- Нажмите Добавить на главный экран .
После того, как вы выбрали приложение, для которого создаете ярлык, имя появится рядом с «Открыть».
Теперь вы можете добавить его на рабочий стол.
- Теперь вы увидите предварительный просмотр значка (который будет стандартным, неинтересным значком, который автоматически добавляется ярлыками).
 Не волнуйтесь — мы собираемся сделать это лучше.
Не волнуйтесь — мы собираемся сделать это лучше. - Нажмите на значок под Имя главного экрана и значок . У вас будет выбор: сделать снимок, выбрать фотографию или выбрать файл. Предполагая, что вы уже сохранили изображение в Фото, нажмите на Выберите Фото и выберите фотографию, которую хотите использовать.
- Если вы выбрали существующую фотографию, выделенная область будет указывать, какая часть фотографии будет отображаться в виде значка; вы можете перемещать фотографию, пока не будете довольны указанным разделом. Коснитесь . Выберите в правом нижнем углу.
Не нравится стандартная иконка? Измени это.
Приложение показывает, какую часть фотографии вы можете использовать для своего значка.
- Теперь вы увидите новую иконку. Если вы не добавили имя для своего нового ярлыка, вы все равно можете сделать это здесь, введя имя рядом со значком.
- Все готово? Нажмите Добавить в правом верхнем углу.

- Вы должны увидеть новый персонализированный значок на главном экране. Поздравляю!
Теперь вы увидите, как наконец будет выглядеть значок.
А вот и ваш новый значок на главной странице.
Вы также можете скрыть исходный значок приложения, чтобы был виден только новый. (Конечно, вы не хотите удалять его полностью; это удалит приложение.)
- Нажмите и удерживайте обои, пока все ваши значки не начнут покачиваться. Нажмите на знак минус приложения, которое вы хотите скрыть.
- Во всплывающем меню нажмите Удалить с главного экрана . Исходная иконка не будет удалена, а просто скрыта; вы всегда можете найти его в библиотеке приложений.
Нажмите и удерживайте фон, чтобы отобразить знак минус.
Нажмите на знак минус и выберите Удалить с главного экрана.
Одно замечание: когда вы используете новый значок для перехода к приложению, вы время от времени будете получать небольшое раскрывающееся уведомление, в котором будет указано, как называется исходное приложение, и что это ярлык.



 Если вы предпочитаете собственное имя, нажмите на стрелку рядом с ним и выберите 9.0011 Переименовать .
Если вы предпочитаете собственное имя, нажмите на стрелку рядом с ним и выберите 9.0011 Переименовать .