Содержание
Вставка видео, социальных сетей и встроенных фреймов—ArcGIS Enterprise Sites
Делитесь видео с Facebook, Vimeo или медиа из социальных сетей YouTube и вставляйте iframe на свои сайты или страницы.
Для начала работы войдите на Portal for ArcGIS и щелкните Сайты на странице Обзор, чтобы просмотреть список ваших сайтов.
Подсказка:
Вы также можете редактировать сайт при просмотре в браузере. Убедитесь, что вы вошли в систему и найдите кнопку редактирования слева от вашего сайта.
Показать видео
Добавляйте карточки видео, чтобы встраивать видеоролики YouTube, Vimeo, или Facebook.
- Перетащите карточку Галереи в имеющуюся строку.
- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- Вставьте URL видеоролика из Facebook, Vimeo или YouTube в поле URL видео.
- В зависимости от источника видео могут появиться дополнительные опции, позволяющие конфигурировать отображение видео:
- Для видеороликов Facebook выберите Показать текст поста для показа количества лайков, комментариев, публикаций и другого текста.
 Выберите Всегда показывать подписи для отображения подписей видео.
Выберите Всегда показывать подписи для отображения подписей видео.
- Для видеороликов Vimeo выберите Показать заголовок видео, Показать владельца видео, Показать уменьшенное изображения владельца видео и Циклическое воспроизведение видео.
- Для видео YouTube, выберите Показать значок YouTube и Циклическое воспроизведение видео.
- Для видеороликов Facebook выберите Показать текст поста для показа количества лайков, комментариев, публикаций и другого текста.
- Щелкните кнопку копирования, расположенную рядом с URL видео, чтобы сохранить ссылку в буфер обмена, которую можно использовать по всему приложению.
- Щелкните Сохранить.
Поделиться одним постом Facebook
Отобразите один пост для выделения чего-либо.
- Перетащите карточку Социальные сети в имеющуюся строку.
- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- Вставьте в поле URL поста социальной сети URL любого публично опубликованного поста Facebook.
 Чтобы вставить правильный адрес URL, щелкните временную метку поста (дату или время в левом верхнем углу поста), а затем скопируйте новый URL в браузере, перед тем как редактировать свой сайт.
Чтобы вставить правильный адрес URL, щелкните временную метку поста (дату или время в левом верхнем углу поста), а затем скопируйте новый URL в браузере, перед тем как редактировать свой сайт. - При желании щелкните кнопку переключения для Показать текст поста, чтобы отобразить текст, связанный с сообщением.
- Щелкните Сохранить.
Отобразить Facebook временную шкалу
Отображение Facebook временной шкалы, события или сообщения для более глубокого изучения.
- Перетащите карточку Социальные сети в имеющуюся строку.
- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- Вставьте в поле URL поста социальной сети URL любой публично опубликованной страницы Facebook.
- При желании нажмите кнопку-переключатель, чтобы включить любую комбинацию из следующих параметров:
- Временная шкала позволяет отобразить вкладку шкалы под заголовком страницы.
 Выберите эту опцию, если вы хотите опубликовать свою ленту с событиями или сообщениями.
Выберите эту опцию, если вы хотите опубликовать свою ленту с событиями или сообщениями.
- Опция События отображает список представлений событий страницы.
- Опция Сообщения позволяет людям вводить и отправлять сообщения администратору страницы Facebook через Мессенджер Facebook.
- Опция Использовать большой заголовок позволяет увеличить размер заголовка страницы и добавить кнопку Отправить сообщение для связи людей через Мессенджер Facebook.
- Опция Показать фотографию обложки для отображения фотографии обложки страницы.
- Временная шкала позволяет отобразить вкладку шкалы под заголовком страницы.
- Щелкните Сохранить.
Показать один твит
Отобразите один пост Twitter для выделения чего-либо.
- Перетащите карточку Социальные сети в имеющуюся строку.
- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.

- Вставьте в поле URL поста социальной сети URL любого публично опубликованного поста Twitter. Чтобы получить ссылку на конкретный твит, щелкните кнопку ещё в правом верхнем углу поста, а затем выберите Скопировать ссылку на твит.
- Можно также щелкнуть кнопку переключения, чтобы включить любую комбинацию следующих опций в меню Опции:
- Опция Показать темную тему инвертирует цвета отображения.
- Ширина сообщения Tweet позволяет выбрать размер вашего поста, используя следующие опции: Маленький, Средний, Большой.
- Опция Выбрать положение твита позволяет вам выбрать выравнивание По левому краю, По центру и По правому краю.
- Щелкните Сохранить.
Отобразить Twitter временную шкалу
Отобразите прокручиваемую временную шкалу Twitter.
- Перетащите карточку Социальные сети в имеющуюся строку.

- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- Вставьте в поле URL поста социальной сети URL любой публично опубликованной ленты Twitter.
- Можно также щелкнуть кнопку переключения, чтобы включить любую комбинацию следующих опций в меню Опции:
- Расширение по высоте позволяет показать больше сообщений Twitter.
- Ограничение твитов задает число твитов (до 20), отображаемых на временной шкале.
- Опция Показать темную тему инвертирует цвета отображения.
- Опция Показать заголовок предназначена для отображения заголовка. Точно так же выберите Показать колонтитул для отображения нижнего колонтитула.
- Опция Показать границу позволяет отобразить линию границы временной шкалы.
- Опция Показать фон удаляет или отображает фон.

- Щелкните Сохранить.
Встраивание ресурса с помощью карточки iframe
Вы можете использовать карточку iframe, чтобы встроить внешние ресурсы, такие как приложения, веб-карты или панели управления, используя URL.
Подсказка:
Iframes лучше всего подходят для отображения панелей управления и инфографики. Для других элементов, включая веб-приложения Experience Builder, страницы Insights, веб-карты, опросы и карты-истории, используйте карточку галереи, карточку веб-карты или карточку приложения.
При использовании iframes желательно ограничить число экземпляров двумя. Слишком большое количество iframe на одном сайте или странице может снизить производительность на мобильных устройствах. Независимо от использования iframe или других карточек, отображение не более 2 ключевых элементов позволяет получить более четкий и доступный дизайн. Для остальных элементов попробуйте использовать карточку галереи.
- Перетащите карточку iframe в имеющуюся строку.
- Наведите курсор на карточку и щелкните кнопку настроек, чтобы перейти в режим редактирования.
- Укажите URL-адрес iframe и высоту фрейма. Не встраивайте код iframe с другого веб-сайта. Вставляйте только URL-адрес, который вы хотите встроить.
- Добавьте заголовок вашего iframe.
- Включите прокрутку, выбрав Автоматически.
- Щелкните Применить.
- Щелкните Сохранить.
Отзыв по этому разделу?
Кадры-фреймы в HTML. Аудио и видео. (Тема 6)
Похожие презентации:
Язык HTML
Frames — фреймы
Фреймы в HTML
Гиперссылки. Фреймы в HTML документе
Введение в язык разметки HTML
Фреймы HTML
HTML-документы, которые содержат фреймы
Введение в HTML- 5
Списки в HTML. Таблицы в HTML. (Тема 3, 4)
Таблицы в HTML. (Тема 3, 4)
Изображения и формы в HTML. (Тема 5)
1. Аттестация нр. 1 Тема 6. Кадры/ фреймы в HTML. Аудио и видео
Аттестация нр. 1
Тема 6. Кадры/ фреймы в HTML.
Аудио и видео
2. 3 определения
3 определения
Понятия:
Кадр / фрейм
In-line фрейм, плавающий фрейм
3. СОДЕРЖАНИЕ
1.
2.
3.
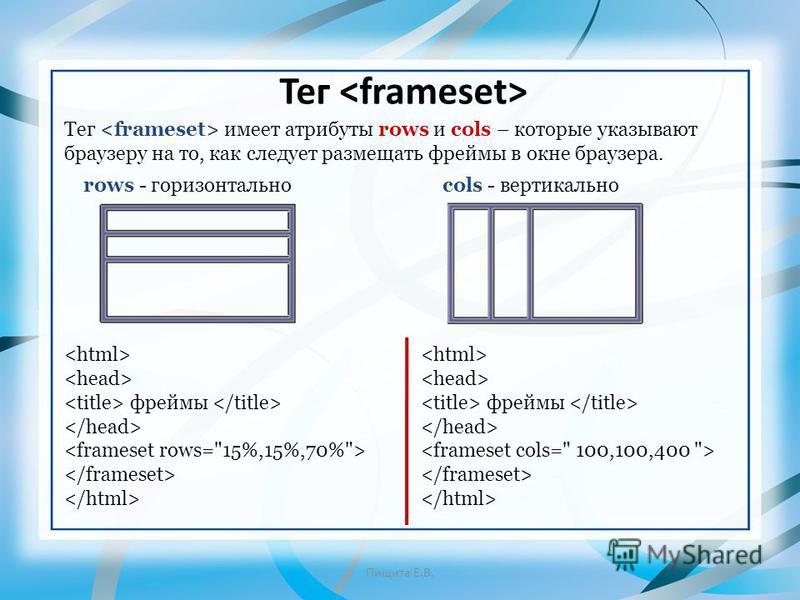
Горизонтальные, вертикальные, смешанные фреймы
Плавающие фреймы – тег iframe.
Добавление аудио и видео
4. ТЕГ FRAME И FRAMESET
ТЕГ FRAME И FRAMESET
Тег „frame” определяет специальное окно, называемое
„frame”-ом. Данный элемент не имеет содержания
Тег „frameset” определяет группу фреймов. Данный
элемент имеет начальный тег и завершающий тег
Каждый frame определенный в frameset имеет
собственные атрибуты
Для правильного использования фреймов в HTMLдокументе, необходимо правильно установить элемент
DOCTYPE! („HTML Frameset DTD» или «XHTML
Frameset DTD»)
Эти два тега поддерживаются всеми браузерами
Фреймы не поддерживаются HTML5
5.
 АТРИБУТЫ ТЕГА „FRAMESET”
АТРИБУТЫ ТЕГА „FRAMESET”
АТРИБУТЫ ТЕГА „FRAMESET”
Атрибут
Значение
Описание
cols
pixels
%
*
Определяет количество и размер
столбцов frameset-а – из скольких
вертикальных фреймов состоит frameset
rows
pixels
%
*
Определяет количество и размер строк
frameset-а – из скольких
горизонтальных фреймов состоит
frameset
Примечание:
1. Атрибуты не поддерживаются HTML5
2. Но, поддерживаются известными браузерами
6. ПРИМЕР ОПРЕДЕЛЕНИЯ ВЕРТИКАЛЬНЫХ FRAME-ОВ
ПРИМЕР ОПРЕДЕЛЕНИЯ ВЕРТИКАЛЬНЫХ
FRAME-ОВ
Файл GrupFrameuri.html
<!DOCTYPE html>
<html>
<head><title>Пример с frameами</title></head>
<frameset cols=»20%,*,20%»>
<frame src=»frame1.html” />
<frame src=»frame2.html“ />
<frame src=»frame3.html“ />
</frameset>
</html>
Fisier1.html
<!DOCTYPE html>
<html>
<head><title>Frame 1</title></head>
<body bgcolor=»pink»>
<h3>Первый вертикальный frame</h3>
</body>
</html>
Fisier2. html
html
<!DOCTYPE html>
<html>
<head><title>Frame
2</title></head>
<body>
<h3>Второй вертикальный
frame</h3>
</body>
</html>
Fisier3.html
<!DOCTYPE html>
<html>
<head><title>Frame
3</title></head>
<body bgcolor=»#cc44aa»>
<h3>Третий вертикальный
frame</h3>
</body>
7. РЕЗУЛЬТАТ ПРИМЕРА
8. ПРИМЕР ОПРЕДЕЛЕНИЯ ГОРИЗОНТАЛЬНЫХ FRAME-ОВ
ПРИМЕР ОПРЕДЕЛЕНИЯ
ГОРИЗОНТАЛЬНЫХ FRAMEОВ
Файл GrupFrameuri.html
<!DOCTYPE html>
<html>
<head><title>Пример с frameами</title></head>
<frameset rows=»20%,*,15%»>
<frame src=»frame1.html“ />
<frame src=»frame2.html“ />
<frame src=»frame3.html“ />
</frameset>
</html>
Fisier1.html
<!DOCTYPE html>
<html>
<head><title>Frame 1</title></head>
<body bgcolor=»pink»>
<h3>Первый frame</h3>
</body>
</html>
Fisier2. html
html
<!DOCTYPE html>
<html>
<head><title>Frame
2</title></head>
<body>
<h3>Второй frame</h3>
</body>
</html>
Fişier3.html
<!DOCTYPE html>
<html>
<head><title>Frame
3</title></head>
<body bgcolor=»#cc44aa»>
<h3>Третий frame</h3>
</body>
</html>
9. РЕЗУЛЬТАТ ПРИМЕРА
10. АТРИБУТЫ ТЕГА „FRAME”
АТРИБУТЫ ТЕГА „FRAME”
Атрибут
Значение
Описание
frameborder
0
1
Указывает, следует ли отображать рамку вокруг
фрейма
marginheight
pixels
Определяет верхние и нижние края кадра (в
пикселях)
marginwidth
pixels
Определяет края с левой и с правой стороны кадра
(в пикселях)
name
text
Определяет название фрейма
noresize
noresize
Указывает, что размер кадра не изменяется
scrolling
yes
no
auto
Указывает, следует ли отображать полосы прокрутки
в кадре
src
URL
Указывает URL документа, который будет
отображаться в кадре
Примечание: Ни один атрибут не поддерживается HTML5
11.
 ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „FRAME”. Frameborder
ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „FRAME”. Frameborder
ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ
ТЕГА „FRAME”. Frameborder
Поддерживается всеми известными браузерами
Может иметь одно из двух значений [0, 1]. Пример:
<frameset cols=»20%,*,15%»>
<frame src=»frame1.html» frameborder=»0″ />
<frame src=»frame2.html» frameborder=»0″ />
<frame src=»frame3.html» frameborder=»1″ />
</frameset>
12. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „FRAME”. Marginheight
ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ
ТЕГА „FRAME”. Marginheight
Поддерживается всеми известными браузерами
Пример:
<frameset cols=»20%,*,15%»>
<frame src=»frame1.html» marginheight=»100″ />
<frame src=»frame2.html» />
<frame src=»frame3.html» />
</frameset>
13. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „FRAME”. Noresize
ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ
АТРИБУТОВ ТЕГА „FRAME”. Noresize
Поддерживается всеми известными браузерами
Пример:
<frameset cols=»20%,*,15%»>
<frame src=»frame1. html» noresize />
html» noresize />
<frame src=»frame2.html» />
<frame src=»frame3.html» />
</frameset>
14. ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ АТРИБУТОВ ТЕГА „FRAME”. Scrolling
ПРИМЕРЫ ИСПОЛЬЗОВАНИЯ
АТРИБУТОВ ТЕГА „FRAME”. Scrolling
Поддерживается браузерами Opera şi FireFox
Пример:
<frameset cols=»20%,*,15%»>
<frame src=»frame1.html» noresize />
<frame src=»frame2.html» scrolling=»yes» />
<frame src=»frame3.html» />
</frameset>
15. РЕЗУЛЬТАТ ПРИМЕРА
16. СМЕШАННЫЕ КАДРЫ. Пример
СМЕШАННЫЕ КАДРЫ. Пример
<!DOCTYPE html>
<html>
<head><title>Exemplu cu frame-uri</title></head>
<frameset rows=»30%,*»>
<frame src=»frame1.html»>
<frameset cols=»25%,75%»>
<frame src=»frame3.html»>
<frame src=»frame2.html»>
</frameset>
</frameset>
</html>
17. РЕЗУЛЬТАТ ПРИМЕРА
18.
 ТЕГ „IFRAME”
ТЕГ „IFRAME”
ТЕГ „IFRAME”
Данный тег определяет frame в режиме „inline”
In-lineкадр используется для вставки другого
документа в текущий HTML-документ
Поддерживается браузерами
В версии HTML5 появились новые атрибуты
Пример:
<!DOCTYPE html>
<html>
<body>
<p>Страницу с
информациями о бабочках
смотрите здесь…</p>
<iframe
src=»setFrame_rus.html»>
</iframe></body>
</html>
19. АТРИБУТЫ ТЕГА IFRAME
АТРИБУТЫ ТЕГА IFRAME
Чаще всего используемые атрибуты:
Атрибут
Значение
framebord 1
er
0
Описание
Определяет если необходимо выводить
границу для iframe. Не поддерживается
HTML5
src
pixels
text
yes
no
auto
URL
Определяет высоту элемента <iframe>
Определяет имя элемента
Определяет если необходимо выводить полосу
прокрутки в <iframe>. Не поддерживается
HTML5
Определяет адрес документа который
необходимо загрузить в <iframe>
width
pixels
Определяет ширину элемента
height
name
scrolling
20.
 ПРИМЕР 2
ПРИМЕР 2
<!DOCTYPE html>
<html>
<body>
<p>Страницу с информациями о бабочках смотрите здесь…</p>
<iframe src=»frame2_rus.html» heght=»150″>
</iframe>
</body>
</html>
21. ПРИМЕР ВСТАВКИ КАРТЫ НА ВАШ САЙТ
Будет использован тег „iframe”
Будет использована карта с maps.google.com
1.
Выбирается точка, которую вы хотите отобразить на карте
22. ПРИМЕР ВСТАВКИ КАРТЫ НА ВАШ САЙТ
2. Используются опции google.maps
23. ПРИМЕР ВСТАВКИ КАРТЫ НА ВАШ САЙТ
3. Выбирается опция „embed map”
Будет генерирован необходимый код, который вы можете
копировать в ваш HTML документ
24. КОДЫ ДЛЯ ВСТАВКИ КАРТЫ USM
<!DOCTYPE html>
<html>
<head><title>Inserarea unui link in iframe</title></head>
<body>
<p><b>Ne gasiti aici…</b></p>
<iframe src=»https://www.google.com/maps/embed?pb=!
1m14!1m8!1m3!1d2720. 0848744388127!2d28.824491!
0848744388127!2d28.824491!
3d47.018938999999996!3m2!1i1024!2i768!4f13.1!3m3!
1m2!1s0x40c97c2d03e2c6b1%3A0xd8e8b74ac8c3ef7b!
2sMoldova+State+University!5e0!3m2!1sen!2s!
4v1425322042052″
frameborder=»0″></iframe>
</body>
</html>
25. РЕЗУЛЬТАТ
26. ВСТАВКА АУДИО-ЭЛЕМЕНТА
Для вставки разных звуков, аудио, музыки на веб странице
используется HTML-элемент „audio”. Появился в
HTML5
На данный момент поддерживаются 3 формата звуков
тега „audio”: MP3, Wav, Ogg
Данный элемент поддерживается всеми браузерами
Browser
MP3
Wav
Ogg
Internet
Explorer
+
—
—
Chrome
+
+
+
Firefox
+
+
+
Safari
+
+
—
Opera
+
+
+
27. СИНТАКСИС И АТРИБУТЫ
Синтаксис:
<audio> Conţinut </audio>
Атрибуты:
Атрибут
Значение
Описание
autoplay
autoplay
Определяет что воспроизведение начнется сразу после
загрузки страницы
controls
controls
Определяет если будут выведены контролы плейера (как
например play/pause, и другие)
loop
loop
Определяет что воспроизведение начнется заново, сразу
после ее завершения
muted
muted
Определяет отсутствие звука
src
URL
Определяет URL до аудио-файла
28.
 ТЕГ „SOURCE”
ТЕГ „SOURCE”
ТЕГ „SOURCE”
Тег <source> используется для определения нескольких
медиа-ресурсов для какого-то медиа-элемента, как
например <video> или <audio>
Тег <source> позволяет определить видео или аудио
файлы, которых браузер может выбрать, в зависимости от
того какой тип он поддерживает
Поддерживается всеми веб браузерами. Не имеет
содержимое. Появился в HTML5
Атрибут
Значение
Описание
media
media_que
ry
Определяет тип медиа-ресурса. Не
поддерживается веб браузерами
src
URL
Определяет URL до медиа-файла
type
media_type Определяет тип медиа-ресурса
29. АТРИБУТ „TYPE” ТЕГА „SOURCE”
АТРИБУТ „TYPE” ТЕГА „SOURCE”
Атрибут type, может иметь несколько значений:
Для звуковой последовательности:
audio/ogg
audio/mpeg
А для видео-последовательности:
video/ogg
video/mp4
video/webm
Детали можете посмотреть:
http://www.iana.org/assignments/media-types/med
ia-types. xhtml
xhtml
Оn-line конвертер: http://audio.online-convert.com/
http://video.online-convert.com/
30. ПРИМЕР
<!DOCTYPE html>
<html>
<body>
<audio controls>
<source src=»leto.ogg» type=»audio/ogg»>
<source src=»leto.mp3″
type=»audio/mpeg»>
<p>Ваш браузер не поддерживает данный
аудио-формат!</p>
</audio>
</body>
</html>
Vezi rezultatul
31. АТРИБУТ „AUTOPLAY”
АТРИБУТ „AUTOPLAY”
<audio controls autoplay>
<source src=»leto.ogg»
type=»audio/ogg»>
<source src=»leto.mp3″
type=»audio/mpeg»>
<p> Ваш браузер не поддерживает
данный аудио-формат!</p>
</audio>
32. ДОБАВЛЕНИЕ ВИДЕО
Видео можно добавить на веб страницу при помощи тега
<video>, который поддерживается всеми веб браузерами
Вместе с ним используется тег „source”
На данный момент поддерживаются 3 видео-формата:
MP4, WebM и Ogg
Browser
MP4
WebM
Ogg
Internet
Explorer
+
—
—
Chrome
+
+
+
Firefox
+
+
+
Safari
+
—
—
Opera
+
начиная с Opera 25
+
+
33.
 АТРИБУТЫ ТЕГА „VIDEO”
АТРИБУТЫ ТЕГА „VIDEO”
АТРИБУТЫ ТЕГА „VIDEO”
Атрибут
Значение
Описание
autoplay
autoplay
Определяет что воспроизведение начнется сразу после
загрузки страницы
controls
controls
Определяет если будут выведены контролы плейера (как
например play/pause, и другие)
height
pixels
Определяет высоту плейера
loop
loop
Определяет что воспроизведение начнется заново, сразу
после ее завершения
muted
muted
Определяет отсутствие звука
poster
URL
Определяет какое изображение выводить до загрузки видео
или до нажатия кнопки воспроизведения
src
URL
Определяет URL до видео-файла
width
pixels
Определяет ширину плейера
34. ПРИМЕР
<video controls
autoplay>
<source src=»clip.ogv»
type=»video/ogg» />
<source src=»clip.mp4″
type=»video/mp4″ />
<p> Ваш браузер не поддерживает данный видеоформат!</p>
</video>
Rezultat
3 важные понятия про которые
узнали сегодня
2 вопроса которые возникли
1 предложение для следующей
темы
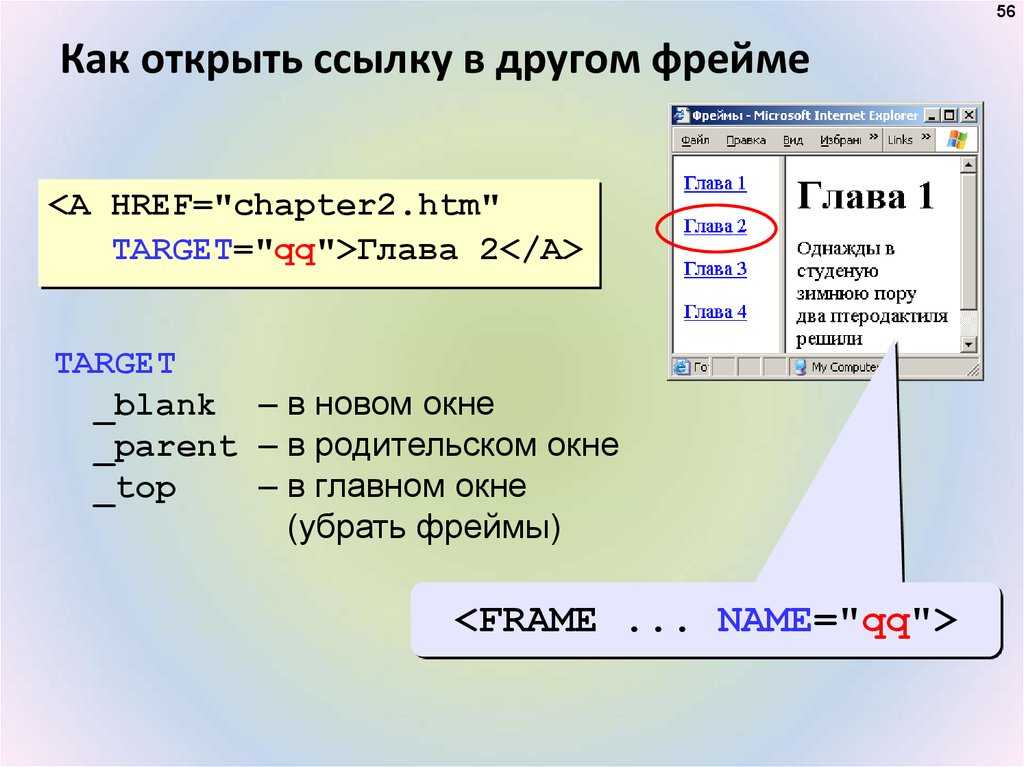
English
Русский
Правила
Видеокадр
Motion — компания Words In Motion
Перейти к информации о продукте
Motion Video Frame открывает полноэкранное видео в том же окне.
Motion Video Frame открывает полноэкранное видео в том же окне.
Motion Video Frame открывает полноэкранное видео в том же окне.
Motion Video Frame открывает полноэкранное видео в том же окне.
Motion Video Frame открывает полноэкранное видео в том же окне.
Motion Video Frame открывает полноэкранное видео в том же окне.
Motion Video Frame открывает полноэкранное видео в том же окне.
Motion Video Frame открывает полноэкранное видео в том же окне.
Motion Video Frame открывает полноэкранное видео в том же окне.
Motion Video Frame открывает полноэкранное видео в том же окне.
Motion Video Frame открывает полноэкранное видео в том же окне.
Motion Video Frame открывает полноэкранное видео в том же окне.
1
/
из
6
Доставка по всему миру
Специализированная служба поддержки клиентов
Безопасный заказ
100% гарантия качества
Легкий возврат
МНОГИЕ ЛЮБЯТ!
НЕ ВЕРЬТЕ НАМ НА СЛОВО!
Никкита
@the. nikkss
nikkss
«Подарок такой драгоценный. Говорят, что фотография изображает тысячу слов, но когда вы превращаете ее в видео, слов становится слишком много, чтобы сосчитать. Честно говоря, я так тронут этим.»
Эви
@eviemareee
«Это САМАЯ КРАСИВАЯ и лучшая идея для подарка! Рамка стоит у меня в гостиной, и я так радуюсь каждый раз, когда прохожу мимо. Качество БЕЗУМНОЕ! Она кристально чистая, а сама рамка прочный и такой симпатичный. Его легко заряжать, и это просто потрясающий продукт. Я буду покупать больше таких на Рождество для своей семьи ».
София
@sophiainsydney
«Мне нравится, что Words in Motion может передать воспоминания и эмоции о мирном отдыхе, в который я отправился. Это действительно похоже на то, как фотографии о Гарри Поттере ожили!»
средний рейтинг
5,0
из 5
На основании 62 отзывов
5 звезд
61 отзыв
4 звезды
1 отзыв
3 звезды
0 отзывов
2 звезды
0 отзывов
1 звезда
0 отзывов
100%
рецензентов порекомендовали бы этот продукт другу
Фото и видео клиентов
Откройте загруженное пользователем видео и просмотрите его в модальном окне.
Откройте загруженное пользователем видео и просмотрите его в модальном окне.
Откройте загруженное пользователем видео и просмотрите его в модальном окне.
Откройте загруженное пользователем видео и просмотрите его в модальном окне.
Откройте загруженное пользователем видео и просмотрите его в модальном окне.
62 отзыва
Сортировать по
Самые новыеСамые старыеФото и видеоС наивысшим рейтингомСамый низкий рейтингСамые полезныеНаименее полезные
Регина В.
Отзыв от Regina V.
Проверенный покупатель
Я рекомендую этот товар
Оценка 5 из 5
Отзыв опубликован
Отличный подарок!
У меня есть рамка для моего парня, и она ему очень понравилась. Качество отличное не только в кадре, но и на видео. Я отправил его в Мексику, что заняло чуть больше месяца с момента его отправки. Единственное, кабель имеет австралийскую розетку, но его легко достать.
Загрузка…
это было полезно?
ТП
Тулси П.
Отзыв от Tulsi P.
Проверенный покупатель
Я рекомендую этот товар
Оценка 5 из 5
Отзыв опубликован
Слова в движении
Качество ОТЛИЧНОЕ. Я никогда не ожидал, что фотографии и видео будут выглядеть так потрясающе, когда я получил свою рамку. Так прекрасно наблюдать за всеми выбранными вами воспоминаниями, которые вы можете оставить на заднем плане.
Загрузка…
это было полезно?
А
Андреа
Отзыв Андреа
Проверенный покупатель
Я рекомендую этот товар
Оценка 5 из 5
Отзыв опубликован
Абсолютно потрясающий
Очень понравилось. Мне потребовалось некоторое время, чтобы загрузить правильный формат, но он потрясающий, и я одержим им. Обязательно куплю еще.
Загрузка…
Открыть видео Андреа в модальном режиме
это было полезно?
Фьолла
Отзыв от Фьолла
Проверенный покупатель
Я рекомендую этот товар
Оценка 5 из 5
Отзыв опубликован
я люблю это
Отлично, мне нравится!
Загрузка. ..
..
это было полезно?
Джеймс Т.
Отзыв от James T.
Проверенный покупатель
Я рекомендую этот товар
Оценка 5 из 5
Отзыв опубликован
Идеальный подарок
Доставка была очень быстрой, учитывая, что она пришла из Австралии, а я живу в Великобритании, и заняла 1/2 недели. Очень хорошее качество. Обязательно куплю еще в будущем.
Загрузка…
это было полезно?
50+ бесплатных шаблонов видео с настраиваемой рамкой
50+ бесплатных шаблонов видео с настраиваемой рамкой | WAVE.Video
Все видео форматы
Все видео форматы
Горизонтальные
квадрат
Story & Rels
Вертикальные
Cover Facebook
Free Video Templates
USESTERS
. процесс редактирования с помощью более 50 редактируемых видеошаблонов Wave.video. Придайте своим видео профессиональный и отточенный вид без особых усилий.
процесс редактирования с помощью более 50 редактируемых видеошаблонов Wave.video. Придайте своим видео профессиональный и отточенный вид без особых усилий.
Шаблоны изображений
Новинка!
Thumbnail
Lower Third
Facebook Cover
Overlay
Live Streaming
Transparent Lower Third
Technical Difficulties
Be Right Back Screen
Live Stream Promo
All Styles
Starting Soon Screen
Frame Наложение
Основные выводы
Экран вопросов и ответов
Обратный отсчет
Миниатюра
Тенденции
Zoom Backgrounds
Frame Videos Templates
Collage Video Templates
Holiday Video Templates
Animated Video Templates
Intro/Outro Video Templates
Social Media
YouTube Video
Facebook Video
Instagram Video
Reels И истории
Популярные хэштеги
Обложка Facebook
Видео в Twitter
Видео в Pinterest
Видео в LinkedIn
TikTok Video
Ads & Promo
News Video
Quotes Video
Ads Video Templates
Promo Video Templates
Customer Testimonial
Industries
Travel
Wedding
Fashion
Business
Education
Стиль жизни
Маркетинг
Здравоохранение
Электронная коммерция
Технологии
Видеоигры
Недвижимость
Beauty & Care
Entertainment
Art & Culture
Sport & Wellness
Food & Restaurants
Nature & Environment
Architecture & Design
Use Cases
Listicles
Tutorials
Greetings
Slideshow
Новостное видео
Видеоблог о путешествиях
Обратный отсчет
Лирическое видео
Цитаты из видео
Демонстрация продукта
Нижние трети
Рецепты видео
Intro & Outro
Веб -сайт
ПРОМОТ БЛОГА
ПРОМОЖАТА ДЕВАТЬ
Fun Social Pusts
Restaurant Promo
Zoom Faindes
PODAROS PROMO
ZOOM FOULANS
PROMO
ZOOM FOUNSARS
PROMO
.
Специальные предложения и распродажи
Праздники
Пасха
День рождения
Рождество
День труда
Halloween
Mother’s Day
Father’s Day
Observances
Thanksgiving
Memorial Day
Black Friday
Valentine’s Day
Back To School
Holiday Season
Independence Day
St. Patrick’s Day
Шаблоны кадров видео
Жуткое живое шоу
2 Наложение кадров Темный режим
Отзывы со звездами
00:10
Свежие цветы
00:06
1 наложение рамки — Wave.video Тема
Happy Witch Halloween
. 15
Реклама доставки еды
00:22
Тенденции осенних цветов
3 рамки с наложением звезд
Миниатюра подсолнечника
00:12
Ваза с фруктами2 Специальное предложение
00:05
Overlay for split screen — Flirty Valentine’s Day Theme
00:15
Food Delivery Service
2 Frame Colorful Overlay
Yellow Gradient Lower Third
3 Frame Transparent Overlay
00:08
Чат iPhone
00:06
Наложение — Романтическая тема Дня святого Валентина
00:10
Счастливых праздников
2 Наложение рамки с фоном Земли
Бирюзовое наложение и нижняя треть
Cybersecurity Testimonial
00:20
Healthy Sleep Habits
00:06
Overlay — Flirty Valentine’s Day Theme
00:06
Overlay — Holiday Season Theme
00:10
Online Party Invitation
- Назад
- 1
- 2
- 3
- Далее
0039
See more in the Calendar →
Black Friday
#SaturdaySweat
#SundayReading
Electronic Greetings Day
#TransformationTuesday {DIY Holiday Crafts}
National Computer Security Day
National Cookie Day
International Volunteer Day
#MotivationalMonday
#TuesdayTasting
Как настроить любой
Шаблон Wave. video
video
Вам не нужно быть дизайнером, чтобы создавать
красивых видеороликов для ваших маркетинговых кампаний. Узнайте, как настраивать шаблоны видео, чтобы создавать потрясающие видеоролики!
Коллекция шаблонов видео с бесплатными рамками
С помощью широкого набора готовых шаблонов видео с рамками на Wave.video вы сможете создавать привлекательные видеоролики для своего блога, социальных сетей, веб-сайта или электронной рассылки за считанные минуты. Все шаблоны легко и бесплатно персонализировать в соответствии с вашим брендом и темой.
Просмотр шаблонов по шаблонам изображений
Миниатюр
Нижний третий
Meme
Cover Facebook
Цитата
Overdate
Spearse Smean
.
Все стили
Экран скоро начнется
Наложение рамки
Ключевые выводы
Экран вопросов и ответов
Обратный отсчет
Thumbnail
Intro
Outro
Browse templates by trending
Zoom Backgrounds
Frame Videos Templates
Collage Video Templates
Holiday Video Templates
Animated Video Templates
Intro/outro Video Templates
Просмотр шаблонов в социальных сетях
Видео на Youtube
Видео в Facebook
Видео в Instagram
Ролики и истории
Trending Hashtags
Facebook Cover
Twitter Video
Pinterest Video
Linkedin Video
Tiktok Video
Browse templates by ads & promo
News Video
Quotes Video
Ads Video Templates
Promo Шаблоны видео
Отзывы клиентов
Шаблоны просмотра по отраслям
Домашние животные
Музыка
Путешествия
Wedding
Fashion
Business
Education
Lifestyle
Marketing
Healthcare
E-commerce
Technology
Video Games
Real Estate
Beauty & Care
Entertainment
Art & Culture
Спорт и хорошее самочувствие
Еда и рестораны
Природа и окружающая среда
Архитектура и дизайн
Просмотр шаблонов по вариантам использования
Memes
Listicles
Tutorials
Greetings
Slideshow
News Video
Travel Vlog
Countdown
Lyric Video
Video Quotes
Product Demo
Lower Thirds
Recipe Videos
Intro & Outro
Видео веб-сайта
Продвижение блога
Продвижение мероприятия
Веселые посты в социальных сетях
Промо ресторана
ПРИМЕНЕНИЯ ЗАМЕНИ
ПРОДОВЛЕНИЯ ПОДАКА
ФОНАКАЯ ВИДЕОС
Презентационные видео
.

 Выберите Всегда показывать подписи для отображения подписей видео.
Выберите Всегда показывать подписи для отображения подписей видео. Чтобы вставить правильный адрес URL, щелкните временную метку поста (дату или время в левом верхнем углу поста), а затем скопируйте новый URL в браузере, перед тем как редактировать свой сайт.
Чтобы вставить правильный адрес URL, щелкните временную метку поста (дату или время в левом верхнем углу поста), а затем скопируйте новый URL в браузере, перед тем как редактировать свой сайт. Выберите эту опцию, если вы хотите опубликовать свою ленту с событиями или сообщениями.
Выберите эту опцию, если вы хотите опубликовать свою ленту с событиями или сообщениями.