Содержание
Как сделать отражение объекта в фотошопе
Отражения придают изображению определенный эффект лоска и глянца. Обычно данный эффект можно встретить на рекламных картинках какого нибудь флакона с духами или бутылки с дорогим напитком.
Отражение придает объекту не только дорогой внешний вид, но с помощью него можно подчеркнуть отполированную поверхность, на которой расположен объект. В общем отражение — это неотъемлемая часть любого объекта, как и его тень и если вы придаете объекту отражение, то он принимает более естественный вид и привлекательность.
Давайте рассмотрим на практических примерах как делается эффект отражения для предметов. Для работы я специально выбрал несколько предметов, как простых так и сложных, которым в ходе урока мы и придадим отражение.
Начнем конечно с простого предмета, которому отражение сделать очень просто, для примера я взял изображение флакона духов, эту картинку можете скачать прямо отсюда.
Для того чтобы сделать эффект отражения этого флакона, достаточно копировать данное изображение, перевернуть его и немного доработать, и так:
1) Копируем слой с изображением, для этого выделяем слой с изображением флакона панели слоев, расположенной в нижнем правом углу и нажимаем комбинацию клавиш Ctrl + J, либо кликаем по данному слою правой кнопкой мыши и выбираем «Создать дубликат слоя».
2) Теперь отражаем скопированный слой по вертикали, для этого выделяем нужный слой, щелкнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Отразить по вертикали».
3) Выделив отраженный слой с флаконом берем его удерживая левую кнопку мыши и перетаскиваем в нужное место — под первый флакон. Вот что в итоге получается, отражение практически готово.
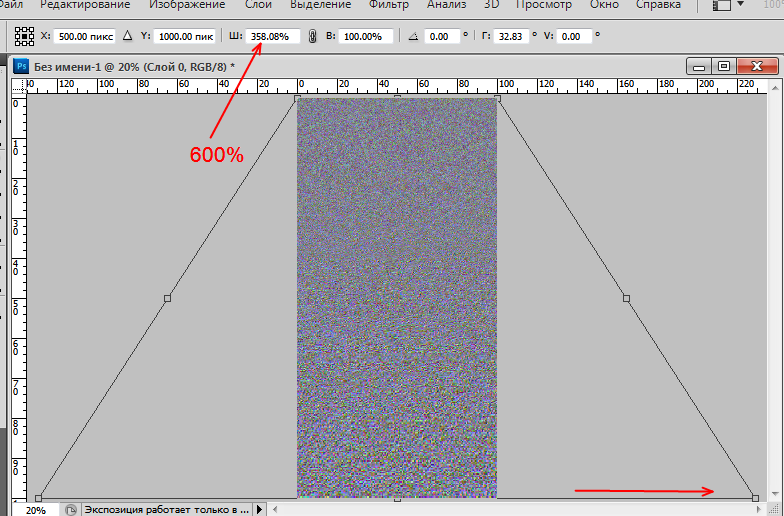
4) Теперь придадим отражению более реалистичный вид. Чтобы отражение объекта выглядело реалистичным необходимо сделать его форму под углом в перспективе и немного сплющить по вертикали. Для того чтобы сделать трансформирование объекта в перспективе, выделаем слой с отражением и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Перспектива». После этого удерживая левую кнопку мыши на правой или левой точке (см. скриншот ниже) немного сужаем картинку отражения двигая точку к центру.
И немного сплющиваем слой с отражением, выбрав в верхнем меню «Редактирование» — «Свободное трансформирование».
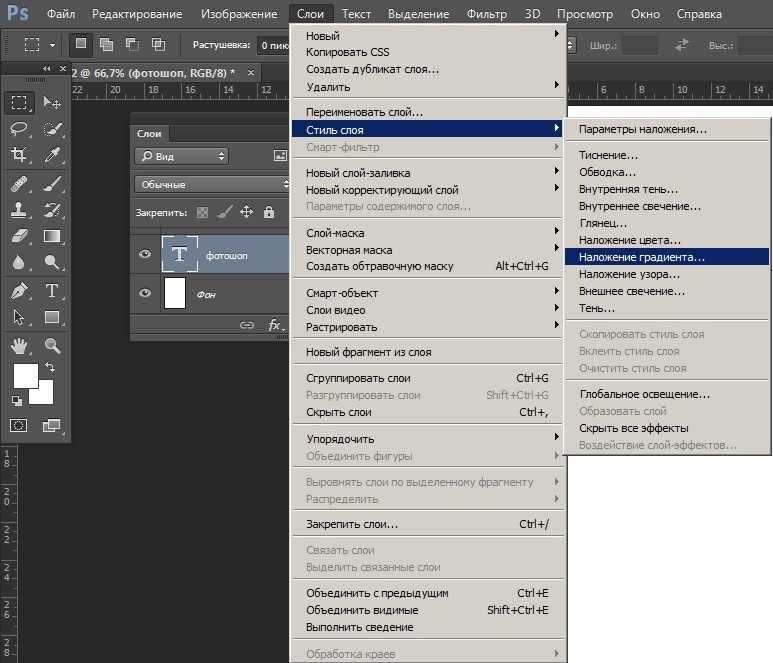
5) В завершении необходимо стереть часть отражение, оставив чуть меньше половины, ведь объект не должен отражаться полностью. Для этого мы не будем просто стирать отражения используя инструмент «Ластик», а воспользуемся маской. Создаем маску для слоя с отражением, для этого выделяем данный слой, кликнув по нему левой кнопкой мыши и в нижней части панели слоев нажимаем на значок «Добавить слой-маску» и у нашего слоя появляется маска.
Теперь в левой панели устанавливаем черный цвет и выбираем инструмент «Градиент». Градиент должен быть линейным, данные настройки делаются в верхнем левом углу, которые появляются при выборе инструмента «Градиент».
Далее, выбираем маску слоя, кликнув не просто по слою с отражением, а именно по квадратику маски левой кнопкой мыши и применяем градиент на нашей картинке удерживая левую кнопку мыши и клавишу «Shift» (для того чтобы градиент был точно вертикальный, а не наискось) тащим курсор снизу вверх и отпускаем кнопку мыши. Вы увидите результат — часть отражения будет закрашена градиентом. Такую процедуру можно повторить несколько раз, чтобы добиться нужного результата.
Вы увидите результат — часть отражения будет закрашена градиентом. Такую процедуру можно повторить несколько раз, чтобы добиться нужного результата.
Теперь можно слою с отражением придать немного прозрачности, для этого выбираем этот слой, кликнув по нему левой кнопкой мыши и в панели слоев выбираем ползунок «Непрозрачность» и выставляем нужный процент, я поставил 70%.
Вот таким вот образом делается эффект отражения объекта в фотошопе. Отражение для более сложных объектов делается абсолютно так же, только на 3-м шаге, когда мы подставляем слой отражения к основному слою с объектом, этот слой с отражением нужно деформировать (подогнать форму) под сам объект.
Давайте для примера возьмем картинку с бутылкой, у которой не ровное дно, а полукруглое, данную картинку можете скачать прямо от сюда.
И так, проделываем те же операции, что и в первом случае с флаконом и на третьем шаге подставляя отражение к бутылке мы видим, что отражение с объектом не состыковывается, тут необходимо деформировать отражение под объект (подогнать по форме).
Для того, чтобы подогнать формы отражения под объект можно воспользоваться функцией деформации, для этого выделяем слой с отражением, кликнув по нему левой кнопкой мыши и в верхнем меню выбираем «Редактирование» — «Трансформирование» — «Деформация» и манипулируя направляющими деформируем слой с отражением, подгоняя форму под объект.
Все остальное делается как и в первом варианте с флаконом духов. В результате получается отражение для бутылки.
Еще один вариант создания эффекта отражения вы можете узнать из видео-урока! Там будет рассмотрен вариант с отражением более сложного объекта (стола), над которым придется повозиться. А скачать картинку этого стола вы можете прямо отсюда.
Помогла ли вам статья?
Как зеркально отразить фото в Фотошопе? — TemplateMonster
В повседневной жизни очень можно заметить изображения с зеркальным эффектом вокруг. Фотографии сотовых телефонов, плакаты с фильмами и многие другие рекламные ролики используют этот трюк. На самом деле это очень простая задача, которая решается с помощью Photoshop.
Фотографии сотовых телефонов, плакаты с фильмами и многие другие рекламные ролики используют этот трюк. На самом деле это очень простая задача, которая решается с помощью Photoshop.
Откройте изображение, которое вы хотите отзеркалить в Photoshop. Для этого вы можете использовать практически любую версию приложения. Фотография будет намного лучше смотреться, если предмет представлен на простом белом или черном фоне (лучше всего глянцевый).
Шаг 1. Создайте новый документ. Это позволит вам настроить размер самой фотографии. Выберите File->New и введите необходимые размеры для вашего изображения. Для примера используется 10-дюймовый на 8-дюймов холст (но, конечно, вы можете внести любые параметры, необходимые для вашего проекта) с разрешение печати 300 пикселей/дюйм.
Шаг 2. Вернитесь к исходной фотографии и скопируйте ее в буфер обмена, чтоб вставить ее в свой новый документ. Вы можете сделать это с помощью сочетания клавиш Ctrl+A(Win)/Command+A(Mac), что создаст схему выделения фотографии. Затем используйте комбинацию клавиш Ctrl+C(Win)/Command+C(Mac) и сохраните копию в буфере обмена.
Затем используйте комбинацию клавиш Ctrl+C(Win)/Command+C(Mac) и сохраните копию в буфере обмена.
Шаг 3. Переключитесь на новый пустой документ и вставьте свою фотографию в новый документ, нажав сочетание клавиш Ctrl+V(Win)/Command+V(Mac) и Enter.
Шаг 4. Теперь самое интересное, как зеркально отразить фото в Фотошопе? Выберите View->New Guide. Вы можете выбрать вертикальное или горизонтальное положение в зависимости от вашего изображения. Укажите 50% для position, в качестве отправной точки, и horizontal, чтоб создать отражающую поверхность.
Шаг 5. Как отзеркалить слой в Фотошопе, если нет свободного места для отражения? Сдвиньте свою фотографию, чтоб освободить необходимое для отражения пространство. Выберите инструмент Move tool или нажмите клавишу быстрого доступа V. Удерживайте клавишу Shift во время перемещения фотографии, чтоб изображение перемещалось только в вертикальном или горизонтальном направлении.
Шаг 6. Далее понадобится инструмент Rectangular Marquee Tool, расположенный в верхней части палитры Tools, или на клавиатуре нажмите клавишу M. Перетащите выделение вокруг всей половины документа, который вы хотите зеркалировать.
Шаг 7. Создайте дублирующий слой, нажав сочетание клавиш Ctrl+J(Win)/Command + J(Mac). При этом создается копия выделения и помещается на новый слой непосредственно над предыдущим слоем.
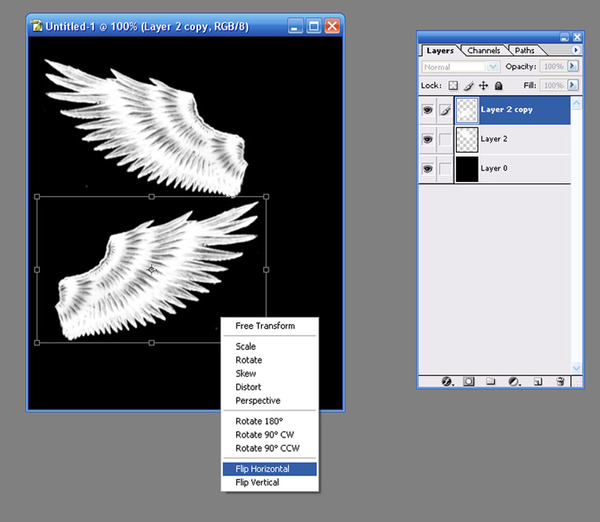
Шаг 8. Затем нажмите Ctrl+T(Win)/Command+T(Mac), чтоб снова активировать команду Free Transform. На фотографии вы увидите маленький символ цели. Везде, где перемещается этот целевой символ, он становится новой точкой вращения.
Шаг 9. Выберите Edit->Transform->Flip Vertical (or Horizontal) ->Enter(Win)/ Return (Mac).
Шаг 10. Далее перейдите в меню View и выберите Clear Guides.
Вы узнали как отзеркалить изображение в Фотошопе? Этапов много, на самом деле их выполнение занимает всего несколько минут.
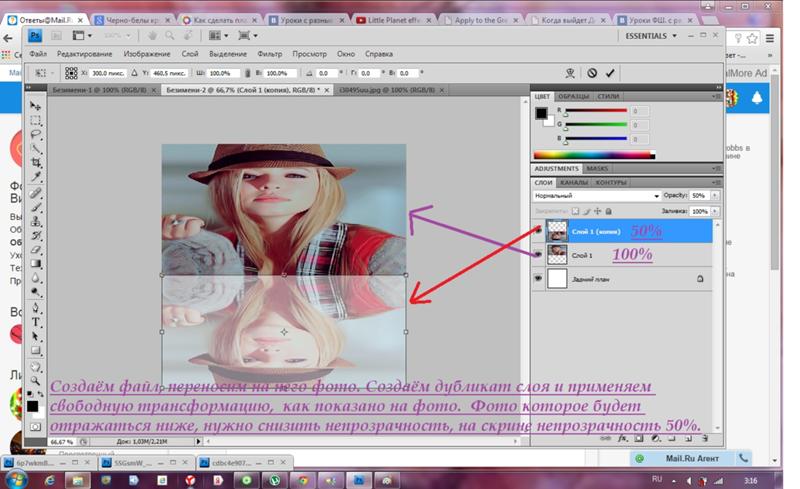
Кроме этого, чтоб улучшить эффект зеркалирования, можно выполнить дополнительные настройки — добавить непрозрачность (opacity) зеркального слоя.
Иметь навыки для работы с изображениями — очень важно, особенно, если вы собираетесь создавать сайты, используя шаблоны Joomla 2.5, Magento, Drupal или WordPress. Все они настраиваемые, поэтому вы сможете легко редактировать изображения так, как вам нужно в соответствии с вашими целями.
Переворачивание, поворот и зеркальное отражение дизайнов и узоров в Photoshop
Узнайте, как отразить, отразить и повернуть одно изображение в Photoshop, чтобы создать забавный и интересный дизайн, и как создать уникальный вид для эффекта с помощью режимов наложения слоев Photoshop!
Автор сценария Стив Паттерсон.
В предыдущем уроке по фотоэффектам мы узнали, как создать простой зеркальный эффект в Photoshop, перевернув одну сторону изображения по горизонтали, чтобы создать отражение другой стороны. В этом уроке мы возьмем ту же основную идею и пойдем дальше, создавая интересные эффекты, узоры и узоры, просто переворачивая, вращая и отражая одно и то же изображение снова и снова! Мы также поэкспериментируем с режимами наложения слоев в Photoshop, чтобы увидеть, как различные режимы наложения могут кардинально изменить наши результаты.
В этом уроке мы возьмем ту же основную идею и пойдем дальше, создавая интересные эффекты, узоры и узоры, просто переворачивая, вращая и отражая одно и то же изображение снова и снова! Мы также поэкспериментируем с режимами наложения слоев в Photoshop, чтобы увидеть, как различные режимы наложения могут кардинально изменить наши результаты.
Чтобы продолжить, вы можете использовать любое изображение, которое вам нравится, но вы часто получаете наилучшие результаты, если изображение содержит много деталей.
Вот фото, которое я буду использовать (фото цветов из Adobe Stock):
Исходное изображение. Фото предоставлено: Adobe Stock.
И вот только один пример дизайна, который мы можем создать из него всего за несколько простых шагов. По мере продвижения мы увидим и другие примеры. Каждая фотография даст вам уникальные результаты, поэтому, как только вы узнаете, как создать эффект, попробуйте его с различными типами изображений, чтобы увидеть, что вы можете придумать:
Один из возможных дизайнов. Ваши результаты будут зависеть от вашей фотографии и выбранных вами режимов наложения.
Ваши результаты будут зависеть от вашей фотографии и выбранных вами режимов наложения.
Начнем!
Для этого урока я использую Photoshop CC, но каждый шаг совместим с Photoshop CS6 и более ранними версиями.
Вы также можете следить за моим видео этого урока на нашем канале YouTube. Или загрузите это руководство в формате PDF и получите мое новое Полное руководство по режимам наложения слоев в качестве бонуса!
Шаг 1. Обрежьте фотографию при необходимости
Для начала давайте обрежем любые области нашего изображения, которые нам не нужны для этого эффекта. Если вам не нужно обрезать изображение, вы можете перейти к шагу 2.
В общем, вам нужно обрезать кадр вокруг вашего объекта, удаляя любые окружающие области с низкой детализацией (например, ясное голубое небо), которые на самом деле ничего не добавят к конечному результату. В моем случае изображение, которое я использую, на самом деле не имеет областей с низкой детализацией. На самом деле, это практически цветущий с деталями (немного цветочного юмора). я мог бы просто использовать всю фотографию так, как она есть, и получить действительно сумасшедший дизайн. Но чтобы немного упростить ситуацию, я обрежу некоторые цветы.
я мог бы просто использовать всю фотографию так, как она есть, и получить действительно сумасшедший дизайн. Но чтобы немного упростить ситуацию, я обрежу некоторые цветы.
Чтобы обрезать изображение, выберите инструмент Photoshop Crop Tool на панели инструментов в левой части экрана:
Выбор инструмента кадрирования.
При выбранном инструменте обрезки убедитесь, что Удалить обрезанные пиксели отмечен на панели параметров, поскольку нам нужно фактически удалить обрезанные пиксели, а не просто скрыть их из поля зрения (примечание: параметр «Удалить обрезанные пиксели» доступен только в Photoshop). CC и CS6.Если вы используете более раннюю версию, Photoshop удаляет пиксели по умолчанию, поэтому вам не нужно об этом беспокоиться):
Убедитесь, что установлен флажок «Удалить обрезанные пиксели».
Затем щелкните и перетащите рамку обрезки вокруг области, которую вы хотите сохранить. В моем случае я перетащу границу вокруг правой части изображения. Это означает, что я оставлю правую сторону и обрежу левую:
Это означает, что я оставлю правую сторону и обрежу левую:
Перетаскивание границы обрезки вокруг правой стороны фотографии.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда будете готовы обрезать изображение:
Оставшаяся часть изображения должна создать интересный дизайн.
Шаг 2: Дублируйте фоновый слой
Если мы посмотрим на нашу панель «Слои», мы увидим, что наше изображение находится на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая обрезанное изображение на фоновом слое.
Нам нужно создать копию этого слоя. Для этого щелкните фоновый слой и перетащите его вниз на значок «Новый слой » в нижней части панели «Слои» (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Photoshop создает копию фонового слоя, называет его «Фоновая копия» и размещает над оригиналом:
Появится слой «Фоновая копия».
Шаг 3. Удвойте ширину холста
Перейдите в меню Изображение в верхней части экрана и выберите Размер холста :
.
Перейдите в Изображение > Размер холста.
Это открывает диалоговое окно Размер холста Photoshop, которое мы будем использовать, чтобы добавить больше пространства холста вокруг нашей фотографии. Нам нужно удвоить текущую ширину нашего холста, и мы хотим, чтобы все дополнительное пространство холста отображалось справа от нашего изображения. Для этого установите Width значение на 200 процентов и оставить Height равным 100 процентов (при этом высота холста останется прежней). Оставьте параметр Relative не отмеченным . Чтобы увеличить пространство на холсте справа от фотографии, щелкните левый средний квадрат в сетке Якорь :
Настройки удвоения ширины холста.
Когда закончите, нажмите OK, чтобы закрыть диалоговое окно. Photoshop удваивает ширину холста, добавляя все дополнительное пространство справа от фотографии. По умолчанию Photoshop заполняет дополнительное пространство холста белым цветом. Если по какой-то причине ваш не белый, не волнуйтесь, это не важно:
В правой части фотографии появляется дополнительное пространство на холсте.
Шаг 4. Перетащите фотографию на слой «Фоновая копия» вправо
Теперь, когда мы добавили дополнительное пространство для холста, нам нужно перетащить копию нашей фотографии из слоя «Фоновая копия» в новую область. Выберите Photoshop Move Tool на панели инструментов:
Выбор инструмента перемещения.
Убедитесь, что на панели «Слои» выбран слой «Фоновая копия». Держите нажатой Shift , затем нажмите на фотографию и перетащите ее в правую часть исходного изображения. Удерживая клавишу Shift во время перетаскивания, вы ограничите направление, в котором вы можете двигаться, что упрощает перетаскивание по прямой. Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Теперь вы должны увидеть две копии фотографии, расположенные рядом друг с другом:
Когда вы закончите, отпустите кнопку мыши, затем отпустите клавишу Shift. Теперь вы должны увидеть две копии фотографии, расположенные рядом друг с другом:
.
Перетаскивание копии изображения вправо от оригинала.
Шаг 5. Отразите изображение справа по горизонтали
Пока у нас есть только два однояйцевых близнеца. Давайте создадим наш первый зеркальный эффект, перевернув изображение справа по горизонтали, чтобы оно выглядело как отражение того, что слева. Для этого перейдите в меню Edit в верхней части экрана, выберите Transform , а затем выберите Flip Horizontal :
Перейдите в меню «Правка» > «Трансформировать» > «Отразить по горизонтали».
Фотография справа мгновенно становится зеркальным отражением фотографии слева, создавая наш первый эффект:
Два изображения теперь являются зеркальными отражениями друг друга.
Шаг 6. Объедините два слоя вместе
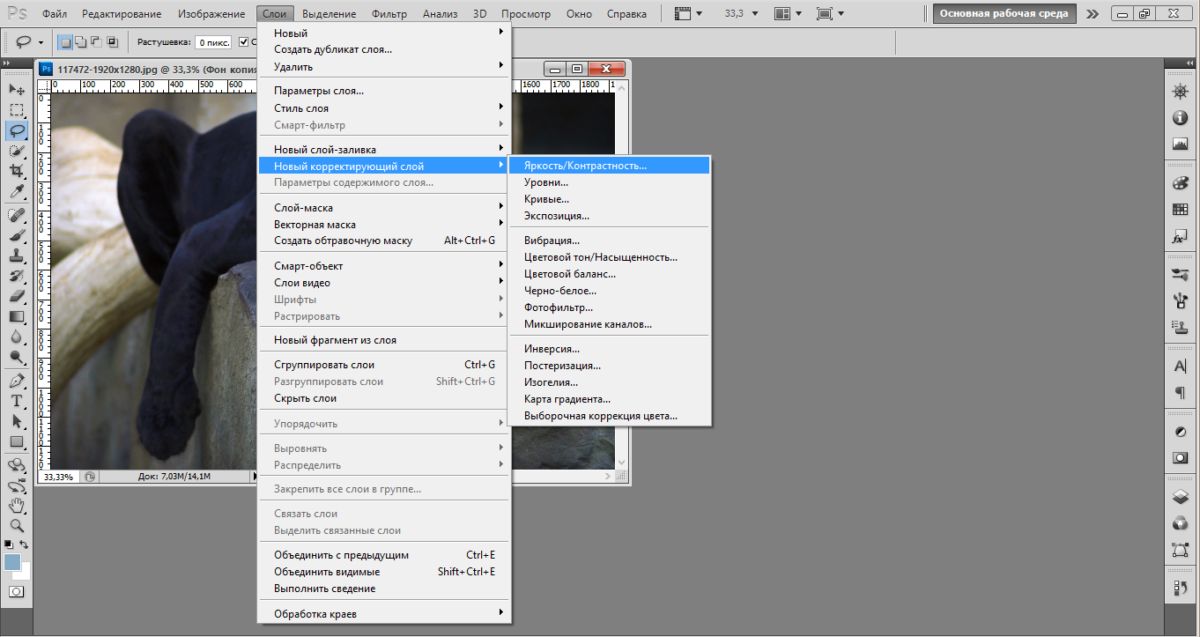
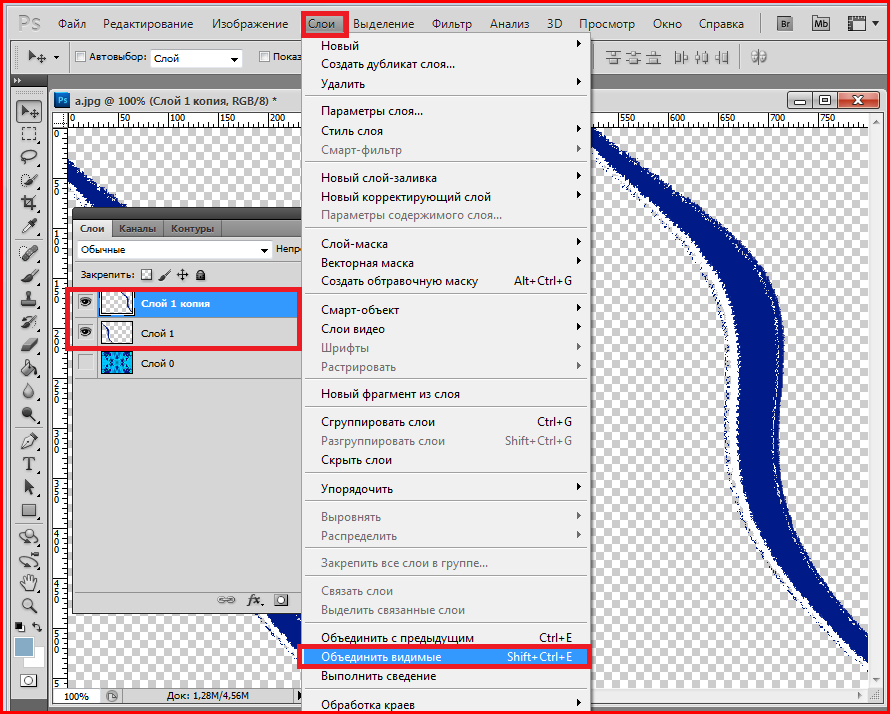
Пока все хорошо, но как говорится, а мы только начали. Давайте объединим наши два слоя в один, перейдя в меню Layer в верхней части экрана и выбрав Merge Down :
Давайте объединим наши два слоя в один, перейдя в меню Layer в верхней части экрана и выбрав Merge Down :
.
Переход к Слою > Объединить вниз.
Казалось бы, в документе ничего не произошло, но если мы посмотрим на нашу панель «Слои», мы увидим, что наши два слоя были объединены в один фоновый слой:
Фоновый слой теперь поддерживает зеркальный эффект.
Шаг 7: Дублируйте слой
Как и в шаге 2, давайте продублируем фоновый слой, щелкнув его и перетащив вниз на значок New Layer :
Снова перетащите фоновый слой на значок нового слоя.
Photoshop снова дублирует фоновый слой, называет его «Фоновая копия» и размещает над оригиналом:
Панель «Слои» с новым слоем «Фоновая копия».
Шаг 8: Удвойте высоту холста
Мы собираемся создать еще одно отражение нашего изображения, на этот раз по вертикали. Для этого нам нужно удвоить высоту нашего холста, чтобы новое пространство холста появилось под нашим существующим изображением. Давайте еще раз вызовем диалоговое окно Размер холста, перейдя в меню Изображение в верхней части экрана и выбрав Размер холста :
Давайте еще раз вызовем диалоговое окно Размер холста, перейдя в меню Изображение в верхней части экрана и выбрав Размер холста :
.
Перейдите в Изображение > Размер холста.
Когда появится диалоговое окно, установите Ширина от до 100 процентов (при этом ширина останется прежней) и Высота от до 200 процентов . Снова оставьте параметр Relative не отмеченным . Чтобы дополнительное пространство появилось под изображением, щелкните верхний средний квадрат в сетке Якорь :
Настройки удвоения высоты холста.
Нажмите OK, чтобы закрыть диалоговое окно. Photoshop добавляет дополнительное пространство холста под изображением. Если вы не можете видеть весь холст в этот момент, потому что он слишком велик, чтобы поместиться на вашем экране, перейдите к Откройте меню и выберите команду По размеру экрана или нажмите Ctrl+0 (Win) / Command+0 (Mac) на клавиатуре. Photoshop уменьшит масштаб документа до любого уровня, необходимого для его размещения:
Photoshop уменьшит масштаб документа до любого уровня, необходимого для его размещения:
.
Под изображением появляется дополнительное пространство холста.
Шаг 9. Перетащите изображение под оригинал
При выбранном инструменте «Перемещение» и выбранном слое «Фоновая копия» на панели «Слои» щелкните изображение и перетащите его вниз на дополнительное пространство холста. Нажмите и удерживайте Клавиша Shift при перетаскивании, чтобы ограничить направление, в котором вы можете двигаться, что упрощает перетаскивание фотографии прямо вниз:
Перетаскивание изображения на слое «Фоновая копия» под оригинал.
Шаг 10. Отразите нижнее изображение по вертикали
Чтобы превратить нижнее изображение в зеркальное отражение верхнего, перейдите в меню Edit , выберите Transform , а затем выберите Flip Vertical :
Перейдите в «Правка» > «Трансформировать» > «Отразить по вертикали».
Теперь у нас есть второе зеркальное отражение, на этот раз вертикальное. Вещи уже начинают выглядеть интересно:
Нижнее изображение теперь является отражением верхнего изображения.
Шаг 11: объединить оба слоя в новый слой
До сих пор все, что мы делали, это делали копии изображения и отражали их по горизонтали или по вертикали. Давайте посмотрим, насколько далеко мы сможем продвинуться, вращая копии изображения и пробуя различные режимы наложения слоев!
Во-первых, давайте объединим оба наших существующих слоя в новый слой. Для этого нажмите и удерживайте клавишу Alt (Win) / Option (Mac) на клавиатуре. Удерживая нажатой клавишу, перейдите в меню Layer в верхней части экрана и выберите Merge Visible внизу списка:
Удерживая Alt (Победа) / Option (Mac), выберите «Слой» > «Объединить видимые».
Обычно команда «Объединить видимые» объединила бы наши два слоя в один, как это сделала ранее команда «Объединить вниз». Но, удерживая нажатой клавишу Alt / Option, когда мы выбрали «Объединить видимые», мы сказали Photoshop создать новый слой и объединить наши существующие слои в новый слой.
Но, удерживая нажатой клавишу Alt / Option, когда мы выбрали «Объединить видимые», мы сказали Photoshop создать новый слой и объединить наши существующие слои в новый слой.
На панели «Слои» мы видим, что теперь у нас есть третий слой с именем «Слой 1», и мы можем видеть на его миниатюре предварительного просмотра , что он содержит объединенную копию изображений из исходных двух слоев под ним:
Два исходных слоя были объединены в третий слой.
Шаг 12. Поверните новый слой на 90° по часовой стрелке
Давайте повернем изображение на «Слой 1». Перейдите в меню Edit , выберите Transform , а затем выберите Повернуть на 90° по часовой стрелке :
Перейдите в меню «Правка» > «Трансформировать» > «Повернуть на 90° по часовой стрелке».
Это повернет слой на 90° по часовой стрелке, оставив два слоя под ним в исходной ориентации:
Результат после поворота «Слоя 1» на 90 градусов.![]()
Шаг 13. Обрежьте документ вокруг повернутого изображения
Далее мы обрежем документ вокруг повернутого изображения. Нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре и щелкните прямо на миниатюра предварительного просмотра для «Слоя 1» на панели «Слои»:
Щелкните миниатюру предварительного просмотра, удерживая нажатой клавишу Ctrl (Win)/Command (Mac).
Загружает контур выделения вокруг повернутого изображения. Сделав выбор, перейдите в меню Image в верхней части экрана и выберите Crop :
.
Перейдите в Изображение > Обрезать.
Photoshop обрезает области над и под изображением. Чтобы удалить контур выделения, так как он нам больше не нужен, перейдите на Выберите меню в верхней части экрана и выберите Отменить выбор или нажмите Ctrl+D (Win) / Command+D (Mac) на клавиатуре:
Собираюсь выбрать > Отменить выбор.
Теперь, когда мы обрезали верх и низ, все, что мы можем видеть, это наше повернутое изображение. Мы исправим это, когда начнем экспериментировать с режимами наложения слоев в Photoshop:
.
Результат после обрезки областей над и под изображением.
Шаг 14. Поэкспериментируйте с режимами наложения слоев
В этот момент все становится немного более экспериментальным и зависит от личного вкуса. В настоящее время изображение на «Слое 1» полностью блокирует слои под ним, а это не то, что нам нужно. Нам нужно смешать наш верхний слой со слоями под ним, и мы можем сделать это, изменив режим наложения слоя.
Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». Нигде не написано «Режим наложения», но для этого параметра установлено значение .Обычный по умолчанию. «Нормальный» означает, что слой вообще не смешивается со слоями под ним. Это просто блокирует их просмотр. Давайте попробуем несколько разных режимов наложения, чтобы посмотреть, что у нас получится. Я начну с изменения режима наложения с Нормального на . Умножение :
Я начну с изменения режима наложения с Нормального на . Умножение :
.
Изменение режима наложения для «Слоя 1» на «Умножение».
Режим наложения «Умножение» отлично справляется со смешиванием моих изображений, создавая интересный дизайн. Но поскольку «Умножение» — это один из нескольких режимов наложения в Photoshop, который дает эффект затемнения всего изображения, мы можем видеть, что созданный им эффект немного темнее, чем тот, что был раньше:
Multiply создает интересный, но темный рисунок.
Я попробую другой режим наложения, на этот раз Светлее :
Изменение режима наложения для «Слоя 1» на «Светлее».
Светлее — это один из нескольких режимов наложения, которые делают изображение в целом ярче. Он работает, сравнивая пиксели на выбранном слое с пикселями на слоях под ним, а затем сохраняя те пиксели, которые светлее. Здесь мы видим, что это определенно скрасило ситуацию и дало мне еще один интересный дизайн. Лично мне эта больше нравится :
Лично мне эта больше нравится :
Lighten создает еще один интересный и более легкий дизайн.
Если вы хотите чего-то более психоделического, попробуйте режимы наложения Difference или Exclusion . попробую Разница:
Изменение режима наложения на Difference.
Режим наложения «Разница» ищет различия между слоем и слоями под ним, а затем отображает эти различия в виде разных цветов. Как следует из названия, результат определенно выглядит иначе:
Эффект с режимом наложения «Разница».
Циклическое переключение режимов наложения с клавиатуры
До сих пор я просто щелкал параметр «Режим наложения» на панели «Слои», а затем выбирал случайные варианты из списка. Но вот гораздо более простой способ попробовать режимы наложения. Убедитесь, что у вас все еще выбран инструмент «Перемещение». Затем просто нажмите и удерживайте клавишу Shift на клавиатуре и используйте клавиши + и — для перемещения вверх или вниз по списку.
Попробовав их все, я думаю, что остановлюсь на режиме наложения Lighten. Вы можете предпочесть другой режим наложения для своего изображения, но в этом случае Lighten дает мне результат, который мне нравится больше всего.
Шаг 15: объединить оба слоя в новый слой
Давайте попробуем сделать еще одну копию изображения, повернув его, а затем изменив режим наложения, чтобы посмотреть, что у нас получится. Во-первых, мы объединим все три наших слоя в новый слой. Еще раз нажмите и удерживайте Alt (Win)/ Ключ Option (Mac) при переходе к меню Layer и выборе Merge Visible :
Удерживая Alt (Победа) / Option (Mac) и выбрав «Слой» > «Объединить видимые».
Это объединяет все три слоя в четвертый слой, «Слой 2», над ними:
Все три слоя теперь объединены в «Слой 2».
Шаг 16: Поверните новый слой на 45°
Выбрав «Слой 2», перейдите в меню «Редактировать », выберите «Преобразование 9». 0010 , а затем выберите Повернуть :
0010 , а затем выберите Повернуть :
Перейдите в Редактирование > Трансформировать > Повернуть.
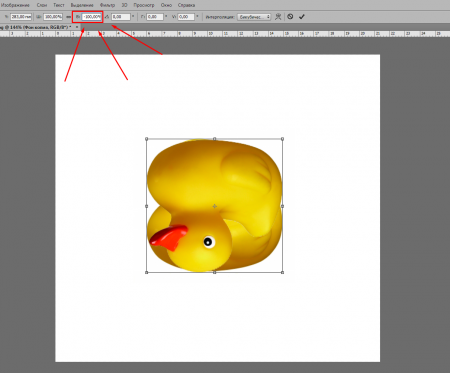
Затем на панели параметров в верхней части экрана введите 45,0 в поле ввода Угол , чтобы указать Photoshop повернуть изображение на «Слое 2» на 45 ° по часовой стрелке:
Введите «45,0» в поле Угол.
Нажмите Введите (Win) / Верните (Mac) на клавиатуре один раз, чтобы принять введенный угол, затем нажмите Введите (Win) / Верните (Mac) еще раз, чтобы выйти из команды Rotate. Вот мой дизайн с повернутым верхним изображением:
Эффект после поворота «Слоя 2» на 45°.
Шаг 17: Измените режим наложения
Наконец, попробуйте различные режимы наложения, как мы это делали раньше, чтобы увидеть, как каждый из них влияет на то, как повернутое изображение на «Слое 2» смешивается со слоями под ним. Опять же, самый простой способ сделать это — удерживать нажатой клавишу Shift 9.0010 и с помощью клавиш + и — для циклического переключения режимов наложения.
Опять же, самый простой способ сделать это — удерживать нажатой клавишу Shift 9.0010 и с помощью клавиш + и — для циклического переключения режимов наложения.
Попробовав их все, на этот раз я выберу режим наложения Darker Color . Как и режим наложения Multiply, который мы пробовали ранее, Darker Color также затемняет изображение, но он немного более продвинутый. Он работает, сравнивая пиксели на выбранном слое с пикселями из слоев под ним, а затем сохраняет те пиксели, которые темнее:
.
Установите для верхнего слоя более темный цвет.
И вот результат:
Эффект после изменения режима наложения верхнего слоя на более темный цвет.
Конечно, вы всегда можете вернуться к этому моменту и изменить режим наложения на «Слой 1», если хотите продолжить эксперименты. Для этого я нажму «Слой 1», чтобы выбрать его. Затем я изменю его режим наложения на совершенно другой, например, Luminosity :
.
Выбор «Слоя 1» и изменение его режима наложения на «Яркость».
Режим наложения Luminosity смешивает яркость (значения яркости) выбранного слоя с цветами из слоев под ним, и здесь мы видим, что это дает очень отличный результат от предыдущих примеров, которые мы рассмотрели:
Результат с параметром «Слой 1», установленным на яркость.
Наконец, я нажму на «Слой 2», чтобы повторно выбрать его. Затем я изменю его режим наложения на Color :
.
Выбор «Слоя 2» и изменение его режима наложения на «Цвет».
Режим смешивания цветов в Photoshop является противоположностью яркости. Он сочетает в себе цвет выбранного слоя с яркостью слоев ниже. Другими словами, он раскрашивает изображение, давая нам еще один уникальный результат:
.
Теперь для параметра «Слой 2» установлено значение «Цвет».
Конечно, вам не нужно знать, как каждый из 27 различных режимов наложения слоев Photoshop (начиная с Photoshop CC 2017) работает для создания этого эффекта. Все, что вам действительно нужно знать, это как переключаться между ними и выбирать тот, который вам больше всего нравится! Тем не менее, есть режимов наложения, которые вы будете постоянно использовать в своей работе в Photoshop. Чтобы узнать о них все, ознакомьтесь с нашим руководством по пяти основным режимам наложения Photoshop.
Все, что вам действительно нужно знать, это как переключаться между ними и выбирать тот, который вам больше всего нравится! Тем не менее, есть режимов наложения, которые вы будете постоянно использовать в своей работе в Photoshop. Чтобы узнать о них все, ознакомьтесь с нашим руководством по пяти основным режимам наложения Photoshop.
И вот оно! Вот как можно создавать интересные рисунки и узоры с изображением, просто переворачивая, вращая и отражая его, а также экспериментируя с режимами наложения слоев в Photoshop! Подобные учебные пособия см. в наших учебных пособиях «Эффект зеркального изображения» или «Смешение текстур с фотографиями». Или посетите наш раздел «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Получите все наши уроки Photoshop в формате PDF! Загрузите их сегодня!
Как переворачивать изображения и слои в Photoshop (быстро!)
Существует несколько простых способов отразить или отразить изображения в Photoshop для создания творческого эффекта и улучшения композиции. Чтобы помочь вам начать, следующий метод — это самый простой способ перевернуть изображение для быстрых результатов.
Чтобы помочь вам начать, следующий метод — это самый простой способ перевернуть изображение для быстрых результатов.
Чтобы отразить слой в Photoshop, выберите слой на панели слоев, затем нажмите Command + T (Mac) или Control + T (Windows), чтобы получить доступ к инструменту преобразования. После активации щелкните правой кнопкой мыши на холсте и выберите «Отразить по горизонтали» или «Отразить по вертикали», чтобы перевернуть выбранный слой.
Эта техника хорошо работает для отражения одного слоя за раз, но что, если вам нужно больше возможностей? Возможно, вы хотите перевернуть весь холст или внести изменения в Camera Raw. Точно так же вы можете перевернуть свое изображение, чтобы создать классный эффект зеркального изображения.
Чтобы убедиться, что у вас есть все основы для отражения и зеркального отражения изображений в Photoshop, это руководство послужит окончательным руководством! Давайте начнем.
Как перевернуть любое изображение в Photoshop
Расширяя шаги, которые я кратко упомянул выше, давайте начнем с самого простого типа отражения, то есть с отдельными слоями.
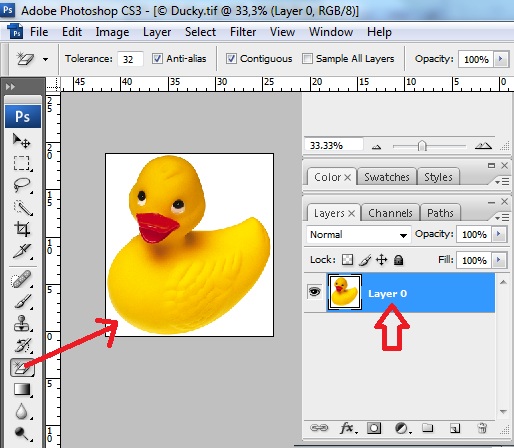
Сначала импортируйте изображение в Photoshop, нажав Control+O (на Mac)/ Command+O (на Windows), или перетащите его в рабочую область.
Затем, если ваш слой заблокирован, разблокируйте слой изображения, дважды щелкнув его.
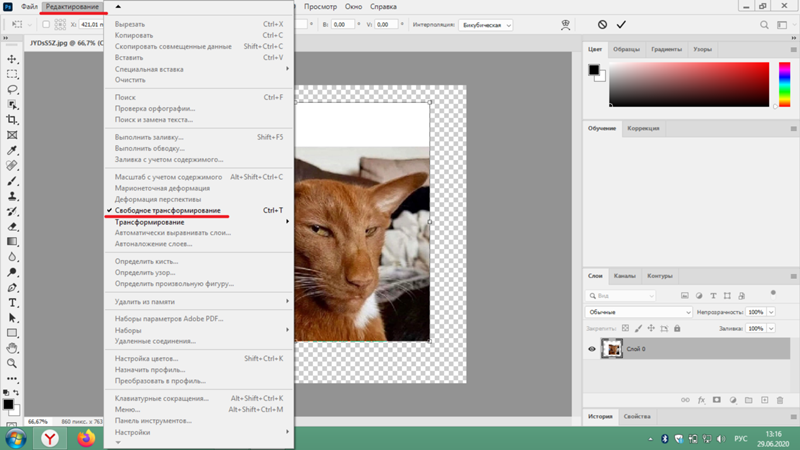
Теперь, когда выбран слой, нажмите Control+T (в Windows) или Command+T (на Mac), чтобы активировать инструмент свободного преобразования.
При активном инструменте преобразования щелкните правой кнопкой мыши на изображении и выберите «Отразить по горизонтали» или «Отразить по вертикали» во всплывающем меню.
Слой будет мгновенно перевернут.
Нажмите «Ввод» или установите флажок на панели параметров, чтобы подтвердить изменения.
- До
- После
Как перевернуть изображение в Camera Raw
Чтобы перевернуть изображение в Camera Raw, сначала откройте изображение RAW в Photoshop, чтобы Camera Raw открылось автоматически. В Camera Raw нажмите «Настройка обрезки», затем выберите «Отразить по горизонтали» или «Отразить по вертикали» в настройках «Поворот и отражение», чтобы перевернуть изображение одним щелчком мыши.
В Camera Raw нажмите «Настройка обрезки», затем выберите «Отразить по горизонтали» или «Отразить по вертикали» в настройках «Поворот и отражение», чтобы перевернуть изображение одним щелчком мыши.
Если вы попытаетесь импортировать файл RAW в Photoshop, вы заметите, что сначала он будет открыт в Camera Raw. Там вы можете внести множество правок, в том числе перевернуть фотографию.
Однако возможность отражения изображения с помощью Camera Raw доступна только при открытии изображения непосредственно в Photoshop. Если вы откроете изображение как слой и примените фильтр Camera Raw, опция переворота изображения будет недоступна.
Имея это в виду, обязательно выполните следующие шаги, чтобы убедиться, что все работает!
Сначала откройте файл RAW, нажав Control+O (в Windows) или Command+O (в Mac) или перетащив его в Photoshop.
После этого вы увидите, что изображение будет напрямую импортировано в Camera Raw.
Внутри Camera Raw щелкните инструмент Crop Tool в правой части панели.
Здесь можно выполнить любую настройку кадрирования, а также выпрямление и переворачивание.
Поскольку мы сосредоточены на отражении изображения, давайте перейдем к разделу «Повернуть и отразить».
Щелчком по любой из этих опций, показанных выше, изображение будет мгновенно перевернуто.
- До
- После
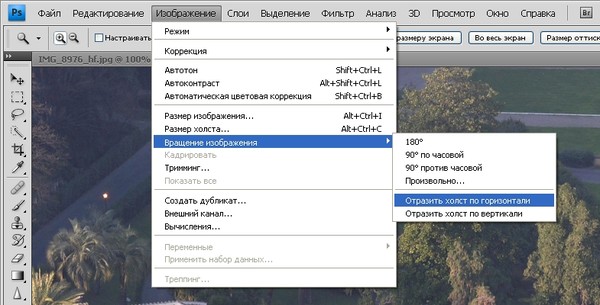
Как перевернуть весь холст по горизонтали или вертикали
Опция «Отразить холст по вертикали». Это перевернет ваш холст и все его содержимое в соответствии с выбранной вами регулировкой отражения.
Допустим, вы закончили свой проект и хотите перевернуть весь холст, чтобы придать ему другую композицию. Вместо того, чтобы переворачивать отдельные слои, вы можете перевернуть весь холст одним щелчком мыши. Расскажите об экономии времени!
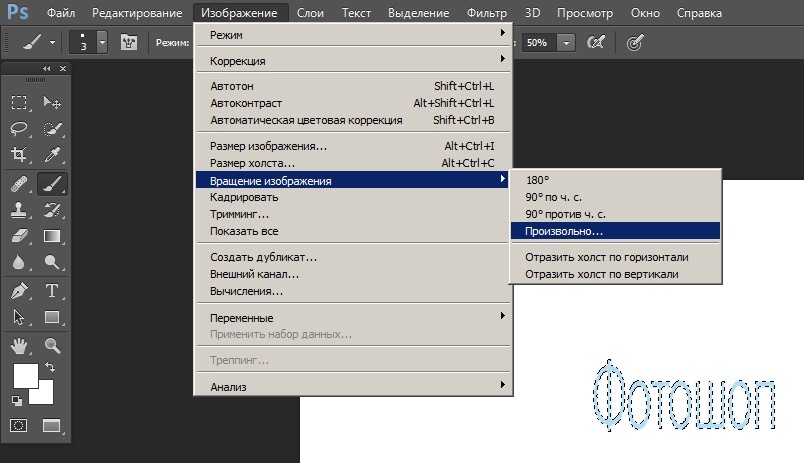
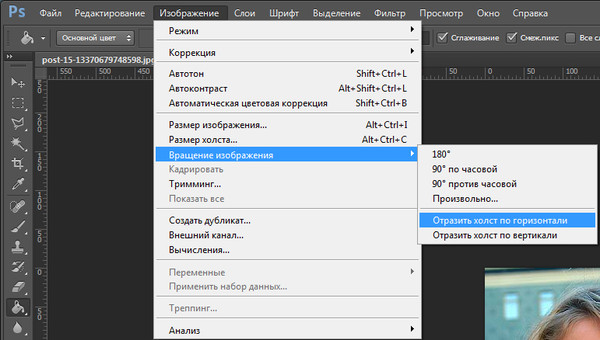
Для этого выберите Изображение > Поворот изображения > «Отразить холст по горизонтали/вертикали».
- Горизонтальный переворот холста
- Отражение холста по вертикали
Отражение всего холста отличается от перелистывания отдельных или сгруппированных слоев, поскольку при переворачивании холста вы переворачиваете все на нем одновременно. Для этого вам даже не нужно выделять какие-либо слои.
Когда вы переворачиваете слоя , с другой стороны, вам нужно сначала выбрать их.
Этот метод очень полезен, когда вам нужно быстро взглянуть на то, как ваш проект выглядит под другим углом. Вы можете легко вернуть его в исходное положение, повторив те же действия.
Как перевернуть один слой, не переворачивая весь холст
Одним из преимуществ использования Photoshop является то, что вы работаете со слоями. В идеале каждый элемент композита должен находиться на отдельном слое, чтобы можно было выбрать целевой слой и внести в него индивидуальные корректировки.
Это означает, что если вы хотите перевернуть слой, вам нужно сначала выбрать его. Затем, когда вы примените настройку отражения, другие слои на холсте останутся нетронутыми.
Затем, когда вы примените настройку отражения, другие слои на холсте останутся нетронутыми.
В приведенном ниже примере я использовал несколько изображений для создания композиции. Обратите внимание, что каждый элемент в композите имеет свой собственный соответствующий слой. Так что, если я хочу отредактировать, например, луну, мне придется сначала щелкнуть по ее слою.
Выбрав слой, я нажму Control+T (в Windows) или Command+T (в Mac), чтобы активировать инструмент свободного преобразования.
Затем я выберу «Отразить по горизонтали» во всплывающем меню. Вы также можете выбрать переворот по вертикали!
После этого действия выбранный слой будет мгновенно перевернут. Перевернув нужный объект, я нажимаю «Ввод», чтобы подтвердить изменения, или устанавливаю флажок на панели параметров.
Обратите внимание, что все остальные элементы в композиции остаются в исходном положении. Это потому, что я перевернул определенный слой!
- Отражение слоя «До Луны»
- Отражение слоя «После Луны»
Как отразить изображение в Photoshop
Существует множество способов создания зеркального эффекта в Photoshop, но давайте сосредоточимся на двух самых простых.
Способ 1: Зеркальное отражение изображения вручную
Чтобы отразить изображение с помощью этого метода, сначала импортируйте нужное изображение в Photoshop. Вы можете сделать это, нажав Control+O (в Windows) или Command+O (в Mac), или перетащив его в Photoshop.
Затем разблокируйте слой изображения, дважды щелкнув его.
После этого я бы посоветовал вам взглянуть на изображение, которое у вас есть, чтобы решить, хотите ли вы отразить его таким, как оно есть, или обрезать ненужные части.
Чтобы обрезать изображение, возьмите инструмент обрезки на панели инструментов или нажмите «C» на клавиатуре.
Затем перетащите маркеры сетки, чтобы обрезать ненужную часть изображения. Все, что находится за пределами наложения обрезки, будет исключено.
Когда вы закончите, нажмите «Ввод», чтобы подтвердить изменения.
После этого вы можете нажать Control+J (в Windows) / Command+J (в Mac), чтобы дублировать слой изображения.
Выделив дублированный слой, нажмите Control+T (в Windows) / Command+T (в Mac), чтобы активировать инструмент свободного преобразования.
Затем перейдите на панель параметров и установите флажок опорной точки. Этот параметр гарантирует, что изображение будет зеркально отражено от позиции привязки.
Обратите внимание, что после этого контрольная точка будет расположена в середине изображения.
Поскольку вы хотите получить зеркальное изображение, контрольная точка не может находиться в центре. Вместо этого он должен лежать на краю исходного изображения и его отражения. Итак, мы переместим контрольную точку к краю изображения, щелкнув по ней и перетащив ее к краю.
Теперь давайте перевернем изображение, щелкнув правой кнопкой мыши и выбрав «Отразить по горизонтали» во всплывающем меню.
Вы видите, что контрольная точка находится между двумя изображениями. Однако зеркальное изображение не видно, так как оно находится за пределами обрезанной области.
К счастью, вы можете показать полное изображение, выполнив следующие действия.
Сначала нажмите Enter или установите флажок на панели параметров, чтобы отключить инструмент свободного преобразования.
Затем перейдите к Изображение > Показать все.
Зеркальное изображение появится мгновенно.
Обратите внимание, что на панели слоев все еще есть два слоя, хотя в результате создается впечатление, что в результате есть только одно изображение. Чтобы превратить две половины изображения в одно, нажимайте один слой за другим, удерживая клавишу «Shift». Это выберет оба слоя одновременно.
После этого щелкните правой кнопкой мыши и выберите «Объединить слои» во всплывающем меню.
Тогда слои станут единым целым и у вас будет единое изображение из исходного изображения и его копии.
Преобразование обоих изображений в одно может быть полезно, например, когда вы хотите позже изменить размеры результирующего изображения.
- До
- После
Способ 2: изменение размера холста на зеркальное отображение
Этот метод немного отличается от предыдущего, но дает тот же результат.
Прежде всего, импортируйте нужное изображение в Photoshop, как вы узнали ранее в этом уроке.
Затем разблокируйте его слой, щелкнув его правой кнопкой мыши.
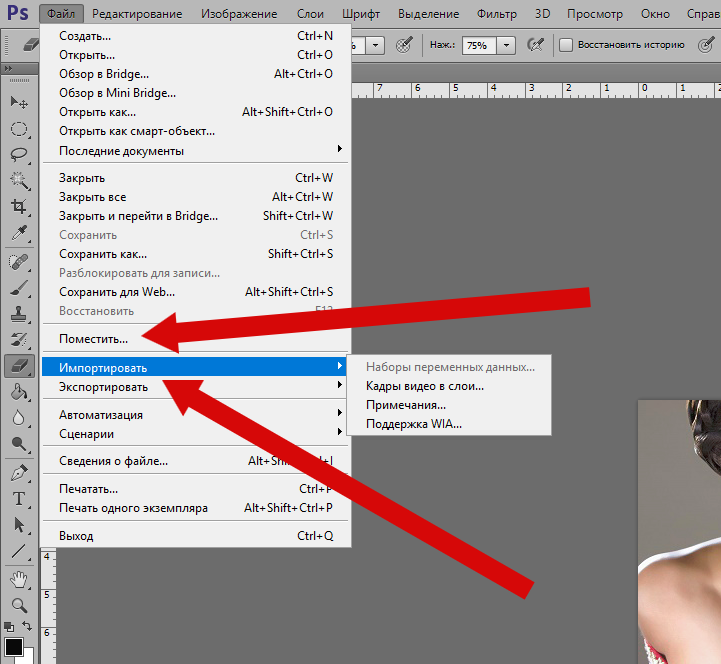
Затем перейдите к Изображение > Размер холста.
В появившейся панели вы введете несколько новых значений для холста. Идея здесь состоит в том, чтобы освободить место для зеркального изображения.
Начните с изменения единицы измерения на проценты.
Затем снимите флажок Относительно.
После этого установите ширину на 200 и высоту на 100 . По сути, мы удваиваем ширину холста и сохраняем его высоту как есть. Нажмите «ОК», когда закончите.
Вот так будет выглядеть холст после этого.
Теперь перетащите изображение влево, убедившись, что оно выделено на панели слоев, и с помощью инструмента «Перемещение» ( V ) измените его положение.
Затем сделайте его копию, нажав Control+J (в Mac) / Command+J (в Windows).
Теперь, выбрав копию изображения, нажмите Control+T (на Mac) / Command+T (на Windows), чтобы активировать инструмент преобразования. Затем щелкните правой кнопкой мыши изображение и выберите ‘Отразить по горизонтали’.
Вы заметите, что изображение будет мгновенно перевернуто.
Нажмите «Ввод» на клавиатуре, чтобы отключить инструмент преобразования. Затем с помощью инструмента «Перемещение» ( V ) перетащите копию изображения вправо, чтобы завершить эффект зеркального отражения.
- До
- После
Переворачивать и зеркально отображать изображения в Photoshop легко с помощью различных методов, которые вы изучили в этом уроке.
